WordPress 5.9는 WordPress 전체 사이트 편집이라는 블록을 사용하여 사이트를 구축하고 사용자 정의할 수 있는 새로운 기회와 함께 출시되었습니다. 이 최신 버전에는 이전과 같은 구텐베르그 플러그인이 필요하지 않습니다. 게다가 FSE를 사용하면 WordPress 사이트를 매우 쉽고 초보자 친화적으로 편집할 수 있습니다.
그러나 전체 사이트 편집이 아무리 쉽다고 해도 해당 프로세스의 핵심을 알아야 합니다. 이것이 이 블로그가 작성된 이유입니다. 이 블로그에서 여러분은 알게 될 것입니다. 전체 사이트 편집이 정확히 무엇인가요?, 그것을 사용하면 어떤 이점이 있습니까?, 그리고 그것이 어떻게 작동하는지. 그럼 WP 전체 사이트 편집에 대한 기본 지식부터 시작해 볼까요…
WordPress 전체 사이트 편집이란 무엇을 의미하나요?
WordPress 전체 사이트 편집은 다음을 의미합니다. 사이트 전체를 바꾸다 블록을 사용하여. 이전에는 블록이 콘텐츠 영역이나 게시물 및 페이지에만 사용되었습니다. 하지만 이제는 바뀌었습니다. 좋은 소식은 WordPress 5.9의 이러한 블록을 전체 사이트 편집 테마로 사용할 수 있다는 것입니다.
즉, 단일 인터페이스에서 전역 및 페이지 요소를 사용하여 웹사이트의 모든 부분을 변경할 수 있습니다. WordPress FSE는 처음으로 WordPress 5.8을 내놓았습니다. 그 당시에는 여전히 구텐베르크 플러그인 몇 가지 전체 사이트 편집 기능에 액세스할 수 있습니다.
그러나 WordPress 5.9가 출시되면서 Gutenberg 플러그인에 대한 종속성이 제거되었습니다. 전체 사이트 편집 WordPress 기능을 활용하려면 새로운 WordPress 블록 테마를 설치하기만 하면 됩니다.
WordPress 5.9의 기능과 개선 사항이 무엇인지 궁금하십니까? 그렇다면 다음 내용을 읽어 보십시오.
WP 전체 사이트 편집의 이점은 무엇입니까?
이름은 테마 편집기에 머물면서 전체 사이트를 편집하고 미리 볼 수 있다는 주요 이점을 반영합니다. 이 새로운 WordPress 편집 기능은 웹사이트 구축 및 편집 경험을 활용하세요. 게다가 사이트의 어느 곳에서나 블록을 사용할 수 있으며 나중에 블록 스타일을 변경할 수도 있습니다.
게다가, 당신은 사용할 수 있습니다 미리 만들어진 디자인 게시물, 머리글, 바닥글 및 블록 패턴에 사용됩니다. 또한 템플릿 컬렉션에 저장하세요. WP 전체 사이트 편집의 또 다른 유용한 이점은 이제 메뉴, 제목, 페이지 및 블록 패턴을 편집하기 위해 각 페이지를 개별적으로 방문할 필요가 없다는 것입니다. 이것은 시간을 많이 절약하세요 WordPress에 대한 쉬운 편집 기회를 제공합니다.
이러한 이점으로 인해 WordPress 전체 사이트 편집이 하룻밤 사이에 인기를 얻었습니다. 이제 이 전체 사이트 편집에 액세스하려면 WordPress의 전체 사이트 편집 옵션을 활성화해야 합니다. WordPress FSE를 활성화하는 방법을 모르시나요? 그런 다음 다음 섹션을 확인해 보세요.

