Elementor를 사용하여 여러 페이지에 대해 동일한 디자인을 반복해서 만드는 데 지치셨나요? 디자인을 만들어 향후 페이지의 템플릿으로 저장해 보시는 것은 어떨까요? 예, Elementor 템플릿 가져오기 및 내보내기에 대해 이야기하고 있습니다.
방금 페이지 빌더를 시작했다면 Elementor 템플릿을 다른 페이지로 내보내고 가져오는 방법을 모를 수도 있습니다. 괜찮아요! 생각보다 쉽습니다.
이번 포스팅에서는 Elementor 템플릿을 내보내고 가져오는 방법을 보여 드리겠습니다.
Elementor 템플릿을 내보내는 방법은 무엇입니까?
이미 Elementor를 설치하셨나요? 그렇지 않다면, 엘리멘터 설치 그런 다음 아래 과정을 따르세요.
Elementor 템플릿을 내보내기 전에 템플릿을 생성해야 합니다. WordPress 대시보드로 이동한 다음 Elementor 템플릿을 디자인하려는 페이지를 만듭니다.
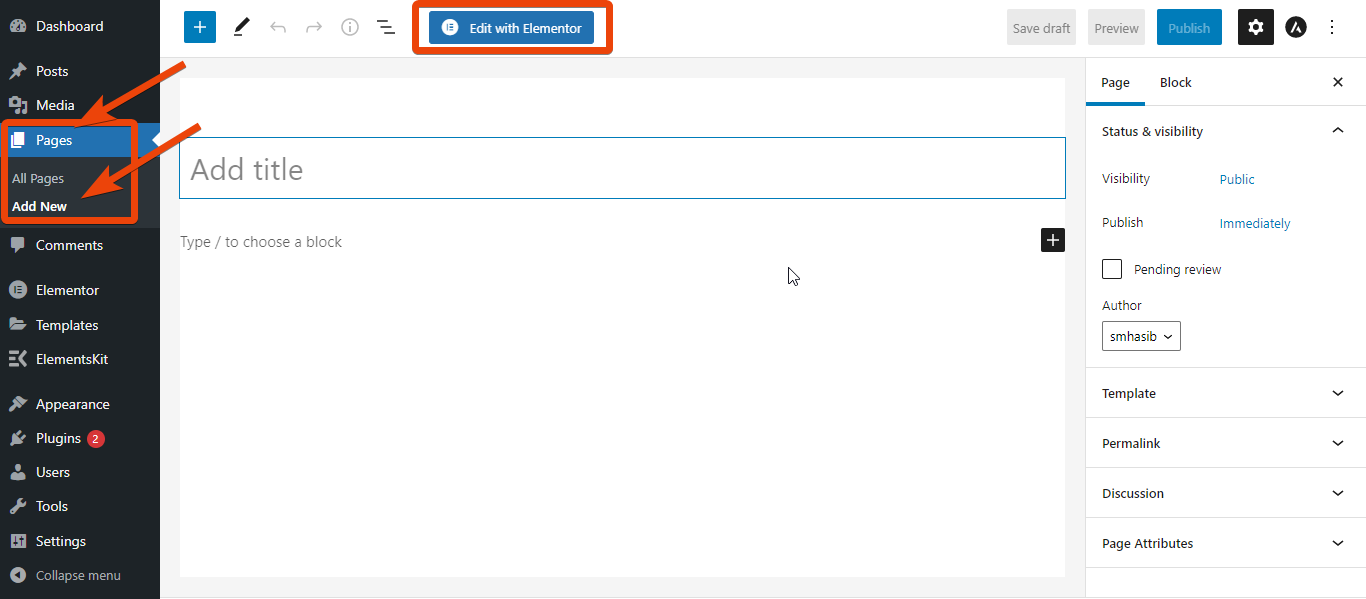
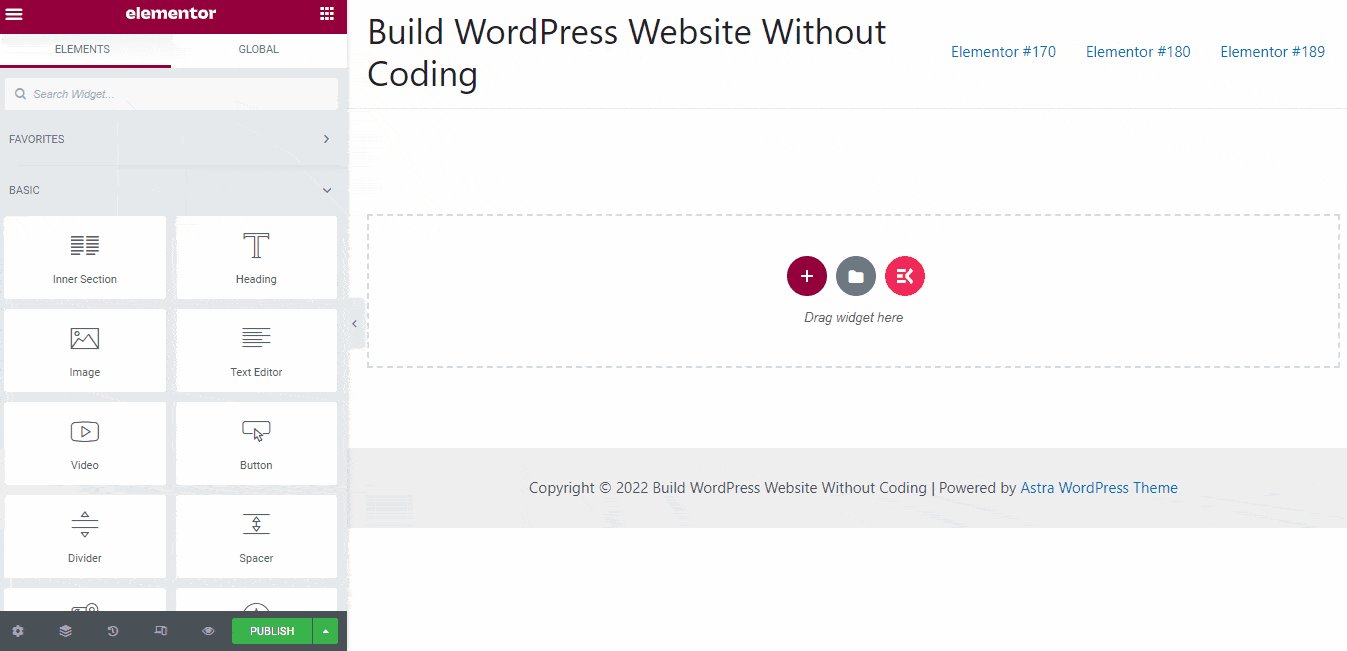
이동 WordPress 대시보드 > 페이지 > 새로 추가. 이제 Elementor 페이지 빌더를 사용하여 템플릿을 생성할 예정이므로 Elementor로 편집을 선택합니다.

이제 원하는 대로 페이지를 디자인하세요. 여기서 Elementor의 모든 요소를 사용할 수 있습니다. 더 많은 맞춤 설정을 원하신다면, Elementor용 ElementsKit 애드온 사용. 위젯을 추가하고 페이지에 완벽한 모습을 더해보세요.
