워드프레스 5.9 방금 출시되었으며 언제나 그렇듯이 기본 테마도 함께 출시되었습니다. 예, 저는 다음에 대해 이야기하고 있습니다. 스물 스물 두 WordPress 테마 그것은 혁명적인 일이 될 것입니다.
WordPress에서는 처음으로 '전체 사이트' 편집을 위한 블록 테마를 출시했습니다. 새로운 기본 WordPress 테마를 사용하면 이제 사용자는 웹사이트에 새 섹션을 추가하고 원하는 섹션을 사용자 정의할 수 있습니다.
이번에 기본테마의 가장 큰 고민은 좀 더 사용자 정의가 가능하고 더욱 사용자 친화적입니다..
새로운 WordPress 기본 테마는 새를 기반으로 디자인되었습니다. 해당 테마를 이미 설치하셨다면 새를 상징하는 일부 기능을 보실 수 있습니다.
사이트 로딩 속도에 영향을 주지 않는 가장 가벼운 WordPress 테마로 간주됩니다. 가장 큰 요인은 머리글, 바닥글 등을 포함하여 준비된 수많은 템플릿을 즐길 수 있다는 것입니다.
Twenty Twenty-Two 테마의 핵심 기능
최신 버전을 설치하세요. 워드프레스 5.9 WordPress Twenty Twenty Two 테마를 기본으로 활성화합니다. 그러면 새로운 기능이 무엇인지, 해당 기능이 귀하에게 어떻게 도움이 되는지 이해하게 될 것입니다.

끝없는 맞춤화
이전 버전의 기본 WordPress 테마에서는 섹션을 거의 사용자 정의할 수 없었습니다. 프리미엄 WordPress 테마도 마찬가지입니다.
왜? 글쎄, 대부분의 WordPress 테마를 사용자 정의하려면 우리 대부분이 가지고 있지 않은 코딩 지식이 필요합니다. 스물 스물두 블록 테마 코딩 없이 레이아웃을 변경하고 사용자 정의할 수 있습니다.

모든 종류의 사용자 정의를 위해 사용자는 테마 레이아웃 왼쪽 상단에 있는 편집기 옵션으로 이동할 수 있습니다. 사이트의 전체 레이아웃이나 사이트의 일부를 변경하려면 몇 번의 클릭이 필요합니다. 기존의 방식과 달리, 기본 테마는 전체 사이트 편집 경험을 제공합니다.. 각 사용자 정의에 대해 미리보기를 즉시 볼 수 있습니다.

