Zaczynaj #
Używając Metform możesz stworzyć dowolny rodzaj Post. Utwórz nowy post na swojej stronie WordPress, korzystając z wpisów w formularzu. Otrzymasz przesłane dane Metform w swoim poście, a po każdym przesłaniu automatycznie utworzy się nowy post. Wybierz dowolny niestandardowy typ postu, wybierz autora, tytuł, treść, wyróżniony obraz i dodaj nowe niestandardowe pole z naszych ustawień. Z listy rozwijanej możesz wybrać pole formularza dla każdej kategorii.
Poniższe kroki poniżej opisałem, jak utworzyć dowolny rodzaj postu za pomocą MetForm:
Utwórz formularz #
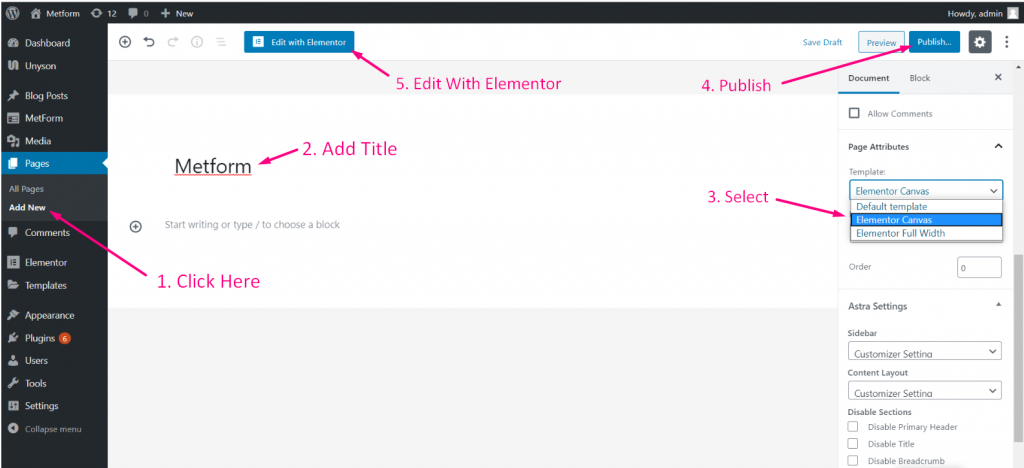
Krok=>1: Iść do Panel=> Strony=> Dodaj nowe=>
- Dodać Tytuł strony
- Wybierz Szablon Płótno Elementora
- Kliknij Publikować
- Edytuj za pomocą Elementora

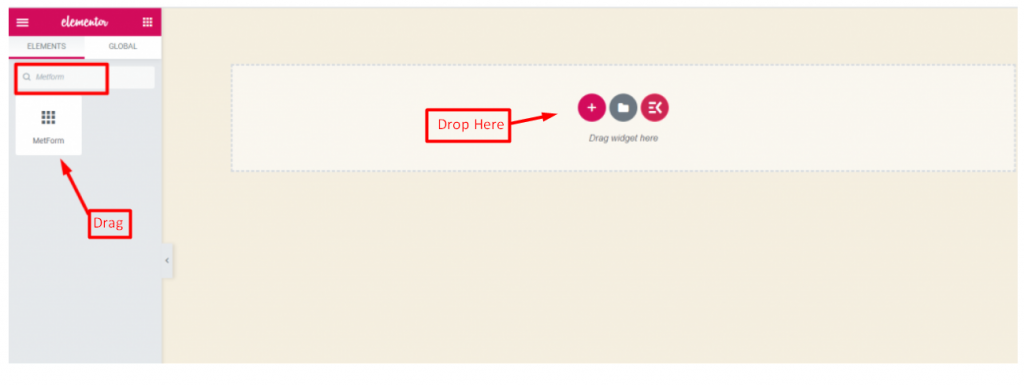
- Krok=>2: Szukaj Metform=> Przeciągnij i upuść

