Szukasz sposobów na dodanie niestandardowego pola kasy WooCommerce bez kodowania?
Cóż, trafiłeś na właściwy blog. Na tym blogu dowiesz się jak w najprostszy możliwy sposób dodać dodatkowe pola do kasy WooCommerce.
Pola formularza domyślnej strony kasy WooCommerce mogą czasami wydawać się niewystarczające, aby zapewnić płynną realizację transakcji eCommerce. W rezultacie bardzo często ludzie szukają sposobów na dodanie niestandardowego pola realizacji transakcji WooCommerce.
Chociaż wykonanie surowego kodu jest opcją, nie jest to najskuteczniejszy sposób dodania pól kasy WooCommerce.
Cóż, w takim razie jaki jest skuteczny sposób, o który musisz zapytać, prawda?
Odpowiedź to za pomocą łatwej w obsłudze, a jednocześnie lekkiej wtyczki WooCommerce. I jak możesz use an awesome WordPress plugin to add WooCommerce custom additional checkout field tylko o tym jest ten blog.
Przejdźmy więc do głównej części…
Quick Overview
This tutorial includes a powerful solution that will simplify the process of integrating a custom additional checkout field in WooCommerce. For this blog, you will need ShopEngine, an WooCommerce page builder that has a dedicated widget named “Additional checkout field”. You can easily add custom field with this widget to your checkout page after installing the following necessary plugins:
Tools Used: WooCommerce (free), Elementor (free), ShopEngine (free & pro)
After installing these solutions, you need to:
✅ Activate WooCommerce addtional checkout field widget.
✅ Configure additional checkout field.
✅ Save to add additional checkout field.
Also, you will learn to delete these additional fields from your checkout page.
Co to jest strona kasy w handlu elektronicznym?

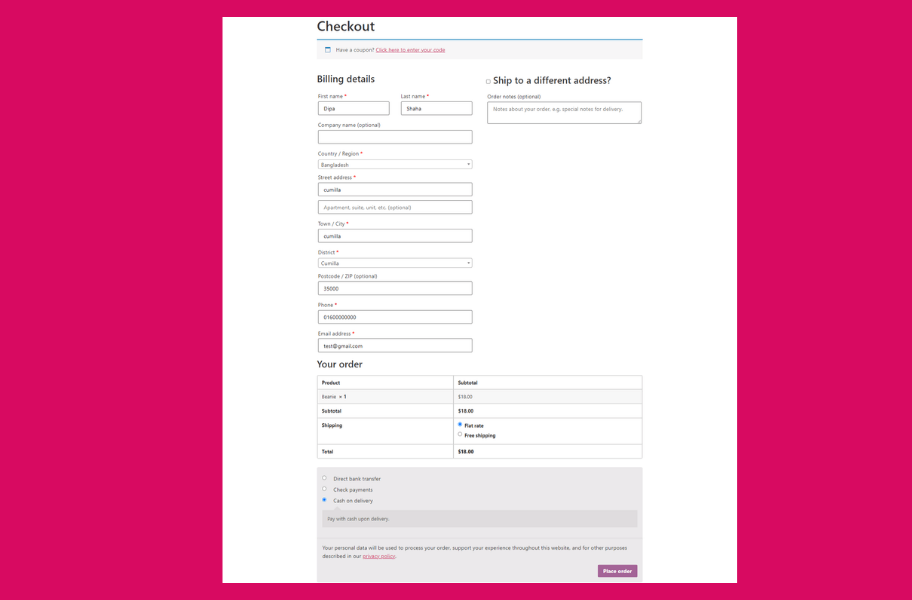
W witrynie eCommerce strona kasy zasadniczo odnosi się do strony, która obsługuje informacje o płatności/wysyłce w celu zawarcia transakcji. Zwykle ma różne pola formularzy do zbierania informacji o użytkowniku, takich jak adres rozliczeniowy, adres wysyłki, metoda płatności itp.

