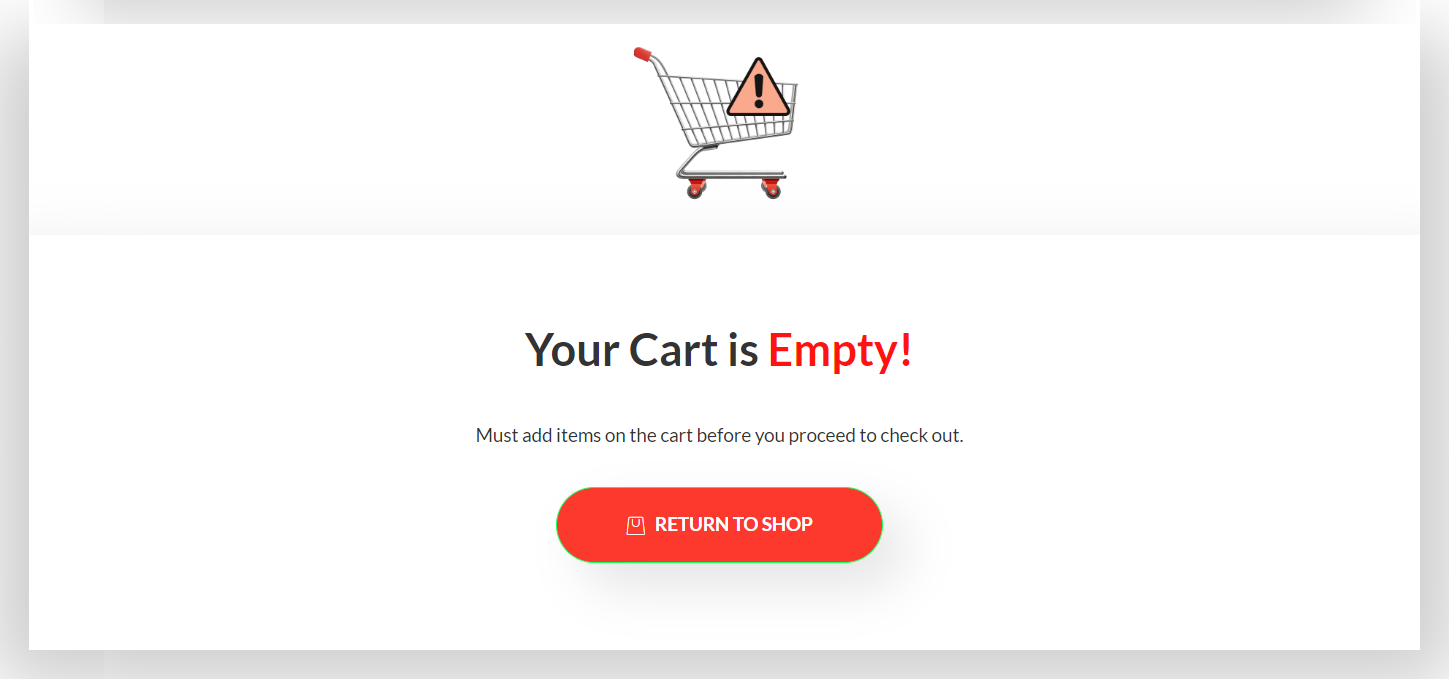
ShopEngine은 가장 많은 수의 사용자 정의 옵션을 사용하여 WooCommrece 웹 사이트를 만들고 디자인할 수 있는 최고의 기능을 제공합니다. 제품 페이지, 쇼핑 페이지, 결제 페이지에서 장바구니 페이지까지, 그리고 거의 모든 페이지를 사용자 정의할 수 있습니다. 여기에는 WooCommerce 카트가 비어 있을 때 카트 페이지 사용자 정의가 포함됩니다.
WooCommerce 카트가 비어 있을 때 사용자 정의 #
ShopEngine의 빈 장바구니 템플릿을 사용하면 장바구니에 제품이 없을 때 장바구니 페이지의 내용과 모양을 제어할 수 있습니다. WooCommerce 카트가 비어 있을 때 카트 페이지에 대한 사용자 정의 템플릿을 디자인할 수 있습니다.
귀하의 웹사이트에서 ShopEngine 빈 카트 템플릿을 사용하는 방법에 대한 이 문서를 읽어보십시오.
