ElementsKit은 Elementor로 웹사이트를 구축하는 데 유용한 모든 기능이 포함된 올인원 솔루션입니다. 여기에는 웹사이트에 소셜 미디어 피드를 삽입하는 데 사용할 수 있는 소셜 미디어 피드 위젯 세트가 포함되어 있습니다. ElementsKit은 현재 Twitter 피드, Facebook 피드, Instagram 피드, Dribble 피드, Behance 피드 및 Pinterest 피드 통합을 지원합니다.
Elementor를 사용하여 WordPress에 Pinterest 피드를 추가하는 방법 #
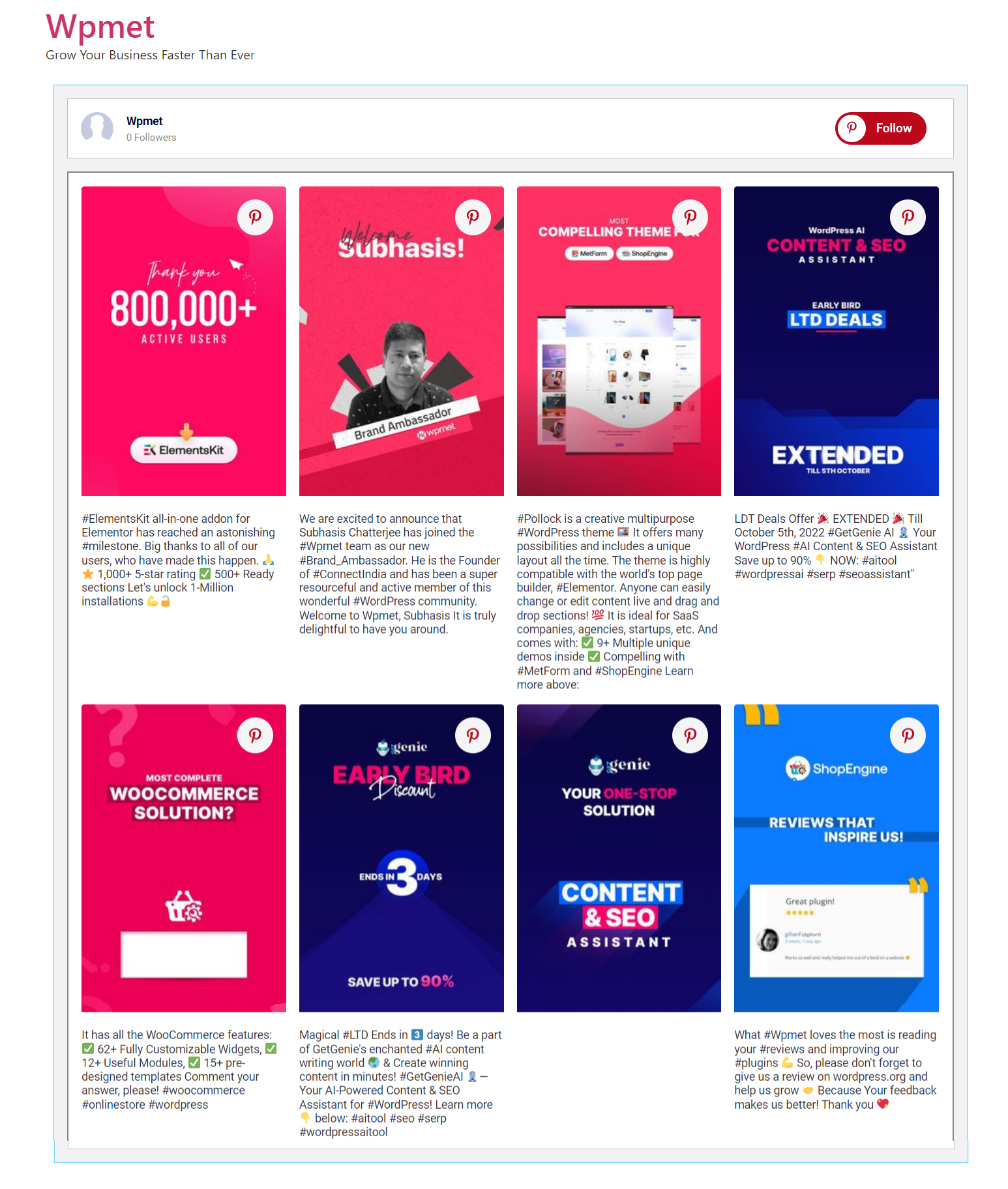
ElementsKit을 사용하면 Pinterest 이미지를 WordPress에 쉽게 삽입할 수 있습니다. Pinterest 피드 위젯을 사용하면 WordPress에 Pinterest 피드를 쉽게 추가하고 가장 많은 사용자 정의 옵션을 사용하여 웹사이트에 Pinterest 핀과 보드를 표시할 수 있습니다.
Elementor용 ElementsKit Pinterest 피드 위젯을 사용하여 WordPress에 Pinterest 이미지를 추가하는 방법을 알아보려면 이 문서를 읽어보세요.
1단계: Pinterest 피드 위젯 활성화 #
ElementsKit의 Pinterest 피드 위젯을 사용하려면,
- WordPress 사이트에 로그인하세요.
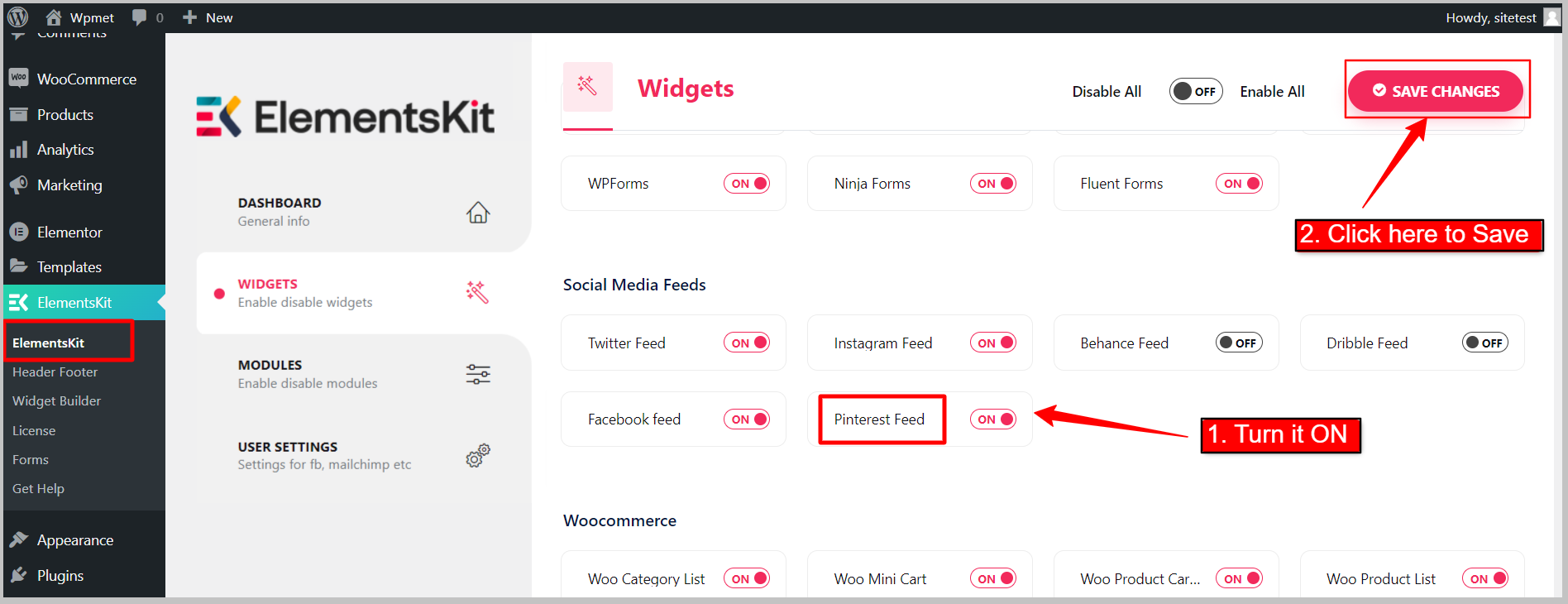
- 로 이동 ElementsKit > 위젯 WordPress 대시보드에서.
- 소셜 미디어 피드 섹션까지 아래로 스크롤하여 핀터레스트 피드 목록에서 위젯.
- 토글 버튼을 다음으로 전환하여 위젯을 활성화하세요. 에.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

