웹 개발자라면 웹사이트 버그를 자주 다루시겠죠? 웹사이트를 처음부터 코딩하든, 이미 코딩된 소프트웨어 프로그램을 배포하든, 버그에 직면하게 마련입니다. WordPress를 포함한 모든 종류의 컴퓨터 프로그램에서 코딩 오류가 발생할 가능성이 높기 때문입니다.
하지만 모든 문제에는 해결책이 있고 버그도 마찬가지입니다. 실제로 웹 개발자의 주요 책임 중 하나는 버그나 코딩 오류를 디버깅하는 것입니다. 이 글에서 다룰 내용을 특별히 WordPress라고 명명했습니다. WordPress 디버깅 전체적으로 코딩 오류.
따라서 귀하가 WordPress 개발자라면 이 블로그가 매우 유용할 것입니다. 우리는 이 블로그 전체에서 몇 가지 킬러이자 효과적인 디버깅 WordPress 팁과 요령을 제공할 것입니다.
하지만 그 전에 먼저 말씀드리자면 디버깅이라는 용어를 정의하세요 이에 대한 개요를 제공합니다. 그러면 이후 내용을 더 잘 이해하는 데 도움이 될 것입니다.
디버깅 설명:
간단히 말해서, 디버그 또는 디버깅은 코딩 오류를 감지하고 수정하는 것을 나타냅니다. 소프트웨어나 컴퓨터 프로그램에서. 일반적으로 웹 개발자는 디버깅 작업을 수행하는 전문가입니다.
Developers make use of a number of debugging tools to fix bugs in code. Once corrected, they run further tests to make sure that bugs don’t crop up again in the program. It’s key to note that debugging is a continual action in a software development process.

소프트웨어를 디버깅하려면 단위 테스트, 코드 검토, 쌍 프로그래밍 등 여러 가지 전술을 채택할 수 있습니다. 소프트웨어 프로그램이 출시되기 전에 소프트웨어 프로그램에 버그가 없는지 확인하는 것이 웹 개발자의 임무입니다.
However, bugs can show up in a software post-official launch even after fixing the apparent ones. This is because it’s nearly impossible to identify all the bugs in a product in one shot. Some bugs in the program become visible after users start using the product. When complaints come from users about bugs, developers have to immediately fix them.
WordPress 사이트 디버깅이 중요한 이유:
좋다 워드프레스 보안, debugging in WordPress matters a lot. When you design a WordPress site, you take advantage of many 3rd party plugins to enhance your site features. But all these plugins are unlikely to get you the fruits that you anticipate. Many of these plugins will trigger code conflicts with one another, crippling your WordPress site.

So how to debug a WordPress site to deal with the issue? Well, WordPress has a 디버깅 모드 that enables you to detect this type of code conflict upfront. This allows you to fix these issues before your site goes live. As a result, the time and endeavor required to fix emerging website bugs after the site goes live diminishes.
7가지 효과적인 WordPress 디버깅 팁과 요령:
이제 본론으로 들어가겠습니다. 즉, 귀하에게 WordPress 사이트 디버깅에 대한 가능한 솔루션. 일반적으로 WordPress 사이트가 중단될 때마다 우리는 모든 활성 테마와 플러그인을 비활성화하거나 제거하는 경향이 있습니다. 사실, 이것이 우리에게 요청된 일입니다. 채택하는 방법이 잘못된 것은 아닙니다.
그러나 사이트를 정상 상태로 되돌리려면 시간이 많이 걸리고 비효율적인 방법입니다. 이런 식으로 사이트의 실제 문제도 눈에 띄지 않을 수 있습니다. 따라서 실제 게임 체인저를 생각해 내야 하며 이것이 바로 우리가 여기서 논의할 내용입니다.
해킹된 워드프레스 웹사이트 복구에 대해 알고 싶다면 아래 링크를 참조하세요.
WordPress 디버깅 플러그인 사용 가능:
플러그인은 WordPress 사이트의 기능 향상과 관련하여 항상 유용합니다. 예를 들어, 소셜 미디어 기능으로 사이트를 풍부하게 만들고 싶다면 소셜 미디어 플러그인.
마찬가지로 갖고싶다면 향상된 디버깅 기능 귀하의 WordPress 사이트에서는 최고의 WordPress 디버깅 플러그인을 사용할 수 있습니다. 우리는 2개의 WordPress 디버깅 플러그인인 Query Monitor와 Debug Bar를 명명하고 권장합니다.
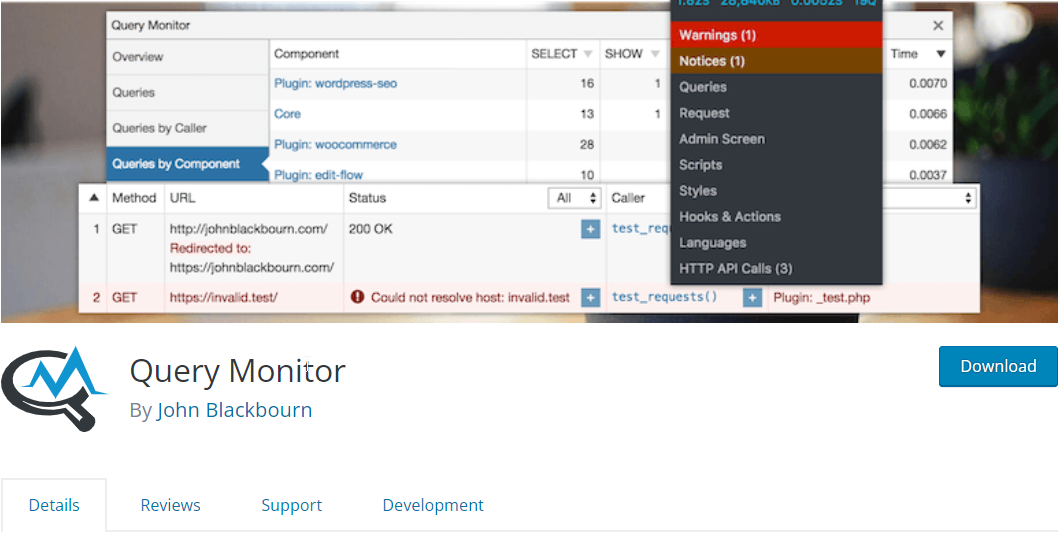
쿼리 모니터:
쿼리 모니터에는 일부가 함께 제공됩니다. 놀라운 WordPress 디버깅 기능. WordPress용 개발자 도구 패널이 있습니다. 데이터베이스 쿼리, PHP 오류, 블록 편집기 블록, 후크 및 작업, 언어 및 번역, 재작성 규칙, 대기열에 추가된 스크립트 및 스타일시트, HTTP API 호출 등의 문제를 해결하거나 디버깅할 수 있습니다.

또한 Ajax 호출 디버깅, REST API 호출 및 사용자 기능 확인과 같은 일부 고급 기능이 통합되어 있습니다. 플러그인의 주목할만한 기능은 플러그인과 테마별로 출력 범위를 좁혀 낮은 등급의 플러그인과 테마를 해독할 수 있는 기능입니다.
쿼리 모니터는 편리한 정보를 표시하는 것으로도 알려져 있습니다. 메뉴 항목을 선택하면 패널에 표시되는 디버깅 정보와 함께 현재 페이지 개요를 표시하기 위해 관리 도구 모음 메뉴를 추가할 수 있습니다.
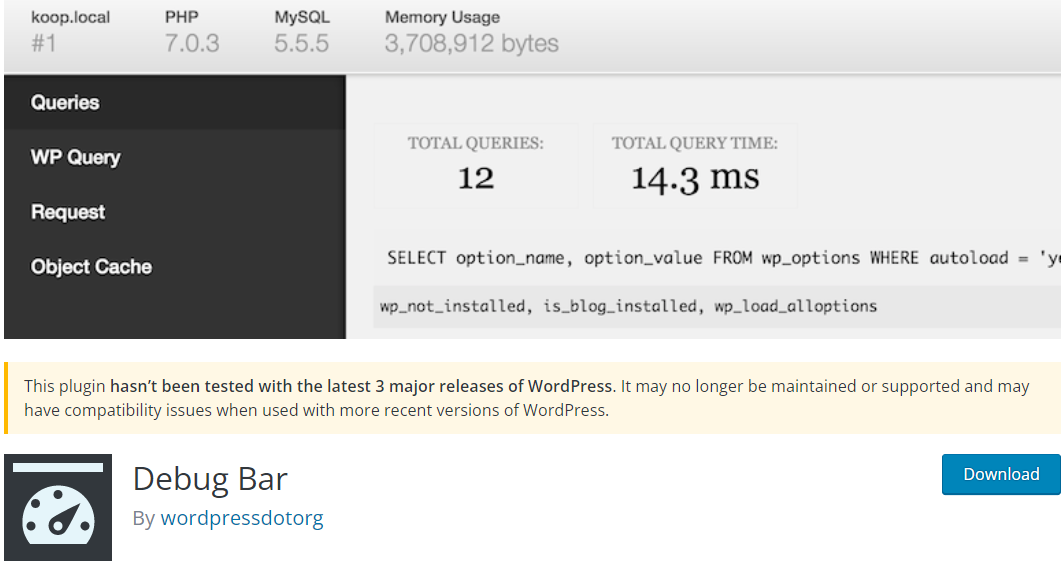
디버그 바:
디버그 바는 매우 신뢰할 수 있는 WP 관리자에서 활용할 수 있는 WordPress 도구 디버깅. It lets you get quick access to different types of debugging information like cache, query, and so on. The tool appears on top of the admin bar of the site easing you to debug information from both front-end and back-end.

디버그 표시줄 플러그인에는 코드의 문제를 식별할 수 있는 몇 가지 옵션이 있습니다. 예를 들어, WP_DEBUG를 활성화하여 PHP 경고 및 알림 추적을 활성화할 수 있습니다. 또한 사이트의 성능 문제를 파악하기 위해 MYSQL을 노출하고 추적하는 SAVEQUERIES를 활성화할 수 있습니다.
WP_DEBUG 활성화:
WordPress에서 문제를 기록하는 가장 간단한 방법은 wp-config.php 파일을 편집하여 수행할 수 있는 WP_DEBUG를 활성화하는 것입니다. WP_DEBUG WordPress에 내장된 기본 디버깅 모드이며 2개의 하위 유형이 있습니다.
하나는 WP_DEBUG_DISPLAY 이는 화면에 오류를 표시하고 다른 하나는 wp-content/debug.log에 오류 메시지를 저장하는 WP_DEBUG_LOG입니다.
WP_DEBUG를 활성화하려면 웹사이트의 루트 디렉터리로 이동하면 됩니다. 호스팅 제공업체의 파일 관리자를 통해 또는 FileZilla와 같은 FTP(파일 전송 프로토콜) 클라이언트를 사용하여 이 작업을 수행할 수 있습니다. wp-config.php 파일은 public_html 폴더 아래에 위치합니다.
파일을 찾아 연 후 다음 단계는 다음 코드 조각을 복사하여 붙여넣는 것입니다.
// WP_DEBUG 모드 활성화
정의( 'WP_DEBUG', true );
// /wp-content/debug.log 파일에 대한 디버그 로깅을 활성화합니다.
정의( 'WP_DEBUG_LOG', true );
// 오류 및 경고 표시를 비활성화합니다.
정의( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
// 핵심 JS 및 CSS 파일의 개발 버전 사용(이 핵심 파일을 수정하는 경우에만 필요함)
정의( 'SCRIPT_DEBUG', true );
주의할 점은 “/* 그게 다야, 편집을 멈춰라!”라는 줄 앞에 이 내용을 삽입해야 한다는 것입니다. 행복한 블로깅하세요. */”. 완료한 후에는 변경 사항을 저장하세요.
WPDB 오류 보고 활성화:
데이터베이스를 처리하기 위해 WPDB 클래스를 사용하는 경우 WPDB 오류 보고를 수행하는 것이 매우 중요합니다. 이 오류 보고를 통해 쿼리가 완벽하게 실행되고 있는지 확인할 수 있습니다. 또한 WordPress 디버깅에 대한 오류 메시지도 표시됩니다.
라는 변수가 있습니다. $show_errors $wpdb 개체에서. 이것을로 설정하면 진실를 사용하면 WordPress에서 특정 쿼리에 대한 SQL 오류를 화면에 출력하도록 요청할 수 있습니다.
글로벌 $wpdb; // 쿼리를 실행하기 전: $wpdb->show_errors = TRUE; $result = $wpdb->get_results("SELECT field_value FROM table_name"); if(!$result){ $wpdb->print_error(); // 또는 마지막으로 시도한 쿼리를 표시하도록 선택할 수도 있습니다. 에코 $wpdb->last_query; }이 기능을 활성화하려면 다음으로 이동하세요. /public_html/wp-includes/wp-db.php 파일을 엽니다. 다음을 검색하세요. wpdb 클래스 그리고 변경 $show_errors 변수 진실.
WordPress 스테이징 사이트 배포:
"스테이징 사이트"라는 용어가 익숙하지 않으신가요? 음, 준비 사이트는 실제 사이트의 정확한 복제본입니다. 공개되지 않고 비공개 하위 도메인에서 준비 사이트를 호스팅할 수 있습니다. 그렇기 때문에 준비 사이트는 처음에 코드를 실행하기에 완벽한 장소입니다.
준비 사이트는 라이브 사이트에 푸시하려는 모든 코드를 구현할 수 있는 개발 기반 역할을 합니다. 스테이징 환경은 사람과 검색 엔진에 보이지 않으므로 코드를 라이브 사이트로 이동하기 전에 코드를 테스트하고 조정하고 미세 조정하는 데 이상적인 플랫폼입니다.
PHP 오류 식별:
PHP에서는 자체 오류 보고 수준과 함께 오류 로그를 유지할 수 있습니다. phpinfo 파일을 사용하면 스크립트 초기에 PHP 오류를 쉽게 감지할 수 있습니다. 이 phpinfo 파일은 PHP 현재 상태에 대한 정보를 출력할 수 있습니다.
정보 유형에는 컴파일 옵션 및 확장, 버전, 환경, OS 버전, HTTP 헤더 및 라이센스가 포함됩니다. 이를 위해서는 PHP 오류 보고를 활성화하고 오류 로그를 저장할 위치를 지정하도록 php.ini 파일을 구성할 수 있습니다.
error_reporting = E_ALL | E_STRICT error_log = /var/log/php_error.log그러나 Hostinger의 공유 호스팅 계획과 같은 일부 호스팅 계획에서는 이 옵션이 비활성화되어 있을 수 있습니다. 이 경우 다음을 배포할 수 있습니다. PHP 코드 검사기 코드의 오류를 검토할 수 있는 도우미를 제공합니다. 이 도구를 사용하면 철자가 틀린 함수나 세미콜론 누락과 같은 구문 오류를 찾아서 수정할 수 있습니다.
하지만 구문에 오류가 없으면 다음을 생각해 내야 합니다. Eclipse 및 PHPStorm과 같은 IDE. 이러한 도구를 사용하면 코드를 해독하고 이전에 문자열에 저장한 변수를 간과하는 등 논리적으로 잘못된 작업을 수행하고 있는지 확인할 수 있습니다.
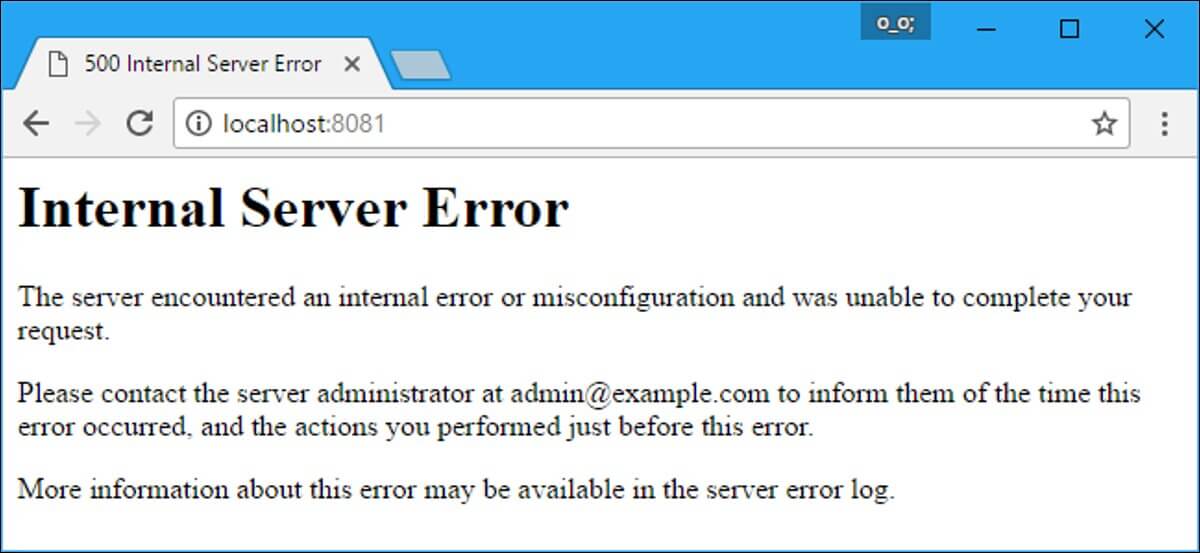
웹사이트의 서버 오류 로그를 검사하세요.
발생할 수 있는 일반적인 웹사이트 오류 중 하나는 '인터넷 서버 오류' 귀하의 사이트를 탐색하는 동안. 이러한 유형의 오류는 최대 런타임을 초과하는 스크립트로 인해 발생할 수 있습니다. PHP나 WordPress에서는 이러한 유형의 코딩 오류를 감지할 수 없습니다. 따라서 이러한 오류에 대해서는 PHP 오류 메시지가 표시되지 않습니다.

여기에서 웹사이트의 오류 로그를 방문하고 검토하는 것이 중요합니다. 일반적인 로그 점검은 초보자와 고급 개발자 모두가 문제를 파악하는 데 도움이 될 수 있습니다. 오류가 PHP 코드에서 발생했거나 WordPress 설치 시 오류로 인해 발생한 경우 오류 로그를 통해 짐작할 수 있습니다.
또한 호스팅 서비스 제공업체에 전화하여 오류 로그의 위치를 확인할 수도 있습니다. 또한 내부 서버 오류가 발생한 원인에 대해 알려줄 수도 있습니다.
SCRIPT_DEBUG 활성화:
로딩 시간과 대역폭 사용량을 최소화하기 위해 WordPress에서는 기본적으로 CSS 및 JavaScript 파일의 축소된 버전을 사용합니다. 축소된 버전을 사용하면 활용하는 스크립트나 플러그인의 오류가 숨겨질 수 있습니다. 이 문제를 해결하기 위해 WordPress에서는 wp-config.php 파일, 즉-
정의( 'SCRIPT_DEBUG', true );
만약 상수 "SCRIPT_DEBUG” is defined as “true”, WordPress will automatically load the non-minified versions of both CSS and JavaScript files, making all the plugins use their full versions.
당신에게:
WordPress 디버깅 공원에서 산책하는 것이 아니라 오르막길을 걷는 일이고 때때로 지루해집니다. 하지만 이 게시물에 나와 있는 7가지 팁을 따르면 프로세스가 더 간단하고 쉬워질 것입니다.
사실, 우리는 항상 기존 문제를 발견하고 해결하는 대신 백업 데이터에 의존하는 경향이 있습니다. 기존 문제를 해결하지 않으면 백업 시 동일한 문제나 버그가 다시 발생하므로 이는 권장되지 않습니다.
그러므로 열심히 일하고 WordPress 사이트 버그를 식별하고 위의 해킹 방법을 따르고 WordPress 사이트 디버깅. 이를 통해 코딩에 익숙해지고 WordPress 사이트를 디버깅할 수도 있습니다. 버그가 수정되면 WordPress 사이트에서도 더 나은 결과를 얻을 수 있습니다.
그러나 WordPress 사이트를 구축하기 위해 Elementor 애드온을 찾고 있다면 다음을 사용할 수 있습니다. ElementsKit, Elementor용 올인원 애드온입니다.



답글 남기기