Uma barra de progresso é um elemento de interface gráfica do usuário (GUI). Ela indica visualmente o progresso de uma tarefa ou operação. Usando o Progress Bar Block do GutenKit, você pode manter os usuários informados sobre o status de suas tarefas e reduzir a percepção de tempo de espera.
Como usar o bloco de barra de progresso GutenKit #
Faça login no seu painel do WordPress –
- Encontrar Páginas/postagens > Adicionar nova página/postagem ou comece a editar uma página existente com o editor de blocos.
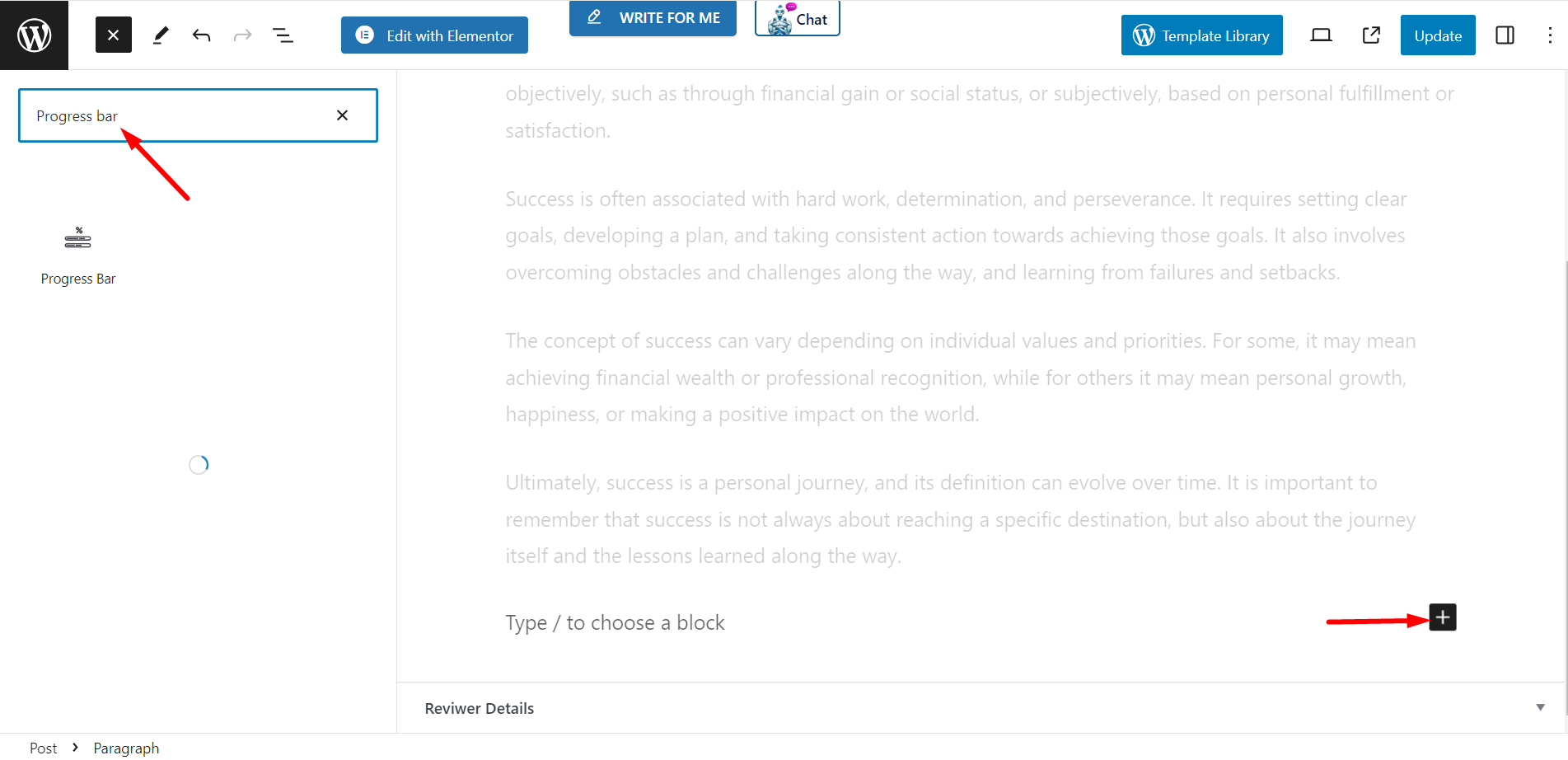
- Procure o "+”Ícone no lado direito ou na parte superior da tela do editor. Clique.
- Um menu de bloqueio aparecerá, procure por “Barra de progresso”.
- Ao vê-lo, clique nele ou arraste e solte na tela do editor de blocos.

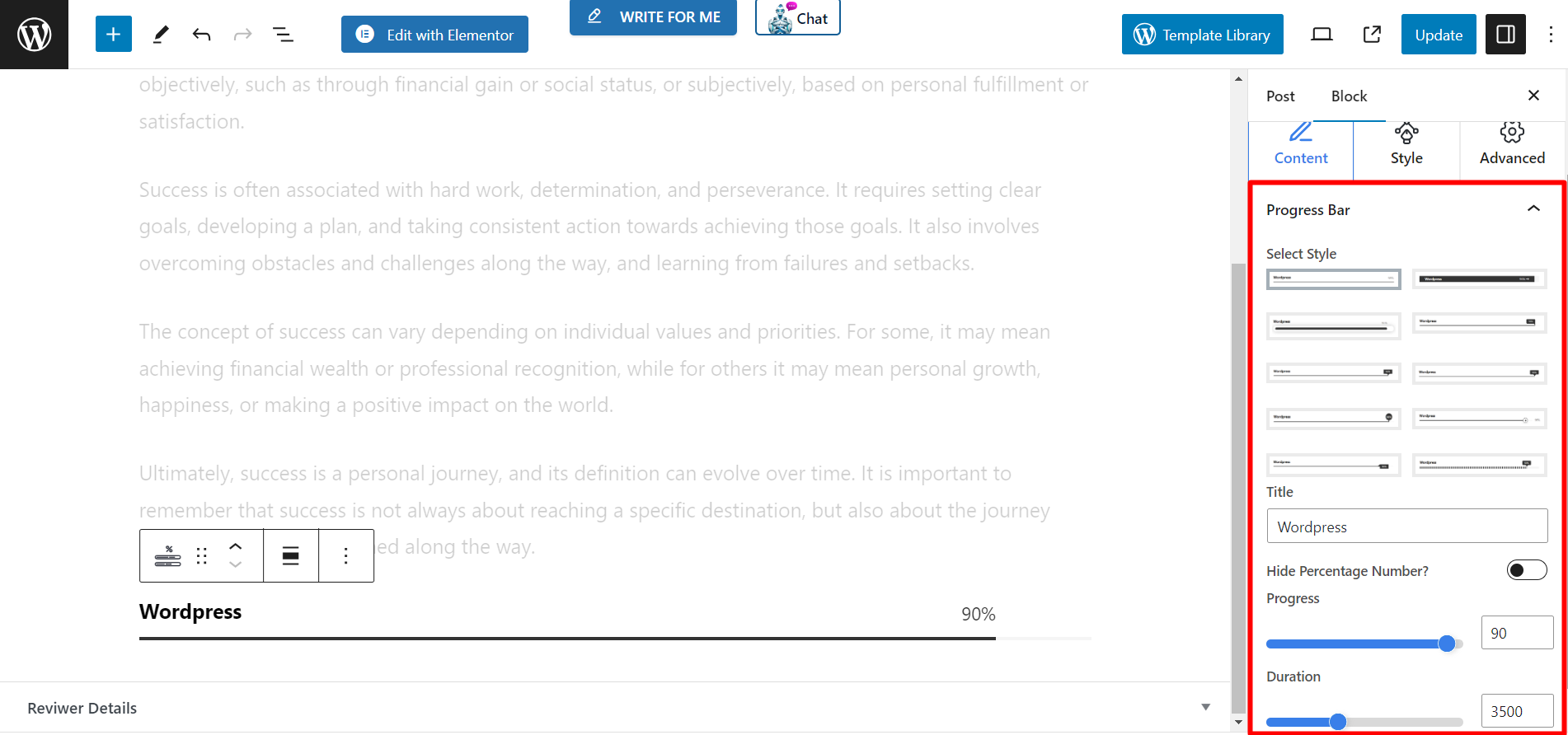
Contente #
- Selecione Estilo – Existem vários estilos para selecionar
- Título - Escreva o título que você deseja exibir
- Ocultar número percentual – Se você ligar o botão, poderá ver o número percentual com a barra de progresso. Ou,
- você também pode escondê-lo.
- Progresso – Defina o número máximo de progresso que você deseja mostrar.
- Duração – Defina a duração do progresso.

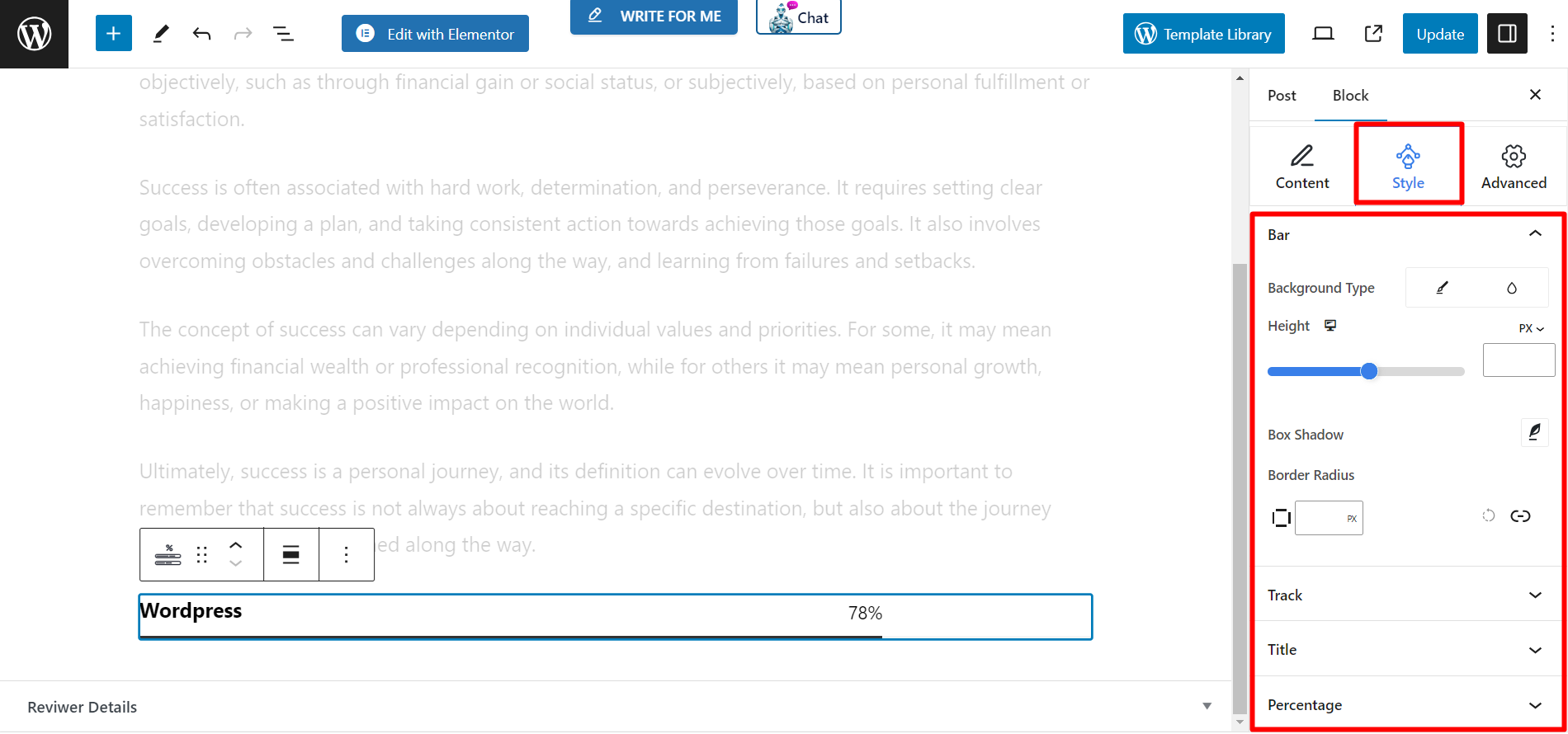
Estilo #
Há quatro opções de estilo. Quando você expande, pode ver os recursos e personalizar a barra de progresso com base em suas escolhas.
- Bar - Esta opção apresenta recursos de personalização para o tipo de fundo da barra, altura, sombra da caixa e raio da borda.
- Acompanhar - Aqui você pode ajustar o tipo de fundo e o raio da borda
- Título - Defina a cor do texto, a tipografia e a margem inferior usando a opção.
- Porcentagem – Se você definiu a porcentagem, poderá alterar a cor do texto e a tipografia aqui.