시작하다 #
Metform을 사용하면 긴 양식을 아주 쉽게 만들 수 있습니다. 이제 어떤 위젯을 사용해도 WordPress 다단계 양식을 쉽게 만들 수 있습니다.
Elementor 다단계 양식을 추가하려면 비디오 가이드를 시청하세요.
또는 아래의 단계별 지침에 따라 WordPress 다단계 양식을 추가하세요.
Pre-requisite: #
To create a WordPress multi-step form, you need to have the following plugins installed in your WordPress site.

Step 1: Create a new WordPress form with MetForm #
To create a new WordPress form with MetForm:
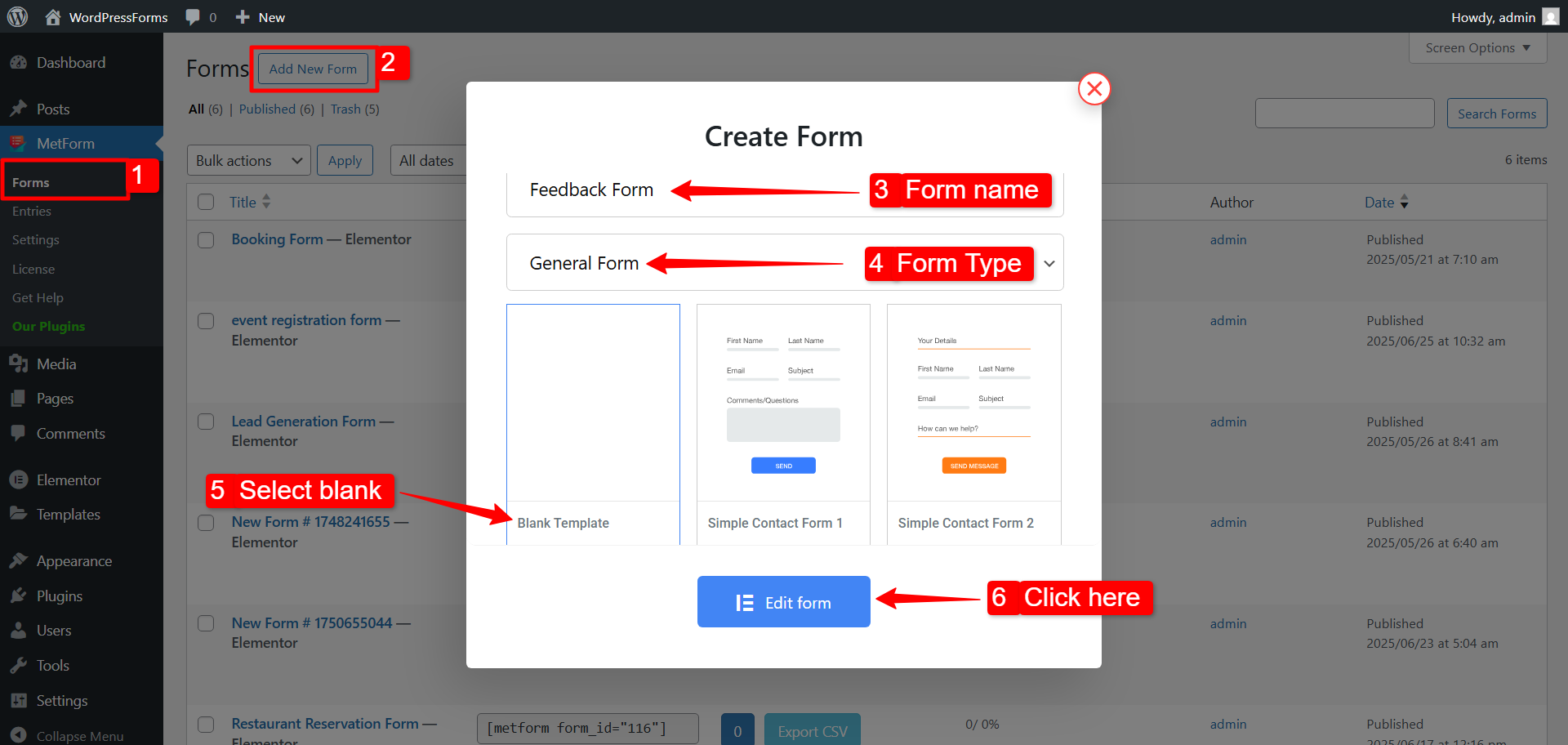
- 이동 MetForm → Forms WordPress 대시보드에서.
