우리는 이미 모든 웹사이트 중 43.1%가 WordPress를 사용하고 있다는 것을 알고 있습니다. 콘텐츠 관리 시스템(CMS)의 경우 이 수치는 2023년에 62.9%로 증가합니다[출처: W3techs]. WordPress에 콘텐츠를 게시할 때 두 가지 눈에 띄는 옵션이 현장을 지배하고 있습니다.
Gutenberg라고도 불리는 WordPress 블록 편집기와 페이지 빌더(예: Elementor, Beaver Builder 등)가 최고의 도구입니다. 이러한 도구는 사람들이 WordPress 플랫폼에서 콘텐츠를 만들고 웹사이트를 디자인하는 가장 인기 있는 방법 중 하나입니다!
Gutenberg와 Page Builders를 비교할 때 둘 다 다양한 사용자 선호도에 맞는 고유한 기능, 기능 및 작업 흐름을 제공합니다.
따라서 구텐베르그와 페이지 빌더에 대한 명확하고 간결한 아이디어를 갖고 있으면 웹 사이트에 대한 올바른 결정을 내리는 데 도움이 될 것입니다. 이 기사가 도움이 될 것입니다. 우리는 귀하가 현명한 결정을 내리는 데 도움이 되는 귀중한 통찰력을 제공할 것입니다.
원천: https://w3techs.com/technologies/details/cm-wordpress
구텐베르크 블록 편집기란 무엇입니까?
Gutenberg는 5.0 릴리스의 클래식 WordPress 편집기를 대체한 블록 기반 편집기입니다. 단일 텍스트 상자 대신 Gutenberg를 사용하면 단락, 제목, 이미지, 비디오 등 각 요소에 대한 개별 블록을 사용하여 콘텐츠를 만들 수 있습니다.
이 블록 기반 접근 방식은 몇 가지 장점을 제공합니다. 첫째, 웹사이트 레이아웃을 디자인할 때 더 큰 유연성을 제공합니다. 블록을 쉽게 이동하고, 모양을 사용자 정의하고, 나중에 사용할 수 있도록 재사용 가능한 템플릿으로 저장할 수도 있습니다.
또한 Gutenberg는 다른 WordPress 기능 및 플러그인과 완벽하게 통합됩니다. 즉, 다양한 플러그인의 블록을 추가하거나 특정 요구 사항에 맞는 사용자 정의 블록을 생성하여 웹사이트의 기능을 향상시킬 수 있습니다.
WordPress 페이지 빌더 이해
반면, 페이지 빌더는 웹 페이지를 시각적으로 디자인할 수 있는 타사 도구입니다. 이러한 드래그 앤 드롭 편집기는 텍스트 상자, 이미지, 버튼 등과 같은 요소를 페이지로 간단히 드래그하여 추가할 수 있는 직관적인 인터페이스를 제공합니다.
페이지 빌더는 여백 및 안쪽 여백 조정, 색상 및 글꼴 변경, 애니메이션 또는 대화형 요소 추가와 같은 광범위한 사용자 정의 옵션을 제공합니다. 복잡한 코드를 다루지 않고 전문적인 웹사이트를 만들고 싶어하는 비기술적인 사용자들에게 특히 인기가 있습니다.
구텐베르크 대 페이지 빌더: 비교 분석
이제 구텐베르그와 페이지 빌더에 대한 기본적인 이해가 끝났으므로 서로 다른 기준에 따라 나란히 비교해 보겠습니다. 이 구텐베르크와 페이지 빌더 비교에서는 인터페이스, 사용자 정의 가능한 옵션, 성능, 호환성 등을 비교합니다.