Dlaczego musisz dodać niestandardowe pole do strony kasy WooCommerce?
Domyślny WooCommerce szablon realizacji transakcji zawiera dwa pola formularza, jedno związane z rozliczeniami, a drugie związane z informacjami o wysyłce i płatności. To wszystko są podstawowe informacje potrzebne do realizacji dostawy.
Jeśli jednak Twój klient chce trochępersonalizacja w ich kolejności na przykład może chce wysłać zamówienie innej osobie w prezencie i chce, aby była na nim dopisana notatka. Jak oni to robią?

W tym celu zazwyczaj muszą zadzwonić na infolinię, co może być długim i męczącym procesem realizacji transakcji, co skutkuje złym doświadczeniem użytkownika. Ale możesz to zmienić, dodając niestandardowe pole kasy WooCommerce.
Innym przykładem może być dodanie pola drugiego imienia. Oczywiście zawsze można wpisać drugie imię w polu imienia, ale posiadanie pola w formularzu drugiego imienia zapewni lepszą obsługę osobom noszącym drugie imię (wszyscy wiemy, że jest ich wiele!).
Innym przykładem może być sytuacja, że osoba dostarczająca chce, aby produkt został dostarczony o określonej godzinie dnia. W tym celu możesz również podać niestandardowe pole. Mówię tylko o opcjach, które przyszły mi do głowy.
Ale jestem pewien, że jako właściciel sklepu internetowego tak miałeś wiele pomysłów lub potrzeb, które niestandardowe pole kasy WooCommerce może łatwo rozwiązać. Więc, czyniąc zamówienia bardziej spersonalizowanymi dla konsumentów a także wykonanie procesu produkcyjnego i dostawa w obu przypadkach może być bardzo korzystna, poprzez dodanie niestandardowego pola do strony realizacji transakcji WooCommerce.
Możesz także zajrzeć na naszego bloga Jak dodać przełącznik walut do witryny WooCommerce w 5 krokach
Required plugins for WooCommerce checkout field editor
Aby dodać dodatkowe niestandardowe pole do strony kasy WooCommerce, musisz zainstalować i aktywować następujące wtyczki:
- Elementora(Bezpłatny)
- ShopEngine darmowy i profesjonalny
Jeśli potrzebujesz pomocy przy aktywacji edytora pól realizacji transakcji WooCommerce – ShopEngine Pro, możesz sprawdzić dokumentacja.
ShopEngine to najlepszy edytor pól kasowych WooCommerce to przychodzi z Ponad 13 modułów I Ponad 60 widżetów dać Ci pełną kontrolę nad zbudowaniem własnego, spersonalizowanego sklepu Woo. To dodatek do narzędzia do tworzenia stron Elementor, więc Ty musisz zainstalować Elementor przed instalacją wtyczek ShopEngine.
Spośród ponad 20 modułów w tym samouczku użyję jednego o nazwie „Moduł dodatkowego pola kasy”, aby dodać dodatkowe niestandardowe pole do strony kasy WooCommerce. I tu następuje główny proces…
Jak dodać niestandardowe pole kasy WooCommerce: samouczek w 3 krokach
Yes! Adding an extra custom checkout field in WooCommerce is just a 3 steps task if you use ShopEngine. Because this plugin is the best checkout field editor for WooCommerce available. Let’s check the steps in detail so you can follow along easily…
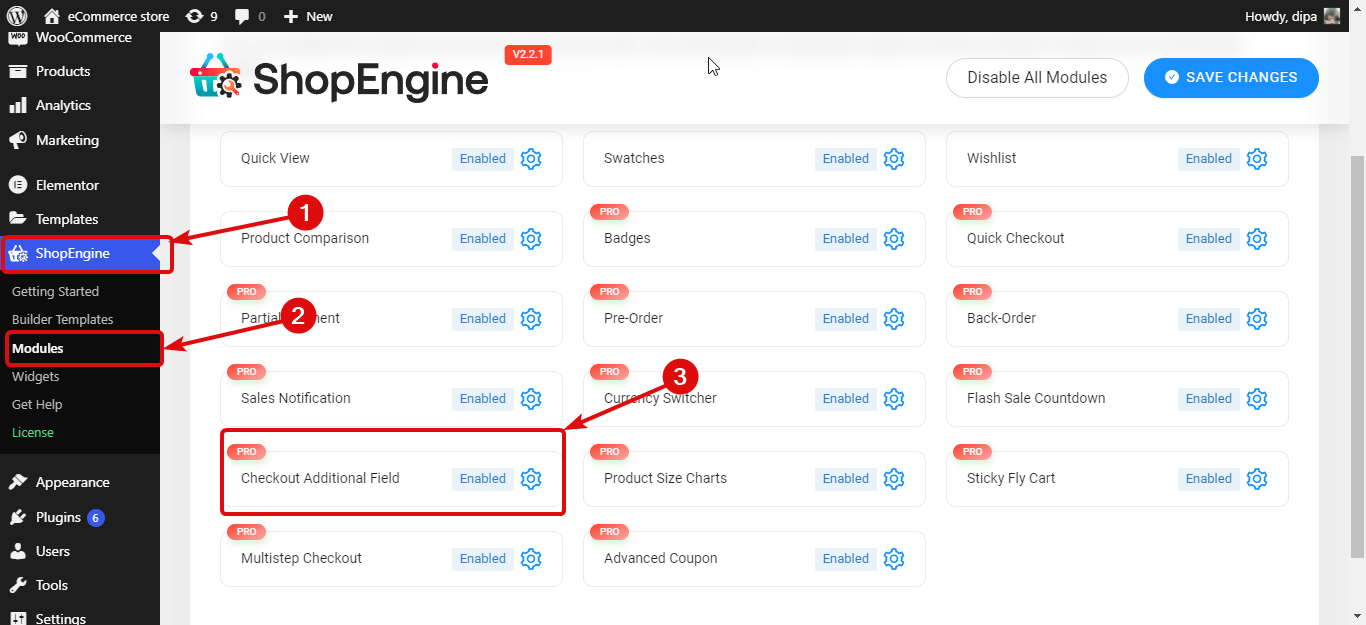
Krok 1: Włącz moduł dodatkowego pola Checkout w ShopEngine
The first step is to enable the WooCommerce Checkout Additional Field Module. To enable or activate the module, you need to
- Nawigować do ShopEngine ⇒ Moduły ⇒ Dodatkowe pole kasy I kliknij ikonę Ustawienia