2단계: Pinterest 피드 위젯 사용 방법 #
이제 Pinterest 피드 위젯을 사용할 수 있습니다. 위젯을 사용하려면 다음 단계를 따르세요.
2.1 디자인에 위젯을 추가합니다. #
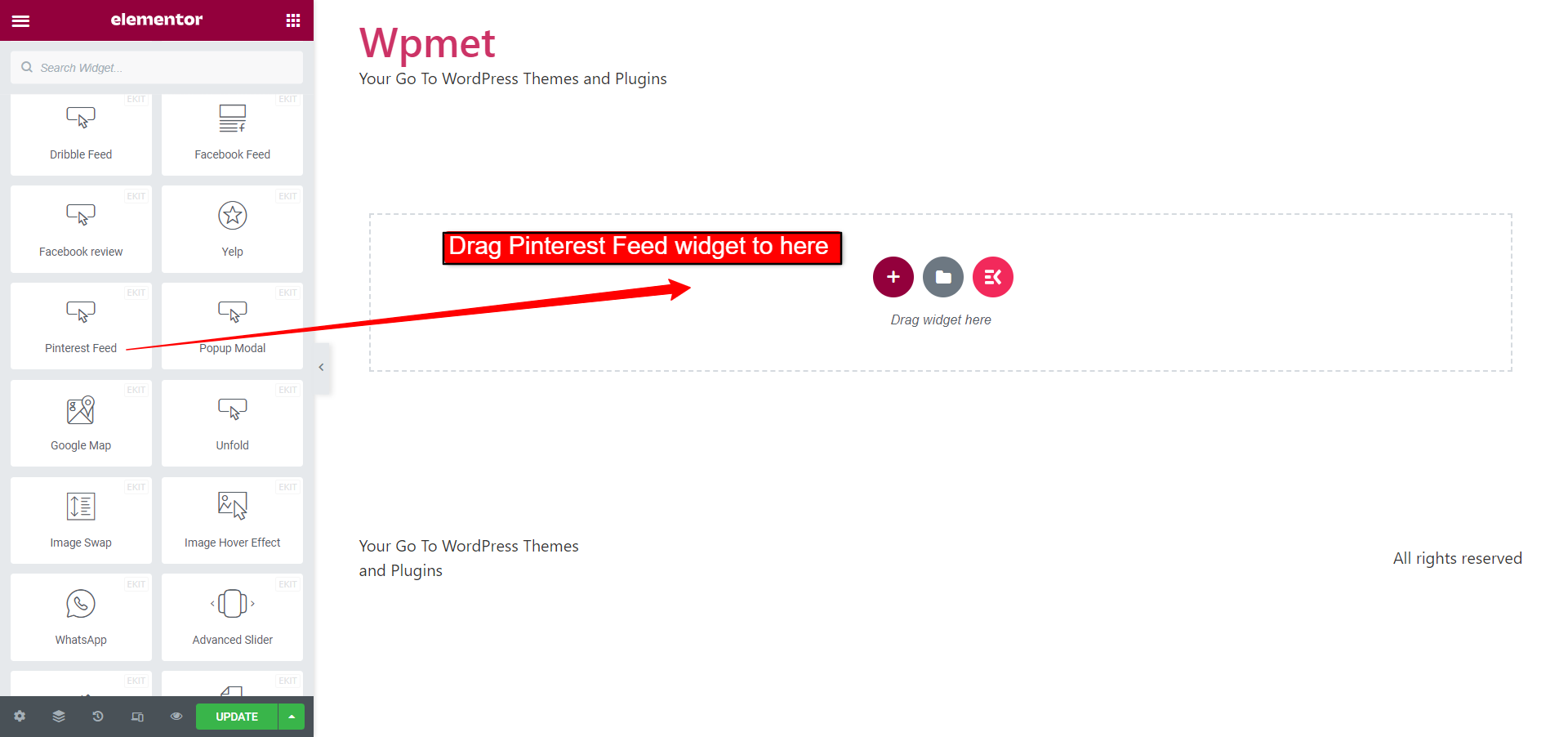
- Elementor 편집기로 페이지를 엽니다.
- 왼쪽 패널에서 Pinterest 위젯을 찾으세요.
- 위젯을 디자인에 끌어서 놓습니다.

2.2 Pinterest 피드 설정 구성: #
Pinterest 피드 설정을 구성하려면,
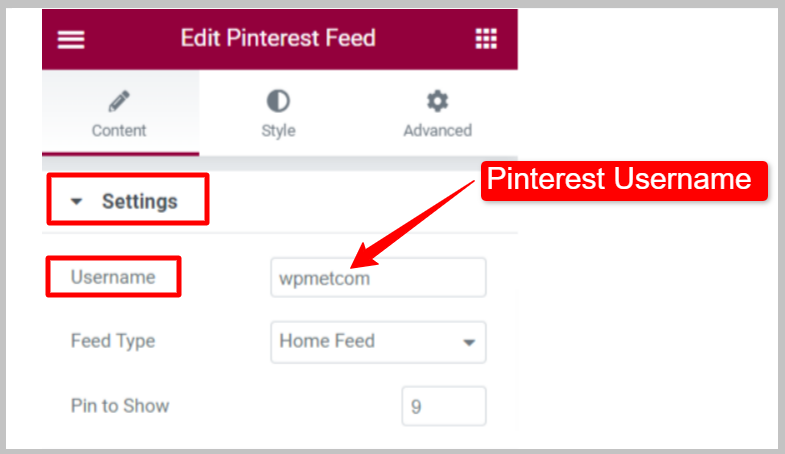
- 로 이동 환경 콘텐츠 탭 아래 섹션.
- 핀터레스트를 입력하세요 사용자 이름.

선택하다 피드 유형 웹사이트에 핀을 표시할지, 보드를 표시할지 선택합니다.
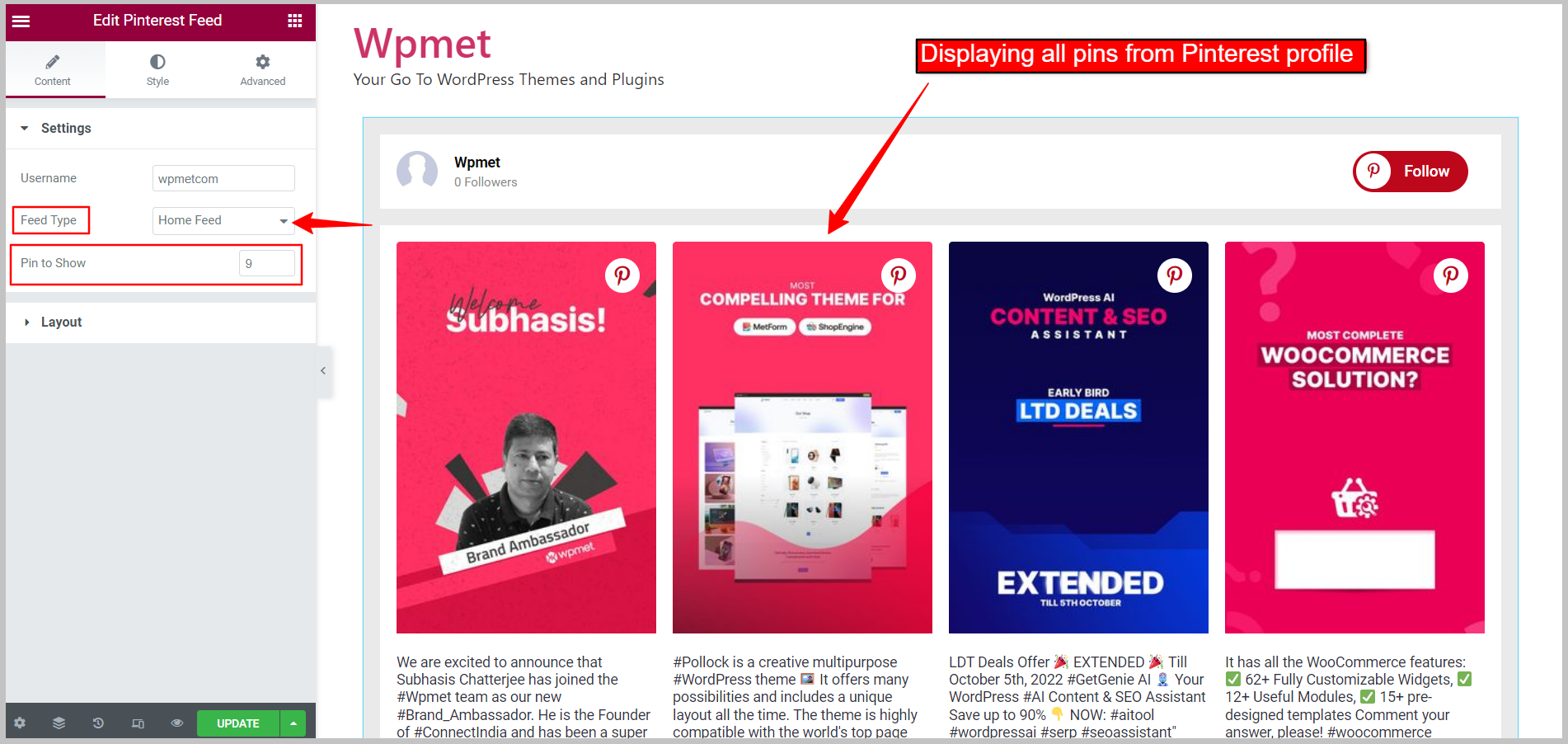
피드 유형: 홈 피드 #
프로필 홈피드의 핀을 표시합니다.
- 피드 유형: 홈피드로 설정하세요.
- 표시할 핀: 웹페이지에 표시할 Pinterest 핀 수를 설정합니다.

