나는 양식을 작성하는 것을 싫어합니다! 당신은 어떤가요?
양식 작성도 싫어하시나요?
그럼 우리 둘이 있어요!
아니요, 우리는 혼자가 아닙니다. 연구에 따르면 5명 중 4명(86%)은 웹사이트에 등록할 때 새 계정을 만들어야 하는 불편함을 겪고 있습니다.
동일한 연구에서 발견된 더 놀라운 점은 10명 중 9명(90%)이 보안 질문에 대답하거나 비밀번호를 재설정하는 대신 비밀번호나 로그인 정보를 잊어버린 경우 웹사이트를 떠났다고 인정한다는 것입니다!
로그인 페이지에서 이탈률이 높은 웹사이트 소유자이신가요? 아마도 웹사이트에 Facebook 로그인을 통합하면 이를 크게 줄일 수 있을 것입니다.
WordPress 웹사이트에 Facebook을 추가하는 방법을 정확히 알고 싶으시다면 올바른 페이지에 오신 것입니다.
이 글에서는 WordPress 사이트에 Facebook 로그인을 통합해야 하는 몇 가지 이유를 설명하고 WordPress에 Facebook 로그인을 추가하는 단계를 안내합니다. 재미있을 것 같나요? 그럼 계속합시다.
WordPress 웹사이트에 Facebook을 추가해야 하는 이유는 무엇입니까?
요즘에는 대부분의 사람들이 Facebook 계정을 가지고 있습니다. 주변에 페이스북을 하지 않는 사람을 찾으려면 땀을 흘려야 할 수도 있다고 생각합니다.
WordPress 웹사이트에 'Facebook으로 로그인' 버튼을 통합하는 것은 여러 가지 이유로 현명한 조치입니다. 사용자가 Facebook을 사용하여 WordPress 사이트에 로그인하도록 허용하면 비밀번호 피로 그렇지 않으면 그들은 겪게 될 일입니다.
게다가 방문자는 또 다른 로그인/등록 양식을 작성할 필요가 없으므로 귀중한 시간을 절약하여 웹사이트를 더 탐색하는 데 투자할 수 있습니다.
그러나 이제는 WordPress 웹사이트에 Facebook 로그인을 추가하여 얻을 수 있는 이점에 대해 궁금하실 것입니다. 이제 저는 귀하의 웹사이트에 Facebook을 통합하는 몇 가지 주요 이유에 대해 이야기하겠습니다.
- Facebook 사용자의 전체 이름을 알게 될 것입니다. 이를 통해 맞춤형 뉴스레터와 업데이트를 보낼 수 있습니다.
- 많은 사용자가 가짜 이메일을 사용하여 웹사이트에 가입하는 반면, Facebook에 등록된 사용자의 이메일은 진짜일 가능성이 더 높습니다.
- 웹사이트에 Facebook 로그인을 추가하면 방문자의 위치, 성별, 연령을 파악하는 데도 도움이 됩니다. 개인화된 데이터로 보다 정확한 마케팅 계획을 수립할 수 있습니다.
- 사용자의 '좋아요'를 추적하면 사용자에게 더욱 맞춤화된 서비스를 제공할 수 있습니다. 또한, Facebook 친구 목록에 액세스하면 친구들이 사용하는 제품이나 서비스를 추천할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? WordPress 웹사이트에 Facebook 로그인을 추가하기 위해 따라야 할 모든 단계를 알아보려면 이 게시물을 끝까지 읽으세요.
필요한 것은 다음과 같습니다.
WordPress 웹사이트에 Facebook 로그인을 추가하는 방법에는 여러 가지가 있습니다. 대부분의 경우 코딩에 대한 탄탄한 지식이 필요합니다.
그러나 깊은 코딩 지식이 없다면 소셜 로그인 플러그인을 선택하여 사이트에 Facebook 로그인을 추가하는 것이 좋습니다.
Wp Social은 귀하의 목표 달성에 도움을 줄 수 있는 WordPress용 최고의 소셜 미디어 플러그인 중 하나입니다. 웹사이트 어느 곳에나 Facebook 로그인 버튼을 추가할 수 있는 것 외에도 소셜 공유 및 소셜 카운트 옵션도 제공됩니다. 따라서 Wp Social을 얻으면 실제로 3-in-1 플러그인을 얻게 됩니다.
WordPress 웹사이트에 Facebook 로그인을 추가하는 방법(단계별)
WordPress 웹사이트에 Facebook 로그인을 플러그인과 원활하게 통합하는 방법을 알고 싶다면 이제 Wp Social을 사용하여 단계별 세부 지침을 제공하겠습니다. 단계를 올바르게 따르고 로그인을 위해 WordPress에 Facebook을 추가하세요.
계속해보자:
1단계: Wp 소셜 설치
● WordPress 웹사이트의 관리자 패널 영역에 로그인합니다.
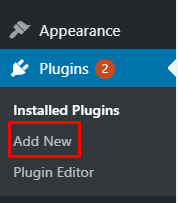
● 플러그인으로 이동 ➔ 새로 추가

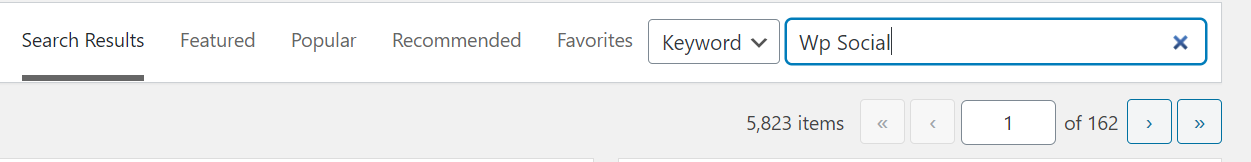
● 검색창에 'Wp Social'을 입력하세요.

