WooCommerce 매장을 운영하고 있다면 다음을 수행해야 합니다. 다양한 결제 옵션 통합 고객이 다양한 결제 대행사에서 결제할 수 있도록 합니다.
다양한 결제 게이트웨이 옵션 중에서 스트라이프가 인기가 많네요. 따라서 WordPress에 Stripe을 통합하는 방법을 알고 싶을 수도 있습니다.
이번 블로그 게시물에서는 몇 단계로 세부 정보를 공유하겠습니다. 계속 지켜봐 주시고 단계를 따르십시오.
WordPress에 Stripe를 통합하는 방법 — 단계별 가이드
Stripe 결제 통합을 시작하기 전에, WooCommerce를 성공적으로 설치했는지 확인하세요 WooCommerce 결제에 대한 모든 설정을 완료했습니다.
1단계: 필요한 플러그인 설치
첫 번째 단계는 필수 플러그인 설치로 시작됩니다. 여기에서는 Elementor 애드온인 MetForm을 사용한 프로세스를 공유하겠습니다. 따라서 기본적으로 두 가지 다른 플러그인이 필요합니다.
두 플러그인을 모두 설치하고 WordPress 대시보드 내에서 활성화하세요. 활성화가 완료되면 Stripe 결제의 모든 기능을 즐길 수 있습니다.
2단계: 결제 설정
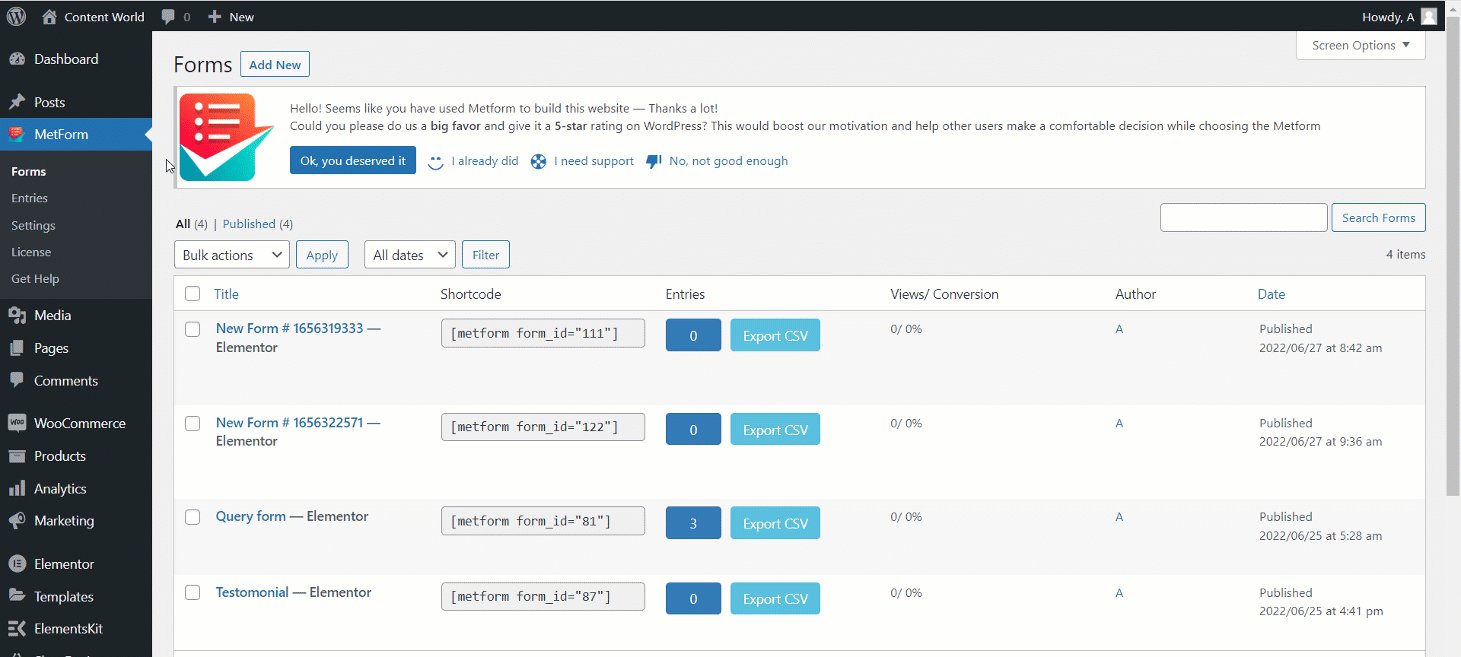
MetForm을 성공적으로 설치한 경우을 클릭하면 WordPress 대시보드 내에 플러그인 옵션이 표시됩니다. 당신의 WordPress 대시보드 > MetForm 그런 다음 설정을 선택합니다. 다양한 옵션 중에서 'PAYMENT'라는 옵션을 선택하세요.

