시작하다 #
Metform을 사용하면 긴 양식을 아주 쉽게 만들 수 있습니다. 이제 어떤 위젯을 사용해도 WordPress 다단계 양식을 쉽게 만들 수 있습니다.
Elementor 다단계 양식을 추가하려면 비디오 가이드를 시청하세요.
또는 아래의 단계별 지침에 따라 WordPress 다단계 양식을 추가하세요.
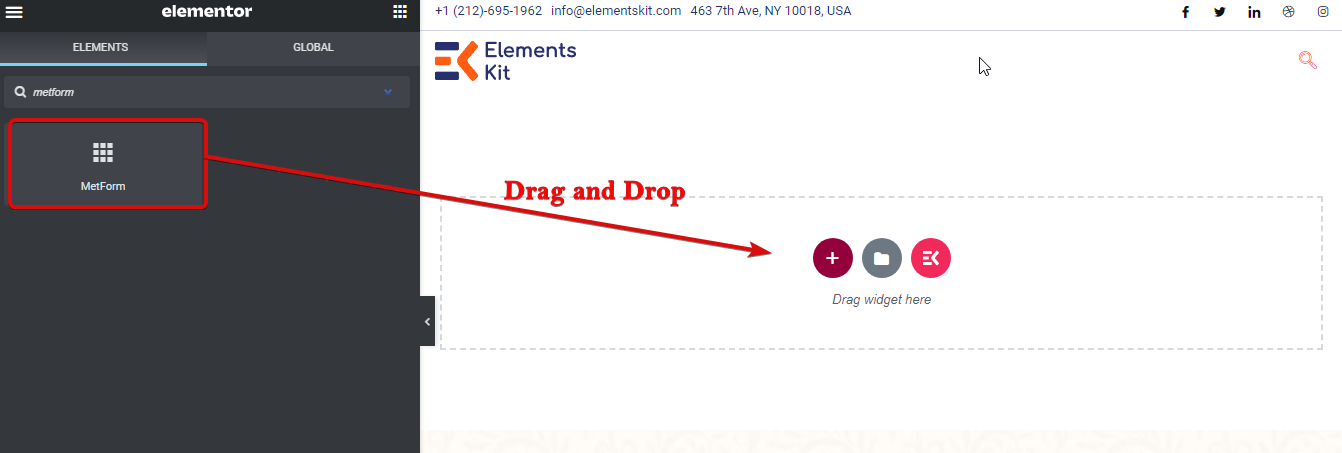
단계 -> 1 #
검색 메트폼 위젯을 드래그하여 위젯 배치 영역으로 드래그하세요.

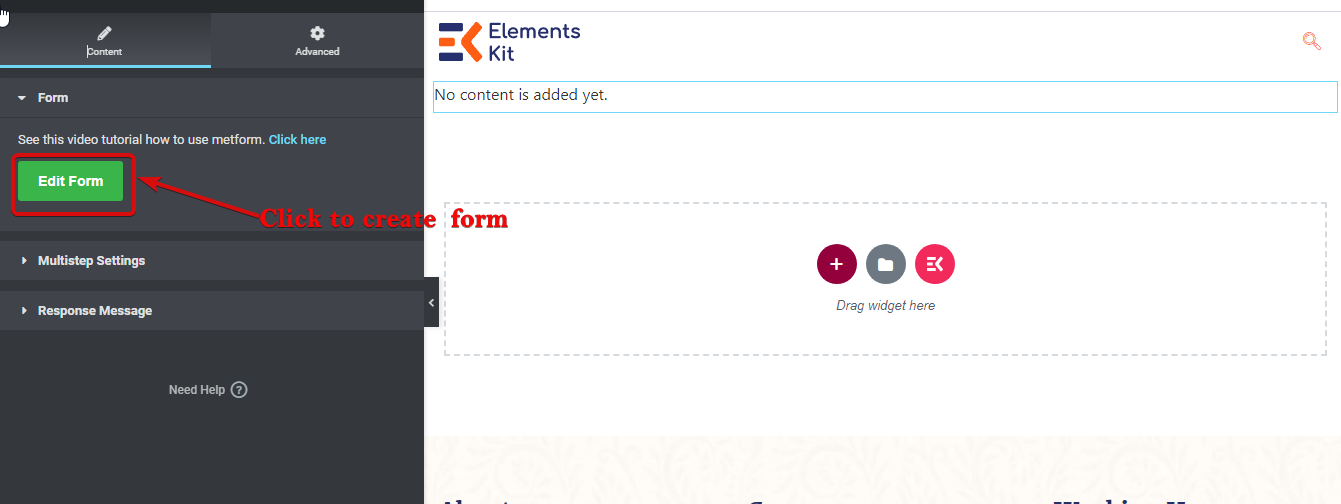
2단계->2 #
다음을 클릭하세요. 양식 편집 왼쪽 버튼을 누르면 창이 열리며 양식을 생성할 수 있습니다.

