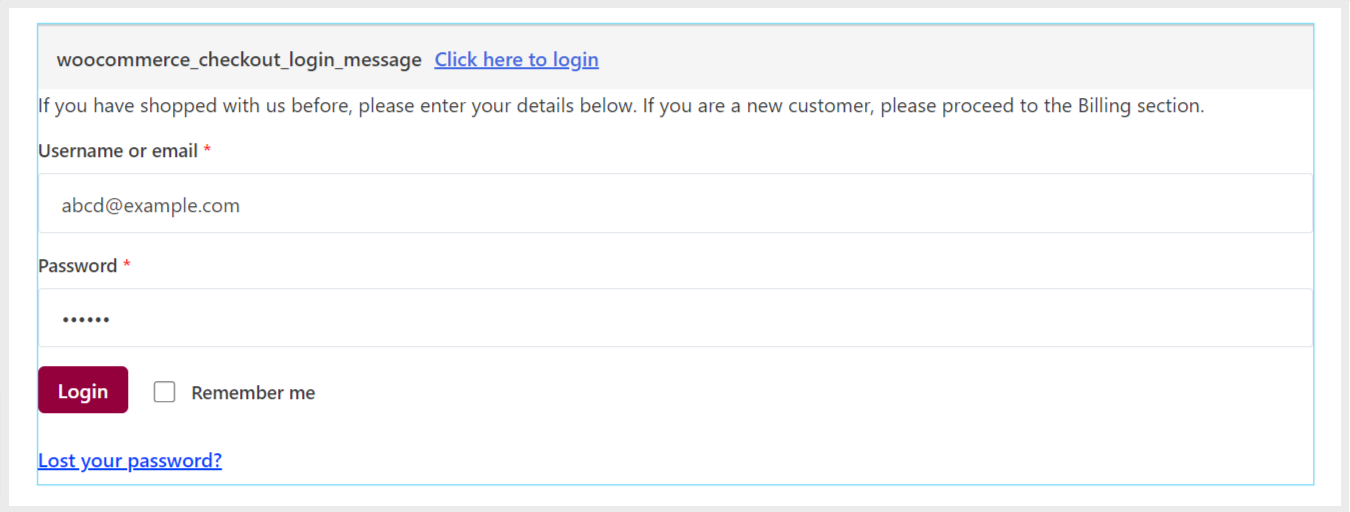
ShopEngine은 Elementor를 위한 완벽한 WooCommerce 솔루션입니다. ShopEngine의 기능은 다음과 같습니다 WooCommerce 결제 양식 로그인 사용자가 결제 중에 기존 계정에 로그인할 때 사용자 정의된 로그인 양식을 디자인할 수 있는 위젯입니다.
ShopEngine으로 체크아웃 로그인 양식을 생성하고 사용자 정의하는 방법을 알아보려면 이 문서를 읽어보십시오.
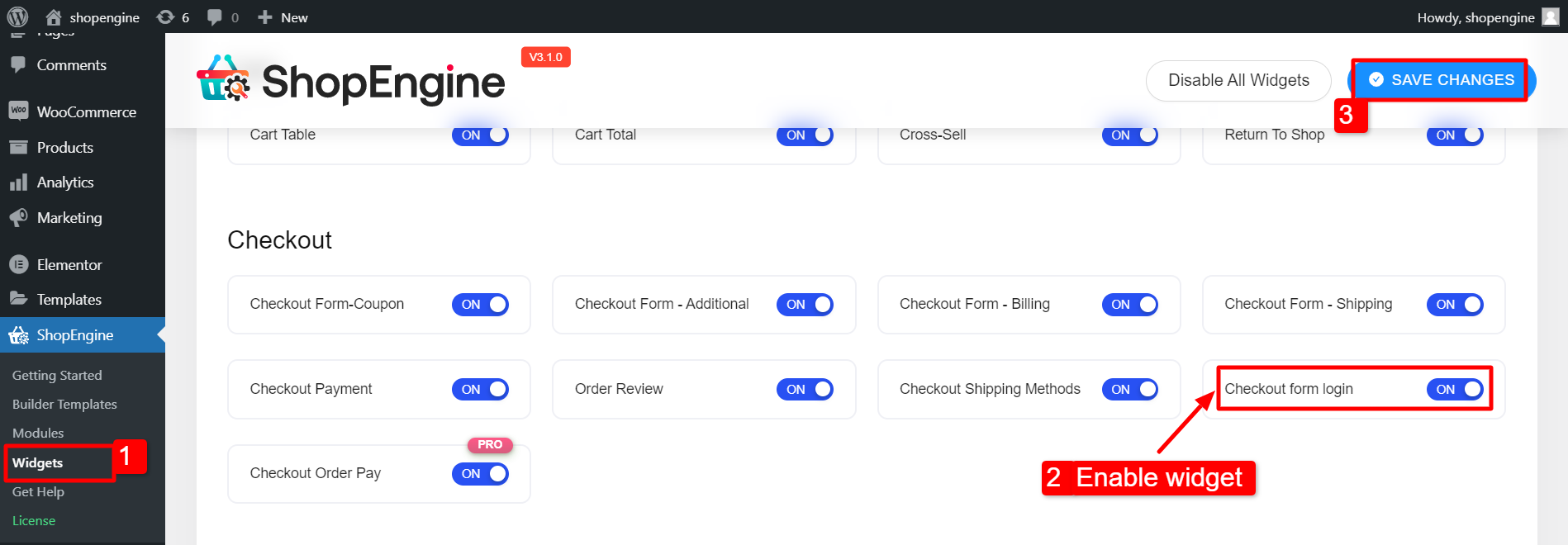
1단계: 위젯 활성화 #
먼저 "결제 양식 로그인" 위젯을 활성화하려면:
- 로 이동 ShopEngine > 위젯 WordPress 대시보드에서.
