소규모 법률 사업을 확장하고 싶다면 가장 좋은 해결책은 직접 법률 회사 웹사이트를 만드는 것입니다. 최근 연구에 따르면 미국의 신규 법률 고객 중 대다수가 법률 업무를 찾기 위해 인터넷을 사용했습니다.
동일한 연구에서는 "강력한 웹사이트"를 만들면 신규 고객의 관심을 끌고 리드를 창출할 수 있다고 제안했습니다.
법률 회사 웹사이트를 구축하면 검색 엔진, 온라인 광고, 소셜 미디어에서 방문자를 끌어들일 수 있습니다. 이는 귀하의 법률 전문 분야와 이전 고객을 대신하여 얻은 주요 승리를 강조합니다.
여기에서는 코딩 방법을 모르더라도 처음부터 로펌 웹사이트를 구축하는 방법에 대한 가장 자세한 단계별 튜토리얼을 만들었습니다.
우리는 이 튜토리얼이 첫 번째 웹사이트를 만드는 여러 사람들에게 큰 도움이 될 것이라고 진심으로 믿습니다!
다음은 이 과정에서 처음부터 끝까지 진행하게 될 모든 단계에 대한 요약입니다.
- 무료로 도메인 이름 찾기 및 등록
- 워드프레스를 설치하는 방법
- 확장 기능과 애드온을 사용하여 WordPress 개인화하기
- 변호사 템플릿을 설치하고 법률 회사 웹사이트의 모양을 수정하세요
- WordPress 변호사 웹사이트 편집 및 사용자 정의
개인화된 웹사이트를 구축하기 위해 웹 개발자가 될 필요는 없습니다. 기술적인 내용이 아닌 사용자 가이드에서는 코드 없이 WordPress 변호사 웹사이트를 구축하는 방법을 보여줍니다.
🧐 WordPress로 법률 회사 웹사이트를 구축하는 이유는 무엇입니까?
WordPress는 자신의 웹사이트나 블로그를 시작하는 데 도움이 될 수 있습니다. 세계에서 가장 간단하고 인기 있는 CMS입니다. 실제로, WordPress를 사용하는 사람은 다음과 같습니다. 웹사이트의 43.3% 인터넷에서. 그리고 솔직히 말해서, 아마도 귀하가 방문하는 웹사이트의 4분의 1 이상이 WordPress를 사용하고 있을 것입니다.
좀 더 기술적으로 말하면, WordPress는 GPLv2 라이선스를 받은 오픈 소스 콘텐츠 관리 시스템으로 누구나 무료로 WordPress 소프트웨어를 사용하거나 수정할 수 있습니다. 콘텐츠 관리 시스템(CMS)은 기본적으로 프로그래밍 지식 없이도 콘텐츠와 같은 웹사이트의 중요한 요소를 간단하게 관리할 수 있게 해주는 도구입니다.
결과적으로 WordPress를 사용하면 프로그래머가 아닌 사람도 누구나 법률 회사 웹사이트를 만들 수 있습니다.
💪 WordPress 변호사 웹사이트에는 어떤 정보가 있어야 합니까?
시작하려면, 로펌 웹사이트의 핵심 요소와 그 목적을 확립해야 합니다. 법률 회사 웹 사이트 구축에 대한 가이드부터 시작하기 전에. 모든 법률 회사 웹사이트에는 다음과 같은 페이지와 구성 요소가 필요합니다.
1️⃣ 홈페이지:
회사의 이름, 로고, 기본 목적 설명은 물론 소비자에게 법률 지원을 요청하도록 설득력 있는 메시지를 눈에 띄게 표시해야 합니다.
회사의 파트너, 업적, 자격 증명 및 실무 영역은 문서의 나머지 페이지에 강조 표시되어야 합니다. CTA와 사이트의 다른 중요한 페이지에 대한 명확한 탐색 링크를 제공하는 것이 중요합니다.
2️⃣ 서비스 페이지:
이 페이지에는 귀하의 법률 회사가 전문으로 하는 법률 업무(예: 형법, 이혼, 재산, 가족법 등)를 나열해야 합니다.
3️⃣ 페이지 소개:
"정보" 페이지에 자격, 경험 및 교육을 나열해야 합니다. 회사의 모든 변호사는 해당 페이지에 약력과 사진을 포함해야 합니다.
4️⃣ 사례 연구:
사례 연구 페이지에서는 고객을 위해 얻은 다양한 승리에 대해 깊이 있게 다루어야 합니다.
5️⃣ 문의 페이지:
웹사이트에서 홈페이지 다음으로 가장 많이 방문하는 페이지 중 하나는 '문의하기' 페이지입니다. 귀하의 사이트 방문자나 고객은 필요한 경우 반드시 귀하에게 연락을 시도할 것입니다. 이 페이지에 문의 양식을 추가하는 것이 좋습니다.
💡 WordPress로 법률 회사 웹사이트를 만드는 방법: 단계별 가이드:
여기에서는 45분 이내에 법률 회사 웹사이트를 만드는 방법에 대한 단계별 가이드를 시연했습니다.
⚡ #1단계: 도메인 및 호스팅 계획 설정
변호사 웹사이트를 구축하는 것은 법률 회사 건물을 구축하는 것과 거의 같습니다. 먼저 로펌 홈페이지 제작에 필요한 것은 호스팅 공급자.
호스팅 제공업체란 무엇인가요? 음, 파일을 보관하고 저장할 수 있는 서버가 여러 개 있습니다. 다음으로 사람들이 귀하의 WordPress 변호사 웹사이트를 찾을 수 있는 주소가 필요합니다. 도메인 이름.
웹사이트의 도메인 이름을 선택할 때 아래 나열된 조언을 따르십시오.
- 기억하고 선언하기 쉽게 유지하세요.
- 이름은 최소한으로 구체적으로 유지하세요(예를 들어 www.wpmet.com)
- 특수문자나 숫자가 포함되어 있지 않은지 확인하세요.
다음은 상위 3개 호스팅 제공업체 다음 중에서 선택할 수 있습니다.
이제 우리는 당신이 선택할 것을 제안하고 싶습니다 블루호스트 귀하의 호스팅 공급자로서! 그 이유는 간단합니다. 왜냐하면:
✅ 확고한 호스팅 회사입니다.
✅ 훌륭한 고객 지원을 제공합니다
✅ WordPress.org 조직의 공식 추천자
✅ 70% 할인 및 무료 도메인 받기
계속해서 시작하려면 아래 파란색 버튼을 클릭하세요.
