WordPress 웹사이트에서 예약 양식을 만들려면 웹사이트 소유자를 혼란스럽게 하는 복잡한 단계가 수반되는 경우가 많습니다. 그러나 귀하의 사이트에는 예약 양식이 필요합니다. 특히 귀하의 비즈니스가 서비스와 관련된 경우 고객이 선호하는 서비스를 쉽게 선택할 수 있습니다.
이번 글을 통해 보여드리겠습니다 WordPress 웹사이트에서 예약 양식을 만드는 방법 MetForm을 통해 빠르고 원활하게 고객이 모든 종류의 예약을 할 수 있도록 하세요.
온라인으로 약속 및 미팅 예약부터 예약까지, MetForm 이러한 모든 유형의 예약에 대한 예약 양식을 생성할 수 있습니다.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
웹사이트에 예약 양식을 추가하면 의사소통 과정이 쉬워집니다. 고객, 파트너, 이벤트 참가자는 복잡하지 않게 귀하에게 연락할 수 있습니다.
WordPress 웹사이트에 예약을 추가해야 다음 혜택을 누릴 수 있습니다.
- 예약 프로세스를 자동화하여 직원의 시간을 확보하세요
- 고객이 구매 기분에 있을 때 고객을 위한 즉각적인 푸시 생성
- 고객에게 약속이나 예약을 위한 연중무휴 24시간 액세스 제공
- 전화 예약 시스템의 병목 현상을 방지하고 고객 경험을 간소화합니다.
- 기록된 예약 정보를 통해 리소스를 깔끔하고 효율적으로 계획하세요.
- 개인 정보 보호 및 최고 수준의 고객 지원 제공
- 대부분의 온라인 예약 시스템은 여러 개의 이메일과 알림을 보내기 때문에 노쇼 가능성이 낮습니다.
- 매출을 확대하고 연간 수익을 늘리세요
MetForm을 사용하여 WordPress 웹사이트에서 예약 양식을 만드는 방법은 무엇입니까?
MetForm으로 예약 양식을 만드는 것은 쉽습니다. 작업을 완료하려면 몇 가지 간단한 단계를 따라야 하기 때문입니다. 여기에서는 MetForm을 사용하여 WordPress 웹사이트에서 그 어느 때보다 쉽게 예약 양식을 만드는 방법을 안내해 드리겠습니다.
1단계: MetForm 설치 및 활성화
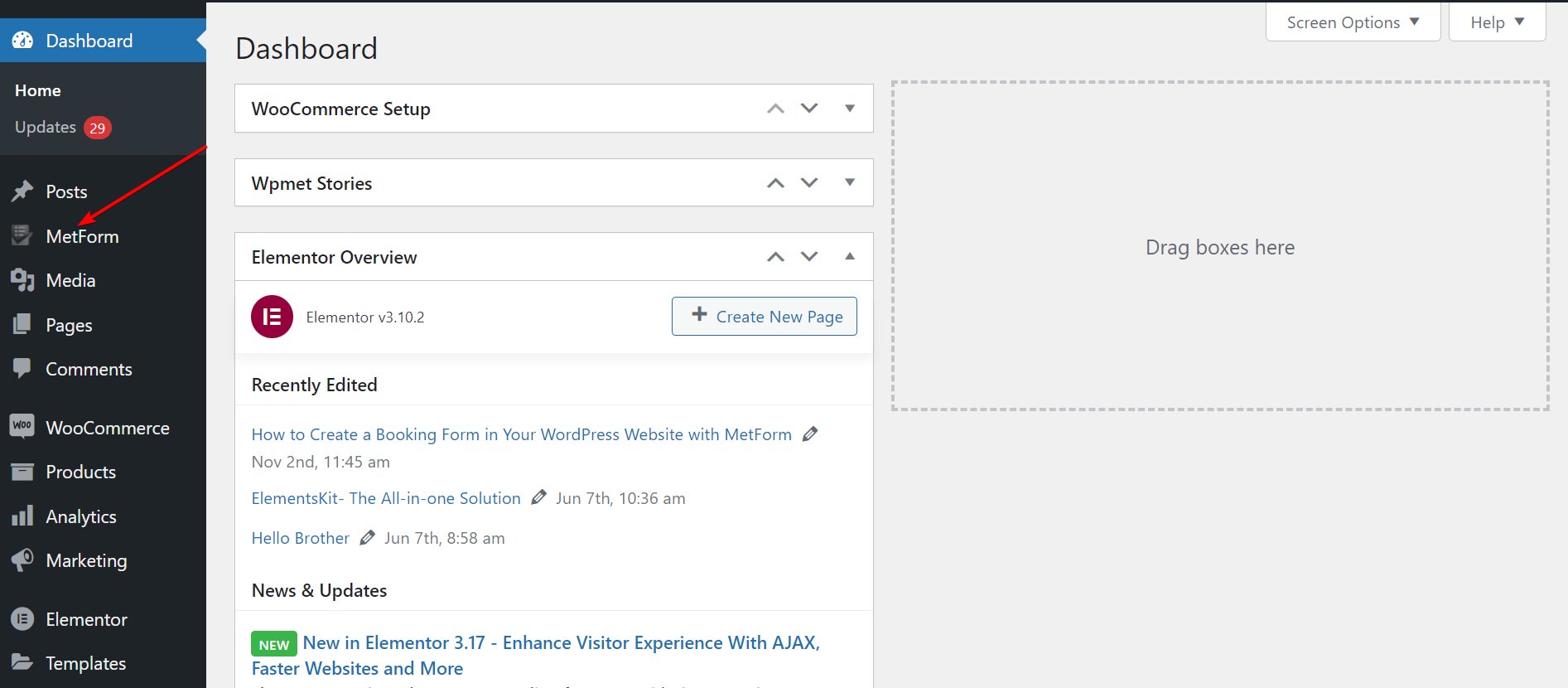
처음부터 WordPress 대시보드를 방문하여 다음으로 진행하세요. MetForm과 Elementor를 모두 설치하고 활성화하십시오.. 이를 위해서는 사이드바의 "플러그인"으로 이동하여 "새로 추가"를 클릭하세요. 이후, 엘리멘터 설치 먼저 다운로드한 파일에서 또는 검색 창에서 직접.
Elementor가 설치되면 다음으로 이동하십시오. MetForm 설치, ㅏ WordPress booking form plugin 같은 과정에서. 해당 플러그인이 웹사이트에 이미 설치되어 있는 경우 이 단계를 건너뛰고 다음 단계로 이동하세요.

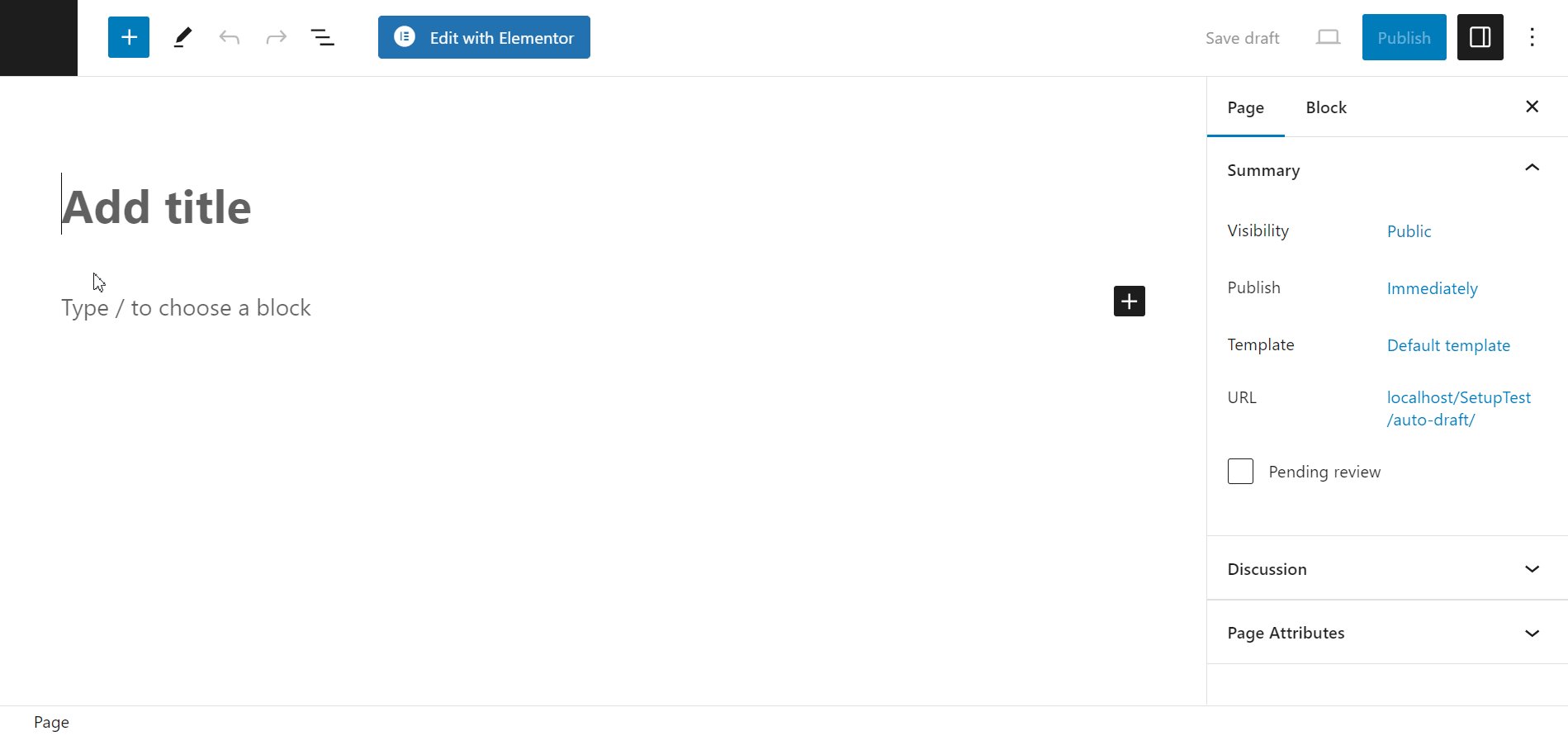
2단계: 페이지 제목을 지정하고 Elementor 창으로 전환
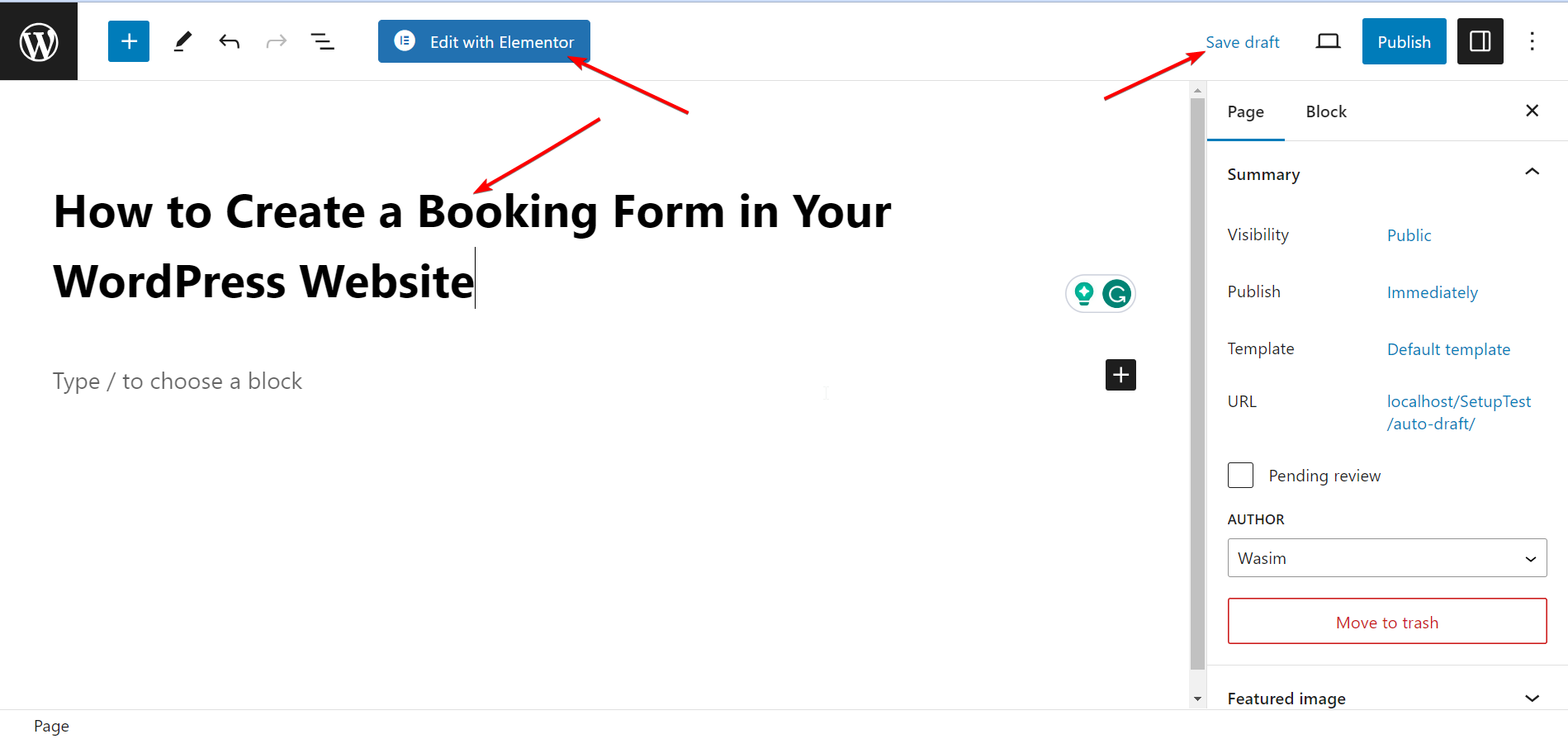
이제 “페이지"를 사이드바에서 선택하고 "새로운 걸 더하다”를 클릭하여 새 페이지로 이동하세요. 그런 다음 페이지에 적절한 제목을 추가하고 "Elementor로 편집”를 눌러 Elementor 창으로 전환합니다.