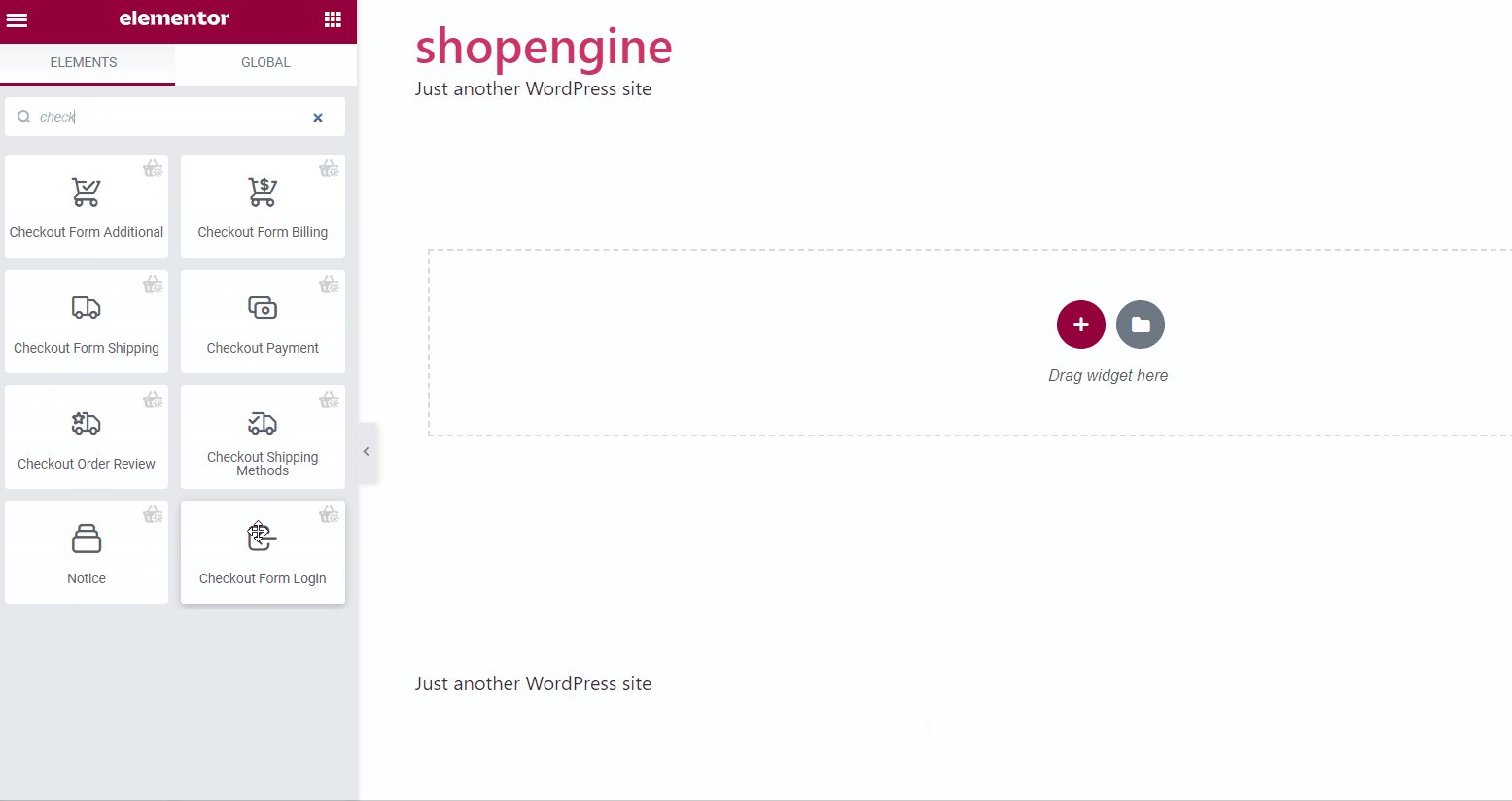
- 찾기 결제 양식 로그인 위젯.