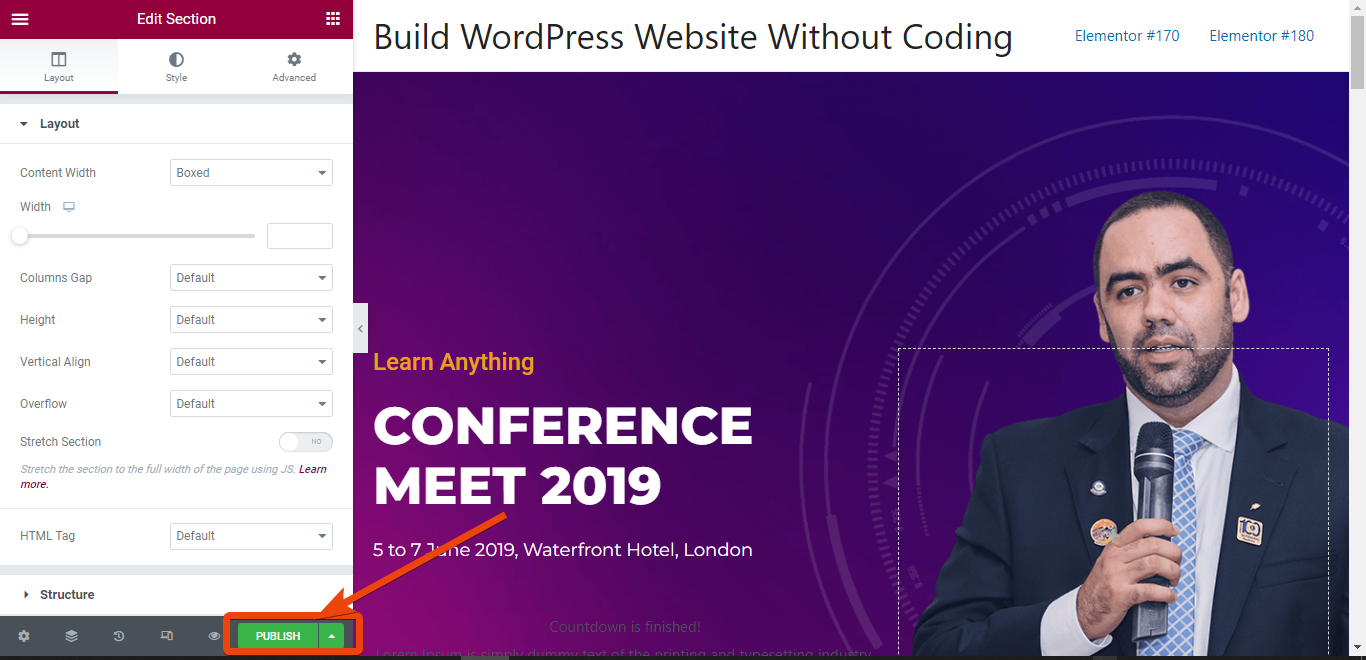
페이지 디자인이 준비되면 게시한 다음 내보냅니다.

왼쪽 하단에는 Elementor 페이지 편집기 대시보드에는 '업데이트'라는 버튼이 표시됩니다.. 버튼 옆에 화살표가 표시됩니다.

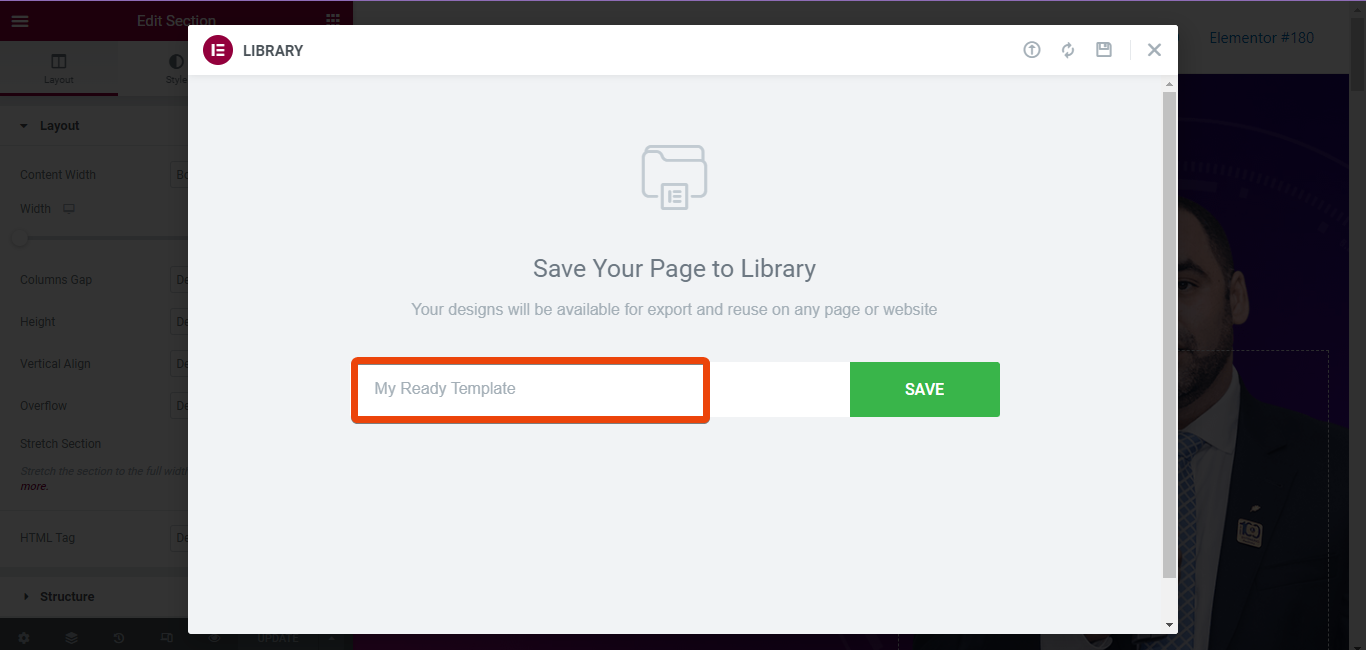
클릭하시면 해당 내용이 나옵니다 '템플릿으로 저장' 옵션. 버튼을 누르고 템플릿 이름을 지정한 다음 저장을 클릭하세요. 그것은 .json 파일로 된 Elementor 템플릿. 다른 페이지에 가져올 수 있는 준비된 템플릿이 목록에 표시됩니다.

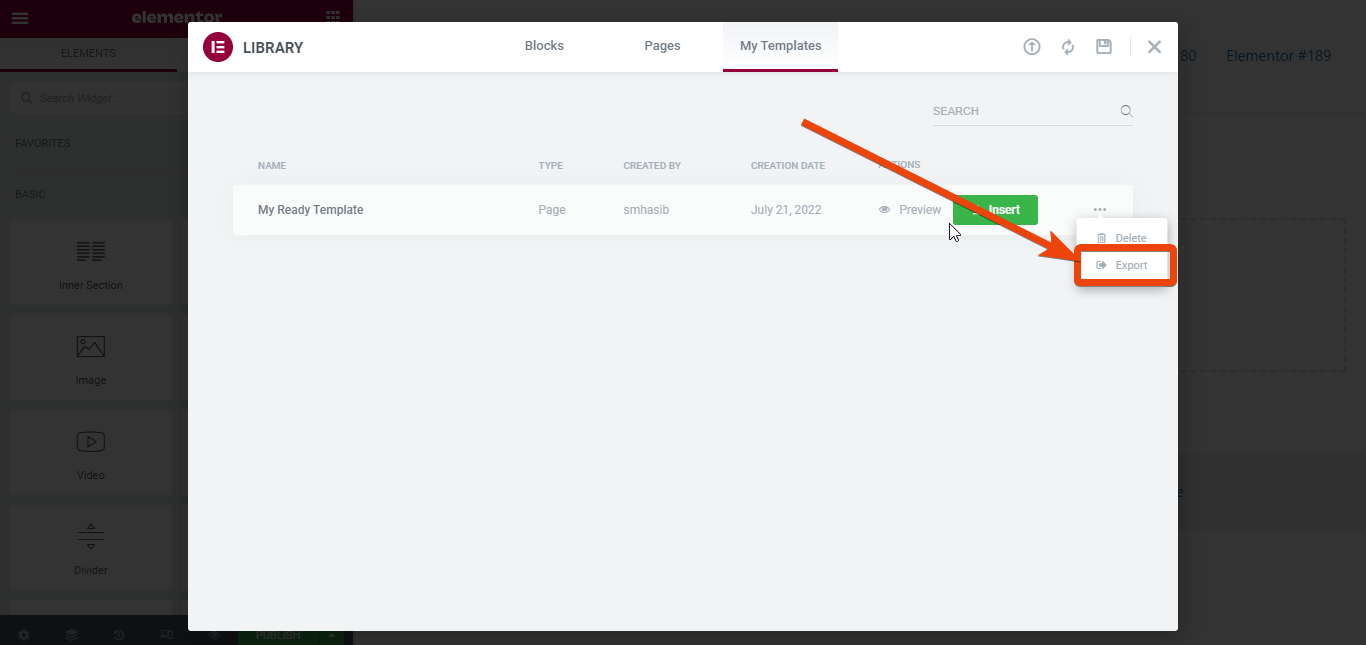
템플릿을 PC로 내보내고 저장하려면 내 템플릿으로 이동하세요. 그런 다음 저장된 템플릿에서 템플릿을 내보내고 PC에 저장합니다. 그런 다음 다른 페이지나 다른 웹사이트에도 사용할 수 있습니다.

Elementor 템플릿을 가져오는 방법
이전 단계에서는 Elementor 템플릿을 내보내는 방법을 살펴보았습니다. 템플릿을 내보낸 후 Elementor 템플릿을 WordPress 웹 사이트 페이지로 가져올 수 있습니다.
Elementor로 템플릿을 가져오려면 WordPress 대시보드에서 페이지를 만든 다음 'Elementor로 편집'. 또는 기존 페이지에도 템플릿을 추가할 수 있습니다.

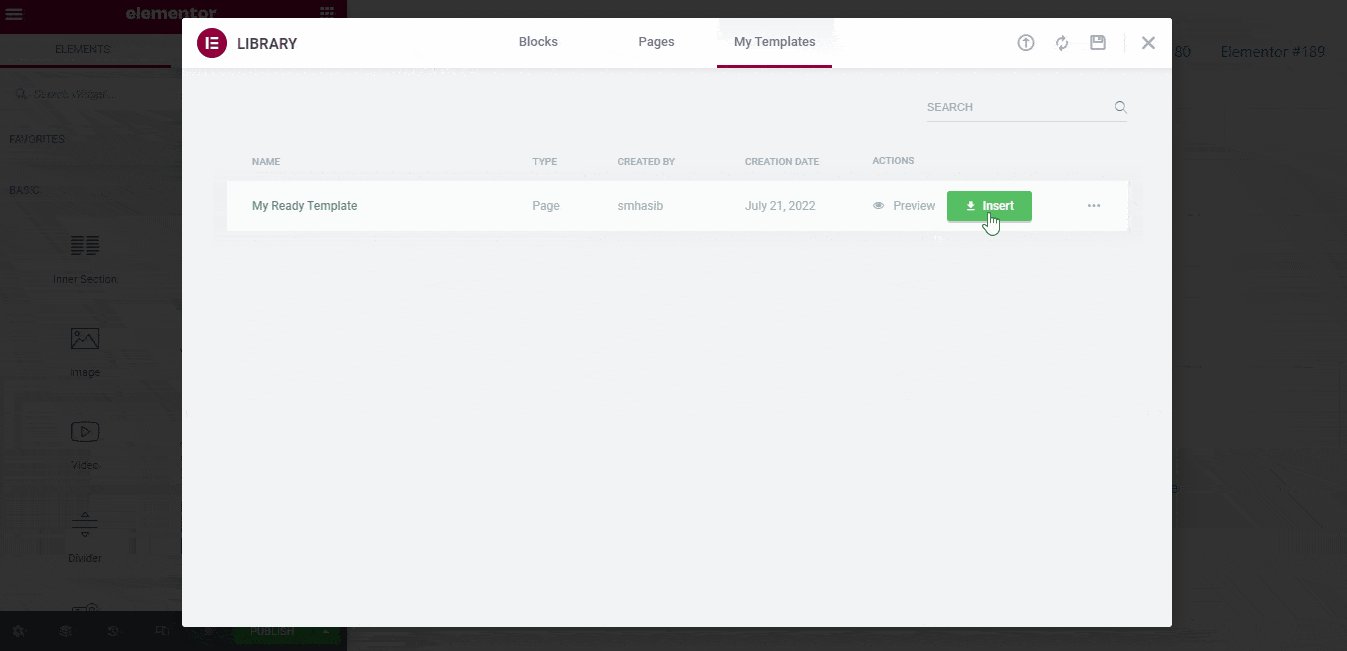
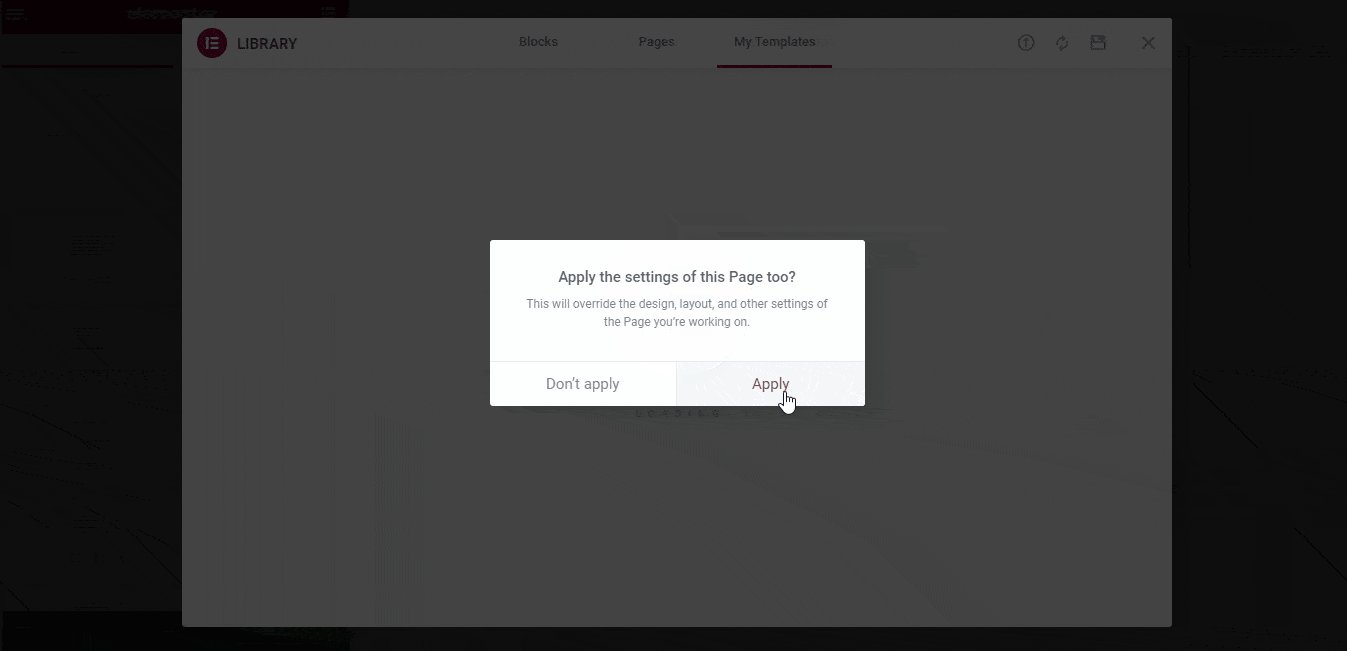
Elementor 페이지 편집기에 들어가면 '템플릿 추가' 옵션을 클릭하세요. 이제 '내 템플릿' 탭으로 이동하면 저장된 템플릿이 모두 표시됩니다. 템플릿을 컴퓨터로 내보낸 경우 거기에서 템플릿을 업로드할 수도 있습니다. 따라서 기존 웹사이트이든 새 웹사이트이든 준비된 Elementor 템플릿을 사용할 수 있습니다.
Elementor Flexbox를 사용하는 가장 좋은 방법을 찾고 계십니까? 아래 포스팅을 확인해보세요👇👇
Elementor 템플릿 내보내기/가져오기가 작동하지 않으면 어떻게 해야 합니까?
오래 전에 Elementor 템플릿을 만들어 WordPress 웹 사이트에 사용하려고 하면 템플릿이 작동하지 않을 수 있습니다. 이 경우 Elementor 템플릿을 내보내고 가져올 수 없습니다. 이는 주로 Elementor의 서로 다른 버전으로 인해 발생합니다.
이전 버전으로 생성된 Elementor 템플릿은 최신 버전에서 작동하지 않을 수 있습니다. WordPress 웹사이트에 이전 템플릿을 사용하려는 경우, Elementor 버전을 다운그레이드해야 합니다.
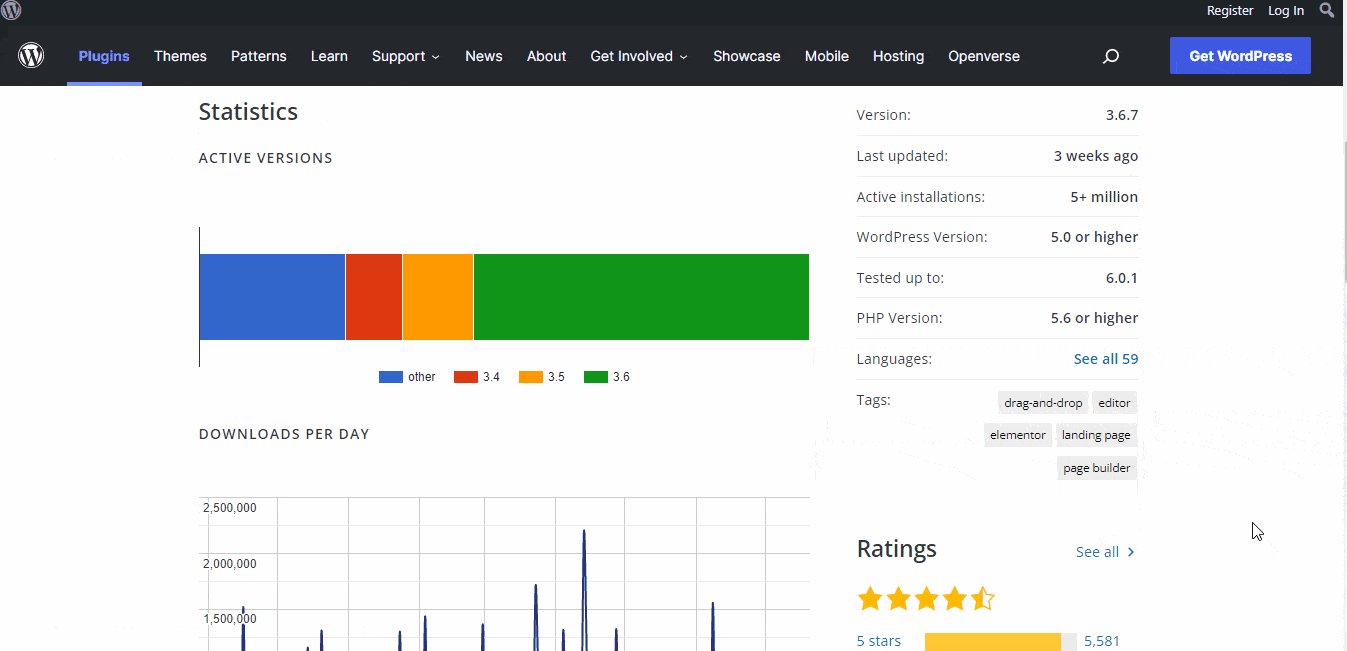
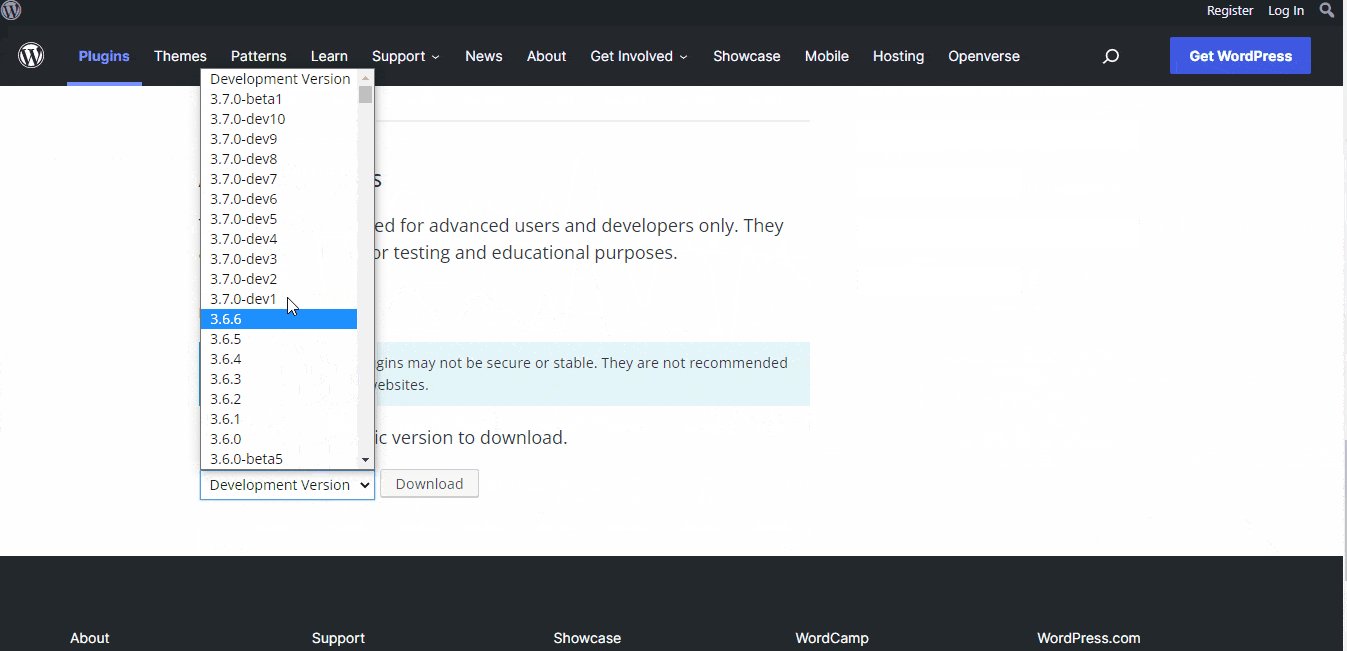
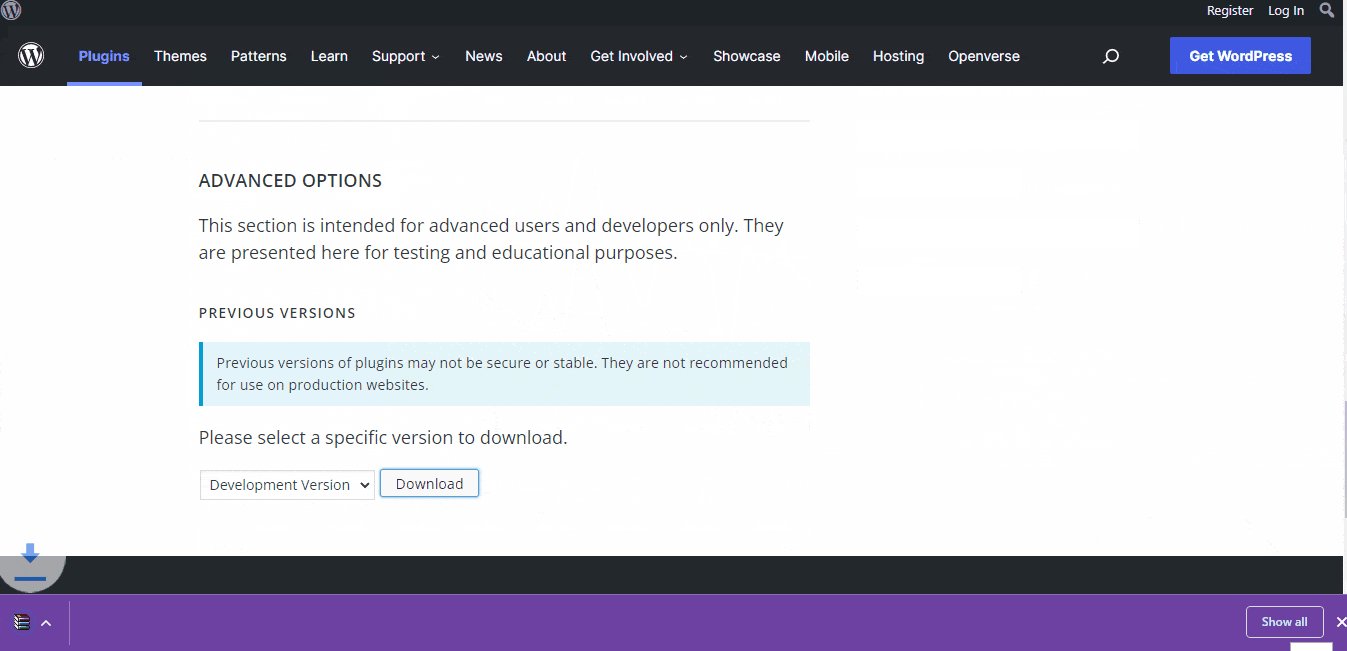
Elementor 버전을 다운그레이드하려면 wordpress.org로 이동하여 Elementor를 검색하세요. Elementor 페이지에서 고급 보기로 이동하고 왼쪽 하단에서 템플릿에 사용한 Elementor 버전을 선택합니다.

Elementor 템플릿을 만드는 방법은 무엇입니까?
Elementor로 페이지를 디자인하는 것과 같은 방법으로 Elementor 템플릿을 생성할 수 있습니다. 시작하기 전에 페이지에 통합하려는 요소 목록을 만드세요.
다음 단계에서는 위젯 라이브러리에서 디자인에 필요한 위젯을 선택합니다. ElementsKit 애드온을 설치한 경우, 이는 보너스가 될 것이며 새로운 Elementor 템플릿을 디자인하기 위한 수많은 새로운 옵션을 찾을 수 있습니다.
심지어 무료 버전의 ElementsKit 사용, 고급 기능을 즐길 수 있습니다. 그리고 프로 버전은 WordPress 웹사이트에 완벽한 페이지를 디자인할 수 있는 무한한 자유를 제공합니다.
더 많은 Elementor 가이드 블로그:
1. 5단계로 요소 조건부 논리 양식을 작성하는 방법
2. Elementor 도구로 생산성을 향상시키는 5가지 팁
3. 맞춤형 Elementor 블로그 게시물 템플릿을 만드는 방법(쉬운 가이드)

마지막 말
이제 당신은 방법을 알고 있습니다 Elementor 템플릿 내보내기 및 가져오기. 새로운 웹페이지를 디자인하는 데 드는 노력과 시간이 줄어듭니다. 웹사이트의 특정 섹션을 즉시 복제할 수도 있습니다. 시간을 절약할 수 있도록 다양한 템플릿을 만들어 보세요.


답글 남기기