이 섹션에는 MetForm의 도움으로 통합할 수 있는 사용 가능한 결제 옵션이 표시됩니다. Stripe을 선택하고 다음 단계로 이동합니다.
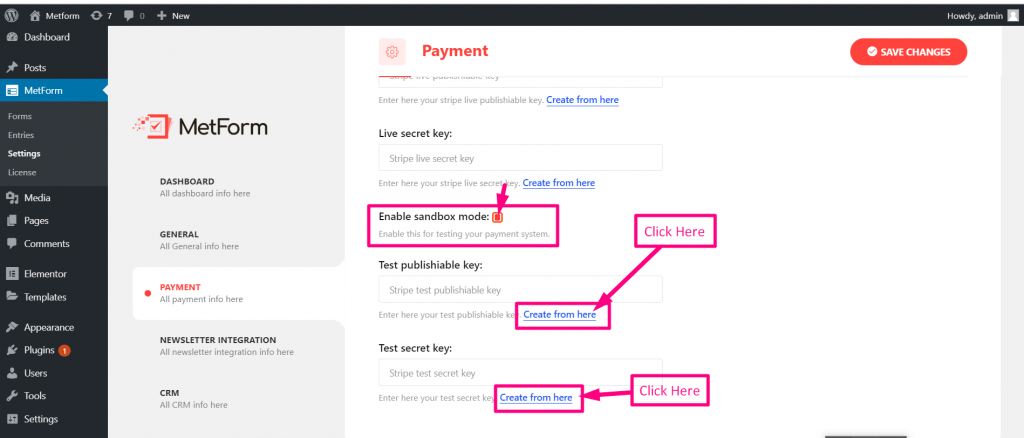
3단계: API 키 생성 및 필드 채우기
Stripe 아래에는 이미지 URL, 라이브 게시 가능 키, 라이브 비밀 키, 테스트 게시 가능 키, 테스트 비밀 키 및 기타 필수 필드(필요한 경우)가 표시됩니다.
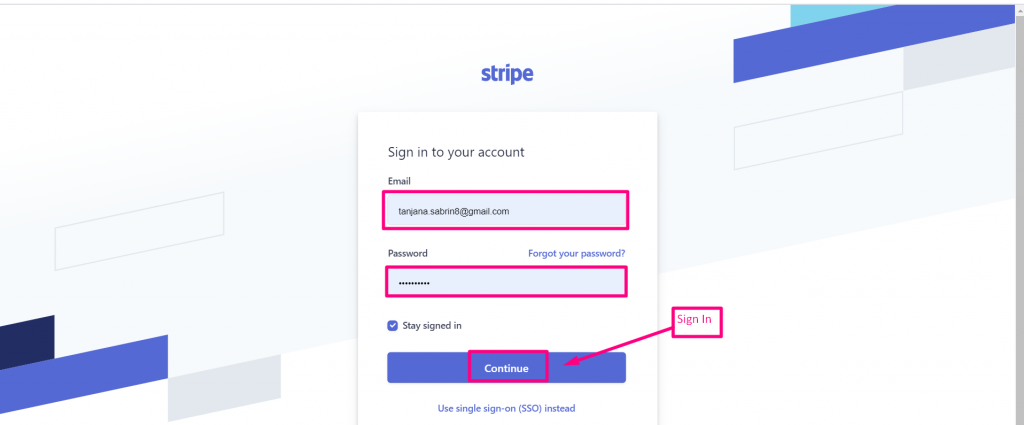
Stripe 결제를 받기 시작하려면 테스트 게시 가능 키와 테스트 비밀 키를 생성해야 합니다. 이를 위해 귀하의 로그인하여 스트라이프 대시보드.