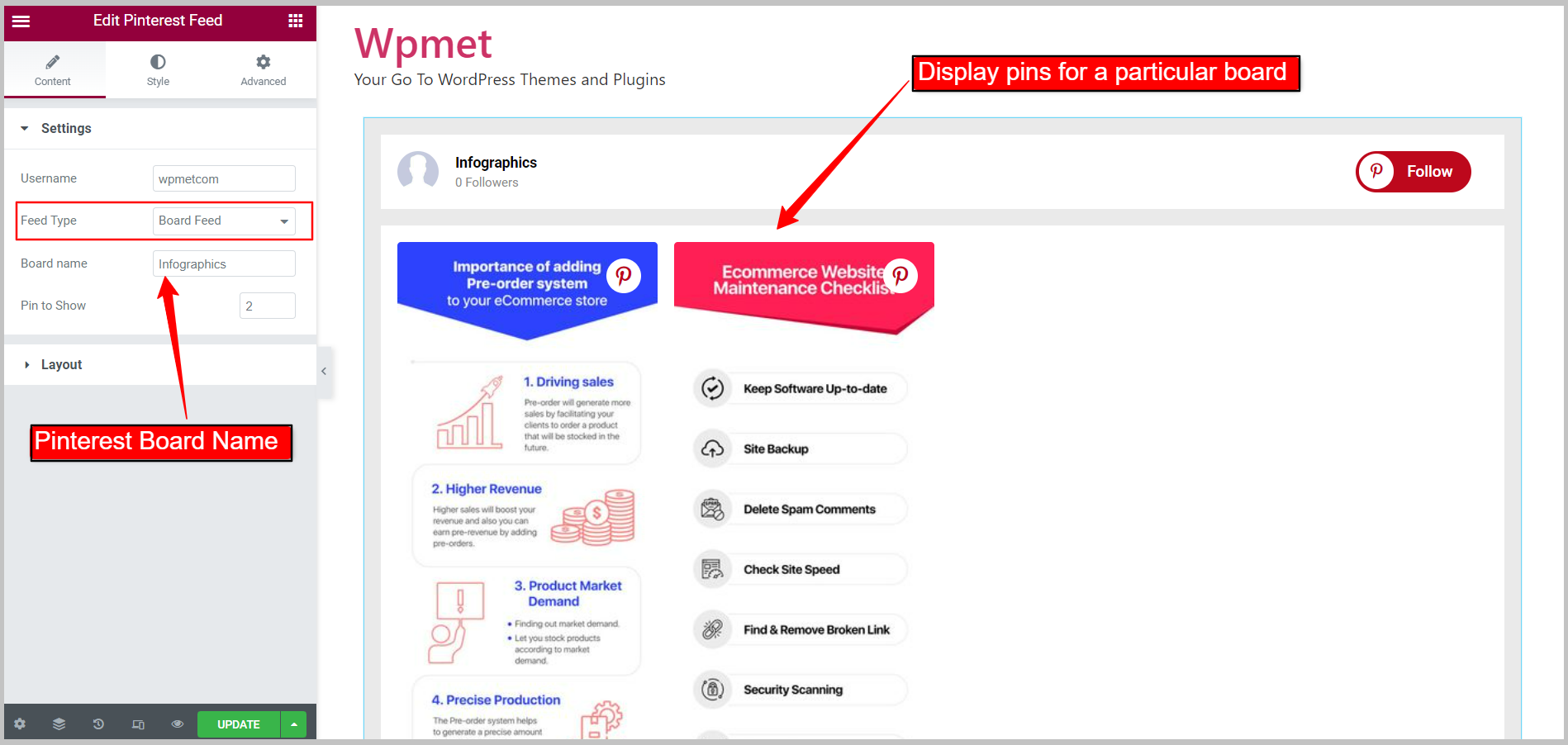
피드 유형: 보드 피드 #
Pinterest 프로필의 특정 보드를 표시합니다.
- 피드 유형: 보드 피드로 설정합니다.
- 보드 이름: 표시하려는 Pinterest 보드의 이름을 입력하세요.
- 표시할 핀: 웹페이지에 표시할 Pinterest 핀 수를 설정합니다.

2.3 Pinterest 피드 레이아웃 구성: #
로 이동 레이아웃 섹션 콘텐츠 탭에서 위젯에는 두 가지 레이아웃 스타일을 사용할 수 있습니다.
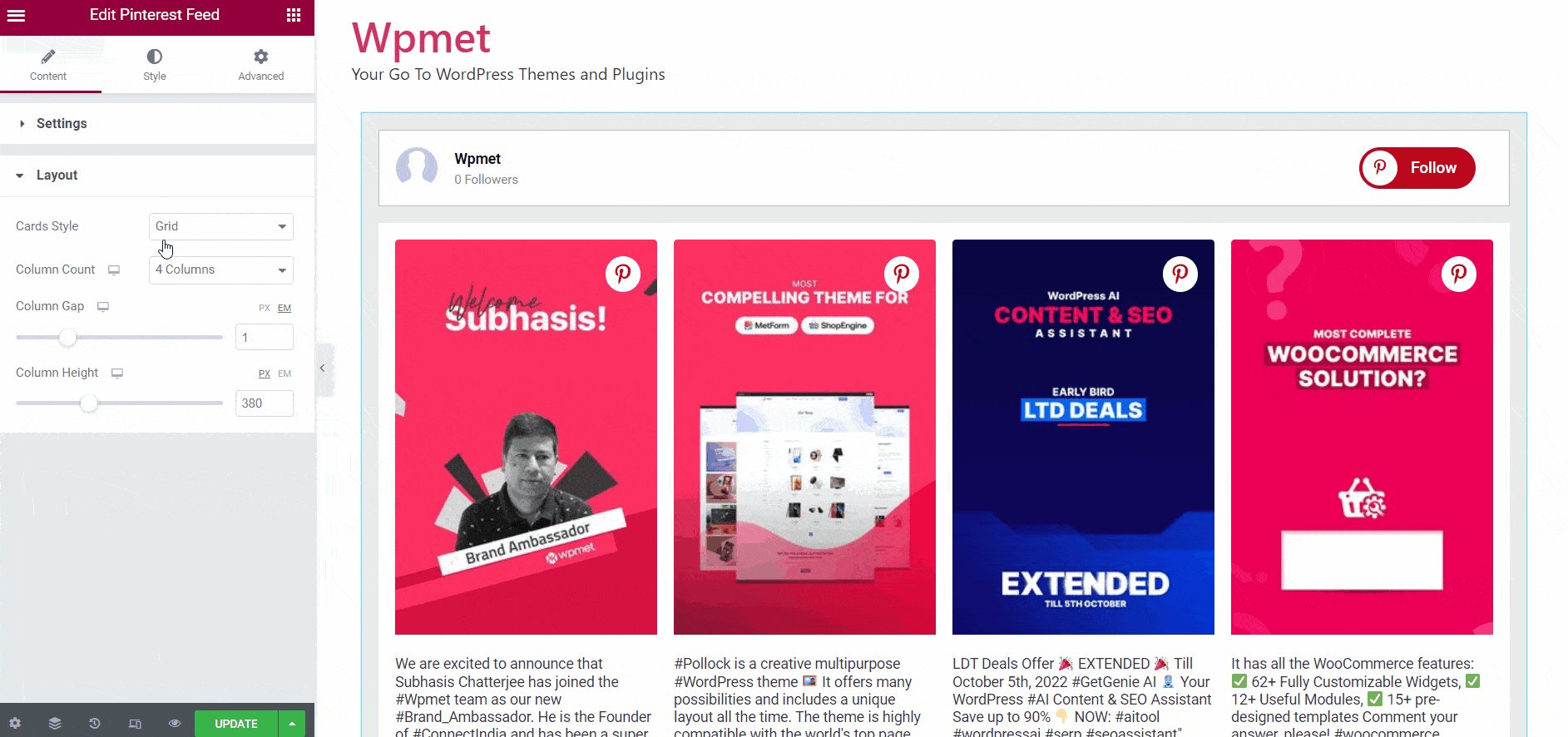
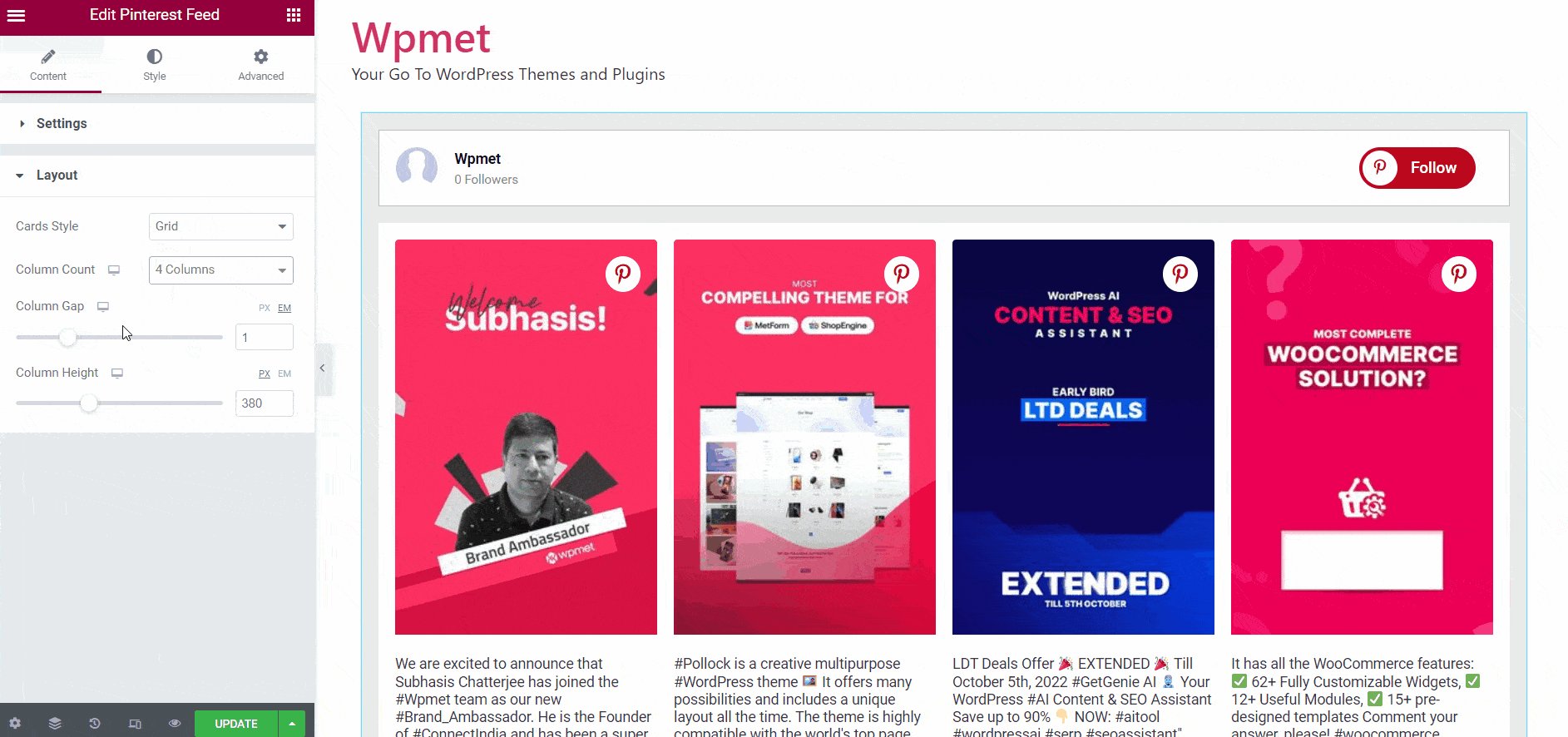
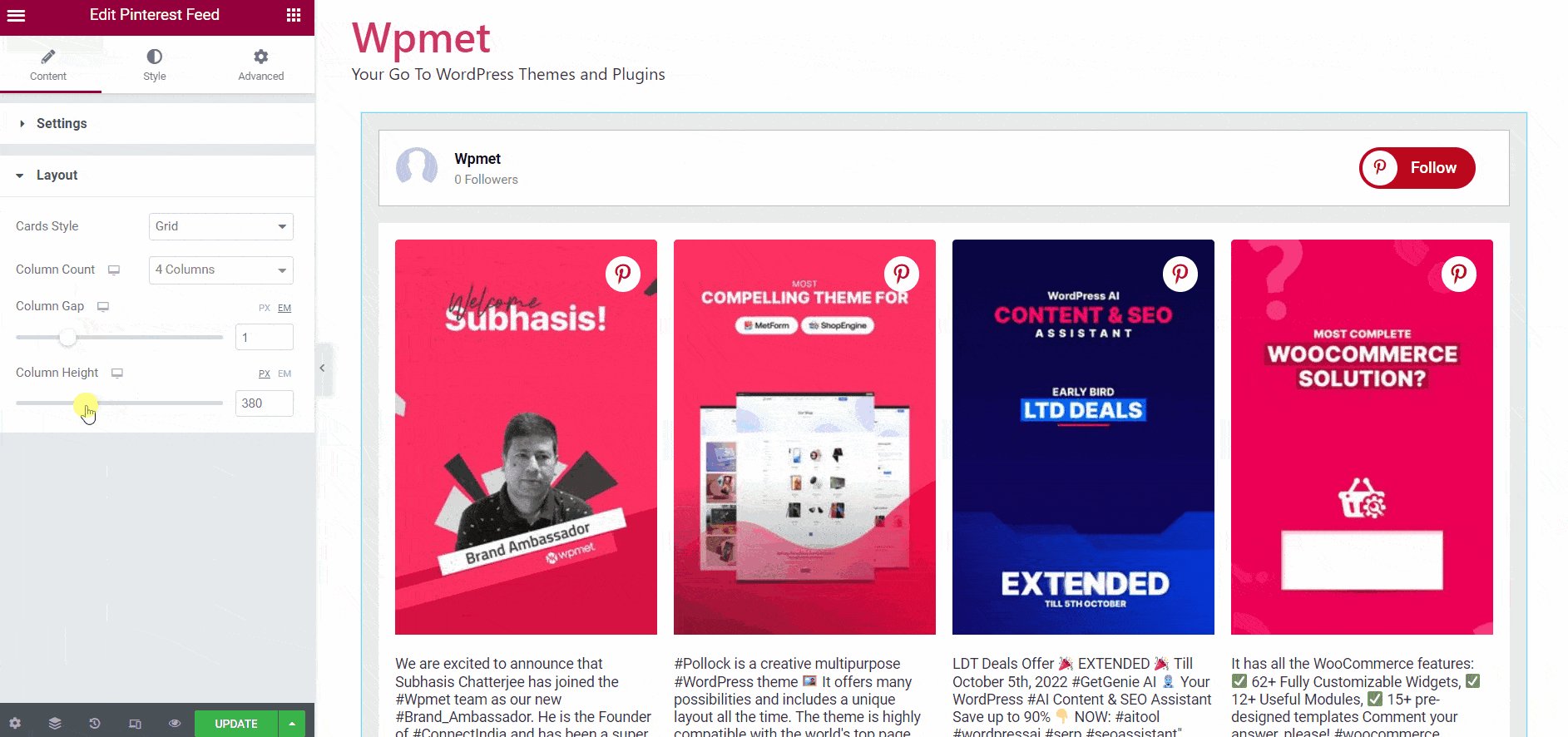
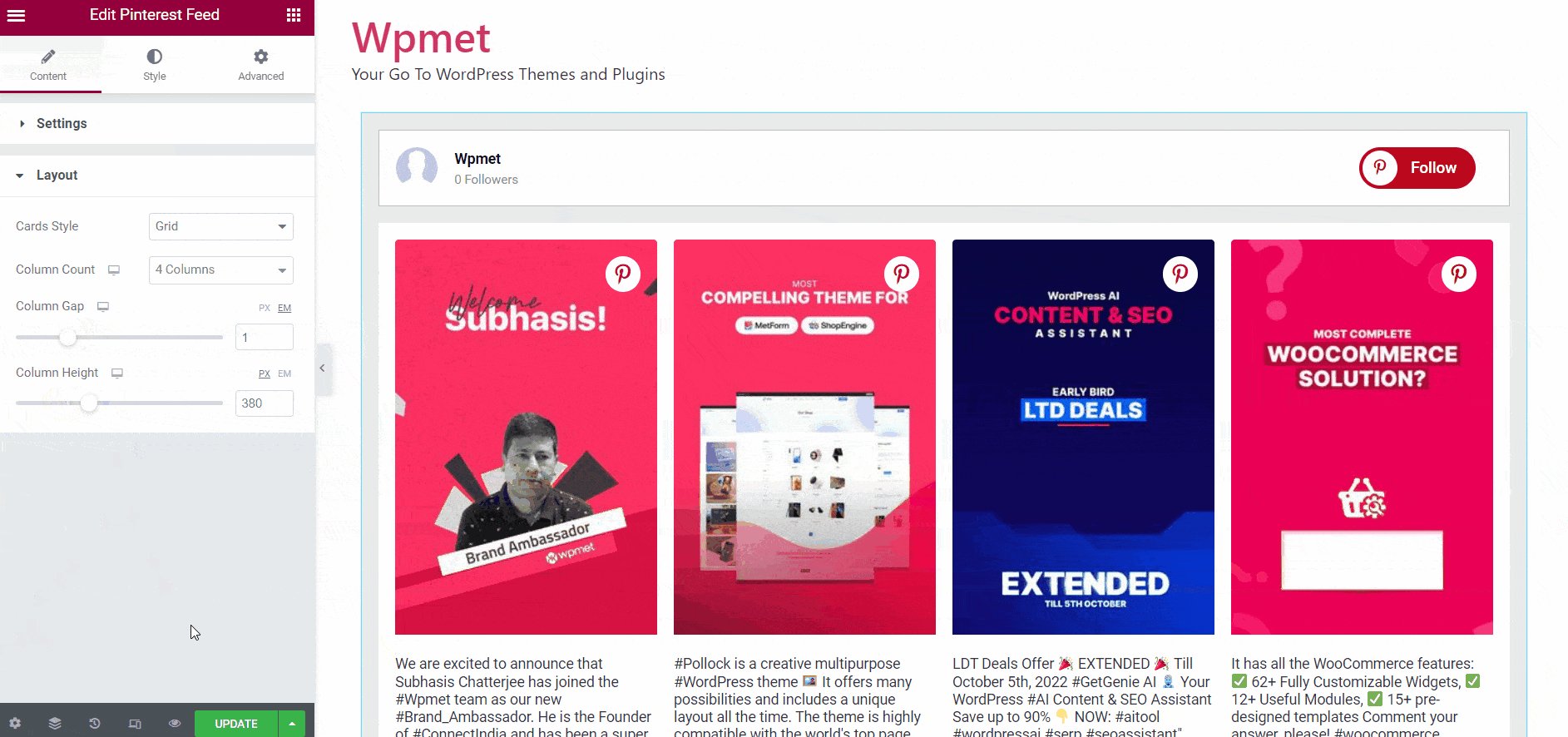
카드 스타일: 띠 #
- 카드 스타일: 그리드로 설정하세요.
- 열 개수: 단일 행에 표시할 항목 수입니다.
- 기둥 간격: 열 사이의 간격을 조정합니다.
- 기둥 높이: 각 행에 있는 항목의 열 높이를 조정합니다.

