동문 웹사이트를 구축하는 것이 조직의 졸업생들 간의 연결을 유지하는 유일한 효과적인 방법이라는 것을 알고 계십니까?
오늘날 세계에서 사람들은 무엇보다 인터넷에 연결되어 있기 때문입니다. 그들은 이 인터넷에서 모든 정보를 얻습니다. 대부분의 사람들도 온라인으로 잡지를 읽습니다. 그렇기 때문에 대학이나 졸업생과 계속 연락하고 싶다면 동문 사이트를 만드는 것이 매우 좋은 생각입니다.
이제, 동문 사이트 구축 방법을 모르신다면 워드프레스 그럼 이 블로그를 한번 보세요. 이 블로그에서는 동문 웹사이트에 대한 모든 것과 이 웹사이트를 구축하는 방법에 대해 알게 될 것입니다.
졸업생 홈페이지란 무엇인가요?
동문 웹사이트는 동문회를 지원하고 성장시켜 졸업생들이 서로 연결하고 학교나 대학교에 대한 강력한 프로필을 만드는 데 도움을 주기 위해 구축된 웹사이트입니다.
이 동문 사이트를 만드는 주요 목적은 동문 사이트를 형성하지 않고는 불가능한 졸업생 간의 연결을 유지하는 것입니다.
왜 졸업생 웹사이트를 구축해야 합니까?
이 기술 시대에는 모든 것이 디지털화되었습니다. 그렇기 때문에 온라인 플랫폼을 유지하지 않고서는 졸업한 친구나 학생들과의 관계를 맺는 것이 전혀 불가능합니다. 게다가, 동문 사이트가 없으면 소수의 사람들과 계속 소통하기가 힘들지만, 서클이 커지면 불가능할 것입니다.
동문 사이트를 만드는 데에는 더 많은 이유가 있습니다. 동창회 웹사이트를 만들게 된 이유를 살펴보세요:
- 동문 홈페이지를 통해 가장 빠르고 쉬운 커뮤니케이션 시스템을 가질 수 있습니다.
- 동문 사이트에서는 졸업한 친구나 학생에 관한 정보를 얻을 수 있습니다.
- 이 사이트에서는 기부금 모금이나 모든 종류의 자금 조달이 가능합니다.
- 귀하의 기관에서 언제 프로그램을 준비하는지 알 수 있으며 해당 기능에 쉽게 등록할 수도 있습니다.
- 이는 귀하의 대학이 확립된 조직 프로필을 만드는 데 도움이 될 것입니다.
- 졸업 후에도 인연은 사라지지 않습니다. 대학의 모든 프로그램에 연결하고 참여할 수 있습니다.
- 동문 홈페이지를 통해 크고 작은 성과를 공유할 수 있습니다.
즉, 가능한 가장 쉬운 방법으로 대학 및 졸업한 친구들과 연락을 유지하려면 이를 위한 웹사이트를 구축해야 한다는 의미입니다.
하지만 어떻게? 몇 분도 채 걸리지 않는 동문 사이트를 만드는 사용자 친화적인 프로세스를 알고 싶으십니까? 그렇다면 계속 읽으십시오.
WordPress를 사용하여 쉽게 동문 사이트를 만드는 방법
워드프레스 귀하와 같은 사용자의 시간을 많이 절약해 주는 가장 사용자 친화적인 콘텐츠 관리 시스템입니다. 게다가 플러그인과 테마를 사용하면 WordPress의 모든 작업이 더 쉬워집니다. 올바른 플러그인이나 테마를 사용하면 모든 문제를 해결할 수 있습니다.
여기에서는 가장 사용자 친화적인 플러그인을 사용하여 동문 웹사이트를 만드는 가장 좋고 쉬운 프로세스를 보여 드리겠습니다. 해당 플러그인은 ElementsKit. 동창 웹사이트를 구축하려면 다음 단계를 따르세요.
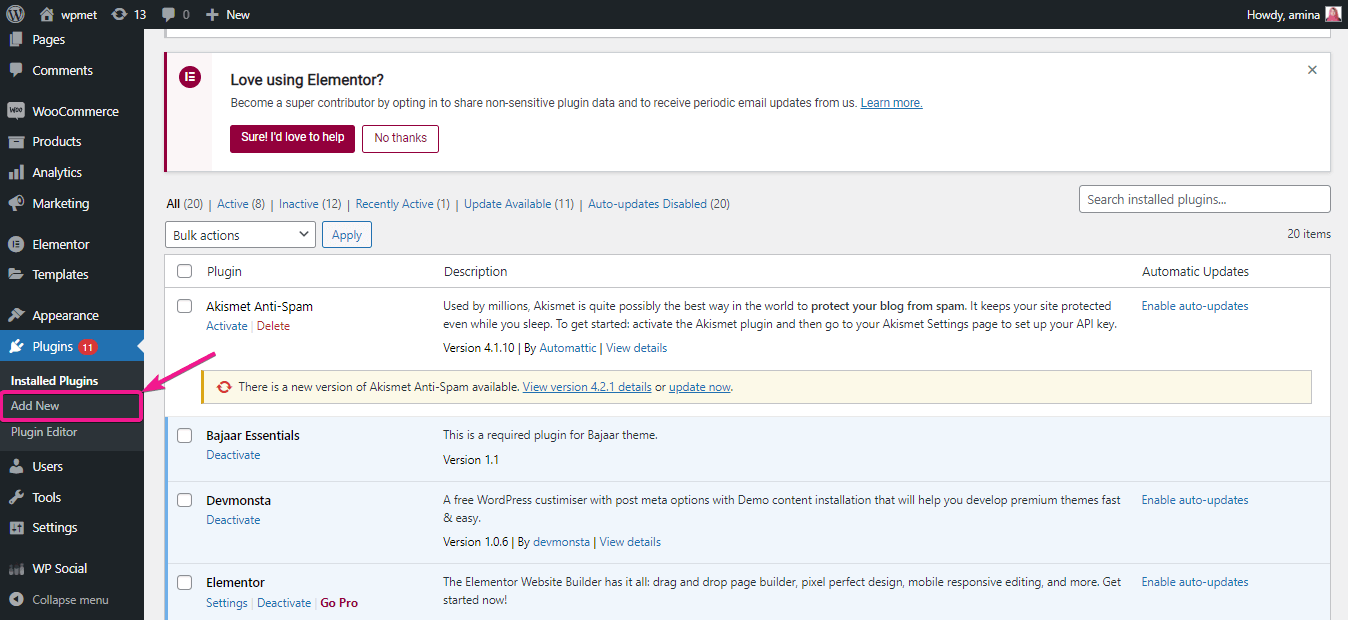
#1단계: WordPress 사이트에 ElementsKit을 추가합니다.
먼저 WordPress 대시보드로 이동합니다. 그런 다음 플러그인 위에 마우스를 올려놓고 새 옵션 추가를 클릭하세요.

