제품 카테고리 목록을 사용하면 고객에게 귀하가 제공하는 제품 유형을 알리고 다른 카테고리를 쉽게 탐색할 수 있도록 카테고리를 더욱 매력적인 방식으로 표시할 수 있습니다.
제품 카테고리 목록은 ShopEngine의 일반 위젯이므로 모든 ShopEngine 템플릿에서 사용할 수 있습니다.
wooCommerce 사이트에서 제품 카테고리 목록 위젯을 사용하는 방법을 알아보세요.
1단계: 제품 카테고리 Listwidget 활성화 #
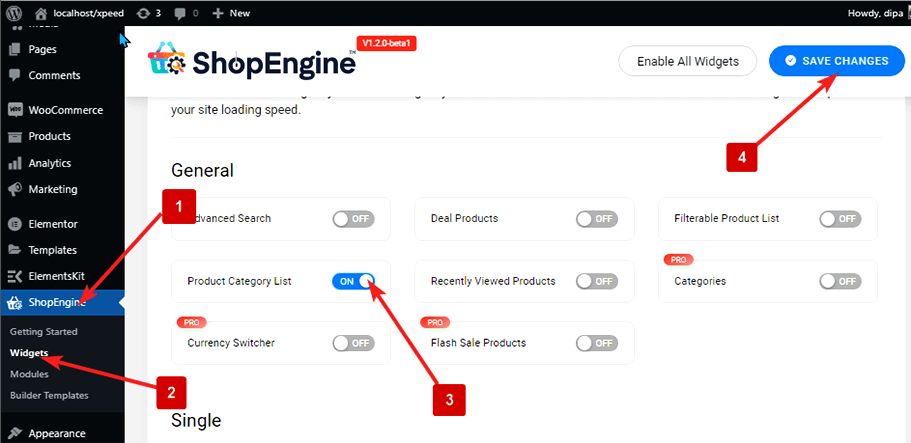
위젯을 활성화하려면,
- ShopEngine > 위젯 > 제품 카테고리 목록으로 이동하세요.
- 켜다 제품 카테고리 목록 일반 섹션에서
- 변경 사항을 저장하다

메모: ShopEngine의 모든 위젯을 켜는 전역 설정으로 제품 카테고리 목록을 켤 수도 있습니다. 모든 위젯을 켜려면
- ShopEngine > 위젯으로 이동
- 클릭 모든 위젯 활성화
- 변경 사항을 저장하다

2단계: 제품 카테고리 목록 추가 #
추가하려면 제품 카테고리 목록:
- 이동 ShopEngine > 템플릿 > 모든 ShopEngine 템플릿
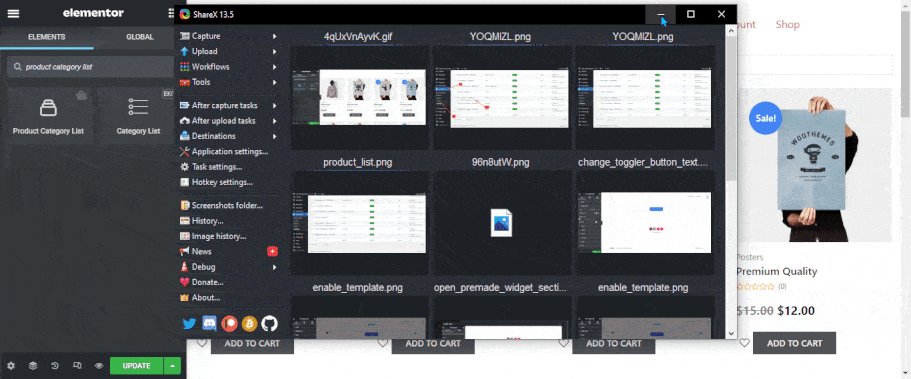
- 편집을 클릭하세요 엘리멘터와 함께

- 찾다 요소 검색 옵션의 제품 카테고리 목록
- 끌어서 놓기 표시하려는 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

