Pessoalmente, acho muito irritante alternar constantemente entre mouse e teclado enquanto trabalho em um PC. Portanto, prefiro usar os atalhos do teclado tanto quanto possível.
Quando comecei a trabalhar no Gutenberg, uma das primeiras coisas que fiz foi procurar os atalhos de teclado do WordPress para o editor de blocos. Então descobri que há um grande número de atalhos de Gutenberg disponíveis para o editor de blocos.
Assim como eu, há um grande número de usuários que preferem usar atalhos de teclado ao editar sites. De acordo com nossa pesquisa no LinekdIn, 50% por cento dos usuários preferem usar os atalhos de teclado avançados, enquanto 46% dos participantes usam pelo menos os atalhos básicos.
Então, pensei que compartilhar os atalhos que uso na edição de sites WordPress ajudaria outras pessoas a simplificar e aumentar a eficiência.
Aqui está a lista de atalhos de teclado WordPress para Gutenberg que se mostraram convenientes para mim durante a edição de sites WordPress.
Todos os atalhos de teclado do WordPress para Gutenberg
Antes de navegar pelos atalhos de teclado do Windows para Gutenberg, precisamos estar cientes de que os layouts de teclado não são semelhantes para diferentes sistemas operacionais.
Portanto, neste artigo, adicionei os atalhos para os dois sistemas operacionais de computador mais usados: Mac OS da Apple e Windows OS da Microsoft.
| Categoria | Função | Atalho do Mac | Atalho do Windows |
|---|---|---|---|
| Bloquear navegação | Adicione um bloco em uma nova linha | / + digite o nome do bloco | / + digite o nome do bloco |
| Inserir um novo bloco acima do(s) bloco(s) selecionado(s) | ⌥ + ⌘ + T | Ctrl + Alt. + T | |
| Insira um novo bloco abaixo do(s) bloco(s) selecionado(s) | ⌥ + ⌘ + S | Ctrl + Alt. + S | |
| Duplicar o(s) bloco(s) selecionado(s) | ⇧ + ⌘ + D | Ctrl + Mudança + D | |
| Mover para cima o(s) bloco(s) selecionado(s) | ⇧ + ⌥ + ⌘ + T | Ctrl + Mudança + Alt. + T | |
| Mover para baixo o(s) bloco(s) selecionado(s) | ⇧ + ⌥ + ⌘ + S | Ctrl + Mudança + Alt. + S | |
| Remover um bloco selecionado | ⌃ + ⌥ + Z | Mudança + Alt. + Z | |
| Remover vários blocos selecionados | del retroceder | del retroceder | |
| Desmarcar bloco(s) selecionado(s) | fuga dupla | fuga dupla | |
| Atalhos globais | Alternar entre editor visual e editor de código | ⇧ + ⌥ + ⌘ + M | Ctrl + Mudança + Alt. + M |
| Alternar modo de tela cheia | ⇧ + ⌥ + ⌘ + F | Ctrl + Mudança + Alt. + F | |
| Abra a visualização da lista de bloqueios | ⌃ + ⌥ + Ó | Mudança + Alt. + Ó | |
| Mostrar ou ocultar a barra lateral de configurações | ⇧ + ⌘ + , | Ctrl + Mudança + , | |
| Navegue para a próxima parte do editor | ⌃ + ` ⌃ + ⌥ + N | Ctrl + ` Mudança + Alt. + N | |
| Navegue para a parte anterior do editor | ⌃ + ⇧ + ` ⌃ + ⌥ + P | Ctrl + Mudança + ` Mudança + Alt. + P | |
| Navegue até a barra de ferramentas mais próxima | ⌥ + F10 | Alt. + F10 | |
| Salve suas alterações | ⌘ + S | Ctrl + S | |
| Desfaça suas últimas alterações | ⌘ + Z | Ctrl + Z | |
| Refaça seu último desfazer | ⇧ + ⌘ + Z | Ctrl + Mudança + Z | |
| Formatação de texto | Deixe o texto selecionado em negrito | ⌘ + B | Ctrl + B |
| Coloque o texto selecionado em itálico | ⌘ + EU | Ctrl + EU | |
| Sublinhar o texto selecionado | ⌘ + você | Ctrl + você | |
| Converta o texto selecionado em um link | ⌘ + K | Ctrl + K | |
| Adicione um link selecionado entre os links disponíveis | [[ | [[ | |
| Remover um link | ⇧ + ⌘ + K | Ctrl + Mudança + K | |
| Atalhos de seleção | Selecione todos os textos/blocos ao digitar | ⌘ + A | Ctrl + A |
| Seleção clara | escapar | escapar | |
| Desmarcar blocos selecionados | N / D | fuga dupla |
Navegar pelo intrincado labirinto de blocos em Gutenberg é facilitado com os atalhos de teclado do WordPress. Com esses atalhos do Gutenberg, achei muito fácil e conveniente adicionar, reorganizar e ajustar blocos durante a edição do meu site.
Aqui estão alguns atalhos de teclado do WordPress que ajudaram meu processo de criação e personalização de conteúdo de maneira tranquila e eficiente.