- 다음을 클릭하세요. Add New Form button at the top right corner. A pop-up window will appear.
- In that window, add a 이름 양식을 위해.
- Set the form type to 일반양식.
- 선택 blank template.
- 마지막으로 양식 편집 단추.

Now you will be redirected to the Elementor editor, where you can start designing your WordPress multi-step form.
Step 2: Design WordPress multi-step form in Elementor editor #
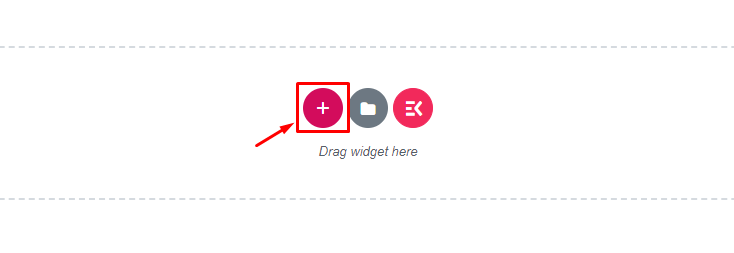
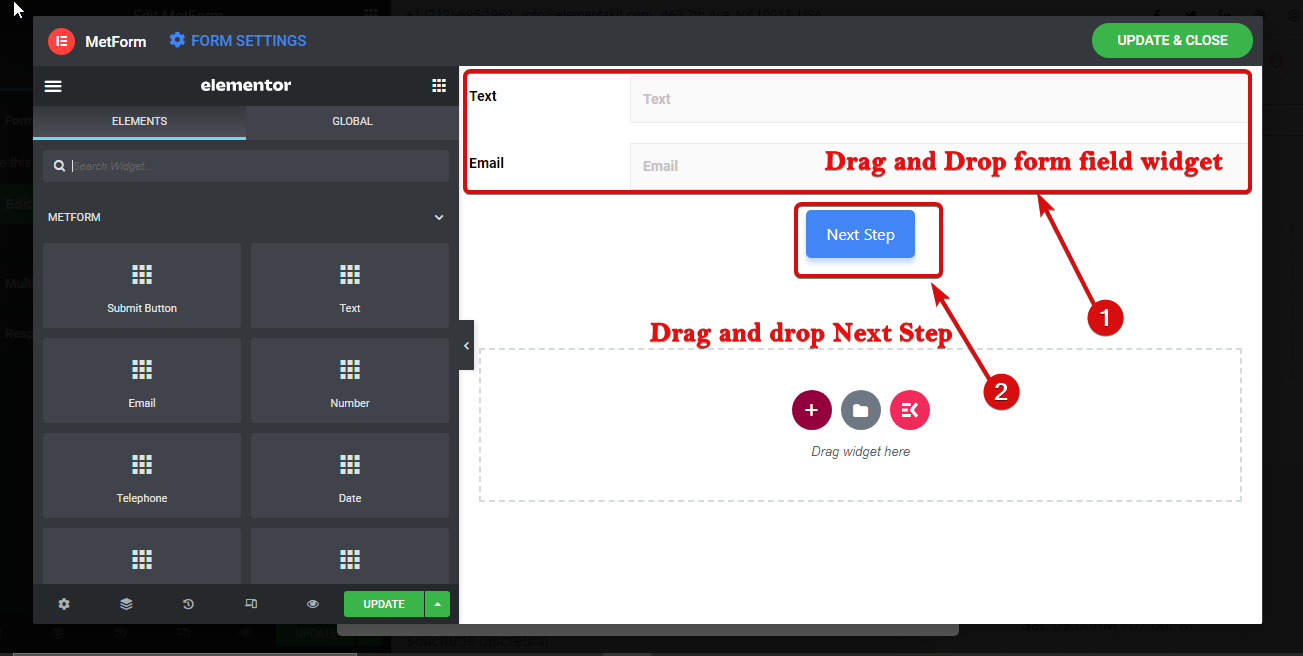
In the Elementor editor, click the ‘Plus’ sign button to add a new section.

