이 문서에서는 모든 페이지나 게시물에서 WP Social의 단축 코드를 사용하는 방법을 설명합니다. 이 게시물을 읽고 나면 WP Social에서 제공하는 소셜 로그인 단축 코드, 소셜 공유 단축 코드 및 소셜 카운터 단축 코드를 사용하는 방법을 배우게 됩니다. 계속합시다.
소셜 로그인 단축 코드 사용 #
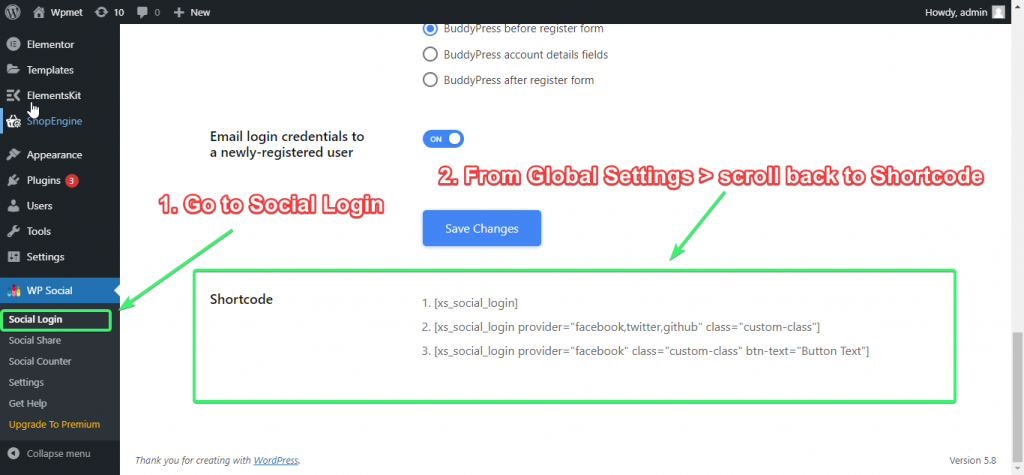
소셜 로그인 단축 코드를 찾으려면 WordPress 관리 대시보드를 입력한 후 다음으로 이동하세요. WP 소셜 >> 소셜 로그인 >> 전역 설정. 페이지 하단으로 스크롤하여 소셜 로그인 단축 코드를 찾으세요.

단축 코드를 복사한 다음 필요에 맞게 사용자 정의할 수 있습니다.
다음은 모든 페이지나 게시물에 소셜 로그인을 구현하는 몇 가지 단축 코드입니다.
[xs_social_login][xs_social_login 공급자="facebook,twitter,github" 클래스="맞춤 클래스"][xs_social_login 공급자="facebook" class="custom-class" btn-text="버튼 텍스트"]단축코드의 의미를 이해할 수 있도록 간략하게 설명하겠습니다.
1. [xs_social_login] = 일반화된 단축코드입니다. 로그인 공급자와 CSS 클래스를 지정하지 않거나 기본 로그인 버튼 텍스트를 사용하려는 경우, 원하는 페이지와 게시물에 이 간단한 단축 코드를 사용할 수 있습니다.
2. [xs_social_login 공급자=”페이스북,트위터,github” 클래스=”사용자 정의 클래스”] = 제공자(예: Facebook, Twitter, GitHub)를 지정하고 사용자 정의 CSS 클래스를 추가하려는 경우 이 단축 코드를 사용할 수 있습니다.
3. [xs_social_login 공급자=”facebook” 클래스=”custom-class” btn-text=”버튼 텍스트”] = 로그인 공급자 선택, CSS 클래스 설정, 버튼 텍스트 지정 등 더 많은 사용자 정의를 원하는 경우 이 단축 코드를 사용할 수 있습니다. 그런데 스타일 미리보기를 찾으려면 스타일 설정 탭.
이는 단지 샘플일 뿐입니다. 일부 코딩을 알고 있다면 모든 단축 코드를 사용자 정의하여 더 많은 기능을 추가할 수 있습니다.
스타일을 선택하지 않으면 기본 스타일 활성화됩니다. 하지만, 선택하고 싶다면 특정 스타일, 스타일 설정 탭에서 스타일 위치(위에서 아래로)를 계산한 다음 단축 코드에 스타일 번호를 사용하세요.
자, 보여드릴게요 소셜 로그인 단축 코드를 사용하는 방법 귀하의 페이지나 게시물에:
1 단계: 사용하고 싶은 단축코드를 복사하세요. 필요한 경우 코드의 일부를 사용자 정의하세요.
2 단계: 단축 코드를 붙여넣으려는 페이지나 게시물 섹션으로 이동하세요.
