효과적인 필터가 포함된 WordPress 플러그인 테이블 사용자 데이터를 표시하고 사용자 정의할 수 있습니다. 그만큼 요소 테이블 위젯 WordPress의 경우 다양한 고급 스타일 옵션을 사용하여 정렬된 방식으로 데이터를 표시하는 데 유용합니다. 선택한 옵션에 따라 테이블을 디자인하고 정보를 표시할 수 있습니다. 또한 기존 목차를 업로드하는 데도 두 가지 옵션이 있습니다.
이 문서에서는 WordPress 테이블 위젯의 기능에 대해 설명합니다.
필터가 포함된 WordPress 플러그인 표 #
ElementsKit > ElementsKit > 위젯 > 테이블 위젯 켜기 > 변경 사항 저장으로 이동합니다.

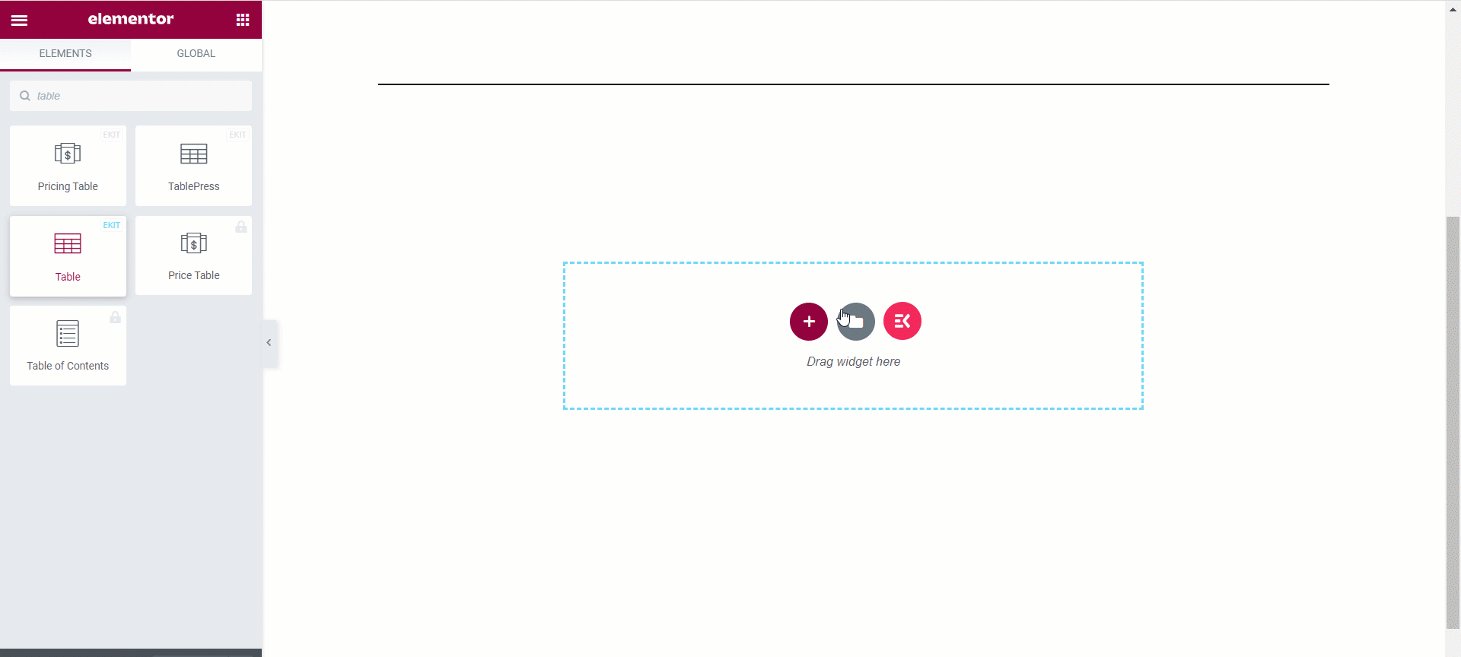
테이블 #
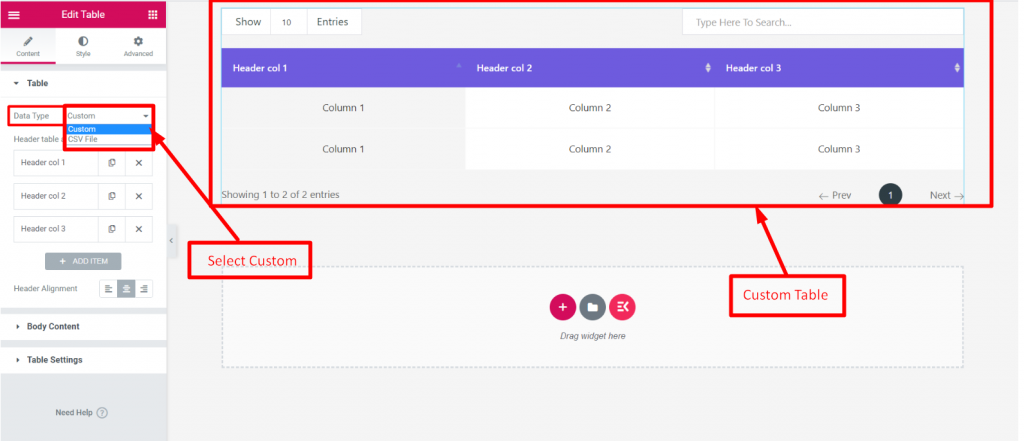
