Automatyczne wypełnianie pól to dodatkowa funkcja MetForm, która umożliwia wprowadzenie domyślnych ustawień pól w formularzu. Na przykład, jeśli chcesz dodać przełącznik do swojego formularza, możesz pokazać go osobom odwiedzającym lub klientom w stanie włączonym. Ta nowo dodana funkcja MetForm umożliwia dodanie domyślnych wartości pól poprzez zmianę adresu URL.
Jak korzystać z pola automatycznego wypełniania #
Dodawanie wartości domyślnych do pól jest niezwykle łatwe dzięki funkcji automatycznego wypełniania pól w MetForm. Aby skorzystać z tej zaawansowanej funkcji, wystarczy wykonać następujące kroki:
Aby przełączyć, użyj pola automatycznego wypełniania #
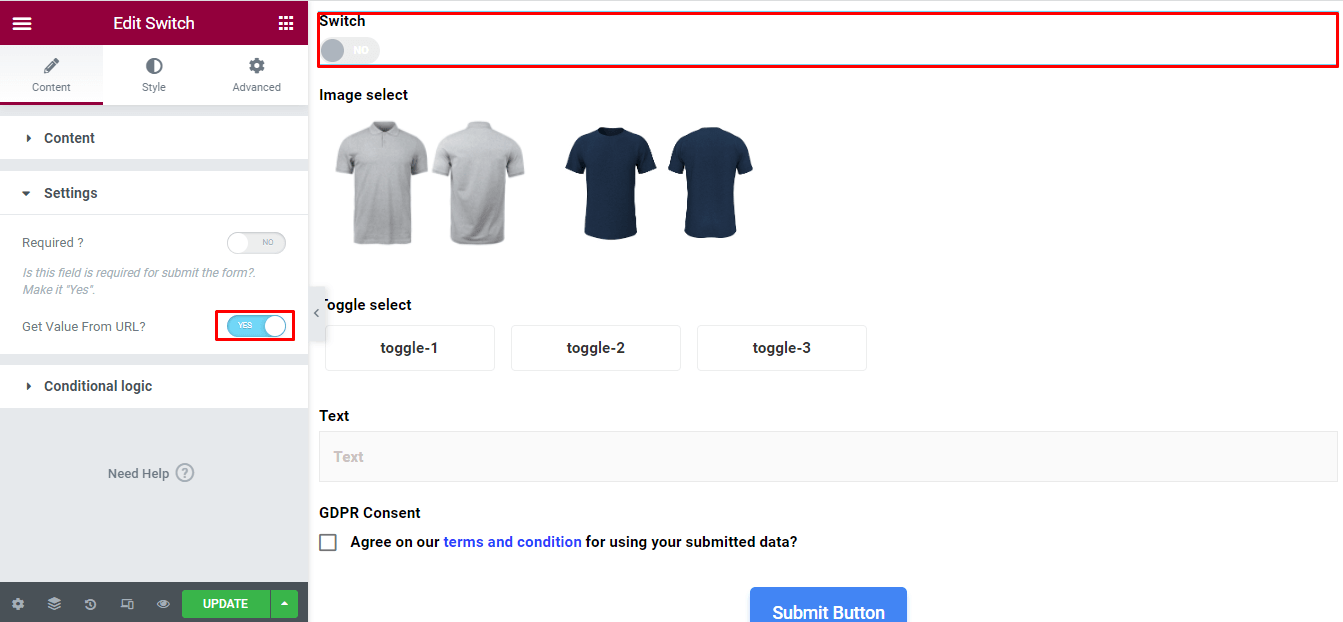
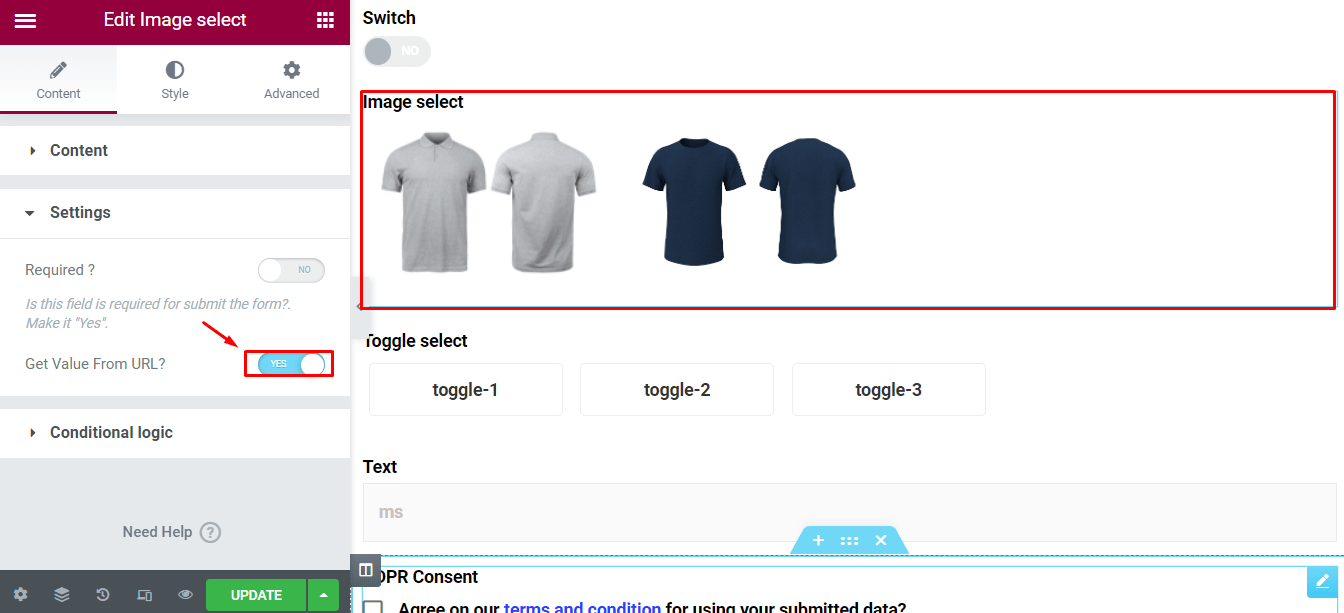
Aby dodać pole automatycznego wypełniania do pola przełącznika formularza, musisz to zrobić kliknij przełącznik pole. Następnie przejdź do ustawienia i włącz „Uzyskaj wartość z adresu URL” opcja.

