ShopEngine’s WooCommerce multistep checkout module makes it easy to split the checkout steps. As a result, your customers will find it convenient to complete the checkout process. It is highly modifiable that you can give the very best experience to your customers.
Quick Overview
This documentation will guide you to add WooCommerce multistep checkout with a template. ShopEngine allows you to create multi-step checkout with its dedicated module and templates. It’s a premium feature so you will need both ShopEngine free and pro plans.
Needed solutions: Elementor (free), WooCommerce (free), & ShopEngine (free & pro)
Besides, you will need two more free solutions mentioned above. After setting up those plugins on your WordPress dashboard, take the following attempts:
✅ Enable multi-step checkout module.
✅ Select multi-step checkout template.
✅ Customize the template
Also, you can create multi-step checkout page from scratch by selecting the blank template.
How to Integrate WooCommerce Multistep Checkout with ShopEngine? #
WooCommerce의 다단계 결제를 통합하려면 다음 단계를 따르세요.
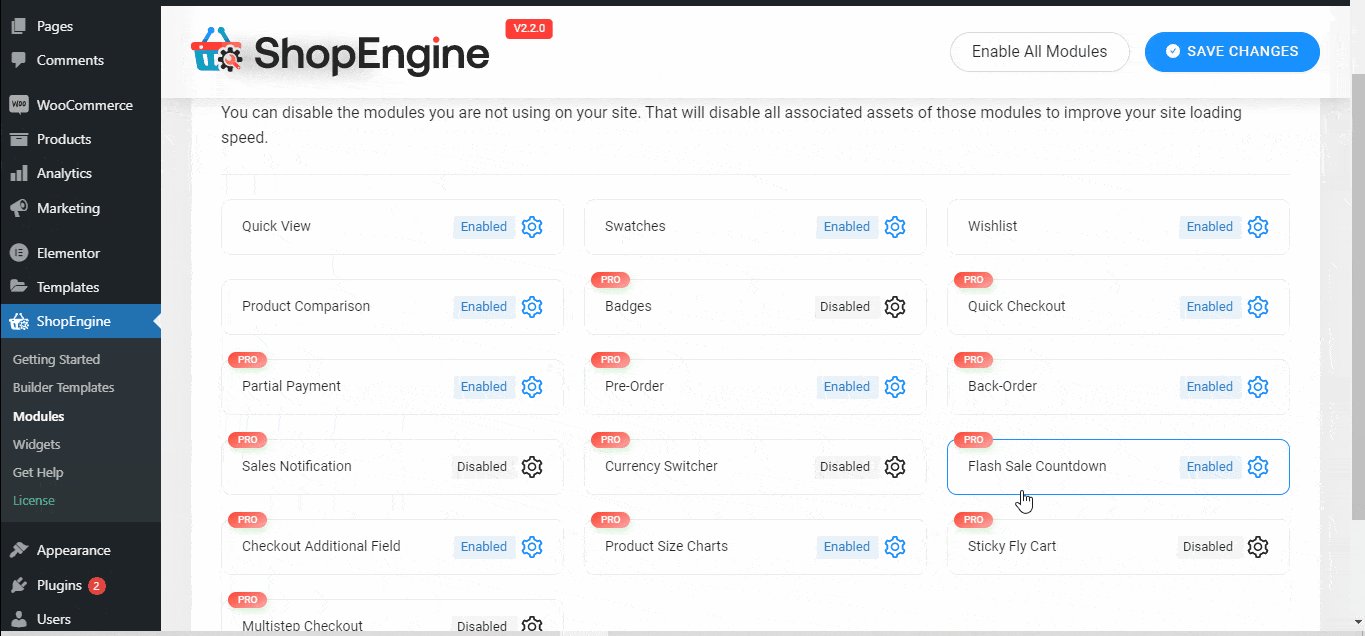
1단계: 이동 WordPress 대시보드 > ShopEngine > 모듈
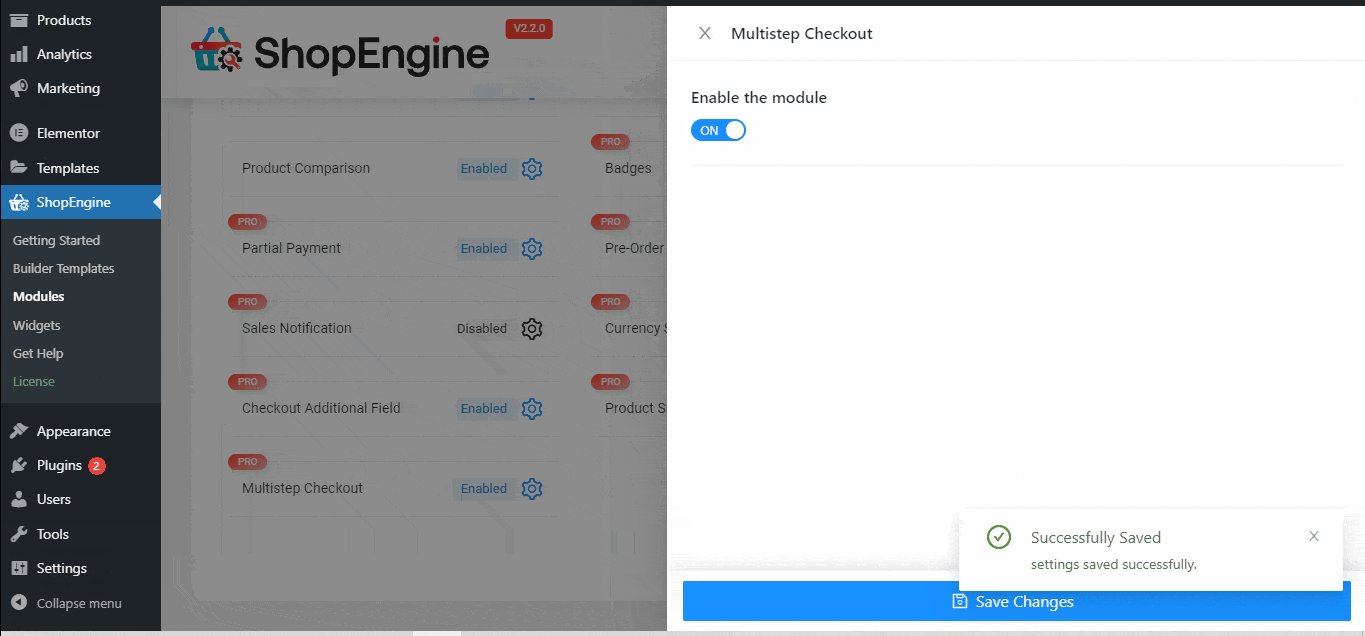
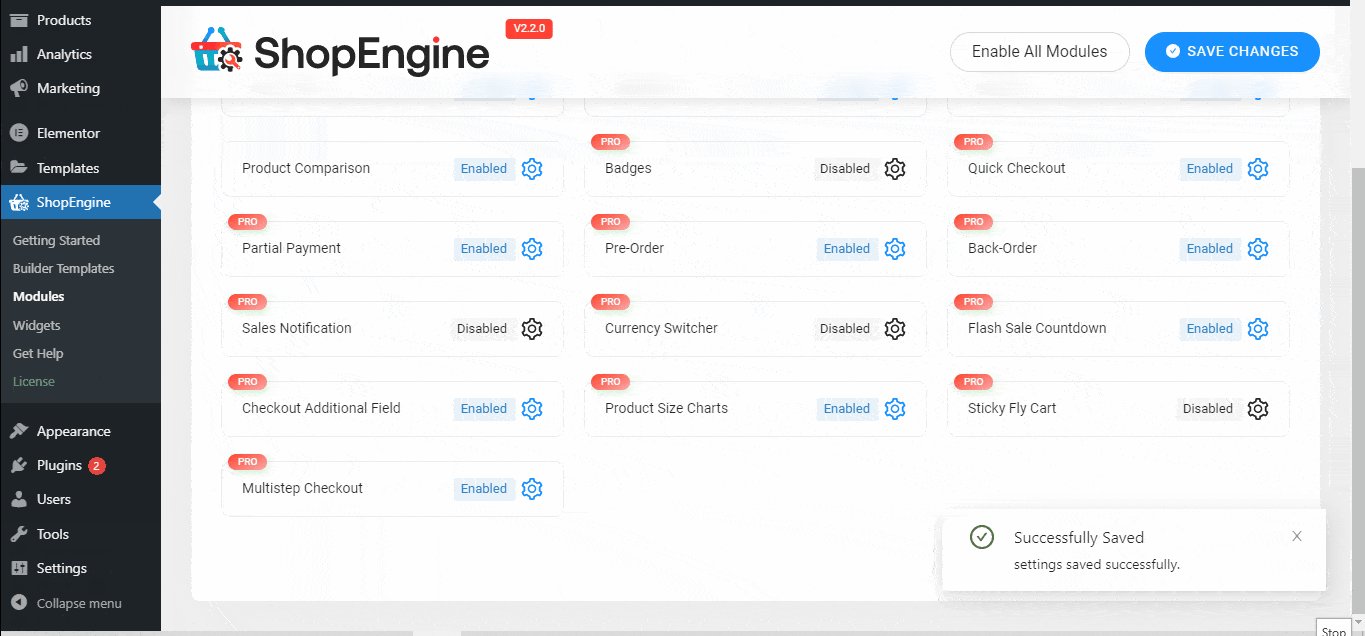
모듈 목록에서 turn on the ‘다단계 결제’ module.

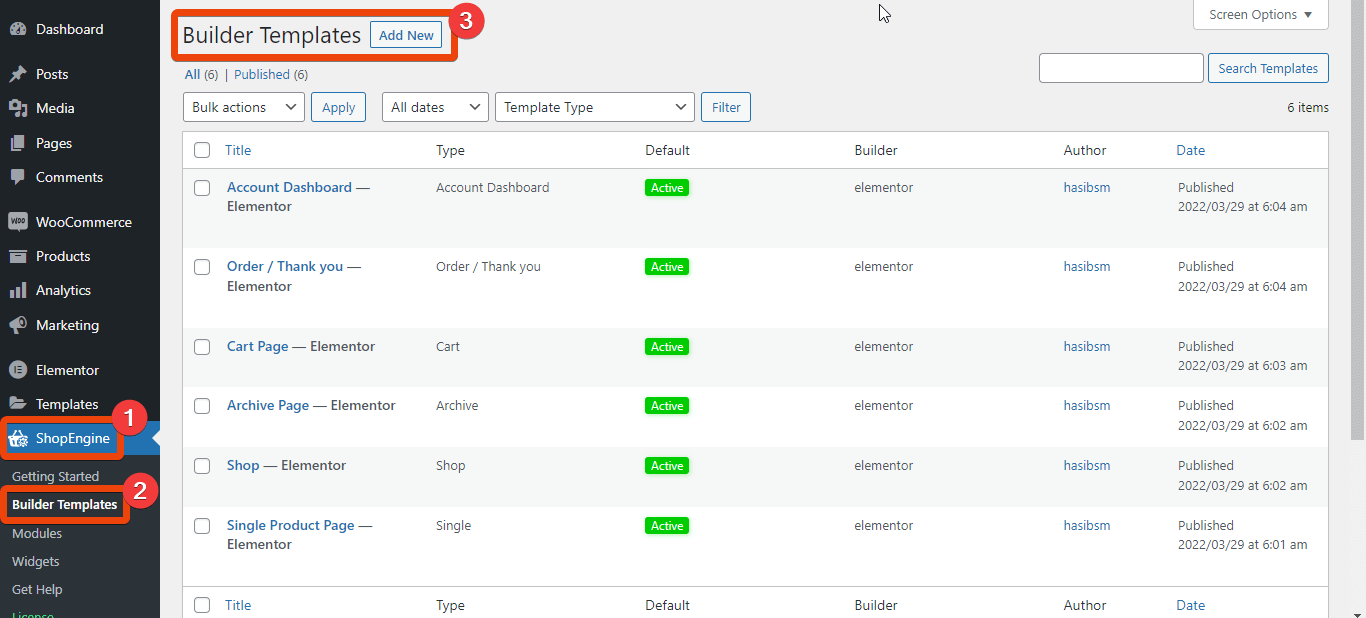
이제 다음으로 이동하세요. ShopEngine > 빌더 템플릿. 지금 '새로 추가'를 선택하세요.