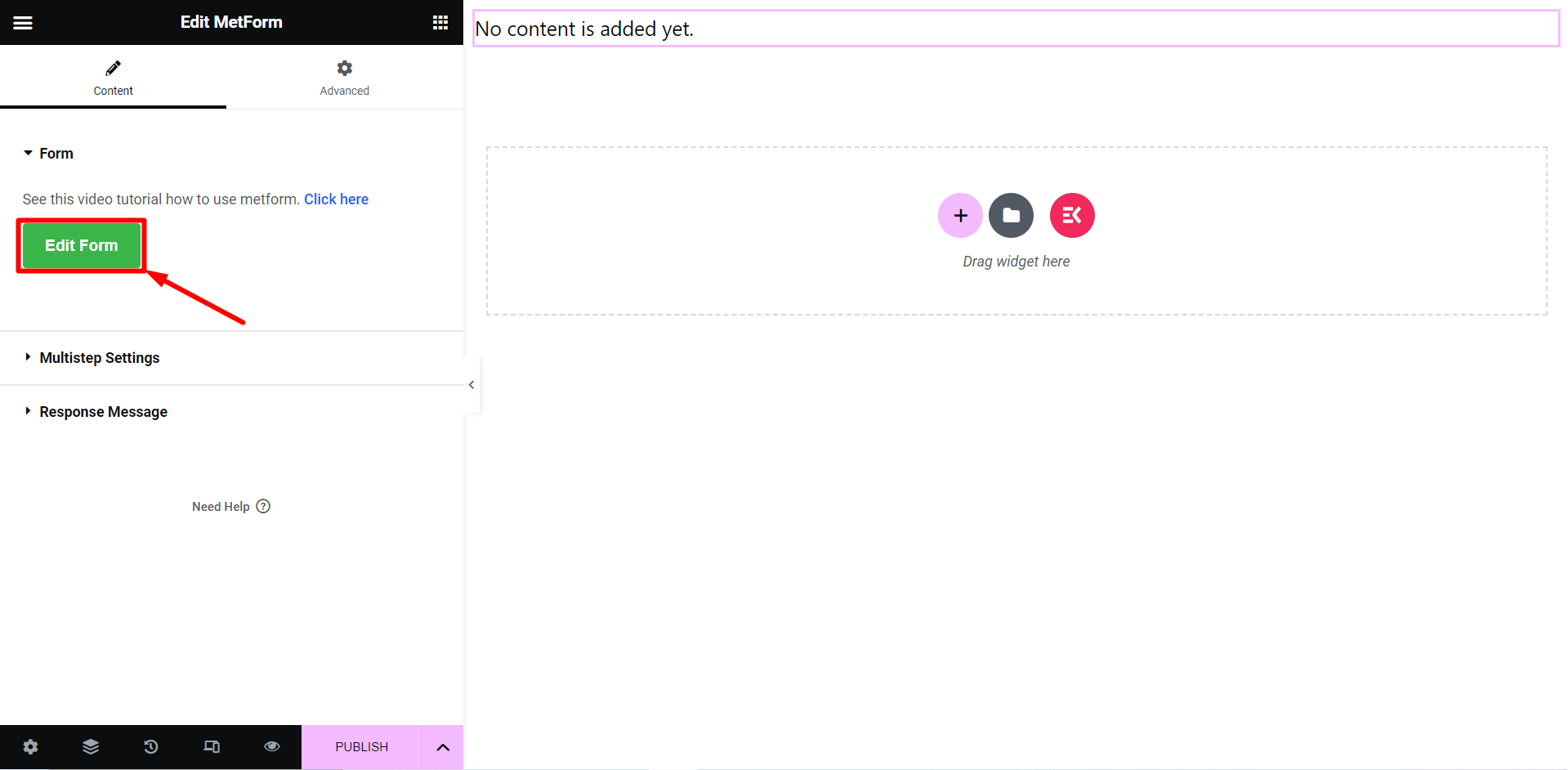
- Krok=>3: Kliknij przycisk, aby edytować formularz

