개인적으로 PC 작업을 하면서 마우스와 키보드를 계속해서 전환하는 것은 매우 짜증나는 일입니다. 그래서 가급적이면 단축키를 사용하는 것을 선호합니다.
구텐베르크 작업을 시작했을 때 가장 먼저 한 일 중 하나는 워드프레스 블록 편집기용 키보드 단축키를 검색하는 것이었습니다. 그러다가 블록 편집기에 사용할 수 있는 구텐베르크 단축키가 상당히 많다는 것을 알게 되었습니다.
저처럼 웹사이트를 편집할 때 키보드 단축키를 사용하는 것을 선호하는 사용자가 많이 있습니다. LinekdIn에 대한 조사에 따르면 사용자 중 50%%가 고급 키보드 단축키를 선호하는 반면, 참가자 중 46%는 최소한 기본 단축키를 사용하는 것으로 나타났습니다.
그래서 제가 WordPress 사이트를 편집할 때 사용하는 단축키를 공유하면 다른 사람들도 단순화하고 효율성을 높이는 데 도움이 될 것이라고 생각했습니다.
다음은 WordPress 웹사이트를 편집하는 동안 나에게 편리한 것으로 입증된 Gutenberg용 WordPress 키보드 단축키 목록입니다.
구텐베르크의 모든 WordPress 키보드 단축키
Gutenberg의 Windows 키보드 단축키를 탐색하기 전에 키보드 레이아웃이 운영 체제마다 유사하지 않다는 점을 알아야 합니다.
그래서 이 기사에서는 가장 많이 사용되는 두 가지 컴퓨터 운영 체제인 Apple의 Mac OS와 Microsoft의 Windows OS에 대한 단축키를 추가했습니다.
| 범주 | 기능 | 맥 바로가기 | 윈도우 단축키 |
|---|---|---|---|
| 블록 탐색 | 새 줄에 블록 추가 | / + 블록 이름을 입력하세요 | / + 블록 이름을 입력하세요 |
| 선택한 블록 위에 새 블록을 삽입합니다. | ⌥ + ⌘ + 티 | Ctrl 키 + Alt + 티 | |