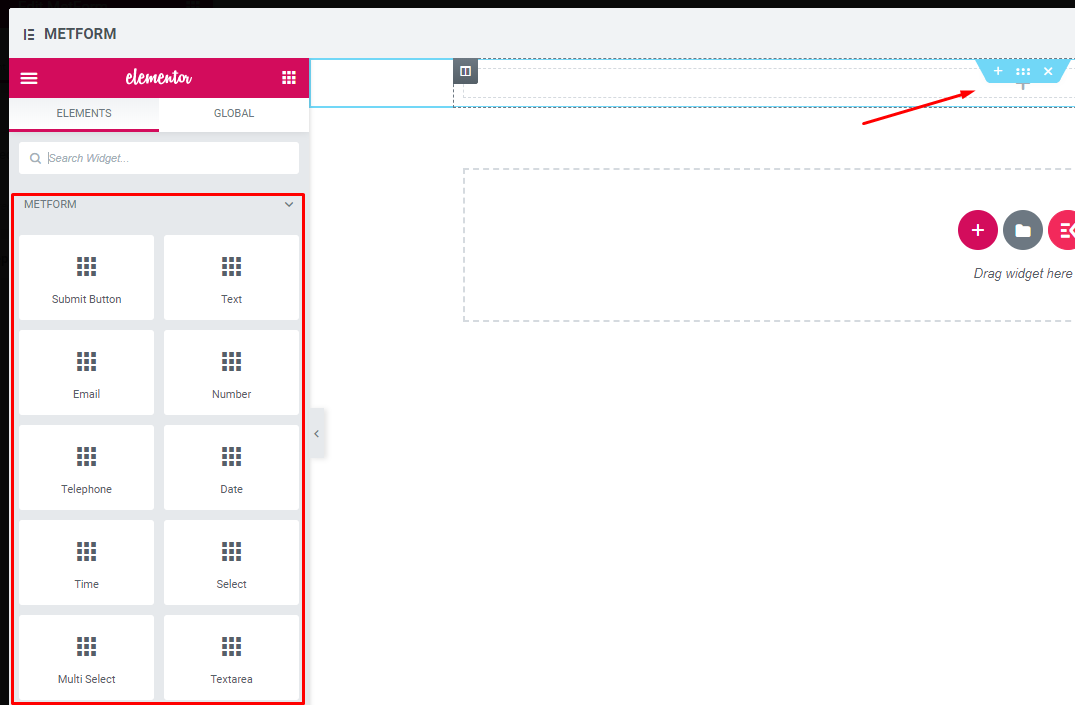
이제 위젯을 사용하여 양식을 작성하세요.

드래그 앤 드롭 다음 단계 버튼 위젯.

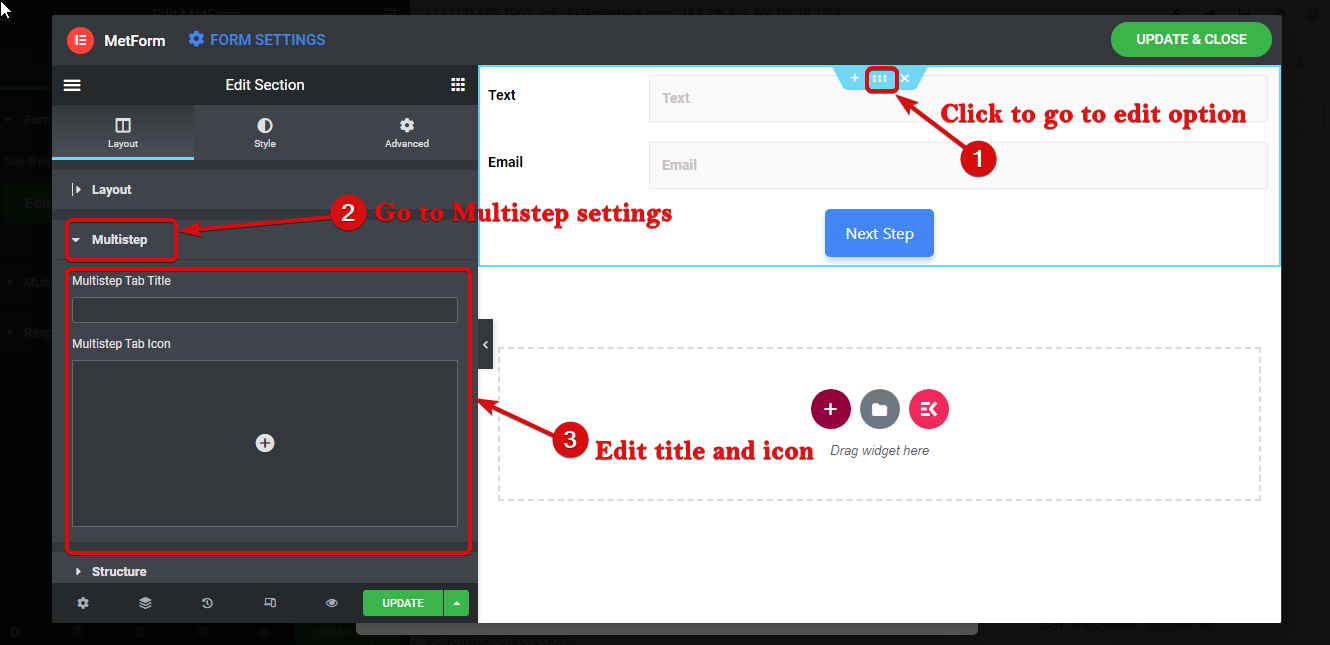
섹션의 이름을 지정합니다. 6개의 점을 클릭하면 해당 섹션의 설정으로 이동합니다. 그런 다음 레이아웃 ⇒ 다단계. 