| 요인 | 구텐베르크 | 페이지 빌더 |
|---|---|---|
| 상호 작용 | 최소한의 콘텐츠 중심 인터페이스입니다. | 복잡하지만 기능이 풍부한 인터페이스. |
| 디자인 유연성 | 기본 Gutenberg 편집기를 사용한 기본 수준 사용자 정의. | 디자인 사용자 정의의 유연성이 뛰어납니다. |
| 성능 | 가볍고 로딩 속도도 빠릅니다. | 고급 기능으로 인해 로딩 시간이 더 걸립니다. |
| 호환성 | 대부분의 테마 및 플러그인과 원활하게 통합됩니다. | 추가 호환성 확인이 필요합니다. |
| 보안 | WordPress 기본 보안 조치를 상속합니다. | 최고의 신뢰할 수 있는 페이지 빌더는 매우 안정적입니다. |
구텐베르크 대 페이지 빌더: 사용 용이성
사용 편의성은 사용자의 인터페이스 친숙도와 사용자 정의 측면에서 디자인 유연성에 대한 특정 요구 사항에 따라 달라집니다.
인터페이스 비교
Gutenberg는 친숙한 WordPress 인터페이스 내에서 보다 직관적인 편집 경험을 제공하는 것을 목표로 합니다. 블록 기반 접근 방식을 사용하면 콘텐츠 요소를 쉽게 생성하고 정렬할 수 있습니다. 기본적인 콘텐츠 생성에 편리하며 WordPress에 원활하게 통합됩니다.
반면에 페이지 빌더는 더욱 시각적이고 사용자 친화적인 인터페이스를 제공합니다. 인터페이스는 페이지 빌더마다 다르지만 몇 가지 유사한 기본 기능을 가지고 있습니다. 드래그 앤 드롭 기능을 사용하면 기술적 지식 없이도 웹 페이지를 쉽게 디자인할 수 있습니다.

