The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
Nesta documentação, mostraremos como criar seções sanfonadas no editor padrão do Gutenberg.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
No painel do WordPress,
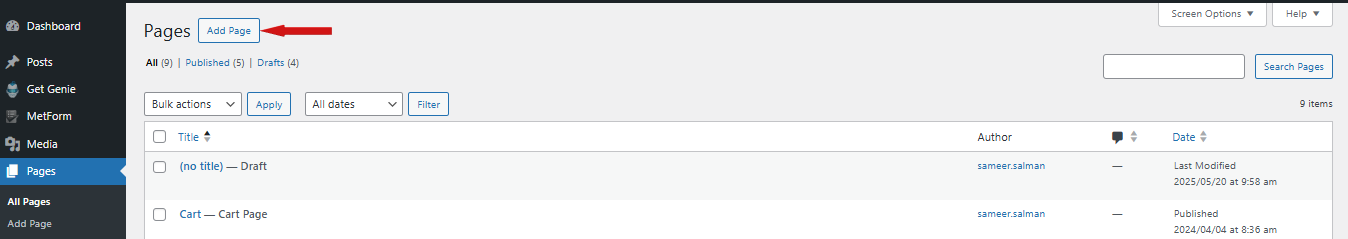
- Navegar para Páginas > Adicionar nova página. Or, you may edit an existing page.

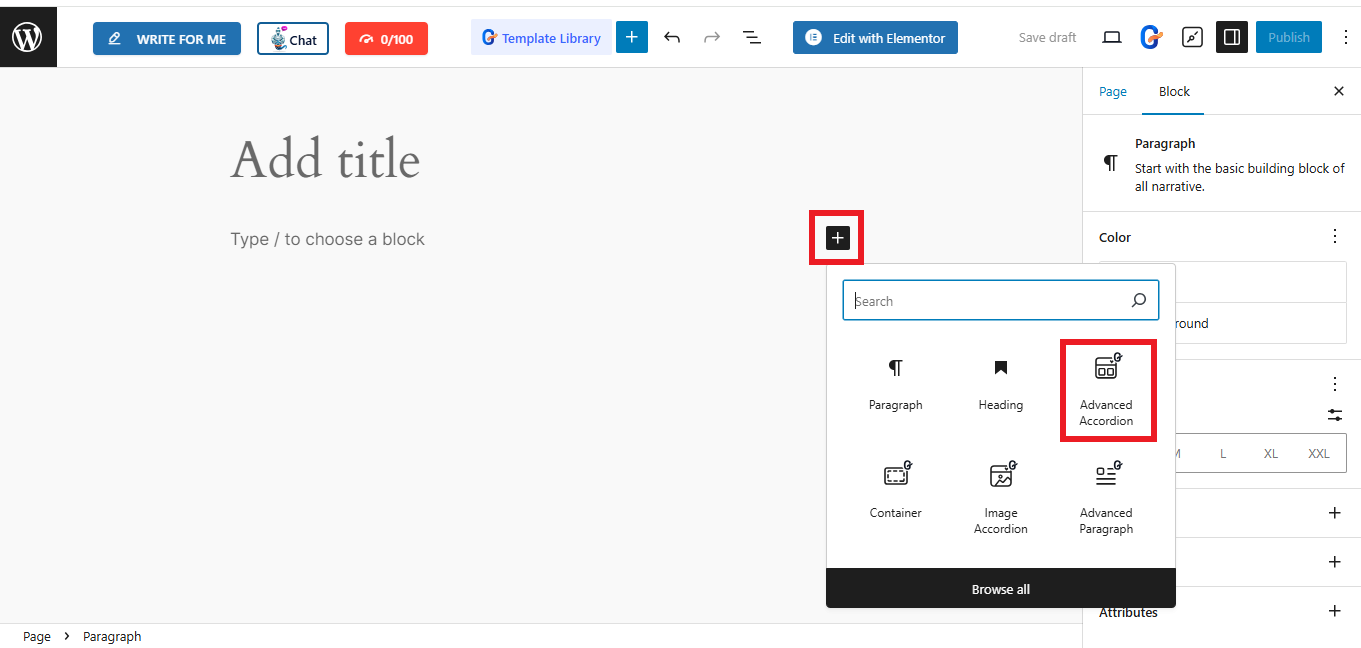
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Acordeão Avançado.