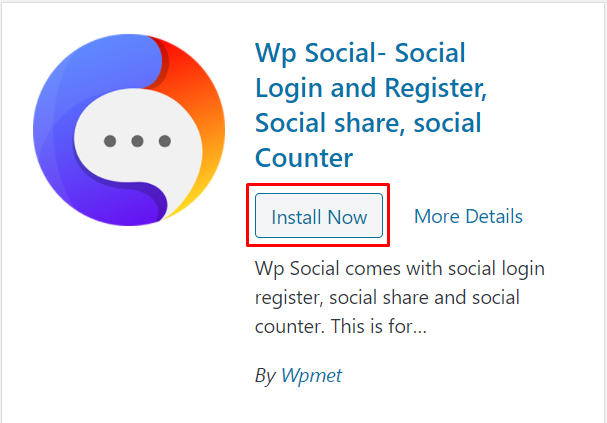
- ● '를 찾으세요.Wp Social-Social 로그인 및 등록, 소셜 공유, 소셜 카운터” 검색 결과에서. 이제 "지금 설치"를 클릭하세요.

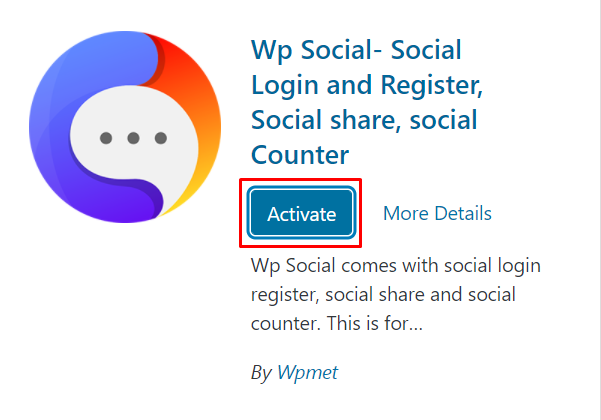
- ● 설치 과정이 끝나면 플러그인을 활성화하세요.

2단계: Facebook 개발자 계정 만들기
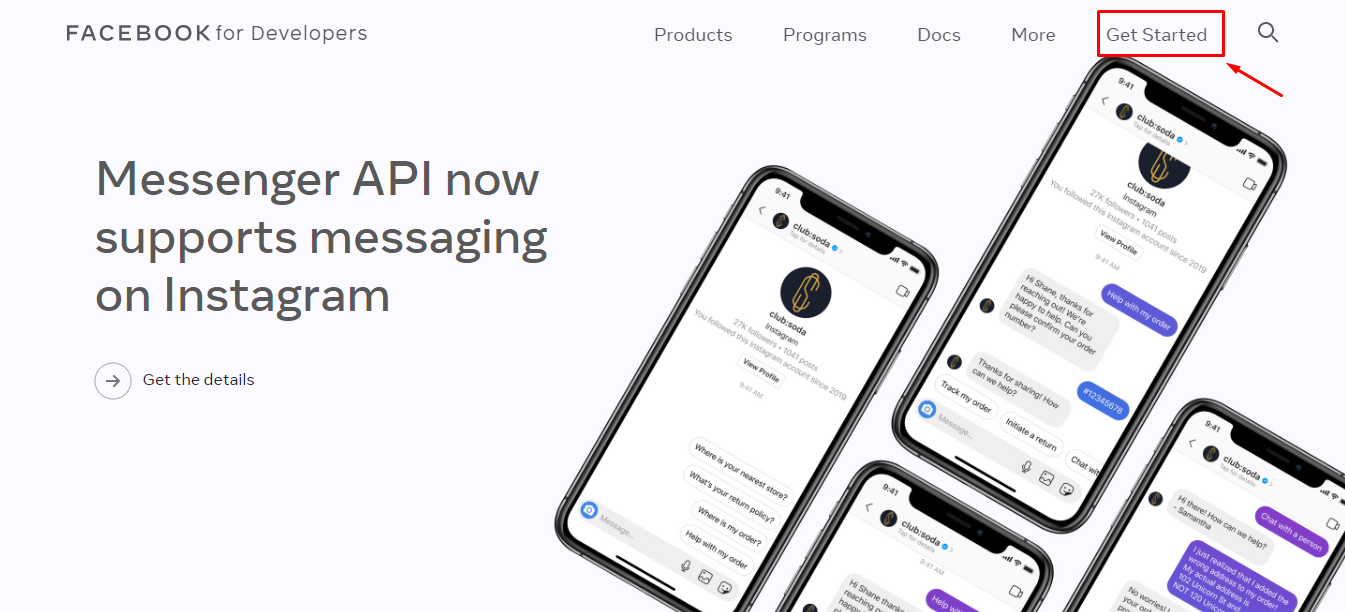
- ● 다음으로 이동하세요. https://developers.facebook.com/apps/
- ● 로그아웃된 경우 Facebook 계정에 로그인하세요.
- ● 개발자 계정 생성을 시작하려면 '시작하기' 섹션을 클릭하세요. 단계별 지침에 따라 Facebook 개발자 계정 등록 프로세스를 완료하세요.