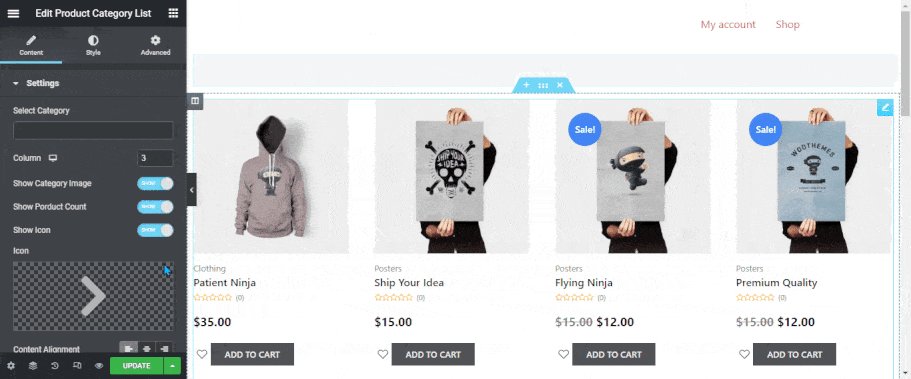
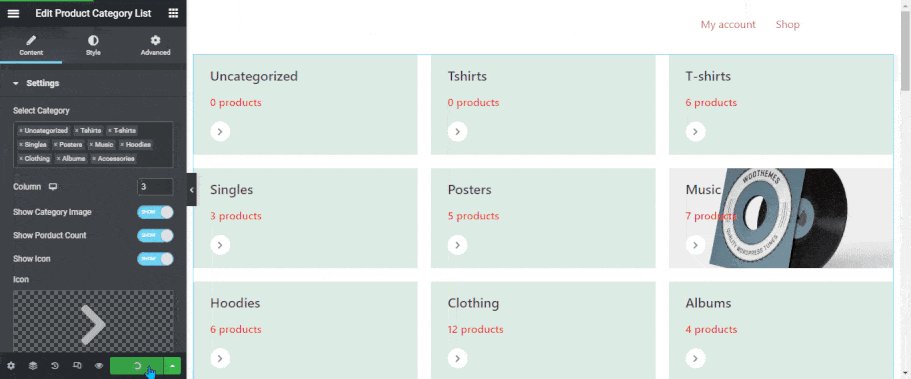
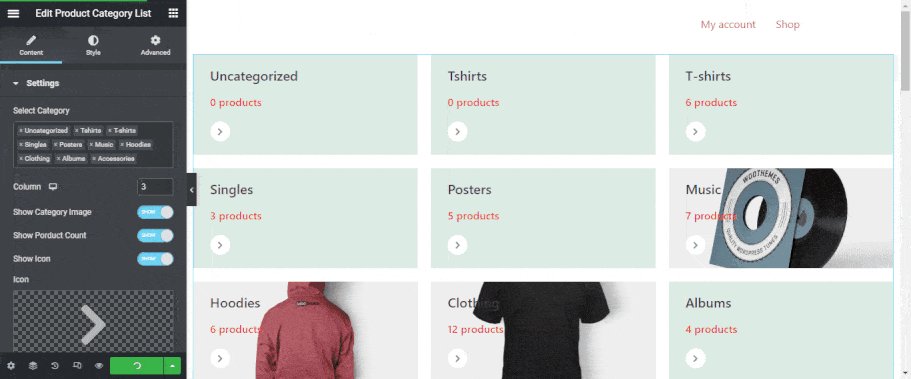
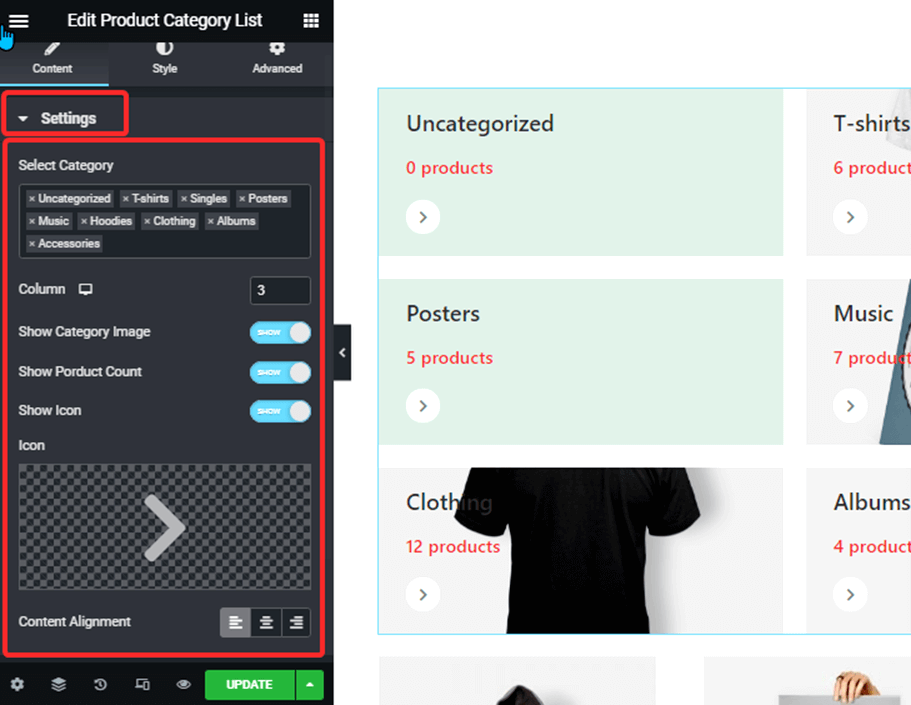
3단계: 위젯 설정 구성 #
제품 카테고리 목록에 대해 다음 설정을 사용자 정의할 수 있습니다.