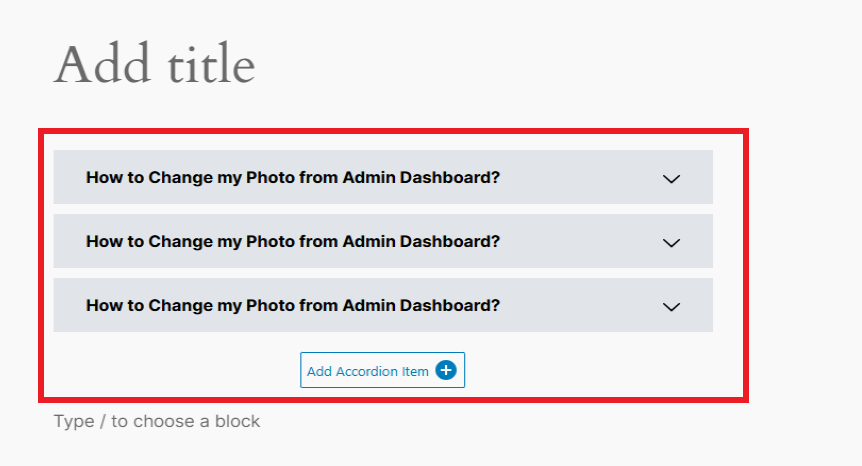
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using Kit Guten.
Acordeão: #
Por padrão, o bloco acordeão é carregado com três itens. Clique em qualquer item para editar o título e descrição texto. Existe um "Mantenha este slide aberto”Opção, habilitá-la manterá este controle deslizante ou item sempre aberto para seus visitantes.
Além disso, clique no botão “Add Accordion Item”Para adicionar um novo item de acordeão. Você também pode copiar um item já personalizado clicando no botão “Clonar item”ícone. E, se você não quiser ficar com um item, basta clicar no botão “X" botão.
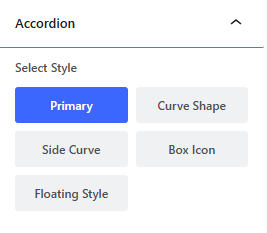
Selecione o estilo:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Ícone: #
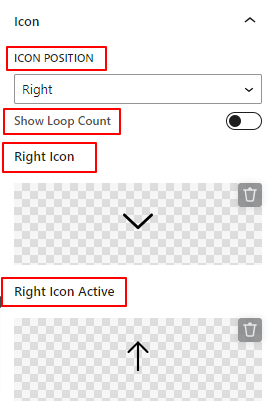
You can also make changes to the “Icon” option in the block settings.

- Posição do ícone: Defina o posicionamento do seu ícone entre esquerda e direita. Ou você pode mostrar ícones em ambos os lados.
- Mostrar contagem de loops: ative este botão de alternância para mostrar a contagem de números com itens de acordeão. Observe que selecionar a opção “Ambos os lados” na configuração anterior fará com que essa configuração desapareça.
- Ícone Direita/Esquerda: adicione um ícone indicador para os visitantes abrirem o controle deslizante acordeão.
- Ícone direito/esquerdo ativo: mostra um ícone para o controle deslizante acordeão ativo.
*Além de selecionar na biblioteca de ícones, você também pode fazer upload de um arquivo de ícone SVG do seu próprio dispositivo.
Etapa 3: estilizar o conteúdo do texto do acordeão #
Título: #

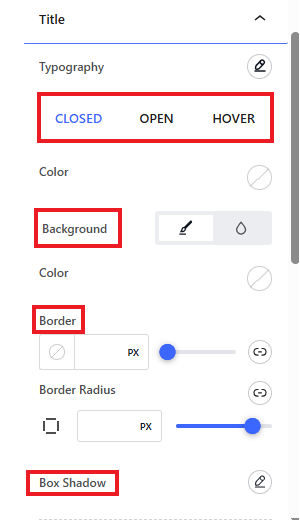
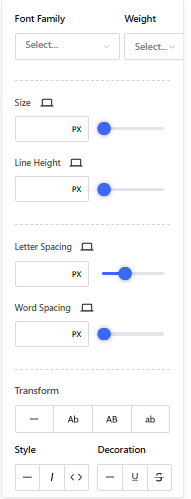
- Tipografia: Use esta área de configuração para aplicar todas as opções de personalização de tipografia, como família de fontes, tamanho, espessura, estilo, decoração, altura da linha, etc.

A seguir, as seguintes opções estão disponíveis para ambos Abrir, Fechado, e Flutuar opções. Isso significa que você pode personalizar o texto do título separadamente para estágios ativos e inativos.
- Cor: defina uma cor para o texto do título.
- Tipo de plano de fundo: escolha entre uma cor sólida e um fundo gradiente para o fundo do título.


- Fronteira: controle a largura, defina a cor e o estilo da borda do título.
- Raio da Fronteira: define a redondeza da borda do título.
- Sombra da caixa: use esses controles para definir a sombra da caixa ao redor da borda do título.
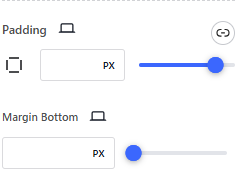
- Preenchimento: ajuste o preenchimento do título do item sanfonado.
- Margem Inferior: use o controle deslizante ou adicione um valor personalizado para definir o intervalo entre os itens sanfonados.
Descrição: #

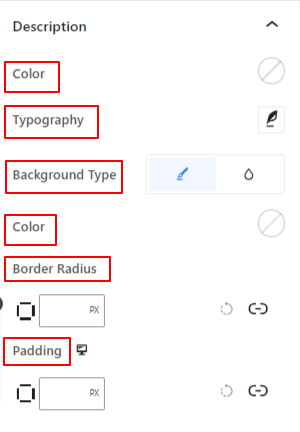
- Cor: escolha a cor do texto da descrição do item do acordeão.
- Tipografia: aqui, você encontrará opções para alterar a família da fonte do texto de descrição, tamanho, espessura, estilo, espaçamento e muito mais.
- Tipo de plano de fundo: escolha um tipo de plano de fundo entre cor sólida e gradiente.
- Raio da Fronteira: Defina a redondeza da borda da área de descrição.
- Preenchimento: ajuste o espaço interno da área de descrição.
Etapa 3: borda e ícone de acordeão personalizados #
Next up is the “Border” dropdown, from where you can choose the following options:
Fronteira: #

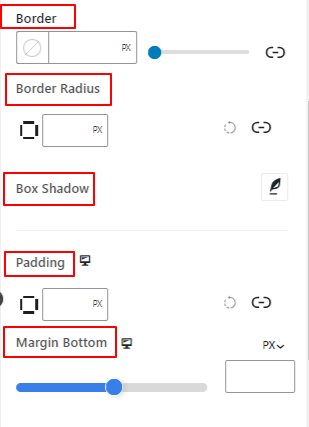
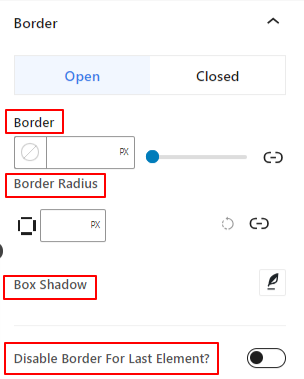
- Fronteira: controle a largura, defina a cor e o estilo da borda do item sanfonado.
- Raio da Fronteira: define o arredondamento da borda do item sanfonado.
- Sombra da caixa: use esses controles para trazer efeitos de sombra ao redor da borda do item sanfonado.
- Desativar borda para os últimos elementos: ative este botão de alternância para desativar a borda do último item do acordeão.
Semelhante à opção de título, você também pode personalizar a borda separadamente para ambos Abrir e Fechado modos.
Ícone: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

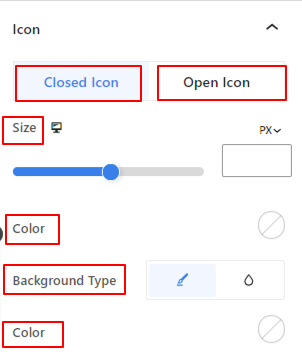
As configurações de estilo de ícone abaixo são aplicáveis para ambos Ícone fechado e Abrir ícone.
- Tamanho do ícone: Defina o tamanho dos ícones.
- Cor: use o seletor de cores para adicionar cor ao ícone.
- Tipo de plano de fundo: selecione um tipo de plano de fundo entre cor sólida e gradiente.

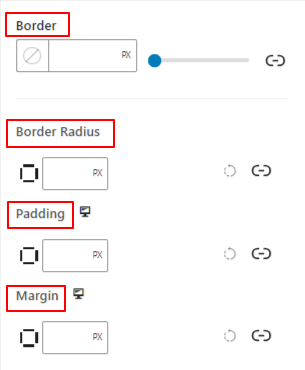
- Fronteira: use esta área de configuração para aplicar cor, estilo e largura da borda ao redor do ícone.
- Raio da Fronteira: Esta configuração definirá a redondeza da borda do ícone.
- Preenchimento: ajuste o preenchimento do ícone.
- Margem: ajuste a margem ao redor do ícone.
Etapa 4: configurações avançadas #
Na guia Configurações avançadas, você pode configurar o layout do bloco acordeão, plano de fundo, estilos de borda e controlar sua visibilidade.
Disposição: #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imagem: Select image size between Thumbnail, Medium, Large, or Full.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
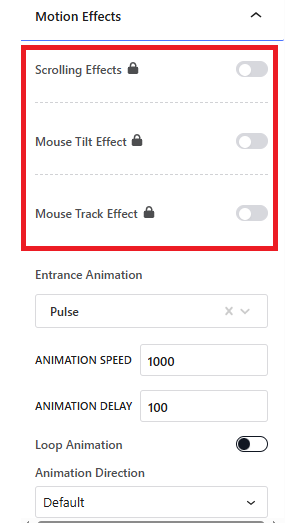
Efeitos de movimento #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

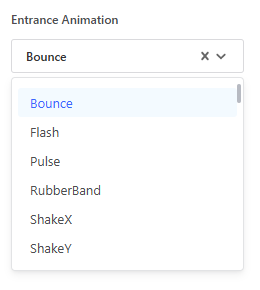
Animação de entrada: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

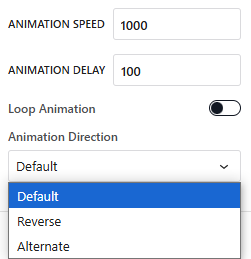
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Direção de Animação: There are 3 options, default, reverse, and alternate.

Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
É isso. Esperamos que este guia tenha ajudado você a aprender como adicionar design de acordeão a um site WordPress.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



