すでにご存知かもしれませんが、すべての Web サイトのうち 43.1% で WordPress が使用されています。一方、コンテンツ管理システム (CMS) の場合、この数値は 2023 年に 62.9% にまで増加します [出典: W3techs]。 WordPress でコンテンツを公開する場合、2 つの著名なオプションがシーンを支配しています。
WordPress ブロック エディター (別名 Gutenberg) とページ ビルダー (Elementor、Beaver Builder など) がトップ ツールです。これらのツールは、WordPress プラットフォームでコンテンツを作成したり Web サイトをデザインしたりする最も一般的な方法の 1 つです。
Gutenberg と Page Builders を比較すると、どちらも、多様なユーザーの好みに合わせた独自の機能、機能、ワークフローを提供します。
したがって、Gutenberg とページビルダーの両方について明確かつ簡潔な概念を持っていると、Web サイトについて正しい決定を下すのに役立ちます。この記事はこれに役立ちます。情報に基づいた意思決定に役立つ貴重な洞察を提供します。
ソース: https://w3techs.com/technologies/details/cm-wordpress
Gutenberg ブロックエディターとは何ですか?
Gutenberg は、5.0 リリースの従来の WordPress エディターを置き換えたブロックベースのエディターです。 Gutenberg では、単一のテキスト ボックスの代わりに、段落、見出し、画像、ビデオなどの要素ごとに個別のブロックを使用してコンテンツを作成できます。
このブロックベースのアプローチにはいくつかの利点があります。まず、Web サイトのレイアウトをより柔軟に設計できます。ブロックを簡単に移動したり、外観をカスタマイズしたり、将来使用するために再利用可能なテンプレートとして保存したりすることもできます。
さらに、Gutenberg は他の WordPress 機能やプラグインとシームレスに統合します。これは、さまざまなプラグインからブロックを追加したり、特定のニーズに合わせたカスタム ブロックを作成したりすることで、Web サイトの機能を強化できることを意味します。
WordPress ページビルダーを理解する
一方、ページ ビルダーは、Web ページを視覚的にデザインできるサードパーティ ツールです。これらのドラッグ アンド ドロップ エディターは、テキスト ボックス、画像、ボタンなどの要素をページ上にドラッグするだけで追加できる直感的なインターフェイスを提供します。
ページ ビルダーは、余白やパディングの調整、色やフォントの変更、アニメーションやインタラクティブ要素の追加など、広範なカスタマイズ オプションを提供します。これらは、複雑なコードを扱わずにプロフェッショナルな外観の Web サイトを作成したい非技術ユーザーの間で特に人気があります。
Gutenberg とページ ビルダー: 比較分析
