Você está procurando uma maneira mais fácil de adicionar dados à sua tabela WordPress do que a entrada manual?
Se sim, você deve optar pela importação de CSV ou integração com planilhas do Google, pois isso facilitará o trabalho.
Mas como criar uma tabela usando CSV ou Planilhas Google no WordPress? Bem, como é WordPress, você pode fazer isso facilmente usando um plugin.
Neste artigo, vou mostrar como você pode crie tabelas facilmente usando dados CSV e Planilhas Google com o mesmo plugin do WordPress.
Então, vamos mergulhar…
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
Quais são os plug-ins necessários do WordPress?
Para acompanhar este tutorial, você precisará dos plug-ins do WordPress mencionados abaixo:
- Elementor (Livre)
- ElementosKit Lite & ElementsKit (Pró)
Depois de baixar e ativar os plug-ins necessários, vá para a próxima seção.

Como criar uma tabela usando CSV ou Planilha Google no WordPress: passo a passo
Siga as etapas para aprender como importar dados para sua tabela WordPress usando CSV e planilha do Google. É um guia de 7 passos.
Etapa 1: ativar o widget de tabela
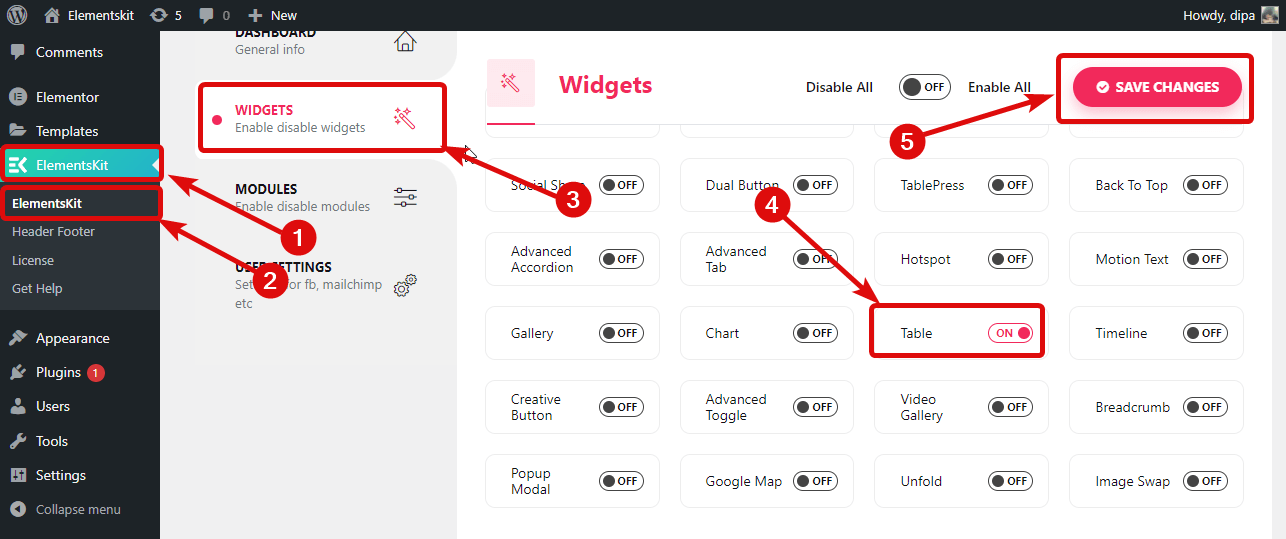
Para usar o widget de tabela do ElementsKit, você precisa habilitá-lo no painel do WordPress. Navegue para ElementsKit ⇒ ElementsKit ⇒ Widgets ⇒ Widget de tabela, então ligar a opção e clique em Salvar alteraçãos para atualizar.

👉👉 Você também pode conferir nosso blog em Como adicionar pop-up modal no WordPress em apenas 3 etapas.
Etapa 2: arrastar e soltar o widget Tabela do ElementsKit
Agora, navegue até Todas as páginas ⇒ páginas e clique em Edite com Elementor.

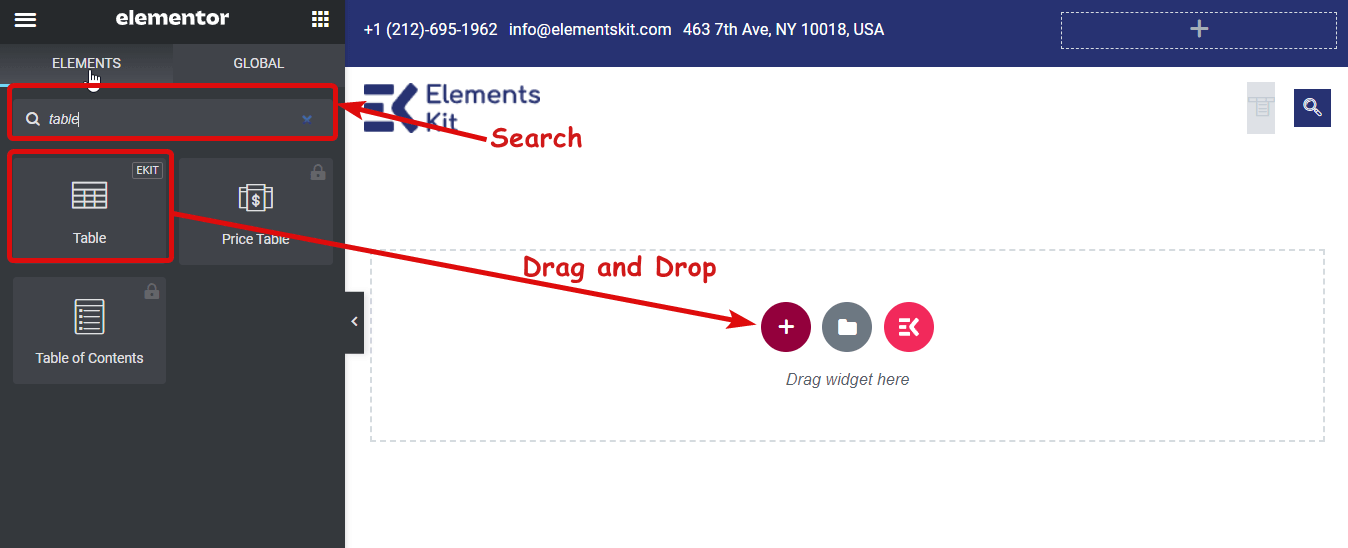
Na barra esquerda, procure por tabela. Depois de encontrar o Widget de tabela com o ícone Ekit no canto superior direito, arraste e solte para a página principal.