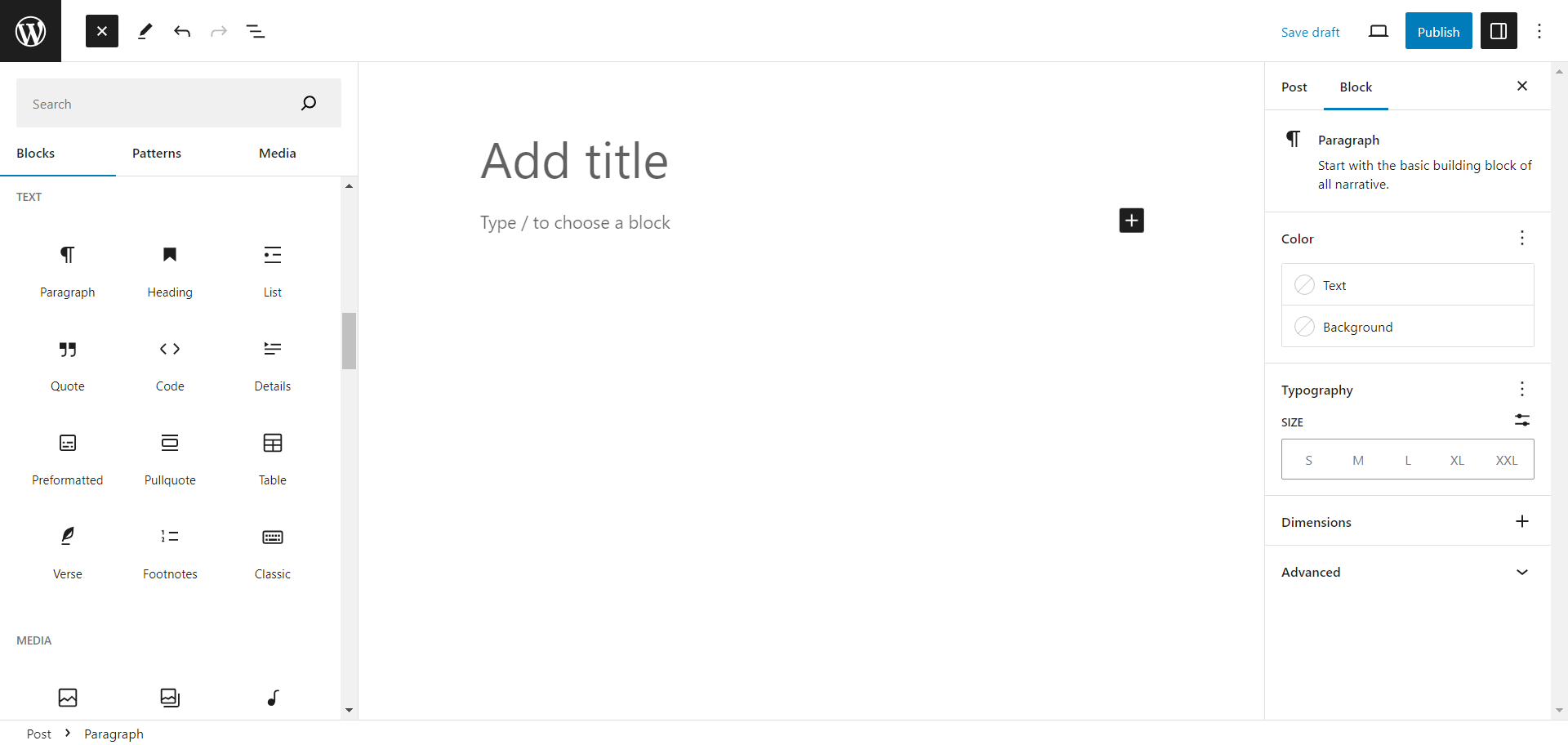
이미지: Gutenberg 인터페이스, 즉 WordPress 기본 편집기
구텐베르그 인터페이스:
- 기본 WordPress 편집기 인터페이스. 모든 WordPress 사이트에 동일합니다.
- 인터페이스는 미니멀하며 콘텐츠 제작에 중점을 둡니다.
- 각 섹션의 이름은 블록으로 지정됩니다. 각 블록에는 고유한 설정이 있습니다.
- 특히 단순한 콘텐츠 레이아웃에 가볍고 효율적입니다.
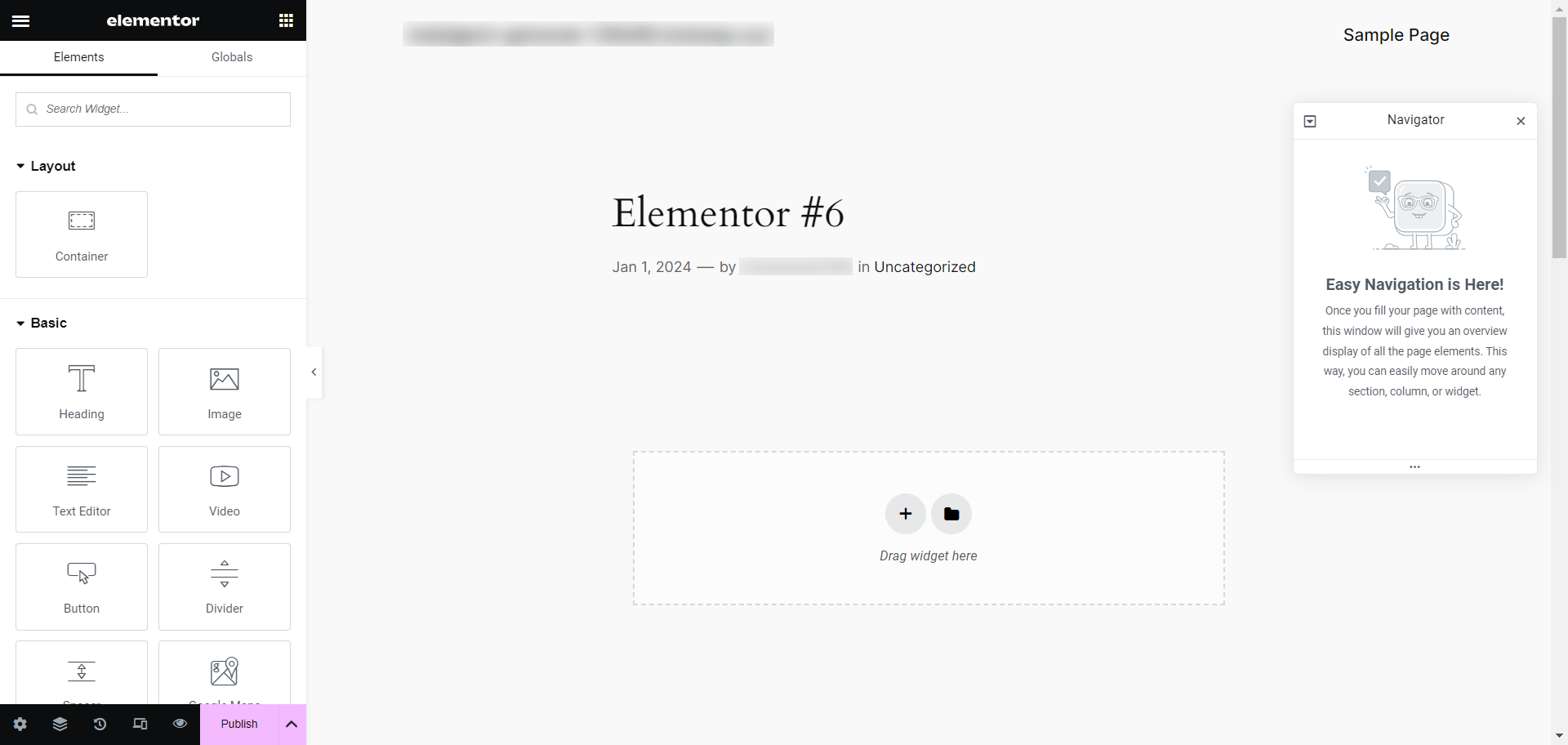
페이지 빌더 인터페이스:
- 독립형 인터페이스. 모든 페이지 빌더에는 서로 다른 인터페이스가 있습니다.
- 일반적으로 보다 시각적인 인터페이스를 제공합니다.
- 더욱 발전된 스타일과 사용자 정의 옵션이 제공됩니다.
- 종종 변경 사항에 대한 실시간 미리보기를 제공합니다.

이미지: 페이지 빌더(Elementor) 인터페이스
전반적으로 Gutenberg는 더욱 깨끗하고 최소한의 인터페이스를 제공합니다. 한편, 풍부한 기능으로 인해 페이지 빌더의 인터페이스는 다소 복잡해 보일 수 있습니다.
디자인과 맞춤화의 유연성
Gutenberg는 가장 일반적인 콘텐츠 요소를 포함하는 광범위한 사전 구축 블록을 제공합니다. 그러나 페이지 빌더와 비교하여 Gutenberg는 고급 사용자 정의 옵션과 관련하여 제한이 있을 수 있습니다.
