화려한 텍스트 스타일은 시청자의 관심을 빠르게 사로잡습니다. WordPress 웹사이트 소유자는 종종 텍스트에 애니메이션을 추가하는 방법을 묻습니다. 물론, WordPress 사이트 텍스트를 디자인하는 방법은 여러 가지가 있습니다. 약간 더 많은 코드가 필요한 HTML CSS 효과를 수동으로 추가할 수 있습니다. 하지만 코딩은 WordPress 사용자 지정 텍스트 애니메이션을 사이트에 추가하는 좋은 방법입니다. 다시 말하지만, 최고의 위젯을 갖춘 플러그인은 상대적으로 편리하고 효과적이며 인기가 높습니다..
하지만 우리는 두 가지 기술을 가능한 한 쉽게 다루려고 노력했습니다. WordPress 사이트를 운영한다면 블로그를 읽고 WordPress에 Elementor 텍스트 애니메이션을 추가하는 과정을 이해하세요. 단계와 지침을 올바르게 따르면 애니메이션을 원활하게 사용자 지정할 수 있습니다.
애니메이션 텍스트 효과란 무엇이며 어떻게 표시됩니까?
WordPress 애니메이션 텍스트 효과는 귀하의 컴퓨터에 약간의 재미와 흥분을 더하는 좋은 방법입니다. 기사와 제목도 그렇고. 멋진 애니메이션 텍스트 효과를 사용하도록 선택하면 다양한 효과를 만들 수 있습니다. 일부 효과는 텍스트 색상이나 크기를 변경하는 것만큼 간단합니다., 일부는 다음과 같은 상세한 애니메이션이지만 깜박이거나 깜박이는 텍스트.
애니메이션 텍스트는 일반 텍스트와 약간 다릅니다. 일반적으로 이러한 유형의 텍스트는 자체적으로 이동하지 않습니다. 대신 화면을 가로질러 움직이는 것처럼 보이게 하는 효과가 있습니다. 그래서 화려한 텍스트는 사람들이 콘텐츠, 링크를 클릭하거나 이메일을 엽니다..