WordPress 전체 사이트 편집을 활성화하는 방법은 무엇입니까?
WordPress의 새로운 버즈 기능에 익숙해지려면 전체 사이트 편집 테마를 활성화해야 하며 해당 테마의 이름은 다음과 같습니다. 스물 스물 둘 주제. 워드프레스 5.9에 새롭게 출시된 테마입니다. 이 주제에 대해 더 알고 싶으십니까? 읽기 "Twenty Twenty-Two WordPress 블록 테마에 대해 알아야 할 사항" 블로그.
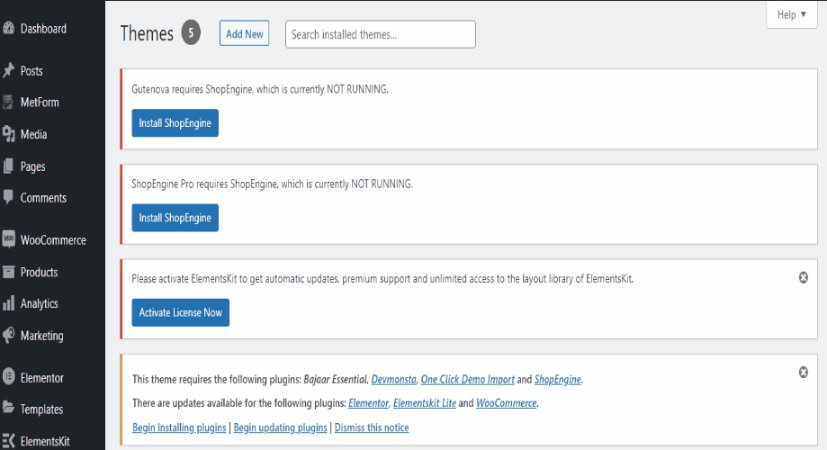
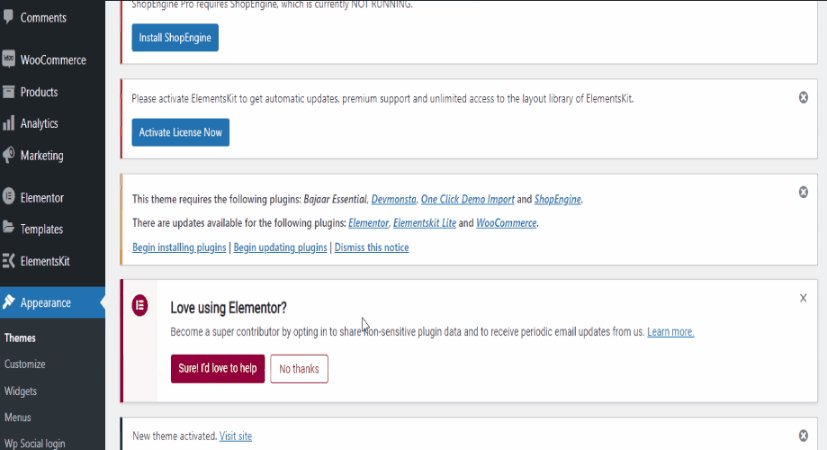
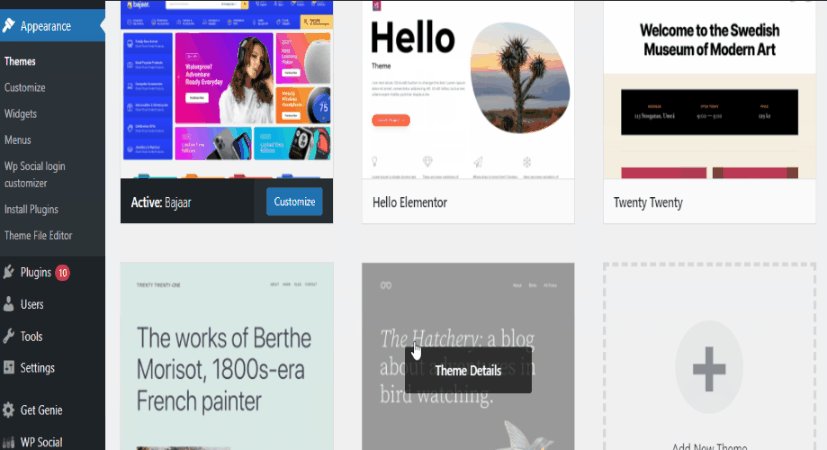
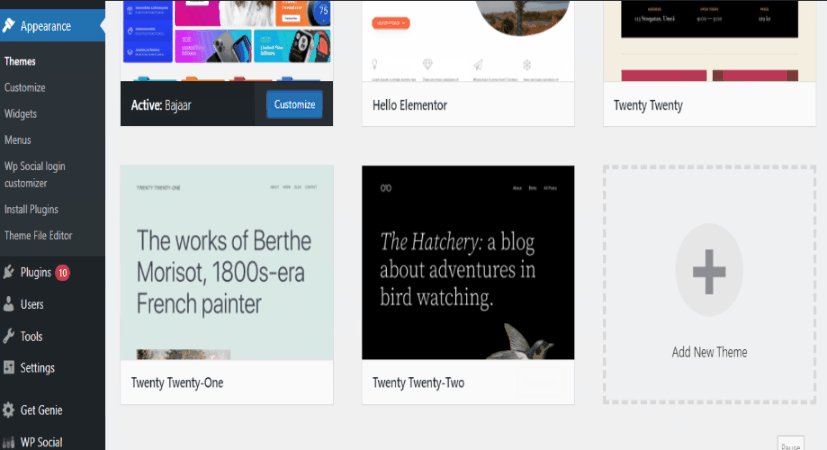
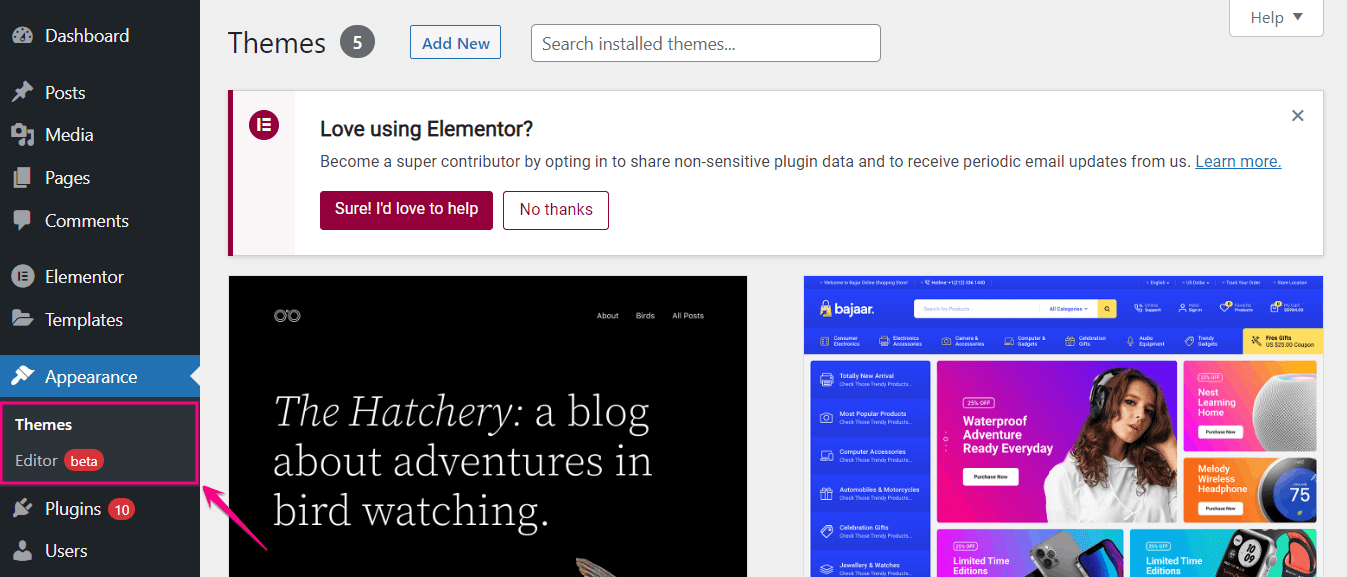
이제 Twenty Twenty-Two WordPress 테마를 활성화하려면 다음을 수행해야 합니다. 관리자 패널을 방문하세요 첫 번째. 그런 다음 외관>> 테마 그리고 스물스물두 활성화 워드프레스 테마. 이 작업을 수행하면 전체 사이트 편집 기능을 모두 경험할 수 있습니다.

WP 전체 사이트 편집은 어떻게 작동하나요?
Twenty Twenty-Two 테마를 설치하고 활성화하면 WP 전체 사이트 편집의 모든 이점을 누릴 수 있습니다. 새로운 전체 사이트 편집 테마를 활성화하면 WordPress 대시보드의 모양 섹션이 변경됩니다. 여기에는 테마 및 편집기 옵션만 표시됩니다.