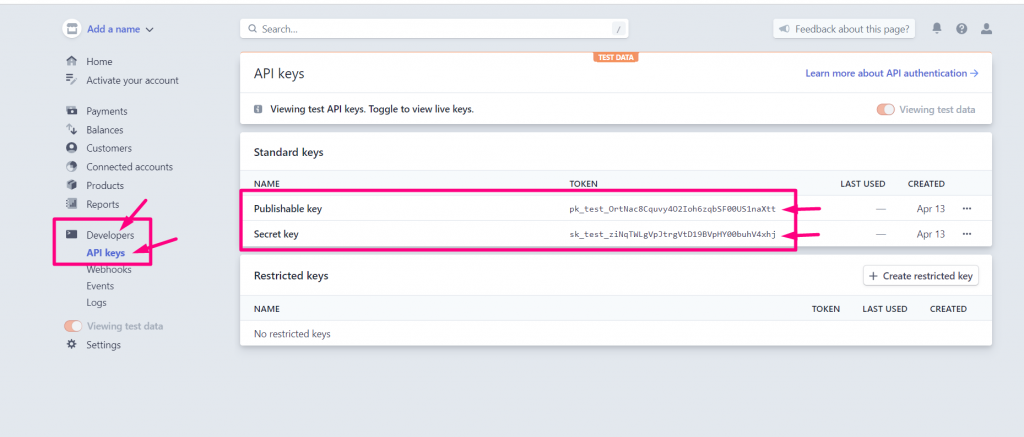
대시보드에서 개발자 > API 키로 이동합니다. 거기에서 게시 가능 키와 비밀 키라는 두 개의 개별 키를 얻게 됩니다.

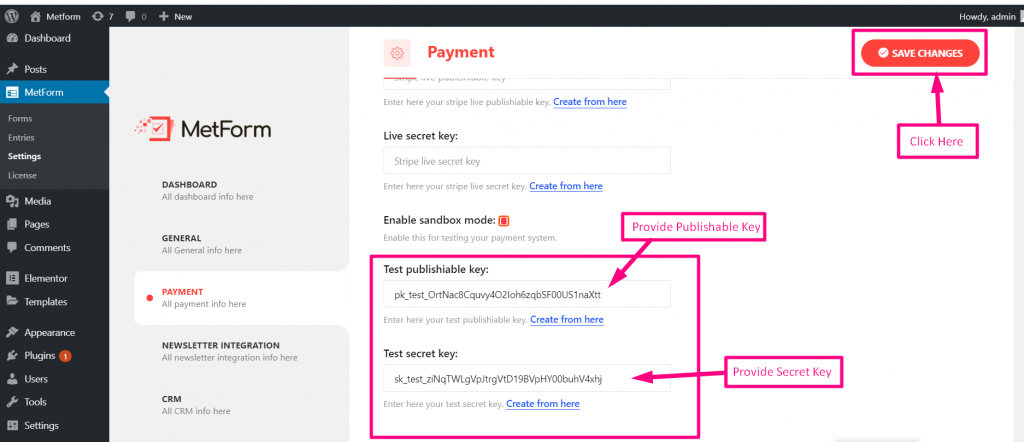
이제 MetForm 설정으로 이동하여 '게시 가능 키 테스트' 필드에 게시 가능 키를 삽입하고 '비밀 키 테스트' 필드에 비밀 키를 삽입하세요.