두 가지 데이터 유형 옵션이 있습니다. 사용자 정의 및 CSV. 데이터를 사용자 정의하거나 CSV 파일을 업로드할 수도 있습니다. 그들이 어떻게 작동하는지 봅시다.
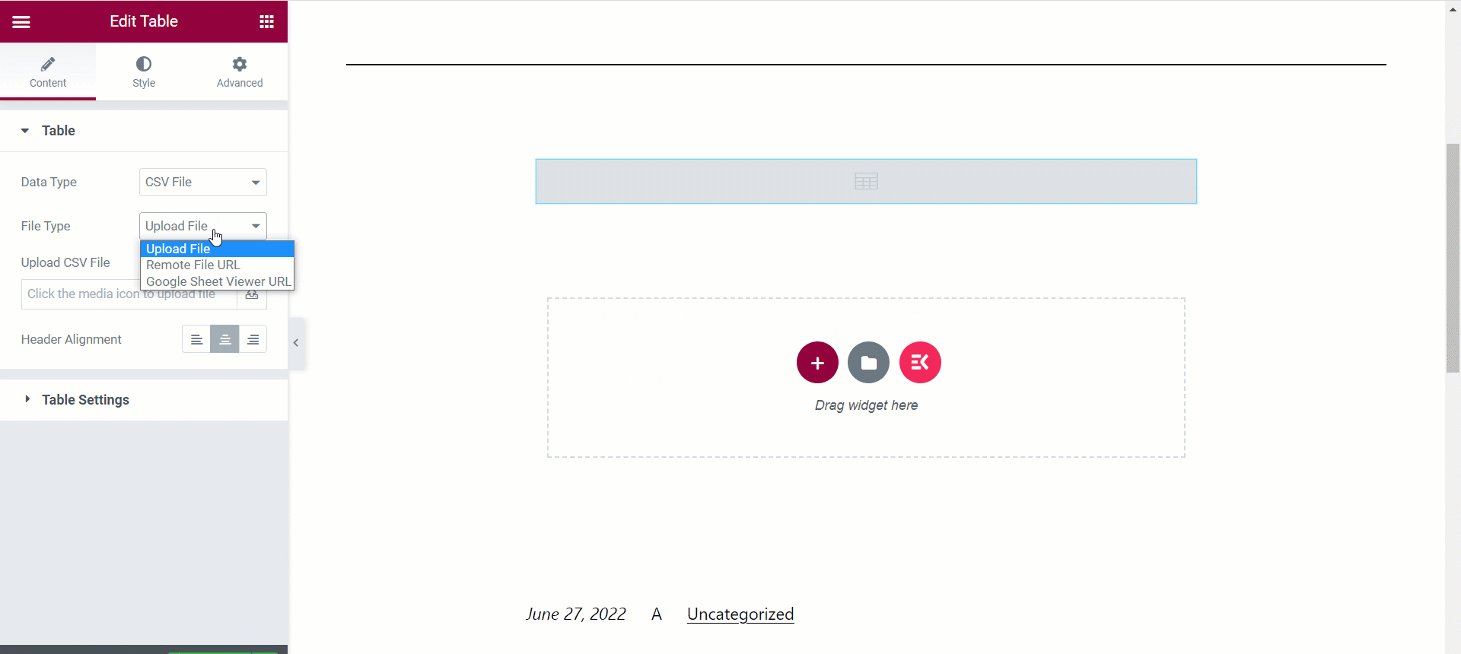
데이터 유형 - CSV #
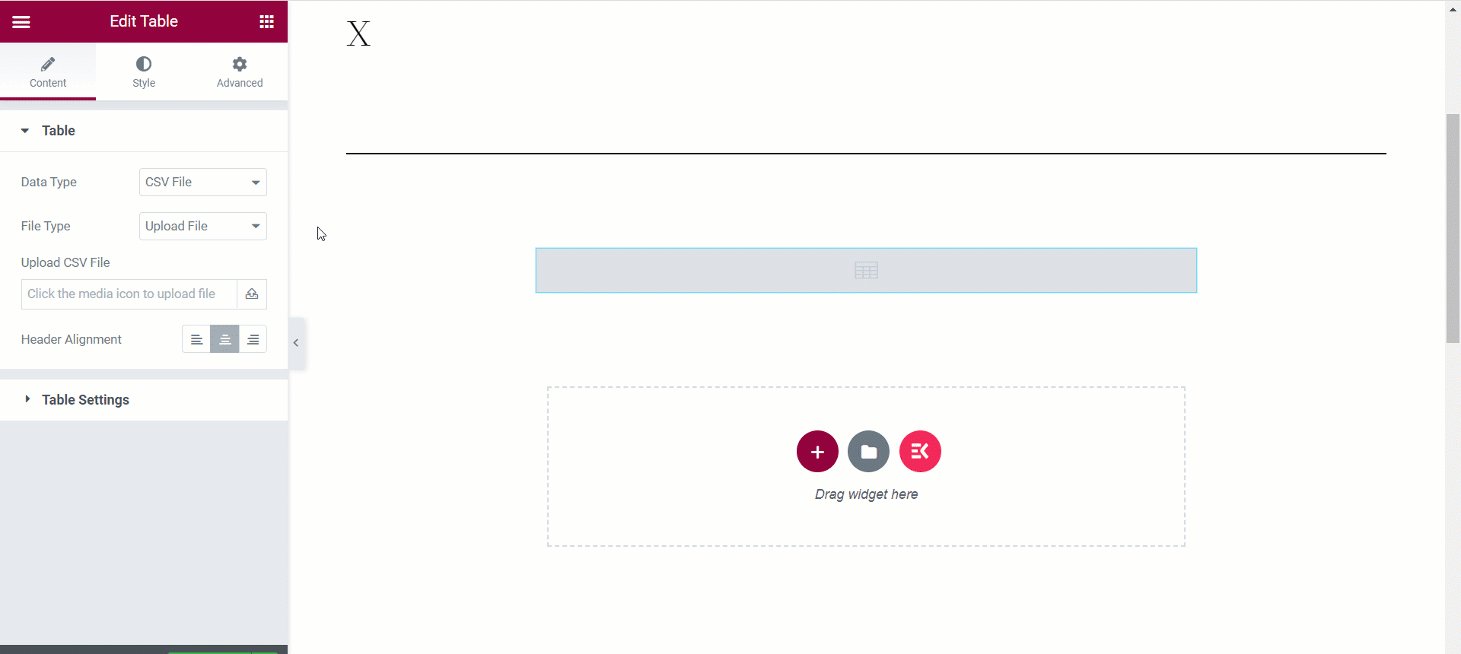
- 데이터 유형 선택: CSV 파일
- 파일 유형: 파일 업로드
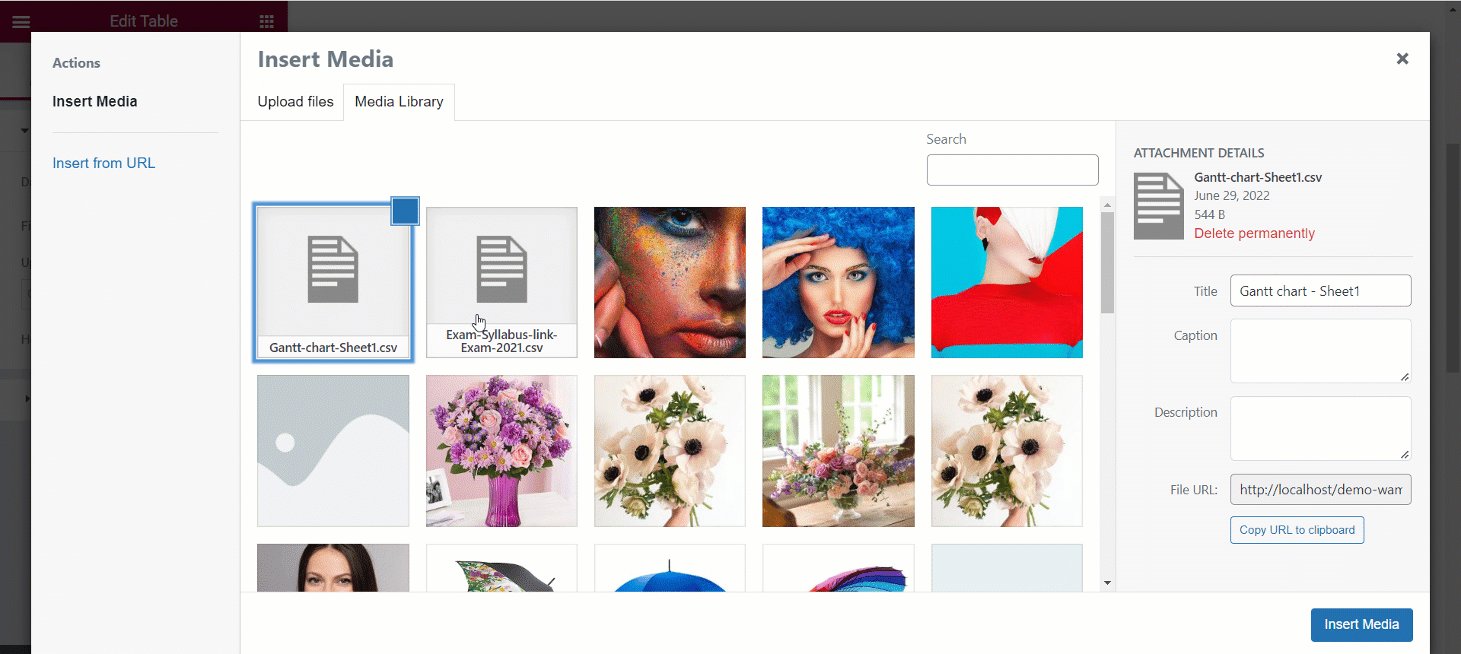
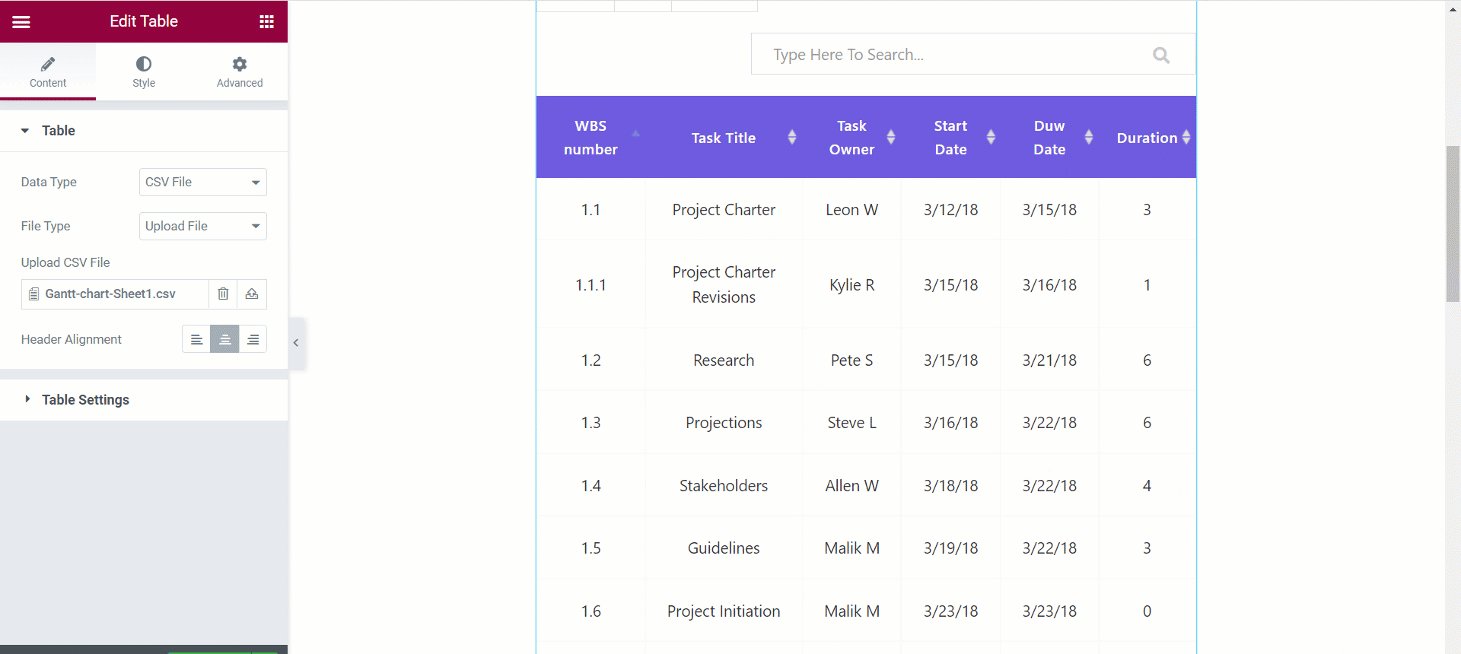
- CSV 파일을 업로드하세요. 그리고 이미 파일을 업로드한 경우 미디어 삽입 그런 다음 파일을 찾아 삽입을 클릭하십시오.
- 헤더 정렬: 테이블의 헤더 정렬을 설정합니다. 헤더 정렬 왼쪽, 가운데 또는 오른쪽.