4단계: 스타일 설정 #
다음 스타일 설정을 변경할 수 있습니다.

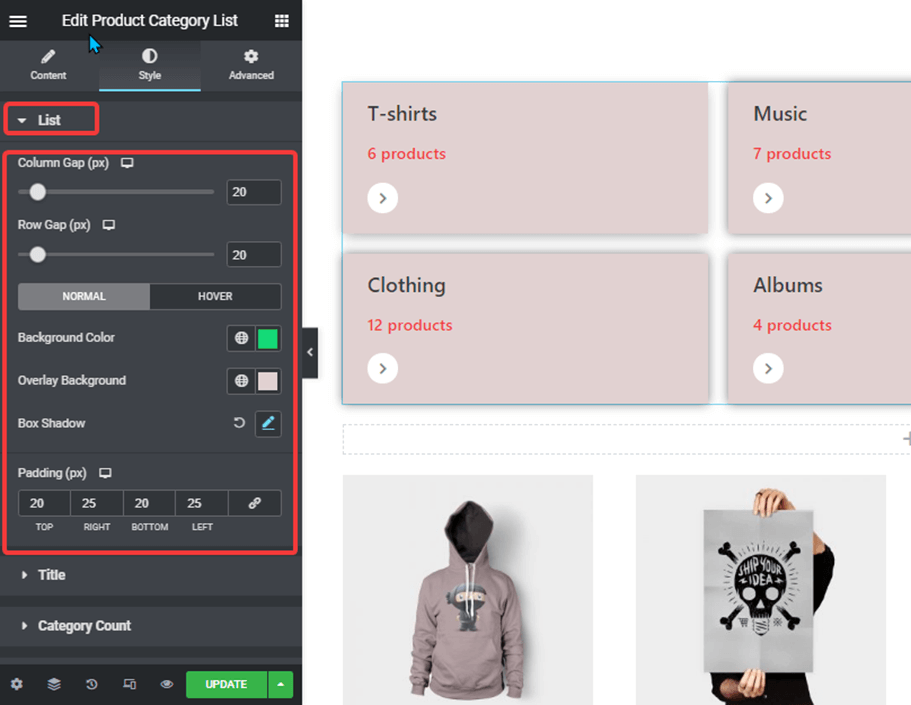
목록: #
여기에서 카테고리 목록과 관련된 모든 설정을 변경할 수 있습니다.
- 기둥 간격: 두 열 사이의 간격을 픽셀 단위로 설정합니다.
- 행 간격: 두 행 사이의 간격을 픽셀 단위로 설정합니다.
- 정상: 일반 뷰의 배경색, 오버레이 색상, 상자 그림자를 설정합니다.
- 호버: 마우스를 올렸을 때 표시할 배경색, 오버레이 색상, 상자 그림자를 설정합니다.
- 심: 각 범주의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 픽셀 단위로 설정합니다.
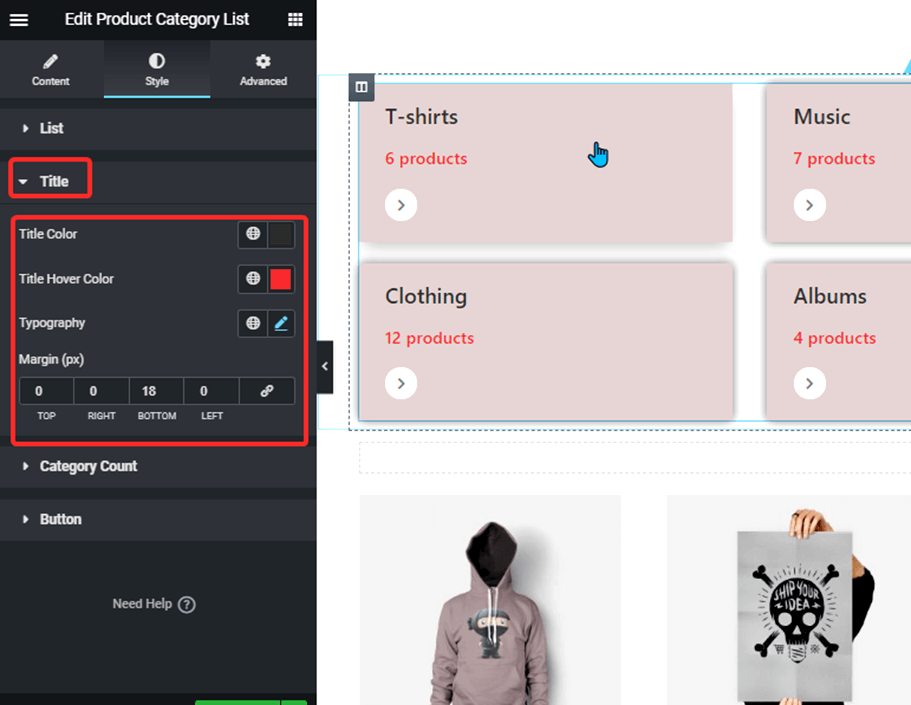
제목: #
여기에서 제목 스타일을 설정할 수 있습니다.

- 제목 색상: 카테고리의 제목 색상을 설정합니다.
- 제목 호버 색상: 누군가 마우스를 가리키면 제목 색상이 표시되도록 설정합니다.
- 타이포그래피: 글꼴 모음, 글꼴 크기, 두께, 줄 높이를 설정하고 텍스트 변환 방법을 선택합니다.
- 여유: 상하좌우 여백을 설정합니다.
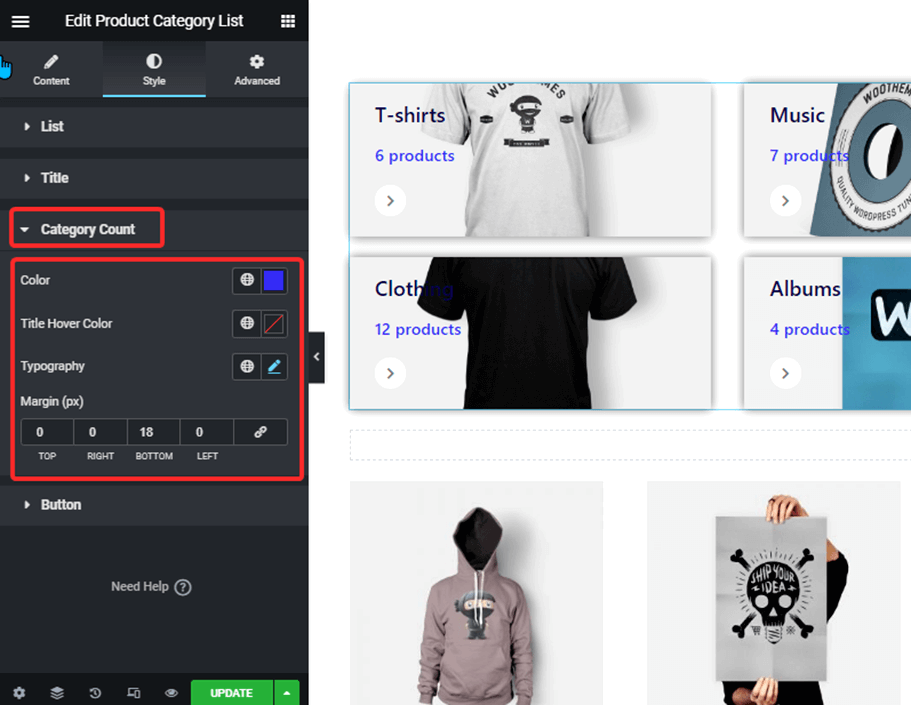
카테고리 수: #
여기에서 카테고리 개수 스타일을 설정할 수 있습니다.