작업이 끝나면 변경 사항을 저장하십시오.
5단계: 지급금 수령 양식 설정
이제 Stripe이 귀하의 WordPress 웹사이트에 통합되었으므로 지불금을 수령할 양식을 설정해야 합니다. 이를 위해서는 MetForm을 사용하여 양식을 생성해야 합니다.
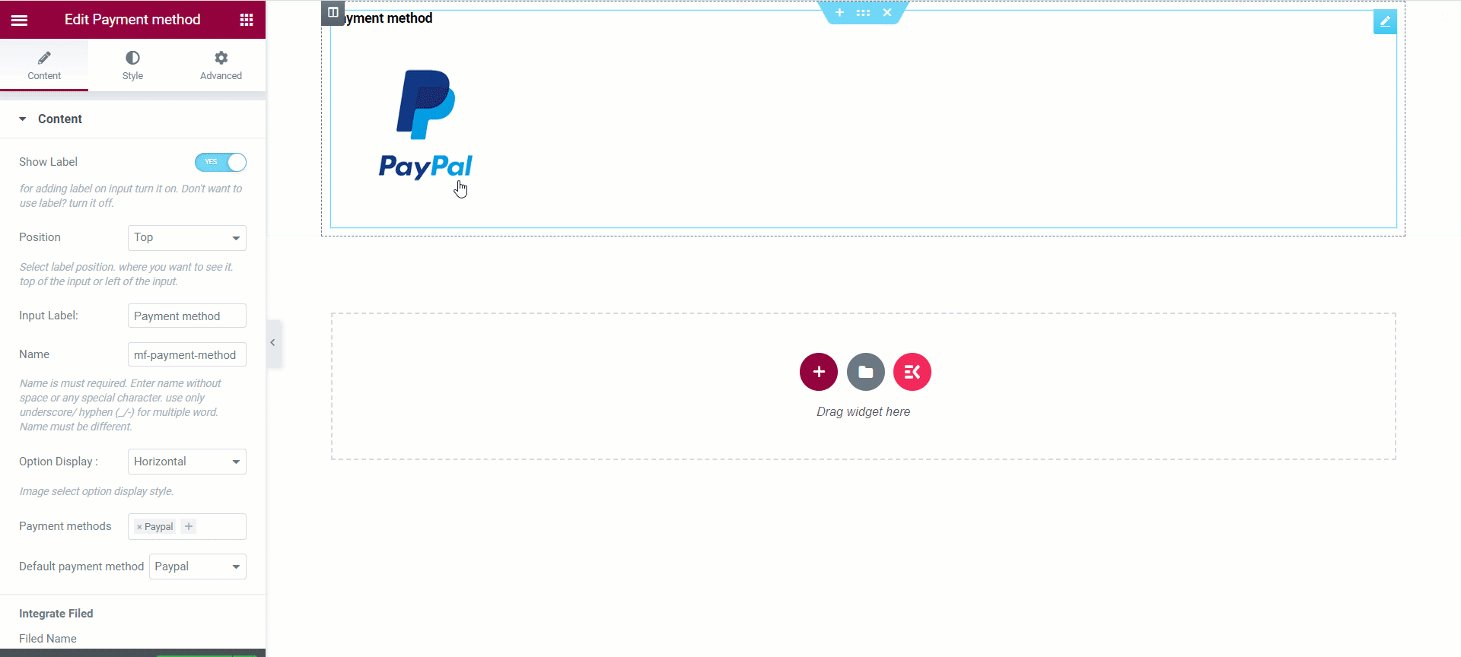
MetForm에서 양식을 생성하고 Elementor로 편집을 선택합니다. 위젯 패널에서 결제 방법을 검색하고 입력 필드를 드롭하세요.