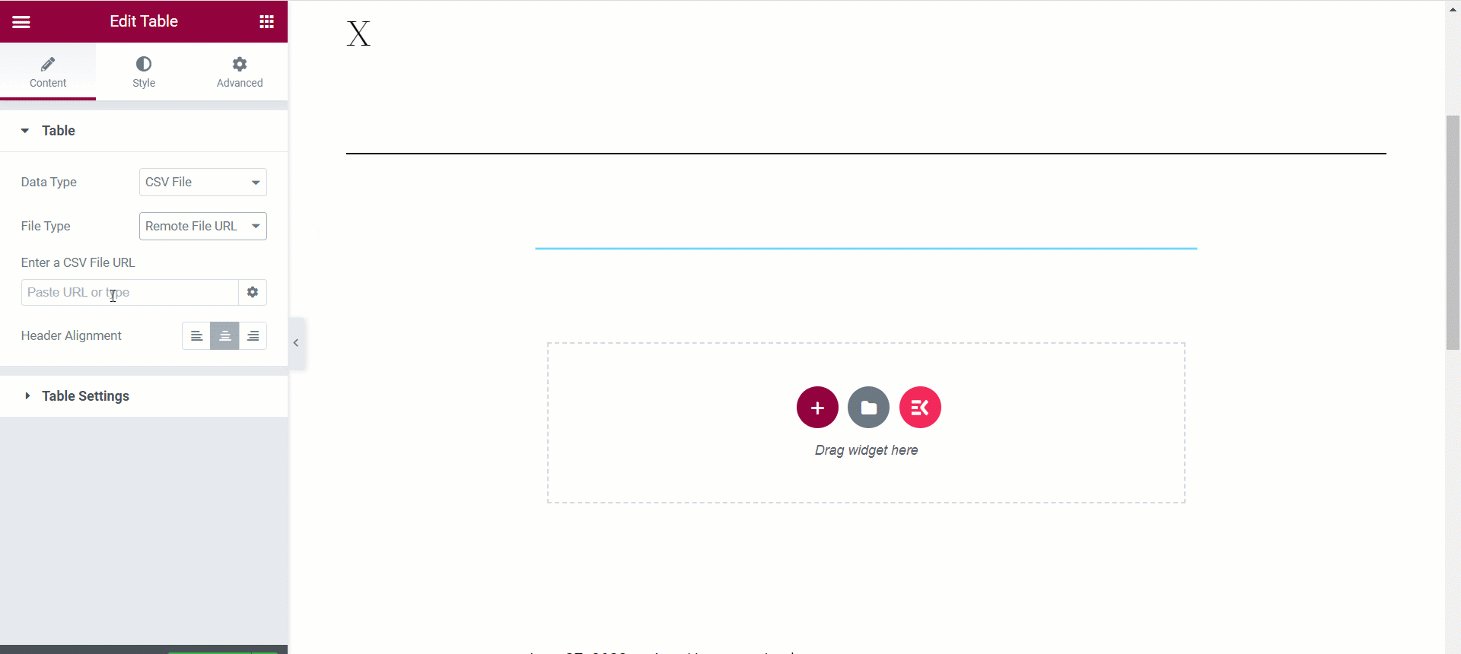
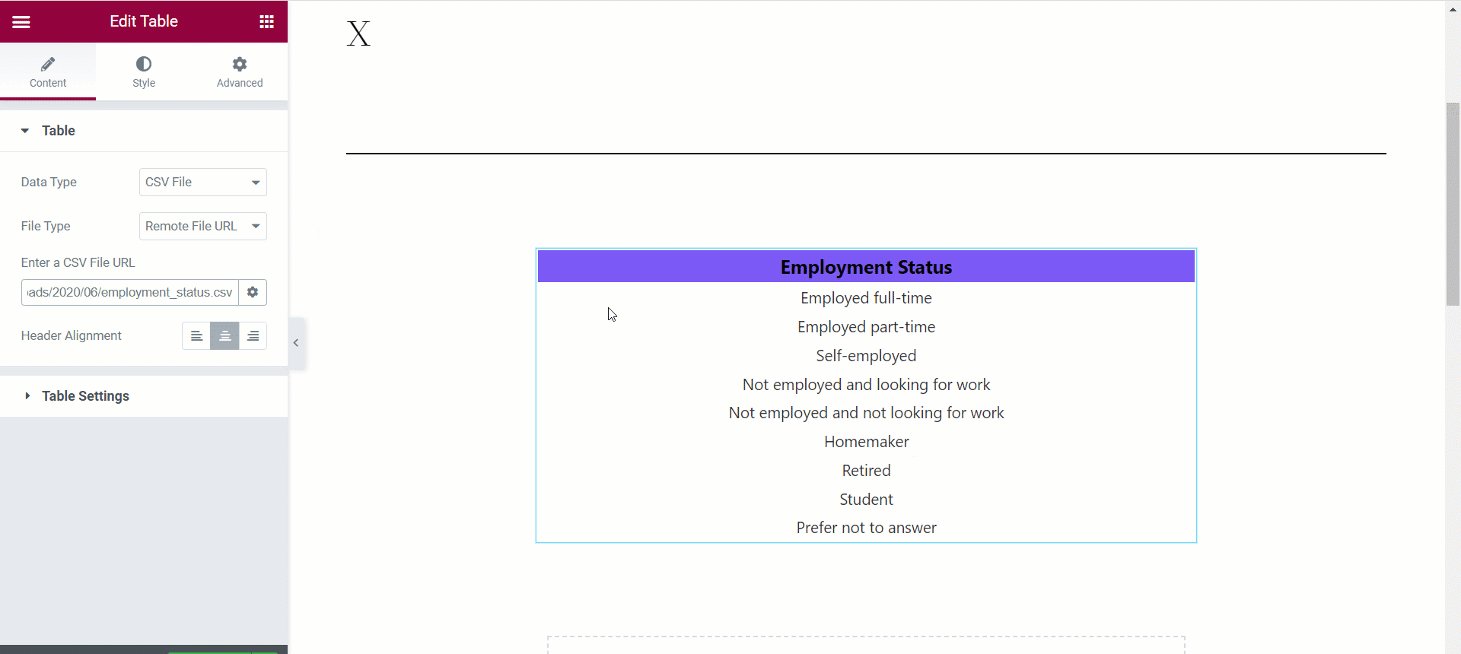
원격 파일 URL– 이 파일 형식을 선택하면 다른 서버에 있는 CSV 파일을 사용하여 데이터를 표시할 수 있습니다. 그러기 위해서는 해당 항목을 선택한 후 원격 파일 URL 단지 필드에 CSV 파일 URL을 입력하세요..