3단계: Facebook 앱 만들기
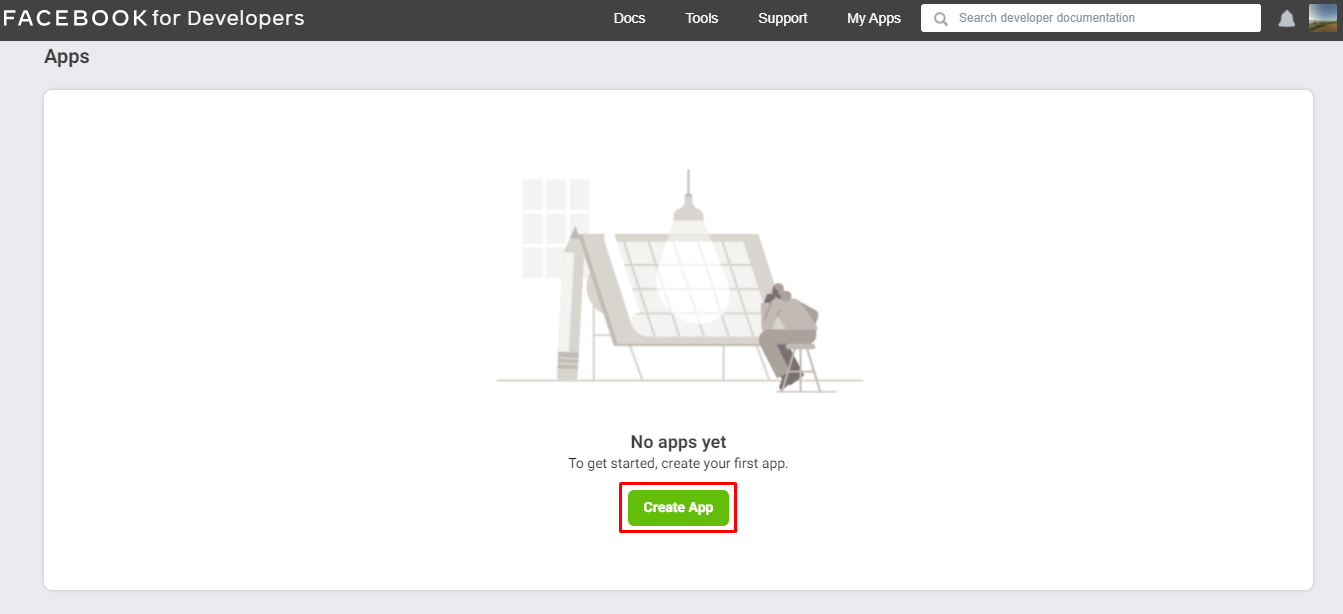
- ● 개발자 등록을 완료하면 Facebook 앱 생성 페이지로 리디렉션됩니다. 클릭 "앱 만들기"계속해서

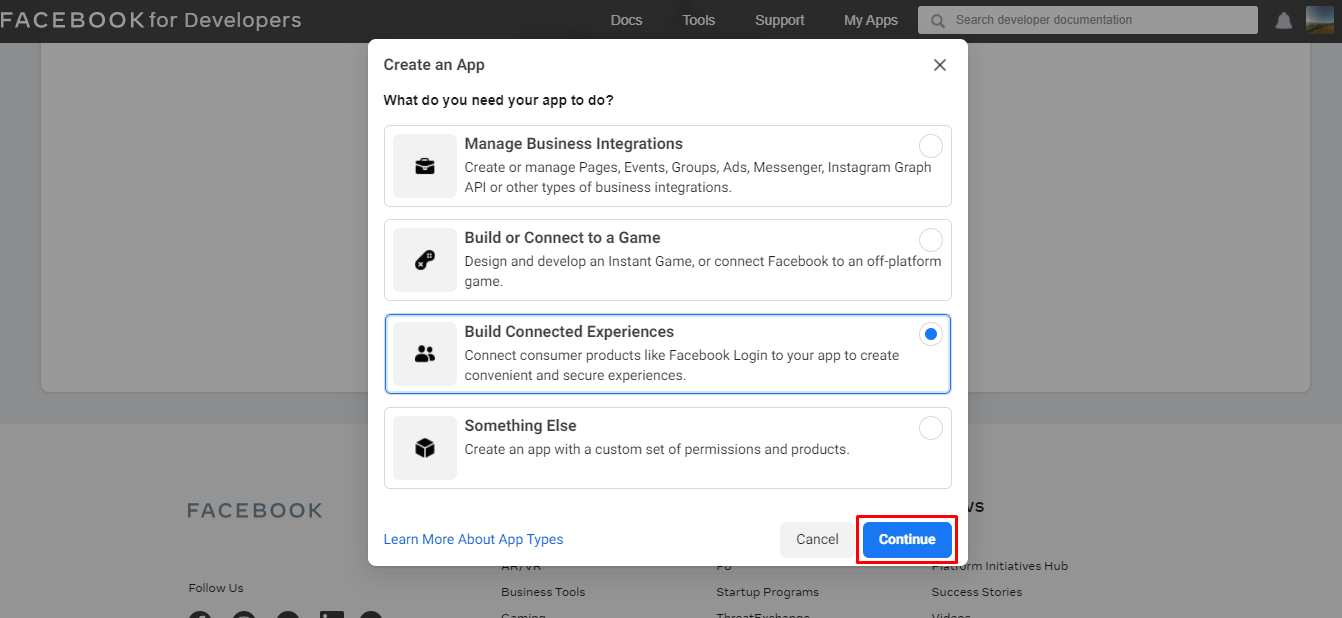
- ● 페이스북 앱을 만들어야 하는 이유를 선택하세요. 목록에서 하나를 선택하고 "계속"을 클릭하십시오.