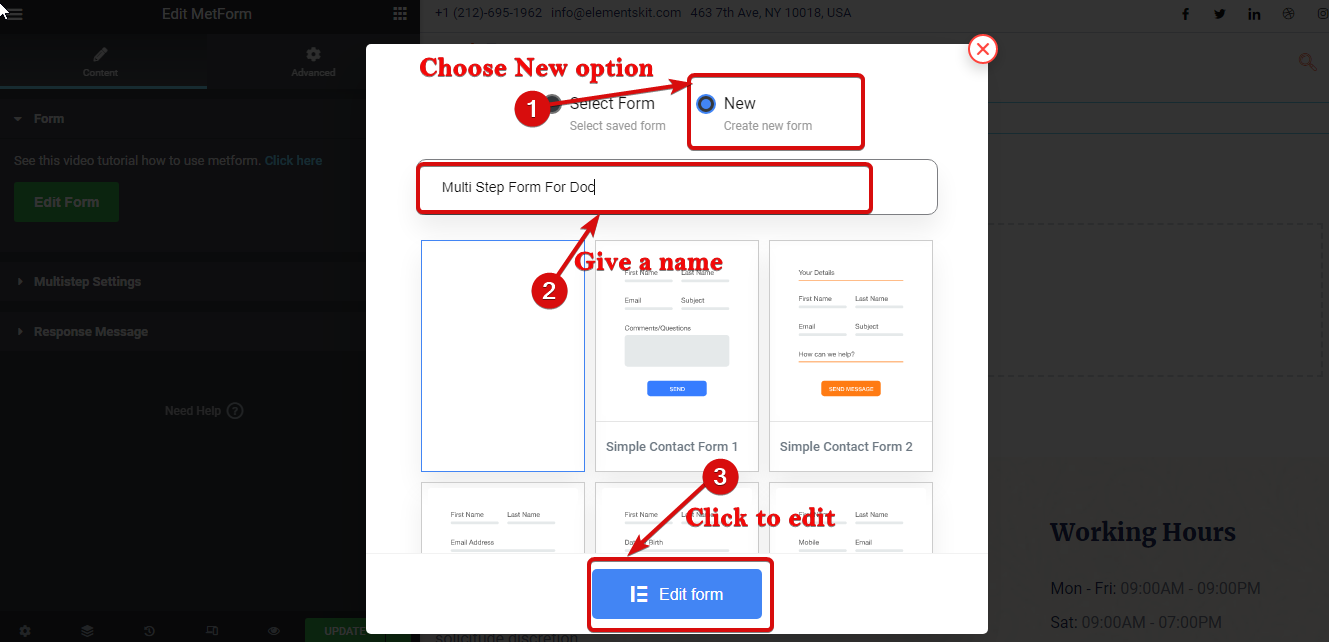
3단계->3 #
선택하다 새로운 새 양식을 만들려면 에 기부하세요 제목. 이제 빈 템플릿을 선택하고 양식 편집

4단계 -> 4 #
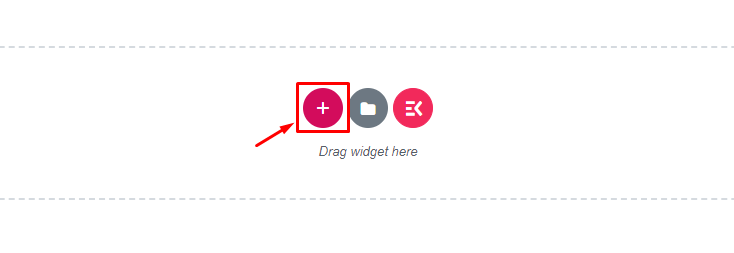