1단계: 빈 장바구니 페이지에 대한 템플릿 만들기 #
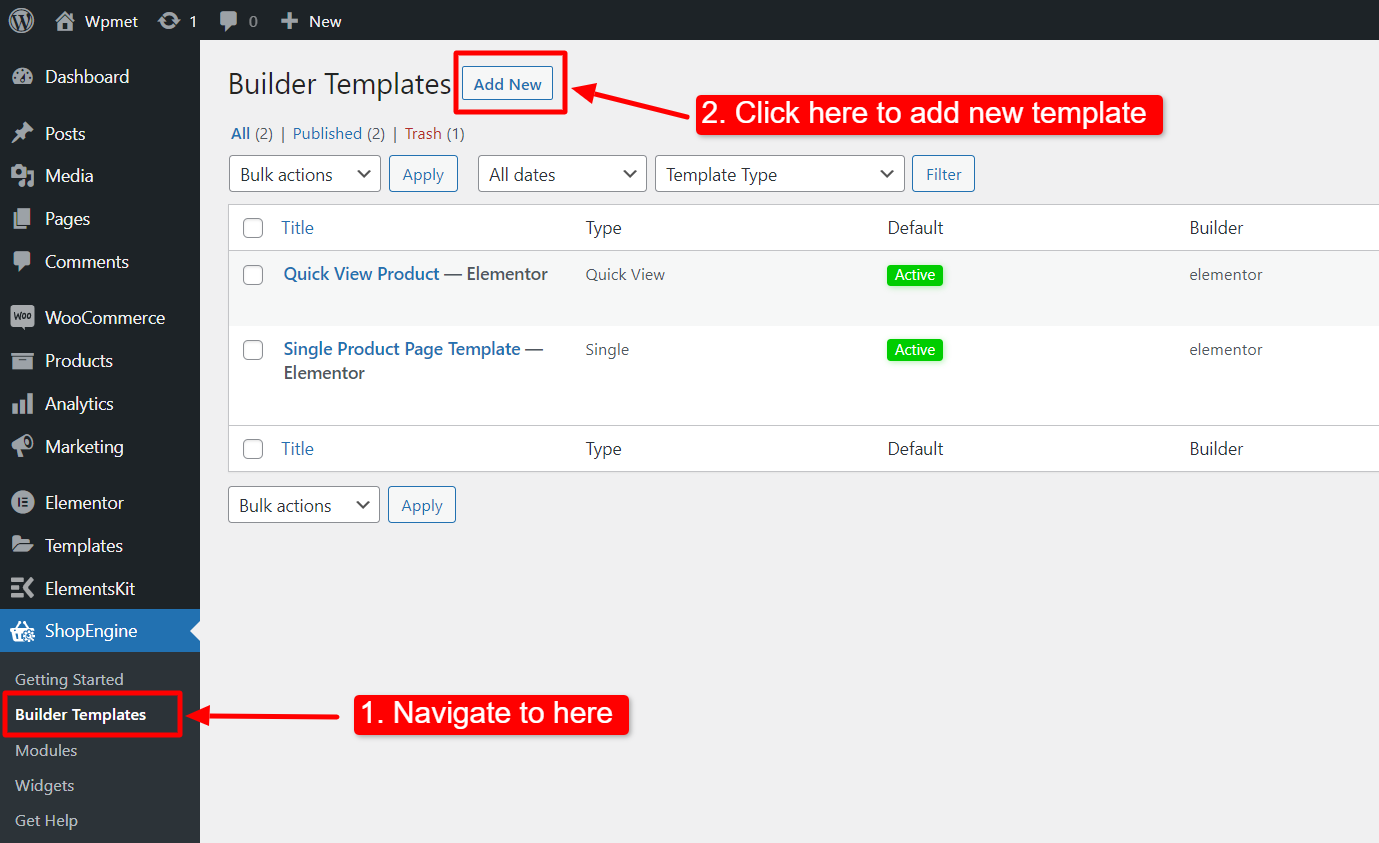
- 로 이동 ShopEngine > 템플릿 WordPress 대시보드에서.
- 다음을 클릭하세요. 새 템플릿을 생성하려면 새로 추가 버튼을 클릭하세요.

