Zawiera dodatek do tworzenia formularzy MetForm Ponad 30 szablonów (np. formularz kontaktowy, formularz newslettera, formularz opinii itp.) w celu utworzenia dowolnego rodzaju formularza na stronie WordPress.
MetForm umożliwia także utworzenie dowolnego niestandardowego formularza, po prostu przeciągając i upuszczając elementy elementuor. Z Ponad 40 stylów w celu dostosowania możesz zaprojektować w pełni responsywny i funkcjonalny formularz w ciągu kilku minut.
Jak tworzyć formularze za pomocą MetForm #
✨✨Wymagania:
👉👉 Elementora: Pobierz wtyczkę Elementora
👉👉 MetForm: Pobierz wtyczkę MetForm
Krok 1: Wybierz szablon formularza #
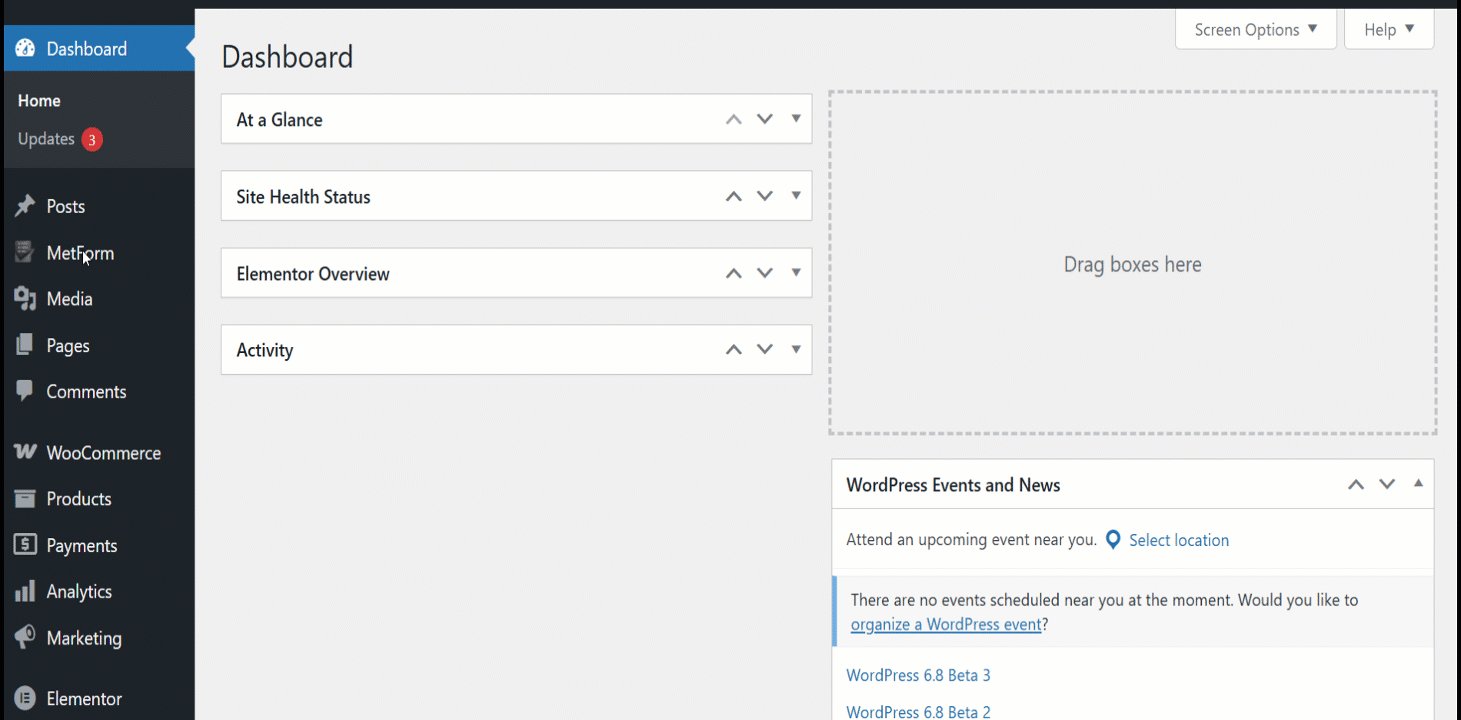
Przejdź do 1. Panel -> 2. MetForm -> 3. Formularze -> 4. Kliknij Dodaj nowy -> 5. Pojawi się wyskakujące okienko
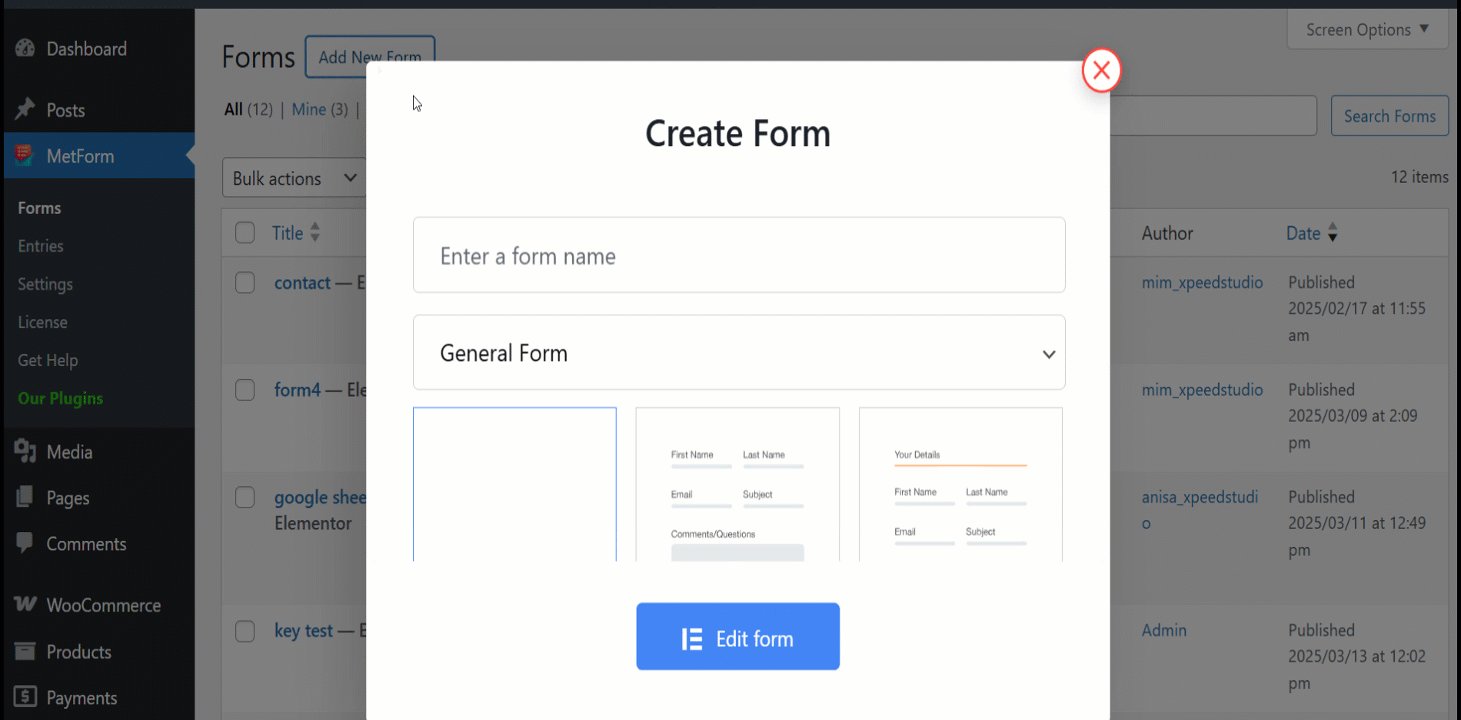
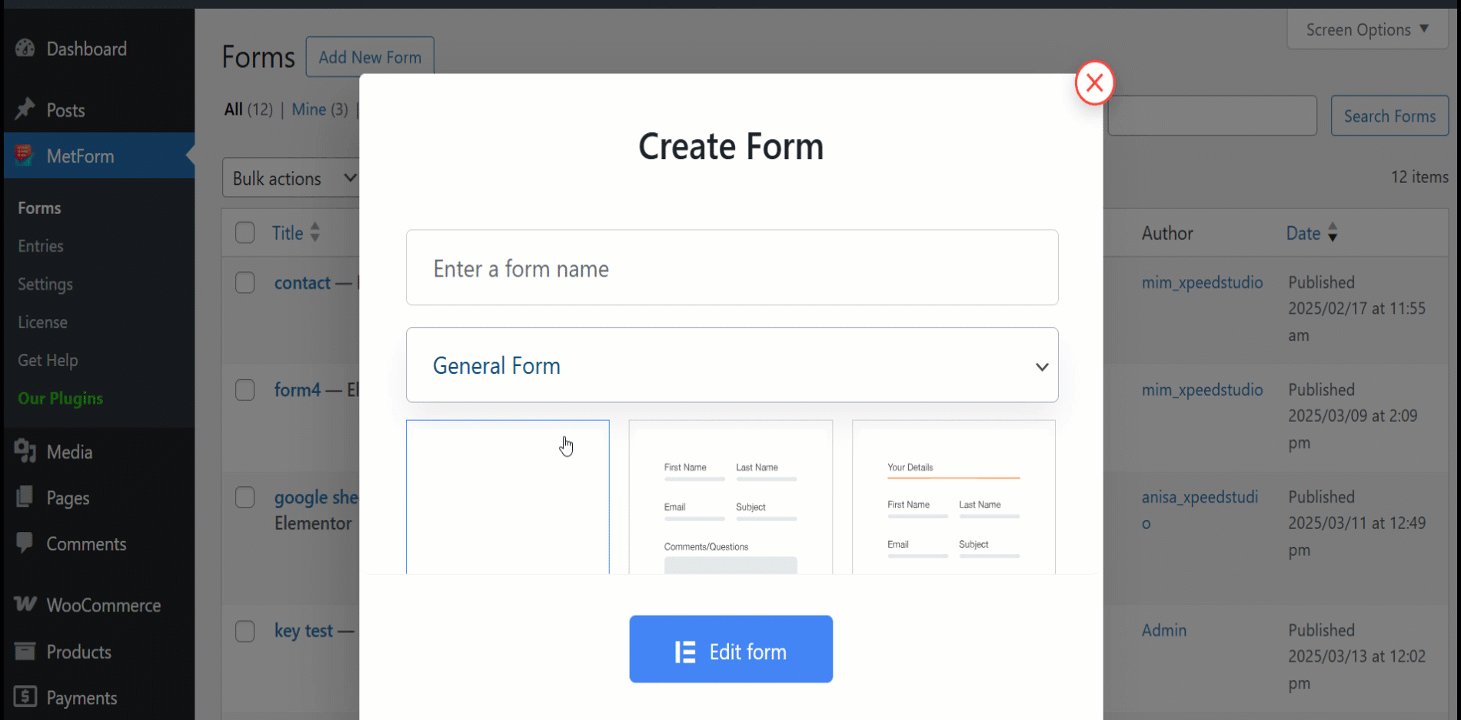
W wyskakującym oknie Utwórz formularz zobaczysz:
- Pole nazwy formularza
Tworzenie formularza możesz rozpocząć wpisując jego nazwę w tym polu.
- Typ formularza
Typ formularza to Formularz ogólny. Jest to domyślne ustawienie, jeśli używasz MetForm pro, możesz mieć tę opcję tutaj.
- Wybór szablonu
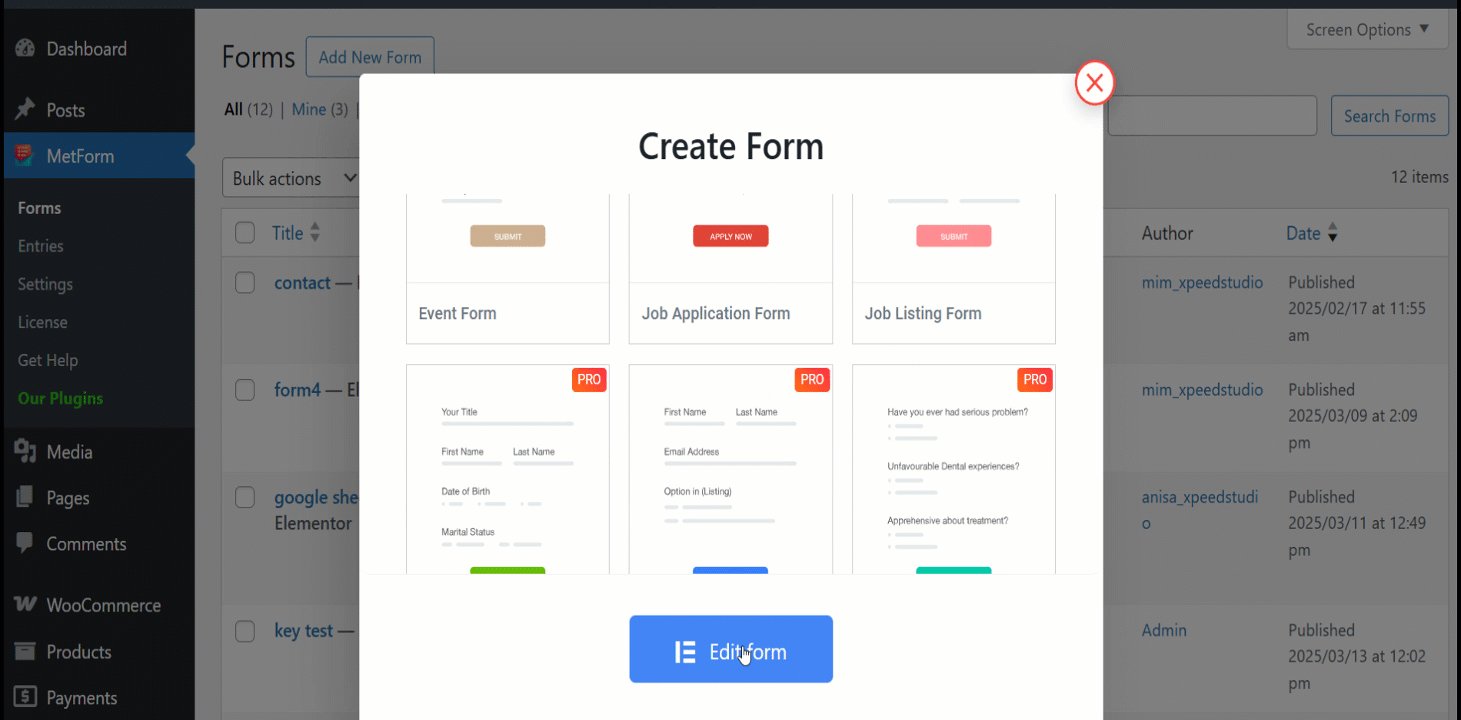
Otrzymasz tutaj ponad 30 różnych typów szablonów.
- Kliknij Edytuj
Kliknięcie tego przycisku spowoduje rozpoczęcie edycji formularza w Elementorze.

Krok 2: Dostosuj szablon formularza #
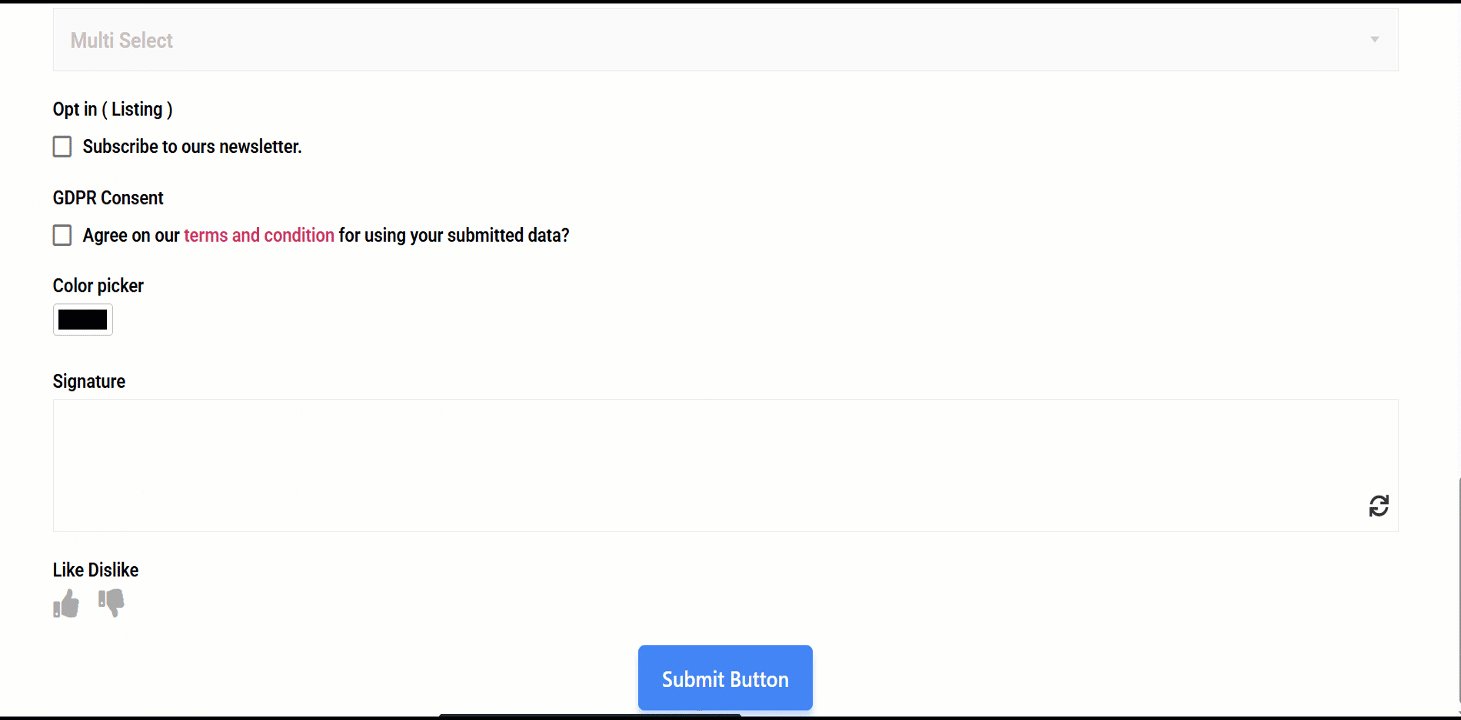
Każdy szablon formularza jest całkowicie zaprojektowany i opracowany do różnych celów (np. formularz opinii umożliwiający uzyskanie opinii klientów). Można je jednak dostosować w dowolny sposób, ponieważ są kompatybilne z elementorem.
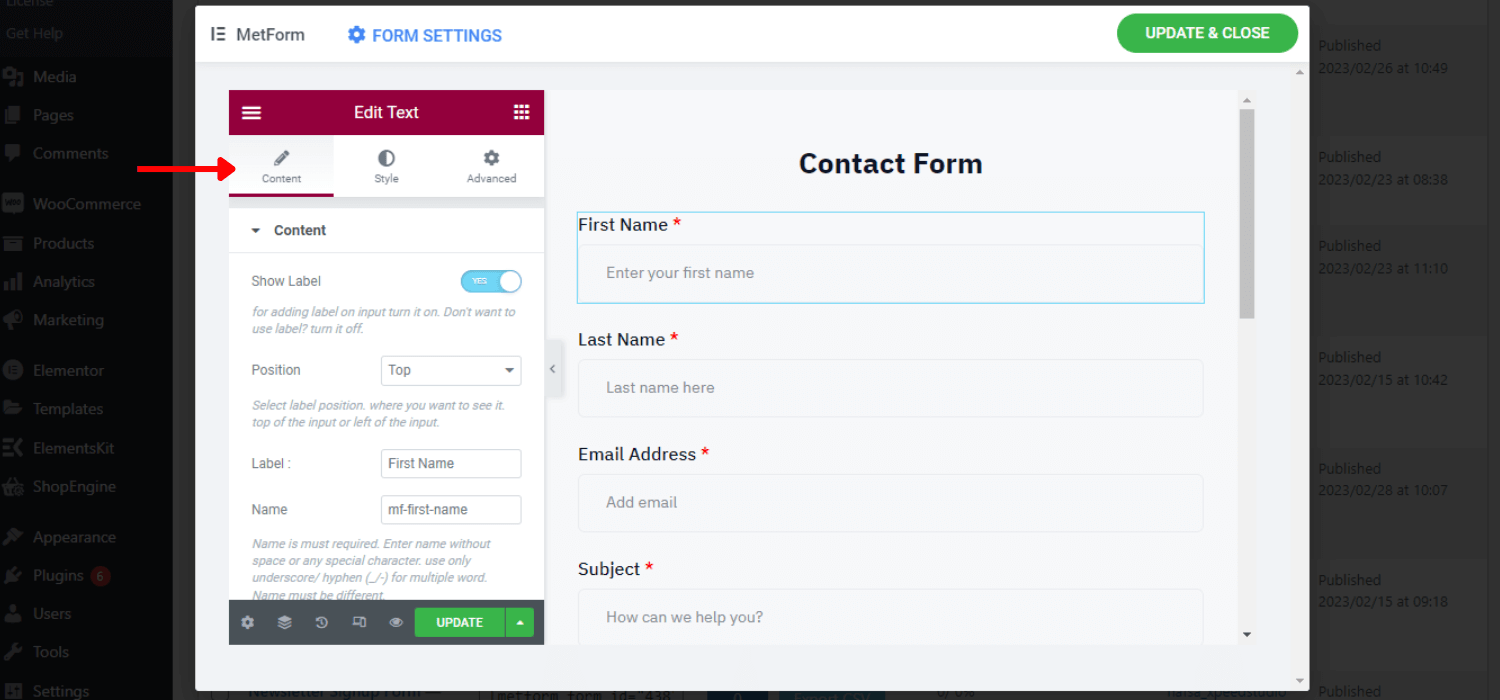
Otrzymasz 3 ustawienia, takie jak treść, styl i zaawansowanie aby dostosować i kontrolować właściwości pola wejściowego i przycisku.
👉👉Dostosowywanie treści #
- Można ukryć/pokazać etykietę
- Ustaw pozycję lewą lub górną
- Można zmienić symbol zastępczy
- Dodaj tekst pomocy
- Włącz/wyłącz wymaganą właściwość
- Ustaw komunikat ostrzegawczy
- Ustaw typ walidacji
- Wstaw adres URL

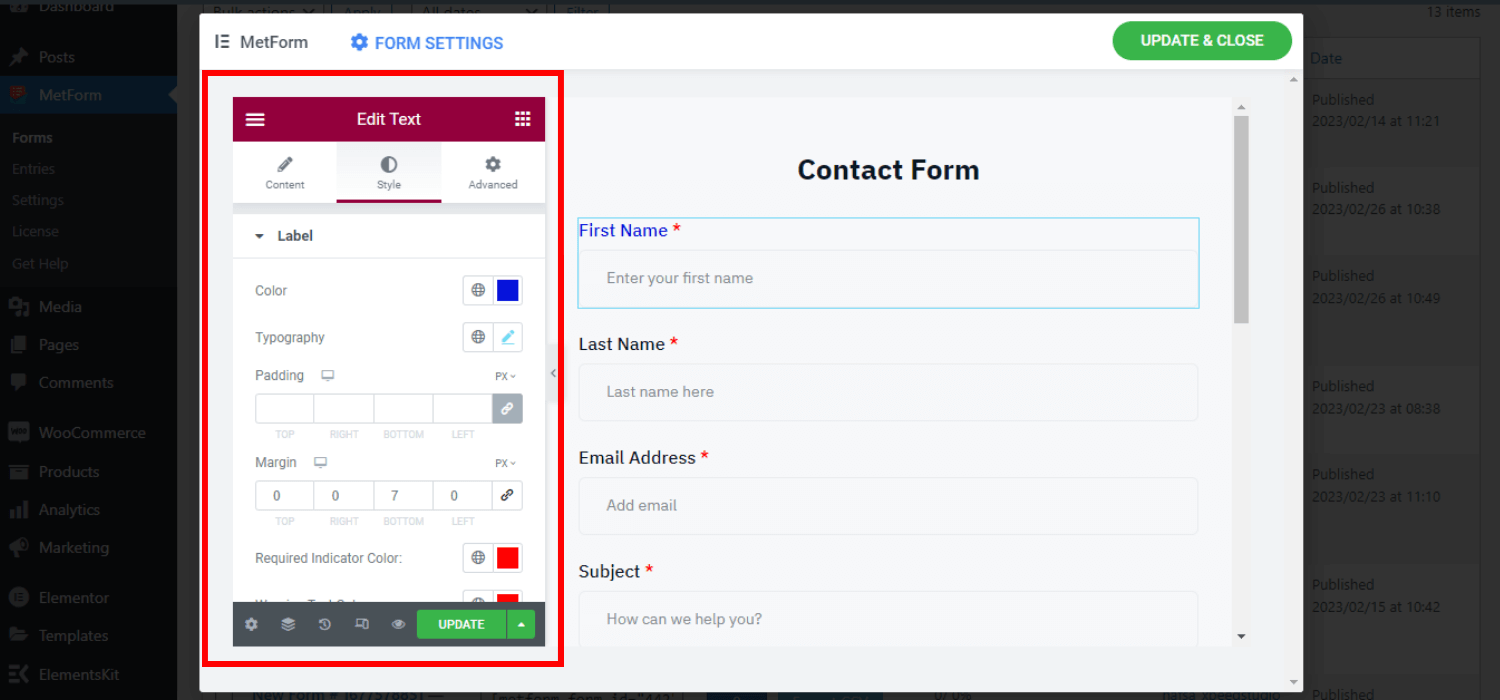
👉👉Dostosowanie stylu #
- Ustaw niestandardową szerokość układu
- Zmień kolor i typografię tekstu w polu wejściowym
- Dostosuj symbol zastępczy i pomóż kolorowi i typografii tekstu
- Dodaj kolor tła
- Ustaw niestandardowe dopełnienie, margines
- Wybierz niestandardowy kolor ostrzeżenia dla wymaganego pola
- Ustaw wyrównanie do lewej, do środka, justowania lub do prawej
- Wstaw obraz tła dla pola wejściowego
- Dostosuj obramowanie, kolor obramowania i promień obramowania

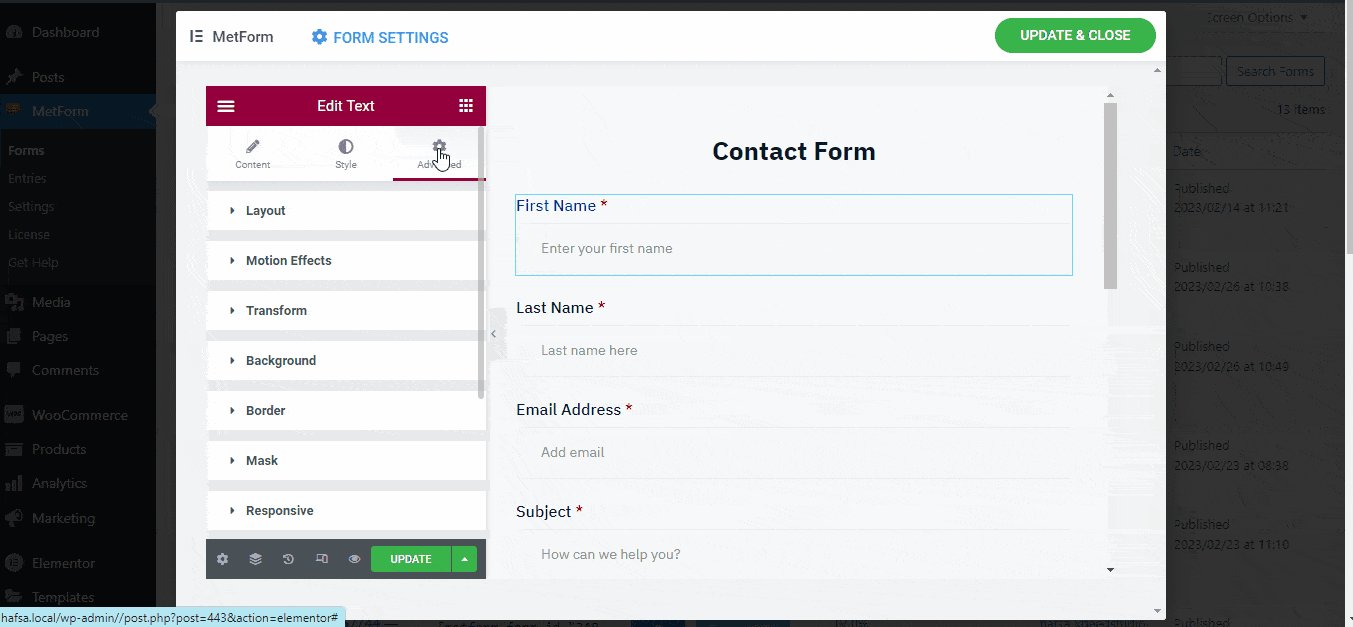
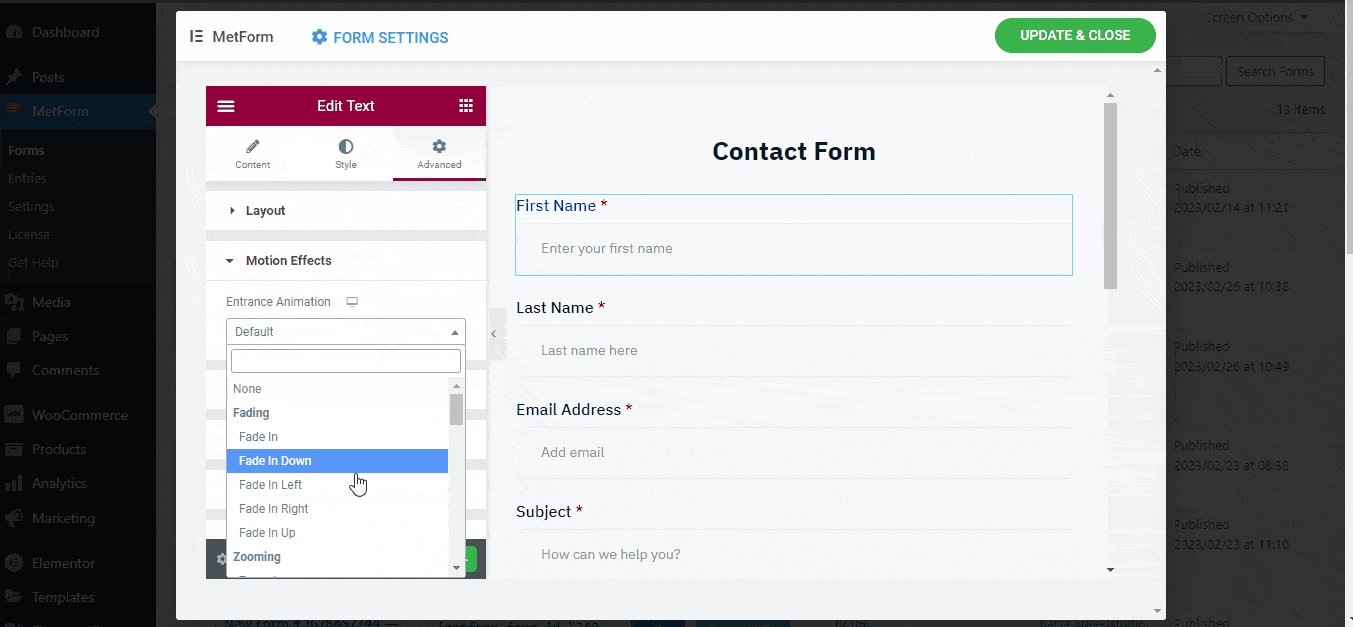
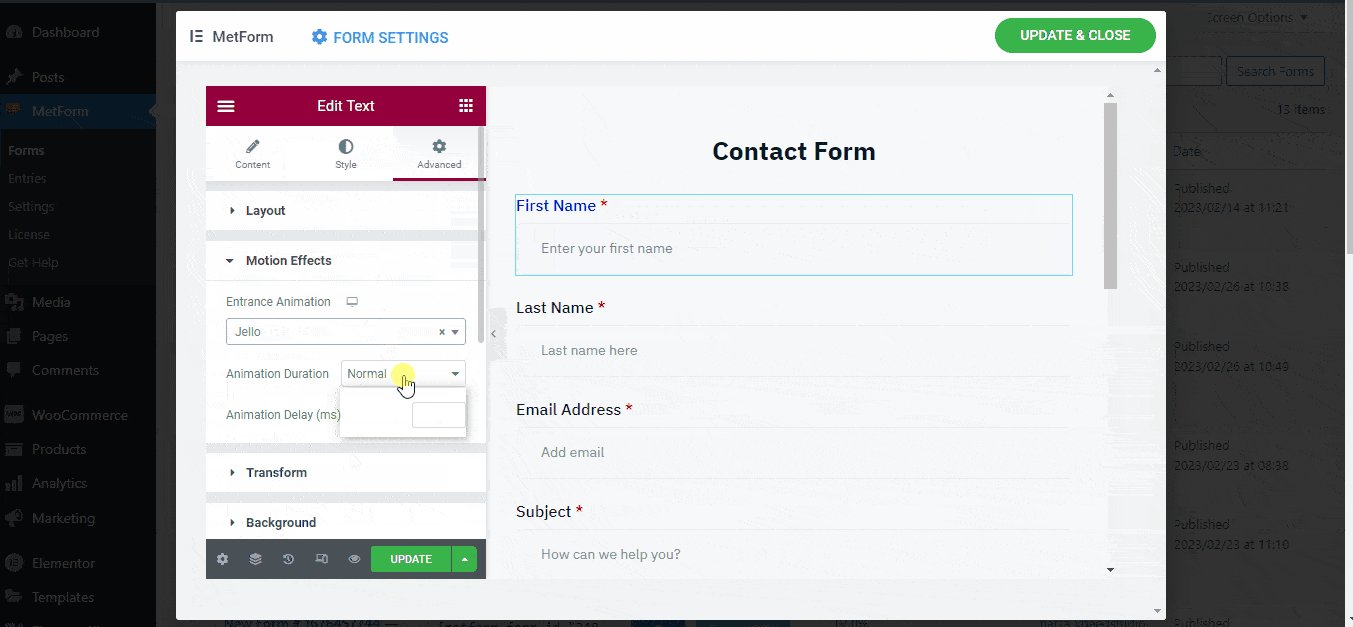
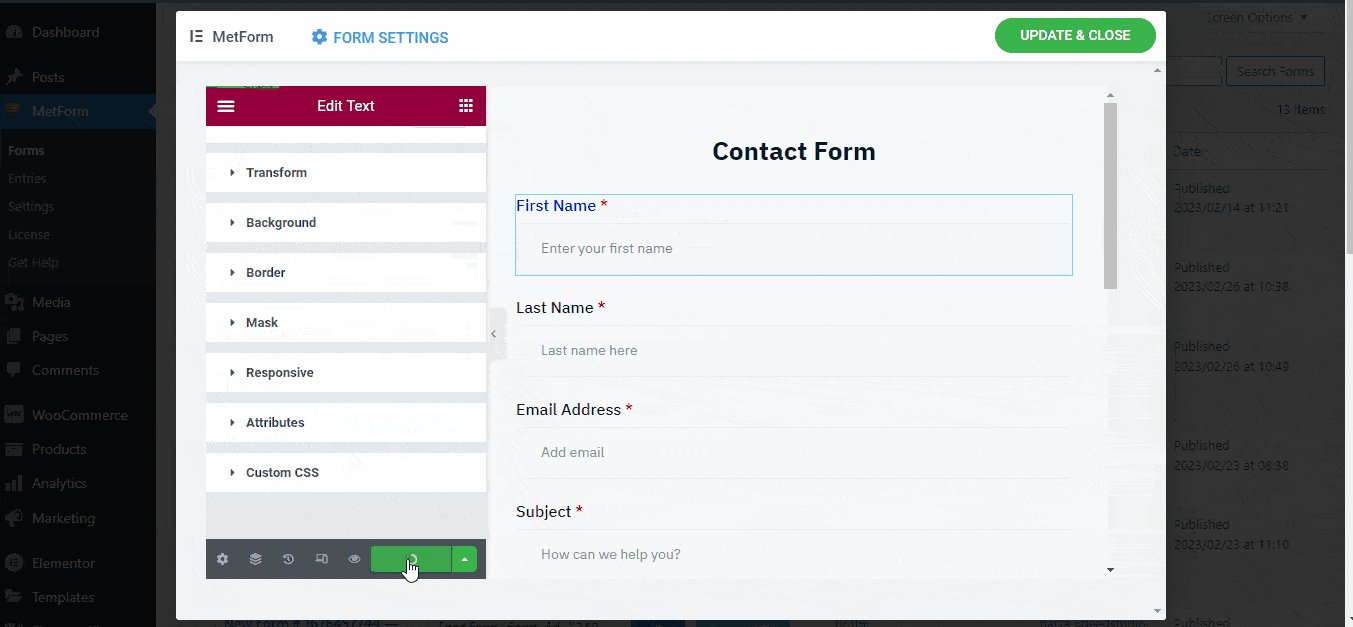
👉👉Zaawansowana personalizacja #
- Ustaw niestandardowy margines, dopełnienie, szerokość i położenie układu formularza
- Różne efekty ruchu dla pól wejściowych
- Włącz/wyłącz responsywność komputera, karty i telefonu komórkowego
- Dodaj dodatkowy kod CSS i wiele więcej

Krok 3: Wstaw formularz do strony/postu #
Następnie czas na wstawienie formularza na preferowaną stronę/post. MetForm ułatwia wstawienie formularza na dowolną stronę lub post przez elementor. Możesz także wstawić dowolny formularz, korzystając z krótkiego kodu formularza.
