A criação de um formulário de reserva em um site WordPress geralmente envolve etapas complexas que confundem os proprietários do site. Mas ter um formulário de reserva é necessário para o seu site, principalmente se o seu negócio for relacionado a serviços, pois seus clientes podem selecionar facilmente os serviços de sua preferência.
Neste artigo, vou mostrar a você como criar formulário de reserva no site WordPress de forma rápida e tranquila com MetForm, através do qual você pode permitir que seus clientes façam todo tipo de reservas.
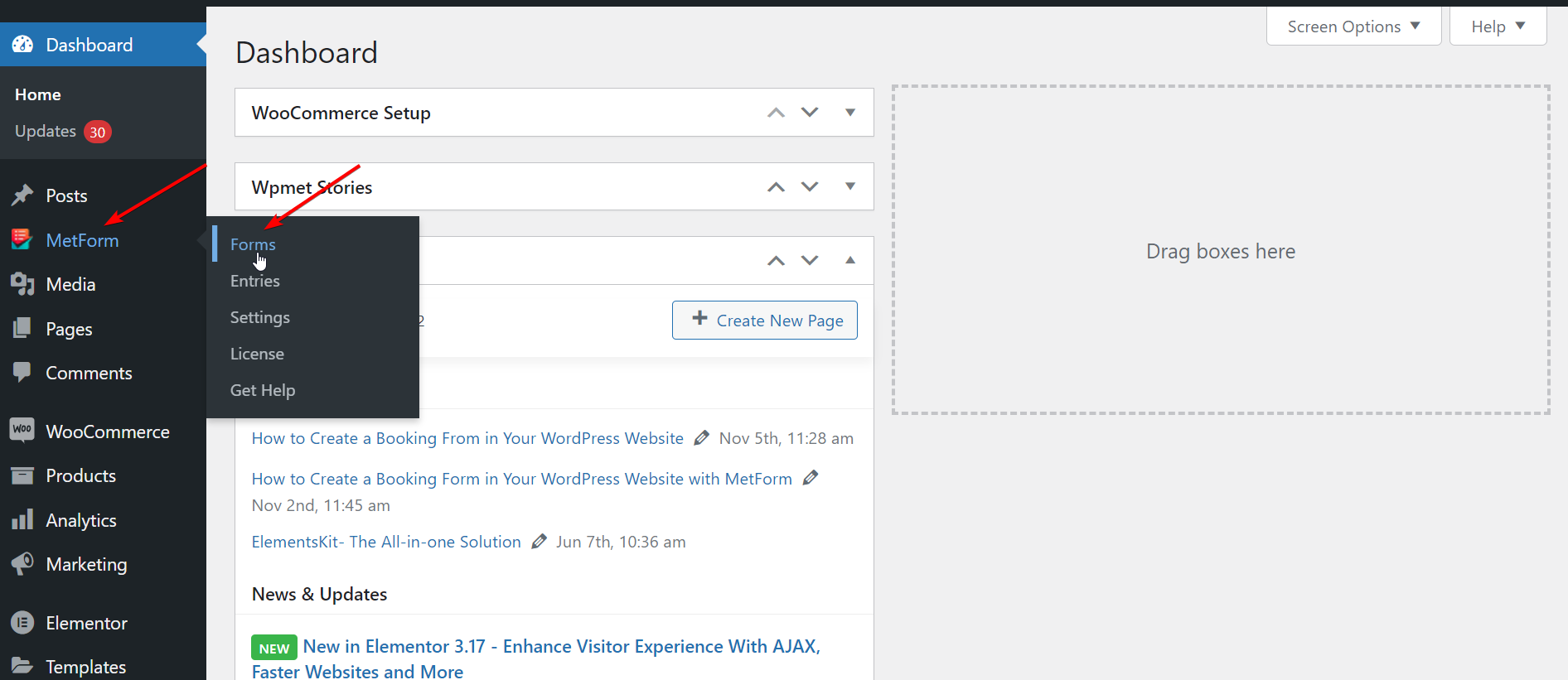
Desde o agendamento de compromissos e reuniões on-line até a realização de reservas, MetForm permitirá que você crie formulários de reserva para todos esses tipos de reservas.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
Adicionar um formulário de reserva ao seu site pode facilitar o processo de comunicação. Clientes, parceiros e participantes de eventos podem entrar em contato com você sem qualquer complexidade.
Os seguintes benefícios exigem que você adicione uma reserva ao seu site WordPress:
- Libere o tempo dos seus funcionários automatizando o processo de reserva
- Crie push instantâneo para os clientes quando eles estiverem com vontade de comprar
- Forneça aos clientes acesso 24 horas por dia, 7 dias por semana, para agendar compromissos ou reservas
- Evite o gargalo do sistema de reservas por telefone e simplifique a experiência do cliente
- Planeje seus recursos de maneira organizada e eficiente com informações de reserva registradas
- Fornece privacidade e suporte ao cliente de alto nível
- As chances de não comparecimento são baixas, pois a maioria dos sistemas de reservas on-line envia vários e-mails e notificações
- Aumente as vendas e aumente suas receitas anuais
Como criar formulário de reserva em site WordPress com MetForm?
Criar um formulário de reserva com MetForm é fácil pois você deve seguir alguns passos simples para realizar o trabalho. Aqui, mostrarei como criar um formulário de reserva em um site WordPress com MetForm mais fácil do que nunca.
Etapa 1: instalar e ativar o MetForm
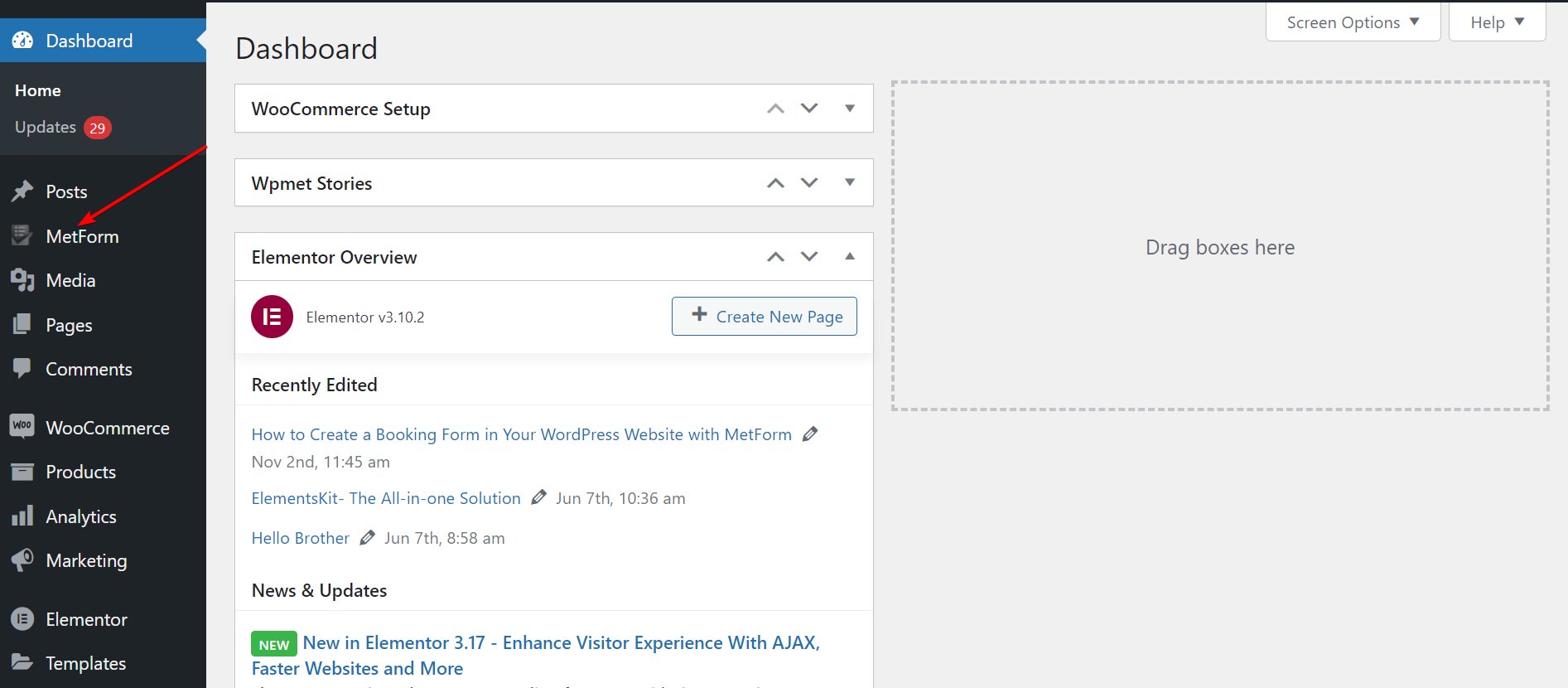
Logo no início, visite o painel do WordPress e prossiga para instale e ative MetForm e Elementor. Para isso, vá até “Plugins” na barra lateral e clique em “Adicionar Novo“. Depois disso, instalar Elementor primeiro nos arquivos baixados ou diretamente na barra de pesquisa.
Depois que o Elementor estiver instalado, vá para instalar MetForm, a WordPress booking form plugin no mesmo processo. Se esses plug-ins já estiverem instalados no seu site, pule esta etapa e vá para a próxima.

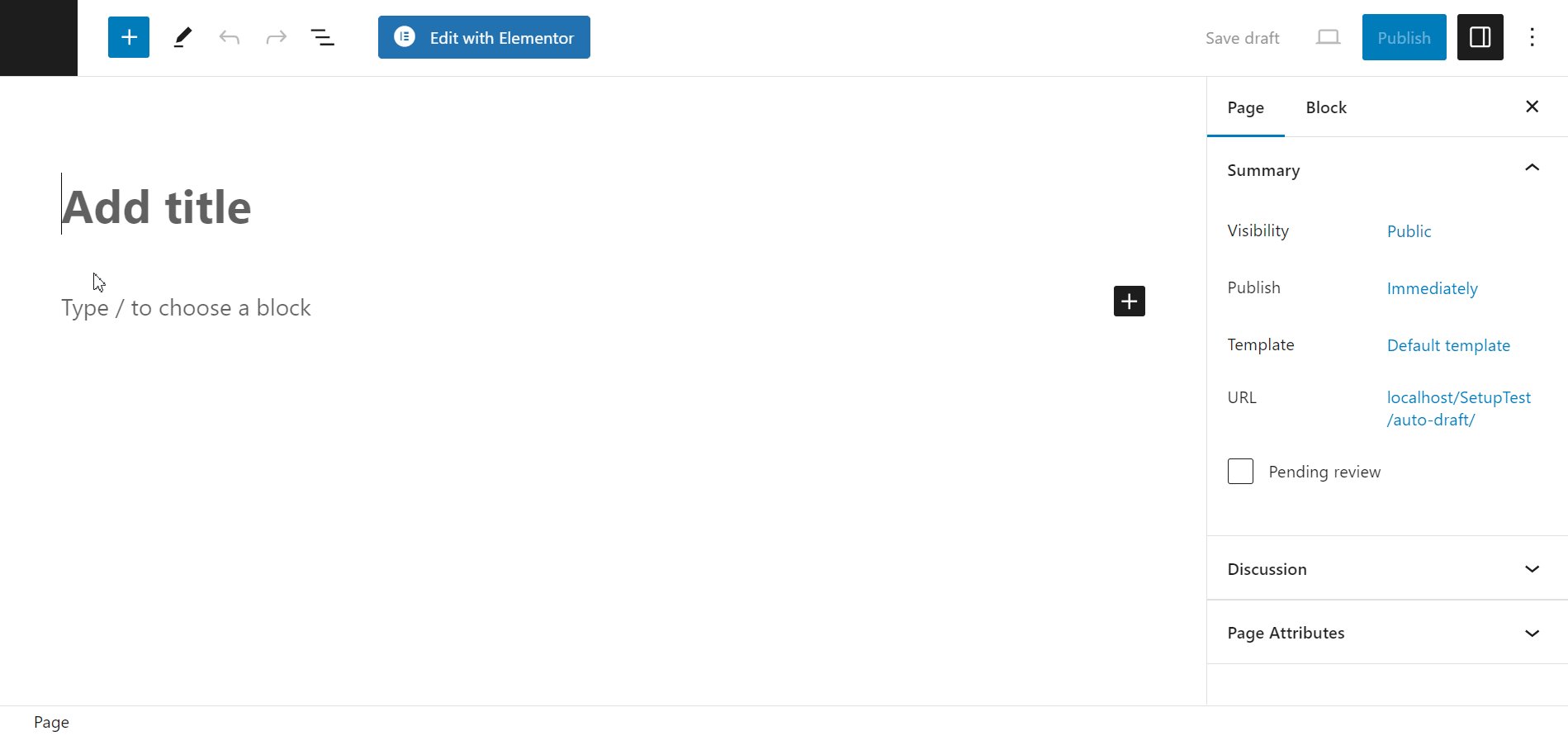
Etapa 2: dê um título à sua página e mude para a janela Elementor
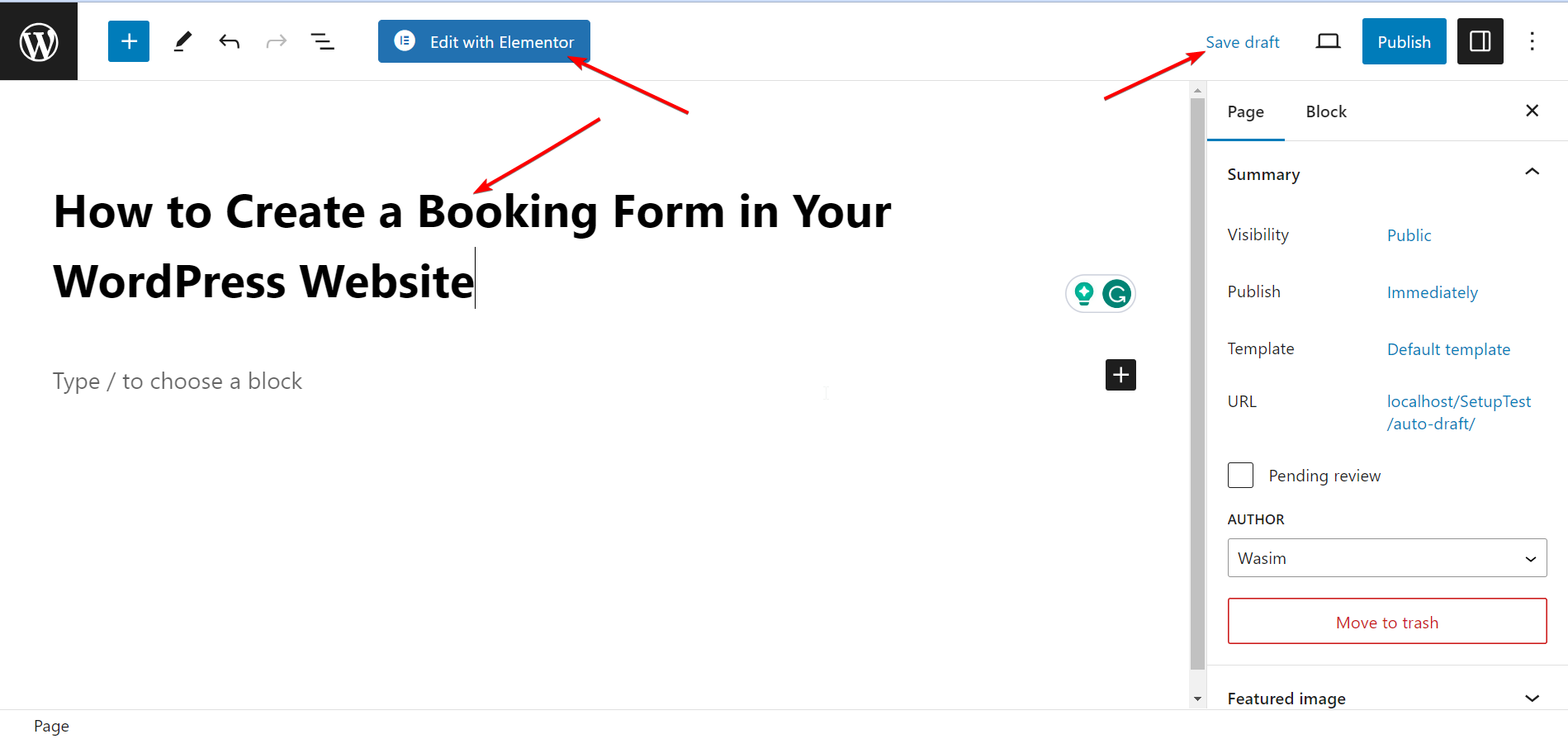
Agora, vá para “Páginas”Na barra lateral e selecione“Adicionar novo”Para ir para uma nova página. Em seguida, adicione um título adequado à página e clique em “Editar com Elementor”Para mudar para a janela Elementor.