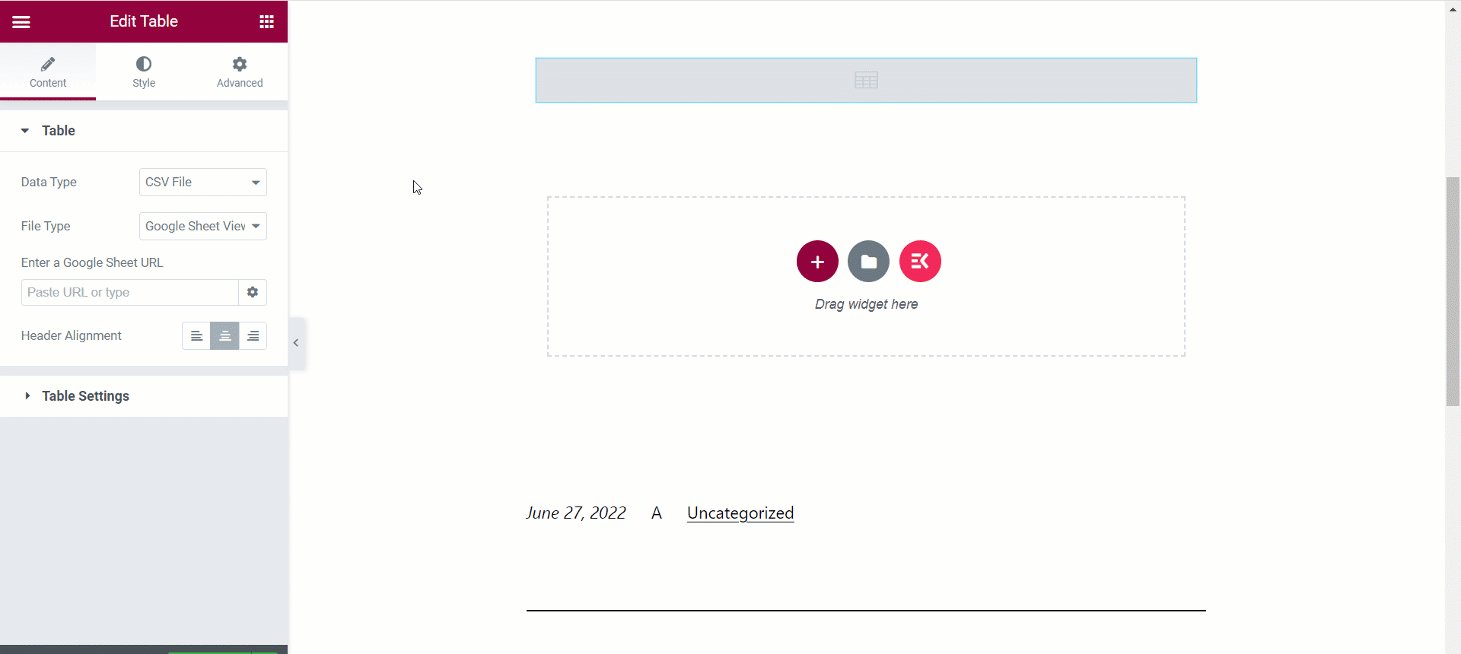
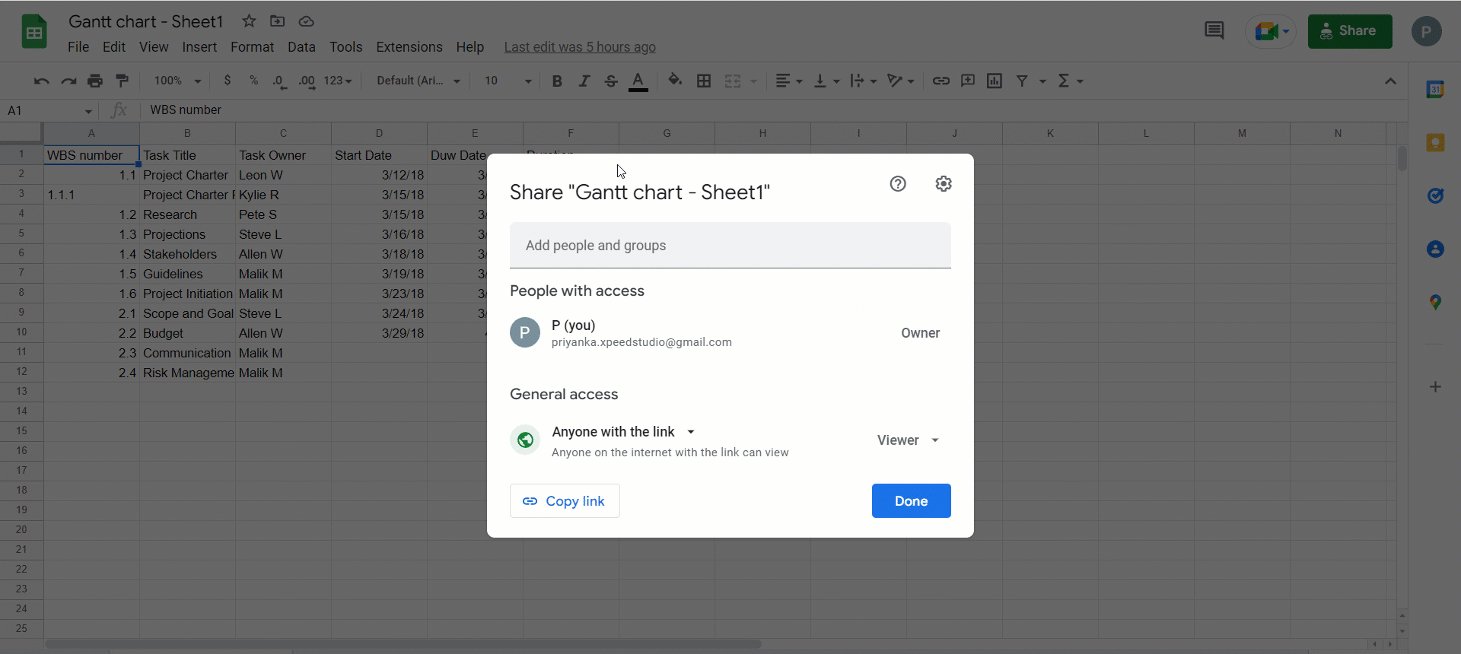
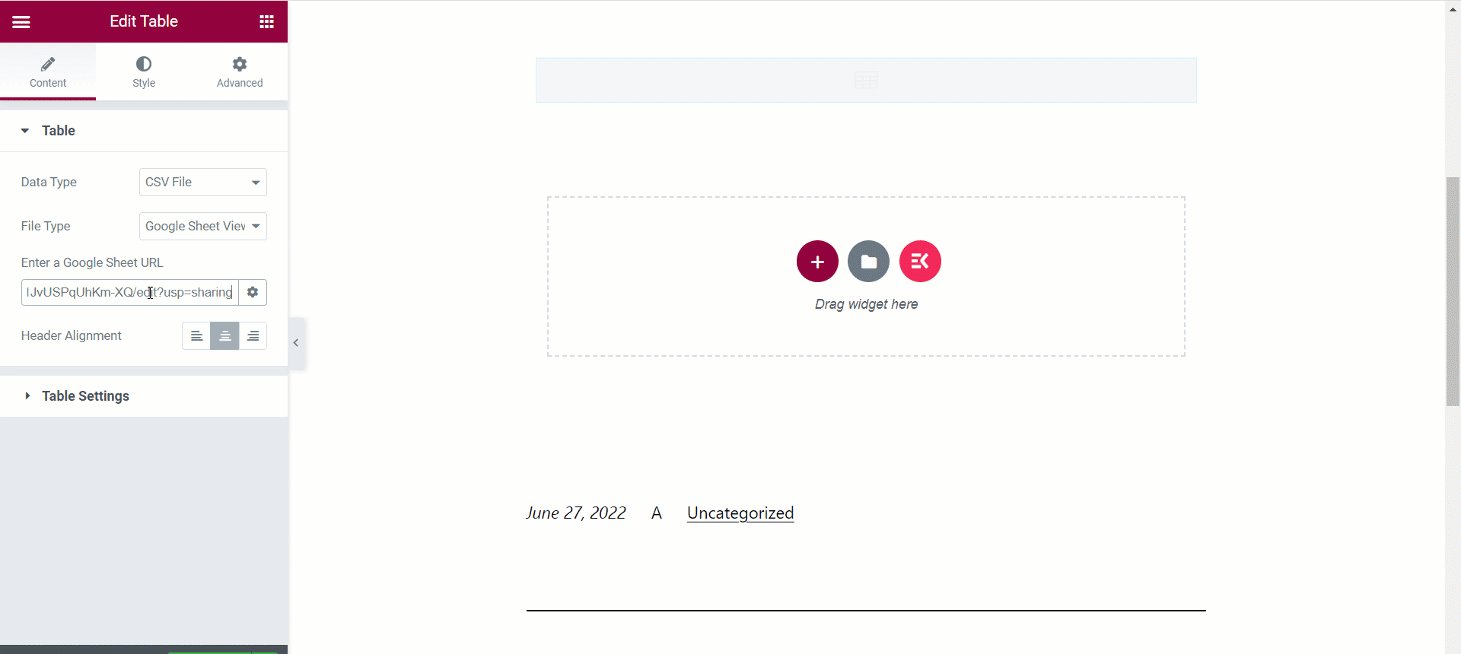
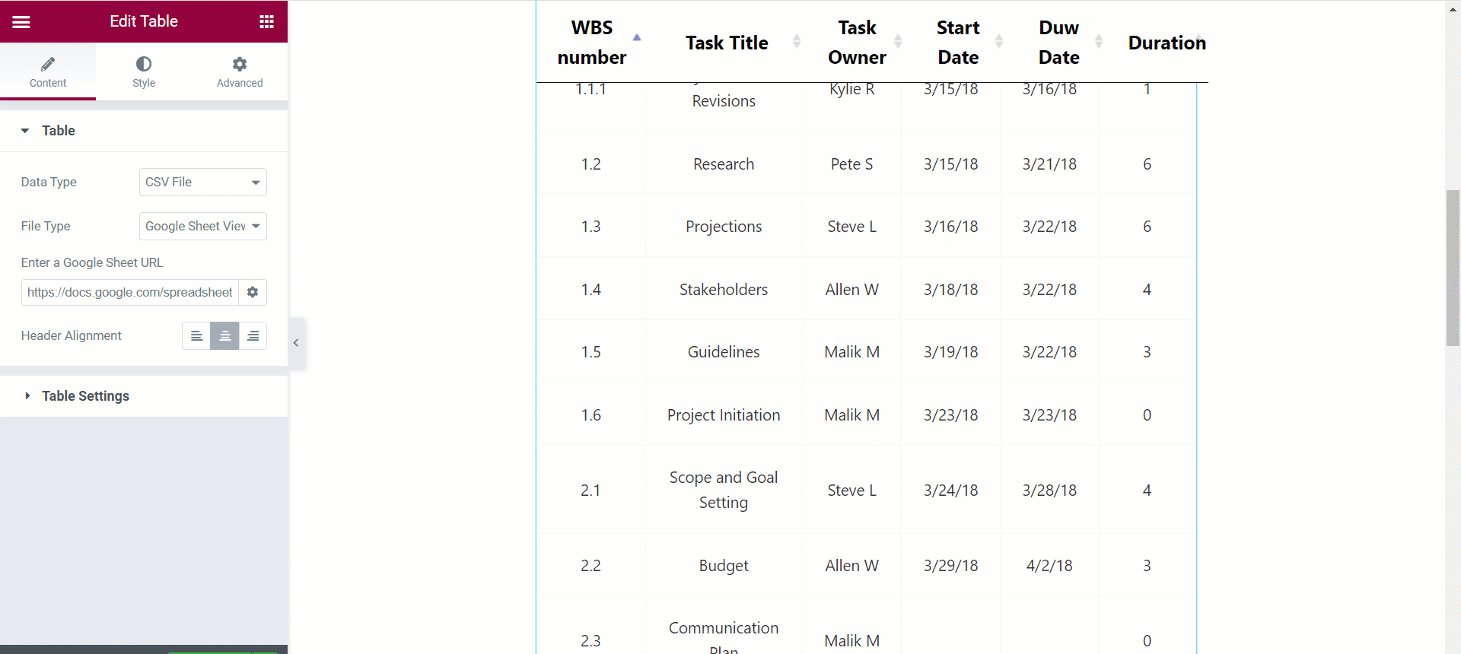
Google 시트 뷰어 URL– WordPress 테이블에서 Google 시트 데이터를 사용하려면 이 파일 형식을 선택하고 필드에 Google 시트 URL을 입력하세요. 당신은 기억해야합니다 즉, Google 시트 URL에는 다음 액세스 권한이 있어야 합니다. 이 링크가 있는 인터넷상의 모든 사용자가 볼 수 있습니다.