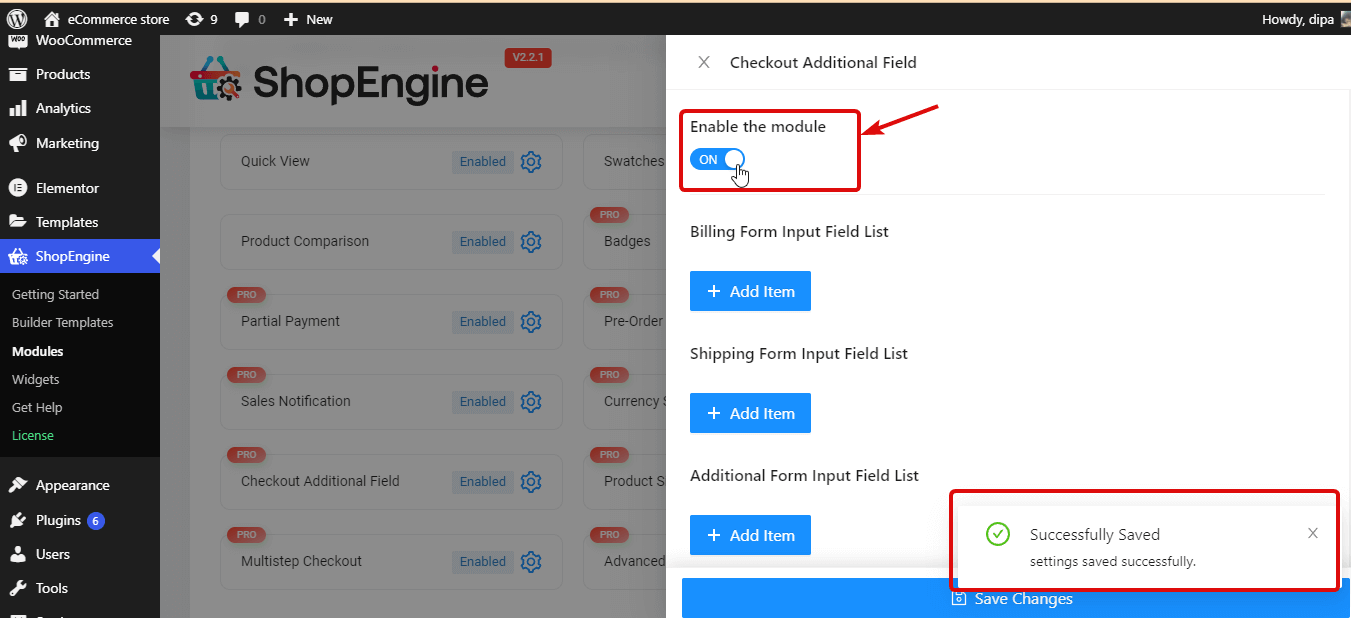
- Włączyć coś the Włącz opcję modułu, Następnie kliknij Zapisz zmiany aktualizować.