Gutenberg とページ ビルダーの両方の基本を理解したところで、さまざまな基準に基づいてそれらを並べて比較してみましょう。この Gutenberg とページ ビルダーの比較では、インターフェイス、カスタマイズ可能なオプション、パフォーマンス、互換性などを比較します。
| 要因 | グーテンベルク | ページビルダー |
|---|---|---|
| インターフェース | ミニマルでコンテンツ重視のインターフェイス。 | 複雑ですが機能が豊富なインターフェイス。 |
| 設計の柔軟性 | 基本の Gutenberg エディターを使用した基本レベルのカスタマイズ。 | 設計のカスタマイズにおける優れた柔軟性。 |
| パフォーマンス | 軽量で読み込み速度も速い。 | 高度な機能によりロード時間が長くなります。 |
| 互換性 | ほとんどのテーマやプラグインとシームレスに統合します。 | 追加の互換性チェックが必要です。 |
| 安全 | WordPress のデフォルトのセキュリティ対策を継承します。 | トップクラスの信頼できるページビルダーは非常に信頼できます。 |
Gutenberg とページ ビルダー: 使いやすさ
使いやすさは、ユーザーのインターフェイスへの慣れと、カスタマイズに関する設計の柔軟性に対する特定の要件によって決まります。
インターフェースの比較
Gutenberg は、使い慣れた WordPress インターフェイス内でより直感的な編集エクスペリエンスを提供することを目指しています。ブロックベースのアプローチにより、コンテンツ要素を簡単に作成および配置できます。基本的なコンテンツ作成に便利で、WordPress にシームレスに統合されます。
一方、ページビルダーは、より視覚的でユーザーフレンドリーなインターフェイスを提供します。各ページ ビルダーのインターフェイスは異なりますが、同様の基本機能がいくつかあります。ドラッグ アンド ドロップ機能を使用すると、技術的な知識がなくても Web ページを簡単にデザインできます。

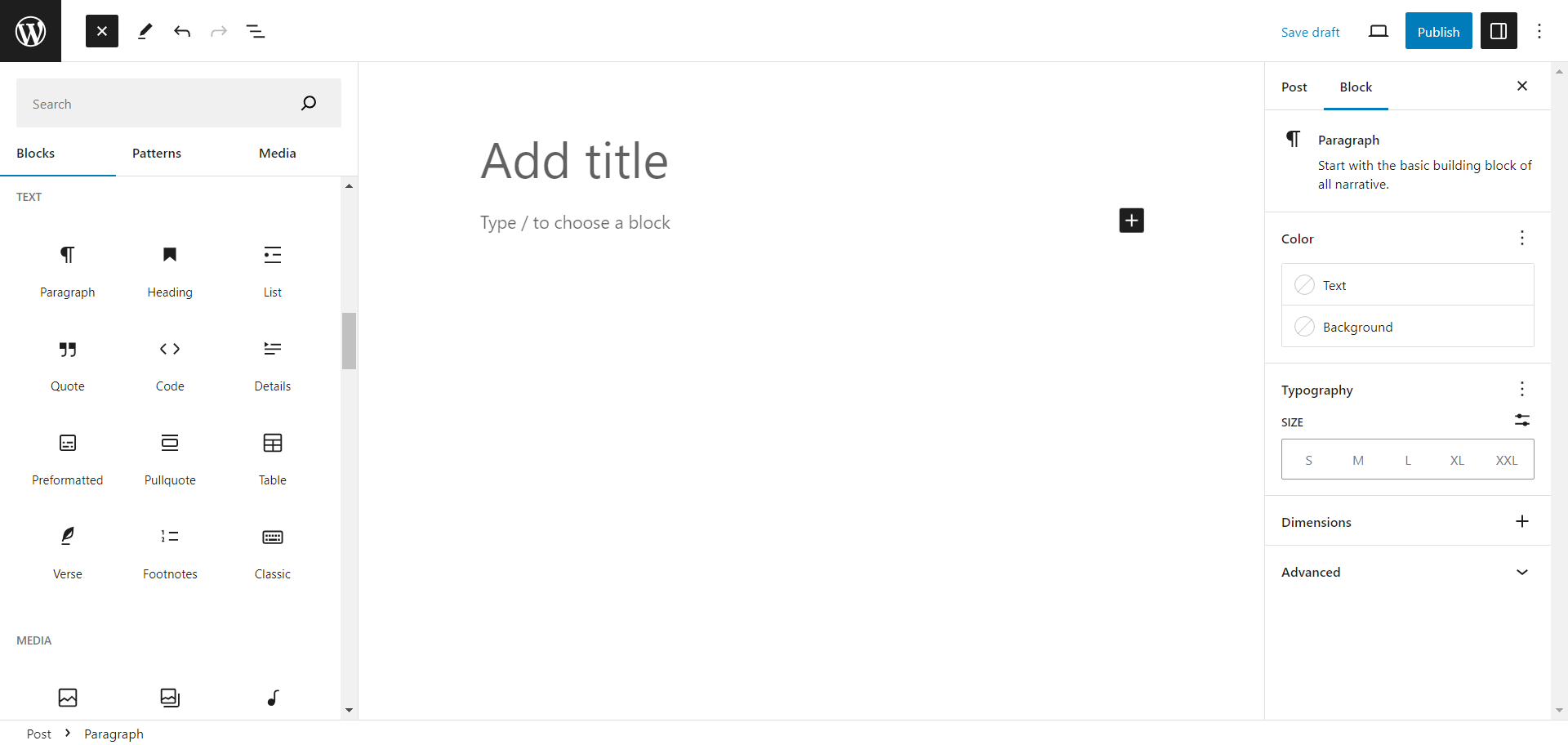
画像: Gutenberg インターフェース、つまり WordPress のデフォルトエディター
グーテンベルクインターフェイス:
- デフォルトのWordPressエディターインターフェイス。どの WordPress サイトでも同じです。
- インターフェースは最小限で、コンテンツ作成に重点を置いています。
- 各セクションにはブロックという名前が付けられます。各ブロックには独自の設定があります。
- 特に単純なコンテンツ レイアウトの場合、軽量で効率的です。
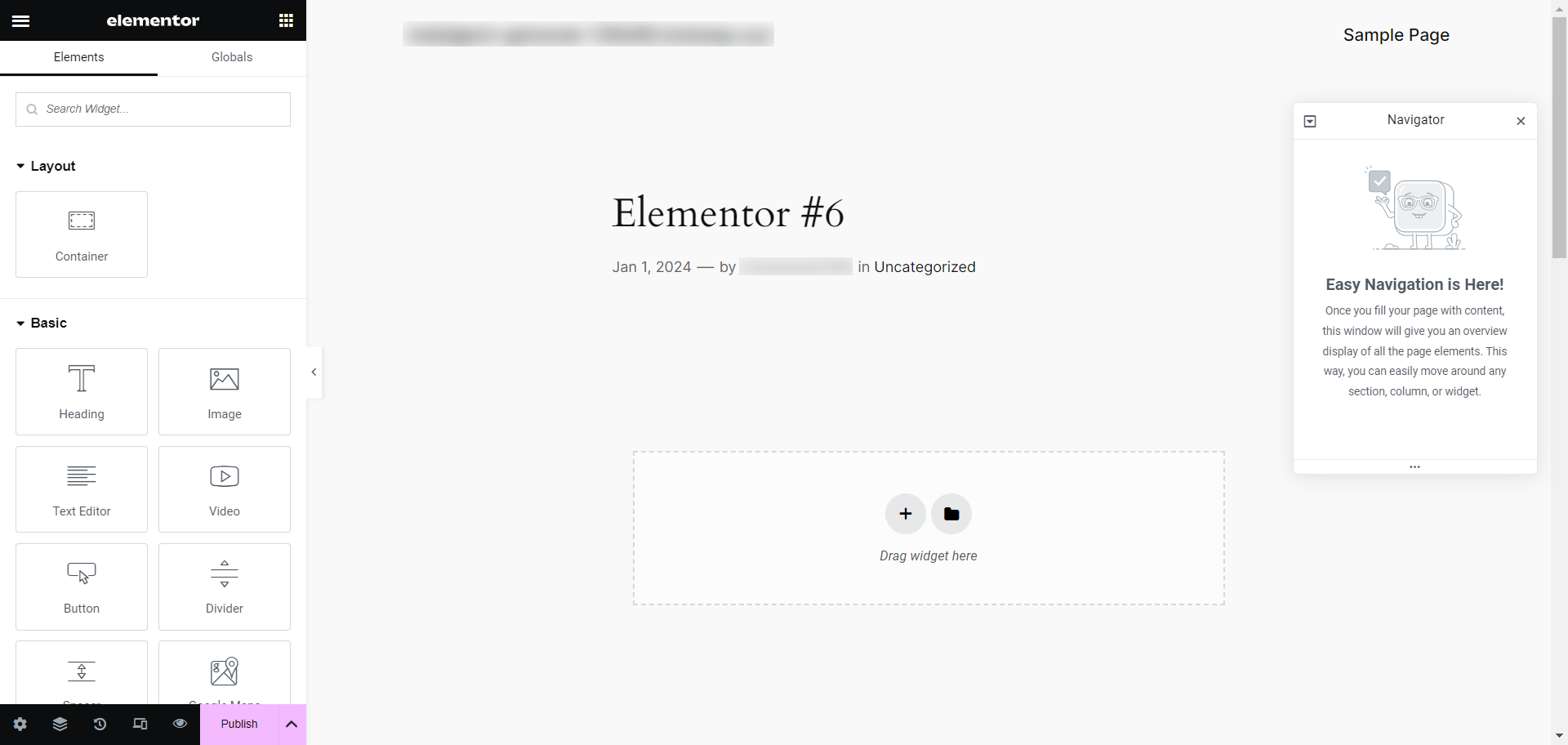
ページビルダーインターフェイス:
- スタンドアロンインターフェイス。各ページビルダーには異なるインターフェイスがあります。
- 通常は、より視覚的なインターフェイスを提供します。
- より高度なスタイルとカスタマイズのオプションが付属しています。
- 多くの場合、加えられた変更のライブ プレビューが提供されます

画像: ページビルダー (Elementor) インターフェイス