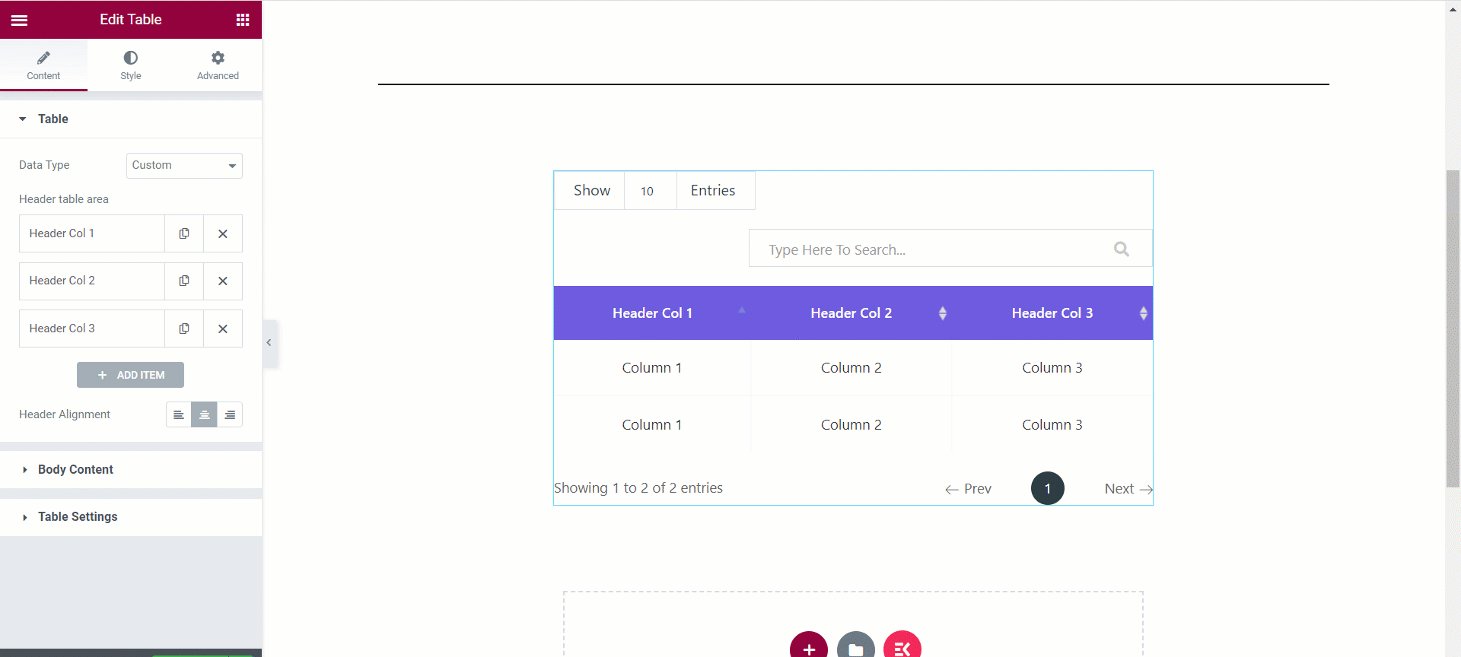
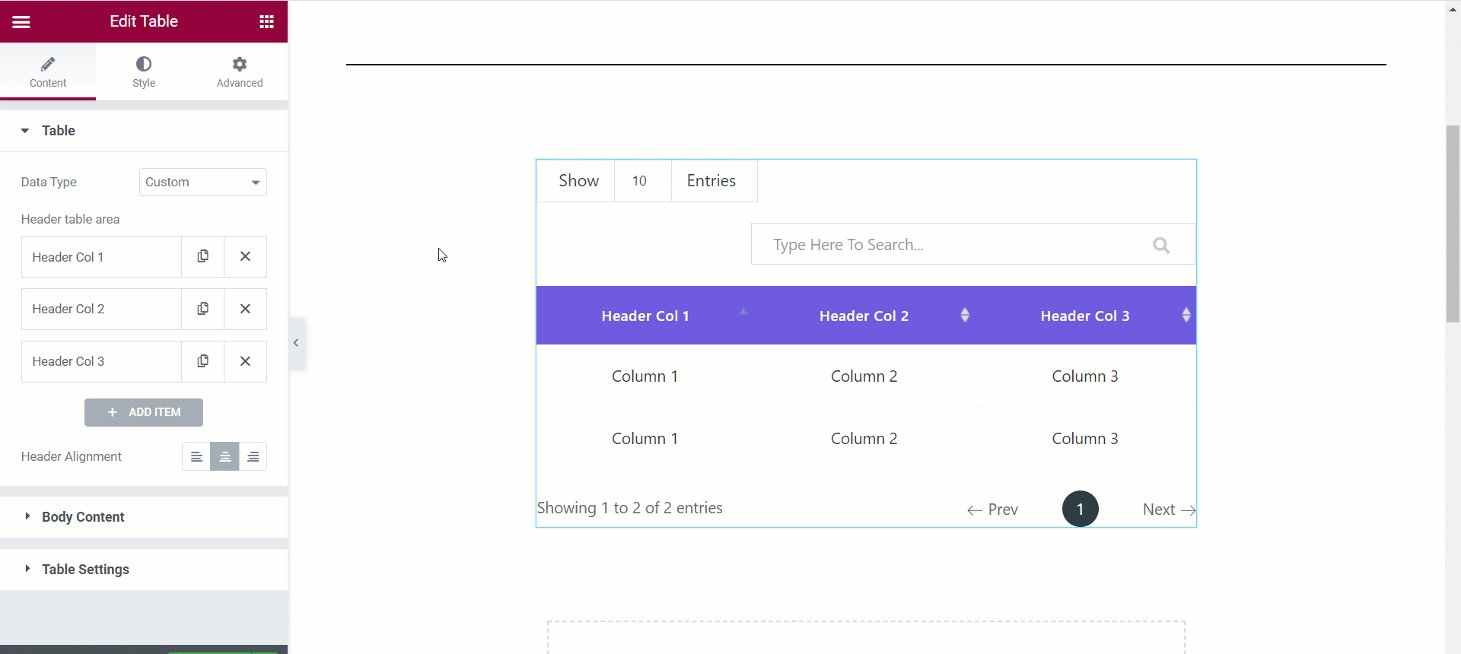
데이터 유형 - 사용자 정의 #
선택하다 관습 옵션에서. 테이블을 사용자 정의하고 이에 따라 데이터를 삽입하는 방법을 살펴보겠습니다.

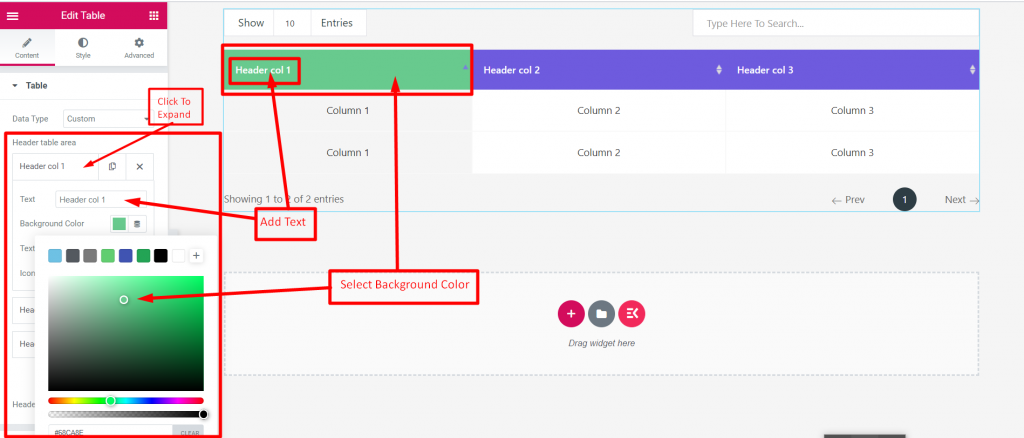
헤더 테이블 영역– 옵션을 클릭하세요
- 확장될 예정입니다
- 텍스트 추가 또는 편집
- 헤더 배경색 설정

