Deal Products는 모든 wooCommerce 템플릿에서 사용할 수 있는 ShopEngine의 일반 위젯입니다. 이 위젯은 제품을 강조 표시합니다. 판매 시작 및 종료 일정이 있는 판매 중, 판매 가능한 제품, 판매된 품목의 총 개수 등 다양한 옵션을 제공합니다.
메모: 이 위젯은 다음 위치에 있는 제품만 표시합니다. 일정이 있는 판매일정이 없는 세일 상품은 이 위젯에 표시되지 않습니다.
wooCommerce 사이트에서 Deal Products Widgets을 사용하는 방법을 알아보겠습니다.
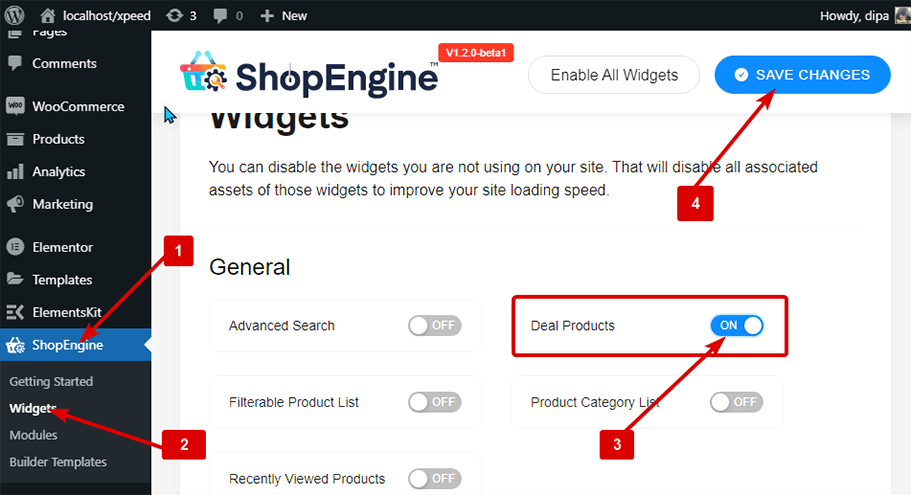
1단계: 거래 제품 위젯 활성화 #
위젯을 활성화하려면,
- 이동 ShopEngine > 위젯 > 딜 상품
- 켜다 일반 섹션에서 거래 제품
- 구하다 변화

메모: 또한 글로벌 설정을 사용하여 거래 제품을 켤 수도 있습니다. ShopEngine의 모든 위젯을 켭니다.
2단계: 거래 상품 추가 #
위젯을 추가하기 전에 먼저 ShopEngine WooCommerce 템플릿을 만들어야 합니다. 설명서를 확인하세요. 템플릿을 만드는 방법.