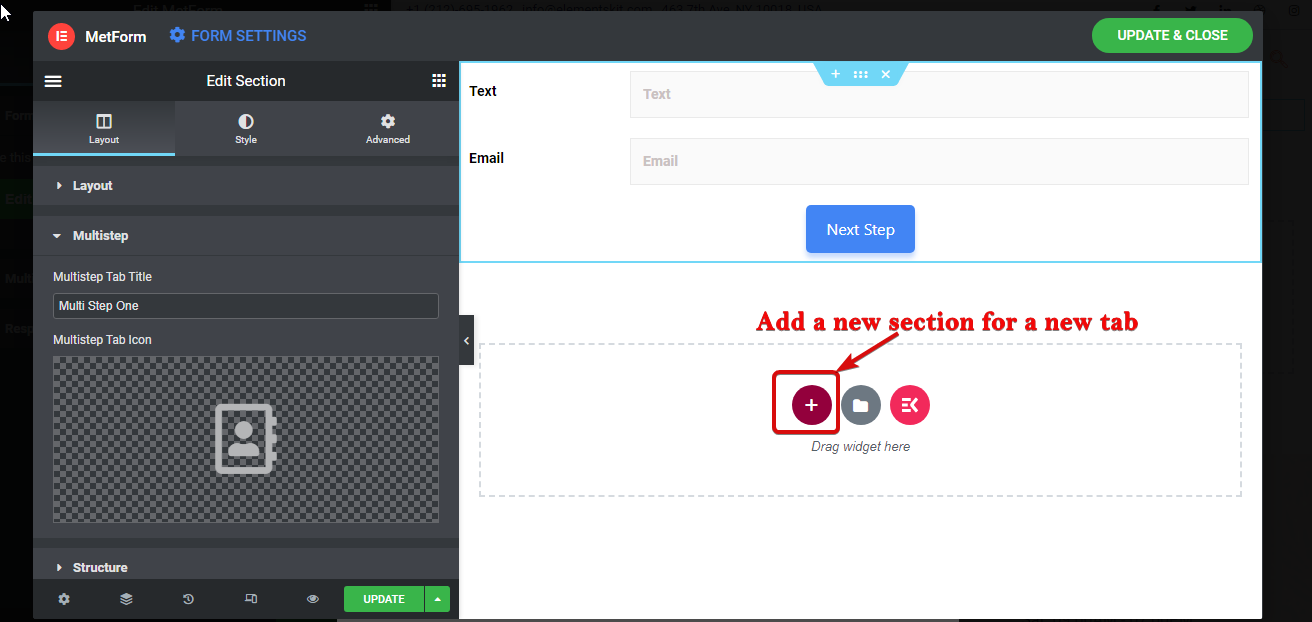
새 섹션을 추가하려면 '더하기' 기호 버튼을 클릭하세요.

단계 -> 5 #
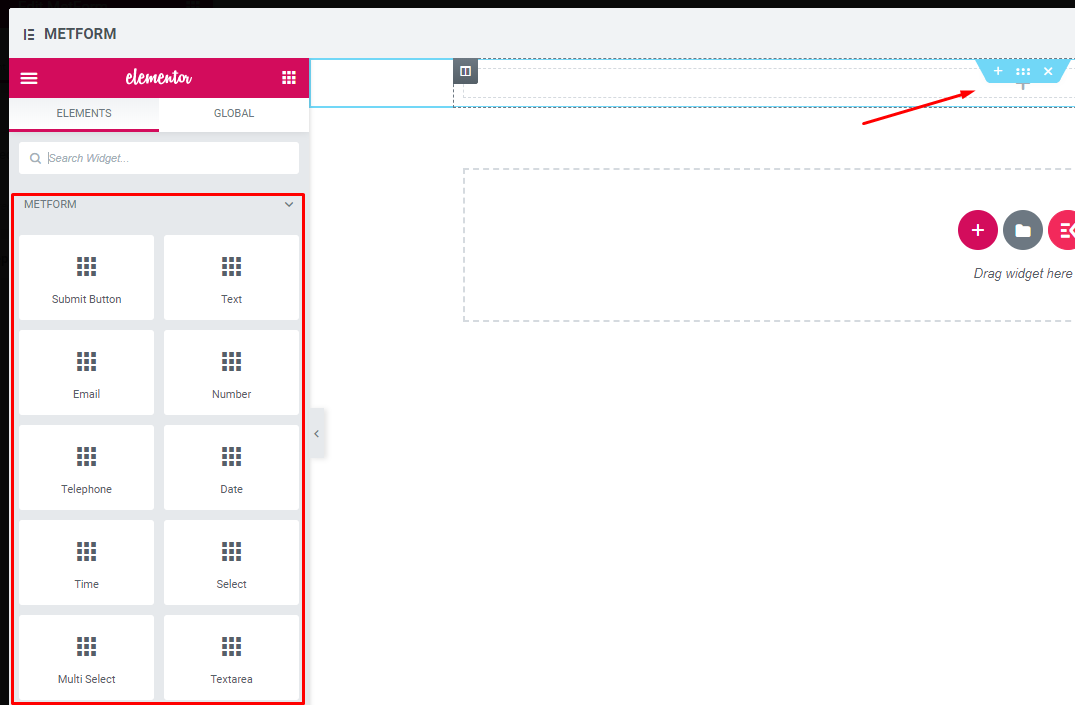
이제 위젯을 사용하여 양식을 작성하세요.