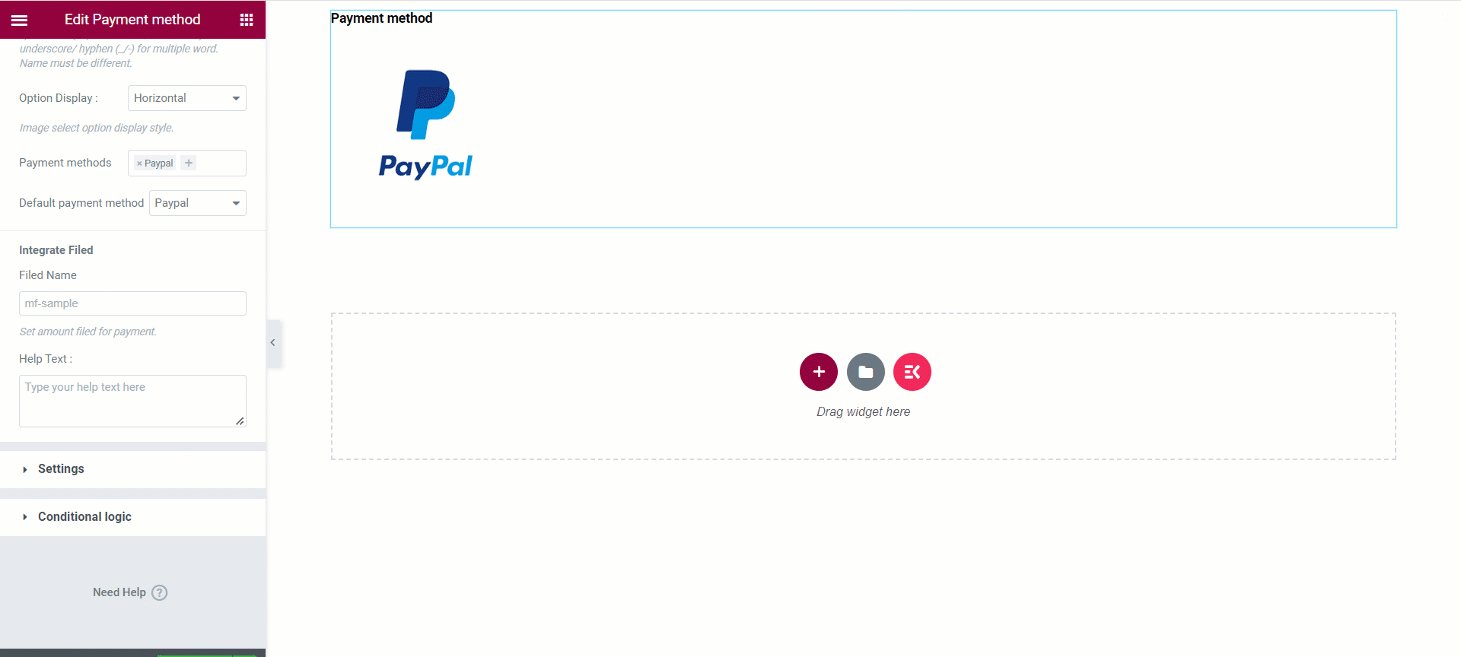
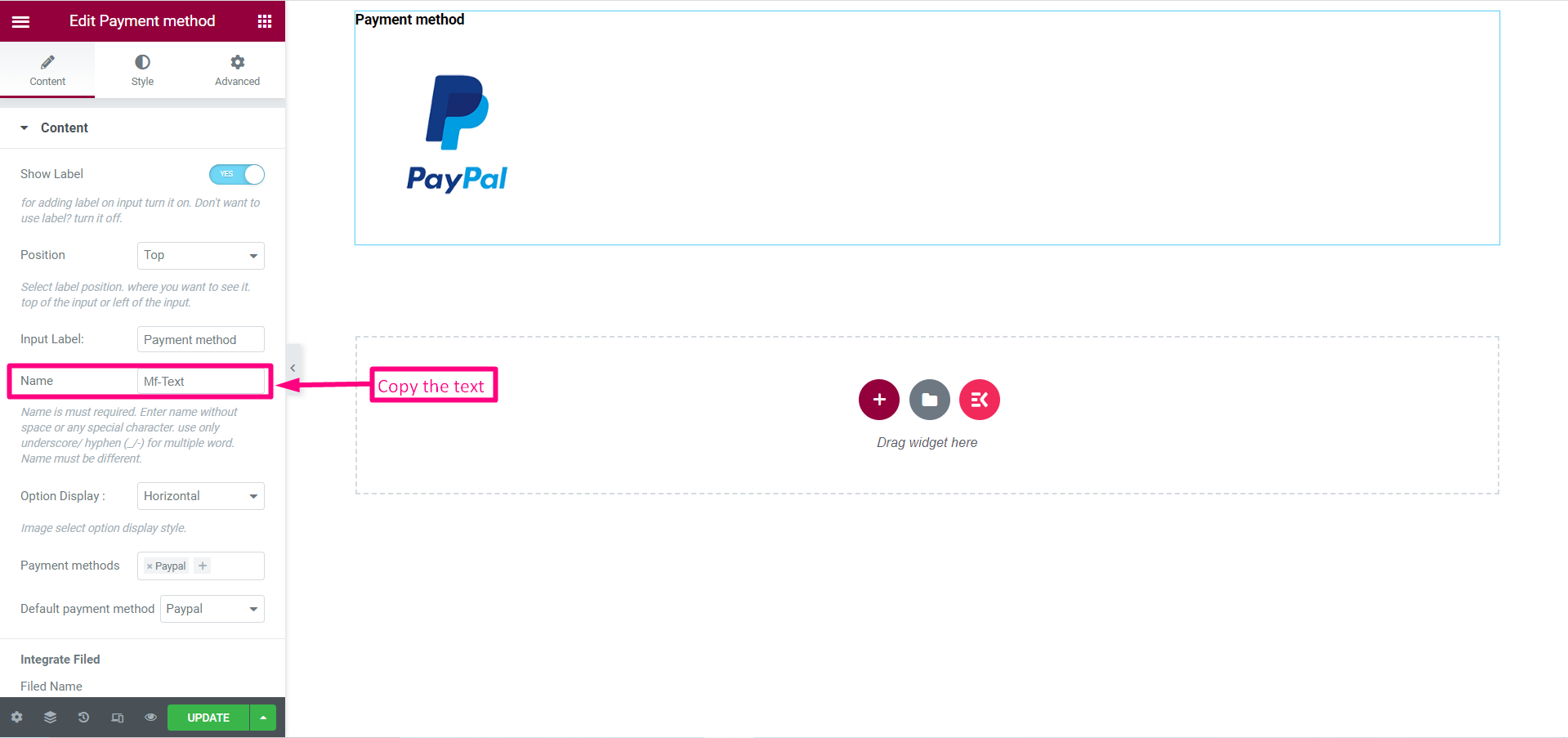