| 선택한 블록 아래에 새 블록을 삽입합니다. | ⌥ + ⌘ + 와이 | Ctrl 키 + Alt + 와이 | |
| 선택한 블록을 복제합니다. | ⇧ + ⌘ + 디 | Ctrl 키 + 옮기다 + 디 | |
| 선택한 블록을 위로 이동 | ⇧ + ⌥ + ⌘ + 티 | Ctrl 키 + 옮기다 + Alt + 티 | |
| 선택한 블록을 아래로 이동 | ⇧ + ⌥ + ⌘ + 와이 | Ctrl 키 + 옮기다 + Alt + 와이 | |
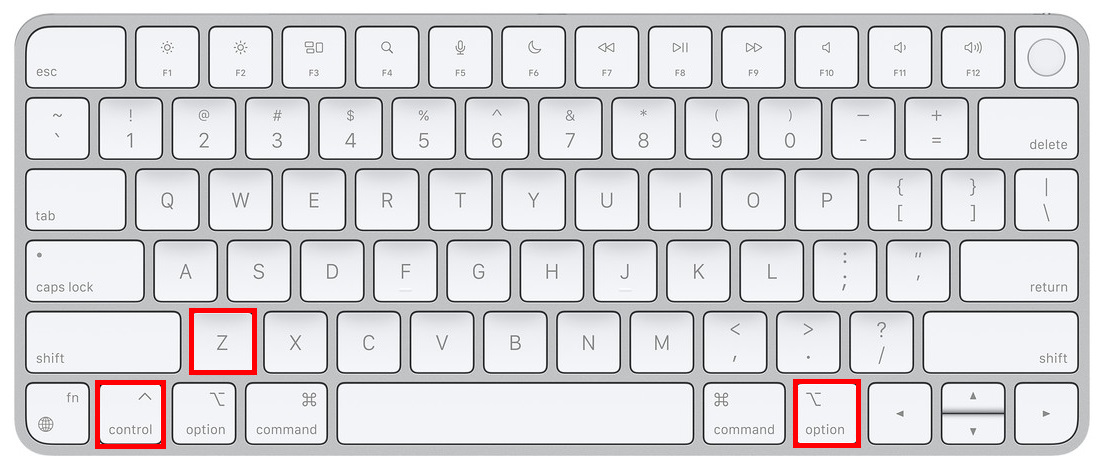
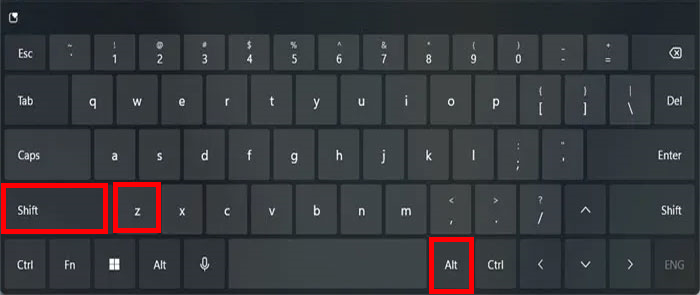
| 선택한 블록 제거 | ⌃ + ⌥ + 지 | 옮기다 + Alt + 지 | |
| 선택한 여러 블록 제거 | 델 역행 키이 | 델 역행 키이 | |
| 선택한 블록 선택 취소 | 이중 탈출 | 이중 탈출 | |
| 글로벌 단축키 | 비주얼 편집기와 코드 편집기 간 전환 | ⇧ + ⌥ + ⌘ + 중 | Ctrl 키 + 옮기다 + Alt + 중 |
| 전체 화면 모드 전환 | ⇧ + ⌥ + ⌘ + 에프 | Ctrl 키 + 옮기다 + Alt + 에프 | |
| 차단 목록 보기 열기 | ⌃ + ⌥ + 영형 | 옮기다 + Alt + 영형 | |
| 설정 사이드바 표시 또는 숨기기 | ⇧ + ⌘ + , | Ctrl 키 + 옮기다 + , | |
| 편집기의 다음 부분으로 이동 | ⌃ + ` ⌃ + ⌥ + N | Ctrl 키 + ` 옮기다 + Alt + N | |
| 편집기의 이전 부분으로 이동 | ⌃ + ⇧ + ` ⌃ + ⌥ + 피 | Ctrl 키 + 옮기다 + ` 옮기다 + Alt + 피 | |
| 가장 가까운 도구 모음으로 이동 | ⌥ + F10 | Alt + F10 | |
| 변경사항 저장 | ⌘ + 에스 | Ctrl 키 + 에스 | |
| 마지막 변경사항 취소 | ⌘ + 지 | Ctrl 키 + 지 | |