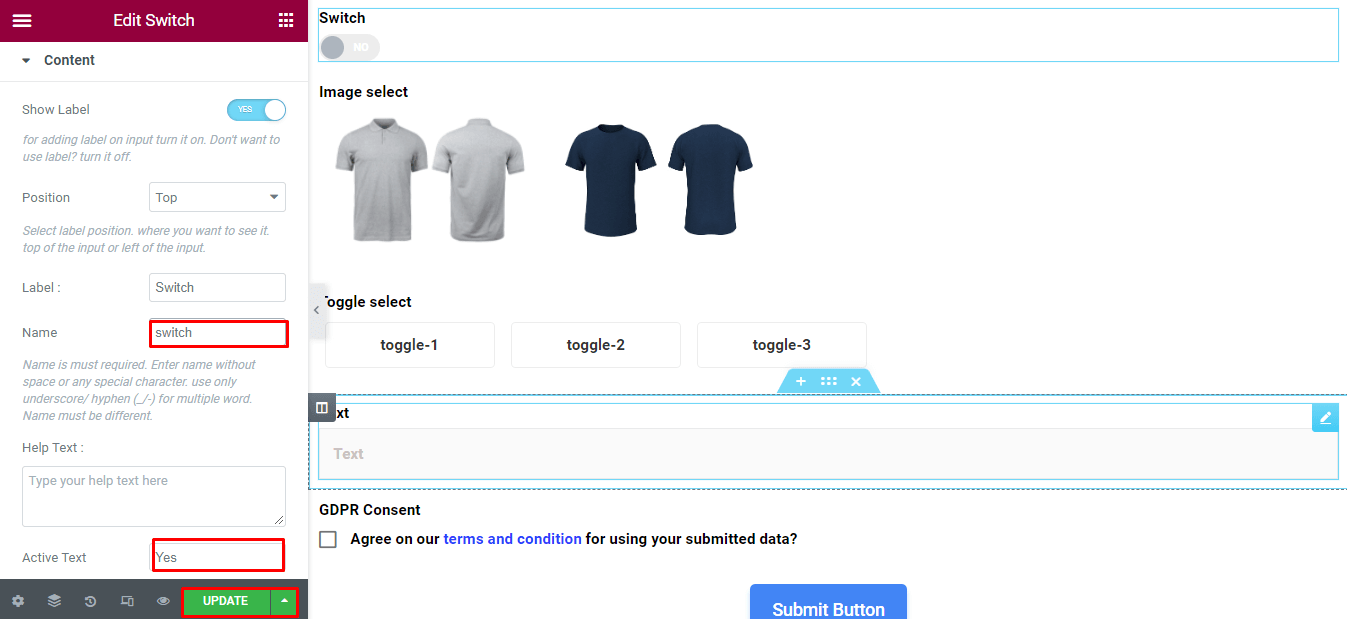
Następnie wprowadź nazwa I aktywny tekst dla pola przełącznika. Następnie kliknij przycisk aktualizacja przycisk.

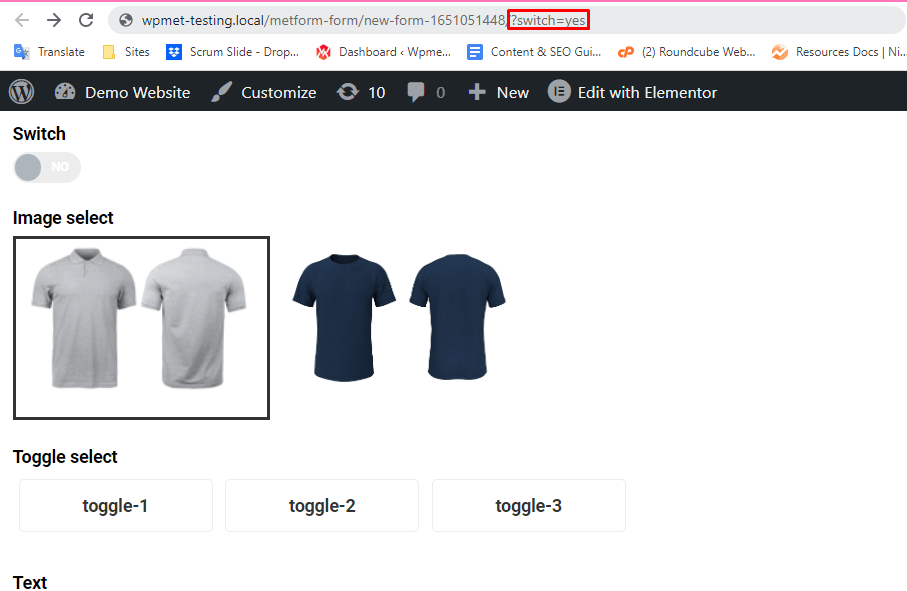
Teraz musisz wprowadzić pewne zmiany w swoim adresie URL, co należy zrobić bardzo ostrożnie. Dodaj „?Nazwa przełącznika=aktywny tekst” sekcję na końcu adresu URL. Tutaj będzie dodana sekcja „?przełącznik=tak” dla nad polem przełącznika.
Jeśli wpisałeś inną nazwę i aktywny tekst, musisz to odpowiednio dostosować. Po dodaniu tej sekcji na końcu adresu URL naciśnij Enter przycisk.

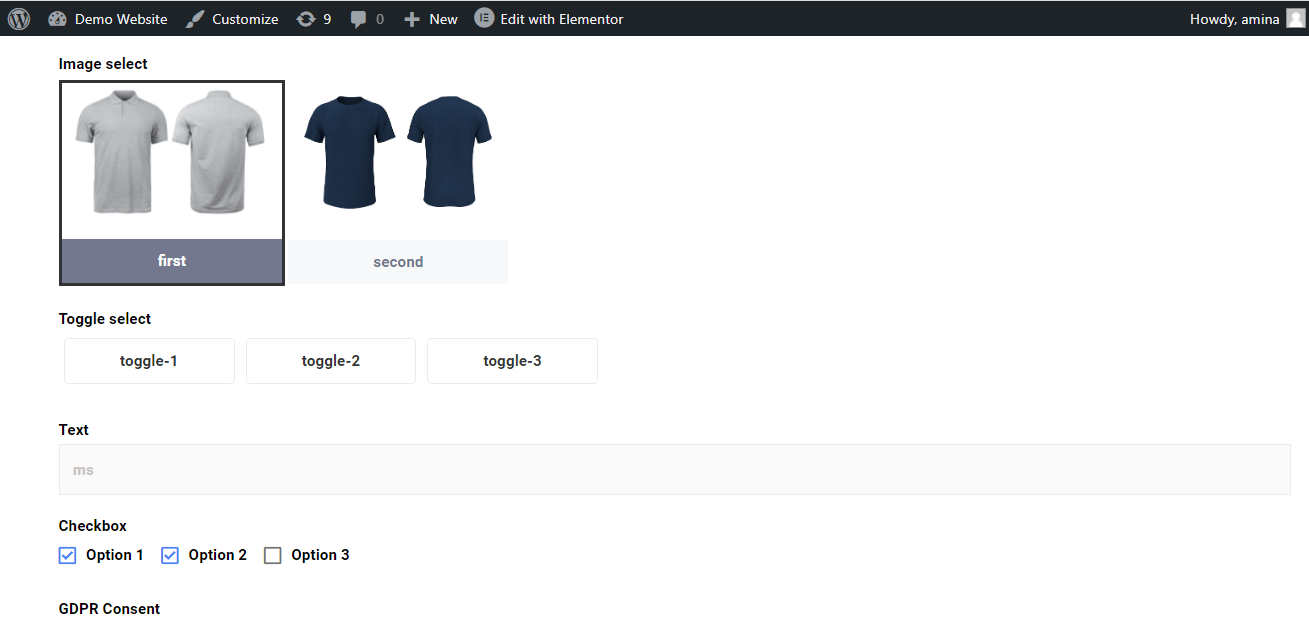
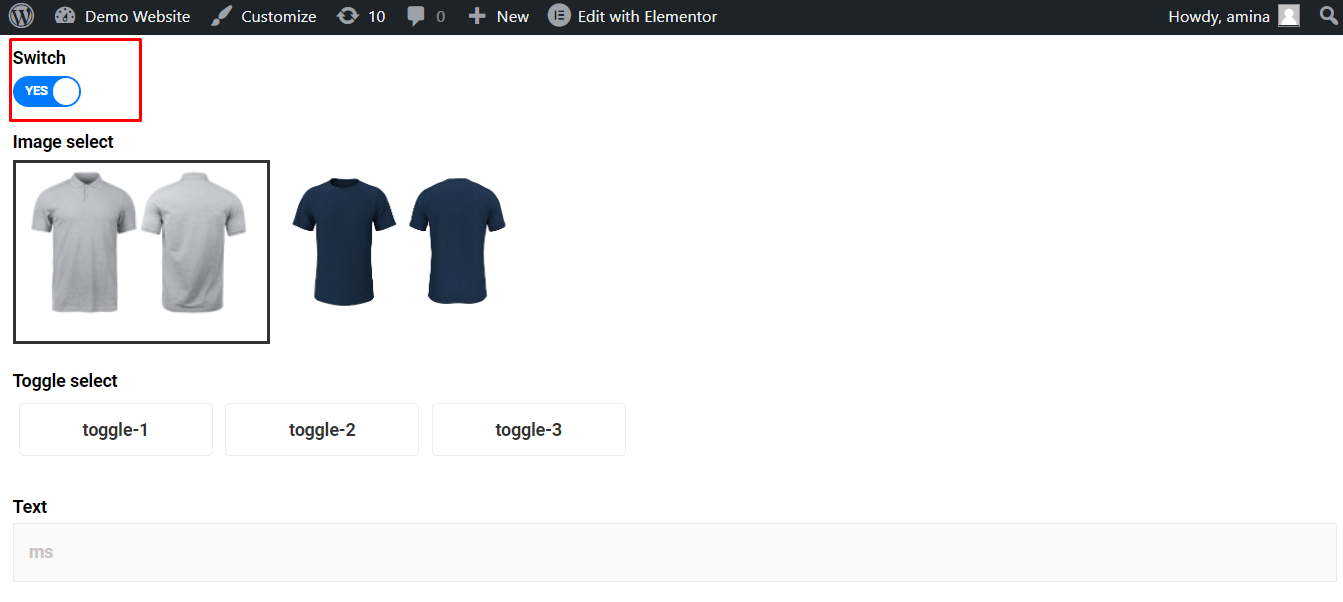
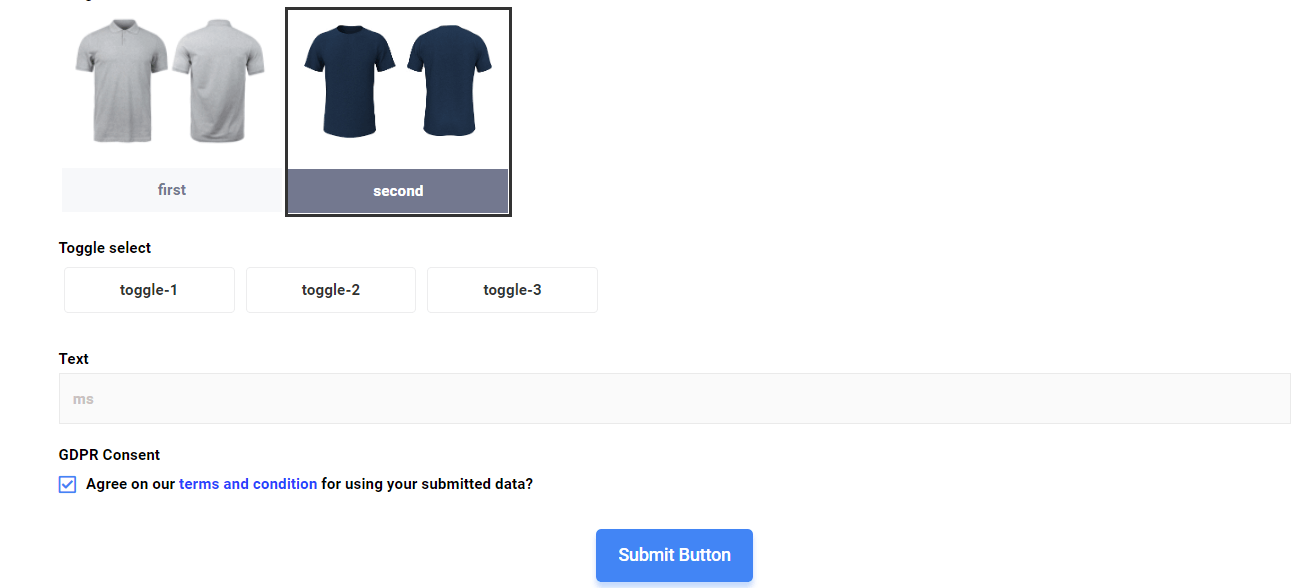
Osoba, która wypełni formularz, znajdzie pole przełącznika w stanie włączonym, jak poniżej:

Ważna uwaga:
Jeśli chcesz dodać funkcję automatycznego wypełniania do więcej niż jednego pola, musisz użyć „&” w adresie URL. Na przykład, jeśli chcesz