全体として、Gutenberg には、よりクリーンでミニマルなインターフェイスが備わっています。一方、機能が豊富なため、ページビルダーのインターフェースは少し複雑に見えるかもしれません。
設計とカスタマイズの柔軟性
Gutenberg は、最も一般的なコンテンツ要素をカバーする幅広い事前構築ブロックを提供します。ただし、ページ ビルダーと比較すると、Gutenberg には高度なカスタマイズ オプションに関して制限がある場合があります。
ただし、追加のブロック プラグインをインストールすることで機能を拡張することもできます。余白やパディングの微調整から複雑なレイアウトの作成まで、Web サイトの外観を完全に制御できます。
グーテンベルク編集者:
- 柔軟性: Gutenberg は更新のたびに柔軟性が増していますが、専用のページ ビルダー プラグインと比較するとカスタマイズ機能が制限される場合があります。
- カスタマイズ: Gutenberg は、ブロック パターンでかなりのレベルのカスタマイズを提供し、ユーザーが事前に設計されたブロック レイアウトを作成できるようにします。ただし、一部のページ ビルダーに比べて、カスタマイズの程度が制限される場合があります。
- サードパーティの統合: GutenKit のようなプラグインを使用すると、多くのカスタマイズ可能なオプション、既製のデザイン、より高度な機能を使用して、Gutenberg の柔軟性とカスタマイズの範囲を次のレベルに拡張できます。
ページビルダー:
- 柔軟性: ページビルダーは、より高度なデザインオプションを提供します。多くの場合、より自由に Web サイトをデザインする機会を広げるウィジェットやテンプレートが多数用意されています。
- カスタマイズ: Elementor、Divi、Beaver Builder などのページ ビルダーは、膨大なカスタマイズ オプションを提供します。カスタムの間隔、パディング、アニメーション、形状の分割線、背景色などのオプションが付属しています。
- サードパーティの統合: 多くのページ ビルダーは、サードパーティのプラグインや拡張機能と互換性があります。これらのアドオンは、デザインのカスタマイズという点でページ ビルダーの機能を拡張します。
従来、ページ ビルダーはデザインの柔軟性を高めていました。よりカスタマイズ可能な機能も付いています。しかし、Gutenberg はこの分野で徐々に進化しています。
Gutenberg とページ ビルダー: パフォーマンスの比較
Web サイトのパフォーマンスも、Gutenberg とページ ビルダーのどちらを選択するかを検討する際に考慮すべき重要な要素です。
読み込み速度
- グーテンベルク: Gutenberg はコア WordPress エディターとして非常に軽量で、WordPress プラットフォームとシームレスに統合されます。よりクリーンなコードが生成され、フットプリントが小さくなります。これにより、Web サイトは一部のページ ビルダーと比較して読み込み時間を短縮できます。
- ページビルダー: 通常、ページ ビルダーには、より多くの機能が読み込まれます。これにより、Gutenberg と比較してファイル サイズが大きくなり、読み込み時間が遅くなる場合があります。ただし、これは、ページ ビルダーがコードをどれだけ効率的に生成および最適化するかによって異なります。
リソースの消費
- グーテンベルク: Gutenberg は軽量な性質と WordPress コアへの統合により、通常、消費するサーバー リソースが少なくなります。
- ページビルダー: 機能が豊富なページ ビルダーでは、追加のサーバー リソースが必要になる場合があります。複雑なレイアウト、アニメーション、または複雑なデザイン要素を処理する場合、ページ ビルダーはスムーズに実行するためにより多くのリソースを必要とします。
コード構造
- グーテンベルク: Gutenberg は WordPress の中核部分であり、WordPress コーディング標準に準拠するように設計されています。これにより、よりクリーンでより標準化されたコード出力が得られます。
- ページビルダー: ページビルダーはサードパーティのプラグインであるため、コードの品質は使用しているプラグインに大きく依存します。複雑な HTML 構造や追加の CSS/JS ファイルを生成するものもあります。その結果、コードが大きくなる可能性があります。
したがって、パフォーマンスの点では、Gutenberg の方が優れています。対照的に、信頼できるページ ビルダーを使用すると、読み込み速度の向上に役立ちます。
ただし、サードパーティのブロック プラグインに依存している場合は、Web サイトのパフォーマンスに影響を与える可能性があります。したがって、Gutenberg のパフォーマンス レベルに一致するブロック エディター プラグインを使用する必要があります。
Gutenberg とページ ビルダー: テーマとプラグインとの互換性
Gutenberg とページ ビルダーのどちらを選択する場合は、テーマやプラグインとの互換性を考慮することが重要です。
Gutenberg は WordPress のデフォルトのエディターとして設計されています。 シームレスに統合 ほとんどのテーマとプラグインは WordPress 5.0 以降用に構築されています。これにより、Web サイトのデザインがさまざまなページやセクション間で一貫性を保つことが保証されます。
Elementor のような人気のあるページ ビルダーも、多くのテーマでうまく機能します。ただし、そのうちのいくつかは、 追加の互換性チェックが必要 インストール前。一部のページビルダーは、最適なパフォーマンスを実現するために特別に設計された独自の互換性のあるテーマのセットを提供しています。
Gutenberg とページ ビルダー: セキュリティ
Wordfence だけでも 2,364 件の脆弱性を追跡 2022 年。WordPress Web サイトにとってセキュリティがどれほど大きな懸念事項であるかが簡単に理解できます。したがって、Web サイト開発プロセスにツールを選択するときは、セキュリティを真剣に考慮する必要があります。
Gutenberg は、WordPress コア開発のデフォルトの部分であることから恩恵を受けています。つまり、定期的なセキュリティチェックとアップデートが行われます。さらに、Gutenberg は WordPress エコシステムに依存しているため、WordPress 自体によって実装されたセキュリティ対策を継承します。