| 마지막 실행 취소를 다시 실행하세요. | ⇧ + ⌘ + 지 | Ctrl 키 + 옮기다 + 지 | |
| 텍스트 서식 | 선택한 텍스트를 굵게 표시 | ⌘ + 비 | Ctrl 키 + 비 |
| 선택한 텍스트를 이탤릭체로 만듭니다. | ⌘ + 나 | Ctrl 키 + 나 | |
| 선택한 텍스트에 밑줄을 긋습니다. | ⌘ + 유 | Ctrl 키 + 유 | |
| 선택한 텍스트를 링크로 변환 | ⌘ + 케이 | Ctrl 키 + 케이 | |
| 사용 가능한 링크에서 선택한 링크를 추가하세요. | [[ | [[ | |
| 링크 제거 | ⇧ + ⌘ + 케이 | Ctrl 키 + 옮기다 + 케이 | |
| 선택 단축키 | 입력 시 모든 텍스트/블록 선택 | ⌘ + ㅏ | Ctrl 키 + ㅏ |
| 명확한 선택 | 탈출하다 | 탈출하다 | |
| 선택한 블록 선택 취소 | 해당 없음 | 이중 탈출 |
WordPress 키보드 단축키를 사용하면 구텐베르크의 복잡한 미로 블록을 쉽게 탐색할 수 있습니다. 이러한 구텐베르크 단축키를 사용하면 웹 사이트를 편집하는 동안 블록을 추가, 재배치 및 미세 조정하는 것이 매우 쉽고 편리하다는 것을 알았습니다.
콘텐츠 생성 및 사용자 정의 프로세스를 원활하고 효율적으로 진행하는 데 도움이 된 몇 가지 WordPress 키보드 단축키는 다음과 같습니다.
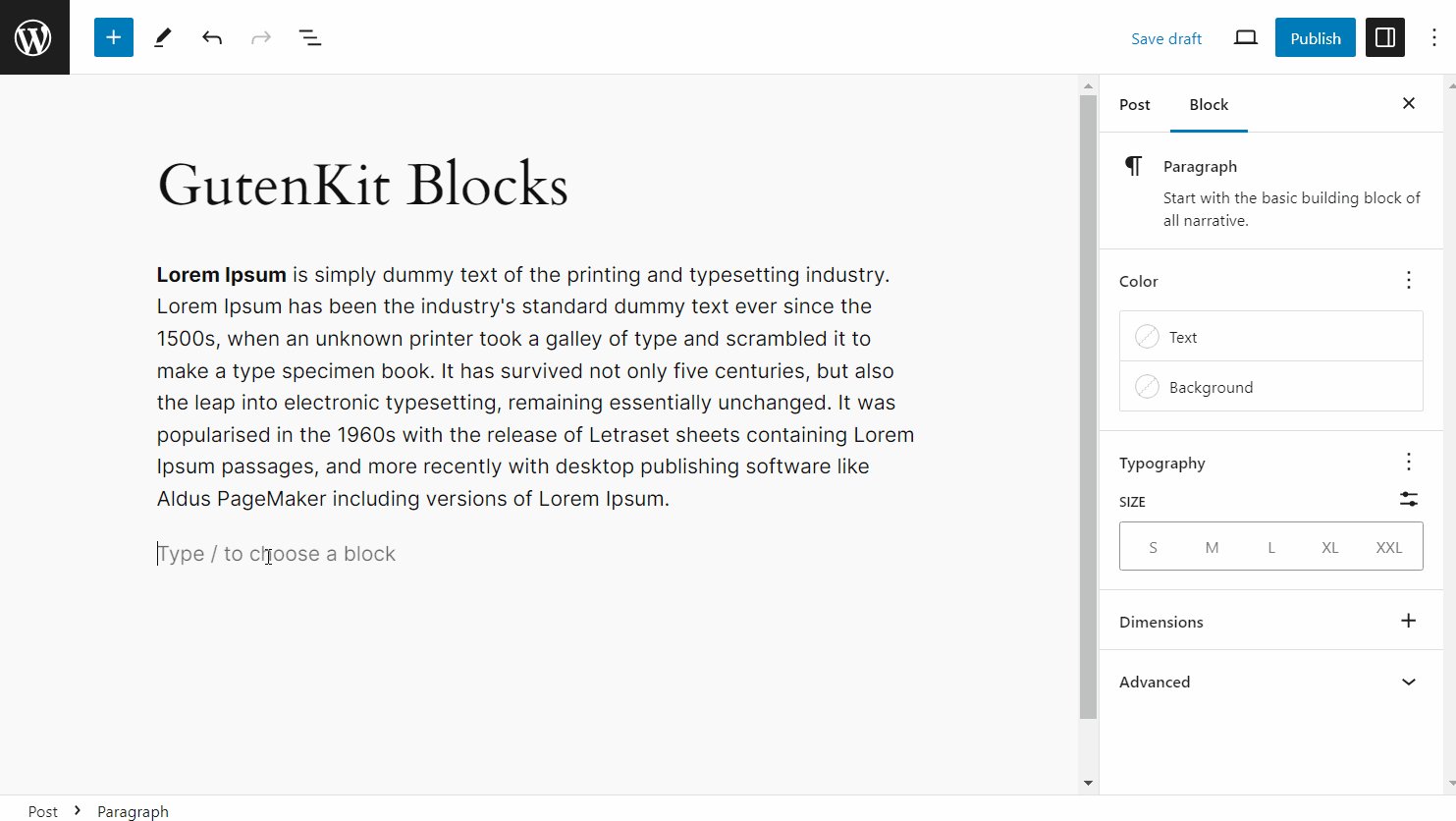
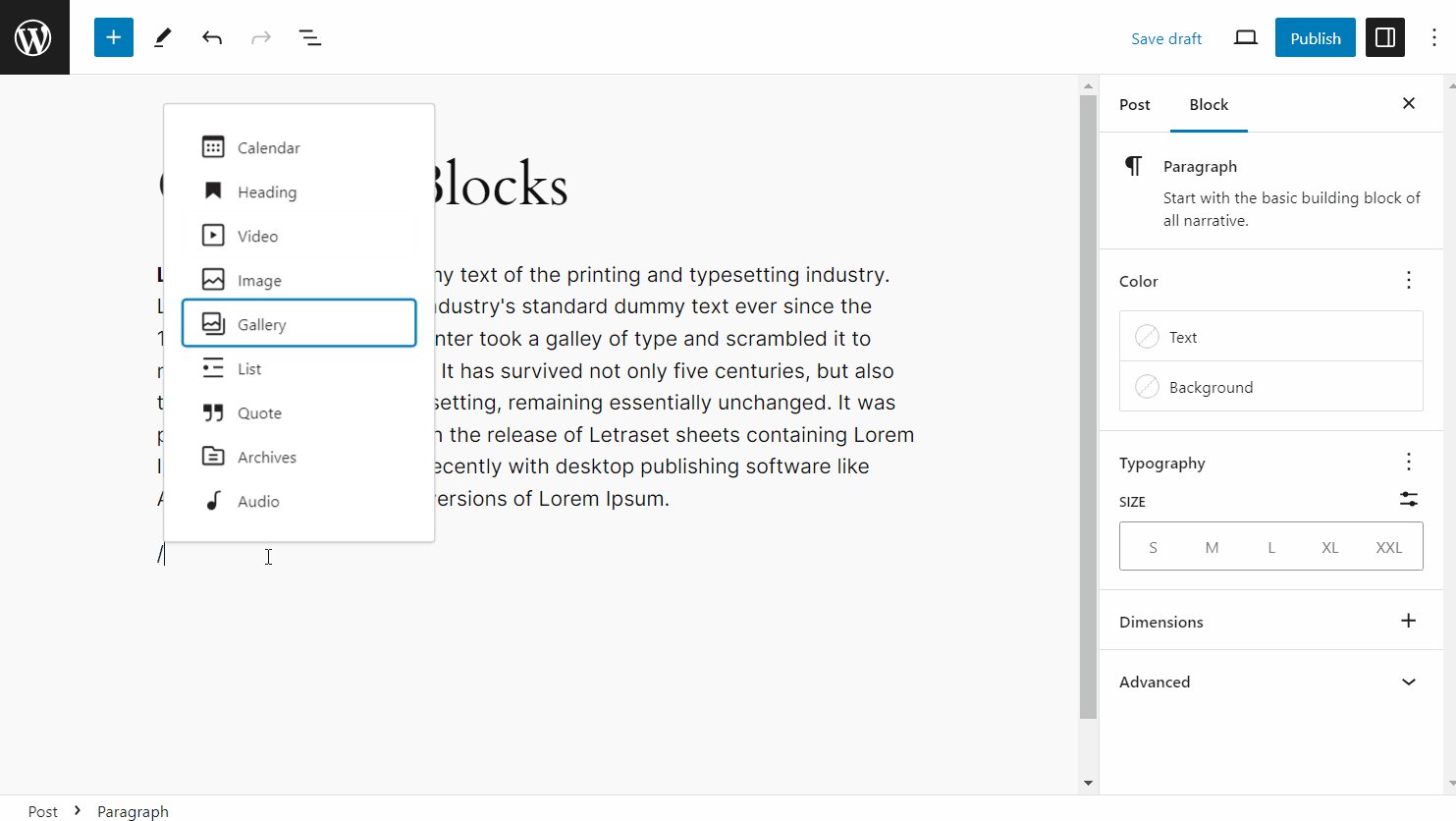
👉 새 줄에 블록 추가
구텐베르그 블록 편집기에서 새 줄로 이동하면 기본적으로 단락 블록이 나타납니다. 블록 유형을 변경하고 새 블록을 추가하려면 일반적으로 사용자는 더하기( + ) 버튼을 눌러 원하는 블록을 검색하세요.
프로세스를 단순화하기 위해 다음 단축키를 사용합니다.
