AWeber #
AWeber to dostawca usług marketingu e-mailowego, który pomaga ludziom pozostać w kontakcie z subskrybentami, którzy poprosili o umieszczenie ich na liście mailingowej. Integrację AWebera z MetForm można przeprowadzić wykonując kilka prostych kroków.
Korzystając z MetForm możesz łatwo zintegrować AWeber z formularzem Elementor. Przeczytaj tę dokumentację, aby poznać proces integracji AWebera i MetForm.
Warunek wstępny: #
You must have the Konto programisty AWeber I Konto użytkownika AWeber to integrate the AWeber services into MetForm.
Wymagane wtyczki: #
- Elementora: Pobierz wtyczkę
- MetForm Pro: Pobierz wtyczkę
👑 You need to have the MetForm Professional Plan to use this feature.
Krok 1: Utwórz aplikację AWeber API #
Pierwszym krokiem integracji Aweber – MetForm jest stworzenie aplikacji AWeber API.
- Zaloguj się na swoje konto programisty AWeber.
- Przejdź do AWeber-MyApp (https://labs.aweber.com/apps).
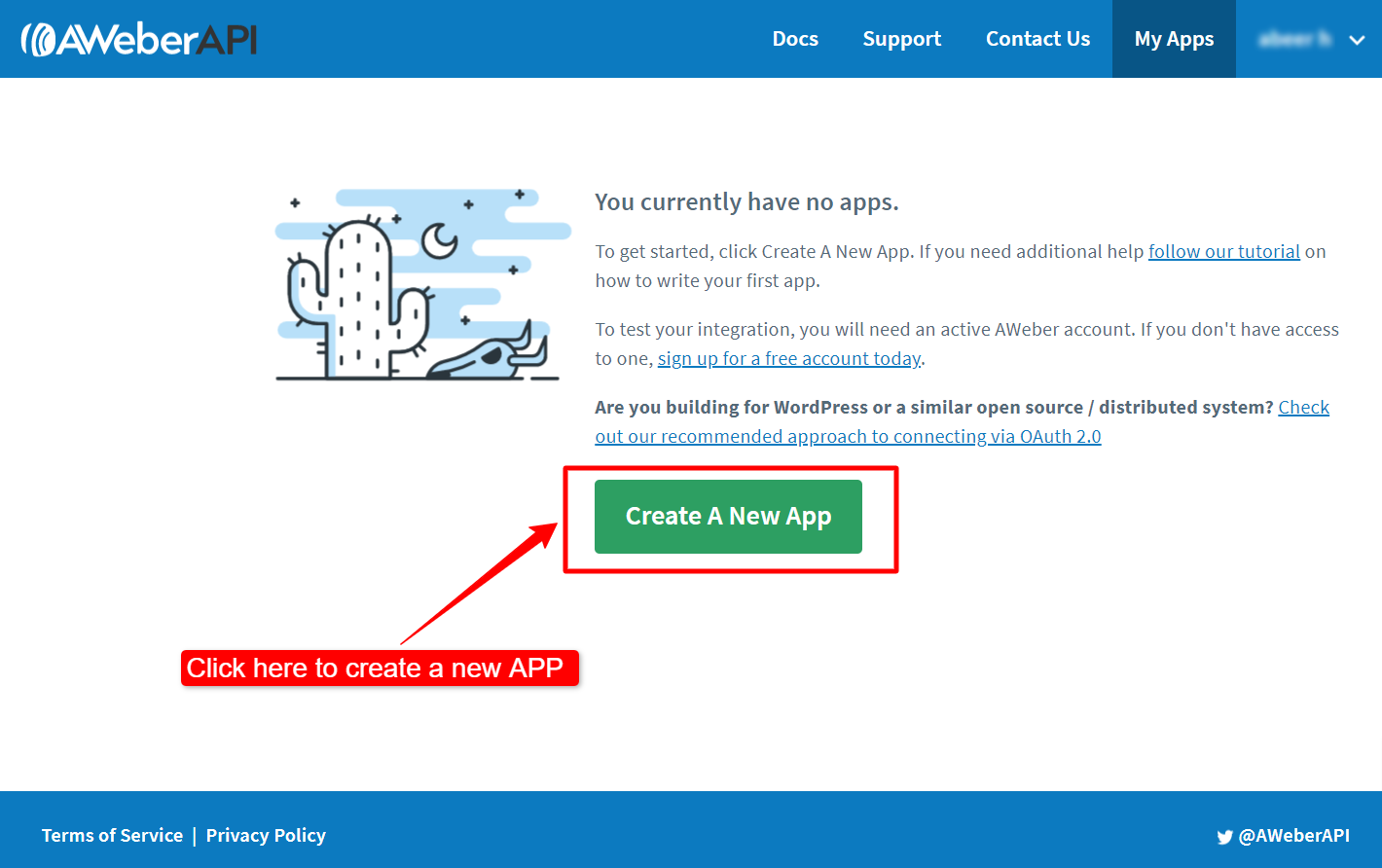
- Kliknij na "Utwórz nową aplikację" przycisk.

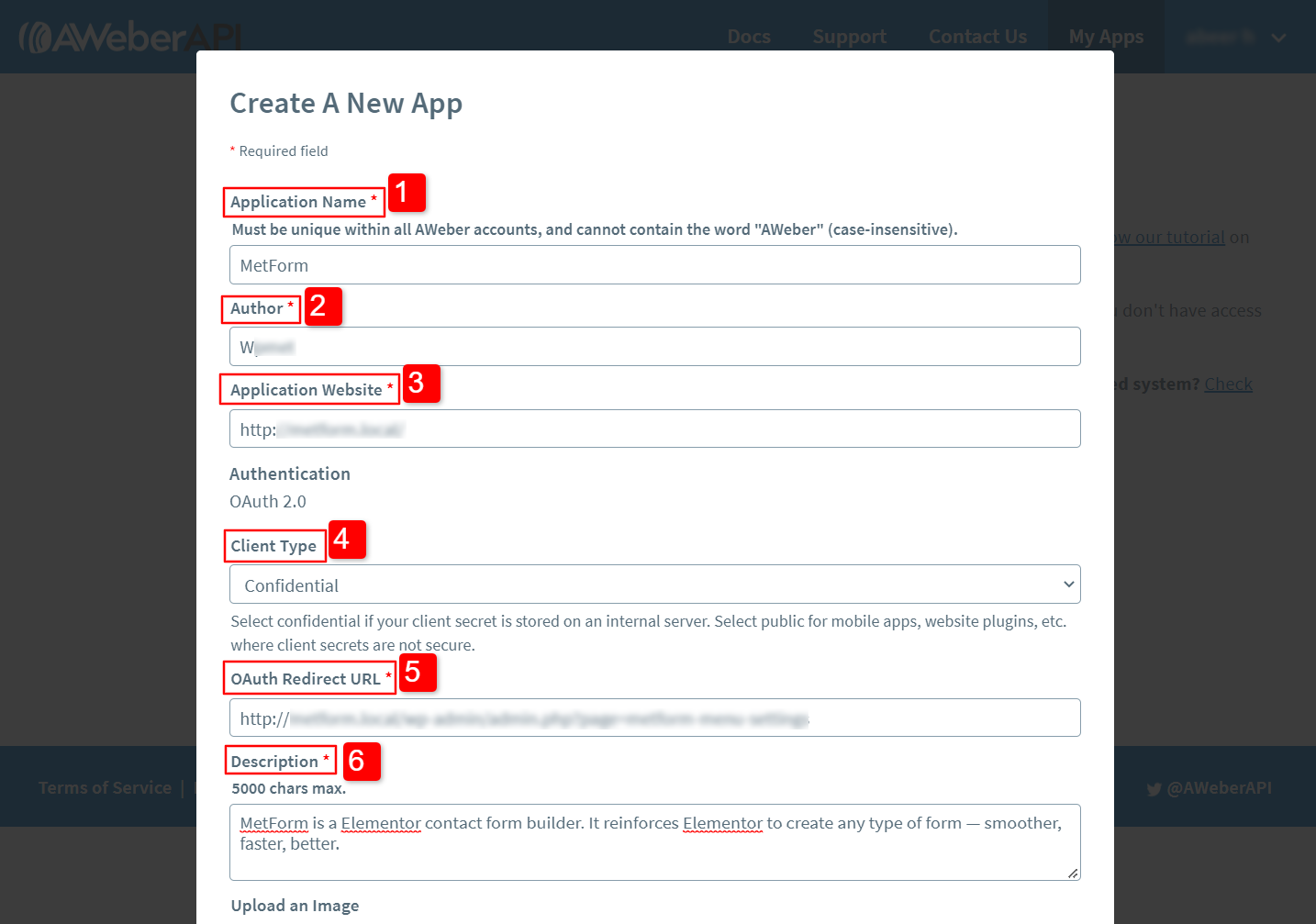
Wprowadź następujące dane uwierzytelniające:
- Nazwa aplikacji: Wprowadź nazwę aplikacji.
- Autor: Imię i nazwisko autora aplikacji.
- Strona aplikacji: Adres URL witryny, która będzie używana do integracji.
- Typ klienta: Ustaw typ klienta na Poświadczenie.
- Adres URL przekierowania OAuth: Aby uzyskać „URL przekierowania OAuth”: 1. Otwórz nową kartę w Twojej przeglądarce, 2. zaloguj się do WordPressa deska rozdzielcza, 3. nawigacja MetForm >> Ustawienia >> INTEGRACJA Z NEWSLETTEREM, 4. tam znajdziesz adres URL przekierowania, Skopiuj adres URL, 5. wróć do zakładki tworzenia aplikacji AWeber w przeglądarce i 6. wklej adres URL w polu Adres URL przekierowania OAuth.