메뉴, 위젯 및 사용자 정의 기능이 관리자 패널에서 사라집니다. 왜냐하면 이 모든 것이 탐색 블록을 통해 메뉴를 추가할 수 있는 편집기로 이동하고 위젯 대신 다양한 유형의 블록을 갖게 되기 때문입니다. 이제 WordPress 전체 사이트 편집이 어떤 모습일지 기대되시나요? WordPress FSE가 제공하는 각 기능을 살펴보겠습니다.
사이트 편집자
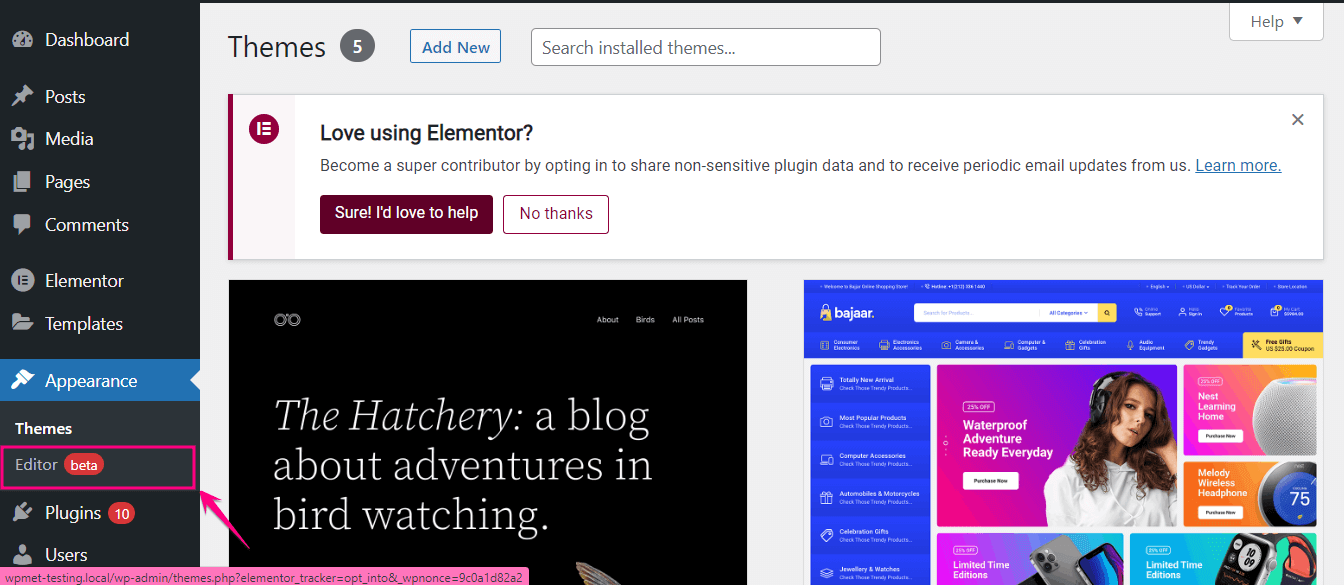
사이트 편집기를 사용하면 모든 사용자 정의를 편집하고 미리 볼 수 있습니다. 로 이동 외관>> 편집자 사이트 편집기를 방문하세요. 여기에서는 사이트 편집기, 스타일, 설정 및 블록과 같은 다양한 옵션이 제공됩니다. 먼저 사이트 편집기 탐색부터 시작하겠습니다.

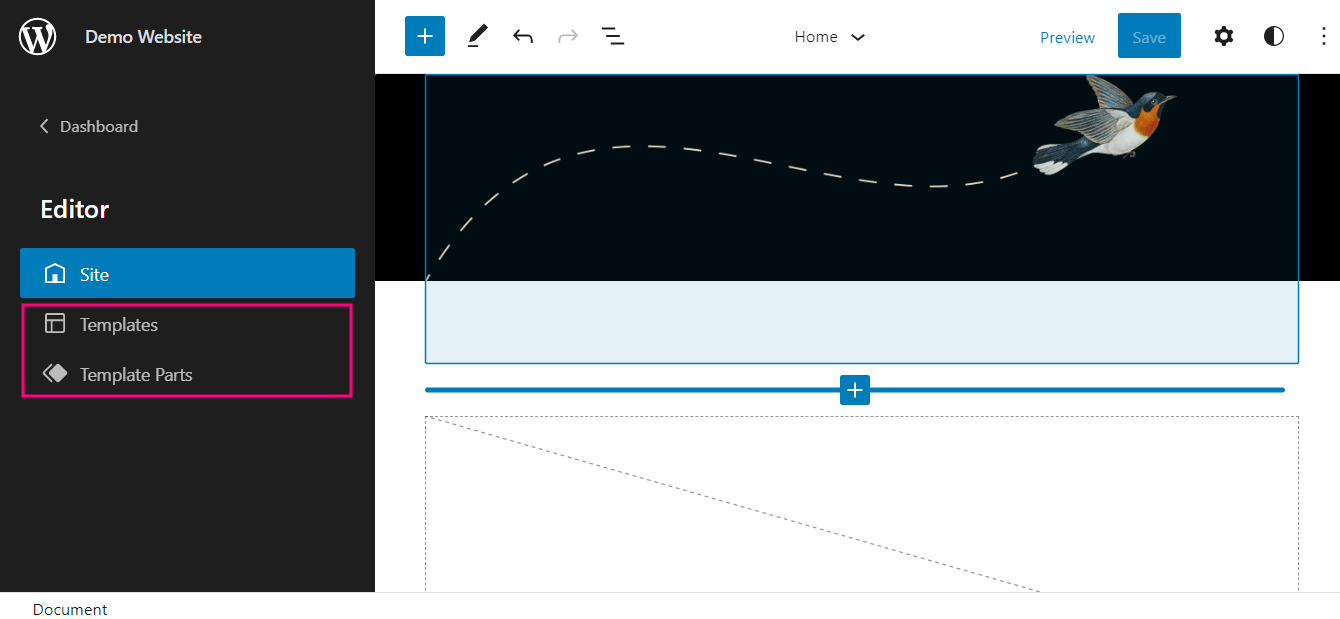
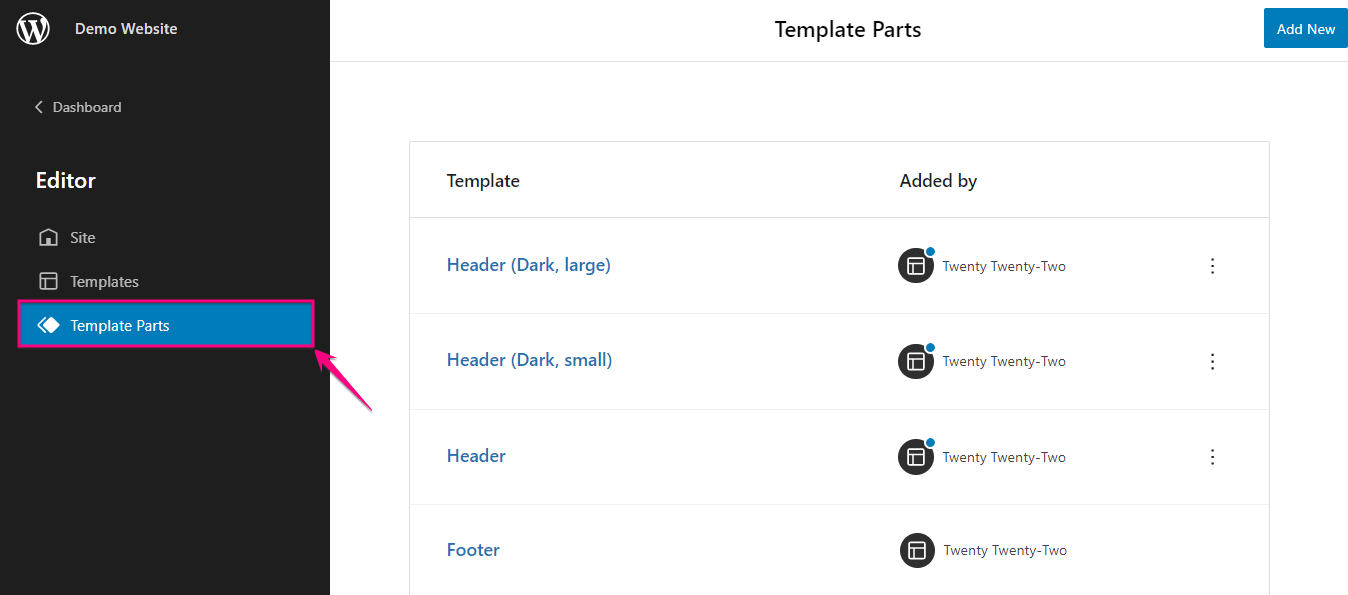
다음을 통해 사이트 편집기 탐색으로 이동할 수 있습니다. 워드프레스 아이콘을 클릭하세요. 여기에서 사이트의 모양을 변경하는 사이트의 템플릿 및 템플릿 부분을 찾을 수 있습니다. 이제 이러한 템플릿과 템플릿 부분이 무엇을 제공하는지 살펴보겠습니다.