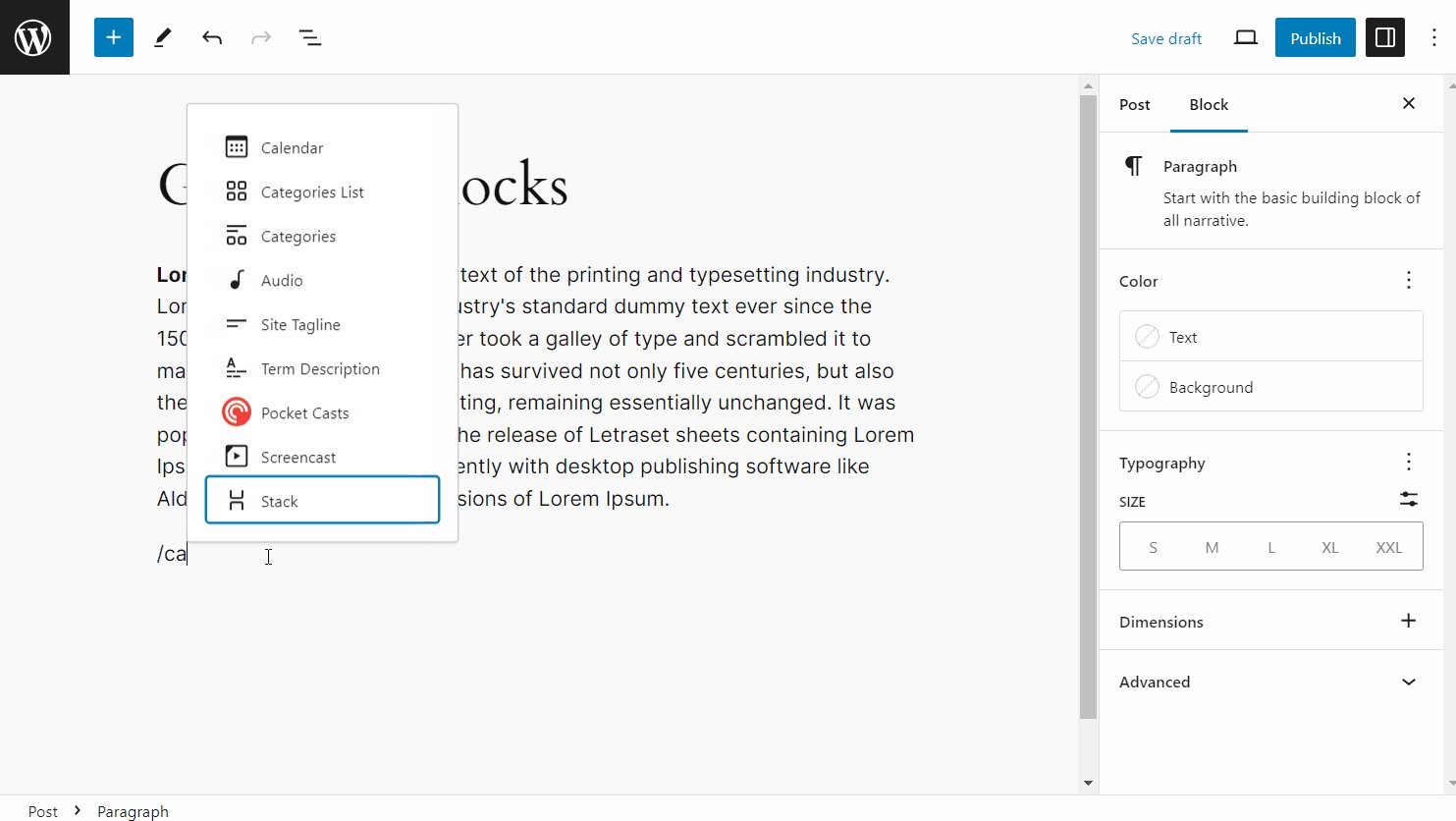
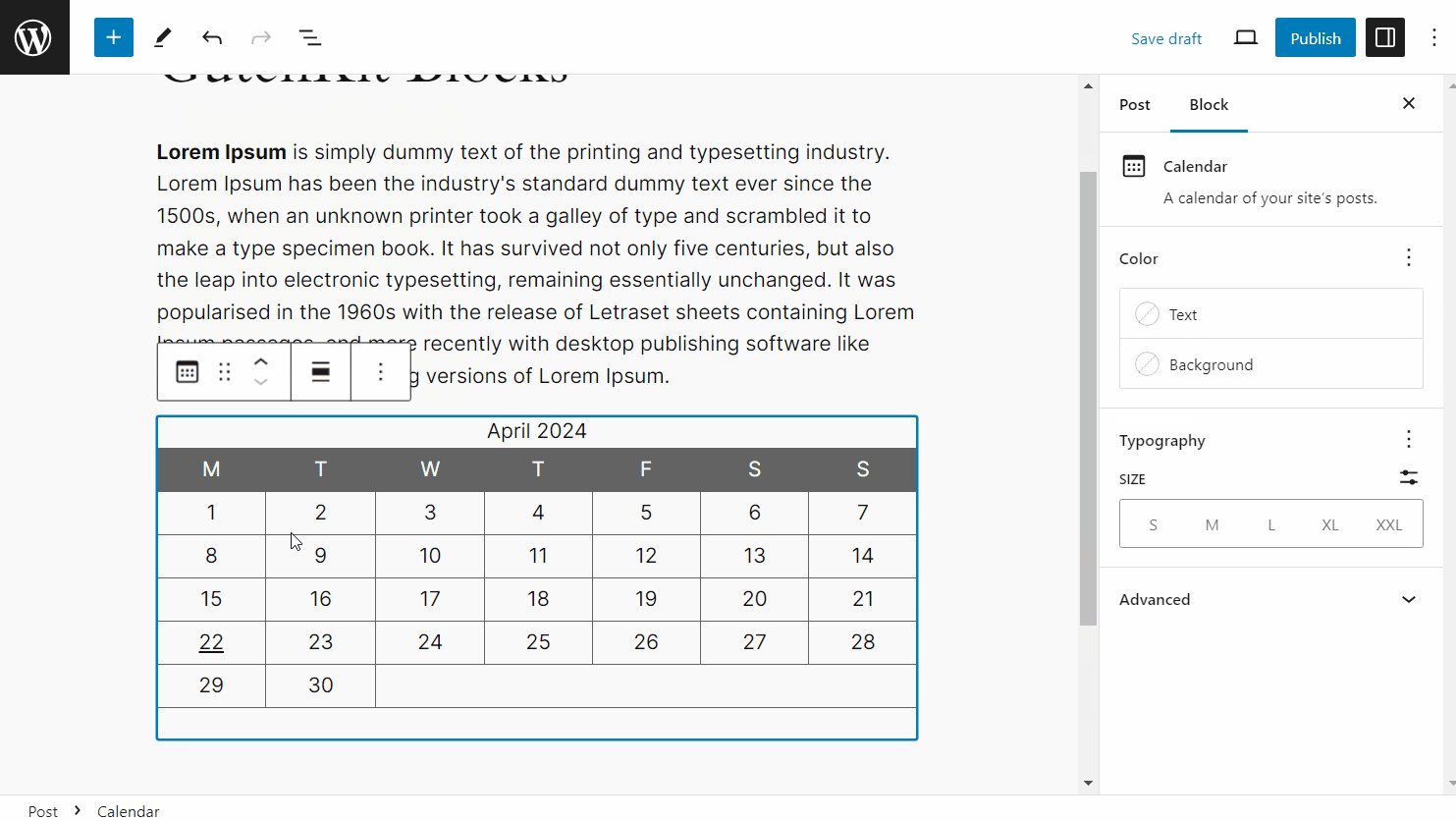
키보드를 누르세요 단락 블록의 슬래시 버튼( / )을 클릭하고 블록 이름을 입력합니다..