여기 다단계 탭 제목 변경 및 아이콘 추가 네가 원한다면. 라이브러리에서 아이콘을 추가하거나 새 아이콘을 업로드할 수 있습니다.

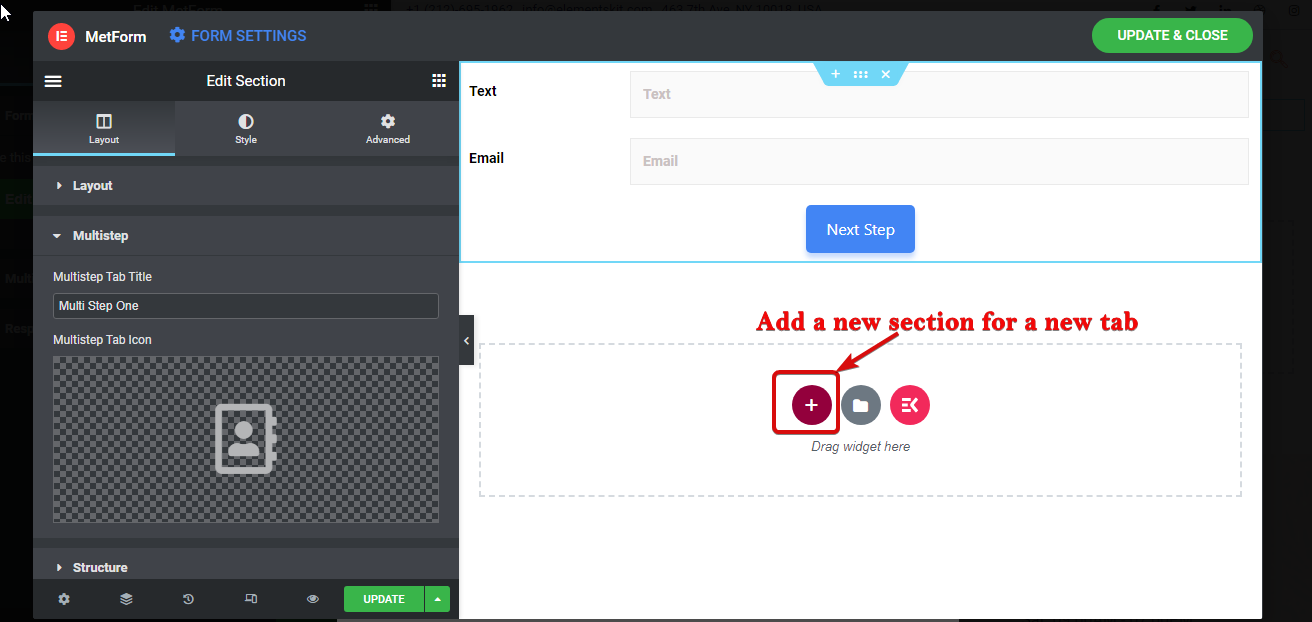
Step 3: Add new section for second step of the multi-step form #
양식의 새 단계를 다시 추가하려면 + 기호를 클릭하여 새 섹션을 선택하세요.