카드 스타일: 벽돌 #
- 카드 스타일: 벽돌로 설정
- 열 개수: 단일 행에 표시할 항목 수입니다.
- 기둥 간격: 열 사이의 간격을 조정합니다.
[img 2.3b/gif]
3단계: Pinterest 피드 스타일 맞춤설정 #
다양한 옵션을 사용하여 웹사이트의 Pinterest 피드 모양을 맞춤 설정할 수 있습니다. 따라야 할 단계는 다음과 같습니다.
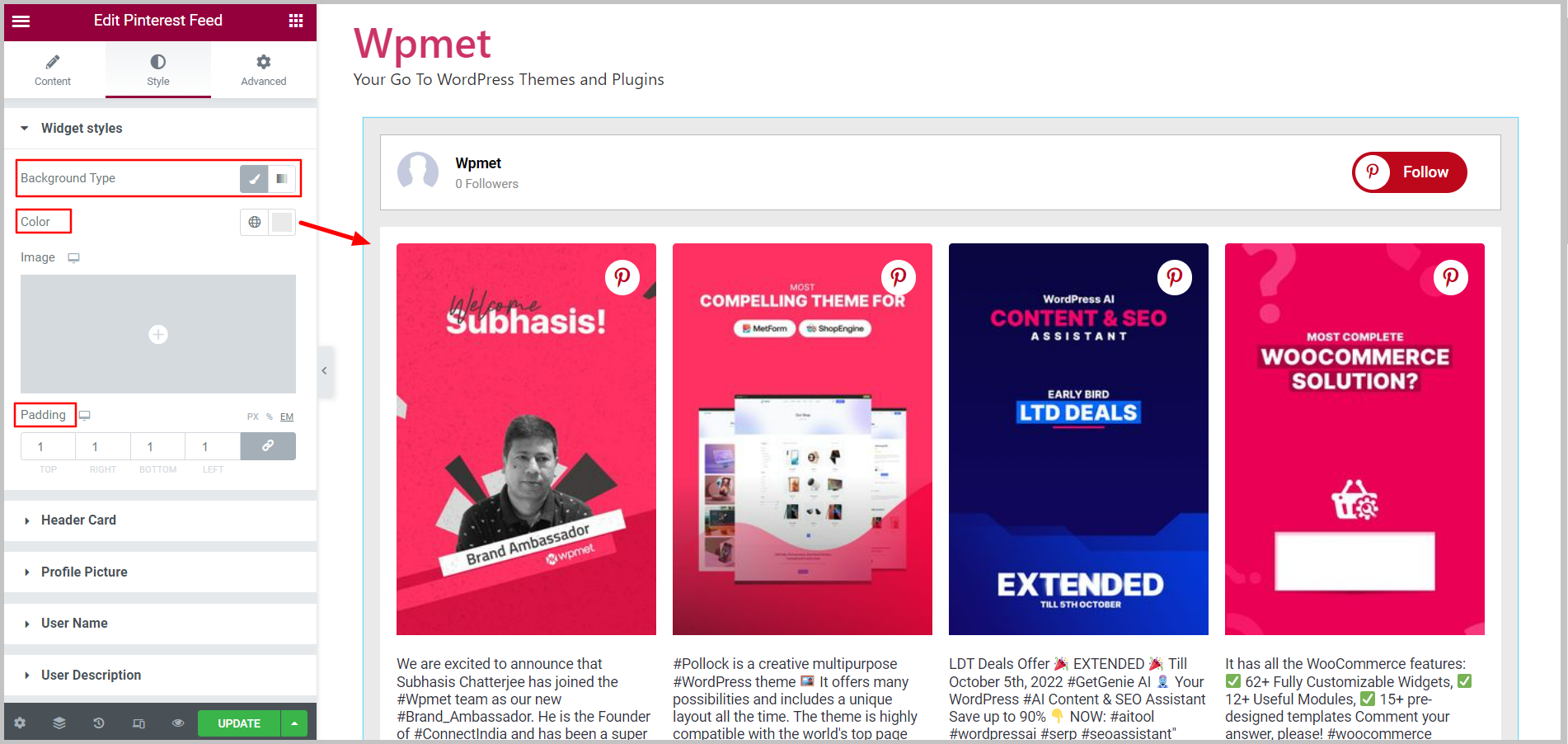
3.1 위젯 스타일 #
전체 피드에 대한 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 배경 유형: 배경색 유형을 선택합니다. 클래식 또는 구배.
- 색상: 배경색을 선택하세요.
- 영상: 이미지를 배경으로 사용할 수 있습니다.
- 심: 전체 Pinterest 피드에 대한 패딩을 설정합니다.