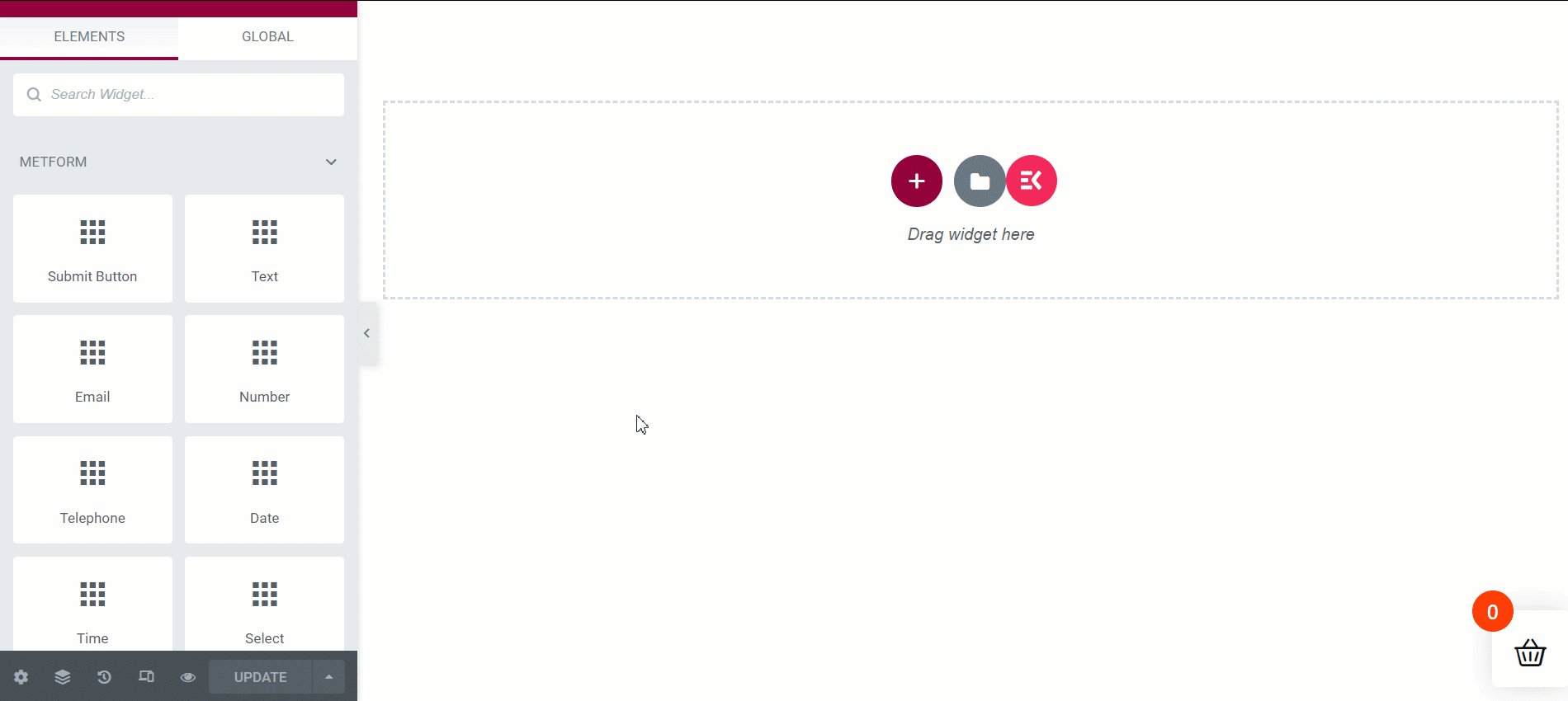
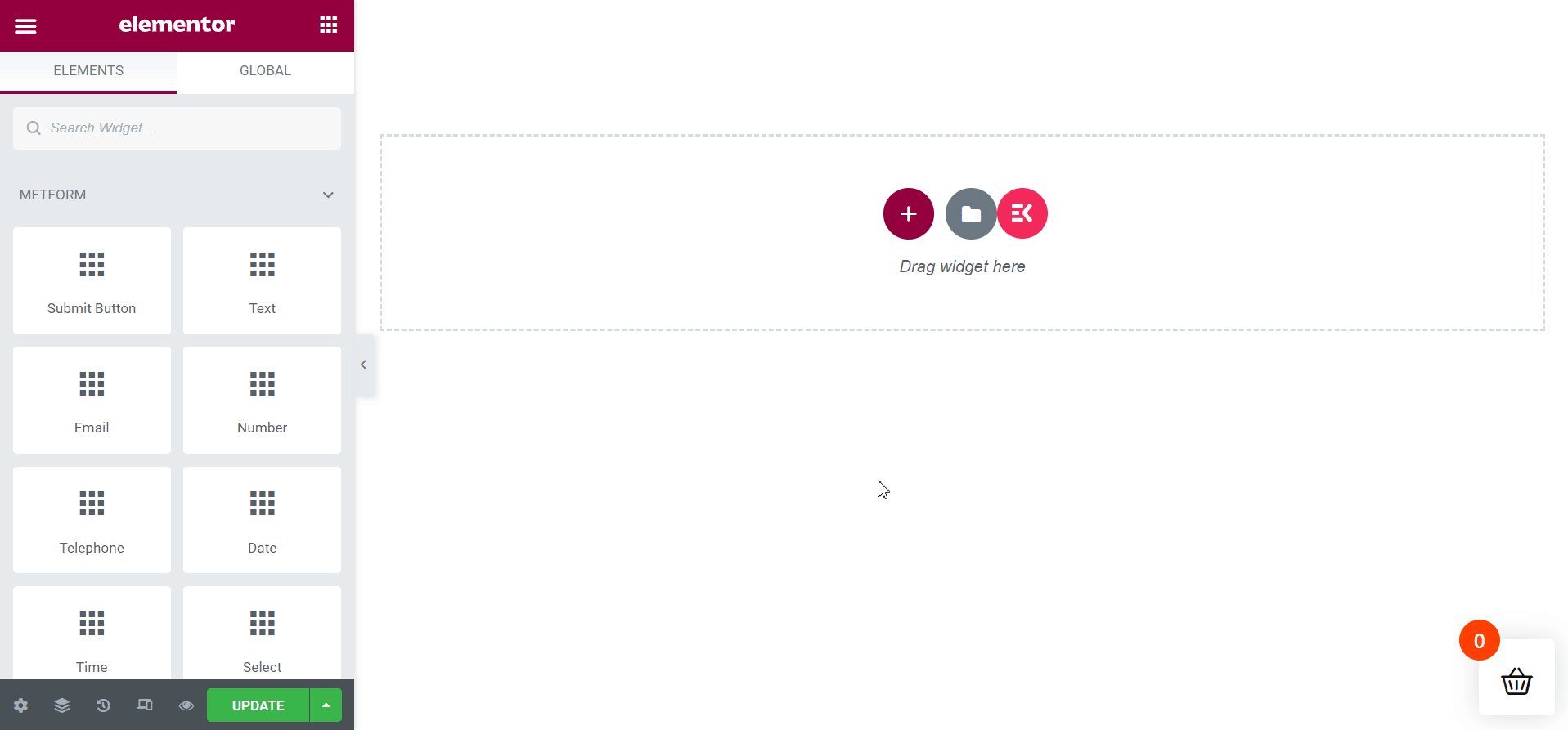
Etapa 3: arraste e solte o widget MetForm
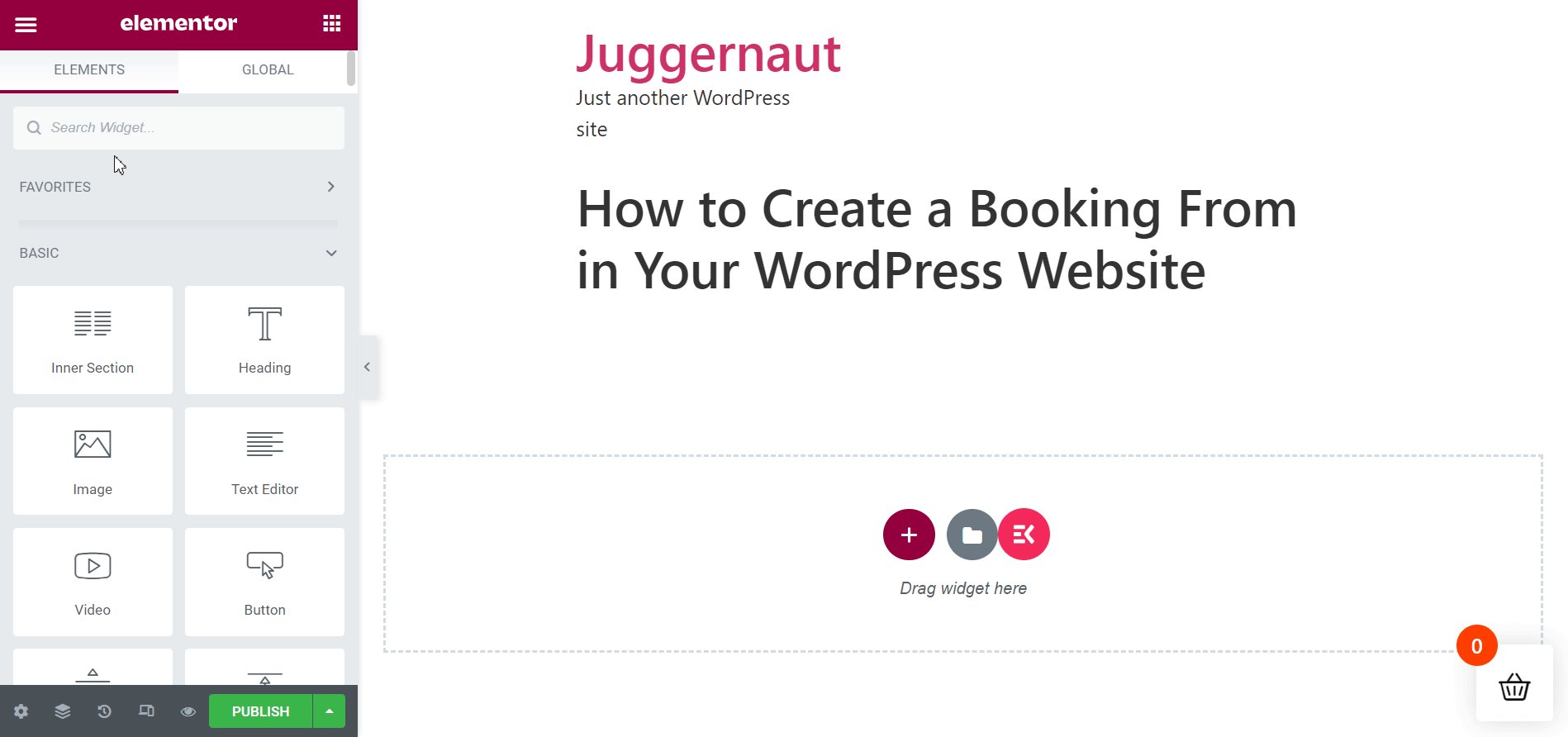
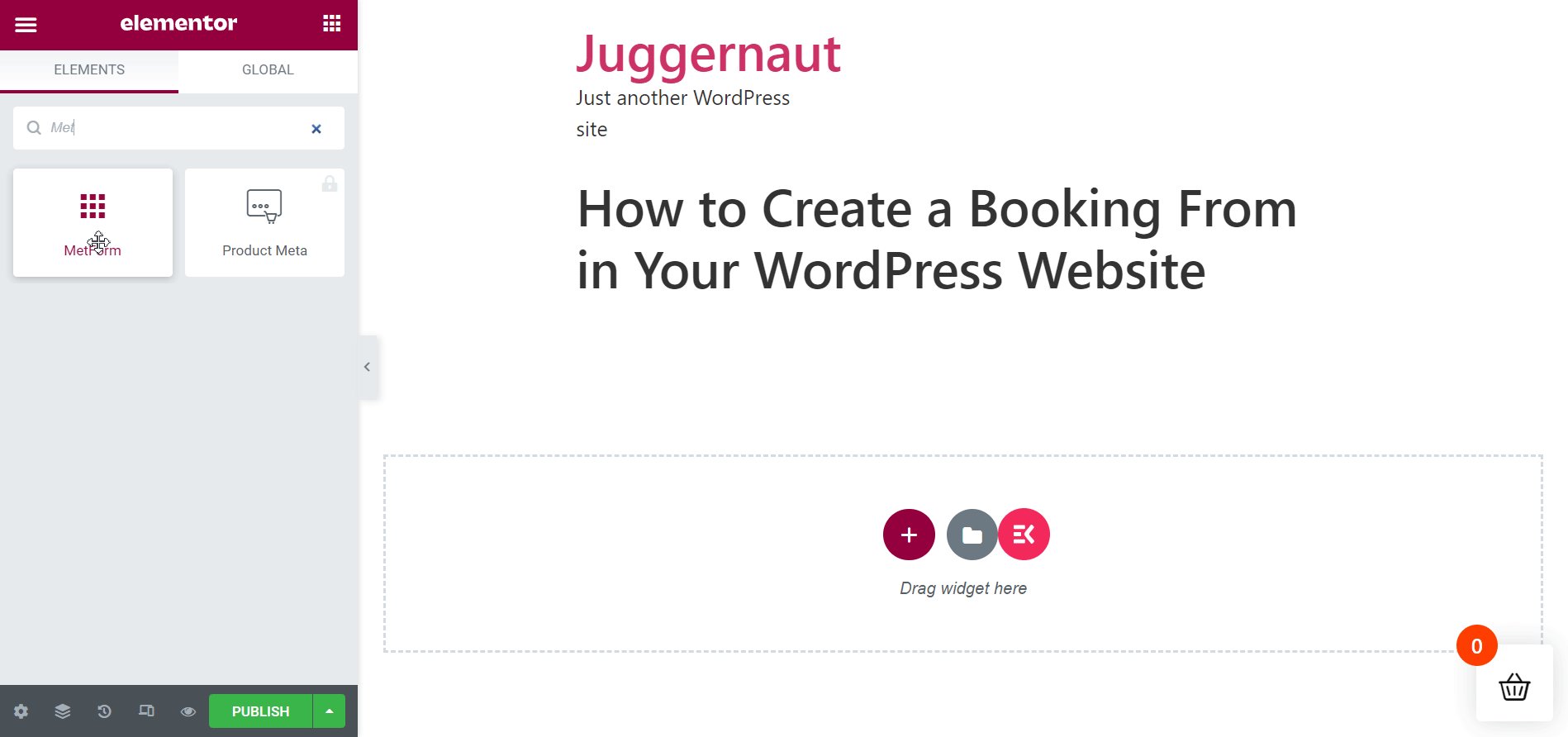
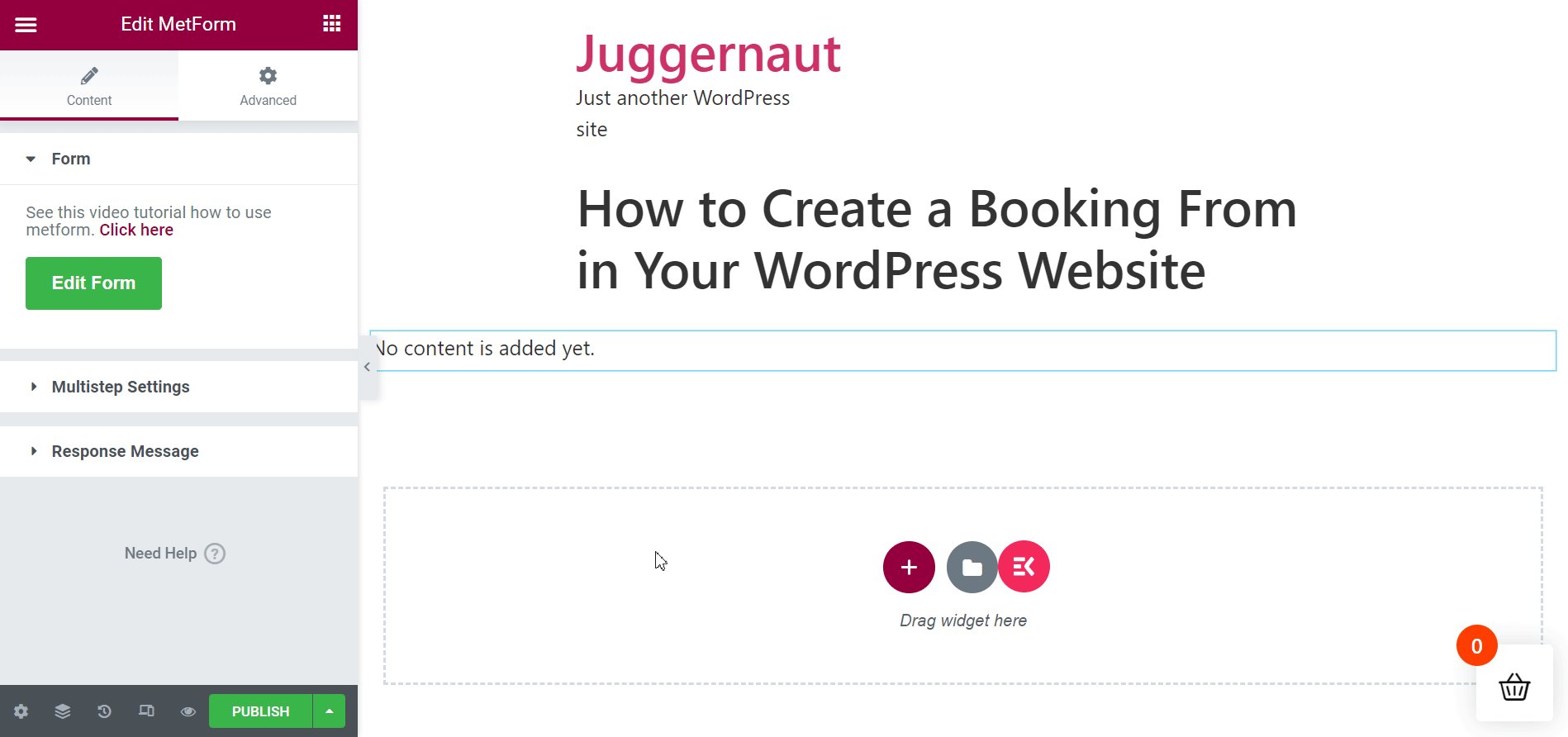
