Zaczynaj #
Przekieruj wszystkie dane w formularzu, aby zintegrować je ze Slackiem i szybciej uzyskać informacje o klientach w zespole. Tutaj znajdziesz krok po kroku proces połączenia Slacka z Metform
Warunek wstępny: #
You need to have the Slack account to integrate the Slack services into MetForm.
Wymagane wtyczki: #
- Elementora: Pobierz wtyczkę
- MetForm Pro: Pobierz wtyczkę
👑 You need to have the MetForm Professional Plan to use this feature.
Zaloguj się do Slack Workspace #
Przejdź do adresu URL: https://slack.com/signin
Sign up, or sign in if you already have an account.

- Zalogowano się na Twoje konto

Utwórz nowy formularz #
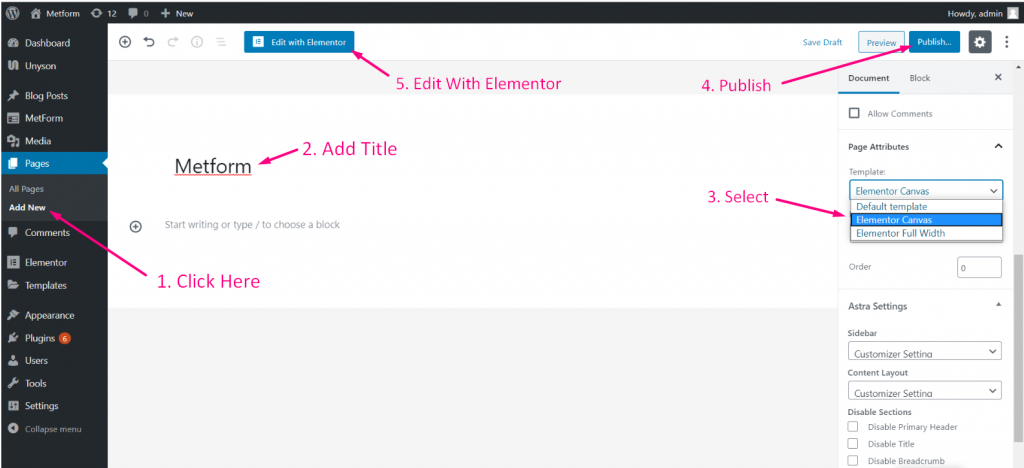
Krok 1: Iść do Panel=>Strony=> Dodaj nowe=>
- Dodać Tytuł strony
- Wybierz Szablon Płótno Elementora
- Kliknij Publikować
- Edytuj za pomocą Elementora