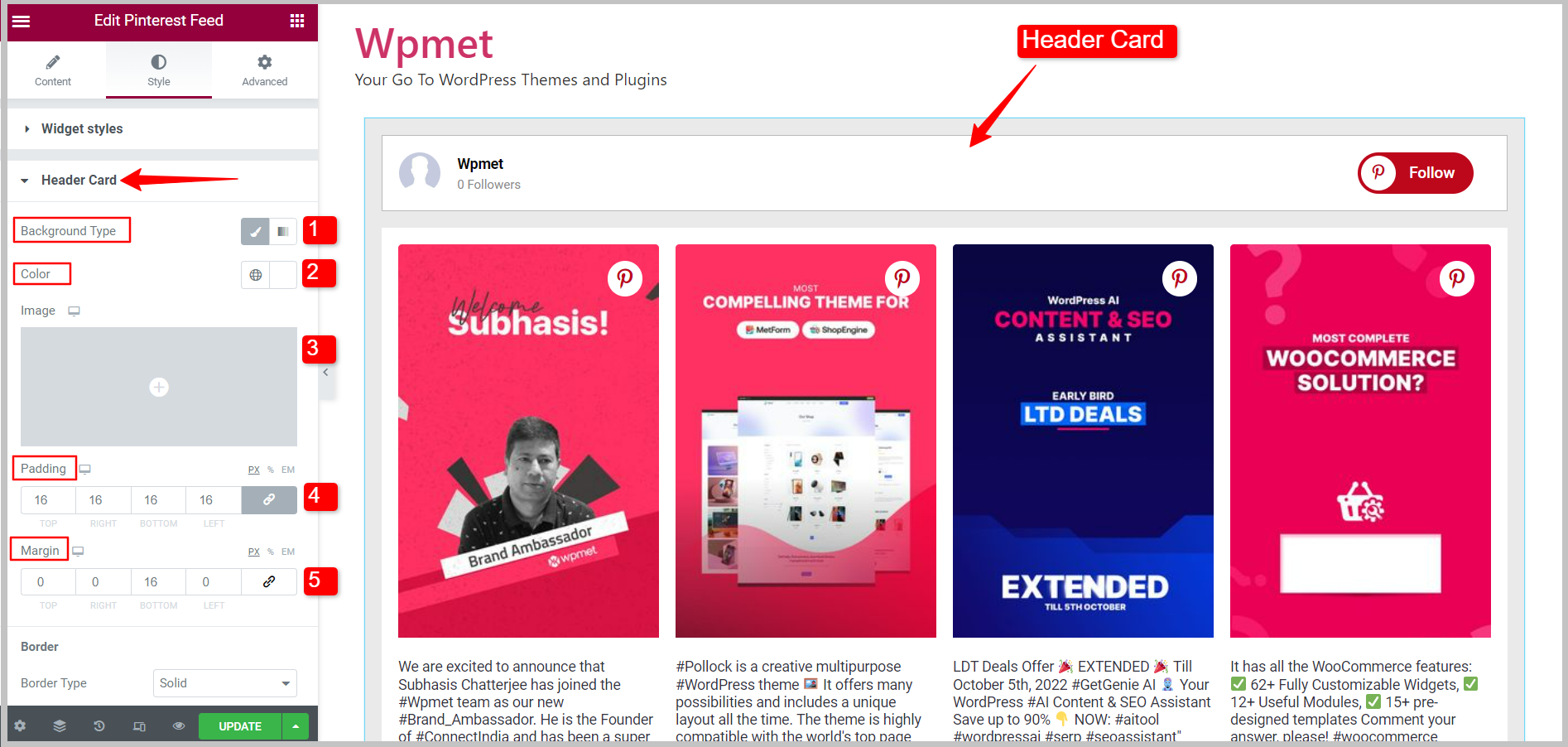
3.2 헤더 카드 #
피드 헤더의 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 배경 유형: 배경색 유형을 선택합니다. 클래식 또는 그라데이션.
- 색상: 헤더 카드의 배경색을 선택합니다.
- 영상: 이미지를 배경으로 사용할 수 있습니다.
- 심: 헤더 항목의 패딩을 설정합니다.
- 여유: 헤더 카드 항목의 여백을 조정합니다.

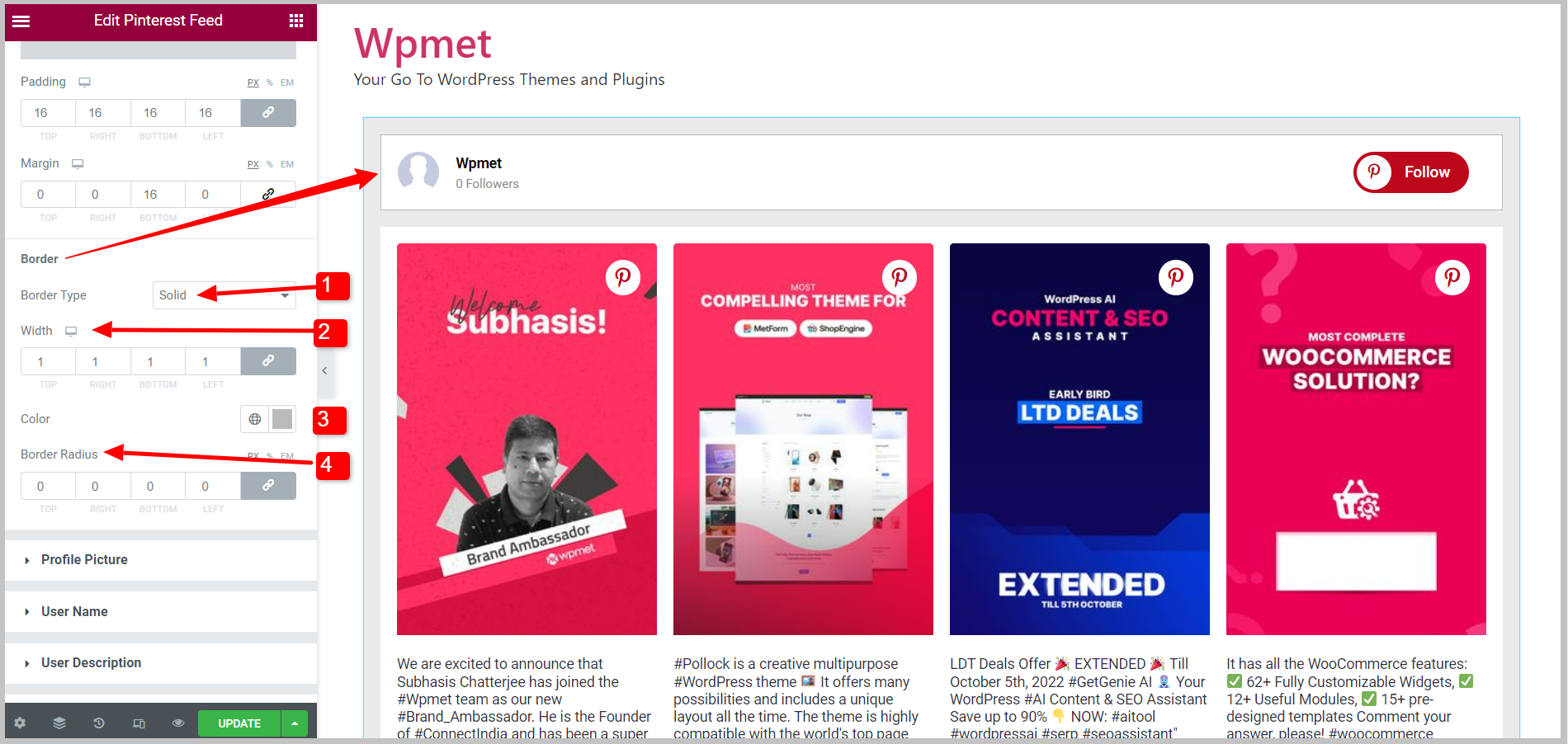
헤더 카드의 테두리
- 테두리 유형: 주어진 옵션에서 헤더 카드의 테두리 유형을 선택하십시오. 단색, 이중, 점선, 파선, 홈 또는 없음(경계 없음).
- 너비: 헤더 카드의 테두리 너비를 설정합니다.
- 색상: 헤더 카드의 테두리 색상을 설정합니다.
- 국경 반경: 헤더 카드의 테두리 반경을 설정합니다.

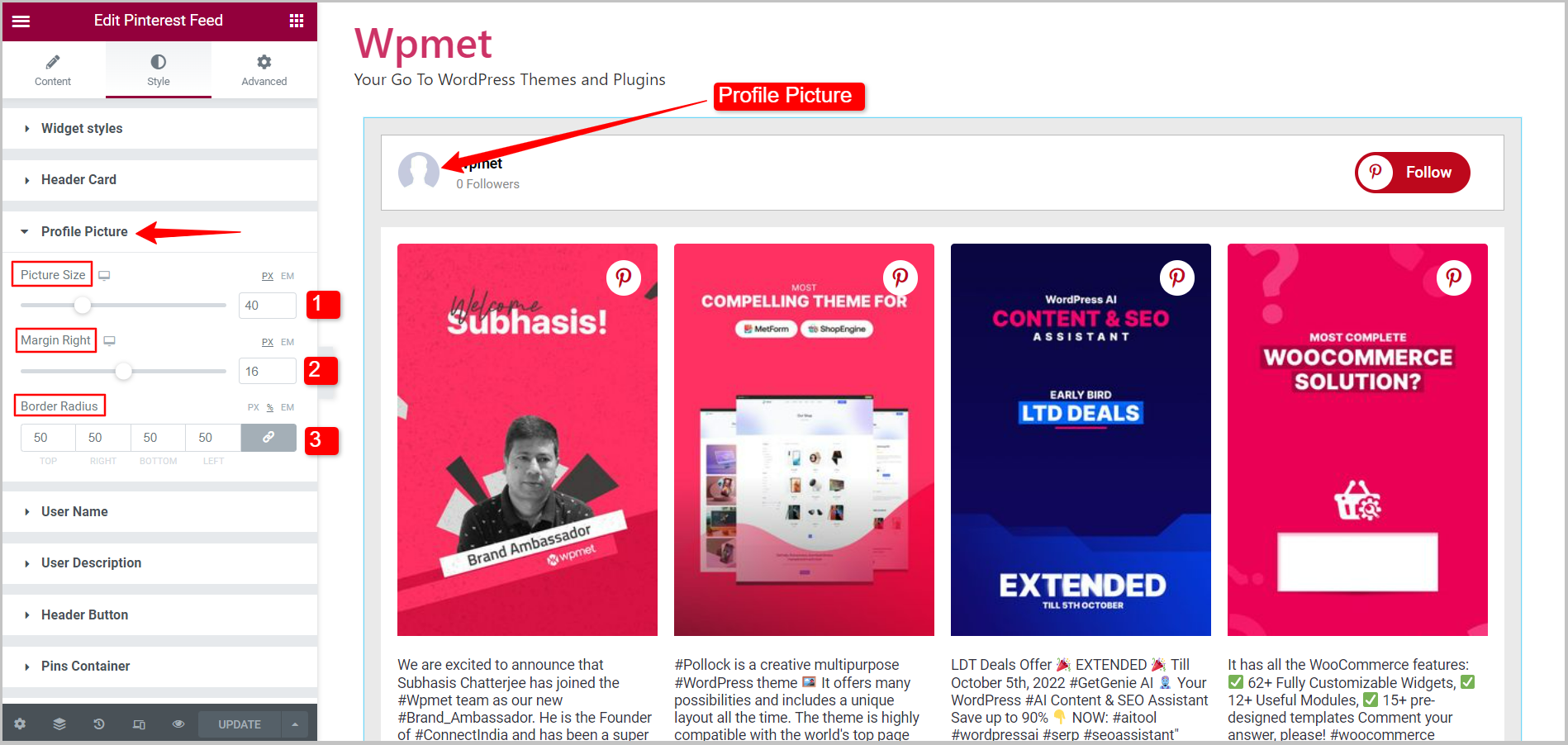
3.3 프로필 사진 #
디스플레이의 프로필 사진에 대한 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 사진 크기: 프로필 사진의 크기를 조정하세요.
- 여백 오른쪽: 여백을 오른쪽으로 조정합니다.
- 국경 반경: 프로필 사진의 테두리 반경을 설정합니다.

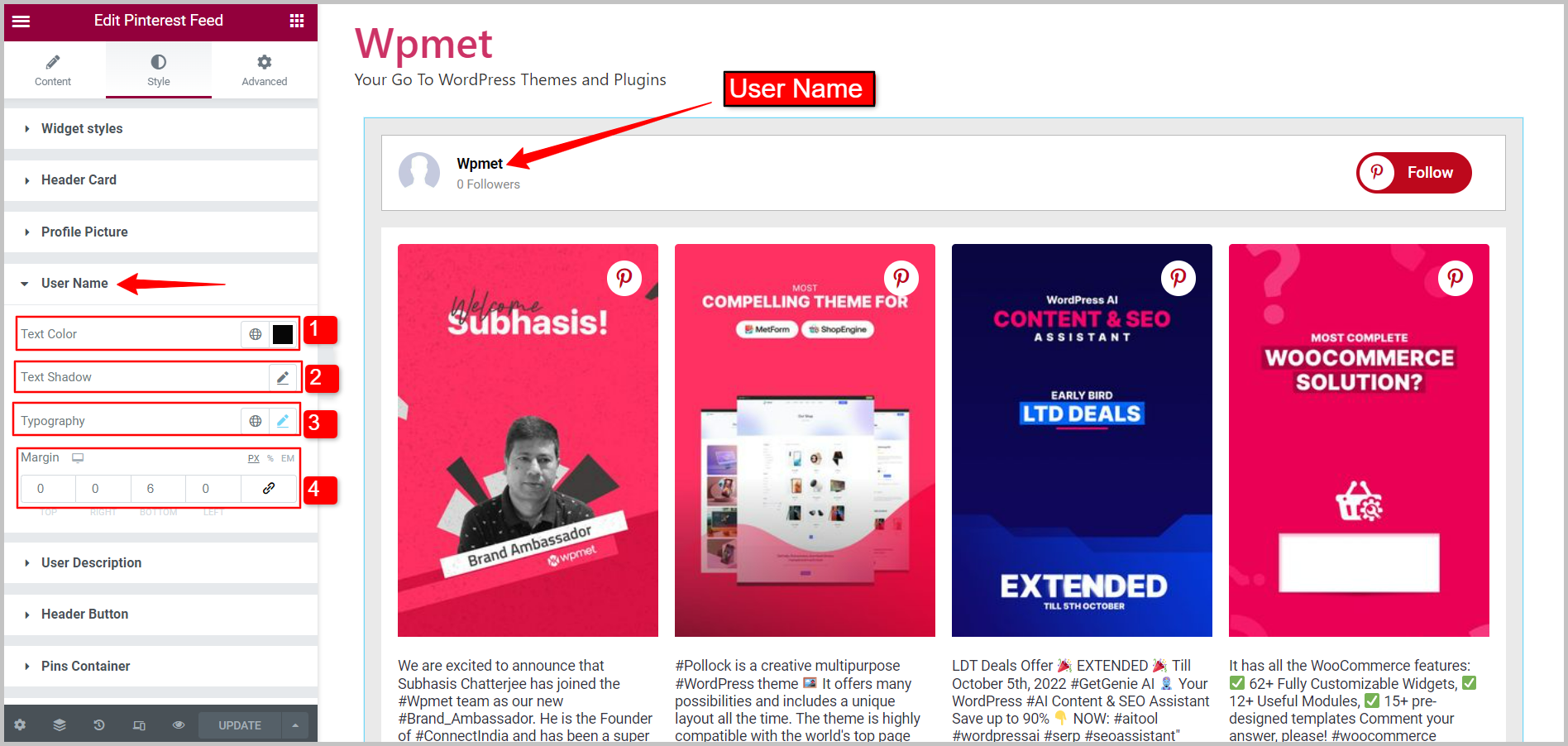
3.4 사용자 이름 #
표시할 사용자 이름의 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 텍스트 색상: 사용자 이름 텍스트의 색상을 선택합니다.
- 텍스트 그림자: 사용자 이름에 텍스트 그림자를 추가하여 디자인을 조정하세요.
- 타이포그래피: 사용자 이름에 대한 타이포그래피를 설정합니다.
- 여유: 사용자 이름 주위의 여백을 조정합니다.