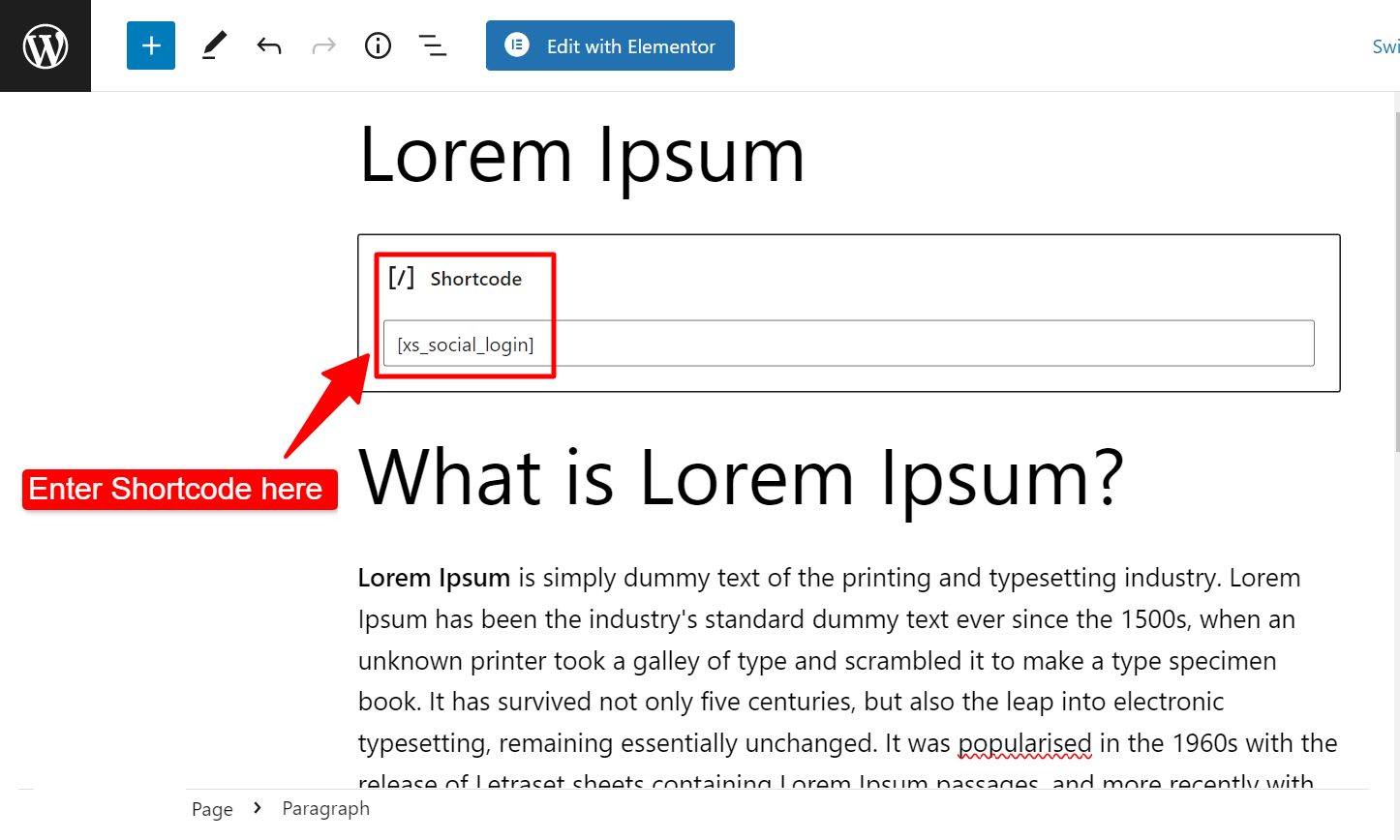
3단계: 구텐베르그를 사용하는 경우 "단축 코드" 블록을 사용하고 해당 블록에 단축 코드를 붙여넣습니다. Elementor 페이지 빌더의 경우 "단축 코드" 위젯을 끌어서 놓은 다음 단축 코드를 안에 붙여넣으면 됩니다.
편집기에 소셜 로그인 단축 코드를 입력하세요.

