Jeśli jesteś programistą stron internetowych, często masz do czynienia z błędami w witrynach, prawda? Niezależnie od tego, czy kodujesz witrynę internetową od zera, czy wdrażasz już zakodowane programy, z pewnością napotkasz błędy. Dzieje się tak dlatego, że błędy w kodowaniu mogą wystąpić we wszystkich typach programów komputerowych, w tym w WordPressie.
Ale każdy problem ma rozwiązanie, podobnie jak błędy. Tak naprawdę, jako twórca stron internetowych, jednym z Twoich głównych obowiązków jest debugowanie błędów lub błędów w kodowaniu. W szczególności nazwałem WordPress, ponieważ ten artykuł będzie dotyczył tego artykułu debugowanie WordPressa błędy kodowania w sposób całościowy.
Jeśli więc jesteś programistą WordPressa, ten blog będzie dla Ciebie bardzo przydatny. Na całym blogu będziemy dostarczać Ci kilka zabójczych i skutecznych porad i wskazówek dotyczących debugowania WordPress.
Ale zanim to zrobimy zdefiniuj termin debugowanie i dam ci przegląd. Pomoże Ci to lepiej zrozumieć kolejne punkty.
Wyjaśnienie debugowania:
Mówiąc najprościej, debugowanie lub debugowanie oznacza wykrywanie i naprawianie błędów kodowania w oprogramowaniu lub programie komputerowym. Ogólnie rzecz biorąc, twórcy stron internetowych to profesjonaliści, którzy wykonują zadania debugowania.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

Aby debugować oprogramowanie, możesz zastosować kilka taktyk, w tym test jednostkowy, przegląd kodu i programowanie w parach. Zanim program zostanie wypuszczony na rynek, zadaniem twórców stron internetowych jest upewnienie się, że jest on wolny od błędów.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
Dlaczego debugowanie witryny WordPress ma znaczenie od razu:
Tak jak Bezpieczeństwo WordPressa, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a tryb debugowania that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7 skutecznych porad i wskazówek dotyczących debugowania WordPress:
Teraz nadszedł czas, aby przejść do sedna, czyli zapewnić Ci prawdopodobne rozwiązania debugowania witryny WordPress. Zwykle, gdy którykolwiek z nas napotyka awarię naszej witryny WordPress, mamy tendencję do dezaktywacji lub odinstalowania wszystkich naszych aktywnych motywów i wtyczek. W istocie o to nas proszono. Nie dlatego, że jest to zła metoda.
Jest to jednak metoda zabijająca czas i nieefektywna, jeśli chodzi o przywrócenie witryny na właściwe tory. W ten sposób rzeczywiste problemy z Twoją witryną mogą również pozostać niezauważone. Dlatego musisz wymyślić coś, co naprawdę zmieni zasady gry i właśnie to będziemy tutaj omawiać:
Jeśli chcesz dowiedzieć się, jak odzyskać zhakowaną witrynę WordPress, możesz skorzystać z poniższego linku:
Dostępność wtyczek debugujących WordPress:
Wtyczki są zawsze przydatne, jeśli chodzi o ulepszanie funkcji witryny WordPress. Na przykład, jeśli chcesz wzbogacić swoją witrynę o funkcje mediów społecznościowych, możesz skorzystać z wtyczki mediów społecznościowych.
Podobnie, jeśli chcesz mieć ulepszone funkcje debugowania w swojej witrynie WordPress możesz skorzystać z najwyższej klasy wtyczek do debugowania WordPress. Chcielibyśmy wymienić i polecić 2 wtyczki do debugowania WordPress – Query Monitor i Debug Bar.
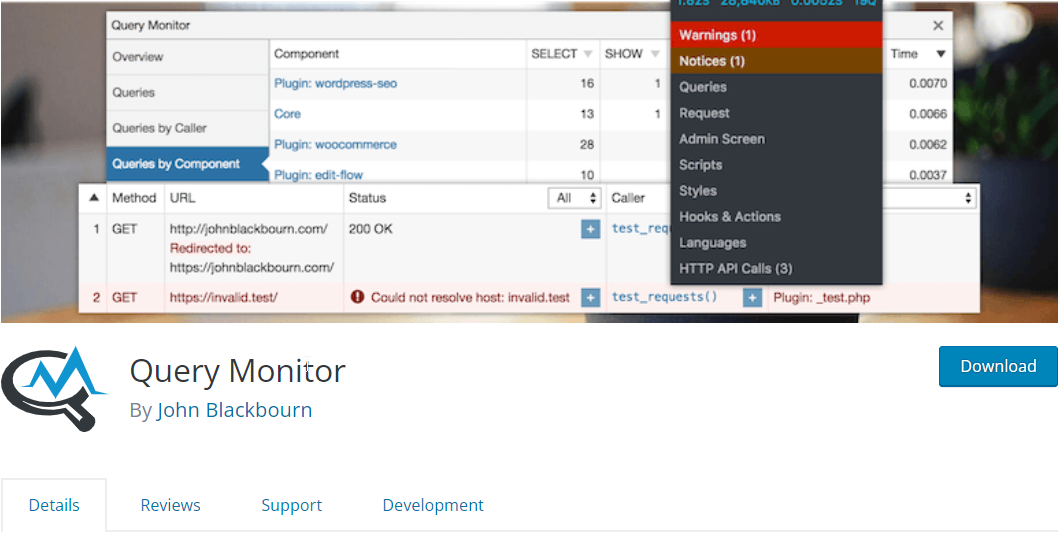
Monitor zapytań:
Query Monitor jest dostarczany z niektórymi niesamowite funkcje debugowania WordPress. Posiada panel narzędzi programistycznych dla WordPress. Umożliwia rozwiązywanie problemów lub debugowanie zapytań do baz danych, błędów PHP, bloków edytora bloków, haków i akcji, języków i tłumaczeń, przepisywania reguł, kolejkowanych skryptów i arkuszy stylów, wywołań API HTTP i nie tylko.

Zawiera także pewne zaawansowane funkcje, takie jak debugowanie wywołań Ajax, wywołania API REST i sprawdzanie możliwości użytkownika. Niezwykłą cechą wtyczki jest jej zdolność do zawężania wyników według wtyczek i motywów, co pozwala na odszyfrowanie wtyczek i motywów niskiej jakości.
Query Monitor jest również znany z wyświetlania przydatnych informacji. Możesz dodać menu paska narzędzi administratora, aby pokazać bieżący przegląd strony z informacjami o debugowaniu wyświetlanymi w panelach po wybraniu elementu menu.
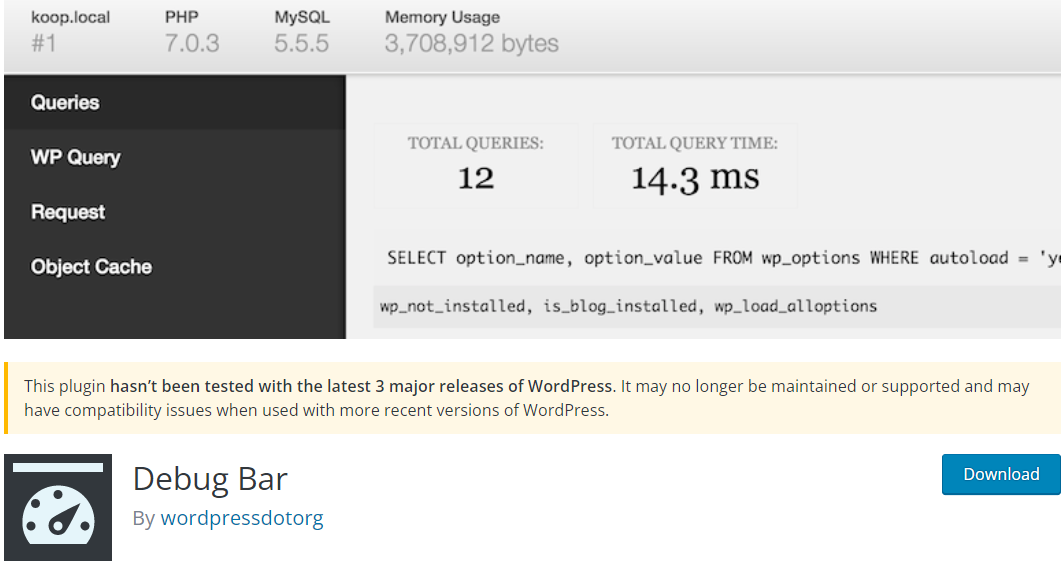
Pasek debugowania:
Debug Bar jest wysoce zaufanym narzędziem debugowanie narzędzia WordPress, z którego możesz skorzystać od administratora WP. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

We wtyczce Debug Bar będziesz mieć kilka opcji identyfikowania problemów w kodzie. Na przykład możesz włączyć śledzenie ostrzeżeń i powiadomień PHP, aktywując WP_DEBUG. Dodatkowo, aby dowiedzieć się, jakie są problemy z wydajnością Twojej witryny, możesz włączyć SAVEQUERIES, które ujawniają i śledzą MYSQL.
Aktywuj WP_DEBUG:
Najprostszym sposobem na zarejestrowanie problemu w WordPressie jest aktywacja WP_DEBUG, co można zrobić edytując plik wp-config.php. WP_DEBUG to wbudowany domyślny tryb debugowania w WordPressie i ma 2 podtypy.
Jeden jest WP_DEBUG_DISPLAY który pokazuje błędy na ekranie, a drugi to WP_DEBUG_LOG, który zapisuje komunikaty o błędach w wp-content/debug.log.
Aby aktywować WP_DEBUG, możesz przejść do katalogu głównego swojej witryny. Można to zrobić za pośrednictwem Menedżera plików dostawcy usług hostingowych lub za pomocą klienta protokołu FTP (File Transfer Protocol), takiego jak FileZilla. Plik wp-config.php będzie zlokalizowany w folderze public_html.
Następnym krokiem po znalezieniu i otwarciu pliku jest skopiowanie i wklejenie następującego fragmentu kodu:
// Włącz tryb WP_DEBUG
zdefiniuj('WP_DEBUG', prawda);
// Włącz rejestrowanie debugowania w pliku /wp-content/debug.log
zdefiniuj('WP_DEBUG_LOG', prawda);
// Wyłącz wyświetlanie błędów i ostrzeżeń
zdefiniuj('WP_DEBUG_DISPLAY', fałsz);
@ini_set( 'błędy_wyświetlania', 0 );
// Użyj wersji deweloperskich podstawowych plików JS i CSS (potrzebne tylko w przypadku modyfikacji tych plików podstawowych)
zdefiniuj('SCRIPT_DEBUG', prawda);
Należy zauważyć, że należy to wstawić przed linią o treści „/* To wszystko, przestań edytować! Miłego blogowania. */”. Gdy już skończysz, pamiętaj o zapisaniu zmian.
Włącz raportowanie błędów WPDB:
Jeśli pracujesz z klasą WPDB przy obsłudze bazy danych, bardzo ważne jest raportowanie błędów WPDB. Dzięki temu raportowaniu błędów możesz upewnić się, czy Twoje zapytania działają idealnie, czy nie. Oprócz tego wyświetli także komunikaty o błędach debugowania WordPressa.
Istnieje zmienna tzw $show_errors w obiekcie $wpdb. Jeśli ustawisz to na PRAWDA, możesz poprosić WordPressa o wyświetlenie na ekranie błędów SQL dla dowolnego zapytania.
globalny $wpdb; // Przed uruchomieniem zapytania: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("WYBIERZ wartość_pola Z nazwy_tabeli"); if(! $result){ $wpdb->print_error(); // Możesz też wyświetlić ostatnio wypróbowane zapytanie. echo $wpdb->ostatnie zapytanie; }Aby to włączyć, przejdź do swojego /public_html/wp-includes/wp-db.php i otwórz plik. Wyszukaj klasa wpdb i zmienić $show_errors zmienna do PRAWDA.
Wdróż witrynę testową WordPress:
Nie znasz terminu „miejsce postojowe”? Cóż, witryna testowa jest dokładnym klonem Twojej działającej witryny. Możesz hostować witrynę testową w swojej prywatnej subdomenie bez widoczności publicznej. Dlatego witryna testowa jest idealnym miejscem do pierwszego wykonania kodu.
Witryna testowa działa jako podstawa rozwojowa, umożliwiająca wdrożenie dowolnych kodów, które chcesz umieścić w działającej witrynie. Ponieważ środowisko testowe jest niewidoczne dla ludzi i wyszukiwarek, jest to idealna platforma do testowania, poprawiania i dostrajania kodów przed przeniesieniem ich do działającej witryny.
Zidentyfikuj błędy PHP:
W PHP możesz zachować dziennik błędów, ponieważ ma on własny poziom raportowania błędów. Dzięki plikowi phpinfo możesz łatwo wykryć błędy PHP na wczesnym etapie skryptów. Ten plik phpinfo może wyświetlać informacje o bieżącym stanie PHP.
Typy informacji obejmują opcje kompilacji i rozszerzenia, wersję, środowisko, wersję systemu operacyjnego, nagłówki HTTP i licencję. W tym celu możesz skonfigurować plik php.ini, aby włączyć raportowanie błędów PHP i określić lokalizację przechowywania dziennika błędów.
raportowanie_błędów = E_ALL | E_STRICT error_log = /var/log/php_error.logJednak ta opcja może być wyłączona w niektórych planach hostingowych, takich jak wspólny plan hostingowy Hostingera. W takim przypadku możesz wdrożyć Sprawdzanie kodu PHP który zapewni Ci asystenta do sprawdzania błędów w kodzie. Narzędzie pozwoli Ci znaleźć i naprawić błędy składniowe, takie jak błędnie napisana funkcja lub brakujący średnik.
Ale jeśli twoja składnia nie zawiera błędów, musisz wymyślić IDE, takie jak Eclipse i PHPStorm. Narzędzia te łamią kody i pozwalają sprawdzić, czy robisz coś logicznie złego, jak na przykład przeoczenie zmiennej zapisanej wcześniej w ciągu znaków.
Sprawdź dzienniki błędów serwera swojej witryny:
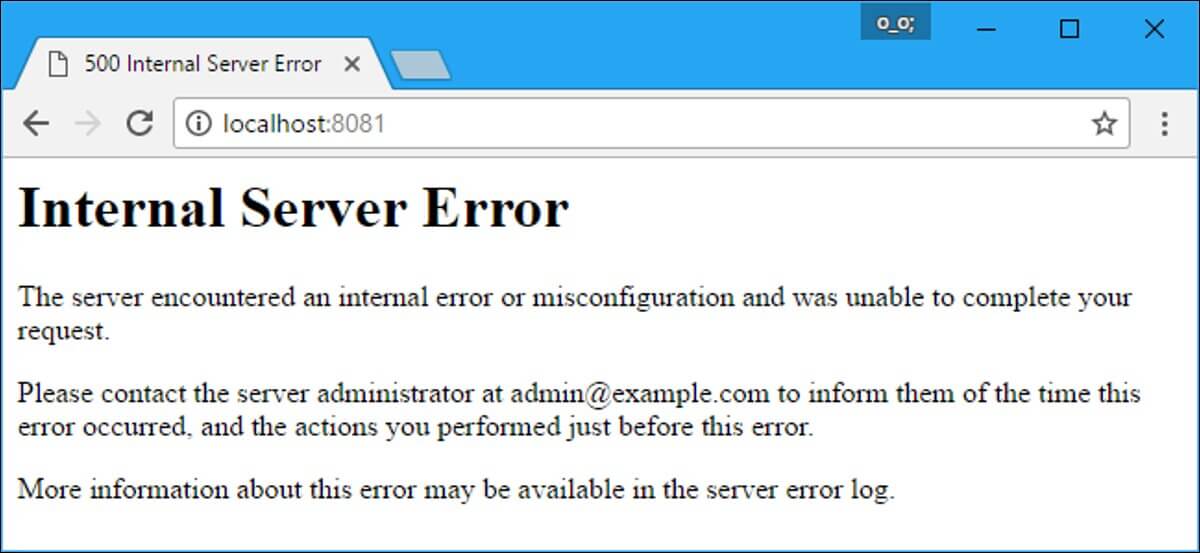
Jednym z typowych błędów, jakie można napotkać na stronach internetowych, jest „Wewnętrzny błąd serwera” podczas przeglądania Twojej witryny. Ten typ błędu może wynikać z przekroczenia maksymalnego czasu działania skryptu. Ani PHP, ani WordPress nie są w stanie wykryć tego typu błędów w kodowaniu. Dlatego w przypadku takich błędów nie pojawi się żaden komunikat o błędzie PHP.

W tym miejscu wchodzi w grę odwiedzanie i przeglądanie dzienników błędów Twojej witryny. Ogólne sprawdzenie dziennika może pomóc zarówno początkującym, jak i zaawansowanym programistom w ustaleniu problemów. Z dziennika błędów możesz dowiedzieć się, czy błąd dotyczy kodu PHP, czy też wynika z pomyłki w instalacji WordPressa.
Możesz także zadzwonić do swojego dostawcy usług hostingowych, aby poznać lokalizację dzienników błędów. Mogą również poinformować Cię o wszelkich możliwych przyczynach, które mogły spowodować wewnętrzne błędy serwera.
Włącz SCRIPT_DEBUG:
Aby zminimalizować czas ładowania i wykorzystanie przepustowości, WordPress domyślnie używa zminimalizowanych wersji plików CSS i JavaScript. Użycie zminimalizowanych wersji może ukryć błędy w skryptach lub wtyczkach, z których korzystasz. Aby pozbyć się tego problemu, WordPress udostępnia również stałą, którą możesz dodać do pliku wp-config.php plik, czyli-
zdefiniuj('SCRIPT_DEBUG', prawda);
Jeśli stała „SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
Do Ciebie:
Debugowanie WordPressa to nie jest spacer po parku, to raczej trudne zadanie, które czasami staje się nużące. Ale jeśli zastosujesz się do 7 wskazówek, które skatalogowaliśmy w tym poście, prawdopodobnie uznasz ten proces za prostszy i łatwiejszy.
W rzeczywistości zawsze mamy tendencję do polegania na danych z kopii zapasowych, zamiast odkrywać i naprawiać istniejące problemy. Nie jest to w ogóle wskazane, ponieważ bez naprawienia istniejących problemów ponownie napotkasz te same problemy lub błędy w swoich kopiach zapasowych.
Dlatego ciężko pracuj i identyfikuj błędy w witrynie WordPress, postępuj zgodnie z powyższymi hackami i debuguj swoją witrynę WordPress. Dzięki temu opanujesz kodowanie, a także będziesz mógł debugować swoją witrynę WordPress. Po naprawieniu błędów prawdopodobnie uzyskasz lepsze owoce ze swojej witryny WordPress.
Jeśli jednak szukasz dodatku do Elementora do zbudowania witryny WordPress, możesz na nim polegać Zestaw elementów, kompleksowy dodatek do Elementora.


Dodaj komentarz