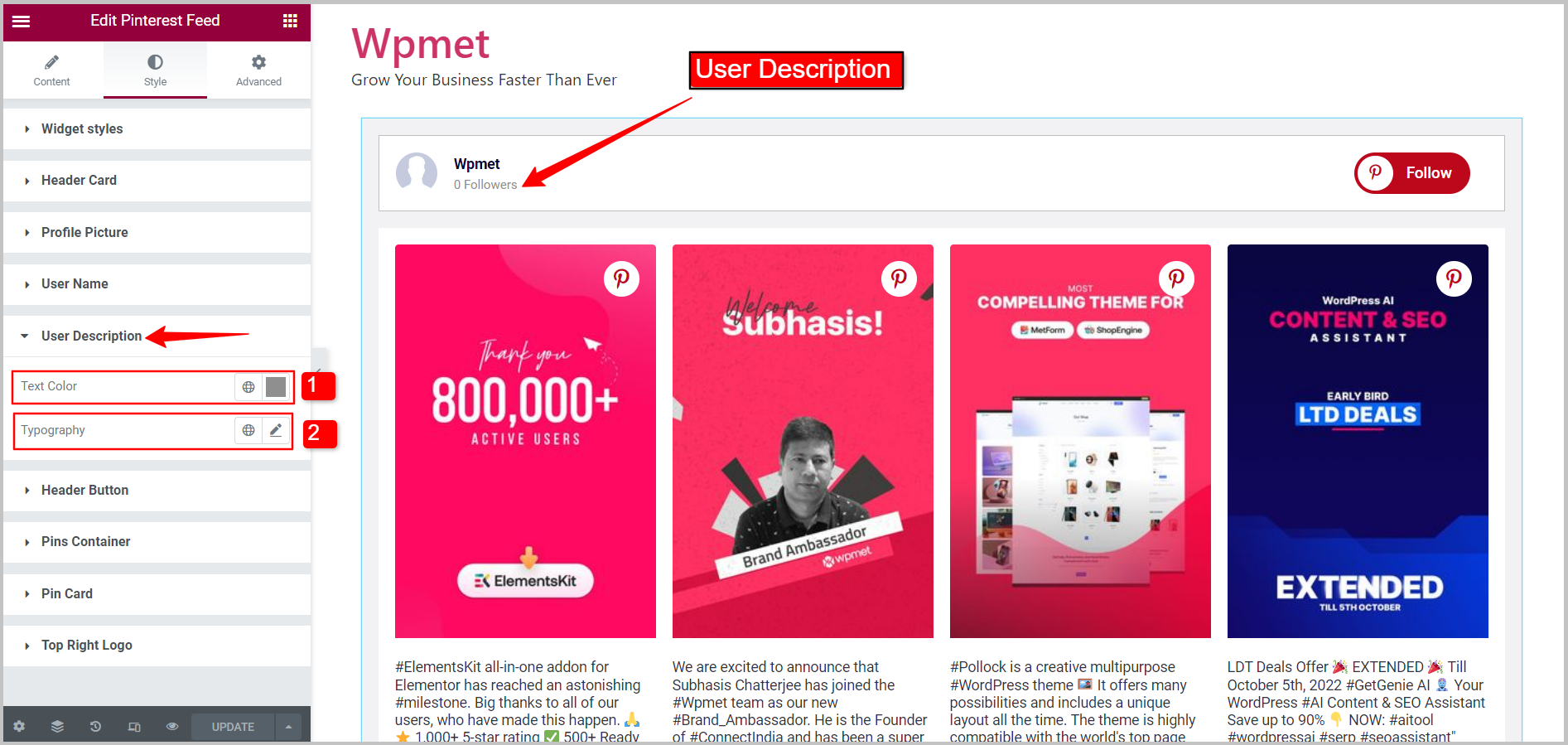
3.5 사용자 설명 #
표시할 사용자 설명의 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 텍스트 색상: 사용자 설명 텍스트의 색상을 선택합니다.
- 타이포그래피: 사용자 설명의 타이포그래피를 설정합니다.

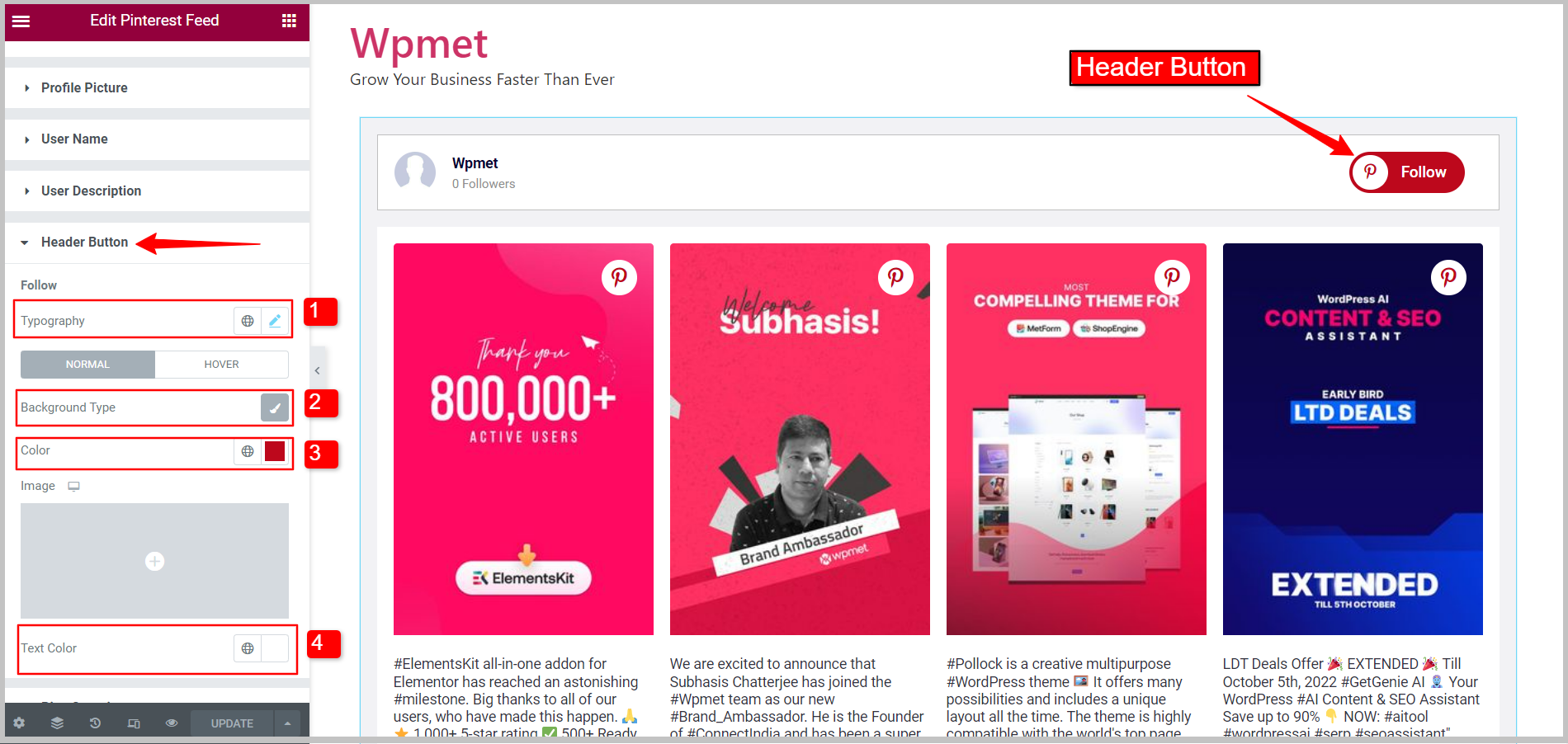
3.6 헤더 버튼 #
헤더의 팔로우 버튼에 대한 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 타이포그래피: 헤더 버튼의 텍스트 타이포그래피를 설정합니다.
- 배경 유형: 배경색 유형을 선택합니다. 클래식 또는 그라데이션.
- 색상: 헤더 버튼의 배경색을 선택합니다.
- 영상: 이미지를 배경으로 사용할 수 있습니다.
- 텍스트 색상: 헤더의 팔로우 버튼에 있는 텍스트 색상을 선택합니다.

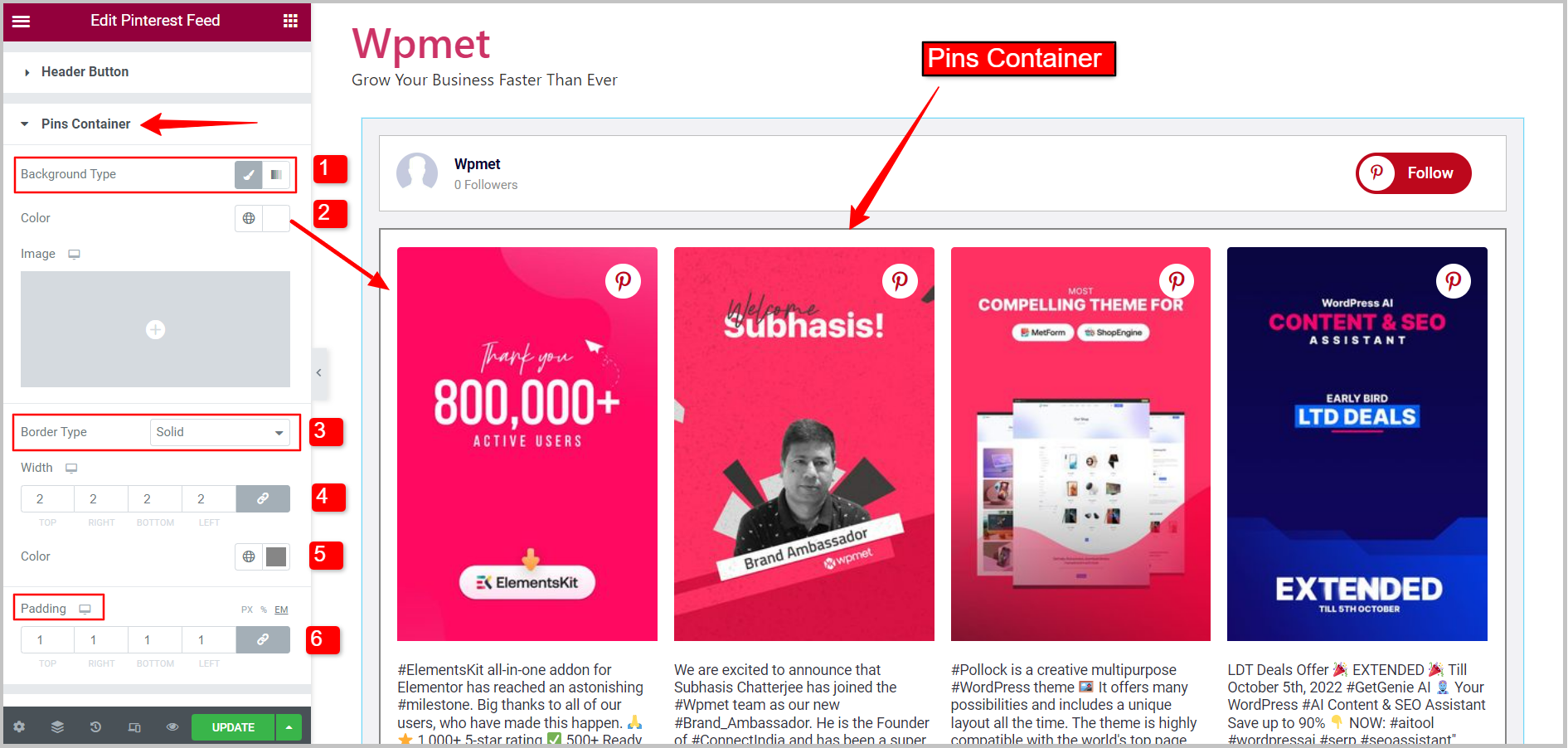
3.7 핀 컨테이너 #
핀이 표시되는 컨테이너에 대한 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 배경 유형: 배경색 유형을 선택합니다. 클래식 또는 그라데이션.
- 색상: 핀 컨테이너의 배경색을 선택합니다.
- 영상: 이미지를 배경으로 사용할 수 있습니다.
- 테두리 유형: 주어진 옵션에서 핀 컨테이너의 테두리 유형을 선택하십시오. 단색, 이중, 점선, 파선, 홈 또는 없음(경계 없음).
- 너비: 핀 컨테이너의 테두리 너비를 설정합니다.
- 색상: 핀 컨테이너의 테두리 색상을 설정합니다.
- 국경 반경: 핀 컨테이너의 테두리 반경을 설정합니다.

