그만큼 WooCommerce 제품 캐러셀 ShopEngine의 위젯을 사용하면 웹사이트에 시각적으로 매력적인 방식으로 제품을 표시할 수 있습니다. 이 기능을 사용하면 고객은 개별 제품 페이지로 이동하지 않고도 다양한 제품을 스크롤할 수 있습니다.
또한, 쇼케이스에서는 작은 공간에 여러 제품 WooCommerce 웹사이트의 정보는 그들이 원하는 것을 찾는 데 도움이 됩니다.
ShopEngine의 새로운 위젯을 WooCommece 웹사이트에 간단히 추가할 수 있습니다 2단계로. 게다가 웹사이트의 브랜딩과 스타일에 맞는 수많은 사용자 정의 옵션도 제공됩니다.
✨✨ 요구사항
✅ ShopEngine 라이트 – ShopEngine 라이트 다운로드
✅ ShopEngine 프로 – ShopEngine Pro 받기
✅ 엘리멘터 – 엘리멘터 다운로드
✅ 우커머스 – WooCommerce 다운로드
ShopEngine으로 WooCoomerce 제품 캐러셀을 표시하는 방법 #
1단계: WooCommerce 제품 회전식 위젯 활성화 #
- 먼저 WordPress 대시보드에 로그인하세요.
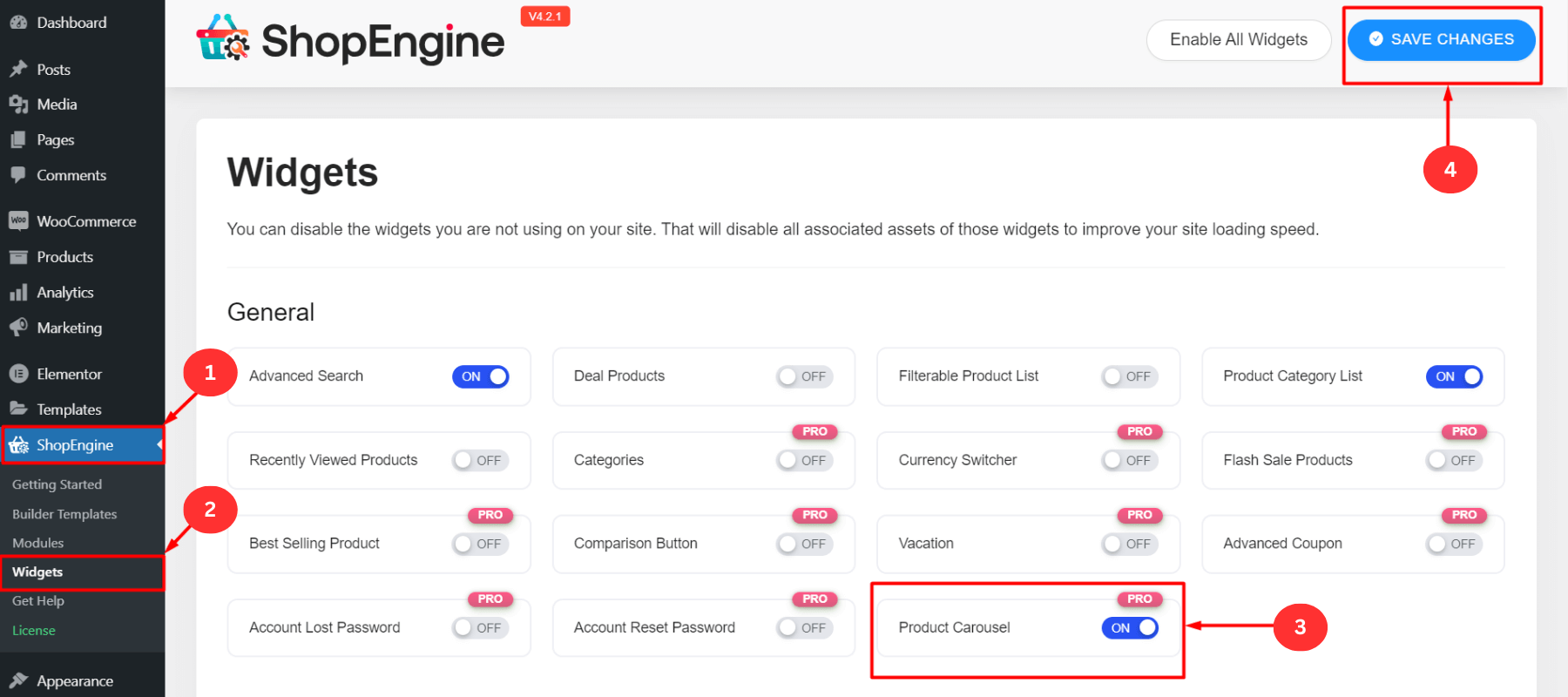
- 클릭 ShopEngine ⇒ 위젯
- 켜다 “제품 캐러셀(Pro)” 위젯
- 클릭 "변경 사항을 저장하다"

2단계: 제품 캐러셀 위젯 드래그 앤 드롭 #
- Elementor로 기존 페이지 열기
- 또는 새 페이지를 만든 다음 다음으로 엽니다. “Elementor로 편집”
- 선택 엘리멘터 블록 제품 캐러셀/슬라이더를 표시하려는 위치
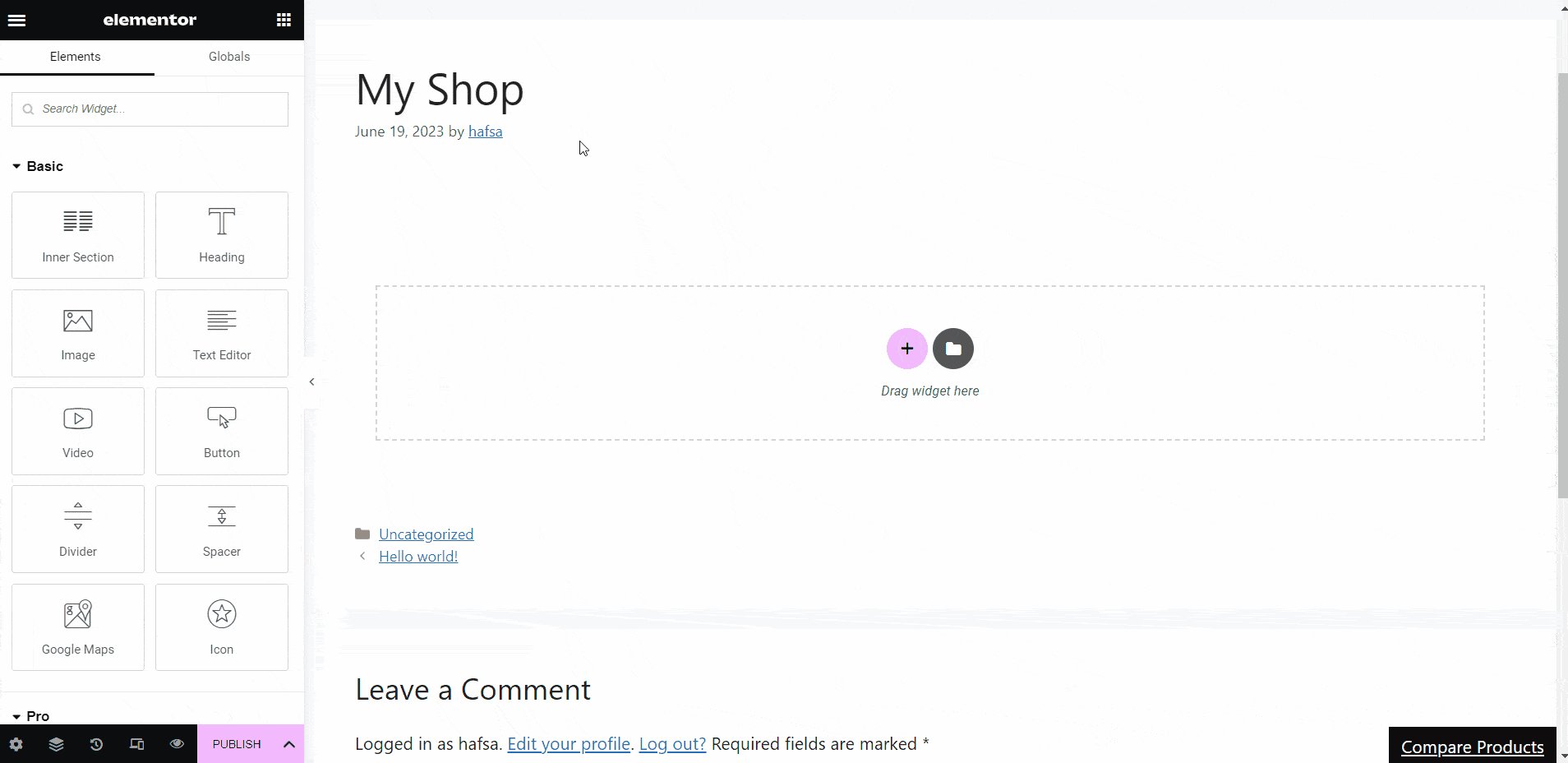
- 다음을 검색하세요. “제품 캐러셀” 검색창의 위젯
- 끌어서 놓기 선택한 Elementor 블록에 대한 제품 캐러셀 위젯
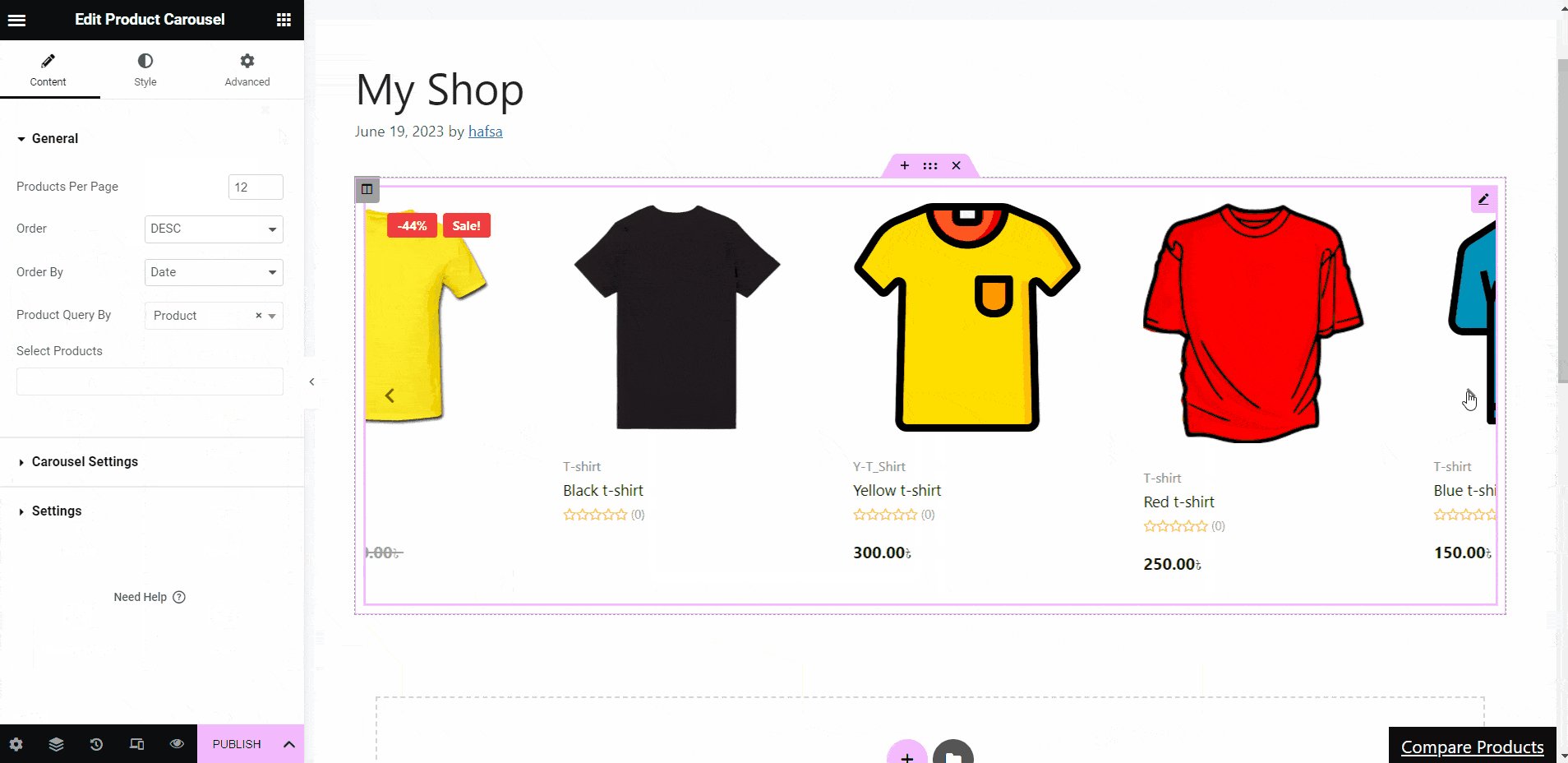
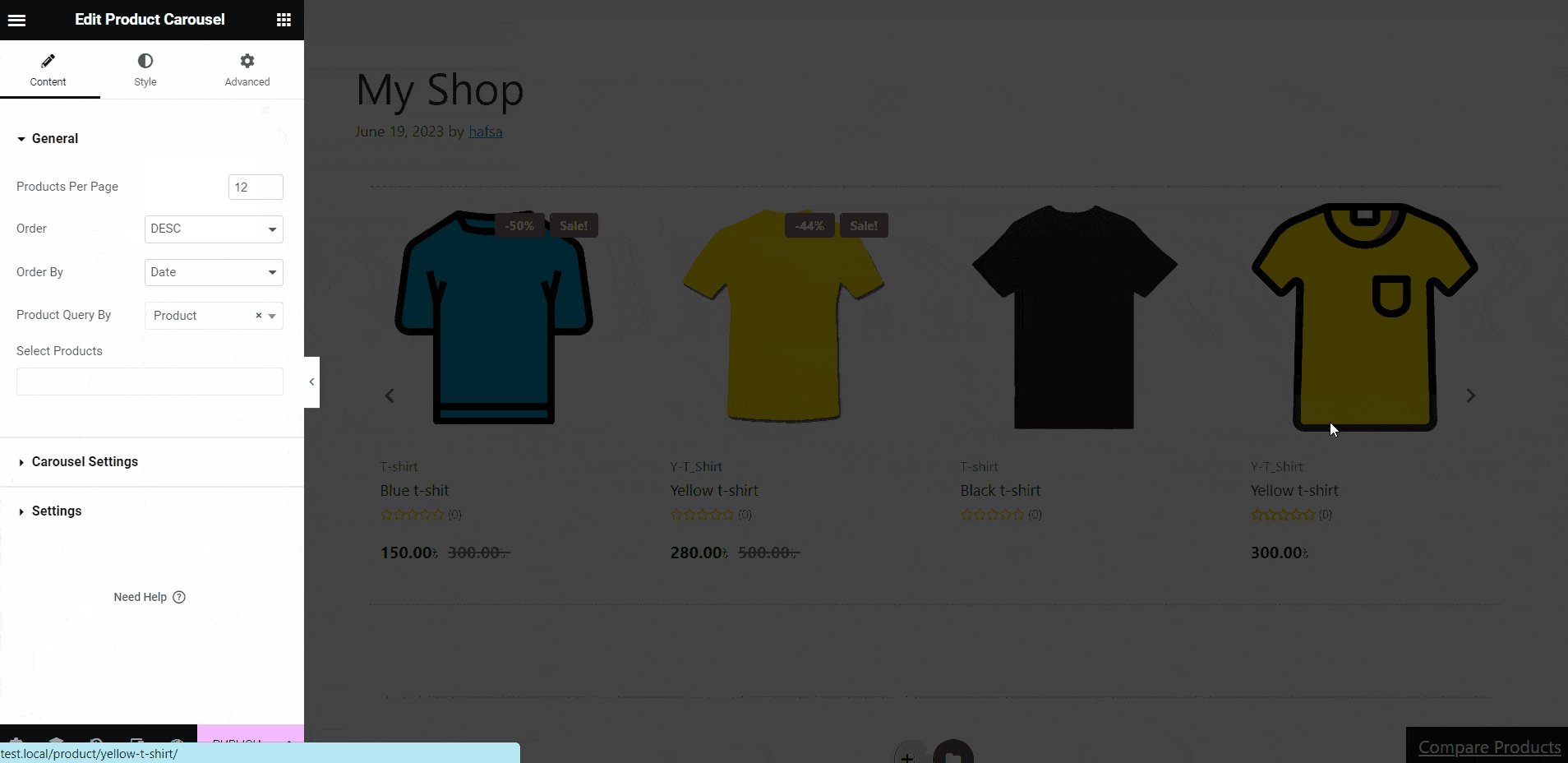
- 캐러셀/슬라이더 매장의 제품 여기에 나타나서
- 그럴 것이다 자동으로 슬라이드 일정 시간이 지나면 (시간 조정 가능)

- 당신은 볼 수 있습니다 제품 이미지, 이름, 카테고리, 평점, 등
- 추가할 제품 위로 마우스를 가져가세요. 위시리스트 또는 장바구니
- 제품을 보여드리겠습니다 퀵뷰 게다가 제품 비교 특징
- 당신은 볼 수 있습니다 재고 있음, 품절, 판매 배치, 할인율등 제품과 함께
- 당신은 또한 수 속성을 사용자 정의 아니면 기본 기능을 유지하세요
- 모든 사용자 정의가 끝나면 다음을 클릭하십시오. “게시”
ShopEngine으로 WooCommerce 제품 캐러셀을 사용자 정의하세요 #
ShopEngine의 제품 캐러셀 위젯은 다음과 같습니다. 완전히 사용자 정의 가능. 슬라이더 내용, 표시 스타일, 색상, 배경, 위치 및 표시하려는 제품 수를 사용자 정의할 수 있습니다. 특정 요구 사항에 맞게 모션 효과, 사용자 정의 CSS 및 기타 매개변수를 추가할 수도 있습니다.
