Zastanawiasz się, dlaczego na innych stronach internetowych poruszają się animowane cząstki? Cóż, nazywa się to efektem cząsteczkowym WordPressa. Nie martw się; możesz także przenieść swoją witrynę WordPress na nowy wymiar dzięki oszałamiającym efektom cząsteczkowym. Dowiedz się, jak utworzyć efekt cząsteczkowy w WordPress, korzystając z naszego modułu cząstek ElementsKit. Nie wymaga Twoich umiejętności kodowania!
Jaki jest efekt cząsteczkowy WordPress?
Efekt cząsteczkowy to animacja wizualna i elementy dynamiczne wykonane za pomocą JavaScript I CSS. Nazywa się to również animacją cząstek w WordPress. Ulepszają strony internetowe, dodając interaktywność i urzekające akcenty.
Efekty te obejmują małe, animowane cząsteczki. Poruszają się, obracają i wchodzą w interakcję z działaniami użytkownika, tworząc wciągające doświadczenie. Umożliwia zanurzenie użytkownika w treści serwisu.
Efekty cząsteczkowe można wykorzystać do ulepszenia projektu, podkreślenia ważnych elementów i ożywienia:
- Tła
- Nagłówki
- Suwaki
- Jakakolwiek inna sekcja witryny WordPress
Zapewniają wyjątkowy i atrakcyjny wizualnie sposób na przyciągnięcie uwagi widza i wywarcie trwałego wrażenia.
Możesz włączyć efekty cząsteczkowe w WordPressie za pomocą wtyczek, motywów lub niestandardowego kodu. Efekty te przekształcają strony statyczne w interaktywne doświadczenia, które urzekają odwiedzających.
W tym przewodniku przeprowadzimy Cię przez najprostszy sposób dodania efektu cząsteczkowego w WordPress za pomocą naszego modułu cząstek ElementsKit.
Zrozumienie modułu cząstek ElementsKit
Obecnie na rynku dostępnych jest wiele wtyczek z efektami cząsteczkowymi. Ale dlaczego warto wybrać moduł cząstek ElementsKit jako wtyczkę efektu cząsteczkowego WordPress wśród wielu?
Dlaczego warto wybrać moduł cząstek ElementsKit dla efektu cząstek w WordPress?

Moduł cząstek ElementsKit to moduł typu „przeciągnij i upuść” i jedna z funkcji Pro pakietu ElementsKit. Dzięki tej funkcji ElementsKit możesz z łatwością projektować określone sekcje różnych stron. Ta nowa i profesjonalna funkcja ElementsKit pozwala dodać kreatywność do Twojej witryny WordPress.
Teraz możesz podnieść estetykę swojej witryny, dostosowując każdą sekcję za pomocą pięknego tła. Jest to doskonały wybór ze względu na doskonałe właściwości, m.in.:
- Animacja cząstek
- Opcje dostosowywania
- Interaktywne zachowanie
- Wiele warstw cząstek
- Łatwa integracja
- Optymalizacja wydajności
- Elastyczny projekt
Przegląd każdej funkcji
Animacja cząstek:
Wybieraj spośród animacji cząstek, takich jak płatki śniegu, bąbelki i świetliki. Te dynamiczne efekty dodają ruchu i żywotności Twojej witrynie.
Opcje dostosowywania:
Dostosuj atrybuty cząstek, takie jak rozmiar, kolor, szybkość i gęstość, aby dopasować je do projektu i marki Twojej witryny. Ma zastosowanie do różnych sekcji Twojej witryny, w tym nagłówki, tła, sekcje bohaterów, i więcej.
Zachowanie interaktywne:
Definiuje zachowania interaktywne, angażujące użytkowników poprzez dynamiczne przeglądanie. Posiada przyjazny dla użytkownika interfejs, który pozwala na łatwe dostosowywanie i kontrolowanie cząstek.
Wiele warstw cząstek:
Nakładaj różne efekty cząsteczkowe na wiele warstw, dodając głębi i złożoności swoim efektom wizualnym.
Łatwa integracja:
Możesz włączyć moduł i skonfigurować jego ustawienia bez skomplikowanych umiejętności kodowania. Umożliwia łatwe dostosowywanie i kontrolowanie cząsteczki za pomocą intuicyjnego interfejsu.
Optymalizacja wydajności:
Moduł optymalizuje wydajność, zapewniając płynną obsługę użytkownika bez pogarszania szybkości ładowania. Zapewnia, że efekty cząsteczkowe nie mają negatywnego wpływu na szybkość Twojej witryny. Kod jest lekki i zoptymalizowany pod kątem wydajnego wykonywania, zapewniając bezproblemową obsługę użytkownika.
Elastyczny projekt:
Efekty cząsteczkowe z modułu cząstek ElementsKit dostosowują się do różnych rozmiarów ekranów i urządzeń. Możesz zachować urzekające efekty cząsteczkowe na różnych urządzeniach i rozmiarach ekranu. Tworzy spójne i atrakcyjne wizualnie doświadczenie dla wszystkich odwiedzających.

Przewodnik krok po kroku dotyczący tworzenia efektu cząsteczkowego w WordPress
Zacznijmy teraz od szczegółowego procesu tworzenia efektu cząsteczkowego w WordPress za pomocą modułu cząstek ElementsKit.
2 główne kroki:
- zainstalować ElementsKit Pro i aktywuj moduł cząstek.
- Dostosuj animację cząstek w WordPress aby spełnić Twoje wymagania.
Krok 1: Aktywuj moduł cząstek na swojej stronie WordPress
Pierwszym krokiem w nauce dodawania efektu cząsteczkowego w WordPressie jest aktywacja modułu Particles w wersji Pro wtyczki ElementsKit.
👉 Aby aktywować moduł Cząstki wykonaj następujące kroki:
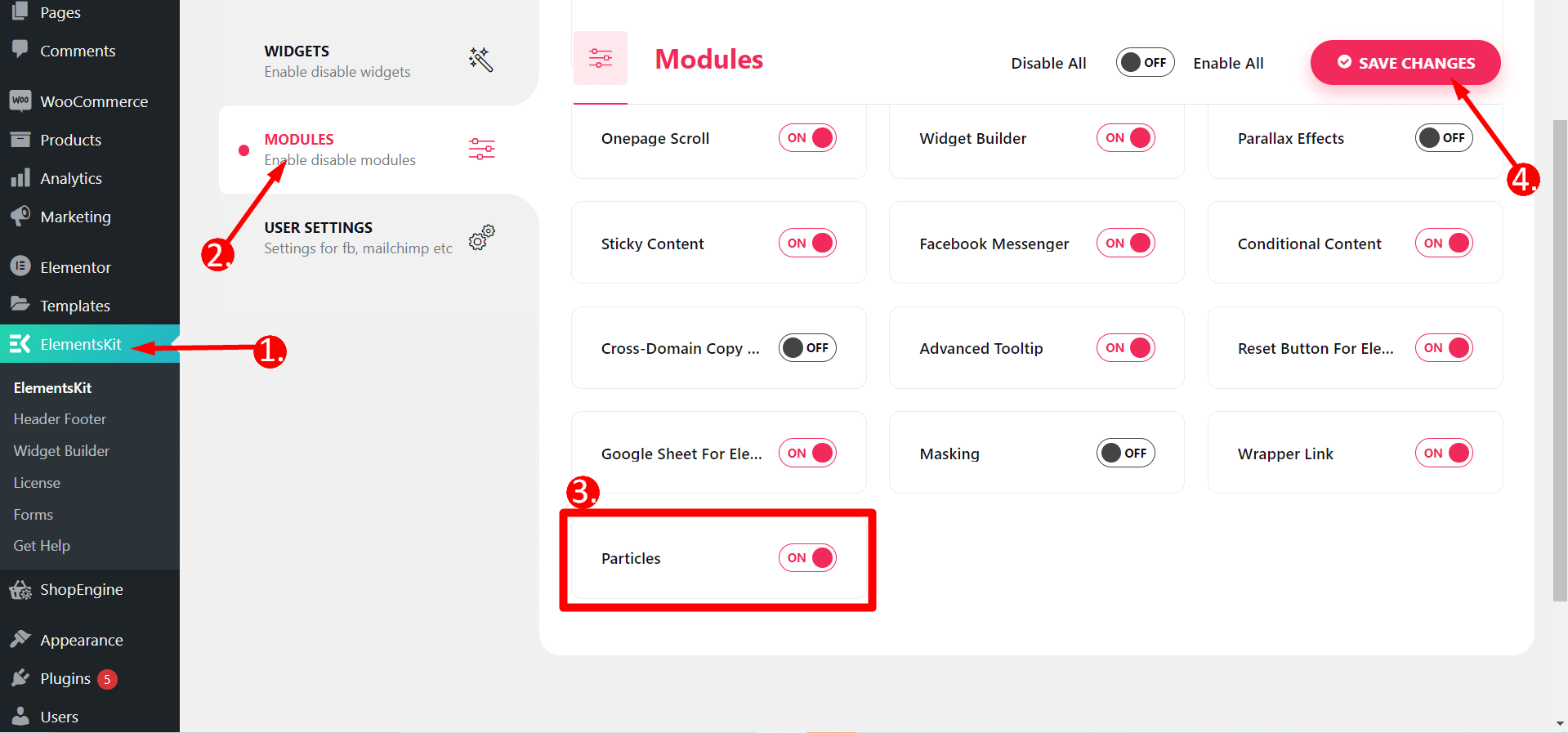
- Uzyskaj dostęp do panelu WordPress.
- Znajdź Zestaw elementów.
- Przejdź do Sekcja modułów.
- Znaleźć Moduł cząstek.
- Zapisz zmiany gdy już to włączysz.

Krok 2: Edytuj swoją stronę za pomocą Elementora i zacznij dostosowywać efekt cząsteczkowy
👉 Aby rozpocząć dostosowywanie efektu cząsteczkowego WordPress, wybierz żądaną stronę do edycji. Możesz także utworzyć nową stronę i zmienić ją za pomocą Elementora.