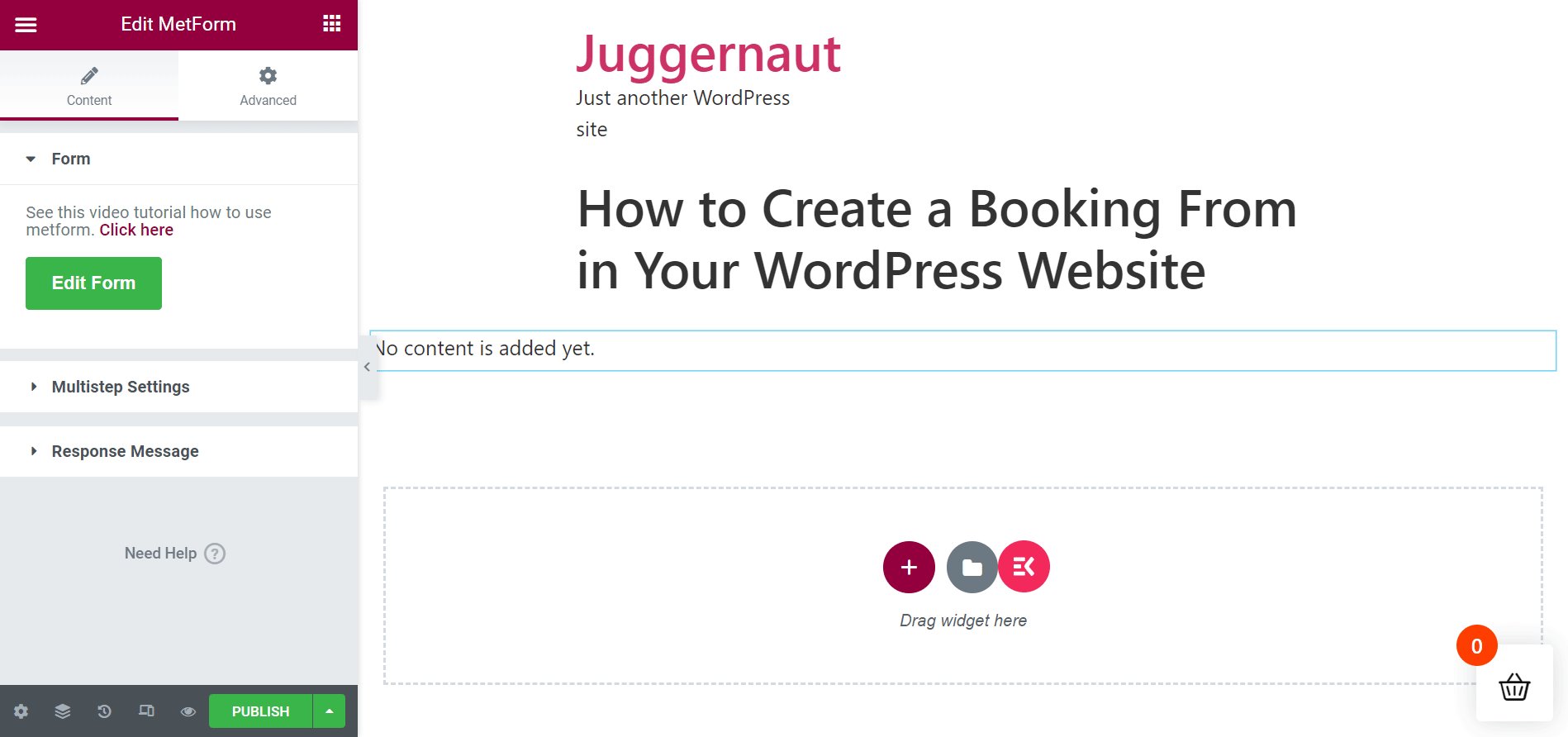
É hora de usar o widget MetForm para criar seu formulário de reserva. Procure o widget na caixa de pesquisa e arraste e solte-o no campo especificado. Nenhum conteúdo aparecerá com a ação por padrão.