단계 -> 6 #
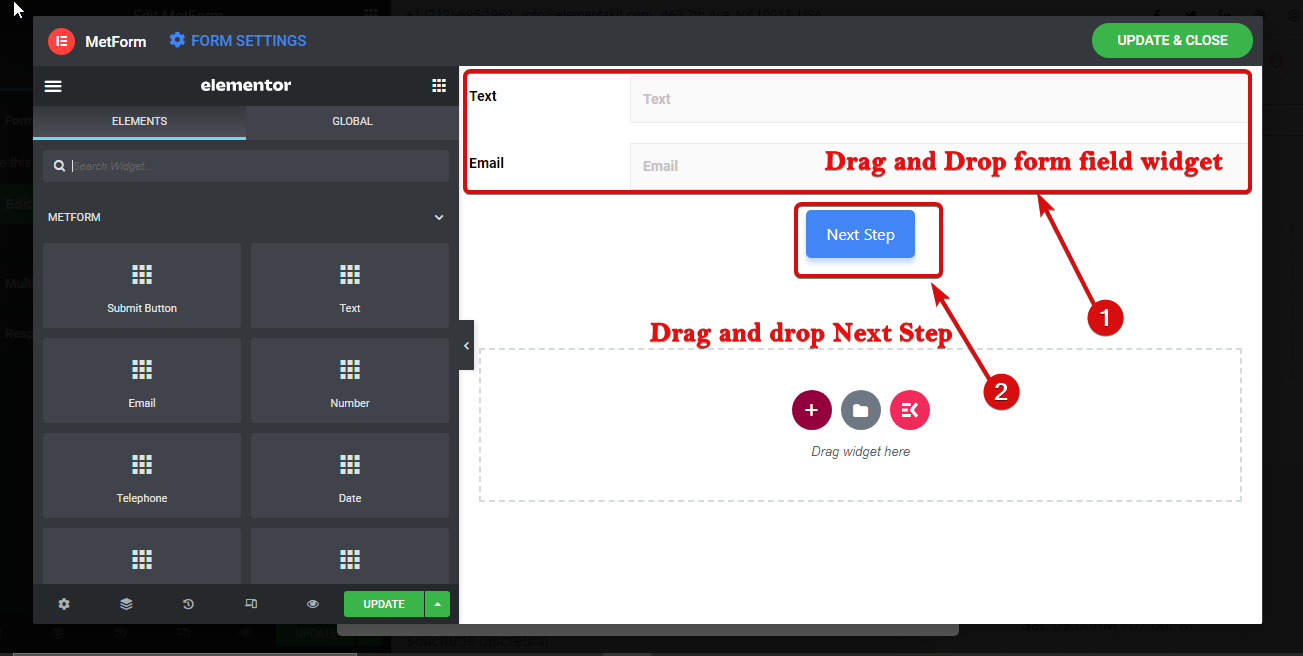
드래그 앤 드롭 다음 단계 버튼 위젯.

