Masz dość ciągłego tworzenia tego samego projektu dla różnych stron za pomocą Elementora? A może utworzysz projekt i zapiszesz go jako szablon dla swoich przyszłych stron? Tak, Mówię o importowaniu i eksportowaniu szablonów Elementora.
Jeśli dopiero zacząłeś korzystać z narzędzia do tworzenia stron, możesz nie wiedzieć, jak eksportować i importować szablony Elementora na inną stronę. Nie martw się! To prostsze niż myślisz.
W tym poście pokażę jak eksportować i importować szablony Elementora.
Jak wyeksportować szablon Elementora?
Czy zainstalowałeś już Elementora? Jeśli nie, zainstaluj Elementora a następnie wykonaj poniższą procedurę.
Zanim wyeksportujesz szablon Elementora, musisz go utworzyć. Przejdź do panelu WordPress, a następnie utwórz stronę, na której chcesz zaprojektować szablon Elementora.
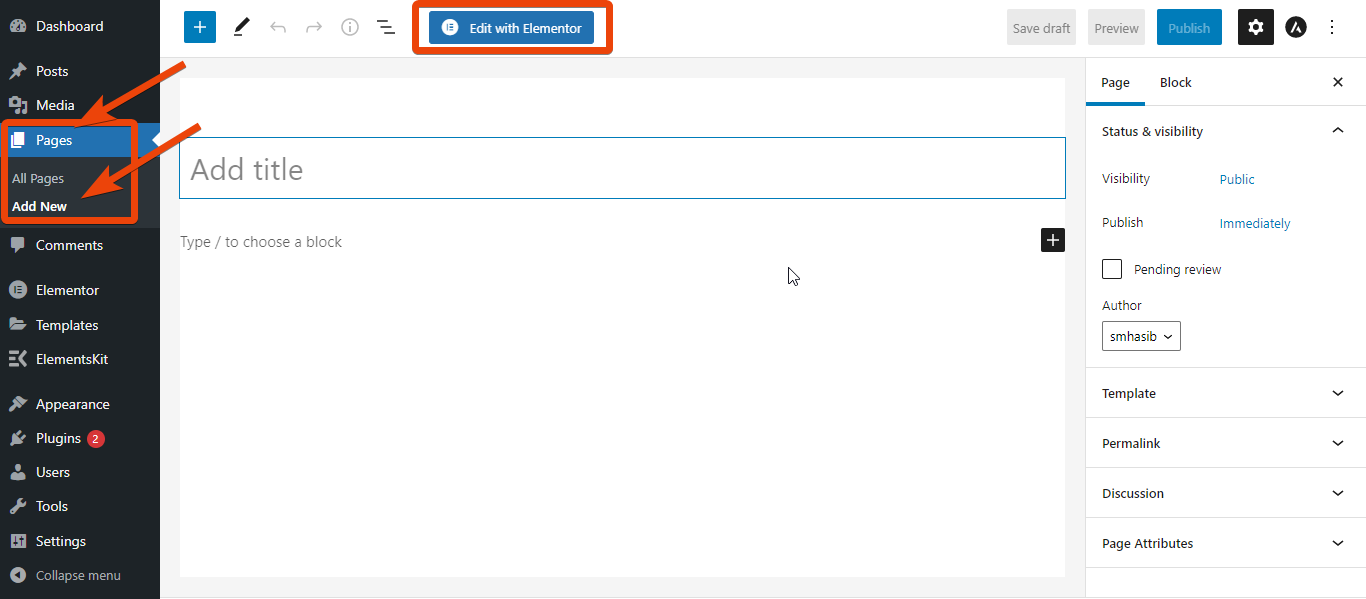
Iść do Panel WordPress > Strony > Dodaj nowy. Teraz wybierz Edytuj za pomocą Elementora, ponieważ zamierzasz utworzyć szablon za pomocą narzędzia do tworzenia stron Elementor.