Etapa 4: selecione um novo modelo de formulário de reserva com Elementor
Selecionar um novo modelo de formulário de reserva diretamente com a Elemetor é muito fácil.
- Clique no "Editar formulário”Botão, levando à janela de criação de formulário.
- Bater "Novo“E pesquise o modelo de formulário de reserva.
- Nomeie o modelo de formulário e clique em “Editar formulário”.

Edite e personalize o modelo de formulário de reserva MetForm
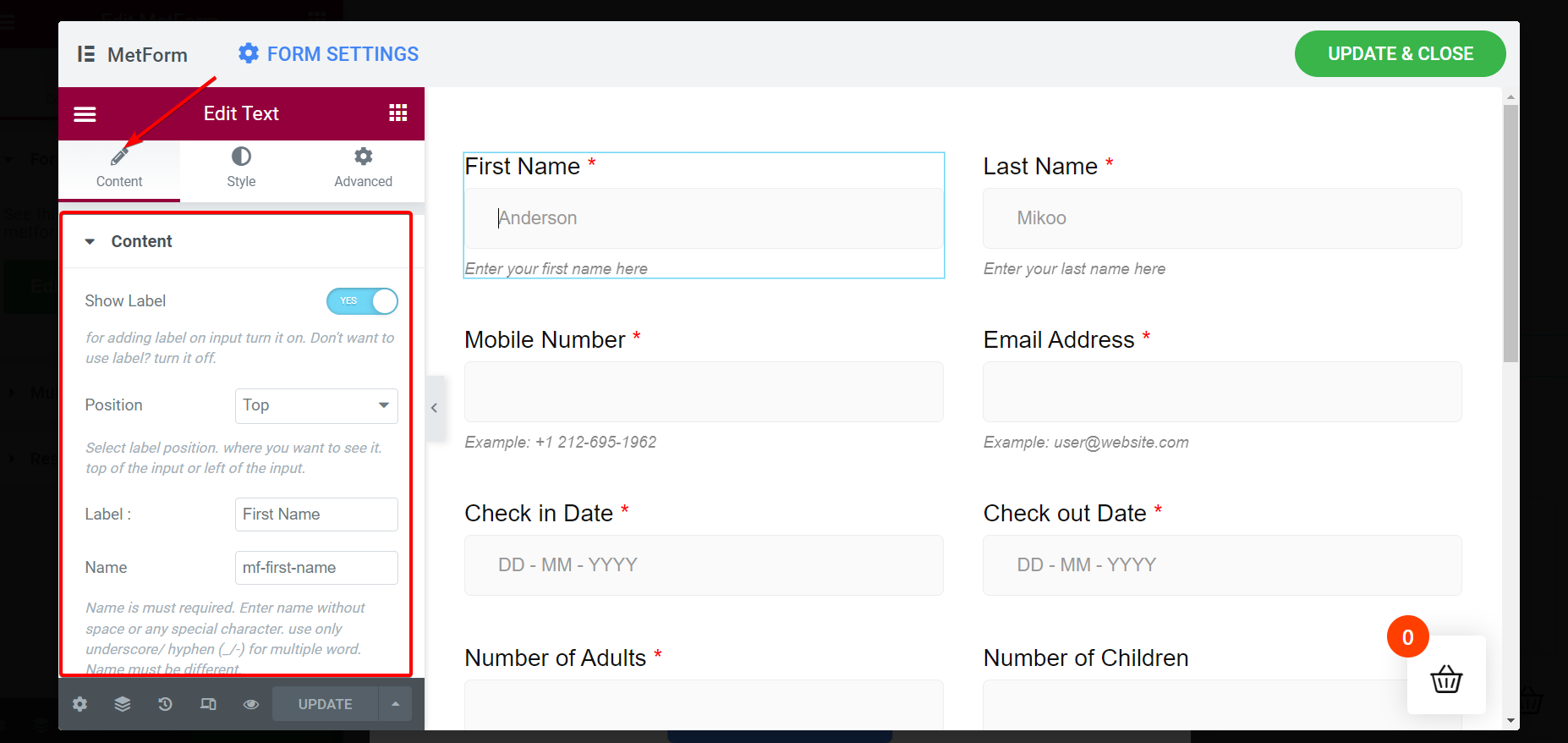
MetForm oferece 3 controles para personalizar o campo de entrada, botões e todo o layout para todos os tipos de formulários. As guias Conteúdo, Estilo e Avançado permitem que você faça uma personalização ilimitada em seu formulário de reserva.
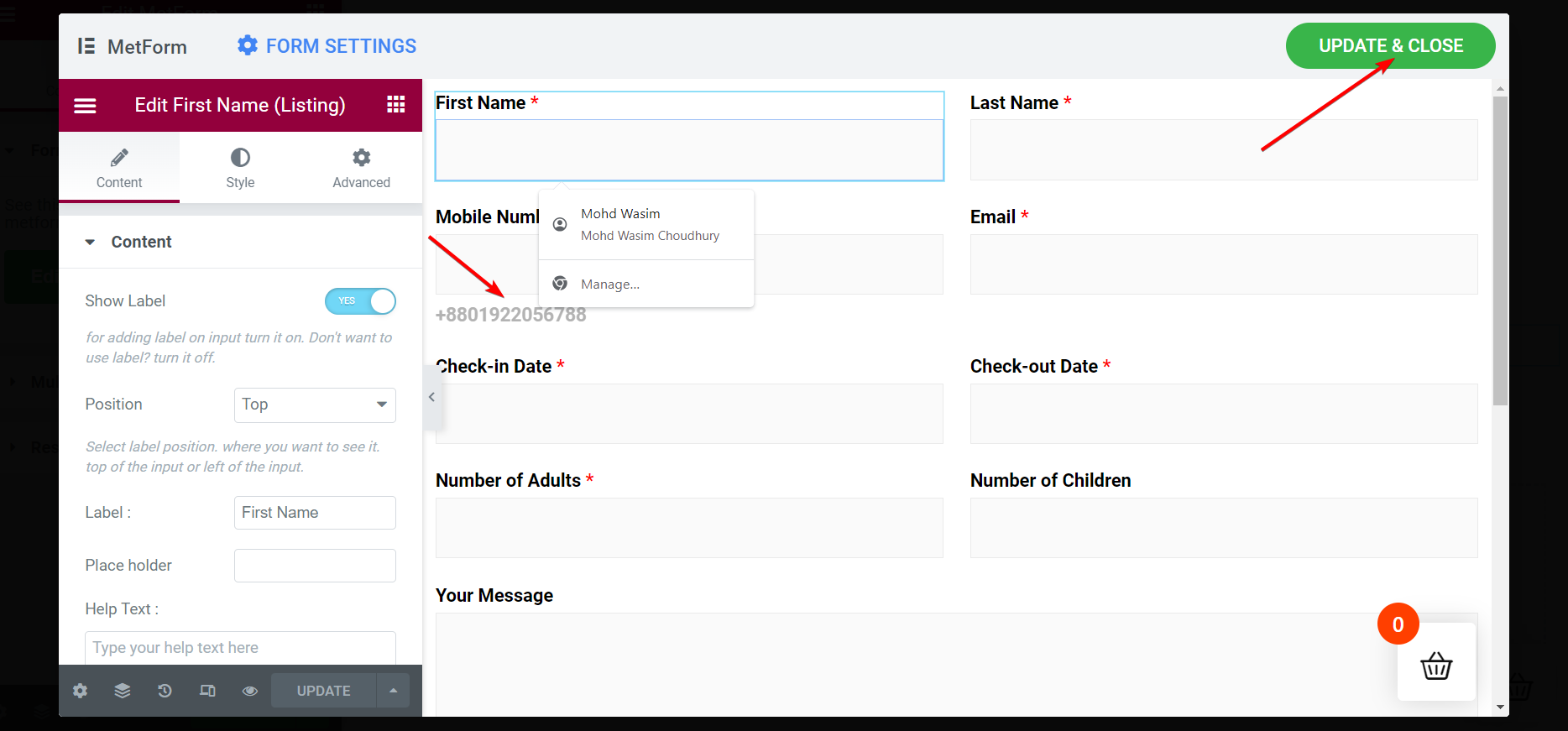
Personalização de conteúdo
- Ocultar/mostrar o rótulo do campo
- Defina a posição da etiqueta conforme sua preferência
- Modifique o texto do espaço reservado
- Mantenha um campo opcional ou obrigatório
- Insira uma mensagem de aviso
- Digite seu texto de ajuda
- Definir o tipo de validação por meio de comprimento de palavra, comprimento de caracteres ou baseado em expressão

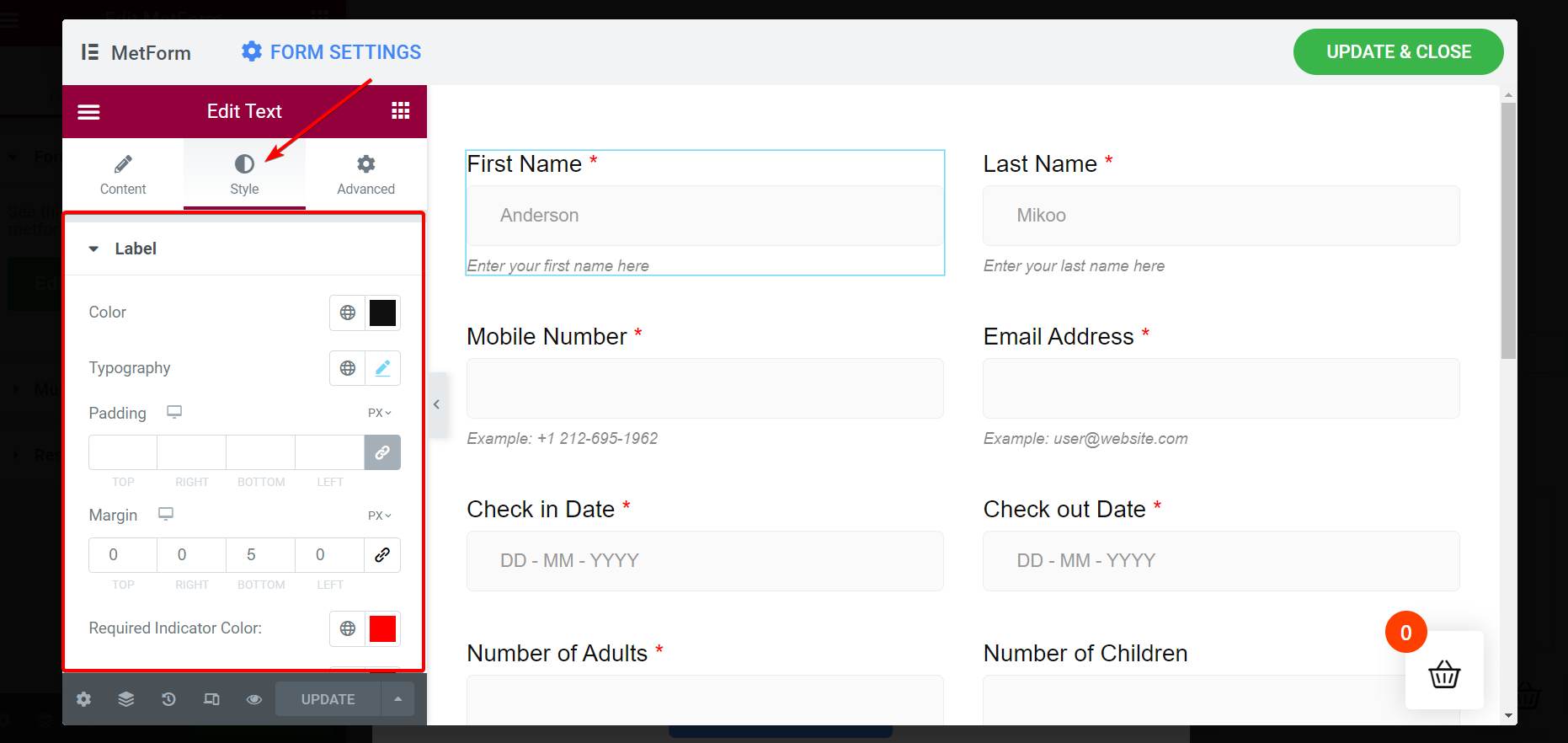
Personalização de estilo
- Altere a cor do rótulo, preenchimento, tipografia, etc.
- Modifique a cor de entrada, borda, largura, tipo de plano de fundo e assim por diante.
- Ajuste a cor e a tipografia do texto do espaço reservado.
- Estilize a cor, a tipografia e o preenchimento do texto de ajuda.