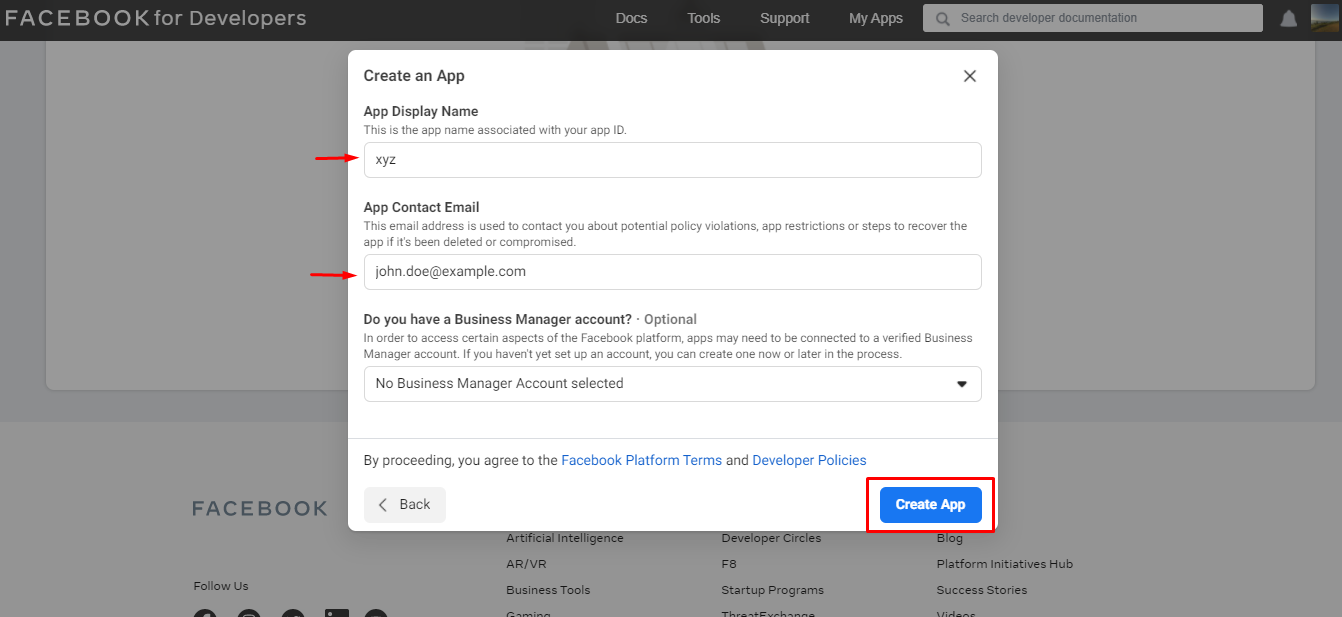
- ● 앱 생성 단계에서는 의미 있는 표시 이름을 설정하고 연락처 이름을 추가합니다. 그 후 '앱 만들기'를 클릭하세요.

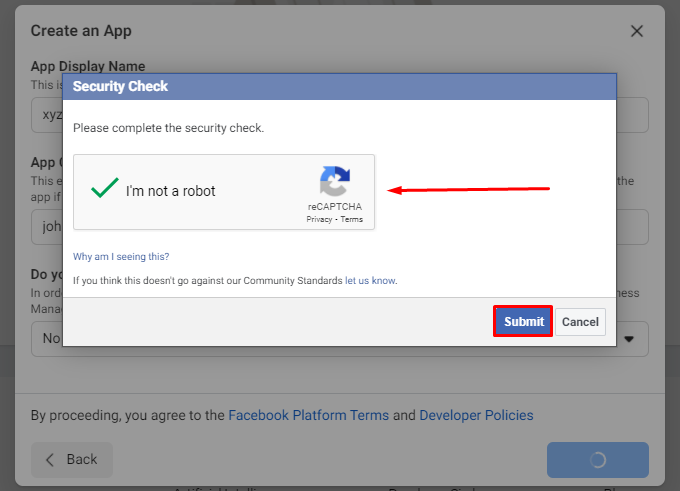
- ● reCAPTCHA 보안 검사를 거칠 수도 있습니다. 완료되면 “제출”을 클릭하세요.

4단계: Facebook 로그인 구성
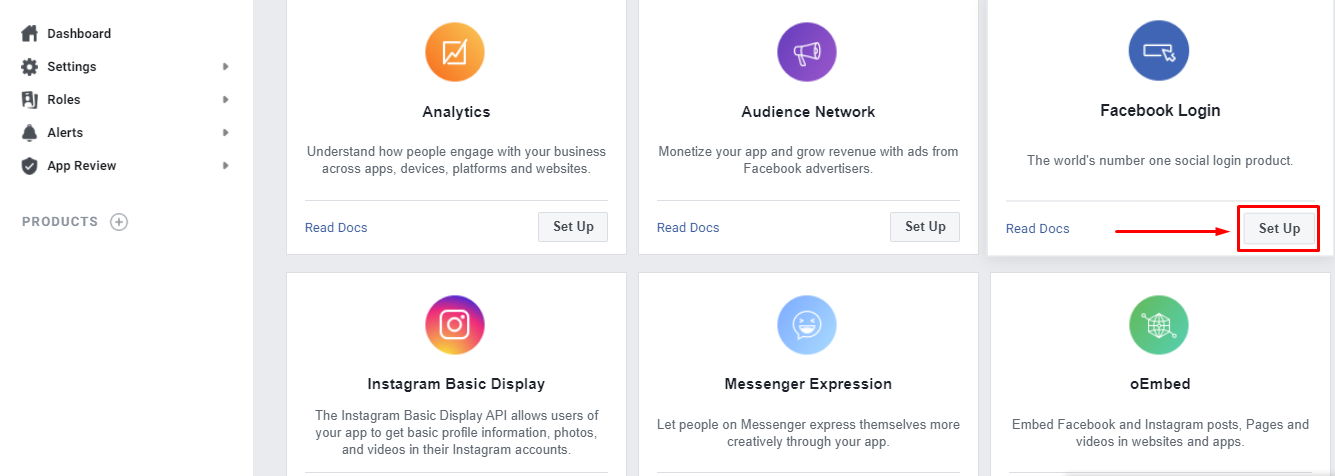
- ● 위에서 언급한 과정을 마치면 대시보드 아래에 있는 '제품' 페이지로 이동하게 됩니다. '+'를 클릭하세요. 목록에서 'Facebook 로그인'을 찾아 '설정'을 클릭하세요.

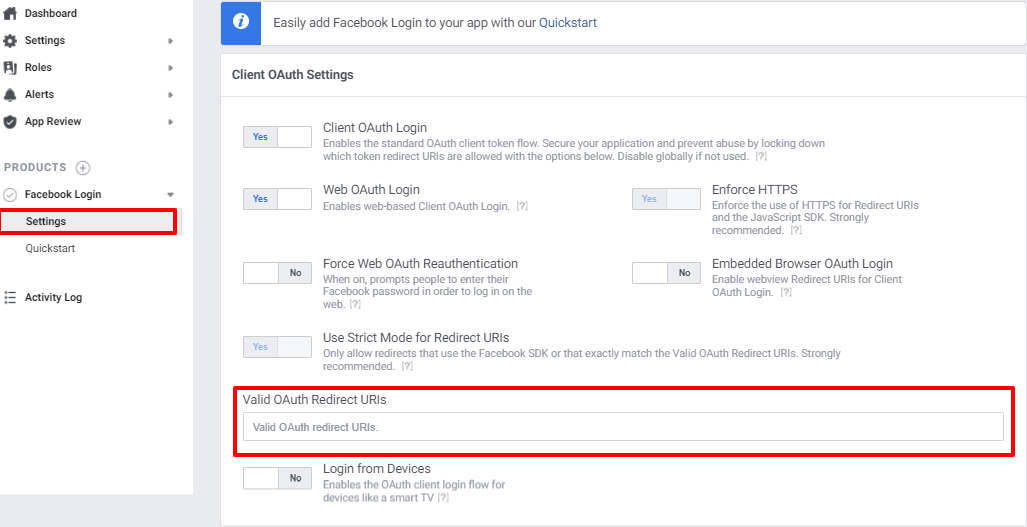
- ● Facebook 로그인 앱 아래의 설정으로 이동하세요. 클라이언트 OAuth 설정에서 유효한 OAuth 리디렉션 URI를 입력해야 합니다.

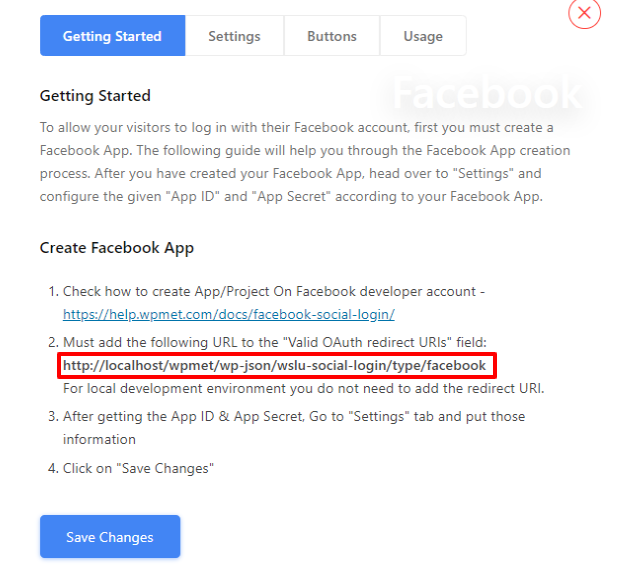
- ● 유효한 OAuth 리디렉션 URI를 얻으려면 WordPress 관리 영역으로 이동해야 합니다. Wp 소셜 ➔ 소셜 로그인 ➔ 공급자➔Facebook➔시작하기로 이동하세요.

