코딩 없이 WooCommerce 사용자 정의 결제 필드를 추가하는 방법을 찾고 계십니까?
글쎄, 당신은 딱 맞는 블로그에 도착했습니다. 이 블로그에서 배울 내용은 다음과 같습니다. 가능한 가장 쉬운 방법으로 WooCommerce 추가 결제 필드를 추가하는 방법.
WooCommerce 기본 체크아웃 페이지의 양식 필드는 때때로 원활한 전자상거래 체크아웃 경험을 제공하기에 부적절하다고 느낄 수 있습니다. 결과적으로 WooCommerce 사용자 정의 결제 필드를 추가하는 방법을 찾는 사람들을 보는 것이 매우 일반적입니다.
원시 코드를 수행하는 것은 옵션이지만 WooCommerce 결제 필드를 추가하는 가장 효율적인 방법은 아닙니다.
그렇다면 당신이 묻는 효율적인 방법은 무엇입니까?
정답은 사용하기 쉽지만 가벼운 WooCommerce 플러그인 사용. 그리고 어떻게 할 수 있습니까? 멋진 WordPress 플러그인을 사용하여 WooCommerce 사용자 정의 결제 필드를 추가하세요. 이것이 이 블로그의 전부입니다.
그럼 본론으로 넘어가겠습니다...
전자상거래에서 결제 페이지란 무엇입니까?

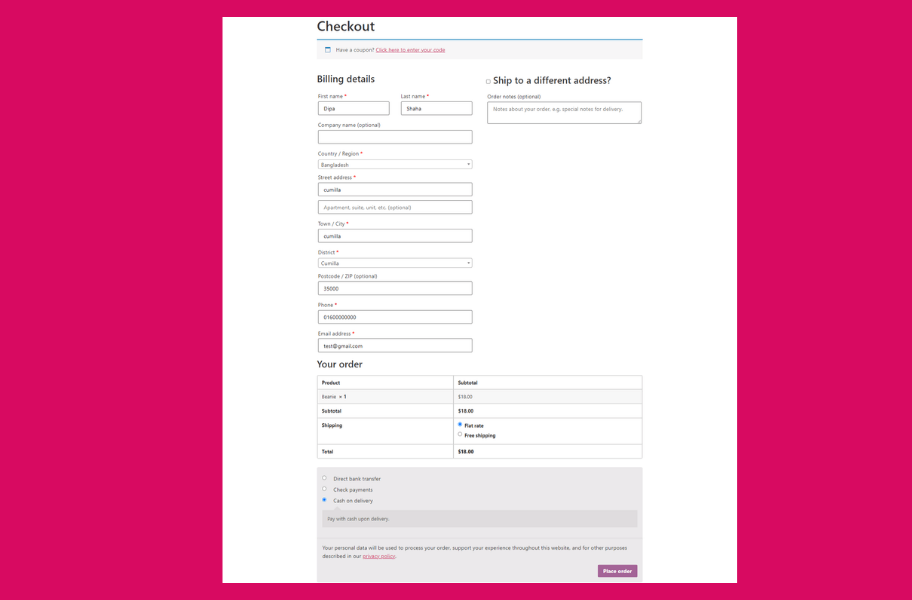
전자상거래 사이트에서 체크아웃 페이지는 기본적으로 거래를 성사시키기 위해 결제/배송 정보를 처리하는 페이지를 의미합니다. 일반적으로 청구서 수신 주소, 배송 주소, 결제 방법 등과 같은 사용자 정보를 수집하기 위한 다양한 양식 필드가 있습니다.
WooCommerce 결제 페이지에 사용자 정의 필드를 추가해야 하는 이유는 무엇입니까?
기본값 우커머스 체크아웃 템플릿에는 두 개의 양식 필드가 있습니다. 하나는 청구 관련이고 다른 하나는 배송 및 결제 정보와 관련되어 있습니다. 이 모든 것은 배송을 진행하는데 필요한 기본 정보입니다.
그러나 고객이 원하는 경우e 개인화는 순서대로 예를 들어, 주문한 상품을 다른 사람에게 선물로 보내고 싶고 메모를 적고 싶을 수도 있습니다. 어떻게 그렇게 합니까?

이를 위해 일반적으로 헬프라인에 전화해야 하며 이는 길고 지루한 결제 프로세스로 인해 나쁜 사용자 경험을 초래할 수 있습니다. 하지만 WooCommerce 사용자 정의 결제 필드를 추가하면 이를 변경할 수 있습니다.
또 다른 예는 중간 이름 필드를 추가하는 것입니다. 물론 이름 필드에는 언제든지 중간 이름을 쓸 수 있지만 중간 이름 양식 필드가 있으면 중간 이름이 있는 사람들에게 더 나은 사용자 경험을 제공할 것입니다(우리 모두는 중간 이름이 많다는 것을 알고 있습니다!).
또 다른 예로는 배달을 하는 사람이 하루 중 특정 시간에 제품이 배달되기를 원하는 경우가 있습니다. 이를 위해 사용자 정의 필드를 제공할 수도 있습니다. 나는 단지 내 마음에 떠오른 옵션에 대해 이야기하고 있습니다.
하지만 온라인 상점 주인으로서 나는 확신합니다. WooCommerce 맞춤형 체크아웃 필드를 통해 쉽게 해결할 수 있는 많은 아이디어나 요구 사항이 있습니다. 그래서, 소비자에게 더욱 맞춤화된 주문 제공 제조 과정을 만드는 것뿐만 아니라 WooCommerce 결제 페이지에 사용자 정의 필드를 추가하면 배송 모두 매우 유익할 수 있습니다.
저희 블로그에서도 확인하실 수 있습니다 WooCommerce 웹사이트에 통화 전환기를 추가하는 5단계 방법
필수 WooCommerce 결제 필드 편집기 플러그인
WooCommerce 결제 페이지에 추가 사용자 정의 필드를 추가하려면 다음 플러그인을 설치하고 활성화해야 합니다.
WooCommerce 결제 필드 편집기인 ShopEngine Pro 활성화에 도움이 필요한 경우 다음을 확인하세요. 선적 서류 비치.
ShopEngine은 최고의 WooCommerce 결제 필드 편집기 그것은 함께 제공됩니다 13개 이상의 모듈 그리고 60개 이상의 위젯 당신에게 주기 위해 나만의 맞춤형 Woo 스토어를 구축하기 위한 모든 제어권. Elementor 페이지 빌더용 애드온이므로 ShopEngine 플러그인을 설치하기 전에 Elementor를 설치해야 합니다.
20개 이상의 모듈 중 이 튜토리얼에서는 "라는 이름의 모듈을 사용할 것입니다.WooCommerce 결제 페이지에 추가 사용자 정의 필드를 추가하려면 추가 필드 모듈을 확인하세요. 그리고 여기에 주요 프로세스가 나옵니다…
WooCommerce 사용자 정의 결제 필드를 추가하는 방법: 3단계 튜토리얼
예! ShopEngine을 사용하는 경우 WooCommerce에 추가 사용자 정의 결제 필드를 추가하는 것은 3단계 작업입니다. 이 플러그인은 WooCommerce를 위한 최고의 결제 필드 편집기이기 때문입니다. 쉽게 따라할 수 있도록 단계를 자세히 확인해 보겠습니다.
1단계: ShopEngine의 추가 필드 모듈 결제 활성화
첫 번째 단계는 추가 필드 모듈을 활성화하는 것입니다. 모듈을 활성화하거나 활성화하려면 다음을 수행해야 합니다.
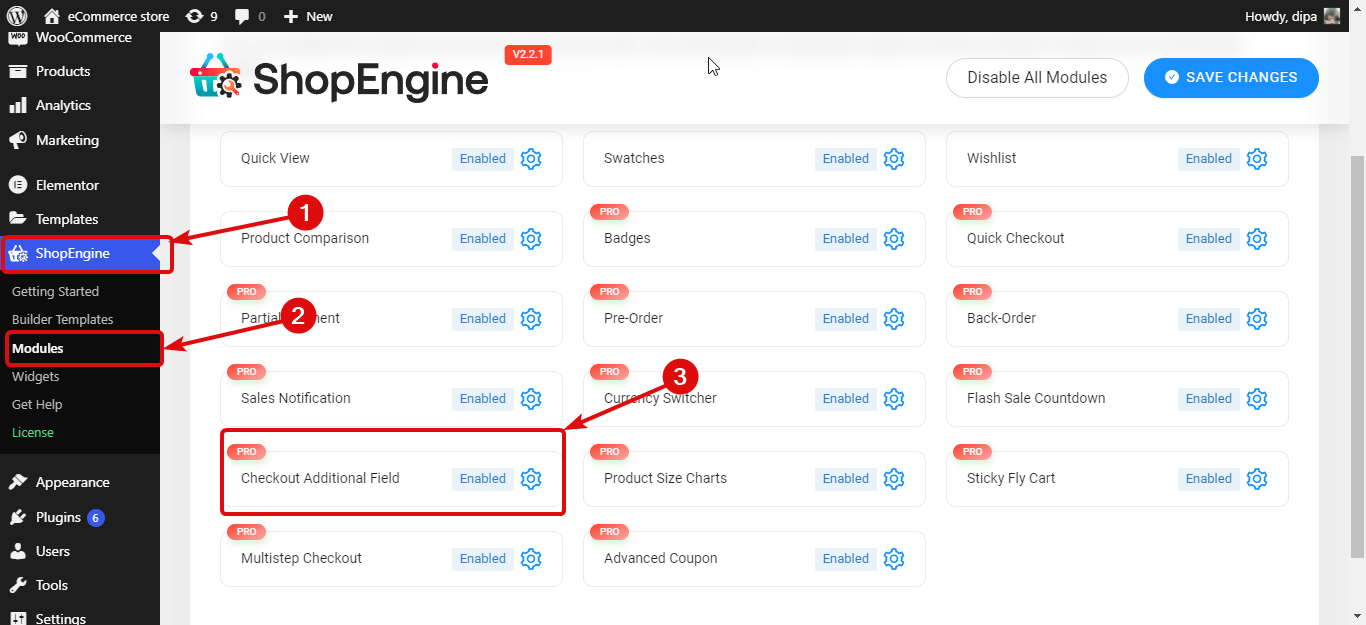
- 로 이동 ShopEngine ⇒ 모듈 ⇒ 결제 추가 필드 그리고 설정 아이콘을 클릭하세요

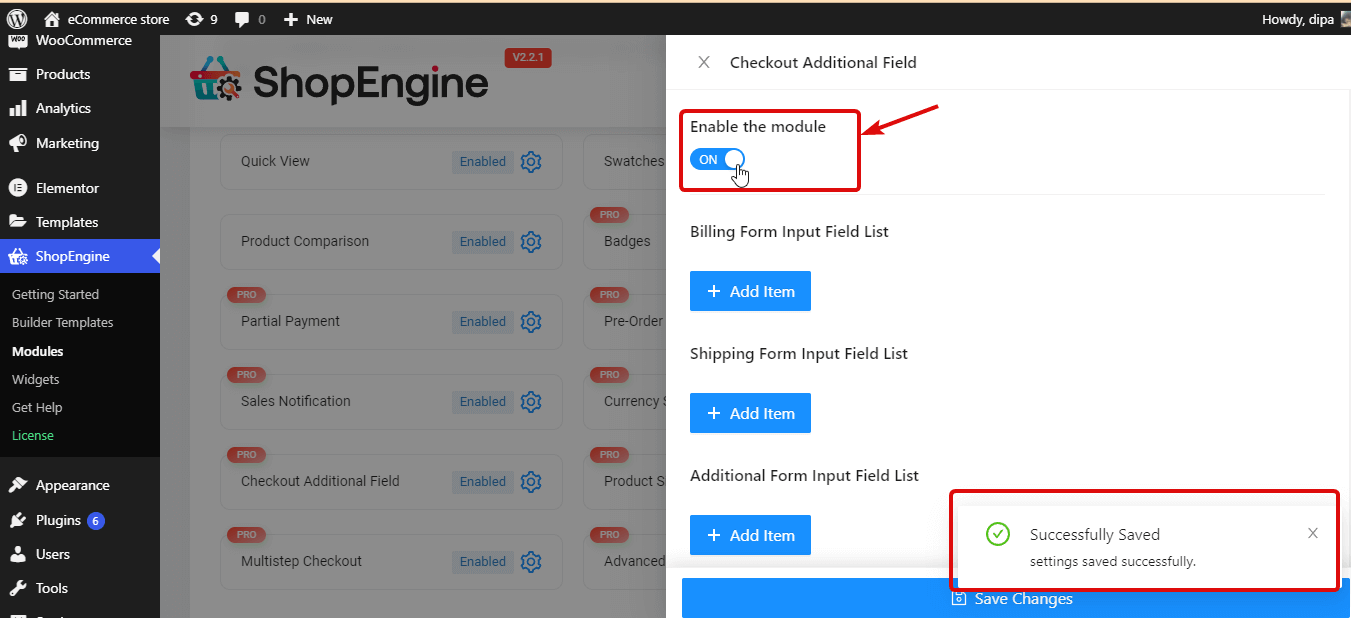
- 켜다 그만큼 모듈 옵션 활성화, 그 다음에 변경사항 저장을 클릭하세요. 업데이트합니다.

👉👉결제도 가능해요 ShopEngine으로 WooCommerce 결제 페이지를 사용자 정의하는 방법
2단계: WooCommerce 결제 페이지에 새 사용자 정의 필드 추가
ShopEngine을 사용하면 사용자 정의 필드를 다음 결제 관련 양식:
- 청구 양식 입력 필드 목록
- 배송 양식 입력 필드 목록
- 그리고 추가 양식 입력 필드 목록
결제 양식-추가 기본적으로 사용자가 구매하는 제품이나 배송 또는 개인 메모와 관련된 추가 개인 메모를 추가할 수 있는 텍스트 입력 필드를 추가하는 ShopEnigine의 위젯입니다.
양식 필드 목록에 사용자 정의 필드를 추가하는 과정은 동일합니다. 당신은 따라갈 수 있습니다 모든 양식과 원하는 만큼의 필드에 사용자 정의 필드를 추가하는 동일한 프로세스입니다.
참고: 다음을 수행해야 합니다. 사용자 정의 필드를 추가하려는 결제 페이지 템플릿의 양식을 사용하세요.
WooCommerce 결제 페이지에 단일 사용자 정의 필드를 추가하기 위해 수행해야 하는 단계는 다음과 같습니다. 양식 필드를 추가하려면 + 항목 추가 해당 양식 이름 아래에 다음 필드를 추가합니다.
- 상표: 적절한 제목을 제공하세요.
- 유형: 원하는 필드 유형을 선택하세요. 텍스트, 숫자, 이메일, 텍스트 영역, 날짜, 시간, URL, 확인란 등과 같은 유형을 선택할 수 있습니다.
- 이름 (고유 키): 고유 키로 간주되므로 고유한 이름을 지정합니다. 있는지 확인하세요 사이에 공백도 없고 특수 문자도 없습니다. 그리고 항상 생성하는 각 필드에 고유한 이름을 지정해야 합니다.
- 자리 표시자: 자리표시자의 텍스트를 작성합니다.
- 옵션(무선 유형에만 해당): 이 옵션은 필드 유형 라디오를 선택한 경우에만 필요합니다. ","로 구분된 "value= option" 패턴에 모든 라디오 버튼 값을 추가해야 합니다. 예를 들어; 0=예, 1=아니요 또는 M= 남성, F= 여성.
- 필수의: 이 필드를 필수로 설정할지 여부를 선택하세요.
- 포지션(이후): 필드의 위치를 선택합니다.
- 사용자 정의 CSS 클래스: 원하는 경우 여기에 사용자 정의 CSS 클래스를 추가할 수 있습니다.
아래 프로세스를 볼 수 있습니다. 동일한 프로세스를 반복하여 WooCommerce 결제 페이지에 여러 추가 필드를 추가하세요.

3단계: 저장하고 미리보기 보기
이제 변경 사항 저장을 클릭하고 추가 맞춤 결제 필드로 결제 페이지를 업데이트하세요. 테스트 주문을 하면 업데이트된 결제 페이지가 실제로 작동하는 것을 볼 수 있습니다.
메모: 배송 양식 입력 필드 목록에 또 다른 추가 필드를 추가했습니다. 동일한 작업을 수행하는 경우 다음을 사용해야 합니다. 배송 양식 위젯 WooCommerce 결제 템플릿에 있습니다.

👉👉 확인하실 수도 있습니다 ShopEngine으로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법
WooCommerce에서 추가 결제 필드를 편집/삭제하는 방법
이제 추가 사용자 정의 필드를 추가했지만 일부 정보를 업데이트하거나 사용자 정의 필드를 완전히 삭제하려는 경우에는 어떻게 될까요? 어떻게 합니까?
새 필드를 생성하는 것과 마찬가지로 WooCommerce에서 추가 결제 필드를 편집하고 삭제하는 것도 ShopEngine을 사용하면 매우 쉽습니다. 방법을 확인해 봅시다:
편집을 위해 따라야 할 단계 WooCommerce 사용자 정의 결제 필드:
기존 WooCommerce 사용자 정의 결제 필드를 편집하려면:
- 로 이동 ShopEngine ⇒ 모듈 ⇒ 추가 필드 체크 아웃 후 설정 아이콘 클릭
- 확장하려면 해당 필드를 클릭하세요.
- 이제 원하는 정보를 업데이트하세요. (프로세스를 보여드리기 위해 중간 이름을 요구하겠습니다.)
- 마지막으로 변경 사항 저장을 클릭하여 업데이트하세요.

WooCommerce에서 추가 결제 필드를 삭제하는 단계:
기존 WooCommerce 사용자 정의 결제 필드를 편집하려면:
- 로 이동 ShopEngine ⇒ 모듈 ⇒ 추가 필드 체크 아웃 후 설정 아이콘 클릭
- 확장하려면 해당 필드를 클릭하세요.
- 이제 원하는 정보를 업데이트하세요.
- 마지막으로, 변경 사항 저장을 클릭하세요 업데이트하다

👉👉 확인하실 수도 있습니다 코딩으로 WooCommerce 카테고리 페이지를 사용자 정의하는 방법
WooCommerce의 결제 필드 편집기로 ShopEngine을 선택하는 이유는 무엇입니까?
WooCommerce의 결제 필드 편집기로 다른 플러그인 대신 ShopEngine을 선택해야 하는 몇 가지 이유는 다음과 같습니다.
- 올인원 WooCommerce 솔루션이므로 여러 플러그인이 필요하지 않습니다.
- WooCommerce 결제 필드를 추가하는 매우 사용하기 쉬운 플러그인
- 이 WooCommerce 빌더는 Elementor 페이지 빌더 및 구텐베르크
- 팀은 최고 수준의 지원을 제공하므로 기술적인 어려움으로 어려움을 겪을 필요가 없습니다.
- 선주문과 같은 기타 필수 전자상거래 기능이 함께 제공됩니다. 이월 주문, 부분결제, 플래시세일 등
WooCommerce의 추가 결제 필드에 대한 최종 단어
이 블로그의 시작 부분에서 제가 약속한 내용을 얻으셨기를 바랍니다. WooCommerce 사용자 정의 결제 필드를 추가하는 가장 쉬운 방법입니다.
나는 당신에게 방법을 보여주었습니다. WooCommerce 결제 페이지에서 기존 필드를 편집 및 삭제하는 단계와 함께 새 필드를 추가하세요.. 특정 전자상거래 사이트에 필요한 사용자 정의 필드를 추가하려면 동일한 프로세스를 자유롭게 복제하세요.
ShopEngine은 체크아웃 페이지에 사용자 정의 필드를 추가하는 것 외에도 많은 작업을 수행할 수 있는 WooCommerce용 Ultimate 체크아웃 필드 편집기 플러그인입니다. 당신은 할 수 있습니다 쇼핑 페이지, 계정 페이지, 장바구니 페이지, 감사 페이지 등 모든 WooCommerce 페이지를 맞춤 제작하세요.
따라서 표준 이하의 플러그인에 시간과 에너지를 낭비하지 말고 오늘 ShopEngine을 구입하여 최대한의 유연성으로 WooCommerce 스토어를 구축하세요.









답글쓰기