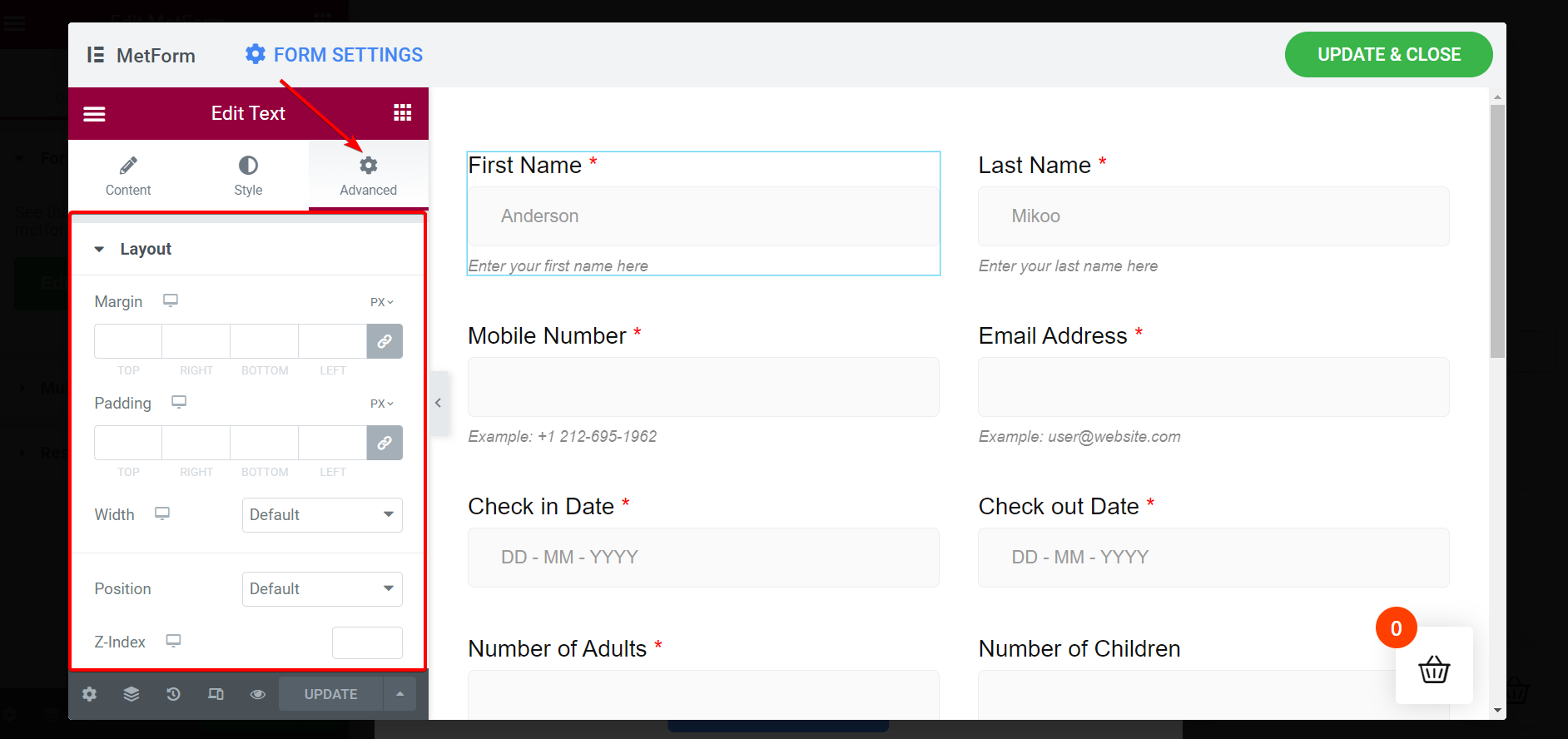
Personalização Avançada
- Defina a margem, largura, preenchimento e posição do layout
- Adicione vários efeitos de movimento aos campos de entrada
- Personalize o plano de fundo do formulário
- Defina a capacidade de resposta do dispositivo na visualização e na página ativa
- Transforme campos de entrada por meio de ações como girar, inclinar, dimensionar, deslocar e inverter
- Inclui CSS adicional e muito mais

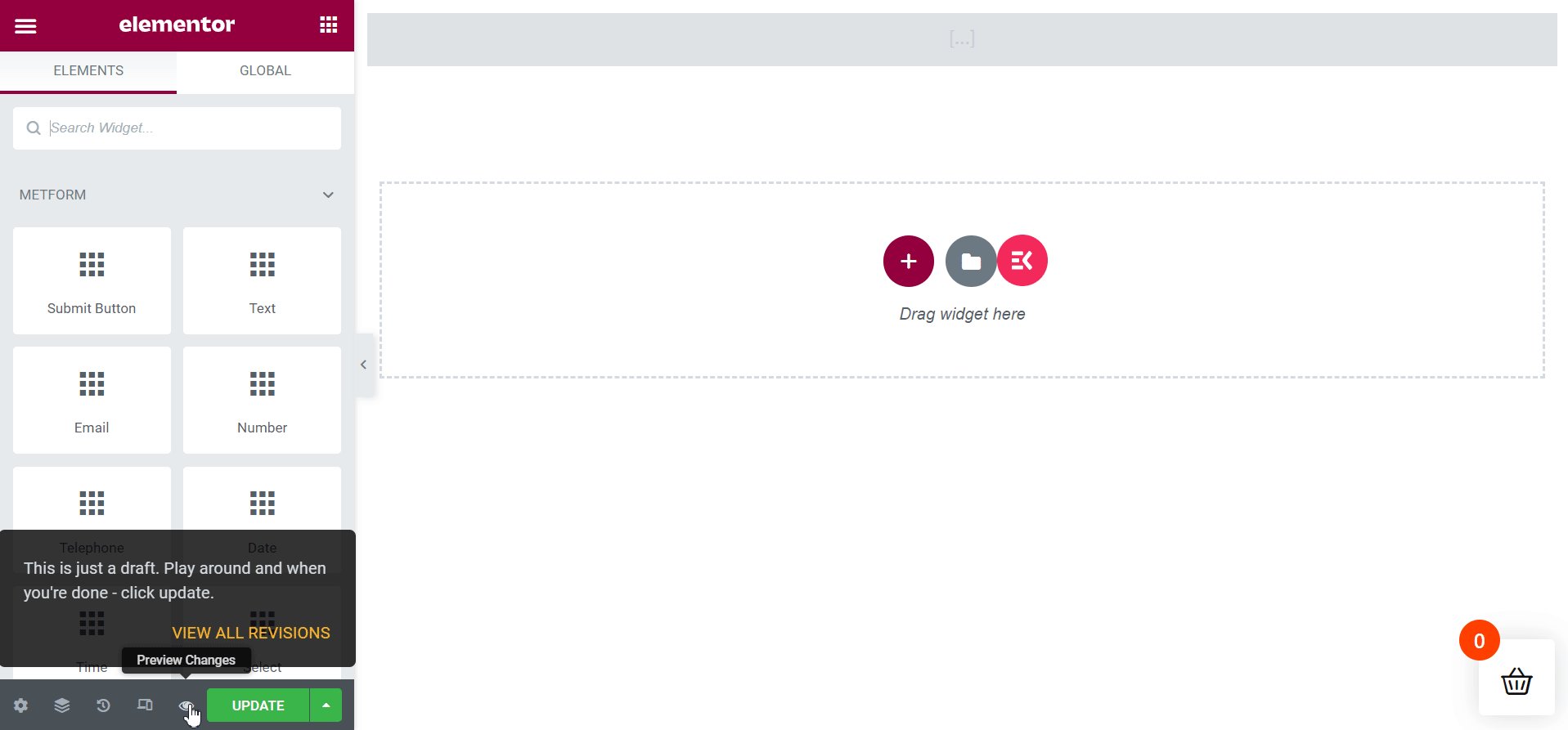
Atualize e feche a janela e publique a página
É hora de publicar a página. Para isso, é necessário atualizar as alterações e fechar a subjanela. Clique no botão "Atualizar e fechar”No canto superior direito e sua janela principal aparecerá imediatamente com o formulário de reserva criado.

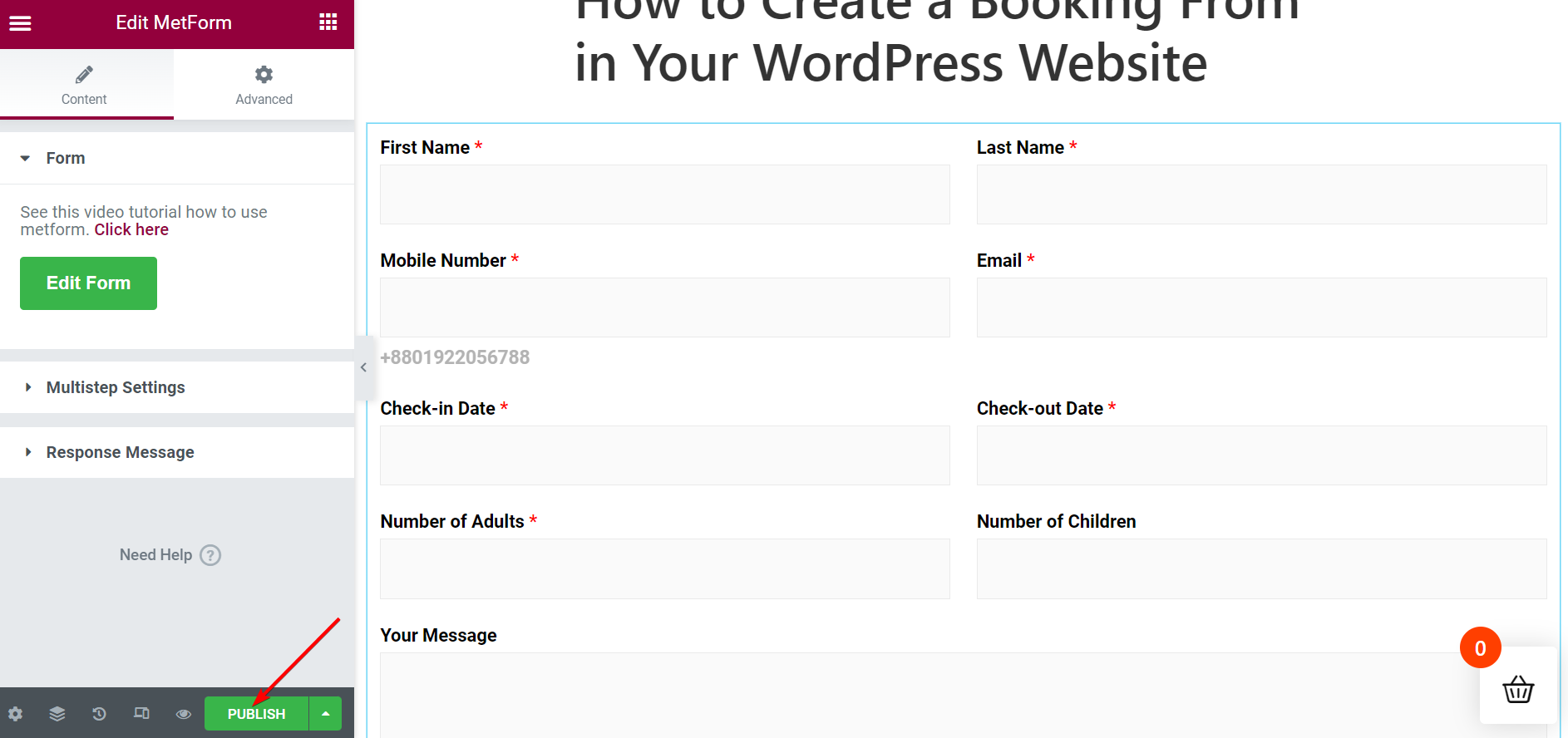
Depois de acertar o “Atualizar e fechar”Botão, a subjanela será fechada e a janela principal aparecerá. Acerte o "Publicar”Na parte inferior da barra lateral.