제안 항목에 블록이 표시되는 것을 볼 수 있습니다. 이제 Enter 버튼을 누르면 블록이 편집기에 추가됩니다.
👉 선택한 블록 위에 새 블록 삽입
블록을 선택했고 해당 블록 위에 블록을 추가해야 한다고 가정합니다. 다음 단축키를 사용하여 선택한 블록 앞에 새 블록을 삽입할 수 있습니다.
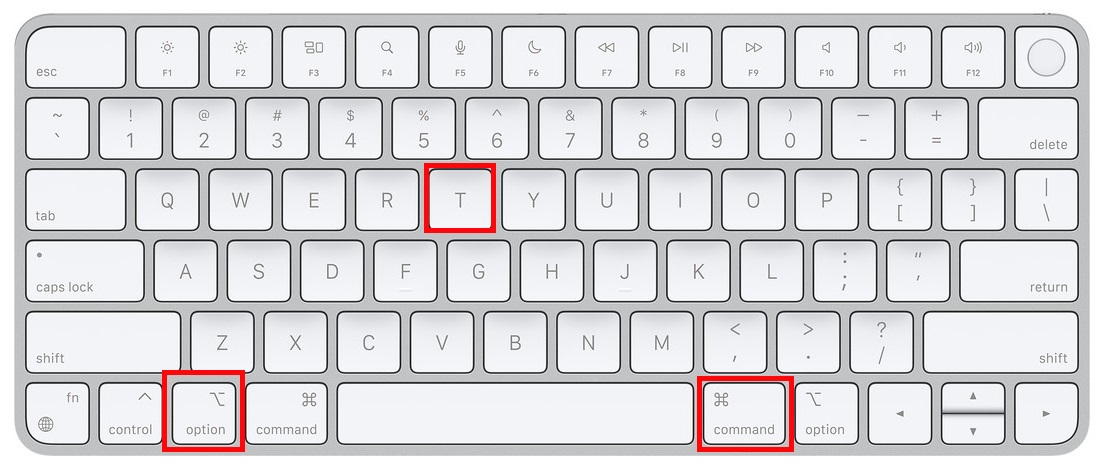
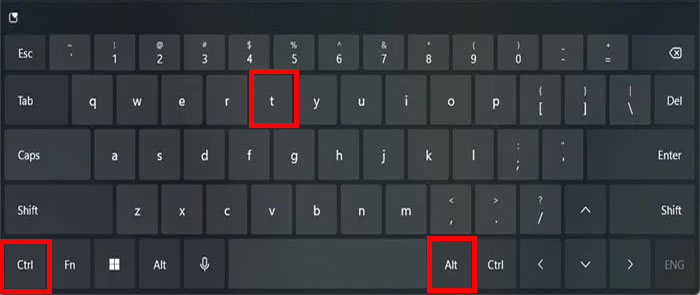
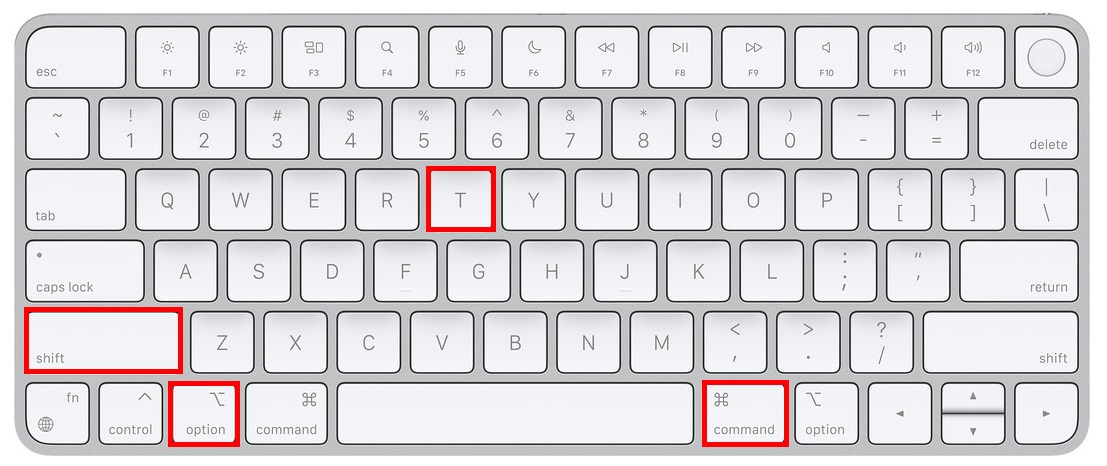
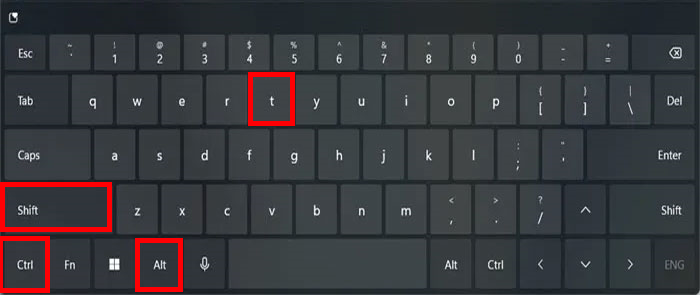
맥: 옵션 ⌥ + COMMAND ⌘ + T
윈도우: 제어 (Ctrl 키) + 변경(대체) + 티


👉 선택한 블록 아래에 새 블록 삽입
마찬가지로, 선택한 블록 아래에 새 블록을 삽입하려면 다음 단축키를 사용하세요.
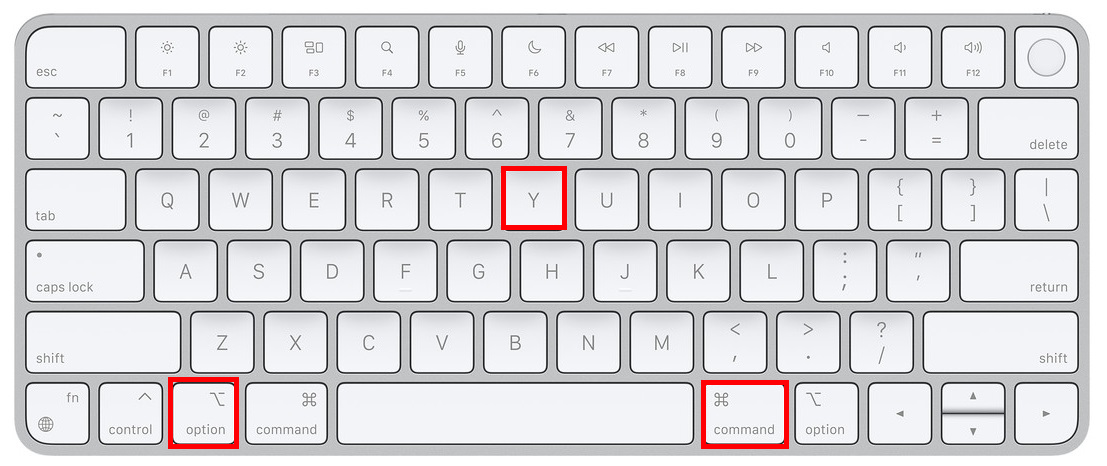
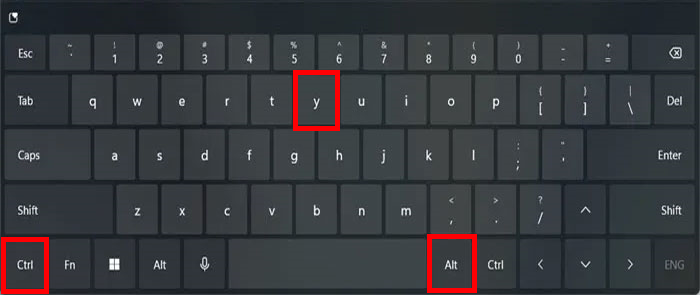
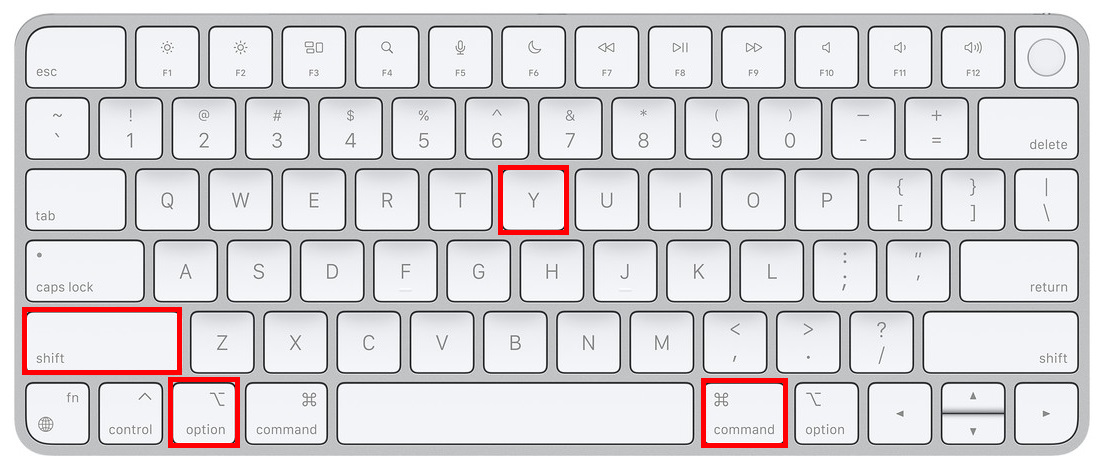
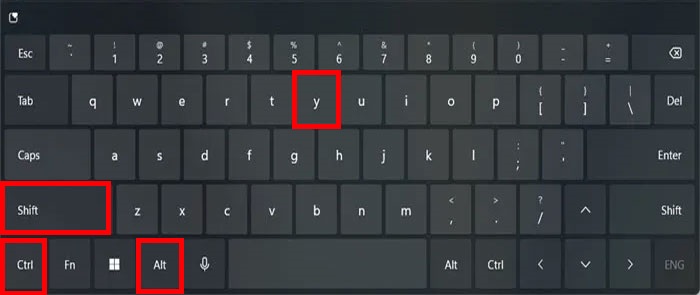
맥: 옵션 ⌥ + COMMAND ⌘ + Y
윈도우: 제어 (Ctrl 키) + 변경(대체) + 와이


👉 선택한 블록을 복제하세요
블록을 복제해야 할 경우 복제 단축키를 사용할 수 있습니다. Mac 사용자라면 다음을 클릭하세요. SHIFT ⇧ + COMMAND ⌘ + D을 클릭하면 해당 블록이 선택한 블록 바로 아래에 나타납니다.