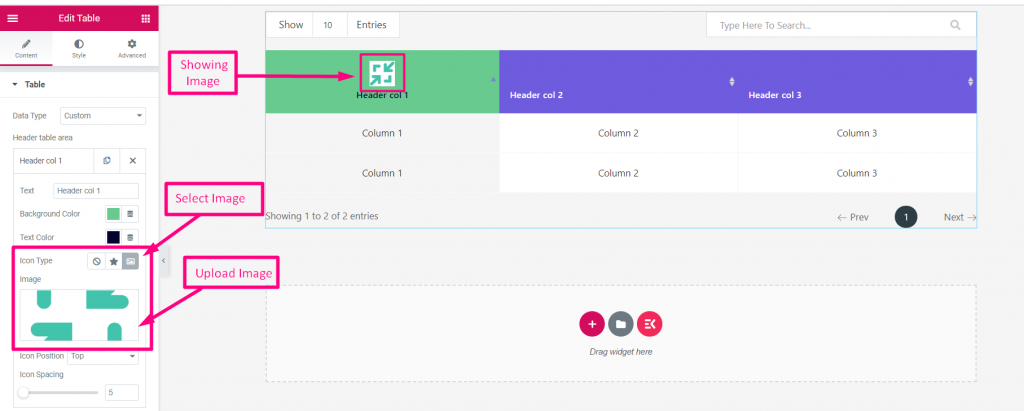
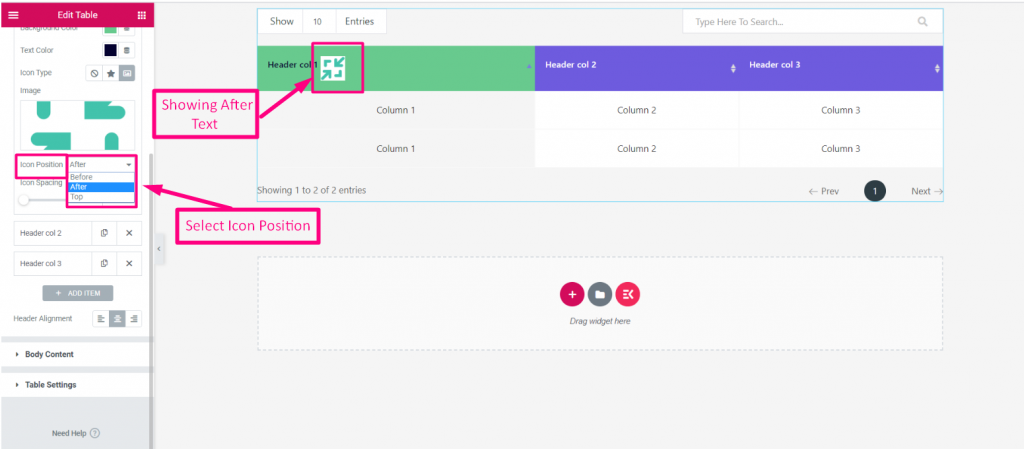
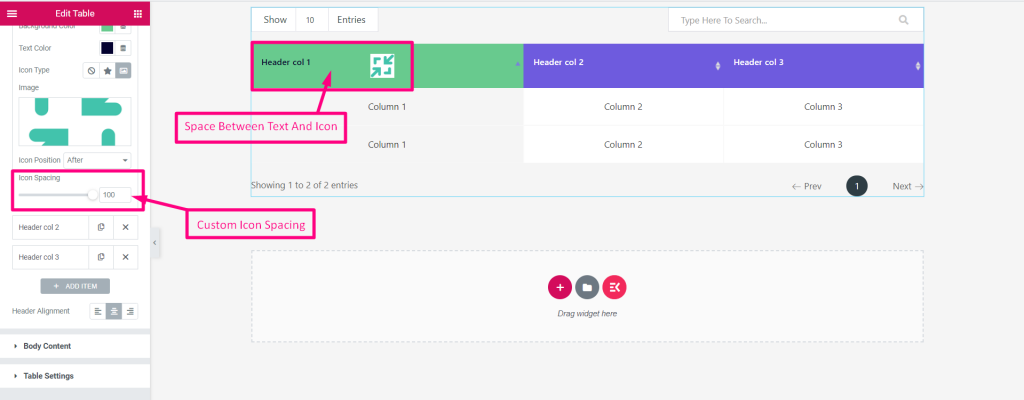
아이콘 유형: 없음, 아이콘 또는 이미지 그 다음에 다음 옵션에서 이미지 업로드.

아이콘 위치– 이전, 이후 또는 상단을 선택하세요.

아이콘 간격– 텍스트와 아이콘 사이의 사용자 정의 아이콘 간격

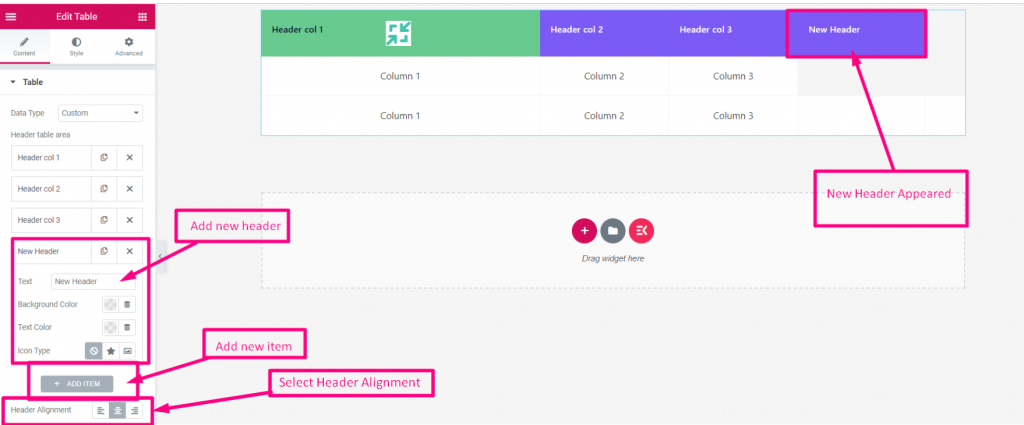
아이템 추가- 옵션 보기
- 헤더 추가 또는 편집
- 새 헤더 추가
- 헤더 정렬 선택: 왼쪽, 가운데 또는 오른쪽

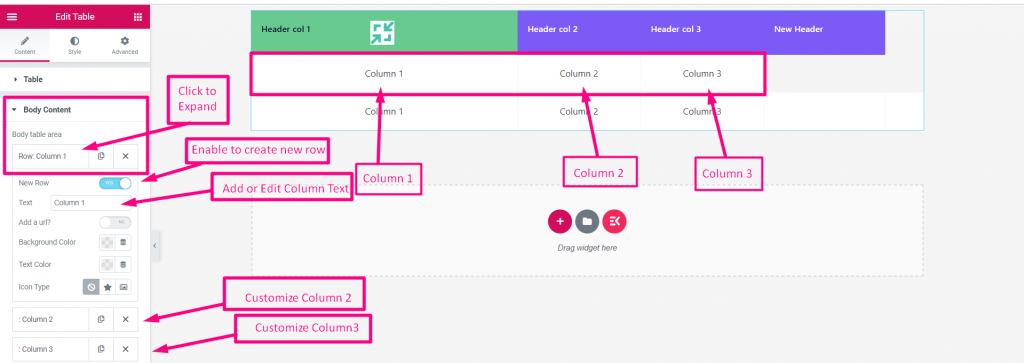
본문 내용 #
- 펼치려면 클릭하세요.
- 새 행 활성화
- 열 텍스트 추가 또는 편집
- 모든 열을 사용자 정의

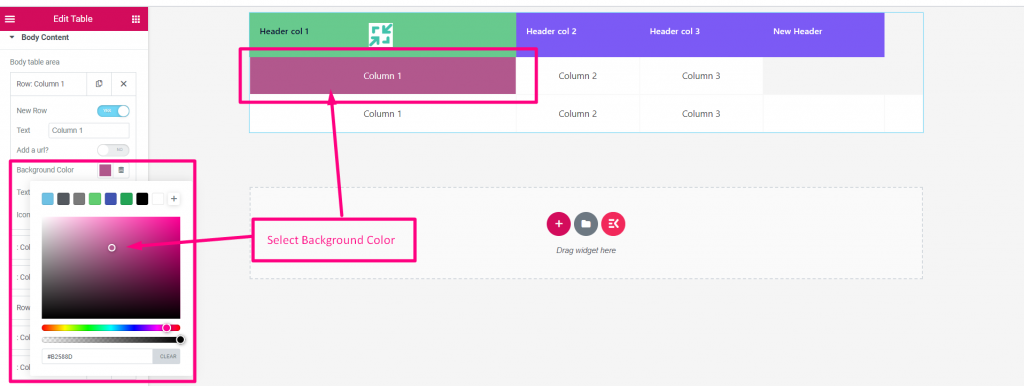
열 배경색– 아무거나 선택하세요 배경색 팔레트에서.

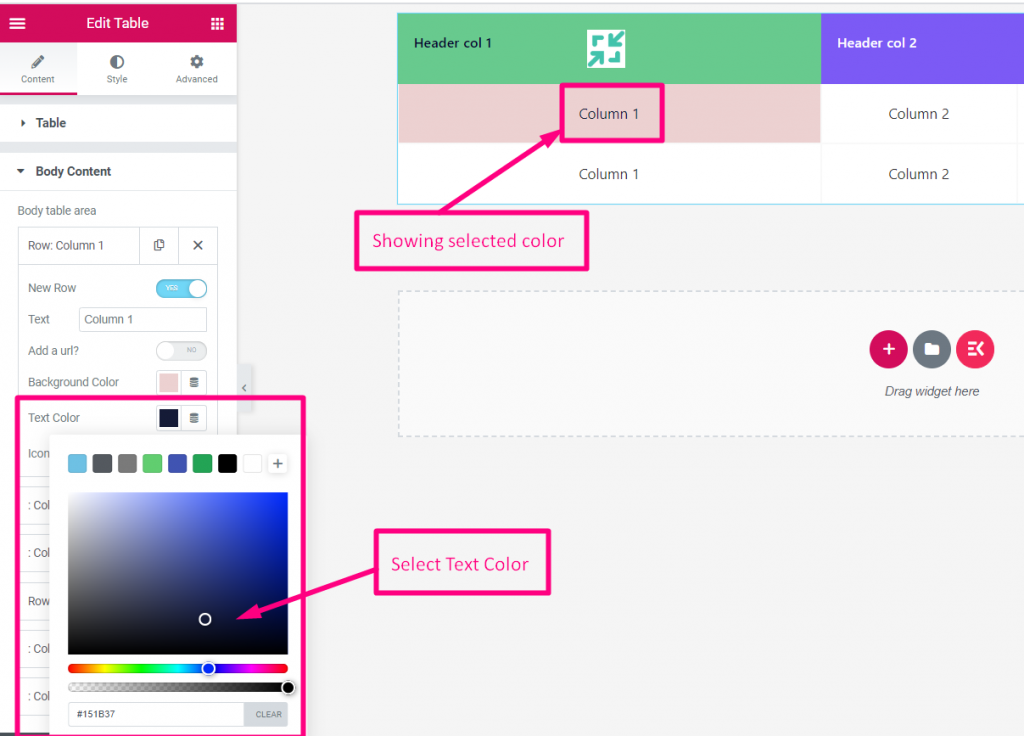
열 텍스트 색상- 아무거나 선택하세요 열 텍스트 색상 팔레트에서

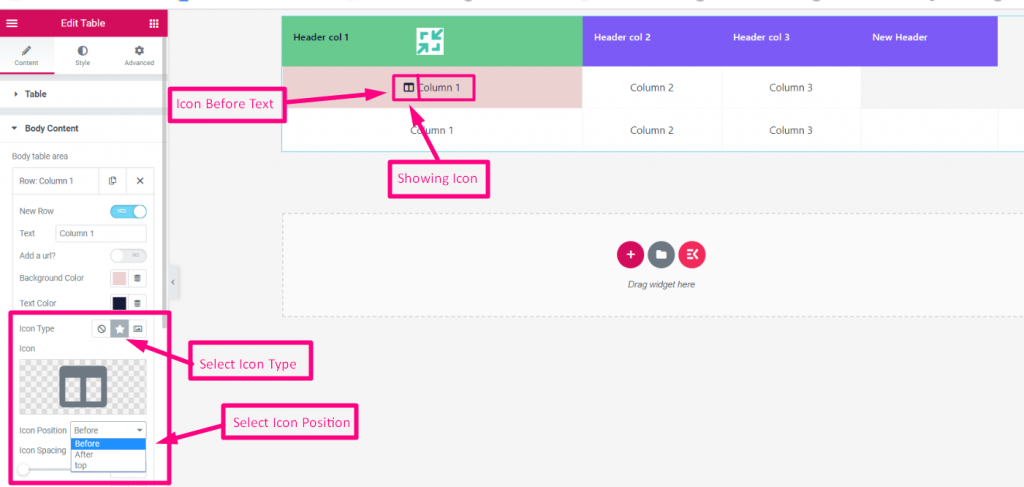
- 아이콘 유형- 선택: 없음, 아이콘 또는 이미지
- 상- 업로드 아이콘
- 아이콘 위치 - 이전, 이후 또는 상단

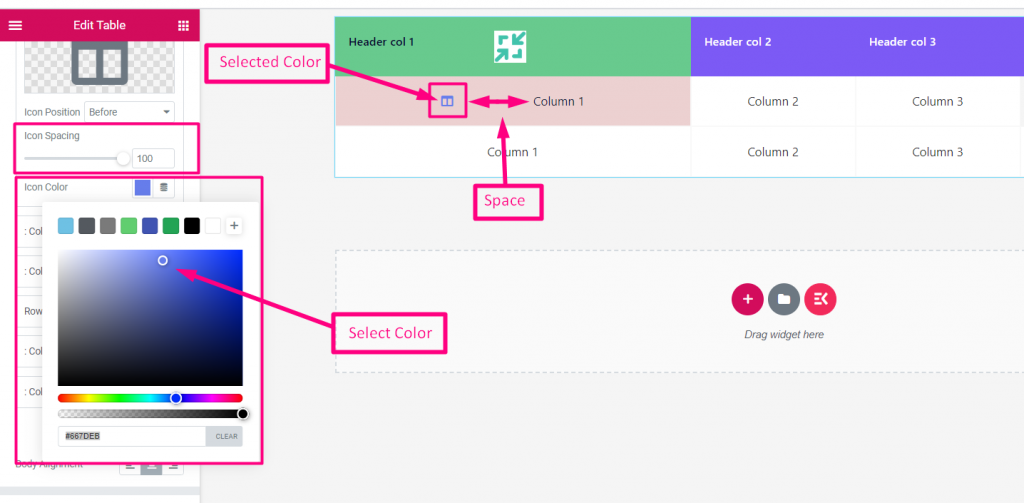
열 아이콘 간격- 텍스트와 아이콘 사이의 간격을 설정하고 아이콘 배경색을 선택합니다.

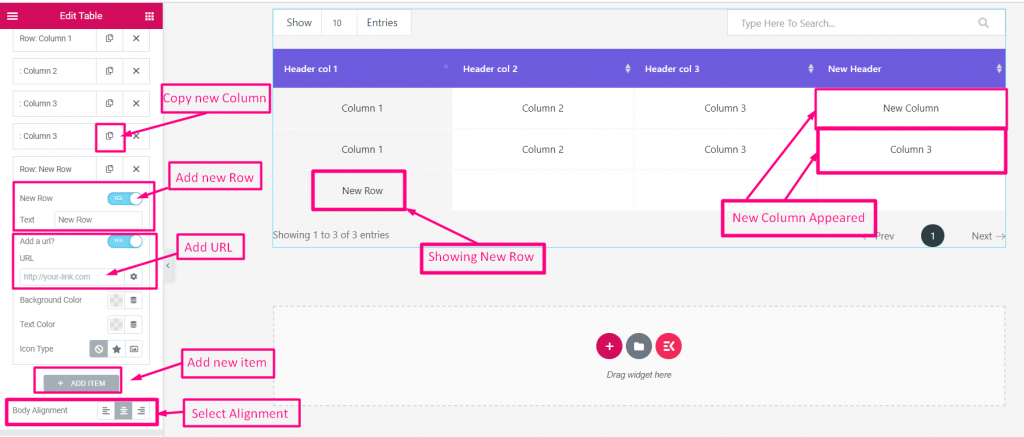
새로운 걸 더하다–
- 당신은 할 수 있습니다 복사 기존 열
- 활성화 새 행 추가
- URL 추가
- 새 항목 추가
- 정렬 선택: 왼쪽, 중앙 또는 오른쪽

테이블 세팅 #
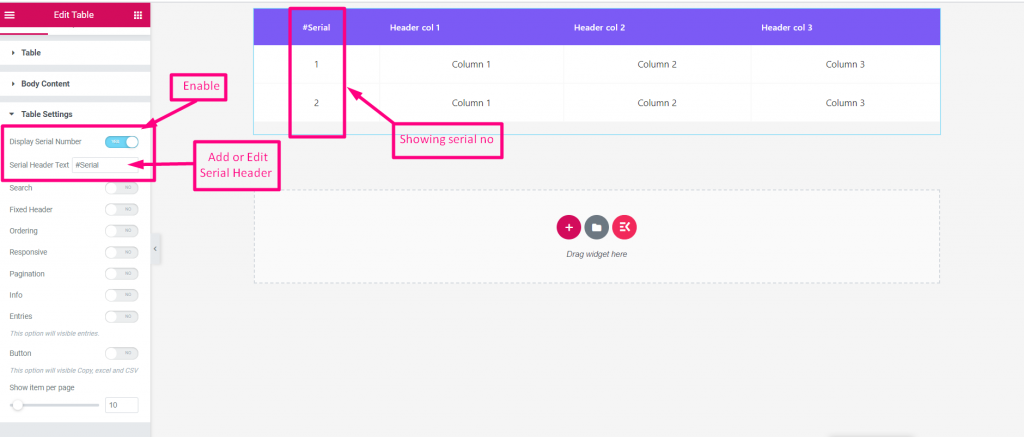
- 일련번호 표시- 일련번호 표시를 활성화합니다.
- 직렬 헤더 텍스트- 일련번호 헤더를 추가하거나 편집합니다.

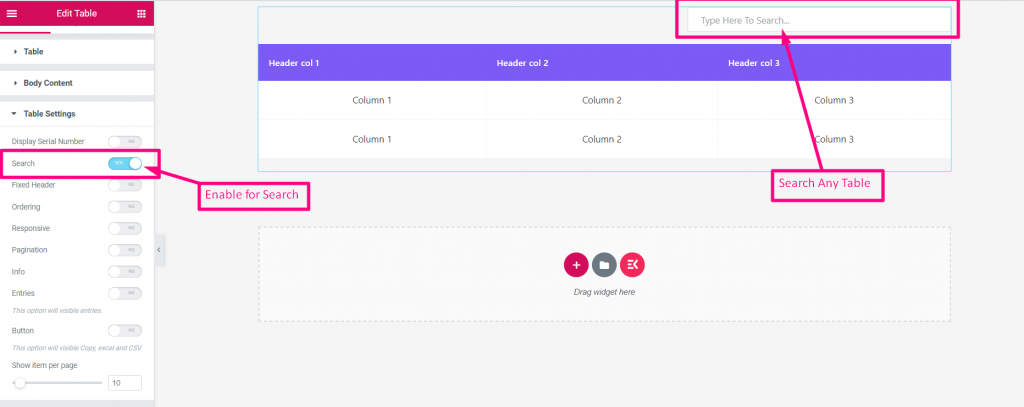
찾다- 테이블에서 모든 항목을 검색할 수 있습니다.

