모든 WooCommerce 매장에서는 고객 만족을 위해 맞춤형 감사 페이지를 추가하는 것이 중요합니다. 이를 통해 구매자와의 효과적인 커뮤니케이션이 가능해지며 구매 여정이 향상되고 잠재적으로 판매가 증대됩니다.
기본 WooCommerce 감사 페이지에는 호소력과 사용자 정의 옵션이 부족하여 고객과 연결하는 능력이 제한됩니다. 더 많은 기능을 활용하려면 맞춤형 솔루션을 선택해야 합니다.
WooCommerce를 처음 사용하는 경우 감사 페이지를 사용자 정의하거나 추가하는 과정을 탐색하는 것이 어려울 수 있습니다.
여기에서는 WooCommerce에 대한 맞춤형 감사 페이지를 만드는 방법에 대한 단계별 가이드를 공유하겠습니다.
왜 '맞춤형 감사 페이지 WooCommerce'를 추가해야 합니까?
감사 페이지는 구매자 여정의 마지막 단계입니다. 따라서 누군가가 맞춤형 감사 페이지를 추가하는 이유를 생각하는 것은 정상입니다. 실제로 기본 감사 페이지에 기본 메시지를 표시할 수 있지만 이는 고객에게 좋은 경험을 제공하지 못할 것입니다.
맞춤형 감사 페이지를 사용하면 고객을 행복하게 만들고 청중이 행동을 취하도록 독려하는 데 도움이 되는 맞춤형 메시지, 링크, 동영상 등을 표시할 수 있습니다.
감사 페이지의 맞춤 링크를 사용하여 트래픽을 다른 제품 페이지로 리디렉션할 수도 있습니다. WooCommerce 매장에서 더 많은 매출과 더 나은 사용자 참여를 얻을 가능성이 높아집니다.
WooCommerce의 사용자 정의 감사 페이지가 어떤 이점을 제공하나요?
페이지에 표시하는 사용자 정의가 왜 중요한지 궁금하십니까? 음, WooCommerce에는 기본 감사 페이지가 있으므로 사용자 정의 감사 페이지가 필수가 아니라고 생각하는 것이 일반적입니다. 그렇게 생각하고 커스텀을 사용하지 않는다면 큰 기회를 놓치는 것입니다.
맞춤형 감사 페이지를 통해 얻을 수 있는 이점은 다음과 같습니다.
- 상향 판매 가능성이 높아집니다.
- 고객을 다른 제품 페이지로 리디렉션할 수 있습니다.
- 고객을 행복하게 하기 위해 맞춤 메시지를 표시할 수 있습니다.
- 곧 출시될 제품에 대한 제품 홍보 동영상을 쉽게 보여줍니다.
- 할인된 가격으로 간편하게 제공 제품 또는 플래시 세일 제품
WooCommerce의 기본 감사 페이지를 사용자 정의할 수 있나요?
사람들은 종종 기본 WooCommerce 감사 페이지를 사용자 정의하는 방법을 찾습니다. 코딩 방법을 알면 기본 항목을 사용자 정의하는 것이 어렵지 않습니다. 아니면 최소한 PHP의 기능에 대한 명확한 개념을 갖고 있어야 합니다.
특정 테마를 사용하는 경우 function.php에서 코드를 편집해야 합니다. 그러나 이는 대부분의 사람들에게 복잡한 과정일 수 있습니다.
감사 페이지에 사용자 정의 코드를 권장하지 않는 이유는 무엇입니까?
코더가 아닌 경우 PHP의 기능을 이해하는 것이 어려울 수 있습니다. 사용자 정의 WooCommerce 감사 페이지에 대한 다양한 리소스와 단축 코드를 찾을 수 있지만 이것이 귀하에게 도움이 될지는 알 수 없습니다.
코드에 몇 가지 문제가 표시되면 수정하기가 너무 어려울 것입니다. 코드의 단일 문자로 인해 상점에 수많은 오류가 발생할 수 있으며 이를 원하지 않습니다. 따라서 PHP에 대한 깊은 지식이 없다면 사용자 정의 코드를 사용하지 않는 것이 좋습니다.