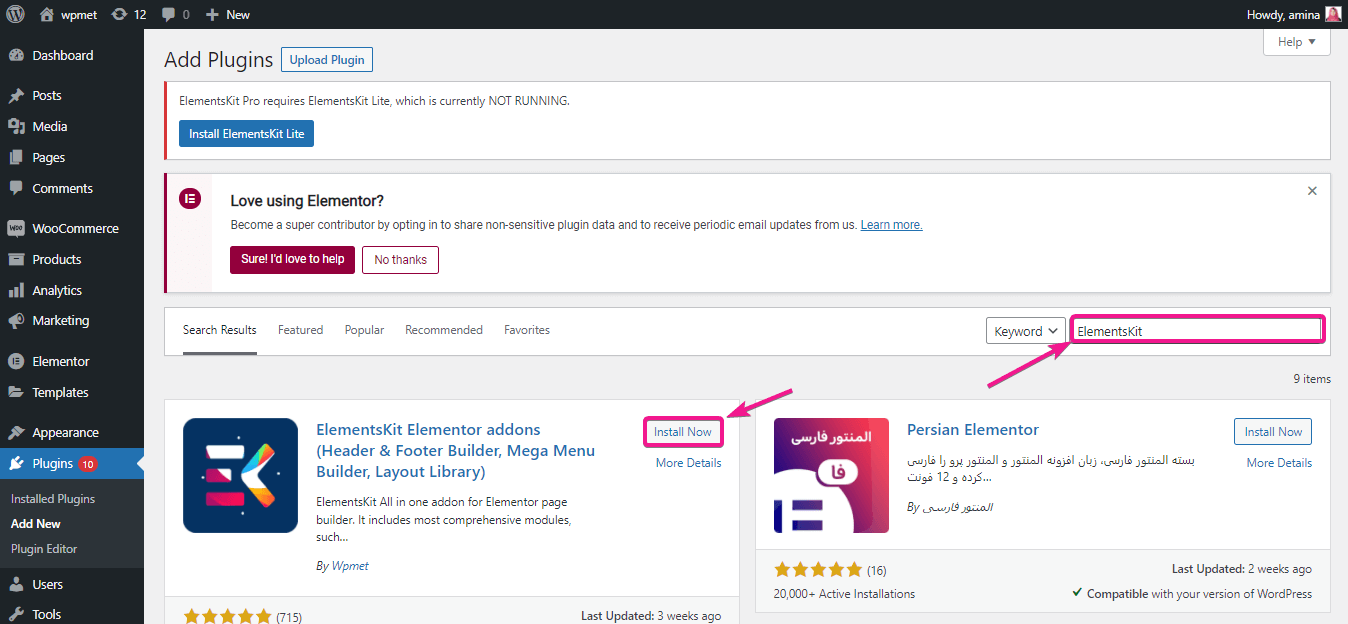
그런 다음 검색창에서 ElementsKit을 검색하고 동문 웹사이트 구축을 위해 ElementsKit을 설치 및 활성화하세요.

메모:
ElementsKit으로 사이트를 사용자 정의하려면 Elementor 사용자여야 합니다. ElementsKit은 Elementor의 올인원 애드온이기 때문입니다. 그렇기 때문에 Elementor를 먼저 설치한 다음 ElementsKit을 설치하십시오.
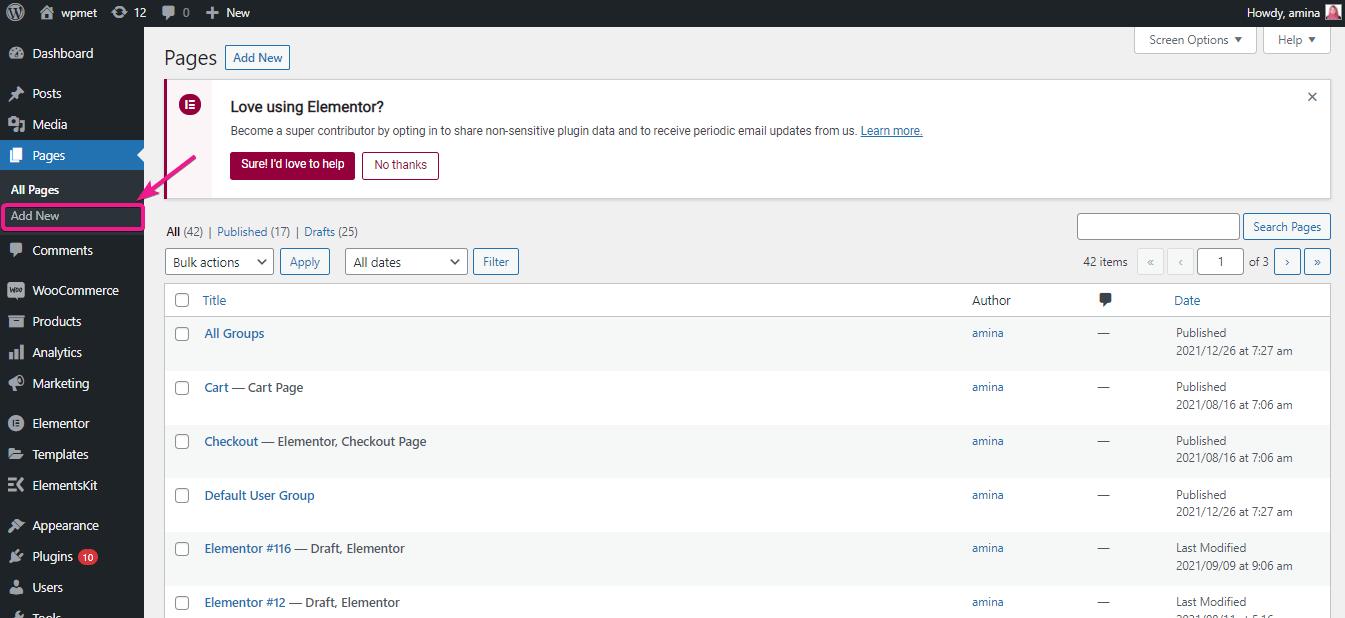
#2단계: 새 페이지를 만들고 해당 페이지에 ElementsKit 기성 템플릿을 추가합니다.
이 단계에서는 먼저 새 페이지를 만들어야 합니다. 이를 위해 페이지를 방문하십시오>> 새로 추가하십시오.

