Procurando maneiras de adicionar um campo de checkout personalizado WooCommerce sem codificação?
Bem, você acessou o blog certo. Neste blog você aprenderá como adicionar campos de checkout extras ao WooCommerce da maneira mais fácil possível.
Os campos de formulário da página de checkout padrão do WooCommerce podem, às vezes, parecer inadequados para fornecer uma experiência de checkout de comércio eletrônico tranquila. Como resultado, é muito comum ver pessoas procurando maneiras de adicionar o campo de checkout personalizado do WooCommerce.
Embora criar código bruto seja uma opção, não é a maneira mais eficiente de adicionar campos de checkout do WooCommerce.
Bem, então qual é a maneira eficiente que você deve estar perguntando, certo?
A resposta é usando um plugin WooCommerce fácil de usar, mas leve. E como você pode use an awesome WordPress plugin to add WooCommerce custom additional checkout field é tudo o que este blog trata.
Então, vamos pular para a parte principal…
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
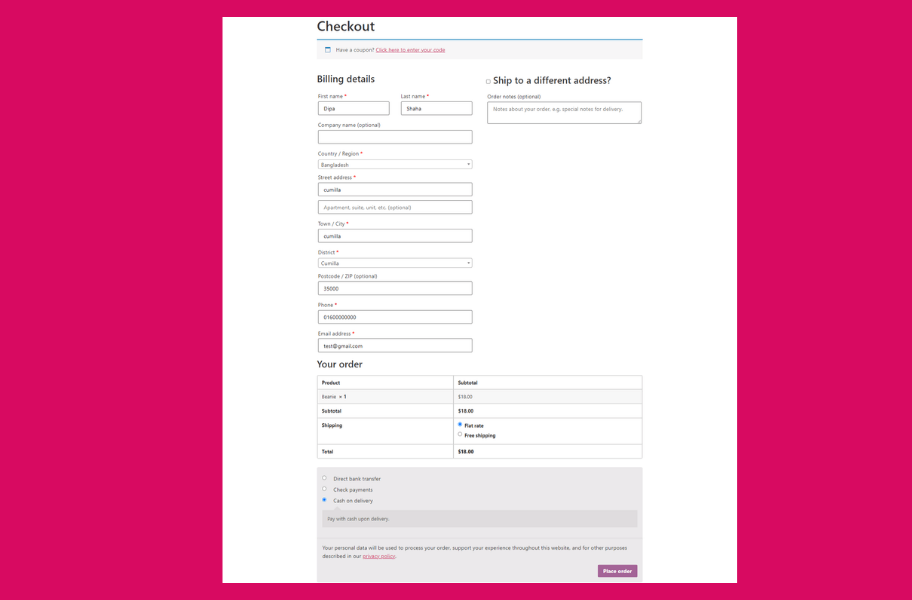
O que é uma página de checkout no comércio eletrônico?

Em um site de comércio eletrônico, a página de checkout refere-se basicamente à página que trata das informações de pagamento/envio para concluir uma transação. Geralmente possui diferentes campos de formulário para coletar informações do usuário, como endereço de cobrança, endereço de entrega, forma de pagamento, etc.

Por que você precisa adicionar um campo personalizado à página de checkout do WooCommerce?
O padrão WooCommerce O modelo de checkout possui dois campos de formulário, um relacionado ao faturamento e outro relacionado às informações de envio e pagamento. Todas essas são informações básicas necessárias para prosseguir com a entrega.
No entanto, se o seu cliente quiser algume personalização em seu pedido por exemplo, talvez eles queiram enviar o pedido para uma pessoa diferente como presente e queiram alguma nota escrita nele. Como eles fizeram isso?