콘텐츠 맞춤화 #
다음 설정을 사용하여 ShopEngine의 WooCommerce 제품 캐러셀 콘텐츠를 사용자 정의할 수 있습니다.
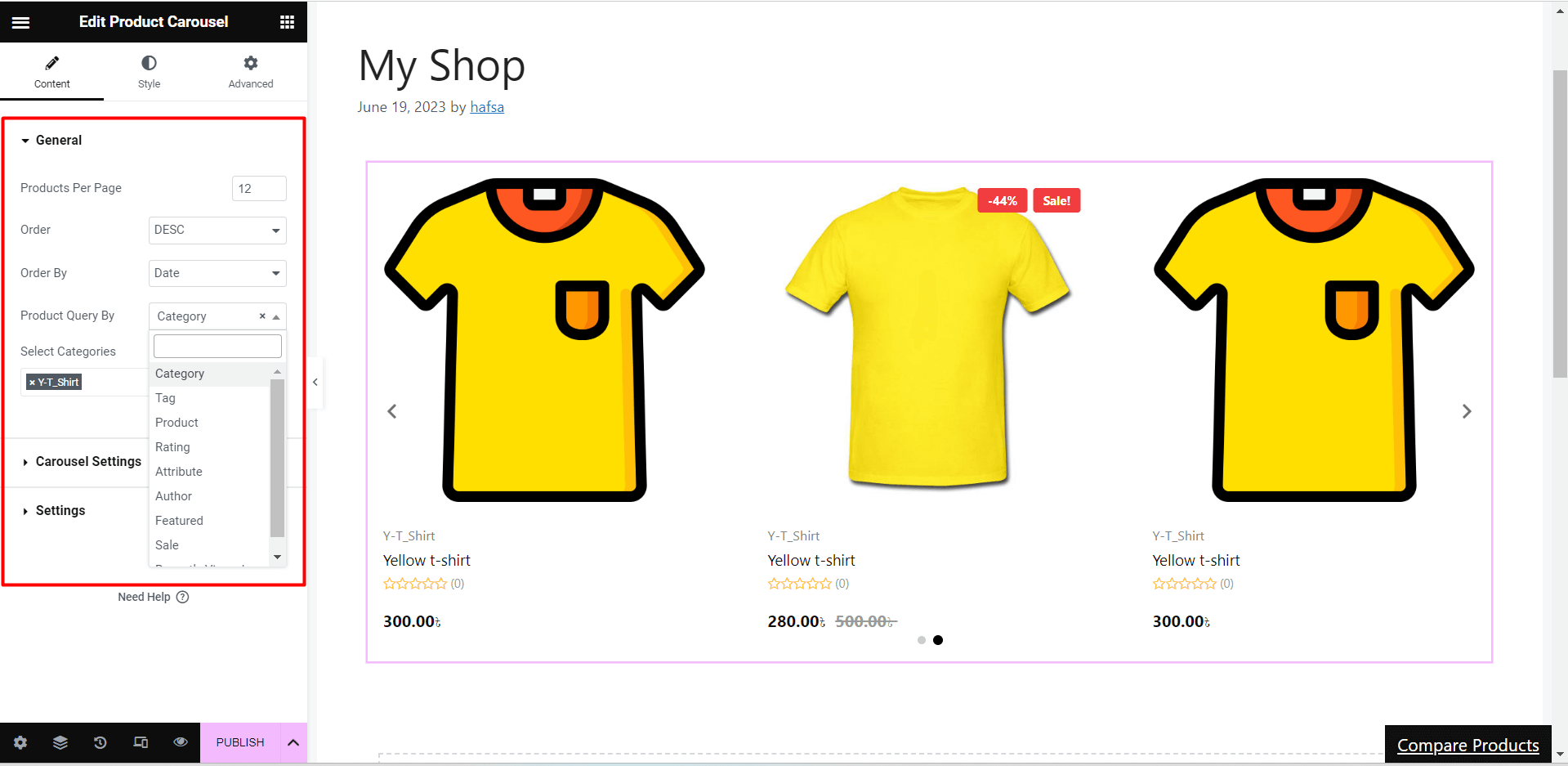
일반적인 #
- 페이지당 제품: 슬라이더에서 페이지당 표시할 제품 수를 설정하세요.