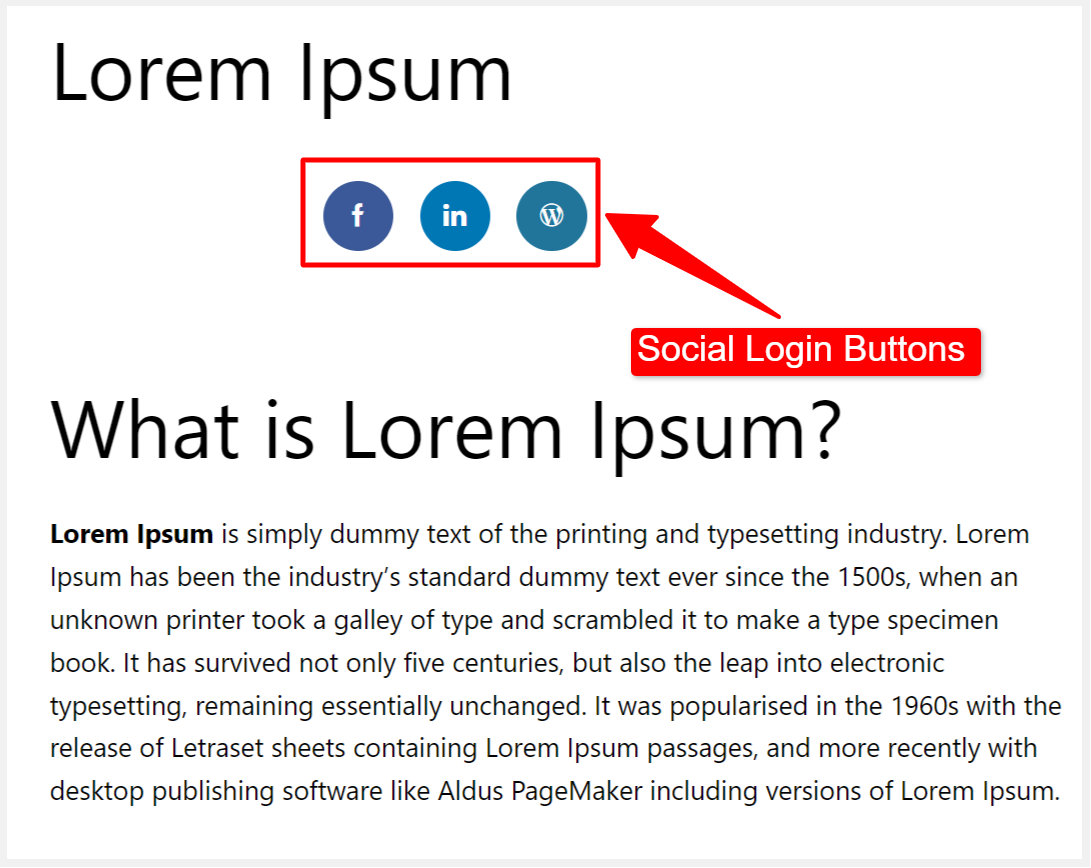
페이지 보기의 로그인 버튼:

소셜 공유 단축 코드 사용 #
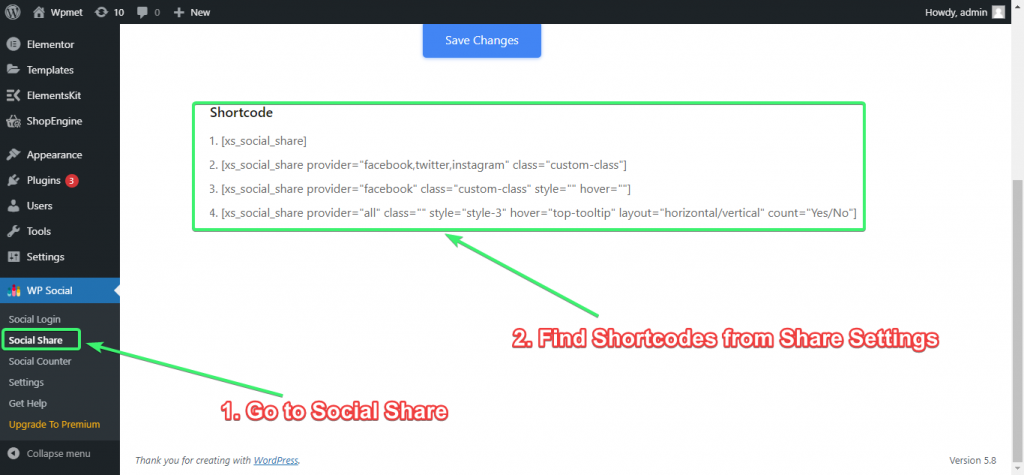
소셜 공유 단축 코드를 찾으려면 WordPress 관리 대시보드를 입력한 후 다음으로 이동하세요. WP 소셜 => 소셜 공유 => 공유 설정. 페이지 하단으로 스크롤하여 소셜 공유 단축 코드를 찾으세요. 단축 코드를 복사한 다음 필요에 맞게 사용자 정의할 수 있습니다.

다음은 모든 페이지나 게시물에 소셜 공유를 구현하는 몇 가지 단축 코드입니다.