웹사이트에서 애니메이션 텍스트의 역할
WordPress 테마에는 다양한 유형의 애니메이션 텍스트 효과가 있지만 모두 동일한 기본 기능을 공유합니다. 텍스트의 색상이나 스타일을 변경하고 테스트 스타일을 변경합니다. 예를 들어 다음을 변경할 수 있습니다. '클릭 유도문안' 버튼 빨간색 배경에 흰색 텍스트로 다음과 같은 내용이 표시됩니다. “여기를 클릭하세요!” 클릭했을 때.
워드프레스 애니메이션 제목 또는 영웅 섹션 멋진 텍스트로 다음과 같은 역할을 합니다.
- 디자인을 시각적으로 더욱 흥미롭게 만듭니다.
- 특별 제안과 중요한 정보를 강조하세요.
- 제품의 특징을 눈에 띄게 만듭니다.
- 웹사이트를 더욱 대화형으로 만들고 비즈니스를 홍보합니다.
WordPress에 애니메이션 텍스트 효과를 추가하는 방법
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
애니메이션 텍스트 효과를 추가하는 가장 쉬운 방법
WordPress 플러그인 사용
오늘날 시장에서는 텍스트 스타일링 작업을 보다 쉽게 해주는 다양한 종류의 WordPress 텍스트 애니메이션 플러그인이 제공됩니다. ElementsKit은 매우 강력한 플러그인입니다. Elementor 페이지 빌더용 애드온과 함께. ElementsKit을 사용하면 WordPress 텍스트 애니메이션 플러그인, 모든 것을 하나의 후드 아래에서 얻을 수 있습니다.
멋진 애니메이션 텍스트는 ElementsKit pro에서 제공하는 인상적인 위젯입니다.
ElementsKit을 사용하여 WordPress 페이지에서 텍스트에 애니메이션을 적용하는 방법을 알아보세요.