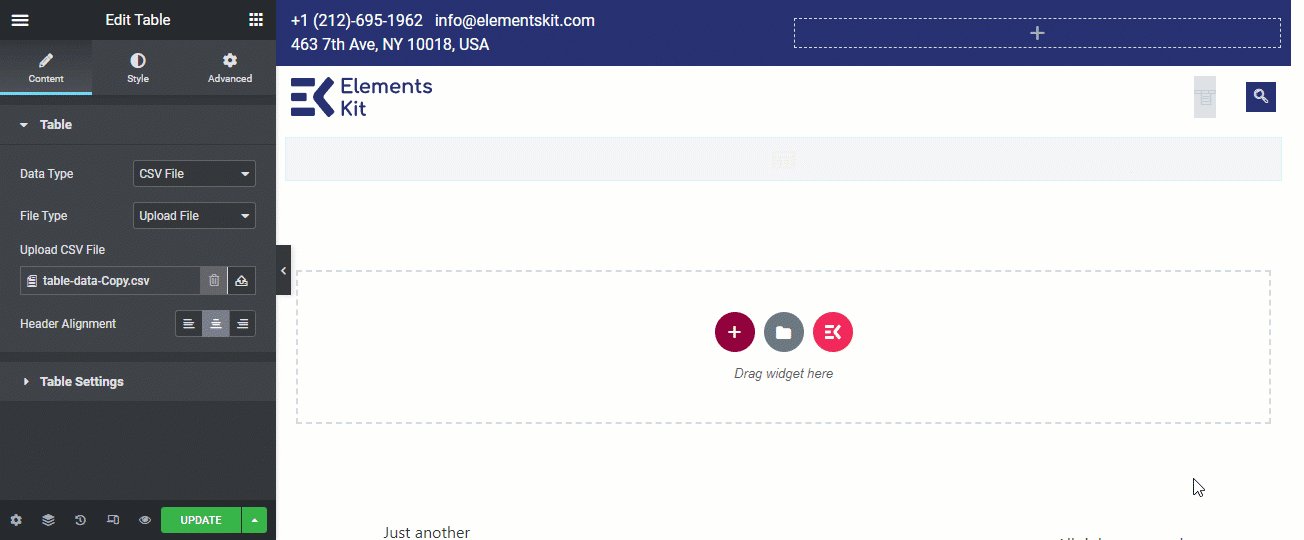
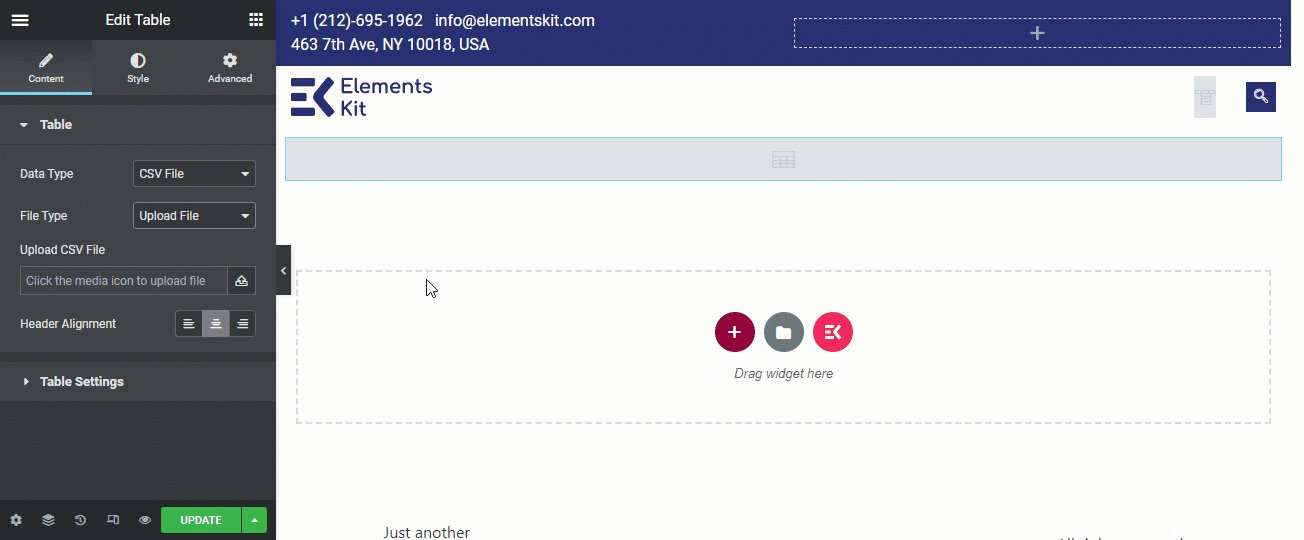
Etapa 3: escolha o tipo de dados como CSV nas configurações
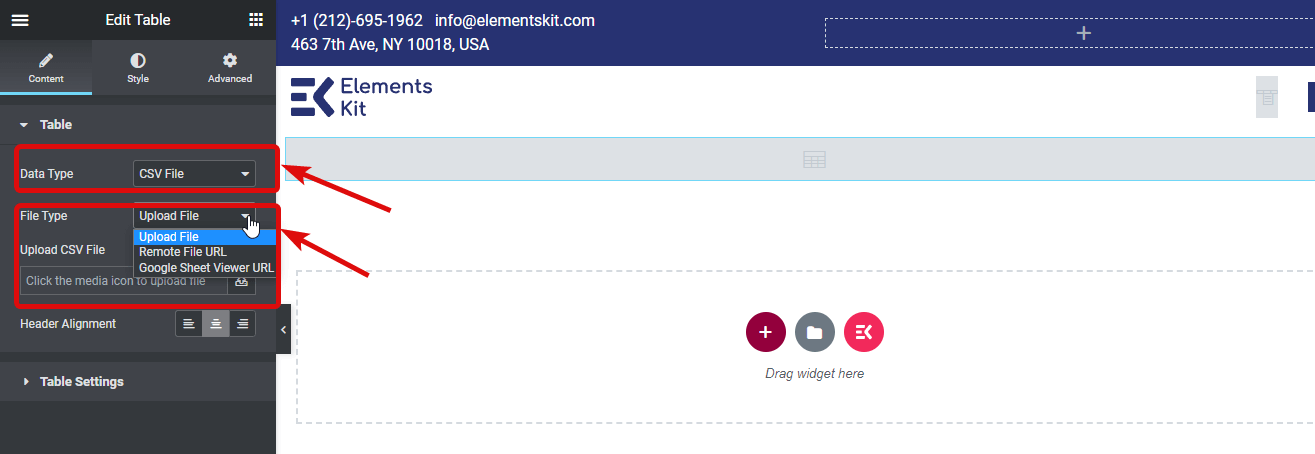
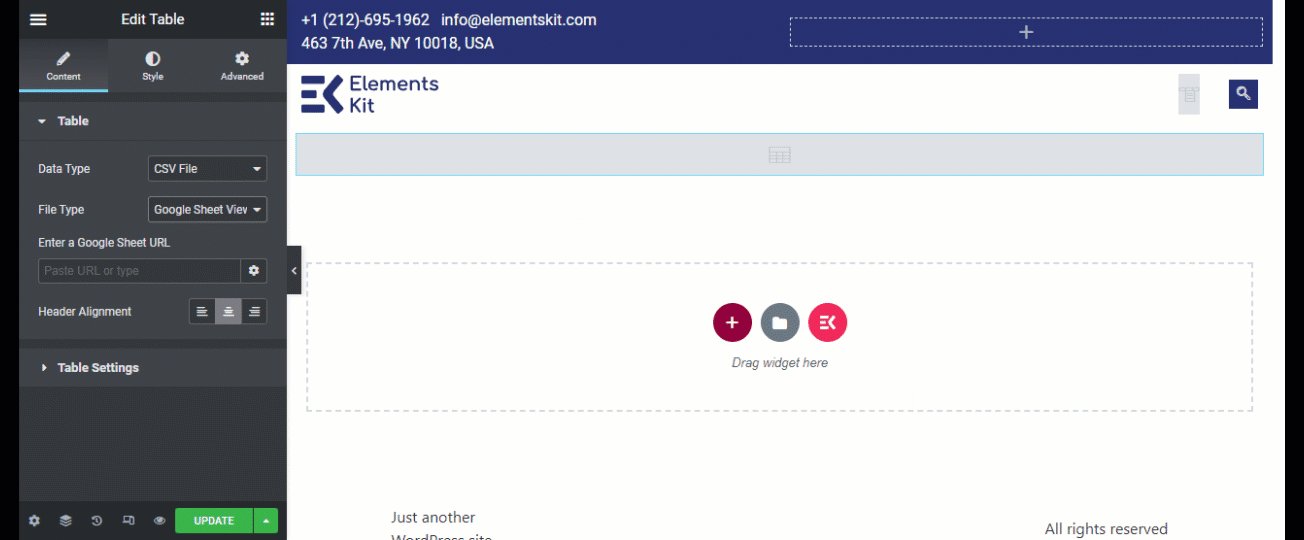
Agora, na guia Configurações de conteúdo, escolha o tipo de dados como arquivo CSV. Você