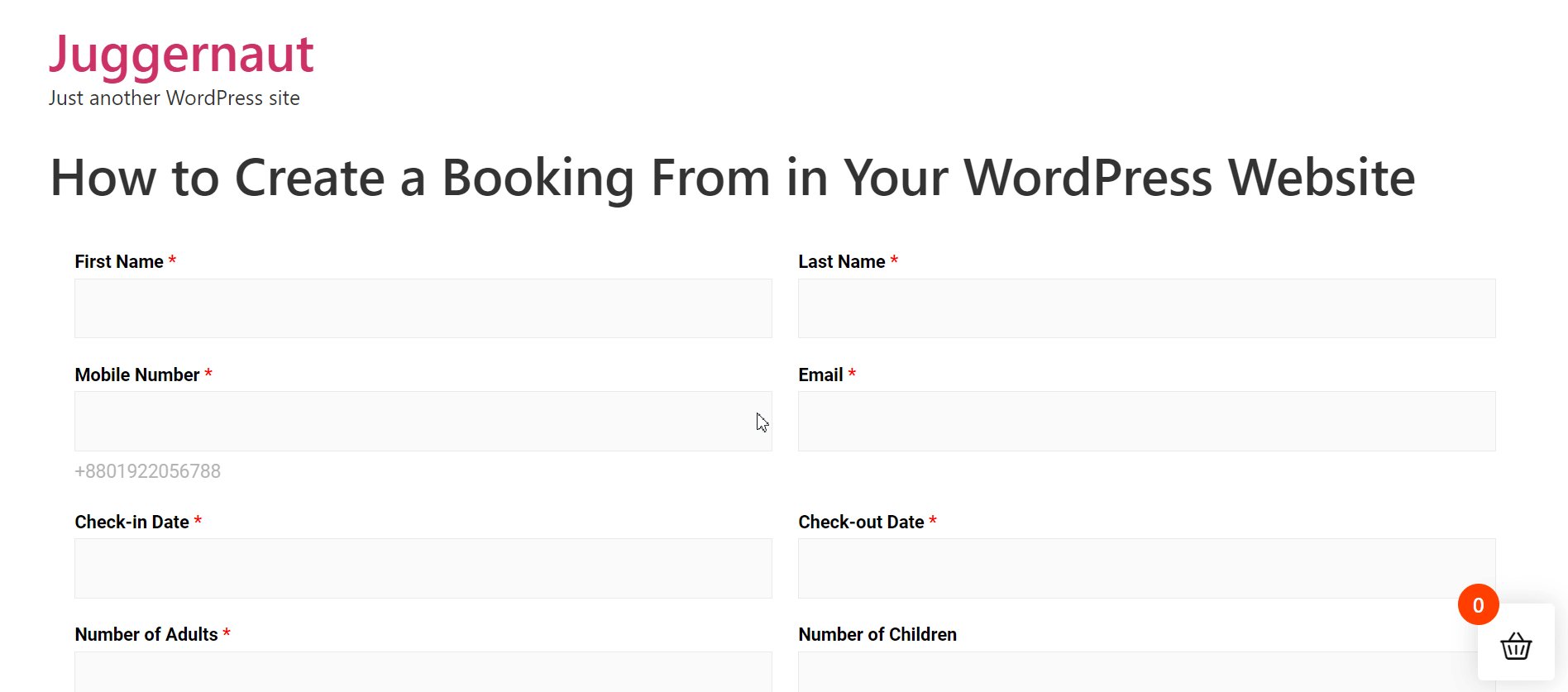
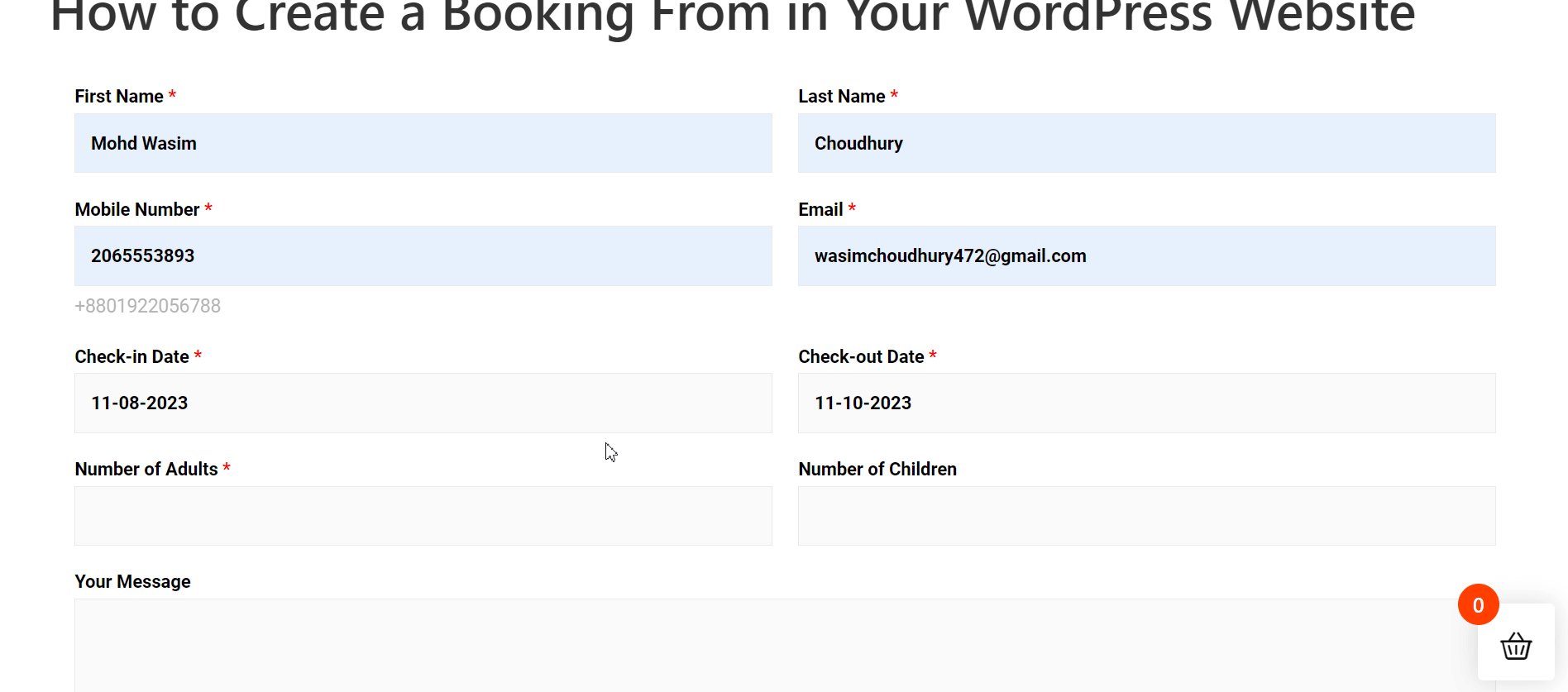
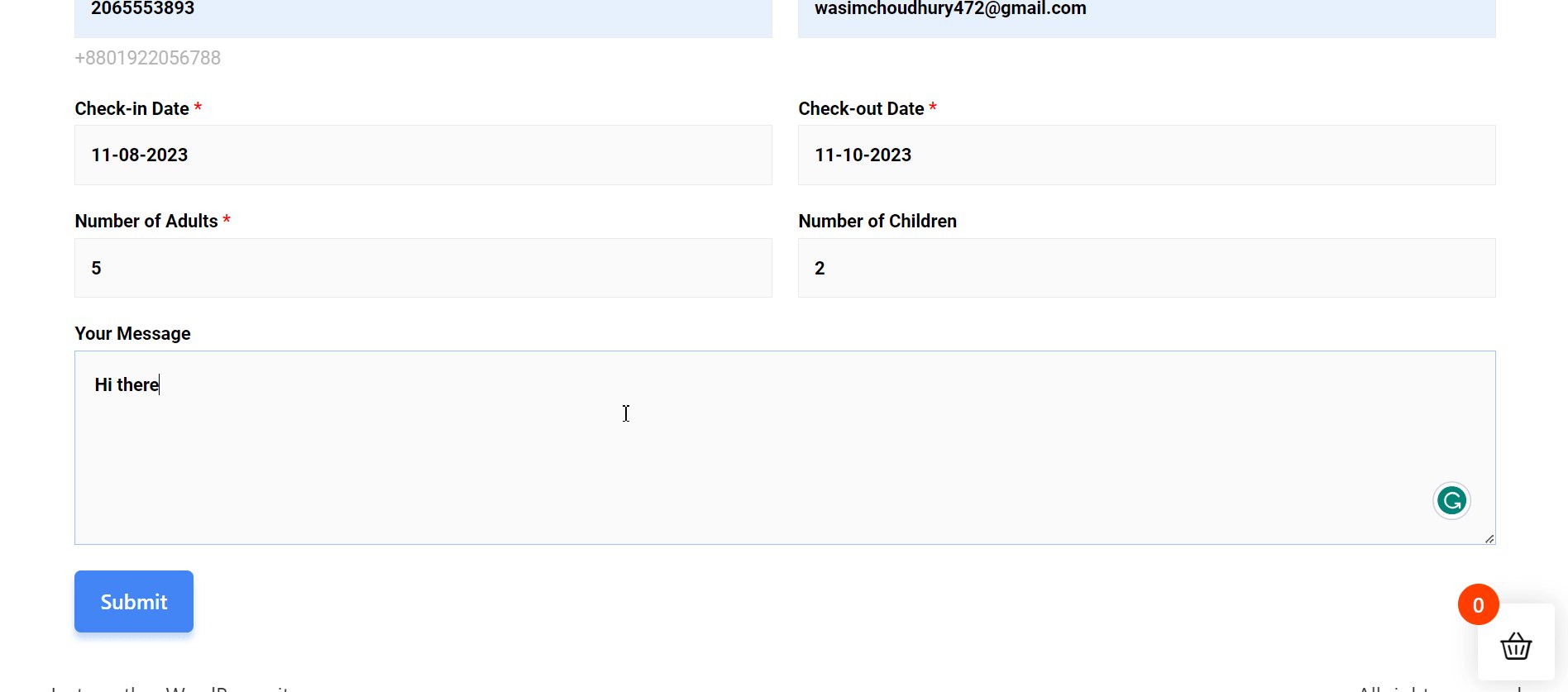
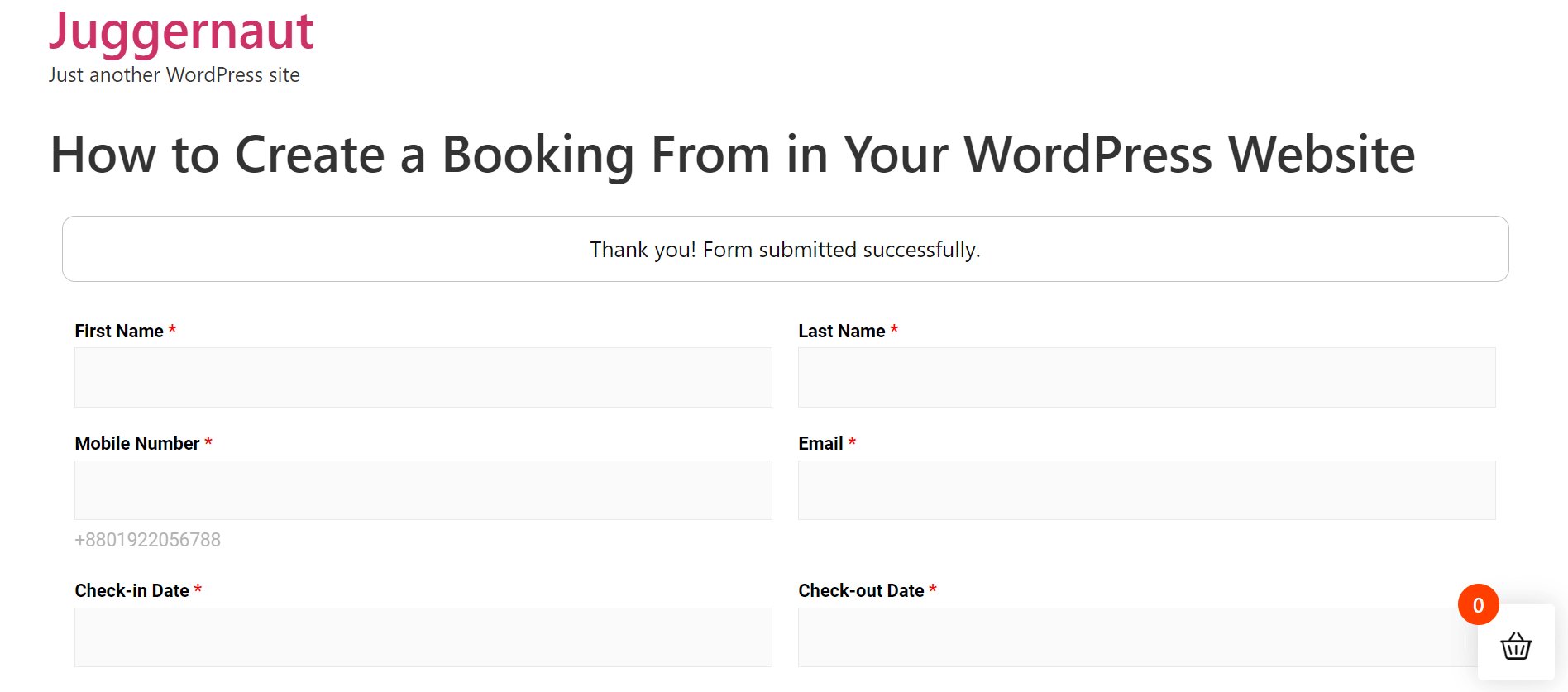
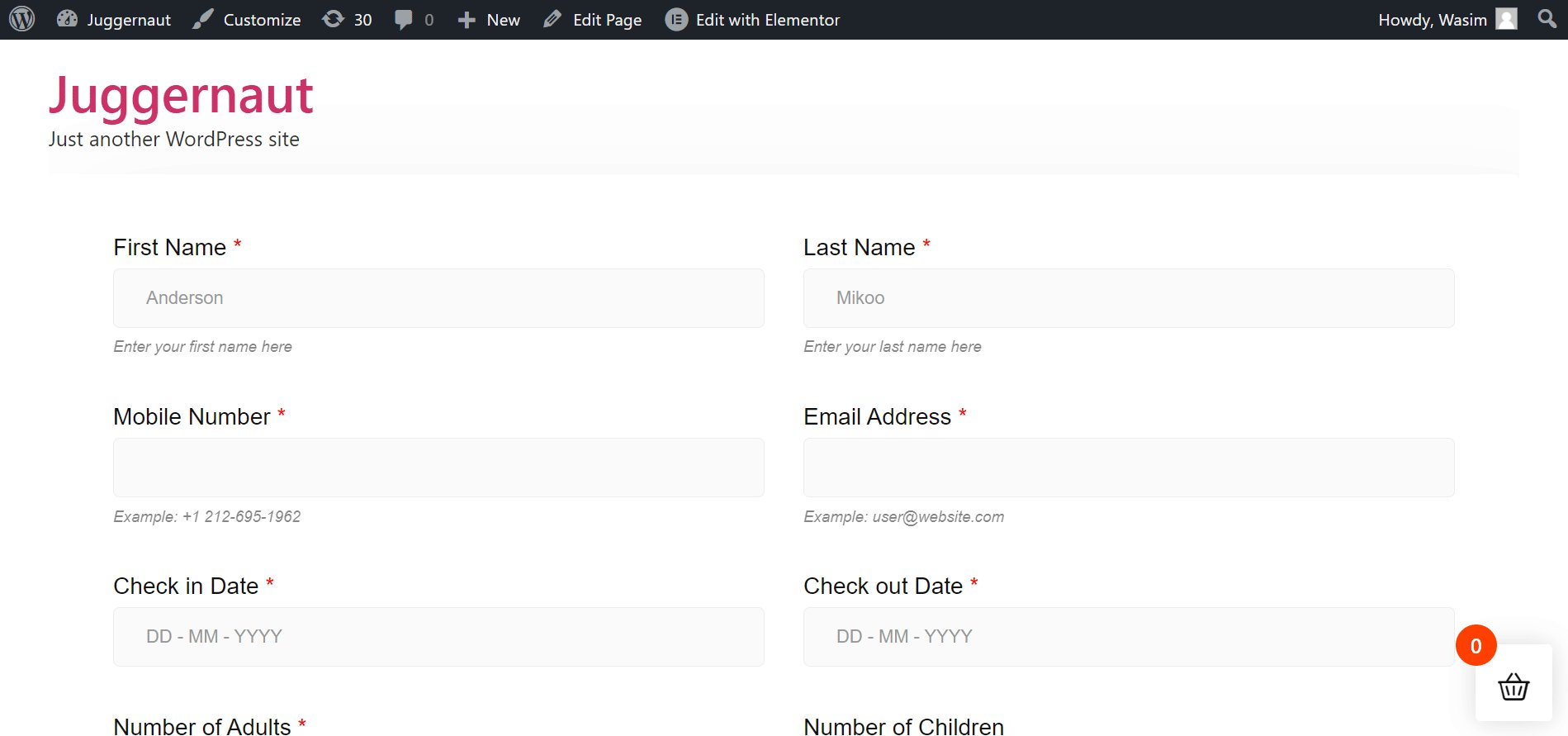
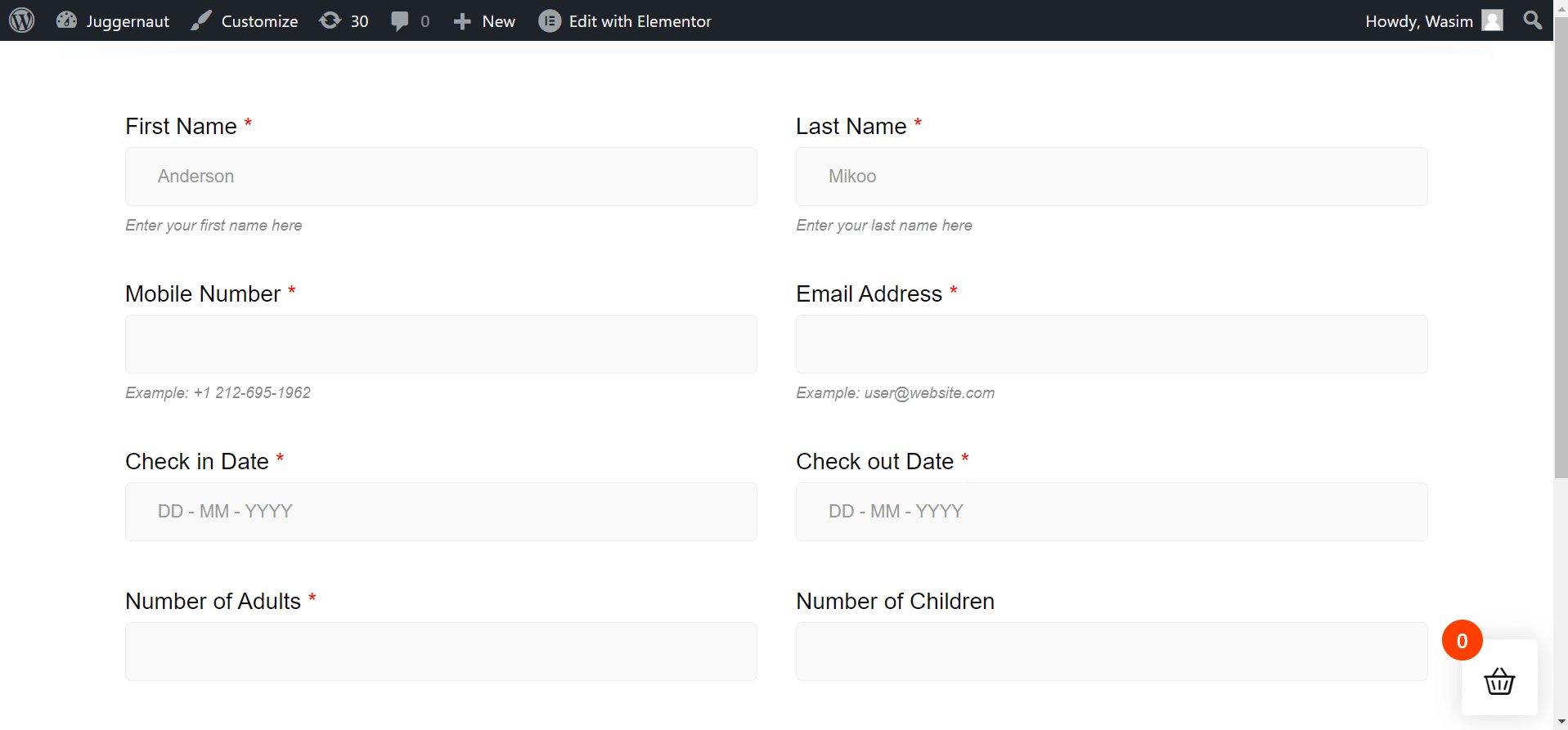
Veja o formulário de reserva ao vivo na página
Instantaneamente depois de publicar a página, um “Visualizar”A mensagem aparecerá solicitando que você visualize a página. Mas você também pode abrir a página na lista “Páginas”. Encontre sua página publicada na lista e visualize imediatamente o formulário de reserva na página.