- ● 이제 유효한 OAuth 리디렉션 URI로 사용되는 링크가 표시됩니다. 이를 복사하고 Facebook 로그인 앱 설정으로 돌아가서 '유효한 OAuth 리디렉션 URI' 필드에 붙여넣습니다.

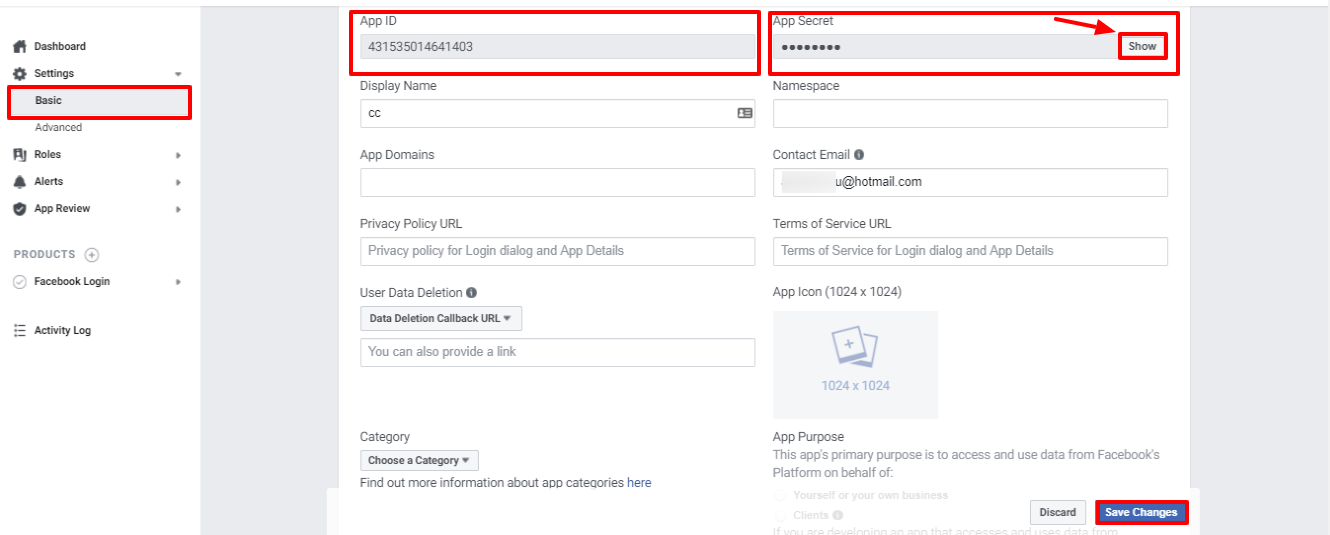
- ● 이제 설정 아래 '기본' 하위 메뉴로 이동하세요. Wp Social 앱에서 사용하기 위한 앱 ID와 앱 비밀번호를 복사하세요. 다른 필드를 입력하고 완료되면 '변경 사항 저장'을 클릭하세요.