그러면 아래와 같은 Bluehost의 랜딩 페이지가 표시됩니다. 이제 파란색 버튼을 다시 클릭하기만 하면 됩니다. 시작하기.
그것은 당신을 데려 갈 것입니다 계획을 선택하세요 페이지에서 아래 이미지처럼
원하는 설정을 선택한 후 다음으로 가입하세요. 새 도메인 만들기 원하는 이름을 입력하고(무료로 제공되므로) 클릭하세요. 다음. 그리고 도메인이 사용 가능한지 확인해보세요!
도메인 사용 가능이라는 녹색 메시지가 나타나면 여기에서 도메인 정보를 입력해야 합니다. 계정 정보.
아래에서 귀하의 정보를 확인할 수 있습니다. 패키지 정보, 우리는 당신에게 제안할 것입니다 선택 해제 그만큼 도메인 개인정보 보호 + 보호 우리는 보통 그걸 꺼요.
그리고 다음과 같은 것들은 코드가드 베이직 그리고 사이트 잠금 보안 WordPress에는 사용할 수 있는 플러그인과 기능이 많이 있으므로 그것들도 필요하지 않습니다!
WordPress 변호사 웹사이트 호스팅에 대한 모든 정보를 구성하면 해당 금액이 할인된 것을 확인할 수 있습니다. 그런 다음 당신의 결제 정보, 제출하다 버튼을 누르면 호스팅 계정이 완성되었습니다!
가입 후 화면에 축하 메시지가 표시됩니다. 그런 다음 클릭하세요. 비밀번호 만들기 단추. 이 비밀번호는 귀하의 호스팅 계정을 관리하는 데 사용됩니다.
⚡ #2 단계: WordPress에 오신 것을 환영합니다!
Bluehost의 가장 큰 장점 중 하나는 이제 WordPress를 더욱 쉽게 설정할 수 있다는 것입니다. 만약 너라면 건너뛰다 테마 선택 부분(아래에서 살펴보겠습니다)을 클릭하면 WordPress가 자동으로 설정되어 있는 것을 볼 수 있습니다.
모든 것이 설정되면 다음을 클릭하십시오. 건축 시작 버튼을 누르세요. 그러면 WordPress 계정의 백엔드로 이동하게 됩니다.
WordPress에 오신 것을 환영합니다 🎉
계속해서 다음 중 하나를 선택해 보겠습니다. 주제 다음 단계에서 귀하의 웹사이트를 확인하세요.
⚡ #3단계: 플러그인 및 확장 프로그램 설치
WordPress 사이트의 앱에 해당하는 것은 플러그인입니다. 기능을 추가하고 이를 통해 WordPress 사이트를 조정할 수 있습니다. 문의 양식이나 사진 갤러리도 고려해 볼 수 있습니다.
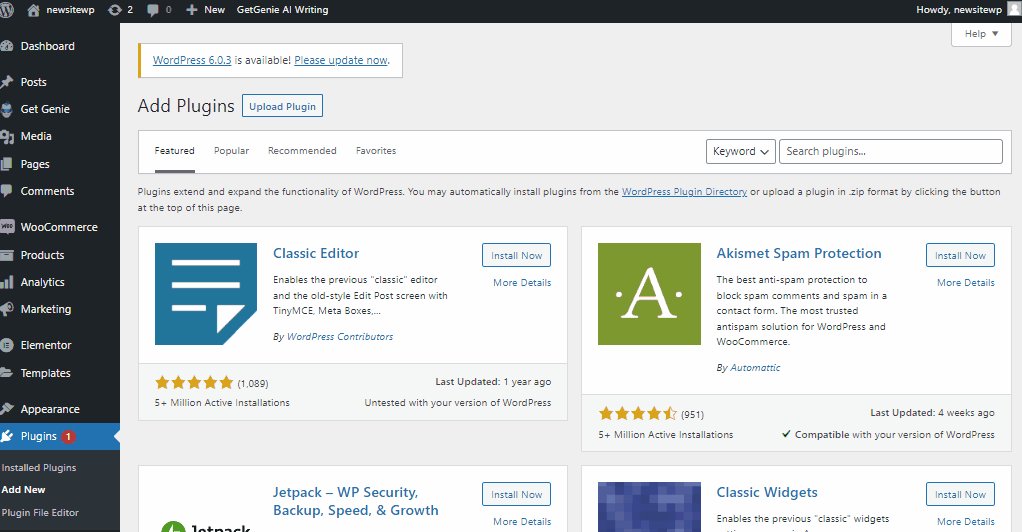
그냥 마우스를 올려보세요 플러그인 그리고를 클릭하세요 새로운 걸 더하다 WordPress 대시보드의 옵션을 사용하면 모든 플러그인을 추가할 수 있습니다.
먼저 받아야 할 필수 플러그인 중 하나는 엘레멘터. 그것은 가장 인기 있는 WordPress 웹사이트 구축 플랫폼 전문가용.
WordPress 사이트에 Elementor를 설치하려면 플러그인 위로 마우스를 가져가세요 그리고를 클릭하세요 새로운 걸 더하다.