トップページビルダーもセキュリティを優先し、脆弱性に対処するためのアップデートを定期的にリリースします。ただし、ページ ビルダーは別個のプラグインであるため、適切に管理されたページ ビルダーと、信頼できるソースからのアドオン拡張機能を使用していることを確認することが重要です。

意思決定: Gutenberg 対 Page ビルダー
Gutenberg とページ ビルダーの両方の長所と短所を調べたので、それぞれのオプションをいつ選択するかについて説明します。
Gutenberg とページ ビルダーのどちらを選択するかは、特定のプロジェクト要件、技術スキル、デザインの好み、Web サイトに必要なカスタマイズのレベルによって異なります。
読む: グーテンベルク vs エレクター: チャンピオン同士の戦い
グーテンベルクを選択する場合
Gutenberg は次の点で優れています。
- よりシンプルなインターフェース。
- より高速なパフォーマンス。
- 学習曲線が簡単になります。
- シームレスな統合と互換性。
すでに WordPress 5.0 以降を使用している場合、Gutenberg は使い慣れた WordPress インターフェイス内でシームレスな編集エクスペリエンスを提供します。高度なカスタマイズ オプションが優先されない、コンテンツ中心の Web サイトやブログに最適です。
ページビルダーを選択する場合
ページビルダーは次の要素で優位に立っています。
- さらなる制御と柔軟性。
- 高度なカスタマイズ可能なオプション。
- テーマのカスタマイズが簡単になりました。
- 事前にデザインされたテンプレートが豊富にあります。
広範なカスタマイズ オプションを探している場合、または Web サイトのデザインをより詳細に制御したい場合は、ページ ビルダーが最適な選択肢です。特に役立つのは、 eコマースストアのような機能豊富なWebサイトの構築 複雑なビジュアルレイアウトやユニークなデザイン要素が必要な場合。
結論
最終的に、Gutenberg とページ ビルダーの比較は、Web デザイナーまたはコンテンツ作成者としての要件によって決まります。
明らかに、どちらにも長所と短所があります。一方、Gutenberg には、より簡素化された編集エクスペリエンスとシームレスな統合が備わっています。一方、ページ ビルダーには、広範なカスタマイズ オプション、ビジュアル デザイン機能、および複雑なレイアウトを作成する柔軟性が備わっています。
結論として、どちらのオプションを選択しても、Gutenberg とページ ビルダーは両方とも、創造性を解き放ち、素晴らしい Web サイトを構築するための強力なツールを提供します。
どちらを選択するかは、最終的にはお客様の特定のニーズと好みによって決まります。
Wpmet 5 in 1 バンドルを入手
ElementsKit、ShopEngine、MetForm、WP Social、WP Ultimate Review などのプレミアム WordPress プラグインを購入してください。

コメントを残す