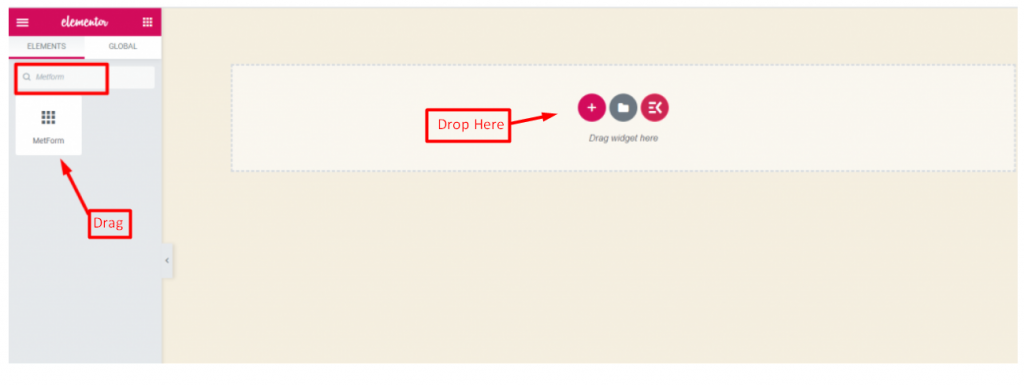
- Krok 2: Wyszukaj Metform

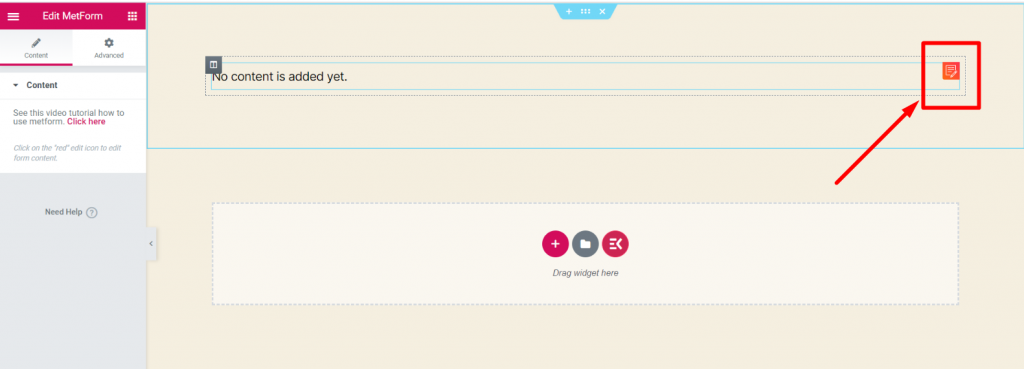
- Krok 3: Kliknij na Wybrana ikona

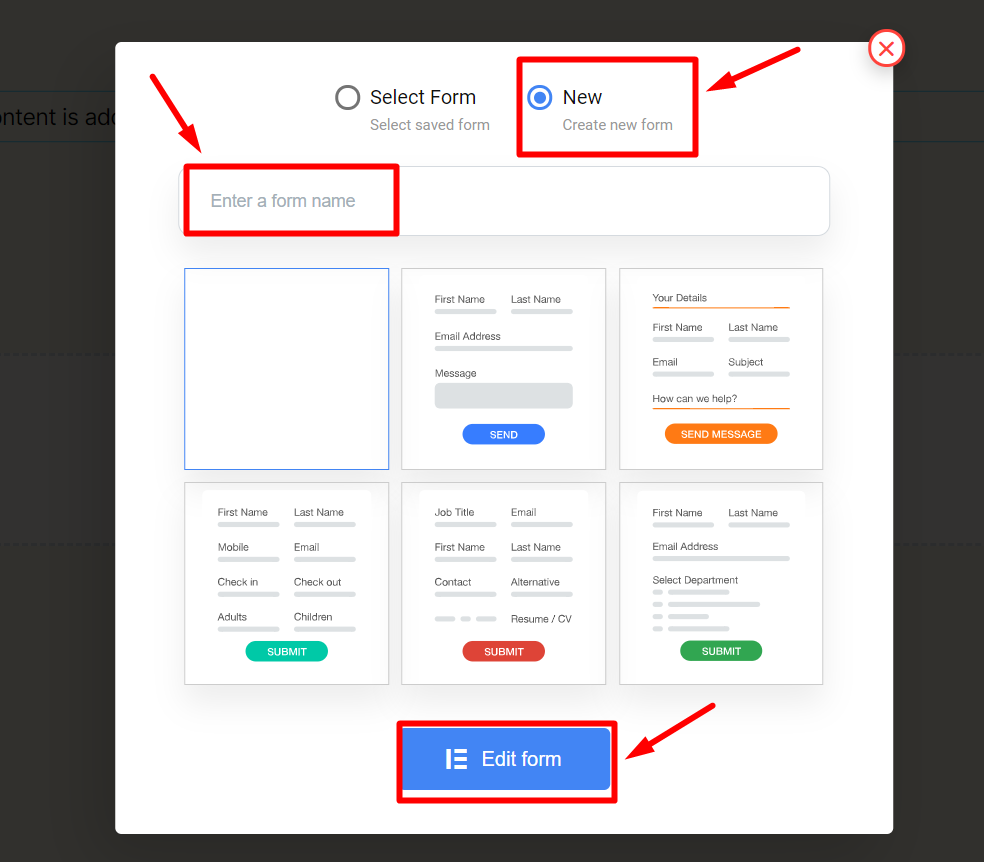
- Krok 4: Wybierać Nowy=> Enter your Nazwa formularza=> Click on Edytuj formularz

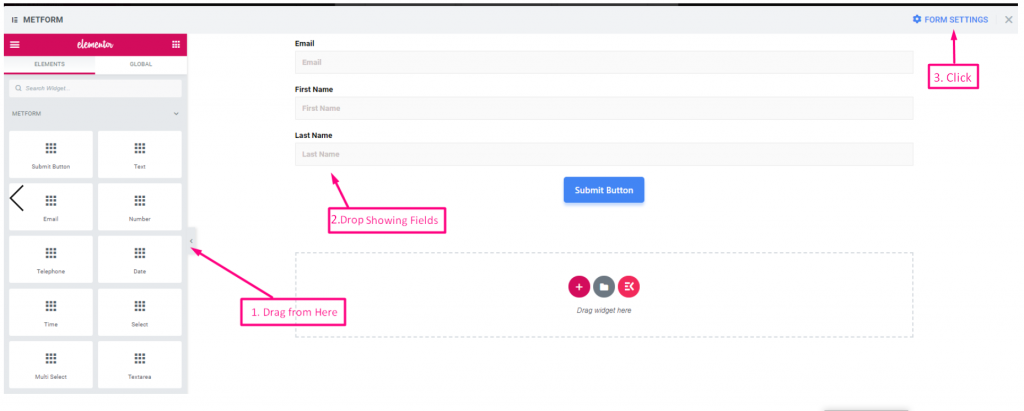
Step 5:
- Po prostu przeciągnij i upuść trzy pola o nazwie: E-mail , Imię Nazwisko <which data you want from your user>
- Kliknij Ustawienie formularza

Integracja #
Krok=>1
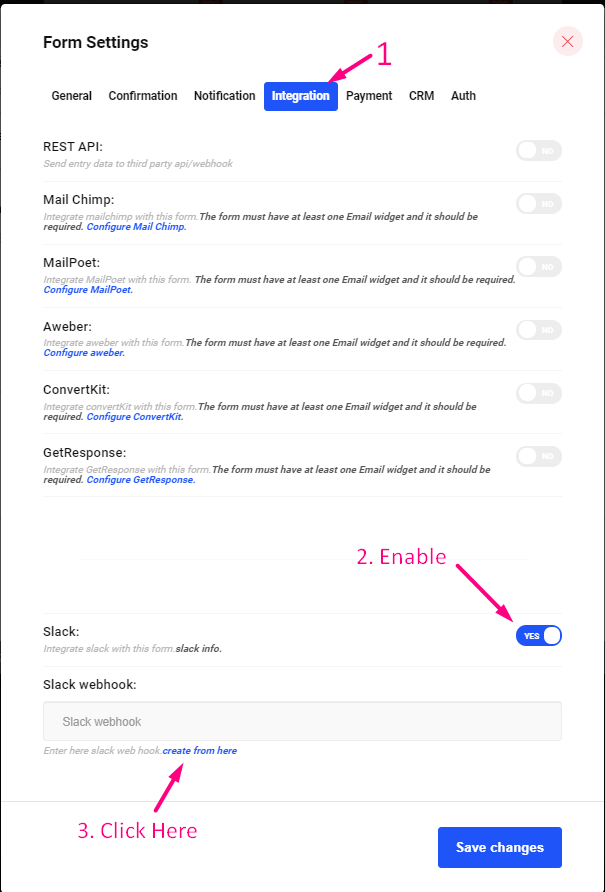
- Teraz idź do Zakładka Integracja
- Włącz Slacka
- Teraz kliknij wybrany obszar, aby uzyskać Luźny webhook

Krok=>2
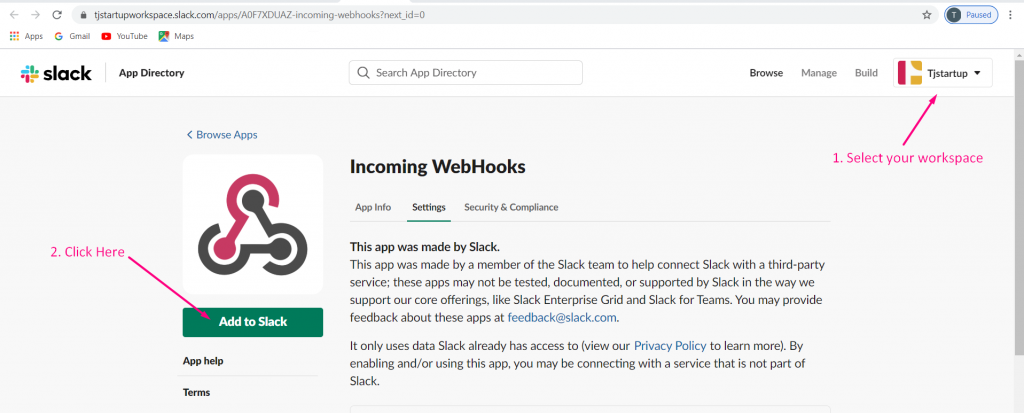
- Wybierz swój Obszar roboczy
- Kliknij "Dodaj do Slacka“

Krok=>3
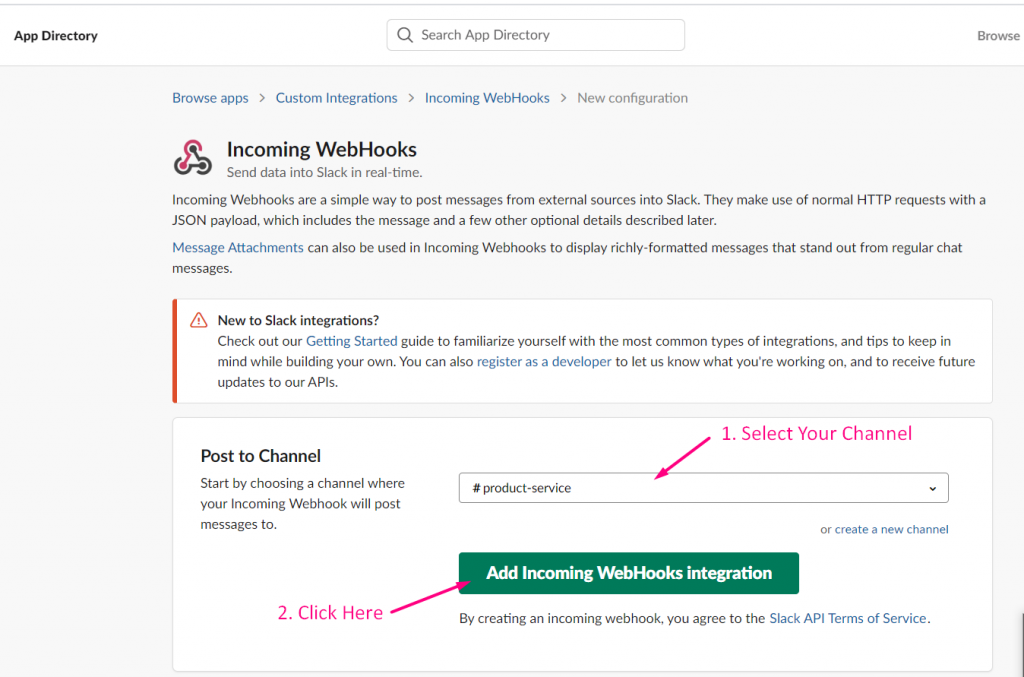
- Wybierz swój kanał, na którym chcesz uzyskać informacje o użytkownikach
- Kliknij" Dodaj integrację przychodzących elementów webhook“

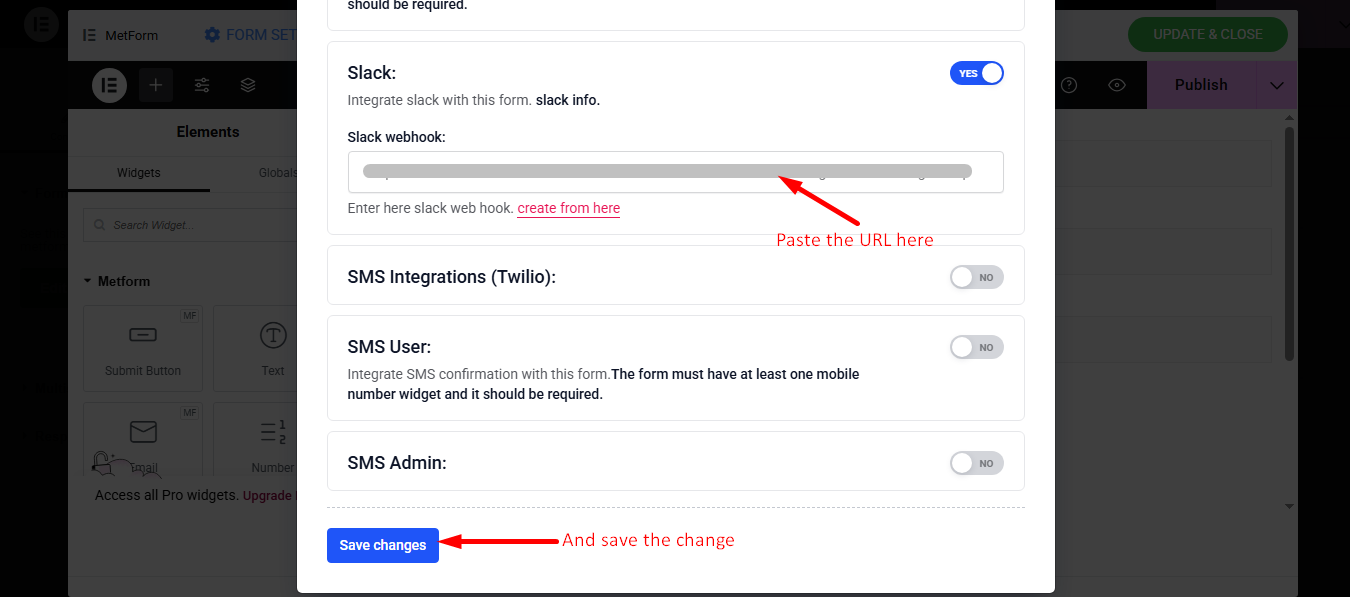
Krok=>4
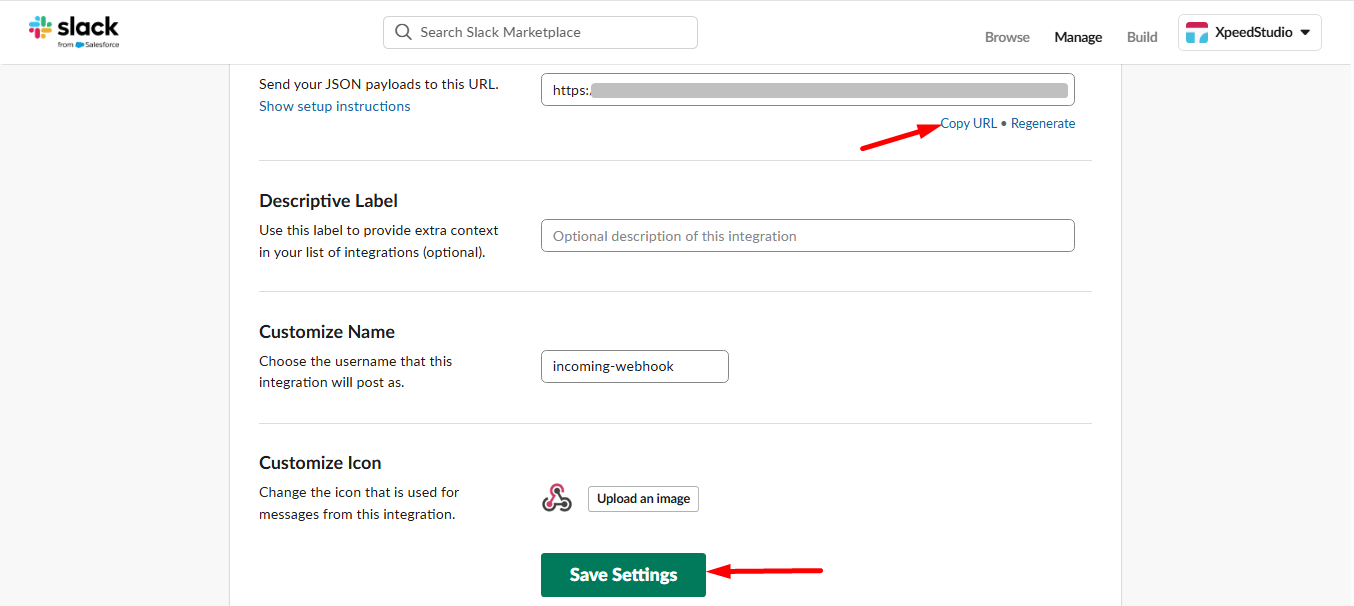
- Skopiuj Adres URL webhooka
- Ratować

Krok=>5
- Teraz idź do Ustawienia formularza=> Wklej adres URL webhooka=> Ratować