[xs_social_share][xs_social_share 공급자="페이스북,트위터,인스타그램" 클래스="맞춤 클래스"][xs_social_share 공급자="facebook" class="custom-class" 스타일="" hover=""][xs_social_share 공급자="all" class="" style="style-3" hover="top-tooltip" 레이아웃="수평/수직" count="예/아니요"]단축코드의 의미를 이해할 수 있도록 간략하게 설명하겠습니다.
1. [xs_social_share] = 일반화되고 간단한 단축코드입니다. 소셜 공유 공급자와 CSS 클래스를 지정하지 않거나 기본 공유 스타일을 사용하려는 경우, 원하는 페이지와 게시물에 이 간단한 단축 코드를 사용할 수 있습니다.
2. [xs_social_share 공급자=”페이스북,트위터,인스타그램” 클래스=”맞춤 클래스”] = 여러 소셜 공유 공급자(예: Facebook, Twitter, Instagram)를 지정하고 사용자 정의 CSS 클래스 및 스타일을 추가하려는 경우 이 단축 코드를 사용할 수 있습니다.
3. [xs_social_share 공급자=”facebook” 클래스=”custom-class” 스타일=”” hover=””] = 이 단축 코드는 단일 소셜 공유 공급자(예: Facebook)를 정의하고 사용자 정의 클래스, 기본 공유 스타일 및 마우스 오버를 추가하는 데 도움이 됩니다.