- 토글을 다음으로 전환하여 위젯을 활성화하세요. 에.
- 다음을 클릭하세요. 변경 사항을 저장하다 단추.

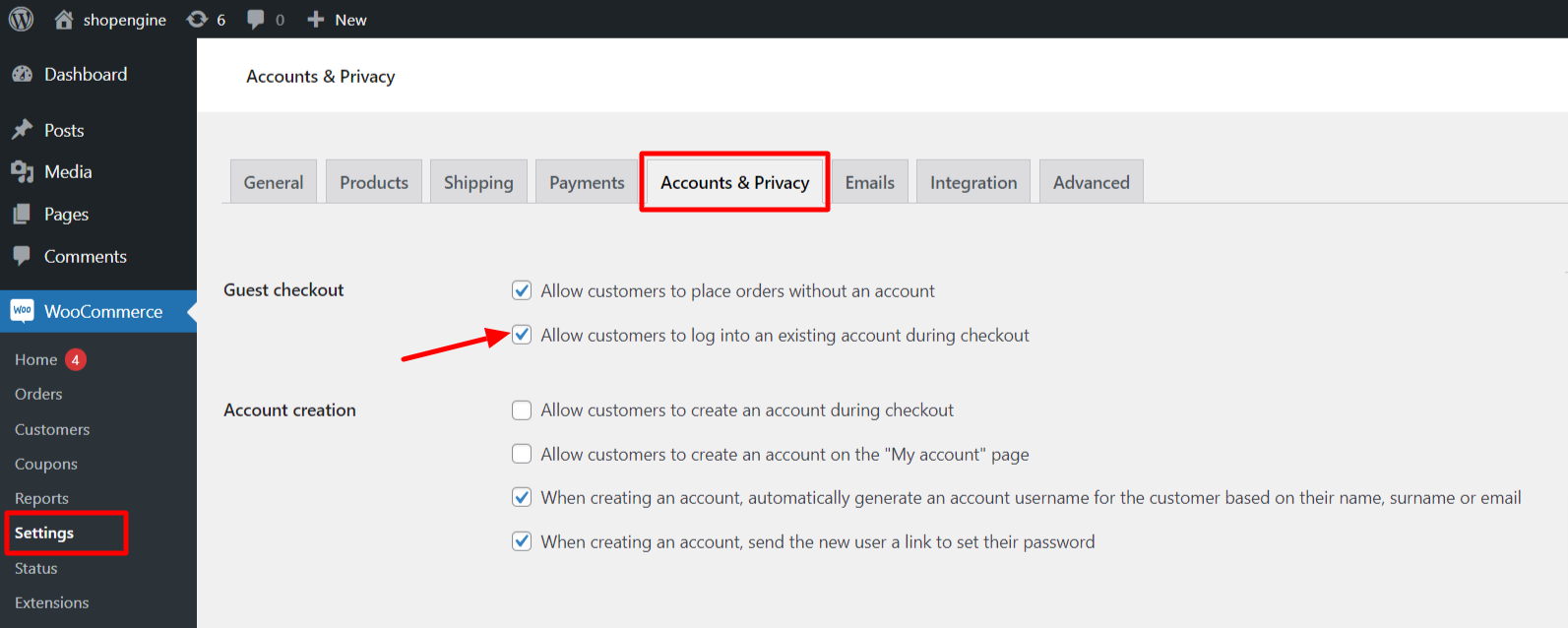
2단계: 설정 구성 #
결제 시 고객 로그인을 활성화하려면:
- 로 이동 WooCommerce > 설정 WordPress 대시보드에서.
- 로 전환 계정 및 개인정보 보호.
- 비회원 결제에서 '결제 중에 고객이 기존 계정에 로그인하도록 허용" 옵션.
- 페이지에서 아래로 스크롤하여 다음을 클릭하세요. 변경 사항을 저장하다.

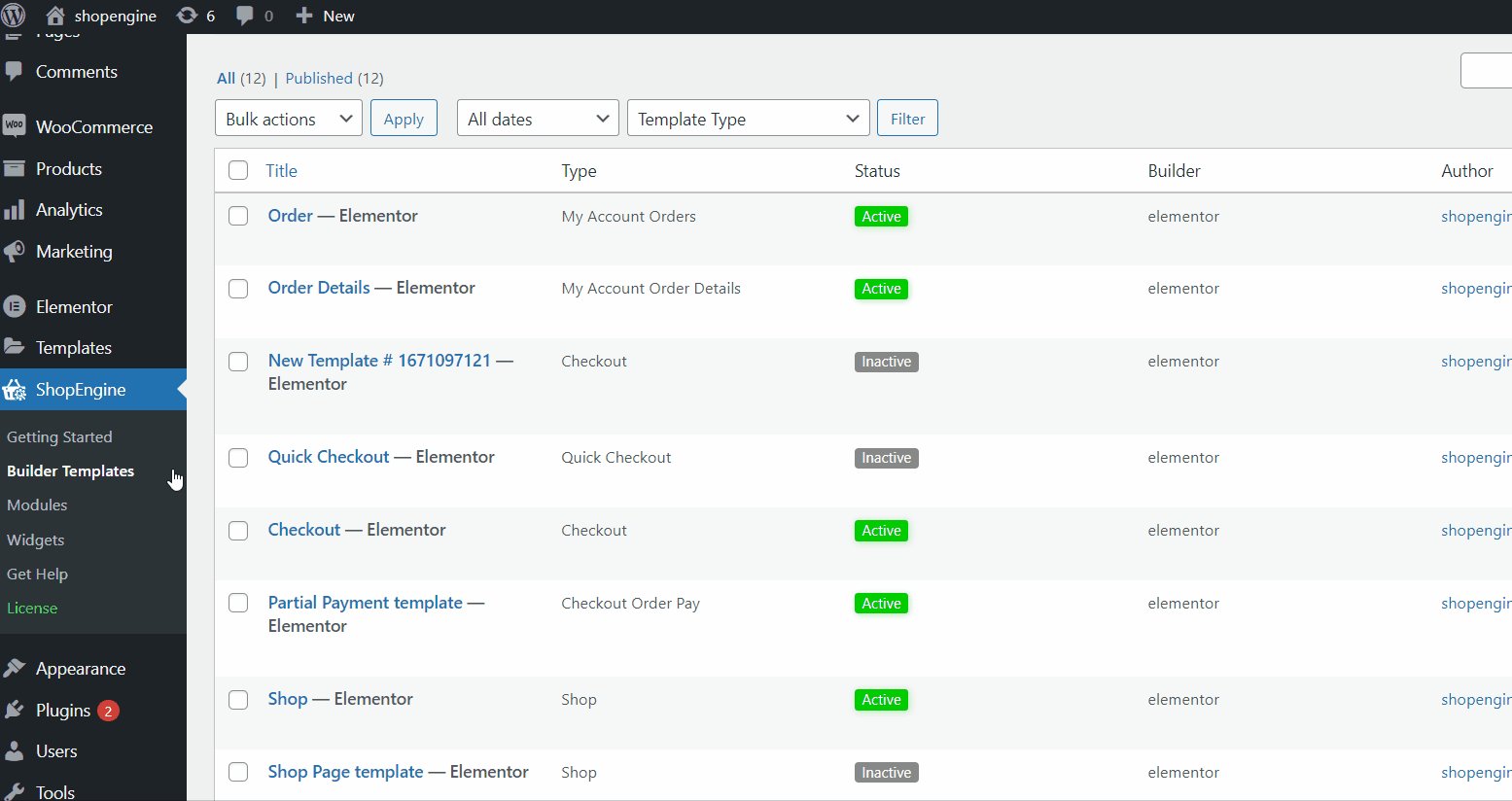
3단계: 결제 양식 로그인 사용자 정의 #
이제 Elementor를 사용하여 Checkout 템플릿을 엽니다.
로 이동 ShopEngine > 빌더 템플릿. Checkout 템플릿을 찾아 템플릿과 함께 "Edit with Elementor"를 클릭하세요.
그런 다음 토글 제목을 클릭하여 양식을 확장합니다.

아직 결제 템플릿을 만들지 않았다면 다음 설명서를 따르세요.
ShopEngine으로 WooCommece Checkout 페이지를 만드는 방법.
그런 다음 WooCommerce 결제 로그인 양식 모양을 사용자 정의할 수 있습니다.
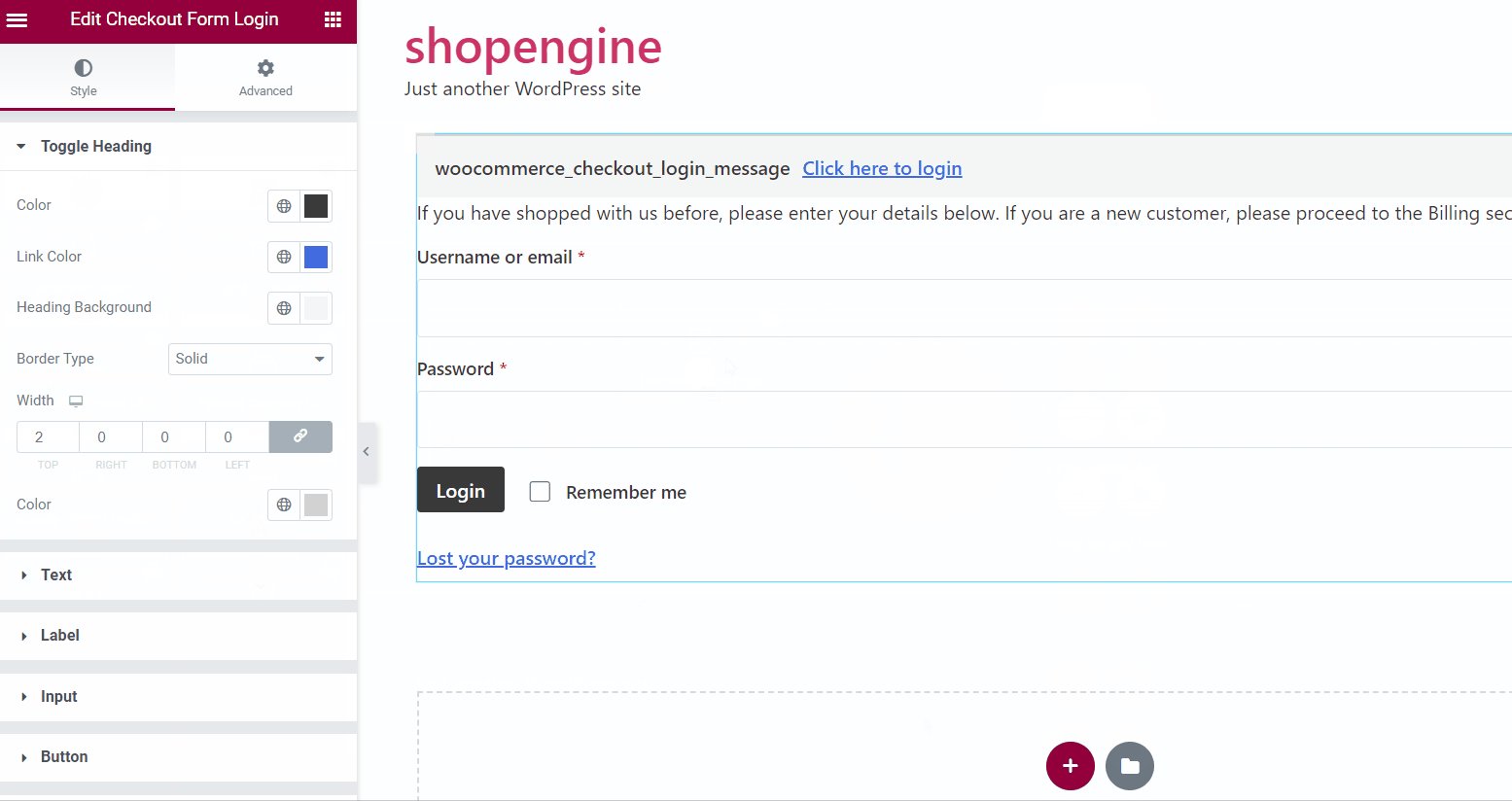
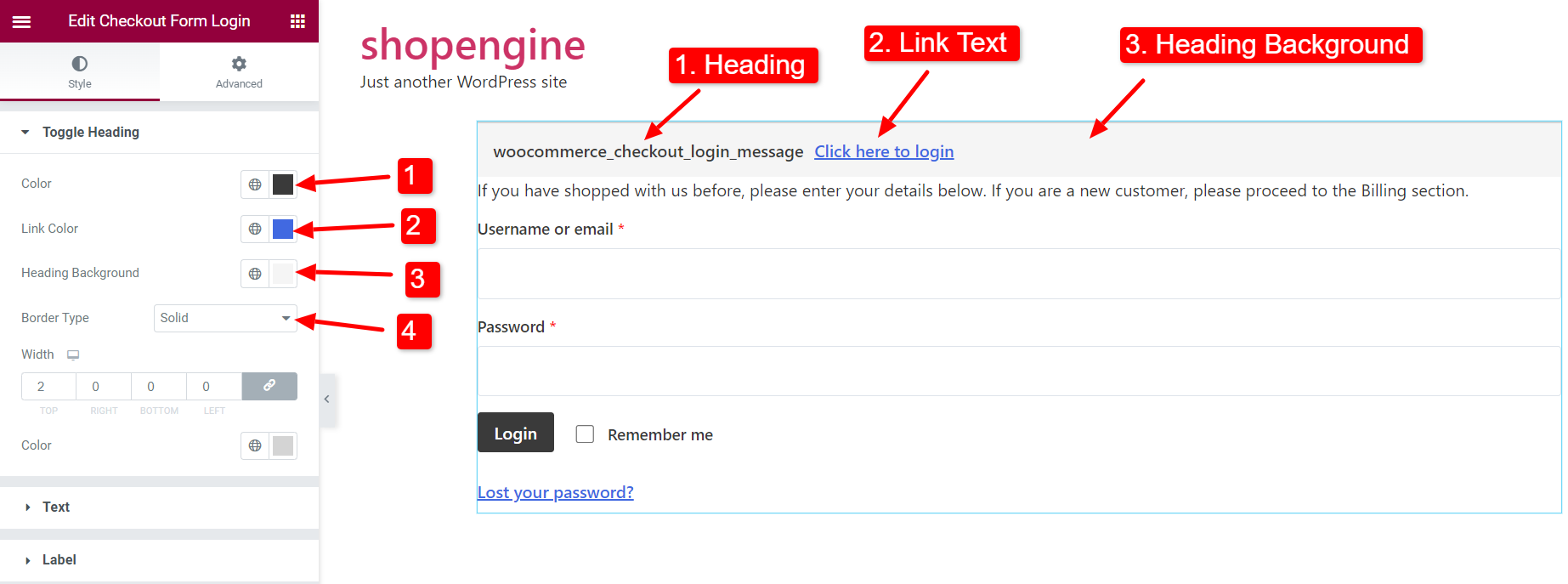
3.1 제목 전환 #
토글 제목 섹션에서,
- 선택하세요 색상 제목을 위해.
- 선택하세요 링크 색상 하이퍼링크가 있는 텍스트의 경우.
- 선택 제목 배경 색상.
- 전환 제목의 테두리 유형, 너비 및 색상을 선택할 수도 있습니다.

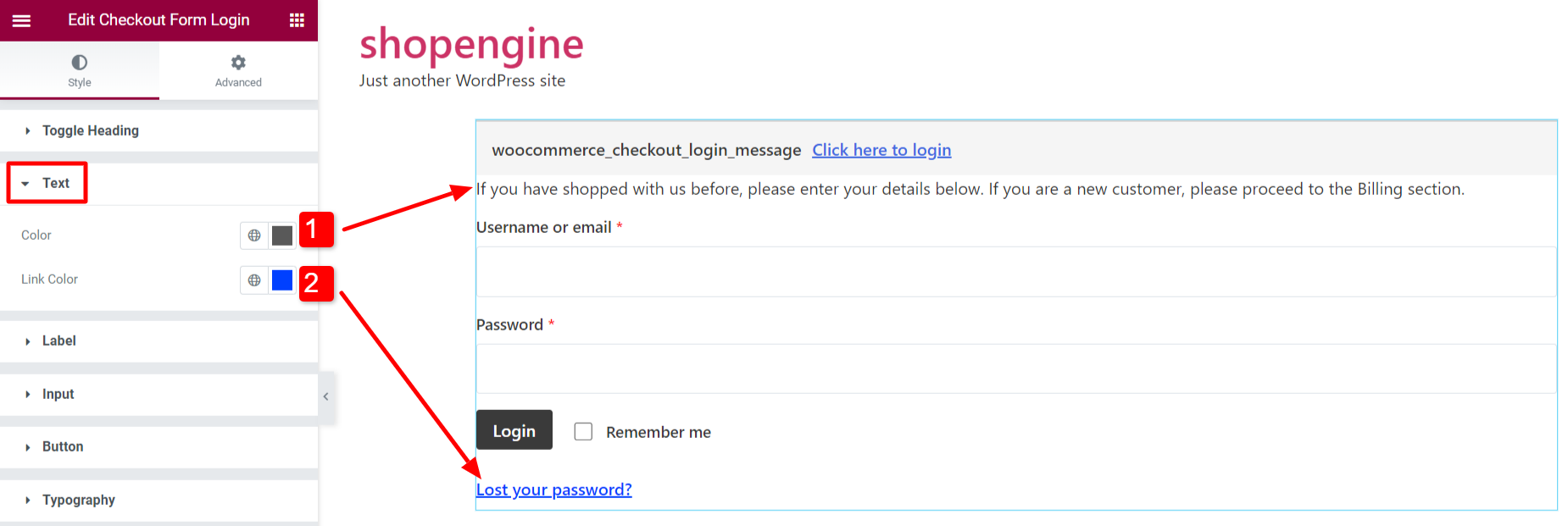
3.2 텍스트 #
WooCommerce 체크아웃 로그인 양식의 텍스트의 경우,
- 텍스트를 선택하세요 색상.
- 선택 링크 색상 하이퍼링크가 있는 텍스트의 경우.

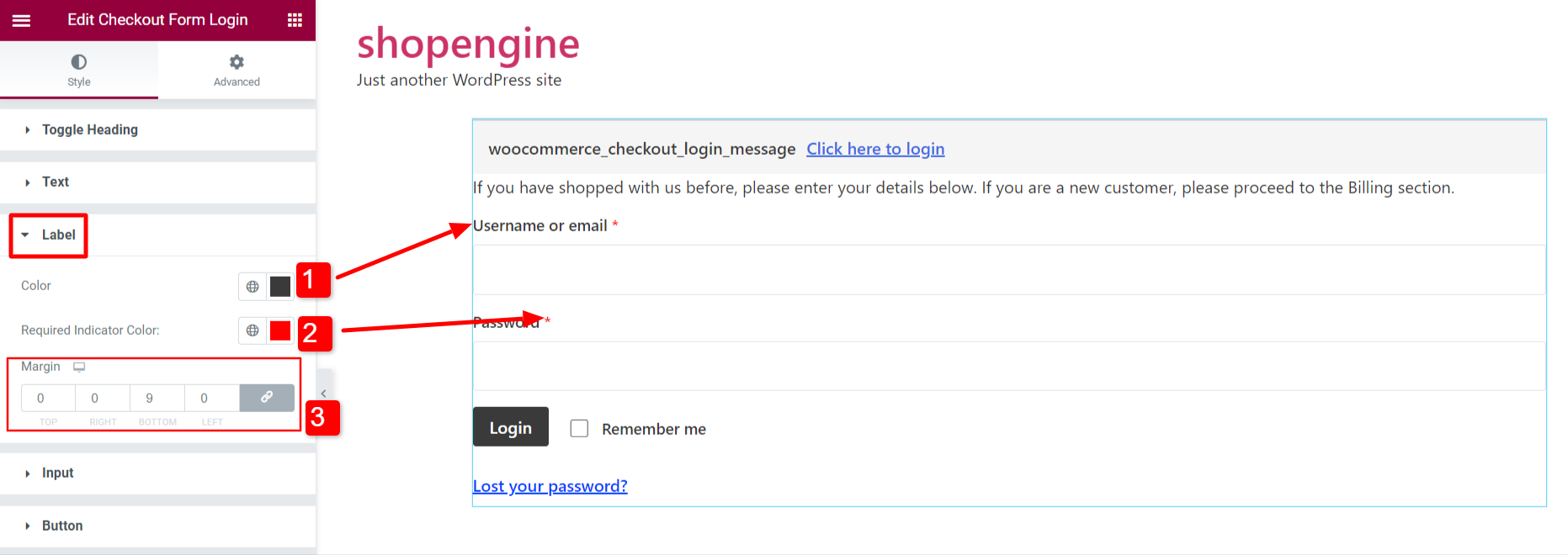
3.3 라벨 #
WooCommerce 체크아웃 로그인 양식의 라벨의 경우,
- 텍스트를 선택하세요 색상 라벨을 위해.
- 선택 필수 표시기 색상 필수 양식 필드에 대해.
- 조정하다 여유 라벨용.

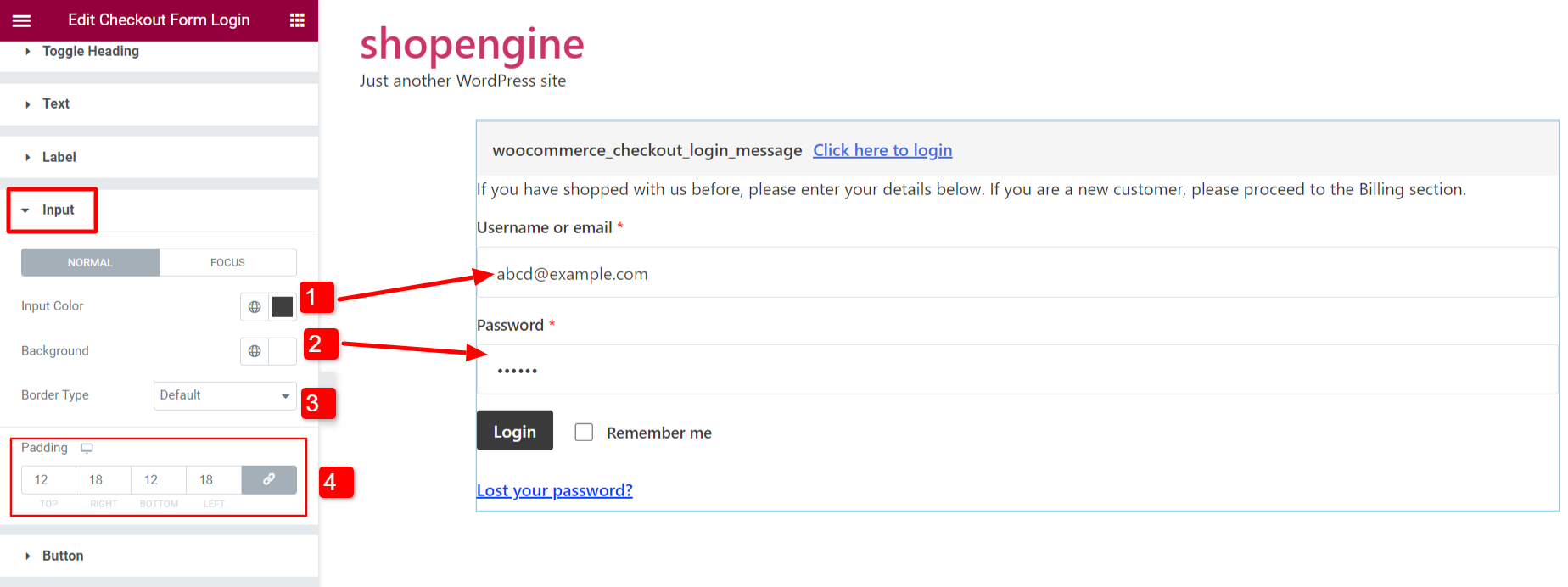
3.4 입력 #
로그인 양식의 입력 필드를 사용자 정의하려면,
- 텍스트의 입력 색상을 선택합니다.
- 선택 배경 입력 필드의 색상입니다.
- 설정 테두리 유형.
- 조정하다 심 입력 필드의

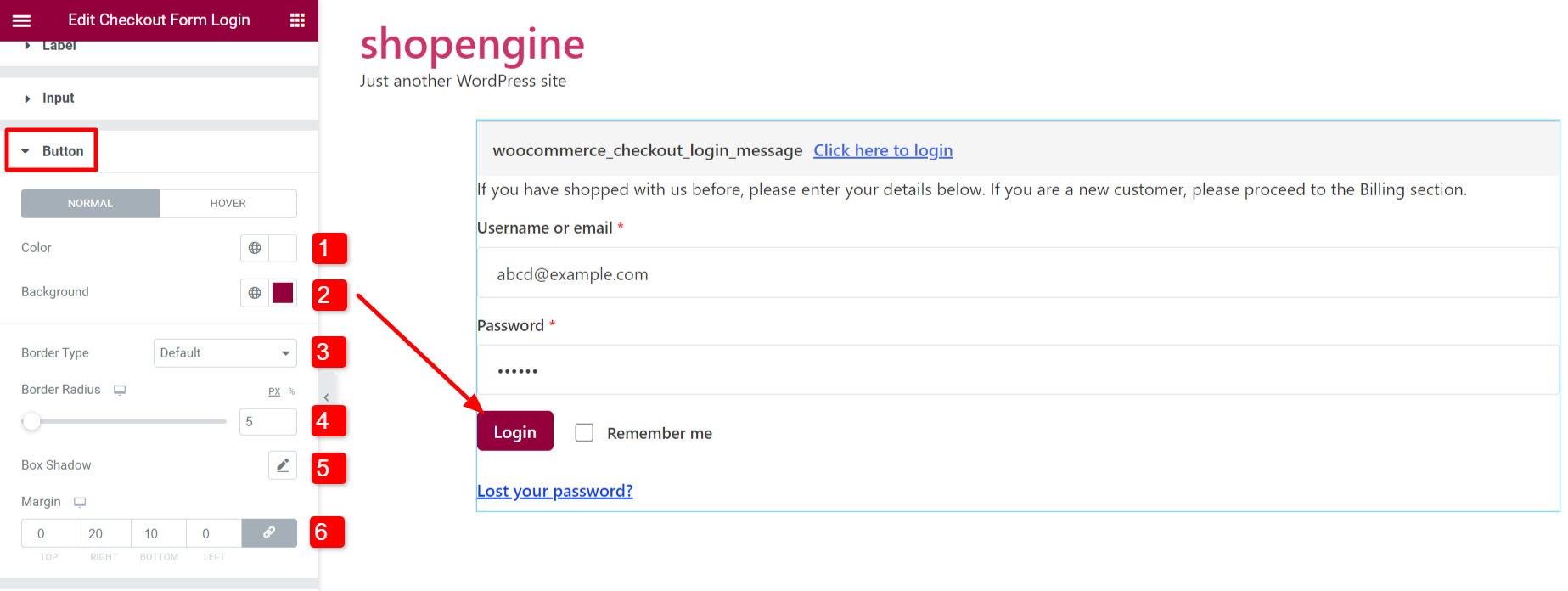
3.5 버튼 #
양식 제출 버튼의 스타일을 사용자 정의할 수 있습니다.
- 선택 색상 버튼 텍스트의
- 버튼을 선택하세요 배경색.
- 설정 테두리 유형.
- 조정하다 테두리 반경.
- 조정하다 박스 섀도우.
- 설정 여유 버튼의.
"일반" 상태와 "호버" 상태에 대해 서로 다른 텍스트 색상과 배경 색상을 선택할 수 있습니다.

3.6 타이포그래피 #
로그인 양식의 텍스트에 대한 기본 및 보조 타이포그래피를 설정합니다.
- 기본 타이포그래피는 토글 제목 및 텍스트에 작동합니다.
- 보조 타이포그래피는 입력 필드와 제출 버튼에 사용됩니다.

마지막으로 귀하의 웹사이트에 맞는 맞춤형 WooCommerce 체크아웃 로그인 양식이 준비되었습니다.