단계 -> 7 #
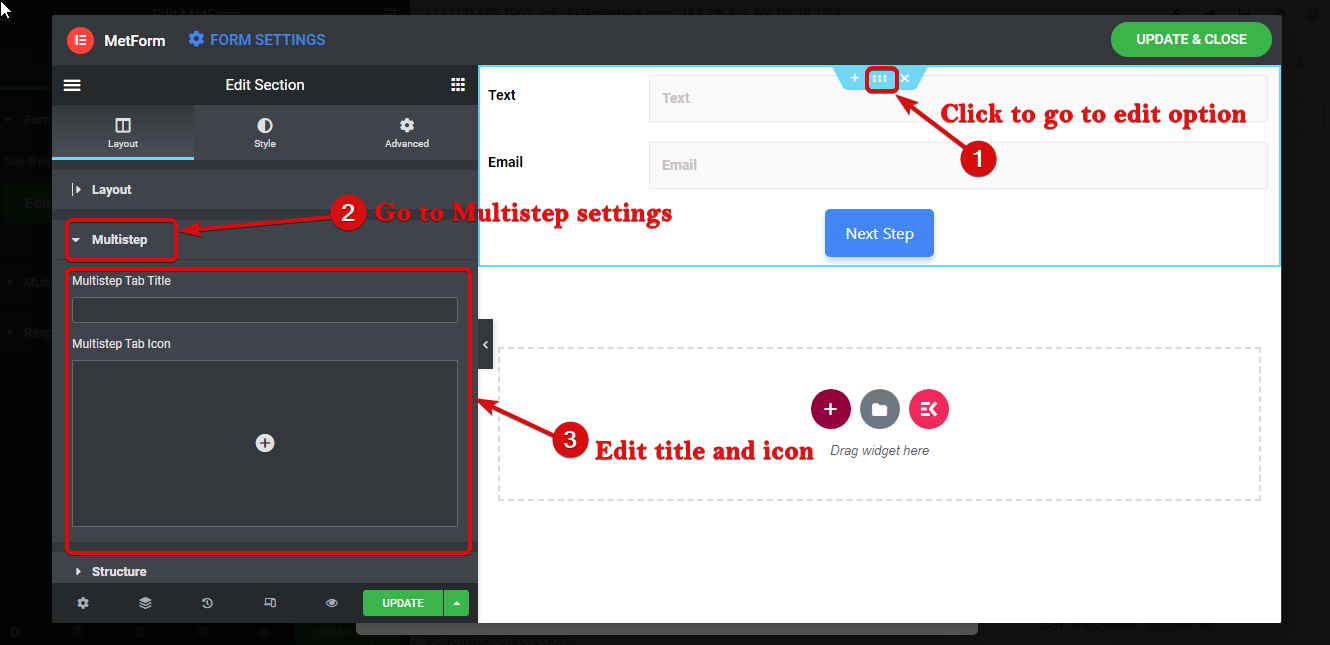
섹션의 이름을 지정합니다. 6개의 점을 클릭하면 해당 섹션의 설정으로 이동합니다. 그런 다음 레이아웃 ⇒ 다단계. 여기 다단계 탭 제목 변경 및 아이콘 추가 네가 원한다면. 라이브러리에서 아이콘을 추가하거나 새 아이콘을 업로드할 수 있습니다.

단계 -> 8 #
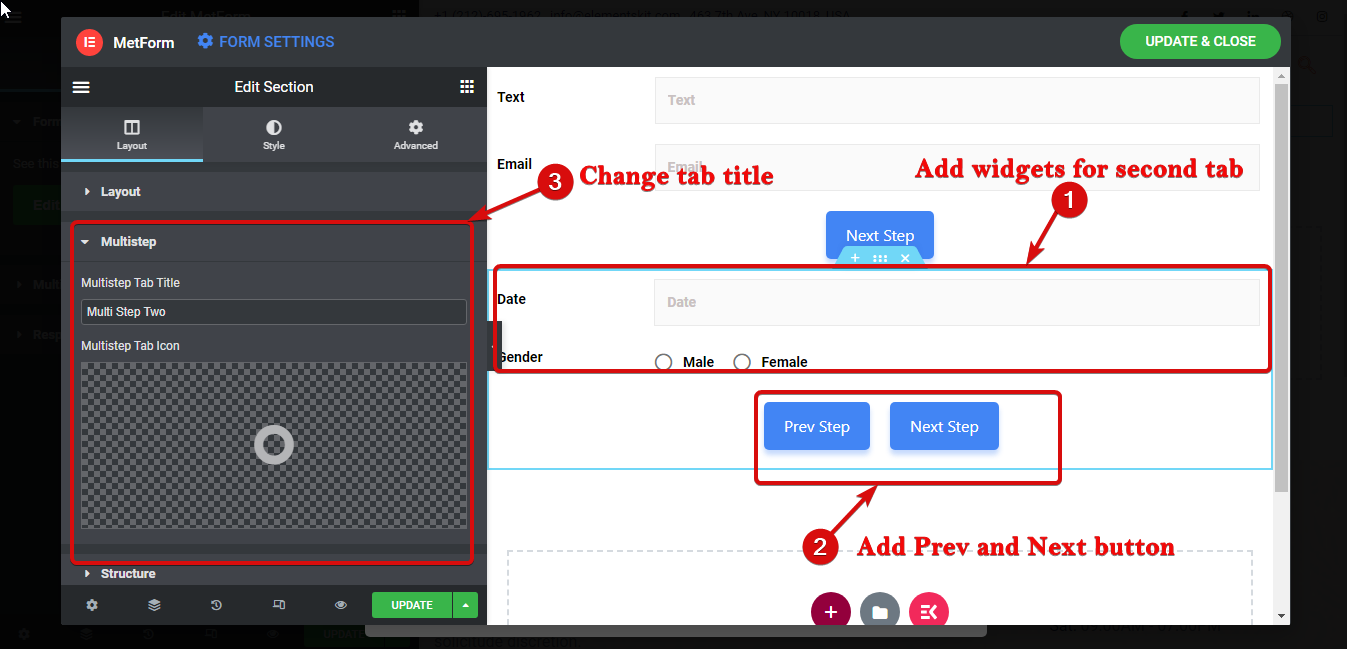
양식의 새 단계를 다시 추가하려면 + 기호를 클릭하여 새 섹션을 선택하세요.