👉 Adicione um bloco em uma nova linha
Quando você vai para uma nova linha no editor de blocos de Gutenberg, o bloco de parágrafo aparece por padrão. Para alterar o tipo de bloco e adicionar um novo bloco, normalmente os usuários precisam clicar no sinal de adição ( + ) e procure o bloco desejado.
Para simplificar o processo, uso este atalho:
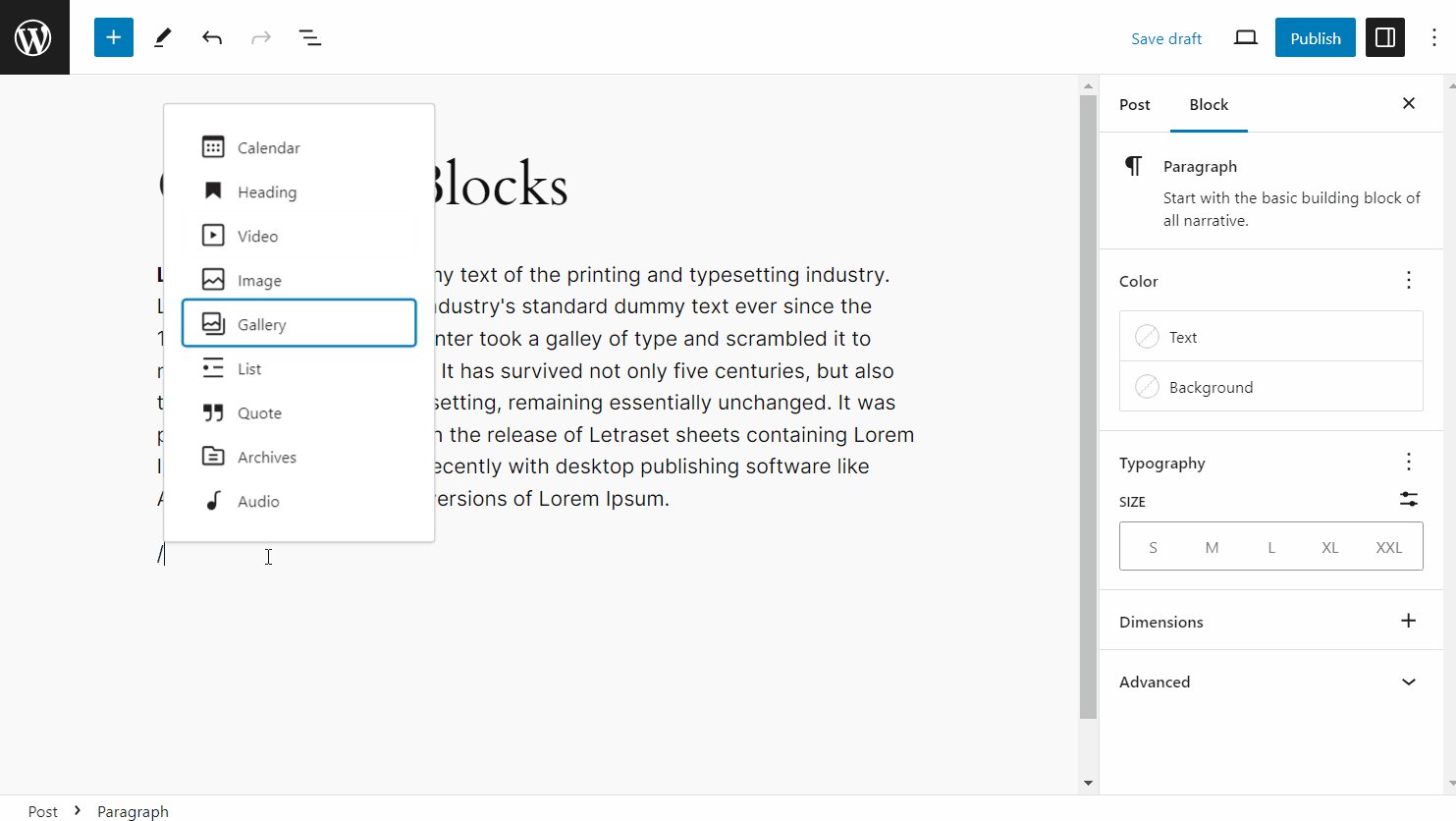
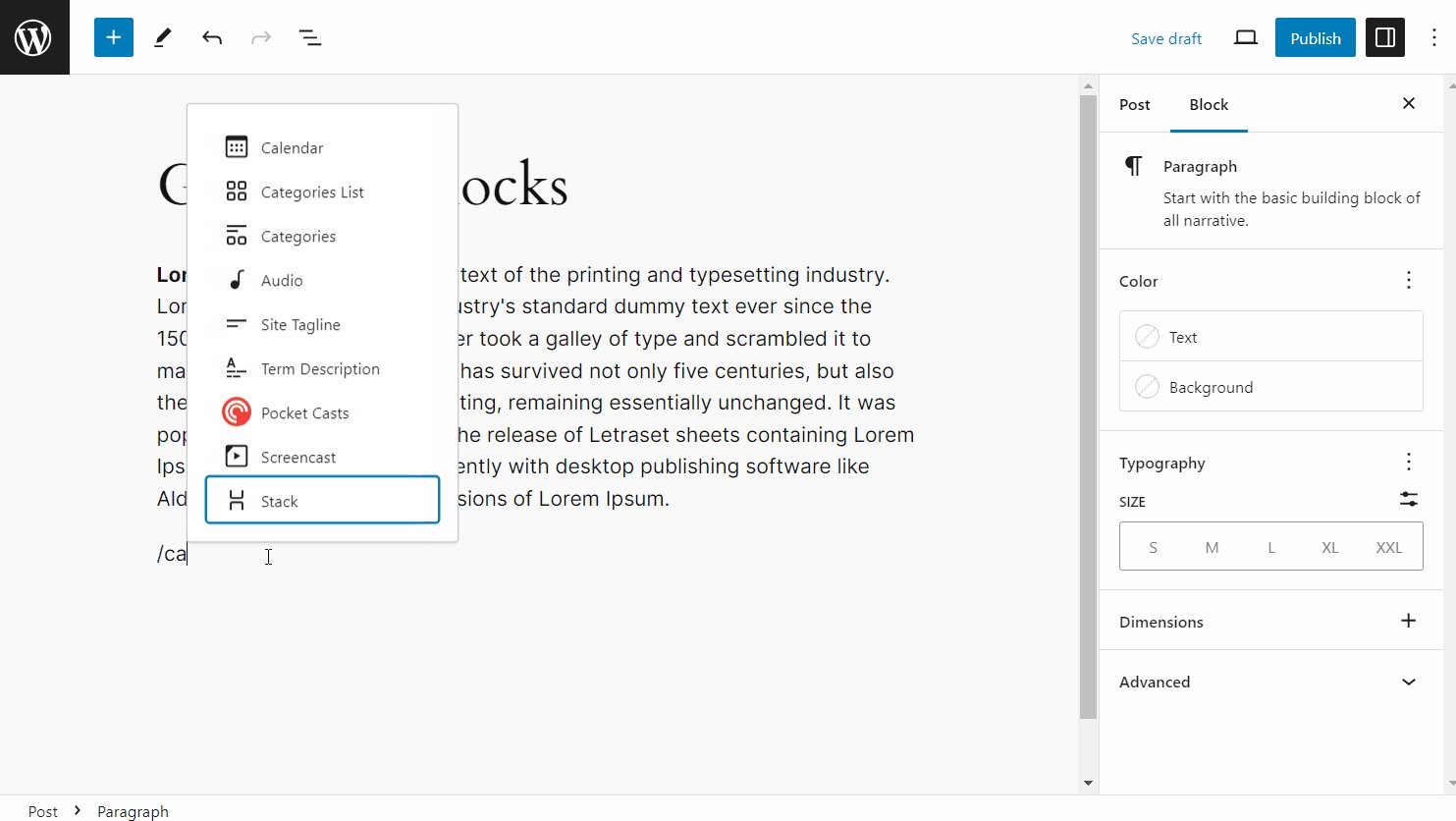
Pressione o teclado botão de barra ( / ) no bloco de parágrafo e digite o nome do bloco.

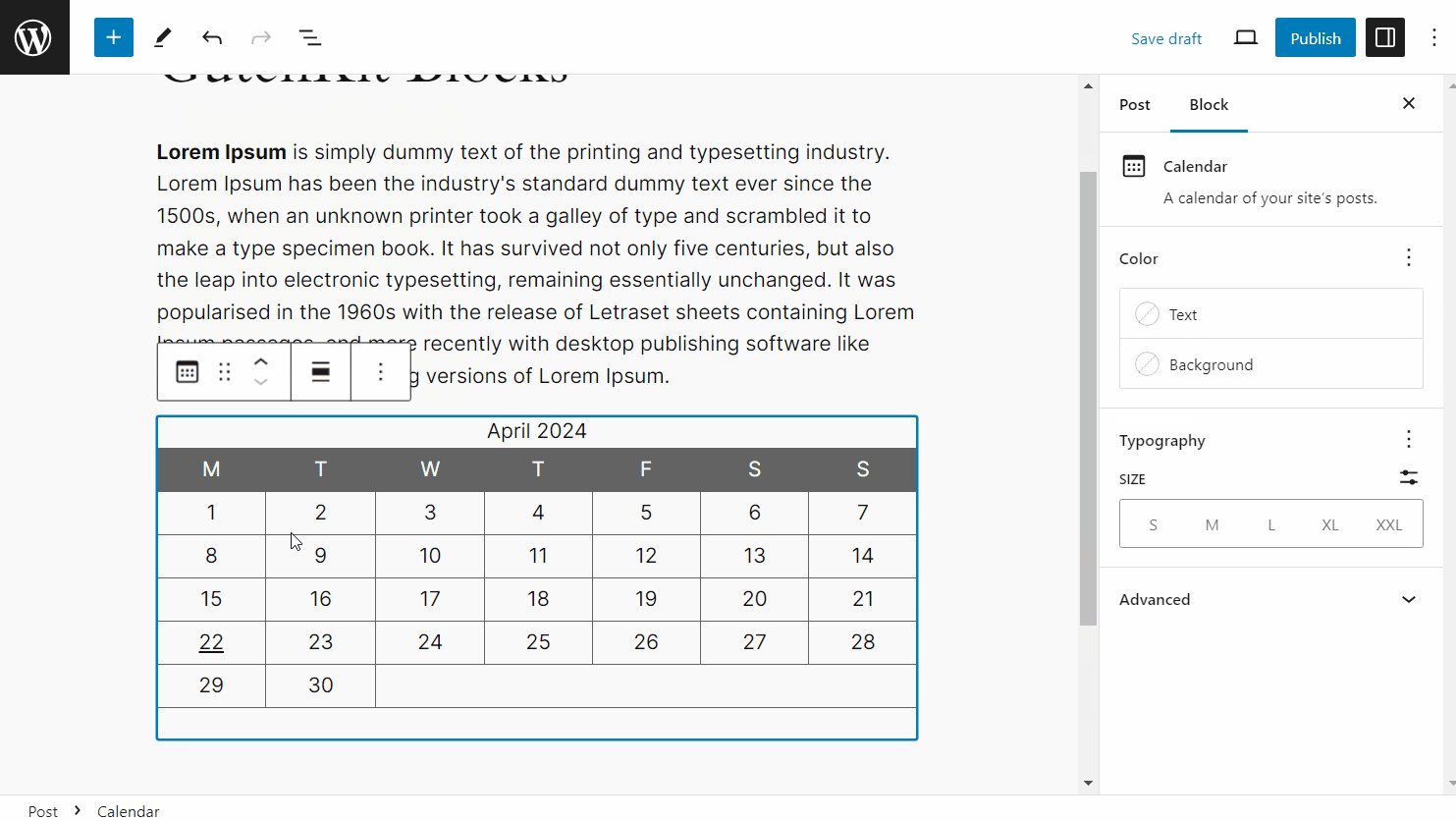
