큰 회사, 온라인 비즈니스 또는 여러 사람이 일하는 조직이 있을 수 있습니다. 귀하의 비즈니스에 대한 신뢰도를 높이려면 공식 웹사이트에 사람들의 세부 정보를 추가하는 것이 좋습니다.
따라서 누군가가 귀하의 사이트를 방문할 때마다 누가 귀하를 위해 일하고 있는지 알 수 있습니다. 그것은 필요하다 팀 구성원 페이지 추가 웹사이트로. 흔히 '팀을 만나다'라고 부릅니다.
WordPress 웹사이트에서 Elementor를 사용하는 경우 다음을 사용하여 무료로 사용할 수 있습니다. ElementsKit 플러그인. 하지만 걱정하지 마세요. ElementsKit 무료 버전으로도 수행할 수 있습니다.
이 기사에서는 Elementor를 사용하여 WordPress에서 팀 페이지를 만드는 방법을 공유했습니다. WordPress 웹사이트에서 팀 구성원 영역을 만드는 방법을 따를 수 있습니다.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Elementor 팀원을 위한 위젯이 있나요?
가장 인기 있는 페이지 빌더 Elementor에는 수많은 기능이 있습니다. 일부 기능은 무료이지만 일부 기능은 프로 버전이 필요합니다. 하지만 '우리 사람들을 만나다'나 '팀 페이지' 같은 특별한 위젯은 없습니다. 따라서 타사 도구를 사용하여 영역을 만들어야 합니다.
ElementsKit에는 웹 사이트에 가능한 모든 기능을 구현하는 수많은 블록, 위젯 및 모듈이 있습니다.
ElementsKit은 WordPress 웹사이트에서 팀 페이지를 생성할 수 있는 Elementor의 가장 인기 있는 애드온입니다. 그것은 내장 위젯 for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Elementor를 사용하여 WordPress에서 팀 페이지를 만드는 방법은 무엇입니까?
앞서 언급했듯이 다음을 사용하여 전체 작업을 완료할 수 있습니다. ElementsKit의 무료 버전. ElementsKit은 모든 종류의 웹사이트를 위한 솔루션입니다. 다음 단계를 따르십시오 –
1단계: ElementsKit 애드온 설치
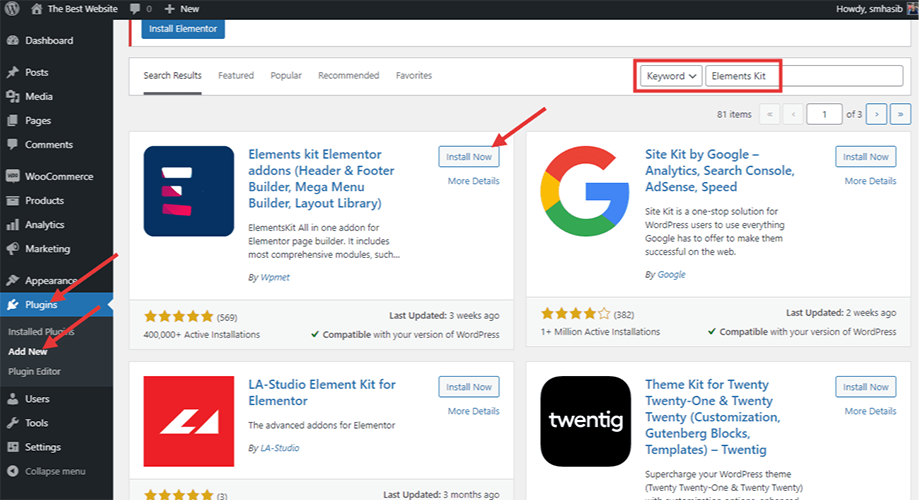
이미 Elementor를 설치하신 것 같습니다. 이제 당신은 ElementsKit 설치. WordPress 대시보드로 이동합니다. 플러그인 옵션을 찾아 마우스를 올려보세요. 새로 추가를 선택하세요.
검색 ElementsKit 오른쪽 상단 검색창에 목록에 ElementsKit이 표시됩니다.

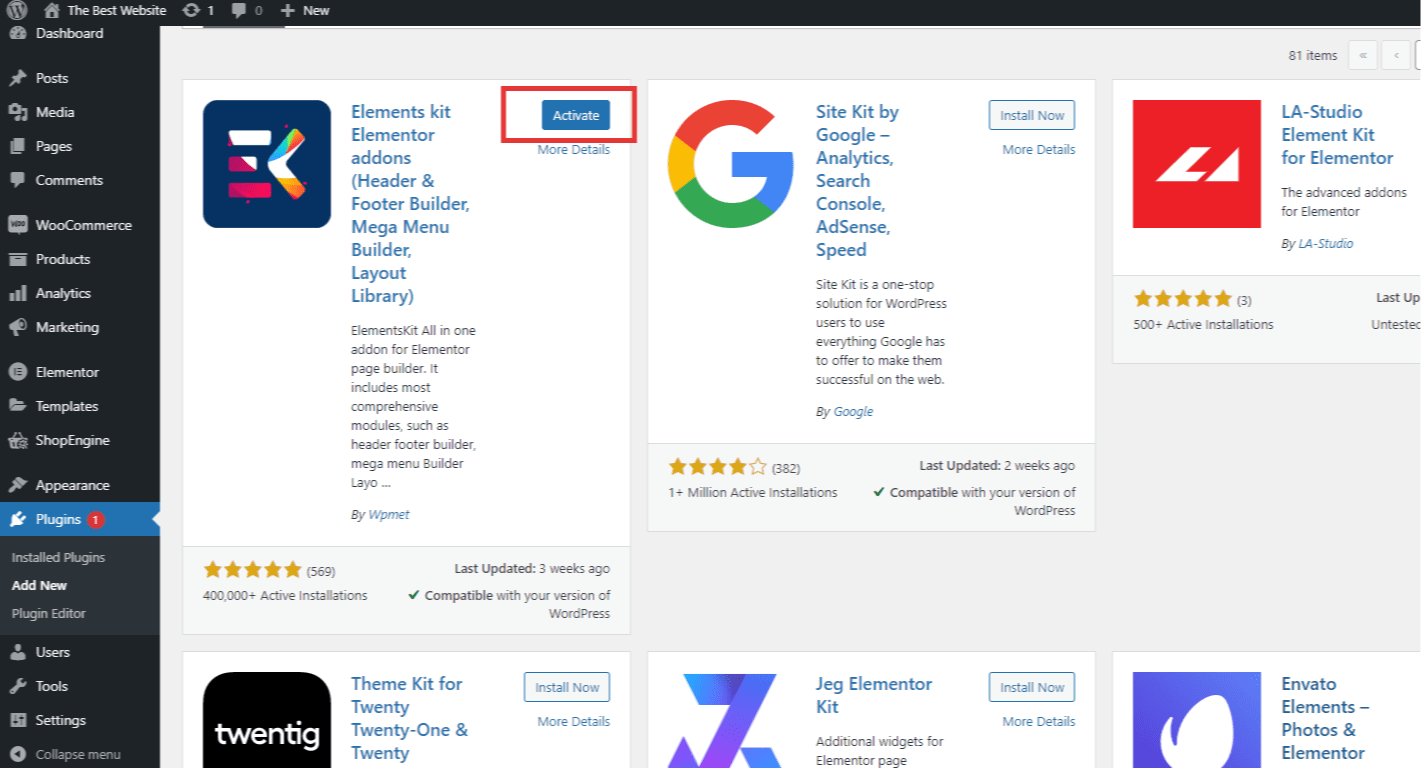
다음을 클릭하세요. 버튼을 설치한 후 활성화하세요. WordPress 대시보드의 플러그인.

2단계: 팀 위젯 활성화
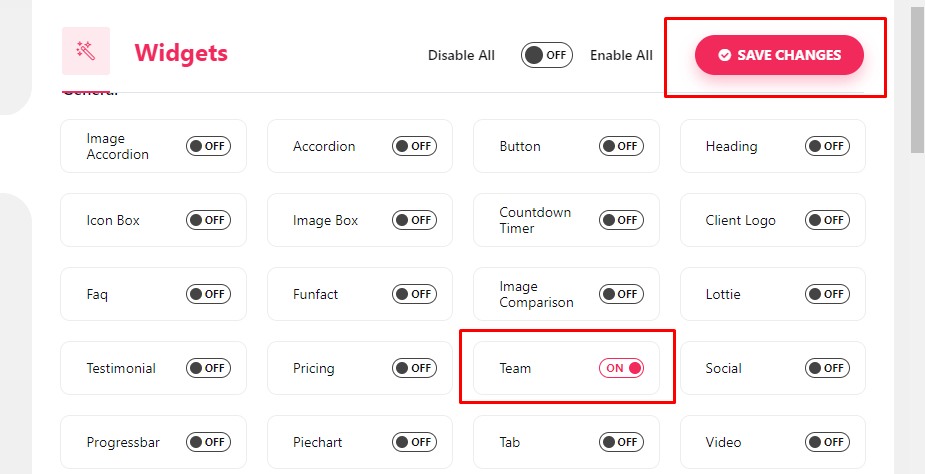
설치된 플러그인 목록에서 ElementsKit 플러그인 대시보드로 이동합니다. 클릭하시면 이미지와 같은 옵션패널이 나옵니다. 위젯으로 이동합니다. 이 섹션에는 수많은 요소가 있습니다. Find and enable 그만큼 Team widget from the list and hit the ‘Save Changes’ button.

3단계: 팀 위젯을 사용하여 WordPress에서 팀 페이지 만들기
Now go to the Elementor staff page where you want to 팀원 추가. Elementor 편집기로 페이지를 엽니다. 그러나 다음을 생성할 수 있습니다. 처음부터 새 페이지 필요한 경우 웹사이트용.
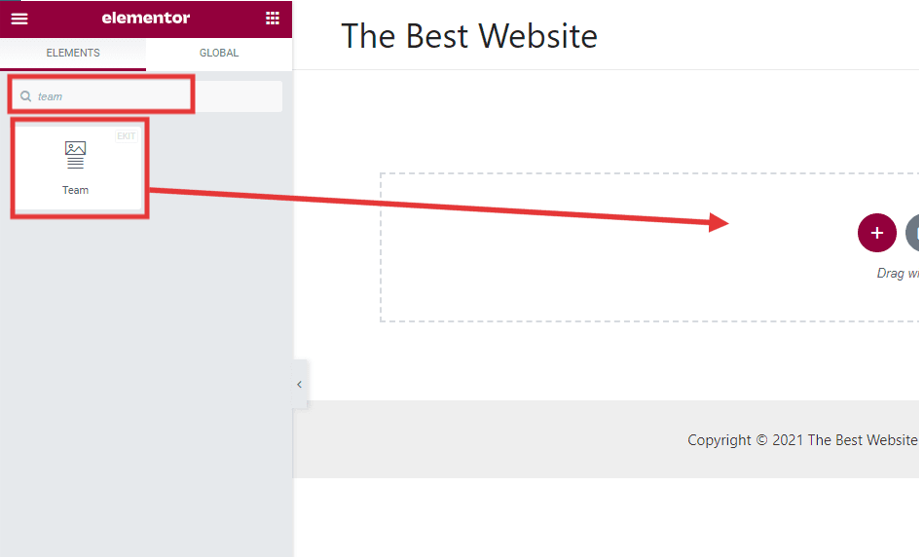
웹사이트의 기존 페이지를 사용하든, 새 페이지를 만들든 방법은 동일합니다. 페이지를 열면 왼쪽 사이드바에 있는 위젯 패널로 이동하세요. 검색 '팀 위젯' 그리고 끌어서 놓기 페이지 편집기에서 확인하세요. 팀 구성원 프로필을 추가하는 옵션이 표시됩니다.
페이지의 '+' 아이콘을 클릭하면 회원의 기본 페이지 레이아웃 영역을 선택할 수도 있습니다.

4단계: 팀 페이지에서 회원 세부 정보 편집
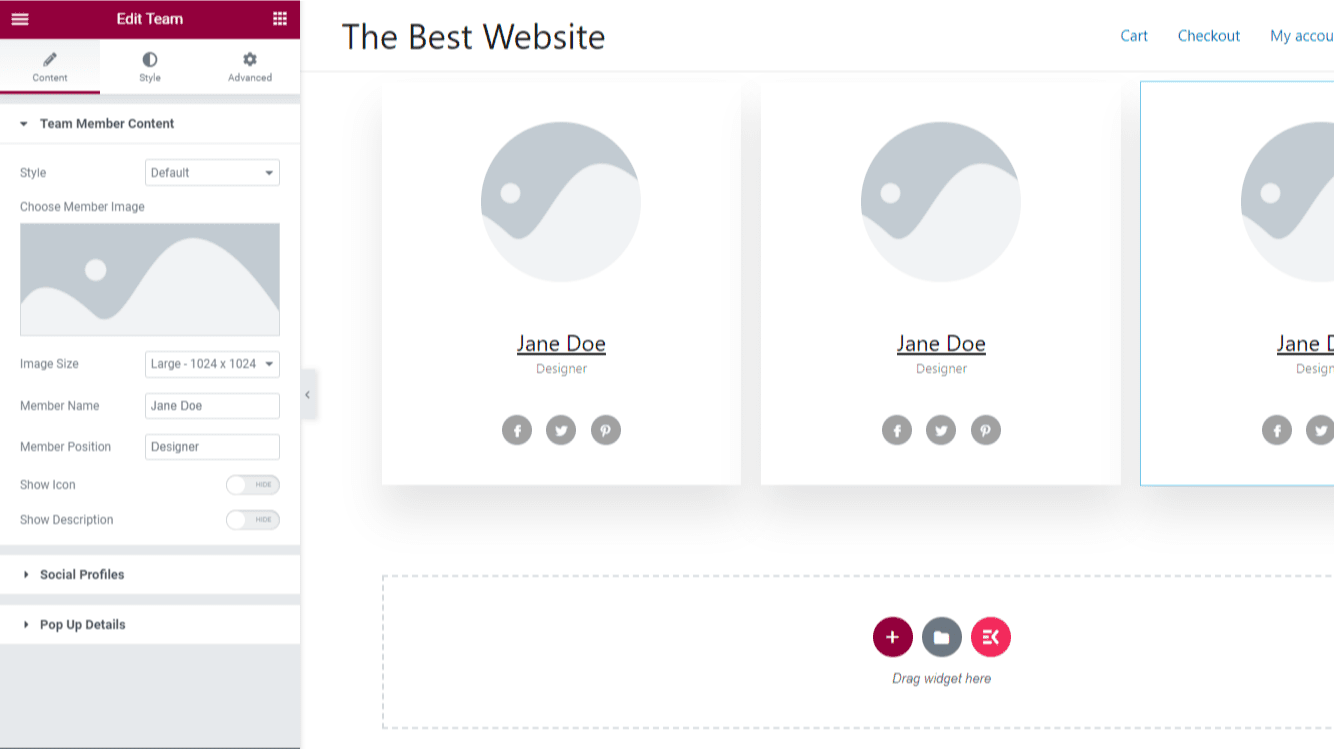
팀원 프로필 영역에 팀원의 세부정보를 추가합니다. 다양한 섹션을 편집할 수 있습니다. 예를 들어 소셜 미디어 계정, 지정 및 유사한 콘텐츠를 추가할 수 있습니다. 편집하다 콘텐츠 요소 귀하의 비즈니스 유형에 따라.

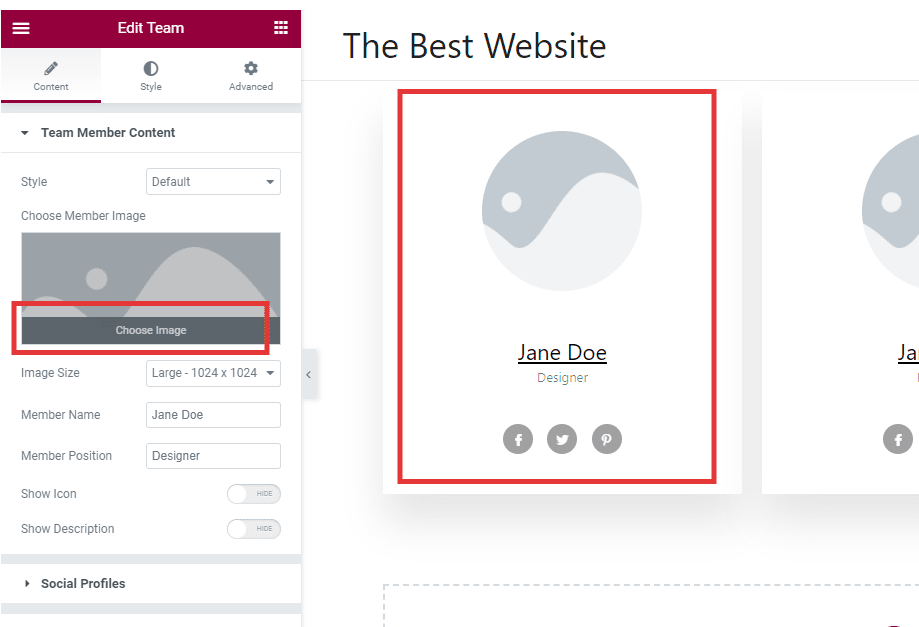
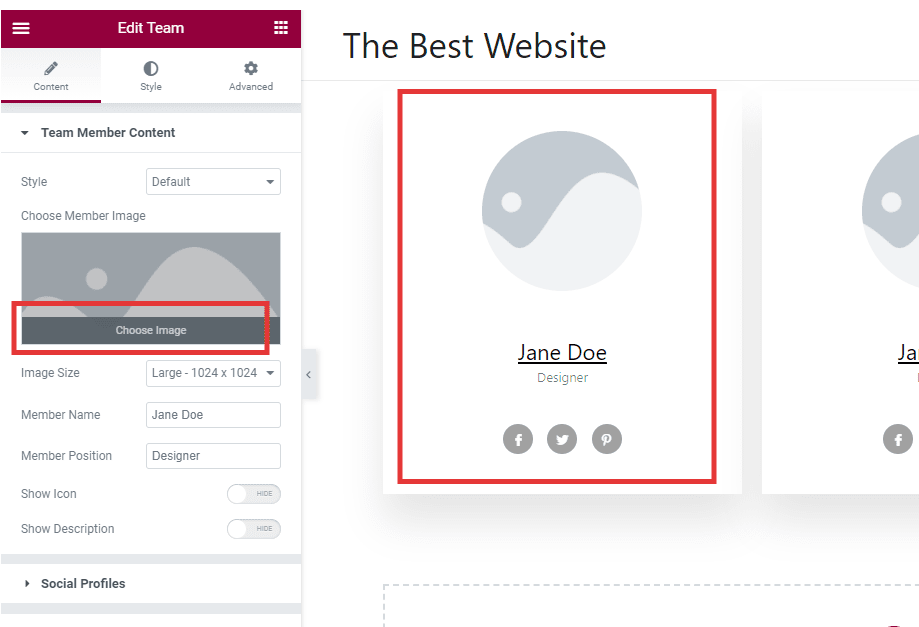
왼쪽 사이드바에서 이미지 상자로 이동합니다. 팀원 프로필 사진을 선택하세요. 미디어 라이브러리에 가서 이미지를 삽입하세요. 컴퓨터에서 직접 추가할 수도 있습니다.

비즈니스 프로필을 추가하면 미리보기가 표시됩니다. 페이지에 어떻게 나타나는지 확인할 수 있습니다. 당신은 변경할 수 있습니다 이미지 크기, 팀원 이름, 직책 등을 확인할 수 있습니다.

옵션 패널에서 다른 세부정보를 추가하세요. 직원의 세부정보에 따라 이름과 직위를 추가합니다.
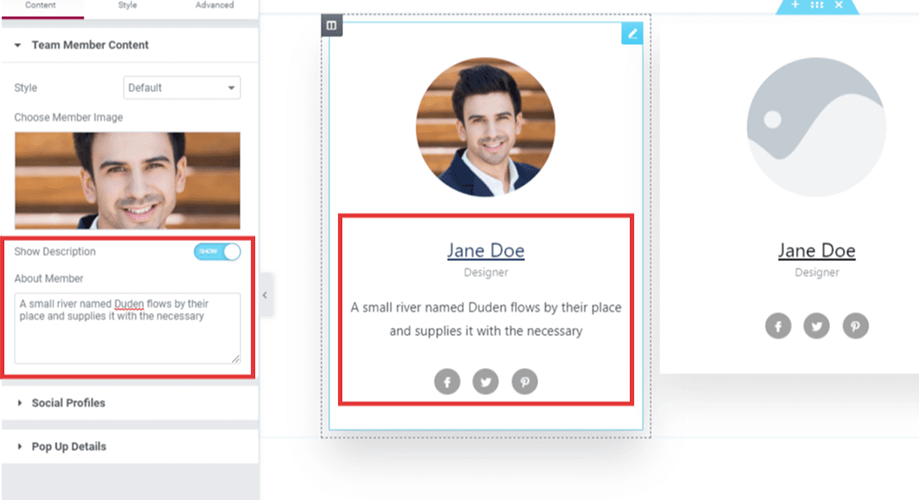
팀원에 대한 간략한 설명을 원할 경우 '설명 표시' 비녀장. 그 사람에 대한 설명을 추가합니다.

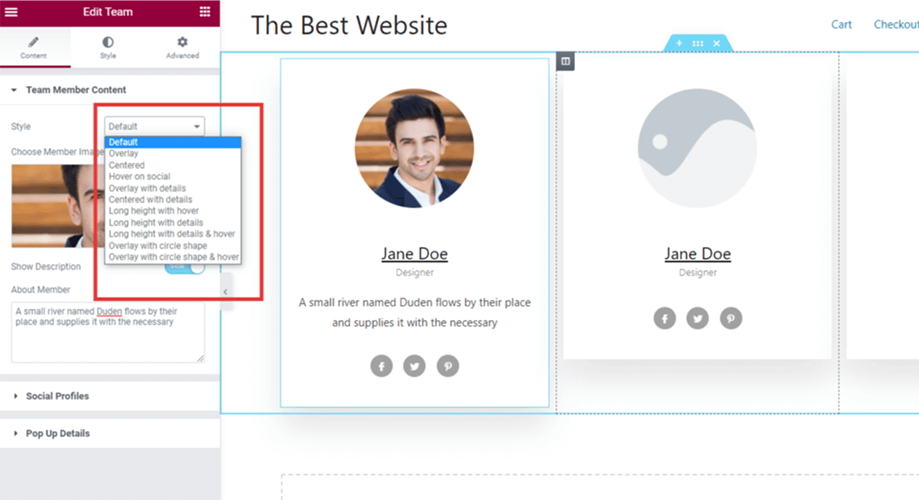
끝없는 맞춤화 기회가 주어집니다. 예를 들어 콘텐츠의 모양 스타일을 선택할 수 있습니다. 다음에서 선택하세요 오버레이, 중앙 맞춤, 소셜에 마우스 올리기 등. 편집하려는 특정 섹션을 마우스로 클릭하십시오.

5단계: 팀원의 소셜 프로필 추가
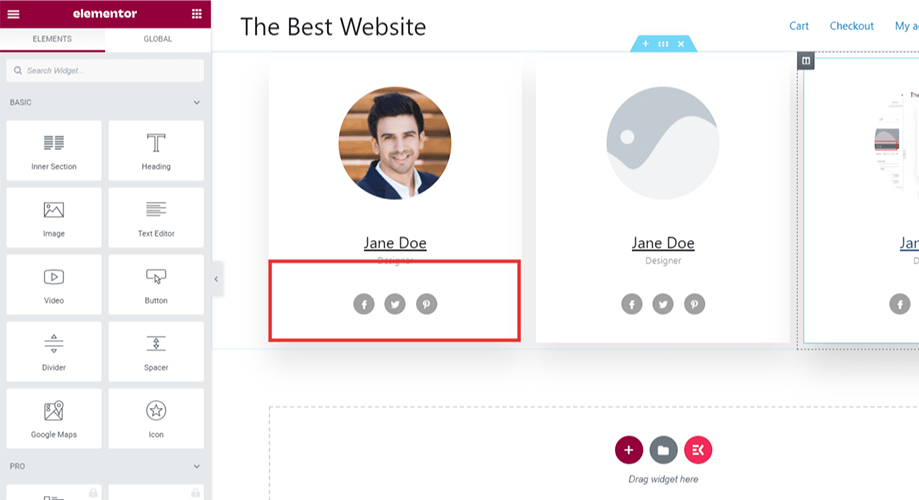
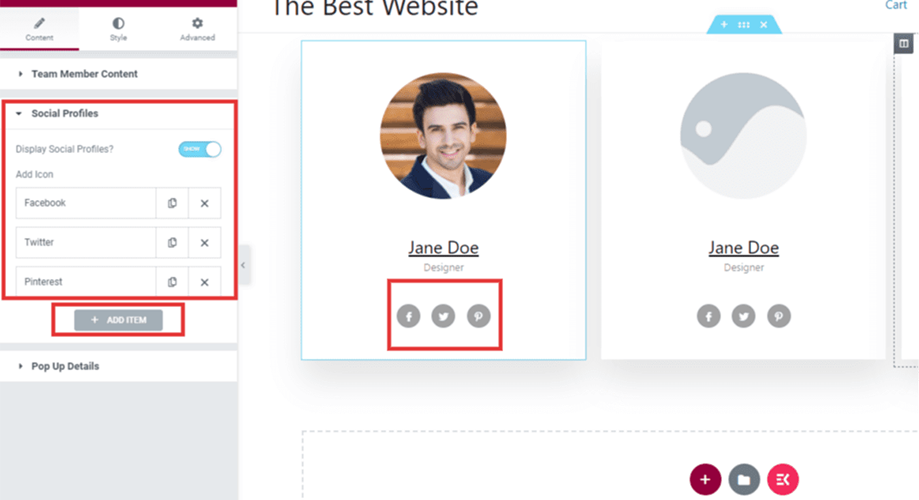
신뢰성을 높이기 위해 회원 세부 정보 영역에 소셜 미디어 계정 링크를 추가할 수 있습니다. 이를 위해서는 소셜 아이콘 콘텐츠 탭 아래에 있습니다. 세 가지 소셜 아이콘이 있습니다. 이미지 아래에서 볼 수 있습니다.

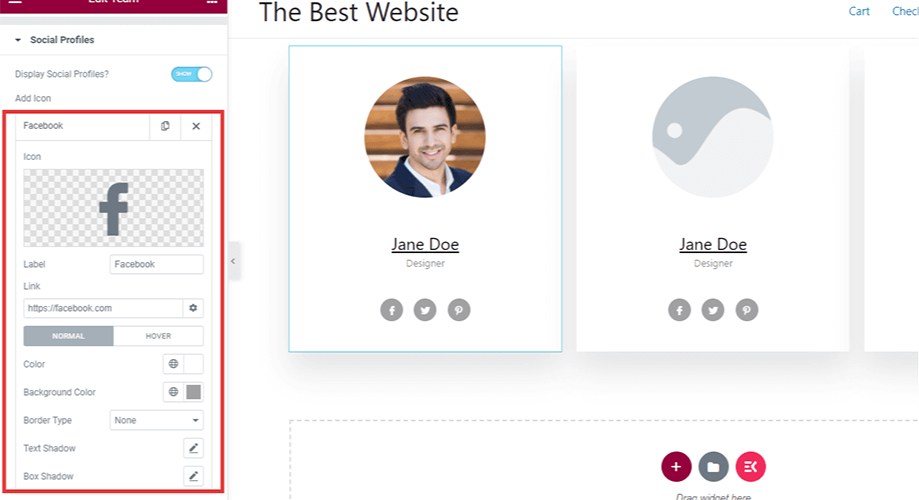
세부정보를 추가하려는 특정 소셜 아이콘을 클릭하세요.
왼쪽 사이드바에서 세부정보를 편집하세요. 다음 중에서 선택하세요. 프로필 링크, 색상 사용자 정의, 그림자 추가 등 편집을 위한 기능.

기본적으로 소셜 미디어 프로필 옵션에는 Facebook, Twitter, Pinterest가 표시됩니다. 필요에 따라 더 추가하거나 새 프로필을 제거할 수 있습니다.
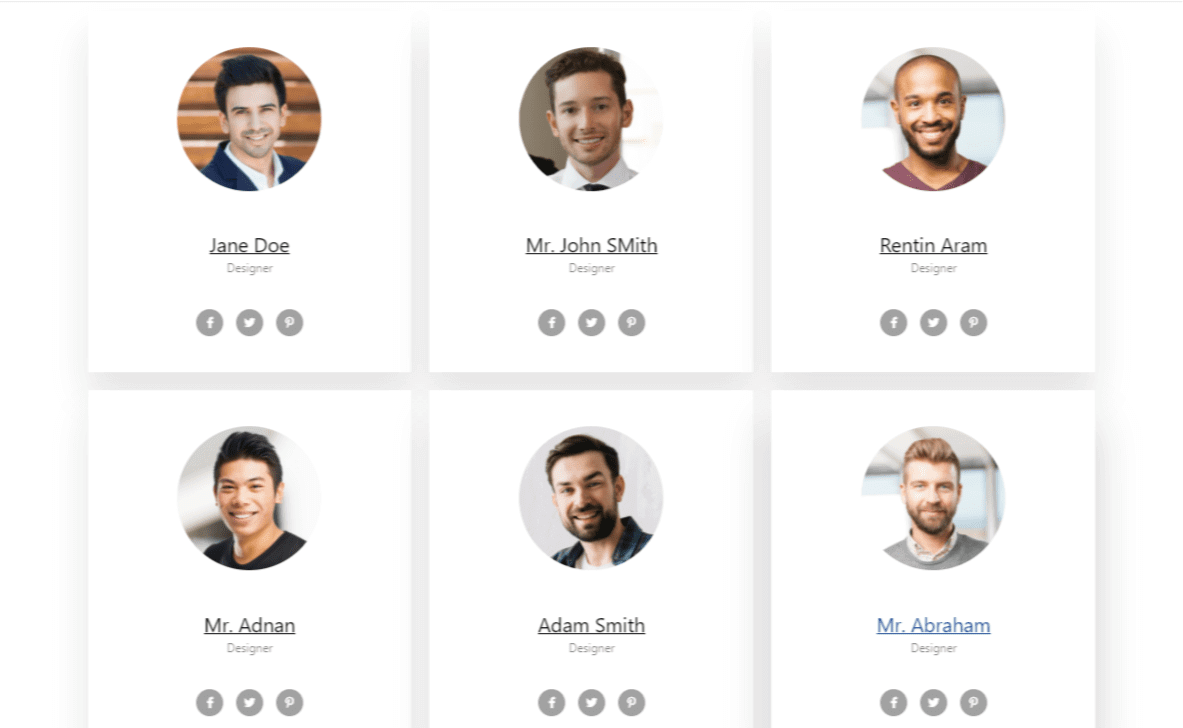
그러나 각 블록 아래에 특정 팀 구성원의 세부 정보를 추가하세요.

6단계: WordPress에서 팀 페이지 사용자 정의
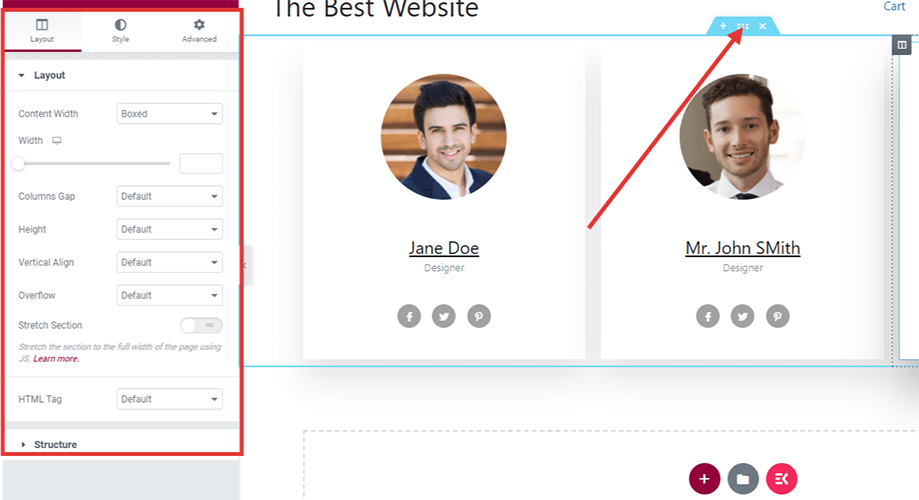
ElementsKit 위젯 템플릿도 사용자 정의할 수 있습니다. 위젯 템플릿 기본 세부정보를 편집하려면 콘텐츠 탭에 나타나는 점을 클릭하세요. 사용자 정의 옵션이 표시됩니다. 다른 사용자 정의 옵션 위젯에 사용할 수 있습니다. 열 간격, 높이, 너비 등을 변경합니다.
페이지를 만들기 전에 사용자 정의를 수행하는 것이 좋습니다.

7단계: 팀 페이지에 새 팀 구성원 추가
편집을 위해 페이지에 다른 위젯을 추가할 수 있습니다. 하지만 팁을 하나 드리겠습니다. 회사의 팀원을 성공적으로 추가했다면 동일한 방법으로 페이지에 더 많은 팀원을 추가하세요. 처음부터 새 섹션을 만들 필요는 없습니다.
이전 것은 템플릿으로 작동합니다. 작업을 수행하려면 콘텐츠 위젯에서 동일한 섹션을 복제하여 팀 페이지에 더 많은 구성원을 추가하세요. 복사를 시작하면 페이지에 표시됩니다. 이제 새 회원의 세부 정보를 편집하세요.
하나의 열에 여러 사람을 추가할 수 있습니다. 또한 필요에 따라 열 간격과 너비를 변경하십시오. ElementsKit에는 모든 사람이 간단하게 사용할 수 있는 옵션이 있습니다.
8단계: 미리보기 보기
섹션을 수정할 때마다 미리보기를 확인하는 것이 좋습니다. 이를 통해 방문자에게 어떻게 나타날지 명확하게 알 수 있습니다.

직원 세부 정보가 포함된 페이지를 완성한 후 오른쪽 하단에서 미리보기 버튼을 클릭하세요. 브라우저에서 미리보기를 볼 수 있습니다. 추가 업데이트가 필요한 경우 업데이트를 수행하고 브라우저 탭을 다시 로드하세요. 미리 본 페이지에 변경 사항이 표시됩니다.
9단계: WordPress 웹사이트에 팀 페이지 게시
마지막으로 팀 페이지를 게시합니다. 로드하는 데 몇 분 정도 걸릴 수 있습니다. 페이지를 게시한 후에는 언제든지 팀 페이지로 돌아와서 팀 구성원 프로필을 추가할 수 있습니다. 새로운 구성원이 팀에 합류하면 세부 정보를 파악하여 이전 페이지에 추가하세요.
다른 플러그인 대신 ElementsKit을 선택해야 하는 이유는 무엇입니까?
ElementsKit과 같은 다른 유형의 대안이 있다는 것은 말할 필요도 없습니다. 그렇다면 왜 우리가 특정 제품을 추천하는지 궁금하실 것입니다.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit을 사용하면 사용자 정의가 가능합니다. 한 줄의 코딩 없이 팀 페이지를 생성하고 팀 페이지에 구성원을 추가하는 것이 쉬워집니다. 있다 다른 요소 당신도 확실히 즐길 것입니다.
ElementsKit 사용의 이점
- ✔️ 개별 블록으로 고도로 맞춤화 가능
- ✔️ 내장된 소셜 미디어 통합 시스템
- ✔️ 마우스 클릭으로 추가하고 맞춤 설정할 수 있는 수많은 요소
- ✔️ 새 섹션 생성을 위한 별도의 블록
자주 묻는 질문
기본 블록을 사용하여 Elementor 팀 구성원을 추가할 수 있나요?
Elementor에는 팀 페이지를 추가하는 기본 블록이 없습니다. 그러나 Elementor의 내장 템플릿 영역에서 전체 템플릿을 추가할 수 있습니다. 프로 사용자만 사용할 수 있습니다.
Elementor에 구성원을 추가하려면 '팀 구성원 회전 목마'가 필요합니까?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
WordPress를 위한 최고의 팀 구성원 플러그인은 무엇입니까?
기능과 사용 편의성을 고려하면 ElementsKit이 최고의 솔루션입니다. 단 한 푼도 지불하지 않고도 온라인으로 모든 작업을 완료할 수 있습니다.
플러그인 없이 WordPress에서 팀 페이지를 만들 수 있나요?
일부 WordPress 테마는 팀 구성원을 추가하기 위한 팀 페이지나 템플릿을 제공할 수 있습니다. 불행히도 대부분은 유료입니다. ElementsKit과 같은 애드온을 사용하는 것은 간단하고 시간을 절약해 줍니다.
사용자 정의 코드를 사용하여 팀 페이지를 추가할 수 있습니까?
예, 가능합니다. 하지만 그러기 위해서는 고급 코딩 지식이 필요합니다. 너무 많은 노력이 필요하며 이는 실현 가능한 아이디어가 아닙니다.
ElementsKit 팀 페이지 빌더에 소셜 미디어 아이콘이 있는 이유는 무엇입니까?
일부 회사와 기업은 소셜 아이콘 아래 소셜 프로필을 공유하는 것을 좋아합니다. 이 기능은 주로 서비스를 제공하는 회사에 유용합니다.
최종 단어
위의 각 단계를 읽었다면 사람들의 세부 정보가 포함된 새 페이지를 만드는 것은 문제가 되지 않습니다. ElementsKit을 사용하기 시작하면 매우 좋아하게 될 것입니다. 팀 위젯만의 문제가 아닙니다. 또한 광범위한 기능을 제공합니다. 어떤 단계에서 막히더라도 언제든지 플러그인의 24시간 지원에 문의할 수 있습니다.
최대한 즐기고 싶다면 다음을 시도해 보는 것이 좋습니다. 프리미엄 구독. 최신 업데이트와 프리미엄 지원을 받으실 수 있습니다. 또한, 공식 유튜브 채널을 구독하시면 더 자세한 내용을 보실 수 있습니다.



답글 남기기