Windows 사용자의 경우 컨트롤(Ctrl) + Shift + D 키보드에서.
👉 선택한 블록 이동
이제 블록을 수직으로 이동하려는 경우 블록을 위쪽 및 아래쪽으로 이동하는 구텐베르그 단축키가 있습니다.
- 선택한 블록 위로 이동
Mac 사용자의 경우: SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + T
Windows 사용자의 경우: Ctrl + Shift + Alt + T


- 선택한 블록 아래로 이동
Mac 사용자의 경우: SHIFT ⇧ + OPTION ⌥ + COMMAND ⌘ + Y
Windows 사용자의 경우: Ctrl + Shift + Alt + Y


👉 선택한 블록 제거
구텐베르그 단축키를 사용하면 단일 블록을 제거하거나 동시에 여러 블록을 제거할 수 있습니다. 블록을 제거하려면 블록(또는 여러 블록)을 선택한 후 다음 단축키를 사용해야 합니다.
- 선택한 블록을 제거합니다.
Mac 사용자의 경우: 제어 ⌃ + 옵션 ⌥ + 지
Windows 사용자의 경우: 옮기다 + Alt + 지


- 선택한 여러 블록을 제거합니다.
구텐베르크에서 선택한 여러 블록을 삭제하는 경우 키보드 단축키는 Mac 및 Windows 사용자 모두 동일합니다.
누르세요 삭제 또는 역행 키이 키를 사용하여 편집기에서 선택한 여러 블록을 제거할 수 있습니다.
👉 선택한 블록 선택 취소
누르세요 Esc (Escape) 버튼을 두 번 눌러 WordPress 블록 편집기에서 선택한 블록을 선택 취소합니다. 이 기능은 Mac과 Windows 운영 컴퓨터 모두에서 동일합니다.
블록 편집기로 작업 흐름을 단순화하는 WordPress 키보드 단축키
이러한 블록 탐색 단축키 외에도 많은 WordPress 키보드 단축키를 사용하여 작업을 간소화합니다. 구텐베르크의 웹사이트 편집 과정. 여기에는 텍스트 서식 바로가기, 선택 바로가기 및 일부 전역 WordPress 바로가기가 포함됩니다.
➡️ 글로벌 WordPress 단축키
전역 WordPress 키보드 단축키에는 전체 화면 모드로 전환, 설정 사이드바 보기, 변경 사항 저장, 실행 취소 및 다시 실행과 같은 일반적인 기능이 포함됩니다.
- ✅ 차단 목록 보기를 열려면 다음을 누르세요. 제어 ⌃ + 옵션 ⌥ + 영형 Mac에서 그리고 옮기다 + Alt + 영형 Windows에서.
- ✅ 설정 사이드바를 숨기거나 표시하려면 옮기다 ⇧ + 명령 ⌘ + , (맥) 또는 Ctrl 키 + 옮기다 + , (윈도우)
- ✅ 전체 화면 모드로 들어가려면 다음을 사용하세요. 옮기다 ⇧ + 옵션 ⌥ + 명령 ⌘ + 에프 (맥) 또는 Ctrl 키 + 옮기다 + Alt + 에프 (윈도우)
- ✅ WordPress의 비주얼 편집기와 코드 편집기 사이를 전환하려면 다음을 사용하세요. 옮기다 ⇧ + 옵션 ⌥ + 명령 ⌘ + 중 (맥) 또는 Ctrl 키 + 옮기다 + Alt + 중 (윈도우) 단축키.
WordPress 편집기에서 쉽게 탐색하기 위해 다음을 자주 사용합니다.
- ✅ 옵션 ⌥ + F10 (맥) 또는 Alt + F10 (Windows) 가장 가까운 도구 모음으로 이동합니다.
- ✅ 제어 ⌃ + 옵션 ⌥ + N (맥) 또는 옮기다 + Alt + N (Windows) 편집기의 다음 부분으로 이동합니다.
- ✅ 제어 ⌃ + 옵션 ⌥ + 피 (맥) 또는 옮기다 + Alt + 피 (Windows) 편집기의 이전 부분으로 이동합니다.
또한 구텐베르그 편집기에서 변경 사항 저장, 실행 취소, 다시 실행과 같은 일반적인 단축키를 사용할 수 있습니다.
- 변경 사항을 저장하다: ⌘ + S(Mac) 또는 Ctrl + S(Windows)
- 변경사항 실행 취소: ⌘ + Z(Mac) 또는 Ctrl + Z(Windows)
- 변경사항 다시 실행: ⇧ + ⌘ + Z(Mac) 또는 Ctrl + Shift + Z(Windows)
➡️ 텍스트 서식 단축키
텍스트 서식 바로가기를 사용하면 나와 같은 사용자가 콘텐츠의 스타일을 빠르게 지정하고 구성할 수 있습니다. 이러한 WordPress 키보드 단축키는 콘텐츠 게시 및 편집 시 시간을 절약하고 효율성을 높이는 데 도움이 됩니다.
텍스트를 굵게, 기울임꼴로 설정하거나 단어에 밑줄을 긋는 등 일반적인 텍스트 서식 지정에 대한 단축키를 구텐베르그 편집기에서 사용할 수 있습니다. Word 파일과 마찬가지로 다음 단축키를 사용하여 텍스트 서식을 지정합니다.