참고: 양식의 새 탭/단계에 대해 새 섹션(내부 섹션 아님)을 시작해야 한다는 점을 기억하십시오.

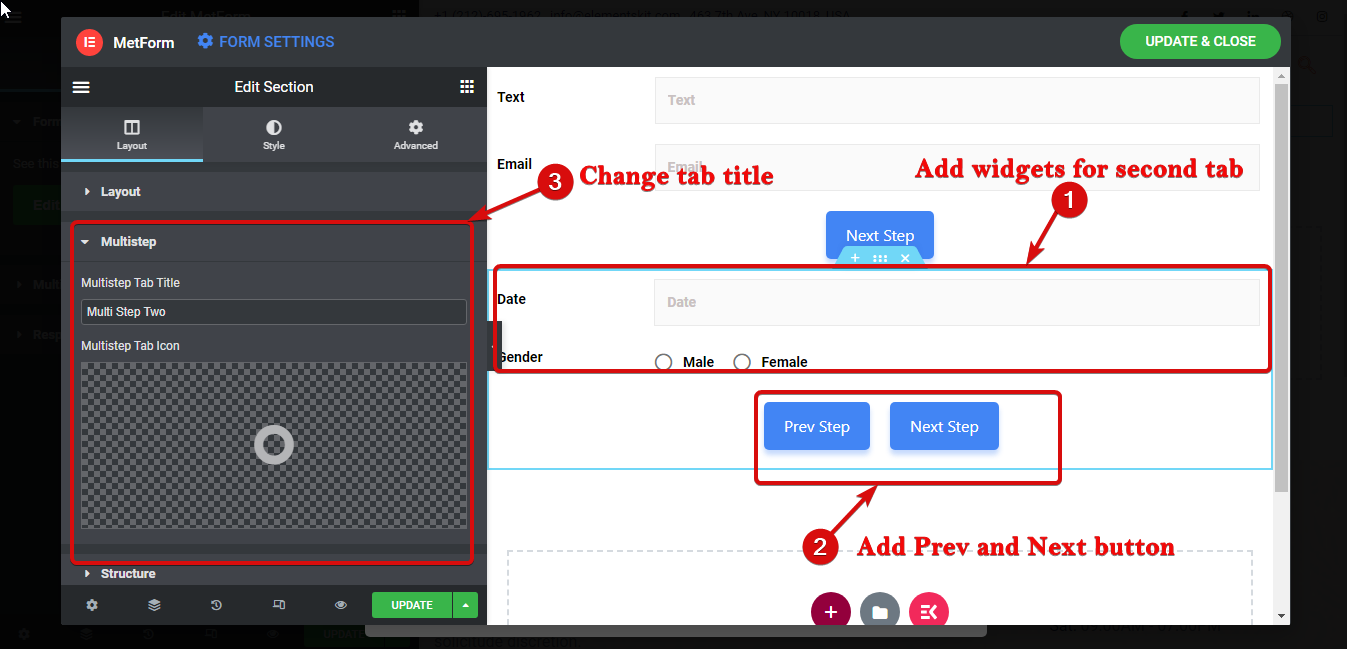
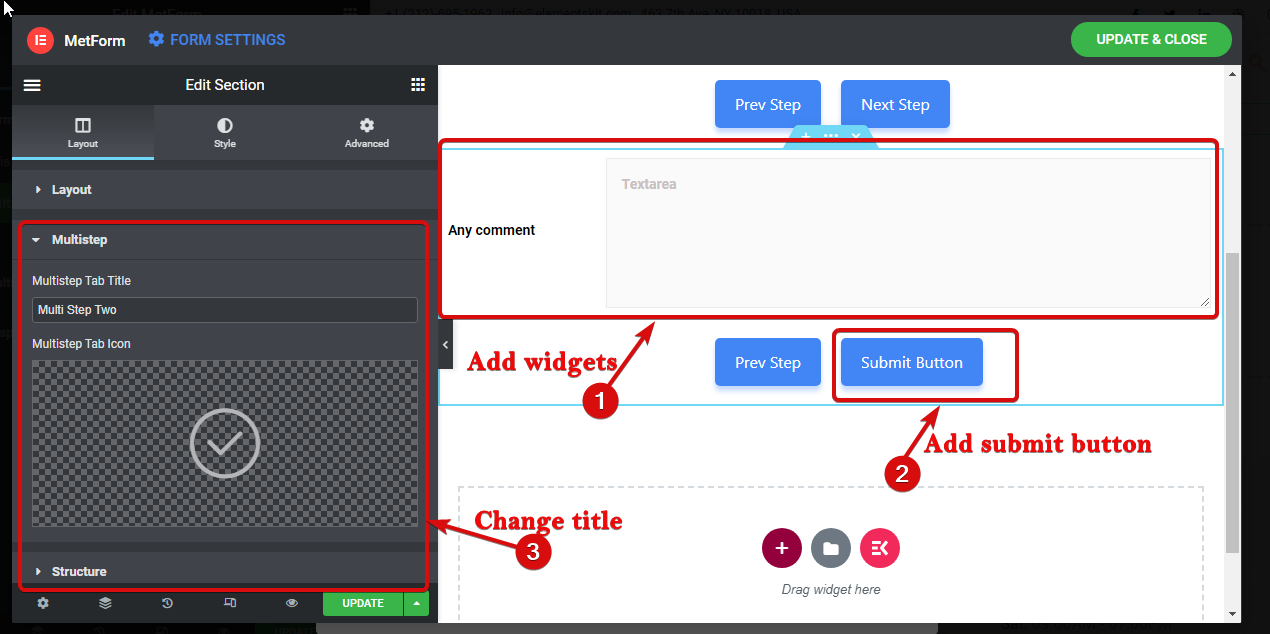
이제 위젯을 다시 끌어서 놓아 두 번째 단계를 구축하세요. 이후 이전 및 다음 버튼 추가. 그 다음에 7단계를 따르세요 to give a proper name and icon to this section/tab.