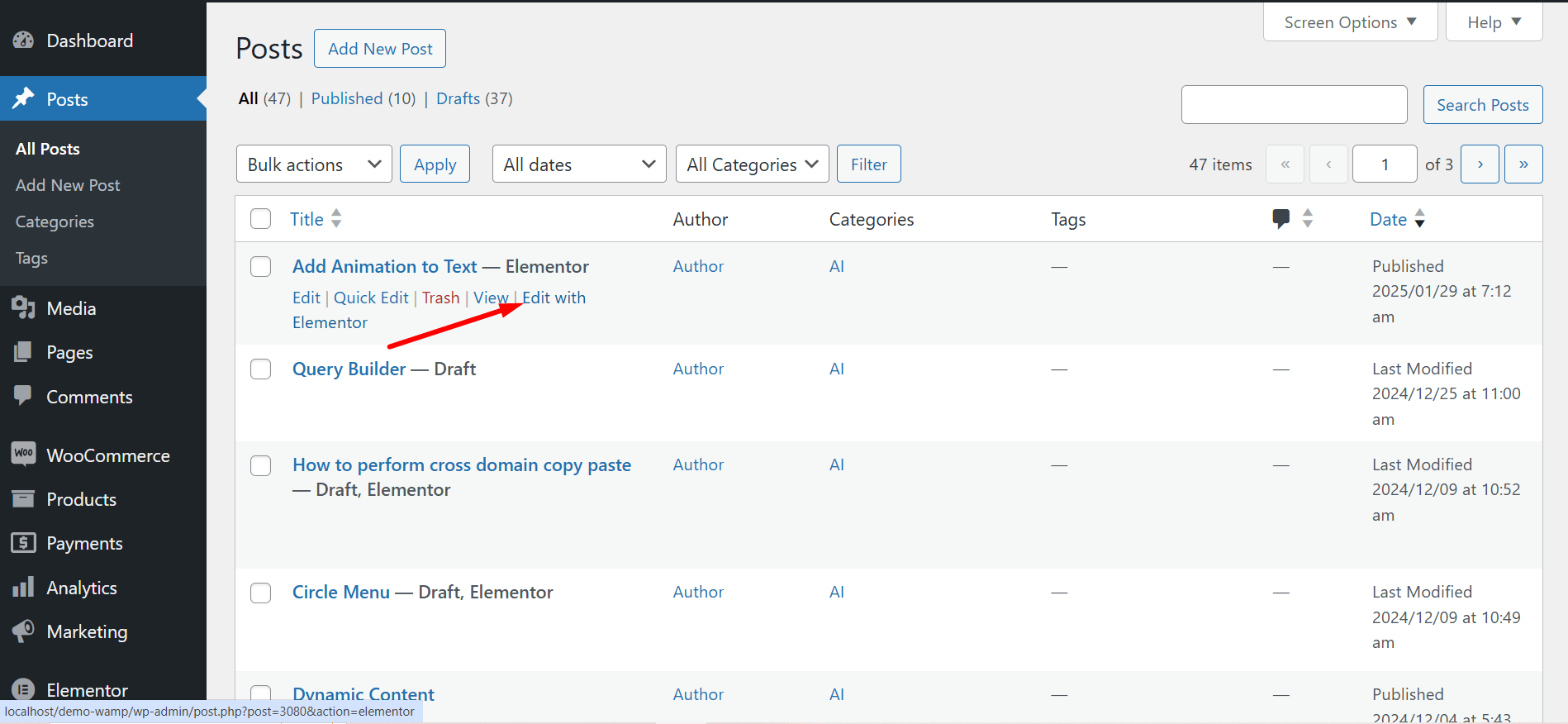
로그인 your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

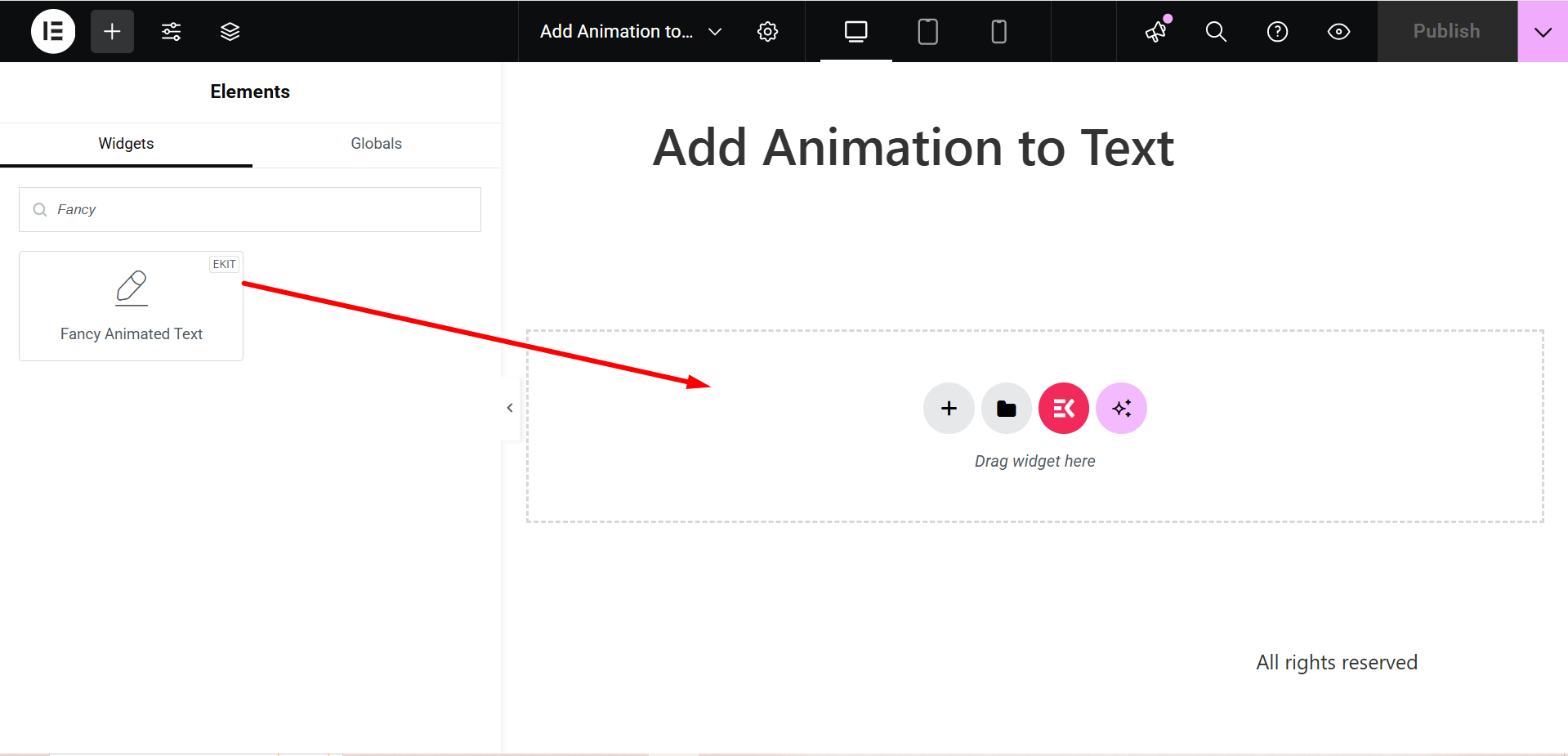
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

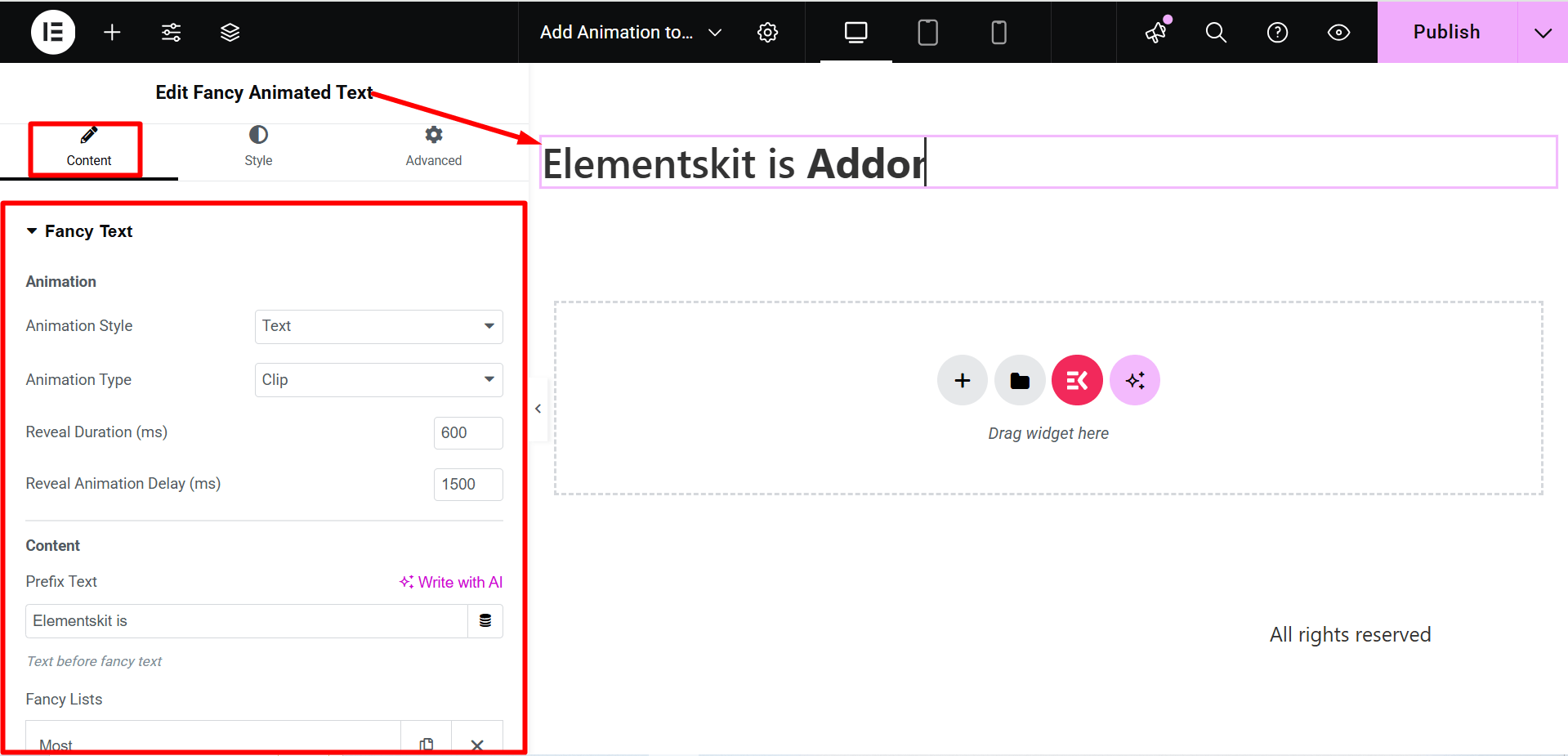
콘텐츠 섹션
부분이라고 합니다 멋진 텍스트 부분, 여기에는 다음 필드가 포함됩니다.

ElementsKit이 왜 그렇게 인기가 있는지 아시나요? 🤔
여기를 확인하세요 👉 ElementsKit으로 구축된 세계 최고의 웹사이트
생기
- 애니메이션 스타일 – 여기서 WordPress 애니메이션 옵션은 텍스트와 SVG 두 가지이며, 둘 다 다른 애니메이션 스타일을 만들 수 있게 해줍니다.
- 애니메이션 유형 – 애니메이션 유형에 따라 여기에서 다양한 선택이 제공됩니다.
- 공개 기간(밀리초) – 옵션 상자를 사용하여 애니메이션 지속 시간을 밀리초 단위로 설정할 수 있습니다.
- 애니메이션 지연 표시(ms) – 여기에서 애니메이션 지연 시간을 조정합니다. 애니메이션이 나중에 시작되거나 처음부터 즉시 시작되거나 애니메이션 도중에 즉시 시작될 수 있음을 지정합니다.
콘텐츠
- 접두사 텍스트 – 표시하려는 접두어 내용을 여기에 작성해야 합니다. 화려한 애니메이션이 나오기 전에 쓰여진다는 뜻이다.
- 멋진 목록 – 여기에 멋진 WordPress 텍스트 애니메이션을 위한 항목을 추가합니다.