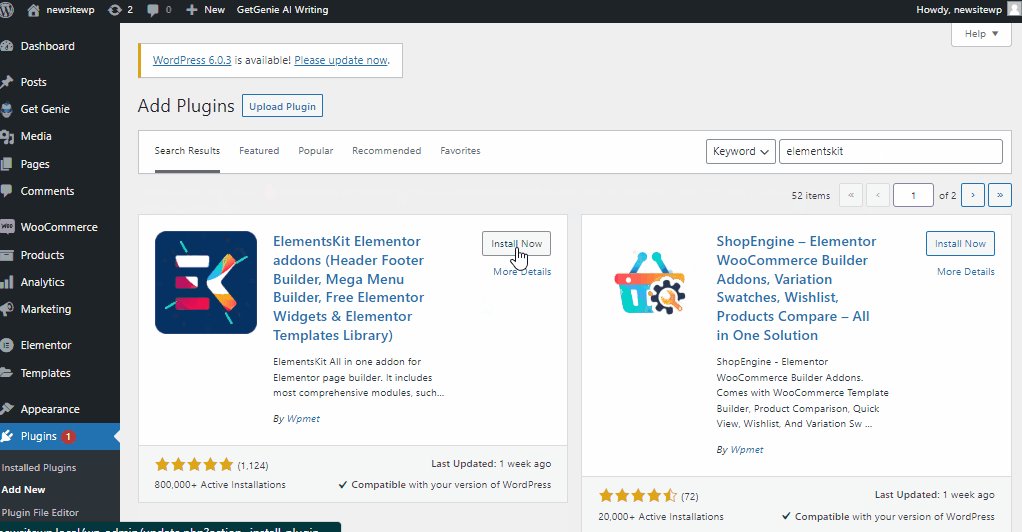
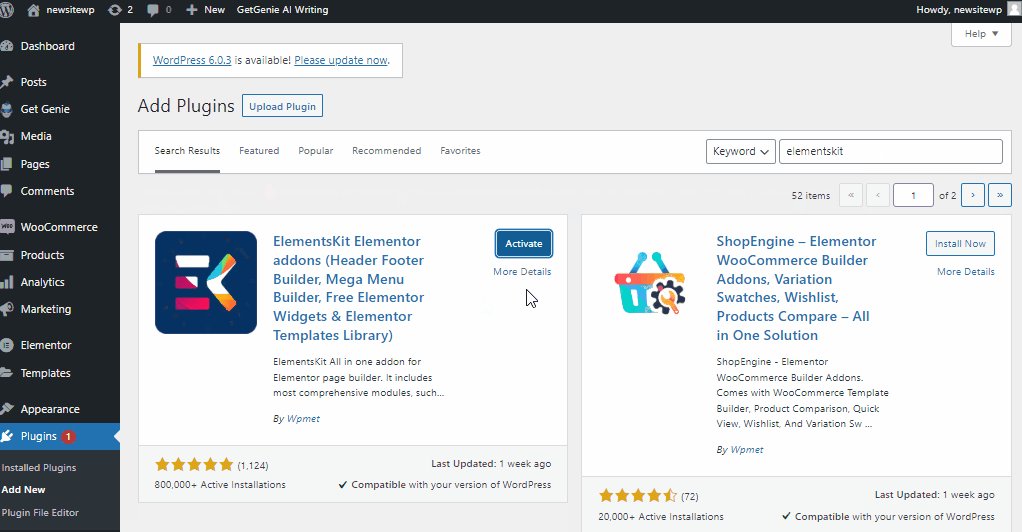
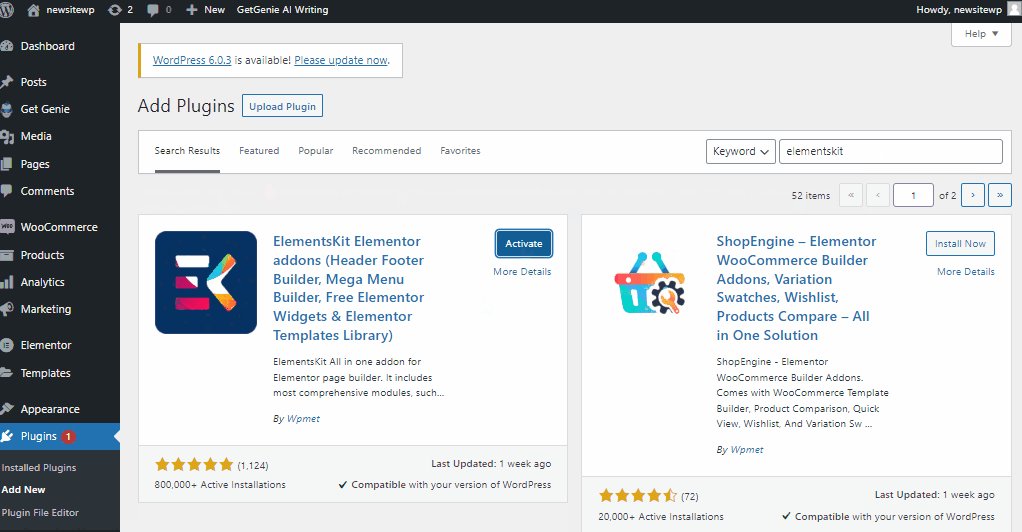
그런 다음 검색 엘레멘터 검색창에. 클릭 설치하다 그리고 나서, 활성화 그것.
워드프레스는 사용자 친화적인 CMS (컨텐츠 관리 시스템) 또한 매우 효과적입니다. 때때로 즉각적인 WordPress 지원이 필요할 수 있습니다.
일부 놀라운 WordPress 애드온 플러그인을 사용하면 최소한의 노력과 시간을 투자하여 모든 사이트를 구축할 수 있습니다(무료 및 프리미엄 버전 모두에서 사용할 수 있음).
이제 몇 분 만에 WordPress Lawyer 웹사이트를 만들 수 있는 가장 놀라운 Elementor 애드온을 추가할 차례입니다.
🤔 ElementsKit에 대해 들어보셨나요?
잘, ElementsKit Elementor를 사용하여 웹사이트 개발을 위한 포괄적인 기능을 제공하는 정교한 Elementor 애드온입니다. 강력한 프리미엄 플러그인 다양한 실용성과 기능성을 갖춘 제품입니다.
이 외에도 ElementsKit에는 웹사이트를 디자인하는 동안 경쟁 우위를 제공하는 많은 고유한 기능이 있습니다. 기능은 다음과 같습니다:
✅ 메가메뉴 빌더
✅ 머리글-바닥글 빌더
✅ 준비된 템플릿과 500개 이상의 블록
✅ 소셜 피드
✅ 고급 테이블… 그리고 많은 놀라운 기능!
다음으로 시작할 수 있습니다. 무료 버전 도. 심지어 그 것에도 여러분을 놀라게 할 수많은 위젯, 확장 프로그램 및 서비스가 함께 제공됩니다. 있다 42개의 무료 위젯 및 확장 프로그램, 템플릿 및 섹션 블록, 정기 업데이트.
이러한 아름다운 위젯과 기능 외에도 Elementor용 ElementsKit은 모든 테마 및 플러그인과 완벽하게 호환됩니다. 또한 언제 어디서나 도움을 줄 수 있는 24/7 지원 센터가 있습니다.
Elementor를 설치한 것과 같은 방법으로 ElementsKit을 설치할 수 있습니다. 그냥 검색해 보세요 ElementsKit 검색창에.

그런 다음 클릭하세요. 지금 설치! 이후 활성화 그것.
그리고 여러분은 모두 로펌 사이트와 가장 가깝습니다.
⚡ #4단계: 변호사 웹사이트 템플릿 WordPress를 선택하세요.