Aby edytować określoną sekcję strony, wykonaj następujące kroki:
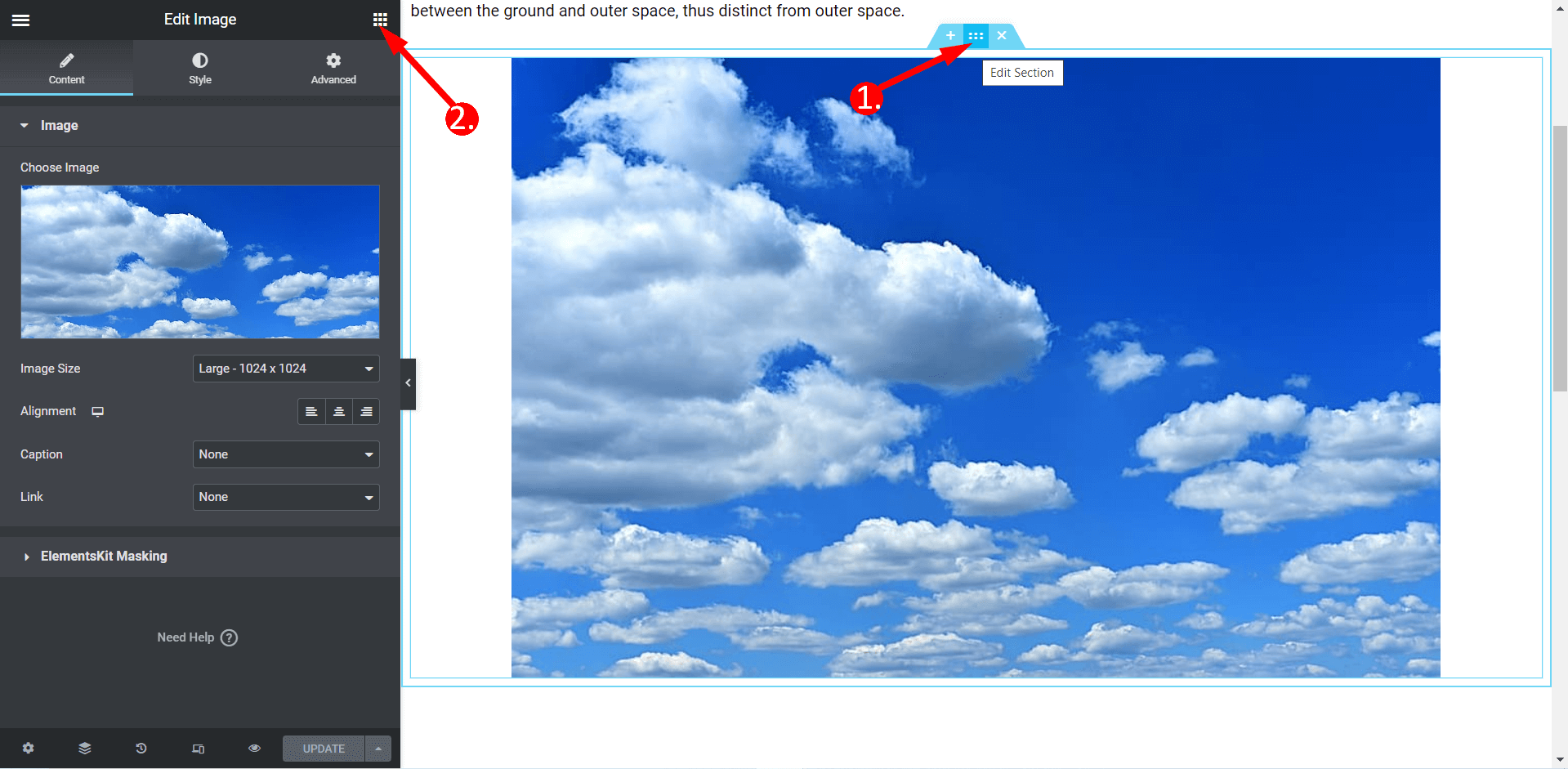
- Wybierz sekcję, którą chcesz zmienić.
- Kliknij na "Edytuj sekcję" opcja.
- Następnie przejdź do „Zaawansowany”, aby jeszcze bardziej dostosować wybraną sekcję.

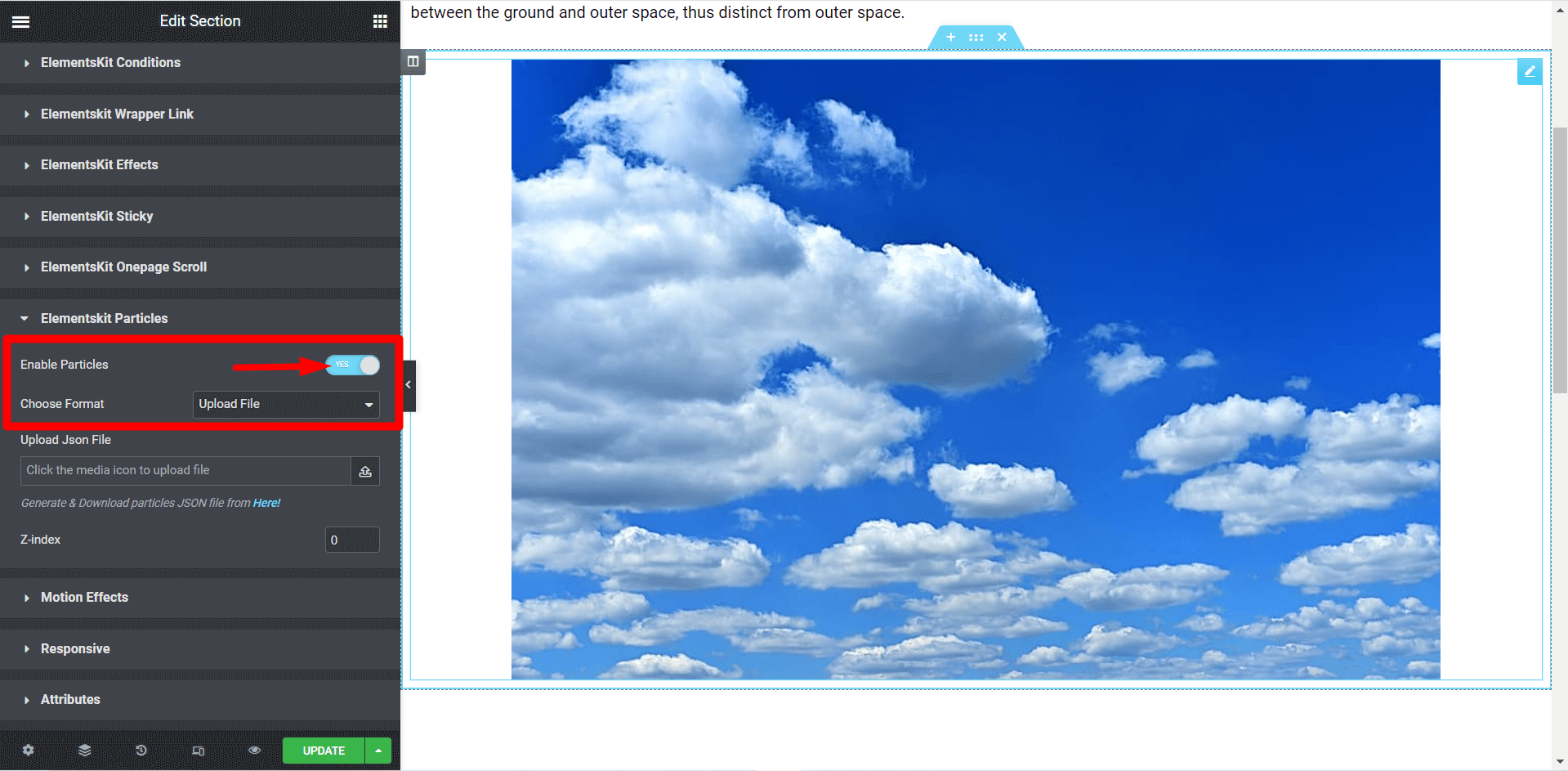
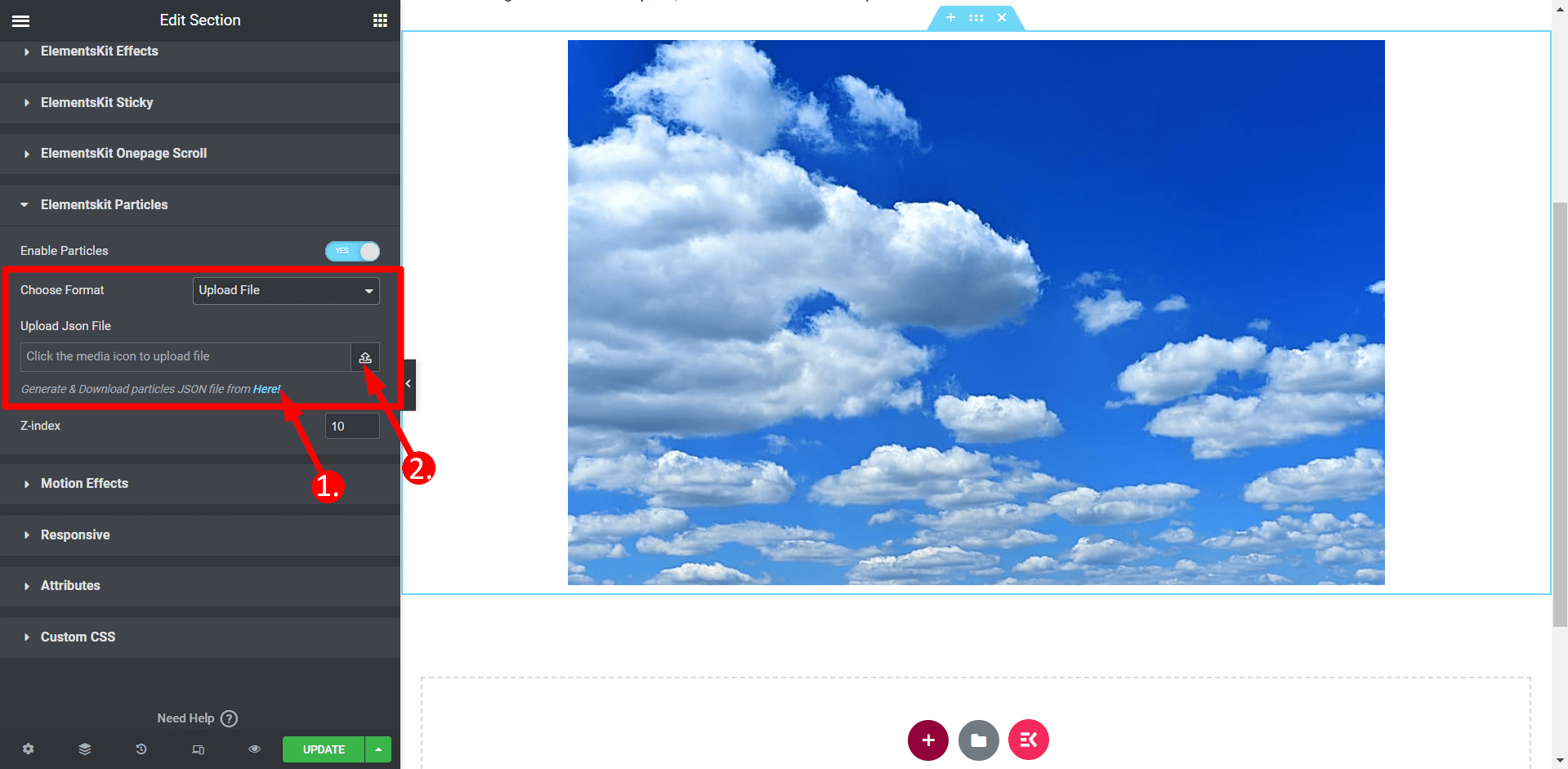
👉 Włącz cząstki ElementsKit
- Zlokalizuj pasek funkcji dla cząstek ElementsKit
- Przełącz przełącznik na "TAKpozycja.

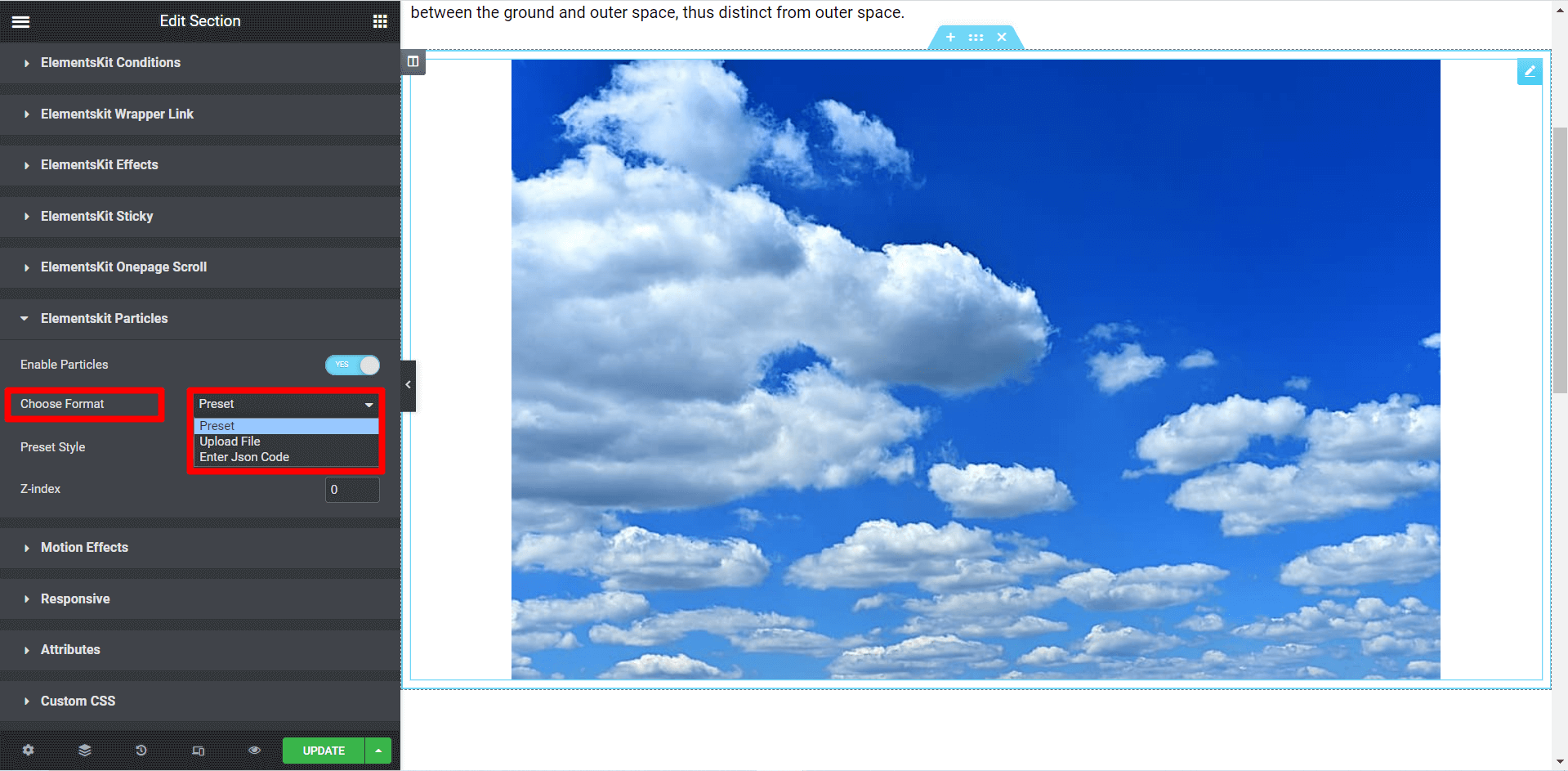
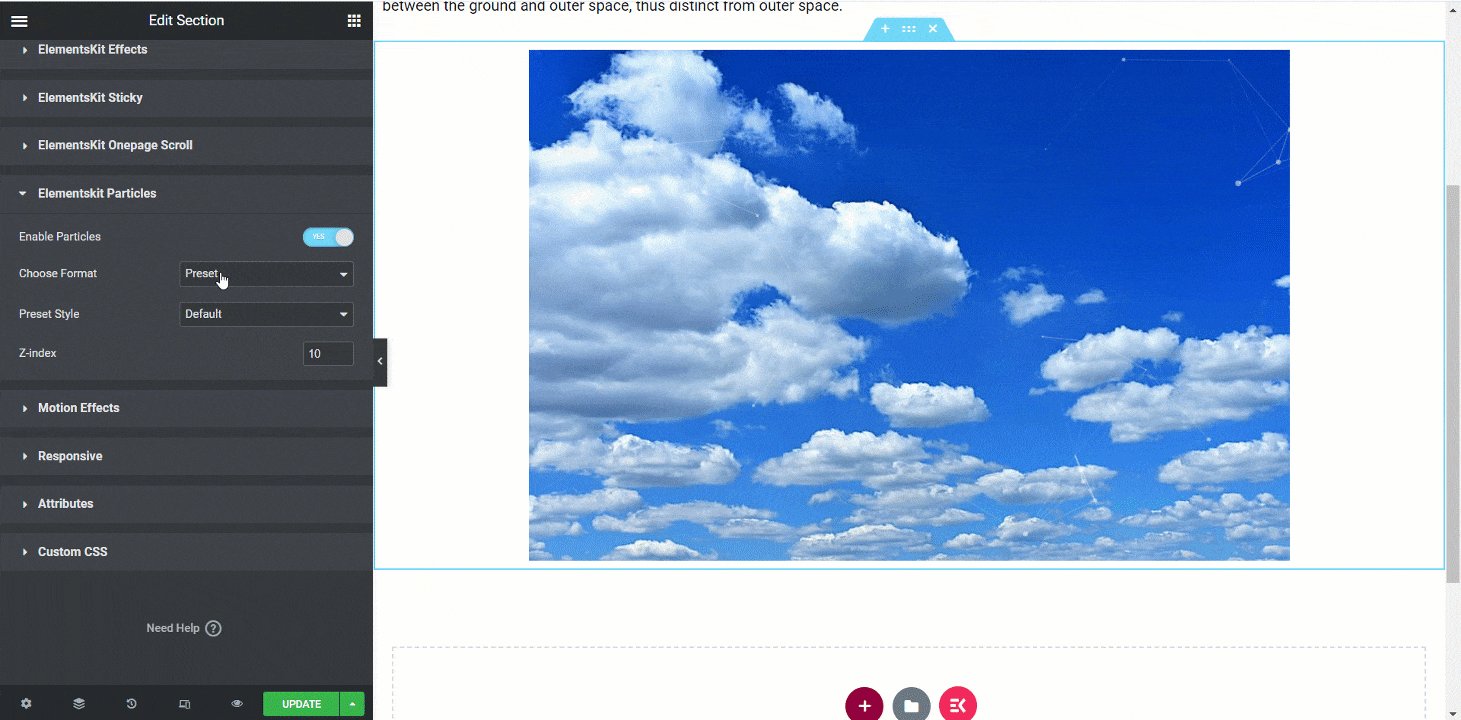
👉 Wybierz swój format
Do wyboru 3 dostępne formaty:
- Wstępnie ustawione
- Przesyłanie pliku
- Wprowadź kod JSON

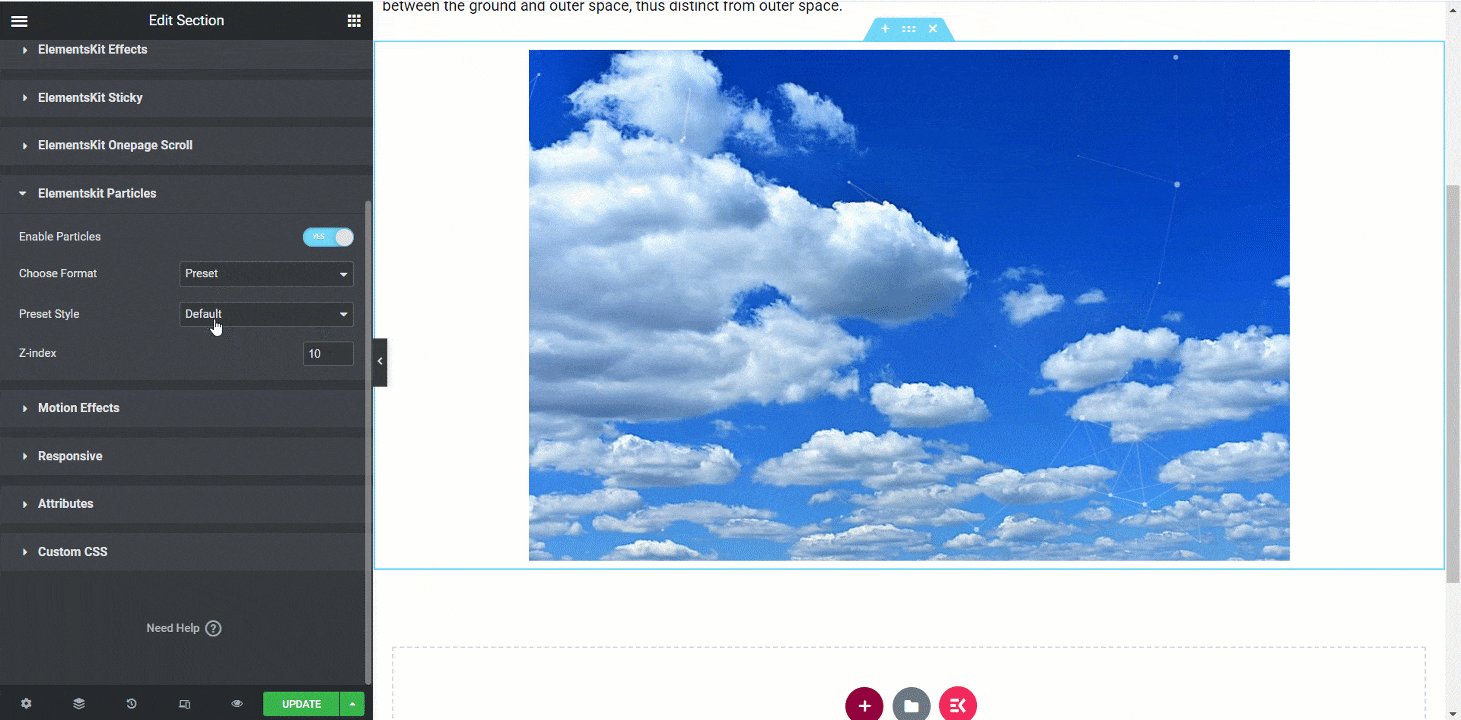
👉Wybór formatu „Preset”.
Format Preset oferuje pięć stylów. Każdy typ zapewnia unikalne i różne efekty:
- Domyślny
- NASA
- Bańka