- Opis: Dodaj opis aplikacji.

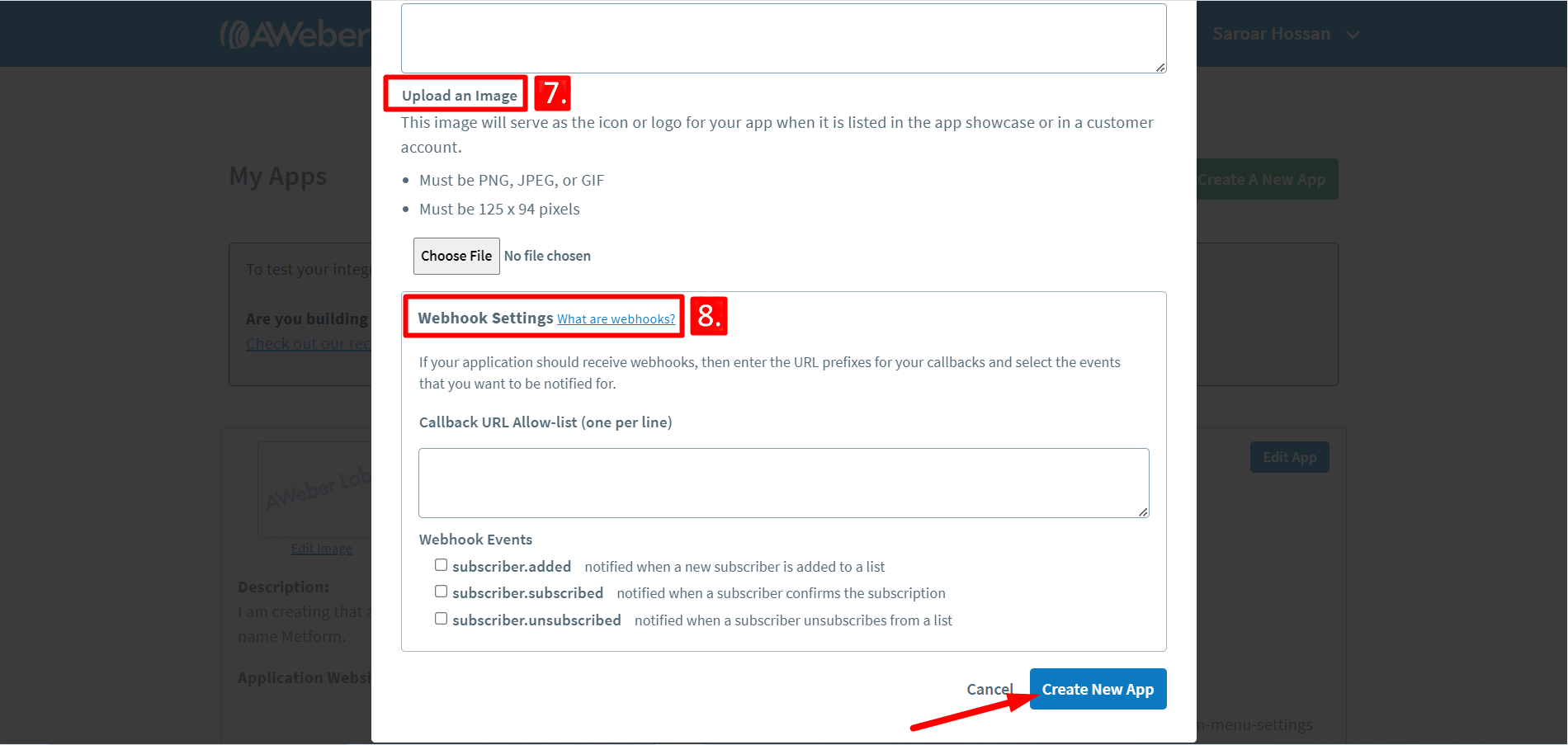
7. Prześlij obraz: Możesz przesłać plik, aby ustawić ikonę lub logo aplikacji.
8. Ustawienia webhooka: Jeśli chcesz, aby Twoja aplikacja otrzymywała webhooki
Na koniec kliknij przycisk Utwórz nową aplikację przycisk.

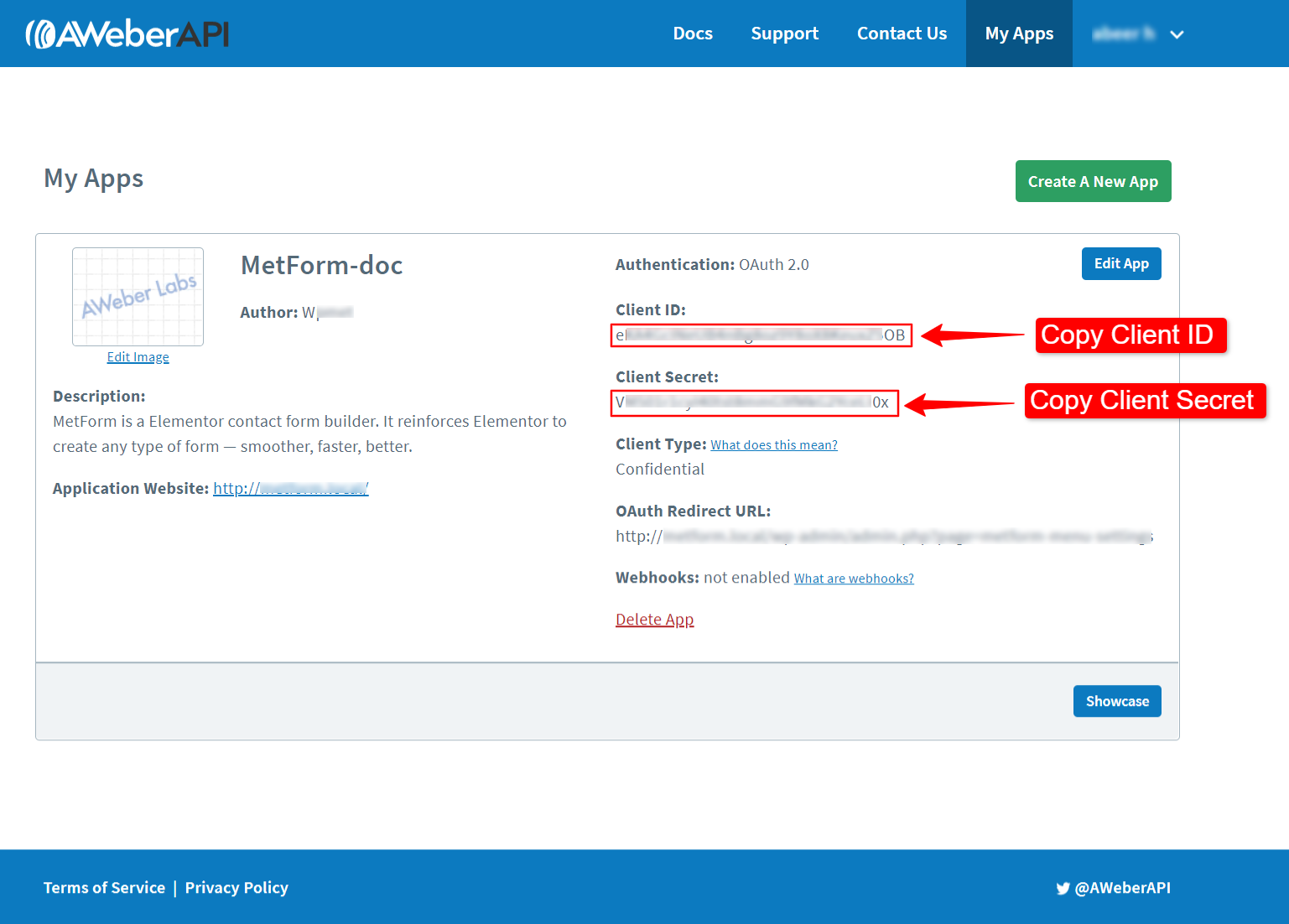
Na następnym ekranie otrzymasz Identyfikator klienta I Klient Sekret uwierzytelniania aplikacji dla Twojej witryny.

Krok 2: Uwierzytelnienie aplikacji #
Aby uwierzytelnić aplikację Aweber:
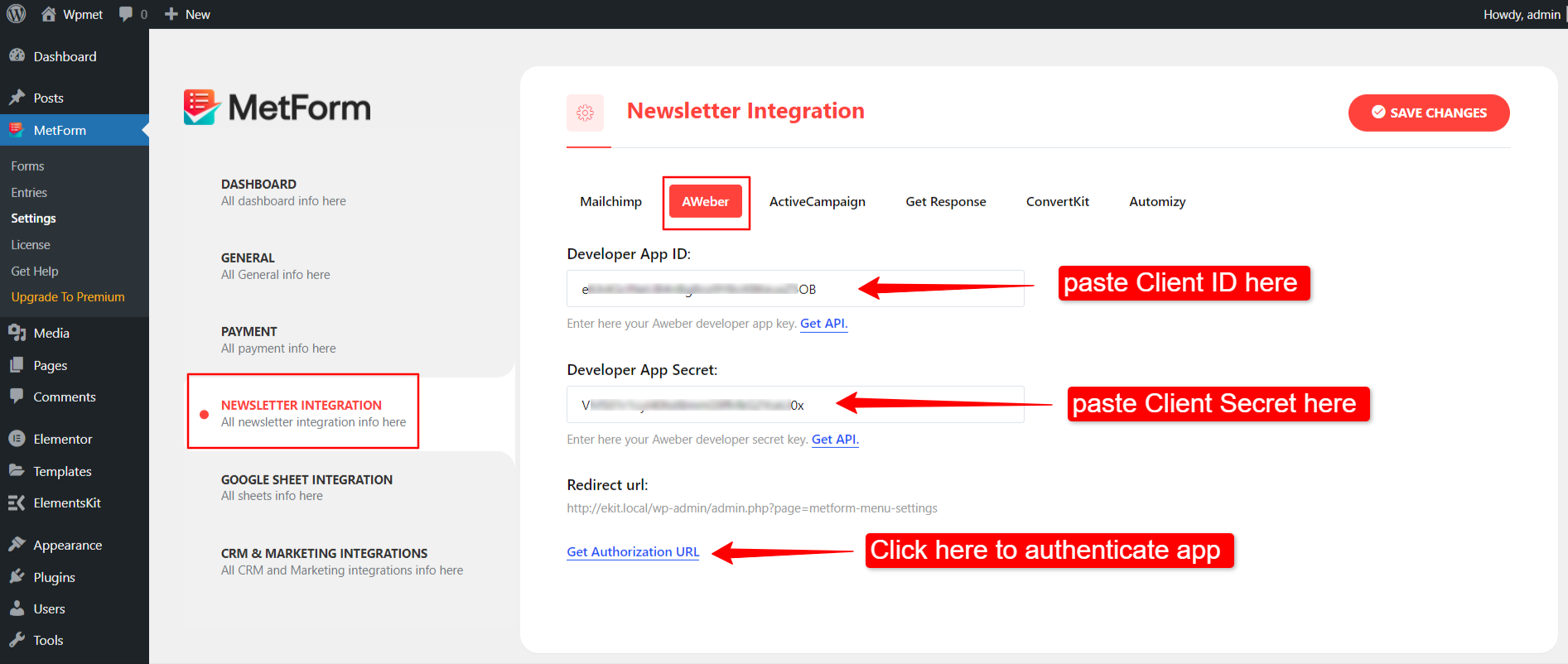
- Nawigować do MetForm > Settings > NEWSLETTER INTEGRATION.
- Przełącz na AWeber patka.
- Wklej identyfikator klienta w pliku Identyfikator aplikacji dewelopera pole.
- Wklej klucz tajny klienta w pliku Sekret aplikacji programisty pole.
- Kliknij na Uzyskaj adres URL autoryzacji przycisk.

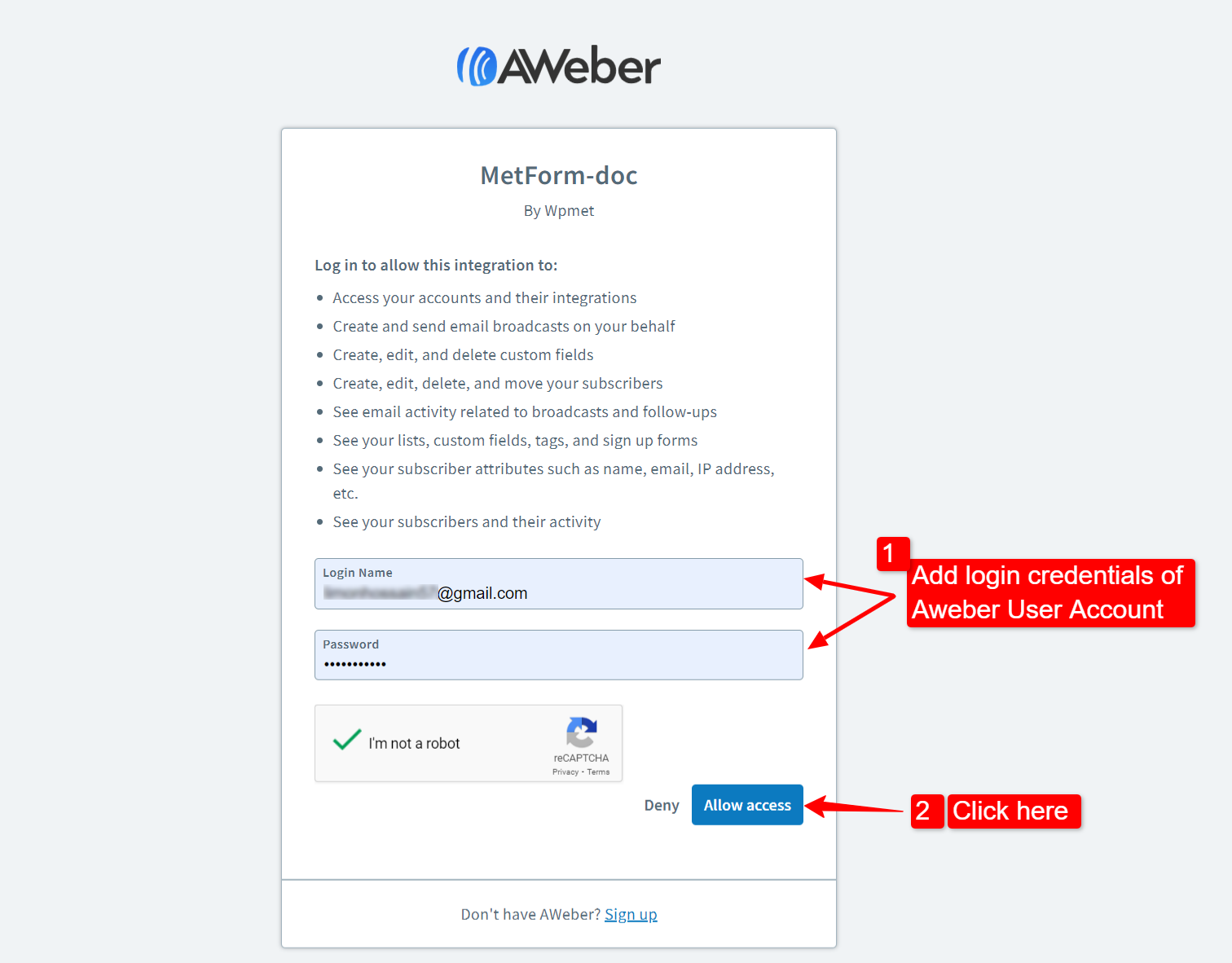
Po kliknięciu przycisku „Uzyskaj adres URL autoryzacji” zostaniesz przeniesiony do strony umożliwiającej dostęp do AWebera.
- Zaloguj się przy użyciu danych logowania do konta użytkownika AWeber, I
- Kliknij opcję Zezwalaj na dostęp przycisk umożliwiający integrację z MetForm.

Krok 3: Utwórz listę AWeber #
Aby utworzyć listę AWeber:
- Zaloguj się na swoje konto użytkownika AWeber.
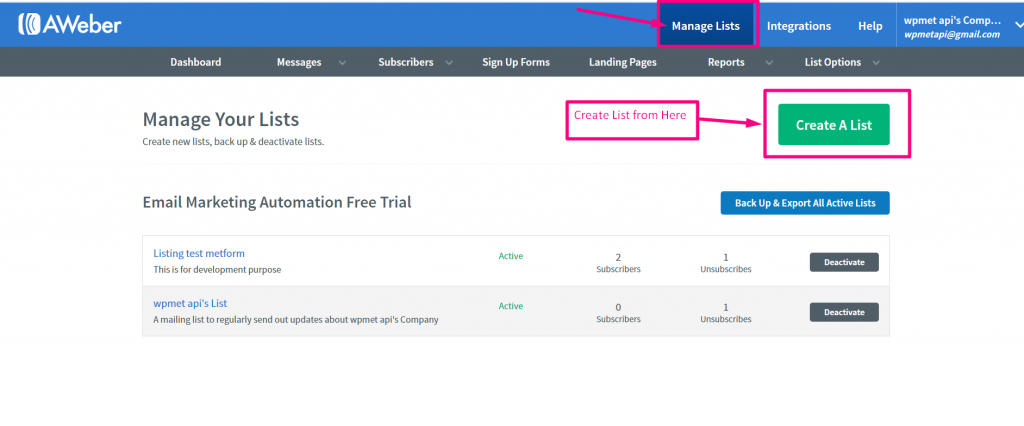
- Idź do Zarządzaj listami.
- Kliknij na Stwórz listę przycisk.
- Ustaw nazwę identyfikatora listy i aktywuj listę.

Krok 4: Dodaj pola niestandardowe #
MetForm obsługuje niestandardowe pola do integracji z AWeberem. Możesz dodawać niestandardowe pola w AWeberze i używać ich do tworzenia formularzy Elementora za pomocą MetForm.
Jeśli chcesz używać niestandardowych pól w formularzu Elementora, najpierw musisz dodać niestandardowe pola w panelu użytkownika AWeber. Po drugie, zdefiniuj te pola niestandardowe zgodnie z polem formularza (opisanym w kroku 5)
Aby dodać pola niestandardowe:
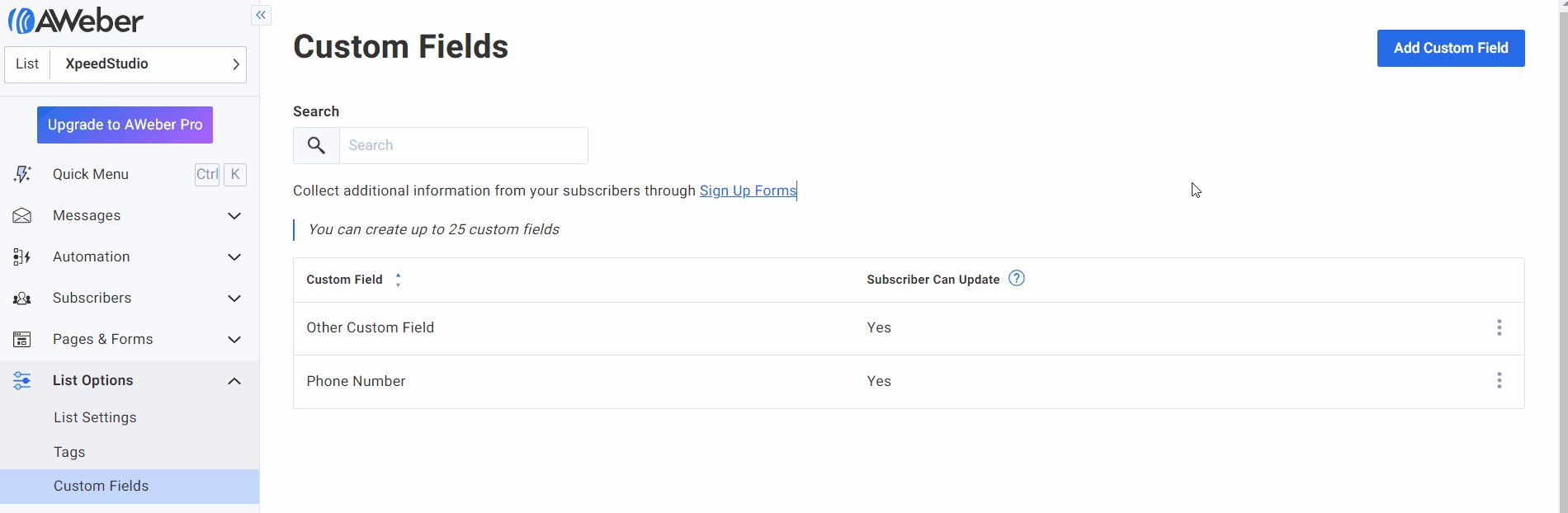
- Iść do Opcje listy > Pola niestandardowe z panelu konta użytkownika AWeber.
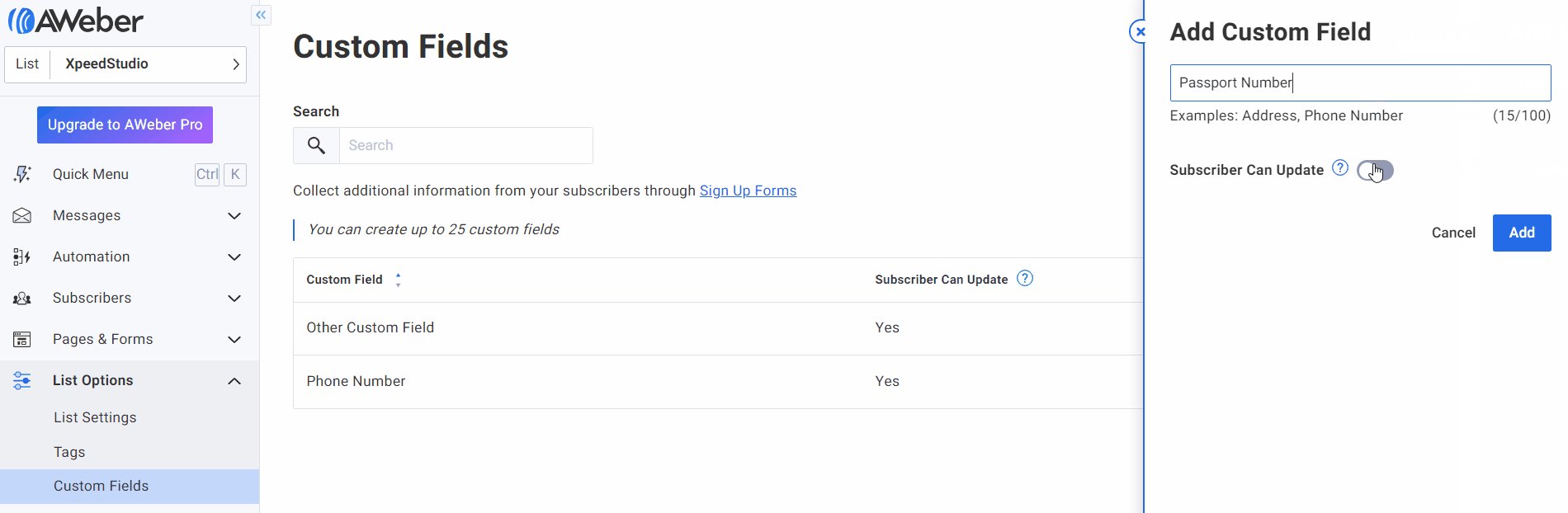
- Kliknij na Dodaj pole niestandardowe przycisk.
- Wprowadź nazwę pola.
- Włączać Abonent może dokonać aktualizacji opcja.
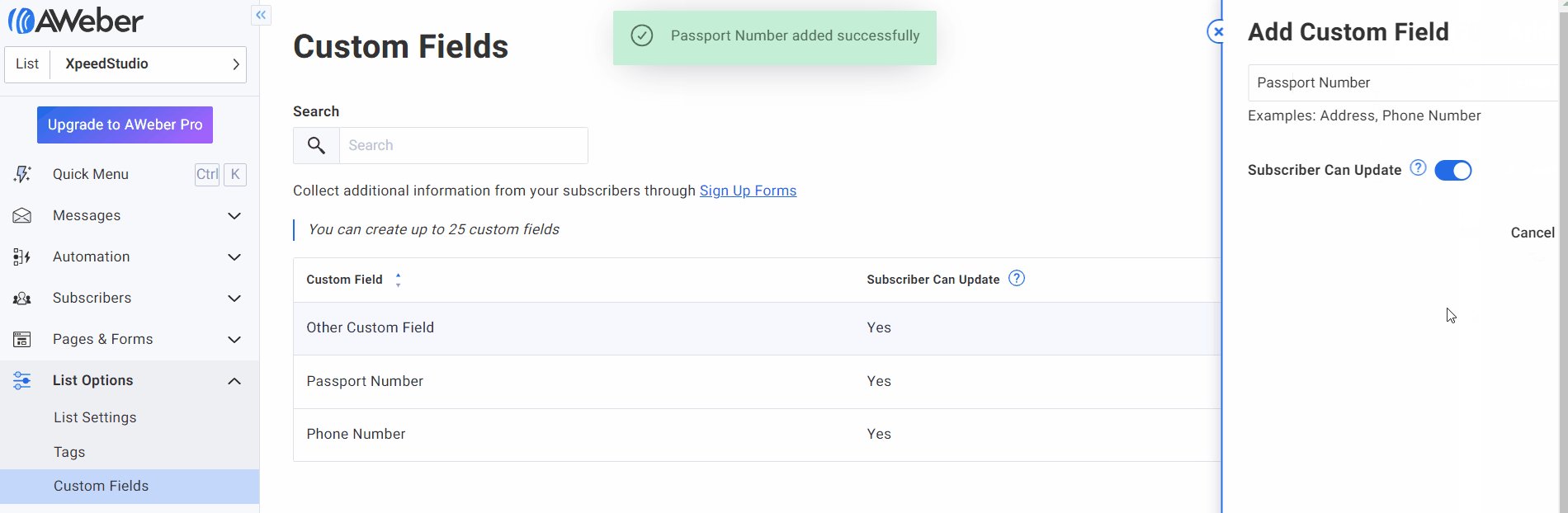
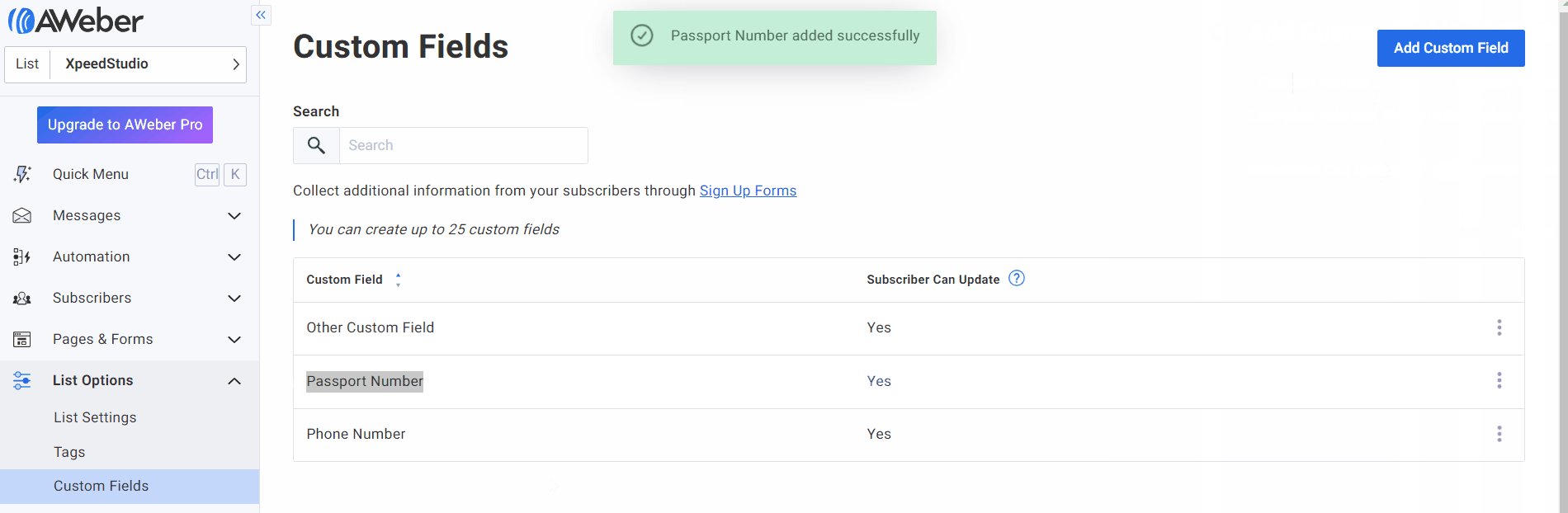
- Kliknij na Dodać przycisk.

