Fantazyjne style tekstu szybko przyciągają uwagę widzów. Właściciele witryn WordPress często pytają, jak dodać animację do tekstu. Oczywiście, znajdziesz kilka metod projektowania tekstów w witrynie WordPress. Możesz ręcznie dodać efekty HTML CSS, które wymagają nieco więcej kodu. Ale kodowanie to świetny sposób na dodanie niestandardowej animacji tekstu WordPress do swojej witryny. Ponownie, wtyczka z najlepszym widgetem jest stosunkowo przydatna, skuteczna, a także popularna.
Staraliśmy się jednak omówić obie techniki tak łatwo, jak to możliwe. Jeśli prowadzisz witrynę WordPress, poświęć trochę czasu na przeczytanie bloga i zrozumienie procesów dodawania animacji tekstu Elementor w WordPress. Prawidłowe wykonywanie kroków i instrukcji pozwoli Ci płynnie dostosować własną animację.
Co to jest efekt animowanego tekstu i jak się pojawia?
Efekty animowanego tekstu w WordPressie to świetny sposób na dodanie odrobiny zabawy i emocji do Twojego artykułów i tytułów. Jeśli zdecydujesz się użyć fantazyjnego efektu animowanego tekstu, możesz stworzyć różne efekty. Niektóre efekty są proste, jak zmiana koloru lub rozmiaru tekstu, a niektóre to szczegółowe animacje, takie jak migający lub migający tekst.
Tekst animowany różni się nieco od zwykłego tekstu. Zwykle tego typu tekst nie przesuwa się samodzielnie. Zamiast tego ma efekt, który sprawia wrażenie, jakby poruszał się po ekranie. Zatem fantazyjne teksty zwiększają prawdopodobieństwo, że ludzie to zrobią kliknij treść, linki lub otwórz e-maile.
Rola Tekstów Animowanych na Twojej Stronie Internetowej
W motywach WordPress dostępnych jest wiele różnych typów animowanych efektów tekstowych, ale wszystkie mają tę samą podstawową funkcjonalność. Zmieniają kolor lub styl tekstu i po prostu zmieniają styl testu. Na przykład możesz zmienić przycisk „wezwania do działania”. z czerwonym tłem i białym tekstem, który mówi "Kliknij tutaj!" po kliknięciu.
WordPress animowany nagłówek lub sekcja bohatera z fantazyjnymi tekstami odgrywa następujące role:
- Sprawia, że Twoje projekty są wizualnie bardziej interesujące.
- Zaznacz oferty specjalne i ważne informacje.
- Sprawia, że cechy Twojego produktu są zauważalne.
- Sprawia, że strona internetowa jest bardziej interaktywna i promuje firmę.
Jak dodać animowane efekty tekstowe w WordPress
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Najprostszy sposób na dodanie animowanych efektów tekstowych
korzystanie z wtyczki WordPress
Na dzisiejszym rynku dostępnych jest wiele różnych wtyczek do animacji tekstu w WordPressie, dzięki którym stylizacja tekstu staje się łatwiejsza. ElementsKit to potężna wtyczka a także dodatek do kreatora stron Elementor. Z ElementsKit, Wtyczka do animacji tekstu WordPress, otrzymasz wszystko w jednym miejscu.
Fantazyjny animowany tekst to imponujący widget prezentowany przez ElementsKit pro.
Dowiedz się, jak animować tekst na stronach WordPress za pomocą ElementsKit:
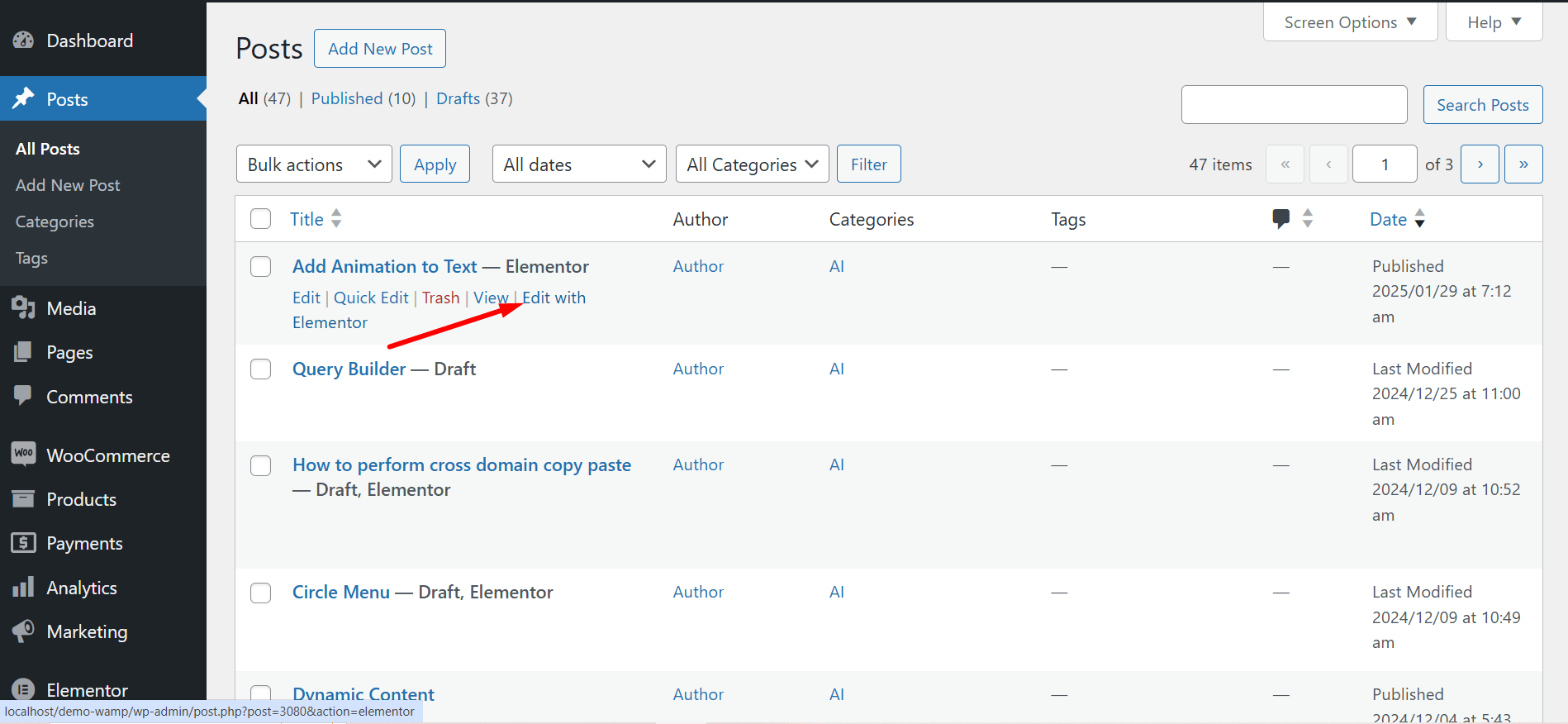
Zaloguj się do your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

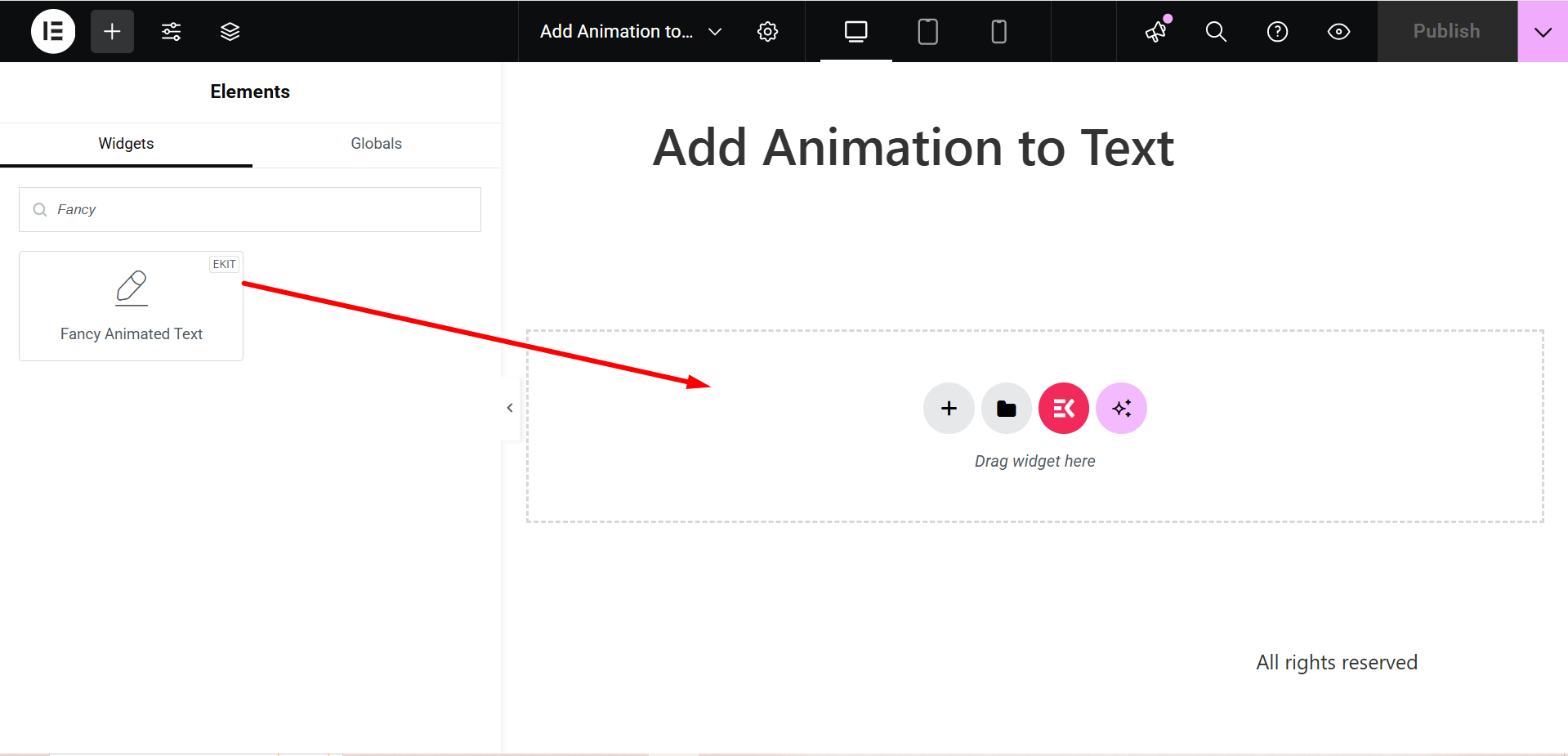
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

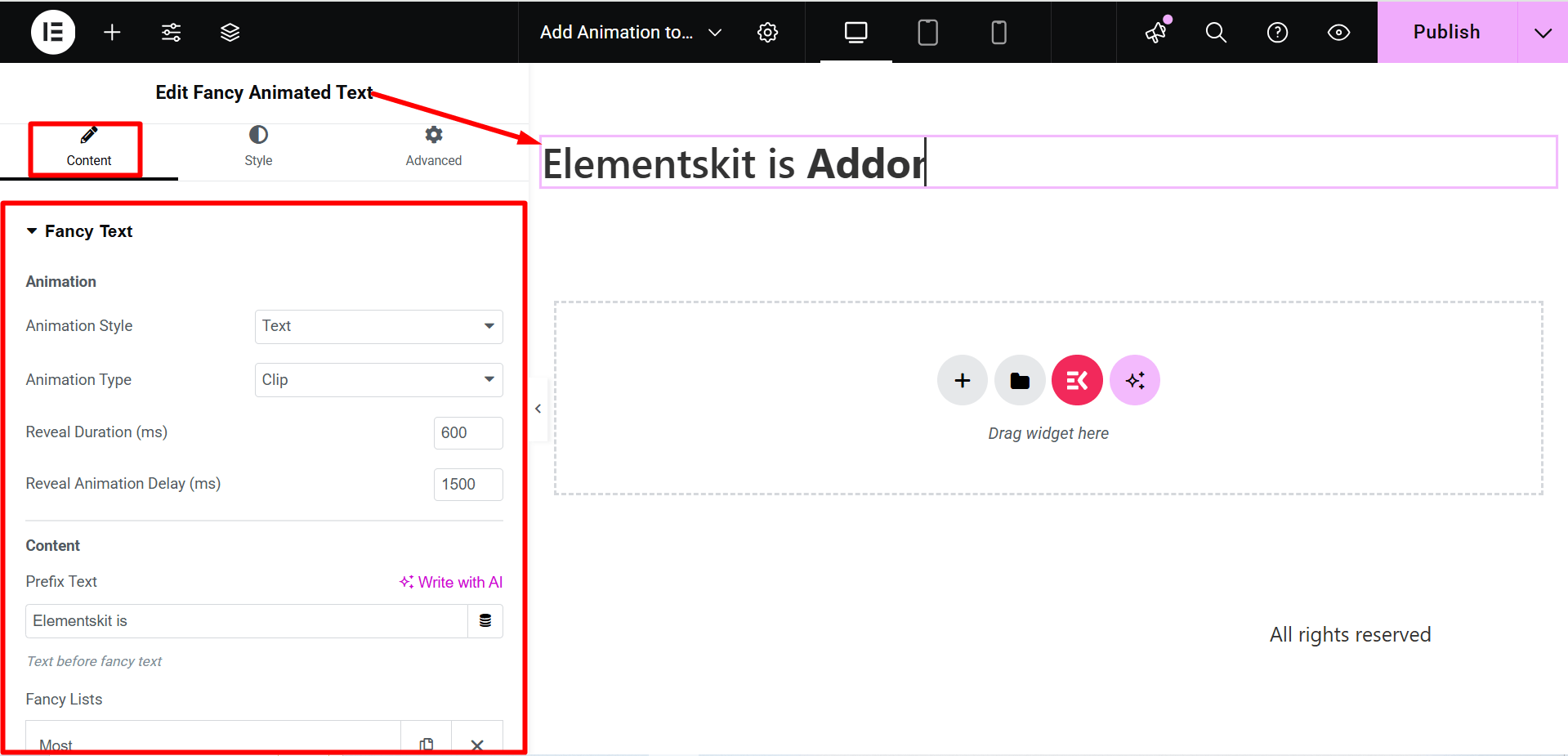
Sekcja treści
Część nazywa się Część fantazyjnego tekstu, zawiera następujące pola-

Czy wiesz dlaczego ElementsKit jest tak popularny? 🤔
Sprawdź tutaj 👉 Witryny internetowe o najwyższym rankingu na świecie zbudowane przy użyciu ElementsKit
Animacja
- Styl animacji – W tym przypadku dwiema opcjami animacji WordPress są Tekst i SVG, obie umożliwiają tworzenie różnych stylów animacji.
- Typ animacji – W zależności od rodzaju animacji będziesz miał tutaj różne możliwości wyboru.
- Czas trwania ujawnienia (ms) – Za pomocą pola opcji możesz ustawić czas trwania animacji w milisekundach.
- Opóźnienie animacji ujawnienia (ms) – Dostosuj tutaj czas opóźnienia animacji. Określa, że animacja może rozpocząć się później, natychmiast od jej początku lub natychmiast i w trakcie animacji.
Treść
- Tekst prefiksu – Musisz wpisać tutaj treść prefiksu, którą chcesz wyświetlić. Oznacza to, że zostanie napisany przed wymyślną animacją.
- Fantazyjne listy – Dodaj tutaj elementy, aby uzyskać efektowną animację tekstu w WordPressie.
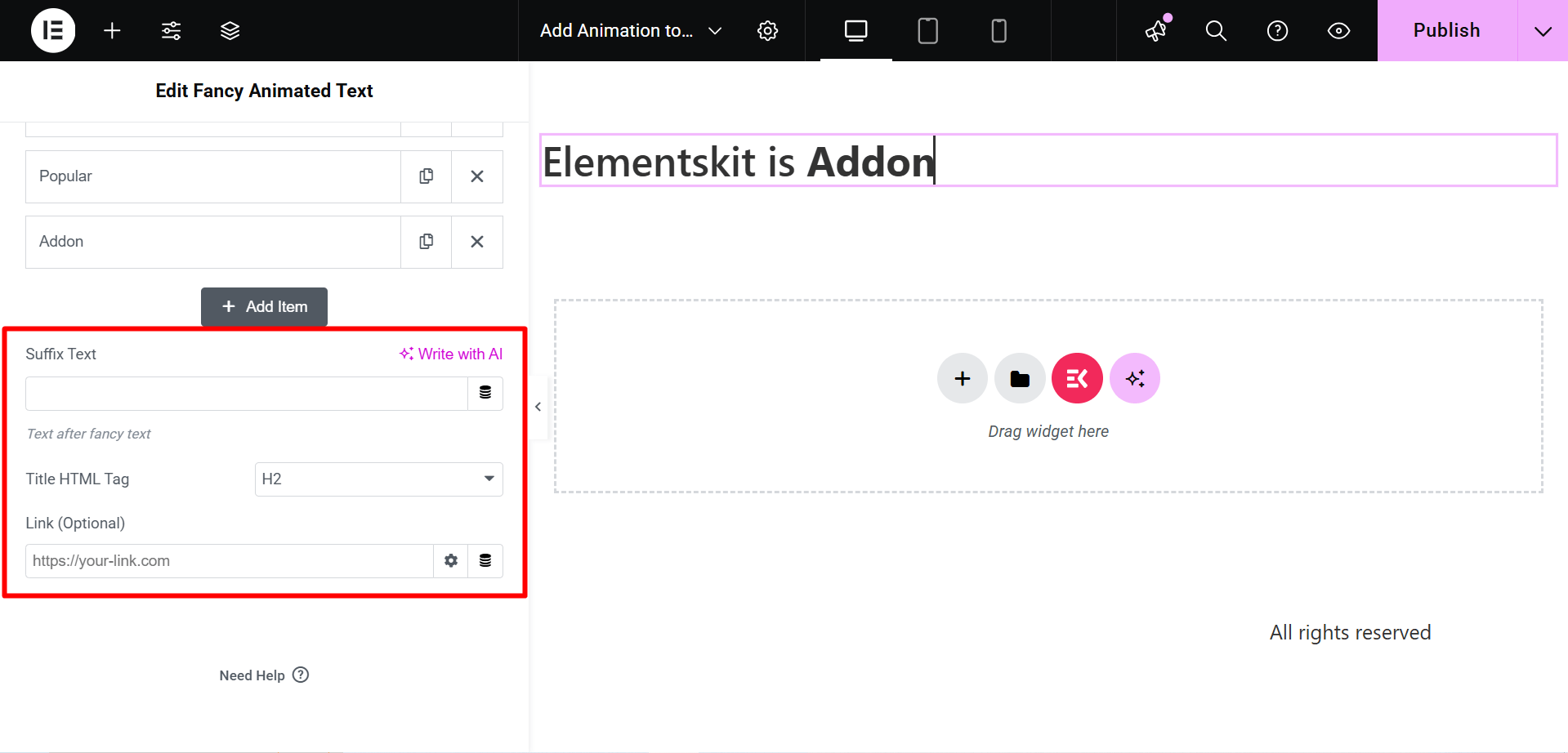
- Tekst sufiksu – Wpisz treść sufiksu, którą chcesz wyświetlić. Tak więc zostanie to określone po fantazyjnej animacji.

- Tytułowy znacznik HTML – Wybierz tutaj znacznik HTML treści.
- Link (opcjonalnie) – Dodaj dowolny link, jeśli chcesz, aby użytkownicy przekierowywali do dowolnej innej lokalizacji.
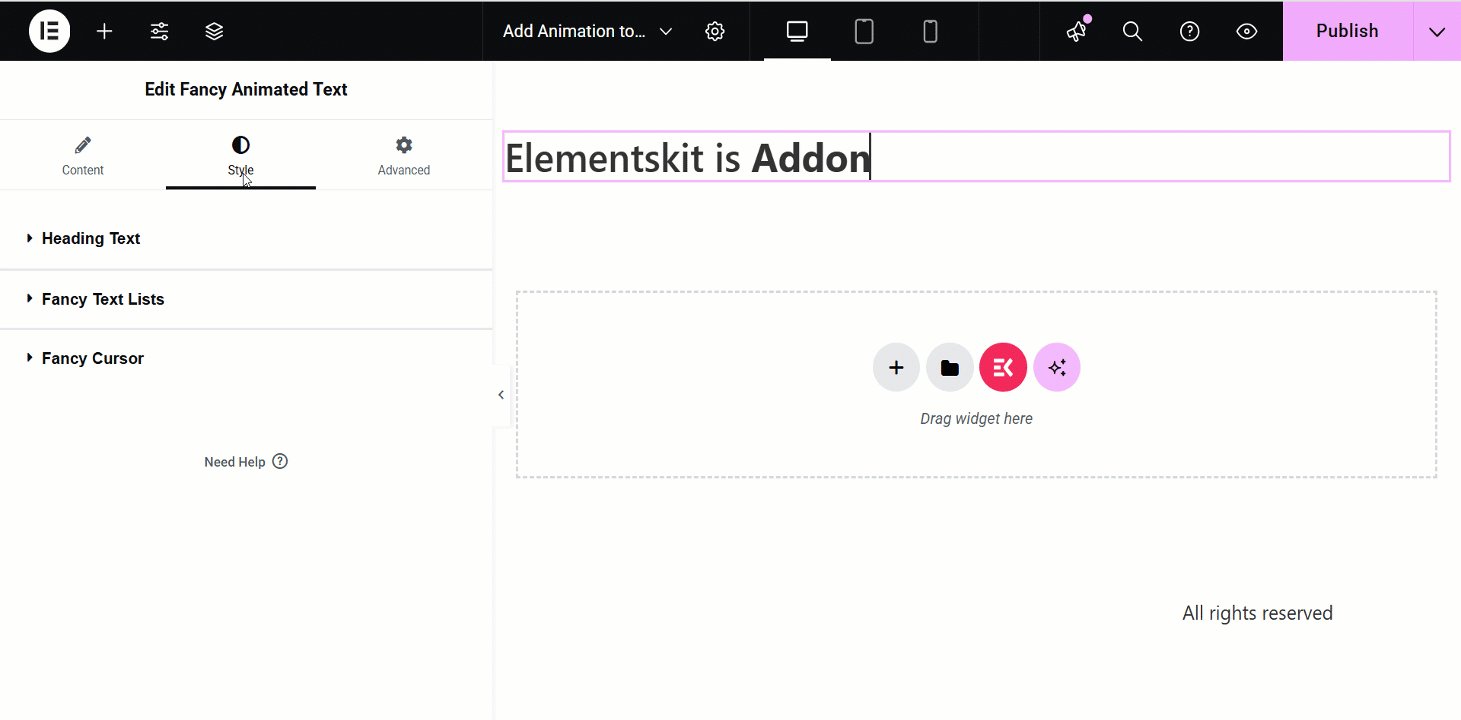
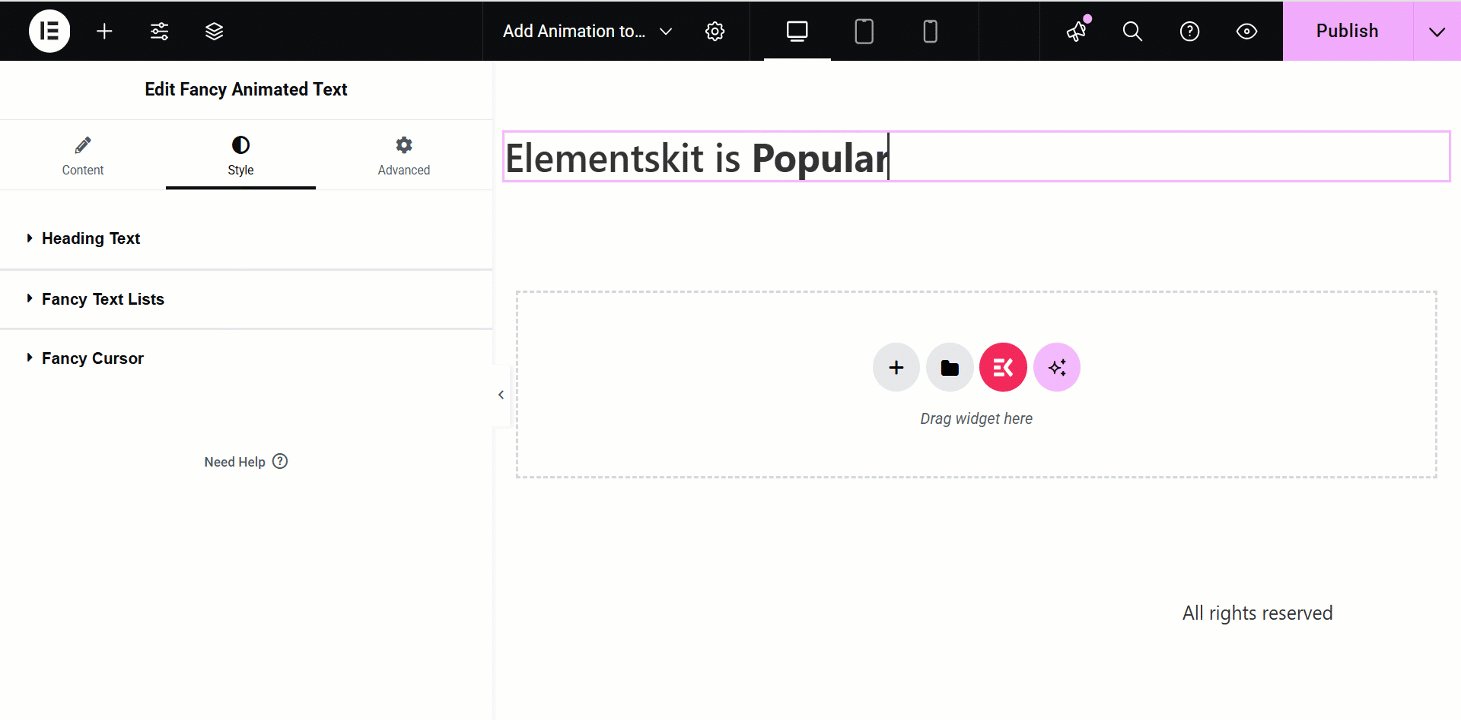
Sekcja Stylu
- Tekst nagłówka – Użyj tego pola, aby dostosować wyrównanie animowanego nagłówka WordPress, typografię, kolor itp.
- Fantazyjne listy tekstowe – Użyj tego pola, aby dostosować typografię, kolor i wypełnienie.
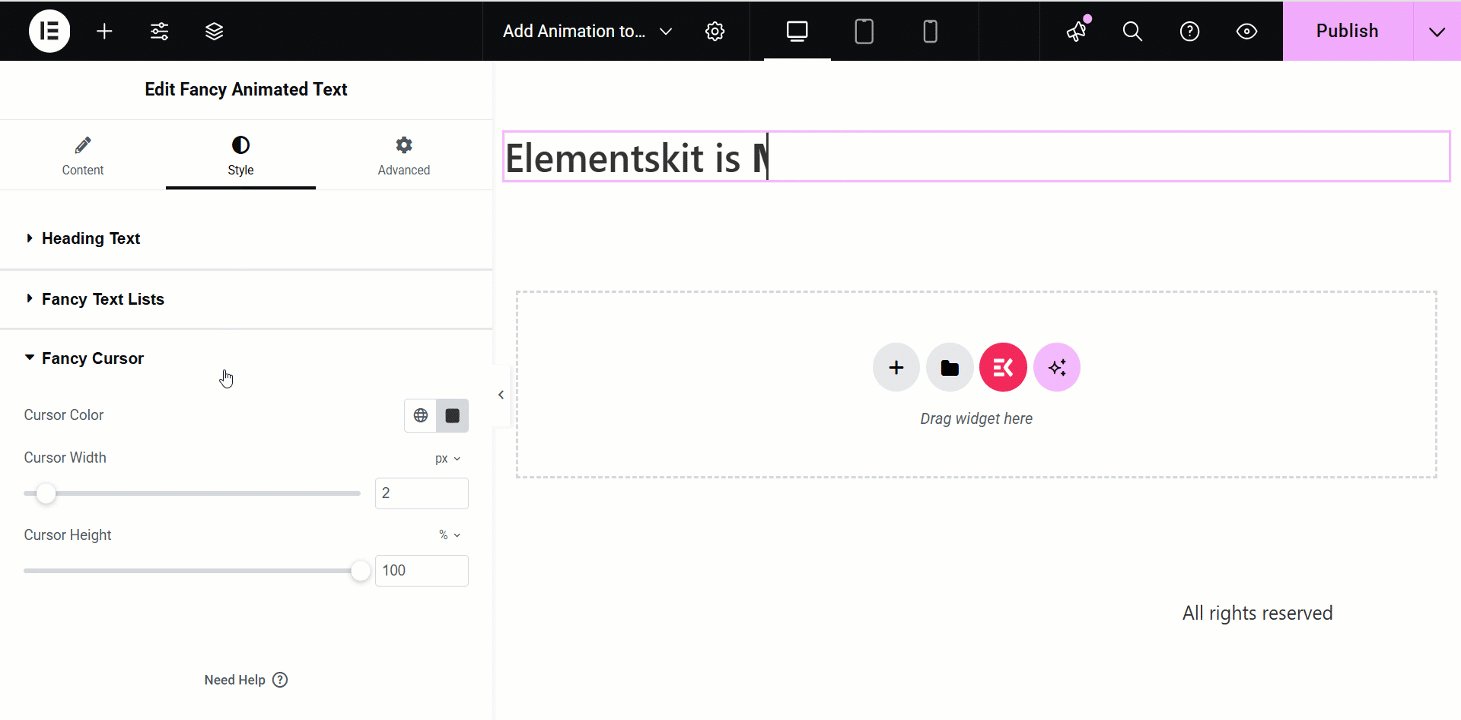
- Fantazyjny kursor – Za pomocą tego pola możesz nadać kursorowi fantazyjny wygląd za pomocą koloru, szerokości i wysokości.

Po edycji i wystylizowaniu wszystkich wymaganych instrukcji kliknij przycisk Aktualizuj i zobacz zmiany w interfejsie. Przykładem jest –
Jak animować tekst w Gutenbergu
Nie tylko w WordPressie, ale także w Gutenbergu możesz dodawać animowany tekst, używając wtyczki blokowej. Wtyczka Gutenberga takie jak GutenKit ma dedykowany blok o nazwie „Fancy Animated Text” do animacji tekstu. Jednak ta funkcja jest dostępna tylko w wersji płatnej, ale pozwoli ci wyróżnić tekst wspaniałymi efektami animacji w ciągu kilku minut.
Sprawdźmy zatem, jak GutenKit animuje tekst w Gutenbergu, wykonując tylko trzy kroki:
Krok 1: Włącz blok „Fantazyjny animowany tekst”.
Najpierw zainstaluj i aktywuj darmowy GutenKit z katalogu wtyczek, przechodząc do Wtyczki >> Dodaj nową. Po zainstalowaniu darmowego GutenKit prześlij wersję pro tej wtyczki.
Następnie przejdź do sekcji bloków w programie GutenKit i włącz blok „Fantazyjny animowany tekst”.


Krok 2: Dodaj efektowny, animowany tekst do Gutenberga.
W drugim kroku musisz przejść do nowej strony, odwiedzając Pages >> Add New Page. Następnie dodaj blok „Fancy Animated Text”, klikając ikonę plusa i wyszukując go.

Krok 3: Dostosuj animowany tekst w Gutenbergu.
Ostatnim krokiem jest dostosowanie animowanego tekstu zgodnie z Twoimi preferencjami poprzez wykorzystanie opcji animacji wyświetlanych po prawej stronie. Tutaj otrzymasz opcję ustawienia i dostosowania stylu animacji, opóźnienia animacji, tekstu prefiksu, tekstu sufiksu, tagu HTML tytułu i łącza.

Możesz również dostosować styl swojego animowanego tekstu, w tym Tekstu nagłówka i Eleganckich list tekstowych, zmieniając Wyrównanie, Typografię, Kolor, Kolor najechania kursorem, Cień tekstu, Promień obramowania, Wypełnienie itp. Po zaktualizowaniu i dostosowaniu tekstu do swoich preferencji naciśnij przycisk „Publikuj”.

👉 Sprawdź także dokumentacja Fancy Animated Text Aby uzyskać szczegółowy przewodnik.
Stosowanie CSS
Podczas tworzenia animacji tekstu CSS w WordPressie należy pamiętać o następujących kwestiach mając na uwadze podstawowe, ale ważne rzeczy:
- Ustawianie właściwej nazwy animacji – Jest to nazwa, która będzie wyświetlana na elemencie, gdy zostanie on przesunięty w animacji CSS. Na przykład, jeśli masz przycisk z animacją o nazwie „FadeIn”, będzie to wartość, której użyłbyś dla tej właściwości.
- Czas trwania animacji – Jest to liczba sekund, jaką zajmie ukończenie animacji. Możesz także ustawić tę opcję na none lub 0, aby animacja trwała przez czas nieokreślony lub do momentu, aż wydarzy się coś innego (np. załadowanie strony).
- Funkcja synchronizacji animacji – Kontroluje sposób przemieszczania się elementu z jednego miejsca do drugiego w oparciu o czas potrzebny na określoną ilość czasu (w milisekundach). Na przykład, jeśli ustawisz tę właściwość na łatwość, wówczas twój element zacznie się poruszać powoli, a następnie przyspieszy pod koniec czasu trwania, zanim zacznie ponownie od początku.
- Opóźnienie animacji – Jest to wartość określająca, ile milisekund należy dodać po zakończeniu animacji, zanim rozpocznie się ona ponownie (na przykład 1 s).
- Liczba iteracji animacji – Jest to ilość czasu potrzebna na odtworzenie animacji. Używając właściwości CSS, możesz policzyć tę iterację.
- Animacje-reżyseria – Jest to kolejność lub kierunek odtwarzania animacji. Może być normalny, odwrócony, naprzemienny i naprzemiennie odwrócony.
- Tryb wypełniania animacji – Wartości te określają sposób wyświetlania elementu. Może to nastąpić przed i po zastosowaniu animacji.
- Znajomość @klatek kluczowych – Określa właściwości animacji, które zmieniają się w trakcie, a także wartości, jakie te właściwości powinny przyjmować. Na przykład:
Przykład @keyframes { 0% {kolor tła: czerwony;} 25% {kolor tła: żółty;} 50% {kolor tła: niebieski;} 100% {kolor tła: zielony;} }
Ogólnie rzecz biorąc, wartości procentowe służą do wskazania czasu animacji. Powyższa klatka kluczowa pokazuje, że kolor tła elementu w trakcie animacji zmieni się z czerwonego na żółty w 25 procentach.
Jednakże, od i do można stosować zamiast Odpowiednio 0% i 100%.
Sprawdź Najlepsze wtyczki osi czasu WordPress! 👌
Tworzenie pliku animate.css
Najpierw musisz utworzyć osobny plik ze wszystkimi niezbędnymi właściwościami w edytorze tekstu, w którym pracujesz. Możesz wybrać klatki kluczowe dla dowolnej animacji. Następnie musisz połączyć je z określonymi klasami CSS, aby zastosować je do dowolnego tekstu w witrynie WordPress.
Zacznij od napisania prostego kodu do pliku CSS. Przykładowy kod tekstu animacji w WordPressie może wyglądać tak-
```@klatki kluczowe MojaAnimacja { z { krycie: 0; transformacja: obrót (20 stopni); czas trwania animacji: 3s; } do {opacity: 1;} transformacja: obrót (0 stopni); } }
Teraz, aby powiązać tę klatkę kluczową z klasą CSS, ustawiliśmy tekst o nazwie MojaAnimacja. Zatem zaraz po powyższym kodzie należy umieścić poniższy kod w pliku.
.MyAnimation { nazwa-animacji: MojaAnimacja; }
You can find all the basic WordPress CSS animation knowledge and ćwicz kody tutaj!
Możesz powtórzyć tę procedurę, aby utworzyć jak najwięcej animacji zgodnie z własnymi potrzebami. Następnie zapisz plik jako animate.css. Alternatywnie możesz pobrać plik Animate.css. Jest to popularny plik zawierający klatki kluczowe i klasy CSS dla mnóstwa popularnych projektów animacji. Co więcej, użycie pliku zmniejszy ból związany z kodowaniem złożonej animacji.
Powyższy kod będzie animował tekst Twojego znacznik h1 'MojaAnimacja'. Możesz zmienić czas trwania animacji, zmieniając „3s” na inną wartość. Możesz także zmienić kolory, zmieniając wartości szesnastkowe. Po zapisaniu pliku CSS możesz wprowadzić dalsze zmiany w wyglądzie swojej witryny, możesz edytować plik CSS. Możesz zmienić czcionkę, rozmiar tekstu i kolor tekstu, edytując plik CSS. Możesz także zmienić kolor tła i rozmiar nagłówka, zmieniając plik CSS.
Ładowanie pliku animate.css do witryny WordPress
Po zakończeniu pracy z plikiem prześlij go do katalogu motywu. Cały proces podzieliliśmy na trzy etapy,
Krok 1
Przejdź do witryny za pomocą Protokół przesyłania plików (FTP) -> Wybierz klienta FTP (FileZilla, WinSCP, Cyberduck itp.) -> Wybierz niezbędne dane uwierzytelniające na swoim koncie hostingowym.
Krok 2
Dostęp do katalogu public_html -> Przejdź do wp-content – > Motywy -> Wybierz folder aktywnego lub podrzędnego motywu
Krok 3
Teraz wyszukaj podkatalog o nazwie css. Jeśli go otrzymasz, prześlij plik animate.css lub animate.min.css z pliku Animate.css w podkatalogu.
Jeśli jednak nie masz folderu podkatalogu, możesz łatwo utworzyć nowy. W tym celu zaraz po załadowaniu pliku wykonaj prostą edycję, aby utworzyć nowy plik i gotowe.
Wywołaj arkusz stylów programu Animate za pośrednictwem plikufunction.php
Plik funkcji.php znajdziesz w aktywnym folderze motywu. Teraz musisz dodać ten fragment kodu, aby wywołać arkusz stylów programu Animate:
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles'); funkcja wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
Pamiętać, jeśli użyłeś pliku animate.min.css z Animate.css, musisz napisać animate.min.css w linii końcowej zamiast animate.css. Po zapisaniu wszystkich zmian przejdź do panelu WordPress.
Zastosuj animacje za pomocą klas CSS
Teraz można zastosować dowolną klasę w pliku animate.css, aby zobaczyć różne efekty animacji w postach i stronach. Ponadto plik Animate.css umożliwia odwoływanie się do pełnej listy wszystkich.
Wreszcie, Wybierz post lub stronę w Edytorze klasycznym -> Przełącz do edytora tekstu -> Lub kliknij ikonę z trzema kropkami na pasku narzędzi bloku, jeśli jest to Edytor bloku -> Wybierz Edytuj jako HTML-> Dodaj animowaną klasę i klasę animacji do znacznika elementu -> Podgląd
Oto dwie skuteczne techniki dodawania animowanego tekstu do witryny, które mogą pomóc w jej ulepszeniu bardziej wciągające i atrakcyjne wizualnie. Korzystając z jednej z tych technik, możesz dodać trochę ruchu i zainteresowania swoim stronom.
Jednak zastosowanie CSS może być nieco trudne, jeśli nie masz pojęcia o kodowaniu. Dlatego przy tworzeniu animacji CSS w WordPress zaleca się skorzystanie z pomocy ekspertów. Alternatywnie fantazyjny animowany tekst ElementsKit to inteligentny widget, który pomaga w szybkim projektowaniu dowolnej stylowej animacji. Dzięki widżetowi możesz przekształcić wybrane teksty w fantazyjne animacje.
Inną popularną praktyką stosowania animacji na stronach WordPress jest dodawanie tekstu ruchomego. Przeczytaj ten przewodnik, aby dowiedzieć się, sposób wyświetlania tekstu ruchomego bez kodu na Twoich stronach WordPress.


Dodaj komentarz