웹 개발 세계에서 WordPress는 수백만 개의 웹사이트와 블로그에 힘을 실어주는 가장 많이 사용되는 최고의 CMS 중 하나입니다. 사용자 경험을 향상시키는 주요 측면 중 하나는 명확하고 매력적인 클릭 유도 버튼을 제공하는 것입니다. 그리고 CTA를 추가할 때 듀얼 버튼이 중요한 역할을 합니다.
다양한 경로와 작업을 제공하여 웹사이트에 다양한 기회를 제공합니다. 제공되는 기회에 관계없이 고급 사용자 정의 및 코딩 기술이 없는 초보자에게는 듀얼 버튼을 추가하는 것이 어려울 수 있습니다.
두려워하지 마세요! 이 단계별 튜토리얼에서는 WordPress에 듀얼 버튼을 추가하는 방법의 전체 프로세스. 이제 더 이상 논의하지 않고 튜토리얼을 살펴보겠습니다.
듀얼 버튼은 다음을 나타냅니다. 두 개의 버튼이 나란히 당신이 할 수 있는 곳 하나의 버튼을 활성화하고 다른 버튼을 비활성화.
WordPress의 이 이중 버튼을 사용하면 버튼에 여러 옵션을 추가하여 청중의 참여와 전환을 높일 수 있습니다.
하나의 버튼으로 다양한 옵션을 제공한다는 아이디어로 듀얼 버튼을 탄생시켰습니다. 이는 전환을 유도하는 효과적인 전략임이 입증되었습니다.
다음은 몇 가지입니다. 주요 혜택 귀하의 웹사이트에 이중 버튼을 추가하는 방법:
- 당신은 제안할 수 있습니다 대체 옵션 귀하의 타겟 고객에게.
- 의사결정이 얻는다 더 쉽게 이 이중 버튼을 사용하면 청중이 두 가지 옵션을 찾을 수 있습니다.
- 이 버튼에는 더 많은 정보가 제공됩니다. 가능성 전환을 위해.
- 이 이중 버튼은 귀하의 웹 사이트를 더 많이 만들어 줄 것입니다 인터렉티브.
- 이는 청중에게 명확한 방향 전환을 위해.

웹사이트에 이중 버튼을 추가하는 것은 사용자 경험과 기능을 향상시키는 좋은 방법이 될 수 있습니다. 이 버튼은 두 가지 방법으로 추가할 수 있습니다. WordPress 플러그인을 사용하거나 코딩을 통해 이중 버튼을 추가합니다. 여기서는 코딩 기술이 전혀 필요하지 않은 사용자 친화적인 방법을 보여 드리겠습니다.

그렇게 하려면 먼저 WordPress 듀얼 버튼 플러그인을 선택해야 합니다. 여기서 우리는 엘렘이자형ntsKit, 올인원 엘레멘터 전용 듀얼 버튼 위젯이 있는 애드온 게시물 목록, 트위터 피드, WordPress의 이미지 스왑 효과. 이 플러그인을 사용하면 간단한 4단계만 거치면 WordPress에 이중 버튼을 추가할 수 있습니다. 방법을 알고 싶으십니까?
확인해 보세요 WordPress에 듀얼 버튼을 추가하기 위한 단계별 지침:
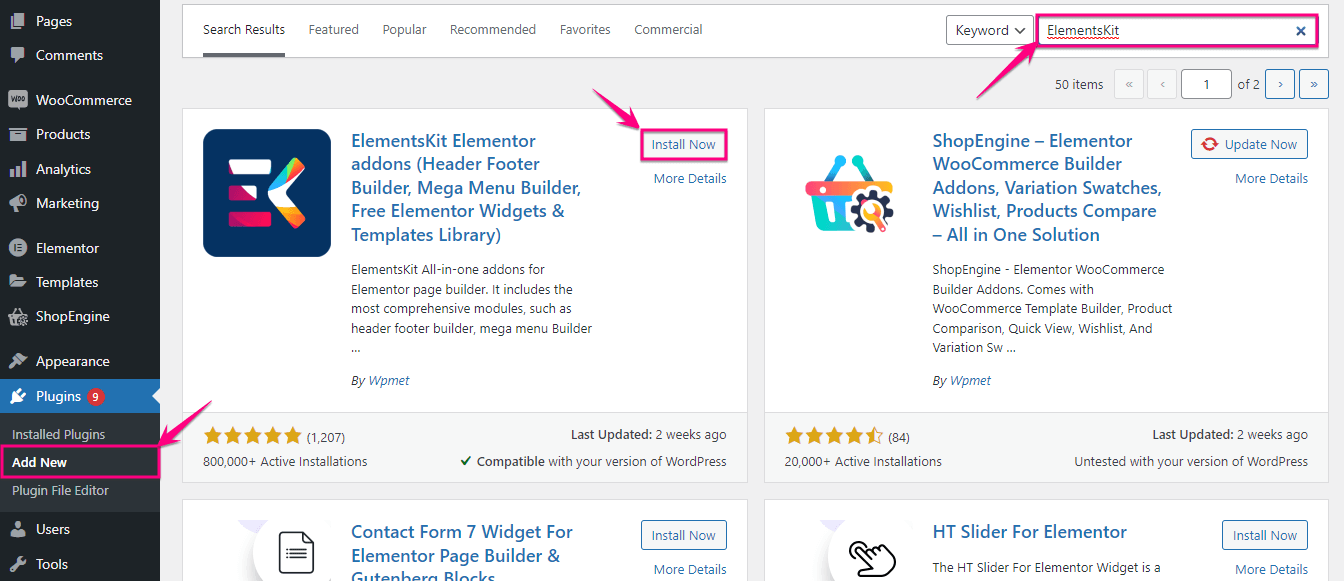
먼저, 당신은 플러그인을 설치하다 이를 통해 WordPress에 이중 버튼을 추가할 수 있습니다. 하기 위해서, 플러그인으로 이동 >> 새로 추가 그리고 ElementsKit을 검색해 보세요.
찾아본 후, 지금 설치를 누르세요 버튼과 활성화 설치를 완료한 후.

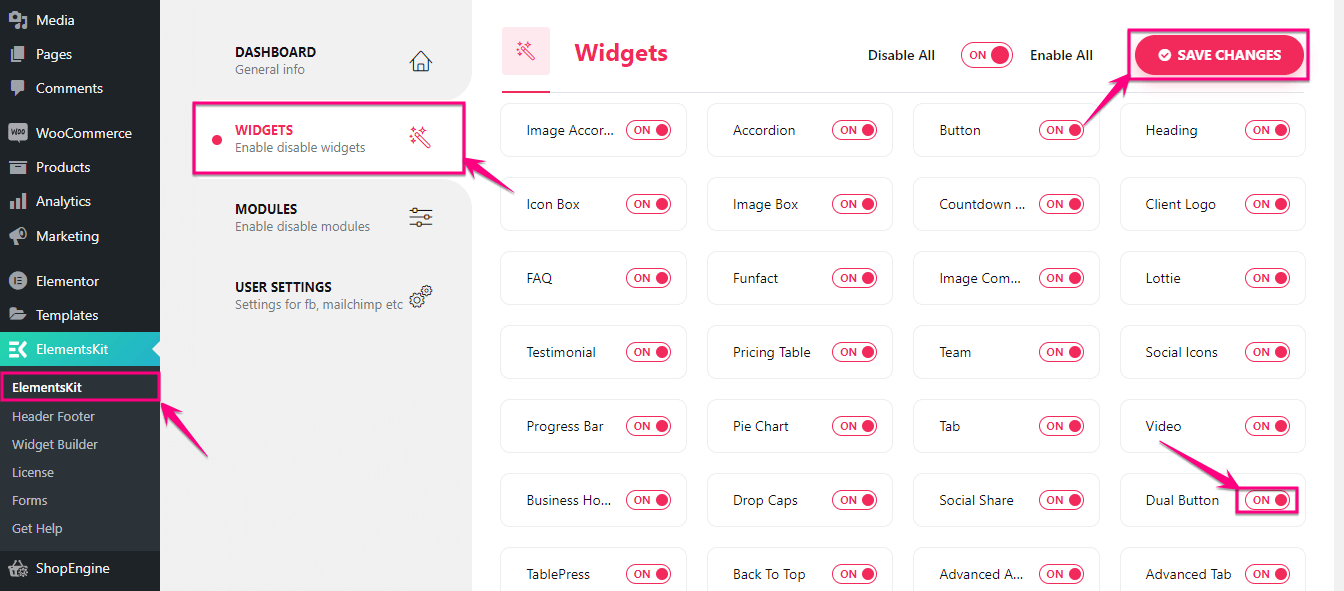
WordPress 버튼 플러그인 ElementsKit을 설치한 후 다음을 수행해야 합니다. 듀얼 버튼 활성화 위젯. 그렇게 하려면 다음으로 이동하세요. 요소킷 >> 요소킷 그리고 위젯을 클릭하세요 탭.
위젯 탭에는 듀얼 버튼 위젯이 있습니다. 지금 위젯 활성화 그리고 변경 사항 저장을 누르세요. 단추.

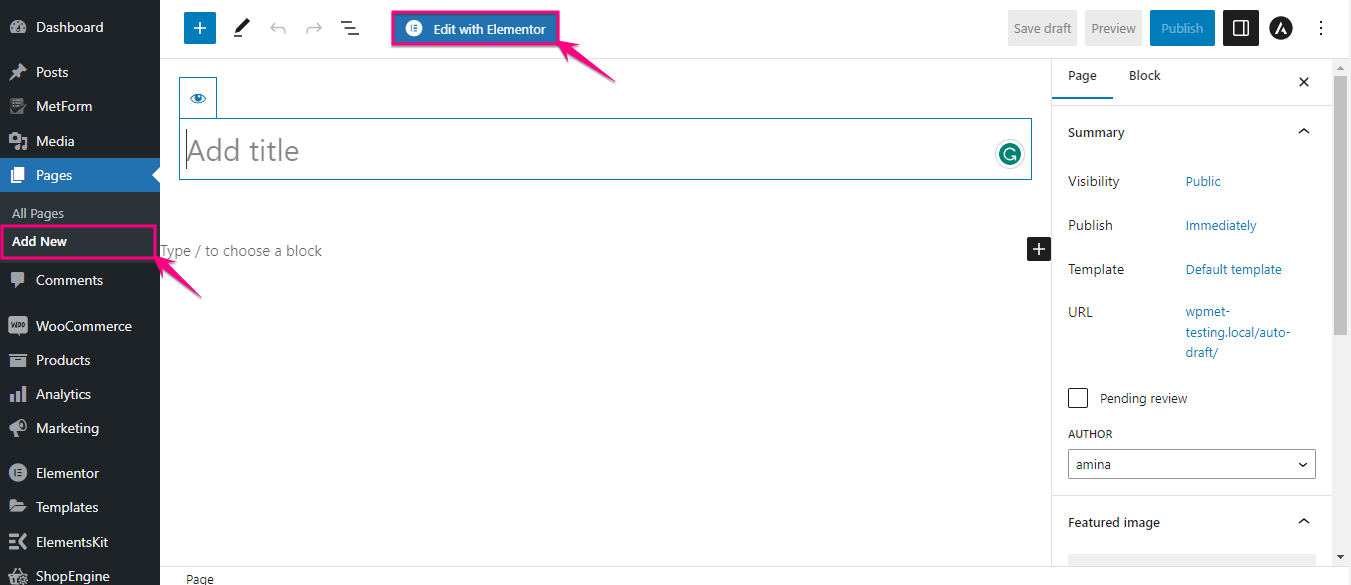
세 번째 단계에서는 기존 페이지나 새 페이지에 이중 버튼을 추가할 수 있습니다. 여기서는 새 페이지에 추가합니다. 새로 추가를 클릭하면 페이지 아래의 옵션입니다. 지금, 제목을 붙이다 새로 추가된 페이지에 Elementor로 편집을 클릭하세요. 단추.

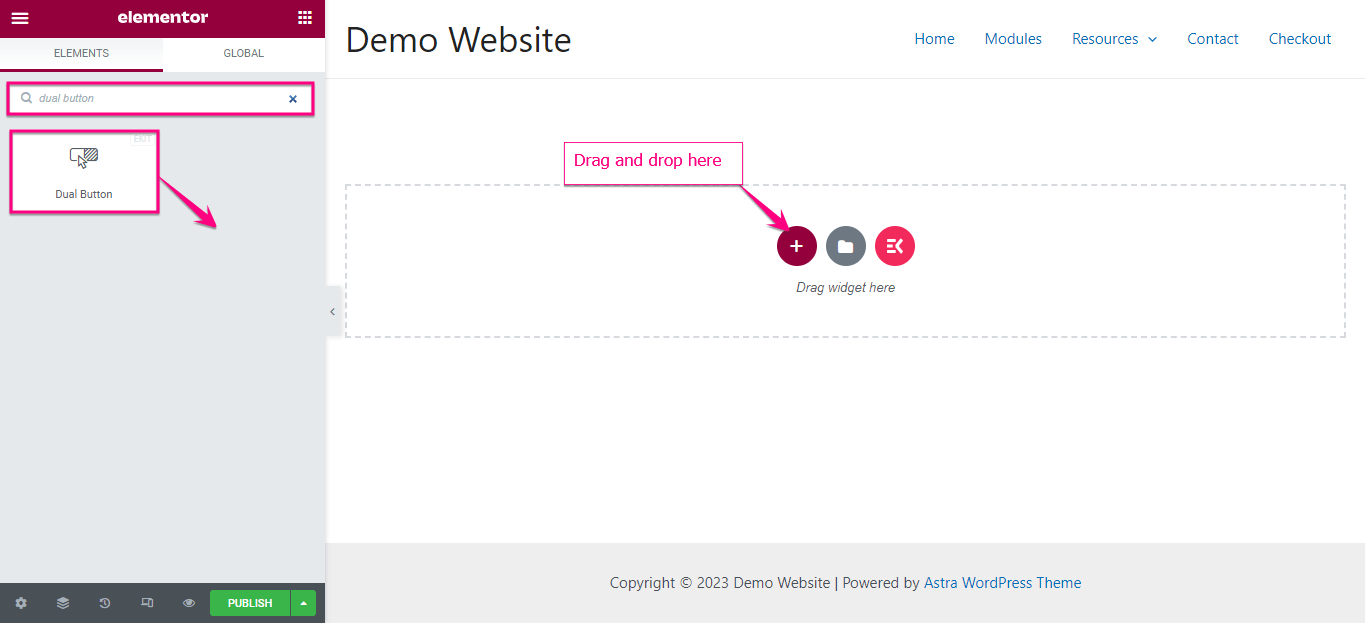
이렇게 하면 Elementor 편집기로 리디렉션됩니다. 듀얼 버튼을 검색해 보세요 검색창에 위젯 이름을 적어주시면 Ekit 아이콘이 있는 위젯을 보실 수 있습니다.
여기서 당신은해야합니다 위젯을 드래그 앤 드롭하세요 플러스 아이콘에. 버튼을 드래그 앤 드롭하면 듀얼 버튼이 추가됩니다.

이제 이 이중 버튼을 사용자 정의하여 더욱 매력적으로 만들어야 합니다.
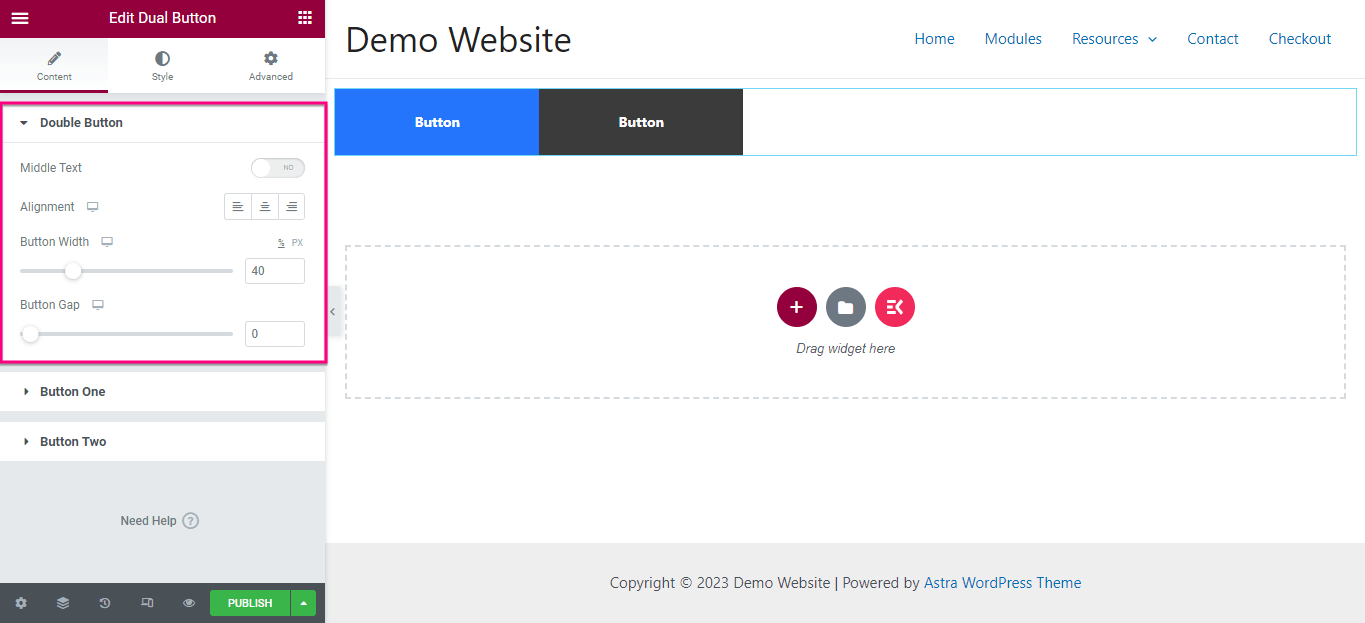
여기서 이중 버튼 탭을 확장해야 합니다. 조정하다 다음 영역으로:
- 중간 텍스트: 이 옵션을 사용하면 두 버튼 사이에 중간 텍스트를 추가할 수 있습니다.
- 조정: 듀얼 버튼의 정렬을 변경하세요.
- 버튼 폭: 여기에서 듀얼 버튼의 너비를 조정하세요.
- 버튼 간격: 두 버튼 사이에 얼마나 많은 간격을 유지하고 싶은지 결정하세요.

이중 버튼을 편집한 후, 버튼 1과 2를 별도로 편집합니다.
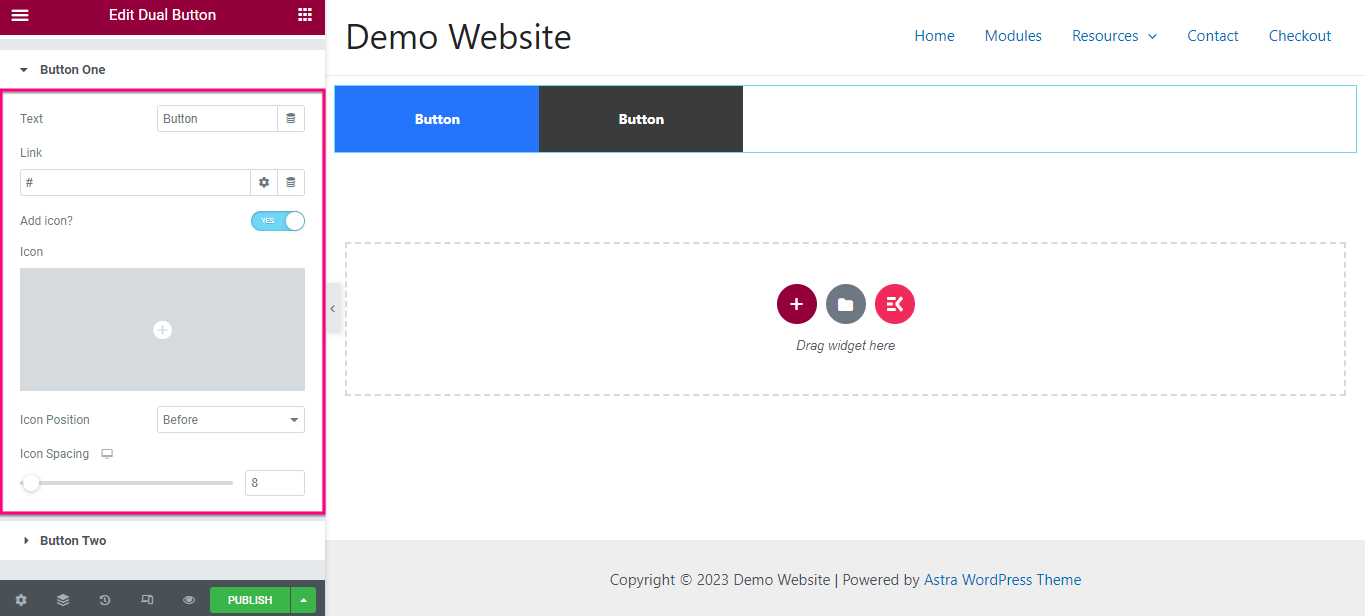
버튼 1의 경우, 다음과 같이 변경합니다.
- 텍스트: 버튼 1에 대한 표시 텍스트를 추가합니다.
- 링크: 링크 필드에 복사하여 붙여넣어 버튼 1이 있는 링크를 삽입합니다.
- 상: 버튼과 함께 표시될 아이콘을 추가합니다.
- 아이콘 위치: 텍스트 앞과 뒤를 선택하여 아이콘 위치를 조정하세요.
- 아이콘 간격: 버튼 텍스트와 아이콘 사이의 공간을 변경합니다.

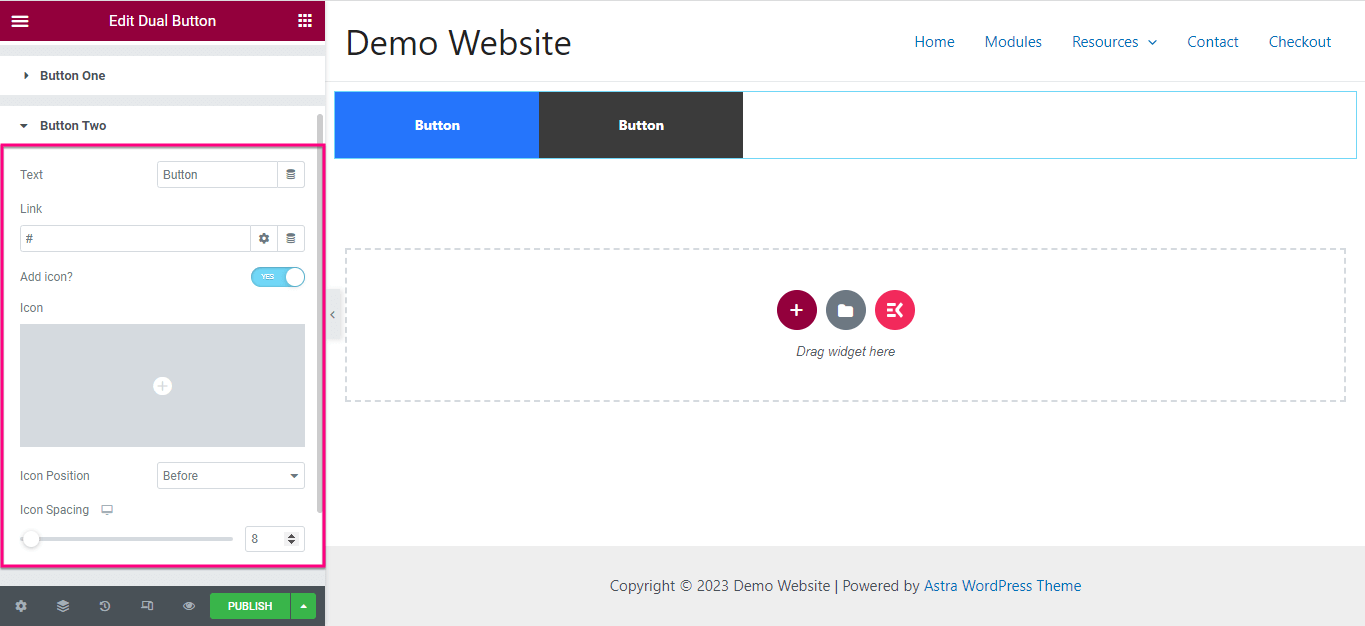
이제 이전 단계와 마찬가지로 텍스트, 링크, 아이콘, 아이콘 위치 및 아이콘 간격 조정 버튼 2의 경우. 콘텐츠 탭을 변경한 후, 스타일 탭으로 이동.

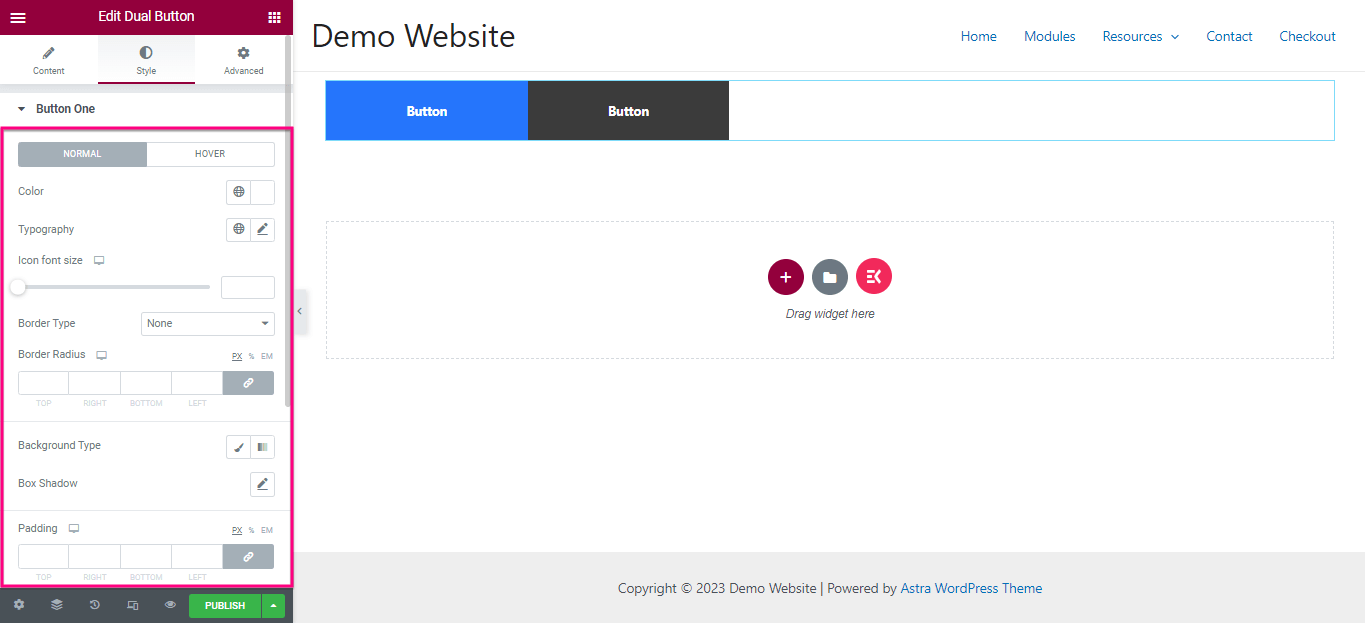
여기서부터 편집을 해야 합니다. 색상, 타이포그래피, 아이콘 글꼴 크기, 버튼 유형, 버튼 반경, 배경 유형, 상자 그림자, 심, 등 이제 동일한 작업을 수행합니다. 버튼 2에 대한 스타일 사용자 정의.

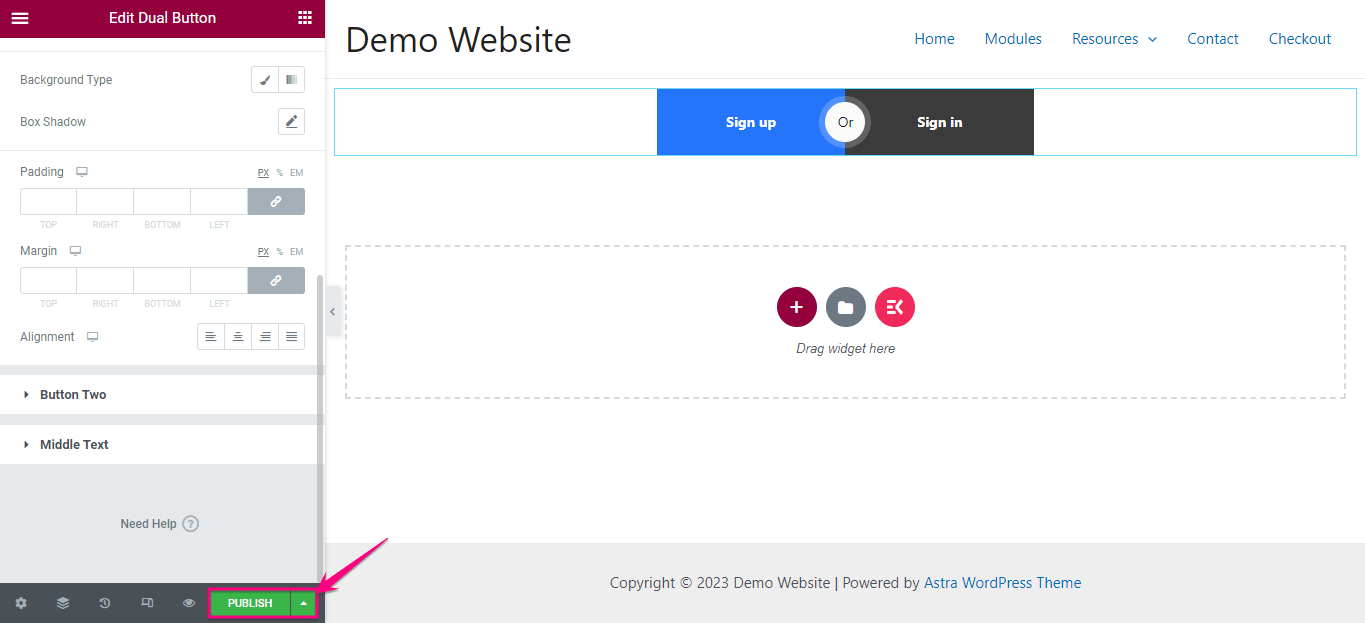
마지막 단계에서는 다음을 수행해야 합니다. 게시를 누르세요 버튼을 누르면 두 개의 버튼이 나란히 추가됩니다.

이중 버튼을 추가하면 사이트 참여 및 전환에 큰 영향을 미칠 수 있습니다. 이 블로그 전반에 걸쳐 우리는 고급 기술이 필요하지 않은 듀얼 버튼을 추가하는 가장 쉽고 간단한 방법을 보여주었습니다.
어떤 방법을 선택하든 무한한 사용자 정의를 가능하게 하는 모범 사례를 고려하는 것이 중요합니다. 따라서 가장 편리한 프로세스를 통해 웹사이트에 두 개의 매력적인 버튼을 나란히 추가해 보세요.

답글 남기기