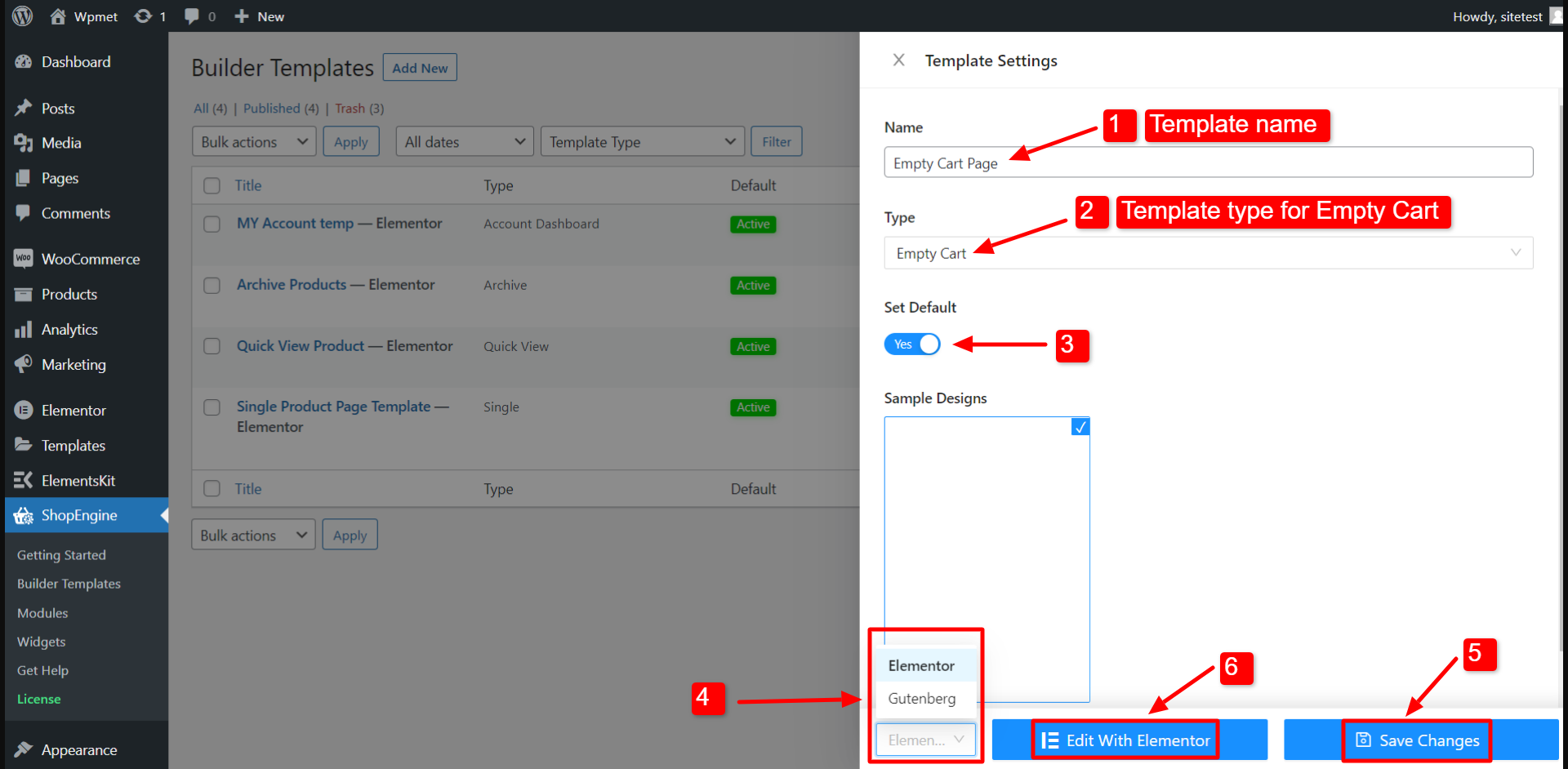
그 후 템플릿 설정을 위해 캔버스 외부 창이 표시됩니다. 템플릿 설정에서,
- 템플릿을 입력하세요 이름.
- 템플릿을 선택하세요 유형 처럼: 빈 카트.
- 활성화 기본값으로 설정 템플릿을 기본 빈 장바구니 페이지로 설정하는 옵션입니다.
- 다음을 사용하여 페이지를 편집할지 여부를 선택하세요. 엘레멘터 또는 구텐베르크.
- 이제 클릭하세요 변경 사항을 저장하다.
- 마지막으로 다음을 클릭하세요. Elementor로 편집 (또는 Gutenberg로 편집)을 클릭하여 편집기를 엽니다.