Escolha o Modelo de Formulário de Reserva e insira-o na Página/Post (Alternativa)
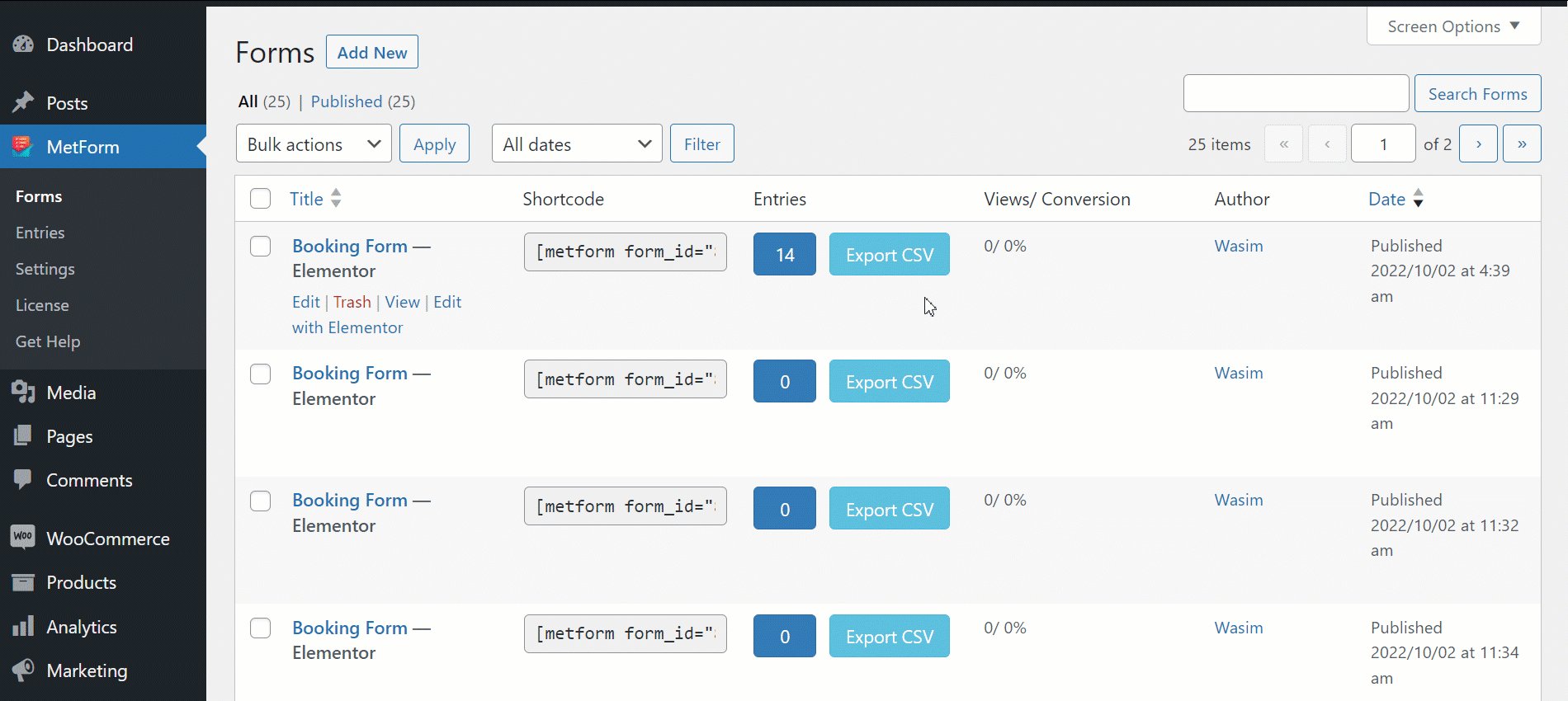
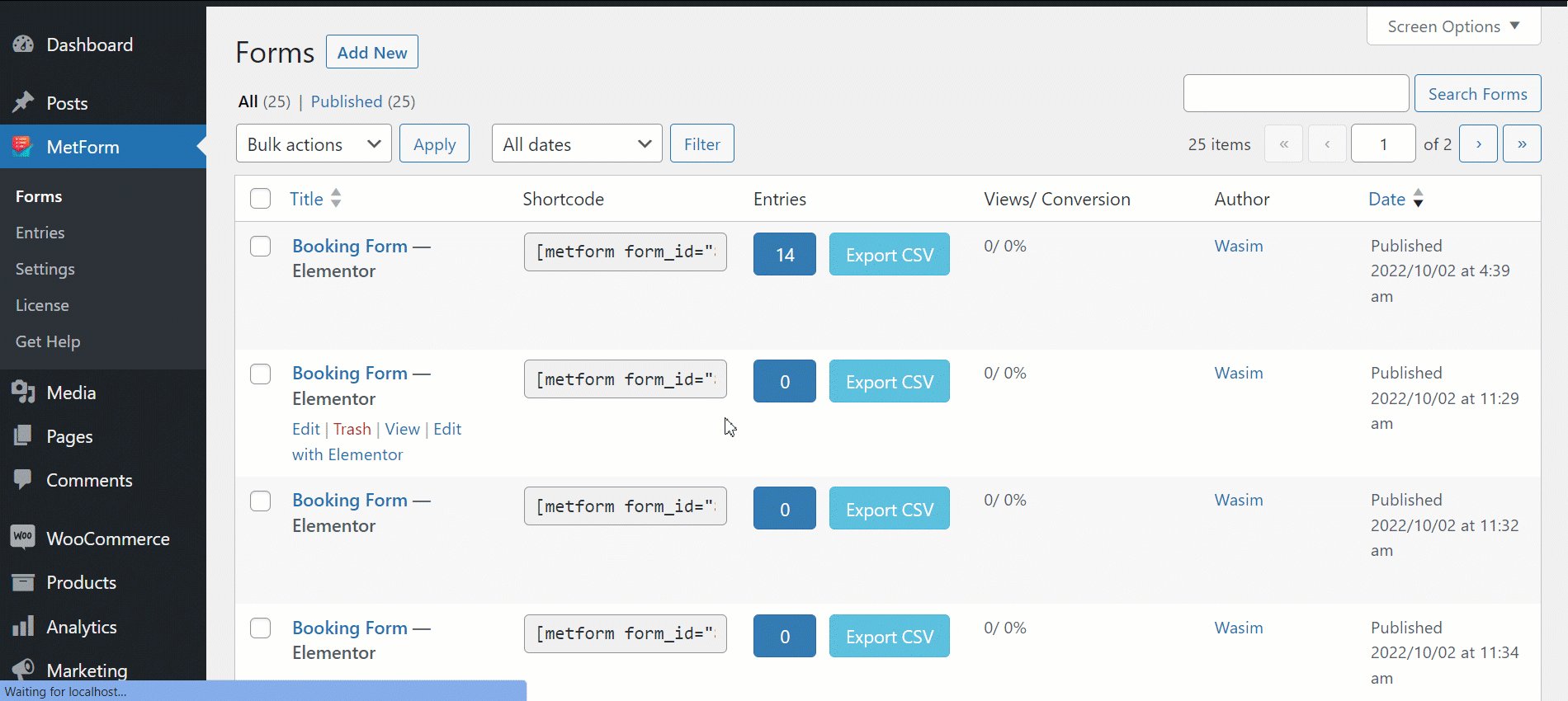
Seguindo uma forma simples, você pode criar e inserir o formulário de reserva. Navegue primeiro no MetForm na barra lateral e selecione “Formulários“.

Passo 1: Crie um novo formulário de reserva
- Clique "Adicionar novo"
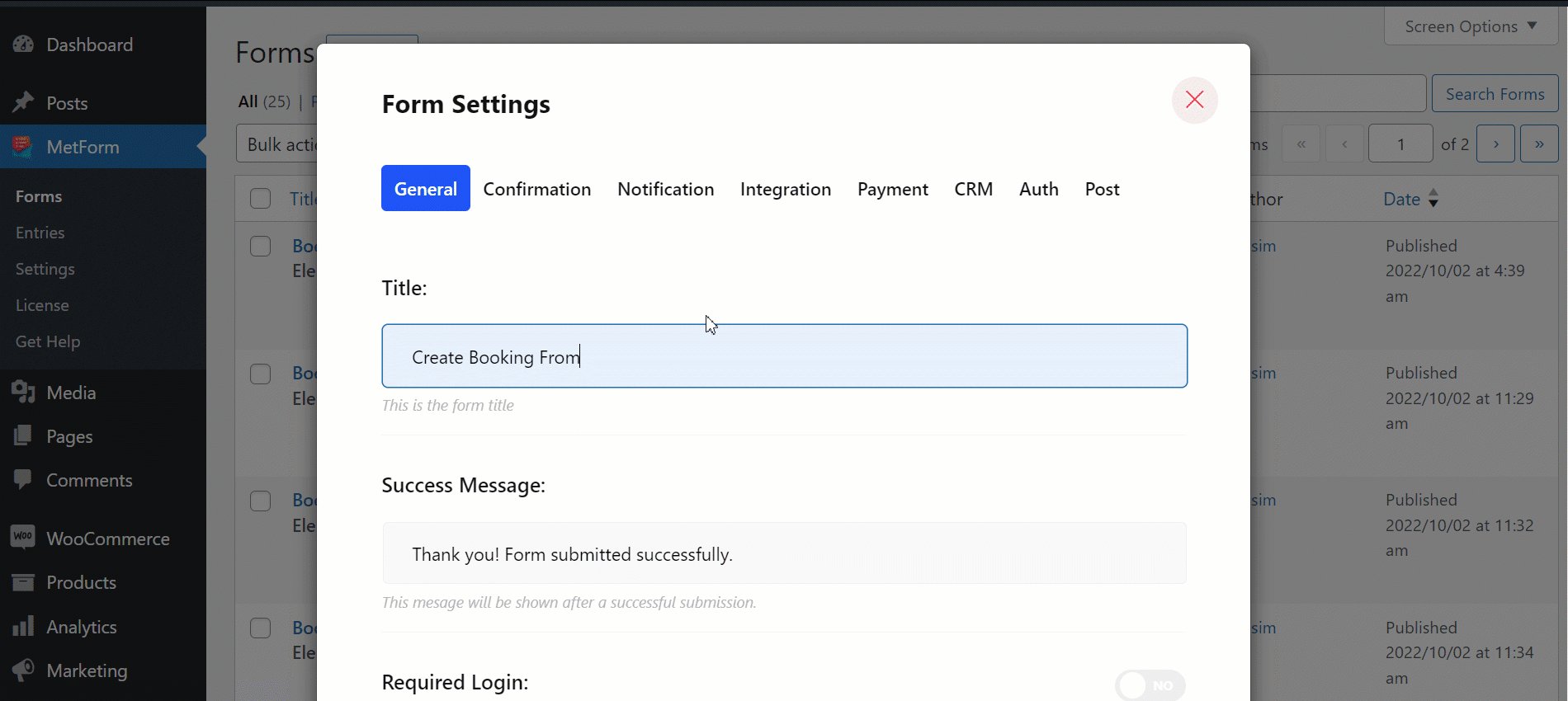
- Insira um formulário adequado nome
- Ajuste as configurações nas guias, se necessário
- Clique em “Editar conteúdo”

Com isso, você será direcionado imediatamente para a janela do Elementor. Agora, você deve prosseguir para inserir o modelo de formulário.
Step 2: Insert the WordPress Booking Form Template
Depois que um novo formulário for criado, você pode inserir o modelo de formulário de reserva usando Elementor ou um código de acesso. Com o Elementor já mostrei o processo acima. Para uma melhor compreensão, as etapas estão resumidas a seguir:
Insert the Booking Form with Elementor:
- Procure o Widget MetForm na barra de pesquisa
- Arraste e solte o widget no bloco
- Clique “Editar formulário”
- Selecione o formulário de reserva modelo
- Clique no Atualizar e fechar botão
- Acerte o "Publicar" botão
Insert the Booking Form with a Shortcode
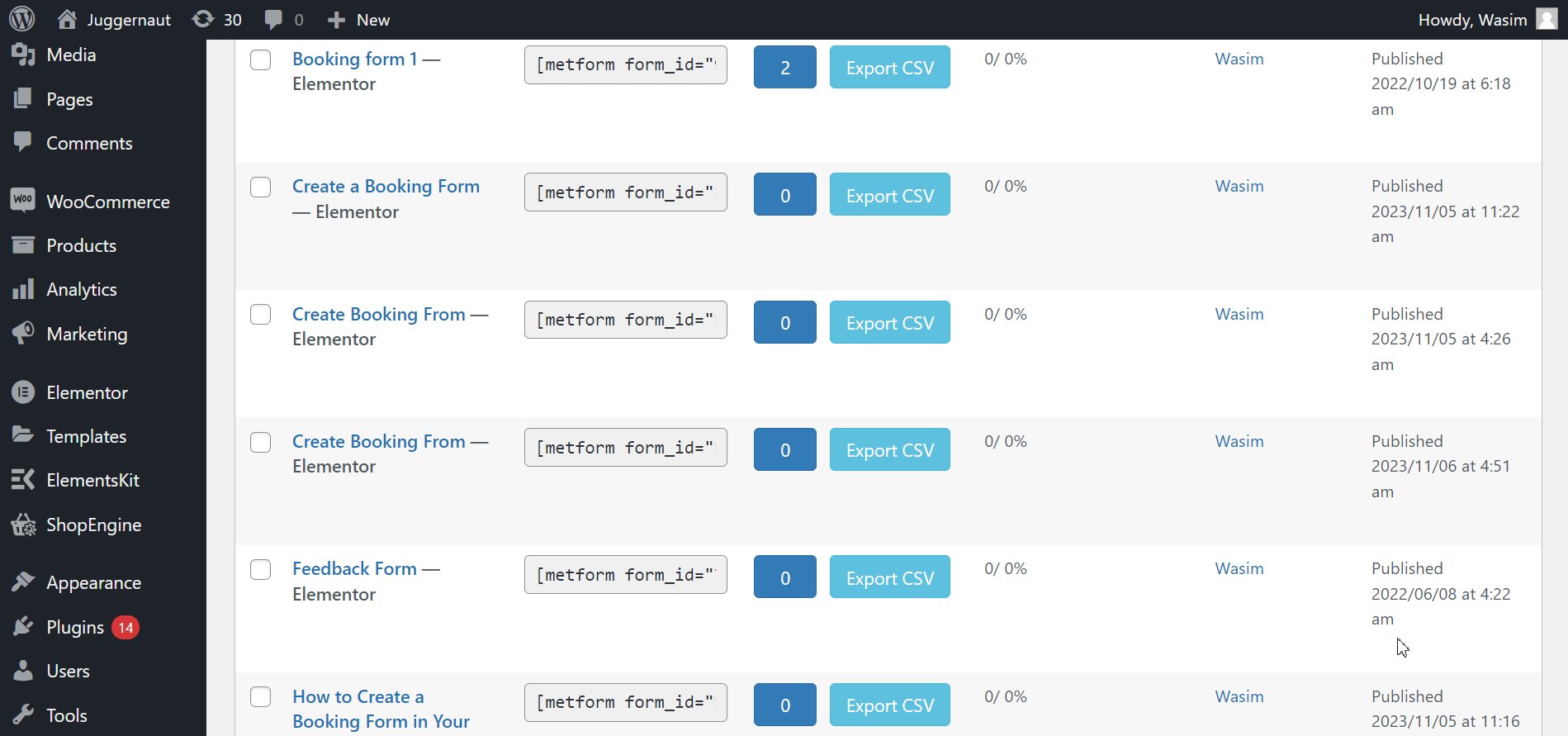
Agora, navegue MetForm > Formulários. Você pode localizar um código de acesso ao lado do nome do formulário. Copie e cole o shortcode em um bloco ou você pode fazer isso com o widget de shortcode do elemotor.
Copie e cole o Shortcode:
- cópia de shortcode do seu formulário de reserva
- Colar o shortcode no bloco que deseja inserir no formulário
- Clique em "Publicar" para visualizar o formulário

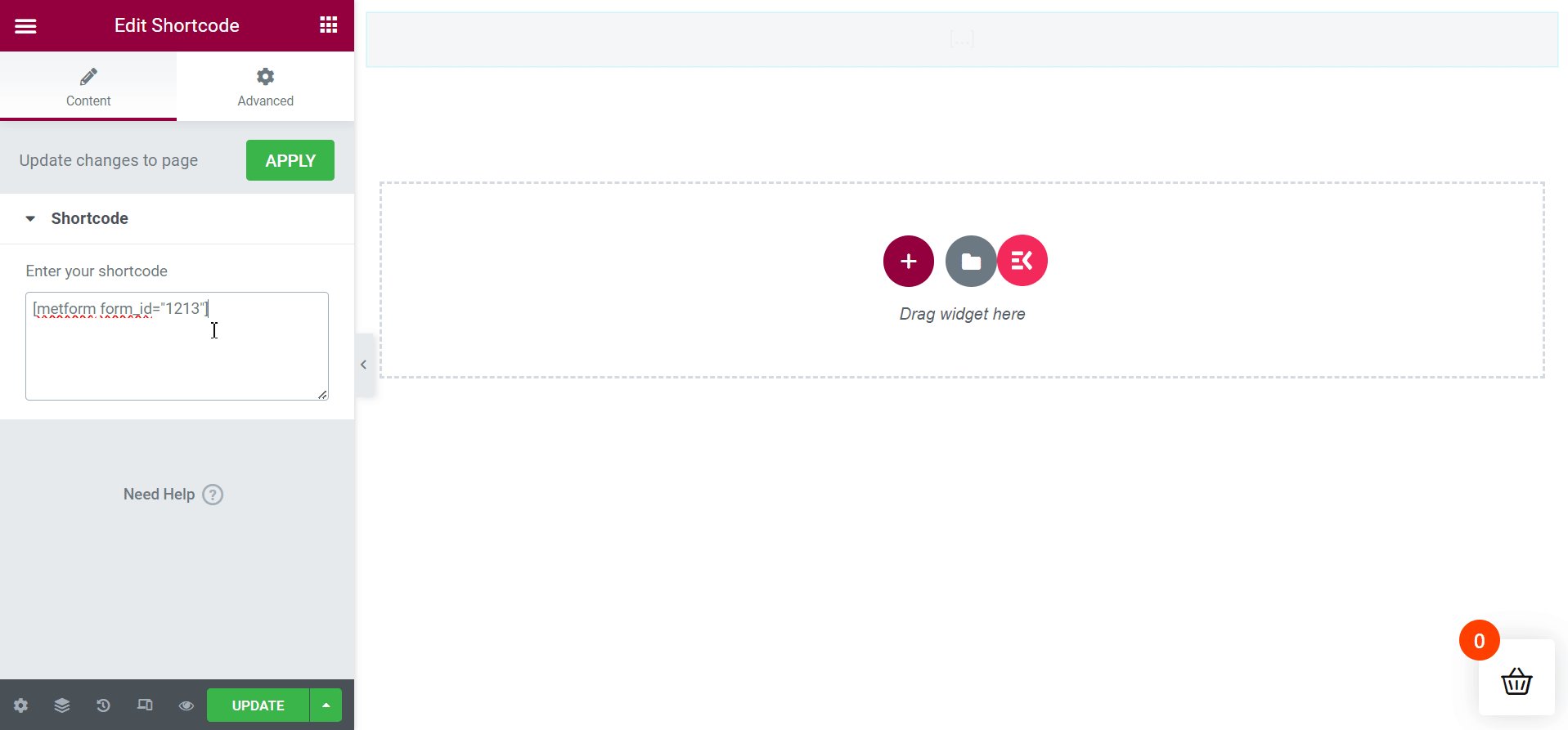
Use o widget de código curto: To create online booking forms, use this wonderful widget by MetForm 👇
- cópia de o código de acesso do seu formulário de reserva conforme mostrado acima
- Abra a página ou poste com Elementor
- Procure o Widget de código curto
- Arraste e solte na página
- Colar o shortcode no campo shortcode
- Clique em "Publicar"

É sua vez
Eu te acompanhei como criar formulário de reserva em WordPress com Metform em 2 métodos diferentes. Ambos os métodos seguem etapas fáceis que você pode aprender sem esforço.
So, gear up to create a booking form with MetForm on your WordPress website e deixe seus clientes agendarem compromissos ou participantes agendarem eventos sem problemas.


Deixe um comentário