Zdobądź dane na Slacku #
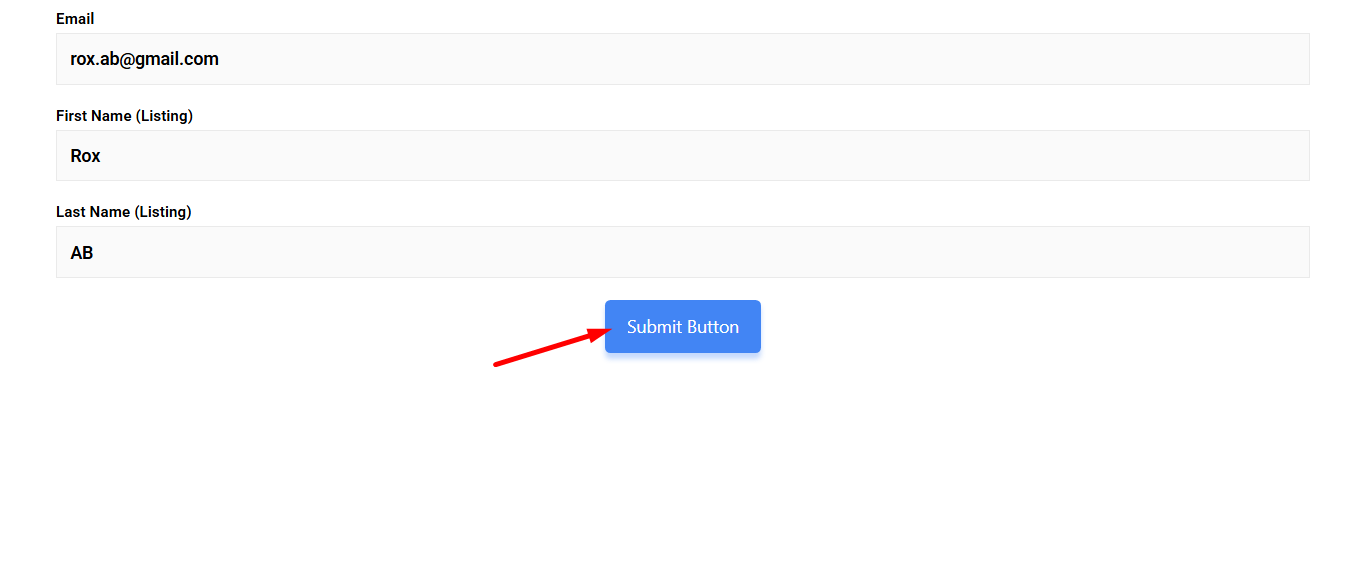
Krok=>1
Iść do Strona=> Wypełnić formularz i kliknij Przycisk Prześlij

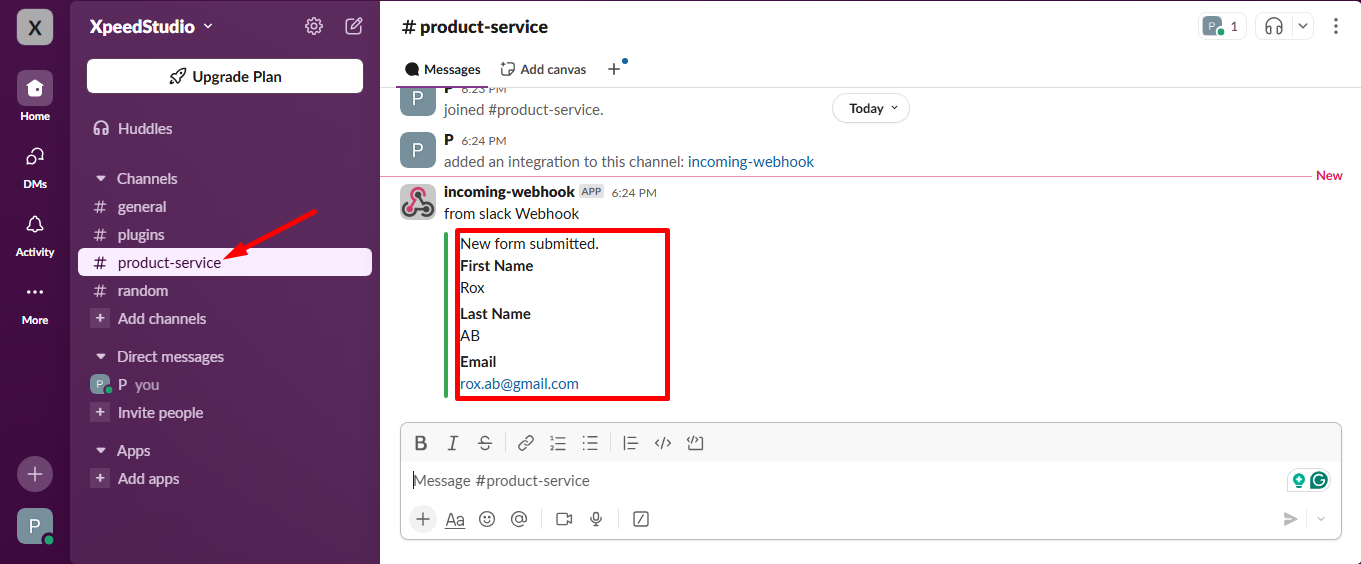
Krok=>2: Teraz przejdź do Slacka
- Kliknij na Wybrany kanał
- Tutaj możesz zobaczyć wszystkie dane przesłane z formularza