Teraz zaprojektuj stronę tak, jak chcesz. Tutaj możesz użyć dowolnych elementów Elementora. Jeśli szukasz większej personalizacji, użyj dodatku ElementsKit dla Elementora. Dodaj widżety i nadaj stronie idealny wygląd.
Gdy projekt strony będzie gotowy, opublikuj go, a następnie wyeksportuj.

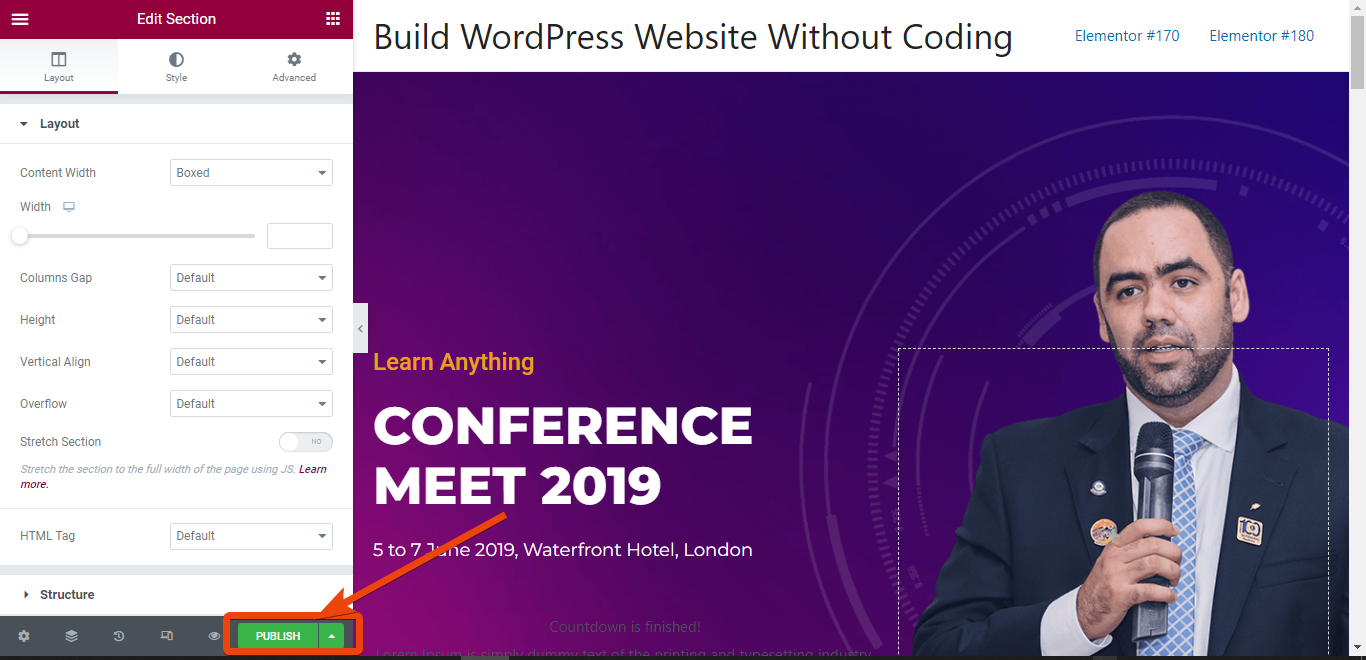
W lewym dolnym rogu Panel edytora stron Elementor, zobaczysz przycisk o nazwie „Aktualizuj”. Obok przycisku zobaczysz strzałkę.