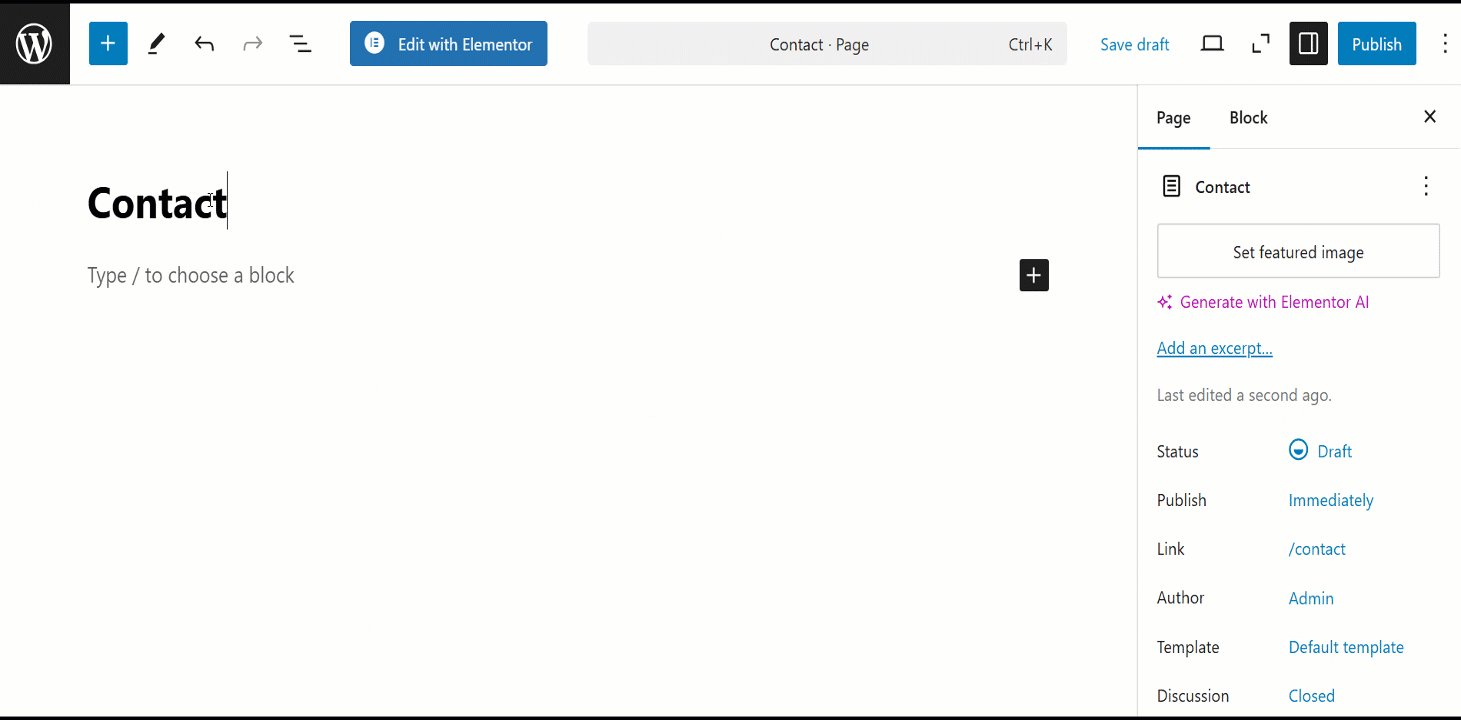
1. Wstaw formularz MetForm za pomocą Elementora #
Najpierw utwórz nową stronę/post lub otwórz istniejącą.
- Zacząć od „Edytuj za pomocą Elementora”
- Wybierz blok elementora
- Szukaj Widżet MetForma w elementach Elementora
- Przeciągnij i upuść widget do wybranego bloku
- Kliknij „Edytuj formularz”
- Zobaczysz nazwy formularzy, które już utworzyłeś
- Wybierz Nazwa formularza
Formularz zostanie wstawiony w ciągu kilku sekund. Teraz możesz dokonać dalszej personalizacji lub pozostawić ją bez zmian.
- Kliknij Zapisz i zamknij
- Kliknij "Aktualizacja"

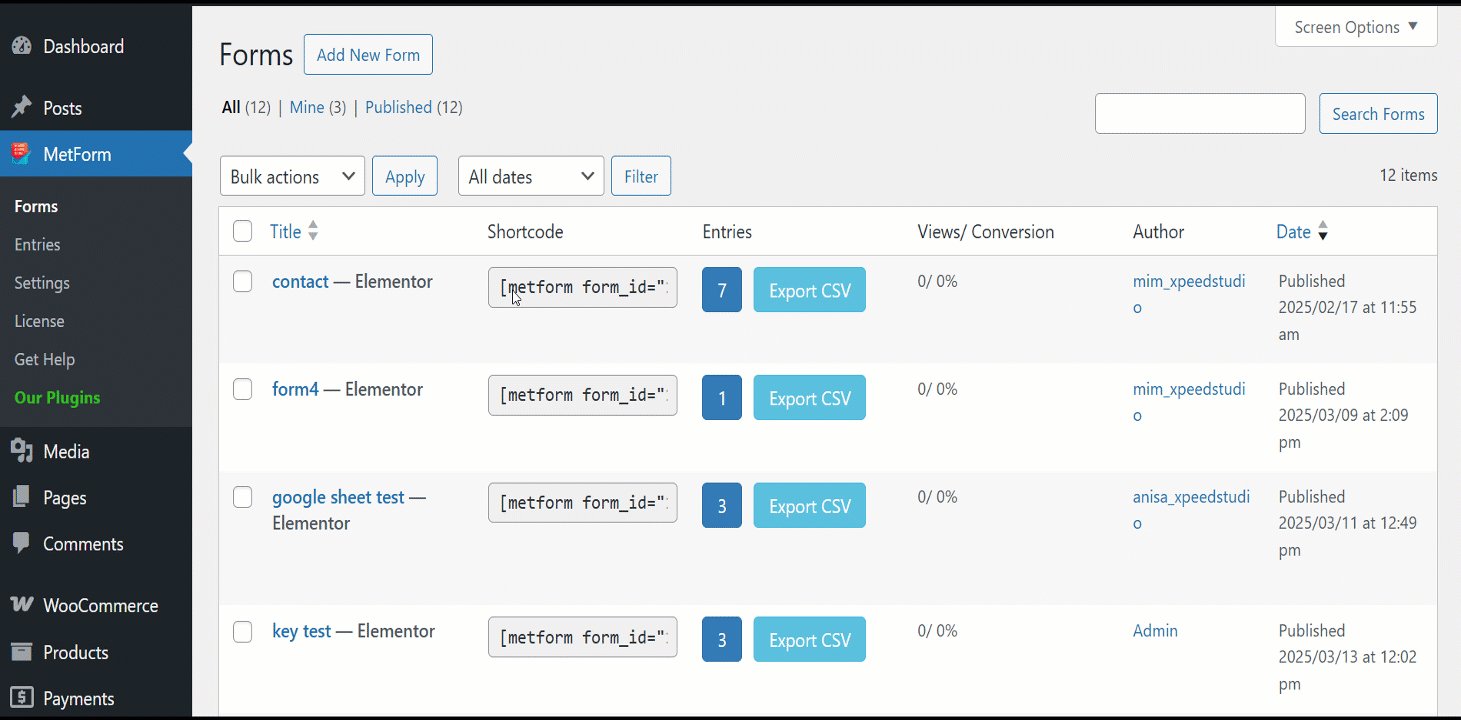
2. Wstaw formularz MetForm za pomocą krótkiego kodu #
Wstawienie formularza MetForm przy użyciu krótkiego kodu jest również łatwiejszym sposobem.
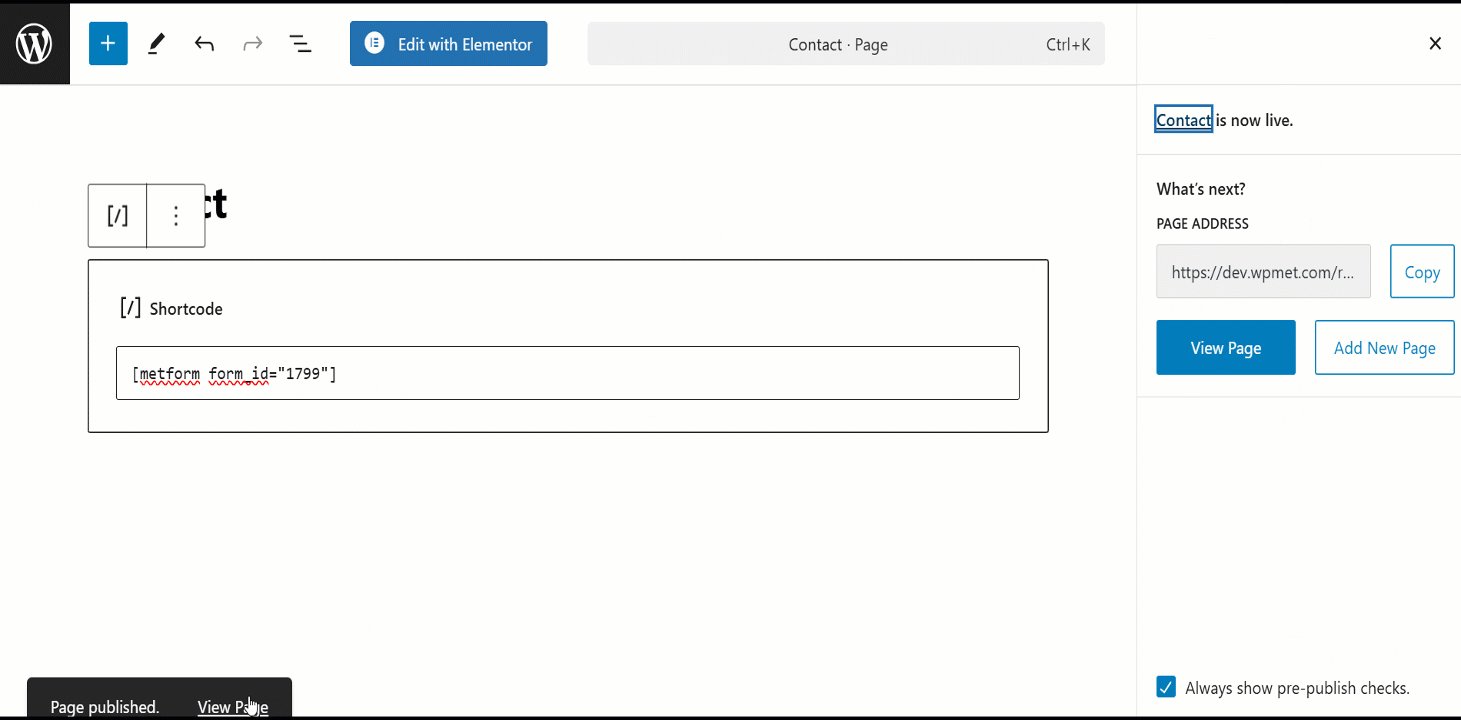
- Utwórz nową stronę/post lub otwórz istniejącą stronę/post.
- Najedź kursorem MetForm -> Kliknij formy
Zobaczysz wszystkie skróty wraz z nazwą formularza.
- Kopiuj krótki kod, który chcesz wstawić
- Pasta krótki kod na stronie/poście
- Kliknij "Publikować"

Jesteś gotowy do pracy! Mamy nadzieję, że korzystanie z tych szablonów formularzy będzie dla Ciebie przyjemnością i uczyni Twoją witrynę bardziej elegancką i dynamiczną.