Step 4: Complete deisinging the WordPress multi-step form #
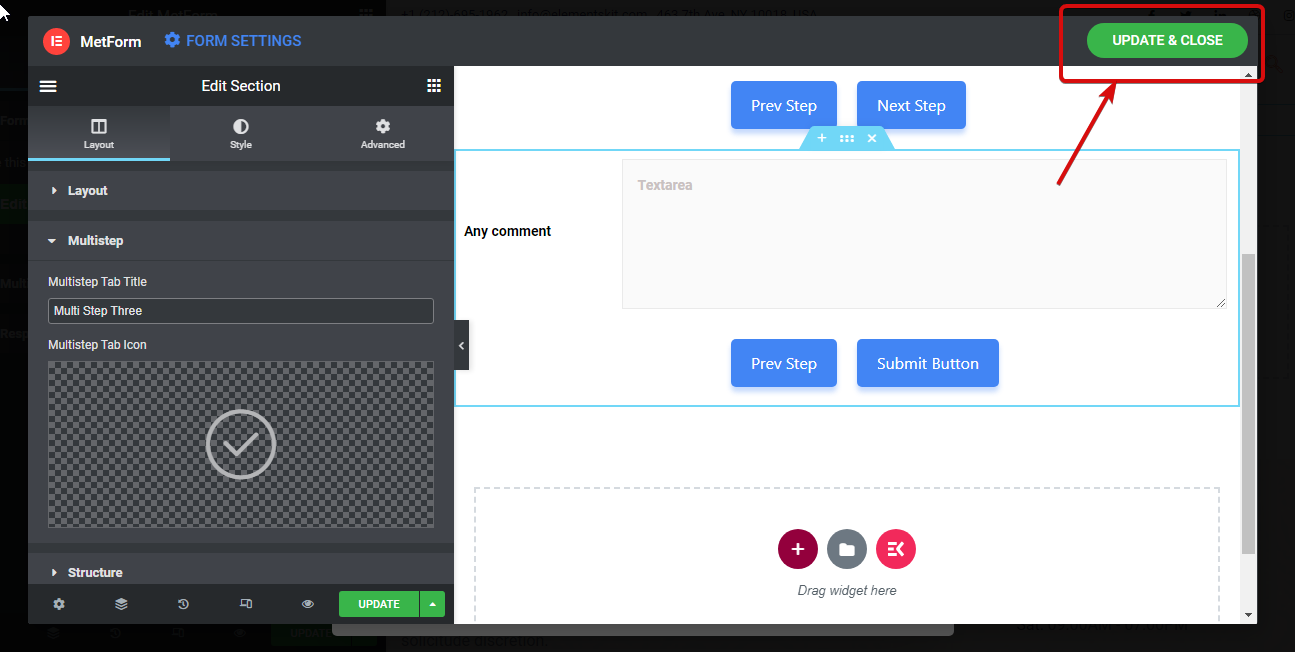
Repeat the step 3 to create another step of the form. But this time add 다음 대신 제출 버튼 Elementor 다단계 양식을 작성합니다.

마지막으로 업데이트 및 닫기를 클릭하여 다단계 양식 디자인을 저장하고 설정으로 돌아갑니다.