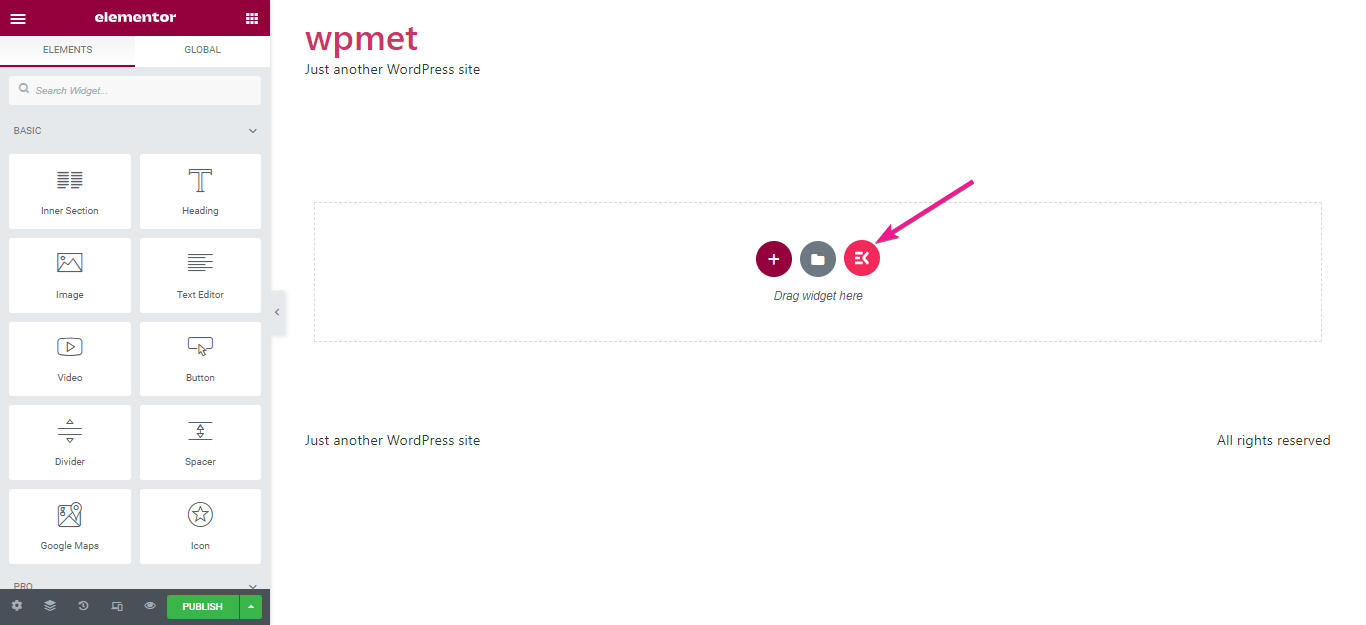
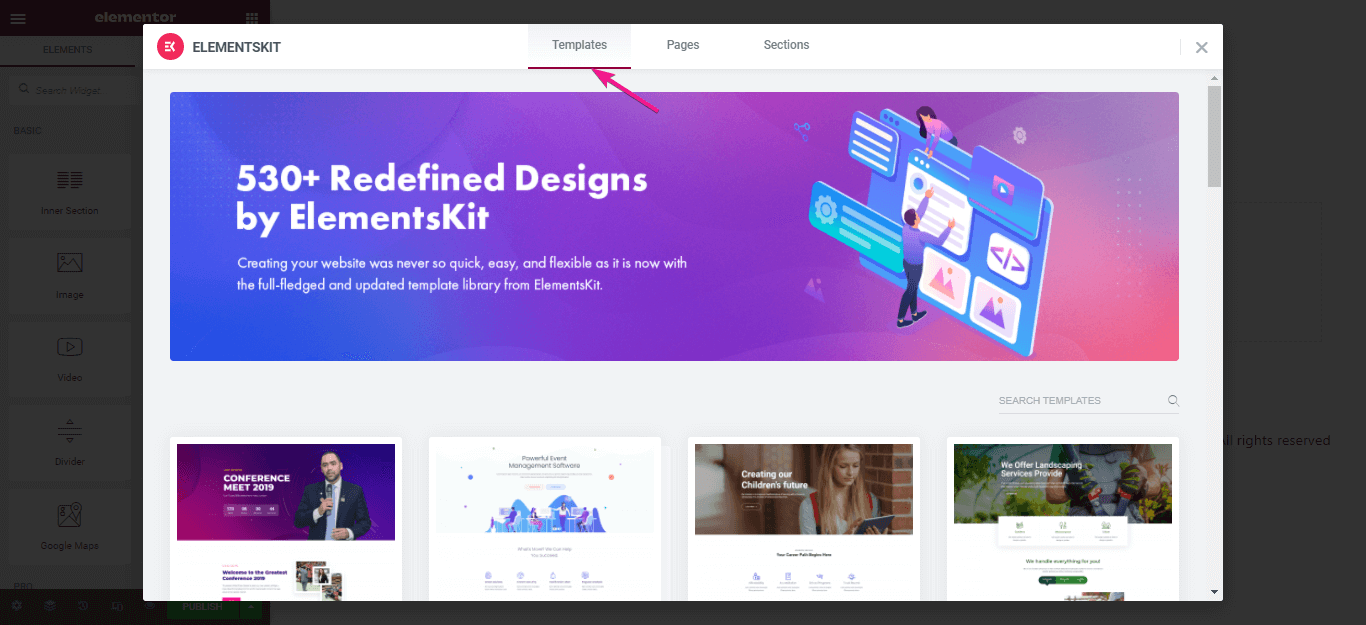
그런 다음 ElementsKit 아이콘을 클릭하여 WordPress 동문 사이트에 템플릿을 추가하세요.

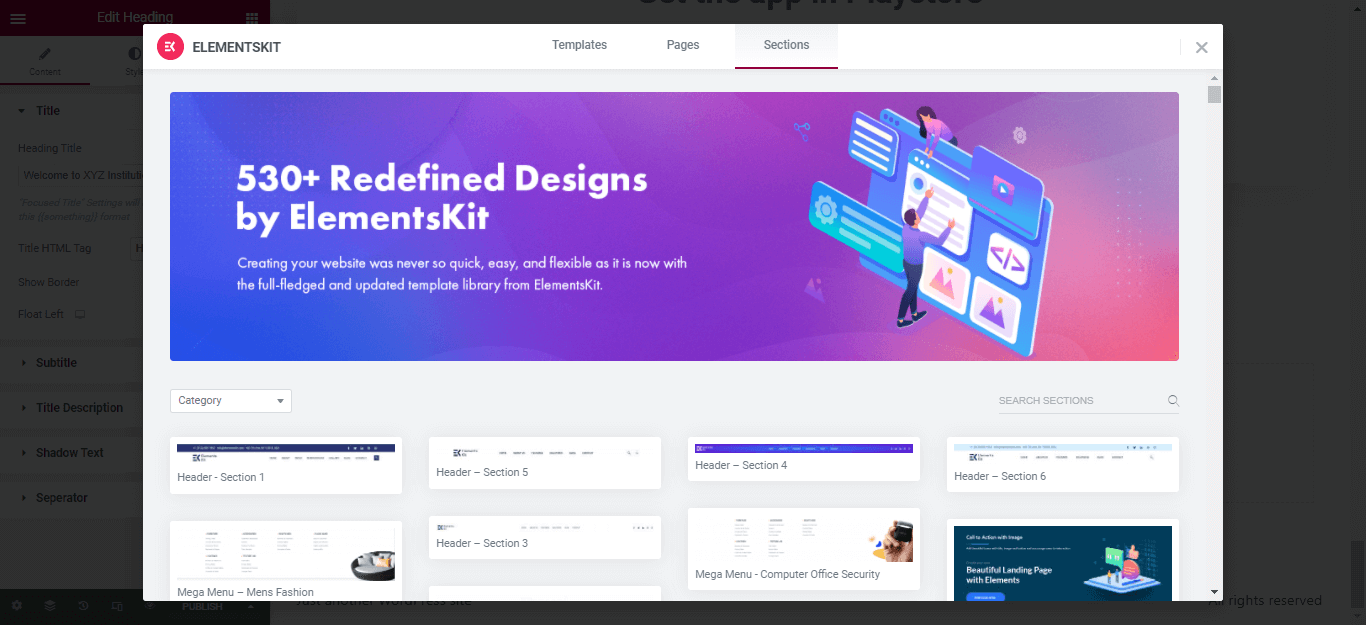
그 후, 다음 이미지와 같이 템플릿 섹션으로 이동합니다.