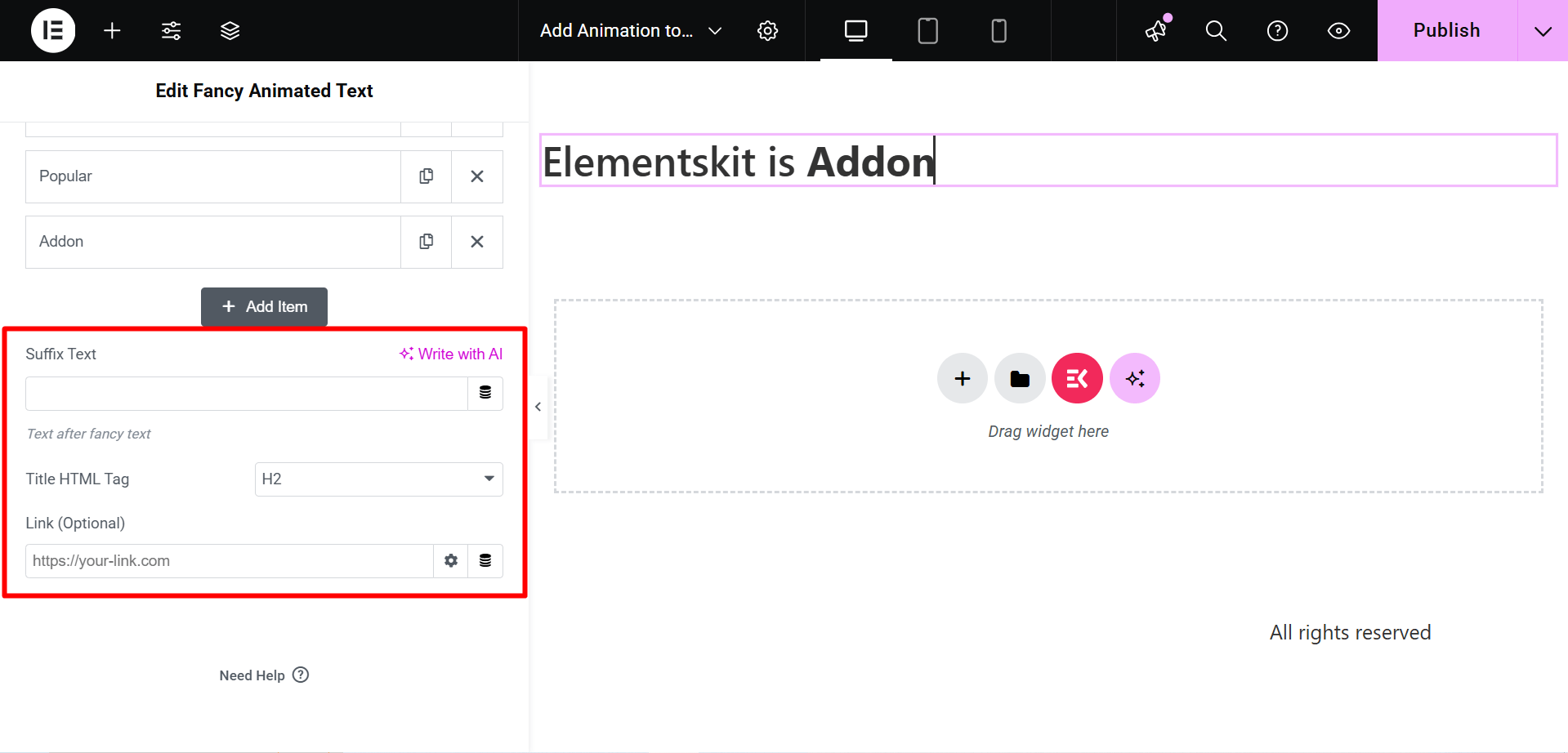
- 접미사 텍스트 – 표시하려는 접미사 내용을 작성합니다. 따라서 멋진 애니메이션 이후에 지정됩니다.

- 제목 HTML 태그 – 여기에서 콘텐츠의 HTML 태그를 선택하세요.
- 링크(선택사항) – 사용자가 다른 위치로 리디렉션되도록 하려면 링크를 추가하세요.
스타일 섹션
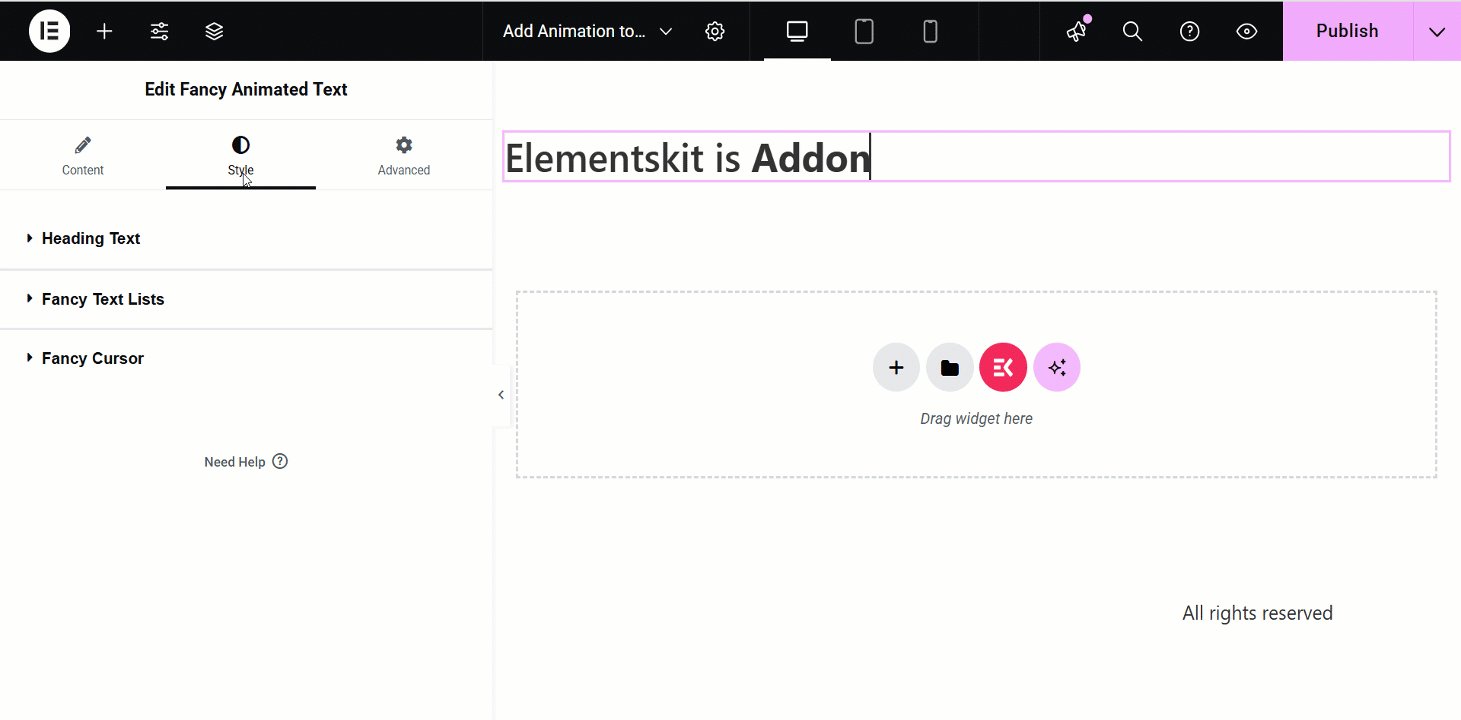
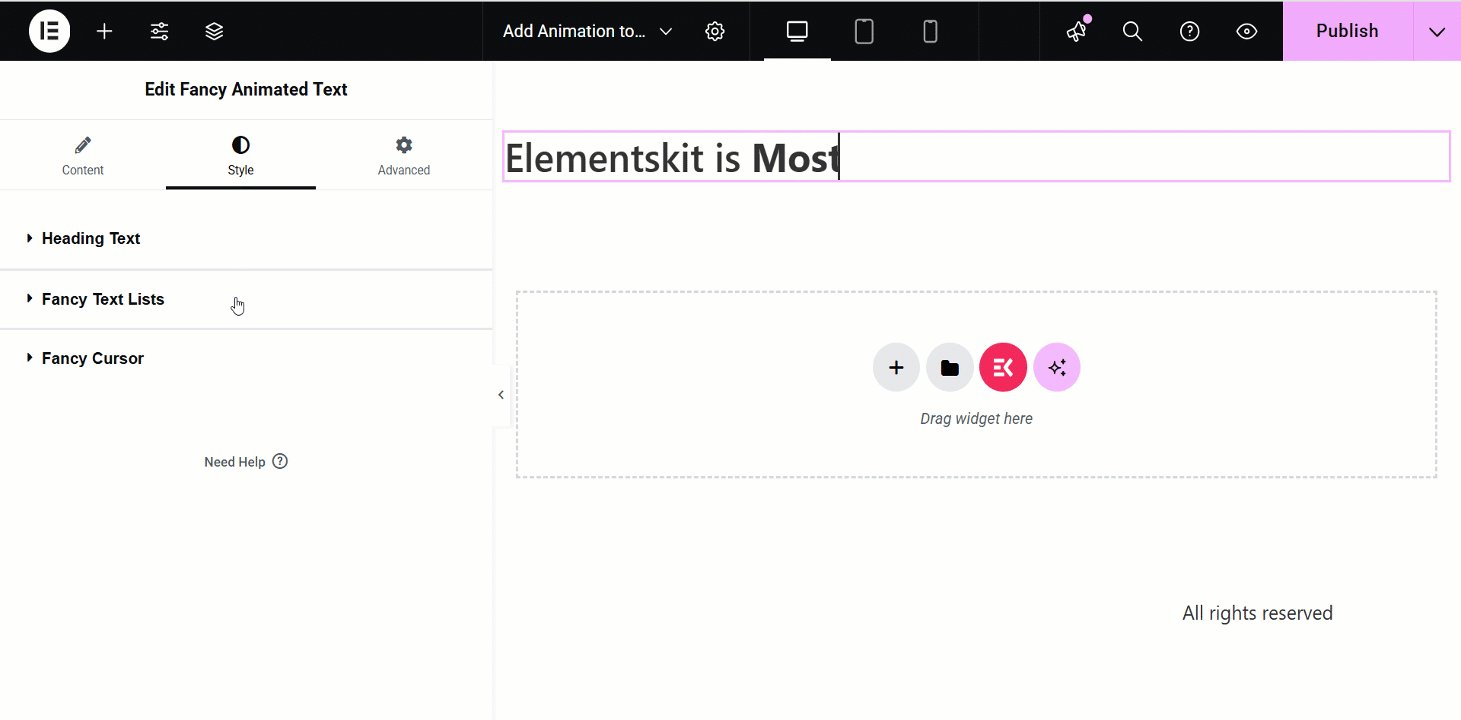
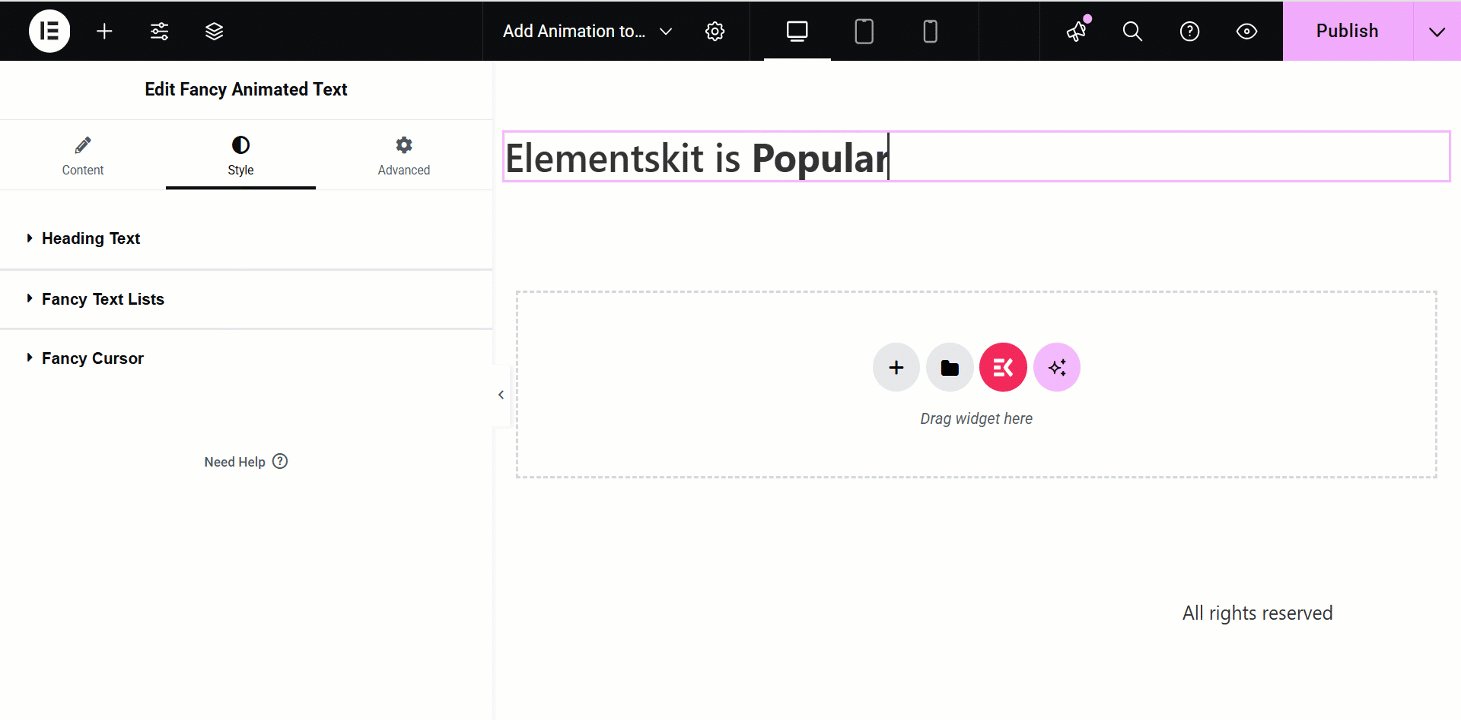
- 제목 텍스트 – 이 필드를 활용하여 WordPress 애니메이션 