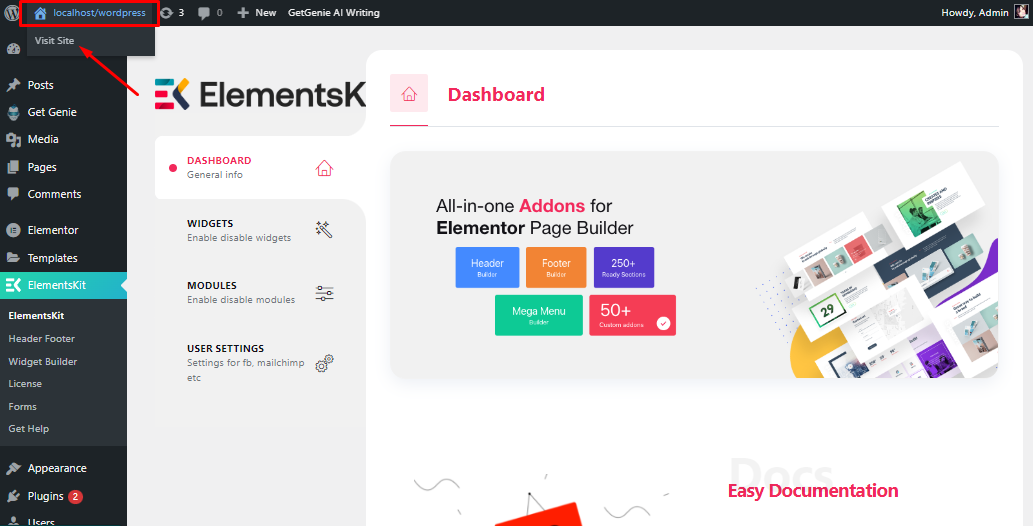
기본 사이트를 방문하려면 간단히 사이트 이름 위로 마우스를 가져가세요. 아래 그림과 같이 클릭하고 “사이트를 방문하세요.”

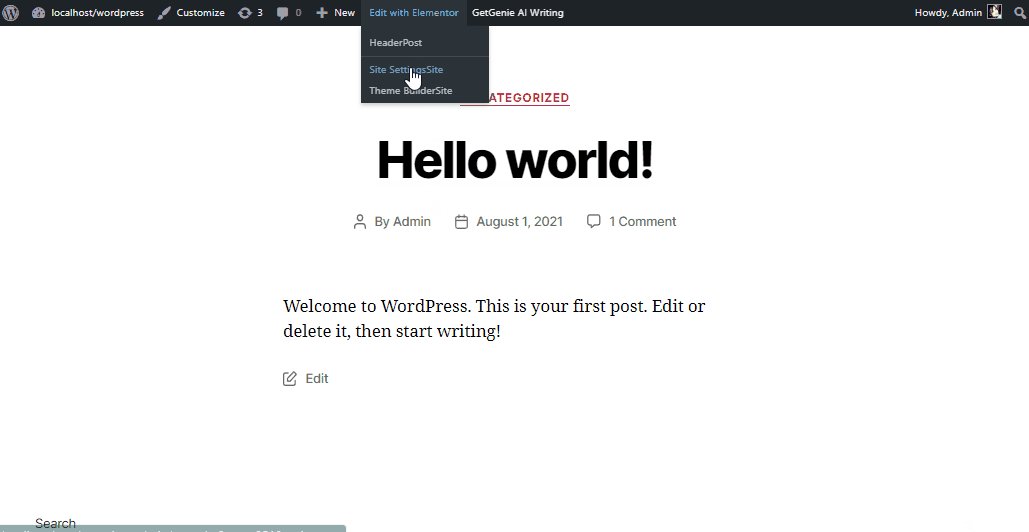
그런 다음 마우스를 가져가세요. Elementor로 편집 그리고 클릭 사이트 설정사이트.

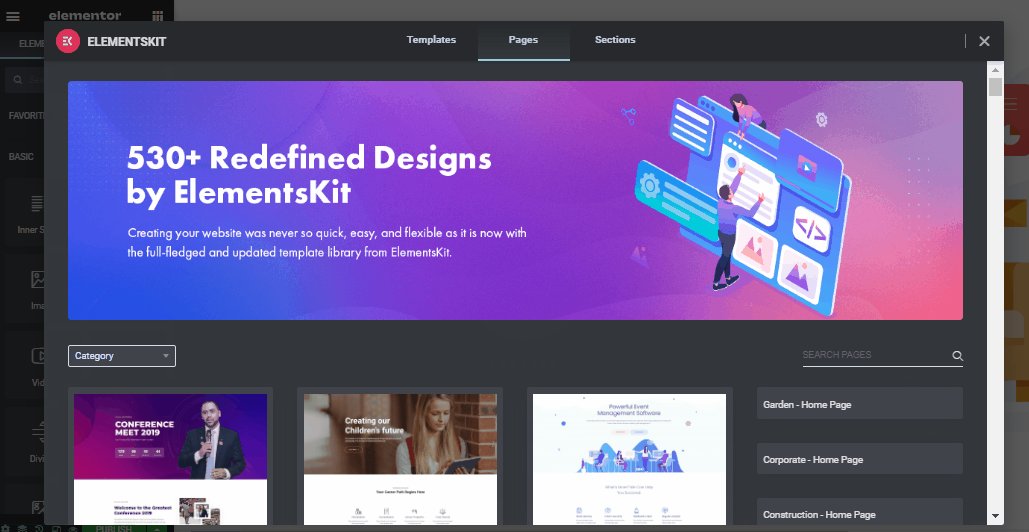
그런 다음 ...을 더한 서명한 다음 ElementsKit 상.