👉👉Można również dokonać zakupu Jak dostosować stronę realizacji transakcji WooCommerce za pomocą ShopEngine
Krok 2: Dodaj nowe niestandardowe pole do strony kasy WooCommerce
Dzięki ShopEngine możesz dodać niestandardowe pole do pliku następujące formularze związane z realizacją transakcji:
- Lista pól wejściowych formularza rozliczeniowego
- Lista pól wejściowych formularza wysyłki
- I Dodatkowa lista pól wejściowych formularza
Formularz zamówienia – dodatkowy to widget ShopEnigine, który domyślnie dodaje pole do wprowadzania tekstu, w którym użytkownicy mogą dodawać dodatkowe notatki osobiste związane z kupowanym produktem lub dotyczące wysyłki lub dowolną notatkę osobistą.
Proces dodawania niestandardowego pola do dowolnej listy pól formularza jest taki sam. Możesz śledzić ten sam proces, aby dodać niestandardowe pola do wszystkich formularzy i dowolną liczbę pól.
Uwaga: musisz skorzystaj z formularza w szablonie strony kasy, dla którego chcesz dodać niestandardowe pole.
Oto kroki, które musisz wykonać, aby dodać pojedyncze pole niestandardowe do strony realizacji transakcji WooCommerce. Aby dodać dowolne pole formularza kliknij przycisk + Dodaj element poniżej nazwy formularza i dodaj następujące pole:
- Etykieta: Podaj odpowiedni tytuł
- Typ: Wybierz żądany typ pola. Możesz wybrać typy takie jak tekst, liczba, adres e-mail, obszar tekstowy, data, godzina, adres URL, pole wyboru itp.
- Nazwa (Unikalny klucz): Podaj unikalną nazwę, ponieważ będzie ona uważana za unikalny klucz. Upewnij się, że istnieje bez spacji i bez znaku specjalnego. I zawsze pamiętaj o nadaniu unikalnej nazwy każdemu tworzonemu polu.
- Symbol zastępczy: wpisz tekst symbolu zastępczego.
- Opcje (tylko dla typu radia): Ta opcja jest wymagana tylko w przypadku wybrania pola typu Radio. Musisz dodać wszystkie wartości przycisków opcji we wzorcu „wartość = opcja” oddzielone „,”. Na przykład; 0=Tak, 1=Nie lub M= Mężczyzna, F= Kobieta.
- Wymagany: Wybierz, czy chcesz, aby to pole było wymagane, czy nie.
- Pozycja (po): Wybierz położenie pola.
- Niestandardowa klasa CSS: Jeśli chcesz, możesz tutaj dodać dowolną niestandardową klasę CSS.
Możesz zobaczyć proces poniżej. Powtórz ten sam proces, aby dodać wiele dodatkowych pól do strony kasy WooCommerce.


Krok 3: Zapisz i zobacz podgląd
Teraz kliknij Zapisz zmiany i zaktualizuj stronę kasy, dodając dodatkowe niestandardowe pola kasy. Możesz złożyć zamówienie testowe, aby zobaczyć, jak zaktualizowana strona kasy działa.
Notatka: Dodałem kolejne dodatkowe pole do listy pól wejściowych formularza wysyłki. Jeśli zrobisz to samo, musisz upewnić się, że używasz Widżet formularza wysyłki w szablonie realizacji transakcji WooCommerce.