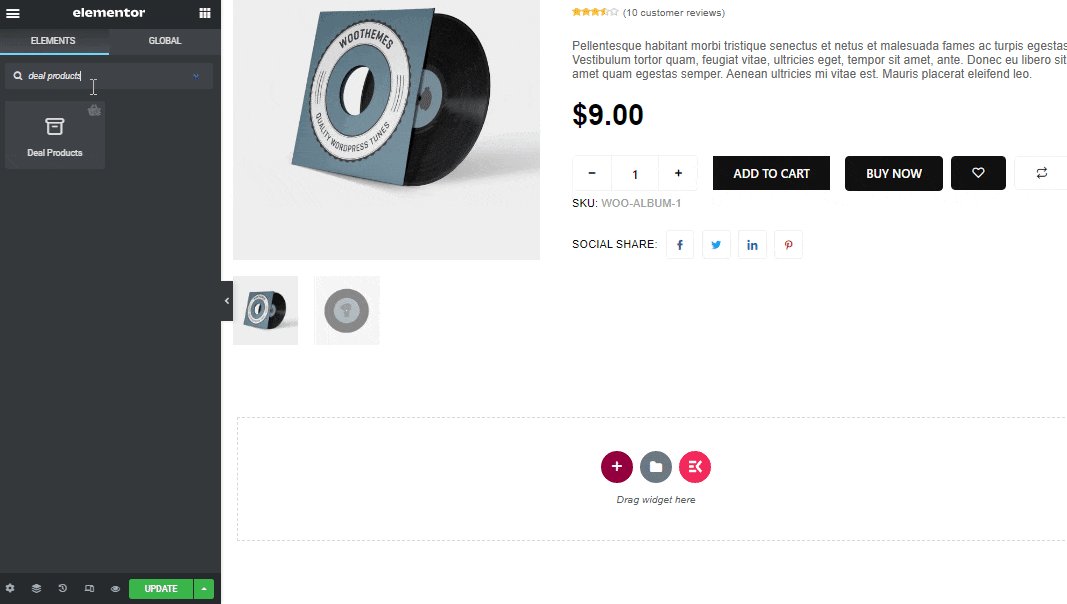
거래 상품을 추가하려면:
- 이동 ShopEngine > 템플릿 > 모든 ShopEngine 템플릿
- 클릭 Elementor로 편집

- 찾다 Elements Search 옵션에서 Deal 상품에 대한 정보
- 끌어서 놓기 위젯
- 클릭 업데이트 변경 사항을 저장합니다.

3단계: 거래 상품의 콘텐츠 설정 #
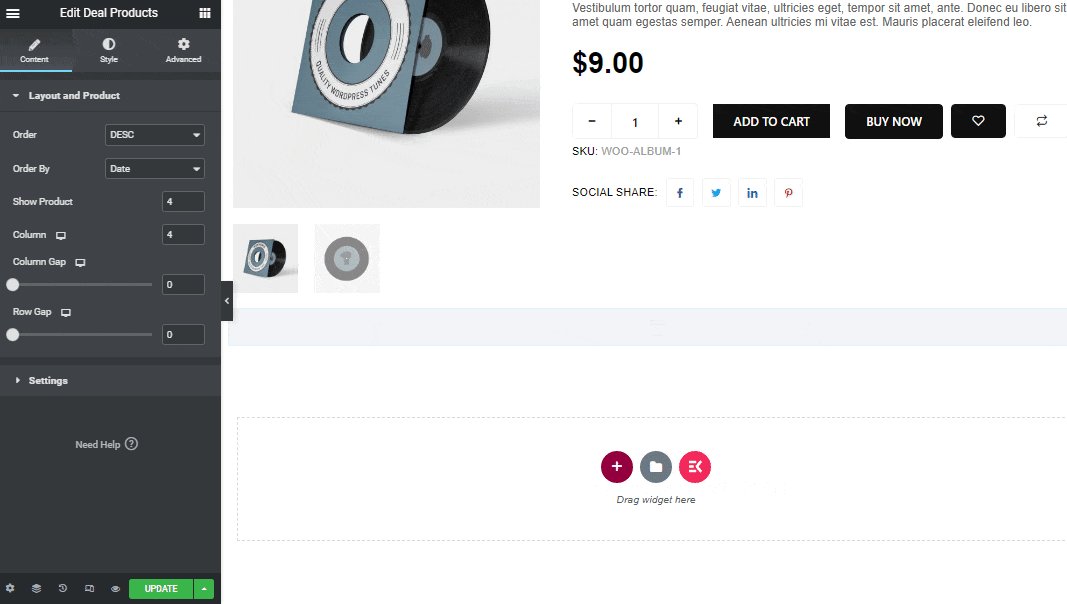
편집 아이콘을 클릭하고 이동하세요. 콘텐츠 다음 설정을 사용자 정의하려면 탭을 클릭하세요.