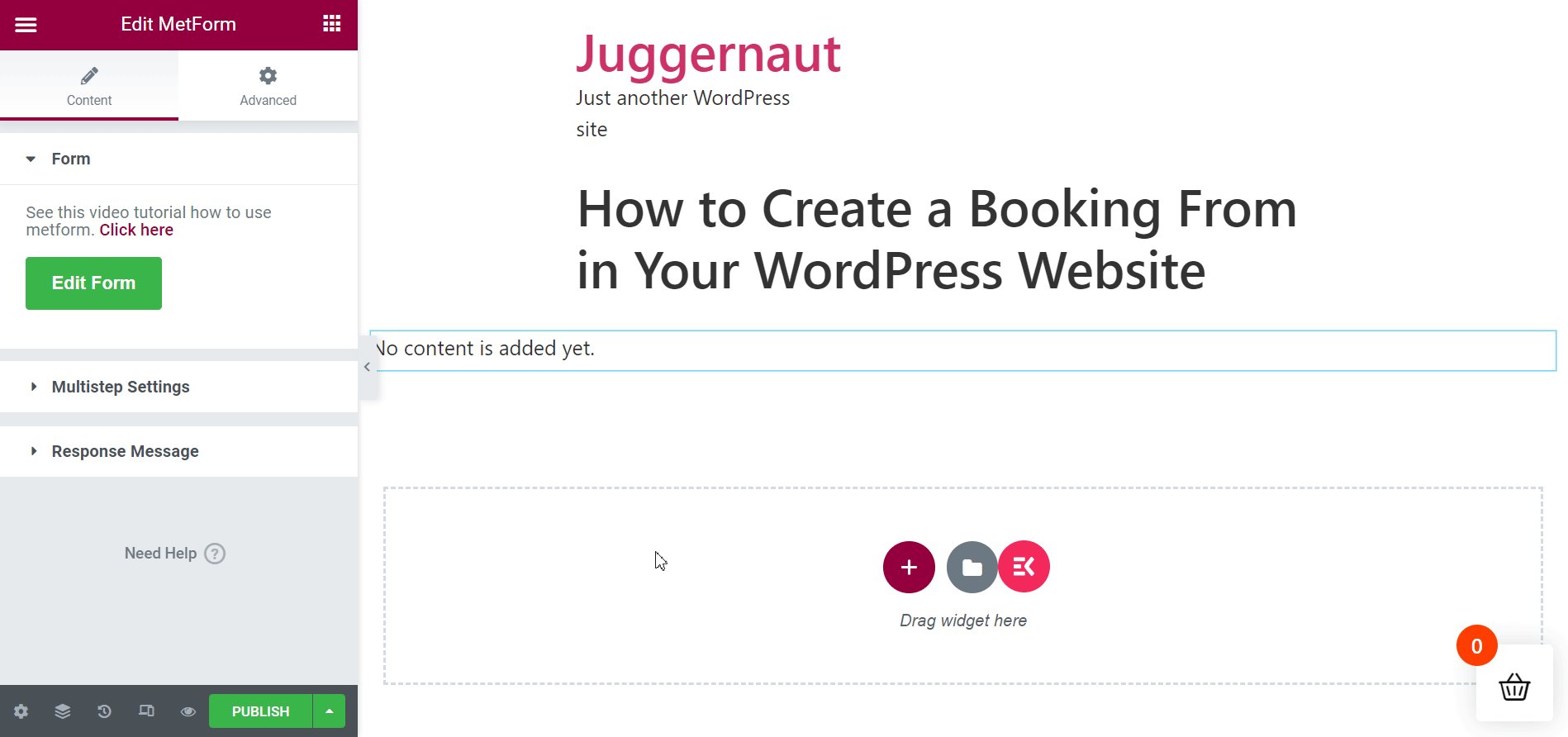
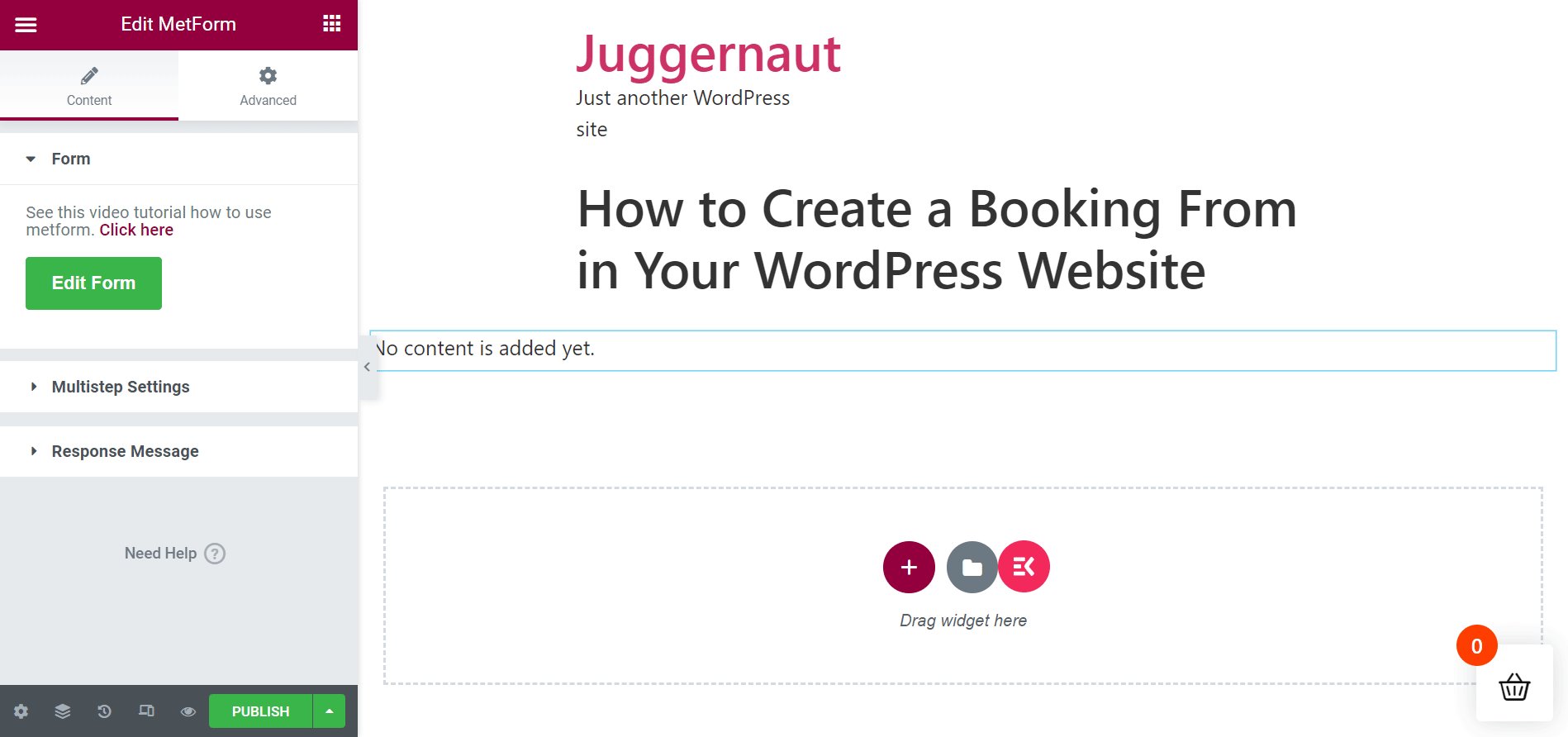
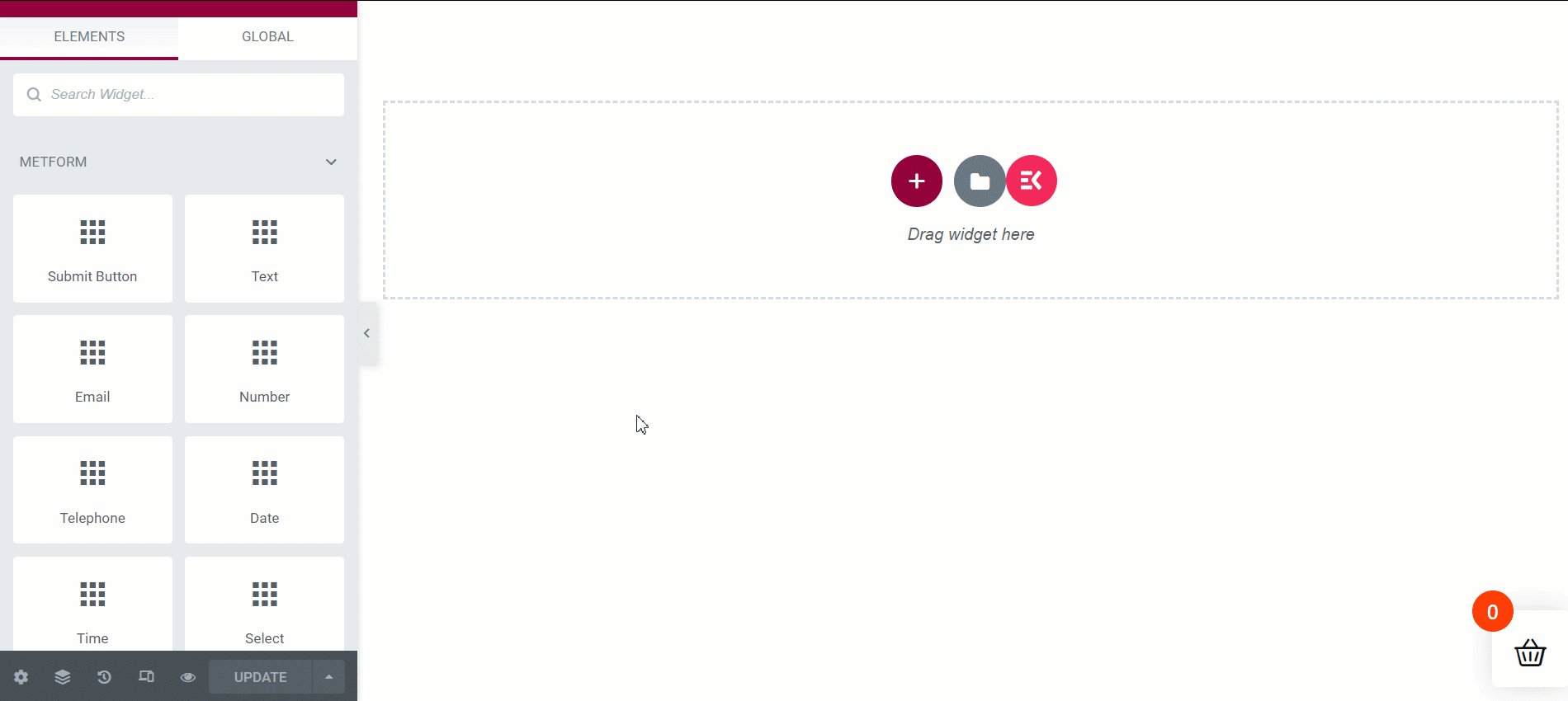
3단계: MetForm 위젯 끌어서 놓기
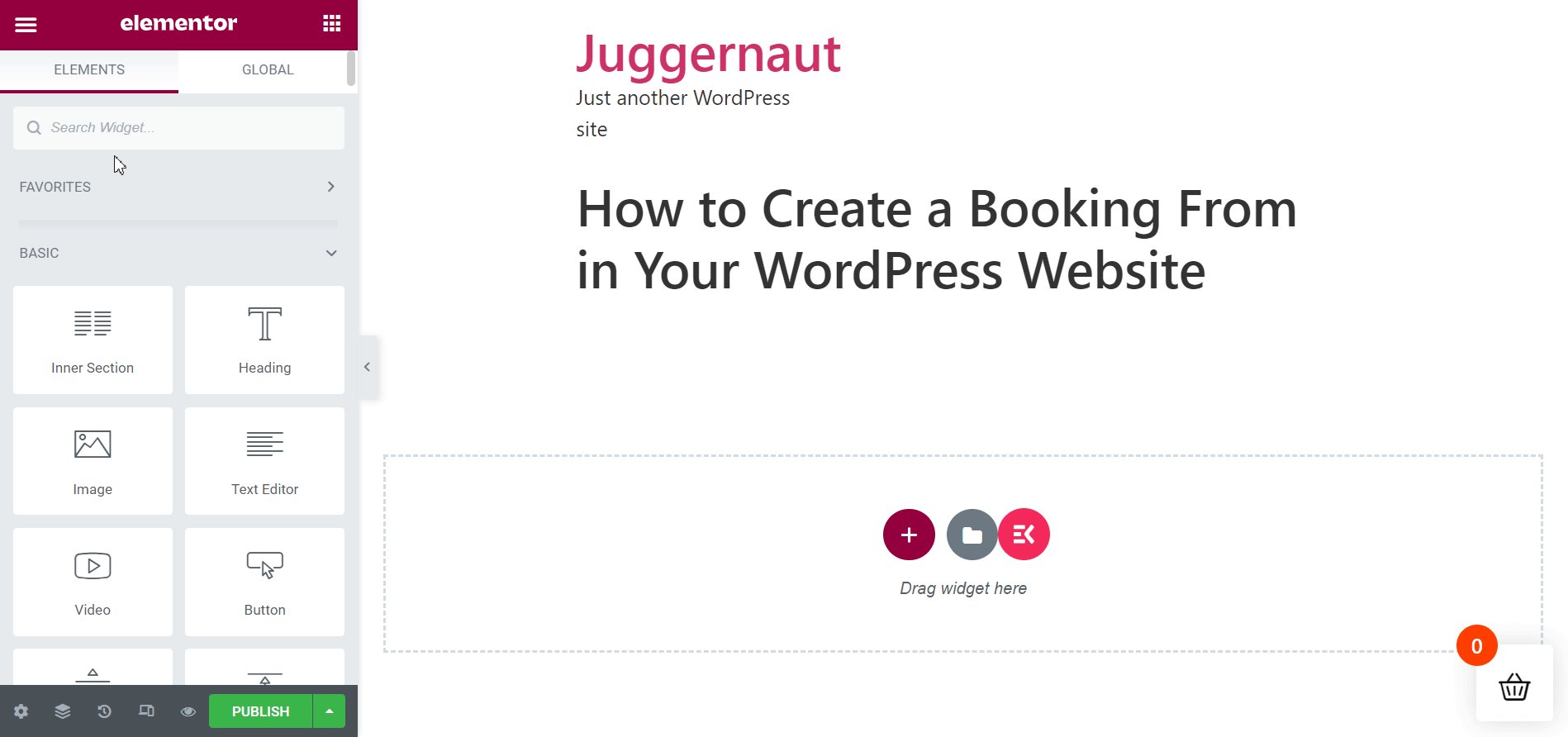
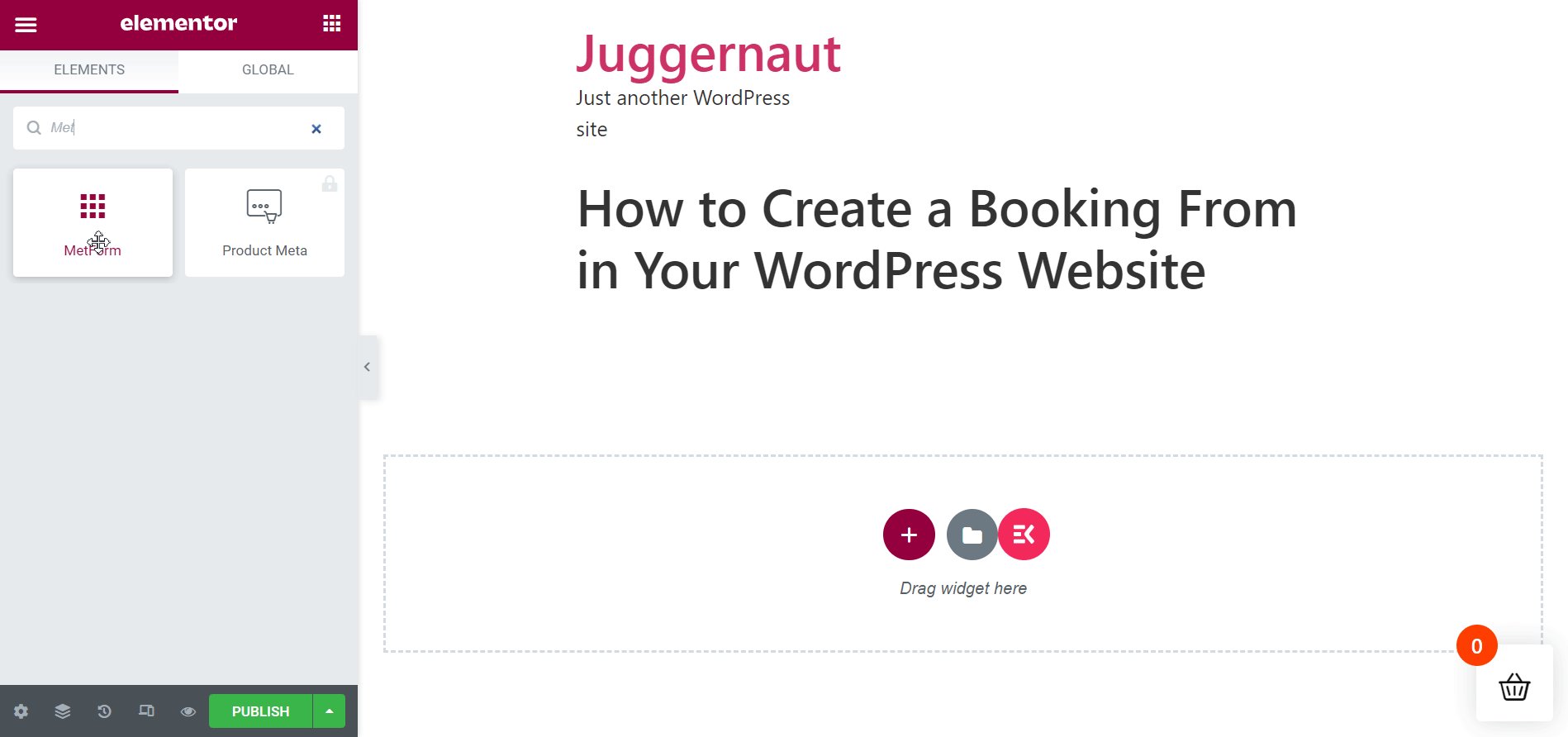
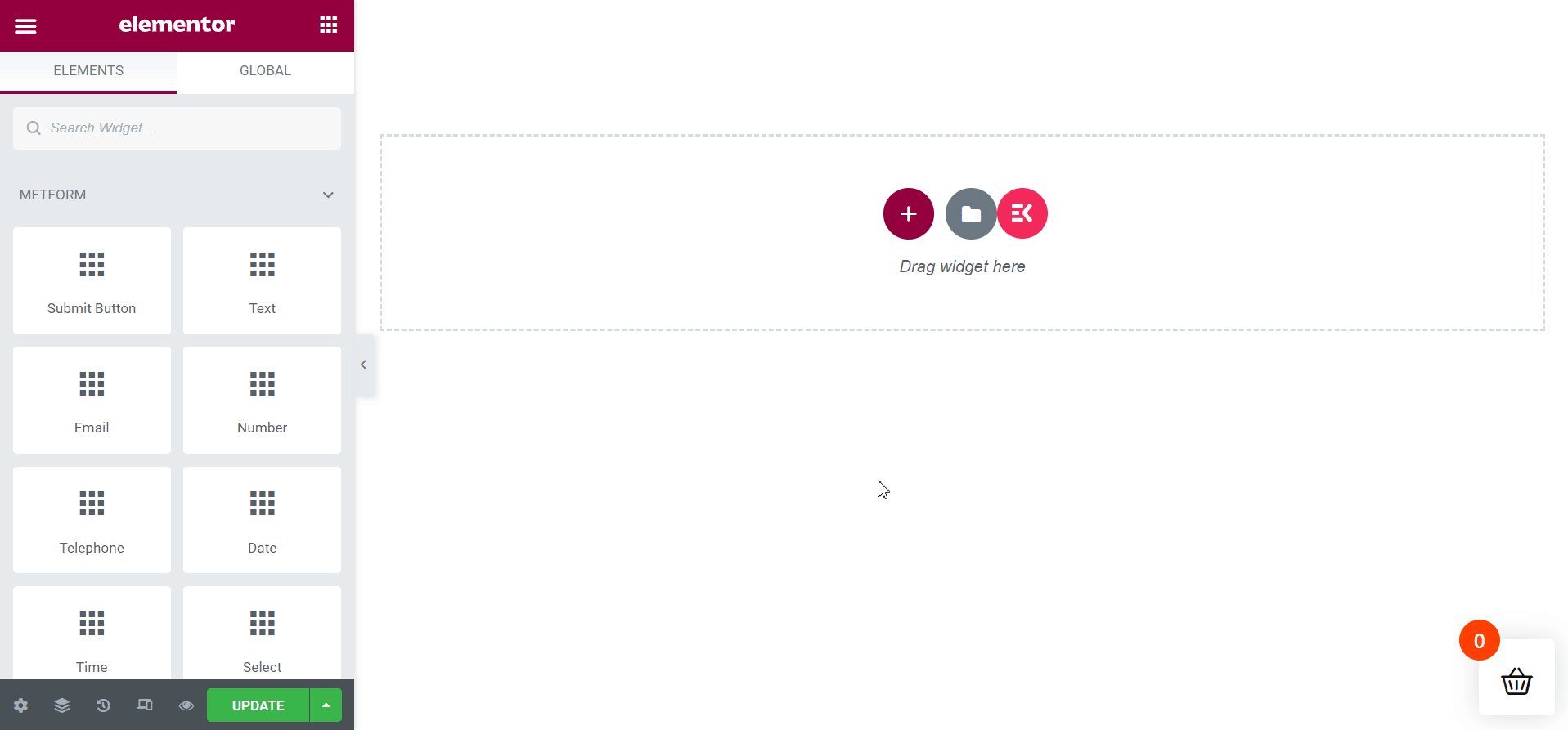
이제 MetForm 위젯을 사용하여 예약 양식을 만들 차례입니다. 검색창에서 위젯을 검색한 후 지정된 필드에 드래그 앤 드롭하세요. 기본적으로 해당 작업에는 콘텐츠가 표시되지 않습니다.

4단계: Elementor를 사용하여 새 예약 양식 템플릿 선택
Elementor를 통해 직접 새로운 예약 양식 템플릿을 선택하는 것은 매우 쉽습니다.
- “를 클릭하세요.양식 편집” 버튼을 클릭하면 양식 작성 창이 나타납니다.
- 때리다 "새로운'를 선택하고 예약 양식 템플릿을 검색하세요.
- 양식 템플릿의 이름을 지정하고 "양식 편집".

MetForm 예약 양식 템플릿 편집 및 사용자 정의
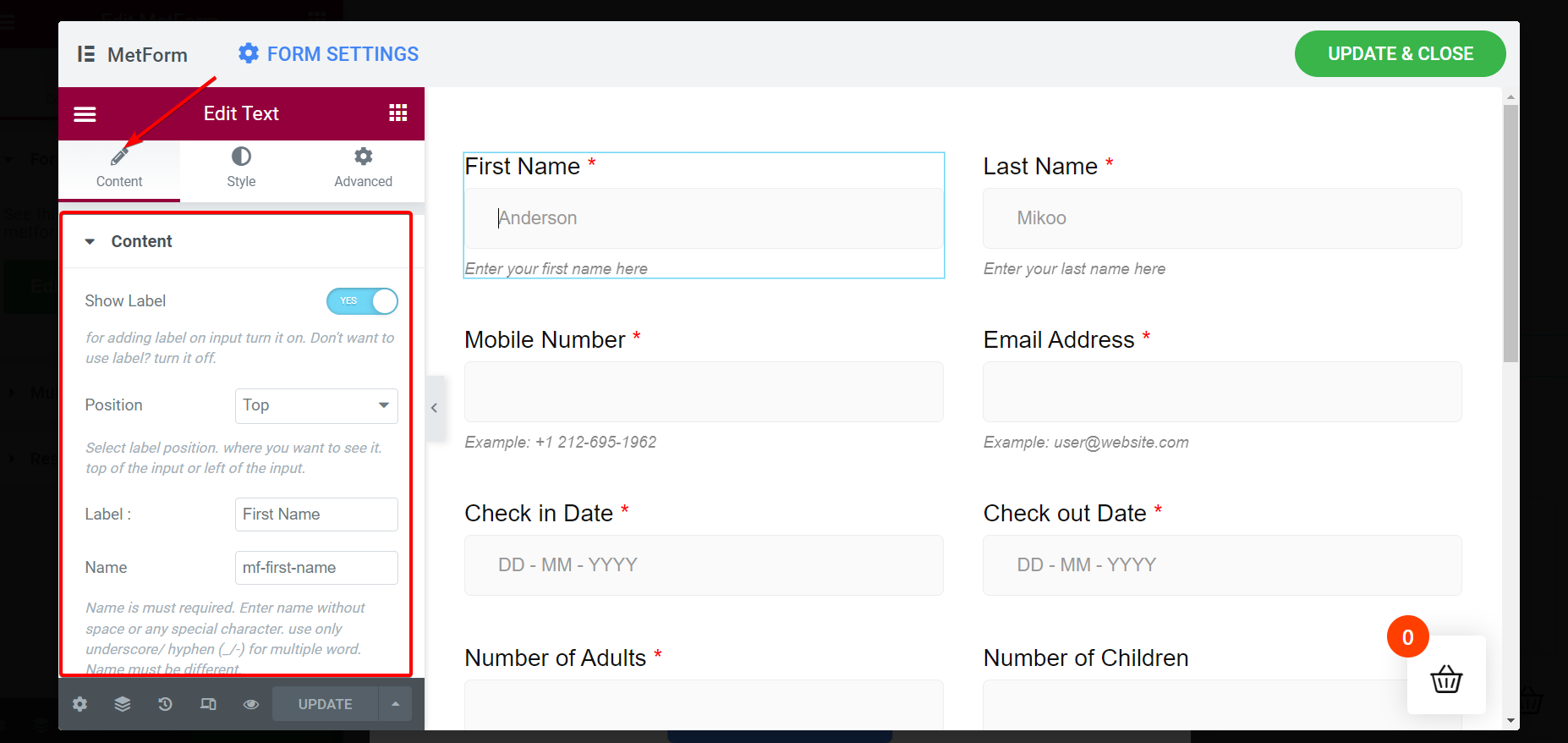
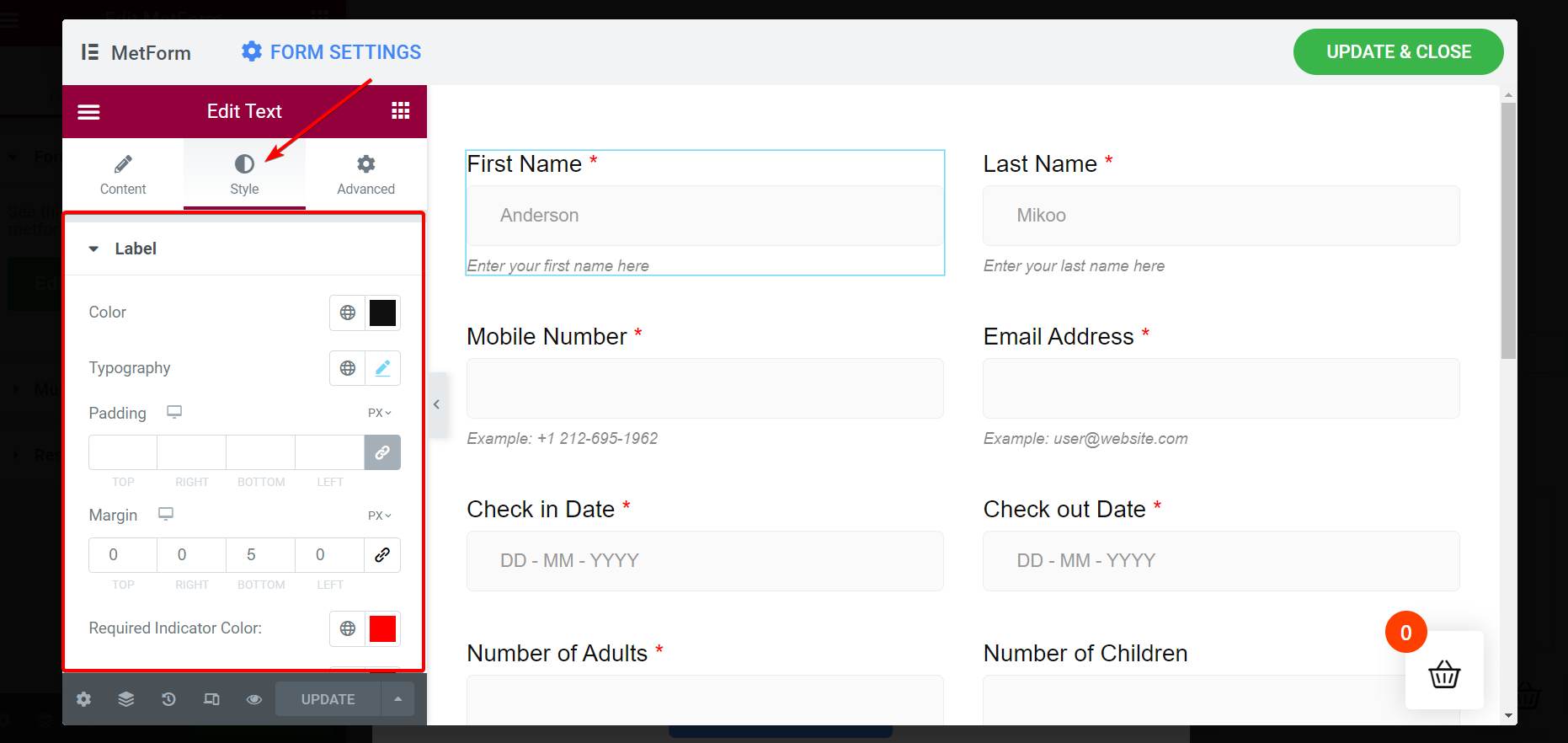
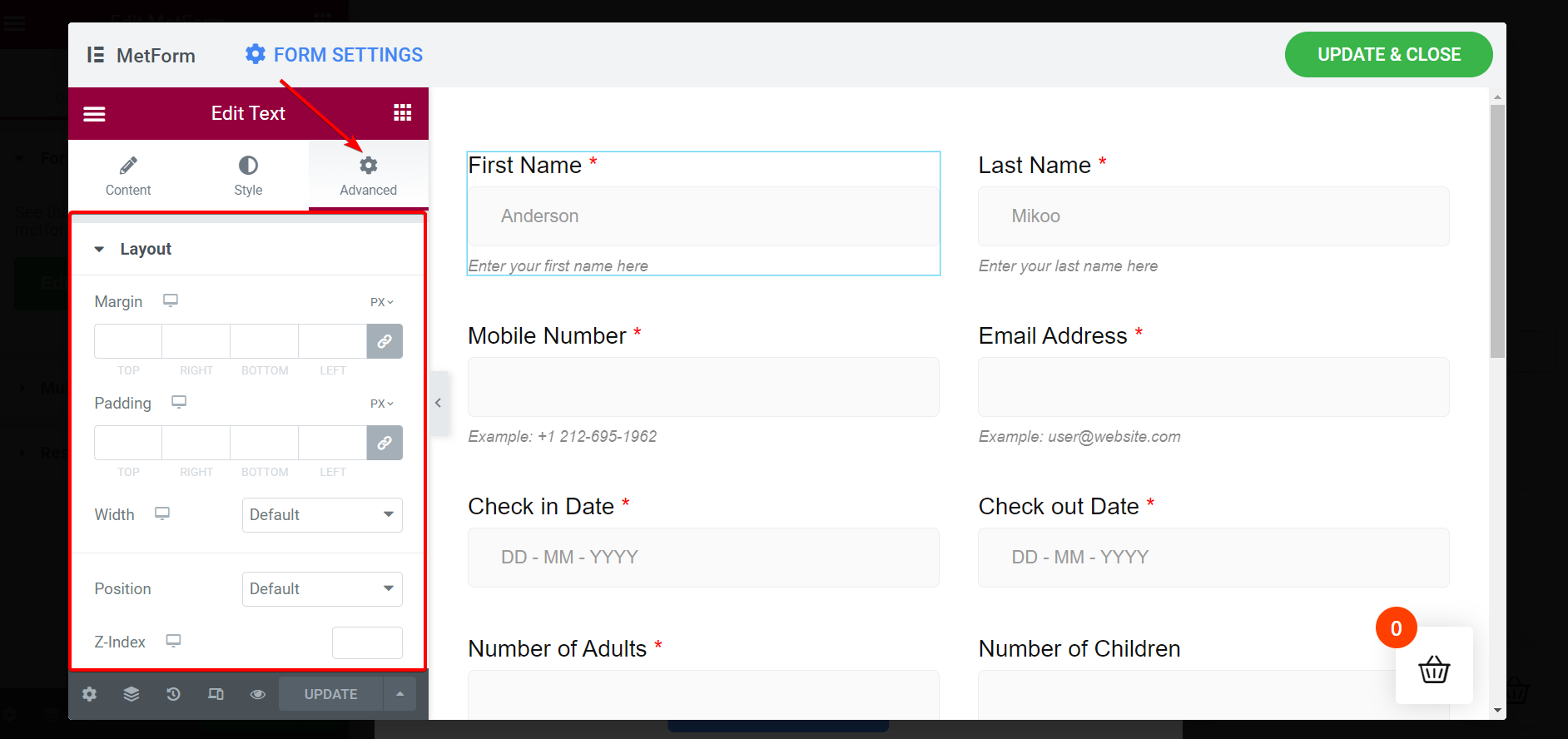
MetForm은 모든 유형의 양식에 대한 입력 필드, 버튼 및 전체 레이아웃을 사용자 정의할 수 있는 3가지 컨트롤을 제공합니다. 콘텐츠, 스타일 및 고급 탭을 사용하면 예약 양식을 무제한으로 맞춤화할 수 있습니다.
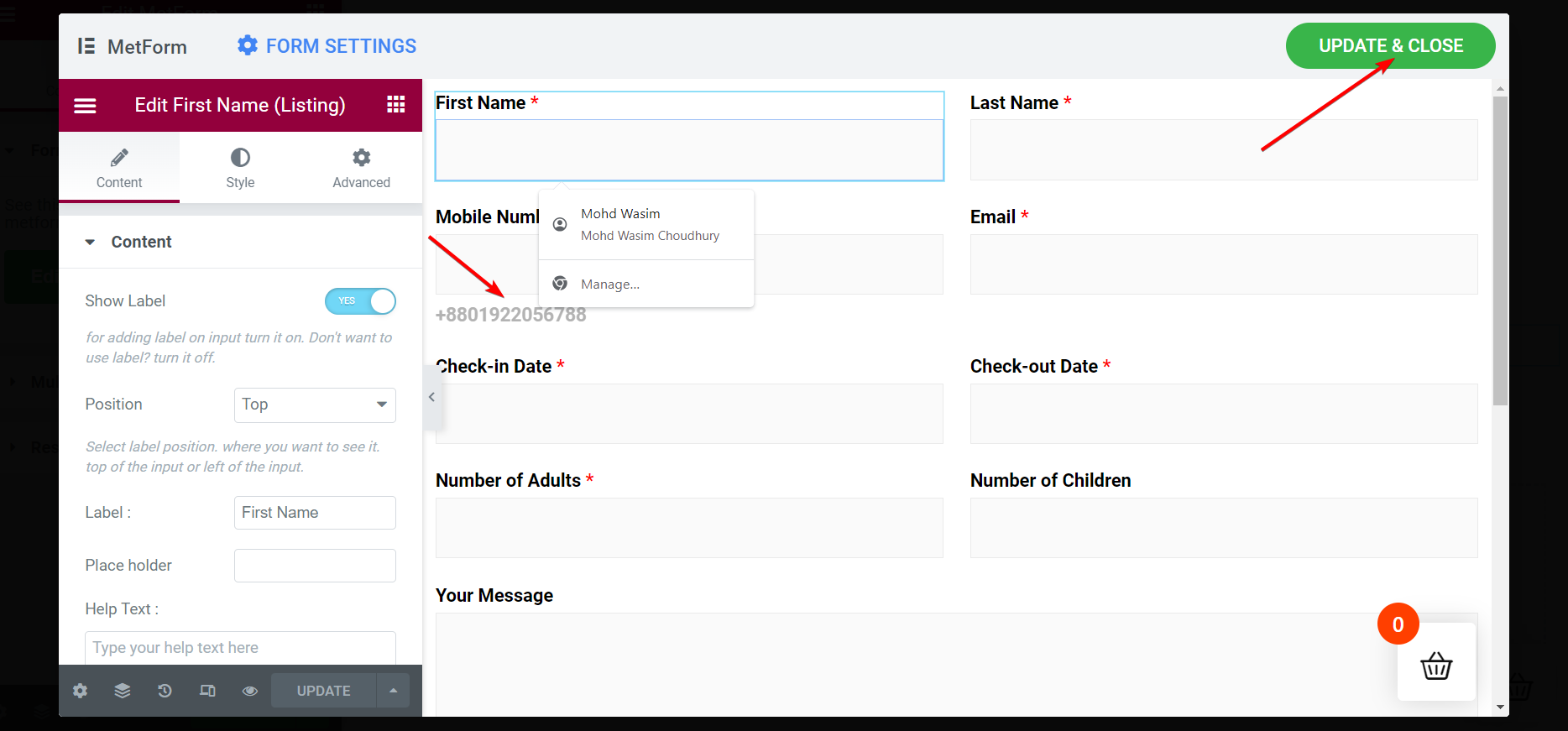
콘텐츠 맞춤화
- 필드 레이블 숨기기/표시
- 원하는 대로 라벨 위치를 설정하세요.
- 자리 표시자 텍스트 수정
- 필드를 선택 또는 필수로 유지하세요.
- 경고 메시지 삽입
- 도움말 텍스트를 입력하세요
- 단어 길이, 문자 길이 또는 표현식 기반을 통해 유효성 검사 유형 설정

스타일 사용자 정의
- 라벨 색상, 패딩, 타이포그래피 등을 변경합니다.
- 입력 색상, 테두리, 너비, 배경 유형 등을 수정합니다.
- 자리표시자 텍스트의 색상과 서체를 조정하세요.
- 도움말 텍스트 색상, 활자체 및 패딩을 스타일화합니다.

고급 사용자 정의
- 레이아웃의 여백, 너비, 패딩 및 위치 설정
- 입력 필드에 여러 모션 효과 추가
- 양식 배경 사용자 정의
- 미리보기 및 라이브 페이지에서 장치 응답 설정
- 회전, 기울이기, 크기 조절, 오프셋, 뒤집기와 같은 작업을 통해 입력 필드 변환
- 추가 CSS 등을 포함하세요.

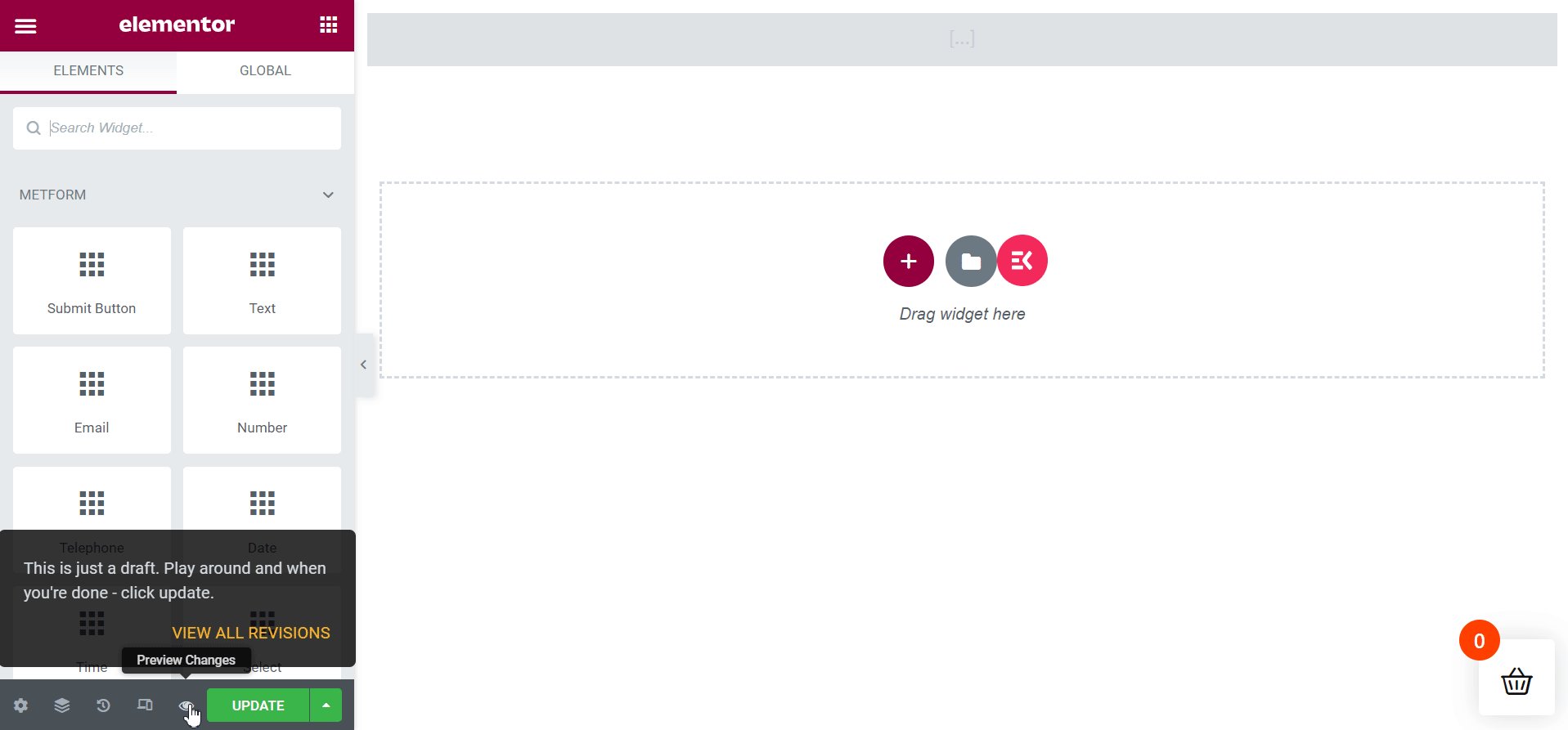
창을 업데이트하고 닫은 후 페이지 게시
이제 페이지를 게시할 시간입니다. 이를 위해서는 변경 사항을 업데이트하고 하위 창을 닫아야 합니다. "버튼을 클릭하세요.업데이트 및 닫기”를 오른쪽 상단에 표시하면 메인 창에 생성된 예약 양식이 바로 표시됩니다.

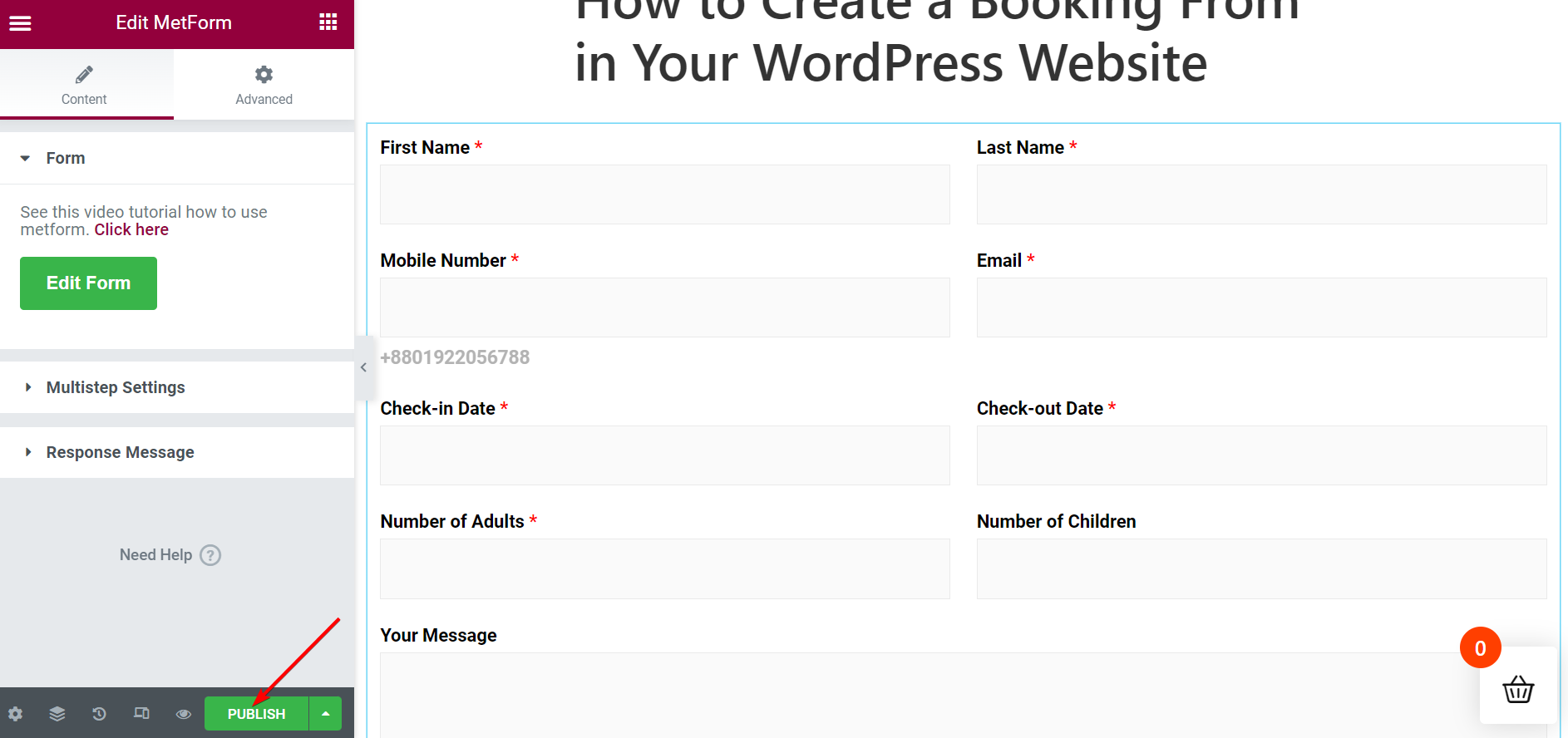
일단 "업데이트 및 닫기” 버튼을 누르면 서브 창이 닫히고 메인 창이 나타납니다. 을 치다 "게시” 버튼을 사이드바 하단에 표시하세요.

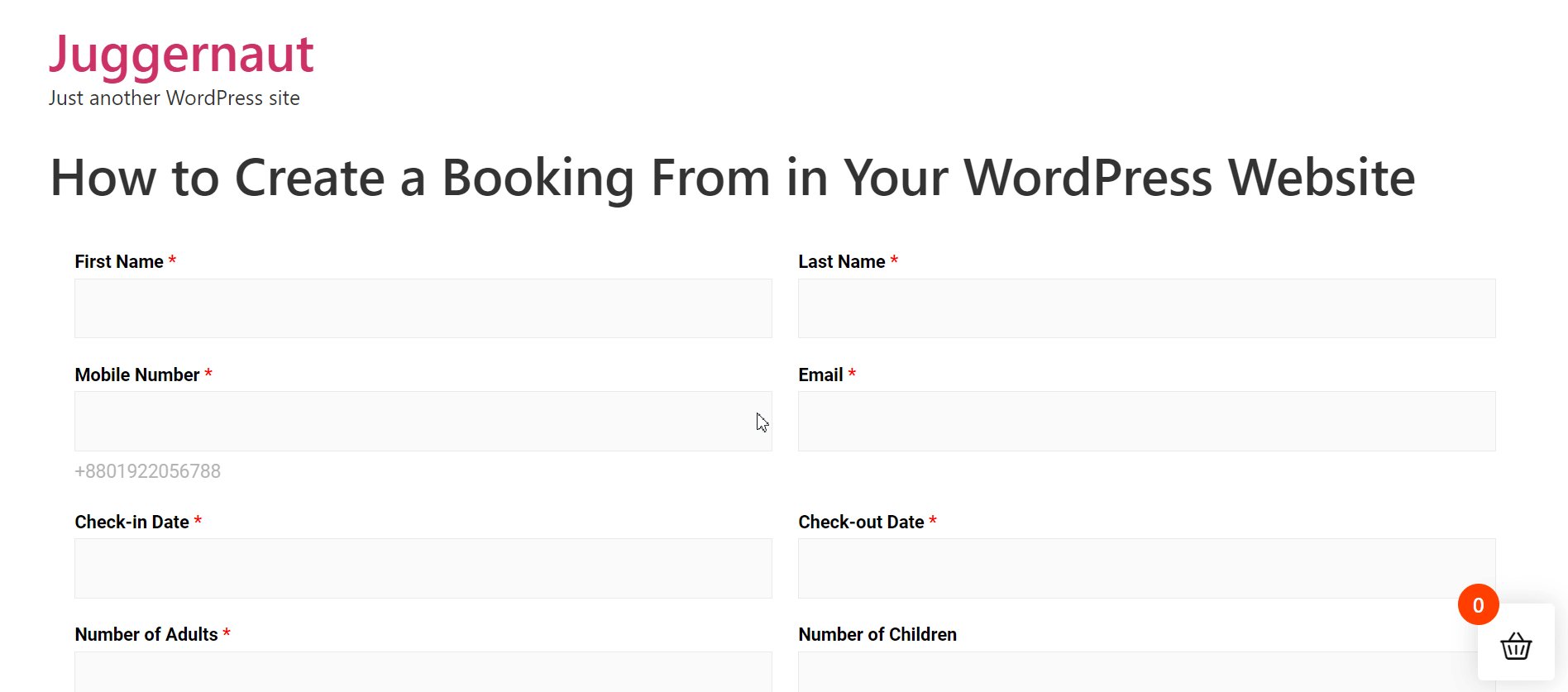
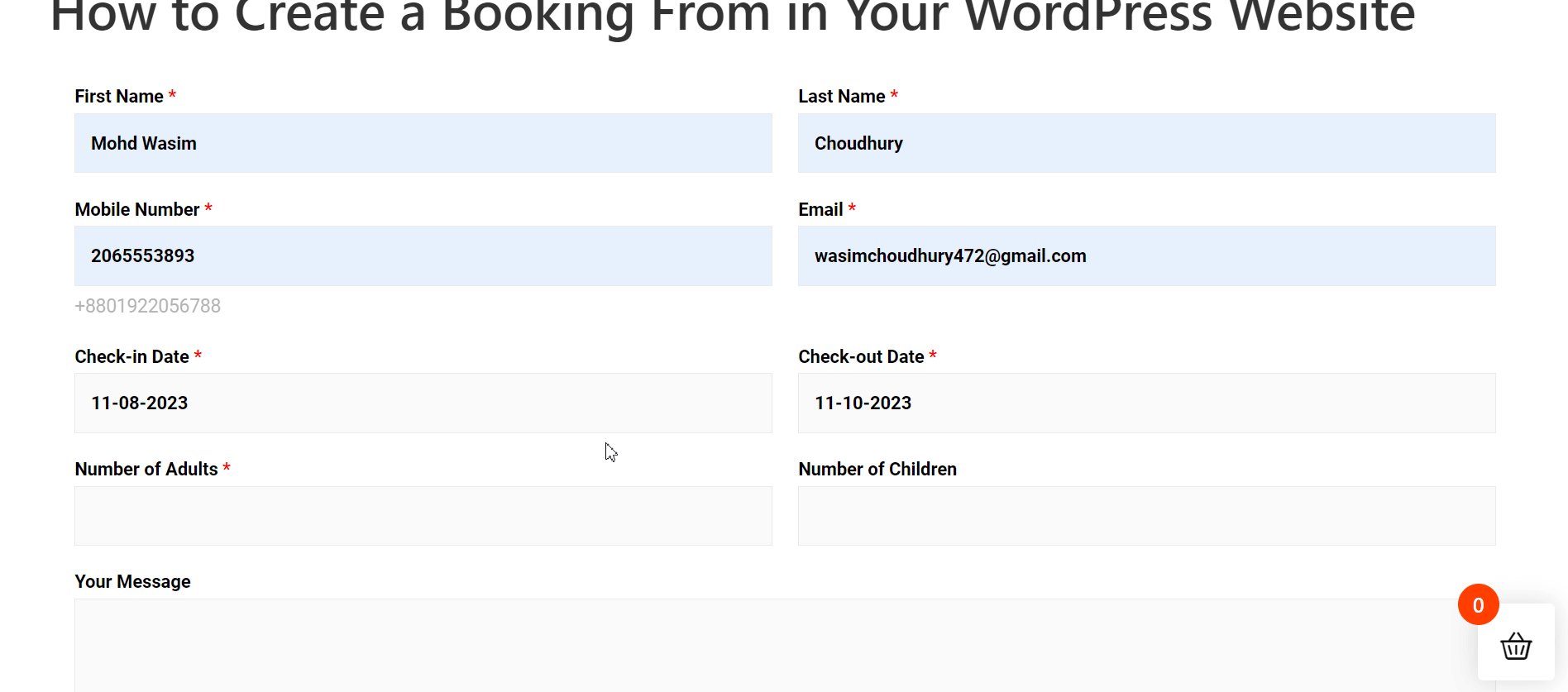
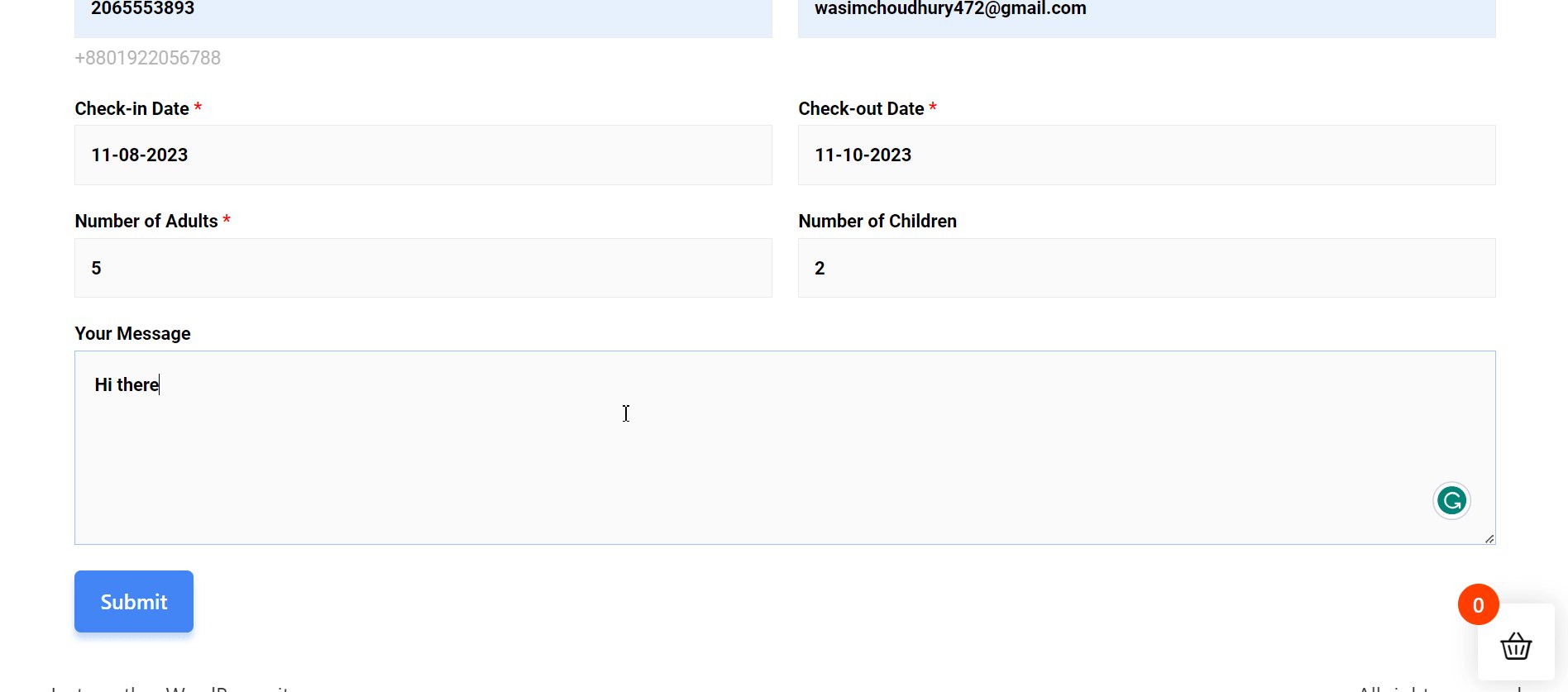
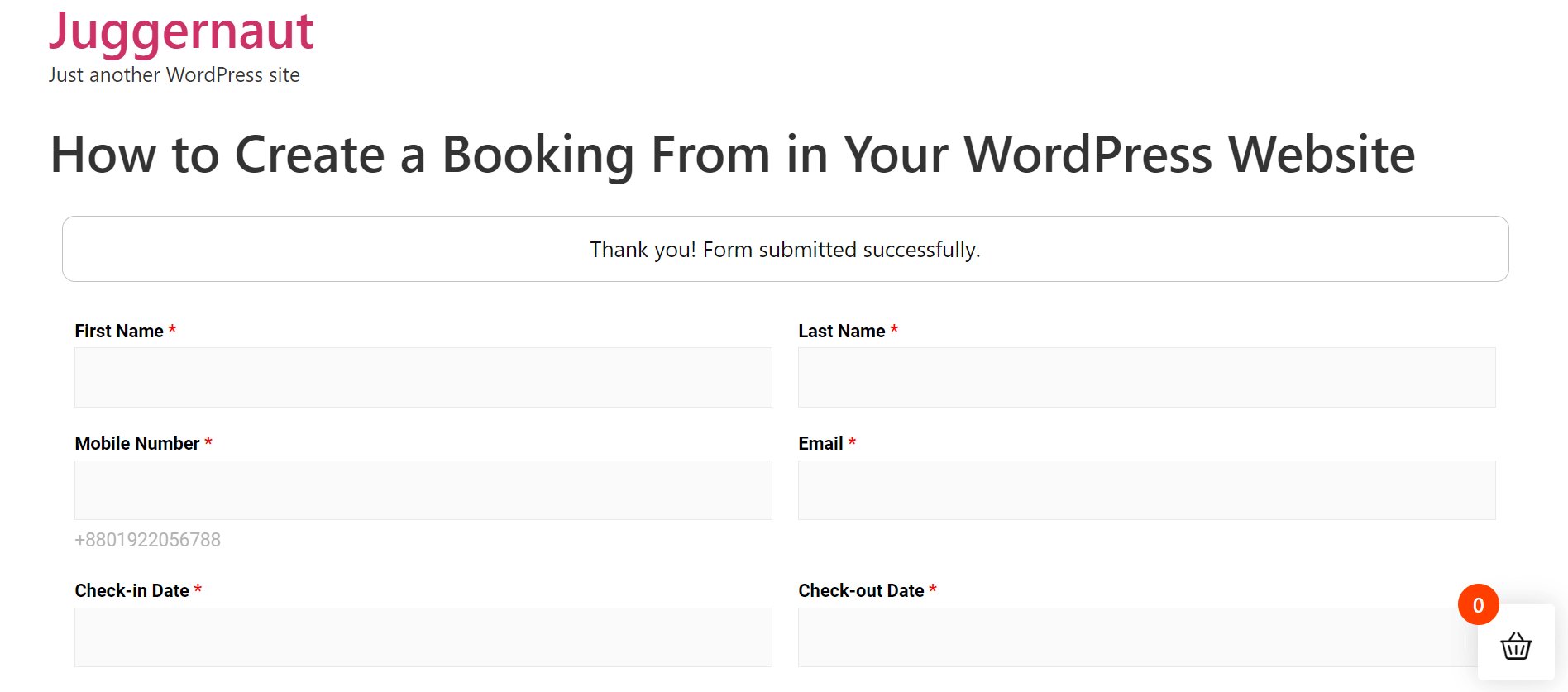
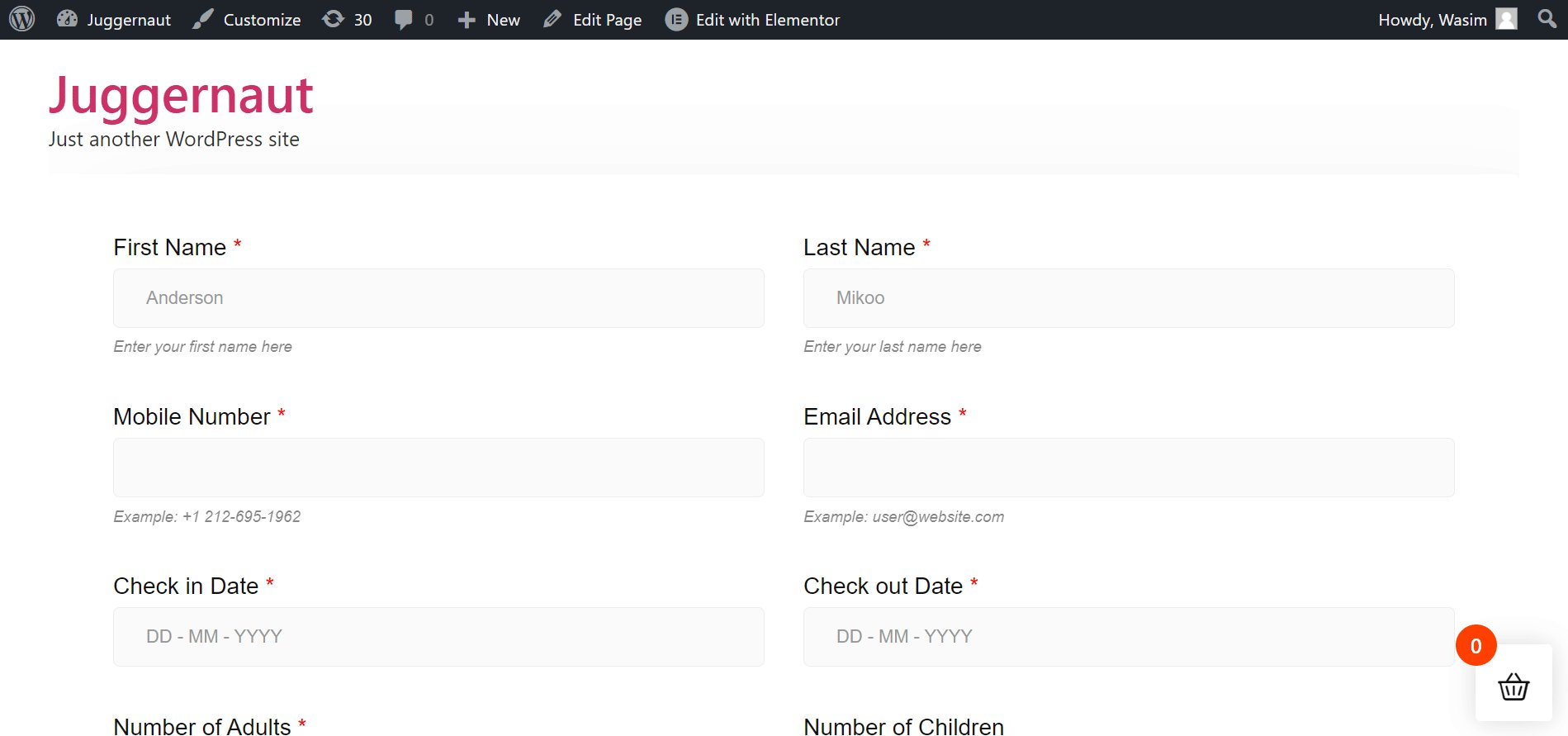
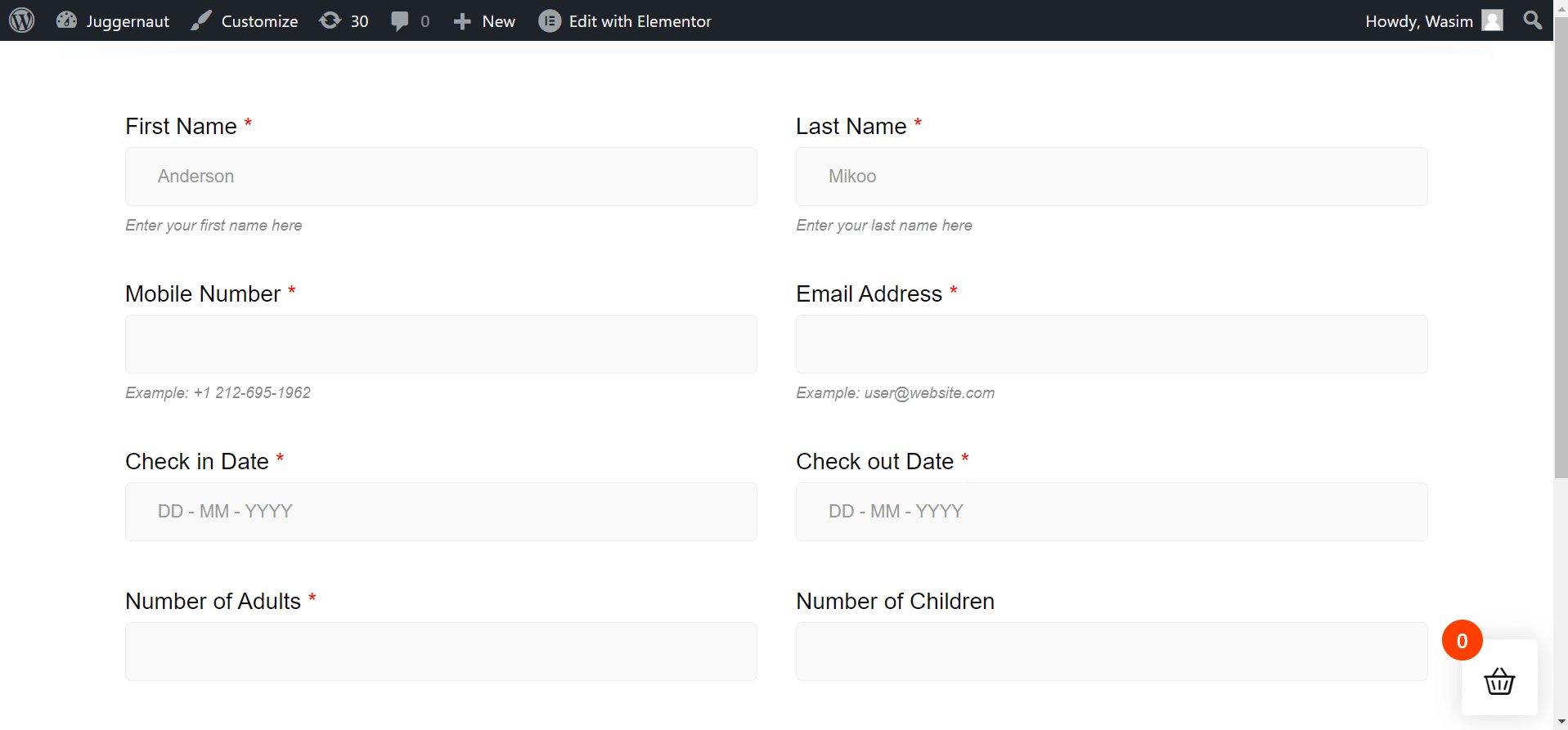
페이지에서 예약 양식을 실시간으로 확인하세요
페이지를 게시한 후 즉시 '보다” 메시지가 팝업되어 페이지를 볼 것인지 묻는 메시지가 나타납니다. 그러나 "페이지" 목록에서 페이지를 열 수도 있습니다. 목록에서 게시된 페이지를 찾아 해당 페이지에서 바로 예약 양식을 확인하세요.

예약 양식 템플릿을 선택하고 페이지/게시물에 삽입하세요(대체)
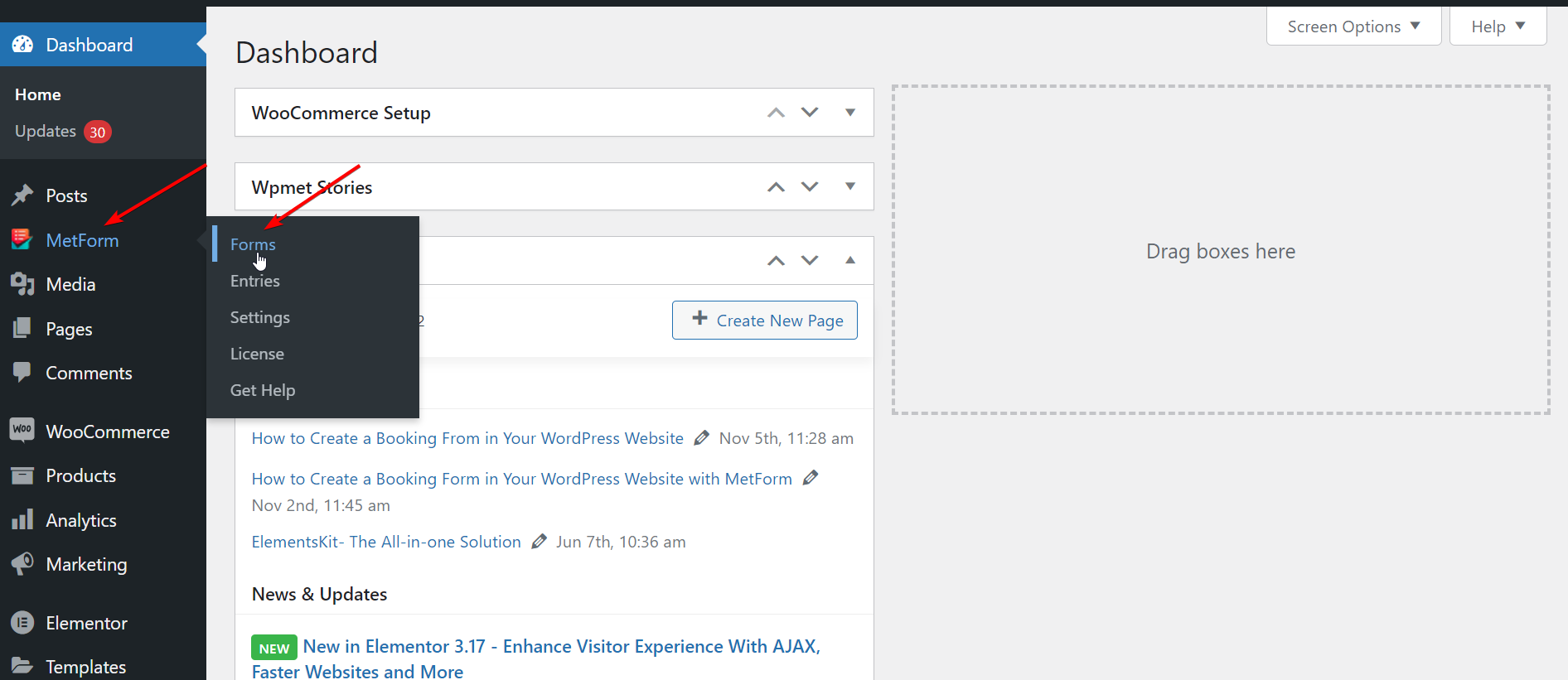
간단한 방법에 따라 예약 양식을 생성하고 삽입할 수 있습니다. 먼저 사이드바에서 MetForm을 탐색한 다음 '를 선택하세요.양식“.

1단계: 새 예약 양식 만들기
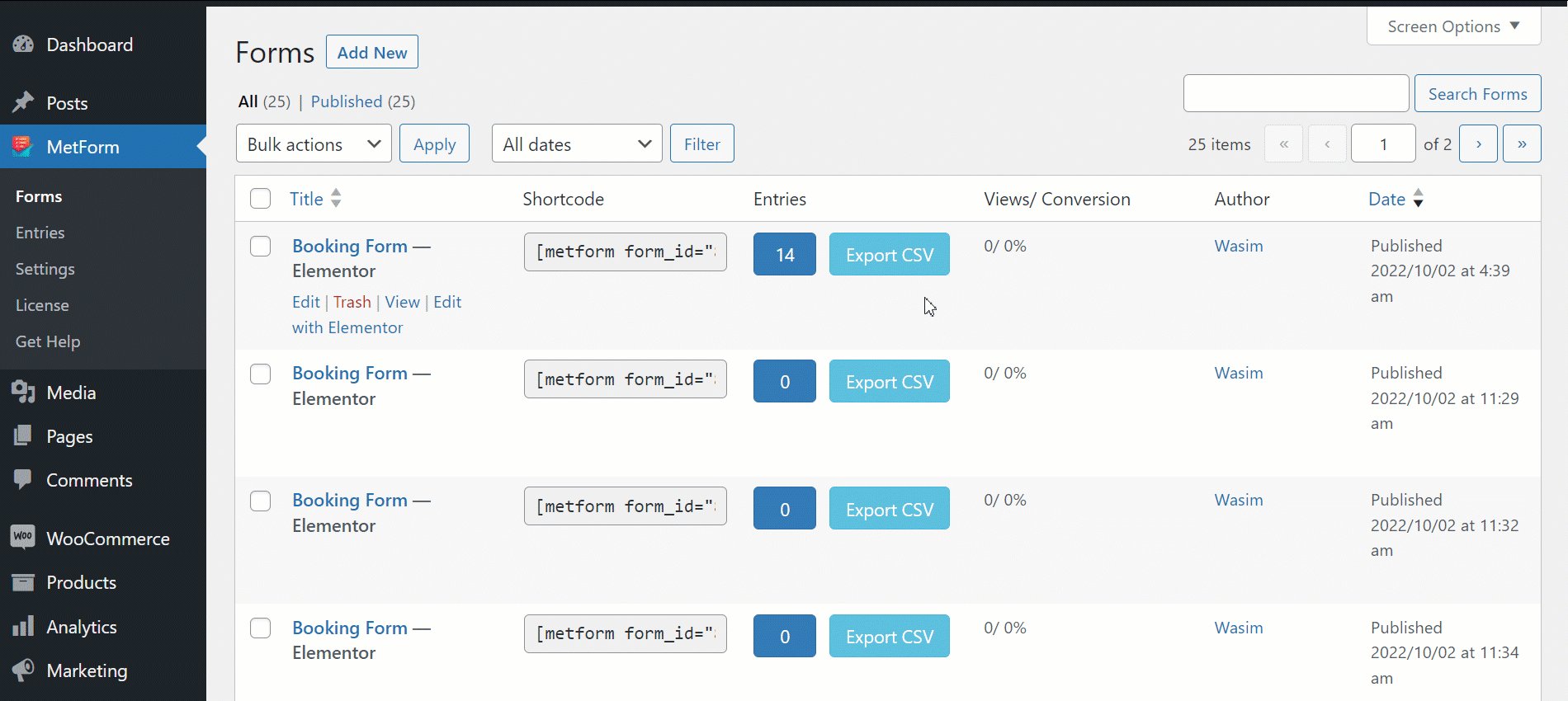
- 딸깍 하는 소리 "새로운 걸 더하다"
- 적합한 양식을 입력하세요. 이름
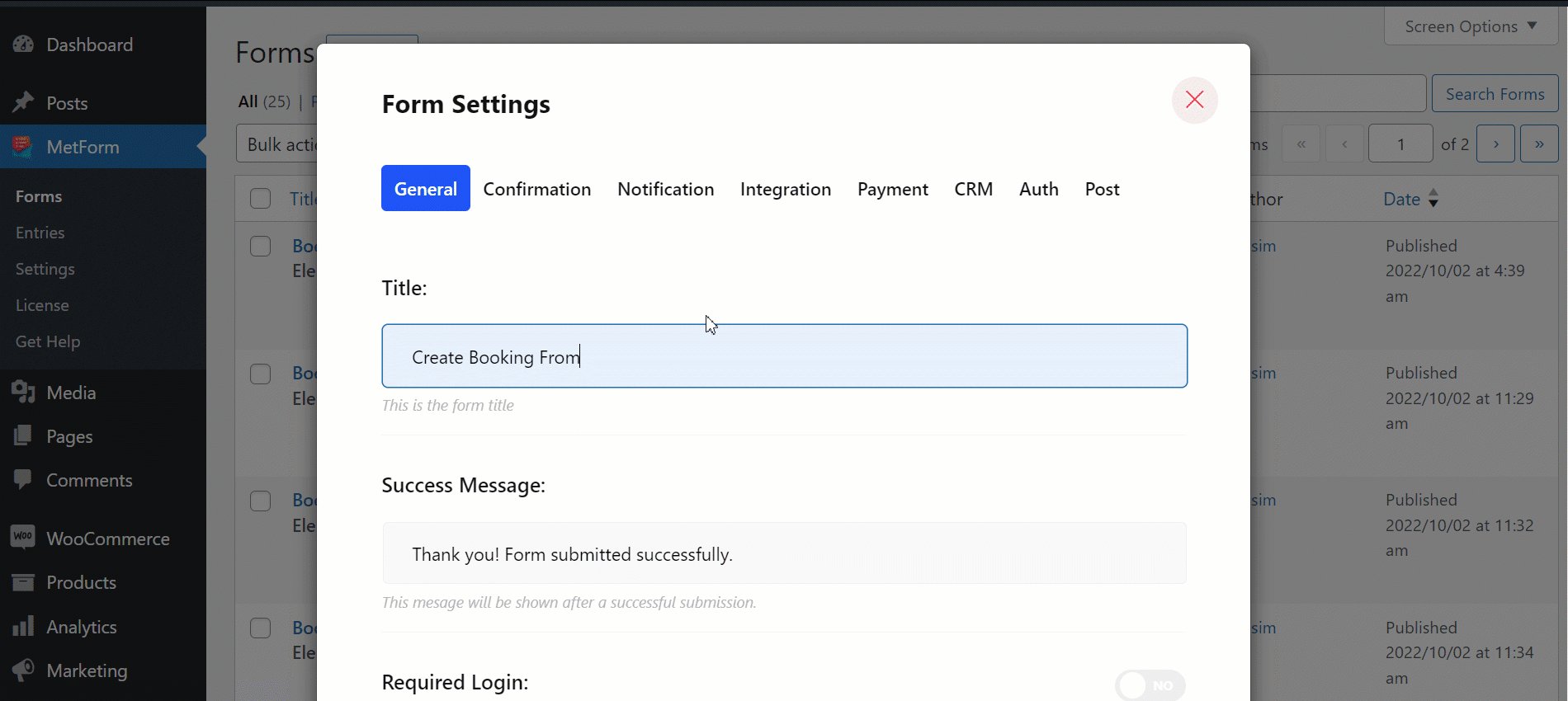
- 필요한 경우 탭에서 설정을 조정하세요.
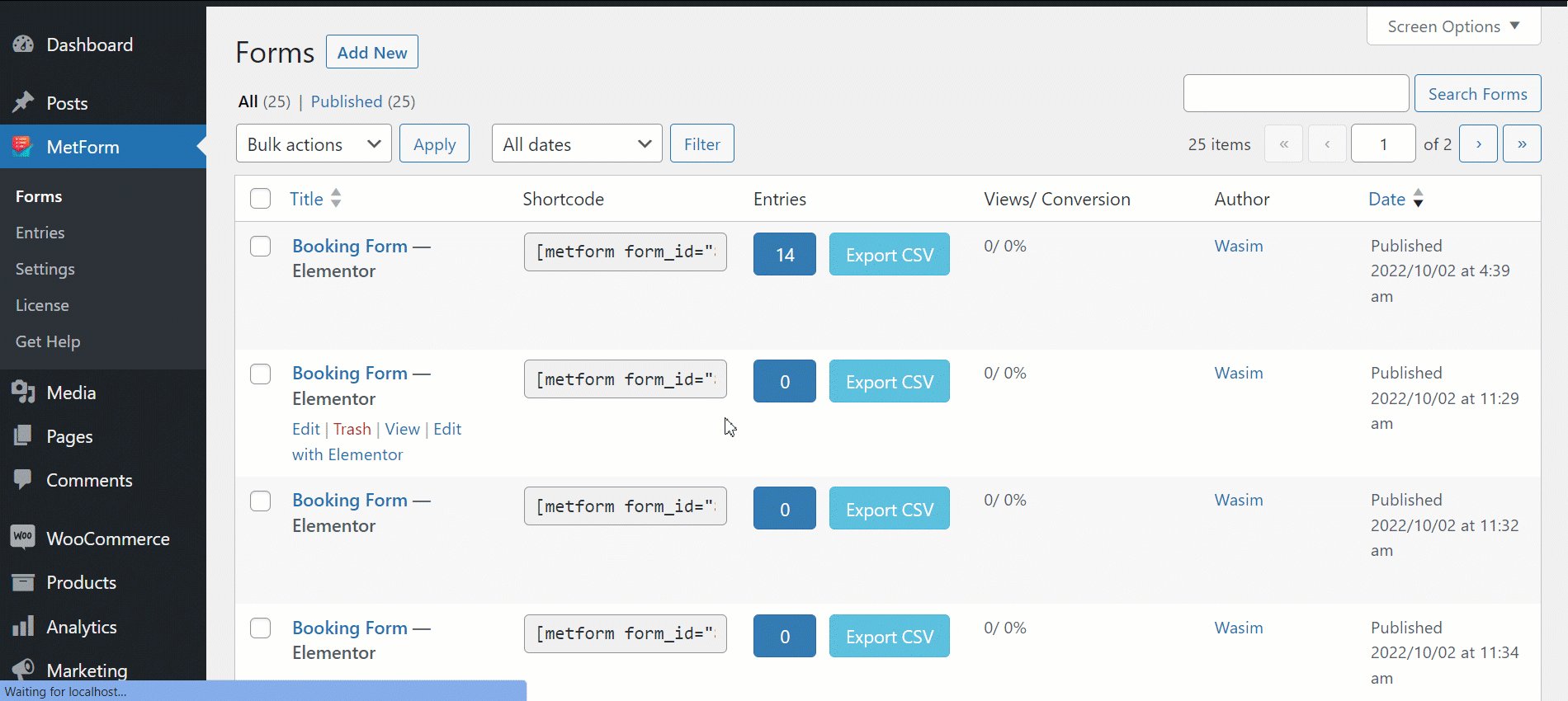
- 클릭 “콘텐츠 편집”