제목 정렬, 타이포그래피, 색상 등을 조정합니다.
- 멋진 텍스트 목록 – 이 필드를 사용하여 타이포그래피, 색상 및 패딩을 조정합니다.
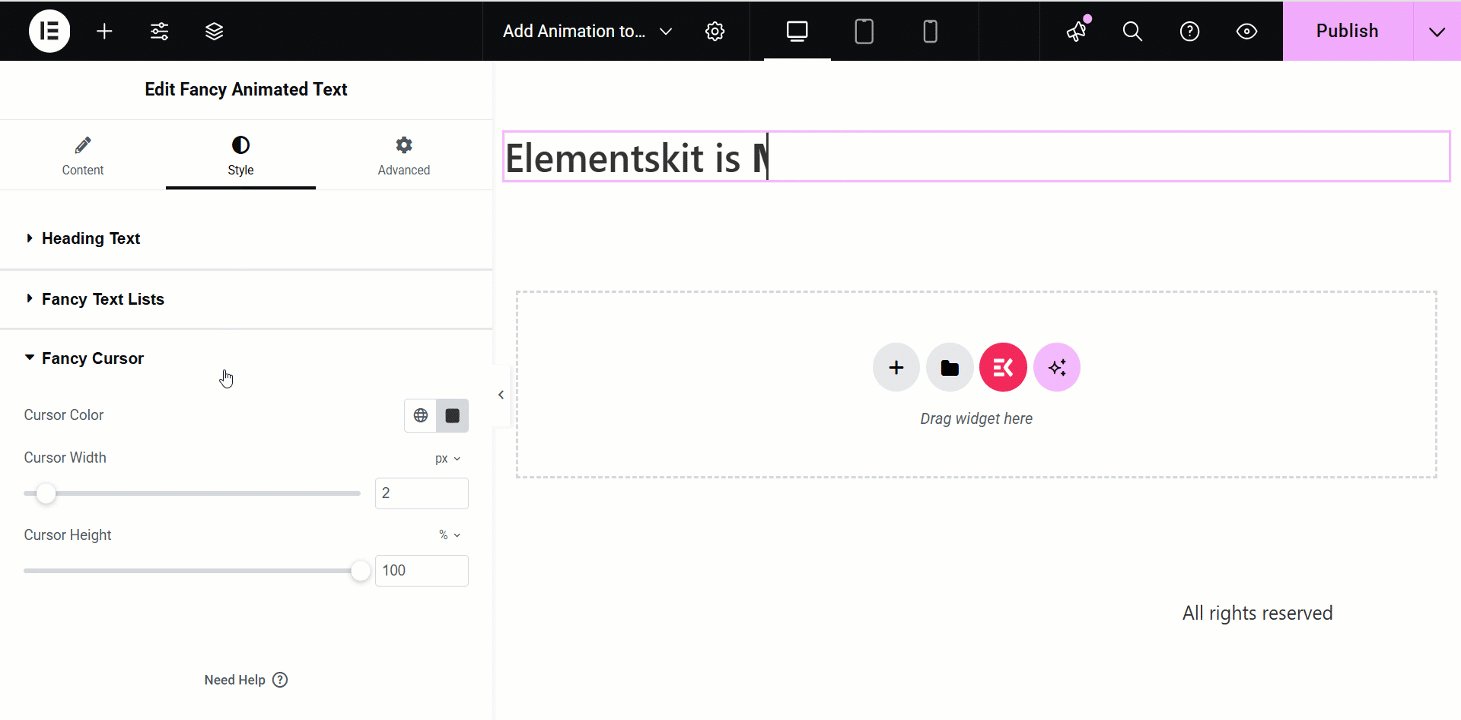
- 팬시 커서 – 이 필드를 사용하면 커서에 색상, 너비, 높이를 추가하여 멋진 모양을 줄 수 있습니다.

필요한 모든 문을 편집하고 스타일을 지정한 후 업데이트를 클릭하고 프런트 엔드에서 변경 사항을 확인하세요. 예는 –
Gutenberg에서 텍스트를 애니메이션화하는 방법
워드프레스뿐만 아니라 Gutenberg에서도 블록 플러그인을 사용하여 애니메이션 텍스트를 추가할 수 있습니다. 구텐베르크 플러그인 예를 들어 GutenKit에는 텍스트 애니메이션을 위한 "Fancy Animated Text"라는 전용 블록이 있습니다. 그러나 이 기능은 유료 버전에서만 사용할 수 있지만 몇 분 안에 멋진 애니메이션 효과로 텍스트를 강조 표시할 수 있습니다.
그렇다면 GutenKit가 3단계만을 채택하여 Gutenberg에서 텍스트를 애니메이션화하는 방법을 살펴보겠습니다.
1단계: "멋진 애니메이션 텍스트" 블록을 활성화합니다.
먼저 플러그인 디렉토리에서 플러그인 >> 새로 추가로 이동하여 무료 GutenKit를 설치하고 활성화합니다. GutenKit 무료 설치 후 이 플러그인의 프로 버전을 업로드합니다.
그런 다음 GutenKit의 블록 섹션을 방문하여 "멋진 애니메이션 텍스트" 블록을 활성화합니다.


2단계: Gutenberg에 멋진 애니메이션 텍스트를 추가합니다.
두 번째 단계에서는 Pages >> Add New Page를 방문하여 새 페이지로 이동해야 합니다. 그런 다음 더하기 아이콘을 클릭하고 검색하여 "Fancy Animated Text" 블록을 추가합니다.

3단계: Gutenberg 내에서 애니메이션 텍스트를 사용자 정의합니다.
마지막 단계는 오른쪽에 표시된 애니메이션 옵션을 활용하여 선호도에 따라 애니메이션 텍스트를 사용자 지정하는 것입니다. 여기에서 애니메이션 스타일, 애니메이션 지연, 접두사 텍스트, 접미사 텍스트, 제목 HTML 태그 및 링크를 설정하고 조정할 수 있는 옵션이 제공됩니다.

또한 정렬, 타이포그래피, 색상, 호버 색상, 텍스트 그림자, 테두리 반경, 패딩 등을 조정하여 제목 텍스트 및 멋진 텍스트 목록을 포함한 애니메이션 텍스트의 스타일을 사용자 지정할 수 있습니다. 선호도에 따라 텍스트를 업데이트하고 조정한 후 "게시" 버튼을 누릅니다.

👉 또한 다음을 확인하세요. Fancy Animated Text의 문서화 자세한 가이드를 참조하세요.
CSS 적용
WordPress에서 CSS 텍스트 애니메이션을 생성할 때 다음 사항을 유지하세요. 기본적이면서도 중요한 사항을 염두에 두세요:
- 올바른 애니메이션 이름 설정 – CSS 애니메이션으로 요소를 이동할 때 요소에 표시되는 이름입니다. 예를 들어 "fadeIn"이라는 애니메이션이 포함된 버튼이 있는 경우 이 값이 이 속성에 사용됩니다.
- 애니메이션 기간 - 애니메이션이 완료되는 데 걸리는 시간(초)입니다. 또한 이를 없음 또는 0으로 설정하여 애니메이션이 무기한으로 지속되거나 다른 일(예: 페이지 로드)이 발생할 때까지 지속되도록 할 수도 있습니다.
- 애니메이션 타이밍 기능 – 이는 특정 시간(밀리초) 동안 걸리는 시간을 기준으로 요소가 한 지점에서 다른 지점으로 이동하는 방법을 제어합니다. 예를 들어 이 속성을 완화로 설정하면 요소가 천천히 움직이기 시작한 다음 지속 시간이 끝날 때 속도가 빨라지고 처음부터 다시 시작됩니다.
- 애니메이션 지연 – 애니메이션이 완료된 후 다시 시작하기 전에 추가해야 하는 밀리초 수(예: 1초)를 지정하는 값입니다.
- 애니메이션 반복 횟수 – 이는 애니메이션을 재생하는 데 필요한 시간입니다. CSS 속성을 사용하면 이 반복 횟수를 계산할 수 있습니다.
- 애니메이션 방향 – 애니메이션이 재생되어야 하는 순서나 방향입니다. 정상, 역방향, 대체 및 대체 역방향일 수 있습니다.
- 애니메이션 채우기 모드 – 이러한 값은 요소가 표시되는 방식을 지정합니다. 애니메이션이 적용되기 전후일 수 있습니다.
- @keyframes 알아보기 – 코스에 따라 변경되는 애니메이션의 속성과 해당 속성이 취해야 하는 값을 지정합니다. 예를 들어:
@keyframes 예시 { 0% {배경색: 빨간색;} 25% {배경색: 노란색;} 50% {배경색: 파란색;} 100% {배경색: 녹색;} }
일반적으로 백분율은 애니메이션의 타이밍을 나타내는 데 사용됩니다. 위의 키프레임은 요소의 배경색이 애니메이션을 통해 빨간색에서 노란색으로 25% 정도 변형된다는 것을 보여줍니다.
하지만, 에서 까지 대신에 사용할 수 있습니다 각각 0% 및 100%.