3.8 핀 카드 #
테두리 반경을 변경할 수 있는 핀 카드의 스타일 옵션입니다. 스타일을 사용자 정의하려면 테두리 반경 핀카드용.

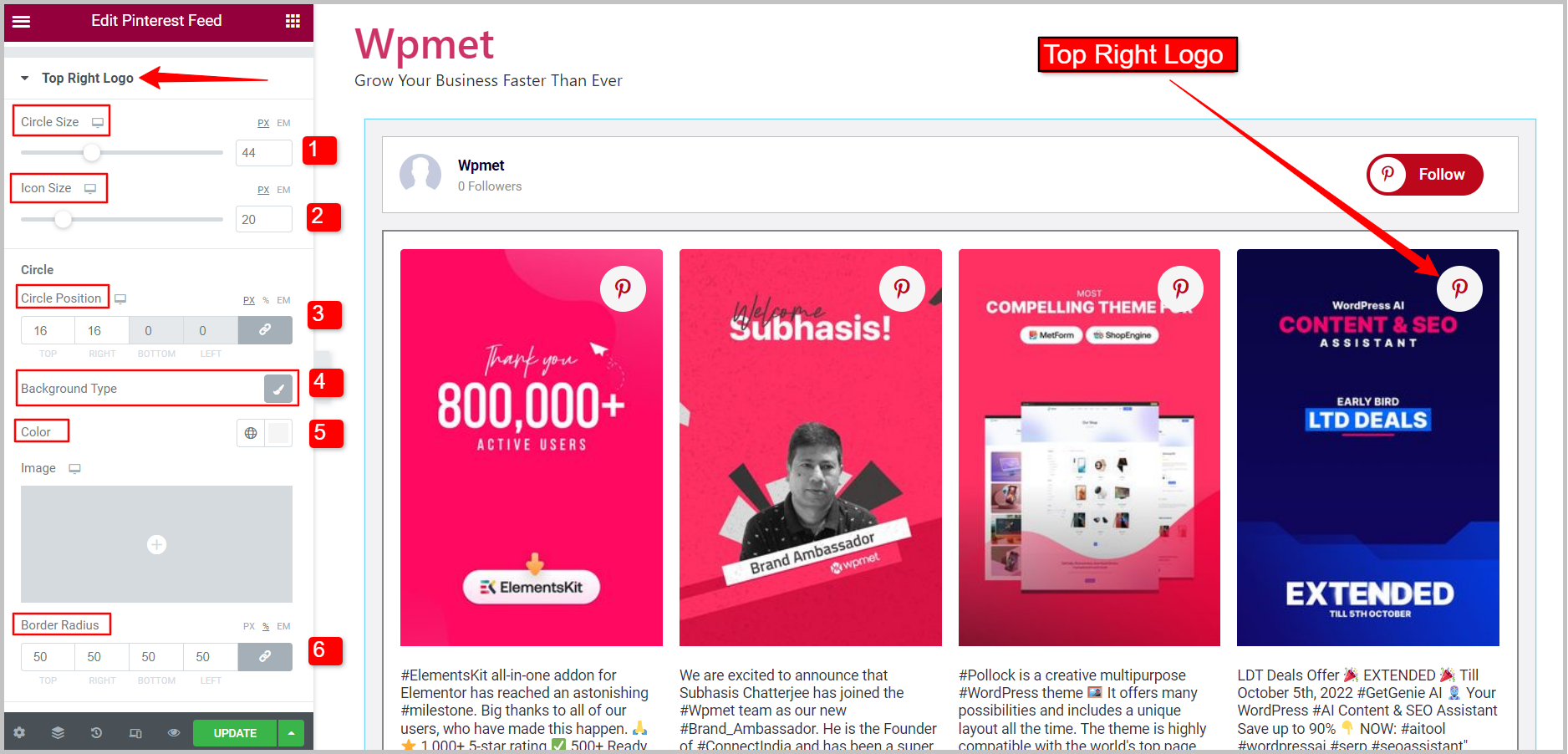
3.9 오른쪽 상단 로고 #
오른쪽 상단에 있는 카드의 Pinterest 로고를 사용자 정의하는 스타일 옵션입니다. 스타일을 사용자 정의하려면,
- 원형 크기: 로고 주위의 원 크기를 조정합니다.
- 아이콘 크기: 아이콘의 크기를 조정합니다.
로고의 원
- 서클 위치: 카드에 로고를 넣을 위치를 설정하세요.
- 배경 유형: 배경색 유형을 선택합니다. 클래식 또는 그라데이션.
- 색상: 원의 배경색을 선택합니다.
- 영상: 이미지를 배경으로 사용할 수 있습니다.

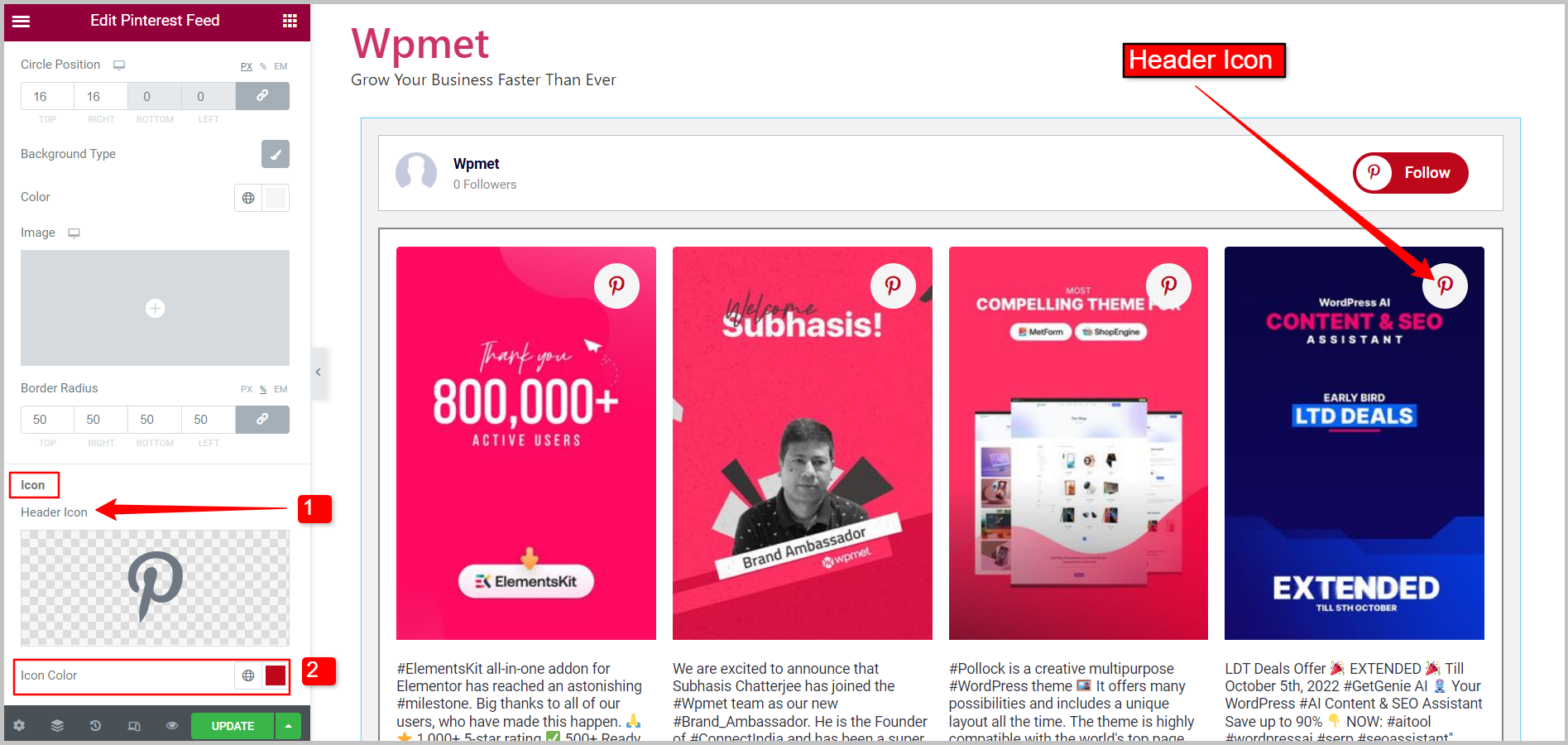
오른쪽 상단 로고의 아이콘
- 헤더 아이콘: 오른쪽 상단 로고의 아이콘을 선택하세요.
- 아이콘 색상: 오른쪽 상단 로고의 아이콘 색상을 선택하세요.

마지막으로 WordPress 웹사이트에 Pinterest 피드가 추가됩니다. ElementsKit을 사용하면 Elementor를 통해 웹사이트에 Pinterest 핀과 보드를 쉽게 삽입할 수 있습니다.