Step 5: Configure WordPress multi-step form settings #
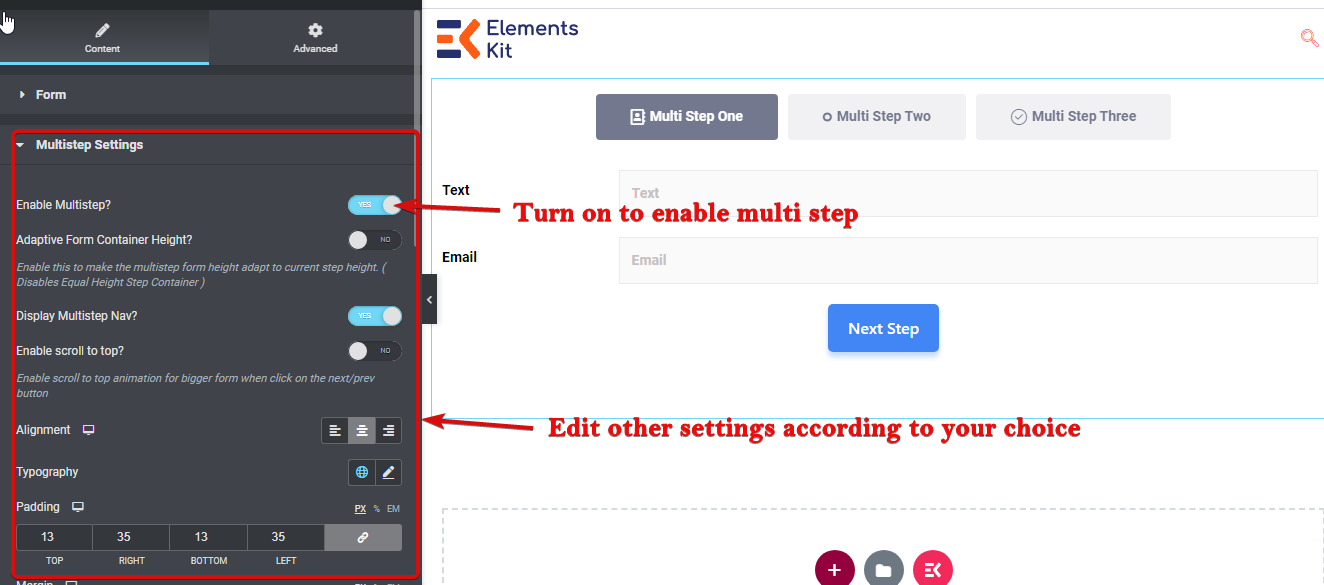
Now it’s time to turn on the multi-step feature. To do that, go to Content ⇒ multistep settings and edit the following settings:
- Enable Multi-step: 다단계 옵션을 활성화하려면 이 옵션을 켜십시오.