하지만 걱정할 필요는 없습니다. 여기서 공유한 대체 방법을 따르십시오.
맞춤형 감사 페이지를 만드는 방법 – 단계별 가이드
사용자 정의 감사 페이지를 추가하거나 기존 감사 페이지를 사용자 정의하는 여러 옵션이 있습니다. 사람들은 종종 맞춤형 감사 페이지를 추가하기 위해 전용 플러그인을 사용합니다. 그러나 이는 비용이 많이 들고 실행 가능한 솔루션이 아닙니다.
또는 WooCommerce를 위한 수많은 사용자 정의 기능이 포함된 ShopEngine을 사용할 수 있습니다. 모든 특징과 기능 중에서 맞춤형 감사 페이지는 가장 인기 있는 페이지 중 하나입니다. 사용자 정의 감사 페이지를 구현하기 위해 코드를 작성할 필요가 없습니다.
사용자 정의 감사 페이지를 추가하려면 다음 두 가지 플러그인이 필요합니다.
1단계: Elemntor 설치
사용자 정의 감사 페이지를 추가하는 첫 번째 단계는 WooCommerce를 설치하는 것입니다. WordPress 대시보드로 이동하여 플러그인 위로 마우스를 가져가세요. 이제 Elementor 페이지 빌더를 검색하세요. Elementor 플러그인이 검색 결과에 나타납니다. 설치 버튼을 클릭한 후 플러그인을 활성화하세요.
이 비디오를 시청하세요 설치에 어려움이 있으면 다음 방법을 따르십시오.
좋은 점은 ShopEngine을 사용하기 위해 Elementor Pro 버전이 필요하지 않다는 것입니다. ShopEngine의 모든 기능은 Elementor 무료 버전에서 작동합니다.
2단계: ShopEngine 설치 WooCommerce 빌더
이제 사용자 정의 감사 페이지를 추가하려면 ShopEngine을 설치해야 합니다. WordPress 대시보드로 이동하여 플러그인 목록에서 ShopEnfinge를 검색하세요. 플러그인을 설치한 후 활성화하세요.
이제 ShopEngine 랜딩 페이지 요구 사항에 맞는 요금제를 선택하세요. 이 비디오를 시청하세요 설명된 단계를 따르세요.
3단계: 사용자 정의 감사 페이지 템플릿 추가
ShopEngine의 프로 플랜을 선택한 후에는 다음에 대해 준비된 템플릿을 선택할 수 있습니다. 사용자 정의 WooCommerce 감사 페이지. 좋은 점은 템플릿을 통해 무제한의 사용자 정의 기회를 얻을 수 있다는 것입니다.
WordPress 대시보드의 플러그인 목록에서 ShopEngine으로 이동하세요.
ShopEngine에서 Builder 템플릿을 선택하면 ShopEngine의 준비된 모든 템플릿 목록이 표시됩니다.
템플릿 목록에서 주문/감사 템플릿을 선택하세요. 비디오에 표시된 것처럼. 템플릿을 저장하고 기본값으로 설정합니다.
이제 Elementor로 편집을 선택하세요.
또는 빌더 템플릿에서 Elementor로 편집을 선택하면 Elementor의 페이지 편집기로 리디렉션됩니다.