- 주문하다: ASC(오름차순) 또는 DESC(내림차순)으로 상품을 정렬하세요.
- 주문: ID, 제목, 이름, 날짜, 인기, 수정, 가격, 판매량, 최고 평점, 무작위, SKU 또는 재고 상태별로 캐러셀 제품의 순서를 표시합니다.
- 제품 문의 기준: 카테고리, 태그, 제품, 속성, 작성자, 추천, 판매 및 최근 본 항목별로 제품을 필터링합니다.

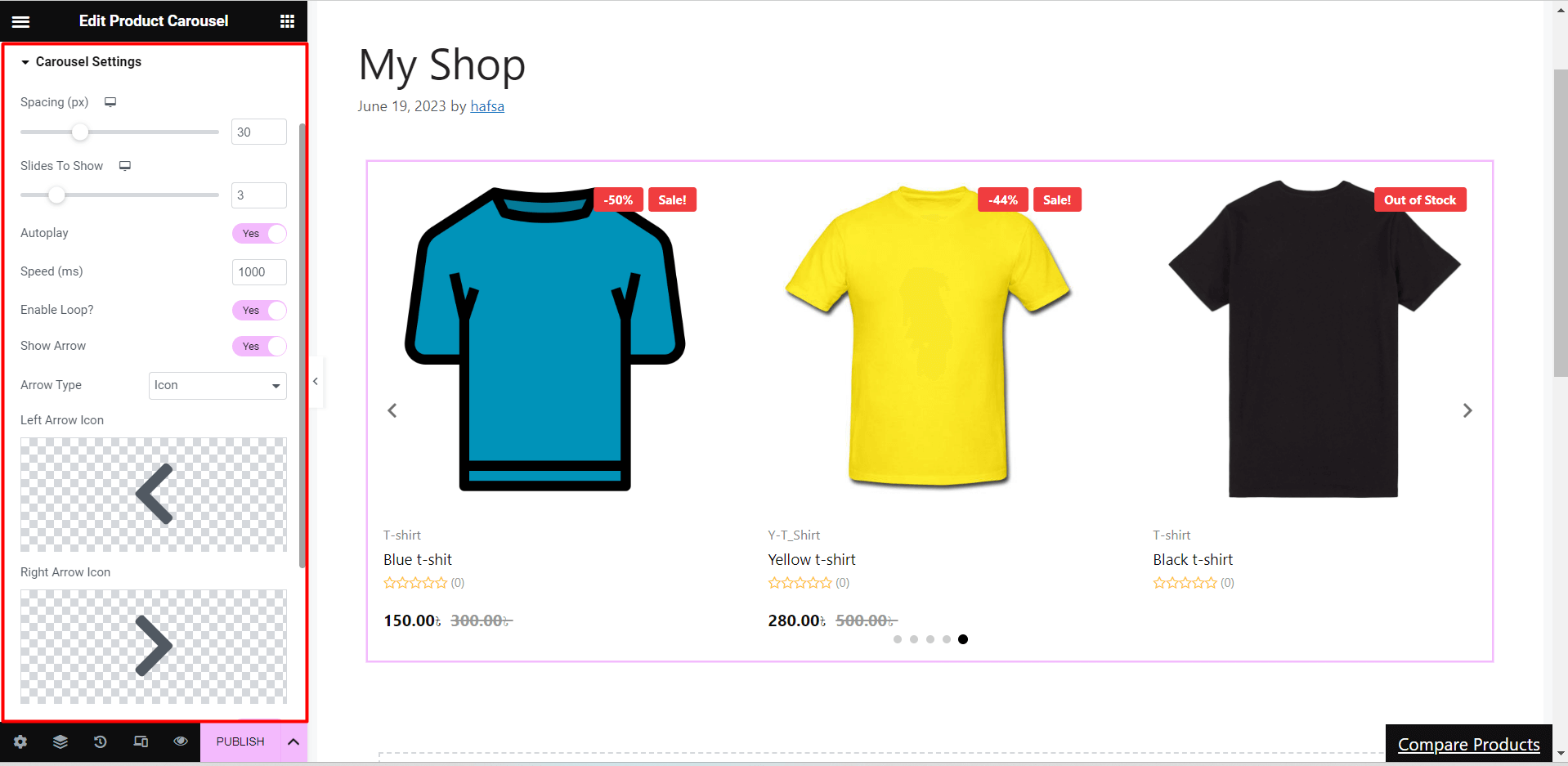
캐러셀 설정 #
- 간격: 제품 간 간격 조정
- 표시할 슬라이드: 한 번에 해당 수량의 제품을 표시하려면 숫자(1,2,3….n)를 설정합니다.
- 자동 재생: 슬라이더 자동 재생을 사용 설정하세요.
- 속도(ms): 자동 재생 시간을 밀리초(1s =1000ms) 단위로 설정합니다.
- 루프 활성화: 슬라이더 루프 활성화 또는 비활성화
- 화살표 표시: 다음/이전 옵션에 대한 화살표를 활성화 또는 비활성화합니다.
- 아이콘 유형: 아이콘, 텍스트 또는 다음/이전 옵션에 대한 텍스트가 있는 아이콘과 같은 아이콘 유형을 선택합니다.
- 점 표시: 슬라이더에 이미지가 몇 개 있는지 표시하도록 조정하세요.

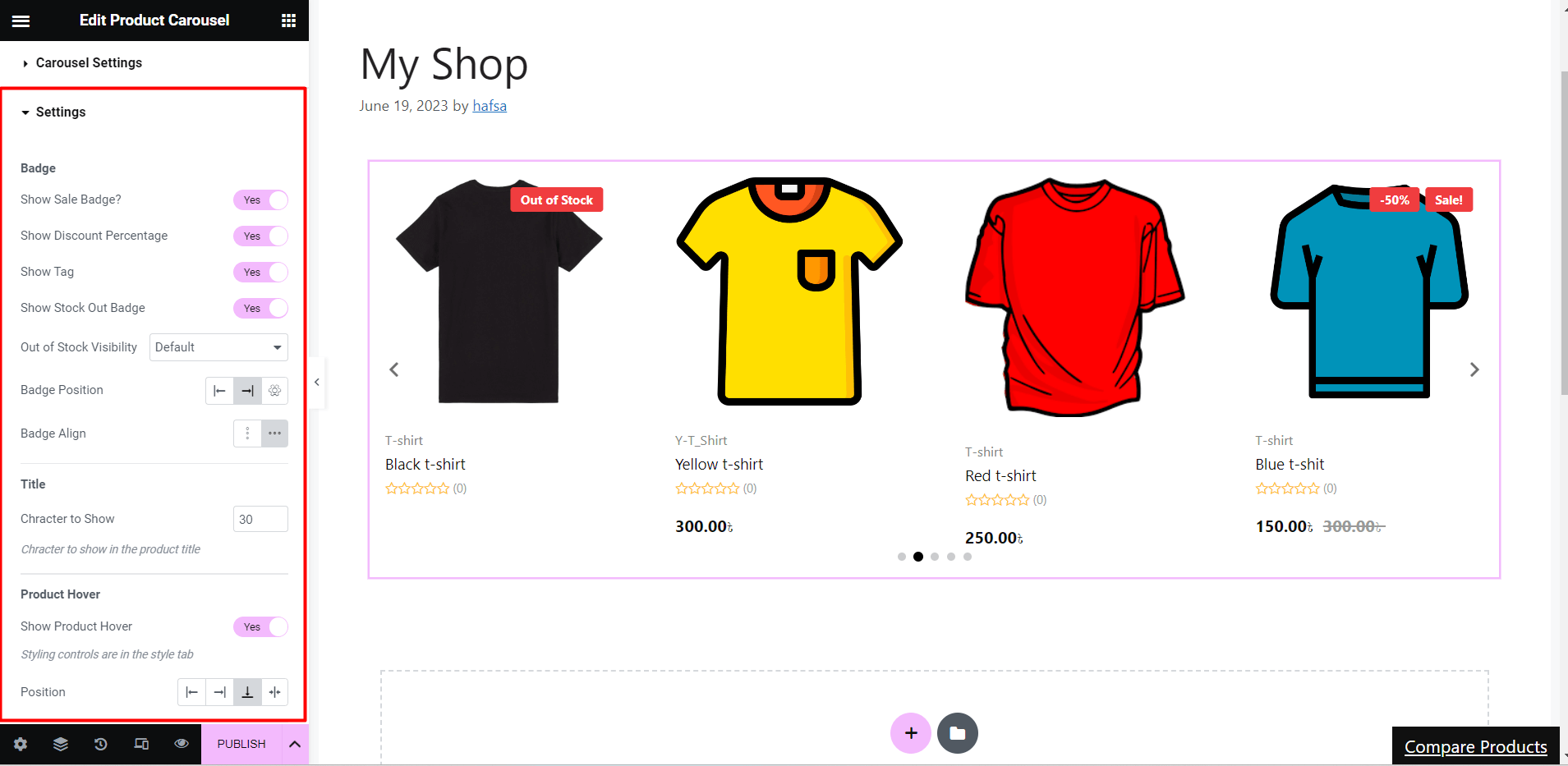
설정 #
- 배지
- 판매 배지 표시 켜기/끄기, 할인율 표시, 태그 표시 및 재고 없음 배지 표시
- 품절 표시 여부 표시 또는 숨기기
- 배지 위치 및 정렬 조정(예: 왼쪽, 가운데, 오른쪽)
- 제목
- 제품 캐러셀에 표시할 캐릭터의 값을 설정합니다.
- 제품 호버
- 제품 표시 호버 옵션 활성화 또는 비활성화
- 마우스오버 위치를 왼쪽, 오른쪽, 중앙 또는 아래쪽으로 설정

- 가격
- 가격표 정렬을 시작, 중앙 또는 끝으로 설정
- 자랑 태그 활성화/비활성화
- 범주
- 카테고리 표시 옵션 켜기/끄기
- 제품 캐러셀에 표시할 카테고리 제한 수를 설정합니다.
- 등급 표시
- 제품과 함께 사용자 평가를 표시하려면 평가 표시 옵션을 켜거나 평가를 표시하지 않으려면 계속 꺼두세요.
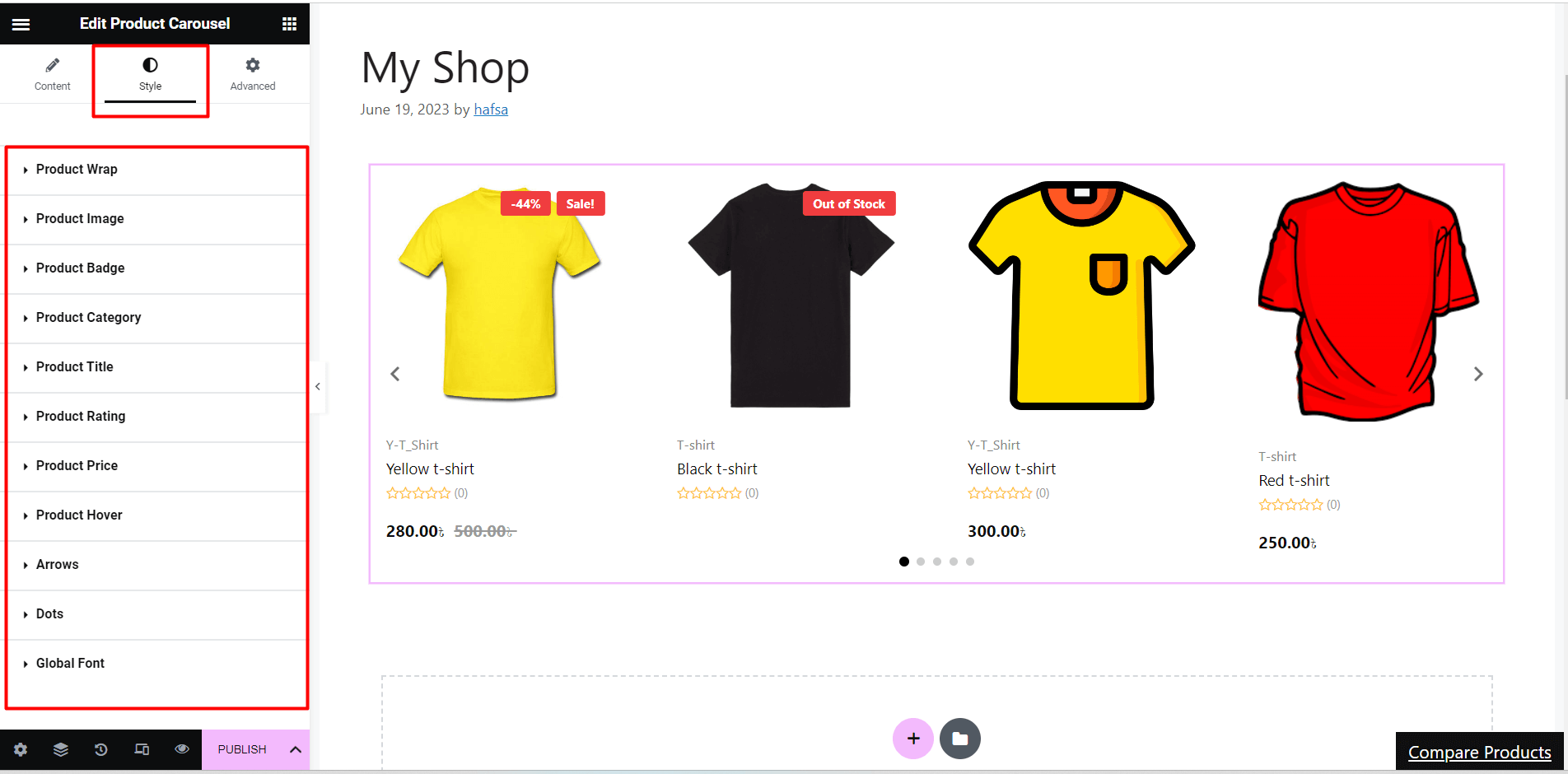
스타일 사용자 정의 #

제품 포장 #
- 콘텐츠 정렬: 캐러셀 콘텐츠 정렬을 왼쪽, 오른쪽 또는 가운데로 조정합니다.
- 배경색: 캐러셀 배경색을 사용자 정의합니다.
- 기둥 간격: e값(px)을 설정하여 제품 간 간격을 정의합니다.
- 심: 왼쪽, 오른쪽, 위쪽, 아래쪽에 대한 맞춤 패딩 값을 설정합니다.
- 국경: 실선, 이중, 점선, 점선, 홈 테두리를 추가하거나 기본값을 유지합니다.
제품 이미지 #
- 이미지 배경: 이미지 배경색을 사용자 정의
- 여유: 상단, 하단, 왼쪽, 오른쪽 여백에 대한 사용자 정의 값을 설정합니다.
제품 배지 #
- 타이포그래피: 사용자 정의 글꼴, 글꼴 크기, 글꼴 두께, 변환, 줄 높이 및 단어 간격을 선택하세요.
- 색상: 제품 배지 색상, 배경 색상, 백분율 배지 배경 및 태그 배지 배경을 사용자 정의합니다.
- 기타 속성: 간격 값(px), 사용자 정의 패딩, 여백, 테두리 및 테두리 유형 설정
제품 카테고리 #
- 타이포그래피: 카테고리의 글꼴, 글꼴 크기, 글꼴 두께, 변환, 줄 높이 및 단어 간격을 사용자 정의합니다.
- 색상: 사용자 정의 색상 일반 및 카테고리 호버 속성 설정
- 심: 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩 값 조정
제품명 #
- 타이포그래피: 제목 유형(일반/호버) 선택, 사용자 정의 글꼴 추가, 글꼴로 관련 속성 사용자 정의
제품 평가 #
- 평가 별 크기: 제품 캐러셀의 별점 크기 조정
- 별 색상: 비어 있거나 채워진 별 색상에 대한 색상 사용자 정의
- 기타: 별 개수에 대한 사용자 지정 타이포그래피 및 색상을 설정하고 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정합니다.
제품 가격 #
- 색상: 가격 텍스트 및 할인가 색상에 대한 맞춤 색상 설정
- 타이포그래피: 가격 사이의 맞춤 글꼴과 공백을 선택하세요.
제품 호버 #
- 색상: 마우스를 올리면 텍스트 및 배경색을 선택하세요.
- 글꼴 크기: 마우스를 가져가는 동안 캐러셀 글꼴 크기 조정
- 항목 사이의 공백: 항목 사이에 공간 설정
- 국경: 테두리 유형(예: 실선, 이중, 점선), 테두리 반경 및 줄 바꿈 여백을 선택합니다.