5단계: Wp Social에서 앱 ID 및 앱 비밀 사용
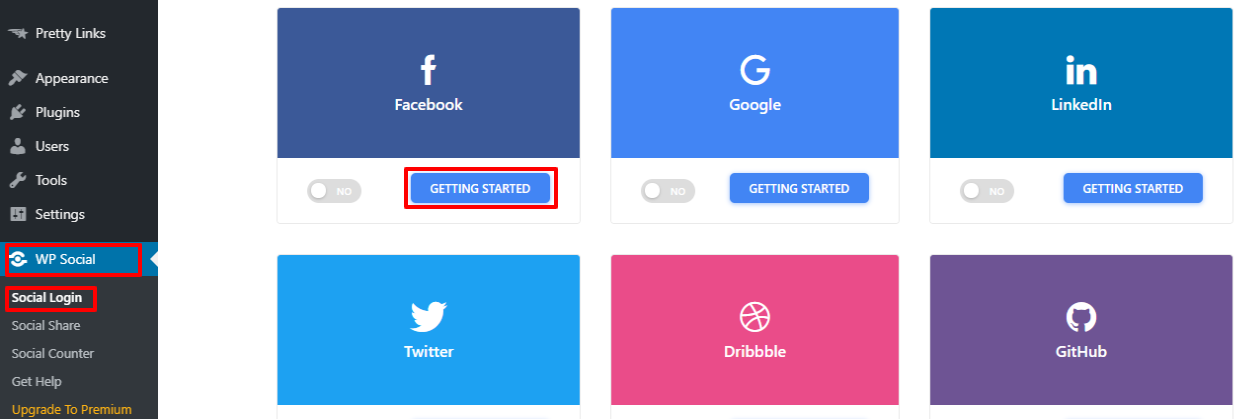
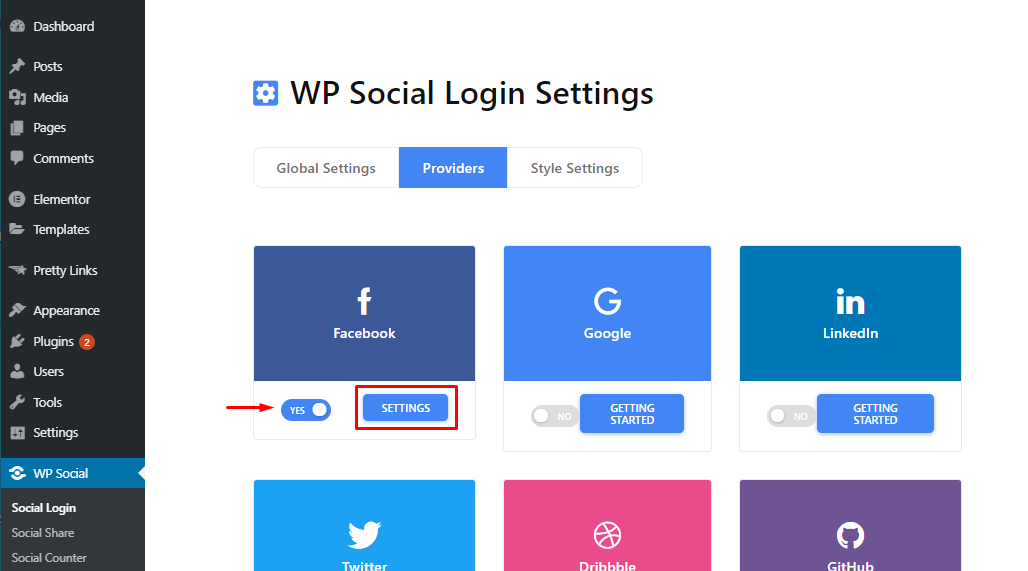
- ● Facebook에서 앱 생성을 완료한 후 WordPress 대시보드에서 Wp Social 로그인으로 이동하세요. 소셜 로그인 ➔ 제공업체로 이동하세요. Facebook 아래 왼쪽 버튼을 '켜기'로 전환한 다음 '설정'을 클릭하세요.

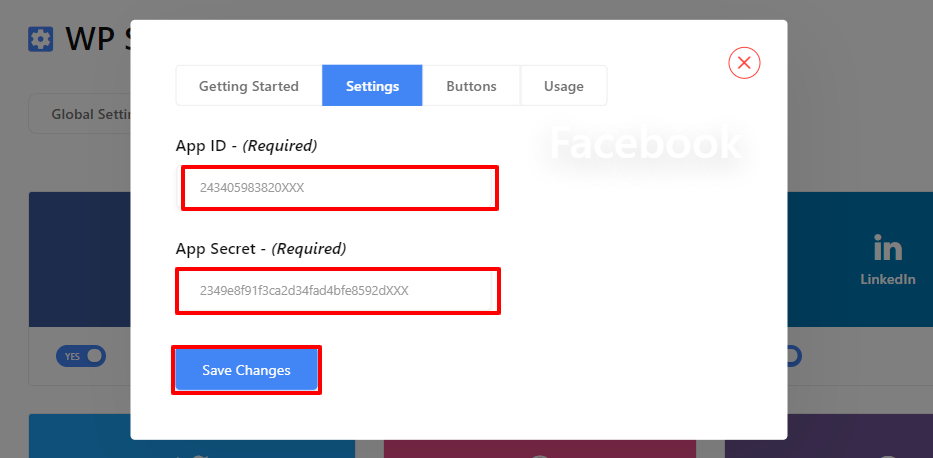
- ● 설정 탭에 들어가 페이스북에서 받은 앱 ID와 앱 비밀번호를 붙여넣으세요. 완료되면 '변경 사항 저장'을 클릭하세요.