블러드: ⌘ + B 또는 Ctrl + B, 이탤릭체: ⌘ + I 또는 Ctrl + I, 밑줄: ⌘ + U 또는 Ctrl + U
텍스트에 링크를 삽입할 때 키보드 단축키를 사용하는 것이 특히 편리하다는 것을 알았습니다. 예를 들어, 선택한 텍스트를 링크로 변환, 저는 그냥 ⌘ + K Mac 운영 체제의 키. Windows의 경우 단축키는 다음과 같습니다. Ctrl + K.
입력하여 [[ 사용 가능한 링크 목록이 나타나고 선택한 텍스트에 추가하려는 링크를 선택할 수 있습니다.
링크를 제거하려면 SHIFT ⇧ + COMMAND ⌘ + K (맥) 또는 Ctrl + Shift + K (Windows) 키보드의 버튼.
✅ 이 블로그에서 가이드를 확인하세요. 구텐베르크에서 웹사이트 재구축.
블록 편집기에서 편집하는 동안 WordPress 키보드 단축키 찾기
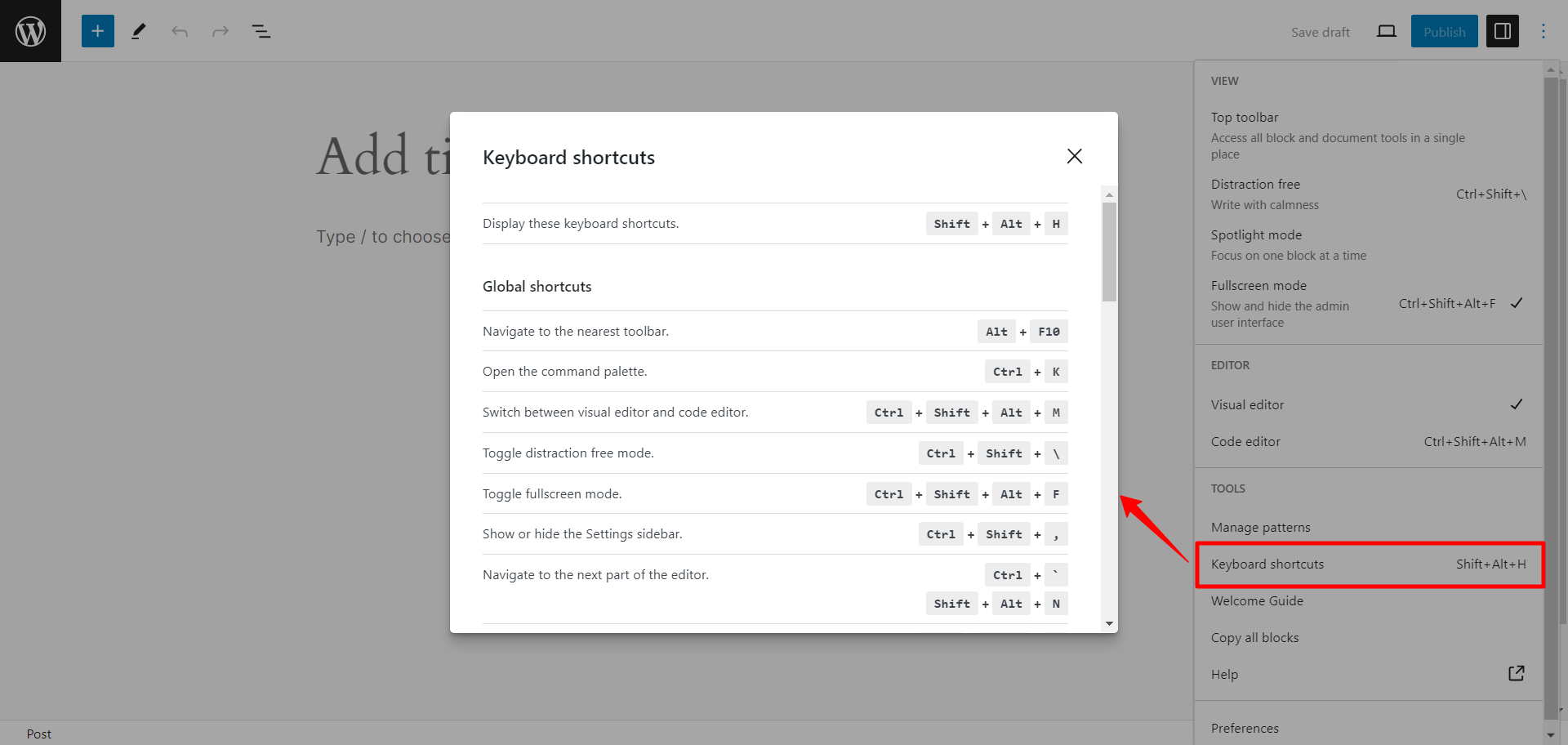
WordPress 편집기에서 작업할 때 WordPress 키보드 단축키 목록을 찾을 수 있습니다. 세 개의 점( ⋮ ) 오른쪽 상단에 있는 버튼을 클릭하세요. 옵션 표시줄에서 다음을 찾을 수 있습니다. 키보드 단축키 도구 섹션 아래에 있습니다.

또는 다음을 누를 수도 있습니다. 쉬프트 + 알트 + H 바로가기 목록을 열려면
마무리
자, 여기 있습니다! 이러한 구텐베르크 단축키는 WordPress에서 편집 게임 속도를 높이는 비법과 같습니다. 진지하게, 일단 익숙해지면, 그것들 없이 어떻게 살았는지 궁금해하게 될 것입니다. 단지 시간을 절약하는 것만이 아닙니다. 편집 과정을 더욱 부드럽고 차분하게 만드는 것입니다.
그러니 자세히 알아보고, 사용해 보고, 이것이 귀하의 작업 흐름을 어떻게 뒤흔드는지 확인해 보십시오. 여러분이 좋아하는 새로운 편집 꿀팁이 될 수도 있다는 걸 누가 알겠어요!



답글쓰기