나는 양식을 작성하는 것을 싫어합니다! 당신은 어떤가요?
양식 작성도 싫어하시나요?
그럼 우리 둘이 있어요!
아니요, 우리는 혼자가 아닙니다. 연구에 따르면 5명 중 4명(86%)은 웹사이트에 등록할 때 새 계정을 만들어야 하는 불편함을 겪고 있습니다.
동일한 연구에서 발견된 더 놀라운 점은 10명 중 9명(90%)이 보안 질문에 대답하거나 비밀번호를 재설정하는 대신 비밀번호나 로그인 정보를 잊어버린 경우 웹사이트를 떠났다고 인정한다는 것입니다!
로그인 페이지에서 이탈률이 높은 웹사이트 소유자이신가요? 아마도 웹사이트에 Facebook 로그인을 통합하면 이를 크게 줄일 수 있을 것입니다.
WordPress 웹사이트에 Facebook을 추가하는 방법을 정확히 알고 싶으시다면 올바른 페이지에 오신 것입니다.
이 글에서는 WordPress 사이트에 Facebook 로그인을 통합해야 하는 몇 가지 이유를 설명하고 WordPress에 Facebook 로그인을 추가하는 단계를 안내합니다. 재미있을 것 같나요? 그럼 계속합시다.
Quick Overview
This tutorial show the process to add Facebook login on WordPress websites
Tools Used: WP 소셜
How-to do?
✅ Install a Facebook login plugin for WordPress.
✅ Create a Facebook app from developer’s account.
✅ Use Valid OAuth Redirect URIs to get app credentials.
✅ Connect Facebook app and WordPress site with App ID and App Secret key.
✅ Configure WP Social login button.
✅ Choose button layout and design.
Why Should You Add Facebook Login on Your WordPress Website?
요즘에는 대부분의 사람들이 Facebook 계정을 가지고 있습니다. 주변에 페이스북을 하지 않는 사람을 찾으려면 땀을 흘려야 할 수도 있다고 생각합니다.
WordPress 웹사이트에 'Facebook으로 로그인' 버튼을 통합하는 것은 여러 가지 이유로 현명한 조치입니다. 사용자가 Facebook을 사용하여 WordPress 사이트에 로그인하도록 허용하면 비밀번호 피로 그렇지 않으면 그들은 겪게 될 일입니다.
게다가 방문자는 또 다른 로그인/등록 양식을 작성할 필요가 없으므로 귀중한 시간을 절약하여 웹사이트를 더 탐색하는 데 투자할 수 있습니다.
However, you might now be wondering about the benefits you can reap by adding a Facebook login to WordPress websites. Well, I am now going to talk about some key reasons for Facebook integration on your website:nb bn
- Facebook 사용자의 전체 이름을 알게 될 것입니다. 이를 통해 맞춤형 뉴스레터와 업데이트를 보낼 수 있습니다.
- 많은 사용자가 가짜 이메일을 사용하여 웹사이트에 가입하는 반면, Facebook에 등록된 사용자의 이메일은 진짜일 가능성이 더 높습니다.
- 웹사이트에 Facebook 로그인을 추가하면 방문자의 위치, 성별, 연령을 파악하는 데도 도움이 됩니다. 개인화된 데이터로 보다 정확한 마케팅 계획을 수립할 수 있습니다.
- 사용자의 '좋아요'를 추적하면 사용자에게 더욱 맞춤화된 서비스를 제공할 수 있습니다. 또한, Facebook 친구 목록에 액세스하면 친구들이 사용하는 제품이나 서비스를 추천할 수 있습니다.
그래서, 당신은 무엇을 기다리고 있습니까? WordPress 웹사이트에 Facebook 로그인을 추가하기 위해 따라야 할 모든 단계를 알아보려면 이 게시물을 끝까지 읽으세요.
필요한 것은 다음과 같습니다.
WordPress 웹사이트에 Facebook 로그인을 추가하는 방법에는 여러 가지가 있습니다. 대부분의 경우 코딩에 대한 탄탄한 지식이 필요합니다.
그러나 깊은 코딩 지식이 없다면 소셜 로그인 플러그인을 선택하여 사이트에 Facebook 로그인을 추가하는 것이 좋습니다.
Wp Social은 귀하의 목표 달성에 도움을 줄 수 있는 WordPress용 최고의 소셜 미디어 플러그인 중 하나입니다. 웹사이트 어느 곳에나 Facebook 로그인 버튼을 추가할 수 있는 것 외에도 소셜 공유 및 소셜 카운트 옵션도 제공됩니다. 따라서 Wp Social을 얻으면 실제로 3-in-1 플러그인을 얻게 됩니다.
WordPress 웹사이트에 Facebook 로그인을 추가하는 방법(단계별)
If you want to know how to integrate the Facebook login on your WordPress website seamlessly with a plugin, I am going to give you a step-by-step detailed guideline now using Wp 소셜. Follow the steps properly and add Facebook to WordPress for login.
계속해보자:
Step 1: Install a Facebook Login Plugin for WordPress
To install the Facebook login plugin for WordPress:
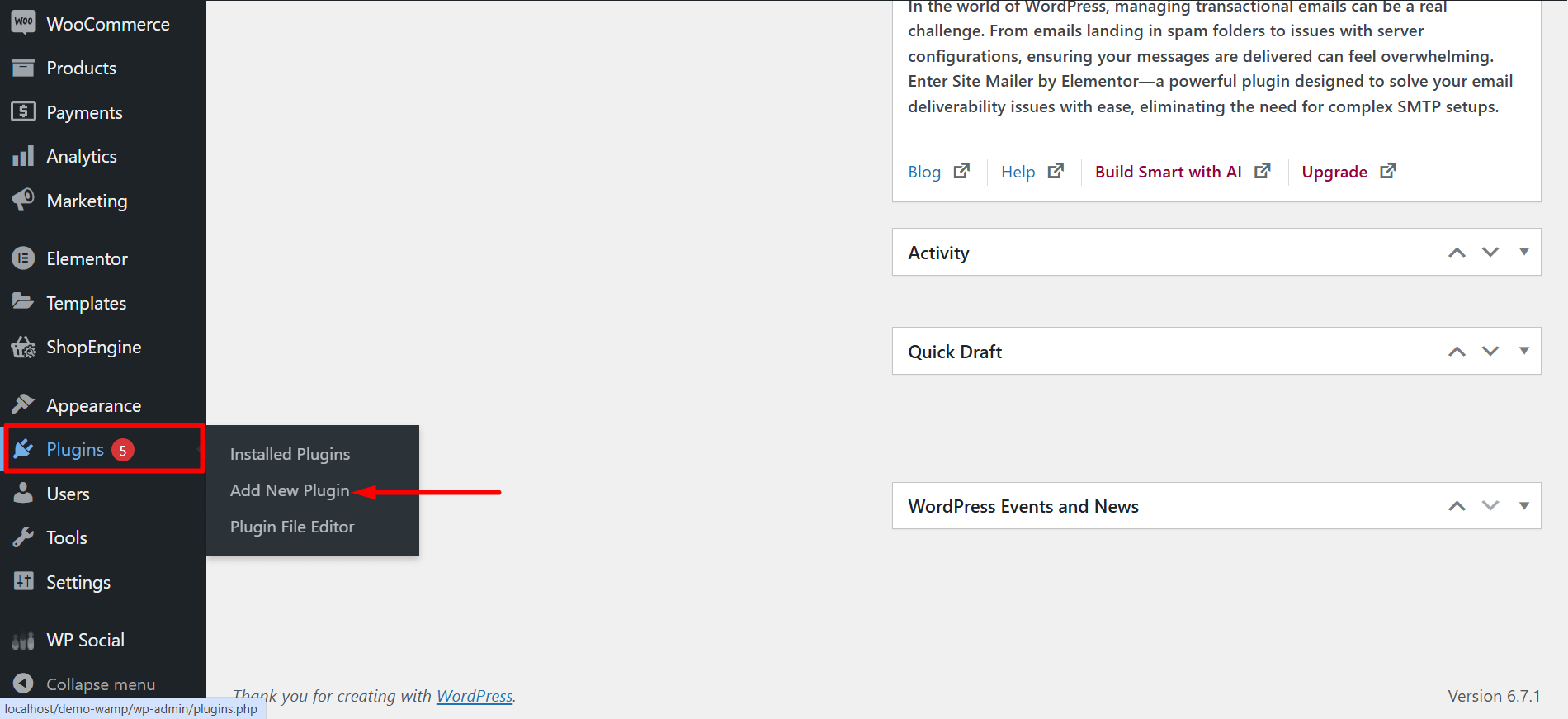
● WordPress 웹사이트의 관리자 패널 영역에 로그인합니다.
● 플러그인으로 이동 ➔ 새로 추가

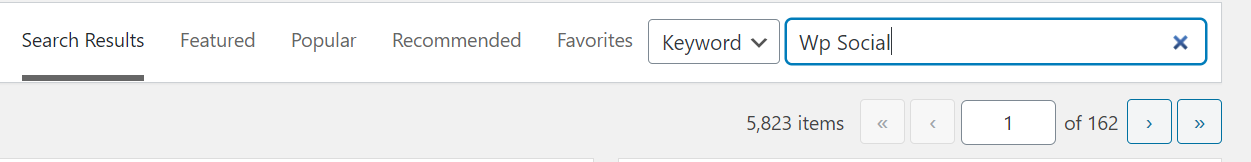
● 검색창에 'Wp Social'을 입력하세요.

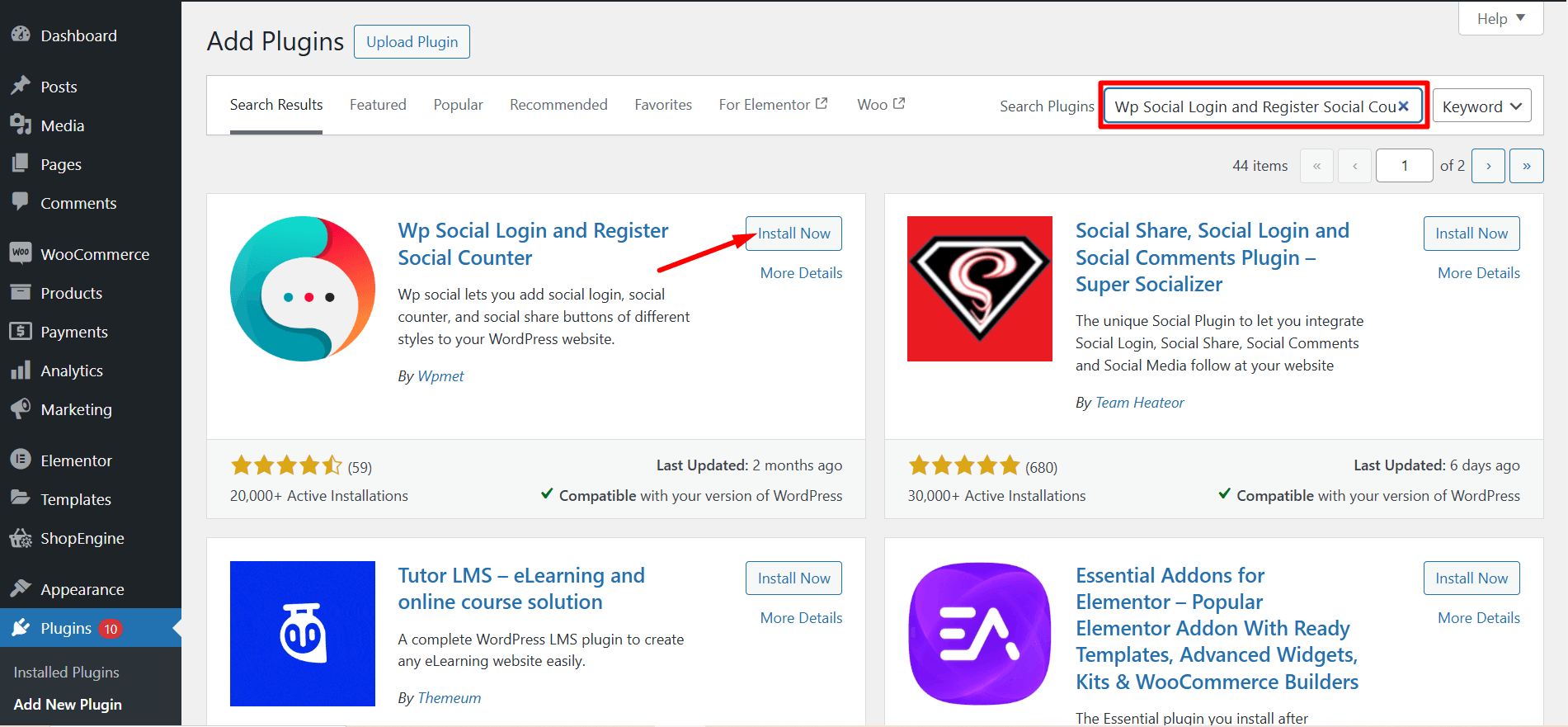
- “를 찾으세요.Wp Social-Social 로그인 및 등록, 소셜 공유, 소셜 카운터” 검색 결과에서. 이제 "지금 설치"를 클릭하세요.

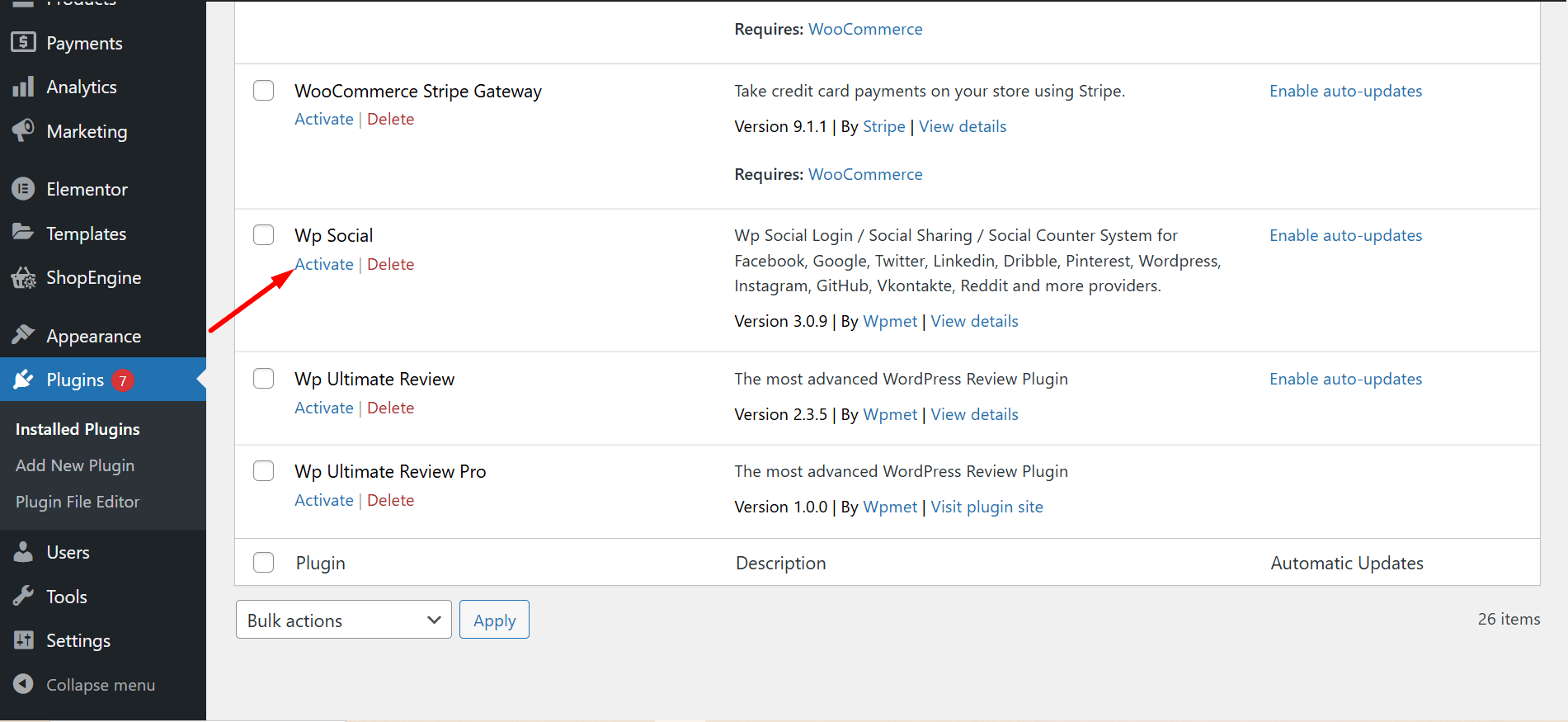
- After the end of the installation process, activate the plugin.

2단계: Facebook 개발자 계정 만들기
- 로 이동 https://developers.facebook.com/apps/
- Login to your Facebook account If you are logged out.
- Click on the “Get Started” section to start creating your developer’s account. Follow the instructions step-by-step to complete your registration process for a Facebook developer account.

3단계: Facebook 앱 만들기
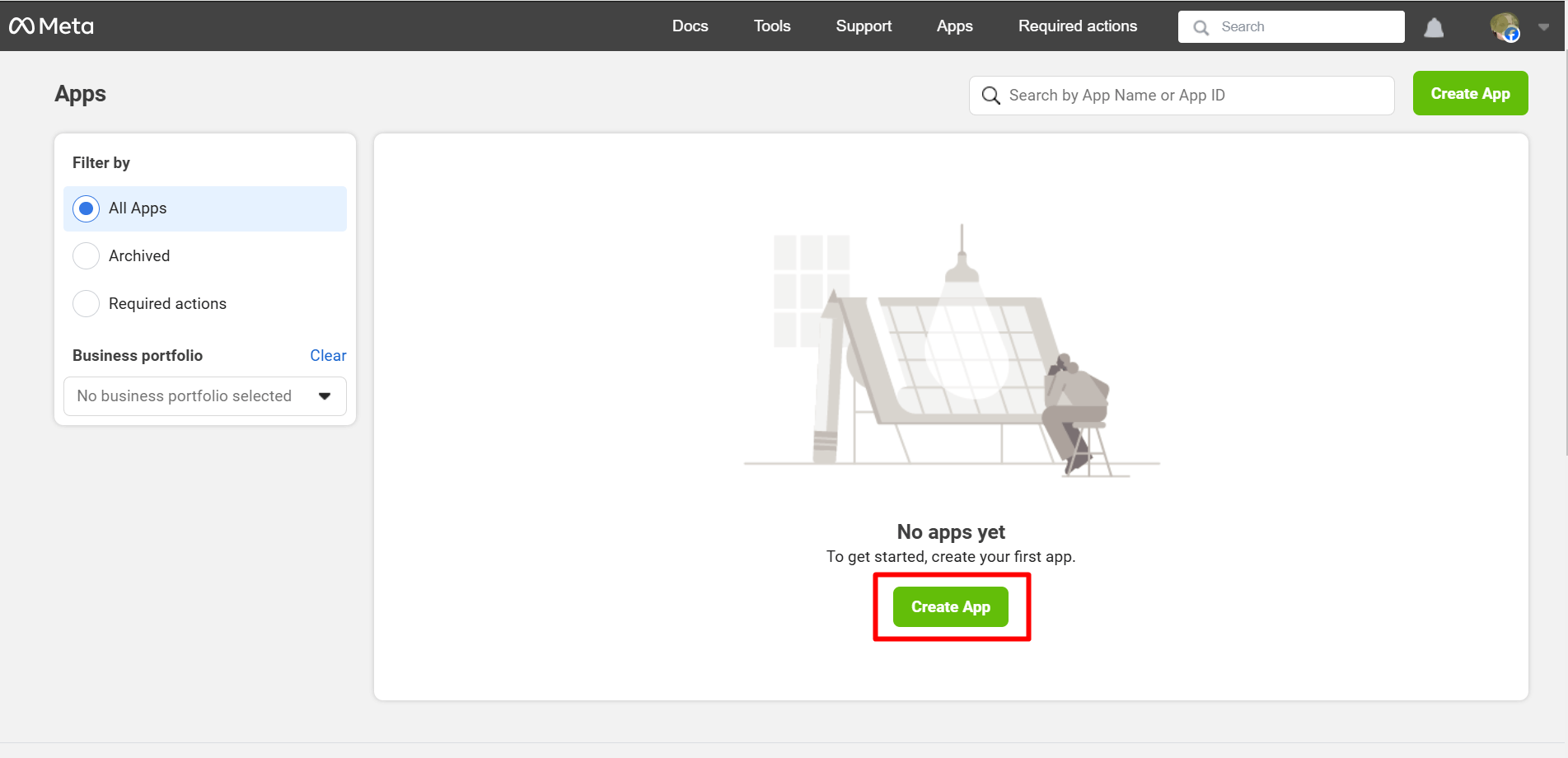
- After completing your registration as a developer, you’ll be redirected to the Facebook app creation page. Click on “앱 만들기"계속해서

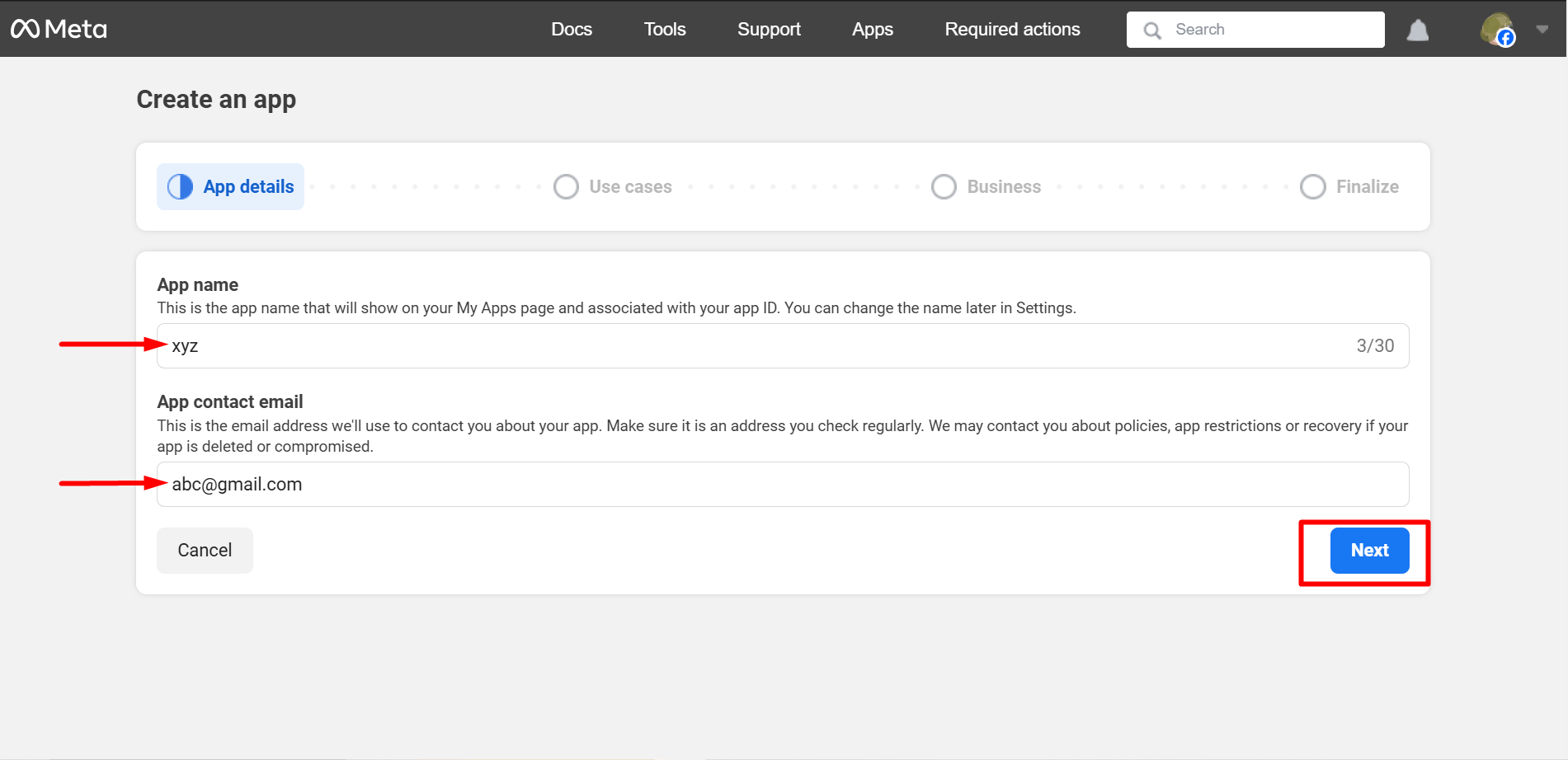
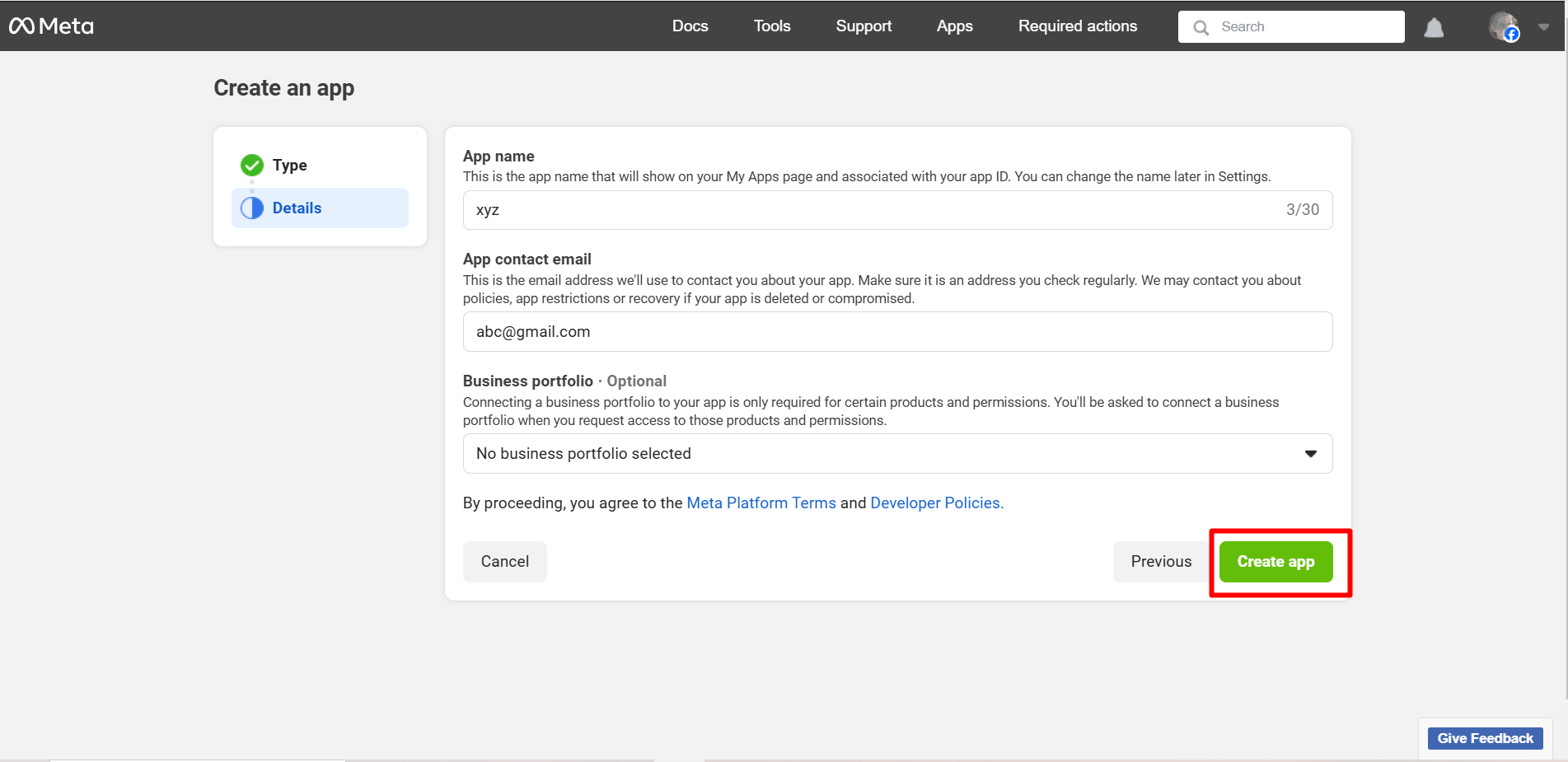
- At this step of app creation, set a meaningful App Name and Add contact email. After that, click on “Next”.

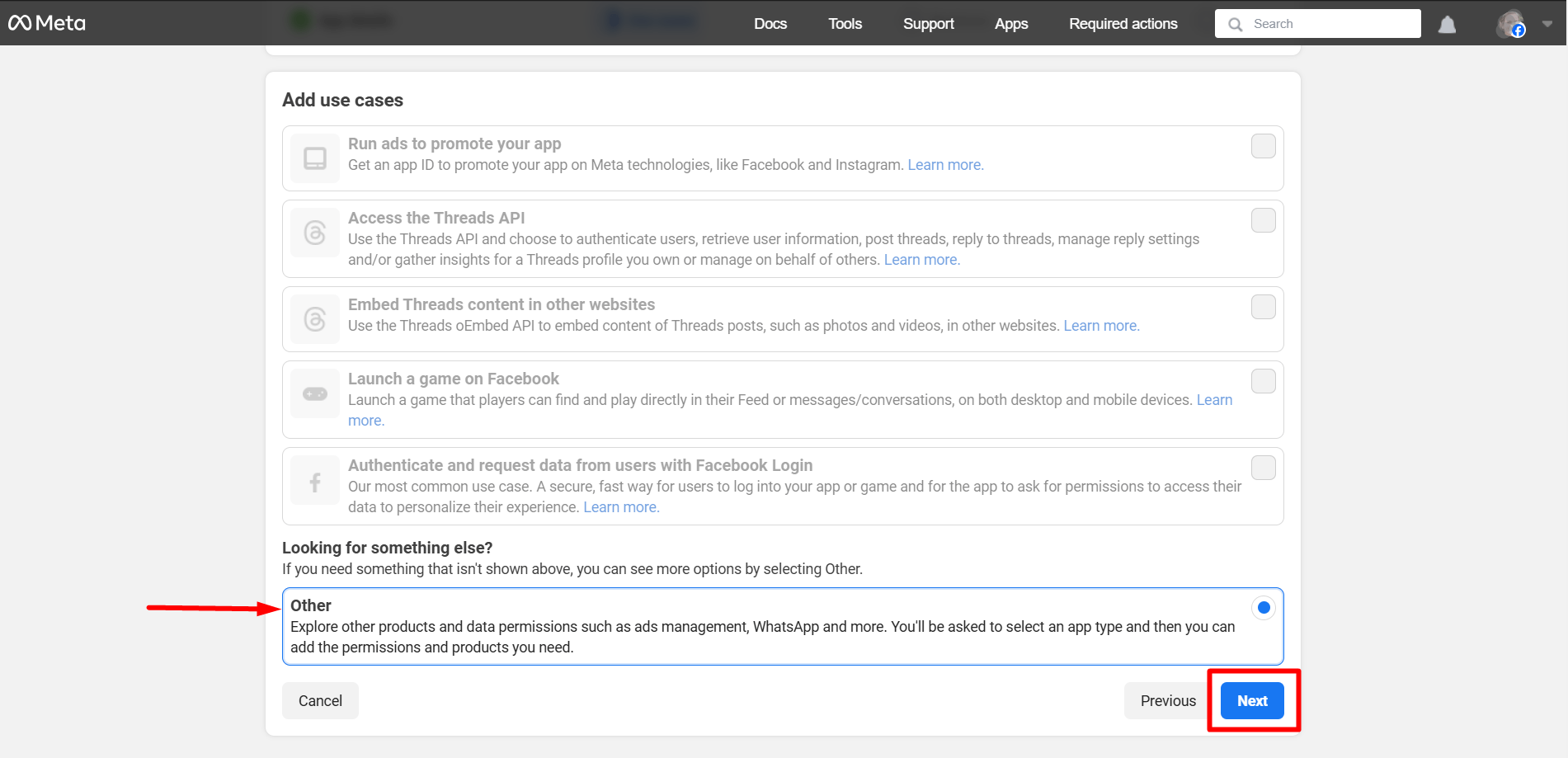
- You must select ‘Other’ as the use case here. Click on ‘Next’ when you are done.

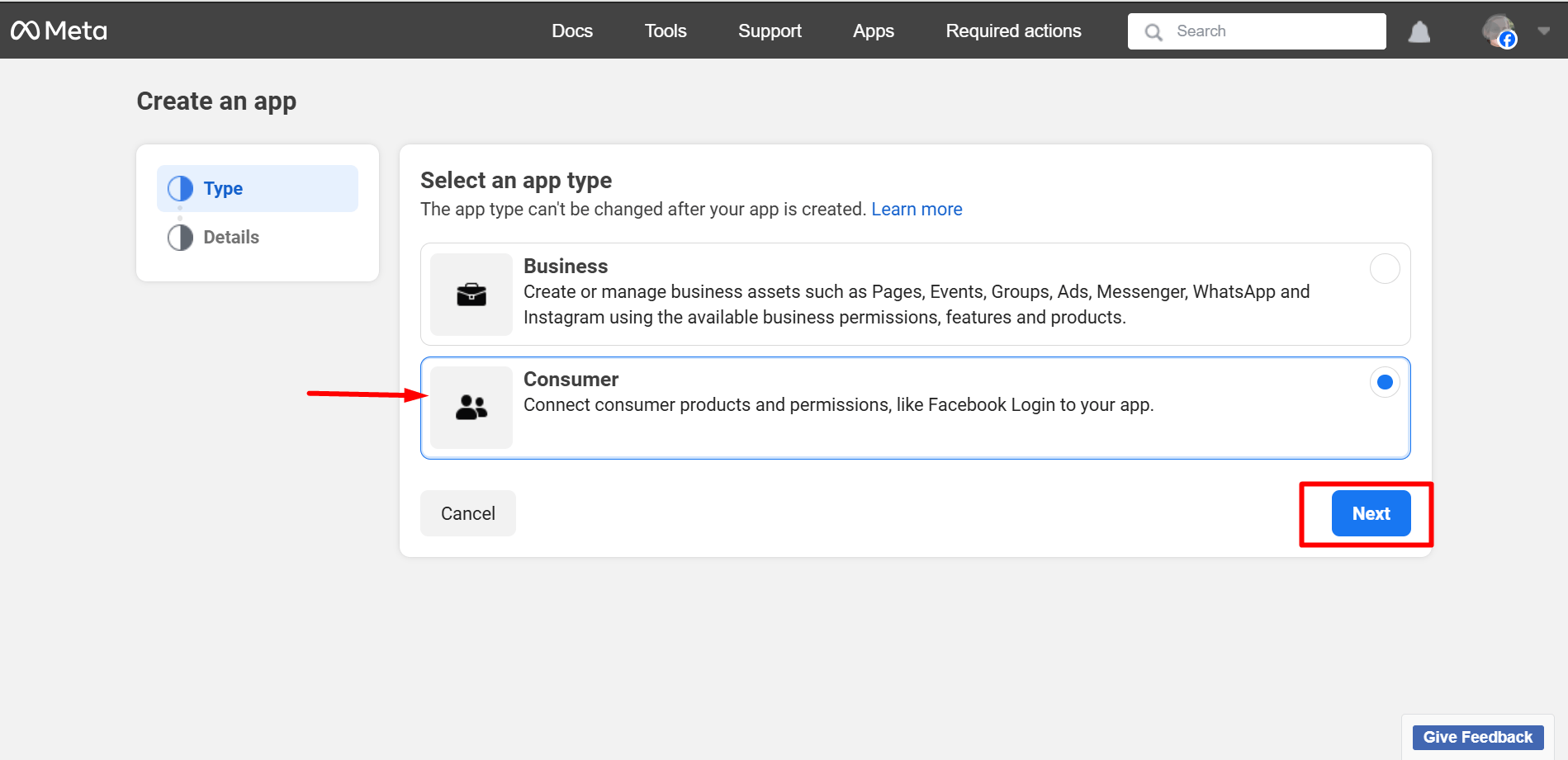
Now, select Consumer and press the ‘Next’ button.

In this step, you can check the whole details again and press the ‘Next’ button.

After that, you may be required to log in to your Facebook account again.
4단계: Facebook 로그인 구성
Finally, here is your App dashboard and
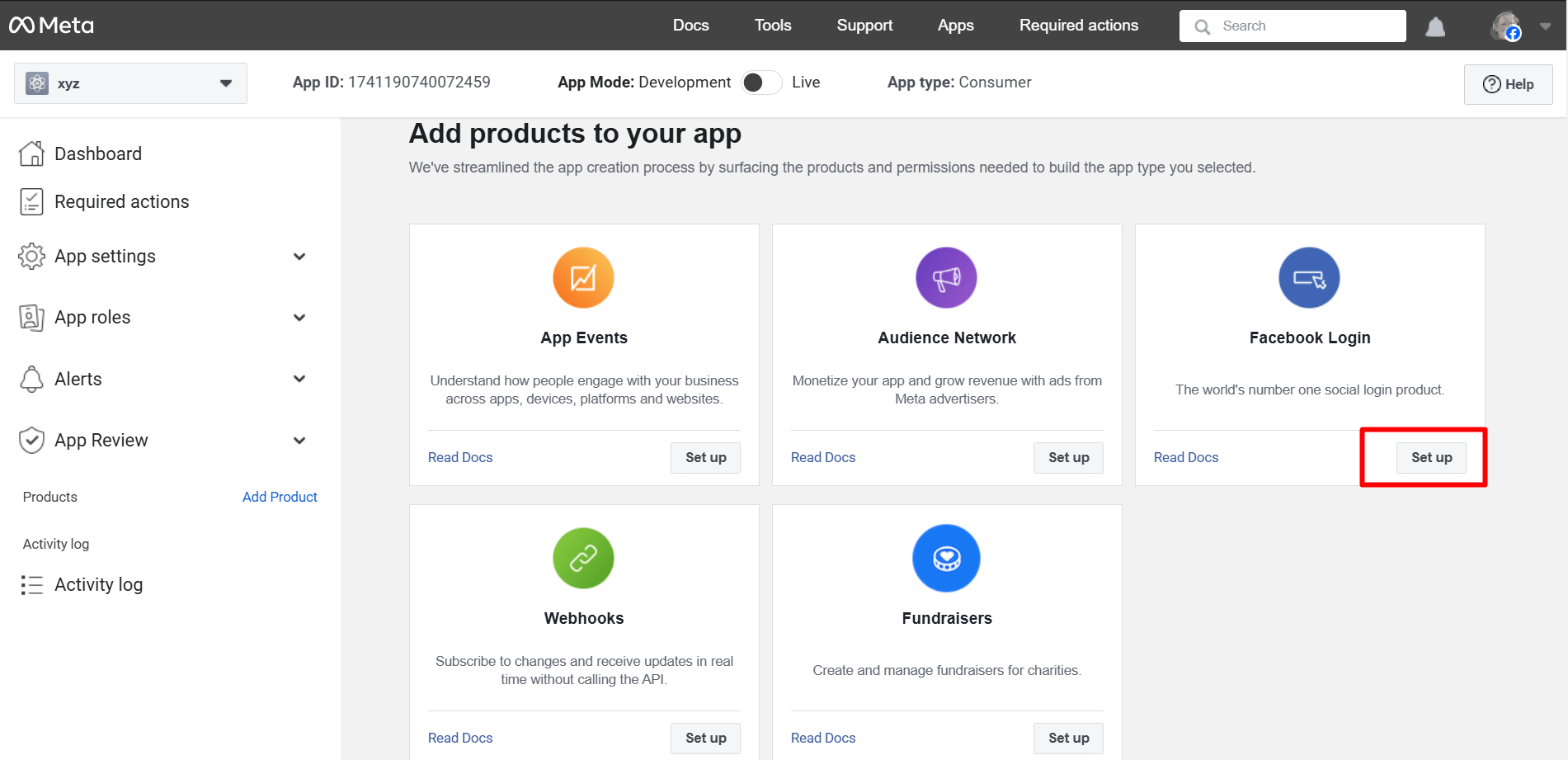
After the process mentioned above, you’ll be taken to the ‘Products’ page located under Dashboard. Click on the ‘+’. Find out ‘Facebook Login’ from the list and click on ‘Set Up’.

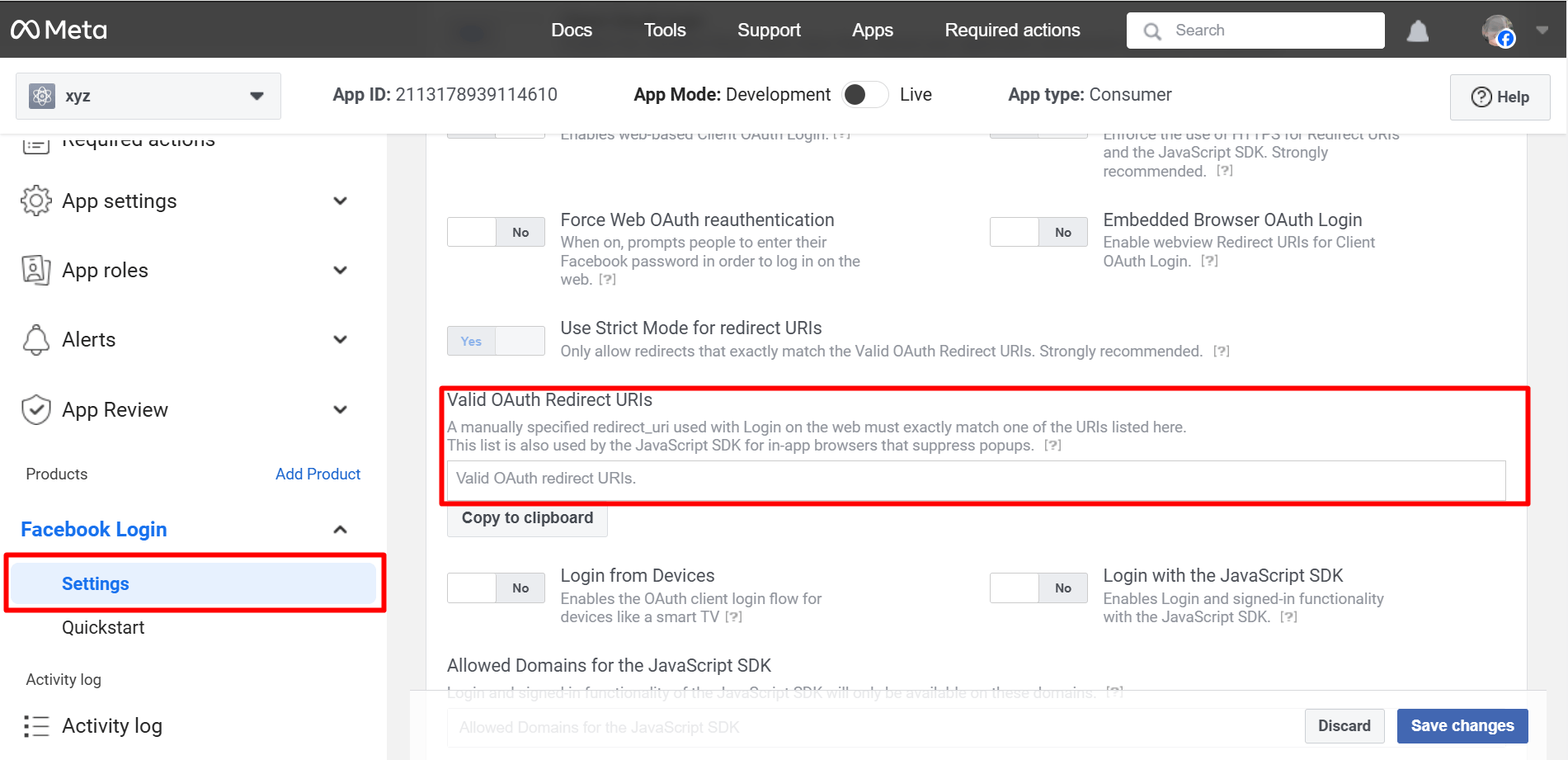
Go to Settings under the Facebook Login app. You have to enter Valid OAuth Redirect URIs under Client OAuth Settings.

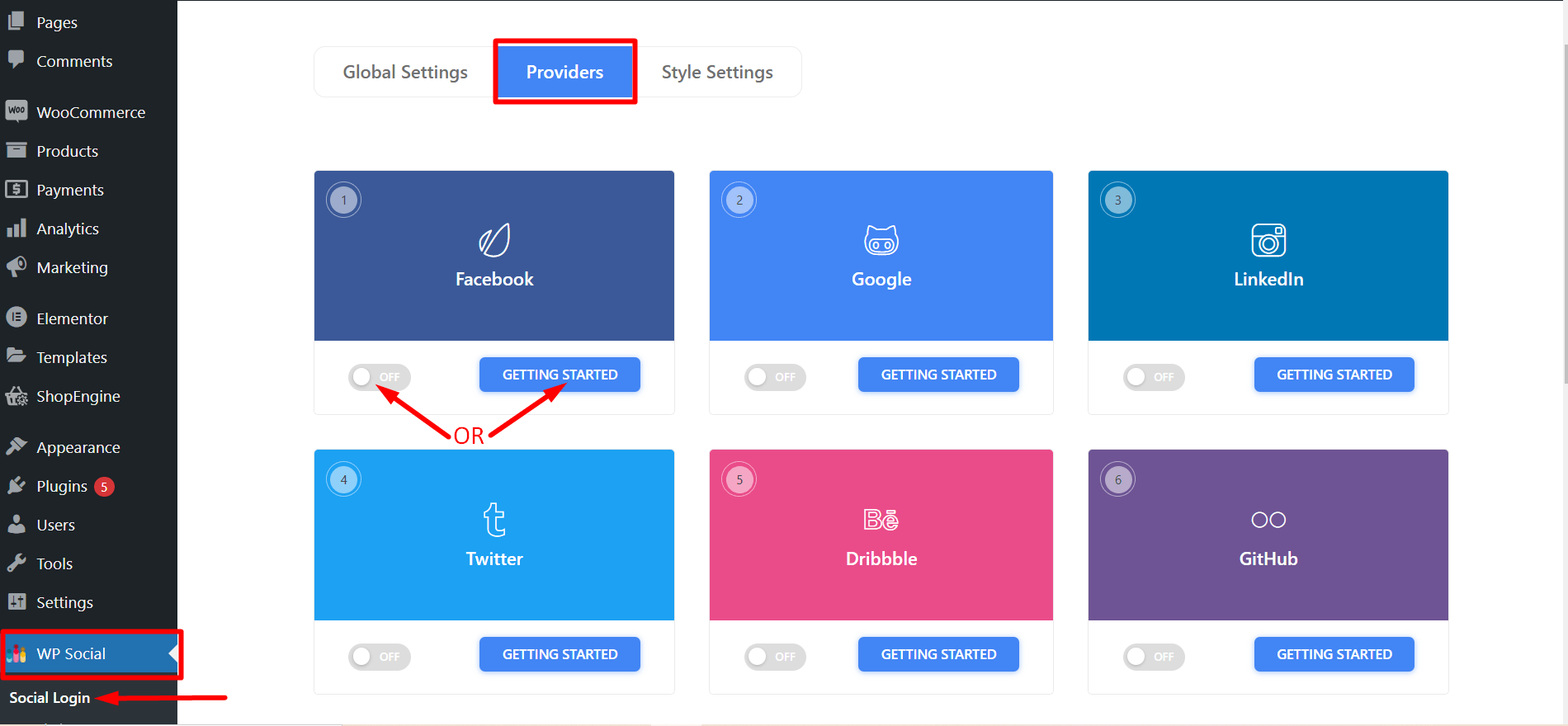
To get the Valid OAuth Redirect URIs, you have to go to your WordPress admin area. Navigate to WP Social ➔ Social Login ➔ Providers➔ Facebook➔ Click on the toggle button or Getting Started.

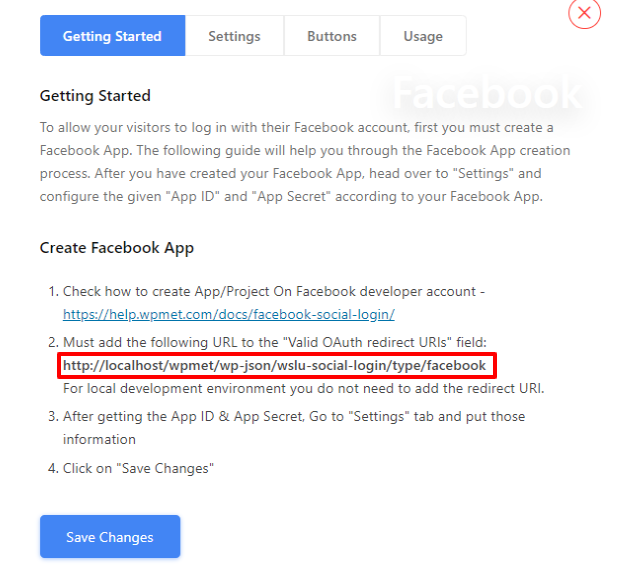
- You’ll now see a link to be used as Valid OAuth Redirect URIs. Copy it and go back to Facebook Login app settings to paste that on the ‘Valid OAuth Redirect URIs’ field.

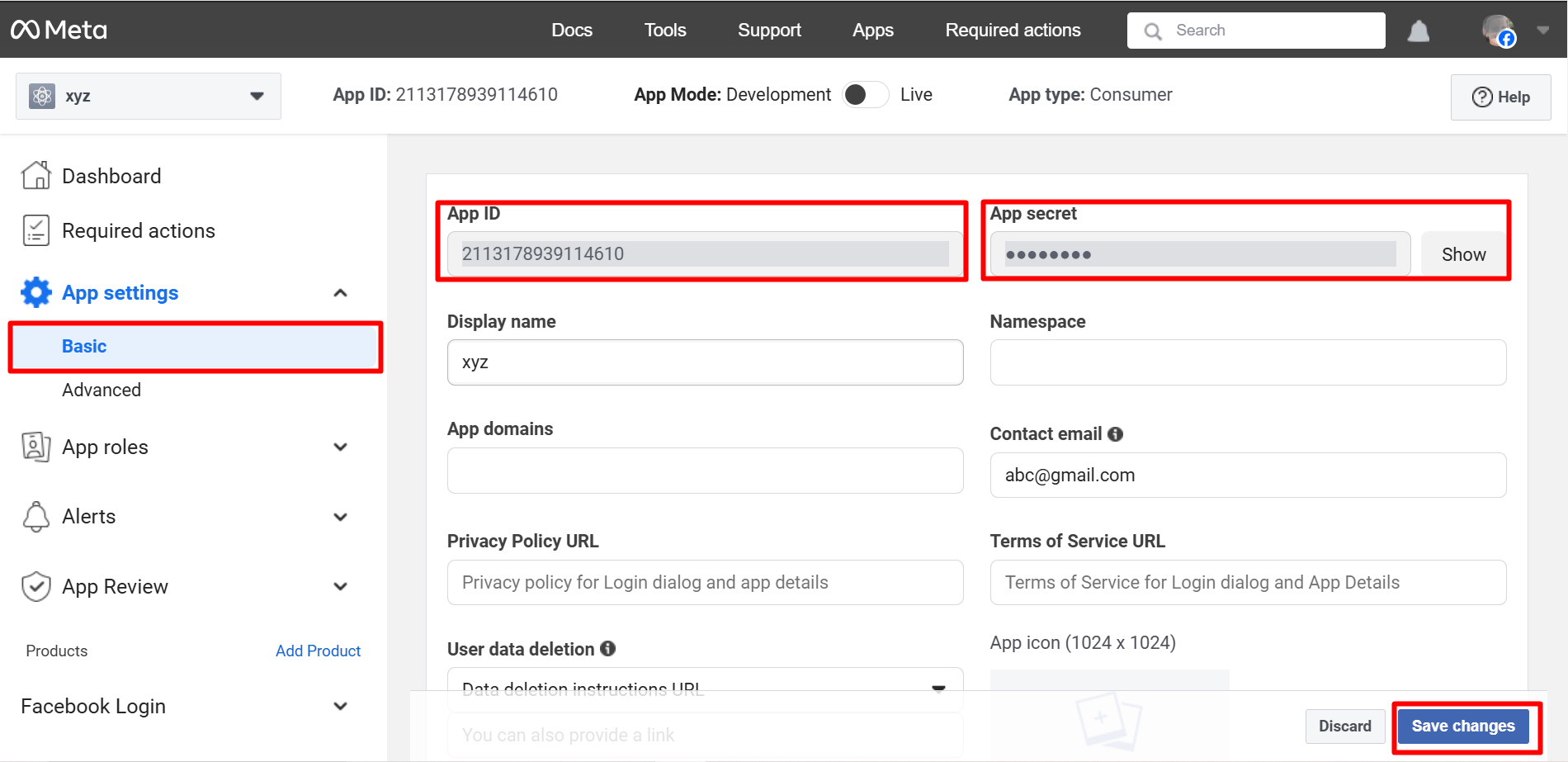
- Now, go to the ‘Basic’ submenu under Settings. Copy the App ID and App Secret for using those in the Wp Social app. Fill up other fields and click on ‘Save Changes’ when you are done.

5단계: Wp Social에서 앱 ID 및 앱 비밀 사용
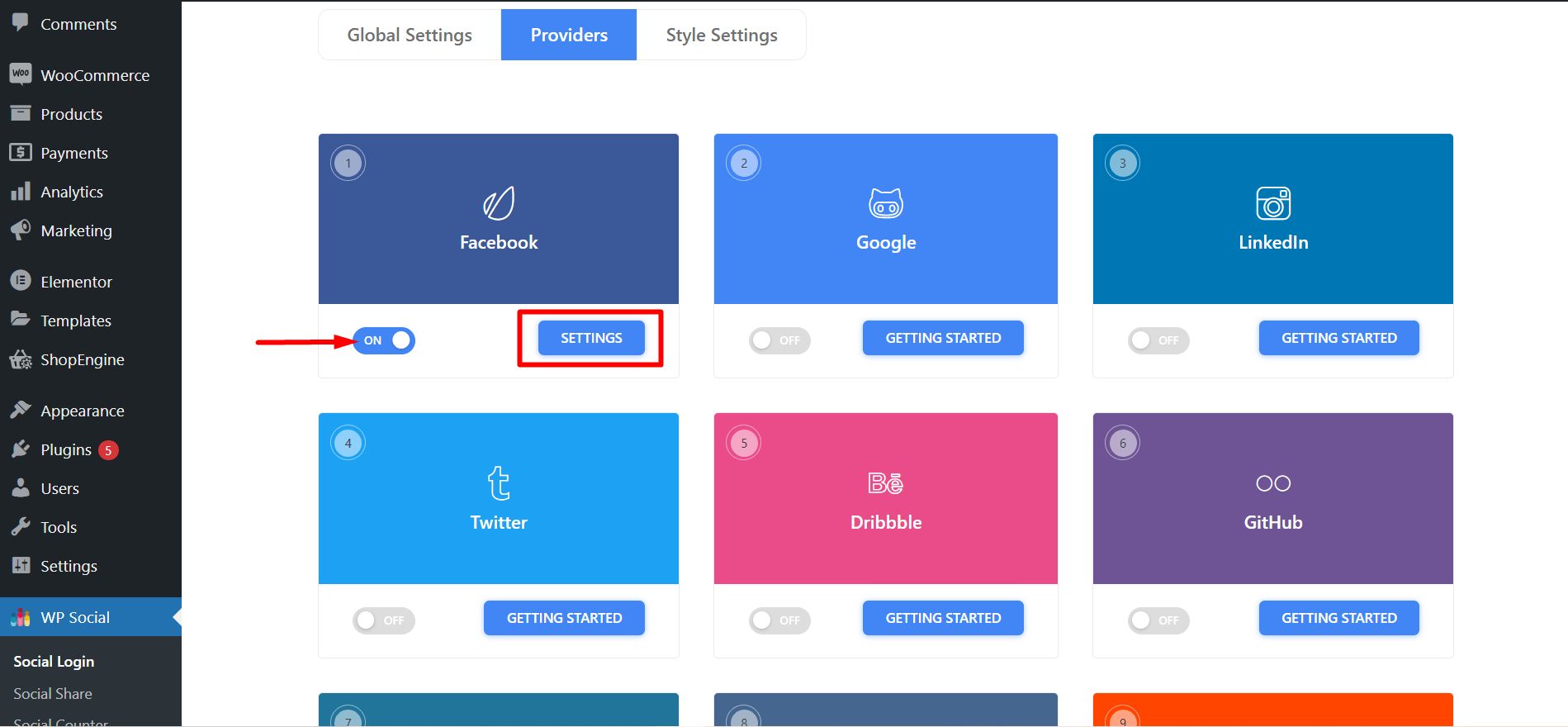
- Once you’ve completed creating an app on Facebook, go to the WP Social login from the WordPress dashboard. Navigate to Social Login ➔ Providers. Switch the left button below Facebook ‘ON’ and then click ‘Settings’.

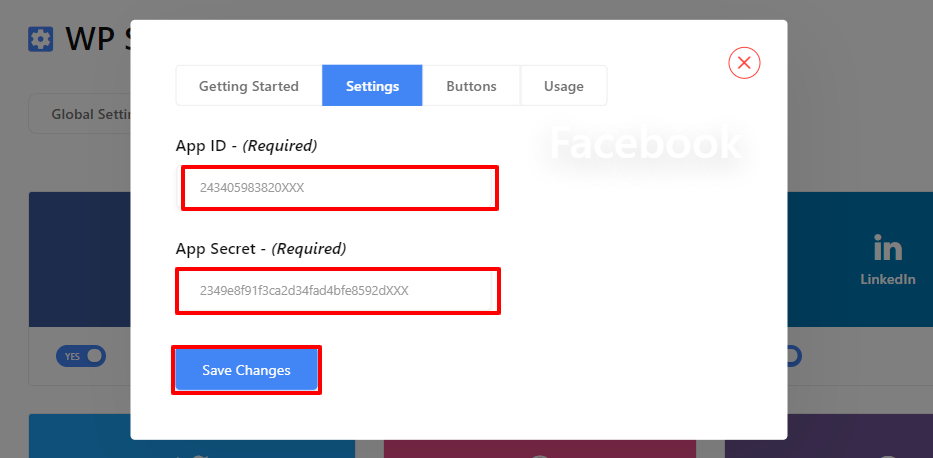
- Enter on the Settings tab and paste the App ID and App Secret received from Facebook. Once you are done, click on ‘Save Changes’.

6단계: WP Social 플러그인 설정 구성
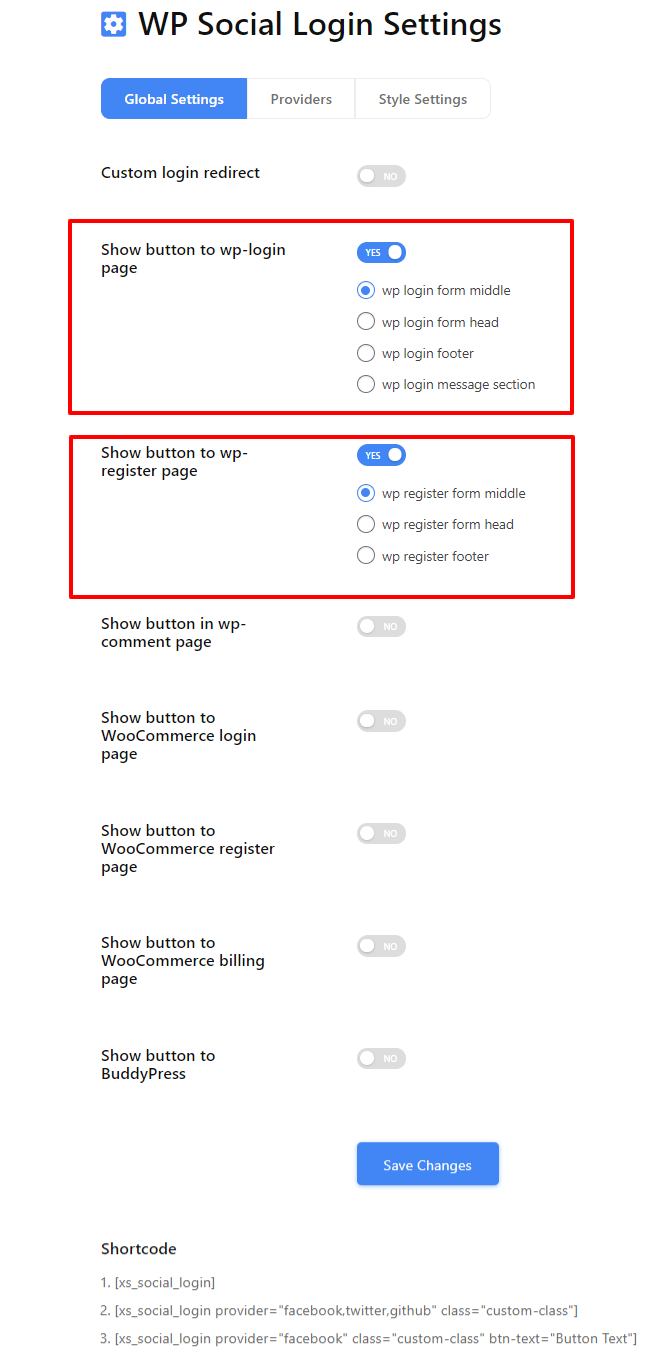
- ● 소셜 로그인의 전역 설정으로 이동하여 Facebook 로그인을 배치할 페이지와 위치를 선택합니다. 완료되면 변경 사항을 저장합니다.

WordPress 웹사이트의 다른 곳에서 사용할 수 있는 소셜 로그인 단축 코드 목록도 제공됩니다.
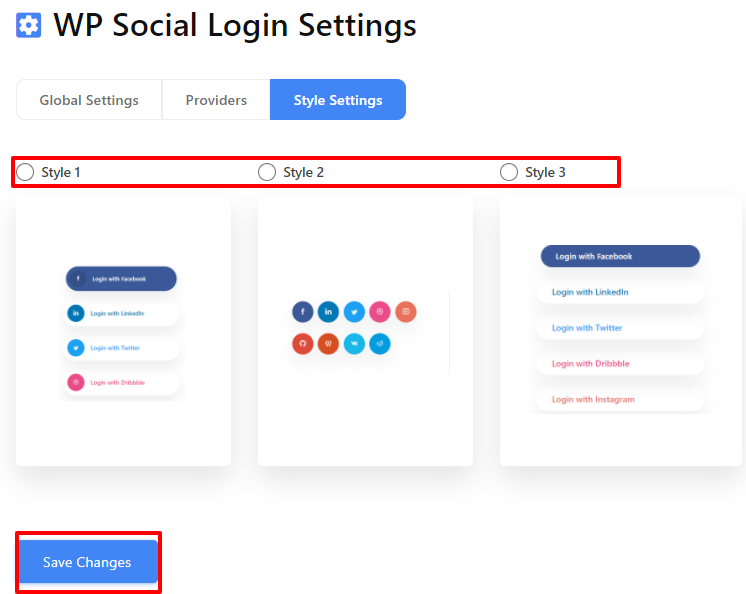
● 다음으로 스타일 설정으로 이동하여 원하는 스타일을 선택하고 '를 클릭하세요.변경 사항을 저장하다' 당신의 선택을 구현합니다.

그게 다야. 이제 WordPress 웹사이트에서 원하는 스타일로 정확히 원하는 위치에서 Facebook 로그인을 볼 수 있습니다. 이제 몇 가지 간단한 단계를 통해 WordPress에 Facebook을 추가하는 방법에 대한 아이디어를 얻었습니다. 이제 웹사이트에 소셜 로그인을 추가하려면 다음을 수행하세요. 이 게시물을 참조하세요.
자주 묻는 질문(FAQ)
PHP를 사용하여 WordPress 웹사이트에 Facebook을 추가할 수 있나요?
예, 충분한 기술 지식이 있다면 PHP를 사용하여 WordPress 웹사이트에 Facebook 로그인을 추가할 수도 있습니다. 하지만 프로젝트에 PHP용 Facebook SDK를 설치해야 하므로 시간이 많이 걸립니다.
다행히도 그렇습니다! Wp Social은 WordPress 웹사이트 어디에서나 Facebook 로그인 버튼을 사용할 수 있는 단축 코드를 제공합니다.
마지막 생각들
이제 웹사이트에 Facebook 소셜 로그인을 통합하는 방법을 알았으니 확인하고 시도해 볼 차례입니다. 위에서 언급한 단계를 따르면 작업이 완료됩니다. WordPress에 Facebook 로그인을 추가하는 데 성공하길 바랍니다.


답글 남기기