Elementor를 사용하여 웹페이지를 디자인하는 것을 좋아하시나요?
물론이죠!
Elementor의 단순성과 사용자 친화성으로 인해 모든 사람이 Elementor로 웹페이지를 디자인하는 것을 좋아합니다.
필요한 경우 여러 웹페이지에 동일한 디자인 여러 웹사이트에서? 항상 해당 페이지를 처음부터 다시 디자인하시나요? 너무 피곤하고 시간이 많이 걸린다고 생각하지 않나요?
예, 그렇습니다! 당신도 나와 동의하기를 바랍니다.
그래서 오늘 저는 반복적인 작업을 피함으로써 시간을 절약할 수 있는 마법 같은 솔루션을 제시하려고 왔습니다. 그리고 ElementsKit 모듈의 이름을 지정했습니다. "교차 도메인 복사 붙여넣기". 몇 번의 클릭만으로 Elementor 페이지를 다른 사이트로 복사할 수 있습니다.
이 모듈은 시간을 절약할 뿐만 아니라 여러 프로젝트를 동시에 작업하는 데 도움이 됩니다. 이번 글에서는 도메인 간 복사-붙여넣기에 대한 모든 것을 소개하겠습니다.
공을 굴려봅시다.
도메인 간 복사 붙여넣기란 무엇입니까?
Elementor 크로스 사이트 복사 붙여넣기는 다른 모듈처럼 단순한 복사-붙여넣기 모듈이 아닙니다.
이것 ElementsKit 도메인 간 복사 붙여넣기 모듈 한 도메인의 다양한 요소를 복사하여 다른 도메인에 붙여넣는 데 도움이 됩니다. 그런데 우리 모듈은 일반 텍스트뿐만 아니라 전체 섹션 미디어 파일, 위젯, 버튼, 양식 등이 포함되어 있습니다.
가장 중요한 것은 다음과 같습니다. 요소에 대한 완전한 제어 사이트 간 Elementor 복사 붙여넣기. 전체 섹션을 복사할지, Elementor 페이지를 다른 사이트로 복사할지, 섹션의 열이나 위젯을 복사할지 선택할 수 있습니다.
이 도메인 간 복사 붙여넣기 모듈을 사용해야 하는 이유는 무엇입니까?
아시다시피 ElementsKit에는 중요한 모듈과 위젯이 많이 로드되어 있습니다. 그리고 도메인 간 복사 붙여넣기는 최신 추가 해당 모듈 목록에.
이 모듈의 가장 중요한 기능을 살펴보겠습니다.
1. 여러 도메인에 걸친 유연성
Elementor 페이지 빌더는 현재 복사 및 붙여넣기를 제공합니다. 다른 요소 귀하의 웹사이트. 그러나 이 작업은 단일 도메인 내에서 수행해야 합니다.
따라서 서로 다른 도메인에서 동일한 유형의 웹 페이지를 디자인하는 동안 모든 웹 사이트에 대해 처음부터 이를 구축해야 합니다. 하지만, 이런 일을 하면서 시간을 낭비하는 것이 정말 현명한 선택일까요?
아니요!
ElementsKit 도메인 간 복사 붙여넣기 모듈이 수호 천사가 되는 곳입니다. 사용자가 자신의 이전에 빌드된 요소 Elementor 사이트 전체에 복사하여 붙여넣으세요.
2. 모든 것을 복사하세요!
모든 것은 모든 것을 의미합니다!
문자 그대로 Elementor를 사용하여 한 페이지에서 다른 페이지로 또는 한 도메인에서 다른 도메인으로 복사할 수 있습니다. 모든 것을 말함으로써 내가 의미한 것은 모든 요소 하나하나, 블록 디자인, 색상, 타이포그래피, 스타일 등을 포함합니다.
Elementor 스타일링 기능을 사용하면 웹페이지 디자인 프로세스의 접근성이 그 어느 때보다 높아졌습니다. 따라서 모든 사람은 다양한 스타일 속성을 사용하여 콘텐츠를 디자인하는 것을 선호합니다. 보기에는 좋아 보이지만 다른 웹사이트에 동일한 디자인을 만들 때 추가적인 번거로움이 발생합니다.