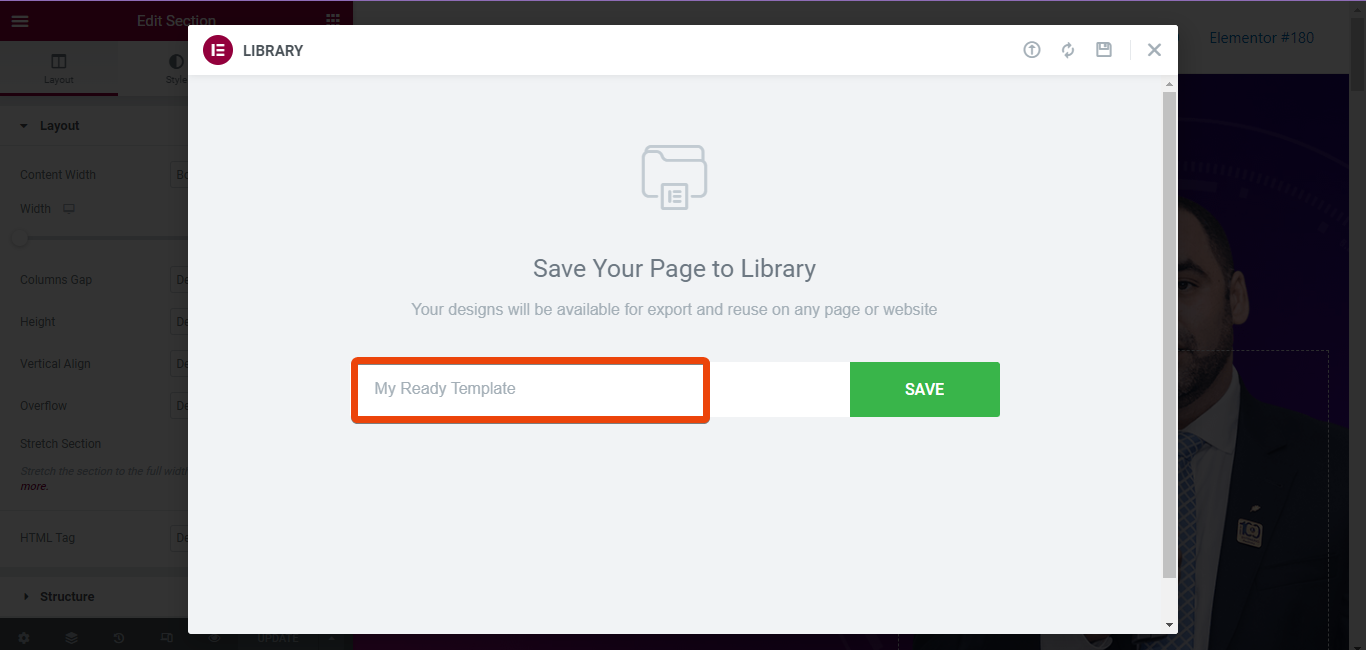
Kliknij na to, a wyświetli się 'Zachowaj jako szablon' opcja. Naciśnij przycisk, nadaj szablonowi nazwę i kliknij Zapisz. Stworzy Szablon Elementora jako plik .json. Gotowe szablony zobaczysz na liście, skąd możesz je zaimportować na inne strony.

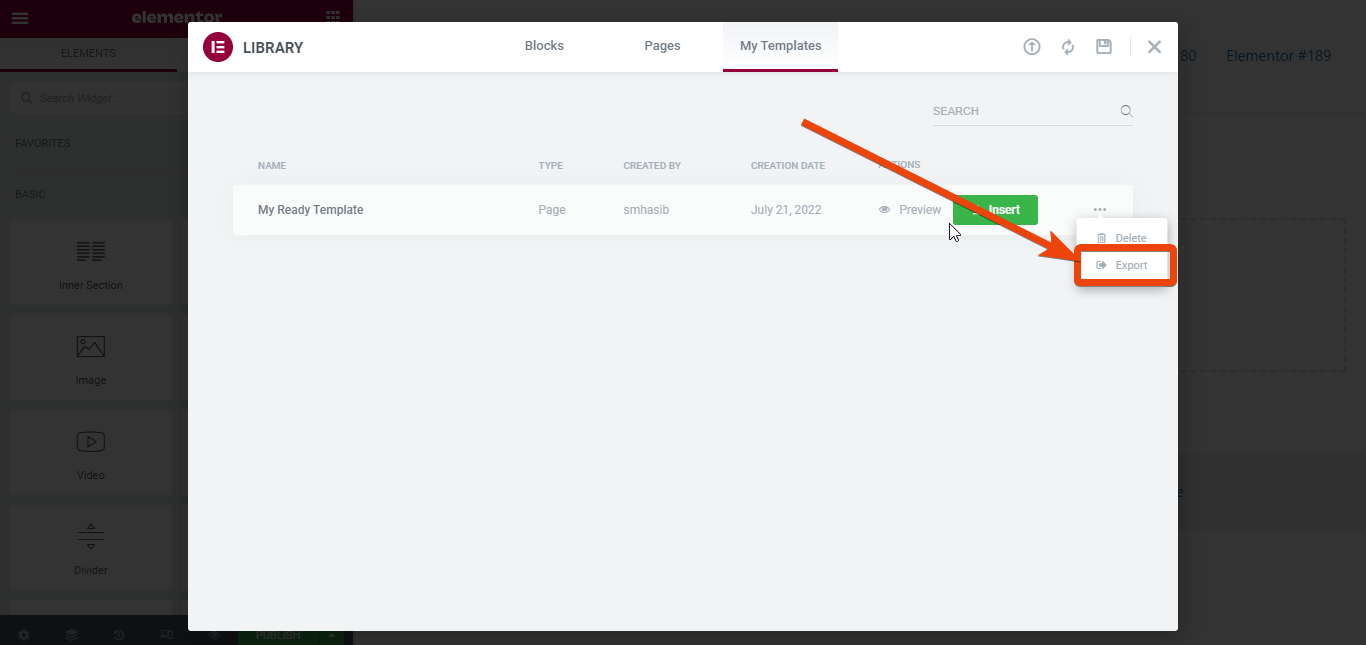
Aby wyeksportować i zapisać szablon na komputerze, przejdź do Moich szablonów. Następnie wyeksportuj szablon z zapisanych szablonów i zapisz go na swoim komputerze. Możesz go następnie użyć na innych stronach i dowolnej innej witrynie internetowej.

Jak zaimportować szablon Elementora
W poprzednich krokach widziałeś, jak wyeksportować szablon Elementora. Po wyeksportowaniu szablonu możesz zaimportować szablon Elementora na stronę witryny WordPress.
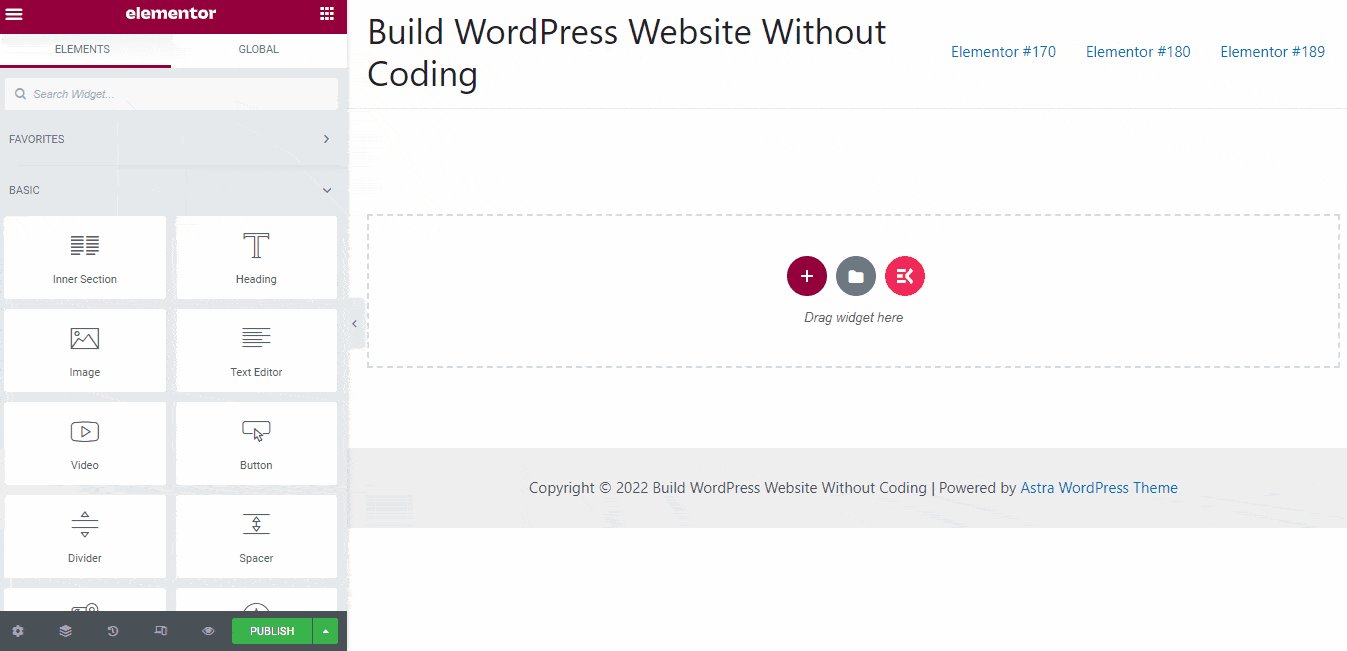
Aby zaimportować szablon za pomocą Elementora, utwórz stronę z panelu WordPress, a następnie wybierz „Edytuj za pomocą Elementora”. Możesz też dodać szablon do istniejącej strony.

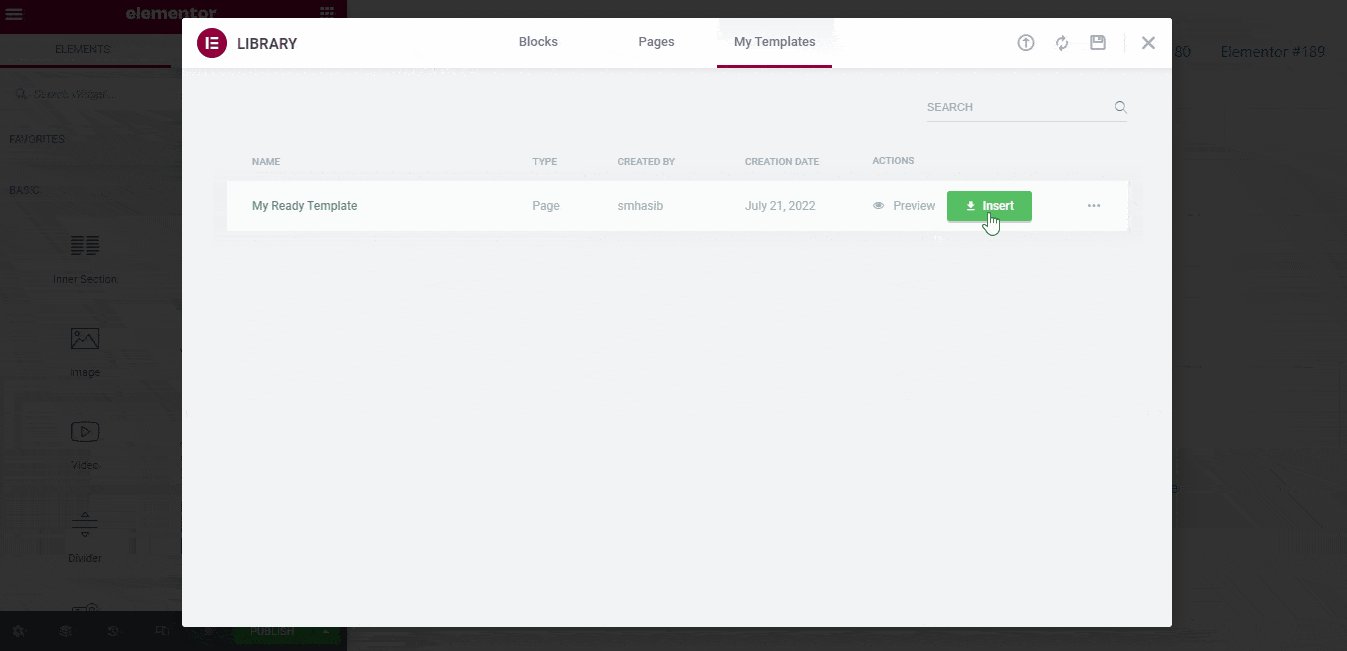
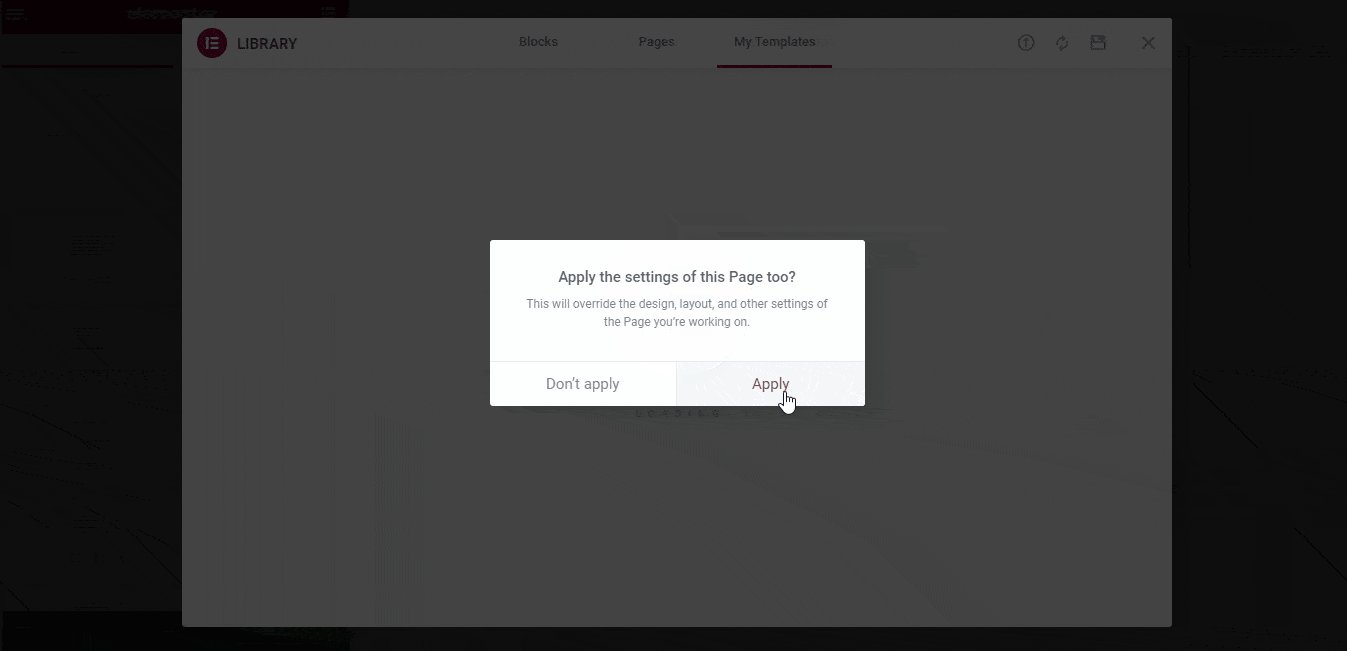
Po przejściu do edytora stron Elementor kliknij opcję „Dodaj szablon”. Teraz przejdź do zakładki „Mój szablon”, a zobaczysz wszystkie zapisane szablony. Jeśli wyeksportowałeś szablon na swój komputer, możesz go również załadować stamtąd. Niezależnie więc od tego, czy jest to istniejąca witryna, czy nowa, możesz skorzystać z gotowych szablonów Elementora.
Szukasz najlepszego sposobu wykorzystania Elementor Flexbox? Sprawdź post poniżej 👇👇
Jak korzystać z kontenera Elementor Flexbox w 6 prostych krokach
Co zrobić, jeśli eksport/import szablonu Elementora nie działa?
Jeśli dawno temu utworzyłeś szablon Elementora i próbujesz użyć go w witrynie WordPress, może się okazać, że szablon nie działa. W takim przypadku nie będzie można eksportować ani importować szablonu Elementora. Dzieje się tak głównie z powodu różnych wersji Elementora.
Szablon Elementora utworzony w starej wersji może nie działać z najnowszą wersją. Jeśli chcesz użyć starego szablonu dla swojej witryny WordPress, będziesz musiał obniżyć wersję Elementora.
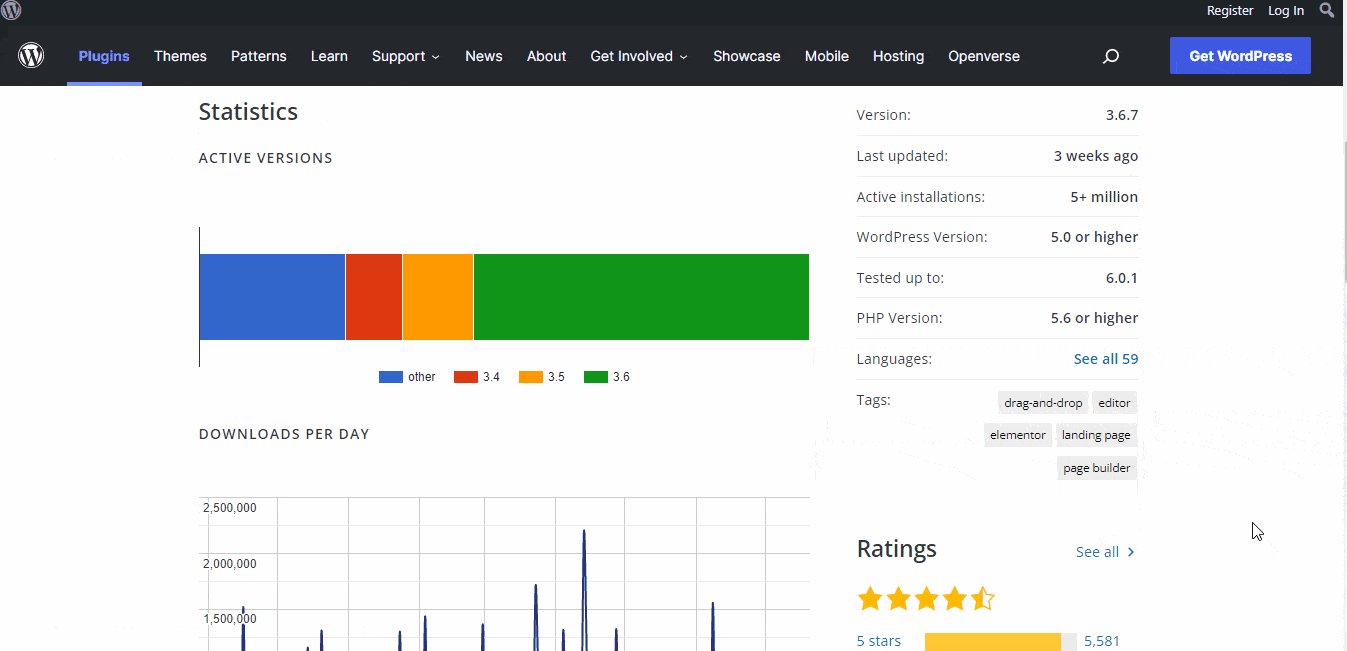
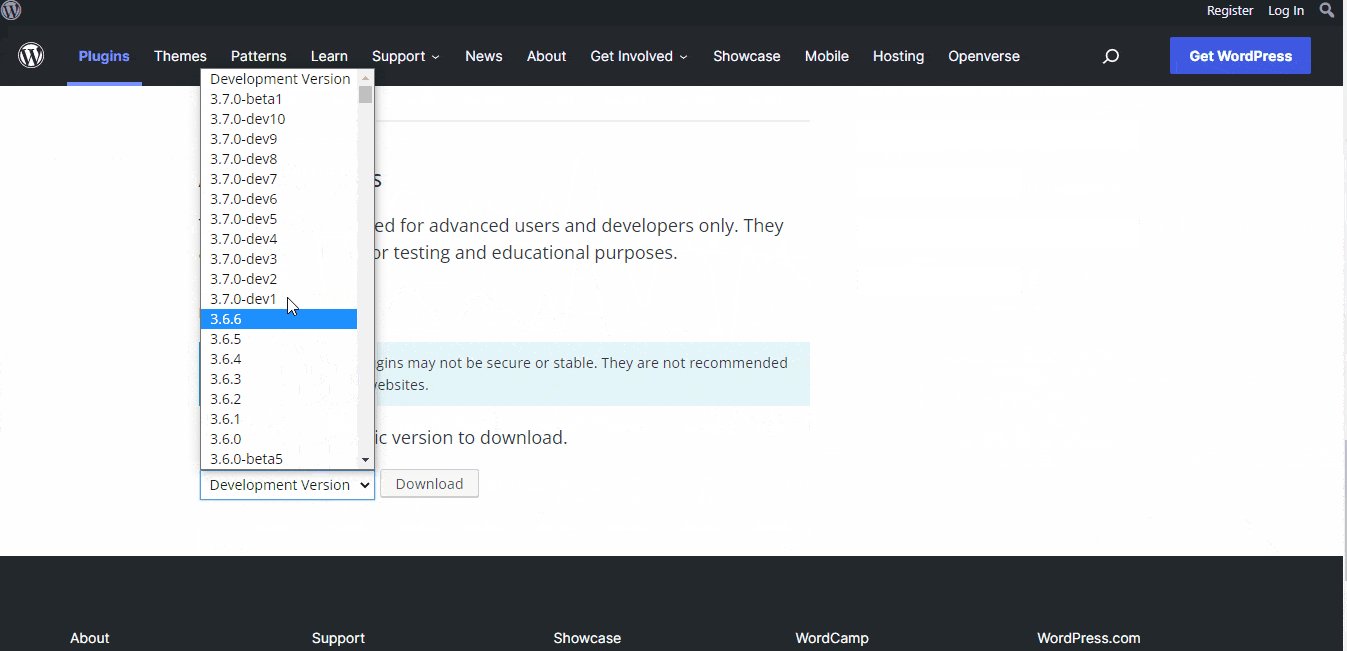
Aby obniżyć wersję Elementora, przejdź do wordpress.org i wyszukaj Elementor. Na stronie Elementora przejdź do widoku zaawansowanego i w lewym dolnym rogu wybierz wersję Elementora, której użyłeś w szablonie.

Jak stworzyć szablon Elementora?
Szablon Elementora możesz utworzyć w taki sam sposób, jak projektujesz stronę w Elementorze. Zanim zaczniesz, po prostu zrób listę elementów, które chcesz zintegrować na stronie.
W kolejnym kroku z biblioteki widżetów wybierz widżety potrzebne do projektu. Jeśli zainstalowałeś dodatek ElementsKit, będzie to bonus i znajdziesz mnóstwo nowych opcji projektowania nowego szablonu Elementora.
Nawet z bezpłatną wersją ElementsKitmożesz korzystać z zaawansowanych funkcji. Wersja pro zapewni Ci nieograniczoną swobodę w projektowaniu idealnej strony dla Twojej witryny WordPress.
Więcej blogów z przewodnikami po Elementorze:
1. Jak zbudować formularz logiki warunkowej Elementora w 5 krokach
2. 5 wskazówek dotyczących zwiększania produktywności za pomocą narzędzi Elementor
3. Jak utworzyć niestandardowy szablon postu na blogu Elementor (prosty przewodnik)

Ostatnie słowa
Teraz wiesz, jak to zrobić eksportuj i importuj szablon Elementora. Zmniejszy to Twój wysiłek i czas potrzebny na zaprojektowanie nowej strony internetowej. Możesz nawet natychmiast zreplikować określoną sekcję witryny internetowej. Śmiało, spróbuj utworzyć różne szablony, aby zaoszczędzić czas.


Dodaj komentarz