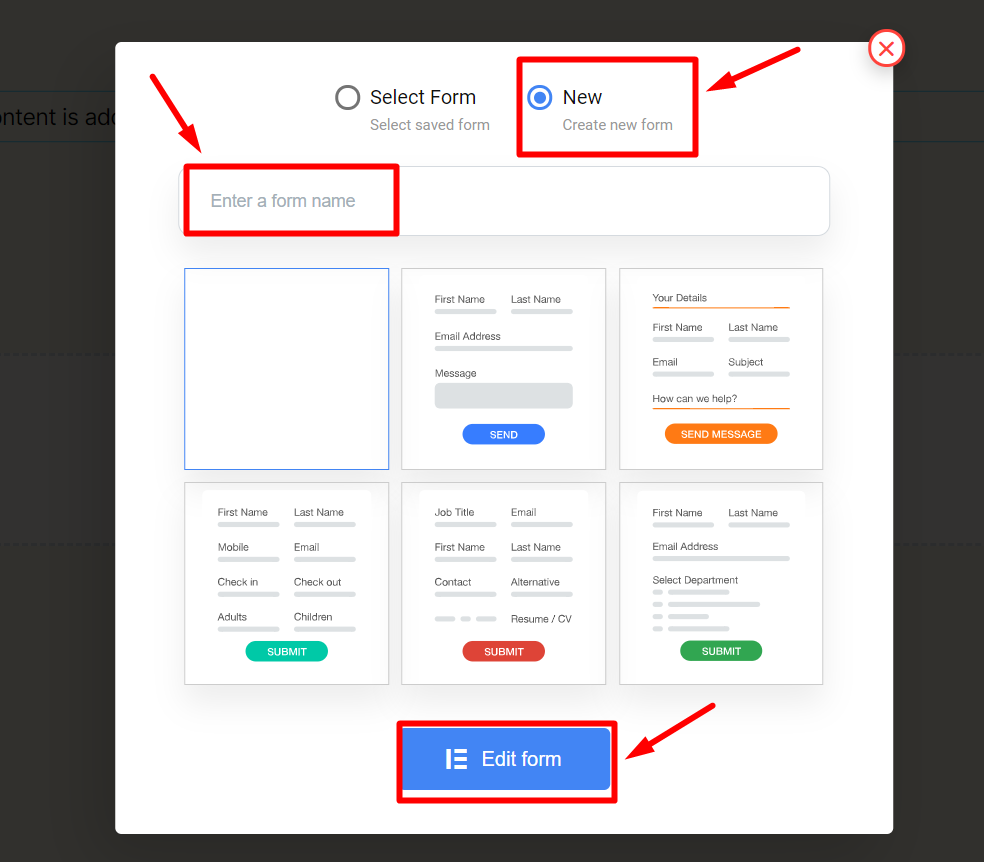
- Krok=>4: Możesz też wybrać Nowy=> Wpisz swoje Nazwa formularza=> Kliknij Edytuj formularz

Krok=>5:
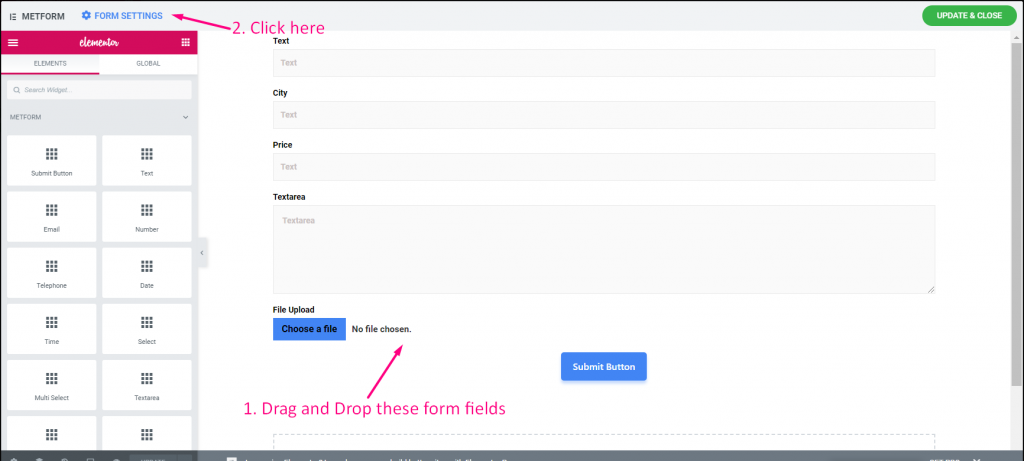
- Przeciągnij i upuść wybrane pola formularza wejściowego
- Kliknij Ustawienia formularza