화살 #
- 화살표 위치: 왼쪽 및 오른쪽 화살표 아이콘/텍스트 위치에 대한 x 및 y축 설정
- 색상: 화살표 색상 및 배경 사용자 정의
- 국경: 테두리(실선, 이중, 점선, 점선 또는 없음) 및 사용자 정의 테두리 반경 설정
- 심: 화살표 아이콘, 텍스트 또는 텍스트 아이콘의 패딩 조정
점 #
- 사이의 공간: 점 사이의 간격을 조정하세요.
- 불투명: 도트 불투명도/투명도 증가 또는 감소
- 높이 너비: 캐러셀 도트의 사용자 정의 높이 및 너비 설정
- 국경: 점 주위에 테두리와 테두리 반경을 설정합니다.
- 활동적인: 활성 점과 배경, 위치, 높이, 위젯 및 테두리 유형을 설정합니다.
전역 글꼴 #
- 글꼴 계열: 전체 제품 캐러셀에 전역 글꼴(예: Arial, Tahoma, Times New Roman 등)을 적용합니다.
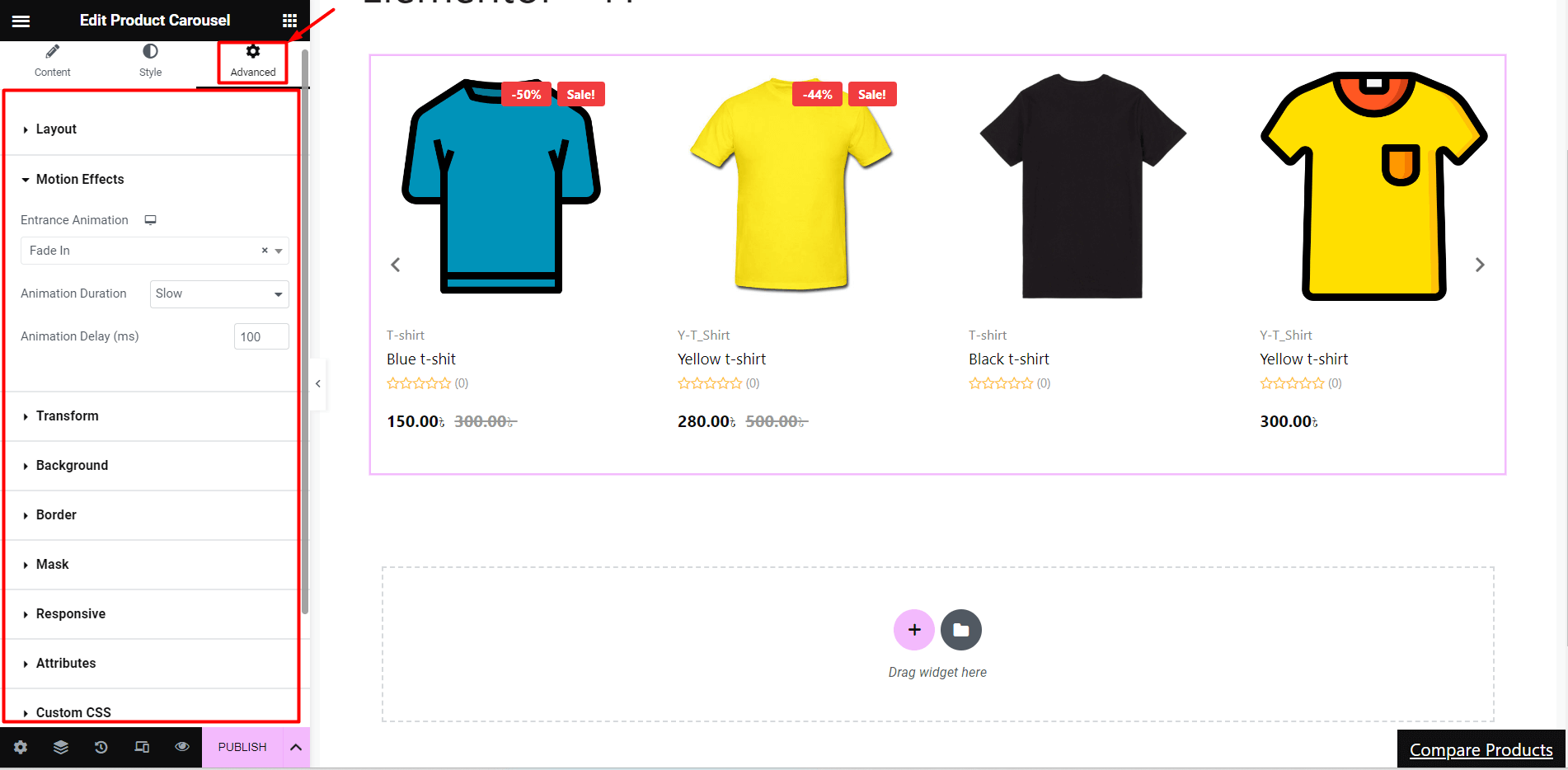
고급 사용자 정의 #
- 전체 레이아웃의 사용자 정의 너비, 여백, 패딩, 위치 및 Z-색인 설정
- 입력란에 다양한 모션 효과(예: 페이드 인, 페이드 아웃, 확대) 추가
- 애니메이션 지속 시간(느림, 보통, 빠름) 및 지연(ms) 속성을 사용자 정의합니다.
- 레이아웃의 배경 유형 및 색상을 사용자 정의하세요.
- 테두리, 마스크 및 장치 응답성을 선택합니다.
- 추가 기능을 위해 속성과 맞춤 CSS를 추가하세요.

시각적으로 매력적이고 인터랙티브한 방식으로 다양한 제품을 선보임으로써 ShopEngine의 제품 캐러셀 위젯 사용자 경험을 개선하고 WooCommerce 웹사이트의 판매를 늘릴 수 있습니다.