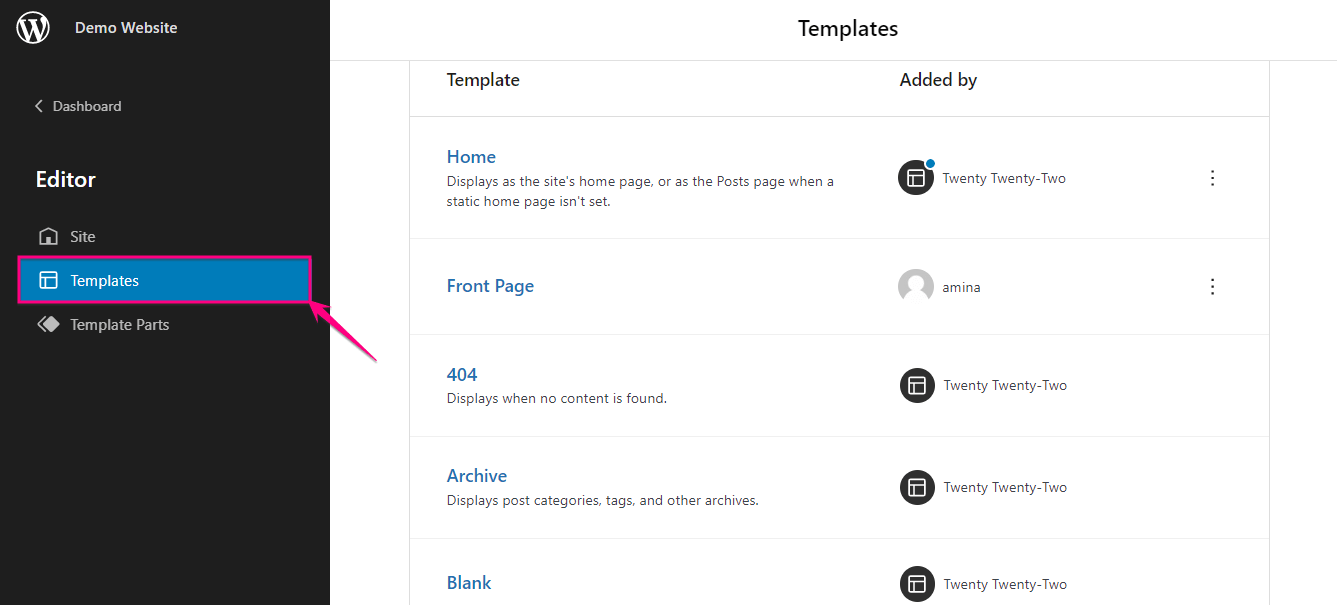
후에 템플릿을 클릭하면 찾을 수 있는 새 페이지가 표시됩니다. 다양한 유형의 템플릿 홈, 프론트 페이지, 404, 아카이브, 공백, 색인, 검색 등도 가능합니다. 템플릿 추가 귀하의 사이트를 위해.

이제 템플릿 파트가 제공됩니다. 허용하다 당신은 템플릿을 편집하다 귀하의 WordPress 사이트. 여기에서 머리글(어둡게, 크게), 머리글(어둡게, 작게), 머리글 및 바닥글을 선택할 수 있습니다. 추가된 템플릿은 각 템플릿 부분마다 다르게 표시됩니다. 또한 다음을 추가할 수 있습니다. 새 템플릿 부품을 클릭하면 "새로운 걸 더하다" 파란색 버튼.