:
- 색상: 카테고리 번호의 색상을 변경합니다.
- 제목 호버 색상: 누군가 마우스를 가리키면 제목 색상이 표시되도록 설정합니다.
- 타이포그래피: 글꼴 모음, 글꼴 크기, 두께, 줄 높이를 설정하고 텍스트 변환 방법을 선택합니다.
- 여유: 상하좌우 여백을 설정합니다.
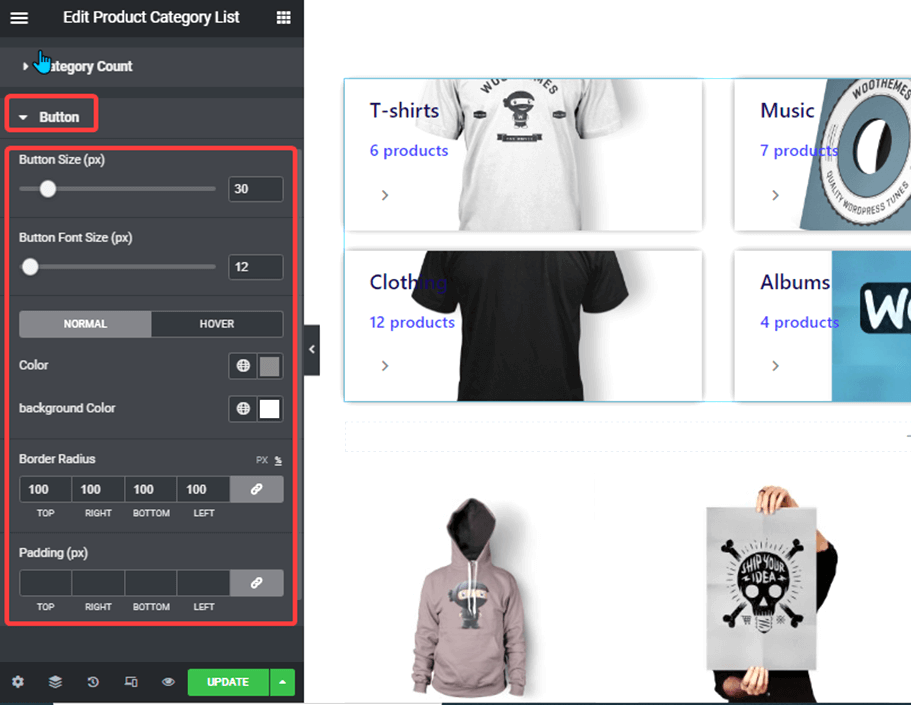
단추: #
여기에서 버튼 스타일을 설정할 수 있습니다.

- 버튼 크기: 버튼 부분의 크기를 설정합니다.
- 버튼 글꼴 크기: 버튼 아이콘의 글꼴 크기를 설정합니다.
- 색상: 버튼의 색상을 설정합니다.
- 배경색: 버튼 부분의 배경색을 설정합니다.
- 테두리 반경: 아이콘 배경 부분의 테두리 반경을 설정합니다.
- 심: 아이콘 섹션의 위쪽, 오른쪽, 왼쪽 및 아래쪽 패딩 값을 설정합니다.
모든 변경을 완료한 후 다음을 클릭하세요. 업데이트 저장합니다.