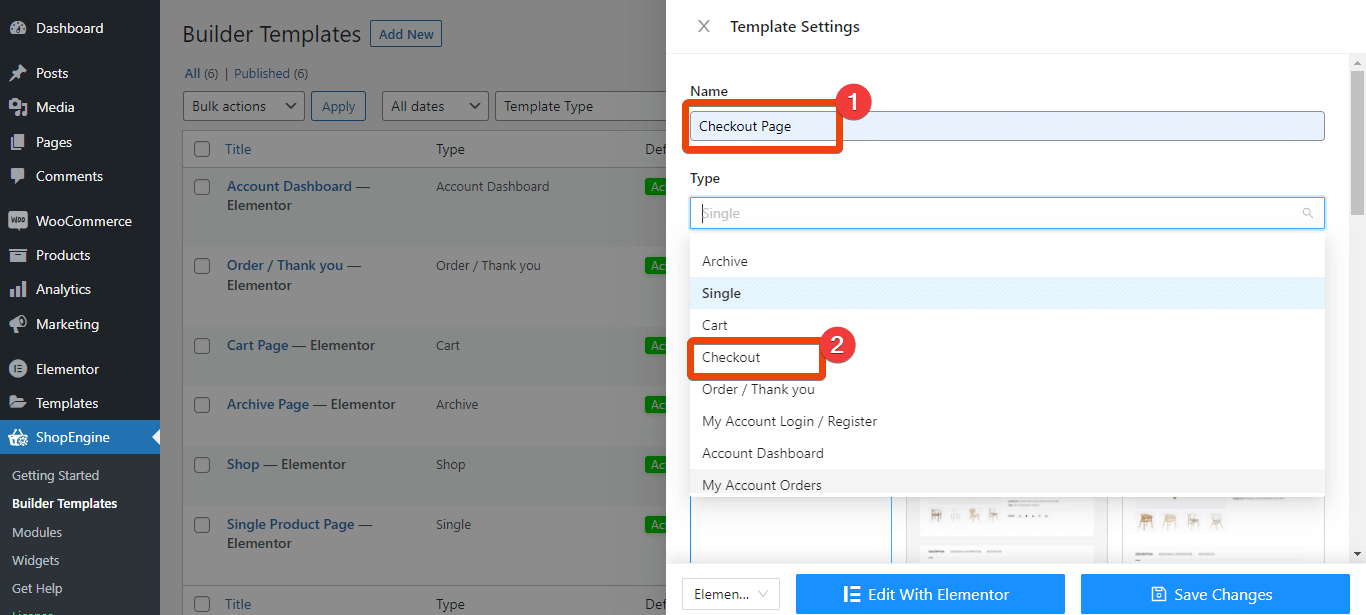
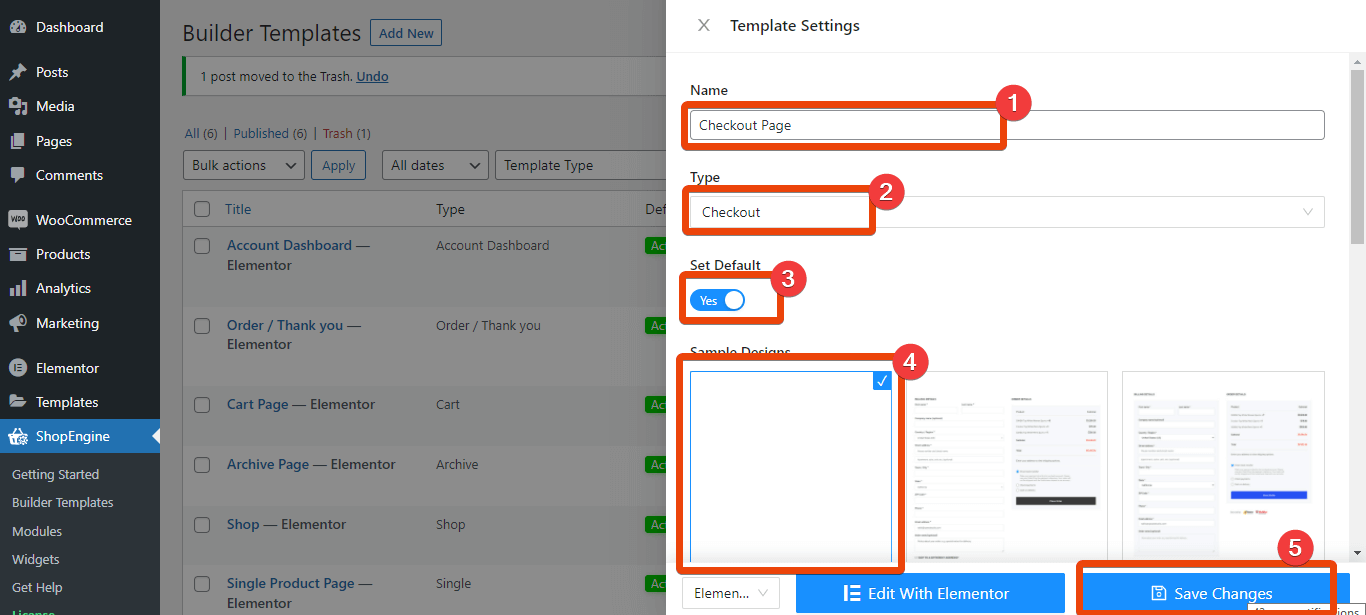
ShopEngine의 모든 준비된 템플릿을 볼 수 있습니다. 지금 '체크아웃'을 선택하세요 목록에서 템플릿 페이지의 이름을 지정합니다.

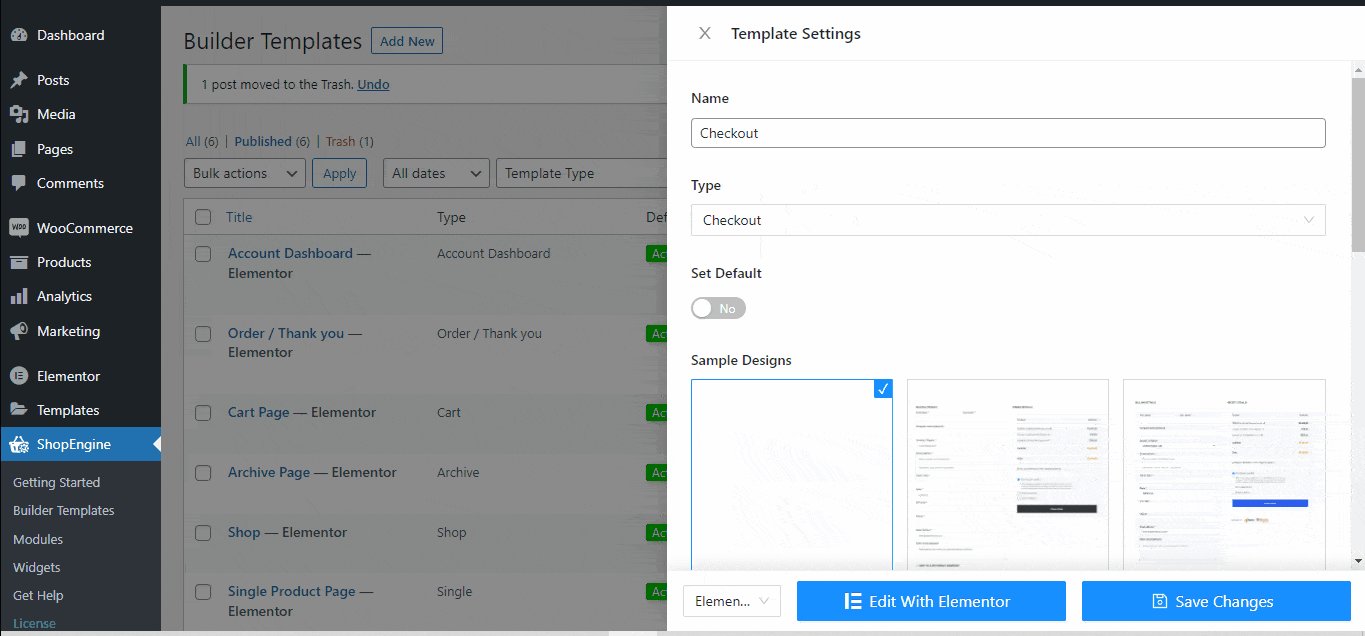
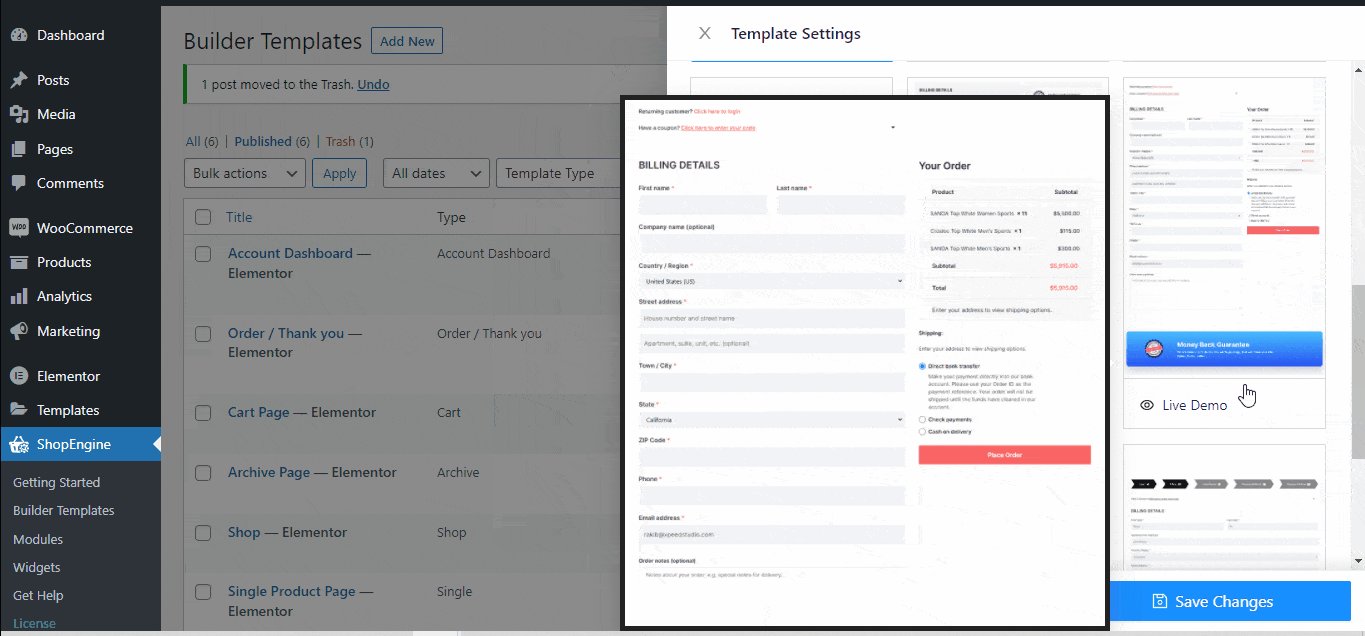
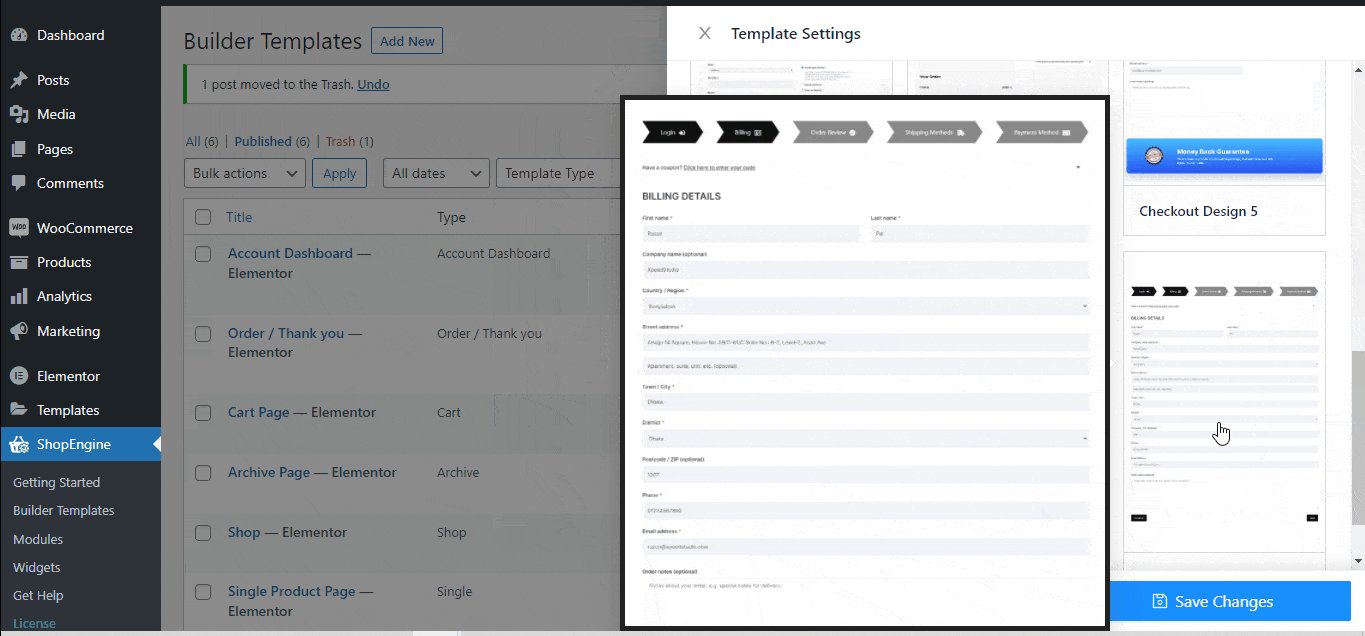
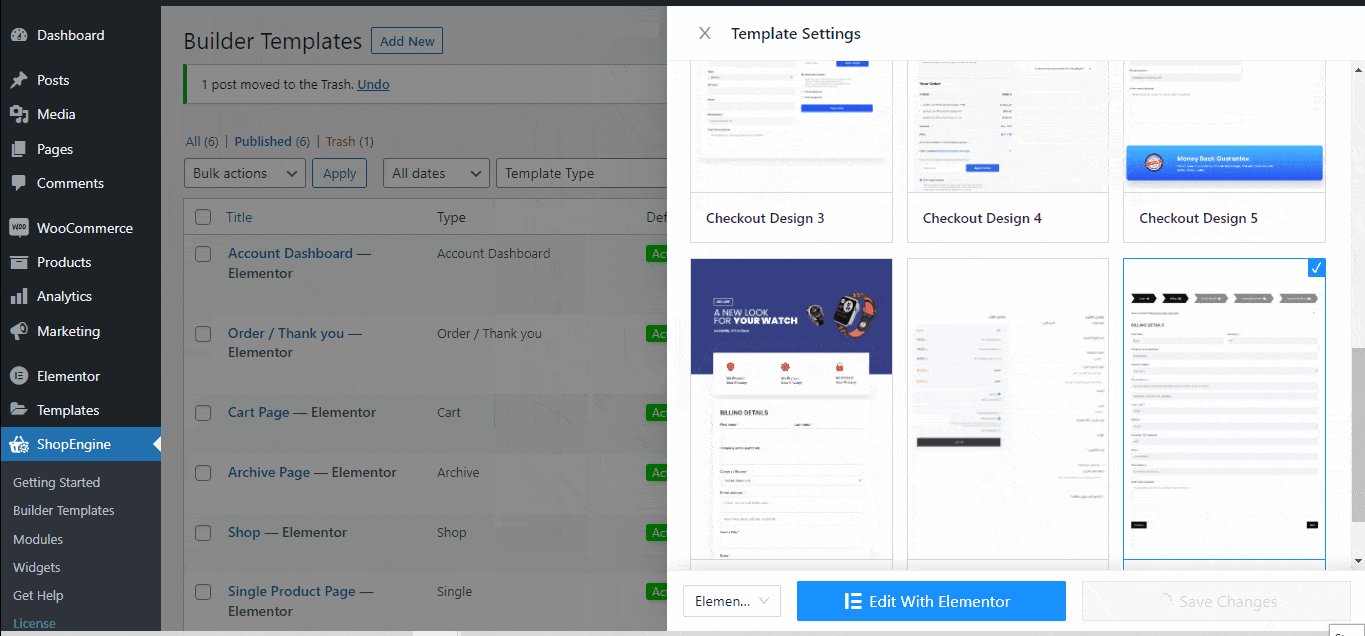
체크아웃에 대한 여러 레이아웃이 표시됩니다. 목표가 설정이므로 다단계 결제 그래서 다단계 준비 템플릿 레이아웃을 선택하세요 목록에서. 템플릿을 기본값으로 선택하여 활성화합니다.

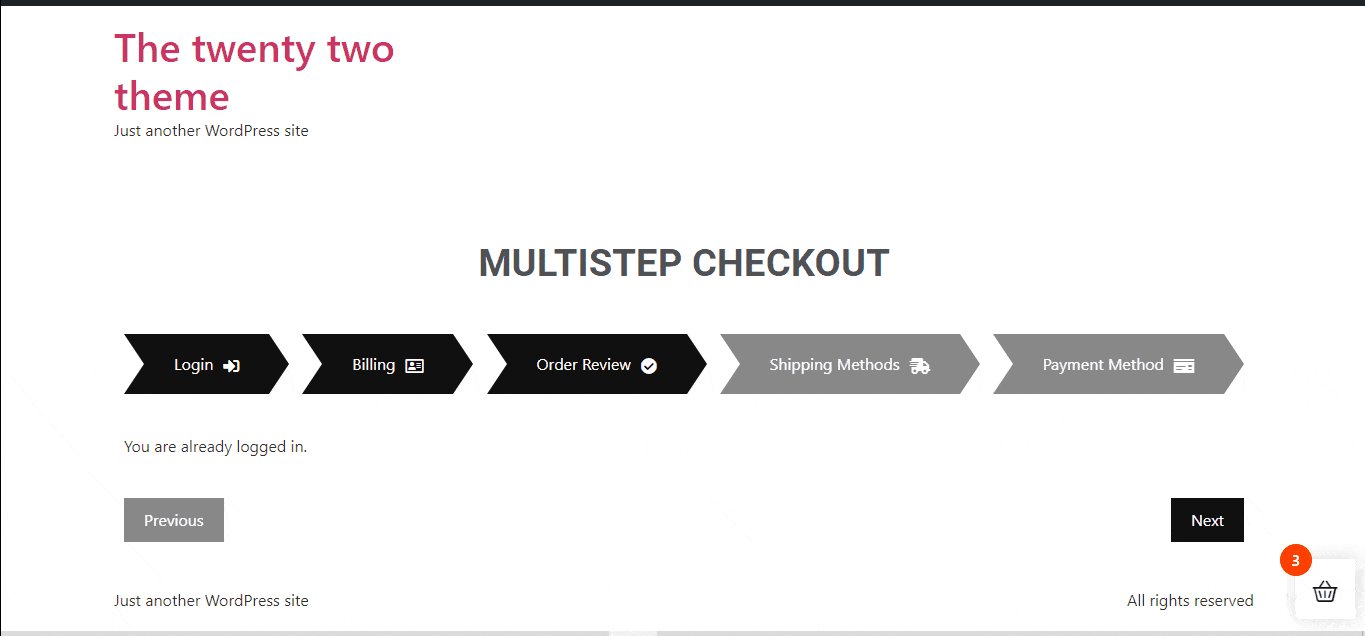
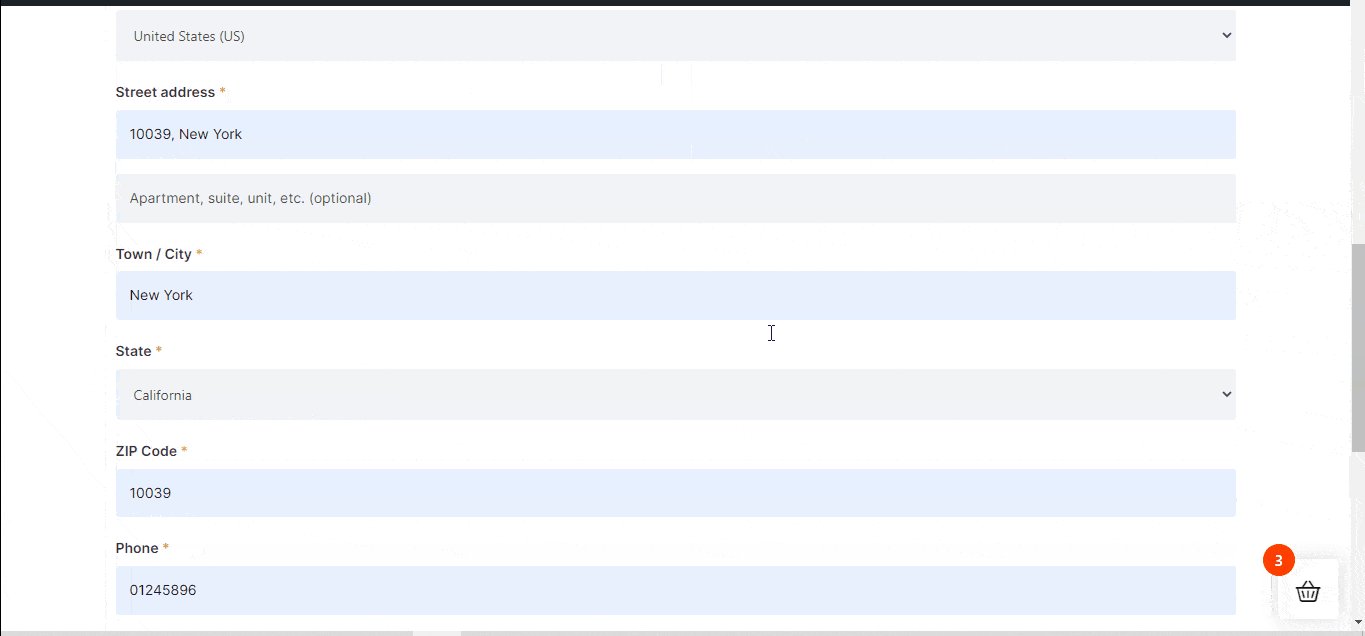
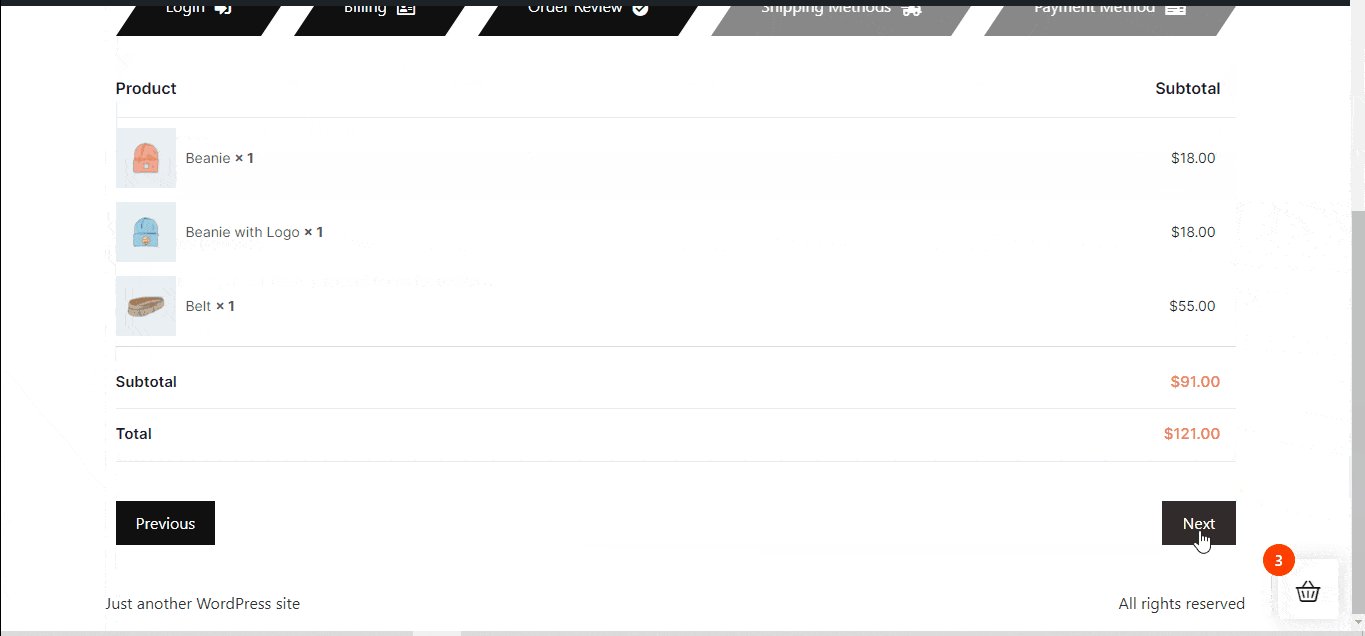
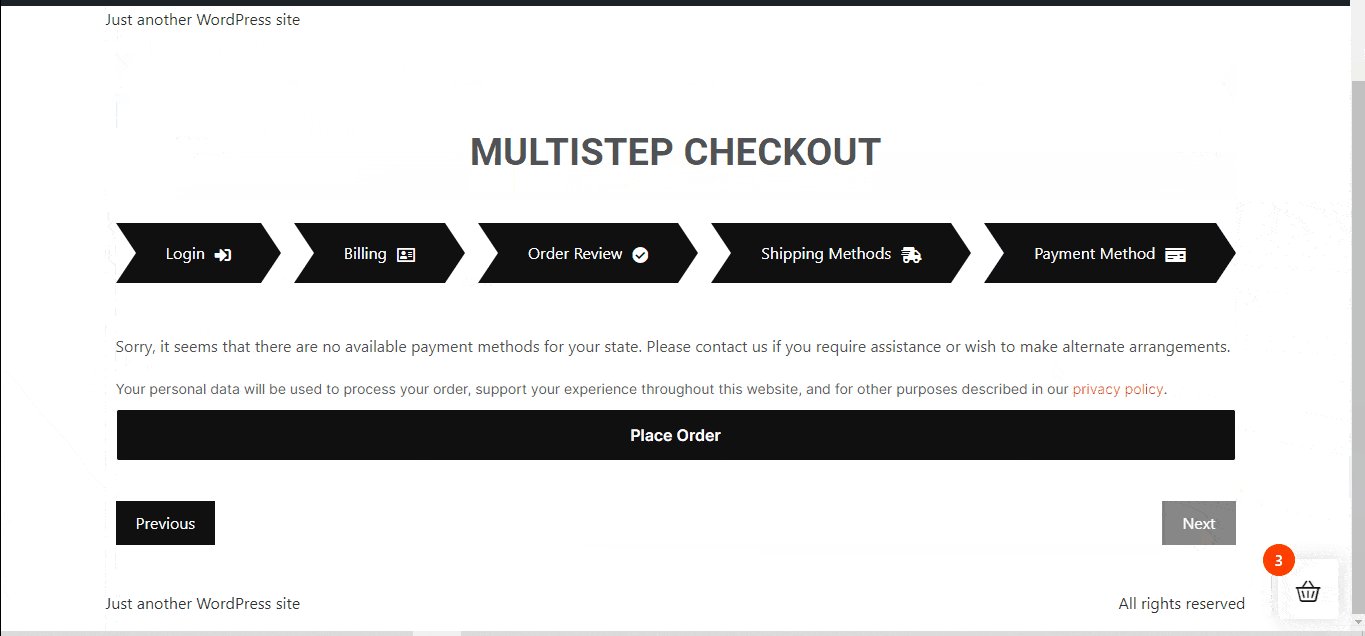
이제 고객이 장바구니에 상품을 담고 결제를 진행하면 결제를 완료하기 위해 여러 단계가 표시됩니다.

이 준비된 템플릿의 각 섹션을 사용자 정의할 수 있습니다.
하지만, 여러 단계로 구성된 체크아웃을 생성할 수 있습니다 처음부터 다시 시작해야죠.
사용자 지정 다단계 체크아웃의 경우 체크아웃 템플릿 목록에서 준비된 템플릿 대신 빈 템플릿을 선택합니다. 변경 사항을 저장합니다.

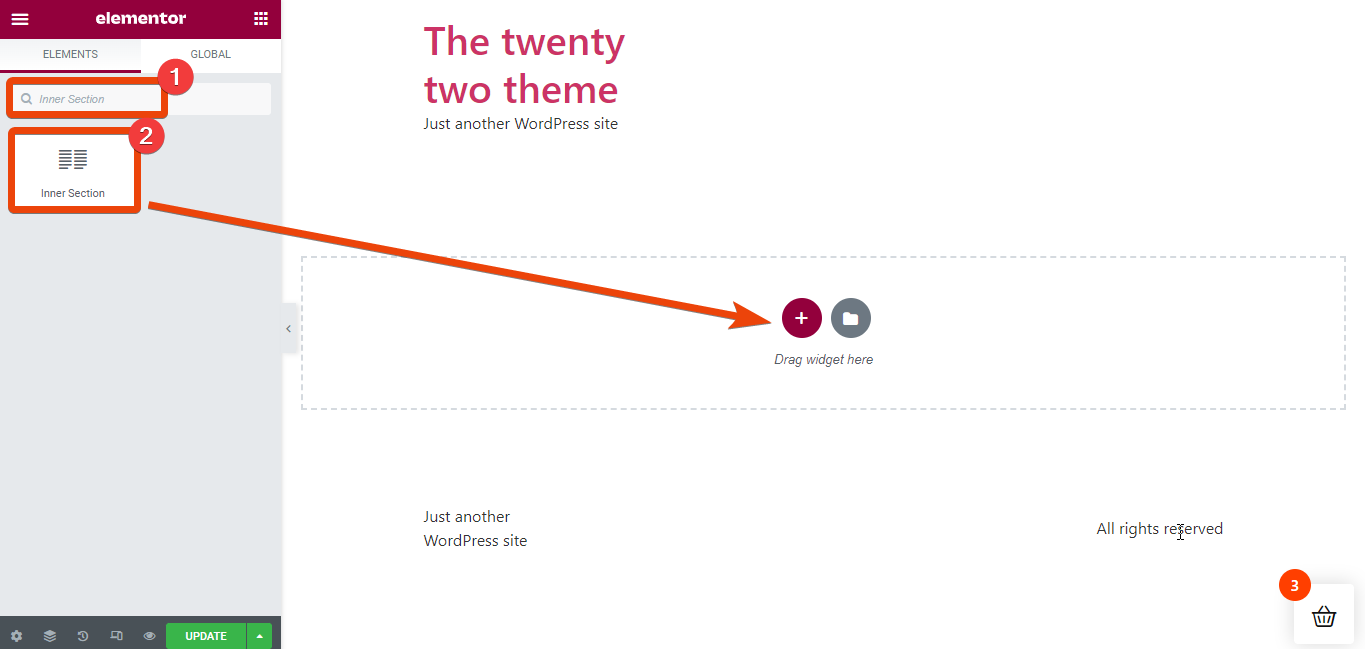
이제 선택하세요 'Elementor로 편집'. 페이지에 새로운 섹션을 만듭니다.
위젯 라이브러리로 이동하여 '내부 섹션'을 검색하세요. 페이지에서 내부 섹션을 끌어다 놓으세요. 그런 다음 내부 섹션 영역에 원하는 단계를 추가할 수 있습니다.

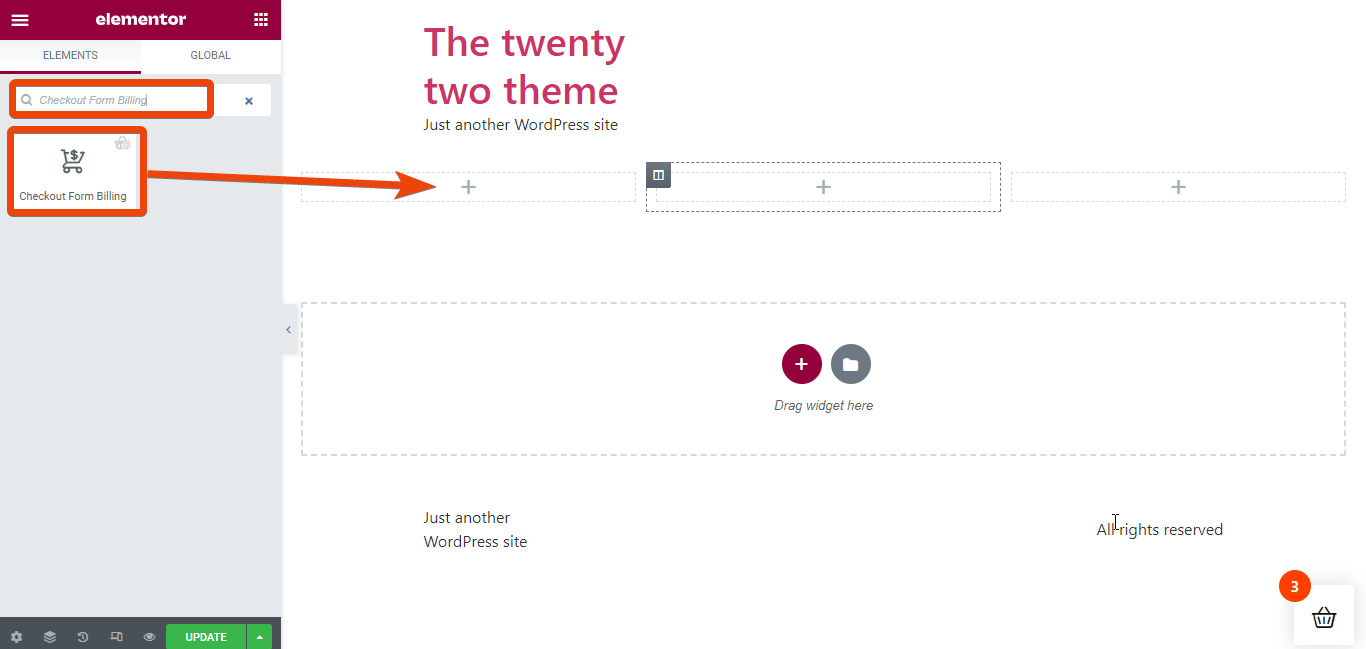
추가하고 싶다고 가정해 보겠습니다. 청구, 주문 검토 및 결제 옵션 steps for the WooCommerce multistep checkout page. In the widget library, search for ‘Checkout Form Billing’ widget and it will appear.

위젯을 안쪽 섹션으로 끌어다 놓습니다.
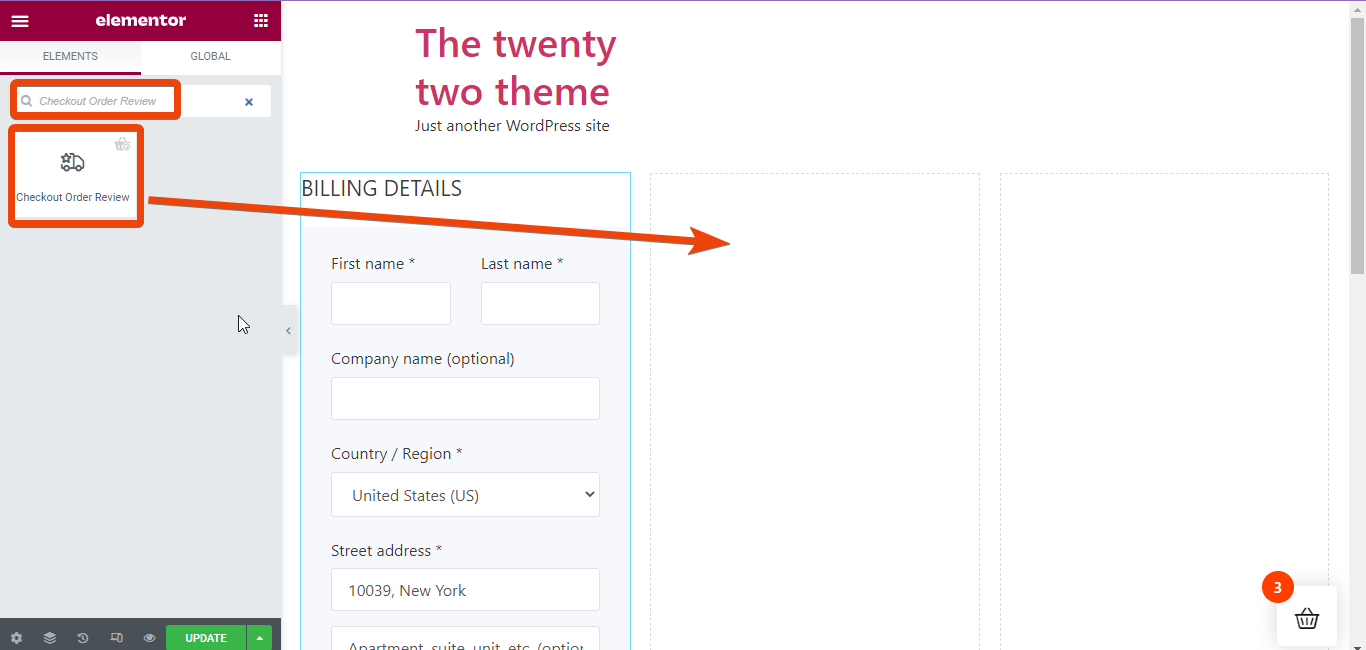
마찬가지로 다음을 추가합니다. '체크아웃 주문 검토'위젯을 검색하여 위젯을 끌어서 놓습니다.

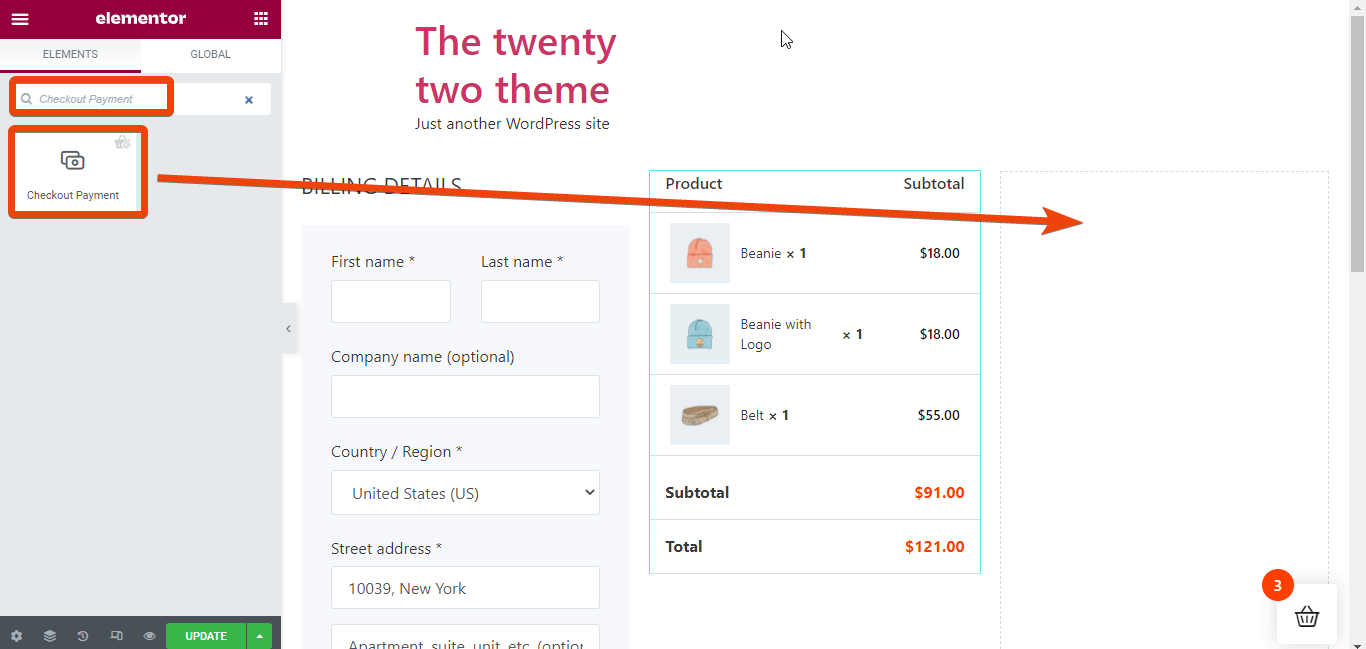
다시 검색해보세요 '체크아웃 결제' 페이지의 위젯.

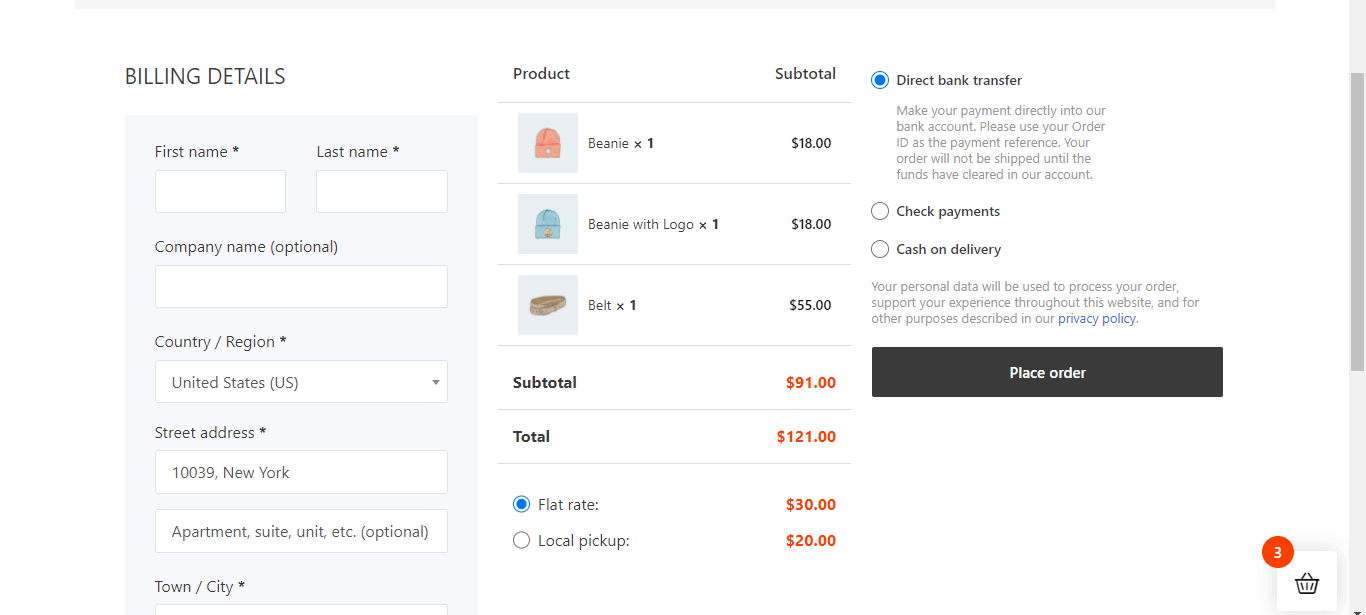
고객에게 어떻게 보이는지 확인하려면 페이지 미리보기를 확인하세요.

마지막으로, update the WooCommerce multi-step checkout page다른 옵션도 추가할 수 있습니다.