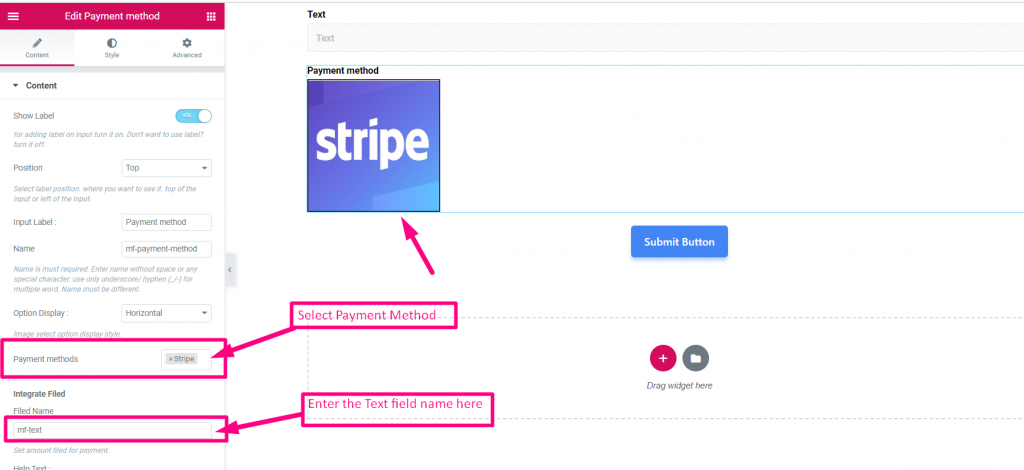
이제 양식에 텍스트 필드와 제출 버튼을 추가합니다. 선택한 양식 이름을 복사하여 통합 필드에 삽입합니다.