👉👉Możesz też sprawdzić Jak dostosować stronę koszyka WooCommerce za pomocą ShopEngine
Jak edytować/usunąć dodatkowe pola kasy w WooCommerce
A co, jeśli dodasz dodatkowe pole niestandardowe, ale chcesz zaktualizować niektóre informacje lub może na zawsze usunąć pole niestandardowe? Jak to zrobić?
Well, just like creating a new field, editing, and deleting extra checkout fields in WooCommerce is also super easy with ShopEngine. Let’s check out how to do that with WooCoomerce additional checkout field plugin, ShopEngine:
Kroki, które musisz wykonać, aby edytować Niestandardowe pole kasy WooCommerce:
Aby edytować istniejące niestandardowe pole realizacji transakcji WooCommerce:
- Nawigować do ShopEngine ⇒ Moduły ⇒ Przejdź do dodatkowego pola i kliknij ikonę Ustawienia
- Kliknij pole, aby je rozwinąć
- Teraz zaktualizuj dowolne informacje (wymagam drugiego imienia, aby pokazać ci proces)
- Na koniec kliknij Zapisz zmiany, aby zaktualizować

Kroki, aby usunąć dodatkowe pola kasy w WooCommerce:
Aby edytować istniejące niestandardowe pole realizacji transakcji WooCommerce:
- Nawigować do ShopEngine ⇒ Moduły ⇒ Przejdź do dodatkowego pola i kliknij ikonę Ustawienia
- Kliknij pole, aby je rozwinąć
- Teraz zaktualizuj dowolne informacje
- Wreszcie, kliknij Zapisz zmiany aktualizować

👉👉Możesz też sprawdzić Jak dostosować stronę kategorii WooCommerce za pomocą kodowania
Dlaczego warto wybrać ShopEngine jako edytora pól realizacji transakcji dla WooCommerce?
Oto kilka powodów, dla których powinieneś wybrać ShopEngine zamiast innych wtyczek jako edytora pól realizacji transakcji dla WooCommerce:
- Ponieważ jest to kompleksowe rozwiązanie WooCommerce, nie będziesz potrzebować wielu wtyczek
- Niezwykle łatwa w użyciu wtyczka umożliwiająca dodanie dodatkowych pól do kasy WooCommerce
- Ten kreator WooCommerce jest kompatybilny zarówno z narzędziem do tworzenia stron Elementor, jak i Gutenberga
- The team provides top-class support so you won’t have to struggle with technical difficulty while working with this WooCommerce additional checkout field plugin.
- Zawiera inne niezbędne funkcje handlu elektronicznego, takie jak zamówienie w przedsprzedaży, Zaległe zamówienie, Częściowa płatność, Wyprzedaż błyskawiczna itp.

Ostatnie słowa na temat dodatkowych pól kasy w WooCommerce
Mam nadzieję, że otrzymałeś to, co obiecałem na początku tego bloga, czyli zapewnienie Ci easiest way to add WooCommerce custom checkout field.
Pokazałem ci jak to zrobić dodaj nowe pole wraz z instrukcjami edycji i usuwania istniejących pól na stronie kasy WooCommerce. Możesz powtórzyć ten sam proces, aby dodać niestandardowe pola potrzebne w Twojej konkretnej witrynie eCommerce.
ShopEngine to najlepsza wtyczka edytora pól realizacji transakcji dla WooCommerce, która umożliwia wykonywanie wielu czynności poza dodawaniem niestandardowych pól do strony realizacji transakcji. Możesz niestandardową kompilację wszystkich stron WooCommerce, takich jak strona sklepu, strona konta, strona koszyka, strona z podziękowaniami itp.
Nie marnuj więc czasu i energii na wtyczki niespełniające standardów, raczej już dziś zdobądź swój kawałek ShopEngine i zbuduj swój sklep WooCommerce z najwyższą elastycznością.


Dodaj komentarz