4. [xs_social_share 공급자=”모든” 클래스=”” 스타일=”style-3″ hover=”top-tooltip” 레이아웃=”가로/세로” 개수=”예/아니요”] = 모든 소셜 공유 공급자 선택, 스타일 설정, 호버 효과, 레이아웃 등과 같은 추가 사용자 정의를 원할 경우 이 단축 코드를 사용할 수 있습니다. 스타일을 선택할 때 다음 중에서 좋아하는 소셜 공유 스타일을 선택할 수 있습니다. 스타일 설정 탭.
이는 단지 샘플일 뿐입니다. 일부 코딩을 알고 있다면 모든 단축 코드를 사용자 정의하여 더 많은 기능을 추가할 수 있습니다.
스타일을 선택하지 않으면 기본 스타일 활성화됩니다. 하지만, 선택하고 싶다면 특정 스타일, 스타일 설정 탭에서 스타일 위치(위에서 아래로)를 계산한 다음 단축 코드에 스타일 번호를 사용하세요.
자, 보여드릴게요 소셜 공유 단축 코드를 사용하는 방법 귀하의 페이지나 게시물에:
1 단계: 사용하고 싶은 단축코드를 복사하세요. 필요한 경우 코드의 일부를 사용자 정의하세요.
2 단계: 단축 코드를 붙여넣으려는 페이지나 게시물 섹션으로 이동하세요.
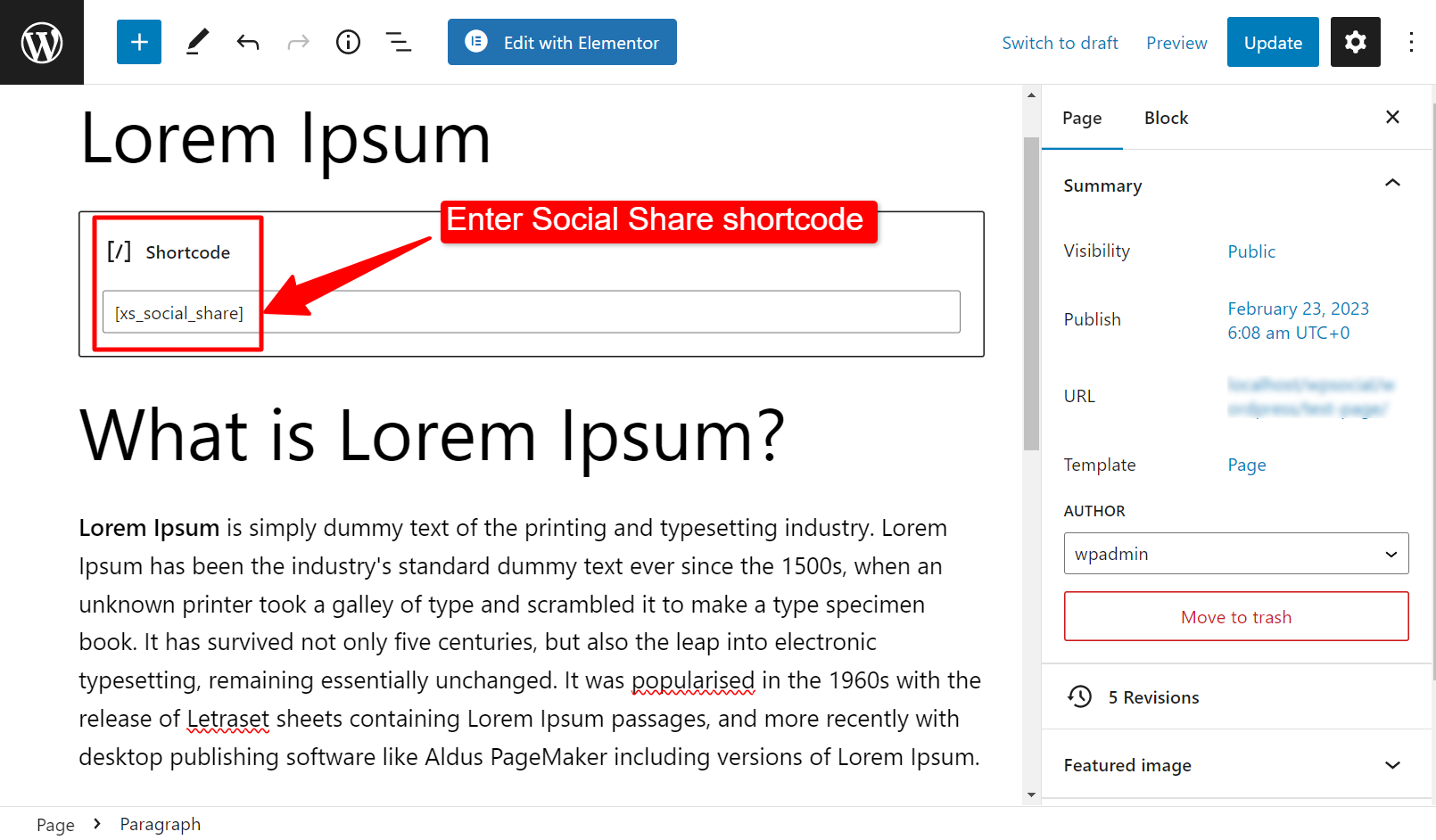
3단계: 구텐베르그를 사용하는 경우 "단축 코드" 블록을 사용하고 해당 블록에 단축 코드를 붙여넣습니다. Elementor 페이지 빌더의 경우 "단축 코드" 위젯을 끌어서 놓은 다음 단축 코드를 안에 붙여넣으면 됩니다. 그게 다야.
편집기에 소셜 로그인 단축 코드를 입력하세요.

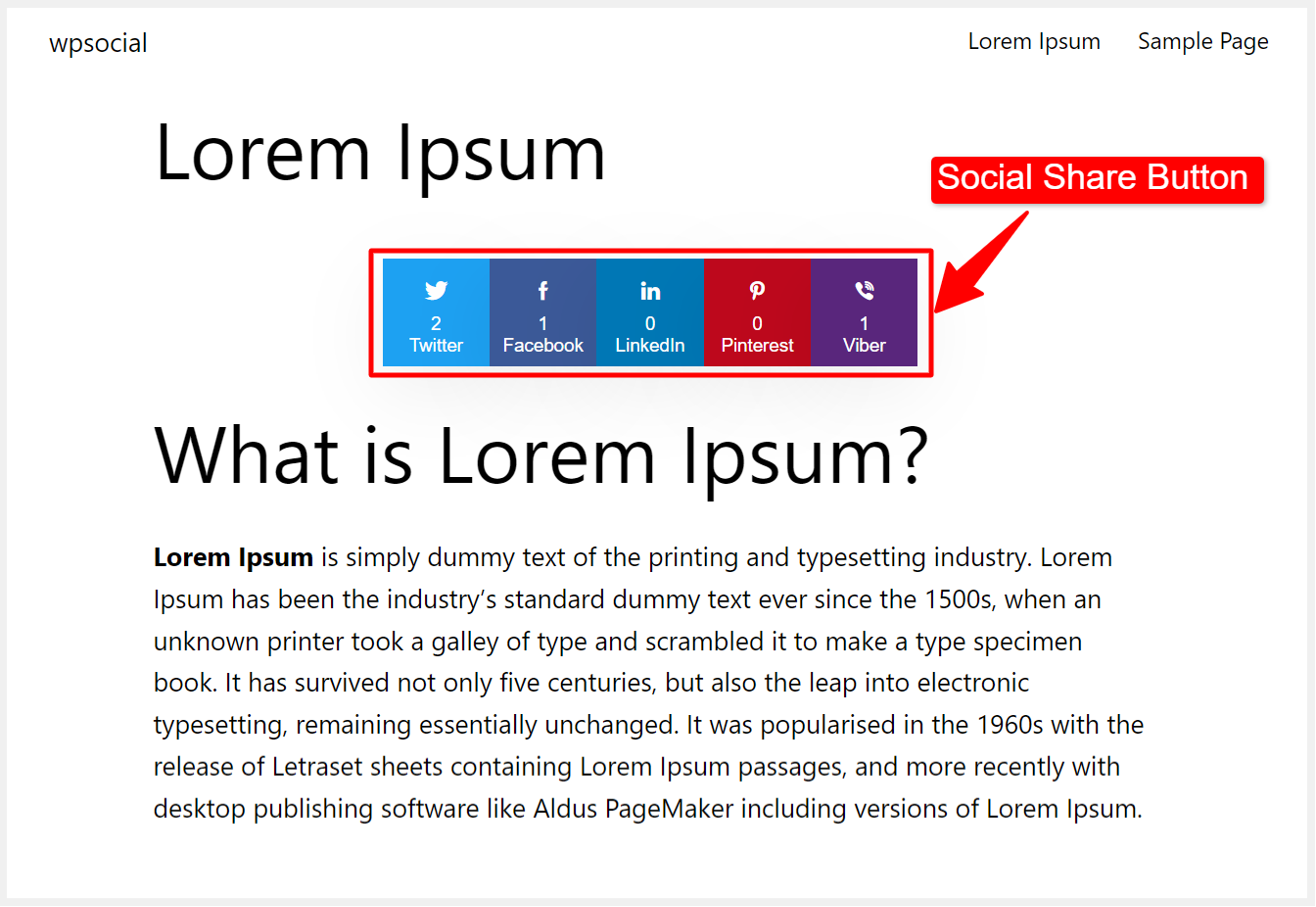
페이지 보기의 공유 버튼:

소셜 카운터 단축 코드 사용 #