Ustaw pole formularza za pomocą MetForm #
Krok=>1:
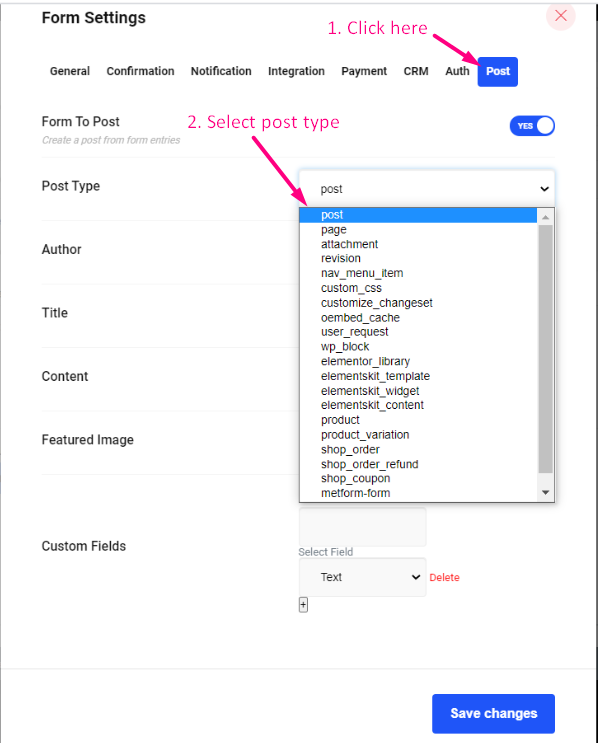
- Przejdź do zakładki postów
- Wybierz dowolny niestandardowy typ postu dostępny w WordPress z listy rozwijanej. Na przykład: poczta

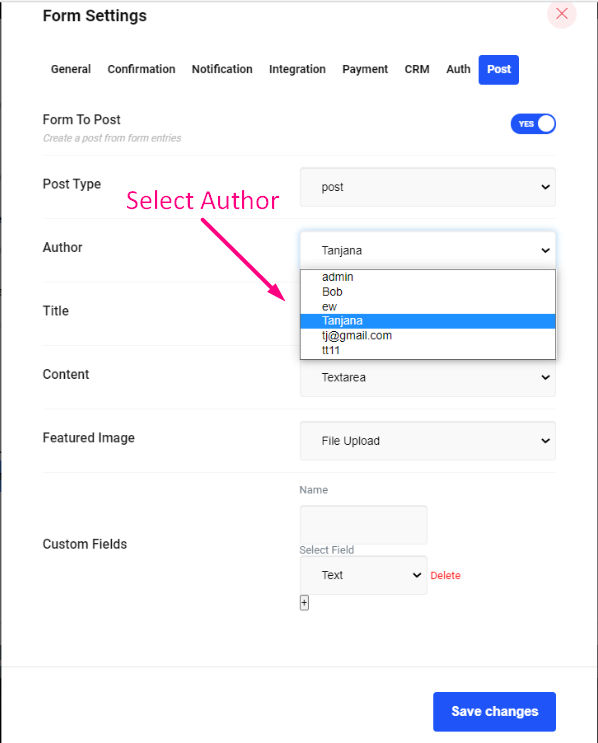
- Krok=>2: Wybierz nazwę autora posta (Tutaj pojawi się nazwisko autora WordPressa) z listy rozwijanej. Na przykład: Tanjana