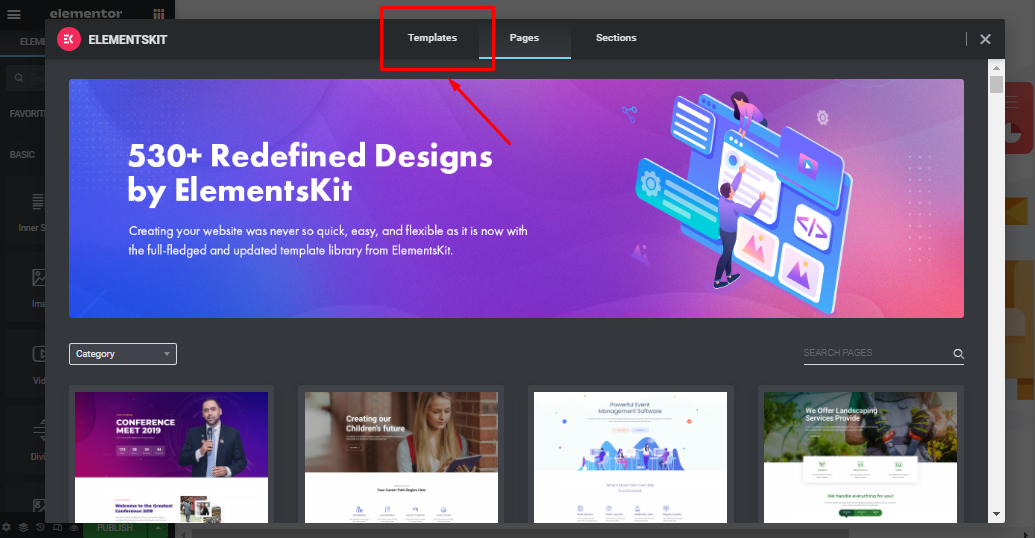
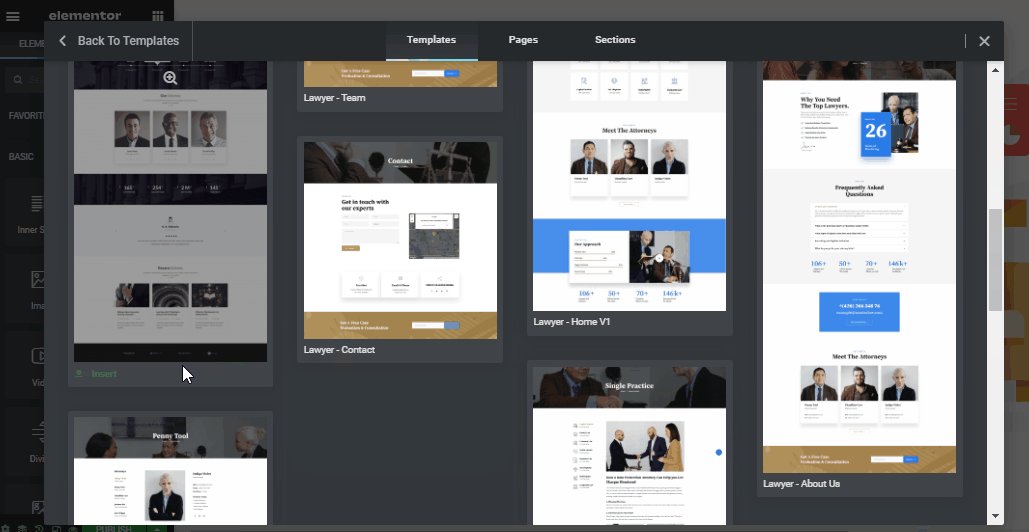
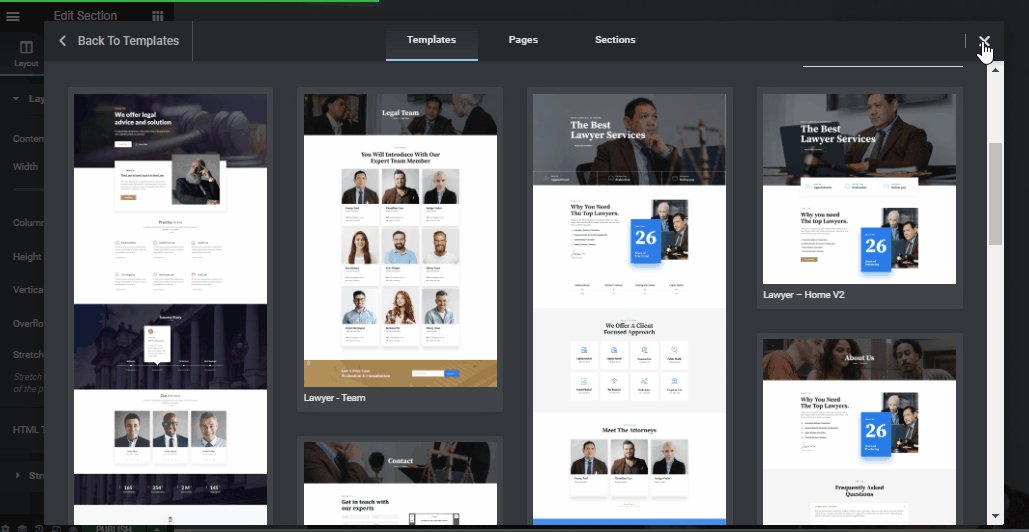
그러면 거기서 찾을 수 있을 거예요 세 개의 탭: 페이지, 섹션, 그리고 템플릿. 이제 '를 선택하세요.페이지“. 거기에서 사전 구축된 다양한 템플릿을 찾을 수 있습니다.

ElementsKit에는 이제 다양한 템플릿이 제공됩니다. 변호사 웹사이트 템플릿 WordPress, ElementsKit은 법률 회사에서 찾을 수 있는 최고의 템플릿 중 하나입니다. 또한 100% 사용자 정의 옵션도 함께 제공됩니다.

WordPress 변호사 웹사이트 템플릿을 선택하세요. 템플릿킷 그리고를 클릭하세요 끼워 넣다.

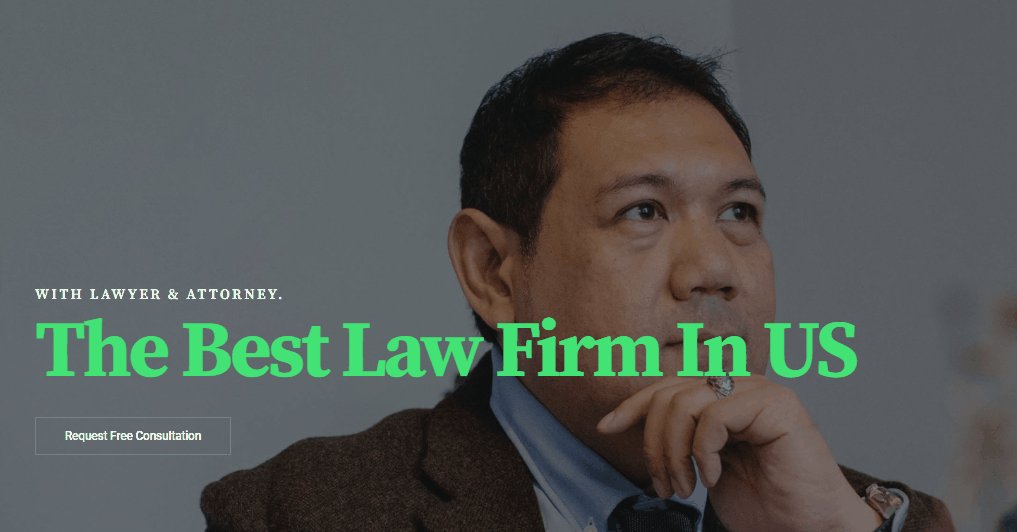
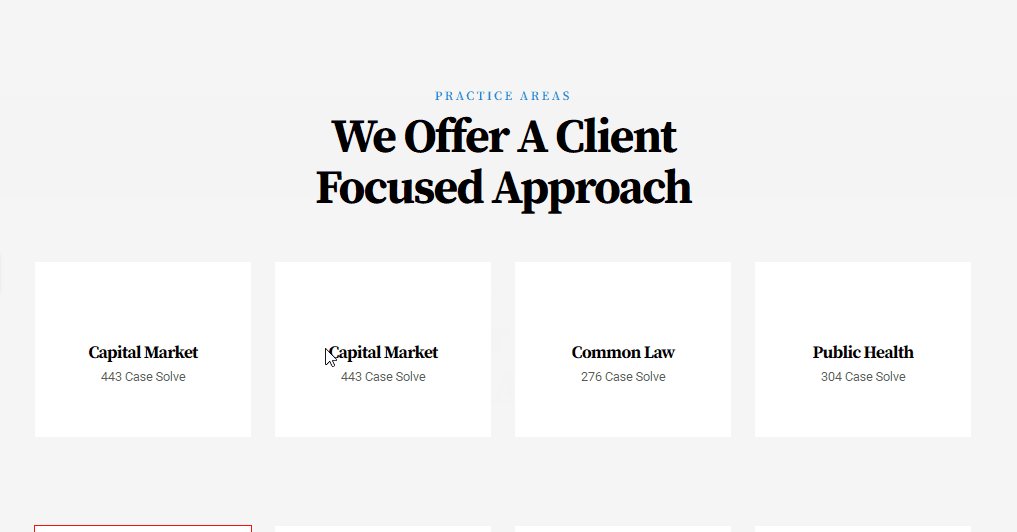
짜잔 법률 사이트 템플릿이 준비되었습니다!
✅ 무료로 웹사이트를 만들고 싶으신가요?
첫 번째 웹사이트를 만드는 것은 다소 어렵게 느껴질 수 있습니다. 특히 기술에 정통한 사람이 아닌 경우에는 더욱 그렇습니다.
하지만... 당신은 혼자가 아니니 걱정하지 마세요!
이 블로그에서는 다음 사항에 대한 단계별 가이드를 제공합니다. '무료로 웹사이트를 만드는 방법' | 더 알아보기
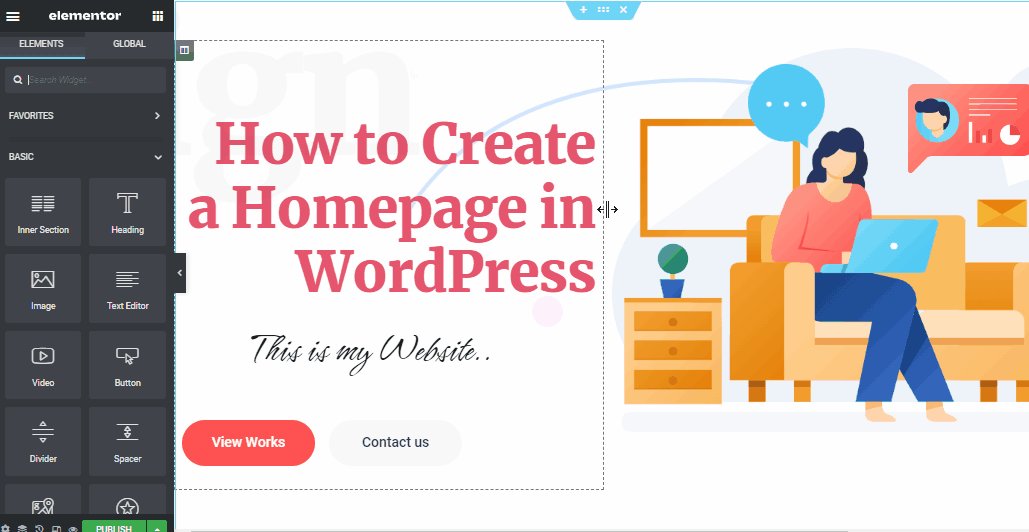
⚡ #5단계: 법률 회사 템플릿 사용자 정의
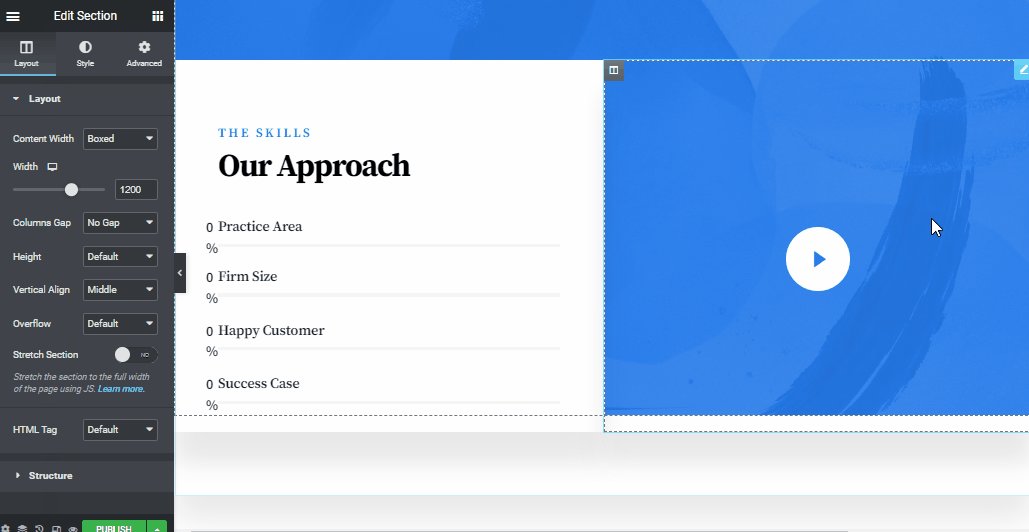
