Elementor 갤러리는 모든 웹 사이트의 중요한 요소입니다. 이유는 간단합니다. 이미지 갤러리에는 최신 사진, 이벤트 업데이트, 비즈니스 문화, 포트폴리오 등이 표시될 수 있습니다.
WordPress 시장에는 이미지 갤러리용 이미지 갤러리 위젯이 많이 있습니다.
당신은 또한 이미지 갤러리를 표시하여 최신 업데이트 ~의 귀하의 웹사이트에 있는 Instagram 사진.
WordPress를 사용하면 갤러리를 쉽게 만들 수 있지만 미적 측면과 기능면에서 제한됩니다. 결과적으로 우리는 Elementor 갤러리 위젯를 사용하면 멋진 이미지 갤러리를 즉시 쉽게 만들 수 있습니다.
기본 Elementor 갤러리 위젯을 사용하여 기본 이미지 갤러리를 구성할 수 있습니다. 무료.
그러나 고급 Elementor 이미지 갤러리 표시의 경우 ElementsKit이 큰 도움이 될 수 있습니다. 그것은 고급 사용자 정의, 호버 효과 및 그리드 레이아웃 최고의 이미지 갤러리 중 하나를 만드는 데 도움이 될 것입니다.
Elementor 이미지 갤러리 위젯: 가치가 있나요?
Elementor는 웹 디자이너와 개발자들 사이에서 주목을 받고 있으며, 그들이 웹디자인 사업 코딩 지식 없이도 다음 단계로 넘어갈 수 있습니다.
사용자는 Elementor(Pro)를 사용하여 사용자 정의 페이지 레이아웃, 머리글-바닥글을 쉽게 디자인하고 사이트의 거의 모든 측면을 사용자 정의할 수 있습니다. Elementor의 무료 및 Pro 버전에서 제공되는 이미지 갤러리 위젯은 작업을 수행하지만 특별히 훌륭하지는 않습니다.
엘리멘터에서는 이미지 갤러리 위젯은 제한된 디자인과 기능으로 전통적인 접근 방식을 취합니다.에스. 예를 들어 갤러리를 만들 수 있지만 석조 갤러리 레이아웃이나 필터링 가능한 갤러리는 만들 수 없습니다. 또한 스타일링 가능성도 제한되어 있습니다.
Elementor의 Pro 버전에도 웹 사이트 속도에 장벽을 만들고 작업 흐름을 최적화할 수 있는 몇 가지 도구가 부족합니다. 이것이 바로 Elementor를 다음 단계로 끌어올리기 위해 Elementor 애드온이 필요한 이유입니다.
ElementsKit의 Elementor 이미지 갤러리 위젯은 다양한 레이아웃 및 기능 옵션. 다양한 레이아웃 가능성, 필터, 캡션 스타일, 그리드 레이아웃 스타일 등이 있습니다! 😉
Elementor 갤러리를 만들고 사용자 정의하는 방법
Elementor는 WordPress 측면에서 엄청난 팬을 보유하고 있습니다. 디자인 및 개발 웹사이트. 또한 필요한 시간과 작업량도 크게 줄었습니다.
그러나 ElementsKit을 사용하면 Elementor의 올인원 애드온 광범위한 기능, 옵션 및 기능, 심지어 창조 복잡한 디자인 레이아웃이 쉬워집니다..
ElementsKit의 Elementor 갤러리 위젯은 창의적인 문제를 해결하기 위한 유연한 도구입니다. 이 위젯의 가장 주목할만한 측면은 다음과 같습니다.
- 그리드 레이아웃
- 필터링 가능한 갤러리
- Elementor 벽돌 갤러리 레이아웃
- 더 로드 버튼이 있는 Elementor 갤러리
- 스타일 지정 및 사용자 정의 옵션
Elementor는 사용이 간단하지만 Elementor의 모든 숨겨진 기능을 ElementsKit과 결합하면 더 나은 결과를 얻을 수 있습니다.
이제 ElementsKit을 이미지 갤러리를 즉시 생성할 수 있는 더 나은 옵션으로 만드는 각 측면을 살펴보겠습니다.
ElementsKit 갤러리 위젯은 프로 버전.
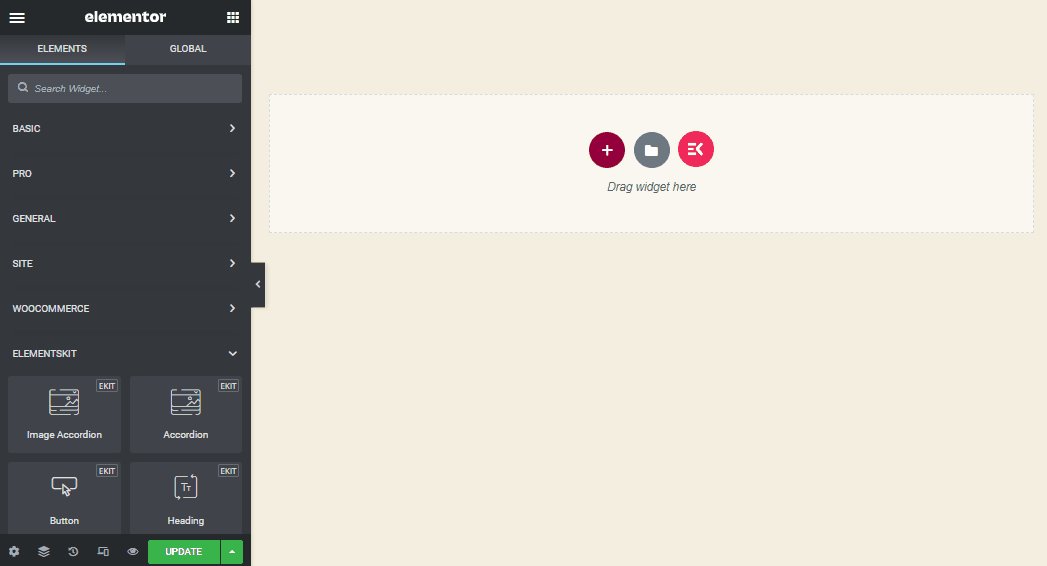
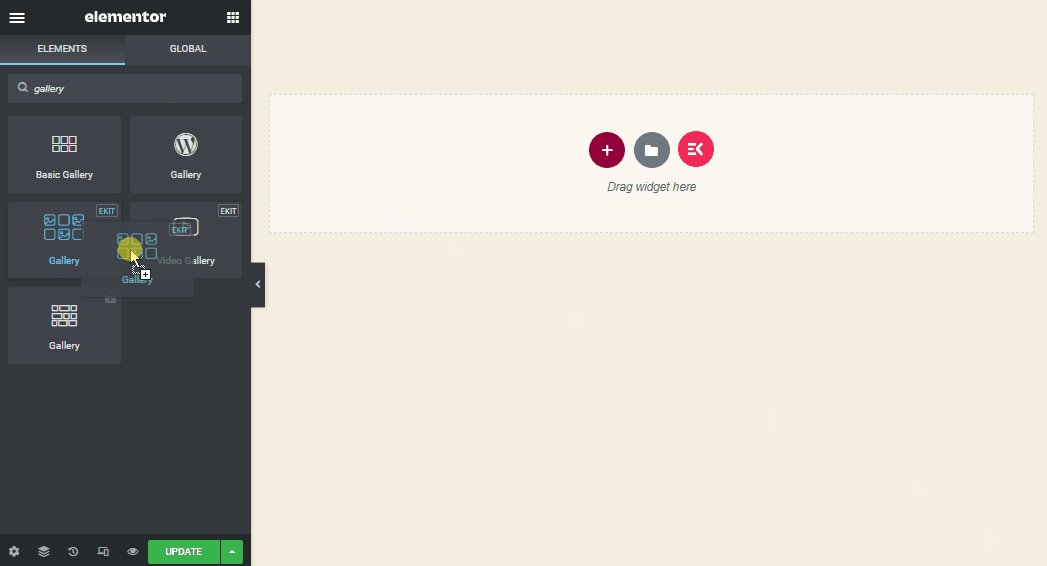
새 페이지를 만들고 Elementor로 수정하여 시작할 수 있습니다. 기존 페이지를 변경할 수도 있습니다. 이미지 갤러리 위젯을 새 섹션으로 드래그하면 됩니다.

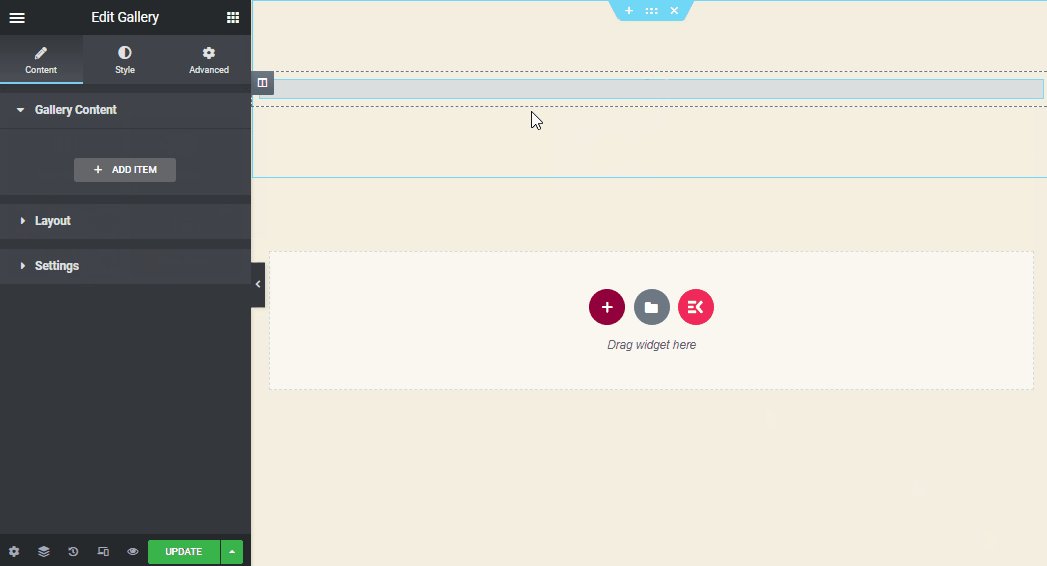
Elementor 갤러리 위젯 ElementaKit에서 다음을 찾을 수 있습니다. 3개 섹션: 콘텐츠, 레이아웃, 고급– 쉽고 간단합니다!
갤러리 콘텐츠 업로드
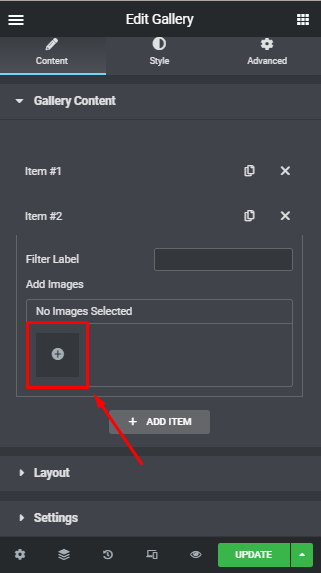
에서 갤러리 콘텐츠 부분, 당신은 찾을 수 있습니다 항목 #1 그리고 그것을 클릭하면 볼 수 있습니다 라벨 필터링 > 이미지 추가 > 항목 추가.

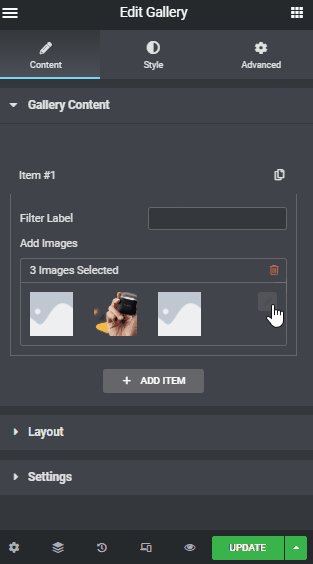
갤러리에는 기본적으로 탭이 하나만 있습니다. 간단히 아이템 추가 버튼을 누르면 새 탭이 생성됩니다. 명심하시기 바랍니다 연필 아이콘을 클릭하면 여러 이미지를 추가할 수 있습니다. 이미지의 오른쪽에 있습니다.
이미지를 추가하려면 사이트에서 선택하거나 '+' 상자에 이미지 추가 상자.

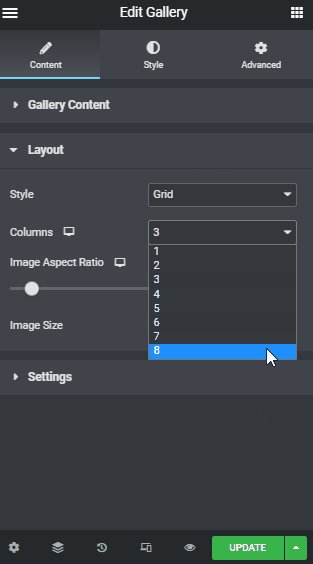
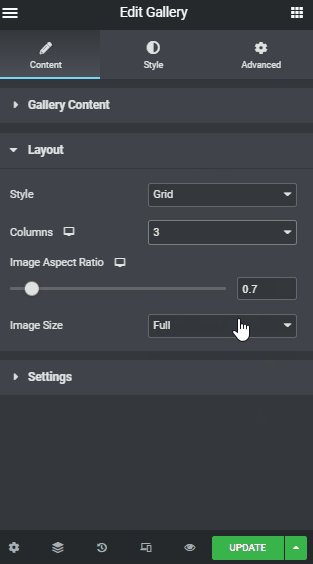
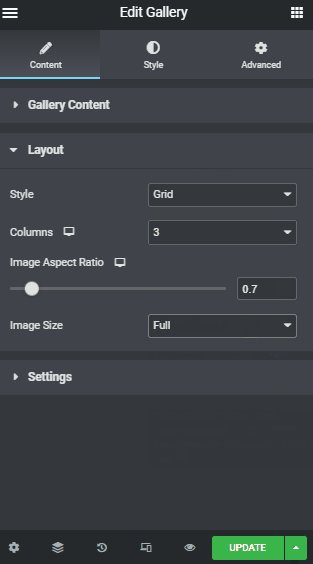
그만큼 공들여 나열한 것 부분은 이미지 배치에 관한 것입니다. 이미지 스타일 (그리드 또는 벽돌). 개수도 선택할 수 있어요 기둥 당신은 함께하는 것을 선호합니다 이미지 종횡비 그리고 물론 이미지 크기.

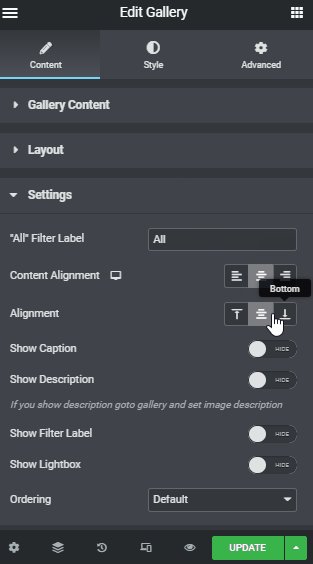
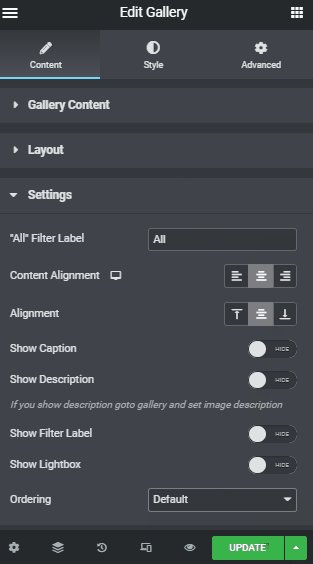
그만큼 설정 섹션은 다른 갤러리 관점을 사용자 정의하는 데 전념합니다. 당신이 얻을 것입니다 내용 정렬 > 이미지 정렬. 당신은 또한 수 캡션 추가 그리고 설명 이미지에.

이제 갤러리에 이미지 설명을 추가하려면 필터 라벨 표시, 라이트박스 표시 및 다음 세 가지 섹션을 추가하세요. 주문 당신을위한 것입니다.
Elementor 이미지 갤러리 스타일링
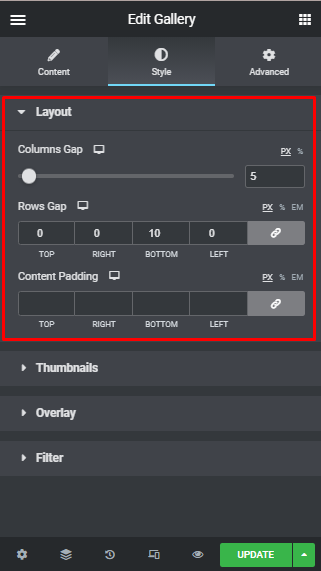
여기에서는 스타일링 카테고리에서 찾을 수 있습니다. 4개 섹션: 레이아웃, 썸네일, 오버레이 및 필터. 레이아웃 섹션에서 열 간격, 행 간격, 그리고 콘텐츠 패딩. 행 간격 및 열 패딩에 외부 링크를 추가할 수도 있습니다.

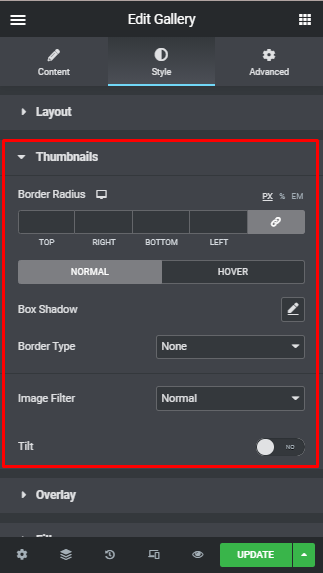
그만큼 미리보기 이미지 갤러리를 더욱 전문적인 복장으로 꾸미는 데 필요한 부분이 있습니다. 이 세그먼트에서는 테두리 반경 일반 또는 호버 애니메이션, 상자 그림자, 테두리 유형을 편집하고 이미지 필터를 추가할 수 있습니다. 기울기 효과 당신의 이미지에도.

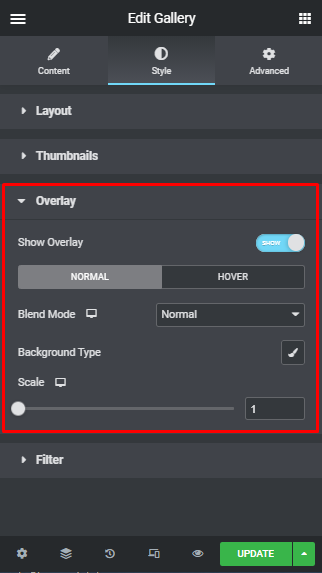
지금은 씌우다 영역을 표시하거나 숨길 수 있습니다. 씌우다, 일반 또는 호버 애니메이션이 포함됩니다. 다음을 편집할 수도 있습니다. 혼합 모드, 배경 유형및 이미지 규모.

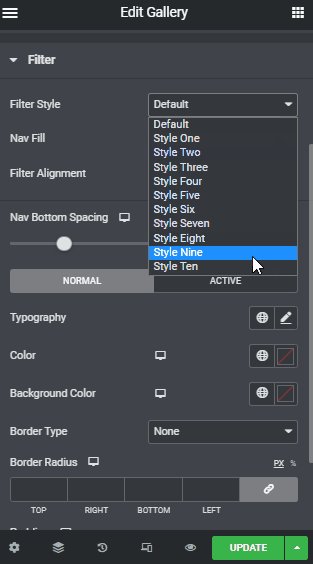
마지막으로, 필터 여기에서는 Elementor 이미지 갤러리를 완전히 새로운 수준으로 끌어올릴 모든 종류의 스타일링 효과를 얻을 수 있습니다.
이 세그먼트에서는 다음을 선택할 수 있습니다. 필터 스타일, 할 수 있게 하다 탐색 채우기, 필터 정렬, 탐색 하단 간격, 타이포그래피, 색상, 간격, 테두리 색상, 심, 그리고 이것저것.

즉, 이 갤러리 위젯 부분에서는 모든 유형의 필터 옵션을 사용할 수 있습니다. 최고의 이미지 갤러리를 만드는 데 도움이 될 것입니다.
고급 사용자 정의
이에 고급의 카테고리에서는 ElementsKit 올인원 프로 Elementor 갤러리 위젯에서 모든 종류의 최신 옵션을 찾을 수 있습니다. 이미지에 추가할 수 있는 모든 고급 대안 목록은 다음과 같습니다.
- 고급 여백, 패딩, Z-색인, CSS ID, CSS 클래스.
- ElementsKit 조건, 효과, 끈적임, 고급 툴팁.
- 모션 효과, 배경 효과(일반 또는 호버), 배경 유형.
- 테두리 스타일(일반 또는 마우스 오버), 테두리 유형, 테두리 반경, 테두리 그림자.
- 마스크, 위치 지정 및 장치 반응 옵션을 활성화/비활성화합니다.

레이아웃에 모든 이미지를 추가한 후에는 모든 스타일과 고급 옵션을 사용하여 모양과 느낌을 개선할 수 있습니다. 이 Elementor 이미지 갤러리 위젯에는 위젯의 모든 부분을 사용자 정의할 수 있는 다양한 스타일 옵션이 함께 제공됩니다.

일부 ElementsKit 이미지 레이아웃 스타일
올인원 추가 기능인 ElementsKit은 놀라운 이미지 갤러리 레이아웃을 제공합니다. 다음은 ElementsKit Elementor 갤러리 디스플레이 디자인의 몇 가지 예입니다.
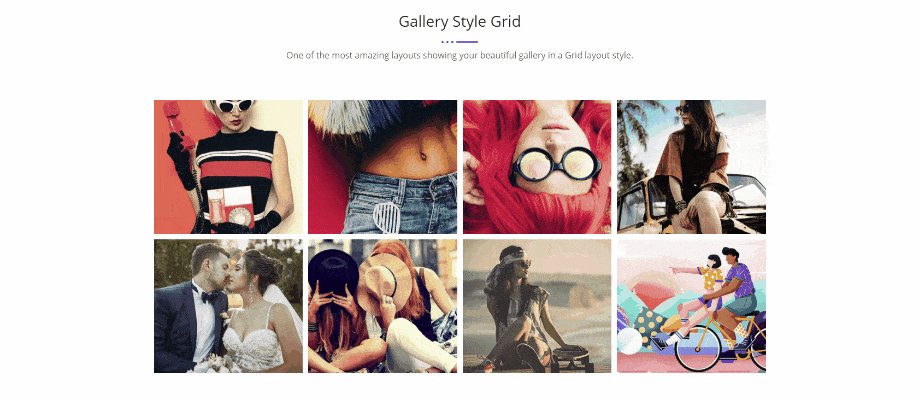
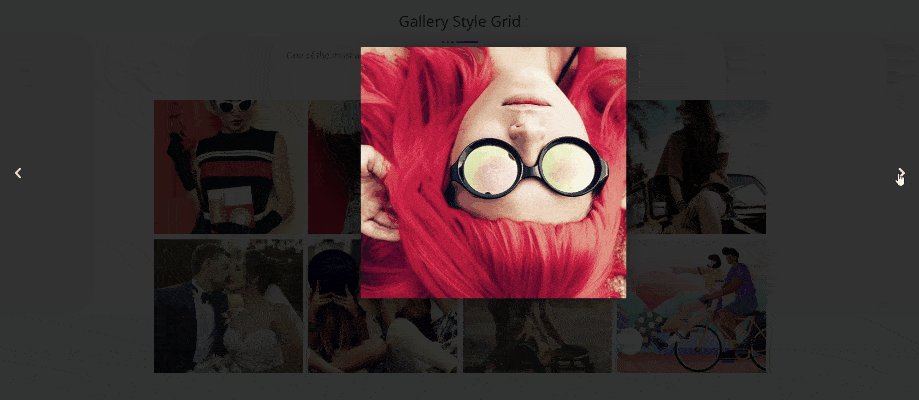
갤러리 스타일 그리드:

그리드 레이아웃 스타일로 아름다운 갤러리를 보여주는 가장 놀라운 레이아웃 중 하나입니다. 웹 방문자가 간단하고 쉽게 액세스할 수 있습니다.
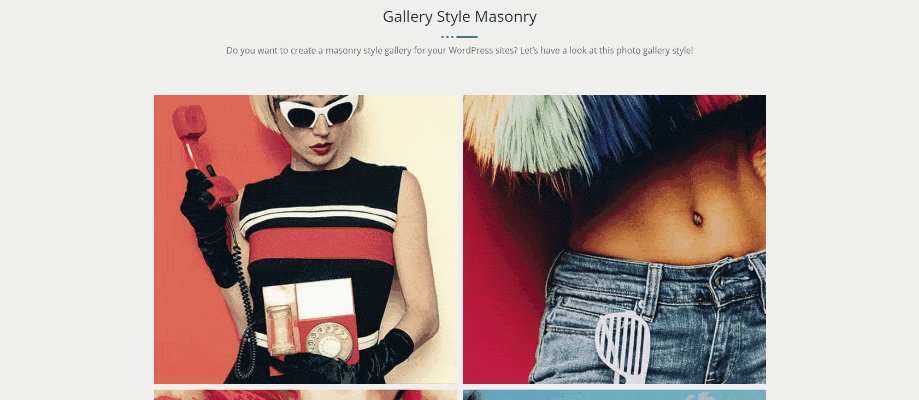
Elementor Masonry 갤러리 스타일:

WordPress 사이트를 위한 벽돌 스타일 갤러리를 만들고 싶나요? Elementor 사진 갤러리 스타일을 살펴보겠습니다! 원하는 이미지를 표현하는 매우 트렌디하고 매력적인 레이아웃 디자인입니다.
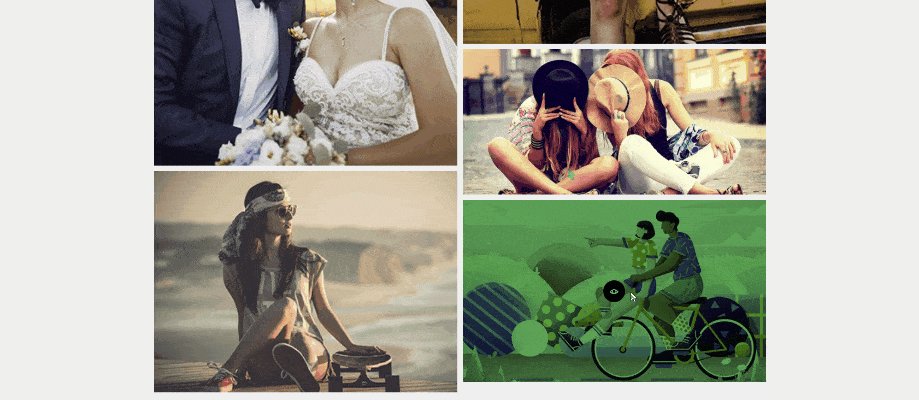
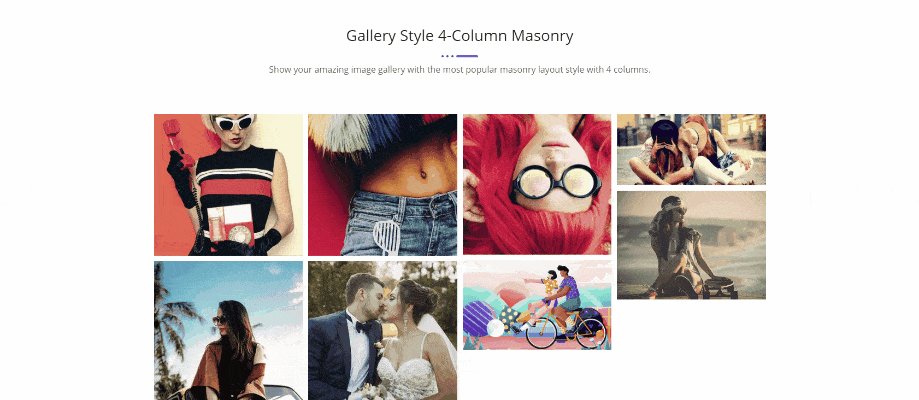
갤러리 스타일 4기둥 석조:

4개의 기둥이 있는 가장 인기 있는 석조 레이아웃 스타일로 놀라운 이미지 갤러리를 보여주세요. 보다 구체적으로 원하는 만큼 열을 추가할 수 있습니다. 그런데 4개의 기둥이 참 귀엽지 않나요?
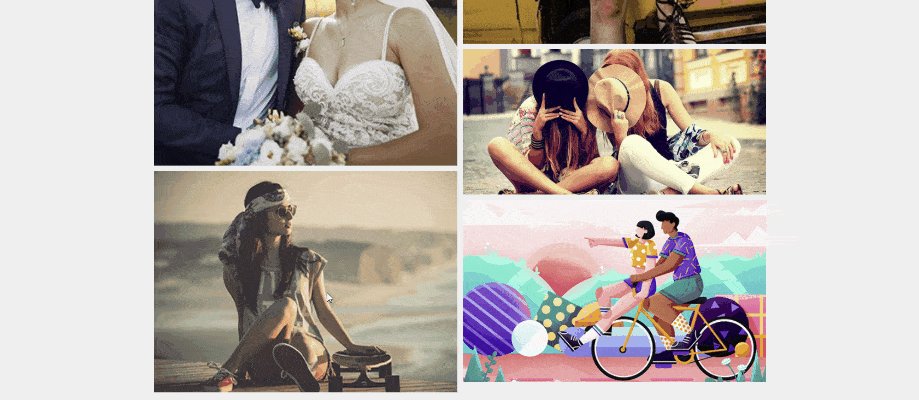
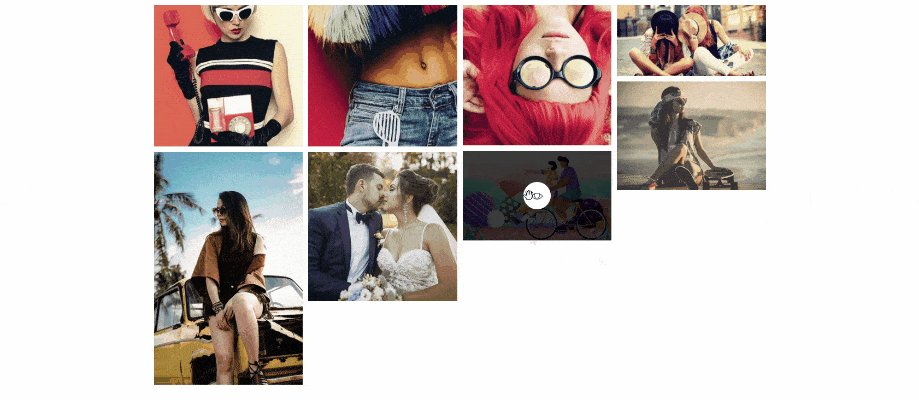
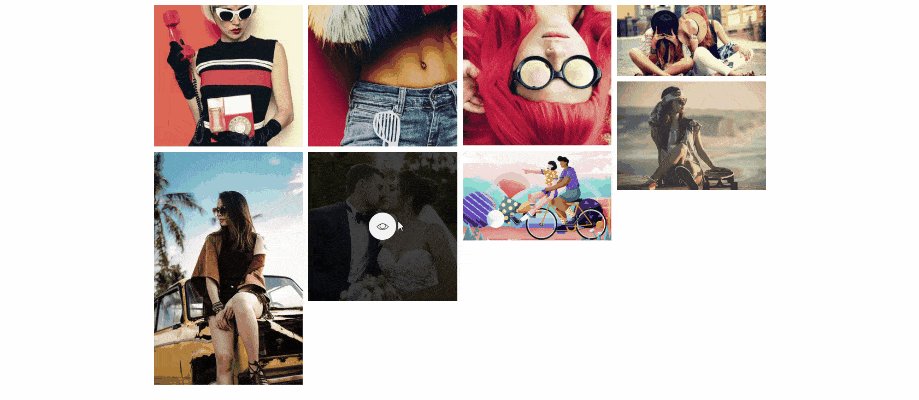
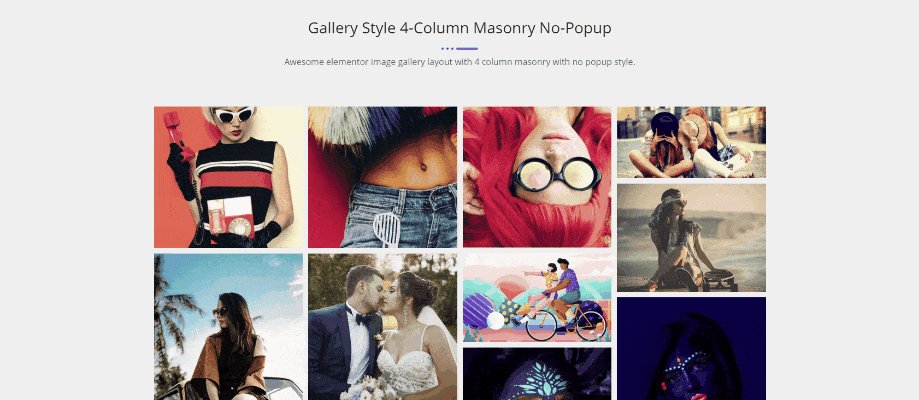
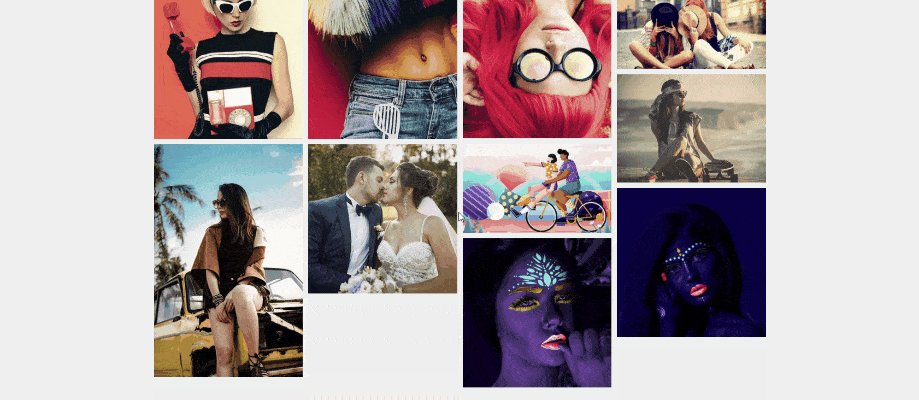
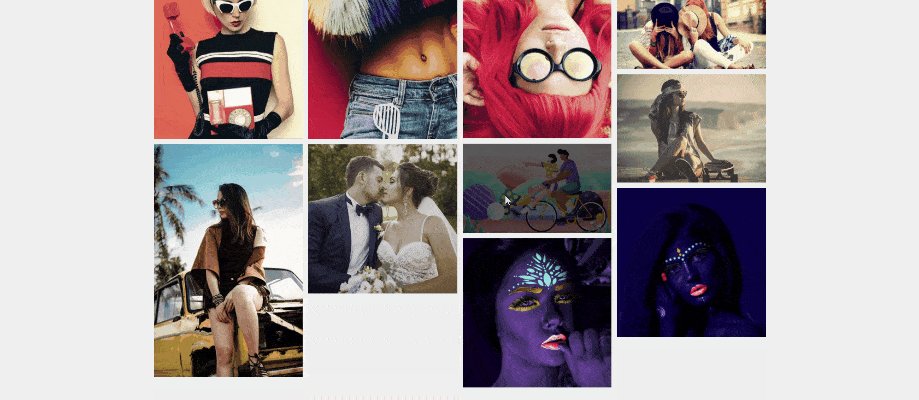
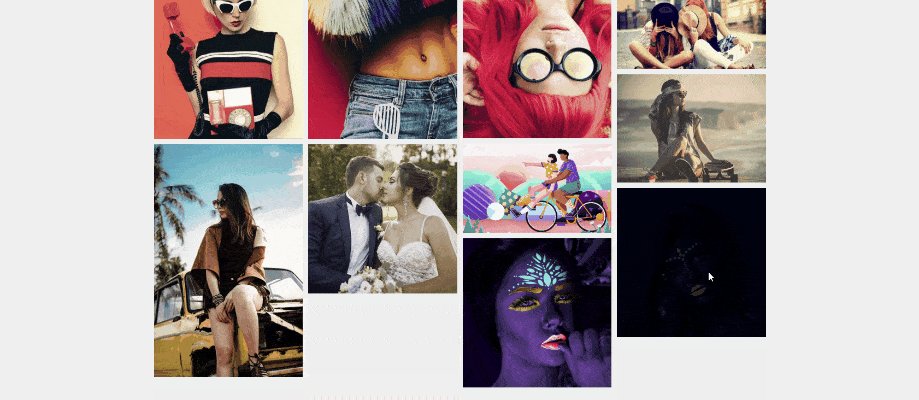
갤러리 스타일 4기둥 석조 공사(팝업 없음):

팝업 스타일이 없는 4열 석조 구조의 멋진 Elementor 이미지 갤러리 레이아웃입니다. 회사 전체 개요에 대한 이미지를 표현하는 미묘하고 우아한 Elementor 갤러리 디자인 예제입니다.
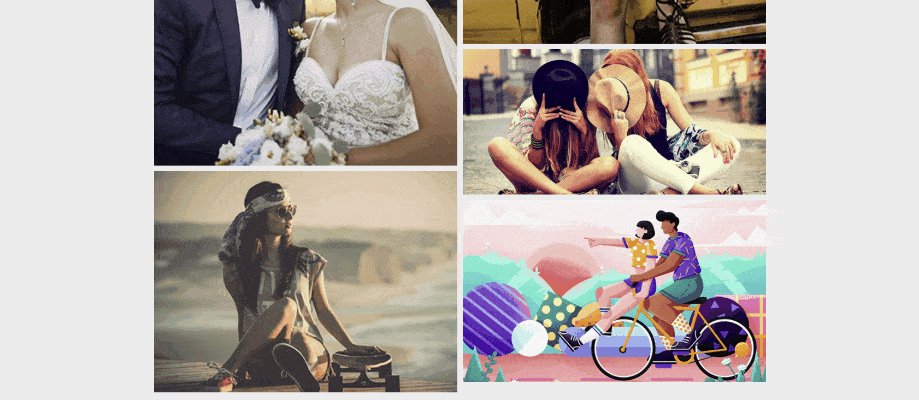
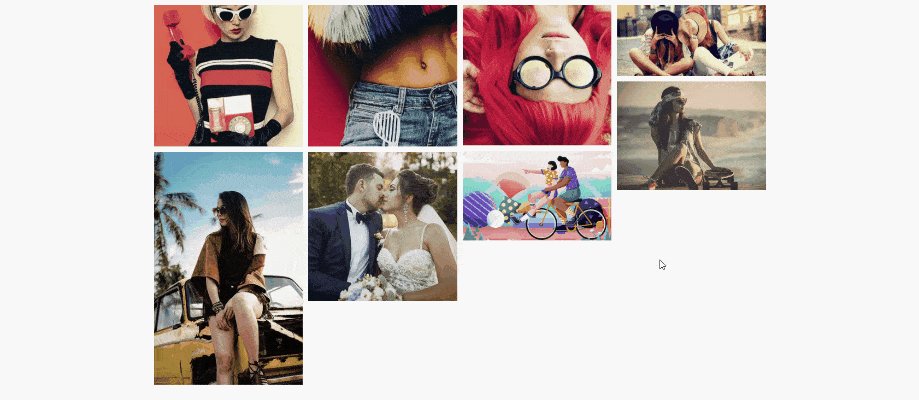
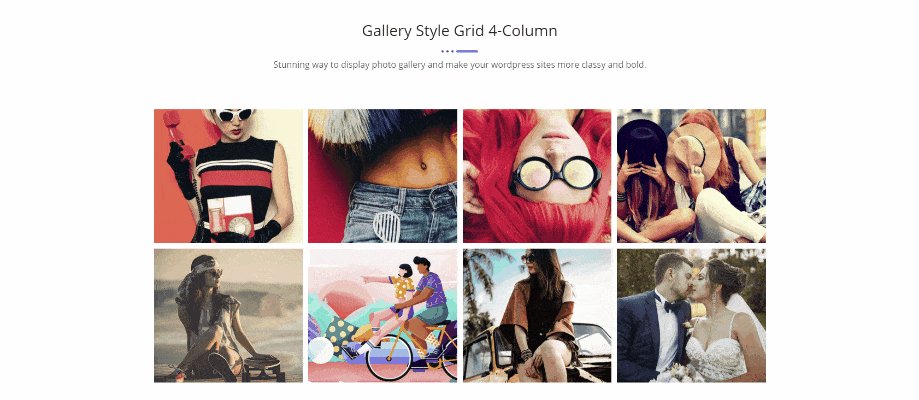
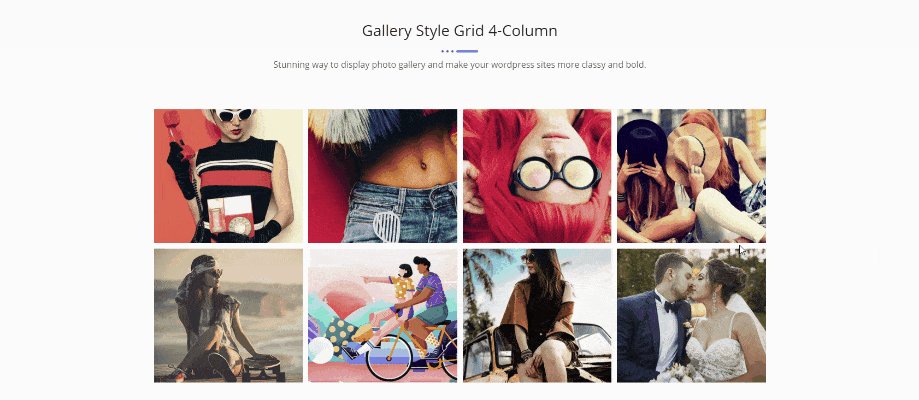
갤러리 위젯의 갤러리 스타일 그리드 4열:

Elementor 사진 갤러리를 표시하고 WordPress 사이트를 더욱 세련되고 대담하게 만드는 놀라운 방법입니다. 사용자들이 가장 좋아하는 것 중 하나이기도 합니다!
✅ 읽어보세요 WordPress에서 플립박스 오버레이와 호버를 만드는 방법.
당신을 위한 최고의 이미지 갤러리 애드온
다음은 목록입니다. 상위 5개 이미지 갤러리 애드온 워드프레스에서. 제목이나 이미지를 클릭하시면 홈페이지를 확인하실 수 있습니다.
1. ElementsKit
Elementor용 ElementsKit 올인원 애드온 이 WordPress 시장에 진출한 이후로 인기가 높아졌습니다. 우리는 항상 사용자의 요구 사항을 조사하고 더 나은 서비스를 제공하기 위해 끊임없이 노력할 것입니다!

그리드 디자인, 벽돌, 지저분한 기둥, 회전식, 필터 옵션, 캡션, 타이포그래피 및 더 많은 목록 옵션을 통해 ElementsKit 갤러리 위젯 Elementor 플러그인용으로 제작된 놀랍도록 창의적이고 강력한 갤러리를 제공합니다.
- 그리드, 벽돌, 지하철, 캐러셀
- 다양한 사용자 정의 옵션
- 특별한 스타일링 기능
- 무한한 가능성
이미지 갤러리의 경우 Elementor 이미지 갤러리 위젯은 아름다운 디자인을 제공합니다. 필터를 사용하여 웹사이트 사용자가 갤러리에 더 쉽게 접근할 수 있도록 하고 사진을 아름다운 갤러리 스타일로 표시할 수 있습니다.
2. 필수 애드온
모든 콘텐츠를 아름답고 인터랙티브한 디자인으로 표시하세요. EA 다이내믹 갤러리. 멋진 그리드 디자인이나 매력적인 Elementor 석조 갤러리 디자인 중에서 선택하세요. 호버 애니메이션으로 독자를 놀라게 하고 팝업을 추가하여 게시물을 정말 역동적으로 만들 수도 있습니다.

필수 애드온은 WordPress Elementor 플러그인용으로 개발된 가장 창의적이고 강력한 사진 갤러리를 제공합니다.
여러 그리드 갤러리 옵션을 사용하면 블로그 콘텐츠를 매력적인 스타일로 놀랍도록 선보일 수 있습니다. 더 쉬운 탐색을 위해 필터 컨트롤을 추가하고 게시물을 돋보이게 하는 애니메이션을 추가하세요.
3. 파워팩
PowerPack에는 환상적인 스타일 옵션이 있습니다. Elementor 갤러리 위젯를 사용하면 Elementor 웹사이트에서 매력적이고 기능적인 이미지 갤러리를 만들 수 있습니다.

표준 WP 갤러리를 지원하고 가장 진보된 스타일과 사용자 정의 옵션을 제공하는 PowerPack 위젯으로 시선을 사로잡는 이미지 갤러리를 구축하세요.
이 PowerPack 위젯은 이미지 갤러리를 위한 그리드, 벽돌 및 양쪽 맞춤 레이아웃 갤러리를 제공합니다. 각 디자인은 위젯에서 사용할 수 있는 기본 옵션을 통해 쉽게 사용자 정의할 수 있습니다.
4. 악어블록
포트폴리오를 전시하거나 작품 갤러리를 만들 수 있는 수단을 찾고 있다면 JetElements 플러그인의 이미지 갤러리 위젯 당신을 위한 도구입니다! Elementor 페이지 빌더에서 그림을 창의적으로 보여주는 것은 많은 것을 의미합니다.

창의적인 작업을 선보이고 싶다면 JetElements 플러그인의 포트폴리오 위젯이 유용할 것입니다. 사진작가, 모델, 사진가를 위한 사진을 전시하는 데 이상적입니다. 부동산 중개인, 디자이너, 화가, 건축가 등이 있습니다.
5. 프리미엄 애드온
Elementor용 프리미엄 그리드 위젯을 사용하면 다양한 미적 및 사용자 정의 옵션을 갖춘 대화형 이미지와 비디오 갤러리를 만들 수 있습니다. 최대 12개의 열로 생각할 수 있는 거의 모든 지하철 레이아웃을 구성할 수 있으며 100%가 반응합니다.

Elementor Page Builder용 미디어 그리드 위젯을 사용하여 멋진 비디오 쇼릴을 만들고 YouTube 및 Vimeo 비디오를 삽입하거나 "자체 호스팅" 비디오 옵션을 선택하여 WordPress 미디어 갤러리에 비디오를 업로드할 수 있습니다.
👉 Also, read and check the best carousel and slider plugins in WordPress.
자주하는 질문
벽돌은 이미지의 원래 높이를 유지하면서 이미지를 수직으로 배치하는 것을 의미합니다. 이 석조 레이아웃을 통해 이미지 사이의 간격을 최적화하고 높이와 너비를 변경하지 않고도 갤러리에 맞출 수 있습니다.
ElementsKit은 WordPress 사이트에 다양한 석조 갤러리를 추가할 수 있는 강력한 올인원 솔루션입니다. Elementor 드래그 앤 드롭 인터페이스를 지원하므로 완전히 사용자 친화적인 웹 사이트 구축 모델을 기반으로 합니다.
Elementor에는 주로 세 가지 유형의 갤러리 레이아웃이 있습니다. 하나는 종횡비를 통해 변경할 수 있는 그리드 스타일입니다. 두 번째는 행당 높이를 고정하고 각 이미지의 너비를 조정할 수 있는 정렬입니다. 마지막으로 벽돌은 다양한 이미지 높이를 유지하면서 너비를 고정하여 유지합니다.
마지막 생각들
마지막으로 ElementsKit은 WP 전문가 팀에 의해 만들어졌으며 정기적인 업그레이드, 우수한 지원 서비스 및 자세한 문서를 받습니다.
ElementsKit을 사용하면 Elementor 갤러리를 전문적으로 즉시 추가하고 사용자 지정할 수 있습니다. 여러분이 해야 할 일은 원하는 스타일로 갤러리를 만든 다음 Elementor 이미지 갤러리 위젯을 사용하여 페이지에 추가하는 것뿐입니다.
작업 흐름에 갤러리를 추가하는 데는 몇 분 밖에 걸리지 않습니다. ElementsKit은 모든 측면에서 웹사이트를 개선하는 데도 도움이 될 수 있습니다.
마지막으로, Elementor 이미지 갤러리에 대한 명확한 그림을 제공하는 데 이 기사가 도움이 되었기를 바랍니다. 그렇다면 아래 댓글 섹션에 피드백을 남기는 것을 잊지 마세요.


답글 남기기