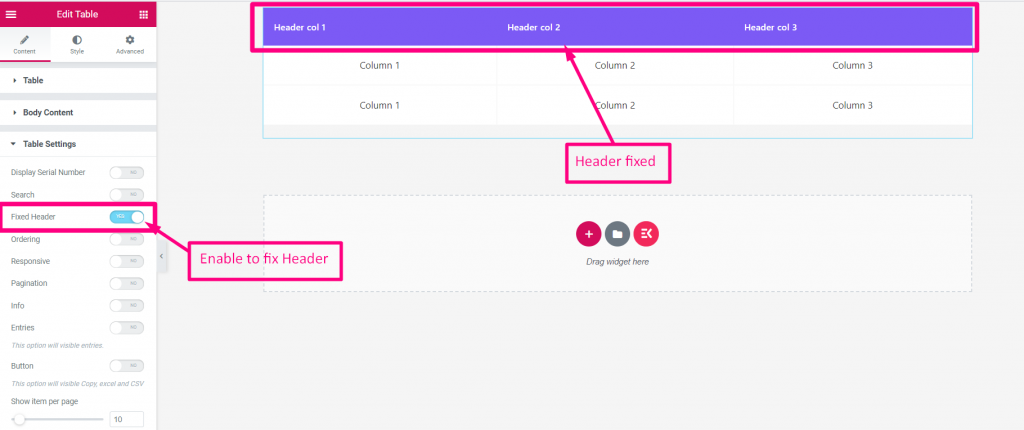
고정 헤더- 헤더를 수정하려면 활성화하세요.

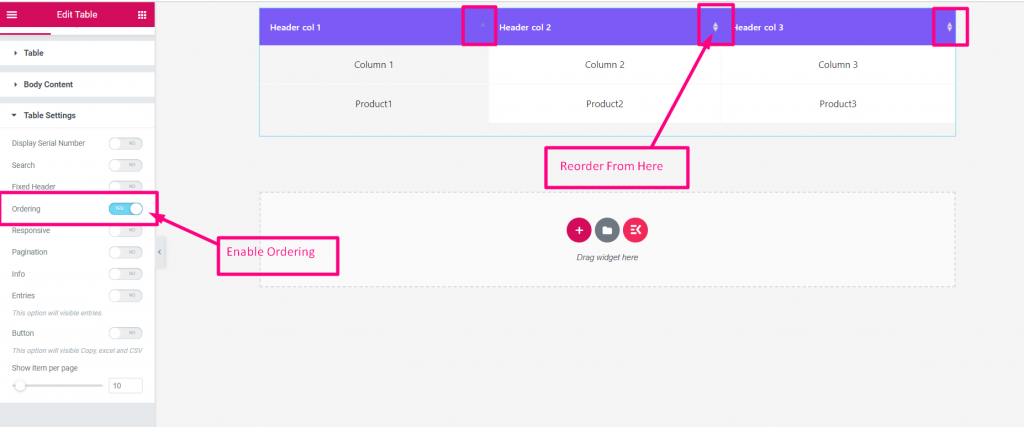
주문- 주문을 활성화하여 모든 항목을 재주문하세요

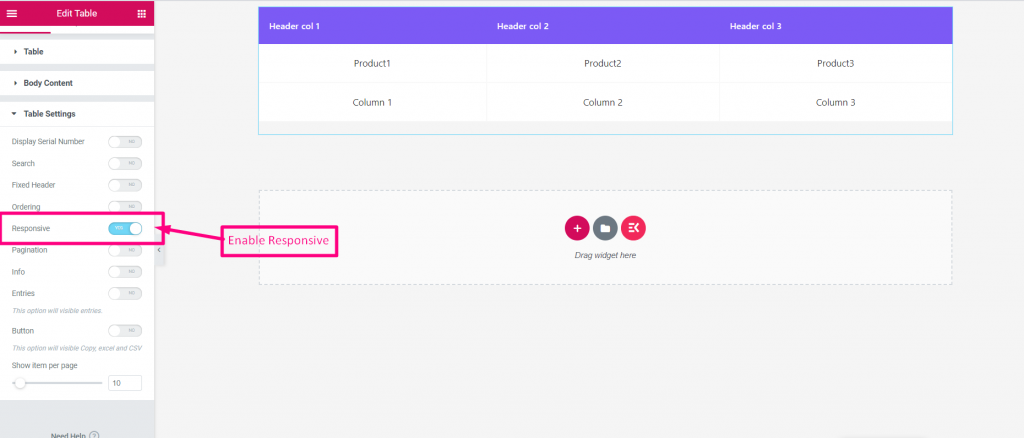
반응형 활성화- 필요한 경우 옵션을 활성화하십시오.

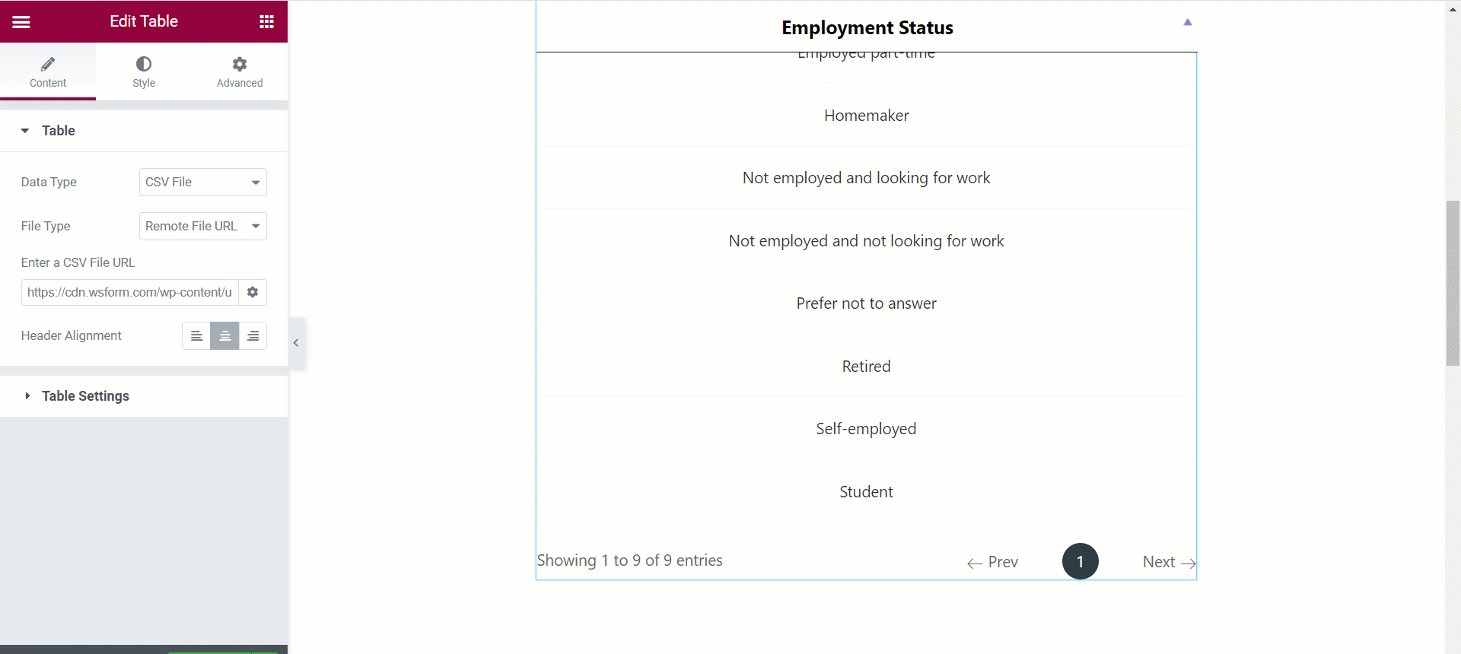
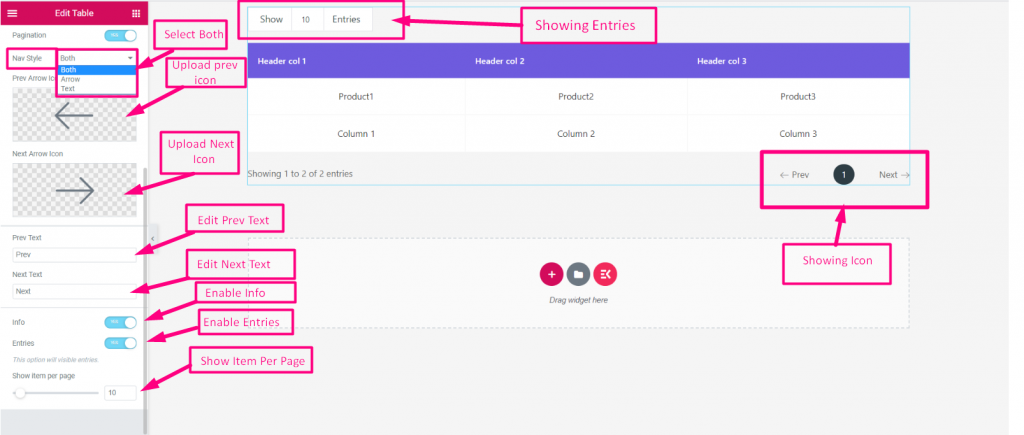
쪽수 매기기- 여기에는 몇 가지 단계가 있습니다.
- 페이지 매김 활성화
- 아이콘만 화살표만 표시하거나 텍스트만 표시할 수 있습니다. 둘 다 선택할 수도 있습니다.
- 이전 화살표 및 다음 화살표 업로드
- 이전 텍스트 및 다음 텍스트 추가 또는 편집
- 정보 활성화
- 항목 활성화
- 페이지당 항목 표시

따라서 이 테이블 위젯은 애플리케이션을 위한 표준 테이블 표시 기능을 제공합니다. 사용하기 쉽고 시간을 절약해 주는 이 도구를 찾으실 수 있기를 바랍니다.