그러나 추가 블록 플러그인을 설치하여 기능을 확장할 수도 있습니다. 여백과 여백의 미세 조정부터 복잡한 레이아웃 생성에 이르기까지 웹 사이트의 모양을 완벽하게 제어할 수 있습니다.
구텐베르크 편집자:
- 유연성: Gutenberg는 각 업데이트마다 더욱 유연해지고 있지만 전용 페이지 빌더 플러그인과 비교할 때 사용자 정의 기능이 제한될 수 있습니다.
- 사용자 정의: Gutenberg는 블록 패턴을 통해 상당한 수준의 사용자 정의를 제공하므로 사용자는 미리 디자인된 블록 레이아웃을 만들 수 있습니다. 그러나 일부 페이지 빌더에 비해 사용자 정의 수준이 제한될 수 있습니다.
- 타사 통합: GutenKit과 같은 플러그인은 다양한 사용자 정의 옵션, 기성 디자인 및 고급 기능을 통해 Gutenberg의 유연성 및 사용자 정의 범위를 한 단계 더 확장할 수 있습니다.
페이지 빌더:
- 유연성: 페이지 빌더는 고급 디자인 옵션을 제공합니다. 웹사이트를 더 자유롭게 디자인할 수 있는 기회를 넓혀주는 위젯과 템플릿이 많이 있는 경우가 많습니다.
- 사용자 정의: Elementor, Divi 또는 Beaver Builder와 같은 페이지 빌더는 광범위한 사용자 정의 옵션을 제공합니다. 사용자 정의 간격, 패딩, 애니메이션, 모양 구분선, 배경색 등과 같은 옵션이 제공됩니다.