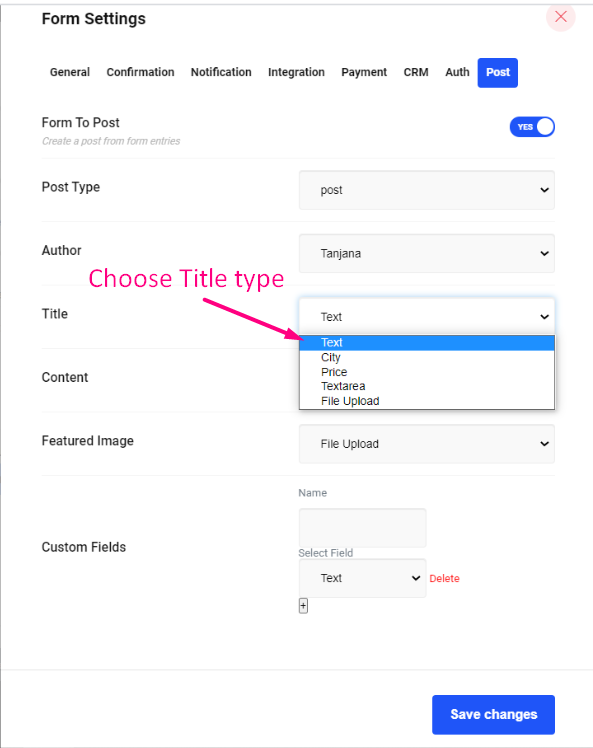
Krok=>3: Wybierz typ tytułu (Tutaj pojawi się utworzone przez Ciebie pole wejściowe formularza) z listy rozwijanej. Na przykład: tekst

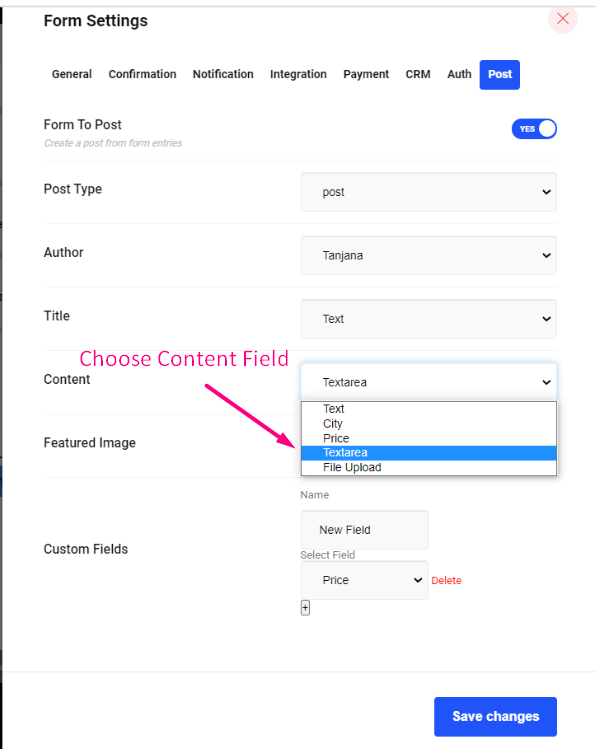
Krok=>4: Wybierz typ treści (Tutaj pojawi się utworzone przez Ciebie pole wejściowe formularza) z listy rozwijanej. Na przykład: obszar tekstowy

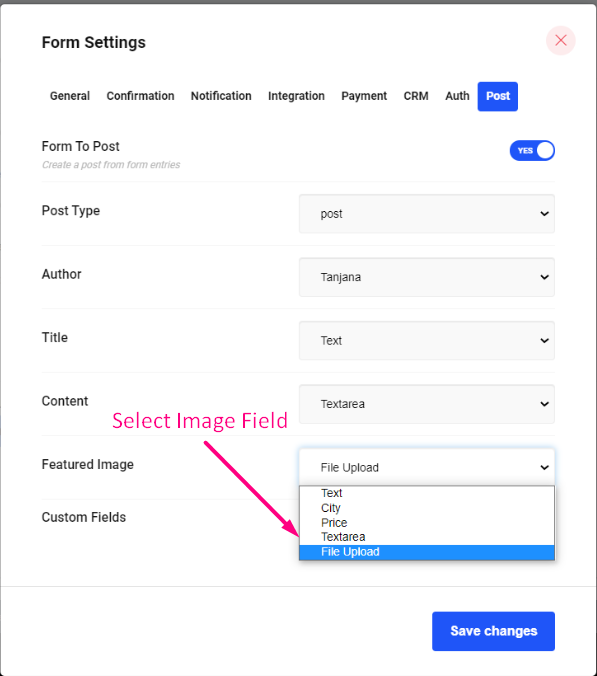
Krok=>5: Wybierz typ wyróżnionego obrazu (Tutaj pojawi się utworzone przez Ciebie pole wejściowe formularza) z listy rozwijanej. Na przykład: przesyłanie pliku

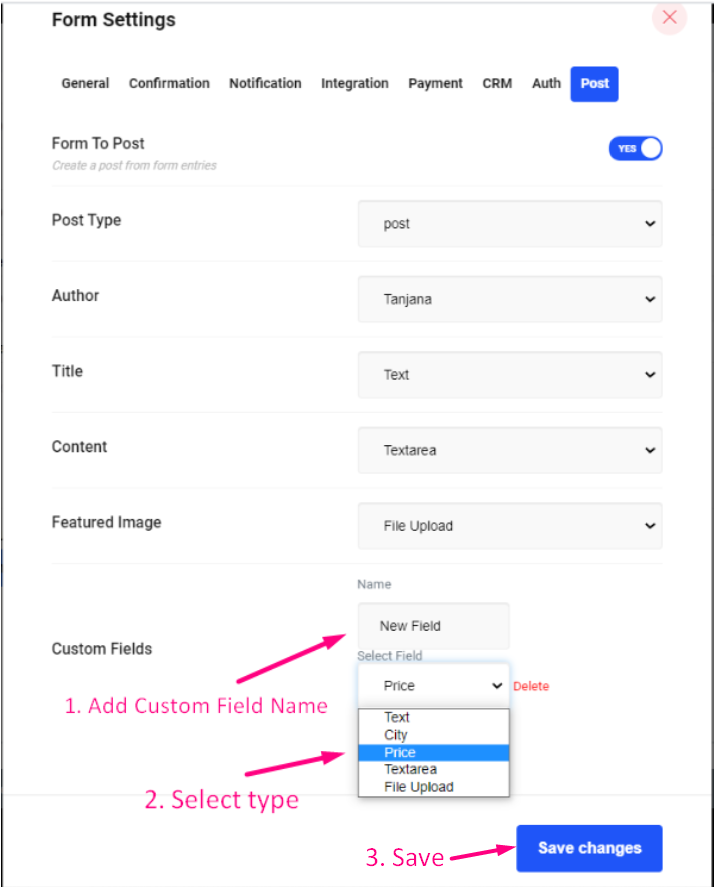
Krok=>6: Dodaj dowolne Pole niestandardowe stąd
- Dodać Niestandardowa nazwa pola
- Wybierz niestandardowy typ pola(Tutaj pojawi się utworzone przez Ciebie pole wejściowe formularza) z listy rozwijanej. Na przykład: cena

Widok witryny #
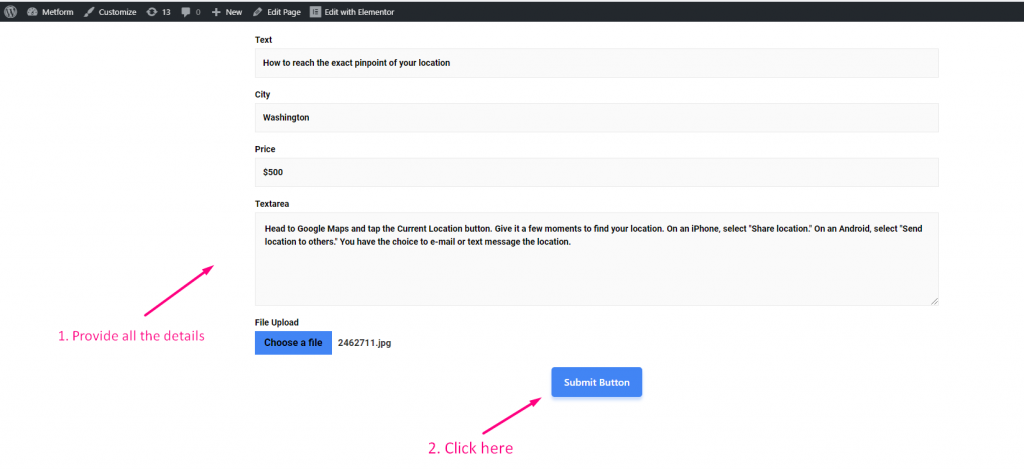
Krok=>1: Teraz przejdź do strony=> Wypełnić formularz=> Kliknij Przycisk Prześlij