dodać funkcję automatycznego wypełniania w celu przełączania i wybierania obrazu, wówczas dodana sekcja na końcu adresu URL będzie wyglądać następująco „przełącznik=tak&obraz=2”.
Nie martw się. Jeśli tego nie rozumiesz, w następnej sekcji będzie to jaśniejsze.
Automatycznie wypełnij pole, aby wybrać obraz #
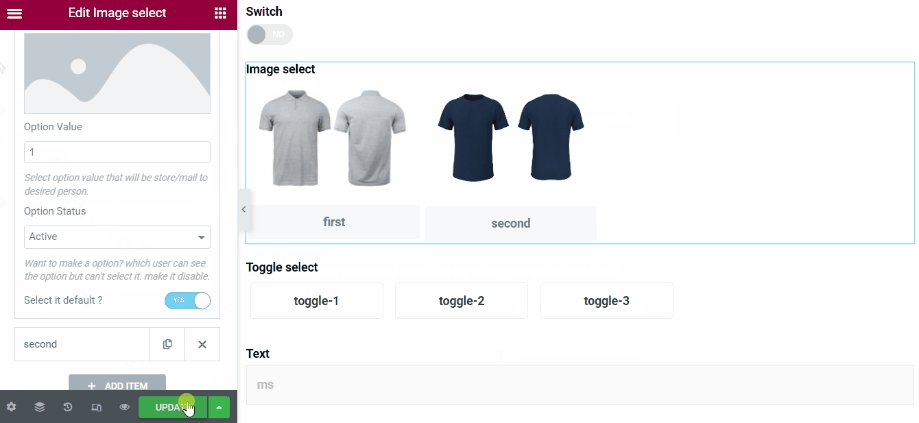
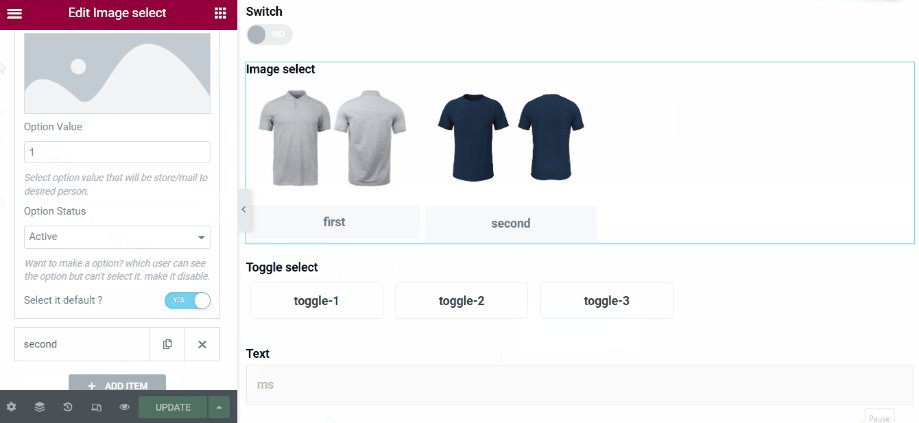
Podobnie jak w przypadku przełącznika, musisz to zrobić kliknij obraz wybierz pole i włącz „Uzyskaj wartość z adresu URL“.