- 적응형 양식 컨테이너 높이: 이 옵션을 사용하면 양식이 현재 단계의 높이를 사용할 수 있습니다.
- 다단계 탐색 표시: 상단에 탐색 옵션을 표시하지 않으려면 이 옵션을 비활성화할 수 있습니다.
- 맨 위로 스크롤 활성화: 맨 위 옵션으로 스크롤하려면 이 옵션을 켜십시오.
- 조정: 여기에서 다단계 탐색의 정렬을 왼쪽, 오른쪽 또는 가운데로 설정할 수 있습니다.
- 타이포그래피: 다단계에 대해 계열, 가중치, 변환, 줄 높이 등을 변경할 수 있습니다.
- 심: 다단계 양식의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 설정합니다.
- 여유: 다단계 양식의 왼쪽, 오른쪽, 위쪽 및 아래쪽 패딩을 조정합니다.
- 텍스트
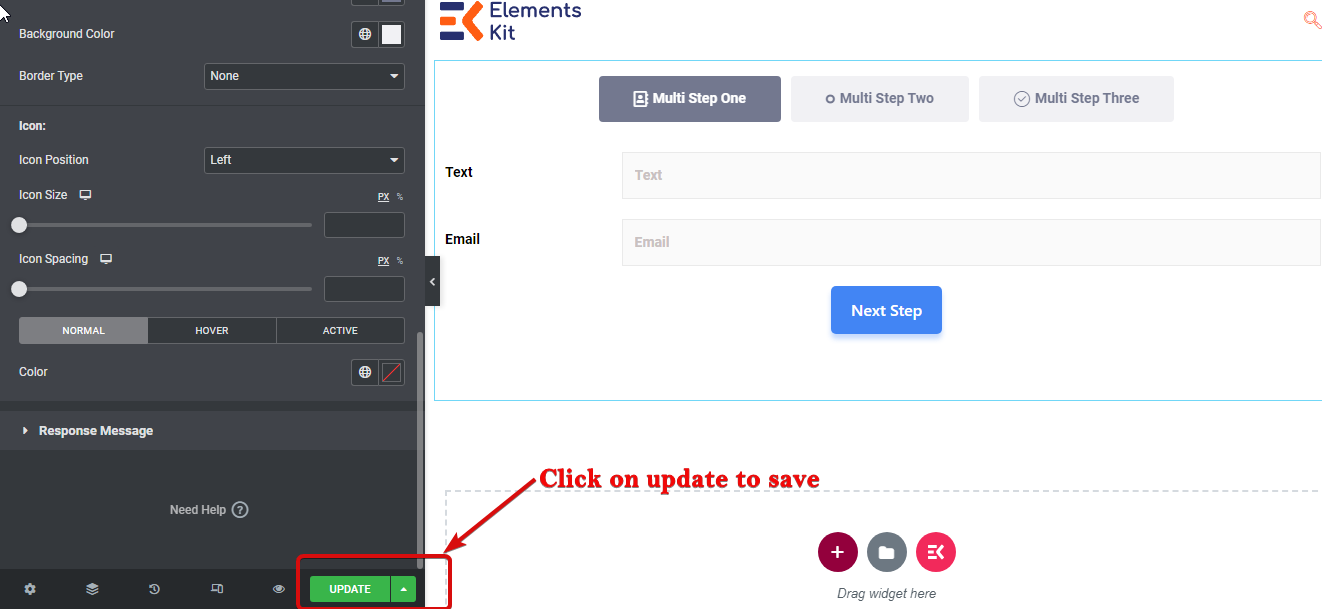
- 정상: 여기에서 일반 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 편집할 수 있습니다.
- 활동적인: 활성 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 선택합니다.
- 호버: 호버 모드의 색상, 배경색, 테두리 유형, 아이콘 크기, 아이콘 간격 및 아이콘 크기를 편집합니다.

Finally, click on update to save the form with this free WordPress multistep form plugin.

Here is a created multi-step form example by MetForm: