Blok Image Comparison pozwala łatwo porównać dwa obrazy obok siebie. Może to być przydatne do różnych celów, takich jak prezentowanie zdjęć przed i po, porównywanie produktów lub demonstrowanie efektów edycji.
Przyjrzyjmy się dokumentacji.
Jak można wykorzystać blok porównywania obrazów? #
Dostęp do panelu WordPress –
- Znajdować Strony/Posty > Dodaj nową stronę/post lub rozpocznij edycję istniejącej strony za pomocą edytora bloków.
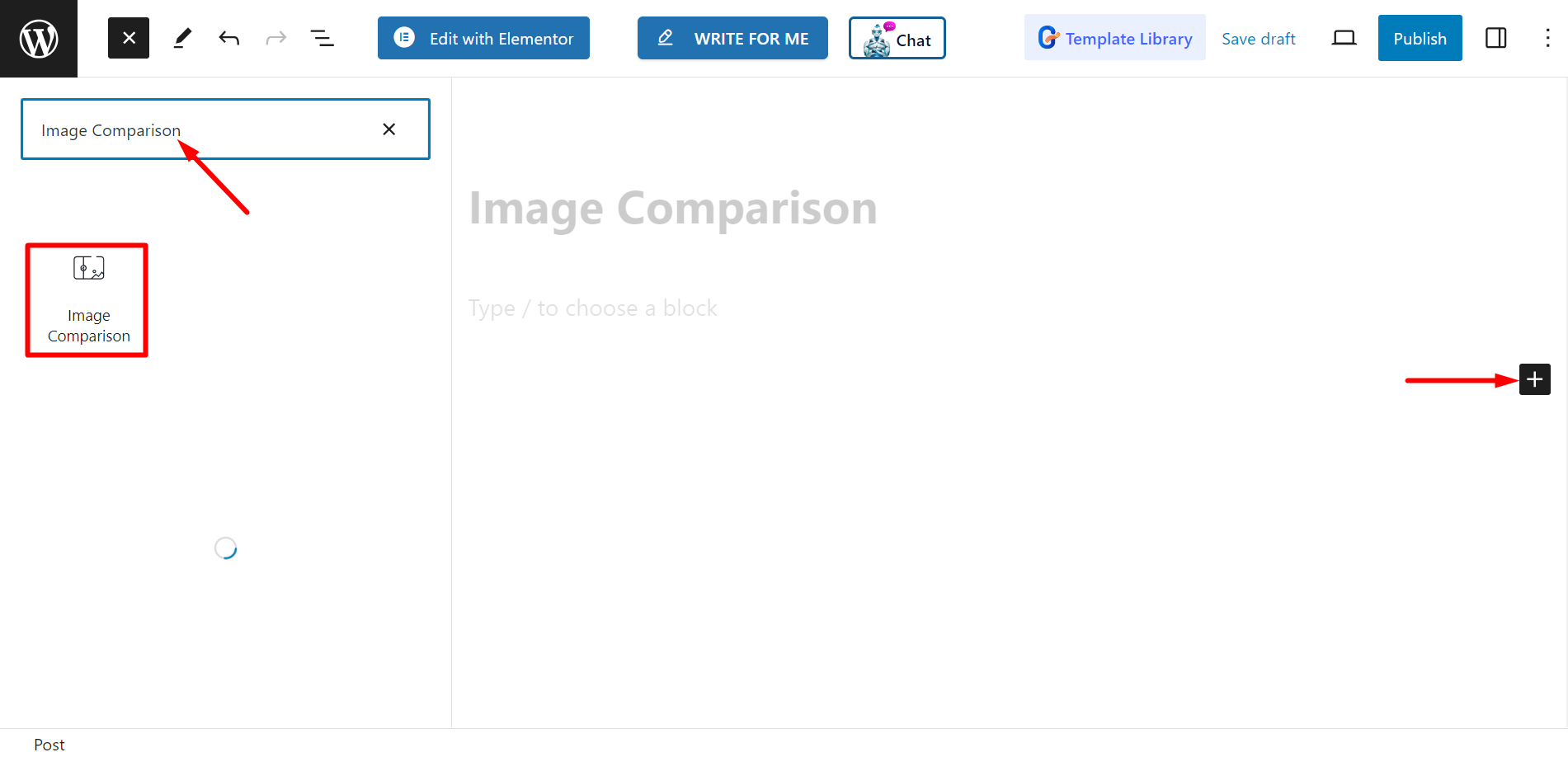
- Spójrz na "+” po prawej stronie lub u góry ekranu edytora. Kliknij to.
- Pojawi się menu bloku, wyszukaj „Porównanie obrazów”.
- Kiedy go zobaczysz, kliknij go lub przeciągnij i upuść na ekranie edytora bloków.

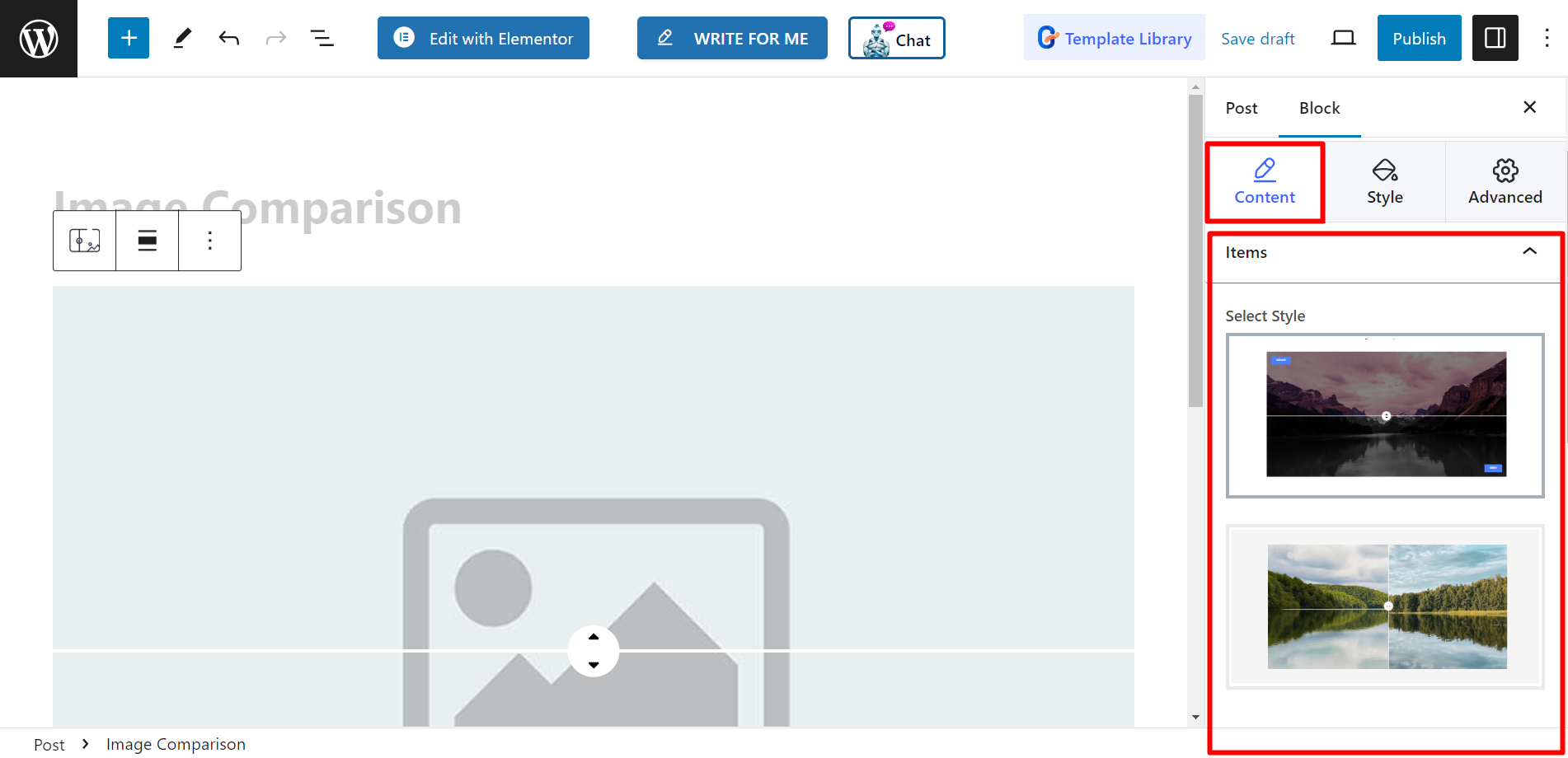
Edycja części merytorycznej #
Wybierz style – Są dwa style, możesz wybrać ten, który Ci odpowiada.
Następnie należy ustawić zdjęcia „przed” i „po”.
Ustawienia – Tutaj możesz dostosować pasek przesunięcia. Istnieją również opcje stylu etykiety, które są
aktywny, zawieszony i żaden.
Dodatkowo możesz sterować usuwaniem nakładki, przesuwaniem suwaka po najechaniu na niego kursorem oraz klikaniem, aby przesunąć.

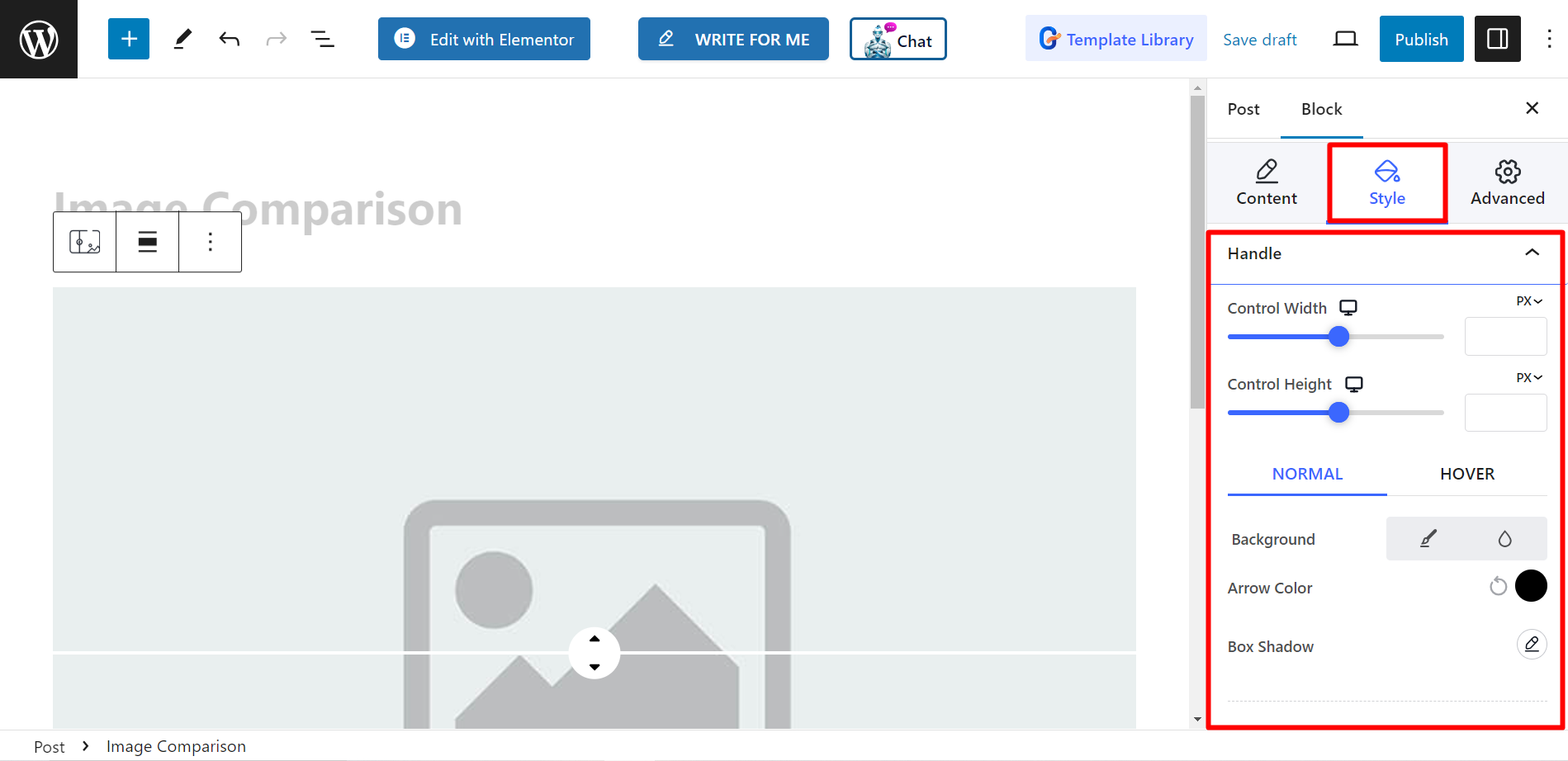
Styl #
Tutaj, w ramach Opcja uchwytu, możesz stylizować szerokość, wysokość, używać opcji tła, koloru strzałki, cienia pola itp. dla NORMALNYCH i
NAJEDŹ NAJAZD i dostosuj podziałkę uchwytu.