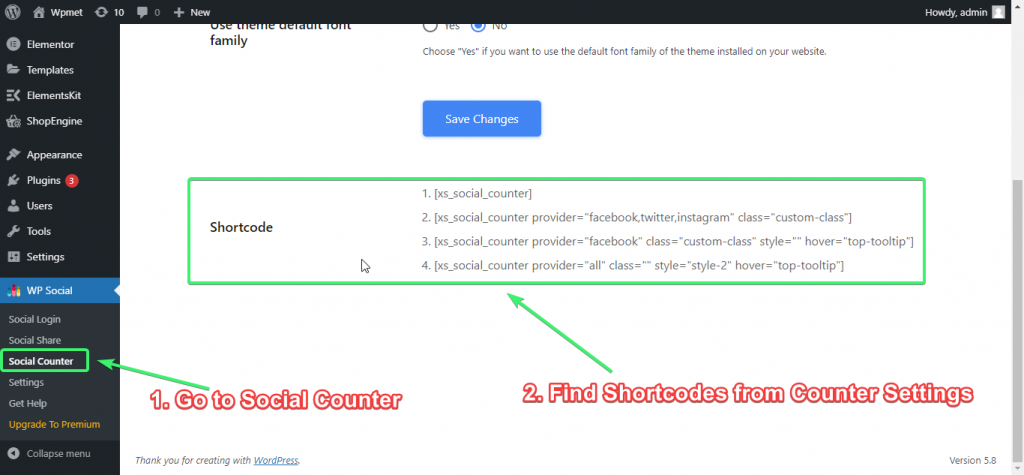
소셜 카운터 단축 코드를 찾으려면 WordPress 관리 대시보드를 입력한 후 다음으로 이동하세요. WP 소셜 => 소셜 카운터 => 카운터 설정. 페이지 하단으로 스크롤하여 소셜 카운터 단축 코드를 찾으세요.

단축 코드를 복사한 다음 필요에 맞게 사용자 정의할 수 있습니다.
다음은 모든 페이지나 게시물에 소셜 카운터를 구현하는 몇 가지 단축 코드입니다.
[xs_social_counter][xs_social_counter 공급자="페이스북,트위터,인스타그램" 클래스="맞춤 클래스"][xs_social_counter 공급자="facebook" class="custom-class" style="" hover="top-tooltip"][xs_social_counter 공급자="all" class="" style="style-2" hover="top-tooltip"]단축코드의 의미를 이해할 수 있도록 간략하게 설명하겠습니다.
1. [xs_social_counter] = 일반화되고 간단한 단축코드입니다. 소셜 카운터 제공자와 CSS 클래스를 지정하지 않거나 기본 카운터 스타일을 사용하려는 경우, 원하는 페이지와 게시물에 이 간단한 단축 코드를 사용할 수 있습니다.
2. [xs_social_counter 공급자=”페이스북,트위터,인스타그램” 클래스=”맞춤형 클래스”] = 여러 소셜 카운터 제공자(예: Facebook, Twitter, Instagram)를 지정하고 사용자 정의 CSS 클래스를 추가하려는 경우 이 단축 코드를 사용할 수 있습니다.