- 타사 통합: 많은 페이지 빌더는 타사 플러그인 및 확장과 호환됩니다. 이러한 애드온은 디자인 사용자 정의 측면에서 페이지 빌더의 기능을 확장합니다.
전통적으로 페이지 빌더는 디자인에 더 많은 유연성을 제공합니다. 더 많은 사용자 정의 기능도 제공됩니다. 그러나 구텐베르그는 이 분야에서 점차 진화하고 있습니다.
구텐베르크 대 페이지 빌더: 성능 비교
웹 사이트 성능은 Gutenberg와 페이지 빌더 중에서 선택할 때 고려해야 할 또 다른 중요한 요소입니다.
로딩 속도
- 구텐베르크: 핵심 WordPress 편집기인 Gutenberg는 매우 가볍고 WordPress 플랫폼과 완벽하게 통합됩니다. 더 깔끔한 코드를 생성하고 설치 공간이 더 작습니다. 이는 일부 페이지 빌더에 비해 웹사이트의 로딩 시간이 더 빨라지는 데 도움이 됩니다.
- 페이지 빌더: 페이지 빌더는 일반적으로 더 많은 기능을 로드합니다. 이로 인해 때때로 구텐베르크에 비해 파일 크기가 커지고 로딩 시간이 느려질 수 있습니다. 그러나 이는 페이지 빌더가 코드를 얼마나 효율적으로 생성하고 최적화하는지에 따라 달라질 수 있습니다.
자원 소비
- 구텐베르크: 가벼운 특성과 WordPress 코어와의 통합으로 인해 Gutenberg는 일반적으로 더 적은 서버 리소스를 소비합니다.
- 페이지 빌더: 기능이 풍부한 페이지 빌더에는 추가 서버 리소스가 필요할 수 있습니다. 복잡한 레이아웃, 애니메이션 또는 복잡한 디자인 요소를 처리할 때 페이지 빌더는 원활하게 실행하기 위해 더 많은 리소스를 사용합니다.
코드 구조
- 구텐베르크: WordPress의 핵심 부분인 Gutenberg는 WordPress 코딩 표준을 준수하도록 설계되었습니다. 이를 통해 더욱 깔끔하고 표준화된 코드 출력을 얻을 수 있습니다.
- 페이지 빌더: 페이지 빌더는 타사 플러그인이므로 코드 품질은 사용하는 플러그인에 따라 크게 달라집니다. 일부는 복잡한 HTML 구조와 추가 CSS/JS 파일을 생성하여 코드가 더 커질 수 있습니다.
따라서 성능 측면에서는 구텐베르크가 우위를 점하고 있습니다. 대조적으로, 신뢰할 수 있는 페이지 빌더를 사용하는 경우 여전히 더 빠른 로딩 속도를 얻는 데 도움이 될 수 있습니다.
그러나 타사 블록 플러그인을 사용하는 경우 웹사이트 성능에 영향을 미칠 수 있습니다. 따라서 구텐베르그의 성능 수준에 맞는 블록 편집기 플러그인을 사용해야 합니다.
구텐베르크 대 페이지 빌더: 테마 및 플러그인과의 호환성
구텐베르크와 페이지 빌더 중에서 선택할 때 테마 및 플러그인과의 호환성을 고려하는 것이 중요합니다.
Gutenberg는 WordPress의 기본 편집기로 설계되었습니다. 완벽하게 통합 WordPress 5.0+용으로 제작된 대부분의 테마와 플러그인이 포함되어 있습니다. 이렇게 하면 웹사이트 디자인이 다양한 페이지와 섹션에서 일관되게 유지됩니다.
Elementor와 같은 인기 있는 페이지 빌더도 다양한 테마와 잘 작동합니다. 그러나 그들 중 일부는 추가 호환성 확인이 필요합니다 설치 전. 일부 페이지 빌더는 최적의 성능을 위해 특별히 설계된 자체 호환 테마 세트를 제공하기도 합니다.