4단계: 감사 페이지 템플릿 사용자 정의
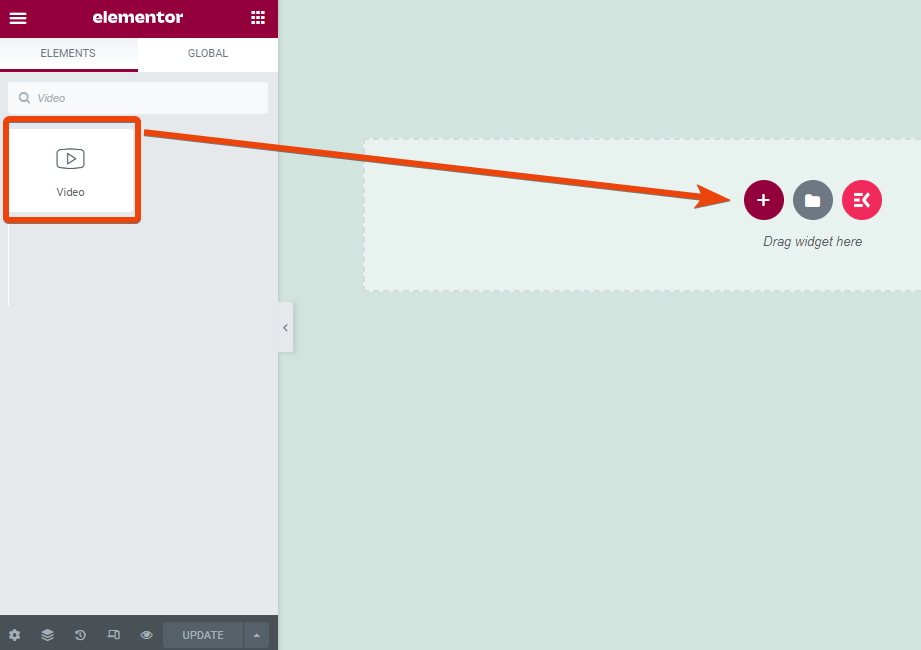
이제 감사 페이지의 모든 섹션을 편집할 수 있습니다. 예를 들어 제품 홍보 동영상을 보여주고 싶다면 위젯 라이브러리에서 동영상 위젯을 검색하면 됩니다.

페이지에 위젯을 끌어다 놓고 사용자 정의 옵션을 선택하세요.
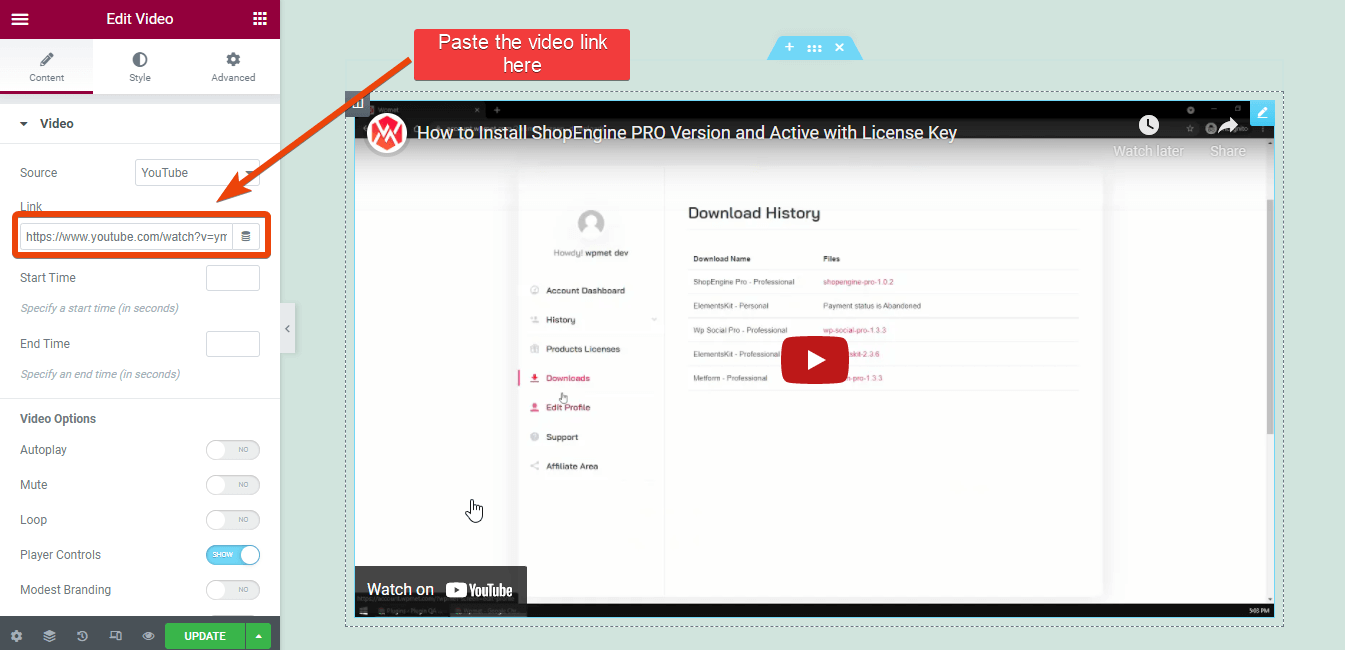
YouTube에 제품 홍보 동영상을 업로드하고 링크를 복사하세요. 위젯의 YouTube 링크 옵션에 링크를 붙여넣으세요.

위젯의 옵션 패널에서 비디오 미리보기 및 기타 설정을 사용자 정의할 수 있습니다.
YouTube 외에도 Dailymotion, Video 또는 자체 호스팅 비디오의 비디오를 추가할 수 있습니다.
페이지에 동영상의 썸네일이 표시됩니다.
마찬가지로 페이지에 사용자 정의 텍스트를 추가해야 하는 경우 텍스트 위젯을 검색하여 페이지에 끌어다 놓은 다음 텍스트를 추가하세요.
텍스트 위젯을 사용하면 링크도 공유할 수 있습니다.
5단계: 상향 판매를 위한 깜짝 세일 제품 추가
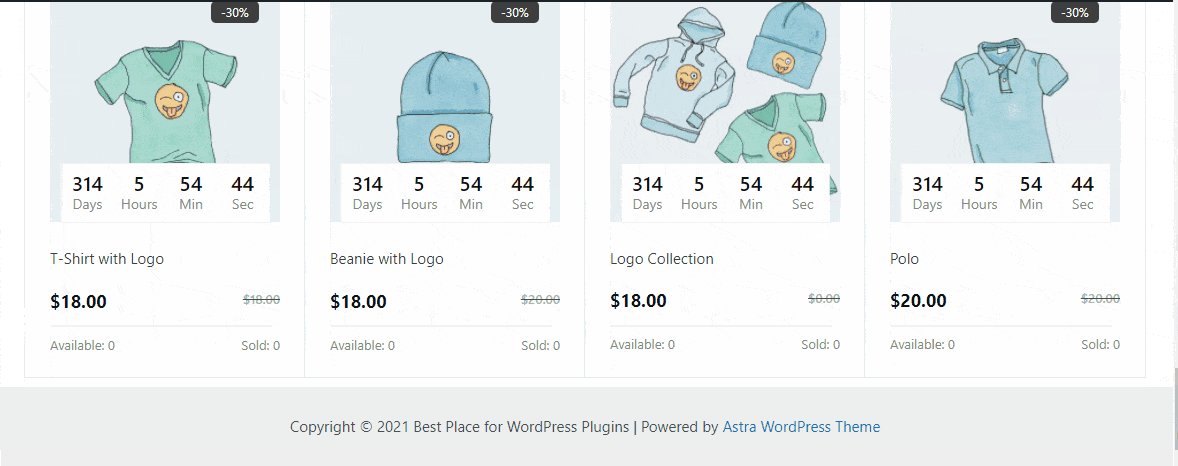
플래시 세일 진행 매장 캠페인? ShopEngine을 사용하면 감사 페이지를 포함한 모든 페이지에 플래시 세일 제품을 쉽게 추가할 수 있습니다.
잠재 고객의 교차 판매를 달성하려면 감사 페이지에 반짝 세일 제품을 표시하세요.
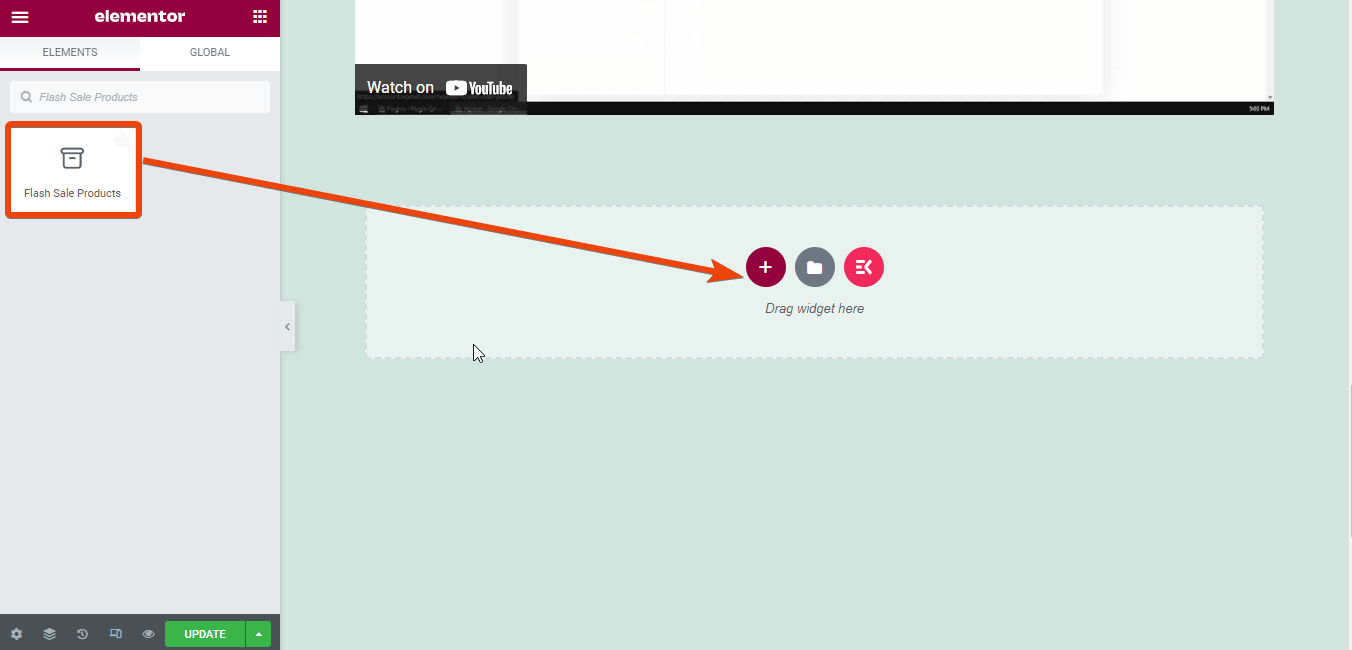
ShopEngine의 플래시 세일 옵션을 활성화하세요 그런 다음 반짝 세일 제품 위젯을 검색하세요.
페이지에 위젯을 끌어다 놓으면 반짝 세일을 위해 제공하는 모든 제품이 표시됩니다.

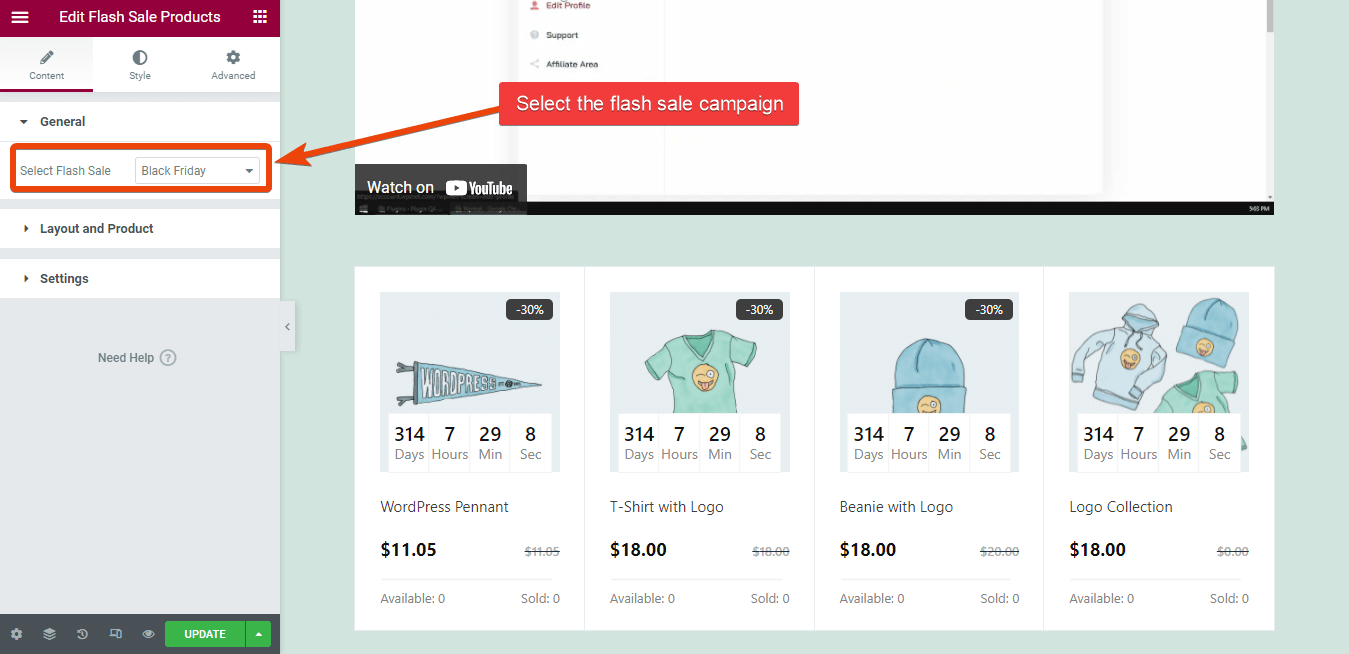
이제 위젯 설정에서 플래시 세일 캠페인 이름을 선택하세요.

이렇게 하면 여러 제품을 주문할 가능성이 높아집니다.
6단계: 데모 주문에 대한 감사 페이지 미리보기
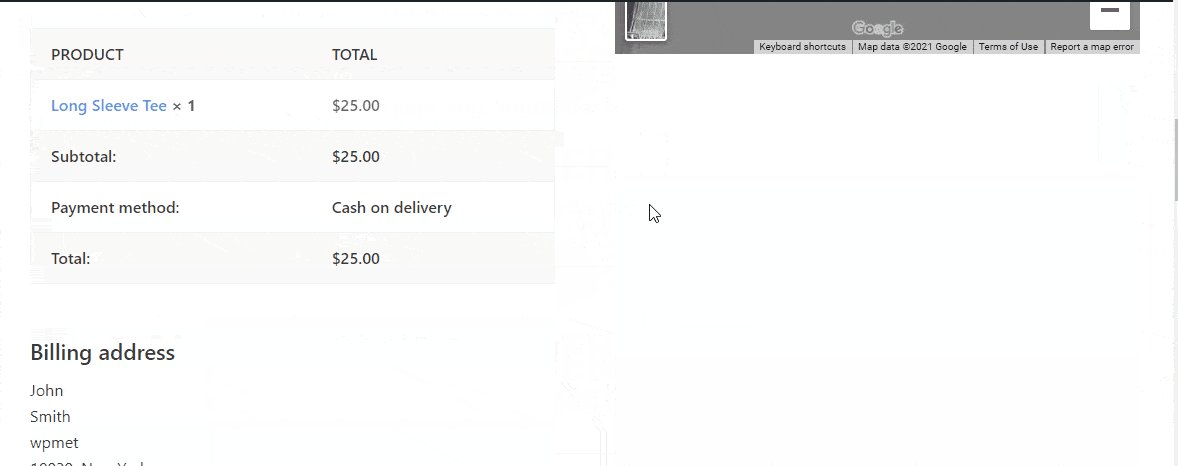
마지막으로 WooCommerce 매장을 위한 WooCommerce 맞춤형 감사 페이지가 준비되었습니다. 감사 페이지를 완성하고 게시하기 전에 주문이 어떻게 표시되는지 확인할 수 있습니다.
이를 위해 매장에서 데모 주문을 하고 주문을 완료한 후 맞춤형 감사 페이지가 나타납니다.

맞춤형 감사 페이지에 동영상과 깜짝 세일 제품을 추가하는 방법을 방금 공유했지만 실제로는 더 많은 일을 할 수 있습니다. 확인해 보세요 ShopEngine의 모든 위젯 WooCommerce 매장의 감사 페이지에 구현하고 싶은 것을 선택하세요.
당신도 할 수 있습니다 기능적인 전자상거래 웹사이트 디자인 ShopEngine을 사용하고 있습니다.
ShopEngine을 추천하는 이유는 무엇입니까?
음, WooCommerce에 대한 Elementor 감사 페이지를 디자인하는 데 사용할 수 있는 다양한 플러그인이 있지만 ShopEngine이 가장 좋습니다.
이유가 궁금하신가요? ShopEngine은 Elementor를 위한 가장 완벽한 WooCommerce 플러그인입니다. 동일한 플러그인에서 수많은 다른 기능을 얻을 수 있습니다. 예를 들어 반짝 세일, 부분 결제, 맞춤 결제 페이지, 그리고 더 많은.
대부분의 감사 페이지 플러그인은 단일 기능을 제공하지만 ShopEnginee를 사용하면 수많은 다른 필수 기능을 얻을 수 있으므로 거래 비용을 절약할 수 있습니다.
자주 묻는 질문
WooCommerce 감사 페이지 단축 코드를 사용할 수 있나요?
예, 단축 코드를 사용하여 WooCommerce 스토어의 감사 페이지에 사용자 정의 기능을 추가할 수 있습니다. 그러나 이는 비코더에게는 실현 가능한 아이디어가 아닙니다.
기본 WooCommerce 감사 페이지는 무엇인가요?
기본 WooCommerce 감사 페이지는 WooCommerce에서 제공됩니다. 주문번호의 간단한 메시지와 “감사합니다. 주문받았습니다”와 같은 메시지가 표시됩니다.
WooCommerce에서 감사 페이지를 어떻게 편집하나요?
기본 WooCommerce 감사 페이지를 사용자 정의하는 두 가지 옵션이 있습니다. 사용자 정의 코드로 기본 플러그인을 사용자 정의하거나 프리미엄 플러그인을 사용할 수 있습니다. 많은 노력이 필요하지 않기 때문에 프리미엄 플러그인을 사용하는 것이 더 좋습니다.
WooCommerce에 감사 페이지가 있나요?
기술적으로 그렇습니다. WooCommerce는 고객이 매장에서 무언가를 주문하면 메시지를 표시합니다. 하지만 이는 사용자 정의가 불가능하며 텍스트, 링크 또는 비디오를 추가할 수 있는 옵션도 없습니다.
Elementor 무료 버전으로 맞춤형 감사 페이지 WordPress를 만들 수 있나요?
Elementor 무료 버전에서는 Elementor 감사 페이지를 디자인할 수 있는 옵션이 없습니다. 맞춤형 감사 페이지를 디자인하려면 Elementor와 함께 타사 플러그인을 추가해야 합니다.
✅ 체크하기 ShopEngine의 템플릿을 사용하여 WooCommerce 페이지를 재생성합니다..
최종 단어
이 블로그를 팔로우하면 사용자 정의 WooCommerce 감사 페이지를 추가하거나 기존 페이지를 사용자 정의하는 것이 문제가 되지 않습니다. 사용자 정의 감사 페이지에 대해 몇 가지 내용을 공유했지만 실제로는 더 많은 내용을 추가할 수 있습니다.
WordPress WooCommerce 스토어에 사용자 정의 감사 페이지를 추가하는 동안 사용자 정의 체크아웃, 부분 결제 기능 등과 같은 수많은 다른 옵션도 볼 수 있습니다. 스토어에 더 많은 옵션을 추가할 수 있도록 이를 확인하세요. ShopEngine으로 무엇을 하든 코딩이 필요하지 않습니다.









답글쓰기