6단계: WP Social 플러그인 설정 구성
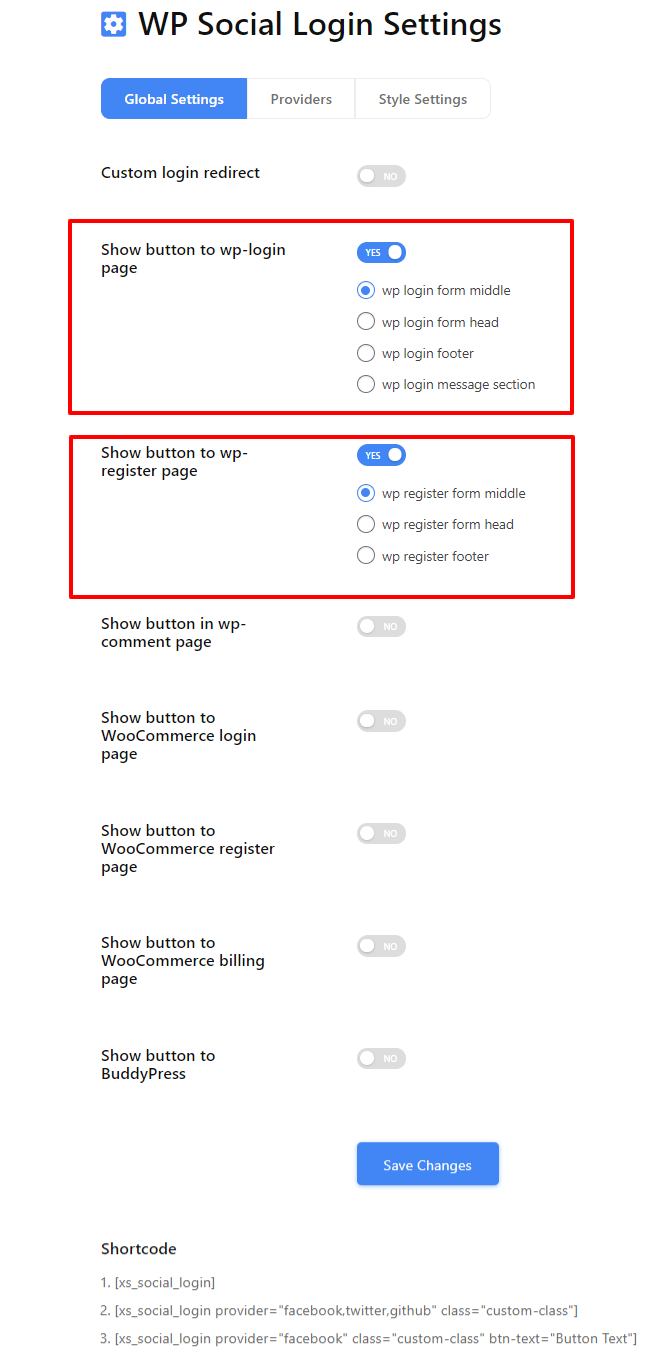
- ● 소셜 로그인의 전역 설정으로 이동하여 Facebook 로그인을 배치할 페이지와 위치를 선택합니다. 완료되면 변경 사항을 저장합니다.

WordPress 웹사이트의 다른 곳에서 사용할 수 있는 소셜 로그인 단축 코드 목록도 제공됩니다.
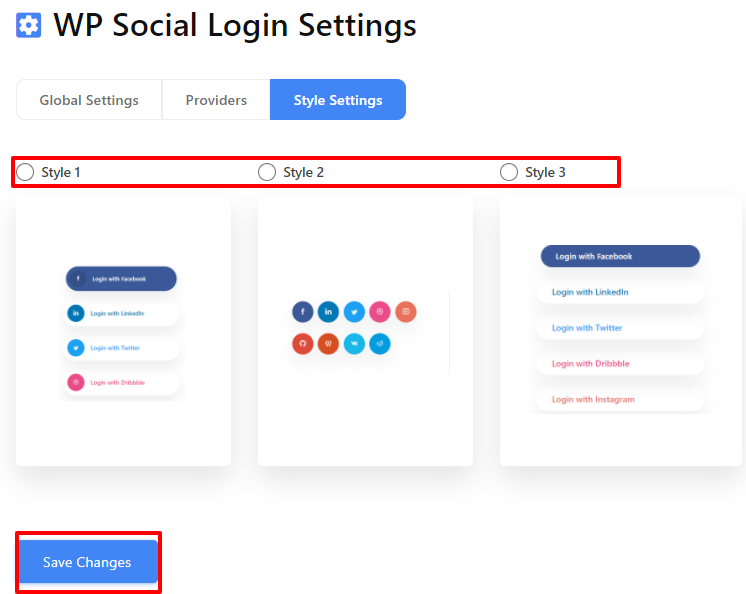
● 다음으로 스타일 설정으로 이동하여 원하는 스타일을 선택하고 '를 클릭하세요.변경 사항을 저장하다' 당신의 선택을 구현합니다.

그게 다야. 이제 WordPress 웹사이트에서 원하는 스타일로 정확히 원하는 위치에서 Facebook 로그인을 볼 수 있습니다. 이제 몇 가지 간단한 단계를 통해 WordPress에 Facebook을 추가하는 방법에 대한 아이디어를 얻었습니다. 이제 웹사이트에 소셜 로그인을 추가하려면 다음을 수행하세요. 이 게시물을 참조하세요.
자주 묻는 질문(FAQ)
PHP를 사용하여 WordPress 웹사이트에 Facebook을 추가할 수 있나요?
예, 충분한 기술 지식이 있다면 PHP를 사용하여 WordPress 웹사이트에 Facebook 로그인을 추가할 수도 있습니다. 하지만 프로젝트에 PHP용 Facebook SDK를 설치해야 하므로 시간이 많이 걸립니다.
사용자 정의 WordPress 페이지에 Facebook 로그인 버튼을 게시할 수 있나요?
다행히도 그렇습니다! Wp Social은 WordPress 웹사이트 어디에서나 Facebook 로그인 버튼을 사용할 수 있는 단축 코드를 제공합니다.
마지막 생각들
이제 웹사이트에 Facebook 소셜 로그인을 통합하는 방법을 알았으니 확인하고 시도해 볼 차례입니다. 위에서 언급한 단계를 따르면 작업이 완료됩니다. WordPress에 Facebook 로그인을 추가하는 데 성공하길 바랍니다.



답글쓰기