결제수단을 Stripe로 선택하세요. 텍스트 필드를 삭제하고 텍스트 필드에 복사한 텍스트를 입력합니다.

위 단계를 올바르게 수행했다면 Stripe 결제 수단을 성공적으로 통합한 것입니다.
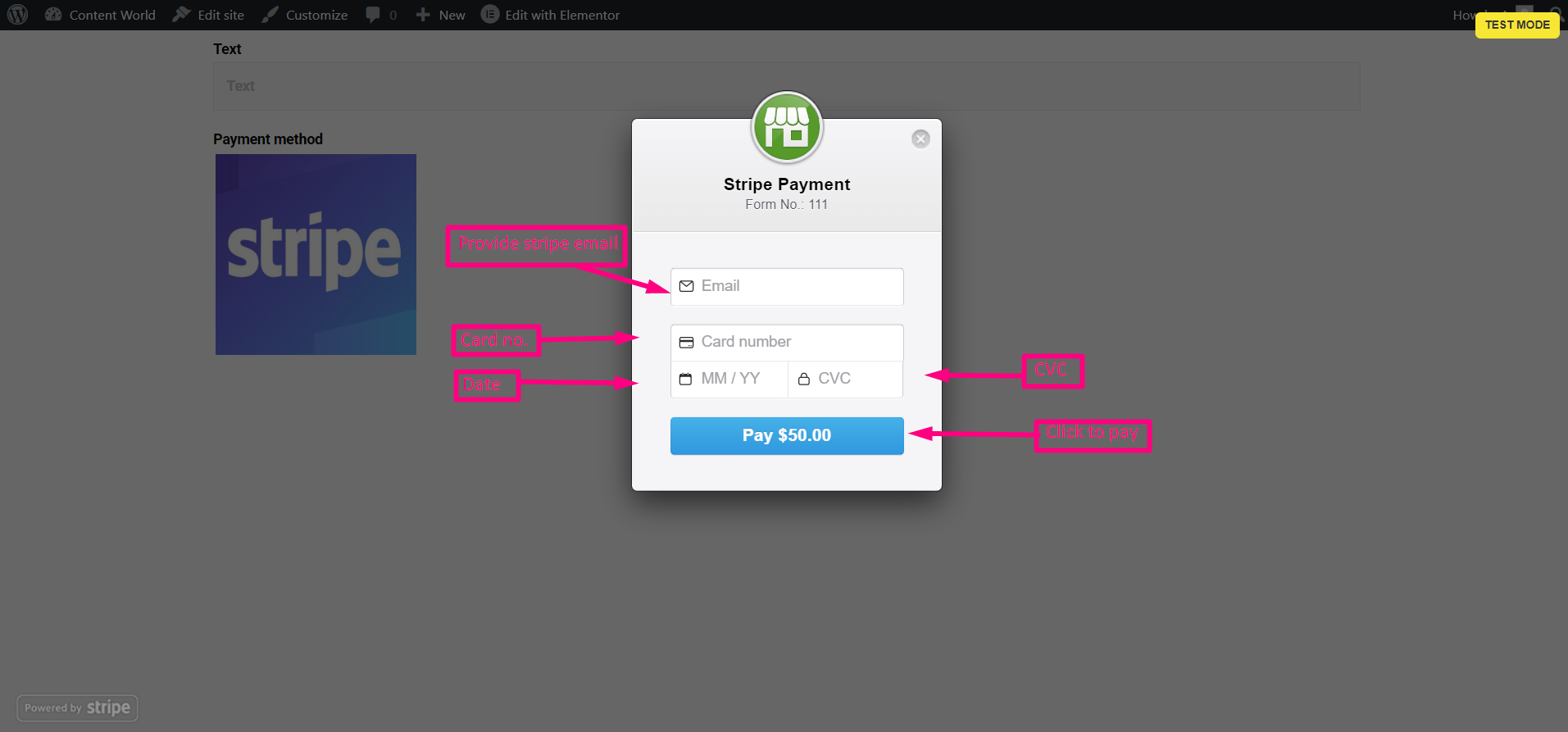
이제 Stripe 결제가 제대로 작동하는지 테스트할 수 있습니다. 양식으로 이동하여 지불하려는 금액, Stripe 이메일, 카드 번호, CVC, 만료일을 입력하고 제출 버튼을 클릭하십시오.