pode escolher três tipos de arquivo; Carregar arquivo, URL do arquivo remoto e URL do visualizador de planilhas do Google.

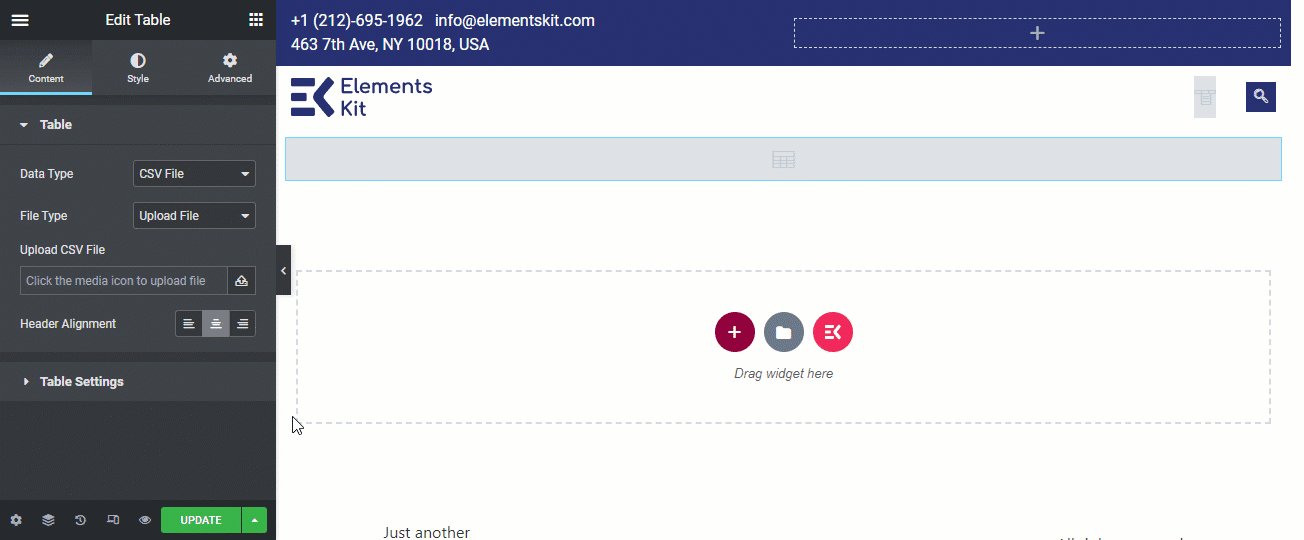
Etapa 4: fazer upload de CSV/Planilha Google
Dê uma olhada em três processos de upload ou seleção de um arquivo CSV. Você pode usar a opção que preferir.