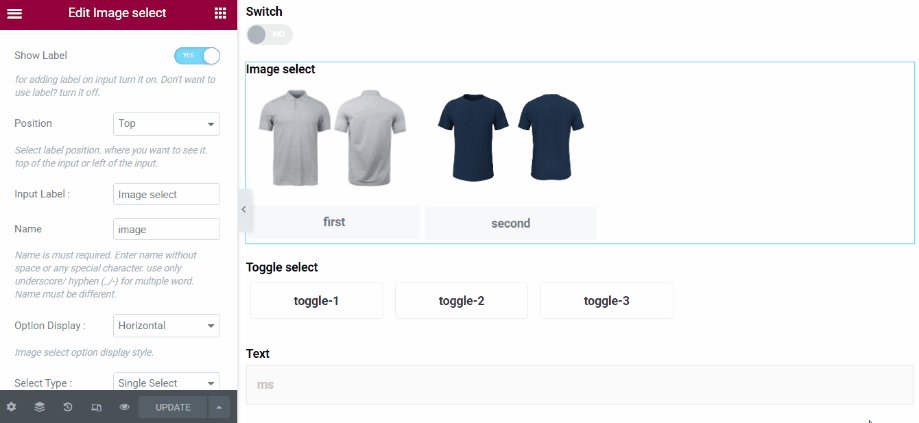
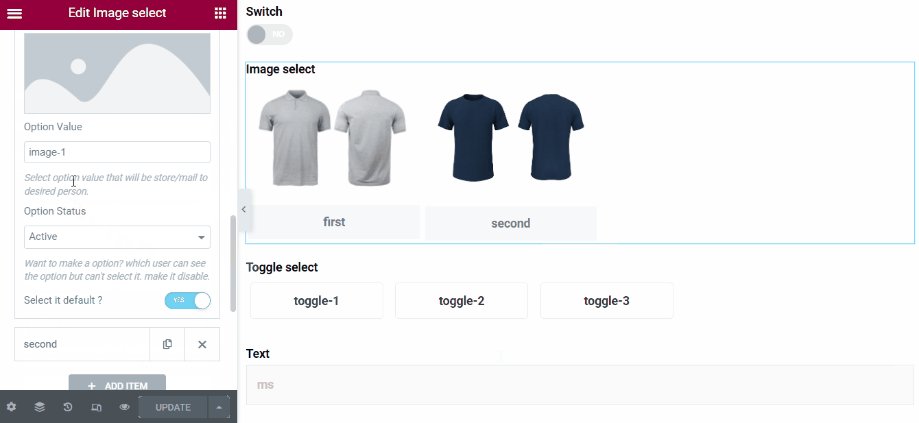
Następnie musisz wejść do nazwa i wartość opcji dla każdego obrazu. Następnie naciśnij aktualizacja przycisk.

Podobnie jak w przypadku pola przełącznika, musisz dodać „Nazwa pola &obrazu=wartość opcji” na końcu adresu URL. Jedną z różnic, którą możesz zauważyć, jest to, że tym razem musisz dodać „&” na początku dodanej sekcji. Powodem jest to, że jeśli chcesz dodać więcej niż jedną wartość domyślną za pomocą funkcji automatycznego wypełniania, musisz dodać „&” na początku sekcji.
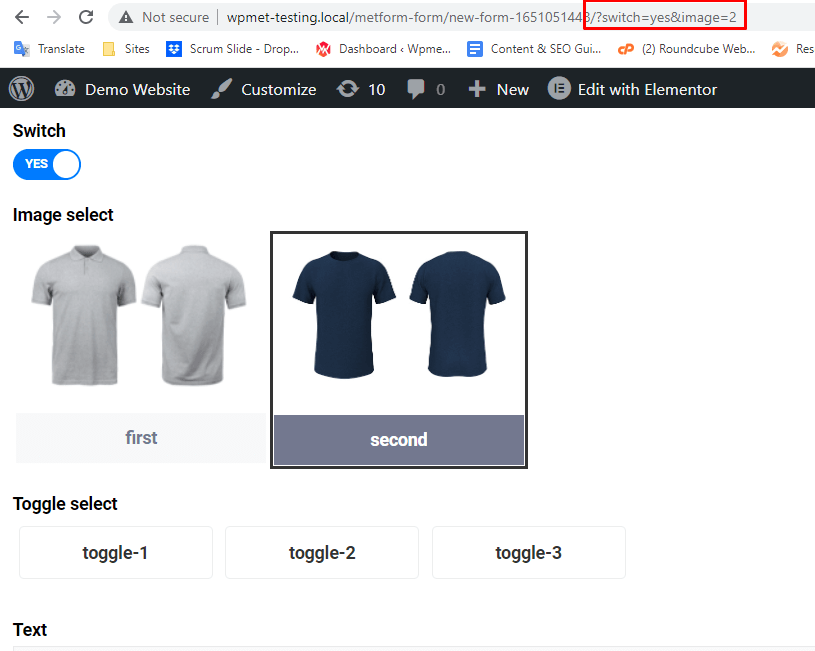
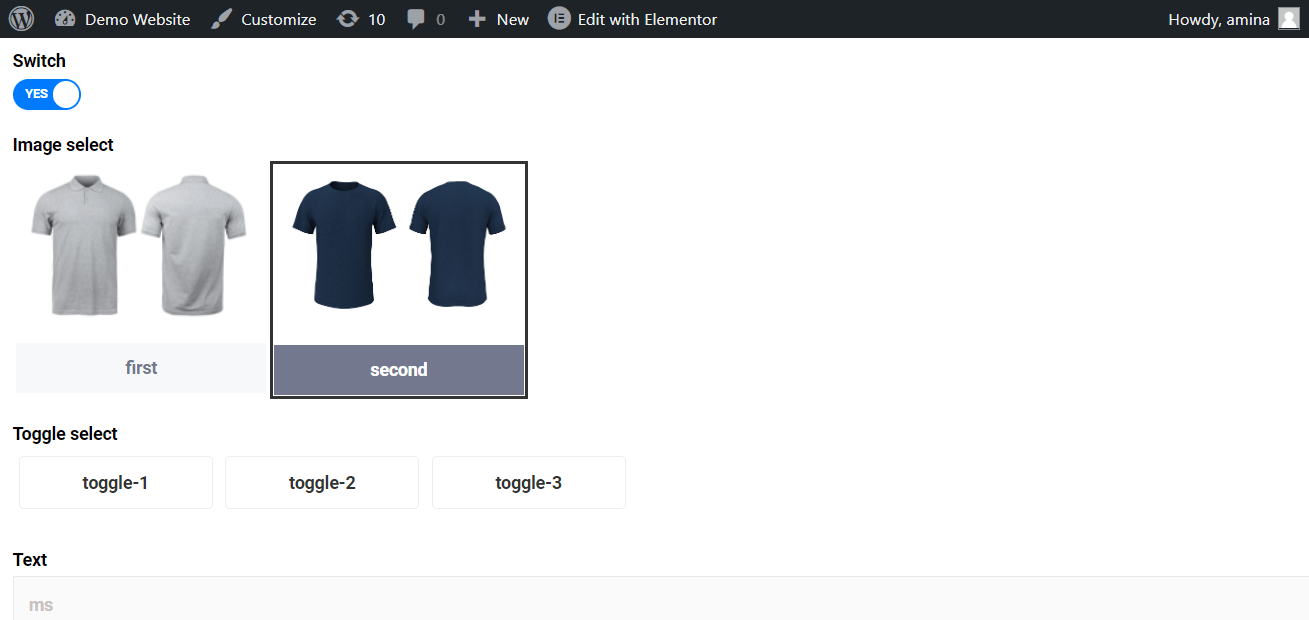
Po dodaniu tej sekcji „&obraz=2„, tylko dla powyższego przypadku. Będzie się różnić w zależności od wprowadzonej nazwy i wartości opcji. Wreszcie, naciśnij Enter przycisk.

Twoje ustawienia będą wyglądać jak na poniższym obrazku:

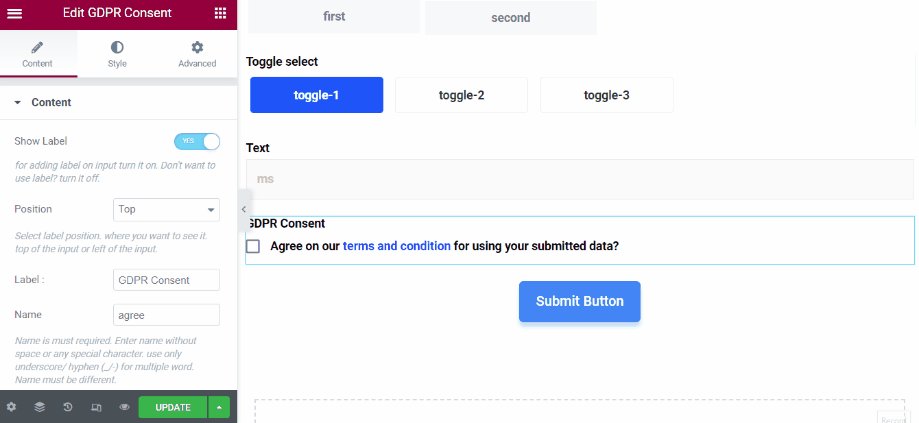
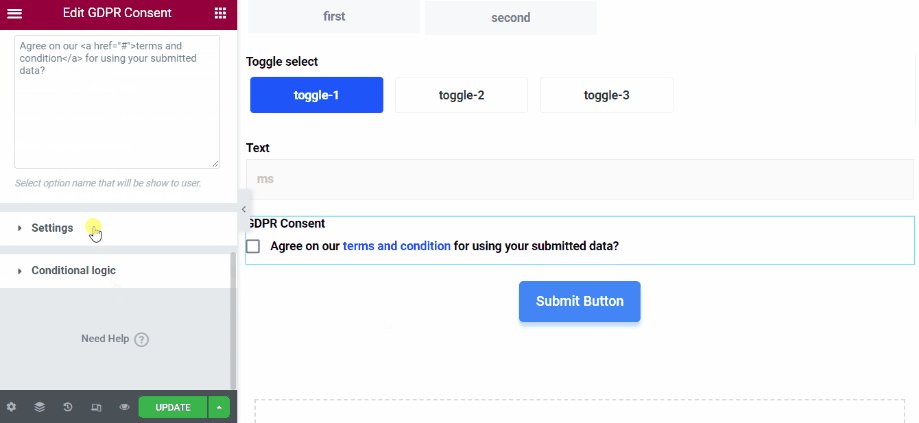
Użyj funkcji automatycznego wypełniania, aby uzyskać zgodę RODO #
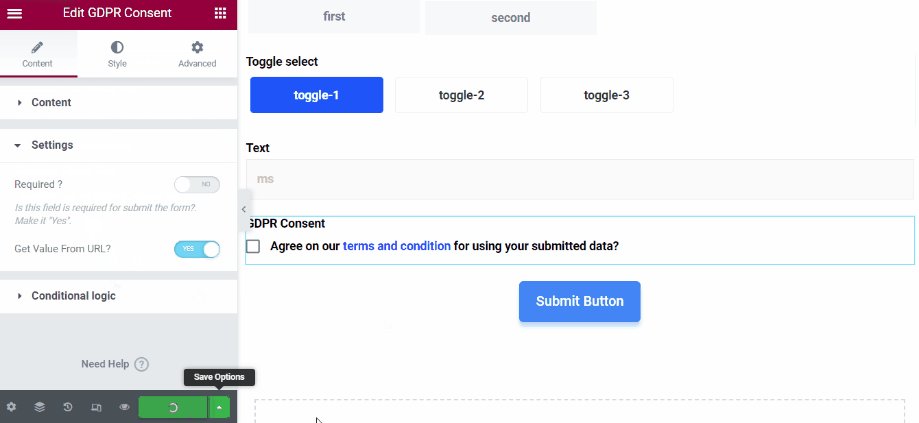
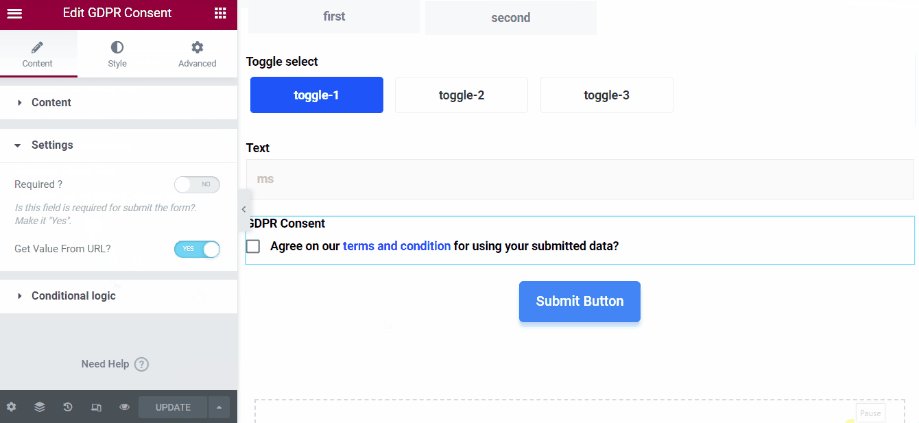
Możesz dodać funkcję automatycznego wypełniania pól do zgody RODO i opcji w polach listy. Proces jest taki sam jak poprzednio. Ale tym razem musisz tylko dodać nazwa i włącz „Uzyskaj wartość z adresu URL” opcja dla tego pola. Nie musisz dodawać wartości opcji dla tych pól.
Tutaj dodana sekcja na końcu adresu URL będzie wyglądać następująco „&nazwa=wł.” W poniższym przypadku kliknięcie prawym przyciskiem myszy będzie oznaczać „zgodę = włączenie”.

Oto jak będzie wyglądać po wpisaniu adresu URL:

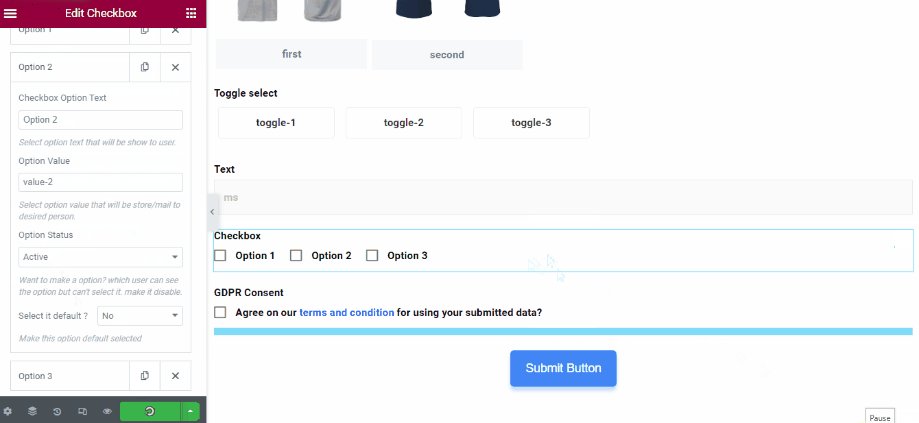
Dodaj pole automatycznego wypełniania do pola wyboru #
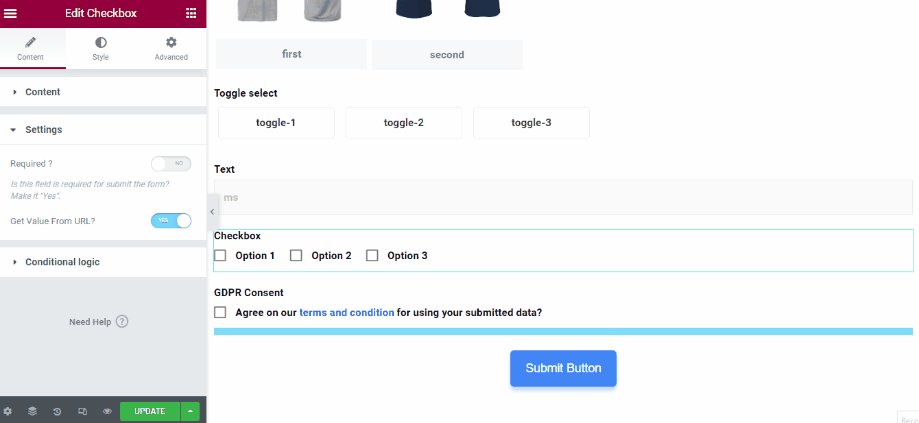
MetForm pozwala także na użycie pola automatycznego wypełniania dla checkboxa. Na przykład domyślnie możesz ustawić wiele opcji pola wyboru. Aby to zrobić, musisz to zrobić kliknij pole wyboru i włącz „uzyskaj wartość z adresu URL” opcja.
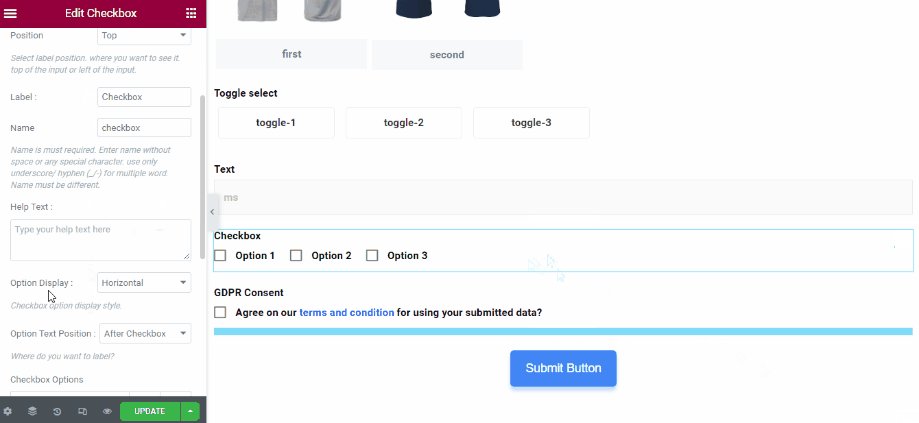
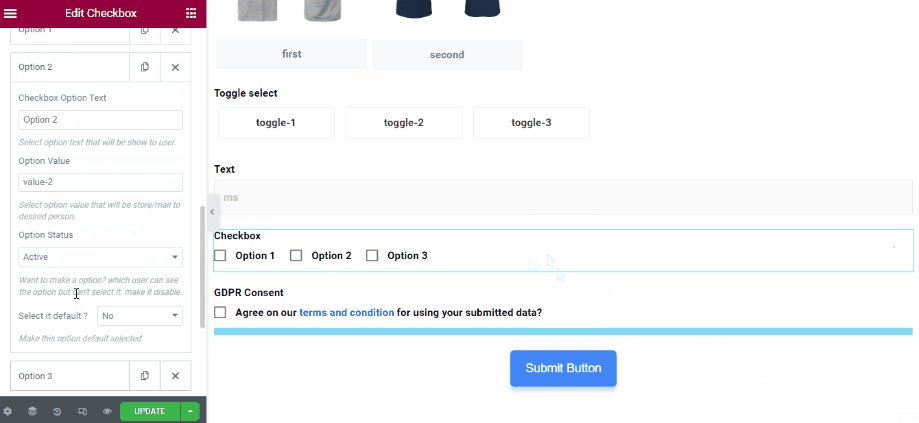
Następnie odwiedź kartę treści i dodaj nazwę dla pola wyboru. Następnie dodaj Wartość opcji dla każdej opcji pola wyboru. Wreszcie, naciśnij aktualizację przycisk.

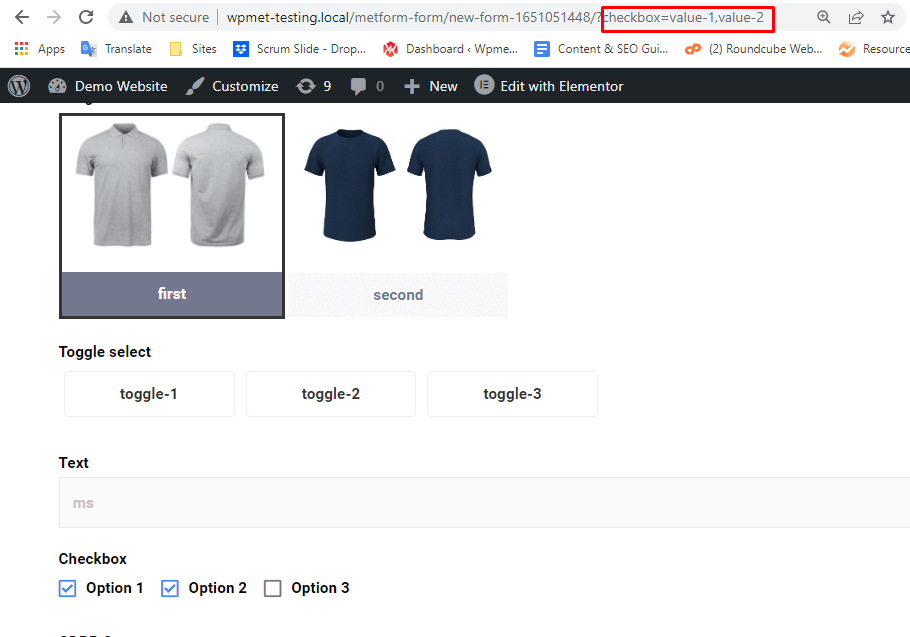
Teraz, aby domyślnie aktywować opcje pierwszą i drugą pola wyboru, dodaj tę dodatkową sekcję (pole wyboru = wartość-1, wartość-2) na końcu adresu URL.
Notatka:
Aby dodać wiele wartości domyślnych do pola, należy użyć znaku „” pomiędzy dwiema wartościami domyślnymi. Na przykład, aby dodać wartości domyślne do pola pola wyboru, musisz użyć „”, a dodana sekcja na końcu adresu URL będzie wyglądać następująco: „pole wyboru=wartość-1,wartość-2”.

Wreszcie, naciśnij Enter przycisk, a dodane pole wyboru będzie domyślnie wyglądać tak.