결제 옵션에서 결제 내역을 찾거나 MetForm의 '항목'에서 확인할 수 있습니다.

MetForm 플러그인으로 더 많은 작업을 수행하고 싶으십니까? 다음 블로그를 확인하세요.
- WordPress 웹사이트에서 뉴스레터 양식을 만드는 방법[빠름]
- WordPress 퀴즈 빌더를 사용하여 5분 안에 퀴즈 만들기
- HubSpot 양식을 사용하여 리드 늘리기
- WordPress 플러그인을 사용하여 피드백 양식을 추가하는 방법
- HubSpot을 MetForm과 통합하고 더 많은 리드 확보
자주 묻는 질문
WordPress에 Stripe 결제 통합과 관련하여 추가 문의 사항이 있는 경우 다음 질문과 답변을 확인하세요.
WooCommerce 결제는 Stripe에서 작동하나요?
예, WooCommerce Payments는 결제 게이트웨이 중 하나로 Stripe를 지원하므로 추가 플러그인이나 통합 없이 매장에서 직접 신용 카드 결제를 수락할 수 있습니다. Stripe은 판매를 늘리고 비즈니스를 성장시키는 데 도움이 되는 인기 있고 안전하며 신뢰할 수 있는 결제 게이트웨이입니다.
WordPress용 Stripe은 무료인가요?
WordPress용 Stripe는 무료 플러그인이지만 Stripe의 결제 처리 서비스는 성공적인 거래당 2.9% + 30¢의 종량제 가격으로 제공됩니다. 이러한 투명한 가격 구조를 통해 기업은 설정 비용이나 월별 요금 없이 결제 처리 비용을 쉽게 이해하고 관리할 수 있습니다.
Stripe이 WooCommerce보다 나은가요?
스트라이프와 WooCommerce 결제 가격을 비교하기는 어렵습니다. Stripe은 국제 거래에 대해 1%를 청구하고 WooCommerce는 1.50%를 청구합니다. 따라서 어느쪽으로 가고 싶은지는 당신에게 달려 있습니다.
WordPress에서 Stripe은 어떻게 작동하나요?
웹사이트에서 결제를 허용하는 플러그인을 사용하여 Stripe를 WordPress에 통합할 수 있습니다. 플러그인은 사이트에 Stripe 결제 양식을 추가하기 위한 사용하기 쉬운 인터페이스를 제공하며 보안 및 결제 처리를 처리합니다. 또는 스트라이프를 사용하여 API를 생성하고 타사 도구를 사용하여 결제를 받을 수 있습니다.
결론
Stripe을 사용하면 다양한 고객으로부터 자유롭게 결제 금액을 징수할 수 있습니다. 따라서 여기에 제공한 가이드에 따라 Stripe을 통합하세요. 최종적으로 고객에게 결제 옵션을 소개하기 전에 직접 시도해 보아야 합니다.
오류가 발견되면 여기에 설명된 모든 단계를 수행했는지 확인하세요.



답글쓰기