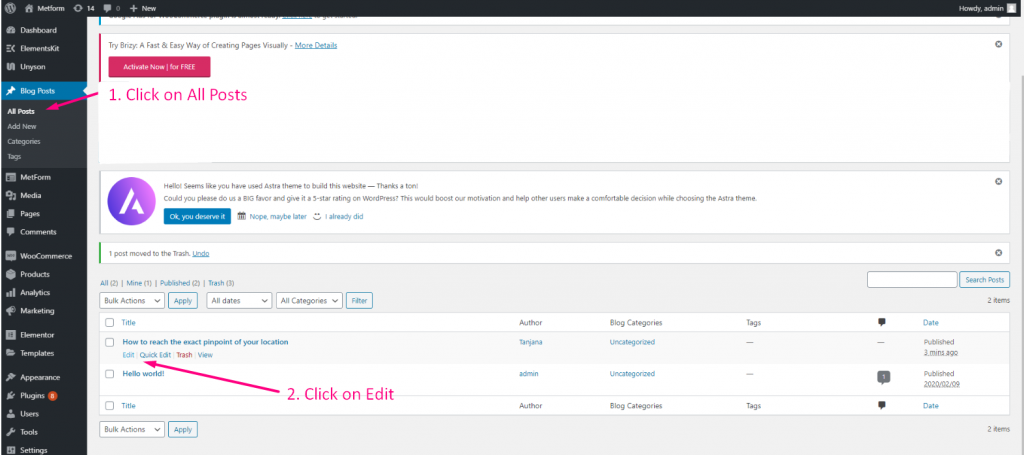
Krok=>2: Możesz zobaczyć, że Twój post jest tworzony automatycznie => Kliknij Edytować

Krok=>3:
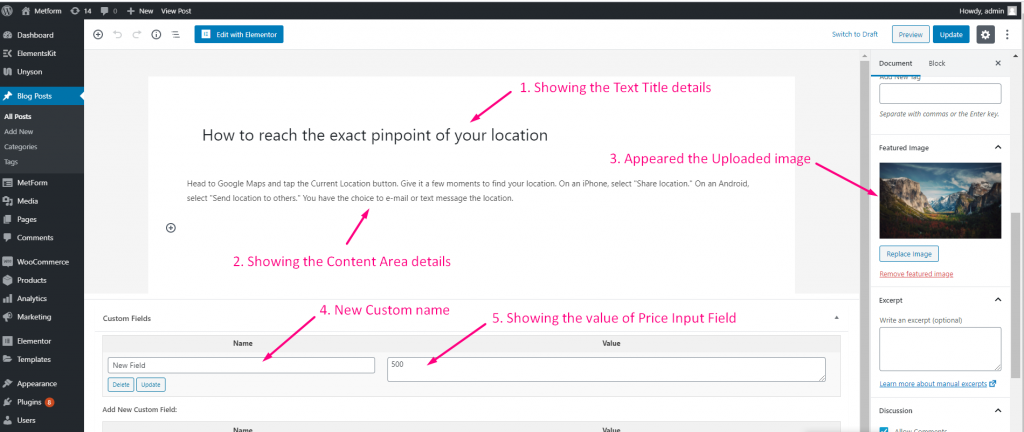
- Pokazywanie Tytuł tekstu Dane podane podczas wypełniania formularza
- Pokazywanie Obszar tekstowy szczegóły które podałeś
- Pojawić się Obraz funkcji przesłałeś
- Pojawiła się nowa nazwa niestandardowa
- Pokazanie nowego zwyczaju Pole wprowadzania ceny dane