그러면 바로 Elementor 창으로 이동됩니다. 이제 계속해서 양식 템플릿을 삽입해야 합니다.
Step 2: Insert the WordPress Booking Form Template
새 양식이 생성되면 Elementor 또는 단축 코드를 사용하여 예약 양식 템플릿을 삽입할 수 있습니다. Elementor를 사용하여 위의 프로세스를 이미 보여주었습니다. 더 나은 이해를 위해 단계는 아래에 요약되어 있습니다.
Insert the Booking Form with Elementor:
- 다음을 검색하세요. MetForm 위젯 검색창에
- 위젯을 블록에 끌어서 놓습니다.
- 딸깍 하는 소리 “양식 편집”
- 예약 양식을 선택하세요 주형
- 다음을 클릭하세요. 업데이트 및 닫기 단추
- 을 치다 “게시” 단추
Insert the Booking Form with a Shortcode
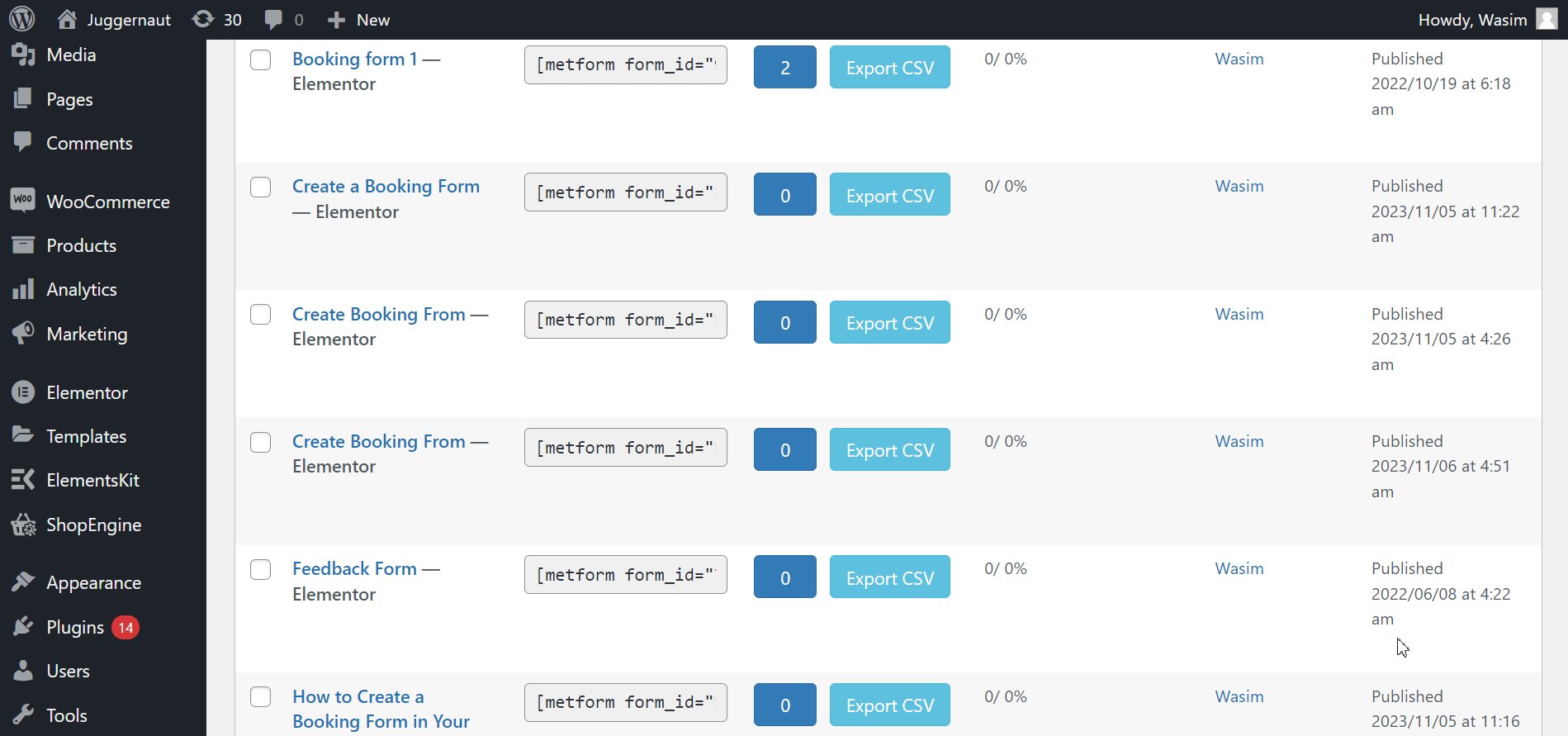
이제 탐색하세요. MetForm > 양식. 양식 이름 옆에 단축 코드가 있습니다. 블록에 단축 코드를 복사하여 붙여넣거나 elemotor의 단축 코드 위젯을 사용하여 수행할 수 있습니다.
단축 코드를 복사하여 붙여넣으세요.:
- 복사 예약 양식 단축 코드
- 반죽 양식을 삽입하려는 블록의 단축 코드
- 클릭 “게시” 양식을 보려면

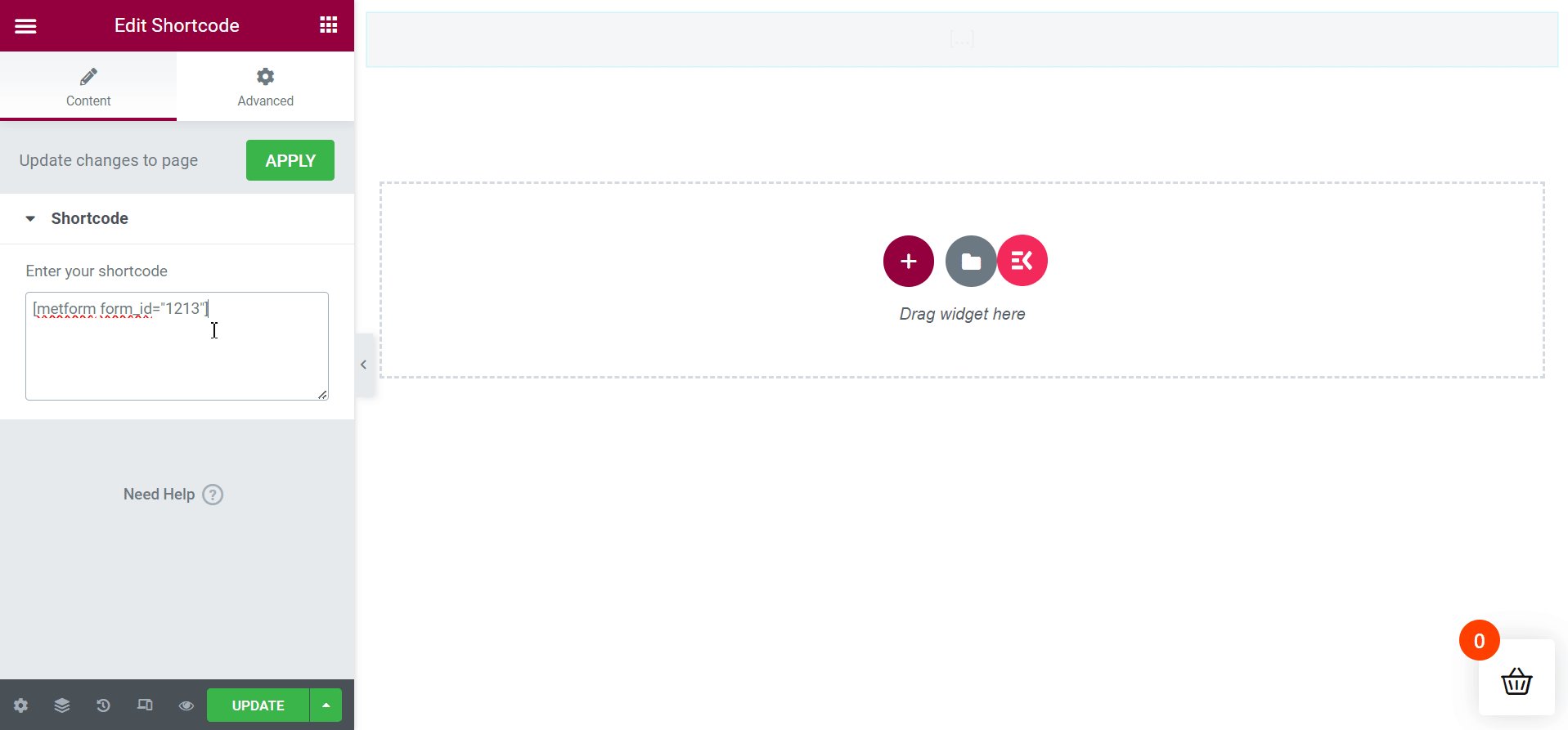
단축 코드 위젯 사용: To create online booking forms, use this wonderful widget by MetForm 👇
- 복사 위에 표시된 예약 양식 단축 코드
- Elementor로 페이지나 게시물을 엽니다.
- 다음을 검색하세요. 단축코드 위젯
- 페이지에 드래그 앤 드롭하세요.
- 반죽 단축 코드 필드의 단축 코드
- 클릭 “게시”

네 차례 야
나는 당신을 안내했습니다 두 가지 방법으로 Metform을 사용하여 WordPress에서 예약 양식을 만드는 방법. 두 가지 방법 모두 쉽게 익힐 수 있는 쉬운 단계를 따릅니다.
So, gear up to create a booking form with MetForm on your WordPress website 고객이 약속을 예약하거나 참가자가 이벤트를 원활하게 예약할 수 있도록 하세요.



답글 남기기