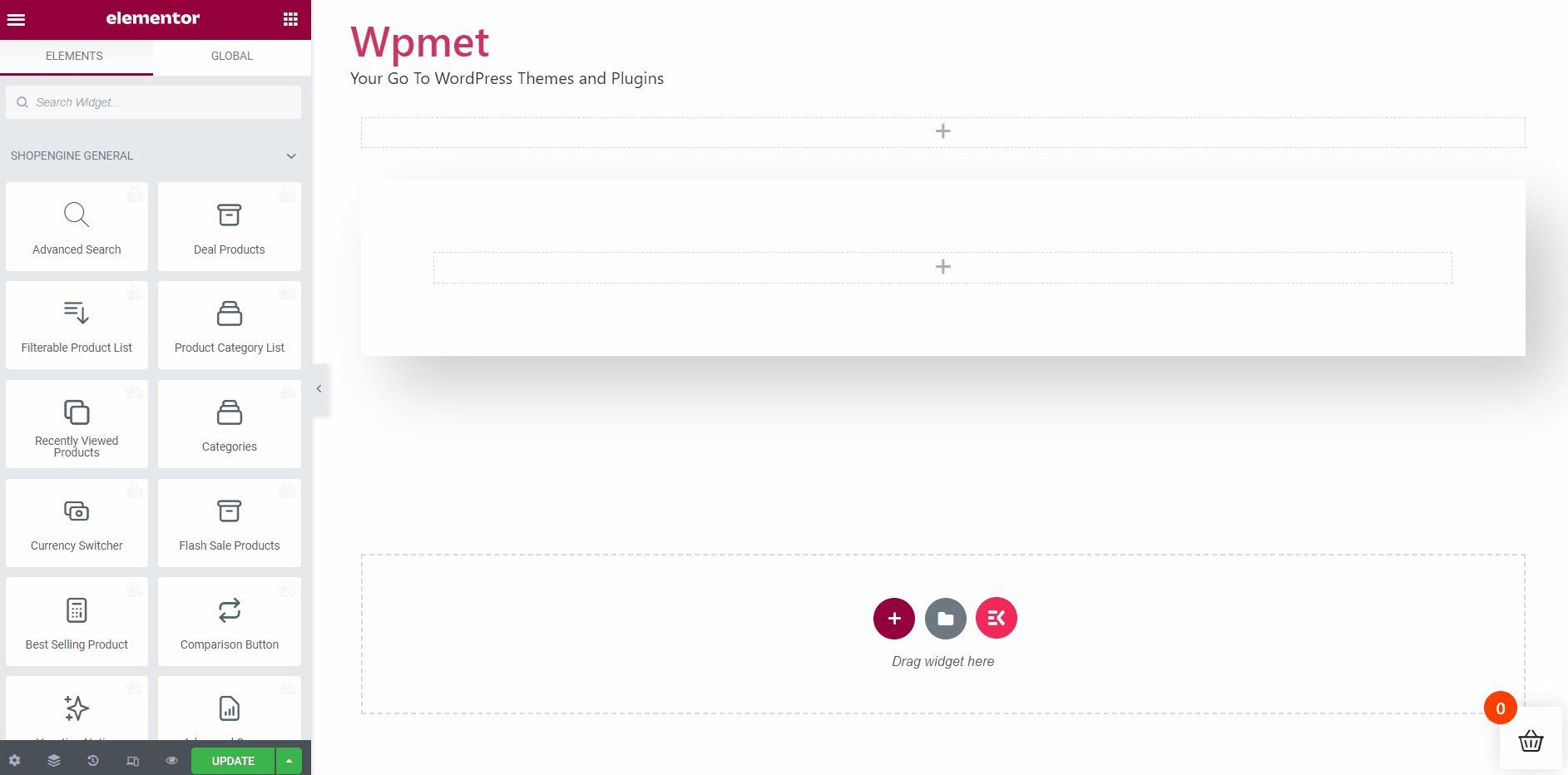
이제 편집기에서 페이지 디자인을 사용자 정의하십시오.
2단계: 빈 장바구니 페이지 디자인 #
편집기 페이지에서는 빈 장바구니 페이지를 원하는 방식으로 디자인할 수 있습니다. 여기에서 데모를 보여드리기 위해 WooCommerce 빈 장바구니 페이지에 대한 샘플 템플릿을 디자인했습니다.

마지막으로 업데이트 버튼을 눌러 사용자 정의를 완료하세요. 이제 WooCommerce 카트가 비어 있는 경우에도 세련된 디자인으로 웹사이트의 사용자 경험을 향상시킬 수 있습니다.