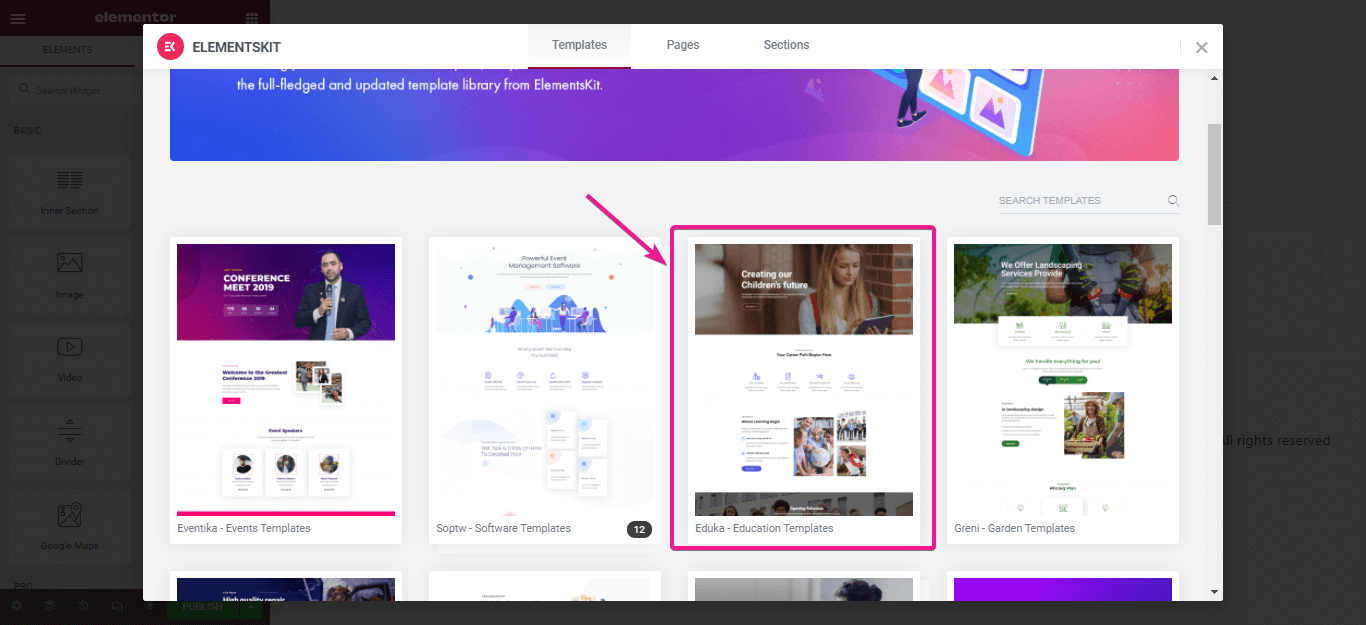
이제 동창 사이트에서 사용하고 싶은 템플릿을 선택하고, 선택한 후 해당 템플릿을 누르세요.

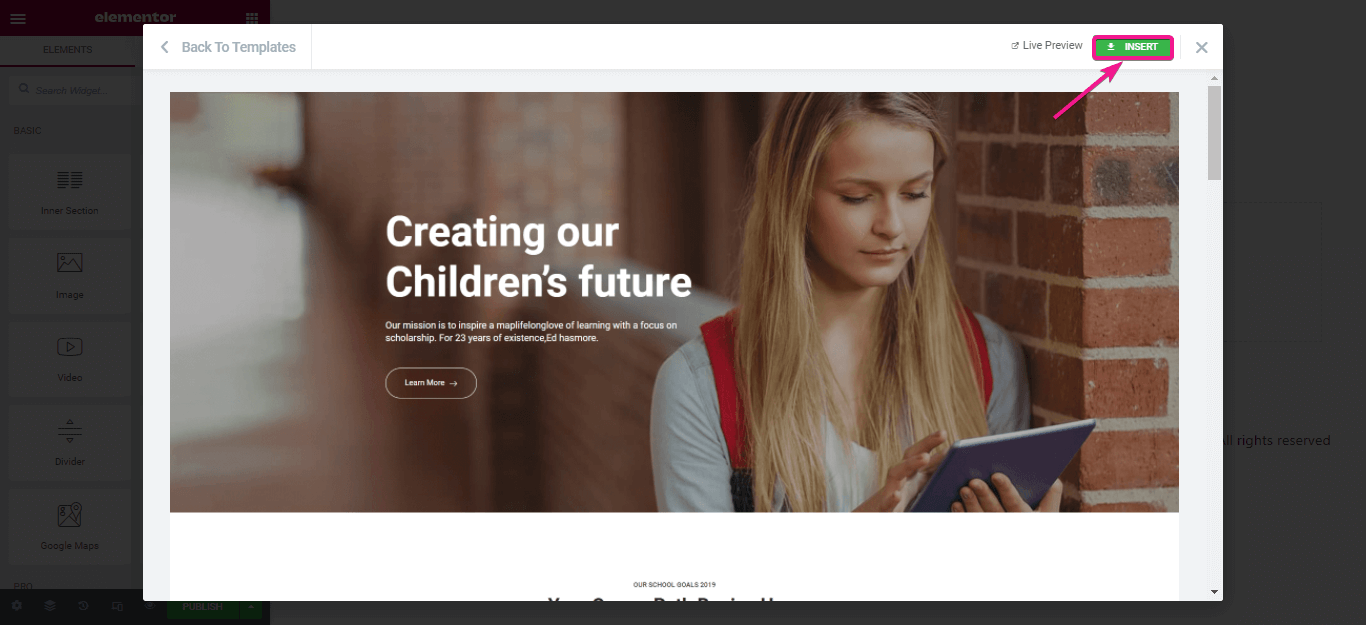
그런 다음 삽입 버튼을 눌러 해당 템플릿을 삽입하세요.

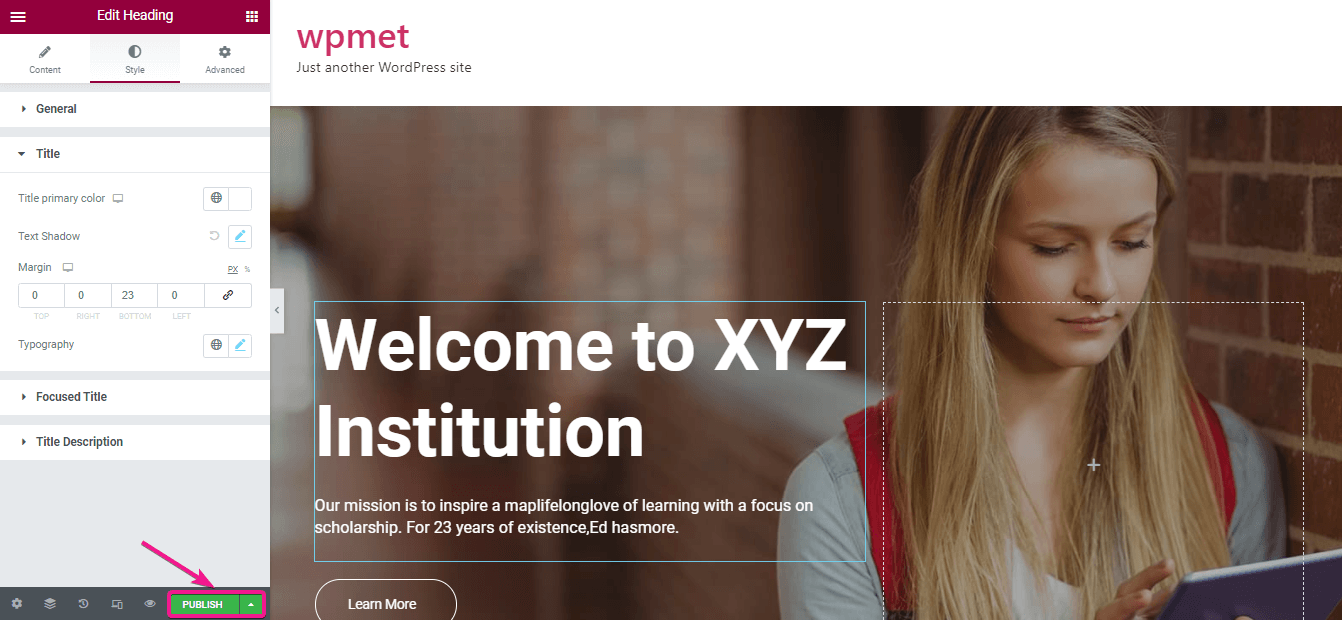
#3단계: 동문 사이트의 콘텐츠를 편집합니다.
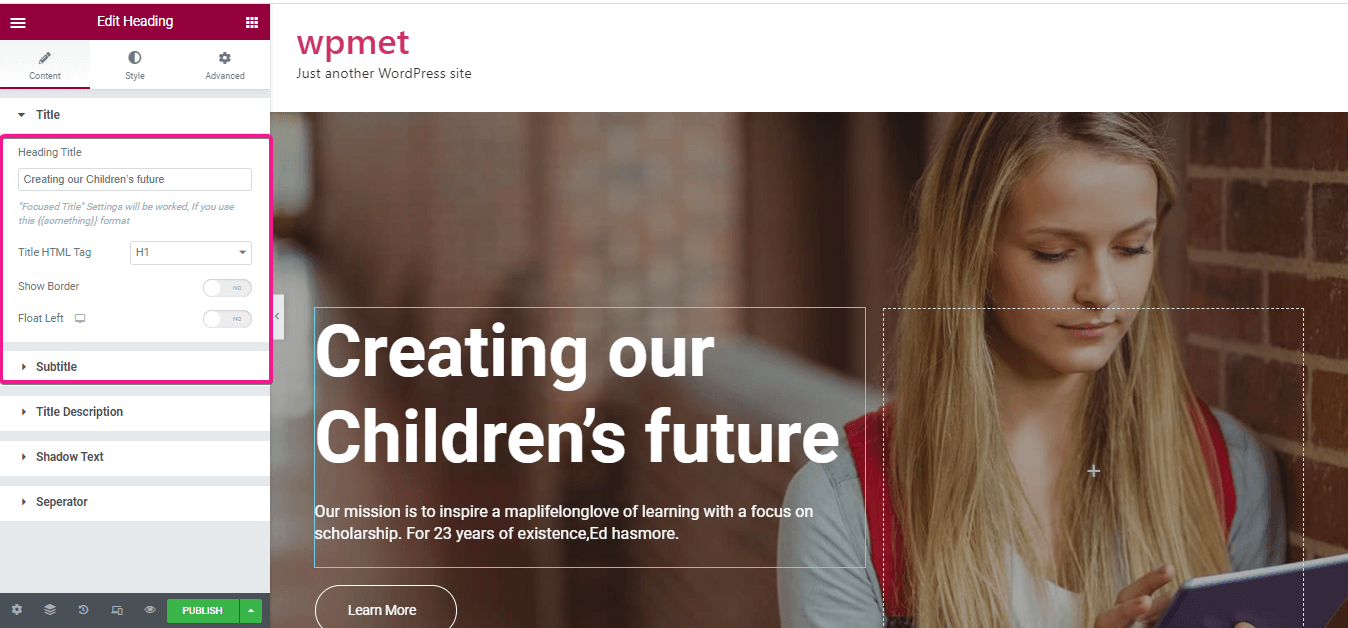
이 단계에서는 웹사이트의 콘텐츠를 편집해야 합니다. 제목 편집을 위해 다음 영역을 사용자 정의할 수 있습니다.
- 제목 제목: 여기에서 제목을 편집하거나 새 제목을 추가할 수 있습니다.
- 제목 HTML 태그: 제목에 대한 태그를 선택하세요.
- 테두리 표시: 이 옵션을 활성화 및 비활성화하여 테두리를 표시하거나 숨깁니다.
- 왼쪽으로 뜨다: 제목을 왼쪽에 설정하려면 이 옵션을 활성화하세요.
자막을 켜서 자막을 숨기거나 표시할 수도 있습니다.

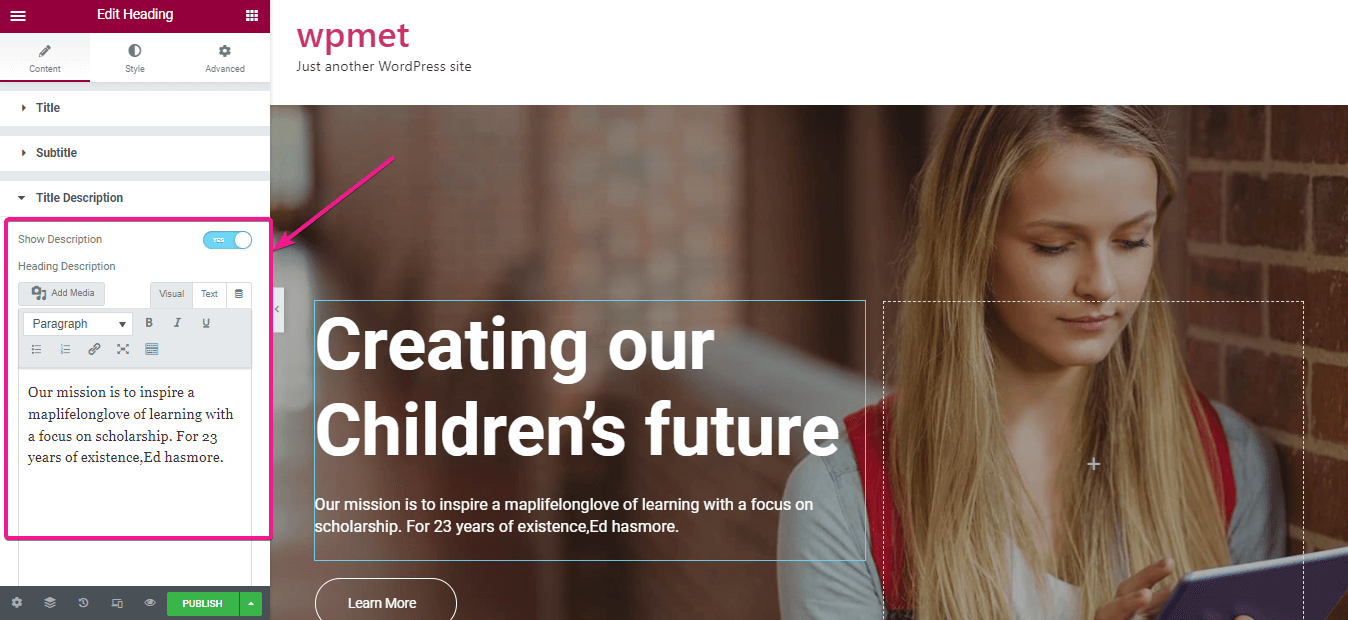
그런 다음 제목 설명 옵션을 활성화하고 원하는 설명을 입력하여 제목 설명을 추가해야 합니다. 원하는 경우 이 기능을 숨길 수도 있습니다.

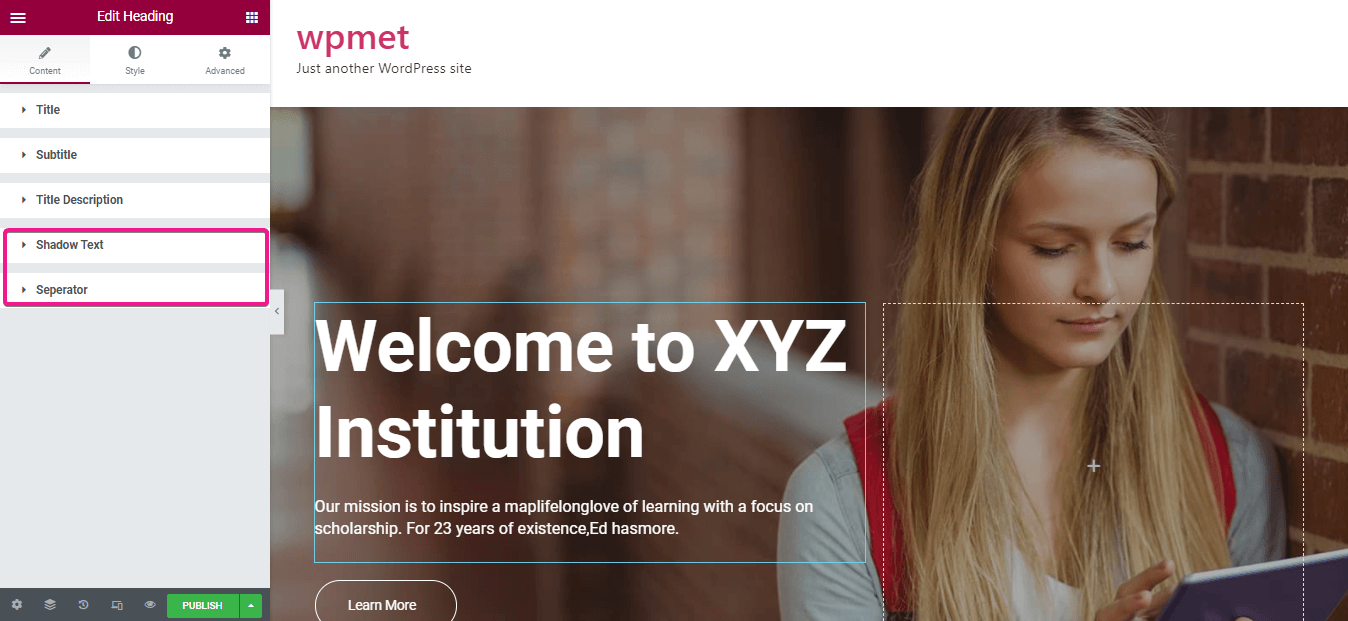
게다가 그림자 텍스트와 구분 기호 버튼을 켜서 그림자 텍스트와 구분 기호를 표시할 수 있습니다.

#4단계: ElementsKit을 사용한 스타일 사용자 정의.
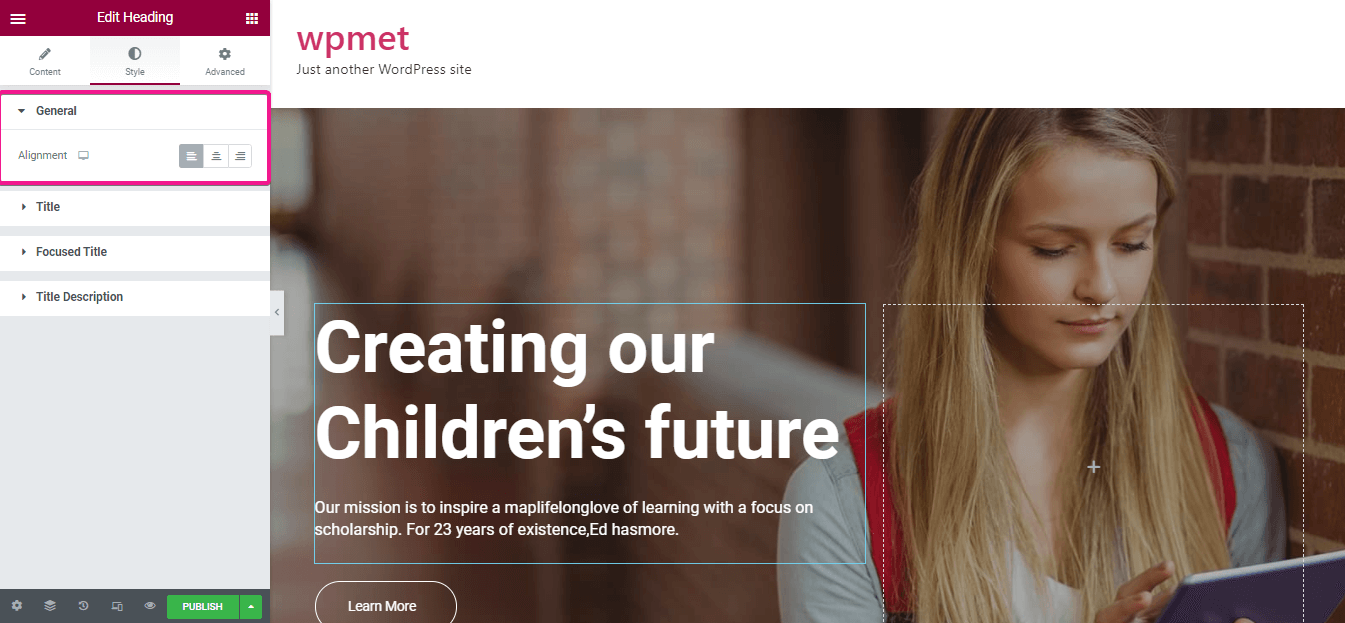
여기에서 콘텐츠 정렬을 선택해야 합니다. 왼쪽, 중간, 오른쪽이 될 수 있습니다.

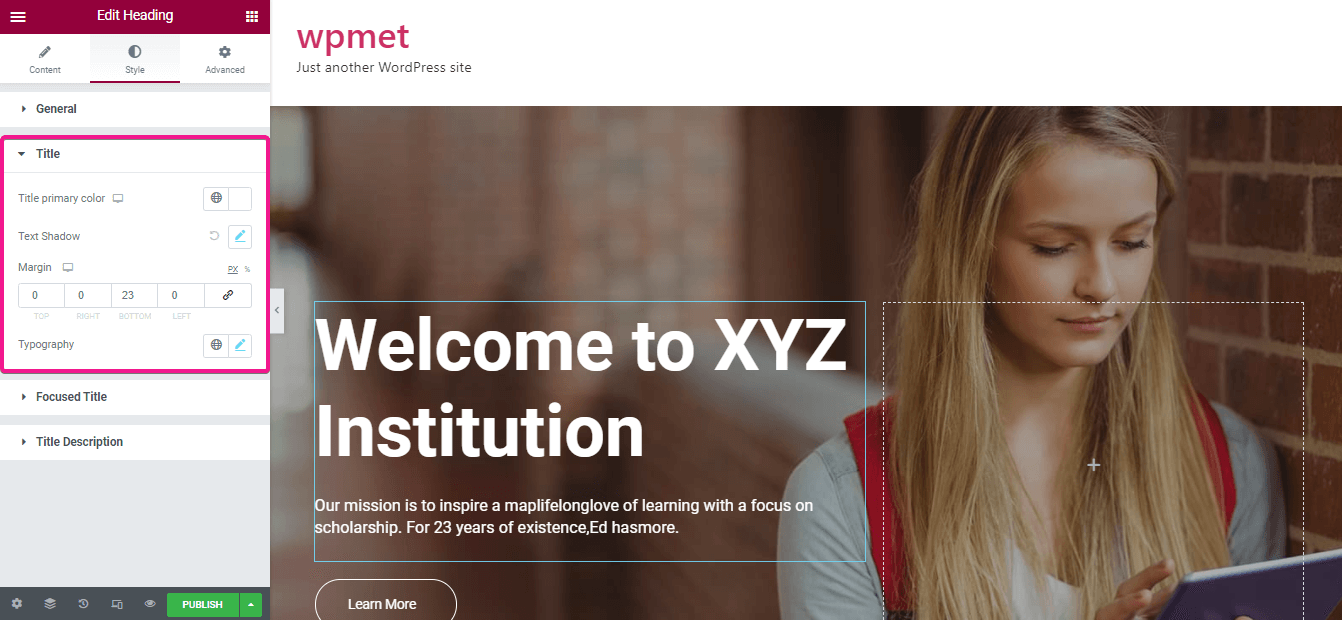
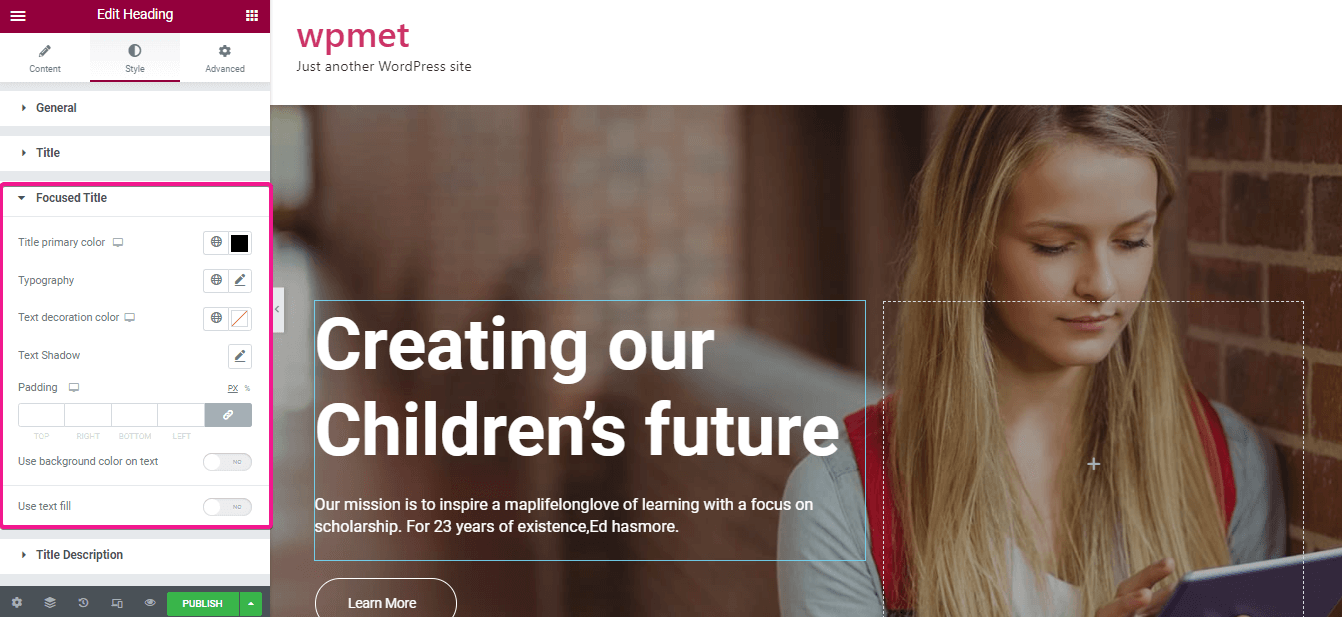
이제 다음을 편집하여 제목 스타일을 지정해야 합니다.
- 텍스트 기본 색상: 제목의 색상을 설정합니다.
- 텍스트 그림자: 텍스트 그림자를 활성화하여 그림자를 추가합니다.
- 여유: 여기에서 여백을 편집하세요.
- 타이포그래피: 동문 웹사이트에 어울리는 귀하의 사이트에 적합한 타이포그래피를 선택하세요.

제목과 마찬가지로 초점 제목도 맞춤설정할 수 있습니다. 이 옵션을 사용하면 다음을 편집할 수 있습니다.
- 제목 기본 색상.
- 타이포그래피.
- 텍스트 장식 색상입니다.
- 텍스트 그림자.
- 심.
- 배경색.
- 텍스트 채우기.

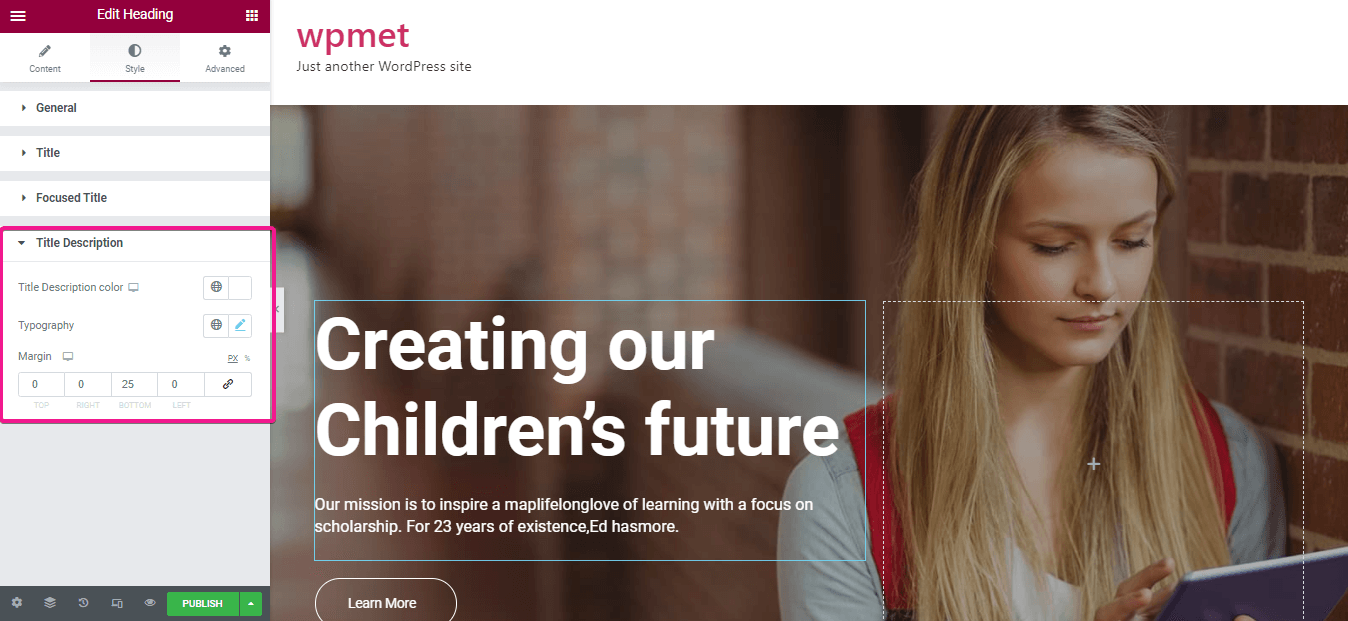
이제 제목 및 포커스 제목과 마찬가지로 제목 설명을 편집해야 합니다.

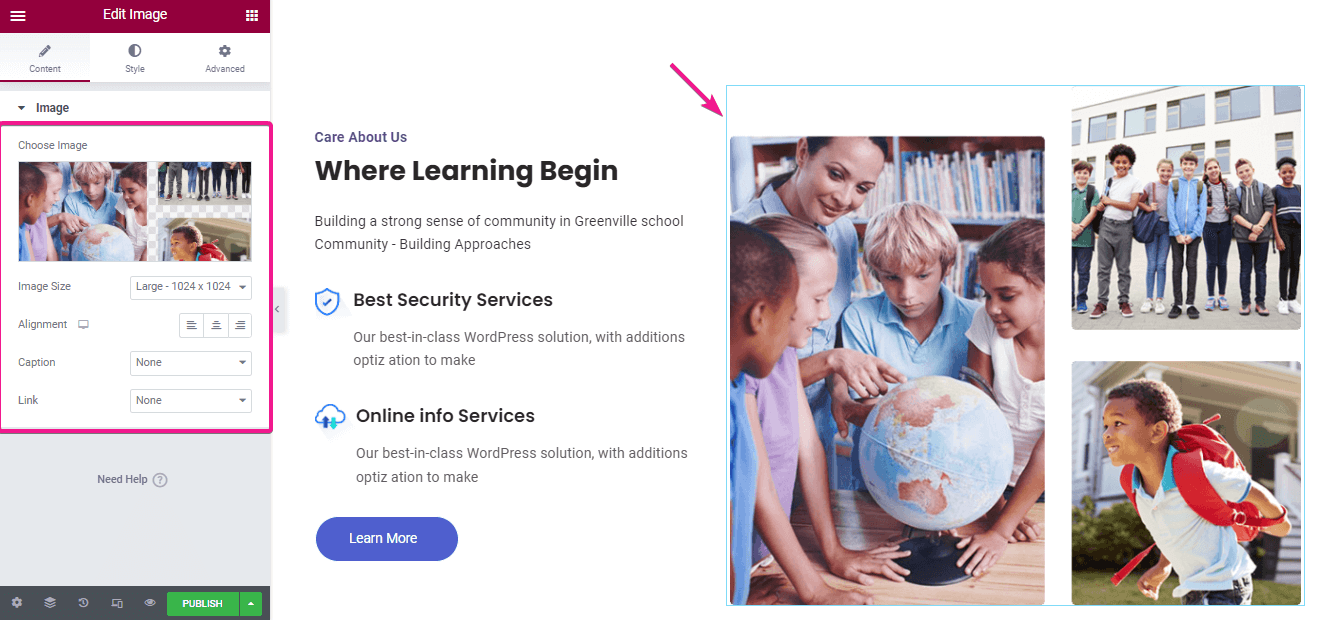
ElementsKit 요구 사항에 따라 모든 부품을 맞춤 설정할 수도 있습니다. 편집하려는 부분을 클릭하고 원하는 대로 사용자 정의하세요. 여기에서는 이미지 부분을 선택하고 이미지 크기, 정렬, 캡션, 링크를 사용자 정의하는 것과 함께 이미지를 추가했습니다.

#5단계: 동문 웹사이트를 게시하세요.
ElementsKit은 또한 모든 종류의 웹사이트 구축을 위한 다양한 무료 머리글과 바닥글을 제공합니다. 이러한 머리글과 바닥글을 사용하여 눈길을 끄는 동문 웹사이트를 더 많이 구축할 수 있습니다.

마지막으로 게시 버튼을 눌러 동문 웹사이트를 활성화하세요.

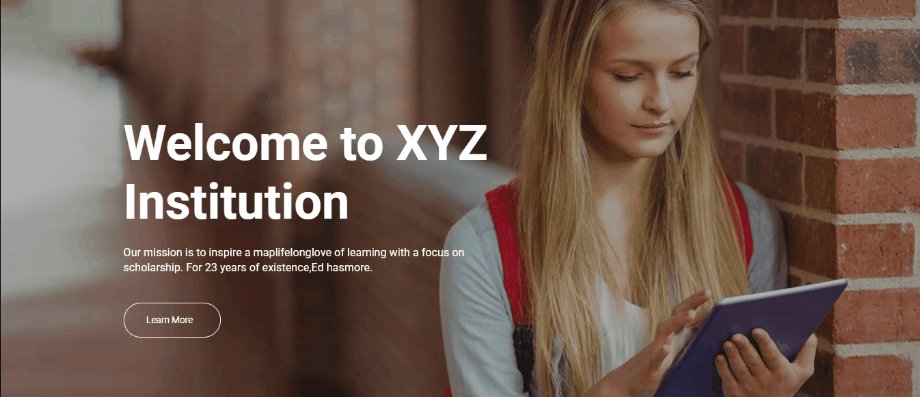
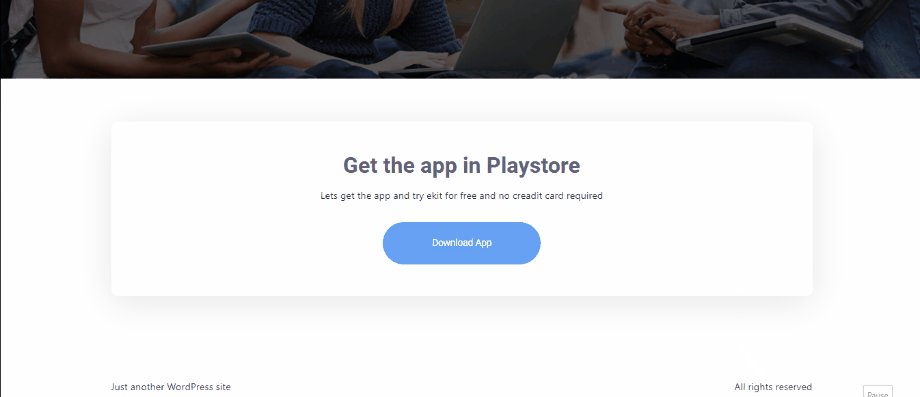
졸업생 웹사이트의 최종 모습

동문 웹사이트 시작하기
WordPress를 사용하여 동문 웹사이트를 구축하는 방법을 알고 있으므로 이제 조직을 위한 웹사이트를 만들고 해당 사이트를 유지 관리할 차례입니다. 위의 5단계를 수행하면 동문 사이트를 쉽게 만들 수 있으며 다음을 수행하여 사이트를 유지 관리할 수도 있습니다. WordPress 웹사이트 유지 관리 활동을 제대로.
동문 홈페이지를 제대로 운영하려면 사이트에 다양한 양식을 추가해야 합니다. 예를 들어 등록 양식, 기부 양식, 문의 양식, 등 이 모든 양식은 동문 웹 사이트에 필요합니다. 이러한 양식이 없으면 동문 웹사이트 제작 목적이 달성되지 않습니다.
그러나 WordPress는 다양한 양식 작성 도구를 제공하며 최고의 양식 작성 도구 중 하나는 다음과 같습니다. MetForm. 당신은 쉽게 할 수 있습니다 전환율이 높은 양식 만들기 이 양식 작성 도구를 사용하면 됩니다. 이를 통해 귀하의 사이트는 최고의 동문 웹사이트 중 하나가 될 것입니다. 따라서 동문 사이트를 만든 후 사이트에 필요한 양식을 추가하면 웹 사이트가 모두 설정됩니다.


답글 남기기