확인해 보세요 최고의 워드프레스 타임라인 플러그인!👌
animate.css 파일 만들기
먼저 작업 중인 텍스트 편집기에서 필요한 모든 속성을 포함하는 별도의 파일을 만들어야 합니다. 당신은 선택할 수 있습니다 모든 애니메이션에 대한 키프레임. 다음으로 WordPress 사이트의 텍스트에 적용하려면 특정 CSS 클래스와 함께 사용해야 합니다.
CSS 파일에 간단한 코드를 작성하는 것으로 시작하세요. WordPress의 애니메이션 텍스트에 대한 샘플 코드는 다음과 같습니다.
``@keyframes MyAnimation { from { 불투명도: 0; 변환: 회전(20deg); 애니메이션 지속 시간: 3초; }에서 {불투명도: 1;} 변환: 회전(0deg); } }
이제 이 키프레임을 CSS 클래스에 바인딩하기 위해 다음과 같은 텍스트를 설정했습니다. 마이애니메이션. 따라서 위 코드 바로 뒤에 아래 코드를 파일에 넣어야 합니다.
.MyAnimation { 애니메이션 이름: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and 여기서 코드를 연습해보세요!
필요에 따라 이 절차를 반복하여 가능한 한 많은 애니메이션을 만들 수 있습니다. 그런 다음 파일을 animate.css로 저장합니다. 또는 Animate.css 파일을 다운로드할 수 있습니다.. 수많은 인기 애니메이션 디자인에 대한 키프레임과 CSS 클래스가 포함되어 있어 인기가 높은 파일입니다. 또한 파일을 사용하면 복잡한 애니메이션을 코딩하는 수고가 줄어듭니다.
위의 코드는 텍스트에 애니메이션을 적용합니다. h1 태그 '마이애니메이션'. 애니메이션의 지속 시간을 변경하여 변경할 수 있습니다. "3s"를 다른 값으로 변경. 16진수 값을 변경하여 색상을 변경할 수도 있습니다. CSS 파일을 저장한 후에는 웹사이트의 모양을 추가로 변경할 수 있으며 CSS 파일을 편집할 수 있습니다. CSS 파일을 편집하여 글꼴, 텍스트 크기, 텍스트 색상을 변경할 수 있습니다. CSS 파일을 변경하여 배경색과 헤더 크기를 변경할 수도 있습니다.
animate.css 파일을 WordPress 사이트에 로드하기
파일 작업이 끝나면 테마 디렉터리에 업로드하세요. 우리는 전체 과정을 세 단계로 나누었습니다.
1 단계
다음을 사용하여 사이트로 이동합니다. 파일 전송 프로토콜(FTP) -> FTP 클라이언트 선택(파일질라, WinSCP, Cyberduck 등) -> 호스팅 계정에서 필요한 자격 증명을 선택합니다.
2 단계
public_html 디렉토리에 액세스 -> wp-content로 이동 - > 테마 -> 활성 테마 또는 하위 테마 폴더 선택
3단계
이제 css라는 하위 디렉터리를 검색하세요. 그것을 얻으면 Animate.css 파일에서 하위 디렉토리가 있는 animate.css 또는 animate.min.css 파일을 업로드하십시오.
그러나 하위 디렉터리 폴더가 없는 경우 새 폴더를 쉽게 만들 수 있습니다. 이를 위해 파일을 로드한 직후 간단한 편집을 수행하여 새 파일을 생성하면 완료됩니다.
function.php를 통해 Animate 스타일시트 호출
활성 테마 폴더에서 function.php 파일을 찾을 수 있습니다. 이제 Animate 스타일시트를 호출하려면 다음 코드 조각을 추가해야 합니다.
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles' ); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
기억하다, Animate.css에서 animate.min.css 파일을 사용한 경우 마지막 줄에 animate.min.css를 작성해야 합니다. animate.css 대신. 모든 변경 사항을 저장한 후 WordPress 대시보드로 이동합니다.
CSS 클래스를 사용하여 애니메이션 적용
이제 animate.css 파일에 원하는 클래스를 적용하여 게시물과 페이지에서 다양한 애니메이션 효과를 볼 수 있습니다. 또한 Animate.css 파일을 사용하면 모든 항목의 전체 목록을 참조할 수 있습니다.
마지막으로, 클래식 편집기에서 게시물이나 페이지 선택 -> 텍스트 편집기로 전환 -> 또는 블록 편집기인 경우 블록 도구 모음에서 점 3개 아이콘 클릭 -> HTML로 편집 선택 -> 애니메이션 클래스 추가 및 애니메이션 클래스를 요소 태그에 추가 -> 미리보기
이는 사이트에 애니메이션 텍스트를 추가하는 두 가지 효과적인 기술이며 사이트를 만드는 데 도움이 될 수 있습니다. 더욱 매력적이고 시각적으로 매력적입니다.. 이러한 기술 중 하나를 사용하면 페이지에 움직임과 흥미를 더할 수 있습니다.
하지만 코딩에 대한 지식이 없다면 CSS를 적용하는 것이 다소 어려울 수 있습니다. 따라서 WordPress에서 CSS 애니메이션을 만들려면 전문가의 도움을 받는 것이 좋습니다. 또는 ElementsKit 멋진 애니메이션 텍스트는 세련된 애니메이션을 빠르게 디자인할 수 있도록 지원하는 스마트 위젯입니다. 위젯을 사용하면 선택한 텍스트를 멋진 애니메이션으로 변환할 수 있습니다.
WordPress 웹사이트에 애니메이션을 적용하는 또 다른 인기 있는 관행은 모션 텍스트를 추가하는 것입니다. 이 가이드를 읽고 다음을 알아보세요. 모션 텍스트를 보여주는 코드 없는 방법 WordPress 웹사이트에서.


답글 남기기