그러나 대부분의 사람들은 사용을 선호합니다. 기성 템플릿 여러 웹사이트에서 유사한 요소를 사용합니다. 하지만, 역시 문제가 많습니다. 우리는 항상 개인 웹사이트에 맞게 템플릿을 사용자 정의하는 것이 일반적입니다.
하지만 다른 도메인에서 동일한 템플릿을 사용하는 동안 새 도메인에도 동일한 스타일을 추가해야 합니다!
ElementsKit 도메인 간 복사 붙여넣기 기능 덕분에 이제 스타일과 함께 전체 콘텐츠를 복사할 수 있습니다. 따라서 새 도메인에 유사한 스타일을 추가로 적용할 필요가 없습니다.
ElementsKit 크로스 도메인 복사 붙여넣기 모듈은 글꼴, 색상, 타이포그래피 등과 같은 모든 단일 스타일을 복사합니다. 콘텐츠 블록 자체.
3. 작업을 깔끔하게 정리하세요
웹마스터와 웹 개발자 모두 수많은 도메인에서 동시에 작업합니다. 그러나 여러 도메인에서 작업하려면 사용자 정의된 머리글, 바닥글, 메뉴, 사용자 정의 스타일 등과 같은 유사한 작업을 많이 수행해야 합니다.
그리고, 당신은 얻을 수 있습니다 지루하고 반복적인 작업에서 벗어나세요 ElementsKit 도메인 간 복사 붙여넣기 모듈을 사용합니다. 선호하는 Elementor 블록을 선택하고 한 페이지에서 다른 페이지로 블록을 복사한 후 원하는 도메인에 붙여넣기만 하면 됩니다.
4. 데이터 손실에 대해 걱정할 필요가 없습니다
한 도메인에서 다른 도메인으로 데이터를 복사하는 동안 모든 사람은 새 데이터에 대한 접근성을 걱정합니다. 당신의 데이터를 가정 기본 도메인 어떻게든 손실되었으므로 대상 데이터는 어떻게 되나요?
나다!
귀하의 데이터를 안전하게 유지할 수 있는 ElementsKit용 고유한 복사 붙여넣기 모듈을 만들어 주신 개발자에게 진심으로 감사드립니다.
절차를 간단하게 보여드리겠습니다. 두 개의 서로 다른 웹사이트가 있다고 가정해 보겠습니다. “웹사이트 A”와 “웹사이트 B”.
이제 웹사이트 A에서 내용을 복사하여 웹사이트 B에 붙여넣었습니다. 전면에서 변경 사항을 확실히 확인할 수 있습니다. 내 말은, 웹사이트 B에 복사된 요소를 추가하면 확실히 눈에 띄게 된다는 것입니다.
그런데 백엔드에서는 무슨 일이 일어났나요? 글쎄요, 이 ElementsKit 모듈은 원하는 요소를 복사하여 붙여넣을 뿐만 아니라 웹사이트 B의 서버에도 요소의 또 다른 복사본을 생성합니다!
그리고 귀하의 웹사이트 B는 웹사이트 A의 서버가 아닌 자체 서버에서 해당 콘텐츠를 로드합니다. 따라서 복사 후 웹사이트 A의 서버에 무슨 일이 일어나든 귀하의 웹사이트는 데이터는 완전히 안전하게 유지됩니다 그리고 소리.
인상적이지 않나요?!
그리고 가장 좋은 점은? 도메인 간에 콘텐츠를 복사하는 데 4번만 클릭하면 됩니다.
ElementsKit 도메인 간 복사 붙여넣기 모듈을 사용하는 방법은 무엇입니까?
지금쯤이면 ElementsKit 모듈이 매우 효율적이고 사용자 친화적이라는 사실을 알게 되셨을 겁니다. 그렇죠? 하지만, 그렇다는 걸 알아야 해. 매우 시간 절약 도!
단 4번의 클릭만으로 여러 웹사이트에 어떤 요소든 추가할 수 있습니다. 방법이 궁금하신가요?
마우스 클릭 수를 함께 세어 봅시다!
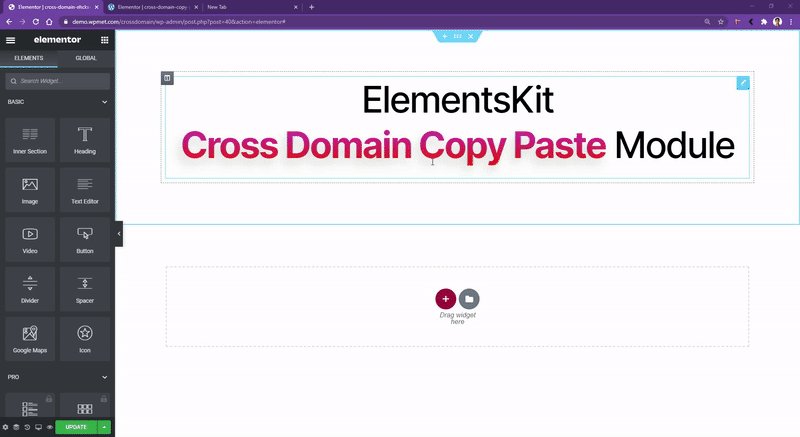
첫 번째 클릭 - 마우스 소스 콘텐츠 블록을 이동하고 마우스 오른쪽 버튼을 클릭하세요.
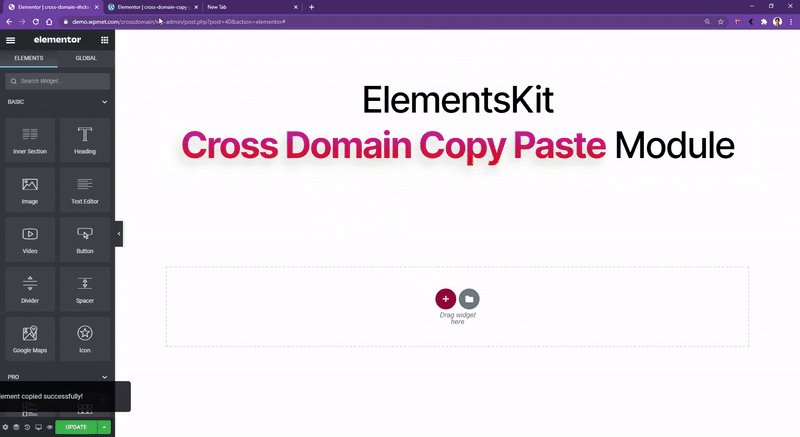
두 번째 클릭 - 메뉴를 살펴보고 '를 클릭하세요.에킷 카피” 옵션.
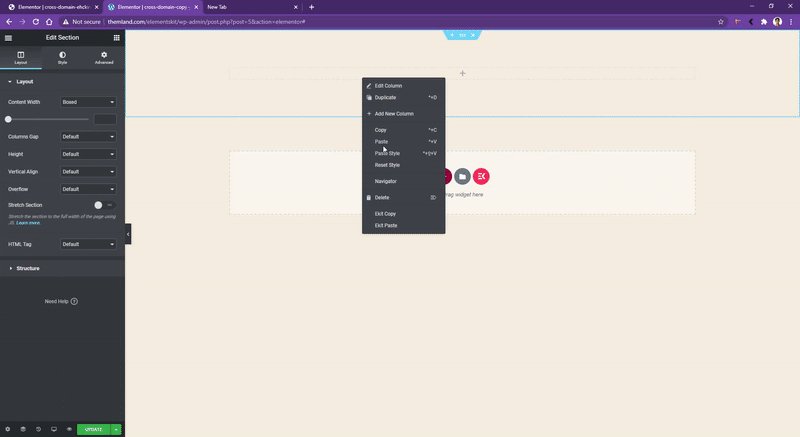
세 번째 클릭 – 대상 웹사이트로 이동하여 원하는 붙여넣기 블록을 마우스 오른쪽 버튼으로 클릭하세요.
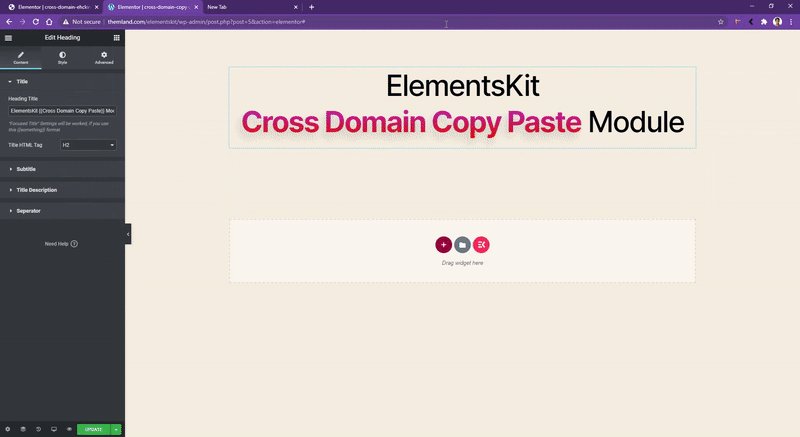
4번째 클릭 – 이제 “에킷 페이스트” 메뉴에서 옵션을 선택하면 완료됩니다!
보다? 단 4번의 클릭만으로 매우 빠르게 작동합니다!
그 과정을 시각적으로 살펴보겠습니다.

도메인 간 복사 붙여넣기 사용
그런데 동영상 파일처럼 대용량 파일이 포함된 요소를 복사하면 붙여넣기까지 몇 초 정도 시간이 걸립니다.
이전 지점에서 이미 언급했듯이 ElementsKit 도메인 간 복사 붙여넣기 모듈은 중복 사본 대상 도메인의 서버에 복사된 파일의
따라서 대용량 파일을 복사하면 새 도메인에 업로드하는 데 약간의 시간이 걸립니다. 하지만 Elementor 페이지를 복사하여 단일 이슈 내의 다른 사이트에서 붙여넣을 수 있습니다.
ElementsKit 교차 도메인 복사 붙여넣기를 사용하는 것은 매우 쉽고 몇 초도 걸리지 않습니다. 아래 비디오를 확인하시면 이 모듈 사용에 대한 명확한 지식을 얻으실 수 있습니다.
또한 ElementsKit 설명서를 확인하세요. Elementor용 크로스 도메인 복사 붙여넣기 모듈 상세 사항은.
이 비디오가 ElementsKit 교차 도메인 복사 붙여넣기 모듈을 더 잘 이해하는 데 도움이 되기를 바랍니다.
미래에는 무엇이 있을까요?
ElementsKit 자체는 매우 안정적인 Elementor 애드온. 하지만 우리는 여전히 여기에 몇 가지 기능을 더 추가할 계획입니다. 하지만 좋은 소식은 개발자에게 이 모듈에 새로운 기능을 추가하도록 요청할 수도 있다는 것입니다. 그리고 이미 도달한 100만 명의 활성 사용자 기록.
다음을 살펴보세요. 제품 로드맵 향후 기능을 추적할 수 있습니다. 필요한 기능이 로드맵에 나열되지 않은 경우 해당 기능을 목록에 자유롭게 추가하세요.
귀하의 요구 사항이 우리의 새로운 기능이 될 수 있습니다!
⭐ WordPress에서 플립박스 오버레이 및 호버를 만드는 방법 ⭐
마무리
현재 전 세계에는 약 20억 개의 웹사이트가 있으며 그 수는 매일 증가하고 있습니다. 따라서 동시에 여러 웹사이트를 소유하는 것은 매우 정상적인 일입니다.
여러 도메인에 대해 동일한 요소 개발을 중단하고 우리의 사용을 시작하세요 ElementsKit 도메인 간 복사 붙여넣기 모듈. Elementor 페이지를 다른 사이트로 복사하여 데이터를 전송하고 사이트를 편리하게 관리하세요.
더 열심히 일하지 말고 더 똑똑하게 일하세요!




답글쓰기