Você verá o bloco aparecer nas sugestões. Agora basta pressionar o botão Enter e o bloco será adicionado ao seu editor.
👉 Insira um novo bloco acima do bloco selecionado
Suponha que você tenha selecionado um bloco e precise adicionar um bloco acima desse bloco. Você pode usar o seguinte atalho para inserir um novo bloco antes do bloco selecionado:
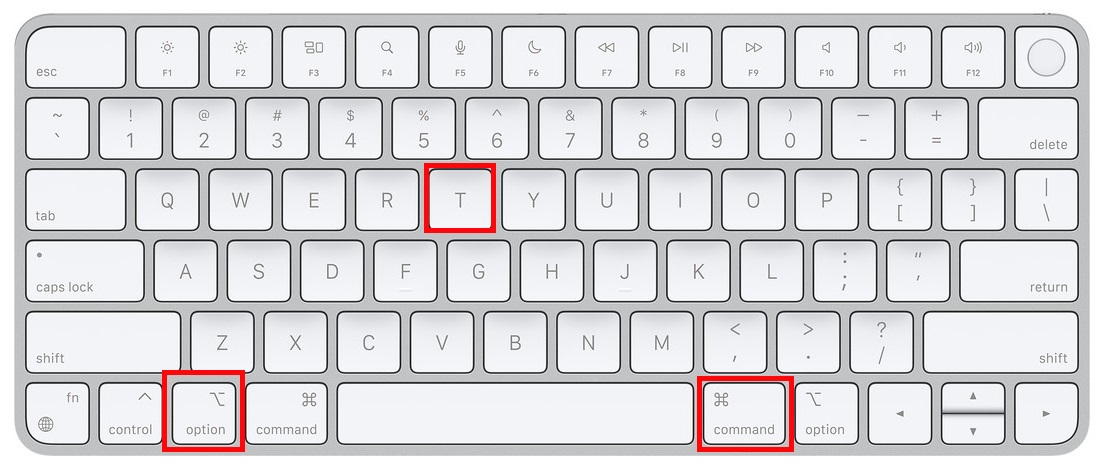
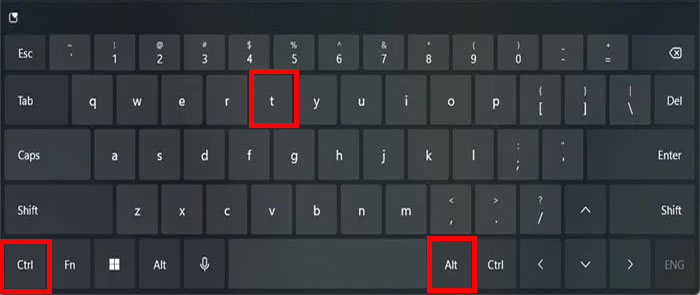
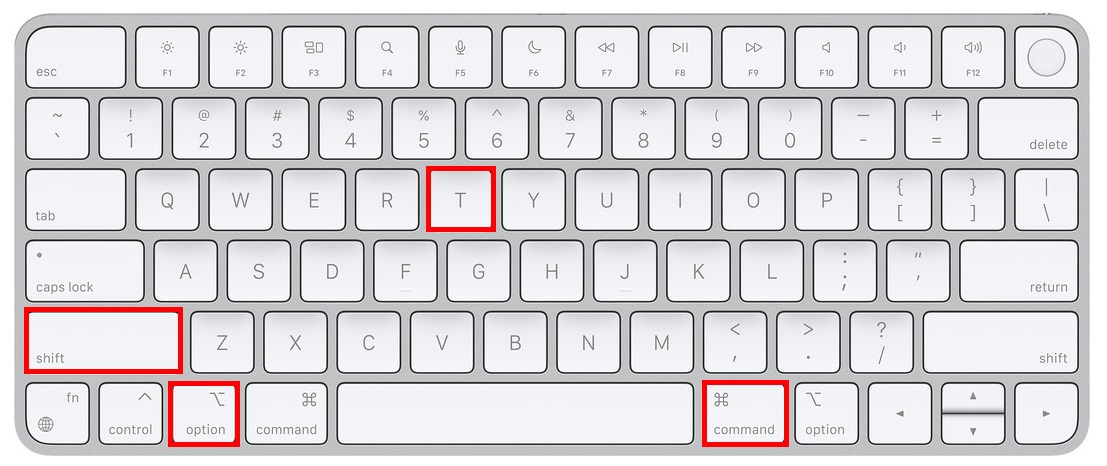
Mac: OPÇÃO ⌥ + COMANDO ⌘ + T
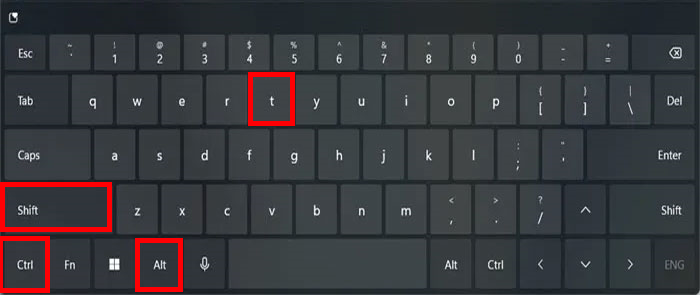
Janelas: Ao controle (Ctrl) + Alterar (Alt) + T


👉 Insira um novo bloco abaixo do bloco selecionado
Da mesma forma, se quiser inserir um novo bloco abaixo do bloco selecionado, use os seguintes atalhos:
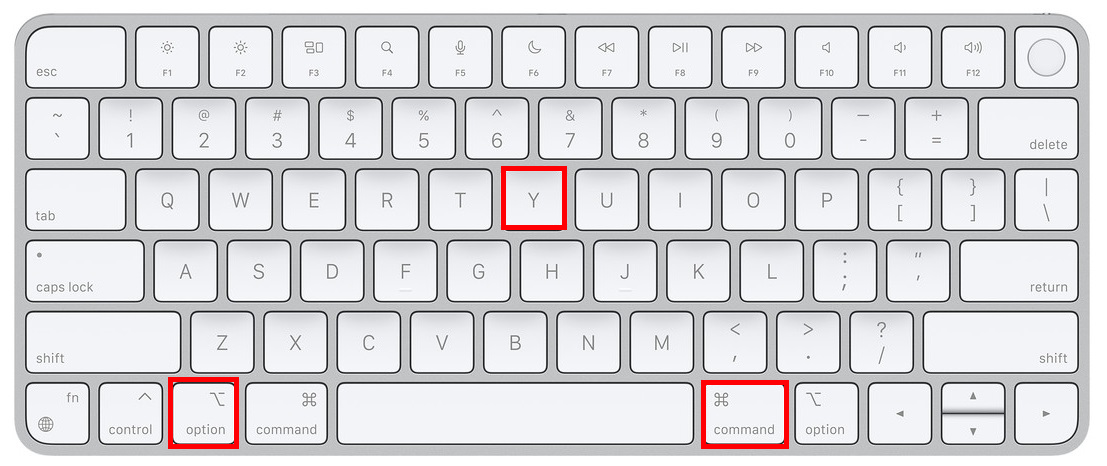
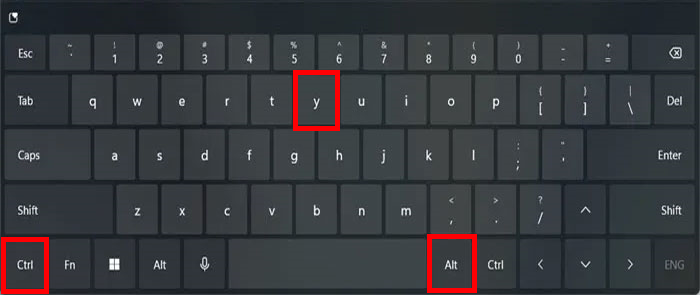
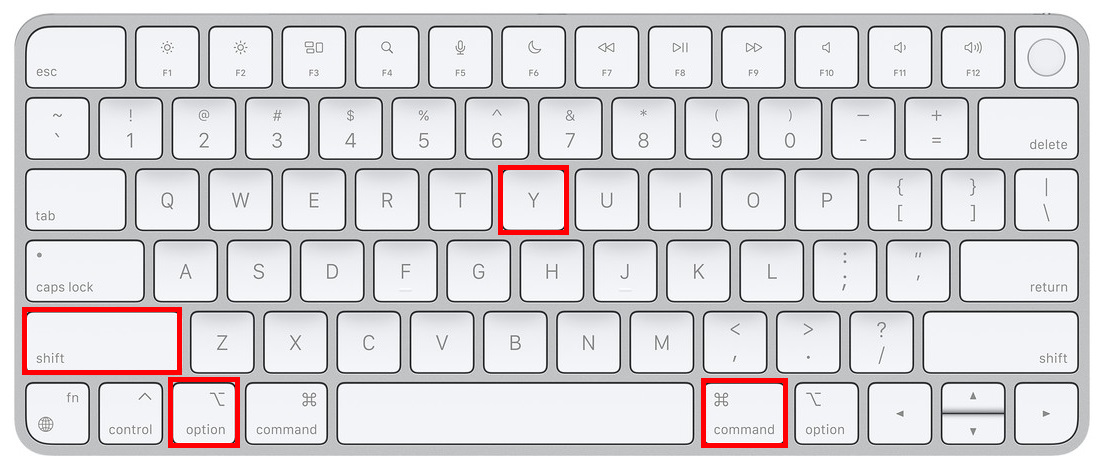
Mac: OPÇÃO ⌥ + COMANDO ⌘ + Y
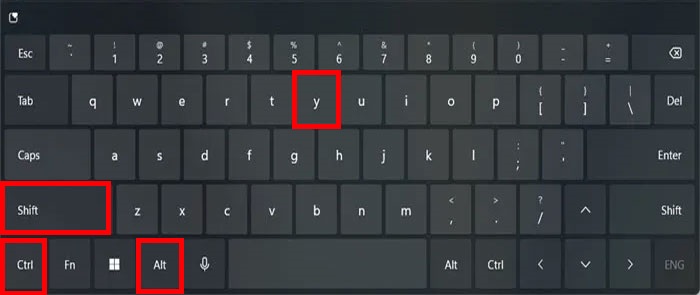
Janelas: Ao controle (Ctrl) + Alterar (Alt) + S


👉 Duplicar o(s) bloco(s) selecionado(s)
Quando precisar replicar um bloco, você pode usar os atalhos de duplicação. Se você é um usuário Mac, clique no botão SHIFT ⇧ + COMANDO ⌘ + D, e o bloco aparecerá logo abaixo do bloco que você selecionou.
Para usuários do Windows, pressione o Control (Ctrl) + Shift + D no seu teclado.
👉 Mova o(s) bloco(s) selecionado(s)
Agora, se você quiser mover um bloco verticalmente, existem atalhos de Gutenberg para mover os blocos para cima e para baixo.
- Subir um bloco selecionado
Para usuários de Mac: SHIFT ⇧ + OPÇÃO ⌥ + COMANDO ⌘ + T
Para usuários do Windows: Ctrl + Shift + Alt + T


- Mover para baixo um bloco selecionado
Para usuários de Mac: SHIFT ⇧ + OPÇÃO ⌥ + COMANDO ⌘ + Y
Para usuários do Windows: Ctrl + Shift + Alt + Y


👉 Remova o(s) bloco(s) selecionado(s)
Usando os atalhos do Gutenberg, você pode remover um único bloco ou vários blocos ao mesmo tempo. Para remover o(s) bloco(s), você precisa selecionar o bloco (ou vários blocos) e usar os seguintes atalhos:
- Remover um bloco selecionado:
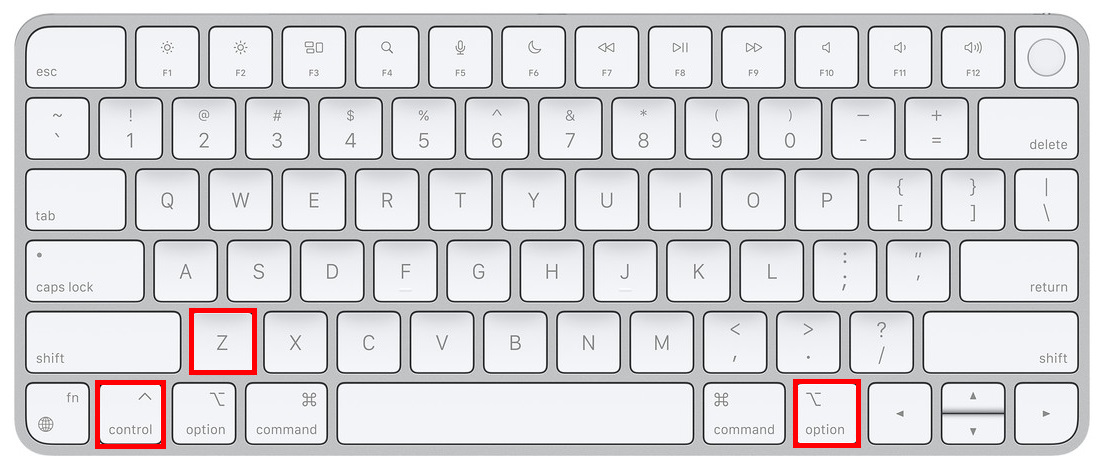
Para usuários de Mac: AO CONTROLE ⌃ + OPÇÃO ⌥ + Z
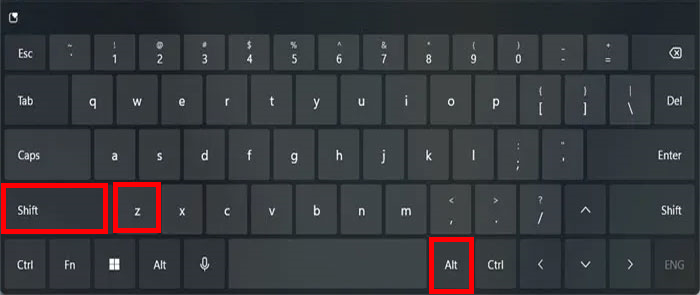
Para usuários do Windows: Mudança + Alt. + Z


- Remova vários blocos selecionados:
Para excluir vários blocos selecionados em Gutenberg, os atalhos de teclado são os mesmos para usuários de Mac e Windows.
aperte o Excluir ou Retrocesso chave para remover vários blocos selecionados no editor.
👉 Desmarque o(s) bloco(s) selecionado(s)
aperte o Esc (escape) duas vezes para desmarcar o(s) bloco(s) selecionado(s) no editor de blocos do WordPress. Esta função é a mesma para computadores operados Mac e Windows.
Atalhos de teclado do WordPress para simplificar seu fluxo de trabalho com editor de blocos
Além desses atalhos de navegação em bloco, eu uso muitos atalhos de teclado do WordPress para agilizar o processo de edição de site em Gutenberg. Isso inclui atalhos de formatação de texto, atalhos de seleção e alguns atalhos globais do WordPress.
➡️ Atalhos globais do WordPress
Os atalhos de teclado globais do WordPress incluem alternar para o modo de tela cheia, visualizar a barra lateral de configurações e funções comuns como salvar alterações, desfazer e refazer alterações.
- ✅ Para abrir a visualização da lista de bloqueio, pressione AO CONTROLE ⌃ + OPÇÃO ⌥ + Ó no seu Mac e Mudança + Alt. + Ó nas janelas.
- ✅ Para ocultar ou mostrar a barra lateral de configurações, use MUDANÇA ⇧ + COMANDO ⌘ + , (Mac) ou Ctrl + Mudança + , (Janelas)
- ✅ Para entrar no modo tela cheia, use MUDANÇA ⇧ + OPÇÃO ⌥ + COMANDO ⌘ + F (Mac) ou Ctrl + Mudança + Alt. + F (Janelas)
- ✅ Para alternar entre o editor visual e o editor de código no WordPress, use MUDANÇA ⇧ + OPÇÃO ⌥ + COMANDO ⌘ + M (Mac) ou Ctrl + Mudança + Alt. + M (Windows) atalhos.
Para navegar facilmente no editor WordPress, costumo usar:
- ✅ OPÇÃO ⌥ + F10 (Mac) ou Alt. + F10 (Windows) para navegar até a barra de ferramentas mais próxima.
- ✅ CONTROLE ⌃ + OPÇÃO ⌥ + N (Mac) ou Mudança + Alt. + N (Windows) para navegar para a próxima parte do editor.
- ✅ CONTROLE ⌃ + OPÇÃO ⌥ + P (Mac) ou Mudança + Alt. + P (Windows) para navegar para a parte anterior do editor.
Além disso, você pode usar atalhos comuns como Salvar, Desfazer e refazer alterações no editor Gutenberg.
- Salvar alterações: ⌘ + S (Mac) ou Ctrl + S (Windows)
- Desfazer mudanças: ⌘ + Z (Mac) ou Ctrl + Z (Windows)
- Refazer alterações: ⇧ + ⌘ + Z (Mac) ou Ctrl + Shift + Z (Windows)
➡️ Atalhos de formatação de texto
Os atalhos de formatação de texto permitem que usuários como eu estilizem e estruturem rapidamente o conteúdo. Esses atalhos de teclado do WordPress ajudam a economizar tempo e melhorar a eficiência na publicação e edição de conteúdo.
Atalhos para formatação de texto comum, como colocar o texto em negrito, itálico ou sublinhar uma palavra, estão disponíveis no editor Gutenberg. Assim como os arquivos do Word, você formata textos usando estes atalhos:
Sangue: ⌘ + B ou Ctrl + B, Itálico: ⌘ + I ou Ctrl + I, Sublinhado: ⌘ + você ou Ctrl + você
Acho particularmente útil usar atalhos de teclado ao inserir links no texto. Por exemplo, para converter um texto selecionado em um link, eu apenas uso o ⌘ +K teclas no sistema operacional Mac. Para Windows, o atalho é Ctrl + K.
Digitando [[ a lista de links disponíveis aparecerá e você poderá selecionar o link que deseja adicionar ao texto selecionado.
Para remover o link, use o SHIFT ⇧ + COMANDO ⌘ + K (Mac) ou Ctrl + Shift + K (Windows) do teclado.
✅ Verifique este blog para encontrar um guia para reconstruir site em Gutenberg.
Encontre atalhos de teclado do WordPress durante a edição no editor de blocos
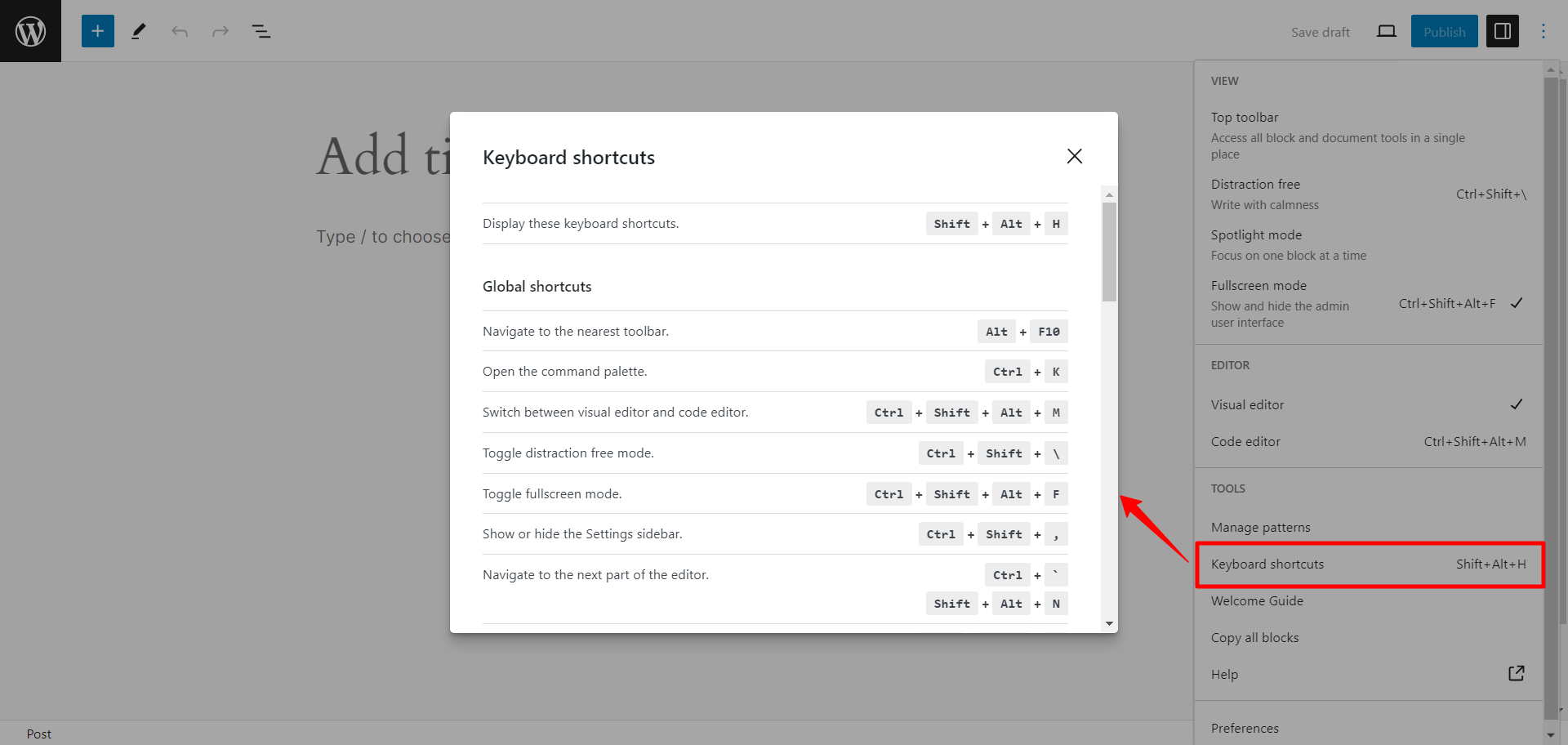
Ao trabalhar no editor do WordPress, você pode encontrar a lista de atalhos de teclado do WordPress. Abra a opção do editor clicando nos três pontos ( ⋮ ) no canto superior direito. Na barra de opções você encontrará o Atalhos do teclado na seção de ferramentas.

Alternativamente, você pode pressionar Shift + Alt + H para abrir a lista de atalhos.
Embrulhar
Então, aí está! Esses atalhos de Gutenberg são como a receita secreta para acelerar seu jogo de edição no WordPress. Sério, depois de pegar o jeito deles, você se perguntará como conseguiu viver sem eles. O objetivo não é apenas economizar tempo; o objetivo é tornar seu processo de edição mais suave e tranquilo.
Então, mergulhe, experimente-os e veja como eles agitam seu fluxo de trabalho. Quem sabe, eles podem se tornar seus novos hacks de edição favoritos!


Deixe um comentário