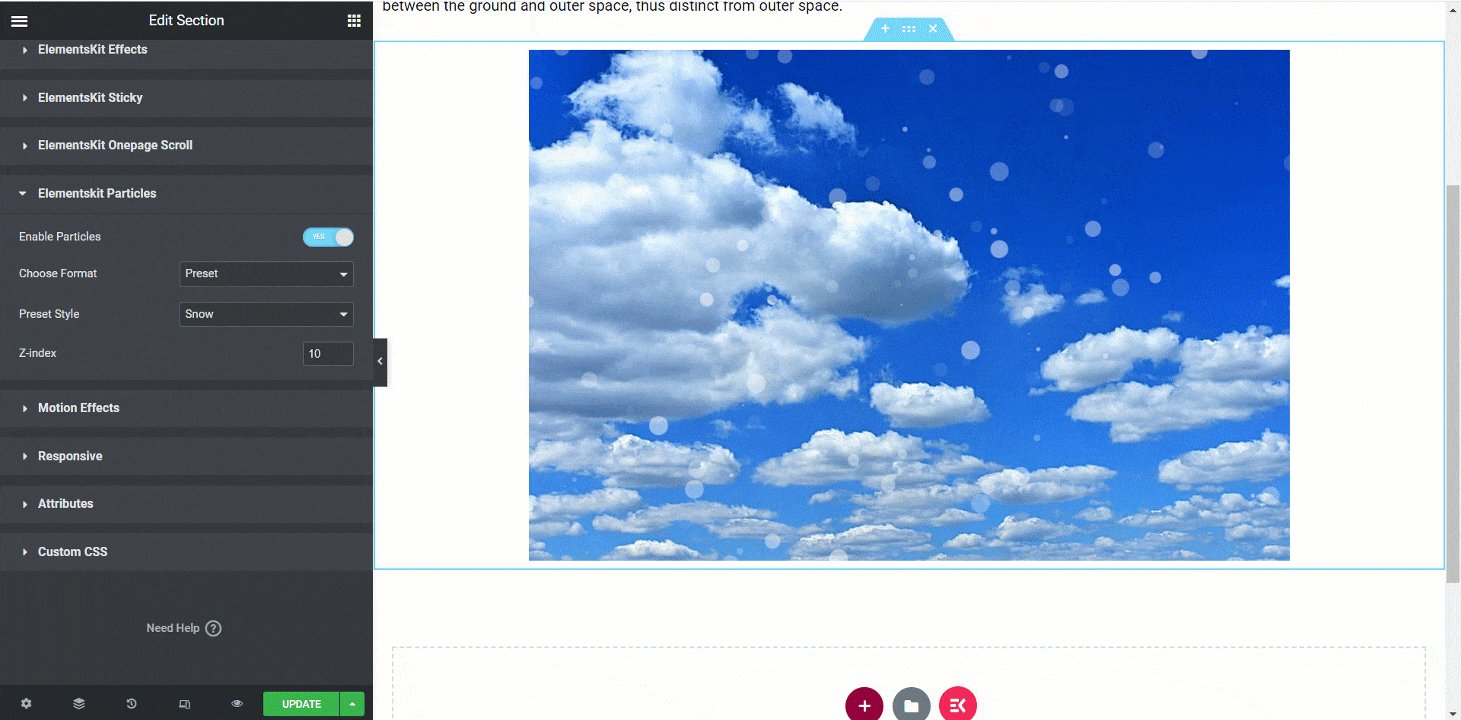
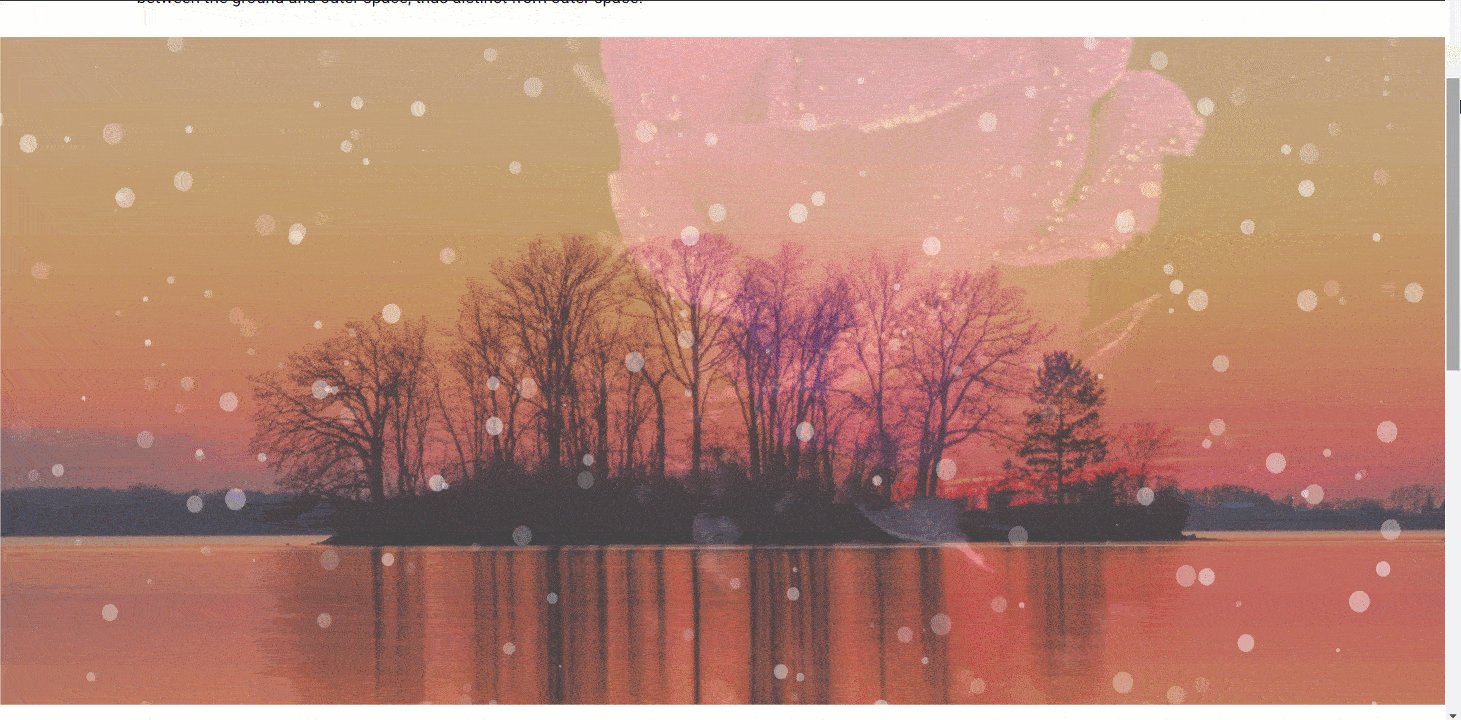
- Śnieg
- Nayan

👉Wybranie „Przesyłanie pliku" Format
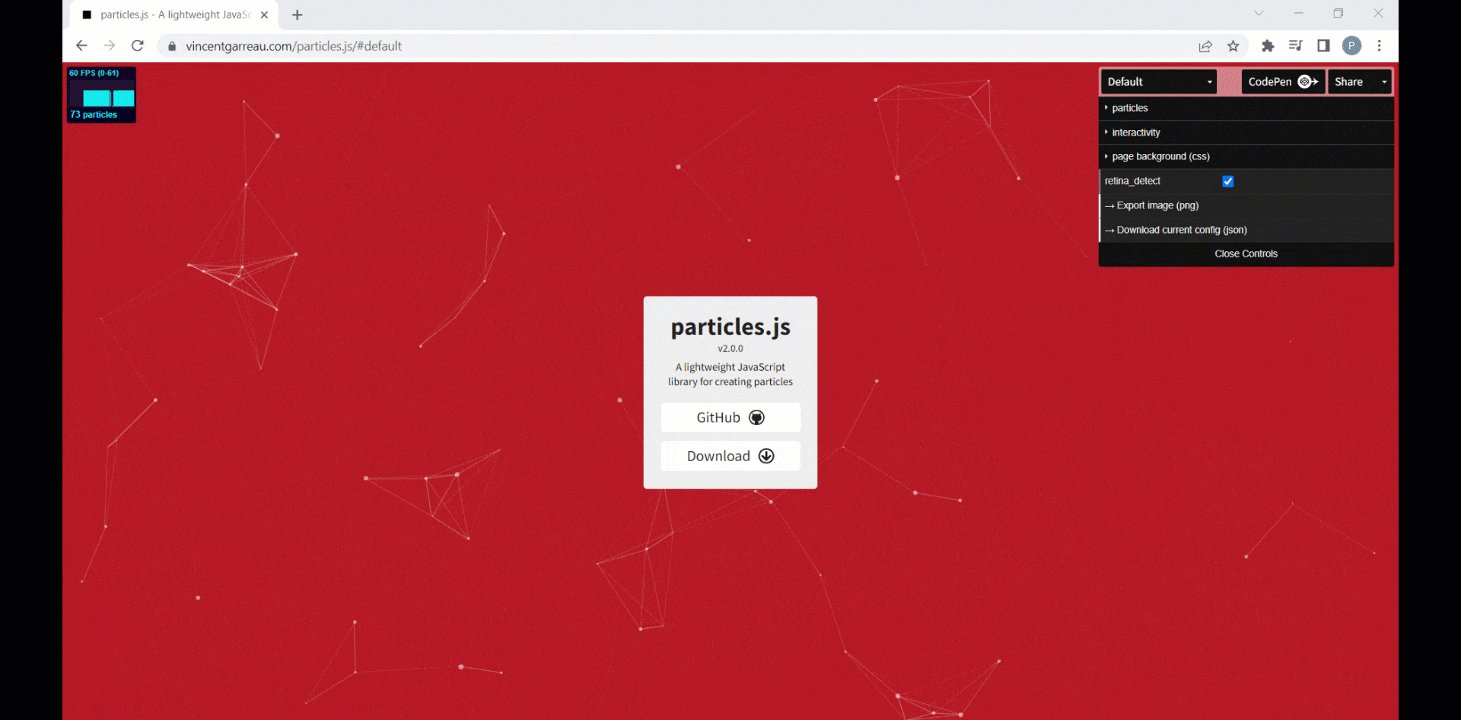
🗸 Trzeba wygeneruj plik JSON, aby wybrać format Prześlij plik. Klikając w podany link, zostaniesz poprowadzony przez cały proces.
🗸 Gdy plik JSON będzie gotowy, prześlij go w wyznaczonym polu oznaczonym „Prześlij plik JSON„.

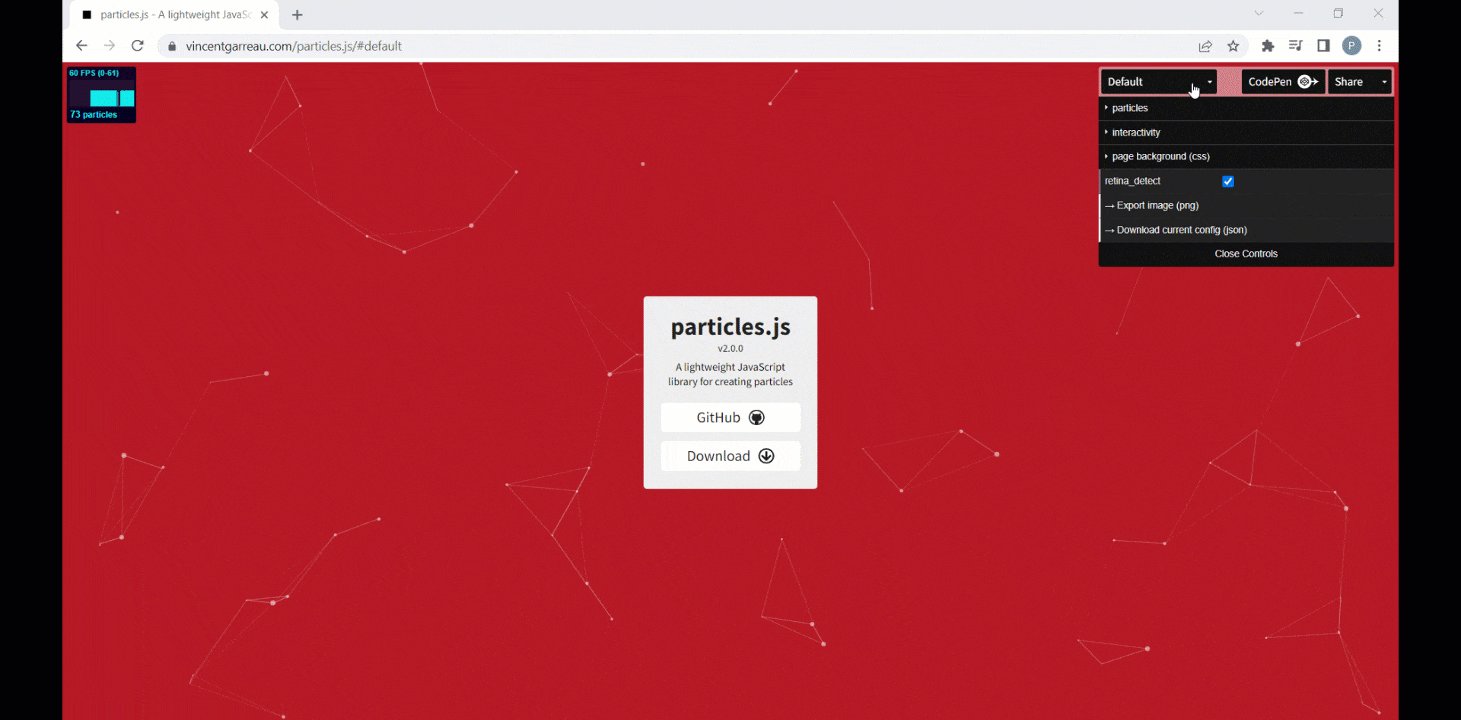
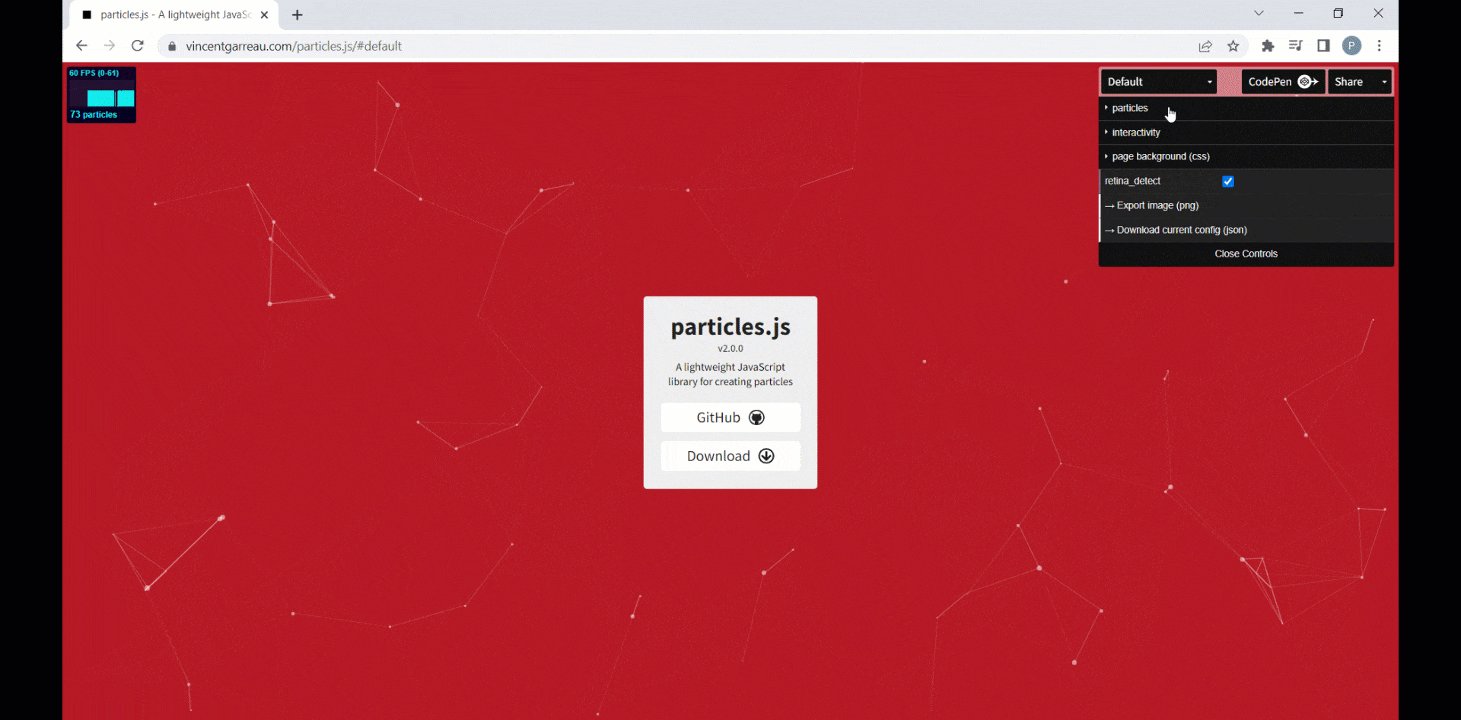
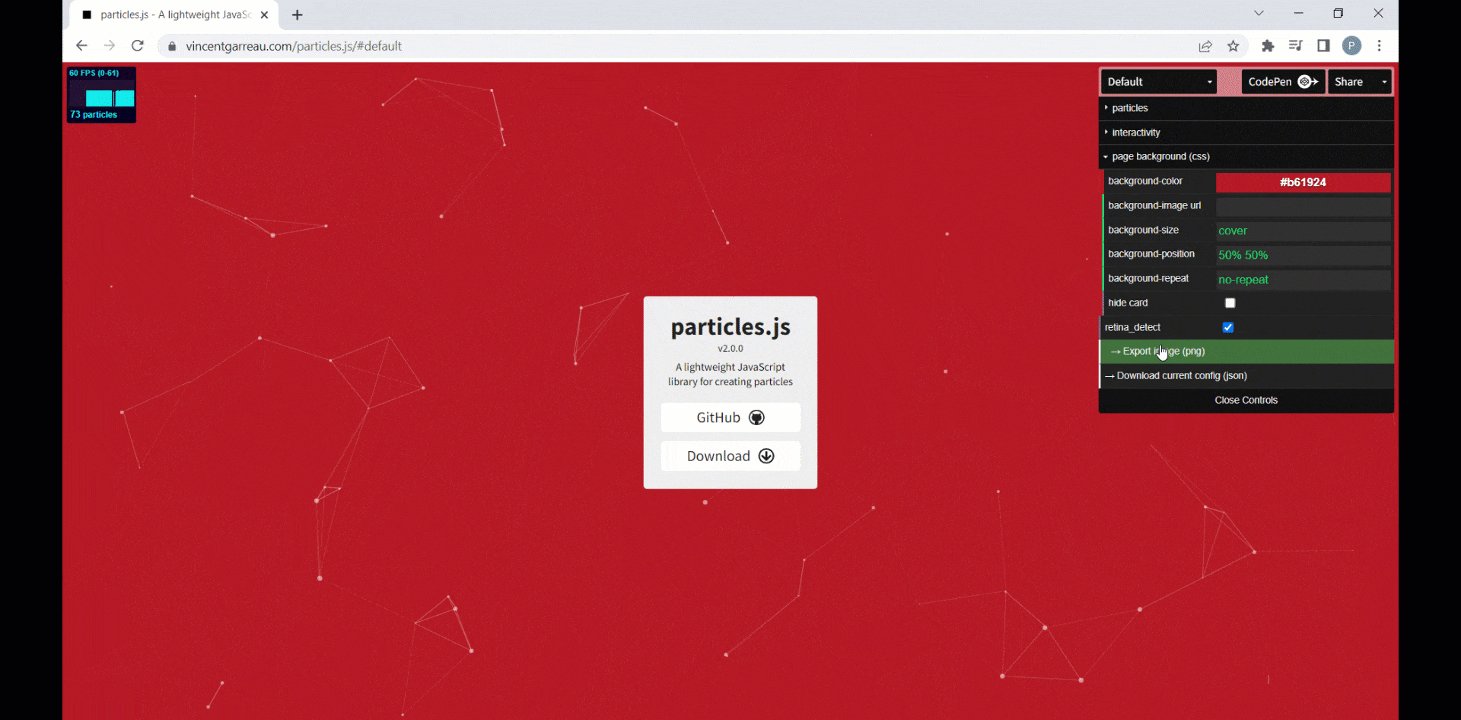
👉 Do pobierz plik JSON, musisz:
🗸 Kliknij link, aby dostosować sekcje za pomocą cząstek zgodnie ze swoimi preferencjami.
🗸 Po zakończeniu dostosowywania możesz pobrać bieżący plik konfiguracyjny (JSON).

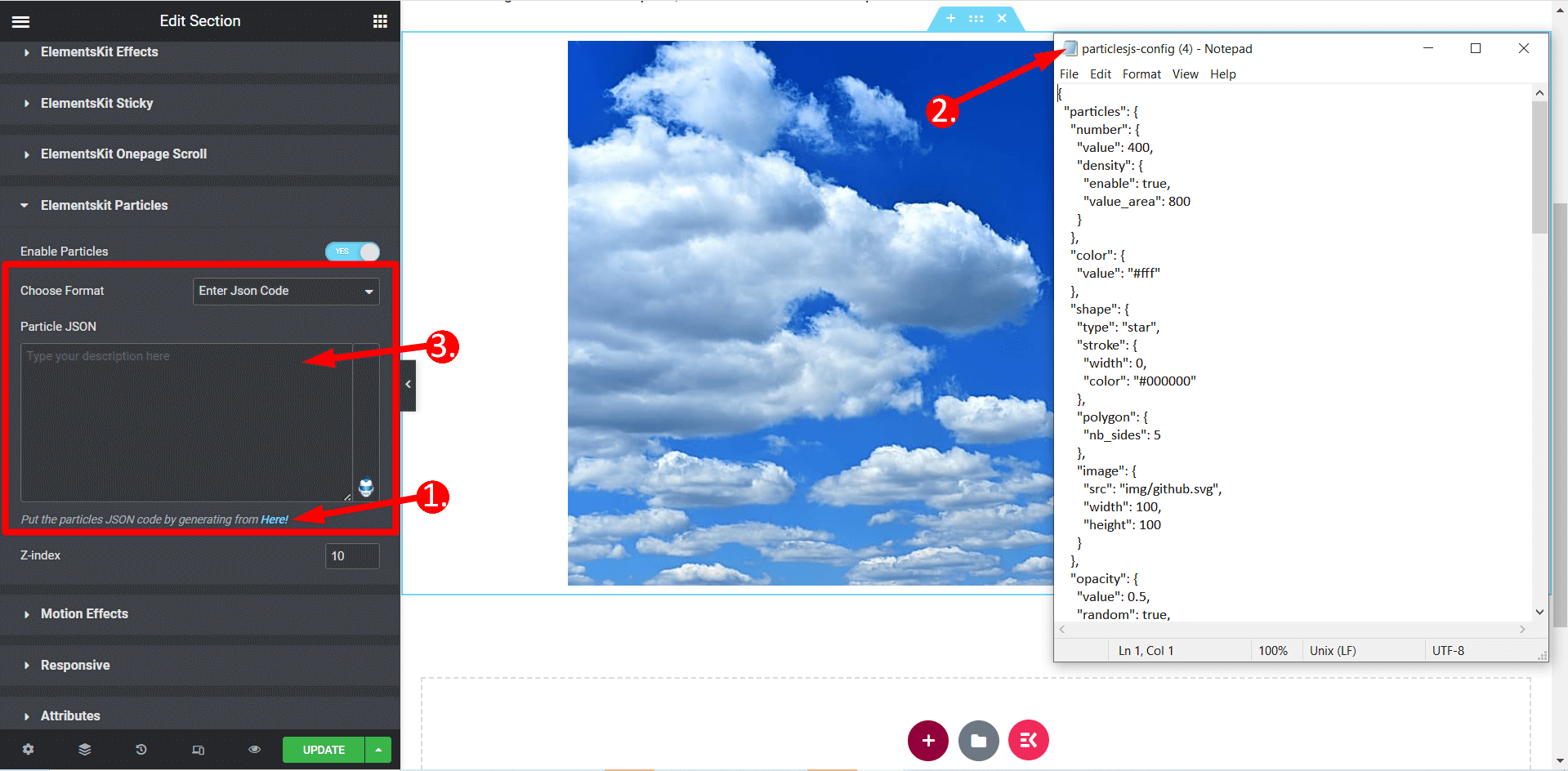
👉Wybranie „Wprowadź kod JSON” format
🗸 Aby wybrać „Wprowadź format kodu JSON”, musisz wygenerować plik JSON, postępując zgodnie z tym samym procesem, o którym mowa powyżej.
🗸 Otwórz plik za pomocą dowolnego edytora tekstu lub Notatnika, a następnie skopiuj kod z poziomu.
🗸 Wklej skopiowany kod w wyznaczone pole oznaczone „Cząstka JSON.”

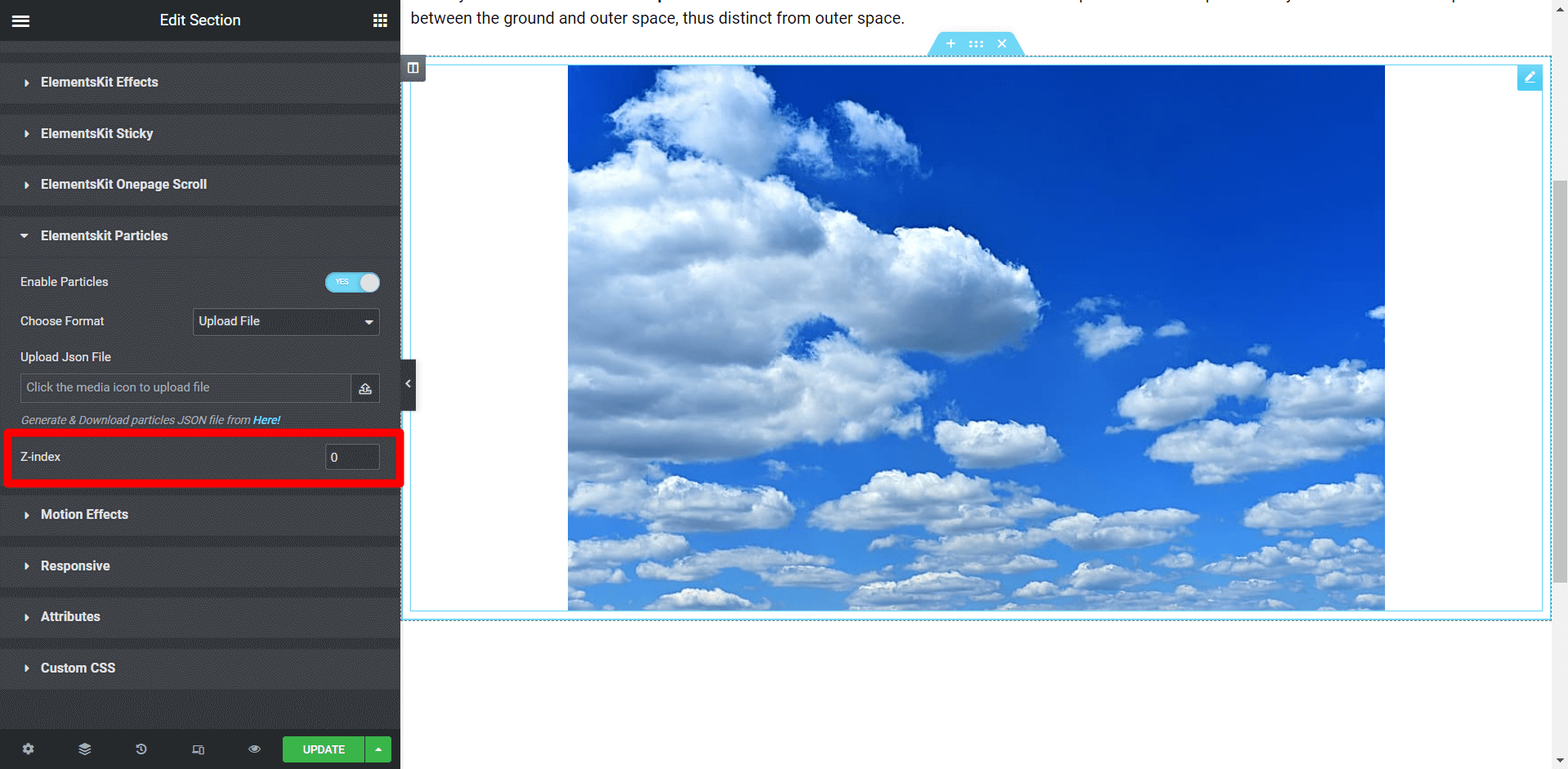
👉Indeks Z
W tym ustawieniu możesz określić wartość, aby rozmieścić cząstki zgodnie z własnymi wymaganiami.

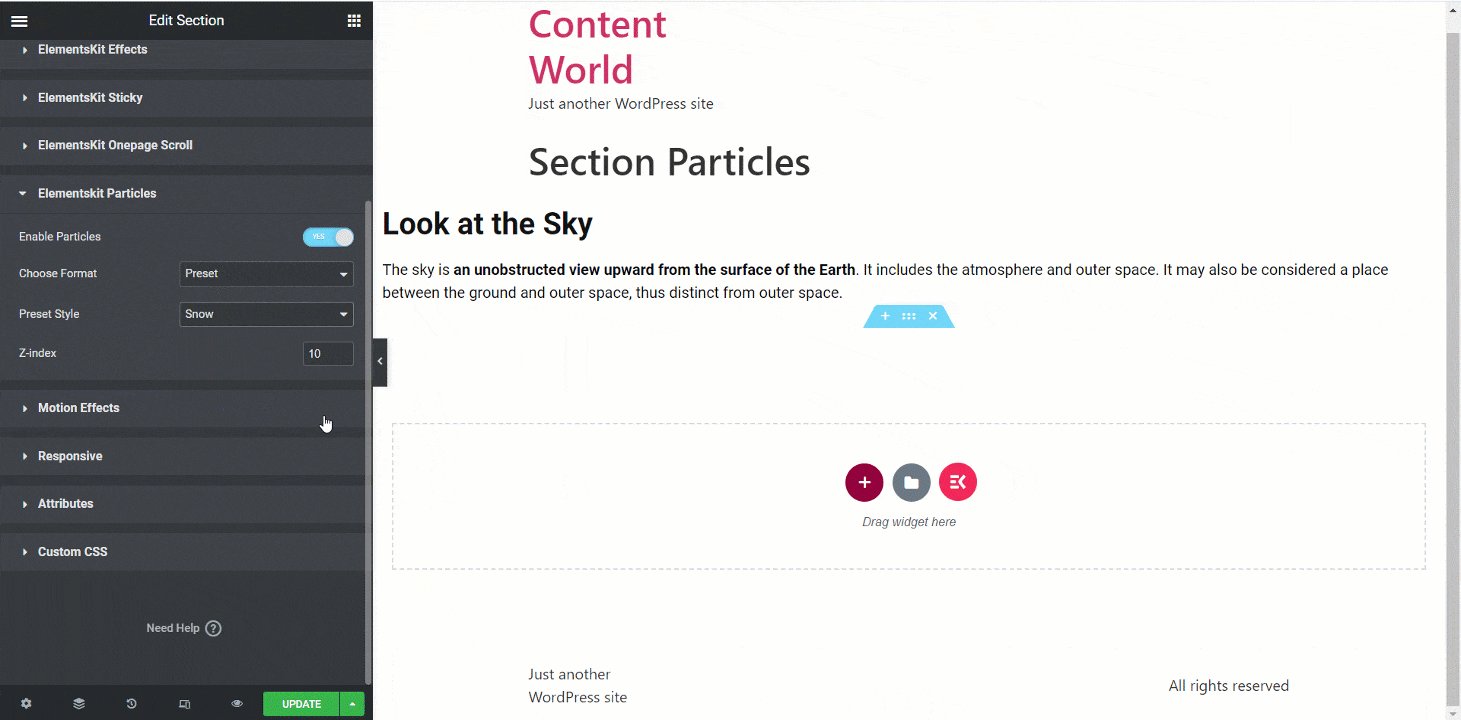
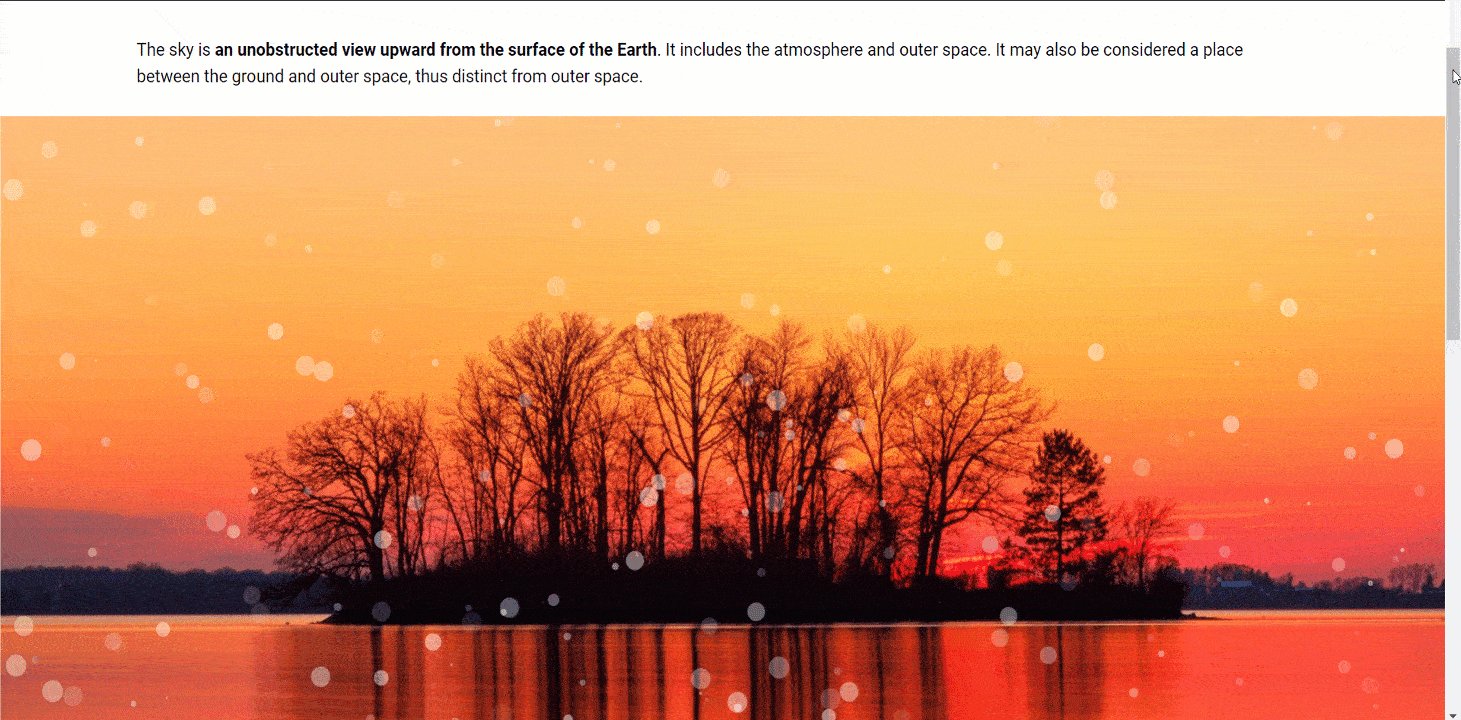
👉 Wynik końcowy
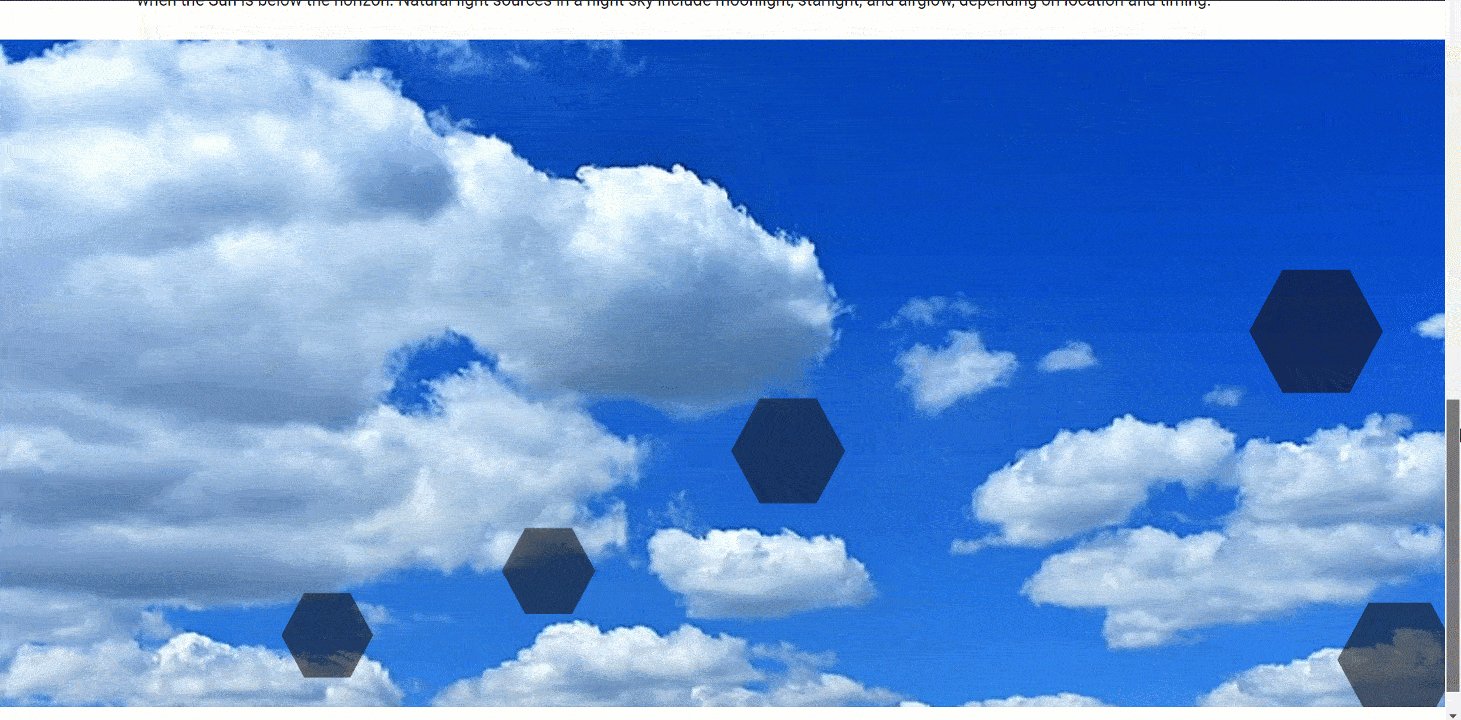
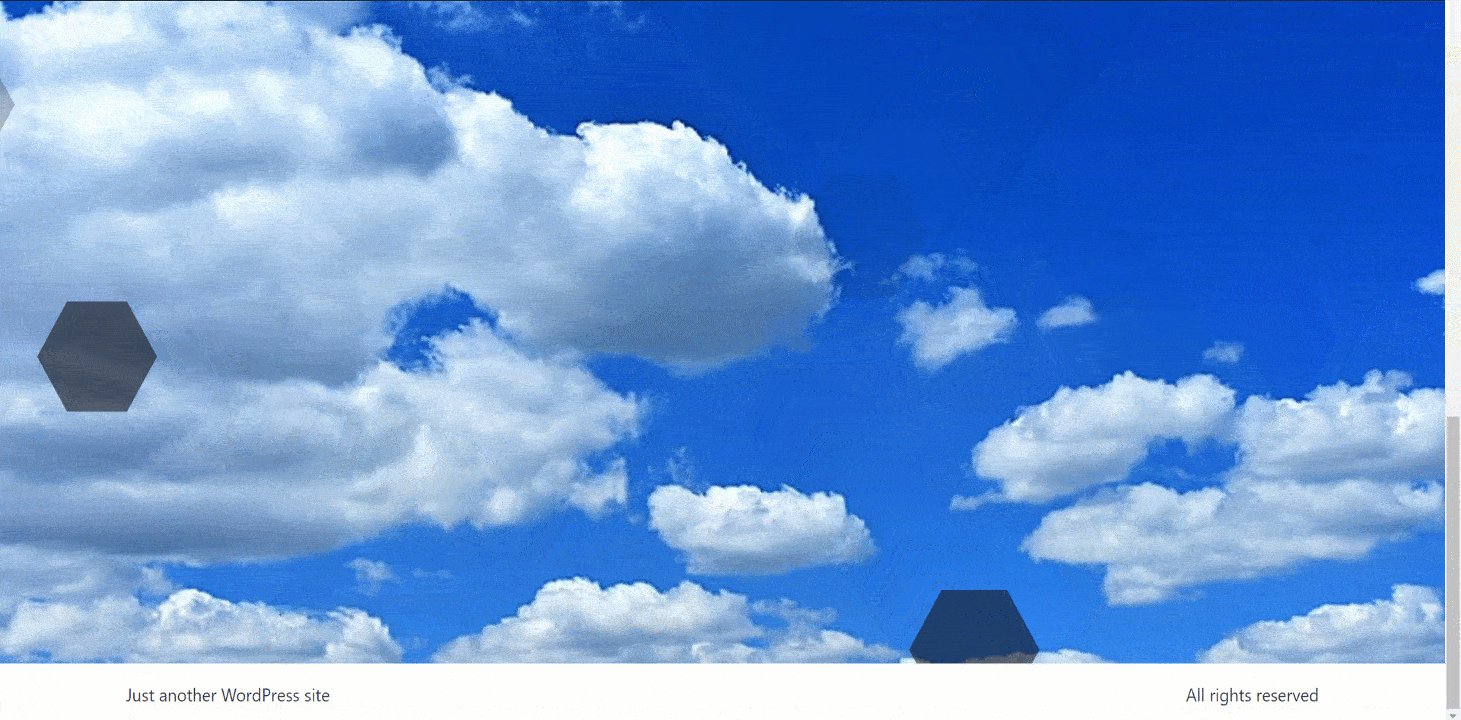
Oto końcowy wynik wynikający z naszej personalizacji:

Rozwiązywanie typowych problemów/FAQS
Problemy z wydajnością i rozwiązania:
Wtyczka ElementsKit ewoluuje, aby sprostać potrzebom i preferencjom swoich użytkowników. ElementsKit publikuje aktualizacje dwa razy w miesiącu, aby zapewnić optymalną wygodę użytkowania. Te aktualizacje zapewniają kompatybilność z najnowszymi wersjami WordPressa i wprowadzają nowe funkcje.
Zespół ElementsKit słucha opinii użytkowników, analizuje popularność funkcji i ulepsza. ElementsKit zapewnia płynne działanie, dodając nowe funkcje i rozwiązując konflikty. Umożliwia korzystanie z najnowszych narzędzi i funkcjonalności Twojej witryny WordPress.
Znajdowanie wsparcia i zasobów w celu rozwiązywania problemów:
Dzięki ElementsKit możesz cieszyć się niezrównanym wsparciem i bogactwem zasobów, które poprowadzą Cię na każdym etapie. Korzystaj z naszej obszernej bazy wiedzy, zawierającej przydatne artykuły, samouczki i przewodniki.
Co więcej, nasza dedykowana sekcja wsparcia łączy Cię z naszym zespołem ekspertów w celu uzyskania wszelkiej pomocy. Mamy bardzo elastyczny zespół wsparcia, który zapewnia terminową i niezawodną obsługę. Zawsze możesz skorzystać z naszych nieocenionych zasobów, aby zmaksymalizować potencjał ElementsKit. Zawsze możesz się skontaktować Zespół wsparcia Wpmet i pomogą Ci znaleźć rozwiązanie Twoich problemów.
👀 👀 👀tutaj!!!!!!! ElementsKit Lite nie działa – napraw problemy
Pierwsze kroki z efektem cząstek
Włączenie efektów cząsteczkowych do witryny WordPress przynosi wiele korzyści. Dynamiczne i animowane efekty cząsteczkowe WordPressa urzekają odwiedzających, poprawiając wrażenia użytkownika. Efekty cząsteczkowe w WordPress oferują wszechstronność w różnych stylach. Zawiera opady śniegu, błyszczące tła i żywe wybuchy konfetti. Zapewnia kompatybilność z najnowszymi wersjami WordPress i dodaje funkcje wymagane przez użytkowników.
Dodatkowo ElementsKit zapewnia obszerne zasoby wsparcia. Zawiera bazę wiedzy i dedykowaną sekcję wsparcia. Zespół wsparcia poprowadzi Cię przez odblokowanie pełnego potencjału efektów cząsteczkowych w WordPress.
Nie bój się uwolnić swojej wyobraźni i pozwól swoim pomysłom rozkwitać dzięki ElementsKit, Twój dodatek numer jeden do Elementora. Wykorzystaj moduł cząstek ElementsKit, wykorzystując kroki tworzenia efektu cząsteczkowego w WordPress i obserwuj, jak Twoja witryna ożywa dzięki dynamicznym i oszałamiającym elementom. Wyobraźnia jest jedynym ograniczeniem, więc zanurz się i rozpocznij ekscytującą przygodę twórczej ekspresji z modułem cząstek.


Dodaj komentarz