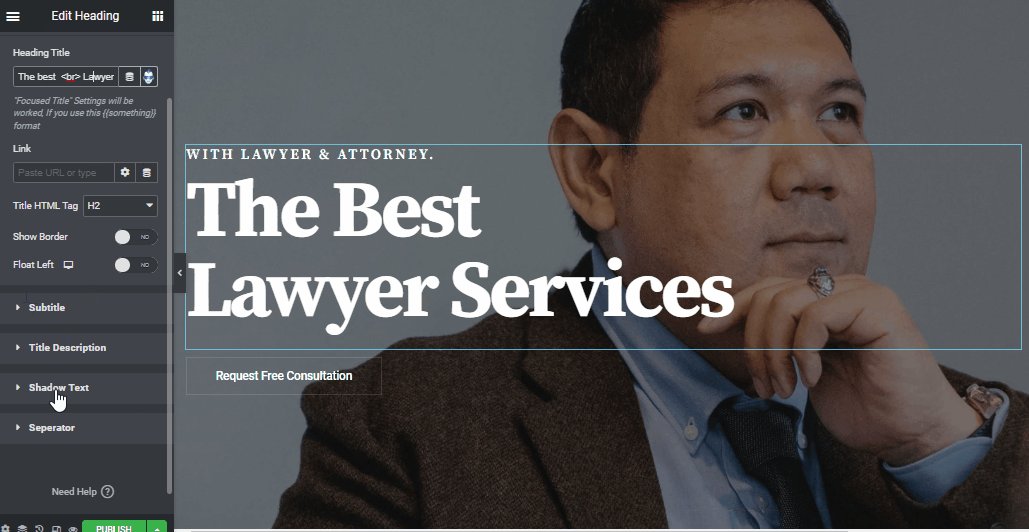
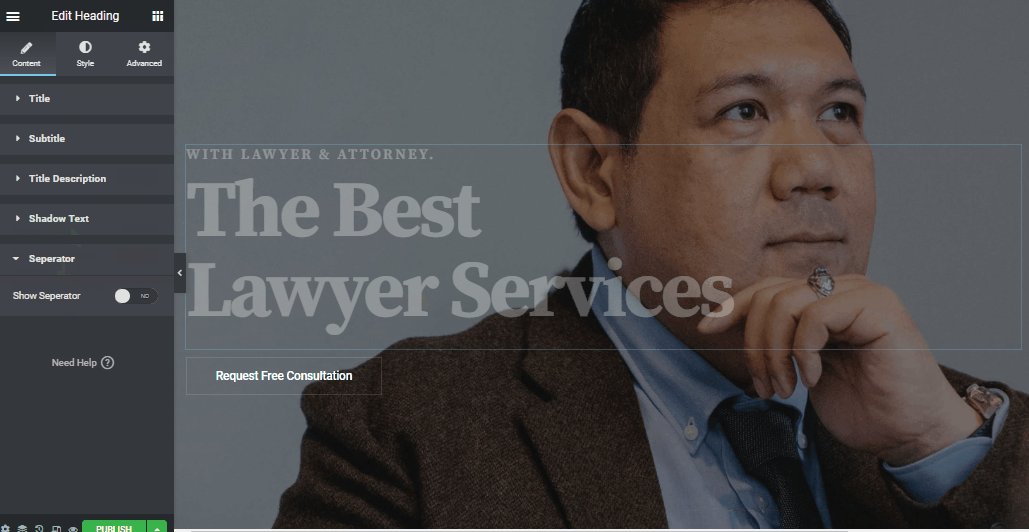
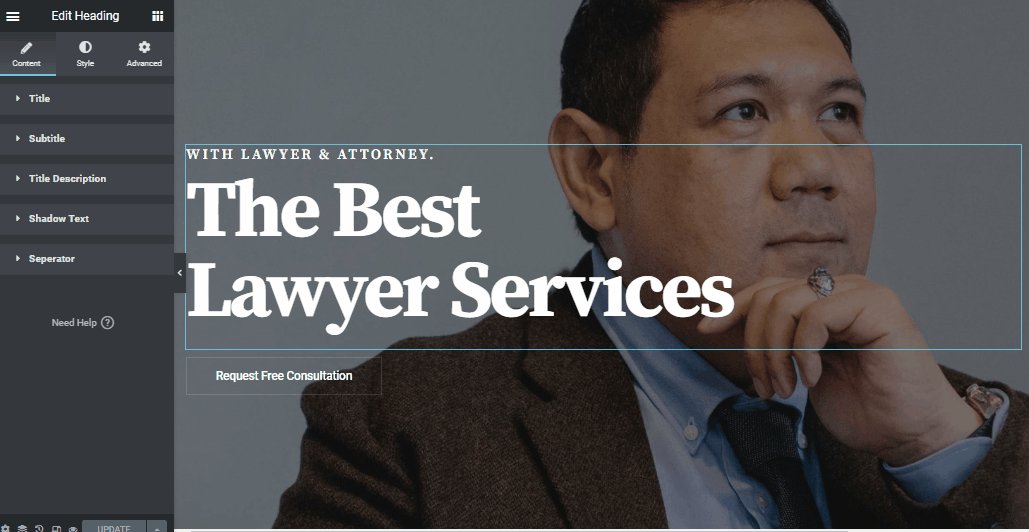
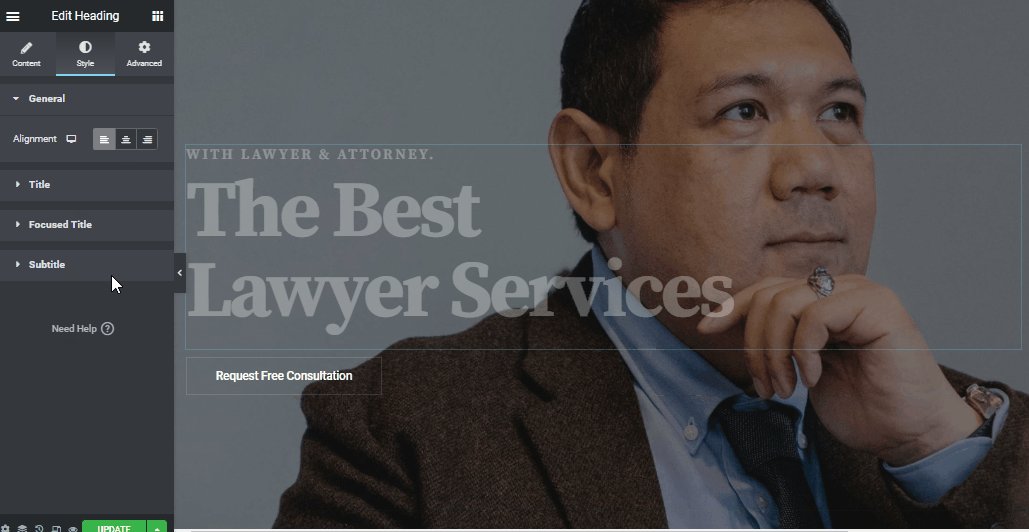
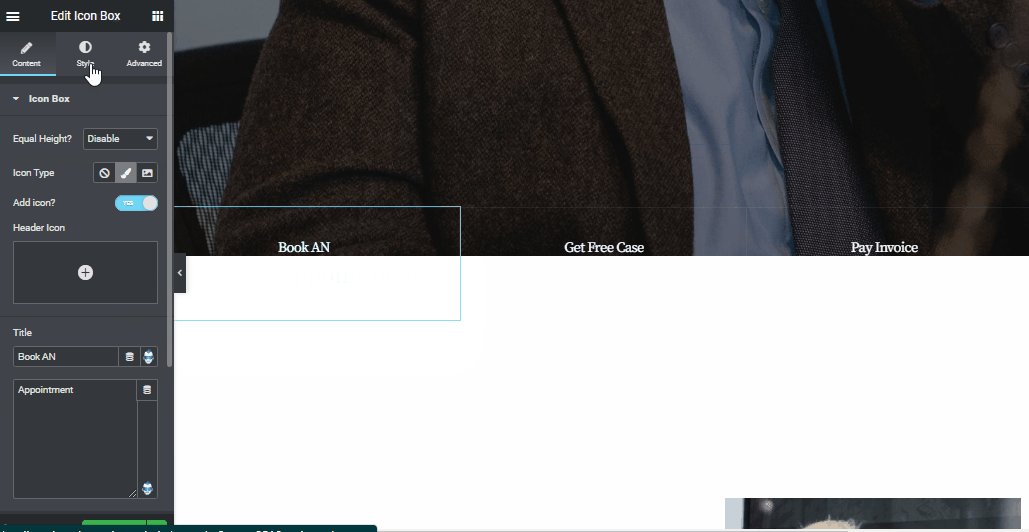
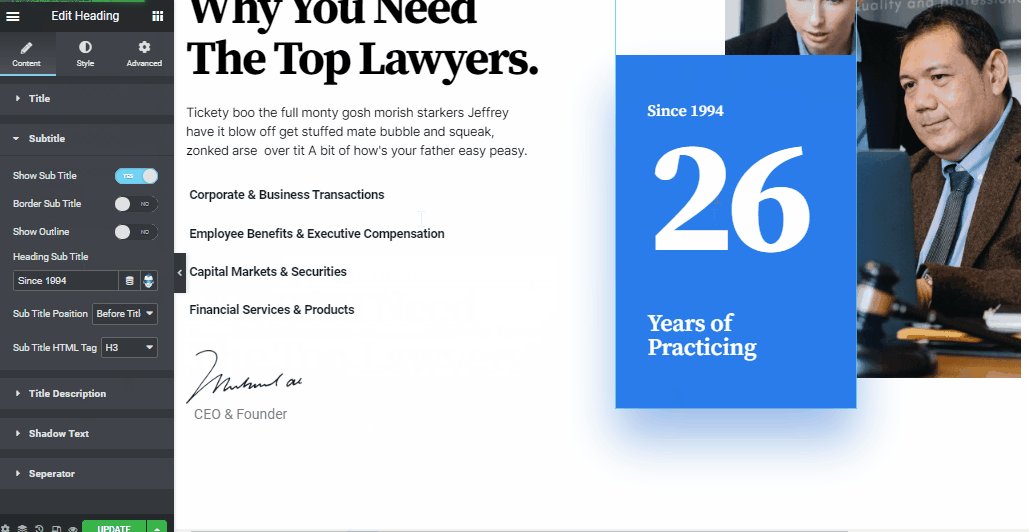
이제 사용자 정의를 하고 정보를 입력할 차례입니다. ElementsKit을 사용하면 모든 측면을 원하는 대로 맞춤 설정할 수 있습니다.
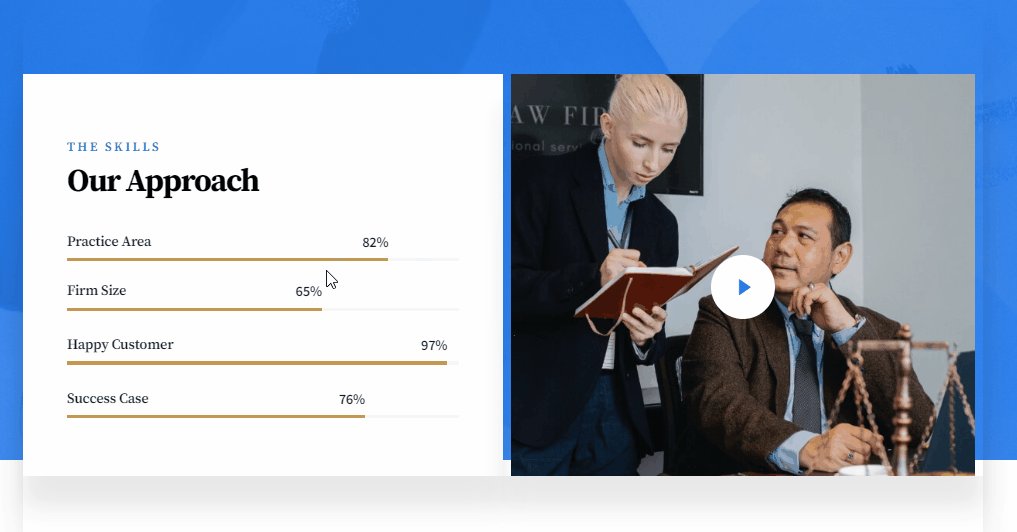
제목, 부제, 설명, 이미지, 타이포그래피부터 색상 조합, 아이콘, 이미지 아코디언 등까지.
아래에 간략한 개요를 보여드리겠습니다.

모든 ElementsKIt 템플릿은 완벽하게 사용자 정의할 수 있으므로 WordPress 법률 회사 웹사이트에 서명 터치를 쉽게 추가할 수 있습니다.
⚡ #6단계: 웹사이트를 게시하세요!
사용자 정의가 완료되면 이제 게시/업데이트 버튼을 클릭하고 최종 모습을 검토하세요.

축하합니다! 👏 법률회사 웹사이트가 성공적으로 만들어졌습니다.

결론
우리는 이 튜토리얼이 웹 디자이너를 고용하거나 과도한 비용을 지출하지 않고 웹 사이트를 만드는 방법을 보여주길 바라고 진심으로 믿습니다.
문의사항이나 혼란스러운 점이 있으면 아래 댓글 섹션에 알려주시기 바랍니다.



답글쓰기