참고: 양식의 새 탭/단계에 대해 새 섹션(내부 섹션 아님)을 시작해야 한다는 점을 기억하십시오.

단계 -> 9 #
이제 위젯을 다시 끌어서 놓아 두 번째 단계를 구축하세요. 이후 이전 및 다음 버튼 추가. 그 다음에 7단계를 따르세요 이 섹션/탭에 적절한 이름과 아이콘을 지정하려면

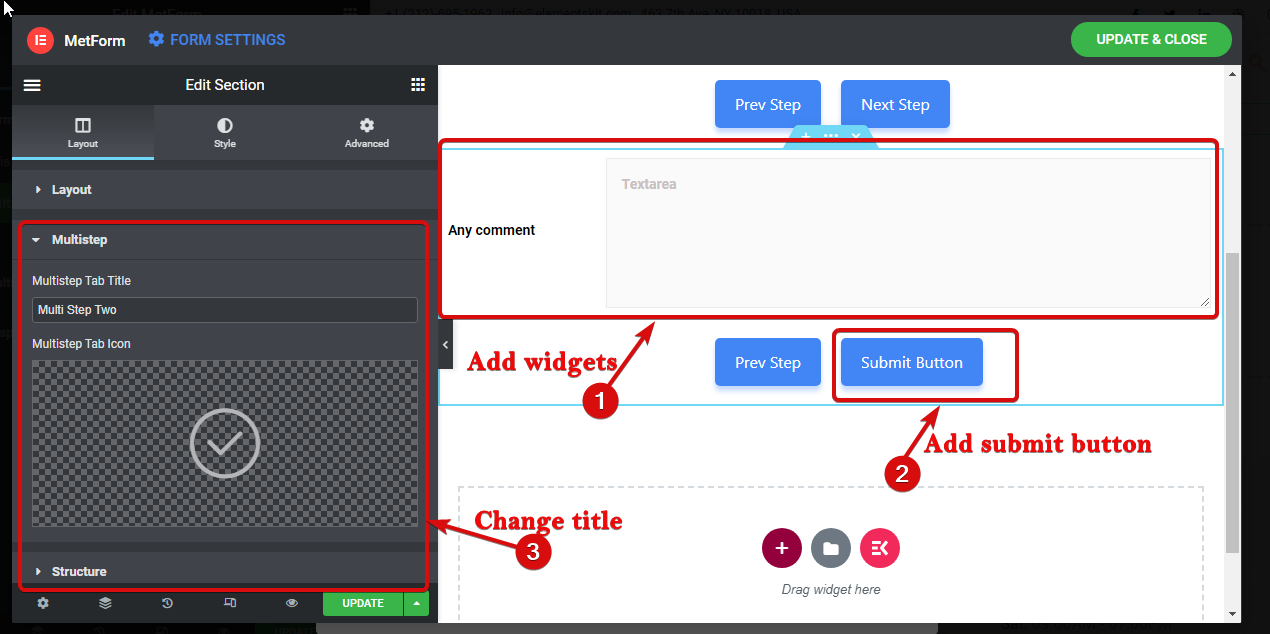
단계 -> 10 #
양식의 다른 단계를 만들려면 7,8,9단계를 반복하세요. 그런데 이번에는 추가 다음 대신 제출 버튼 Elementor 다단계 양식을 작성합니다.