Para isso, normalmente, eles precisam ligar para a sua linha de apoio e pode ser um processo de checkout longo e cansativo, resultando em uma experiência ruim para o usuário. Mas você pode mudar isso se adicionar um campo de checkout personalizado do WooCommerce.
Outro exemplo seria adicionar um campo de nome do meio. Claro, sempre é possível escrever o nome do meio no campo do nome do meio, mas ter um campo de formulário para o nome do meio proporcionará uma melhor experiência do usuário para pessoas que têm nomes do meio (todos sabemos, existem muitos!).
Outro exemplo poderia ser que quem faz a entrega deseja que o produto seja entregue em um determinado horário do dia. Para isso também, você pode fornecer um campo personalizado. Estou apenas falando sobre as opções que me vieram à mente.
Mas tenho certeza de que, sendo dono de uma loja online, você já teve muitas ideias ou necessidades que um campo de checkout personalizado WooCommerce pode resolver facilmente. Então, tornando os pedidos mais personalizados para os consumidores além de tornar o processo de fabricação e a entrega pode ser altamente benéfica adicionando um campo personalizado à sua página de checkout do WooCommerce.
Você também pode conferir nosso blog Como adicionar um alternador de moeda ao site WooCommerce em 5 etapas
Required plugins for WooCommerce checkout field editor
Para adicionar um campo personalizado extra à sua página de checkout do WooCommerce, você precisa instalar e ativar os seguintes plug-ins:
Se precisar de ajuda com a ativação do editor de campos de checkout WooCommerce – ShopEngine Pro, você pode conferir o documentação.
ShopEngine é o editor de campo de checkout definitivo do WooCommerce que vem com Mais de 13 módulos e Mais de 60 widgets dar a voce todo o controle para construir sua própria loja Woo personalizada. É um complemento para o construtor de páginas Elementor, então você precisa instalar o Elementor antes de instalar os plug-ins do ShopEngine.
Dos mais de 20 módulos, vou usar um neste tutorial chamado “Módulo de campo adicional de checkout” para adicionar um campo personalizado extra à página de checkout do WooCommerce. E aí vem o processo principal…
Como adicionar um campo de checkout personalizado WooCommerce: Tutorial de 3 etapas
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
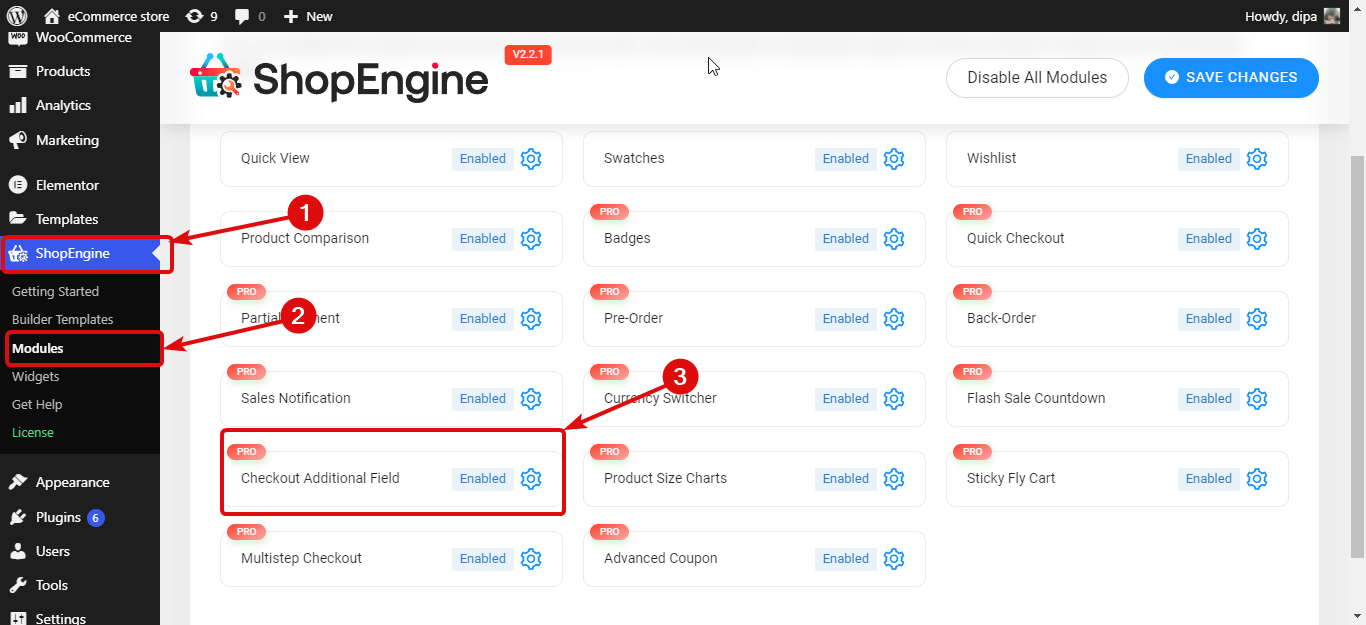
Etapa 1: ativar o módulo de campo adicional do Checkout do ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Navegar para ShopEngine ⇒ Módulos ⇒ Campo Adicional de Checkout e clique no ícone Configurações

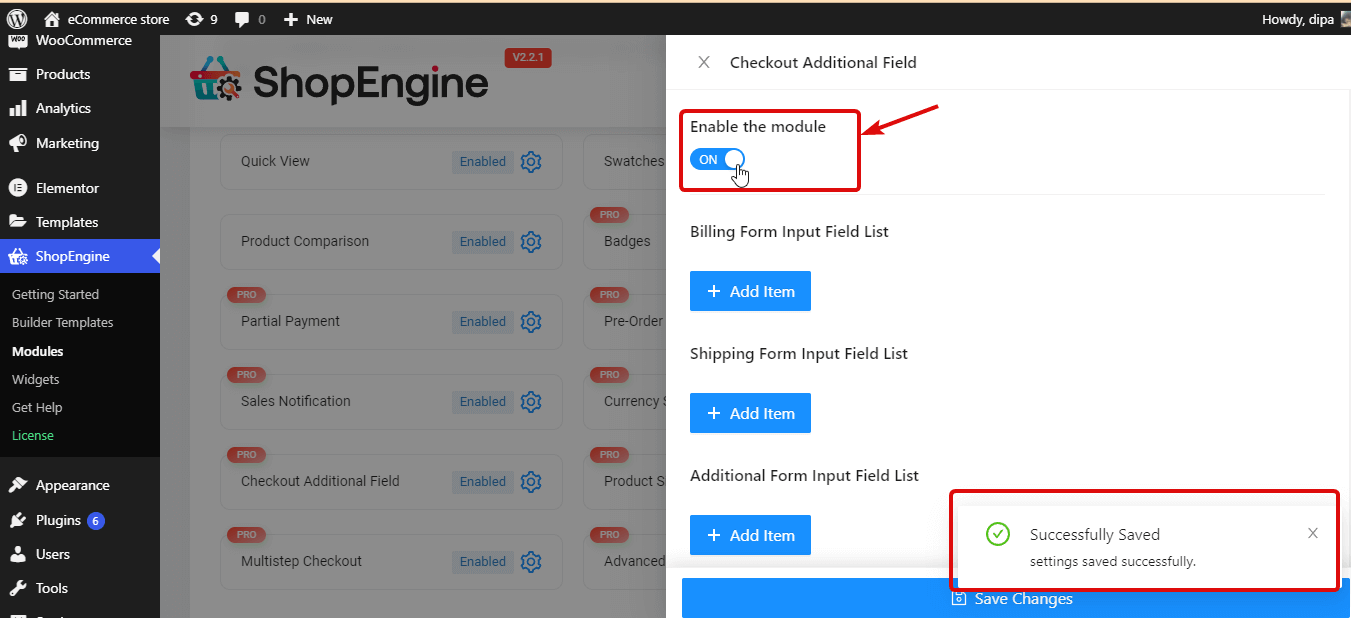
- Ligar o Habilite a opção de módulo, então clique em Salvar alterações atualizar.

👉👉 Você também pode finalizar a compra Como personalizar a página de checkout do WooCommerce com ShopEngine
Etapa 2: adicione um novo campo personalizado à página de checkout do WooCommerce
Com ShopEngine você pode adicionar um campo personalizado ao seguintes formulários relacionados ao checkout:
- Lista de campos de entrada do formulário de cobrança
- Lista de campos de entrada do formulário de remessa
- e Lista adicional de campos de entrada de formulário
Formulário de check-out adicional é um widget do ShopEnigine que por padrão adiciona um campo de entrada de texto onde os usuários podem adicionar notas pessoais adicionais relacionadas ao produto que estão comprando ou sobre o frete ou qualquer nota pessoal.
O processo de adição de um campo personalizado a qualquer lista de campos do formulário é o mesmo. Você pode seguir o mesmo processo para adicionar campos personalizados a todos os formulários e quantos campos desejar.
Nota: Você deve use o formulário em seu modelo de página de checkout ao qual deseja adicionar um campo personalizado.
Aqui estão as etapas que você precisa seguir para adicionar um único campo personalizado à sua página de checkout do WooCommerce. Para adicionar qualquer campo de formulário clique no + Adicionar item abaixo do nome do formulário e adicione o seguinte campo:
- Rótulo: Forneça um título adequado
- Tipo: Escolha o tipo de campo desejado. Você pode escolher tipos como Texto, Número, Email, Área de Texto, Data, Hora, URL, caixa de seleção, etc.
- Nome (Chave Exclusiva): Forneça um nome exclusivo, pois será considerada uma chave exclusiva. Certifique-se de que haja sem espaço entre e sem caractere especial. E sempre certifique-se de fornecer um nome exclusivo para cada campo criado.
- Espaço reservado: Escreva o texto para o espaço reservado.
- Opções (somente para tipo de rádio): Esta opção só é necessária se você escolher um campo do tipo Rádio. Você precisa adicionar todos os valores dos botões de opção no padrão “valor = opção” separados por “,”. Por exemplo; 0=Sim,1=Não ou M= Masculino, F= Feminino.
- Obrigatório: Escolha se deseja tornar este campo obrigatório ou não.
- Posição (Depois): Selecione a posição do campo.
- Classe CSS personalizada: Você pode adicionar qualquer classe CSS personalizada aqui, se desejar.
Você pode ver o processo abaixo, repita o mesmo processo para adicionar vários campos extras à sua página de checkout do WooCommerce.


Etapa 3: salve e veja a visualização
Agora clique em salvar alterações e atualize a página de checkout com os campos extras de checkout personalizados. Você pode fazer um pedido de teste para ver a página de checkout atualizada em ação.
Observação: adicionei outro campo extra à lista de campos de entrada do formulário de envio. Se você fizer o mesmo, certifique-se de usar o Widget de formulário de envio em seu modelo de checkout WooCommerce.

👉👉 Você também pode conferir Como personalizar a página do carrinho WooCommerce com ShopEngine
Como editar/excluir campos extras de checkout no WooCommerce
Agora, e se você adicionar um campo personalizado extra, mas quiser atualizar algumas informações ou talvez excluir um campo personalizado para sempre. Como você faz isso?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Etapas que você precisa seguir para editar Campo de checkout personalizado WooCommerce:
Para editar um campo de checkout personalizado WooCommerce existente:
- Navegar para ShopEngine ⇒ Módulos ⇒ Checkout Campo Adicional e clique no ícone Configurações
- Clique no campo para expandir
- Agora atualize todas as informações que desejar (estou tornando o nome do meio obrigatório apenas para mostrar o processo)
- Por fim, clique em Salvar alterações para atualizar

Etapas para excluir campos extras de checkout no WooCommerce:
Para editar um campo de checkout personalizado WooCommerce existente:
- Navegar para ShopEngine ⇒ Módulos ⇒ Checkout Campo Adicional e clique no ícone Configurações
- Clique no campo para expandir
- Agora atualize todas as informações que desejar
- Finalmente, clique em Salvar alterações atualizar

👉👉 Você também pode conferir Como personalizar a página da categoria WooCommerce com codificação
Por que escolher o ShopEngine como seu editor de campo de checkout para WooCommerce?
Alguns motivos pelos quais você deve escolher o ShopEngine em vez de outros plug-ins como editor de campo de checkout para WooCommerce incluem:
- Como esta é uma solução WooCommerce completa, você não precisará de vários plug-ins
- Um plugin extremamente fácil de usar para adicionar campos extras de checkout do WooCommerce
- Este construtor WooCommerce é compatível com o construtor de páginas Elementor e Gutenberg
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Vem com outros recursos essenciais de comércio eletrônico, como pré-encomenda, Pedido pendente, Pagamento parcial, venda relâmpago, etc.

Palavras finais sobre campos extras de checkout no WooCommerce
Espero que você tenha conseguido o que prometi no início deste blog, que é lhe fornecer o easiest way to add WooCommerce custom checkout field.
Eu mostrei a você como adicione um novo campo junto com as etapas para editar e excluir campos existentes em sua página de checkout do WooCommerce. Sinta-se à vontade para replicar o mesmo processo para adicionar os campos personalizados necessários para seu site de comércio eletrônico específico.
ShopEngine é o plugin de editor de campo de checkout definitivo para WooCommerce que permite fazer muitas coisas além de adicionar um campo personalizado à página de checkout. Você pode crie de forma personalizada todas as páginas do WooCommerce, como página da loja, página da conta, página do carrinho, página de agradecimento, etc.
Portanto, não perca seu tempo e energia com plug-ins abaixo do padrão; em vez disso, pegue seu ShopEngine hoje e construa sua loja WooCommerce com a máxima flexibilidade.

Deixe um comentário