스타일 편집이 포함된 새로운 사용자 정의 블록 모양

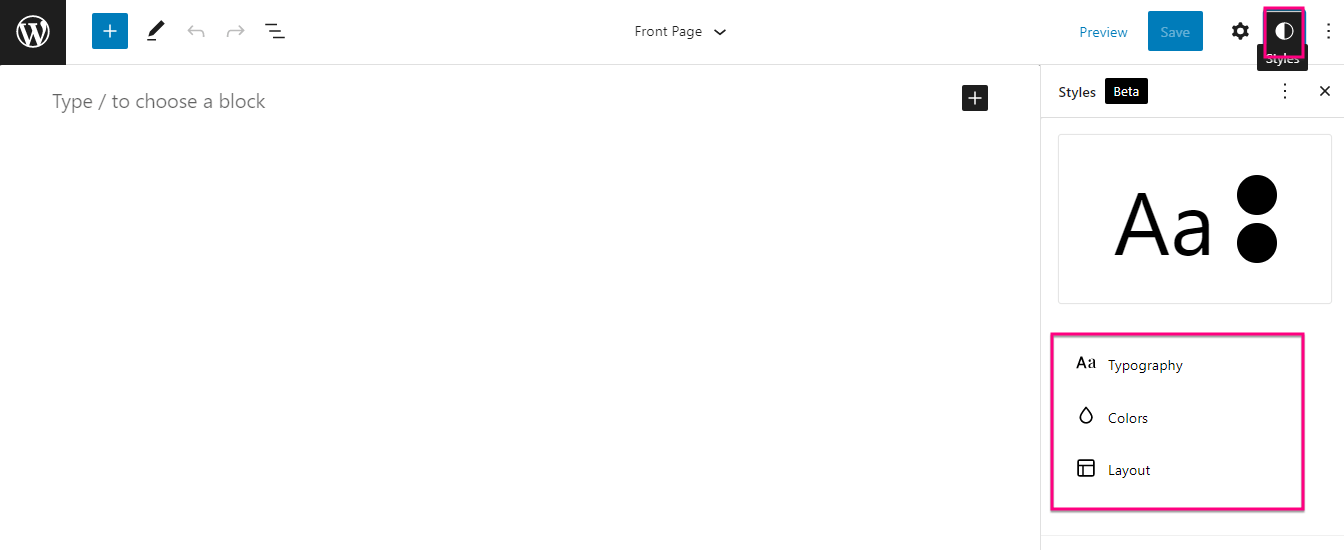
구텐베르크 전체 사이트 편집은 귀하의 웹사이트를 방문자에게 더욱 매력적으로 만들기 위한 스타일 설정 옵션을 제공합니다. 에디터로 이동하면 설정 옵션 옆에 흰색과 검은색 원이 표시됩니다. 원을 클릭하세요 그러면 스타일 설정 탭이 열립니다. 타이포그래피, 색상을 변경하고, 그리고 공들여 나열한 것 블록의.

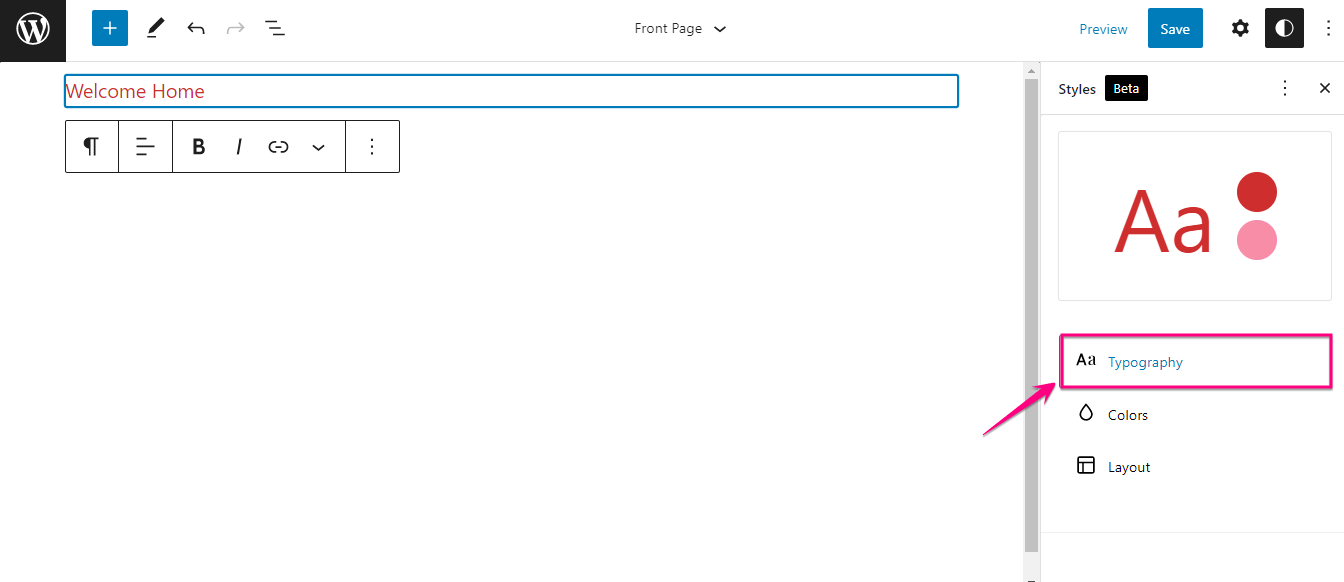
먼저, 다음을 수행해야 합니다. 더하기 아이콘을 클릭하여 블록을 선택합니다. 여기서는 블록의 타이포그래피, 색상 및 레이아웃을 변경하는 방법을 보여주기 위해 단락 블록을 선택했습니다.