미리보기가 포함된 준비된 템플릿
다수의 WordPress 사용자는 템플릿 사용을 좋아합니다. 웹사이트의 다양한 섹션에 대해 그 이유는 코드 작성이나 단축 코드 생성을 피하기 위해서입니다. 기존 기본 워드프레스 테마로는 준비된 템플릿을 찾기가 조금 어려웠습니다. 하지만 WordPress Twenty Twenty Two 테마를 사용하면 웹사이트의 모든 섹션에 템플릿을 사용할 수 있습니다.
WordPress에는 전체 사이트 편집에 대한 액세스 권한을 제공하겠다는 약속에 따라 준비된 템플릿 섹션이 포함되어 있습니다. 그것이 홈페이지, 머리글 또는 바닥글, 404 페이지, 검색 페이지, 단일 페이지, 또는 다른 어떤 것이든 준비된 템플릿을 갖게 됩니다. 가장 좋은 점은 원하는 경우 각 템플릿을 사용자 정의할 수 있다는 것입니다.
색상 변화
이전 테마에는 머리글, 바닥글 또는 기타 섹션의 색상 변형을 변경할 수 있는 옵션이 없습니다. Twenty Twenty-Two WordPress 테마는 새로운 기능을 통해 이를 가능하게 했습니다. 템플릿을 선택하는 동안 다음 옵션이 제공됩니다. 색상을 사용자 정의.
머리글 및 바닥글 템플릿의 경우 어두운 레이아웃이나 일반 레이아웃을 사용할 수 있습니다. 사이트가 더 잘 보입니다.
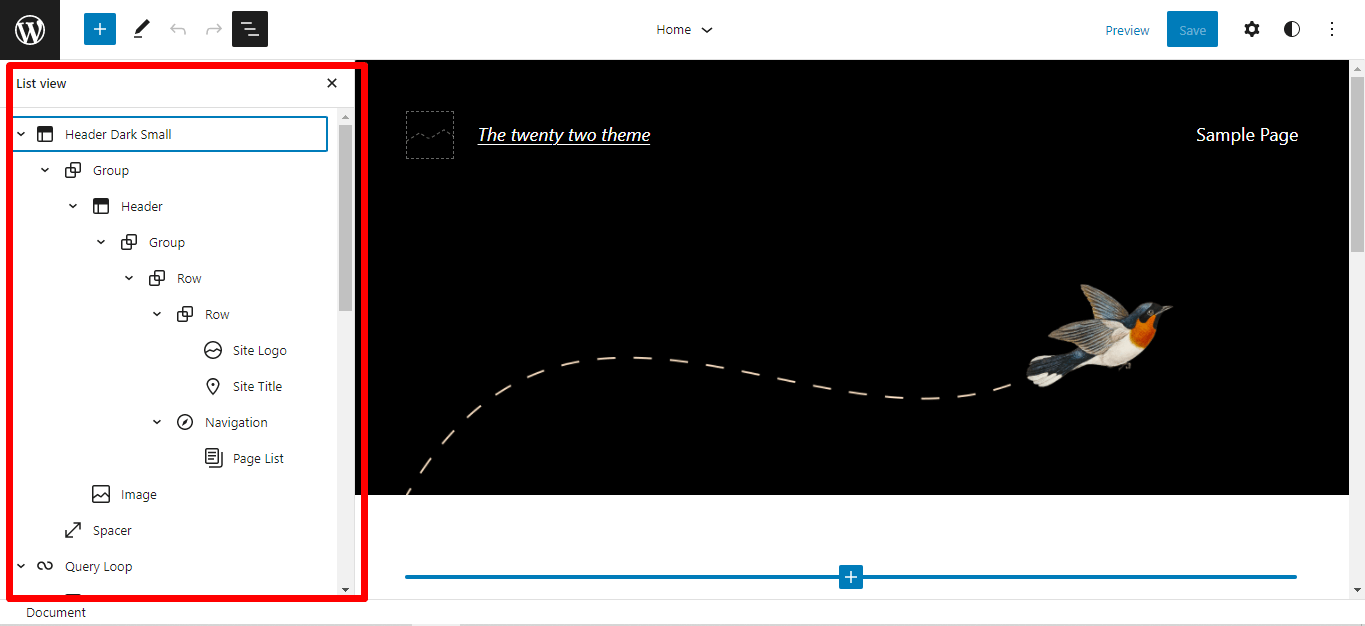
머리글과 바닥글을 추가하는 동안 특정 템플릿을 고수할 필요는 없습니다. 머리글과 바닥글 섹션을 찾아본 다음 '모든 템플릿'을 선택하세요. 사용 가능한 템플릿으로 이동하게 됩니다.
예를 들어 헤더 위로 마우스를 가져가서 헤더 템플릿을 선택하면 사용 가능한 모든 템플릿이 표시됩니다. 여기에서 헤더 템플릿을 선택한 다음 사용자 정의할 수 있습니다. 다크 모드나 일반 모드를 선택하세요.
마찬가지로 바닥글에서 레이아웃을 사용자 정의할 수 있습니다.
블로그 준비 레이아웃
Twenty Twenty-Two 테마는 블로거에게 더 적합합니다. 내가 왜 이런 말을 하는 걸까요? 글쎄요, 테마의 레이아웃을 확인해 보면 여느 현대 블로그와 비슷하다는 것을 알 수 있습니다. 물론 다른 목적으로도 테마를 사용할 수 있지만 이 테마를 사용하면 블로그가 멋지게 보일 것입니다.