구텐베르크 대 페이지 빌더: 보안
Wordfence만으로 2,364개의 취약점을 추적했습니다. WordPress 웹사이트의 보안 문제가 얼마나 큰지 쉽게 이해할 수 있습니다. 따라서 웹 사이트 개발 프로세스를 위한 도구를 선택할 때 보안을 심각하게 고려해야 합니다.
Gutenberg는 WordPress 핵심 개발의 기본 부분이 되어 이점을 얻습니다. 즉, 정기적인 보안 검사와 업데이트를 거칩니다. 또한 Gutenberg는 WordPress 생태계에 의존하기 때문에 WordPress 자체에서 구현하는 보안 조치를 상속받습니다.
또한 최상위 페이지 빌더는 보안을 우선시하고 정기적으로 업데이트를 릴리스하여 취약점을 해결합니다. 그러나 페이지 빌더는 별도의 플러그인이므로 잘 관리되는 페이지 빌더와 신뢰할 수 있는 소스의 추가 기능 확장을 사용하고 있는지 확인하는 것이 중요합니다.

결정하기: 구텐베르크 대 페이지 빌더
이제 Gutenberg와 페이지 빌더의 강점과 약점을 살펴보았으므로 각 옵션을 선택하는 시기에 대해 논의해 보겠습니다.
구텐베르크와 페이지 빌더 사이의 선택은 특정 프로젝트 요구 사항, 기술 능력, 디자인 선호도 및 웹 사이트에 필요한 사용자 정의 수준에 따라 다릅니다.
읽다: 구텐베르크 대 Elementor: 챔피언 간의 전투
구텐베르크를 선택하는 경우
구텐베르크는 다음 요소에서 앞서 있습니다.
- 더 간단한 인터페이스.
- 더 빠른 성능.
- 더 쉬운 학습 곡선.
- 원활한 통합 및 호환성.
이미 WordPress 5.0 이상을 사용하고 있다면 Gutenberg는 친숙한 WordPress 인터페이스 내에서 원활한 편집 환경을 제공합니다. 고급 사용자 정의 옵션이 우선순위가 아닌 콘텐츠 중심 웹사이트나 블로그에 이상적입니다.
페이지 빌더를 선택하는 경우
페이지 빌더는 다음 요소에서 우위를 점합니다.
- 더 많은 제어력과 유연성.
- 고급 사용자 정의 옵션.
- 더 쉬운 테마 사용자 정의.
- 사전 디자인된 템플릿이 풍부합니다.
광범위한 사용자 정의 옵션을 찾고 있거나 웹 사이트 디자인을 더 효과적으로 제어하고 싶다면 페이지 빌더가 탁월한 선택입니다. 특히 다음과 같은 경우에 도움이 됩니다. 전자상거래 상점과 같이 기능이 풍부한 웹사이트 구축 복잡한 시각적 레이아웃이나 독특한 디자인 요소가 필요한 경우.
결론
궁극적으로 구텐베르크와 페이지 빌더 간의 비교는 웹 디자이너 또는 콘텐츠 제작자로서의 요구 사항에 따라 결정됩니다.
분명히 둘 다 장점과 단점이 있습니다. Gutenberg는 더욱 단순화된 편집 환경과 원활한 통합을 제공합니다. 반면에 페이지 빌더는 광범위한 사용자 정의 옵션, 시각적 디자인 기능 및 복잡한 레이아웃을 생성할 수 있는 유연성을 갖추고 있습니다.
결론적으로 어떤 옵션을 선택하든 Gutenberg와 페이지 빌더는 모두 창의력을 발휘하고 멋진 웹 사이트를 구축할 수 있는 강력한 도구를 제공합니다.
이들 사이의 선택은 궁극적으로 귀하의 특정 요구와 선호도에 따라 달라집니다.
Wpmet 5 in 1 번들 받기
ElementsKit, ShopEngine, MetForm, WP Social 및 WP Ultimate Review를 포함한 프리미엄 WordPress 플러그인을 구매하세요.

답글쓰기