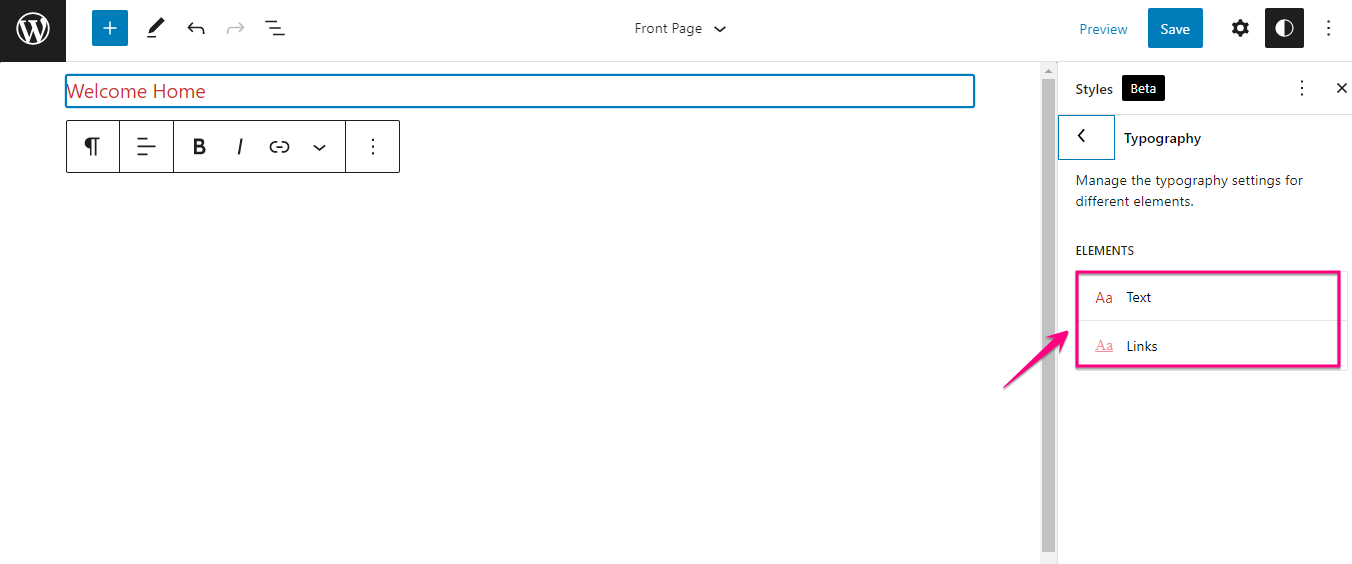
여기에는 블록 텍스트와 링크의 타이포그래피를 변경할 수 있는 타이포그래피 필드가 있습니다. 게다가 이 스타일 설정을 사용하면 블록 텍스트와 링크의 글꼴 모음, 크기, 줄 높이, 모양을 변경할 수 있습니다.

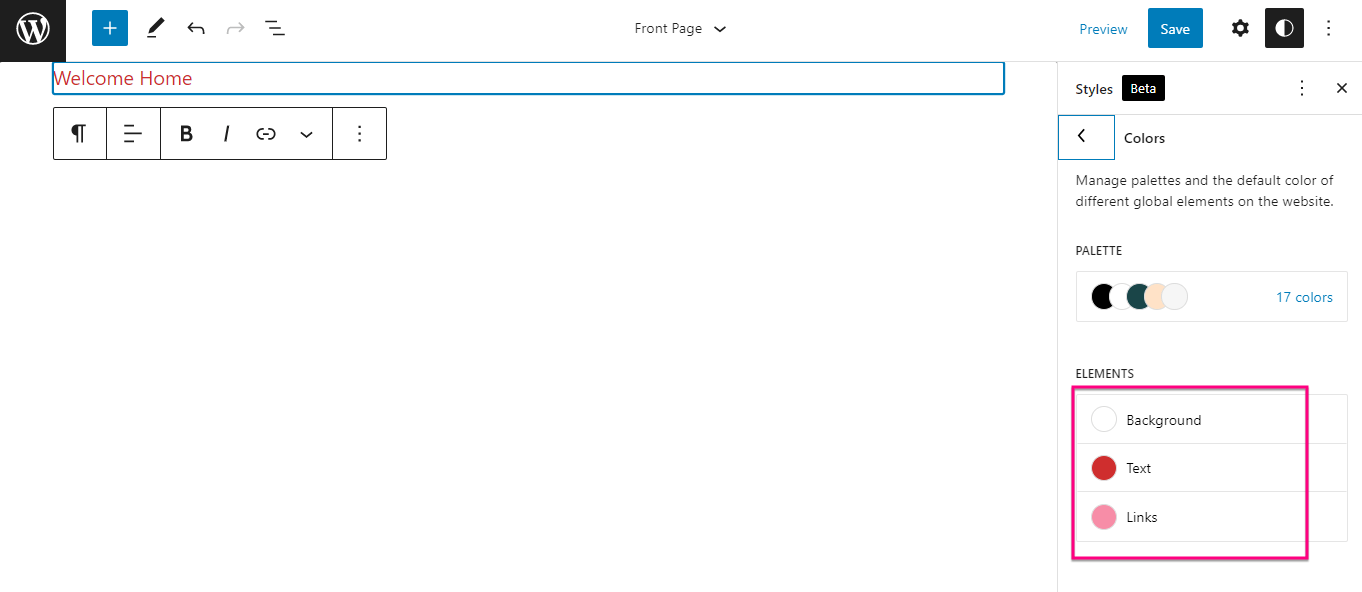
지금, "색상"을 클릭하세요. 거기에 변경 옵션이 표시됩니다 배경색, 텍스트, 링크 색상. 배경, 텍스트, 링크의 경우 단색 또는 그라데이션 색상을 선택할 수 있습니다. 배경, 텍스트 및 링크에 대해 사용자 정의된 단색 또는 그라데이션 색상을 설정할 수도 있습니다.

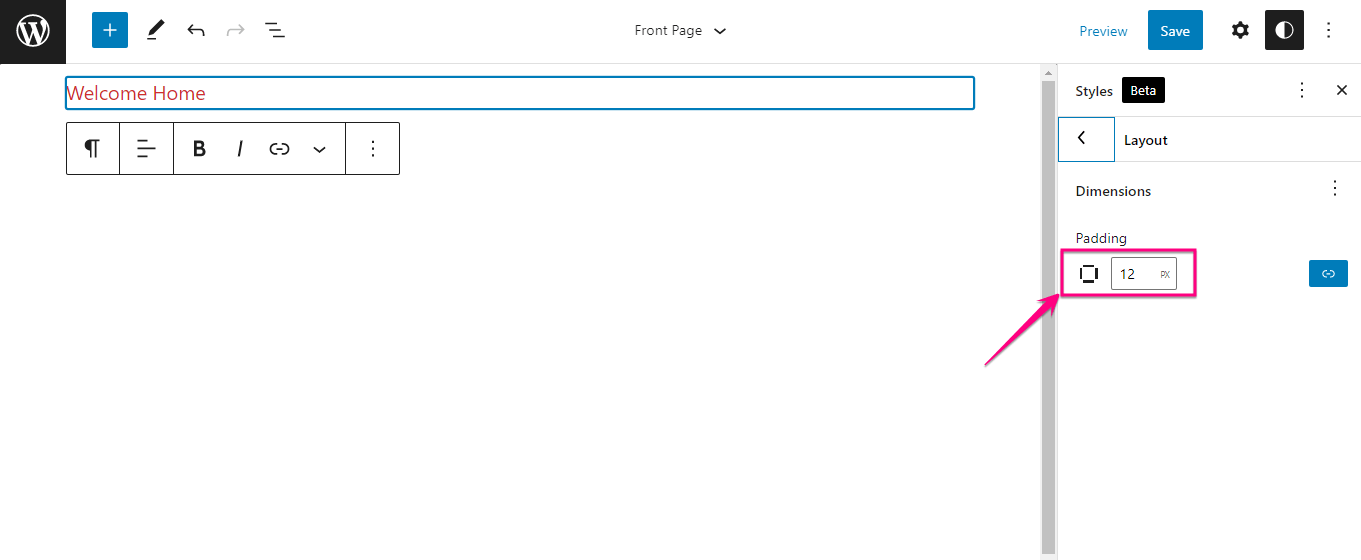
또한 스타일 설정을 통해 블록의 레이아웃을 변경할 수 있습니다. 단지 패딩 치수를 입력하세요. 이에 따라 블록 크기가 변경됩니다.

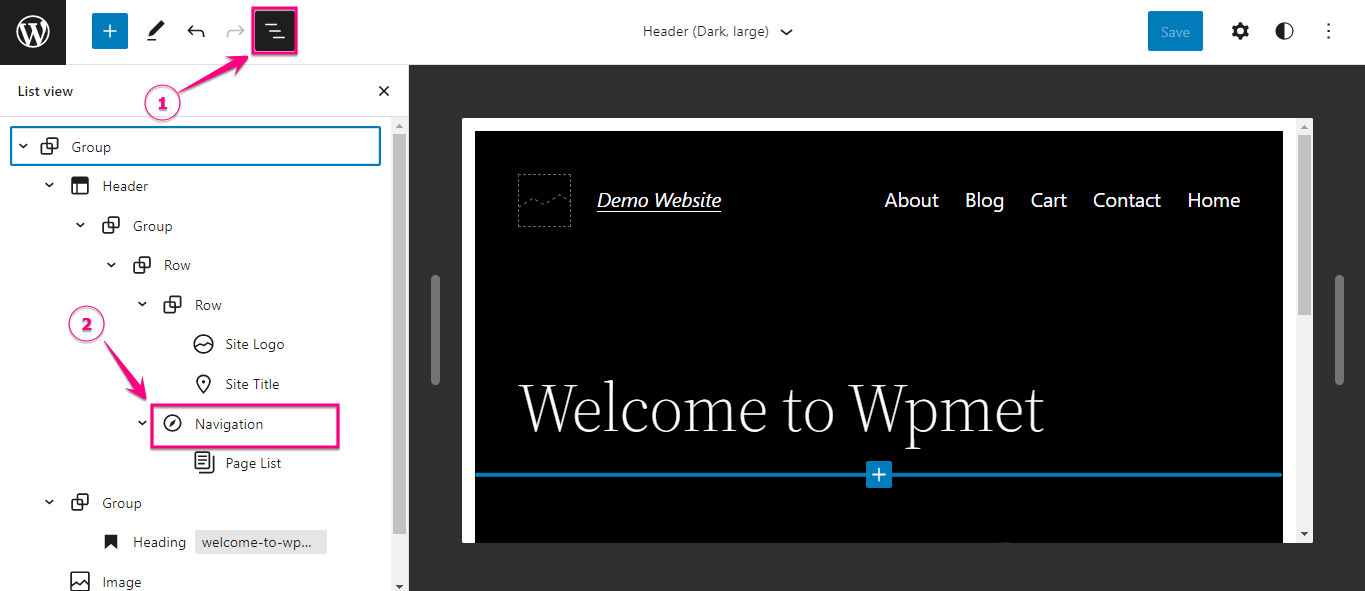
이전 버전의 WordPress에서는 관리 대시보드의 모양 섹션에서 메뉴를 추가해야 했습니다. 하지만 지금은 Editor로 옮겨졌습니다. 여기에서 다음을 찾을 수 있습니다. 메뉴 추가를 위한 탐색 블록. 당신이해야 할 일은 블랙리스트 보기를 클릭하세요 그러면 필요한 곳에서 사이드바가 열립니다. 탐색 블록을 누릅니다.

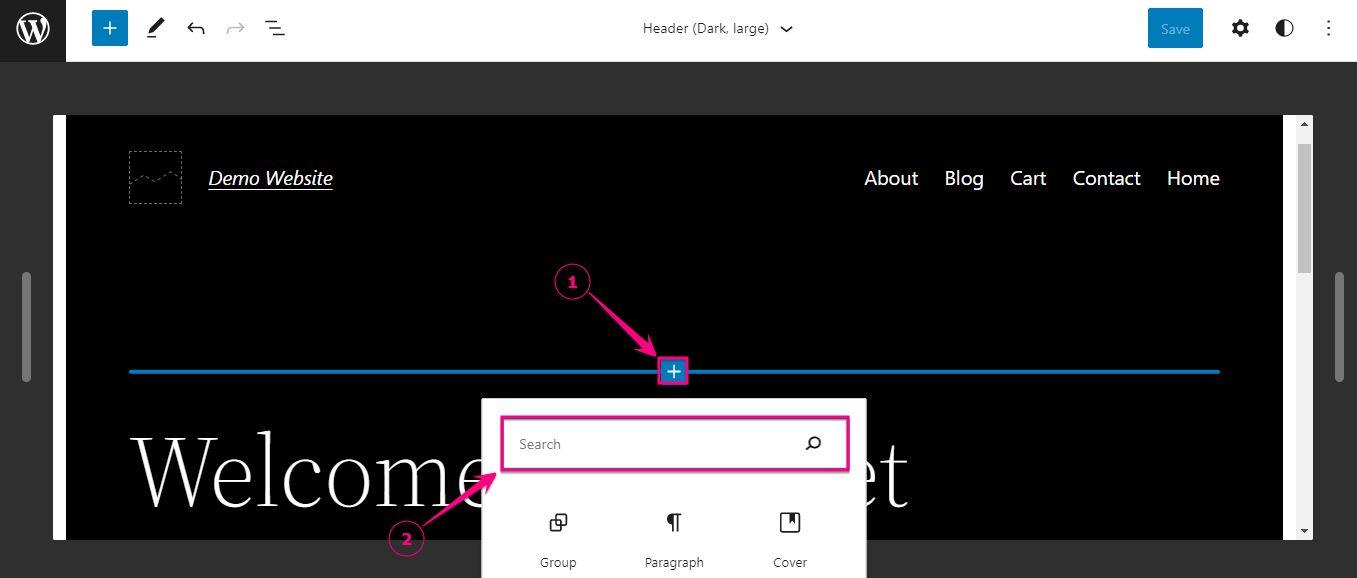
당신은 또한 수 블록을 추가하다 ~에 의해 더하기 기호를 클릭하면. 더하기 기호를 누르면 블록 검색 옵션이 나타납니다. 거기에서 당신은해야합니다 네비게이션 블록을 검색하세요 그리고 그것을 클릭해서 추가하세요. 이 탐색 블록을 사용하면 사이트 로고와 소셜 아이콘을 메뉴에 추가할 수 있습니다.
WordPress FSE의 블록 패턴

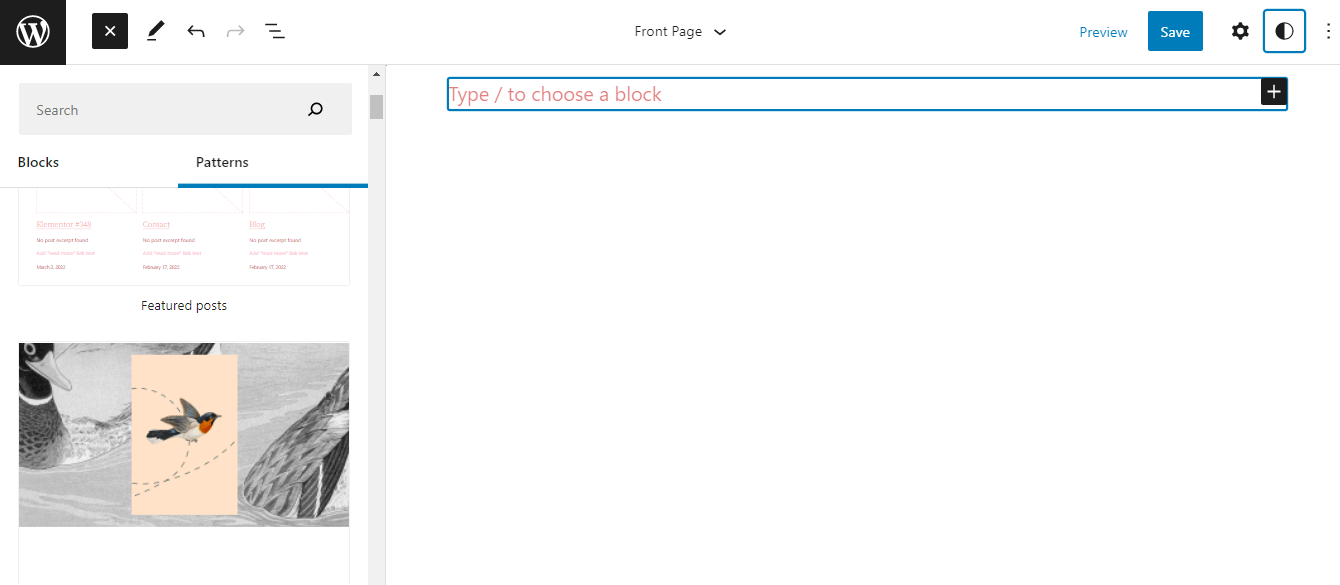
WordPress 전체 사이트 편집의 블록 패턴을 사용하면 단일 페이지에 여러 패턴 추가 그리고 편집하다 그들을 당신의 취향대로. 또한 다음 중에서 원하는 패턴을 선택할 수 있습니다. WordPress 저장소 패턴 라이브러리 테마 패턴에서 선택하는 것을 제외하고.
좋은 소식! WordPress에서는 더욱 강력한 기능과 개선 사항을 갖춘 또 다른 주요 릴리스를 내놓았습니다. 이를 확인하려면 다음 블로그를 읽어보세요.
WordPress 베타 버전을 다운로드하는 방법은 무엇입니까?
최신 WordPress 베타 버전을 다운로드하는 가장 쉬운 방법은 다운로드하는 것입니다. 그것으로부터 wordpress.org. 또는 베타 버전을 설치하여 다운로드할 수도 있습니다. WordPress 베타 테스터 플러그인. 베타 테스터 플러그인을 사용하여 최신 버전의 WordPress를 다운로드하는 것은 어렵고 초보자에게 친숙하지 않습니다.
따라서 wordpress.org의 릴리스로 이동하여 거기에서 최신 베타 버전을 다운로드하세요.
WordPress 전체 사이트 편집 시작하기
WP 전체 사이트 편집은 처음 시도할 때 어려워 보일 수 있습니다. 그러나 각 사이트 편집 옵션을 살펴보면 블록을 사용한 사용자 정의가 이전보다 쉽다는 것을 알게 될 것입니다. 게다가 코딩을 통해 변경할 필요가 없으므로 WP 전체 사이트 편집도 사용자 친화적입니다. WordPress의 독점적인 사용자 정의 기능을 모두 얻으려면 Twenty Twenty-Two 전체 사이트 편집 테마를 설치하고 활성화하기만 하면 됩니다.
플러그인의 호환성 문제로 인해 최신 WordPress 버전을 피하고 있다면 다음과 같은 호환되는 플러그인을 사용하여 이 문제를 해결할 수 있습니다. ElementsKit 올인원 Elementor 애드온 그리고 WooCommerce 빌더 ShopEngine. 따라서 최신 버전의 WordPress를 업데이트하고 블록으로 사이트 편집을 시작하고 사이트에 추가된 블록을 원하는 대로 사용자 정의하세요.



답글쓰기