왼쪽 상단에서 편집기를 선택합니다. 블로그에 통합하기에 적합한 이전 페이지, 다음 페이지, 페이지 매김 등과 같은 여러 섹션이 있습니다. 따라서 WordPress 블로그를 디자인하려는 경우 이러한 기능이 많은 도움이 될 것입니다. 이 기능은 이전 기본 테마에서는 사용할 수 없었습니다.
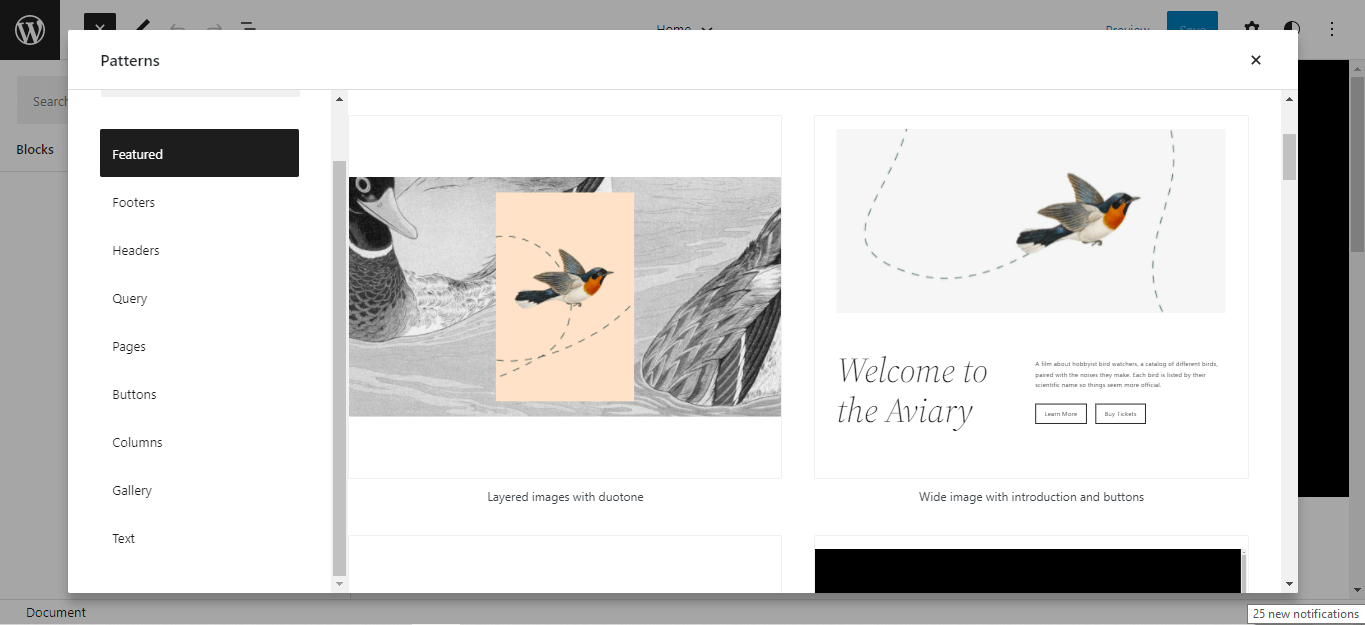
패턴
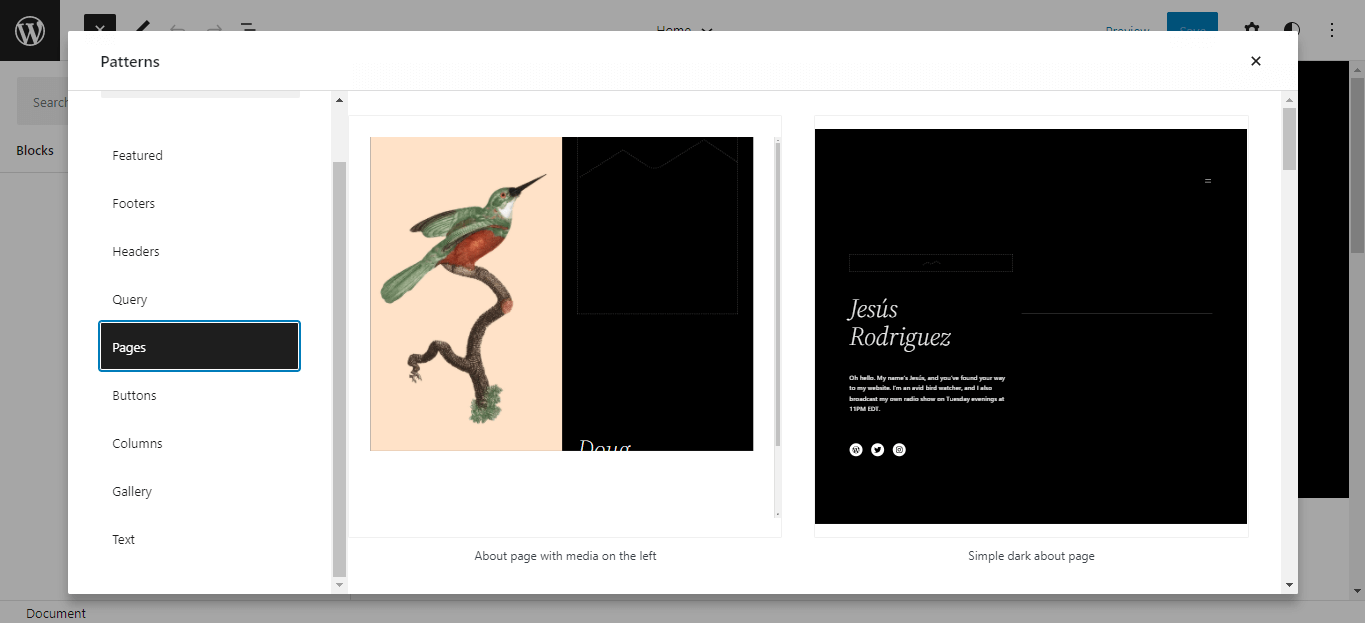
Twenty Twenty-Two 테마의 가장 멋진 기능은 패턴 섹션입니다. 왼쪽 상단에 '+' 아이콘이 있습니다. 그것을 클릭하면 웹사이트 디자인에 대한 모든 패턴이 표시됩니다. 탐색을 클릭하면 모든 세부정보를 볼 수 있습니다. 목록에는 추천, 바닥글, 머리글, 쿼리, 페이지, 버튼, 열, 갤러리 및 텍스트와 같은 카테고리가 있습니다.
각 패턴을 클릭하면 사용자는 사이트 방문자에게 표시할 레이아웃을 선택할 수 있습니다. 다른 섹션을 표시하거나 사용자 정의하기 위해 단축 코드를 사용할 필요가 없습니다.