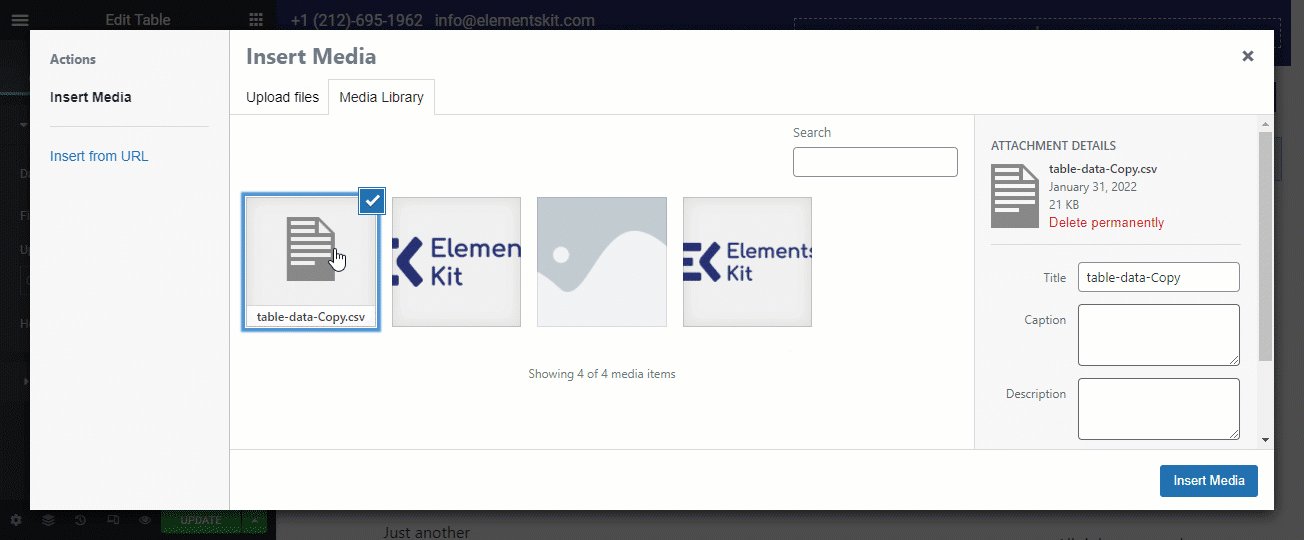
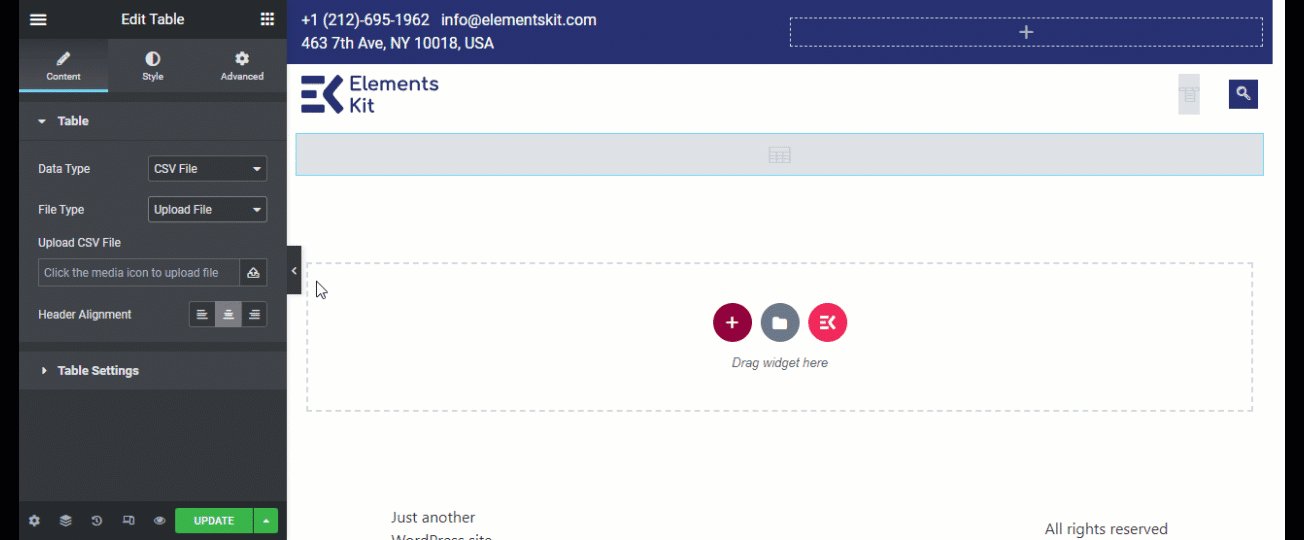
✅ Carregar arquivo CSV:
Para fazer upload de um arquivo CSV, clique no ícone de upload, faça upload do arquivo e clique em inserir. Se você já possui um arquivo carregado no servidor, encontre o arquivo e clique em inserir.

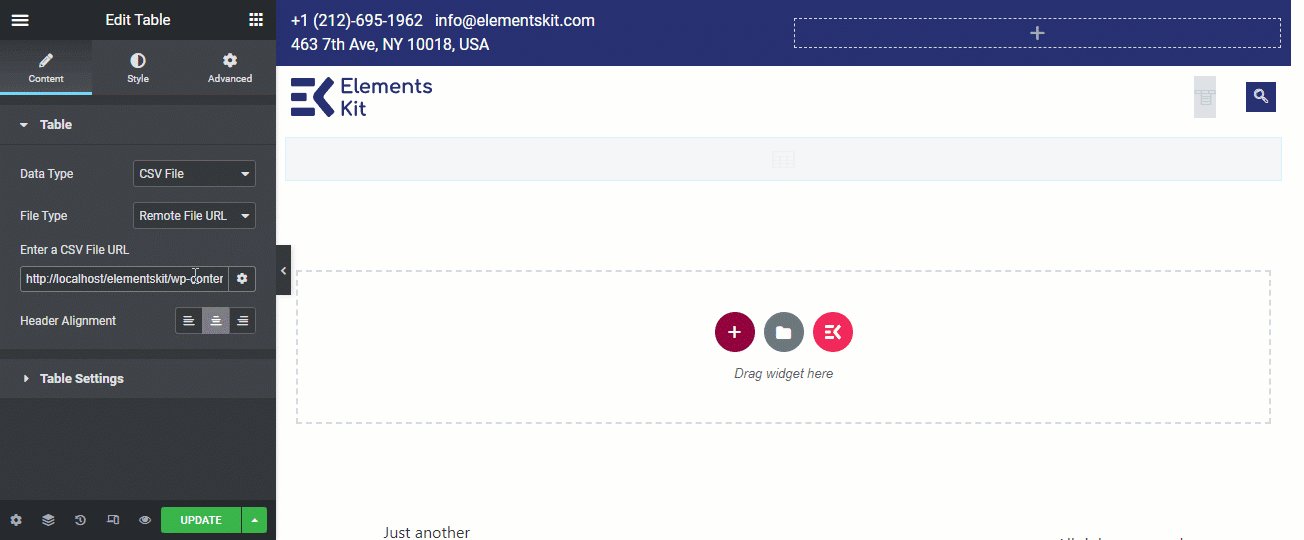
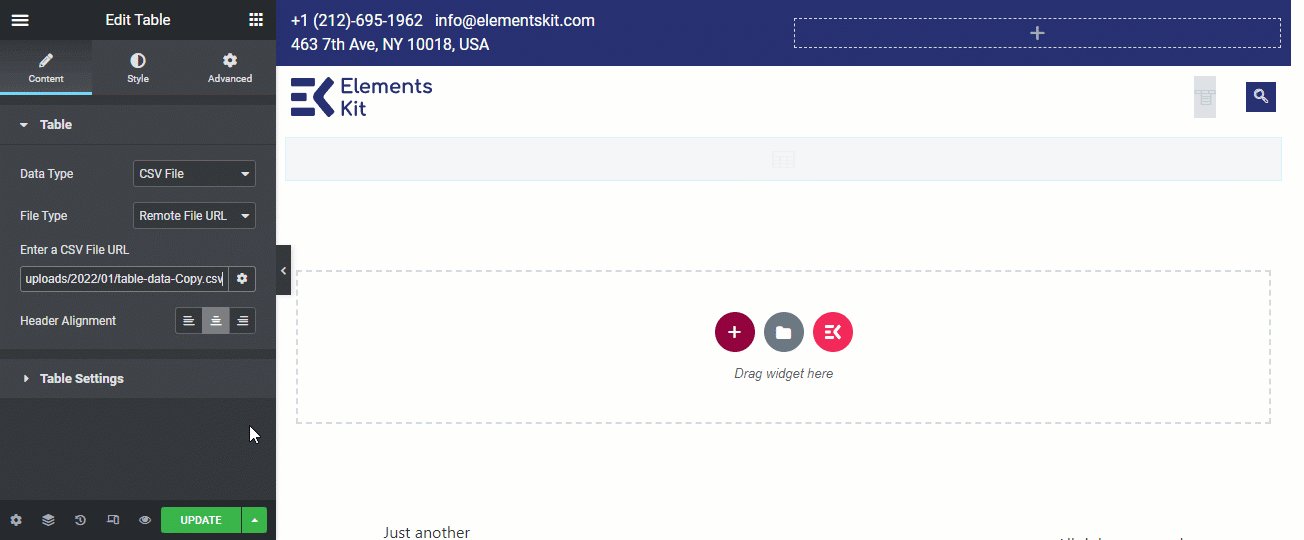
✅ Carregue o arquivo CSV localizado no servidor remoto:
Você não precisa enviar um arquivo CSV para o servidor, pois seu site está hospedado. Usando o widget de tabela do ElementsKit, você também pode exibir dados usando um arquivo CSV localizado em um servidor diferente. Para isso, escolha o Tipo de Arquivo como URL do arquivo remoto e no Insira um campo de entrada de URL do arquivo CSV forneça a localização do seu arquivo CSV.

✅ Faça upload de dados via Planilha Google:
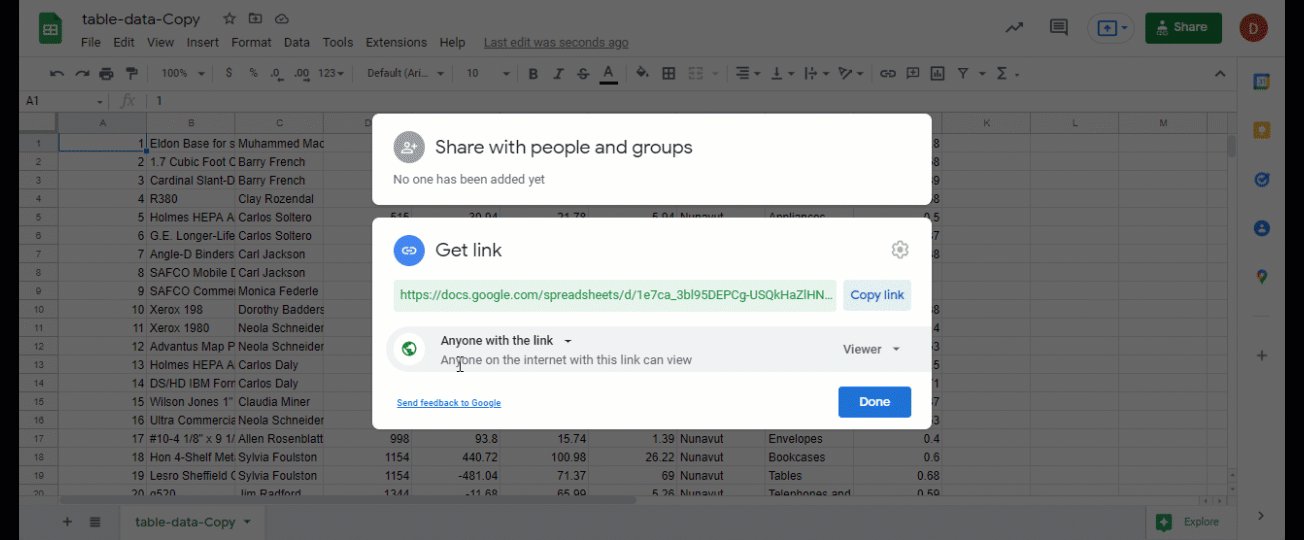
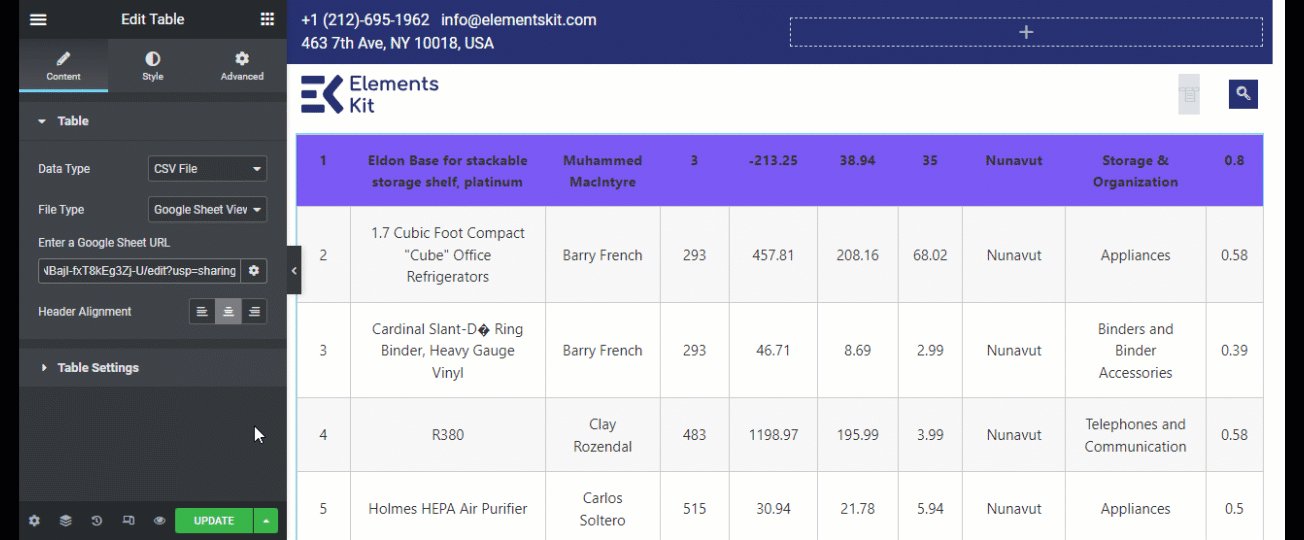
Para usar os dados de uma planilha do Google em sua tabela do WordPress, escolha o Tipo de arquivo como URL do visualizador de planilhas do Google e insira o URL da Planilha Google.
🔔 Nota: O URL da planilha do Google deve ter Qualquer pessoa na internet com este link pode visualizar o acesso.

🔥 A grande vantagem de usar o Planilhas Google no widget de mesa é se você atualizar informações no arquivo da planilha do Google, seu os dados da tabela serão atualizados automaticamente.
Depois de fazer upload de dados usando seus dados preferidos, escolha o Alinhamento de cabeçalho. O alinhamento do cabeçalho pode ser à esquerda, à direita ou ao centro.
Etapa 5: personalizar as configurações da tabela
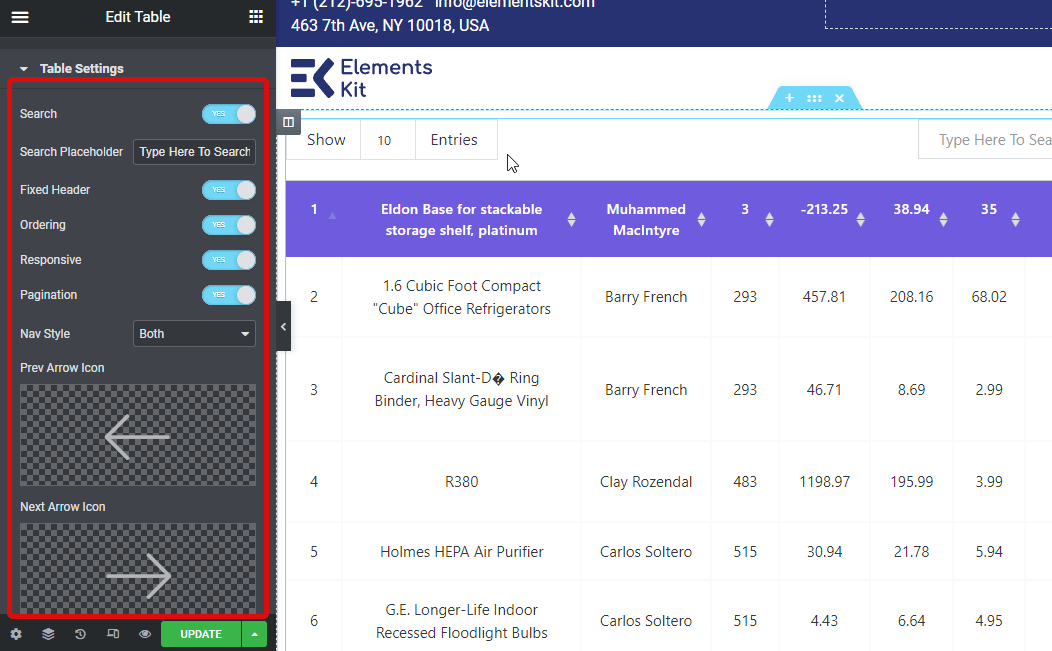
Agora que você tem seus dados, é hora de personalizar as configurações da tabela: Como parte das configurações da tabela você obtém as seguintes opções:
- Procurar: Você pode ativar ou desativar a opção da barra de pesquisa.
- Espaço reservado para pesquisa: Personalize o texto do espaço reservado de pesquisa usando esta opção.
- Cabeçalho Fixo: Você pode definir o cabeçalho fixo ativando esta opção.
- Encomenda: Ativar esta opção permitirá que o visualizador altere a ordem de cada coluna.
- Responsivo: Esta opção tornará a tabela responsiva.
- Paginação: Habilite para adicionar uma opção de paginação à sua tabela WordPress.
- Estilo de navegação: Você pode escolher o estilo de navegação como Seta, Texto ou ambos. Dependendo da escolha você pode definir o ícone de seta e os textos.
- Informações: Esta opção adicionará uma seção de informações na parte inferior esquerda da sua tabela.
- Entradas: Ative esta opção para tornar as entradas visíveis.
- Texto das entradas: Você pode alterar o texto das entradas aqui, mas isso não é recomendado.
- Mostrar item por página: Escolha quantas linhas de dados você deseja exibir por página.

👉👉 Procurando um plugin de avaliação interessante para adicionar avaliações ao seu site? Confira a Melhores plug-ins de revisão de WordPress (classificações e esquema)
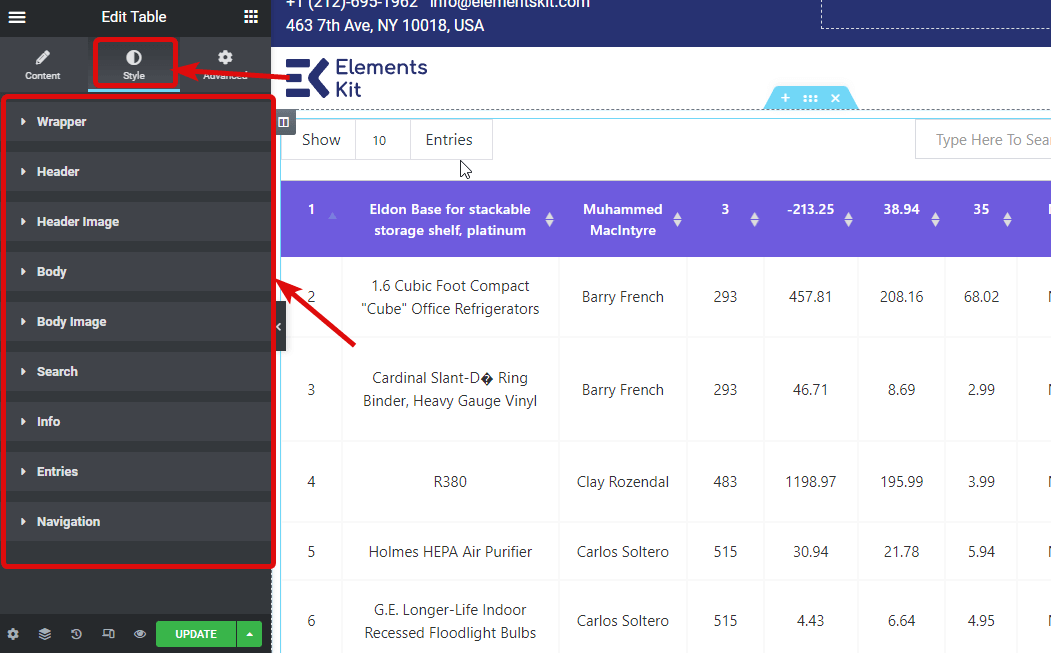
Etapa 6: personalizar as configurações de estilo
Se você quiser alterar os estilos da tabela, vá para a guia Estilo e você encontrará várias opções para alterar o estilo da tabela. Wrapper, cabeçalho, imagem do cabeçalho, corpo, imagem corporal, pesquisa, Informações, entradas e navegação .


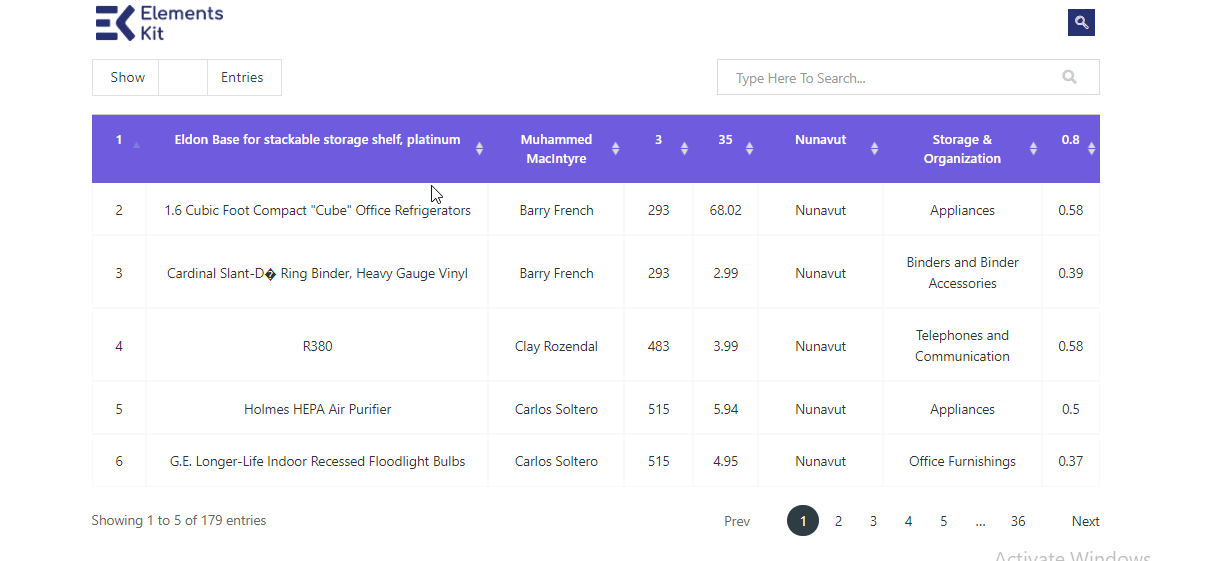
Etapa 7: atualizar e visualizar
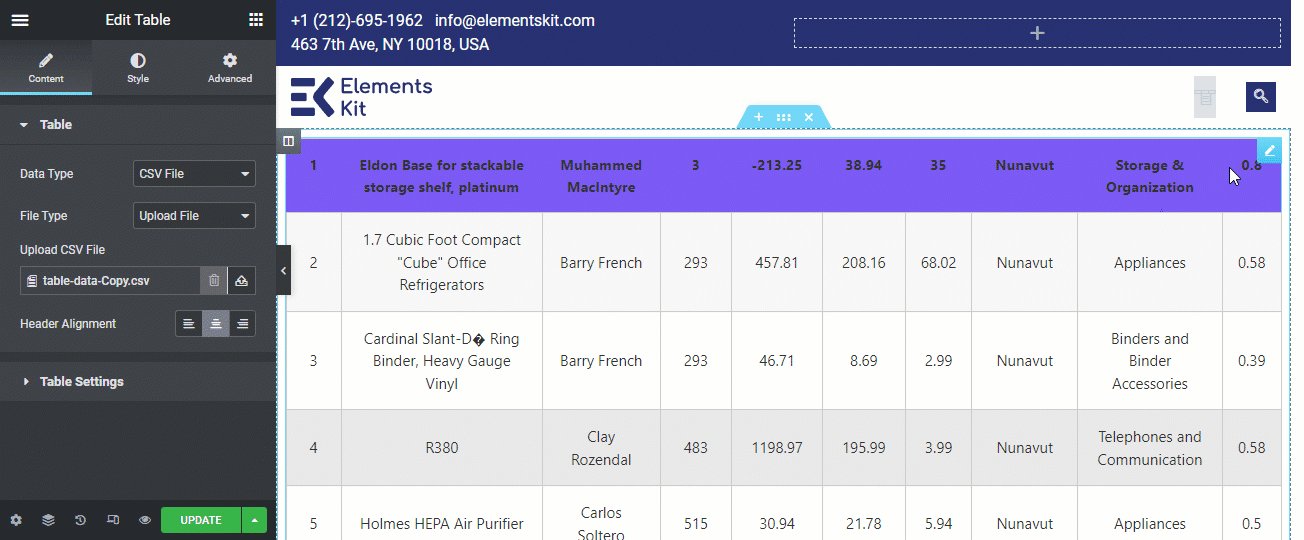
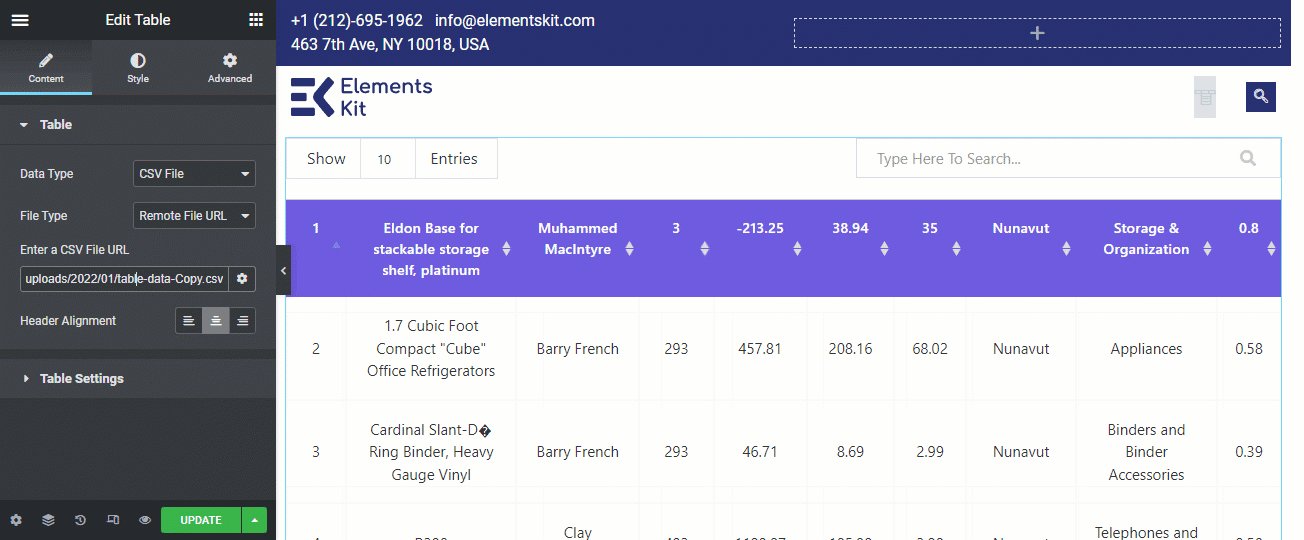
Após fazer todas as alterações clique em atualizar e clique no ícone de visualização para ver a tabela final com dados CSV.
Aqui está um exemplo de como ficará a tabela

👉👉 Você também pode conferir nosso blog em Como criar tabelas no WordPress com TablePress
Palavras Finais
Agora você sabe como criar uma tabela usando CSV ou Planilhas Google no WordPress e exibir toneladas de dados em apenas algumas etapas. A melhor parte do ElementsKit é a fácil opção de importação de CSV, que também oferece muita personalização. Portanto, use as opções de personalização para alterar a aparência da sua tabela WordPress de acordo com seu gosto.


Deixe um comentário