3. [xs_social_counter 공급자=”facebook” 클래스=”custom-class” 스타일=”” hover=”top-tooltip”] = 이 단축 코드는 단일 소셜 카운터 공급자(예: Facebook)를 정의하고, 사용자 정의 클래스를 추가하고, 선호하는 공유 스타일 및 마우스 오버를 사용하는 데 도움이 됩니다. 스타일을 선택할 때 다음 중에서 좋아하는 소셜 카운터 스타일을 선택할 수 있습니다. 스타일 설정 탭.
4. [xs_social_counter 공급자=”모든” 클래스=”” 스타일=”style-2″ hover=”top-tooltip”] = 모든 소셜 카운터 공급자 선택, CSS 클래스, 스타일 및 호버 효과 설정과 같은 사용자 정의를 원하는 경우 이 단축 코드를 사용할 수 있습니다.
이는 단지 샘플일 뿐입니다. 일부 코딩을 알고 있다면 모든 단축 코드를 사용자 정의하여 더 많은 기능을 추가할 수 있습니다.
스타일을 선택하지 않으면 기본 스타일 활성화됩니다. 하지만, 선택하고 싶다면 특정 스타일, 스타일 설정 탭에서 스타일 위치(위에서 아래로)를 계산한 다음 단축 코드에 스타일 번호를 사용하세요.
자, 보여드릴게요 소셜 카운터 단축 코드를 사용하는 방법 귀하의 페이지나 게시물에서:
1 단계: 사용하고 싶은 단축코드를 복사하세요. 필요한 경우 코드의 일부를 사용자 정의하세요.
2 단계: 단축 코드를 붙여넣으려는 페이지나 게시물 섹션으로 이동하세요.
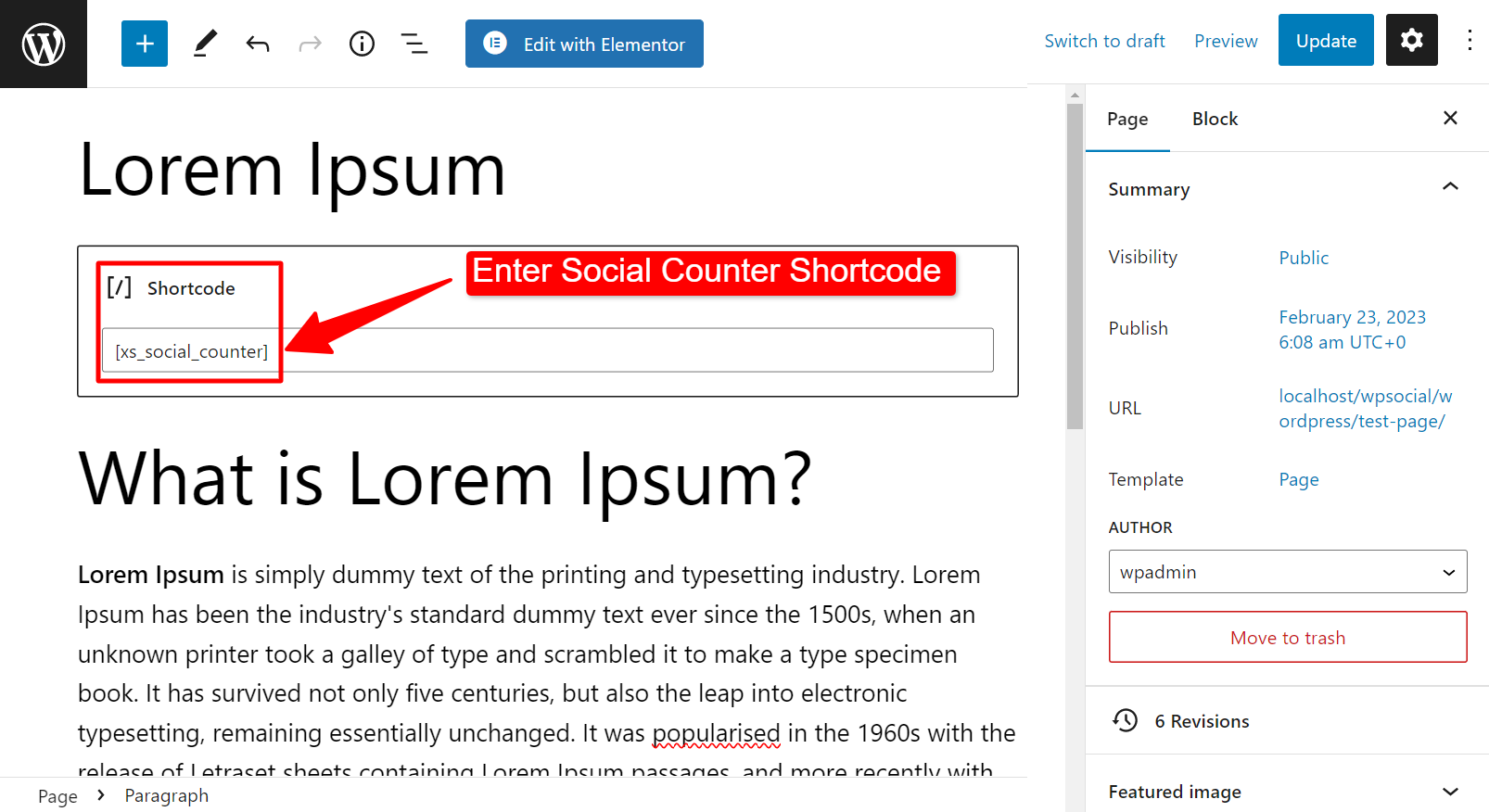
3단계: 구텐베르그를 사용하는 경우 "단축 코드" 블록을 사용하고 해당 블록에 단축 코드를 붙여넣습니다. Elementor 페이지 빌더의 경우 "단축 코드" 위젯을 끌어서 놓은 다음 단축 코드를 안에 붙여넣으면 됩니다.
편집기에 소셜 카운터 단축 코드를 입력하세요.

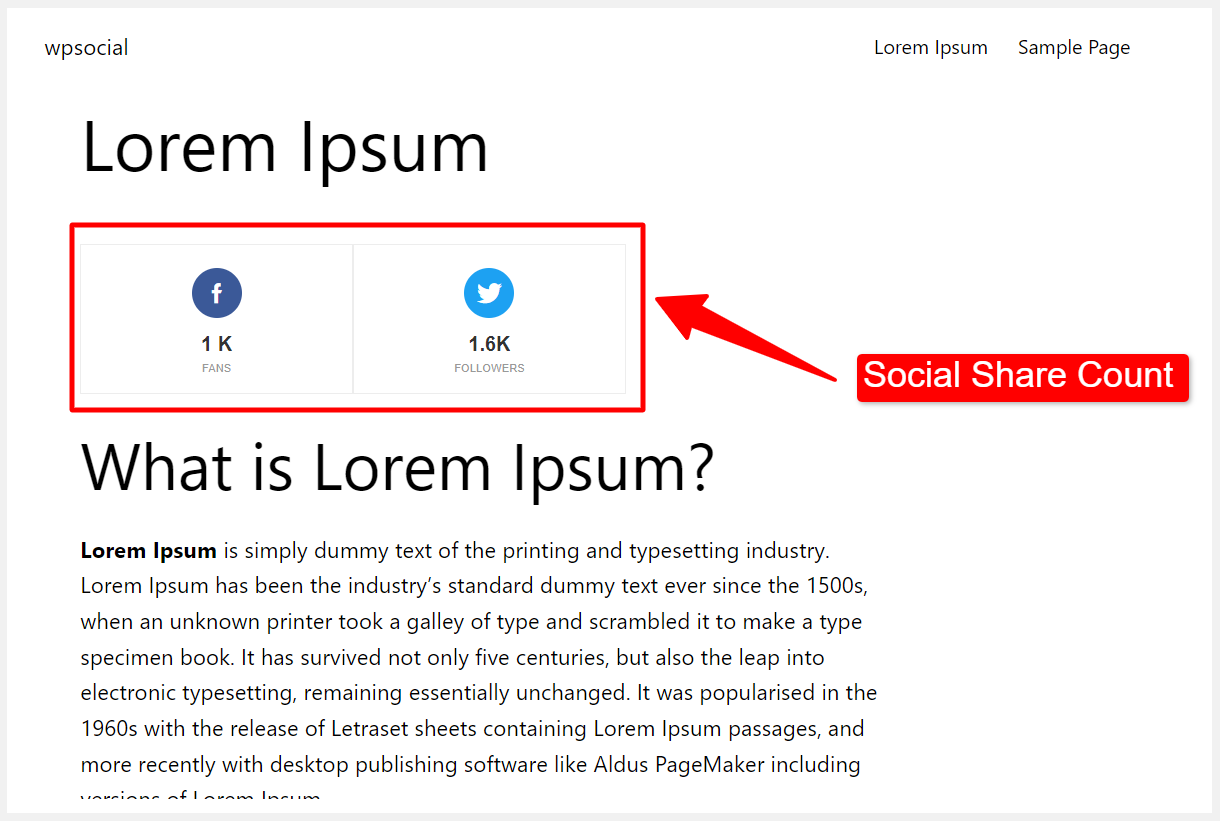
페이지 보기의 소셜 카운터: