O bloco GutenKit Image Accordion foca em permitir que você exiba múltiplas imagens em uma área consolidada do seu site. Além disso, você pode adicionar um título, botão, pop-up, projeto e assim por diante.
Nesta documentação, você aprenderá a adicionar um acordeão de imagem no editor de blocos Gutenberg em etapas simples.
Plugins necessários: Plugin GutenKit
Como adicionar acordeão de imagem em sites Gutenberg #
Pronto para começar? Siga os passos abaixo.
Etapa 1: Adicionar bloco de acordeão de imagem GutenKit #
Faça login no seu painel do WordPress,
- Vá para Páginas > Adicionar nova página ou comece a editar uma página existente com o editor de blocos.
- Procure o "+” no topo da tela do editor. Clique nele.
- Um menu de bloqueio aparecerá, procure por “GutenKit Imagem Acordeão”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.
Etapa 2: Adicionar conteúdo de acordeão #
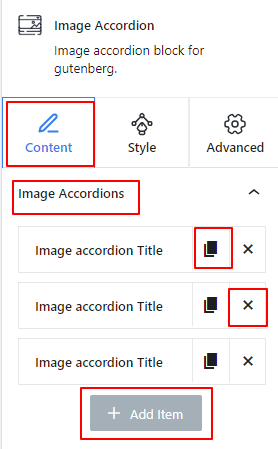
Adicionar o bloco de acordeão de imagem carregará automaticamente três itens na sua tela. Em seguida, abra a configuração do bloco e vá para Contente aba.
Debaixo de Acordeões de imagem opção, você verá:

- Cada item inclui um Clonar item ícone para copiar um item personalizado.
- E o 'X” ícone para excluir um item.
- Além disso, há um “+ Adicionar item” para adicionar um novo item.
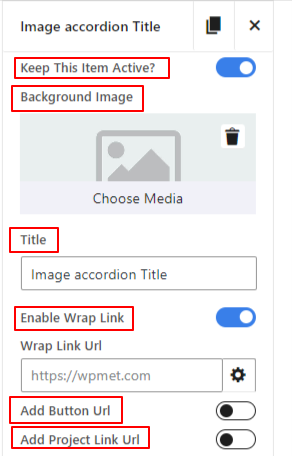
Agora, selecione qualquer item do acordeão para abrir sua configuração.

- Mantenha este item ativo: Habilite este botão de alternância para manter um item ativo no lado do visitante.
- Imagem de fundo:Aqui você irá inserir a imagem do item acordeão.
- Título: Digite o texto que você deseja mostrar como título.
- Habilitar link do wrapper: Ativar esta opção permite adicionar um link que os visitantes seguirão clicando em qualquer lugar do item acordeão.
- Adicionar URL do botão: Habilite esta opção para inserir um link no botão do item acordeão.
- Adicionar URL do link do projeto: Insira a URL do link do projeto. Observe que o link do projeto está desabilitado por padrão. Você pode habilitá-lo nas próximas configurações.
Etapa 3: Configurar as configurações do Accordion #
No passo anterior, adicionamos conteúdo para o acordeão de imagens. Agora, definiremos como exibi-los.
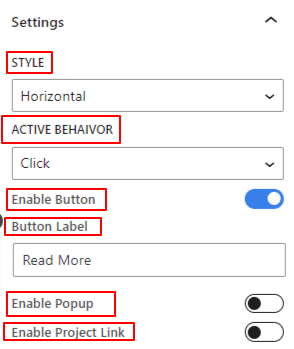
Configurações: #

- Estilo: Escolha um estilo de acordeão entre Horizontal e Vertical.
- Comportamento Ativo: Selecione um evento revelador do item de acordeão ativo.
- Botão Habilitar: Alterne este botão para inserir um botão no item acordeão.
- Etiqueta do botão: Insira o texto para o rótulo do botão.
- Habilitar pop-up: Ative esta opção para mostrar um pop-up com um item de acordeão.
- Ícone pop-up: Escolha um ícone para indicar ao usuário que deseja revelar o pop-up.
- Habilitar Link do Projeto: Habilite este botão de alternância para mostrar um projeto com o item acordeão.
- Habilitar ícone de link do projeto: Adicione um ícone da biblioteca ou carregue seu arquivo SVG para exibir o projeto.
Etapa 4: Estilizar acordeão de imagem #

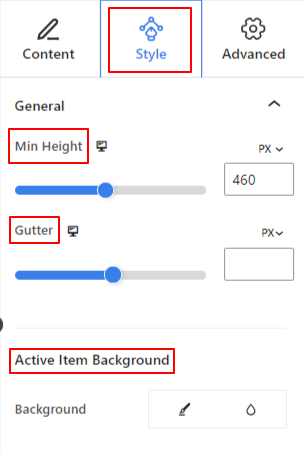
Em geral: #
- Altura mínima: Use o controle deslizante ou adicione um valor personalizado para definir a altura de toda a seção do acordeão.
- Calha: Ajuste o espaço entre os itens do acordeão.
- Histórico do item ativo: Escolha entre uma cor sólida ou um fundo gradiente.
Título: #
- Margem: Determine a lacuna entre o título e outros itens. Como
- Cor: Selecione uma cor para o título no seletor de cores.
- Tipografia: Use esta configuração para definir a família da fonte do título, tamanho do texto, espessura, altura da linha, estilo, decoração, etc.
Contente: #
- Alinhamento: Coloque todo o conteúdo do item acordeão entre esquerda, centro e direita.
- Preenchimento: Dê um valor personalizado neste campo para ajustar o espaço ao redor do conteúdo do acordeão.
- Posição vertical: Defina o posicionamento vertical do conteúdo do acordeão entre a parte superior, central e inferior.
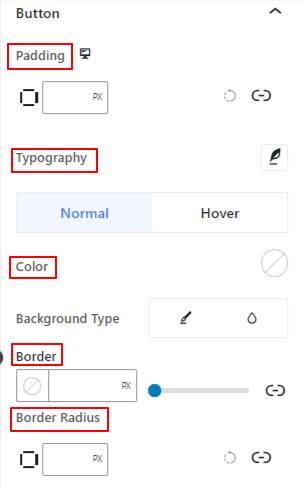
Botão: #

- Preenchimento: Defina o espaço interno ao redor do texto e da borda do botão.
- Tipografia:Aqui você tem todos os controles de personalização para definir o estilo da tipografia.
Agora, as seguintes opções de personalização de bordas são aplicáveis tanto para o estado Normal quanto para o Hover. Você pode personalizá-las separadamente.
- Cor: Escolha a cor do texto para o botão.
- Tipo de plano de fundo: Adicione um fundo gradiente ou de cor sólida para o botão.
- Fronteira & Raio da Fronteira: Essas configurações são usadas para dar uma cor à borda e definir seu estilo, espessura e redondeza.
Ícone de ação: #
- Largura: Use o controle deslizante para definir o espaço interno do ícone de ação (Popup ou Projeto) e sua borda.
- Espaço entre: Use o controle deslizante para ajustar o espaço entre os ícones de ação.
- Largura da borda: Determina a espessura da borda do ícone.
Os seguintes recursos de estilo são aplicáveis aos estados Normal e Hover.
- Cor do ícone pop-up: Selecione uma cor para o ícone pop-up.
- Cor do ícone do link: Use o seletor de cores para escolher a cor do ícone do projeto.
- Cor de fundo: Adicione uma cor de fundo para ambos os ícones de ação.
Etapa 5: Configurações avançadas #
Na aba Configurações avançadas, você pode configurar o layout do bloco Image Accordion, o plano de fundo, os estilos de borda e controlar sua visibilidade.
Disposição, #

- Margem: Defina o espaço ao redor do layout do bloco. Ajuda a definir a lacuna entre outro bloco.
- Preenchimento: insira um valor para definir o espaço ao redor do bloco dentro de seu layout.
- Largura: Além de manter a largura padrão do layout.
- Largura completa: selecionar esta opção fará com que o layout ocupe toda a largura da tela.
- Em linha (automático): Aplicá-lo terá a mesma largura do elemento do bloco.
- Personalizado: Escolher esta opção revelará um controle deslizante para definir o espaço horizontal do layout do bloco.
- Índice Z: Use o controle deslizante para especificar a ordem da pilha do bloco com outros blocos.
Posição: #

No menu suspenso, você verá três opções: Padrão, Absoluto, e Fixo.
- Absoluto: Selecionar esta opção lhe dará uma posição absoluta do bloco, o que significa que os elementos caberão em seu contêiner.
- Fixo: a opção Posição fixa permitirá que o elemento caiba em toda a viewport ou tela.
Ambas as opções Absoluta e Fixa têm configurações semelhantes às abaixo:
- Orientação horizontal: Escolha a direção de posicionamento entre esquerda e direita.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento horizontal do bloco.
- Orientação Vertical: Selecione a direção de posicionamento entre para cima ou para baixo.
- Desvio: Use o controle deslizante ou coloque um valor manualmente para ajustar o posicionamento vertical do bloco.
Fundo: #

- Fundo: escolha uma opção de plano de fundo entre cor sólida, gradiente ou imagem.
Na opção Hover:
- Imagem: Se você escolher a opção de imagem, serão abertas as seguintes opções:
- Imagem: escolha uma imagem da biblioteca de mídia ou carregue a sua própria.
- Tamanho da imageme: Selecione o tamanho da imagem entre Miniatura, Médio, Grande ou Completo.

- Posição: Selecione a posição das 10 opções diferentes.
- Anexo: Especifique a relação da imagem de fundo fixa ou de rolagem com o resto da tela do navegador.
- Repita: selecione uma opção para definir como as imagens de fundo serão repetidas.
- Tamanho de exibição: selecione um tamanho de exibição entre quatro opções diferentes.
- Duração da transição: use o controle deslizante para ajustar a transição do plano de fundo do estado Normal para o estado flutuante.
Fronteira: #

- Fronteira: Nesta opção de configuração, você obterá opções de configuração de borda como largura, estilo e cor.
- Raio da Fronteira: defina o arredondamento da borda inserindo um valor.
- Sombra da caixa: Obtenha todas as configurações como cor, horizontal/vertical, desfoque, propagação e muito mais para dar efeitos de sombra à borda.
Na opção Hover:
- Duração da transição: você pode adicionar um valor manualmente ou usar o controle deslizante para definir o tempo para alterar o design da borda no estado de foco.
Visibilidade: #

O módulo de visibilidade permite controlar a exibição de designs de blocos dependendo do tipo de dispositivo. Haverá três opções de dispositivos (Desktop, Tablet, Mobile) com um botão de alternância. Ative o botão de alternância para ocultar o design do bloco desse dispositivo.
No entanto, você ainda pode vê-lo na visualização do editor.
Avançado: #

- Nome do bloco: forneça um nome para identificar este bloco exclusivamente ao vincular ou criar scripts para definir o estilo do bloco.
- Âncora HTML: adicione um URL para vincular uma página do site.
- Classes CSS adicionais: atribua classes CSS adicionais ao bloco, o que permitirá estilizar o bloco como desejar com CSS personalizado.
Observação: você pode adicionar várias classes separadamente com espaços.
Agora é sua vez de adicionar um layout de acordeão de imagem ao seu site WordPress usando o editor de blocos Gutenberg. Você acabará mostrando várias imagens de uma forma atraente e chamativa.