Krok 5: Utwórz formularz WordPress za pomocą MetForm #
Następnym krokiem jest utworzenie formularza WordPress za pomocą MetForm.
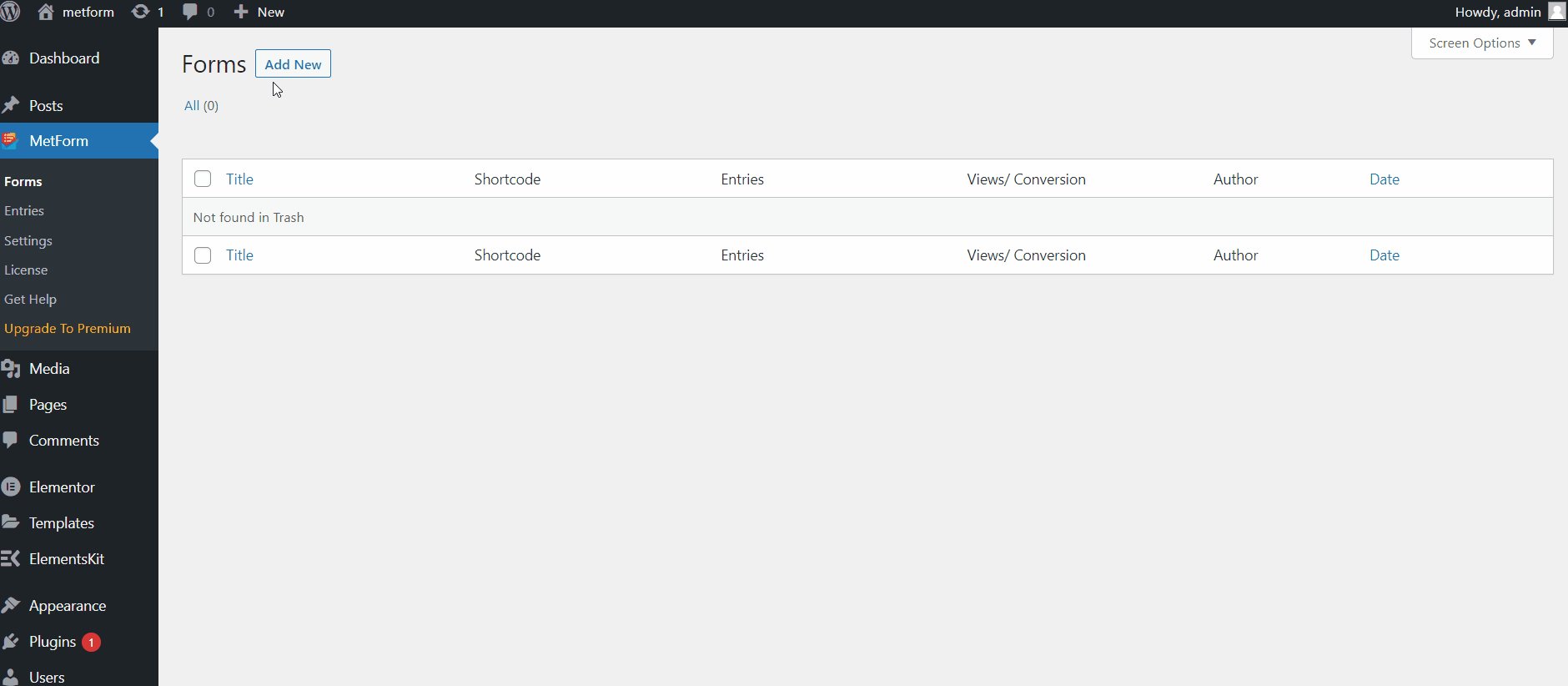
- Nawigować do MetForm > Formularze z panelu WordPress.
- Kliknij na Dodaj nowe przycisk.
- Wprowadź nazwę formularza.
- Ustaw typ formularza na Formularz ogólny.
- Wybierz szablon.
- Kliknij na Formularz edycji Elementora przycisk.
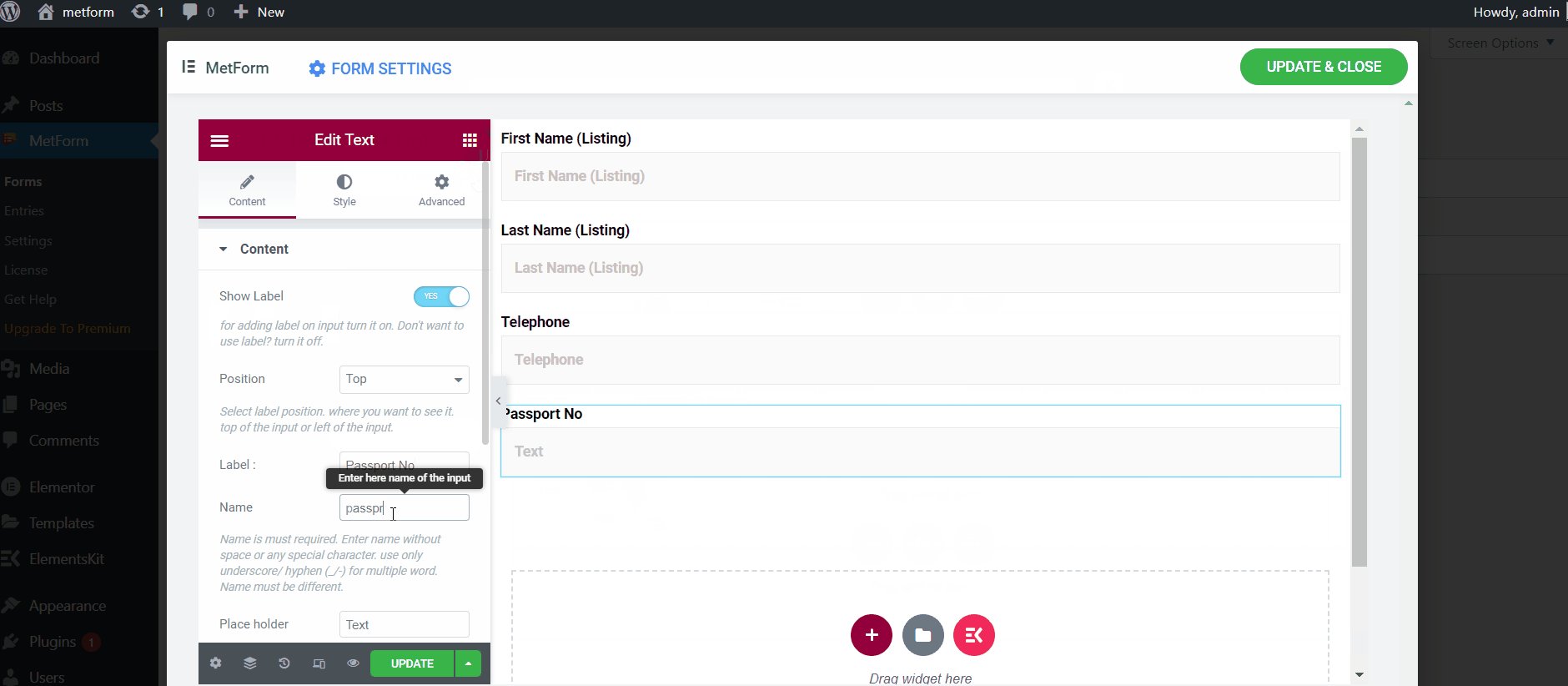
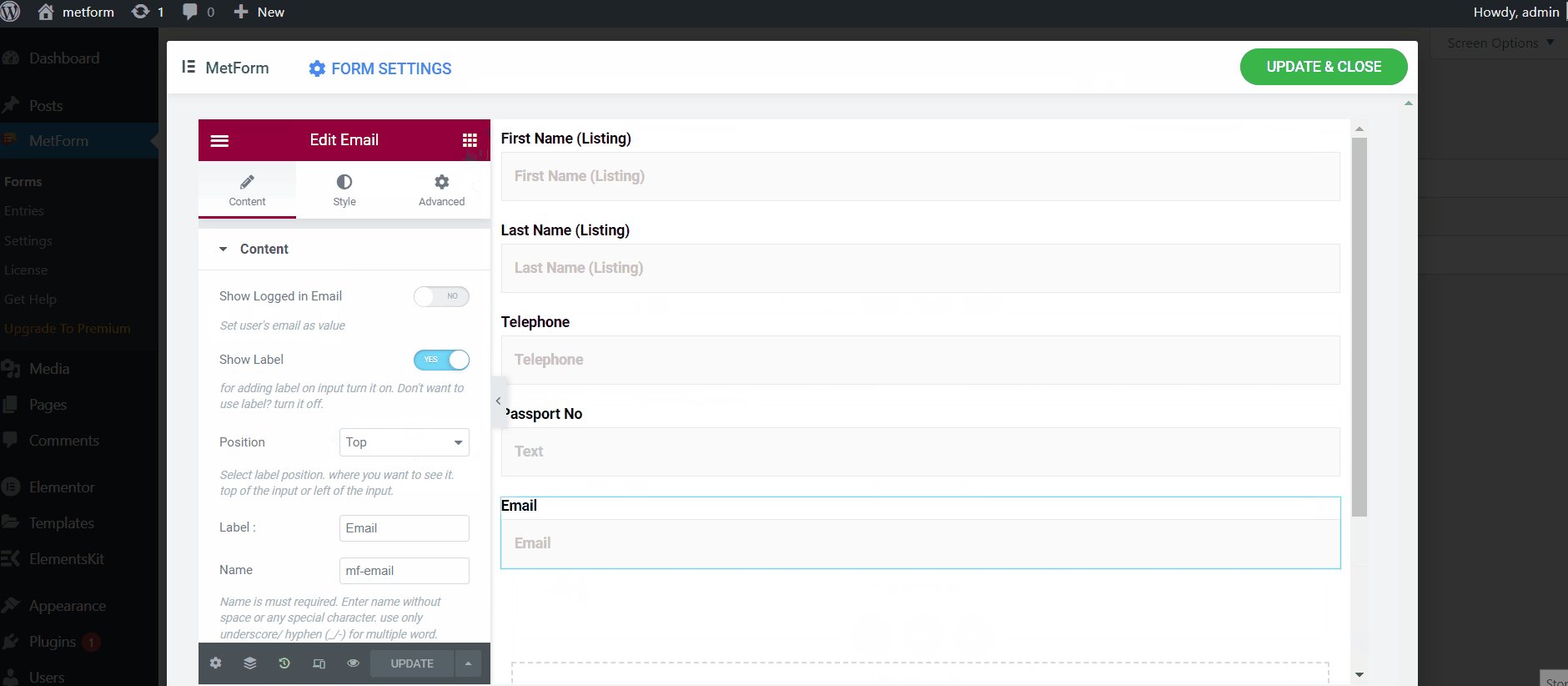
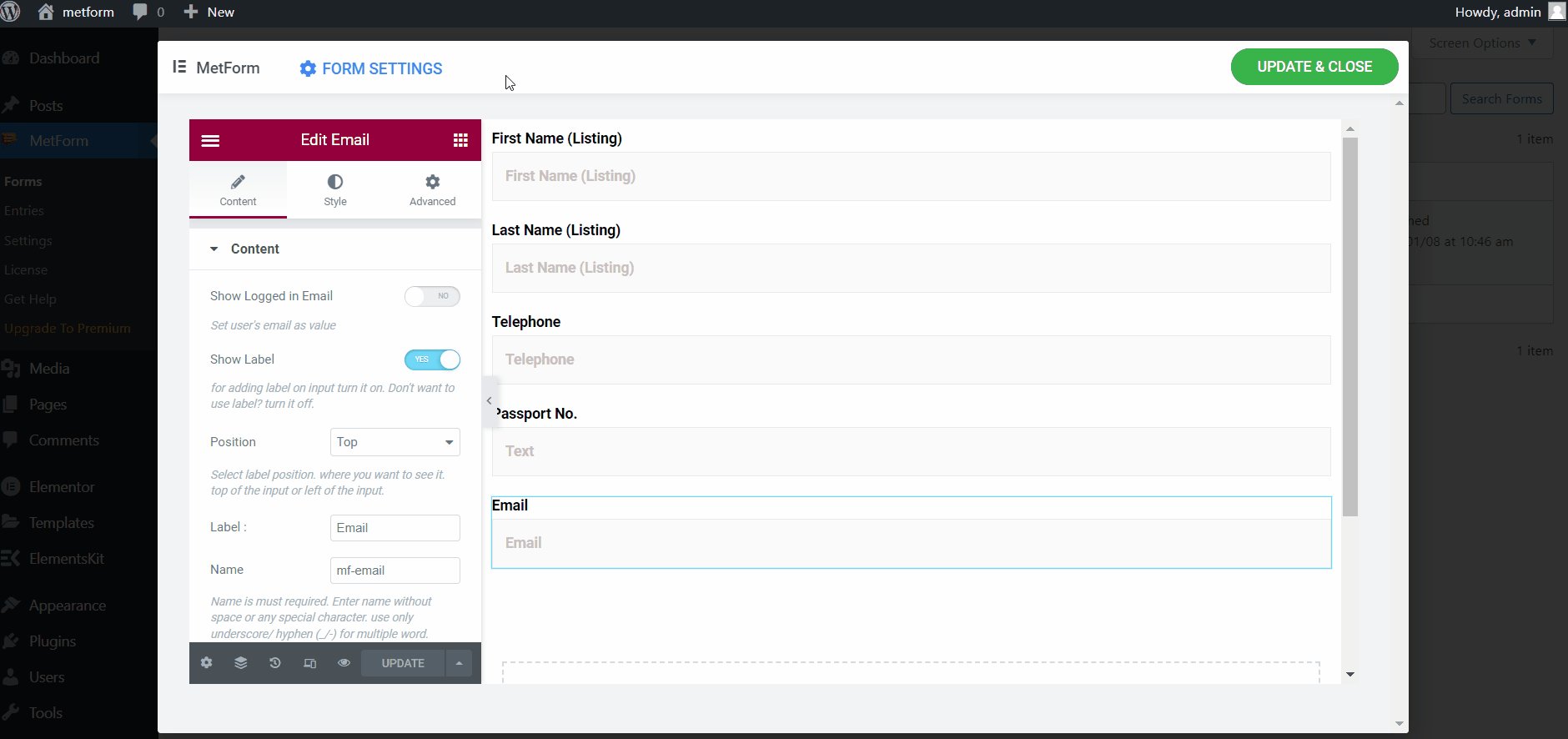
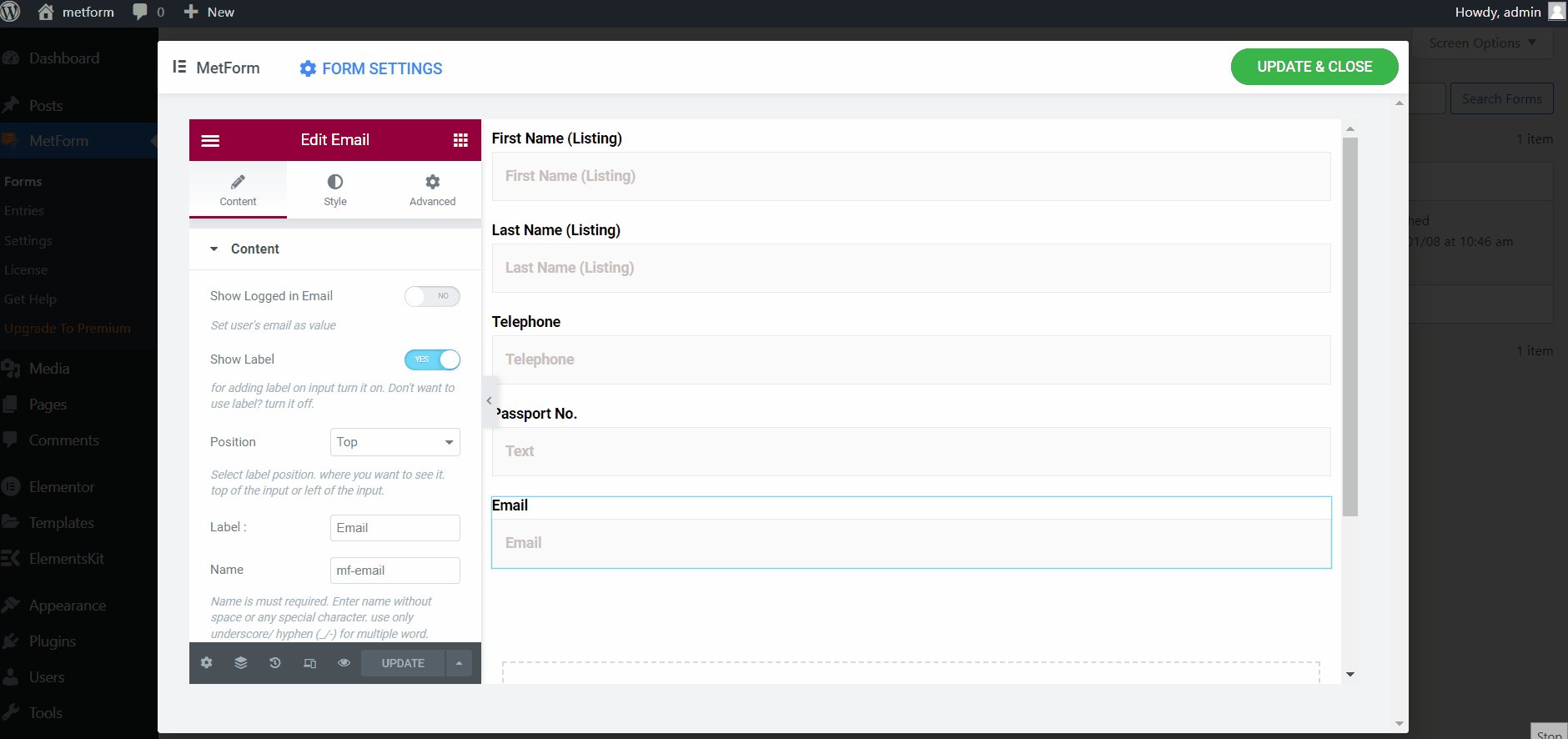
- W edytorze Elementora zaprojektuj formularz z różnymi polami.

Krok 6: Zintegruj AWeber z formularzem Elementora #
Następnie możesz zintegrować AWeber z Ustawień formularza.
- Kliknij na Ustawienia formularza.
- Idź do Integracja patka.
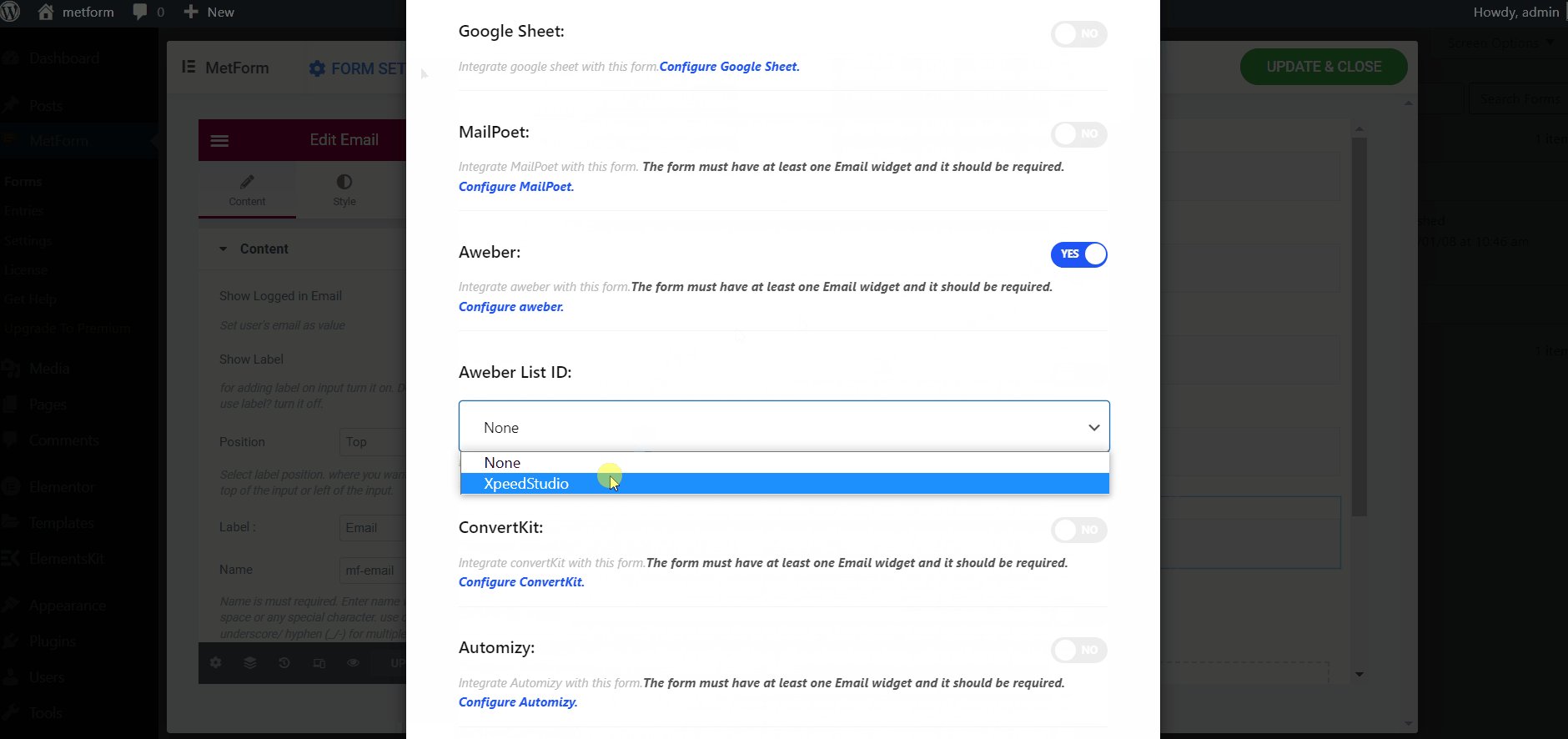
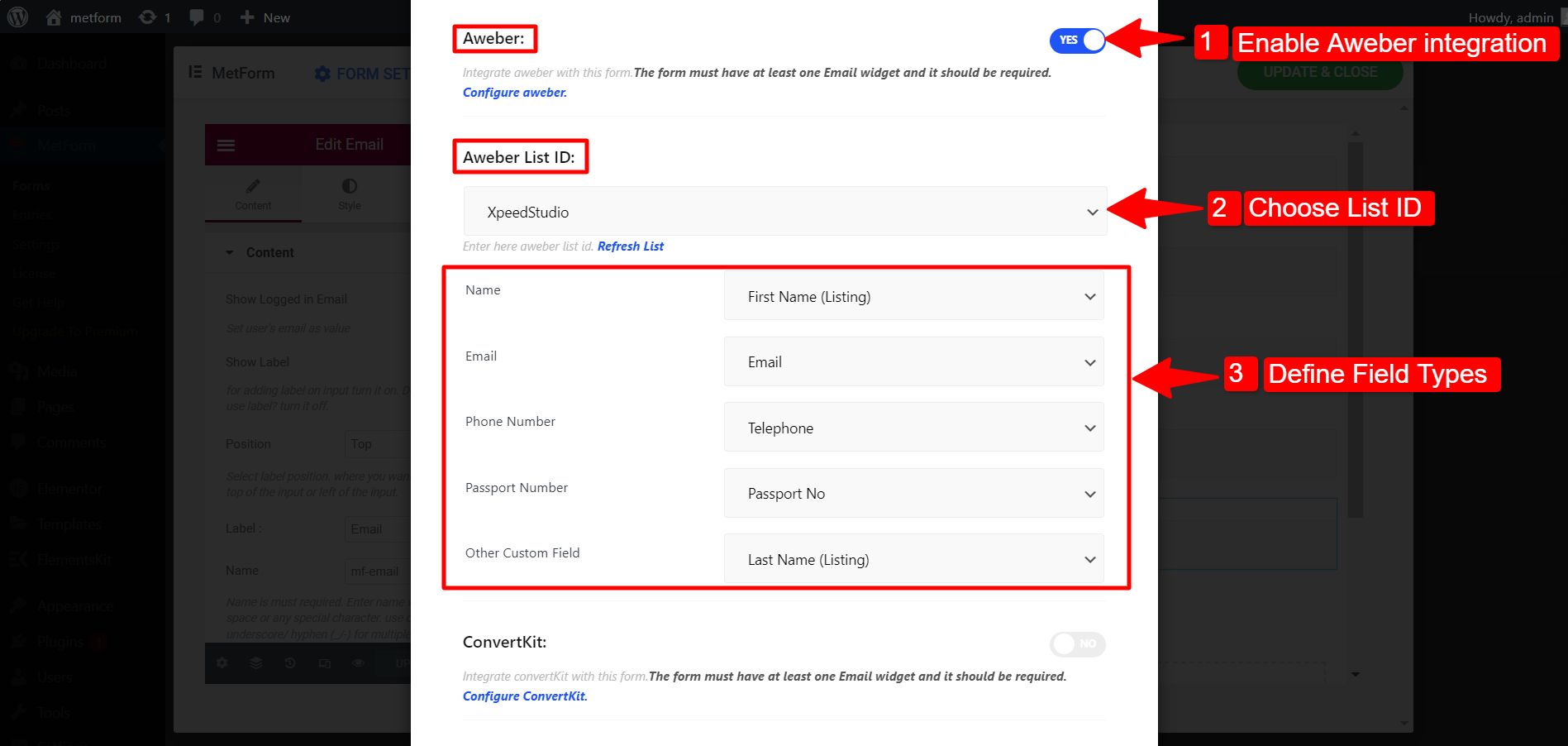
- Włączać AWeber integracja.
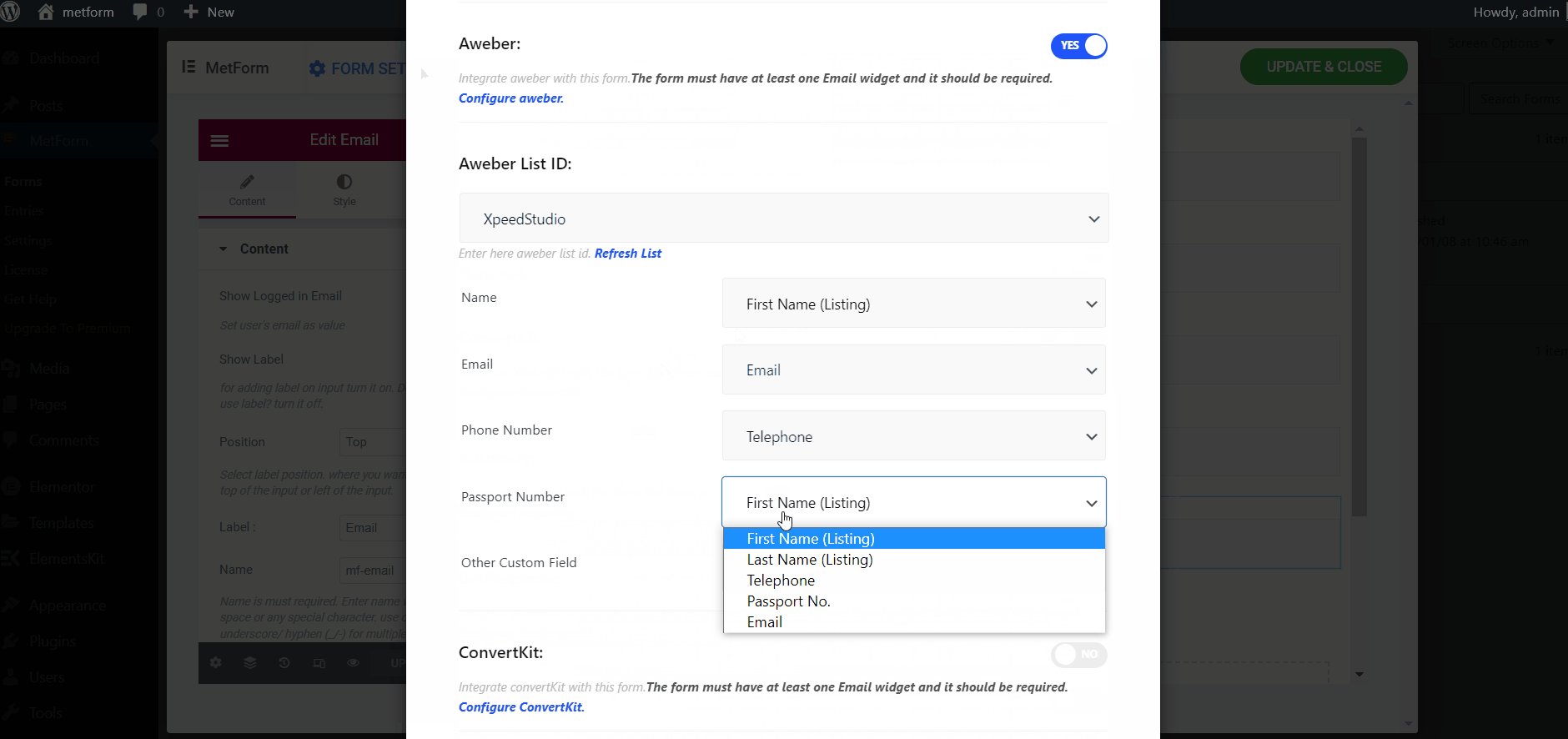
- Wybierz Identyfikator listy AWeber.
- Teraz zdefiniuj pola formularza zgodnie z niestandardowymi polami formularza AWeber.
- Kliknij na Zapisz zmiany przycisk.

Uwaga: ostrożnie przypisz niestandardowe pola formularza. Ponieważ będzie to miało wpływ na eksport danych przesłanych z formularza do AWebera.

Wreszcie integracja AWebera z MetForn została zakończona. Dane przesłane z formularza zostaną wyeksportowane do listy subskrybentów AWebera.
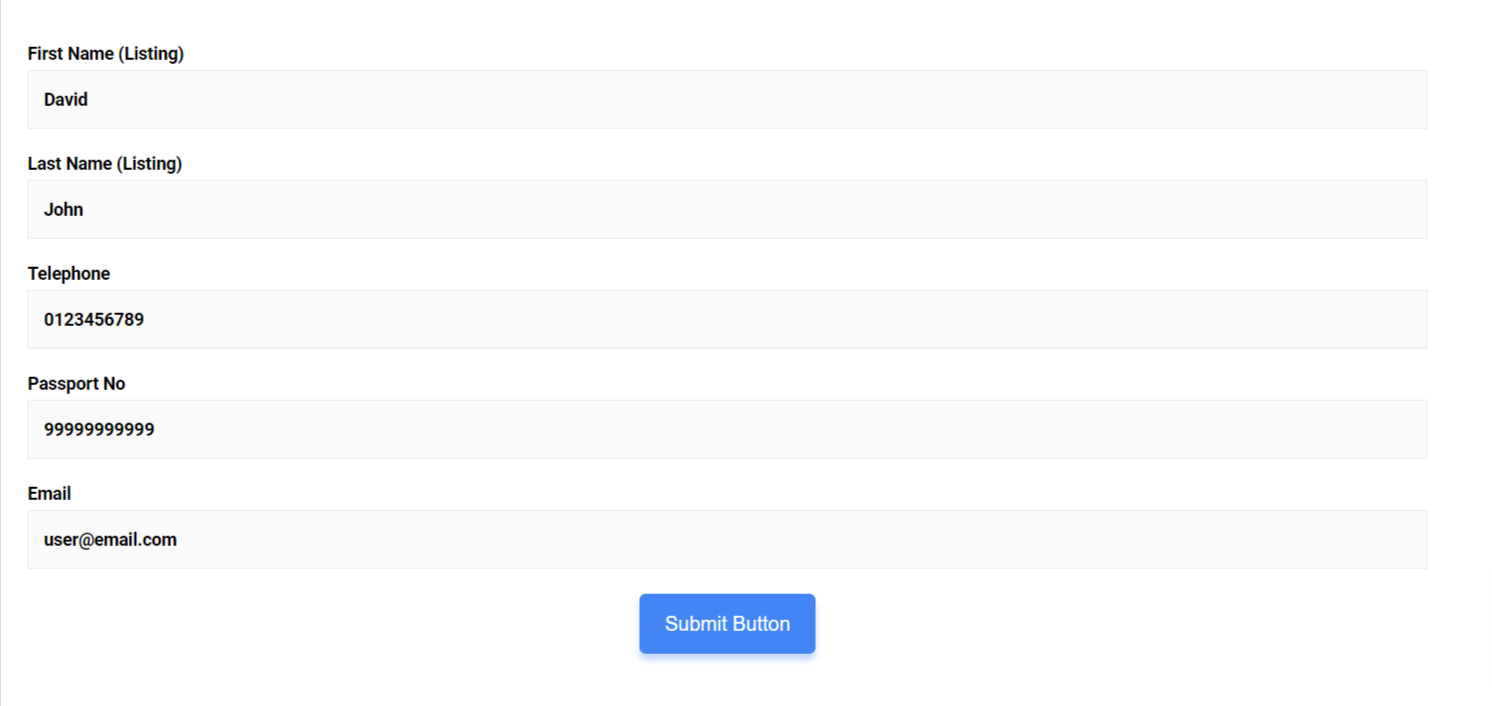
Aby zobaczyć jak to działa należy otworzyć formularz w trybie przeglądania i przesłać formularz podając wymagane informacje.

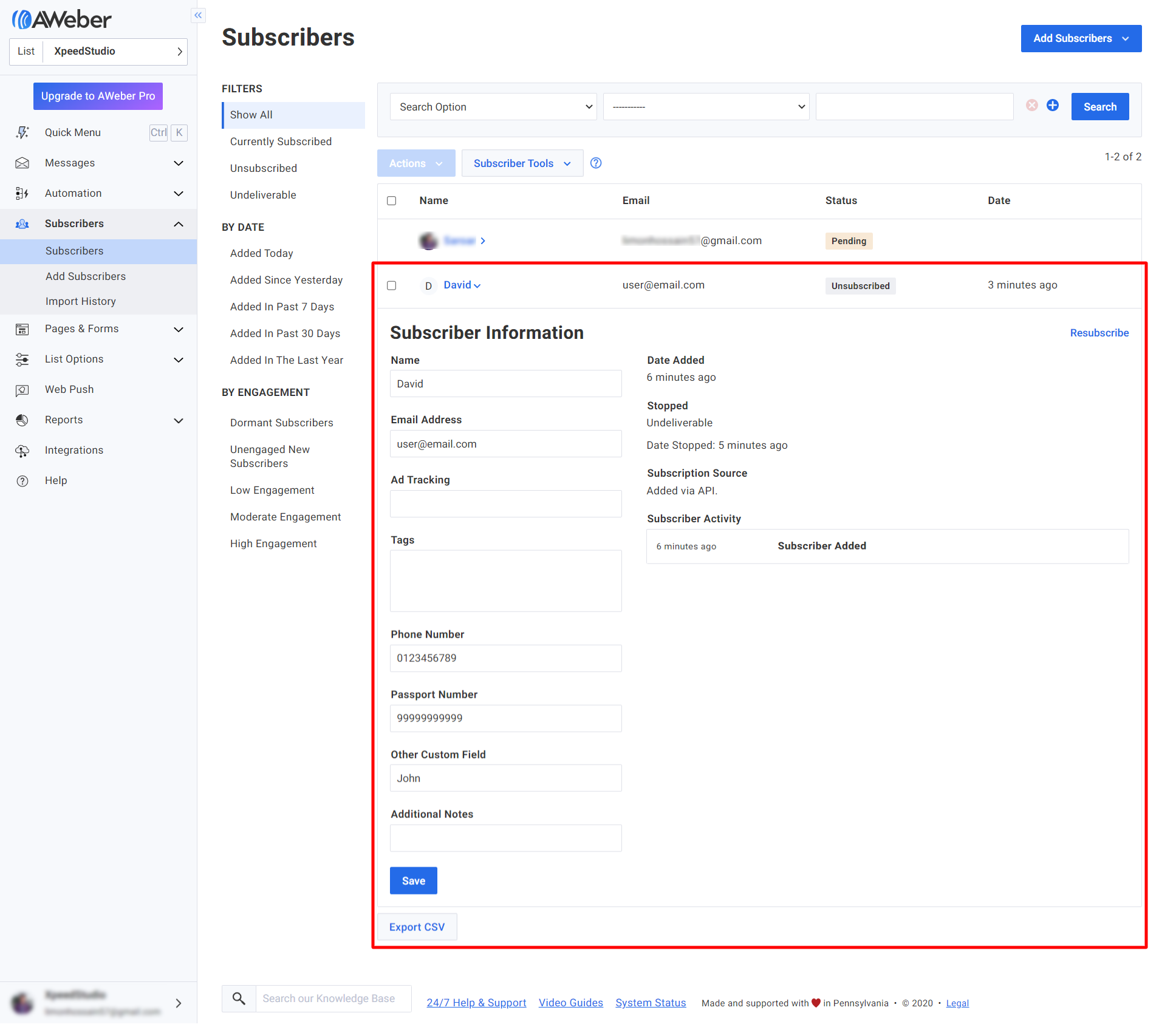
Teraz przejdź do panelu konta użytkownika AWeber i przejdź do Subskrybent > subskrybent. Możesz tam zobaczyć listę subskrybentów i szczegóły tych abonentów. Oto przykład:

Podobnie jak integracja z AWeberem, MetForm zawiera setki zaawansowanych funkcji. Pobierz MetForm i korzystaj z tych funkcji do tworzenia formularzy w WordPressie i Elementorze.




