Gutenberg, edytor bloków, przekształca tworzenie treści w WordPress.
Ale co, jeśli pragniesz jeszcze bardziej szczegółowej kontroli nad układami stron za pomocą edytora bloków? Właśnie tu z pomocą przychodzą narzędzia do tworzenia stron Gutenberga, takie jak GutenKit i Spectra. Jednak ponieważ oba konkurują o Twoją uwagę, wybór tego właściwego może być trudny.
Zobaczmy, który z nich zwycięży w walce o Twoje strony WordPress!
Krótkie przeglądy
Przedstawiamy GutenKit i Spectra na Twoją podróż tworzenia stron Gutenberga. Choć obaj zasługują na uznanie, to starcie przypomina młodego GutenKita kontra pełnoprawną Spectrę. Ale czy GutenKit pokona Spectrę? Dowiedzmy Się!
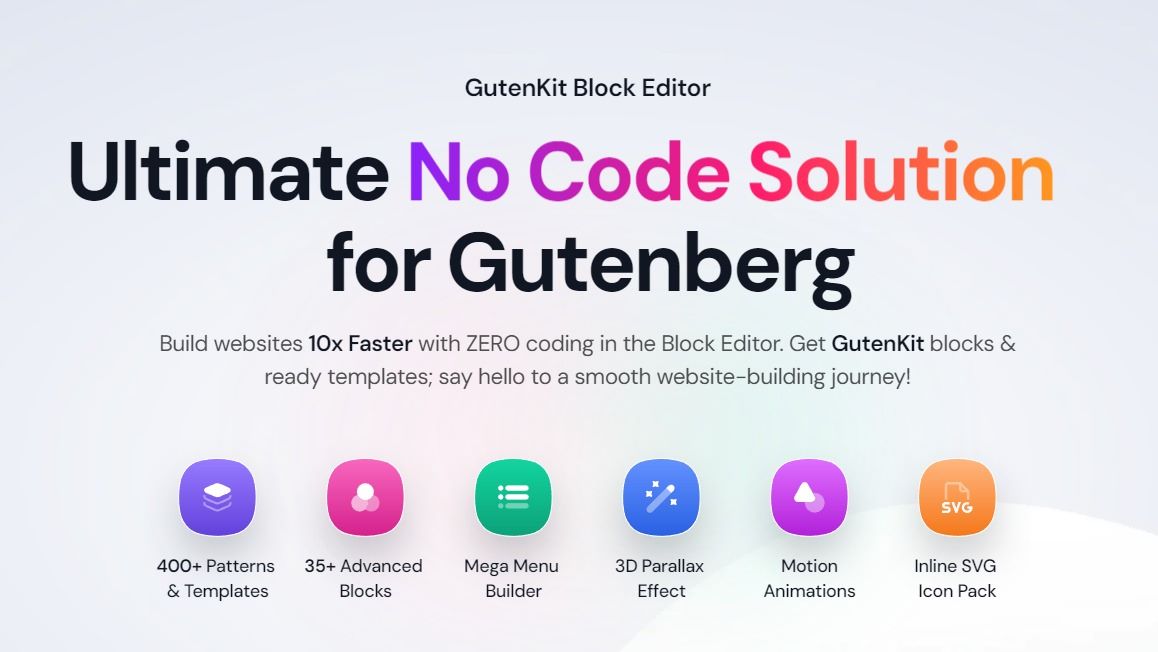
GutenKit

GutenKit szczyci się tym, że jest lekkim i przyjaznym dla początkujących narzędziem do tworzenia stron. Dobrze integruje się z Gutenbergiem, rozszerzając jego funkcjonalność o kolekcję gotowych bloków i świetne opcje dostosowywania. Chociaż GutenKit jest nowo wprowadzoną wtyczką, posiada wszystkie funkcje potrzebne do tworzenia stron, przyćmiewając większość swoich konkurentów.
Ponadto narzędzie jest przeznaczone dla początkujących dzięki przyjaznemu interfejsowi. Posiada intuicyjny interfejs „przeciągnij i upuść”, obszerną bibliotekę zawierającą ponad 37 gotowych bloków i 6 potężnych modułów.
Czego można się spodziewać po GutenKit:
- Ponad 350 wstępnie zaprojektowanych szablonów i wzorów bloków.
- Ponad 37 zaawansowanych bloków i modułów obsługiwanych przez edytor bloków WordPress.
- Biblioteka ikon z ponad 900 wbudowanymi ikonami czcionek SVG.
- Pełny dostęp do biblioteki czcionek Google.
- Wszystkie bloki i moduły działają płynnie Pełna edycja witryny WordPress (FSE).
- Zoptymalizowany pod kątem interfejsu użytkownika urządzeń mobilnych, komputerów stacjonarnych i tabletów.
- Kompatybilny z Block API w wersji 3.
Widma

Czym więc jest narzędzie do tworzenia stron Spectra WordPress dla Gutenberga? Wtyczka Spectra Gutenberg przyjmuje kompleksowe podejście do tworzenia stron. Zawiera obszerną bibliotekę bloków Spectra, gotowe układy stron i potężny edytor wizualny. To sprawia, że narzędzie Spectra builder jest silnym konkurentem dla użytkowników poszukujących wszechstronnego rozwiązania do tworzenia stron. Jednak Spectra oferuje model freemium, z niektórymi funkcjami premium zablokowanymi po zakupie.
Co Spectra może zaoferować:
- Darmowe, gotowe szablony startowe Spectra.
- Minimalny czysty kod do szybkiego ładowania.
- Wbudowane funkcje SEO i automatyczne znacznik schematu.
GutenKit kontra Spectra: bezpośrednia bitwa
Zarówno GutenKit, jak i Spectra są popularnymi pretendentami do nagrody Kreator stron Gutenberga arenie, ale który z nich króluje?
Aby pomóc Ci wybrać mistrza dla Twojej witryny, przeanalizujmy go w bezpośrednim porównaniu.
Porównanie funkcji
Porównamy ich oferty w kluczowych obszarach, takich jak biblioteki bloków, układy stron, funkcje edycyjne i zaawansowane funkcjonalności.
| Funkcja | GutenKit | Widma |
|---|---|---|
| Biblioteka blokowa | Obszerna kolekcja wstępnie zaprojektowanych i bezpłatnych bloków o różnych funkcjonalnościach. 📌 38 bloków ogólnych 📌 5 modułów specjalnych 📌 4 bloki pocztowe 📌 5 bloków nagłówka i stopki | Oferuje szeroką gamę podstawowych bloków i dodatkowych bloków dostępnych poprzez rozszerzenia. 📌 34 Niezbędne Bloki |
| Układy stron | Ponad 350 wstępnie zaprojektowanych szablonów i wzorów bloków dla różnych typów stron, aby przyspieszyć proces projektowania. | Zapewnia podstawowe układy stron; opiera się bardziej na budowaniu sekcji niestandardowych. |
| Funkcje edycji | Zaawansowane opcje edycji, takie jak edycja bezpośrednia i edycja responsywna. | Oferuje standardowe funkcje edycji; niektóre zaawansowane opcje mogą wymagać rozszerzeń. |
| Zaawansowane funkcje | Zawiera funkcje takie jak morfizm szkła, efekt ruchu, Mega Menu Builder, akordeon obrazu, OffCanvas i niestandardowe typy postów | Brakuje niektórych zaawansowanych funkcji od razu po wyjęciu z pudełka; opiera się na integracji funkcjonalności takich jak formularze |
GutenKit przoduje pod względem przejrzystej liczby funkcji i gotowych elementów niezbędnych do budowania stron.
Mistrz personalizacji
Jeśli chodzi o utworzenie witryny internetowej odzwierciedlającej unikalną tożsamość Twojej marki, niezbędna jest doskonała opcja dostosowywania. To porównanie pomoże Ci określić, który kreator umożliwi Ci przejęcie większej kontroli nad wyglądem i działaniem Twojej witryny.
| Funkcja | GutenKit | Widma |
|---|---|---|
| Opcje stylizacji | Szeroka gama bloków i szablonów. Zapewnia kontrolę nad czcionkami, kolorami, odstępami itp. | Rozbudowane dla bloków i potencjalnie większa kontrola układu (Premium) |
| Zgodność z CSS | Umożliwia dodawanie niestandardowe CSS kod | Umożliwia dodanie własnego kodu CSS |
| Zgodność z innymi firmami | Zdecydowanie kompatybilny z innymi wtyczkami, co pozwala na szerszy zakres możliwości dostosowywania. | Kompatybilny z innymi wtyczkami. |
Obydwa narzędzia oferują globalny styl i niestandardowe czcionki. Chociaż Spectra ma już ugruntowaną swoją nazwę w tej dziedzinie, warto wypróbować GutenKit, ponieważ dorównuje Spectrze, jeśli chodzi o dostosowywanie. Co więcej, narzędzie stale się rozwija. Można się więc spodziewać, że GutenKit w mgnieniu oka przewyższy Spectrę.
Bitwa pod względem szybkości i wydajności
Zarówno narzędzia do tworzenia stron GutenKit, jak i Spectra dla Gutenberga zostały zbudowane z myślą o optymalizacji wydajności. Jednak rzeczywisty wpływ na szybkość Twojej witryny zależy od kilku czynników, w tym od dostawcy usług hostingowych, wybranych funkcji i złożoności witryny.
| Parametr | GutenKit | Widma |
|---|---|---|
| Szybkość ładowania strony | Zoptymalizowany pod kątem wydajności. | Zoptymalizowany pod kątem wydajności. |
| Zużycie pamięci | Chociaż GutenKit ma wiele funkcji w porównaniu do Spectra, GutenKit został zaprojektowany tak, aby był lżejszy, ponieważ każda funkcja nie wymaga dodatkowego kodu do działania. | Ogólnie lekki. |
Trudno powiedzieć, który kreator jest szybszy, ponieważ oba są zoptymalizowane pod kątem wydajności. Najlepszym podejściem jest dokładne przetestowanie każdego kreatora w konfiguracji witryny, aby sprawdzić, który z nich działa lepiej w konkretnym scenariuszu. Rozważ użycie narzędzi takich jak Google PageSpeed Insights lub GTmetrix do pomiaru szybkości witryny przed i po wdrożeniu wybranego kreatora.
Bezpłatne porównanie planów
Oto tabela przedstawiająca strukturę obu kreatorów i funkcje zawarte w ich bezpłatnym planie:
| Funkcja | GutenKit za darmo | Bez widma |
|---|---|---|
| Biblioteka blokowa | Rozbudowane funkcje w porównaniu do rywala: 👍 Bloki Ogólne – 27 👍 Moduły specjalne – 3 👍 Bloki pocztowe – 3 👍 Bloki stopki nagłówka – 2 | 👍 Niezbędne Bloki – 6 👍 Bloki treści – 10 👍 Bloki marketingowe – 6 👍 Formuj bloki Stylera – 2 👍 Bloki kreatywne – 8 |
| Układy stron | Szablony startowe | Szablony startowe |
| Edycja funkcjonalności | Podstawowe narzędzia do edycji | Podstawowe narzędzia do edycji |
| Zaawansowane funkcje | Ograniczony | Nic |
| Wsparcie | Priorytet | Ograniczony |
Powyższe dane wyraźnie pokazują, że GutenKit przoduje pod względem bezpłatnych funkcji, a nawet wsparcia, z którego możesz skorzystać w ramach bezpłatnego planu, co jest bardzo ważne w procesie selekcji.
GutenKit kontra Spectra: podsumowanie
Zarówno GutenKit, jak i Spectra są doskonałymi Gutenbergami kreatorzy stron. Każdy z własnymi mocnymi stronami i możliwościami. Jeśli chodzi o reputację, Spectra jest niekwestionowana, podczas gdy GutenKit musi jeszcze zostać udowodniony ze względu na fakt, że jest nowo wprowadzony na rynek.
Chociaż GutenKit jest wciąż tak młody, biorąc pod uwagę jego cechy i funkcjonalność, narzędzie to już dorównuje Spectrze. Może bezpośrednio konkurować ze Spectrą, a wkrótce przewyższy Spectrę dzięki zaangażowaniu w dostarczanie ciągłych rozwiązań Gutenberga w zakresie tworzenia stron.
Końcowa myśl
Nie bój się eksperymentować z obydwoma kreatorami! Obydwa oferują bezpłatne plany, które umożliwiają przetestowanie ich funkcjonalności przed zatwierdzeniem. Przy odrobinie eksploracji znajdziesz idealny narzędzie do tworzenia stron Gutenberga, które ulepszy tworzenie Twojej witryny WordPress.
Dokonując wyboru, weź pod uwagę potrzeby swojej witryny internetowej, preferencje projektowe i poziom komfortu.



Dodaj komentarz