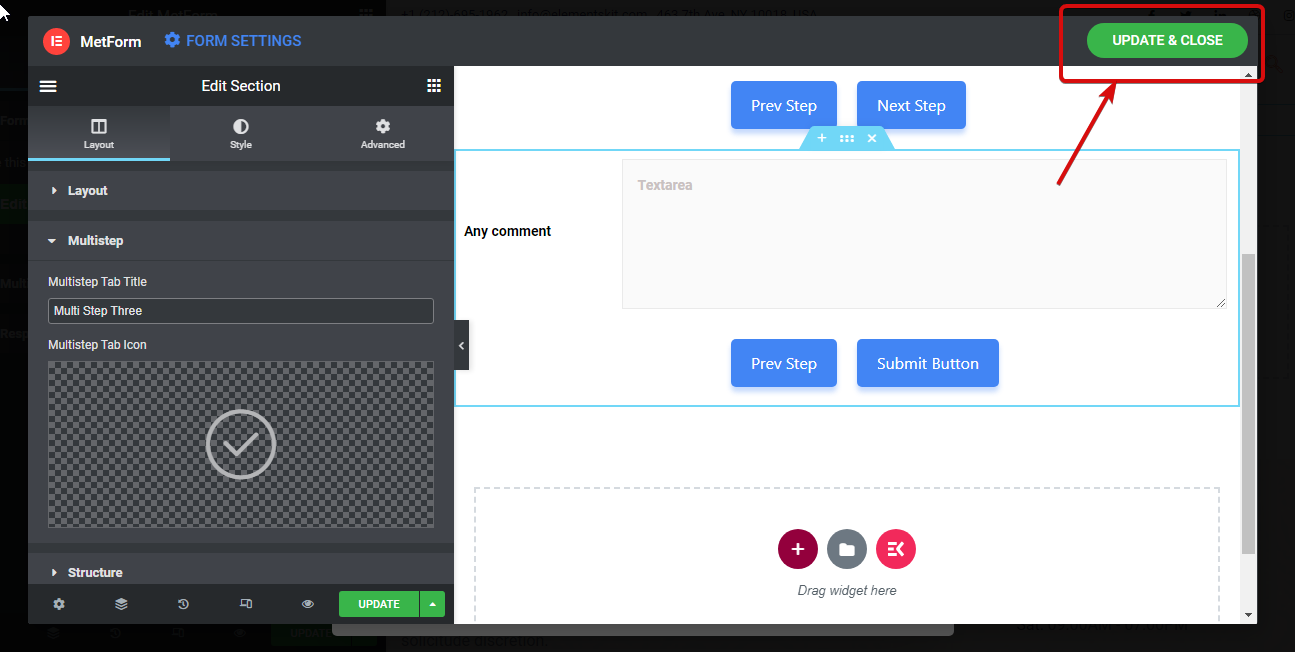
단계 -> 11 #
마지막으로 업데이트 및 닫기를 클릭하여 다단계 양식 디자인을 저장하고 설정으로 돌아갑니다.

단계 -> 12 #
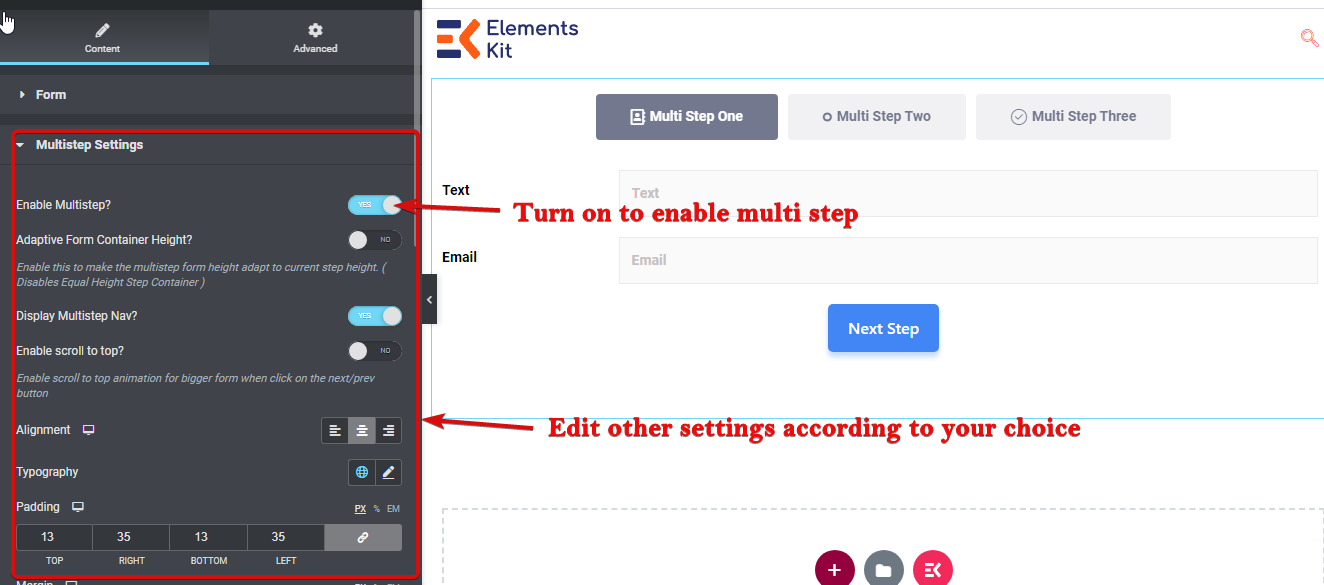
이제 다단계 기능을 활성화할 차례입니다. 그렇게 하려면 콘텐츠 ⇒ 다단계 설정으로 이동하여 다음 설정을 편집하세요.
- 다단계 활성화: 다단계 옵션을 활성화하려면 이 옵션을 켜십시오.
- 적응형 양식 컨테이너 높이: 이 옵션을 사용하면 양식이 현재 단계의 높이를 사용할 수 있습니다.
- 다단계 탐색 표시: 상단에 탐색 옵션을 표시하지 않으려면 이 옵션을 비활성화할 수 있습니다.
- 맨 위로 스크롤 활성화: 맨 위 옵션으로 스크롤하려면 이 옵션을 켜십시오.
- 조정: 여기에서 다단계 탐색의 정렬을 왼쪽, 오른쪽 또는 가운데로 설정할 수 있습니다.
- 타이포그래피: 다단계에 대해 계열, 가중치, 변환, 줄 높이 등을 변경할 수 있습니다.
- 심: 다단계 양식의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 설정합니다.
- 여유: 다단계 양식의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정합니다.
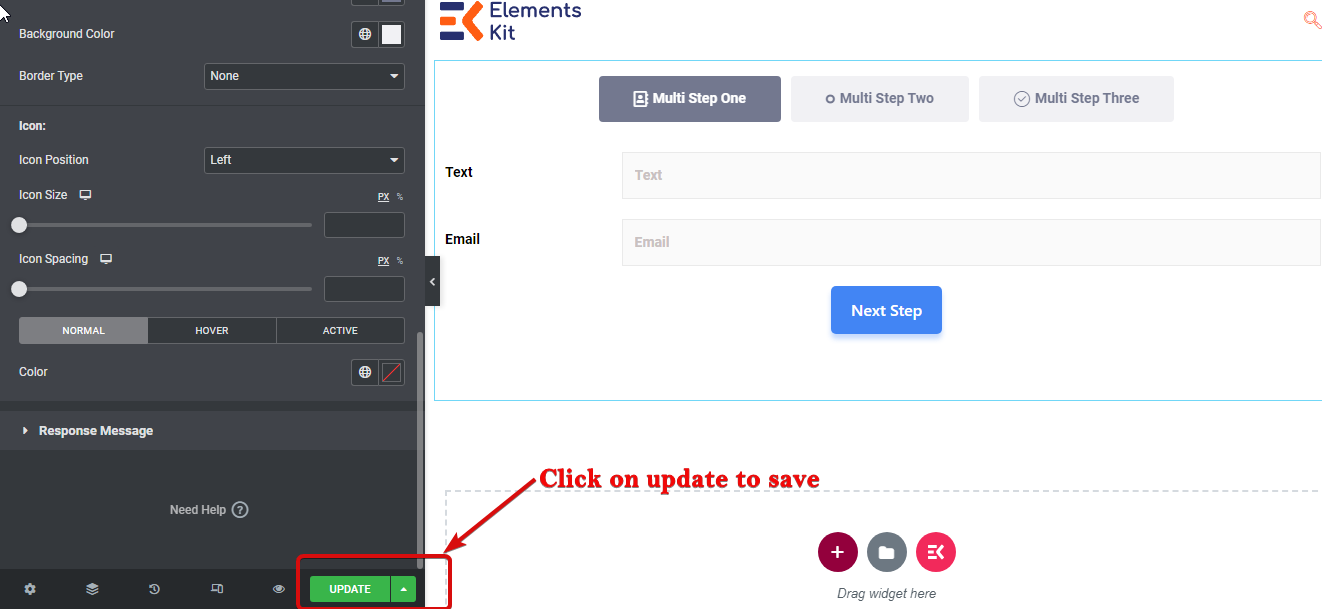
- 텍스트
- 정상: 여기에서 일반 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 편집할 수 있습니다.
- 활동적인: 활성 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 선택합니다.
- 호버: 호버 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 편집합니다.

Step-> 13 #
마지막으로 업데이트를 클릭하여 저장하세요.

다음은 Metfrom이 생성한 다단계 양식 예시입니다.