예를 들어 헤더를 클릭하면 다양한 헤더 패턴이 표시됩니다. 각 패턴은 독특한 모양을 갖습니다. 웹사이트의 다른 섹션에서도 마찬가지입니다. 새로운 웹사이트를 디자인하는데 많은 시간을 절약해 줄 것입니다. 이 기능은 코딩 없이 웹사이트를 디자인하기 위한 또 다른 단계입니다.
WordPress 웹사이트용으로 만든 페이지 중 하나를 선택합니다. 그런 다음 웹사이트의 패턴을 선택하고 저장하세요. 몇 분 안에 웹사이트에서 독특하고 전문적인 모습을 확인하세요.
블록이 포함된 디자인 페이지
블록을 추가하는 동안 게시물 섹션에만 자신을 제한할 필요는 없습니다. WordPress 5.9 및 기본 Twenty Twenty-Two WordPress 테마를 사용하면 준비된 블록으로 전체 페이지를 디자인할 수 있습니다.
페이지 편집 섹션에서 왼쪽 표시줄의 블록으로 이동하여 웹사이트에 필요한 블록을 선택하세요.

WordPress Twenty Twenty Two 테마를 사용해 보아야 할까요?
이제 가장 큰 질문은 "이다. 워드프레스 5.9 그리고 웹사이트를 디자인하기에 충분한 기본 Twenty Twenty-Twenty 테마가 있나요?” 글쎄요, 페이지 빌더 없이 전체 웹사이트를 디자인할 수 있는지는 여전히 의문입니다. 하지만 초보자이고 해당 제품을 구입할 예산이 없다면 최고의 WordPress 페이지 빌더, 5.9 WordPress 버전과 기본 블록 테마는 축복이 될 수 있습니다.
특히 블로거들에게는 블록 테마가 무료로 빠르게 시작하기에 충분할 것입니다. 기본 템플릿과 템플릿 부분을 사용하면 전체 블로그 웹사이트를 디자인할 수 있습니다.
하지만 만약 그것이 다음과 같은 특별한 종류의 웹사이트라면 포트폴리오 웹사이트 디자인, ㅏ SaaS 웹사이트, ㅏ 크리에이티브 에이전시 웹사이트등 기본 템플릿이나 기능으로는 충분하지 않습니다. 웹 사이트에 전문적인 느낌을 주려면 사용자 정의 코드나 WordPress 페이지 빌더를 사용해야 합니다.
마무리
새로운 Twenty Twenty-Two 블록 테마에 대해 무엇을 말씀하시든, 뭔가 특별하다. 앞으로 더 많은 기능을 사용할 수 있습니다. 또한 개발자는 최신 버전에 더 많은 기여를 할 것입니다. 코딩 지식이 전혀 없는 사람들에게는 아주 좋을 것 같습니다.


답글쓰기