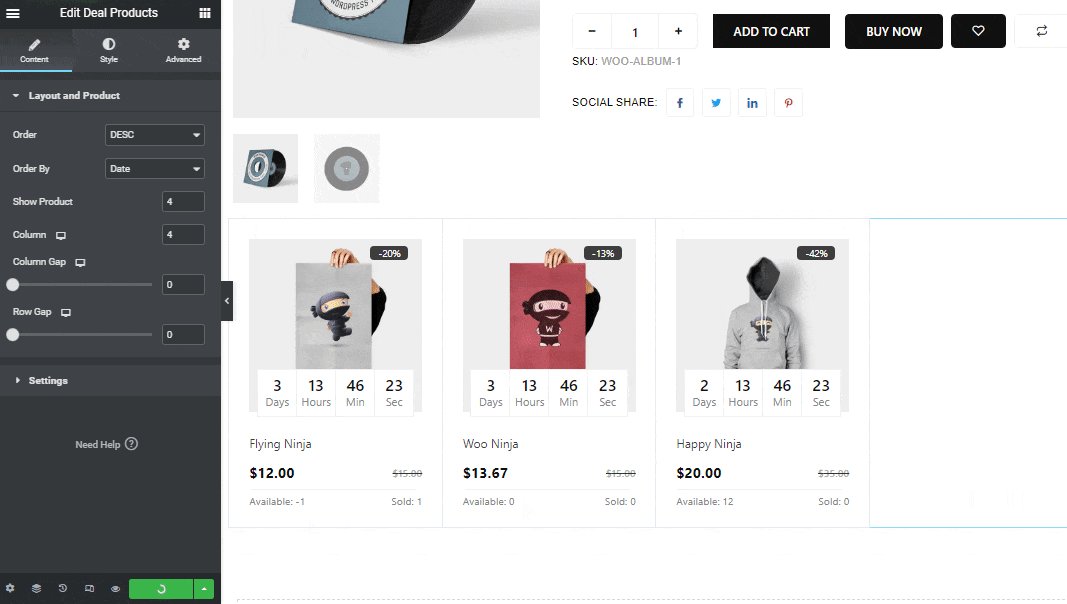
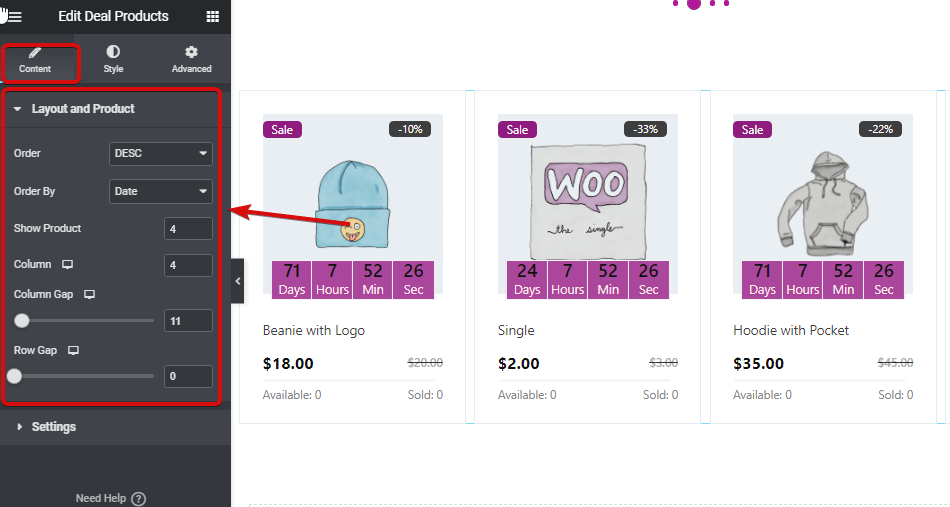
확장하다 레이아웃 및 제품 편집 옵션:
- 주문하다: 순서를 오름차순이나 내림차순으로 설정할 수 있습니다.
- 주문: ID, 제목, 이름, 날짜 및 인기순으로 정렬 옵션을 선택하세요.
- 제품 보기: 이 거래 제품 위젯에 표시할 제품 수를 설정하세요.
- 열: 각 열에 표시할 제품 개수를 선택하세요.
- 기둥 간격: 열 사이의 간격을 선택하세요.
- 행 간격: 여기서 각 열 사이의 간격을 선택할 수 있습니다.

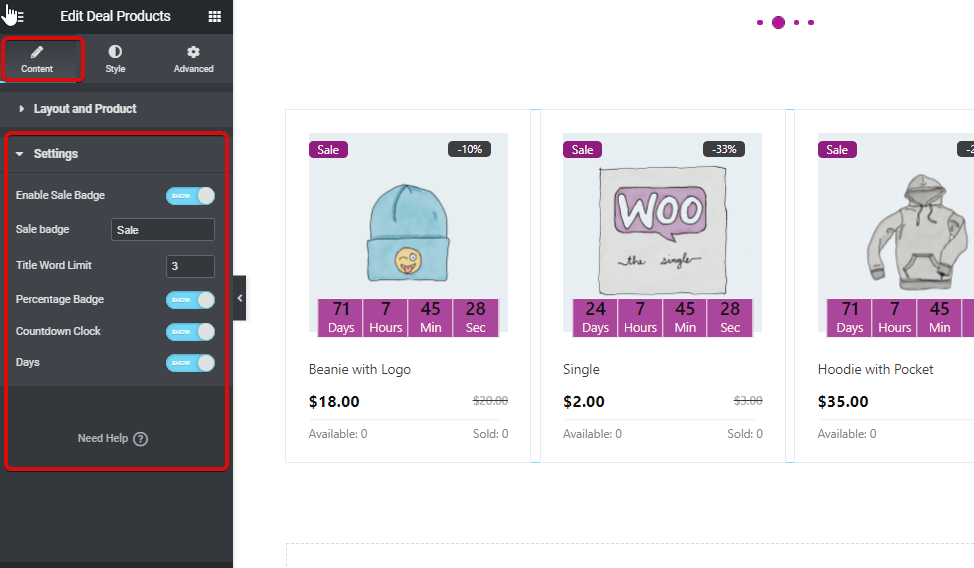
확장 설정 편집 옵션:
- 판매 배지 활성화: 세일 배지를 표시하거나 숨길 수 있습니다.
- 제목 글자 수 제한: 판매 배지의 제목을 사용자 지정합니다.
- 백분율 배지: 이 옵션을 사용하면 매출 비율을 표시할 수 있습니다.
- 카운트다운 시계: 이 옵션을 켜면 카운트다운 시계가 표시됩니다.
- 날: 1일 미만으로 기부하는 경우 이 옵션을 사용하여 카운트다운 시계에서 일 옵션을 숨길 수 있습니다.

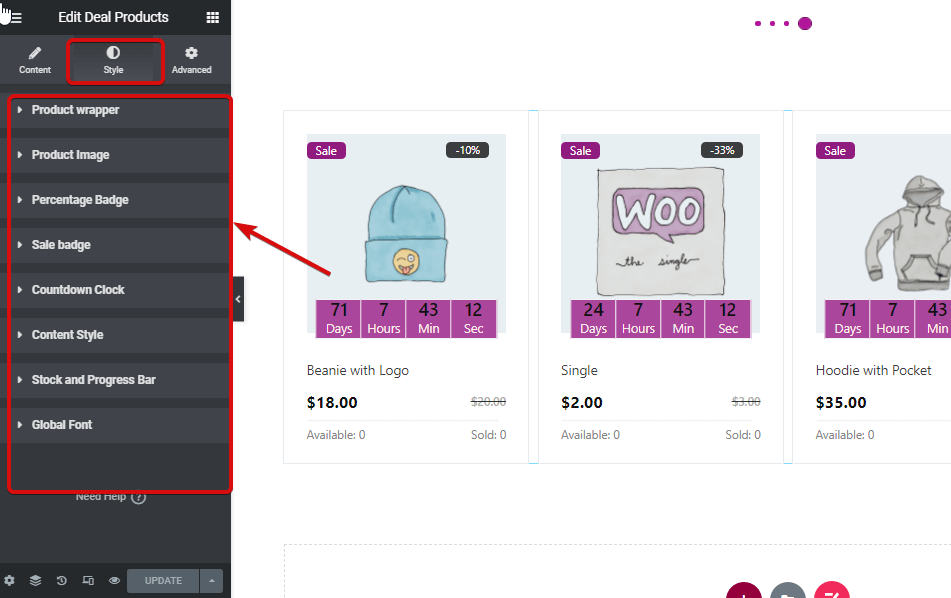
4단계: 거래 상품의 스타일 설정 #
로 이동 스타일 탭을 사용하여 다음 스타일 설정을 사용자 정의합니다.

- 제품 포장지
- 심: 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 조정합니다.
- 배경색: 위젯의 배경색을 변경합니다.
- 테두리 너비: 각 제품 섹션 주위에 원하는 테두리 너비를 선택하세요.
- 테두리 색상: 테두리의 색상을 선택하세요.
- 제품 이미지
- 키: 위젯의 제품 이미지 높이를 선택하세요.
- 크기: 콘텐츠나 표지로 이미지 크기를 선택할 수 있습니다.
- 위치: 커버를 선택하기로 결정했다면, 위치를 선택할 수 있는 또 다른 옵션이 제공됩니다. 여기서 상단, 중앙 또는 하단 위치를 선택할 수 있습니다.
- 백분율 배지:
- 심: 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 조정합니다.
- 국경 반경: 테두리 반경에 대해 위쪽, 오른쪽, 아래쪽, 왼쪽 값을 선택합니다.
- 왼쪽 위치: 여기서 퍼센트 배지의 수평 위치를 조정할 수 있습니다.
- 위치 상위: 퍼센트 배지의 수직 위치를 조정합니다.
- 색상: 퍼센트 텍스트의 색상을 선택하세요.
- 배경: 퍼센트 배지 배경에 사용할 배경색을 선택하세요.
- 타이포그래피: 글꼴 색상과 굵기를 선택하려면 '타이포그래피 편집'을 클릭하세요.
- 세일 배지:
- 심: 위쪽, 오른쪽, 아래쪽, 왼쪽 패딩을 조정합니다.
- 국경 반경: border-radius에 대해 위쪽, 오른쪽, 아래쪽, 왼쪽 값을 선택합니다.
- 왼쪽 위치: 여기서 판매 배지의 수평 위치를 조정할 수 있습니다..
- 위치 상위: 세일 배지의 수직 위치 조정.
- 색상: 판매 문구에 맞는 색상을 선택하세요.
- 배경: 판매 배지 배경에 사용할 배경색을 선택하세요.
- 타이포그래피: 글꼴 색상과 굵기를 선택하려면 '타이포그래피 편집'을 클릭하세요.
- 카운트다운 시계:
- 숫자 색상: 카운트다운 시계의 숫자에 맞는 색상을 선택하세요.
- 숫자 타이포그래피: 여기에서 글꼴 크기, 굵기, 변형 스타일을 선택할 수 있습니다.
- 라벨 색상: 라벨의 일, 시간, 분, 초에 대한 색상을 선택하세요.
- 라벨 타이포그래피: 여기에서 라벨의 글꼴 크기, 굵기, 변형 스타일 및 줄 높이를 선택할 수 있습니다.
- 배경: 라벨의 배경색을 변경합니다.
- 테두리 색상: 테두리 색상을 선택하세요.
- 테두리 폭: 테두리의 너비 크기를 선택하세요.
- 심: 상단, 오른쪽, 하단, 왼쪽 패딩을 조정합니다.
- 공간 하단: 여기서는 아래쪽 공간을 선택할 수 있습니다.
- 카운트다운 래퍼 너비: 카운트다운 섹션 전체의 너비를 선택하세요.
- 콘텐츠 스타일:
- 제목 색상: 제품 제목 색상을 변경하세요.
- 제목 호버 색상: 제목에 대한 호버 색상을 선택하세요.
- 제목 타이포그래피: 여기서 제목의 글꼴 크기, 굵기, 변형 및 줄 높이를 변경할 수 있습니다.
- 제목 여백: 제목의 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 선택합니다.
- 가격 행 여백: 가격 행의 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 선택합니다.
- 정가 색상: 일반 가격으로 색상을 선택하세요.
- 일반 가격 타이포그래피: 여기에서 글꼴 크기와 굵기를 선택하고 일반 가격으로 변환할 수 있습니다.
- 판매 가격 색상: 판매 가격에 맞는 색상을 선택하세요.
- 세일 가격 타이포그래피: 여기에서 글꼴 크기와 굵기를 선택하고 판매 가격에 맞게 변환할 수 있습니다.
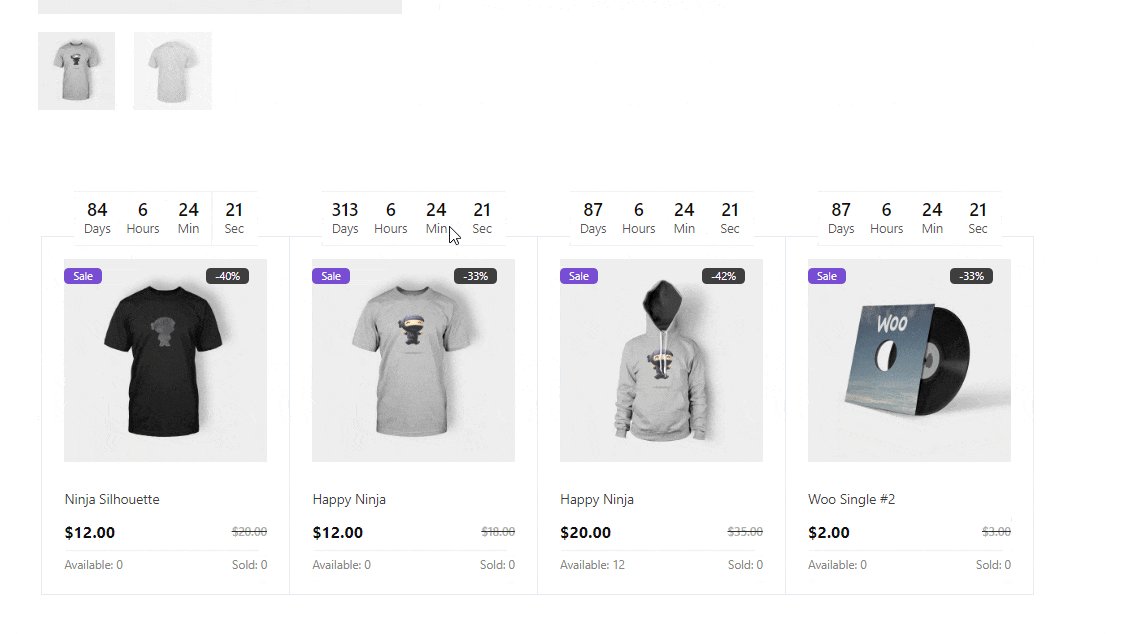
- 재고 및 진행률 표시줄
- 텍스트 색상: 사용 가능한 옵션과 판매된 옵션의 색상을 변경합니다.
- 텍스트 타이포그래피: 여기에서 사용 가능한 옵션과 판매되는 옵션에 대한 글꼴 크기, 굵기, 변형 및 줄 높이를 선택할 수 있습니다.
- 라인 캡 스타일: 둥근 모자 스타일은 둥글거나 정사각형 중에서 선택할 수 있습니다.
- 일반선 색상: 각 주식 섹션의 테두리 색상을 선택하세요.
- 일반 줄 높이: 줄 높이를 선택하세요.
- 활성 라인 색상: 여기서 활성화된 선 색상을 변경합니다.
- 활성 줄 높이: 여기서 활성 줄 높이를 선택할 수 있습니다.
- 전역 글꼴
- 글꼴 계열: 여기에서 전체 위젯의 글꼴 모음을 변경할 수 있습니다.
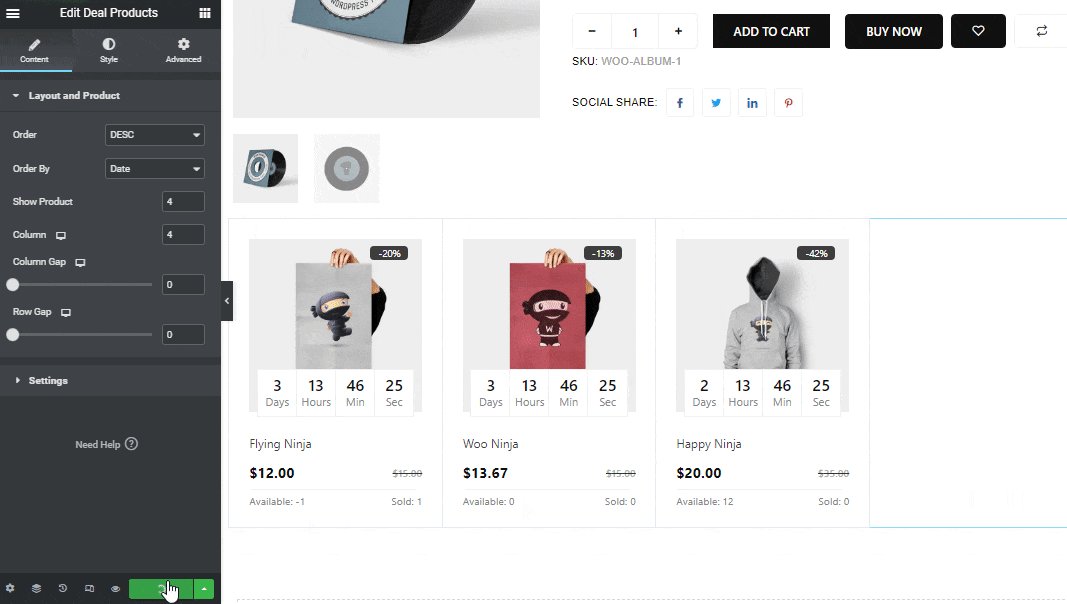
모두 변경한 후 클릭 업데이트 저장하려면. 이제 Deal 제품은 모든 사용자 정의 및 스타일과 함께 스토어프런트에 표시되어야 합니다.
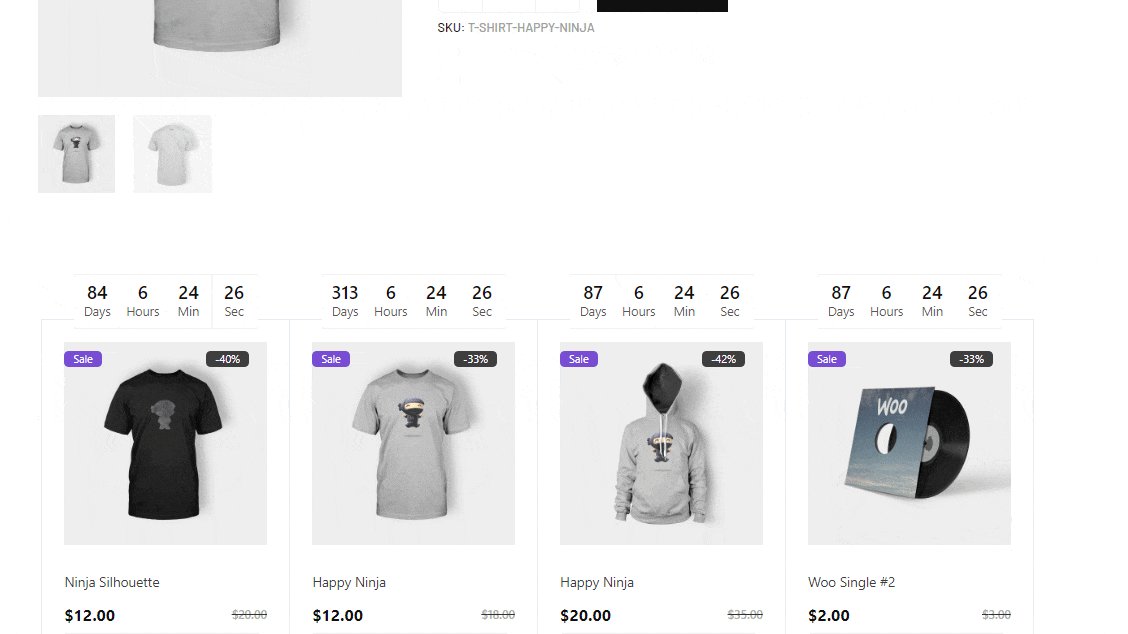
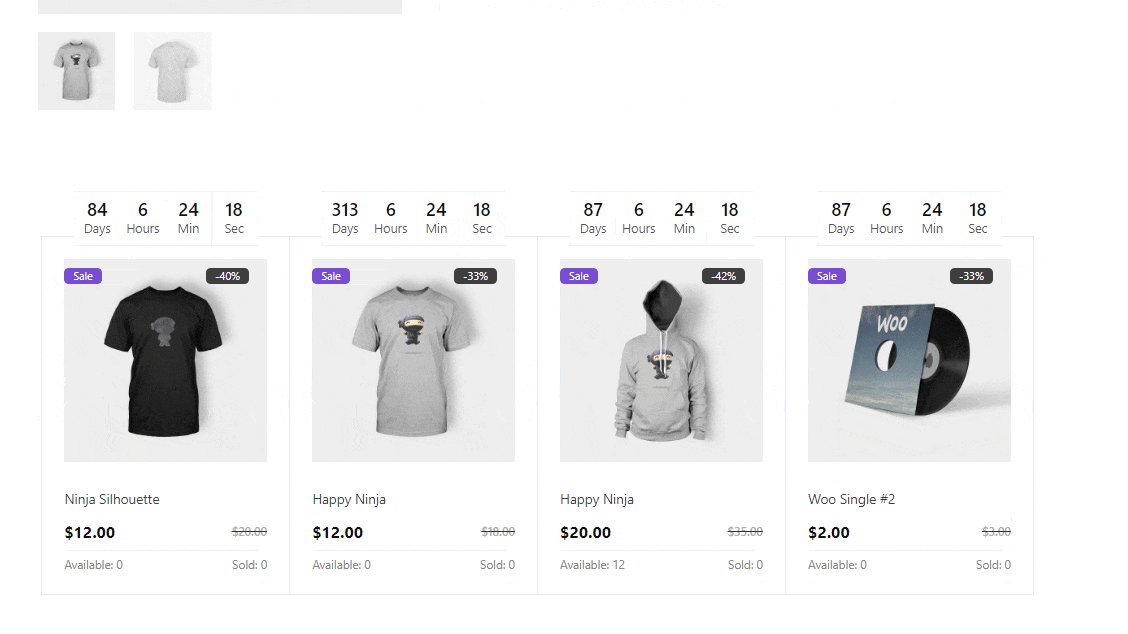
Deal Products Widget의 미리보기는 다음과 같습니다.